Receiving information about the task and starting to develop the concept. We get the idea to introduce a service by creating a story about a super assistant who can help solve personal and business problems.

The art director approves. Showing to the client. The client likes the idea but asks to make the assistant look less like a super agent and include major cities while using not just the dark colors.
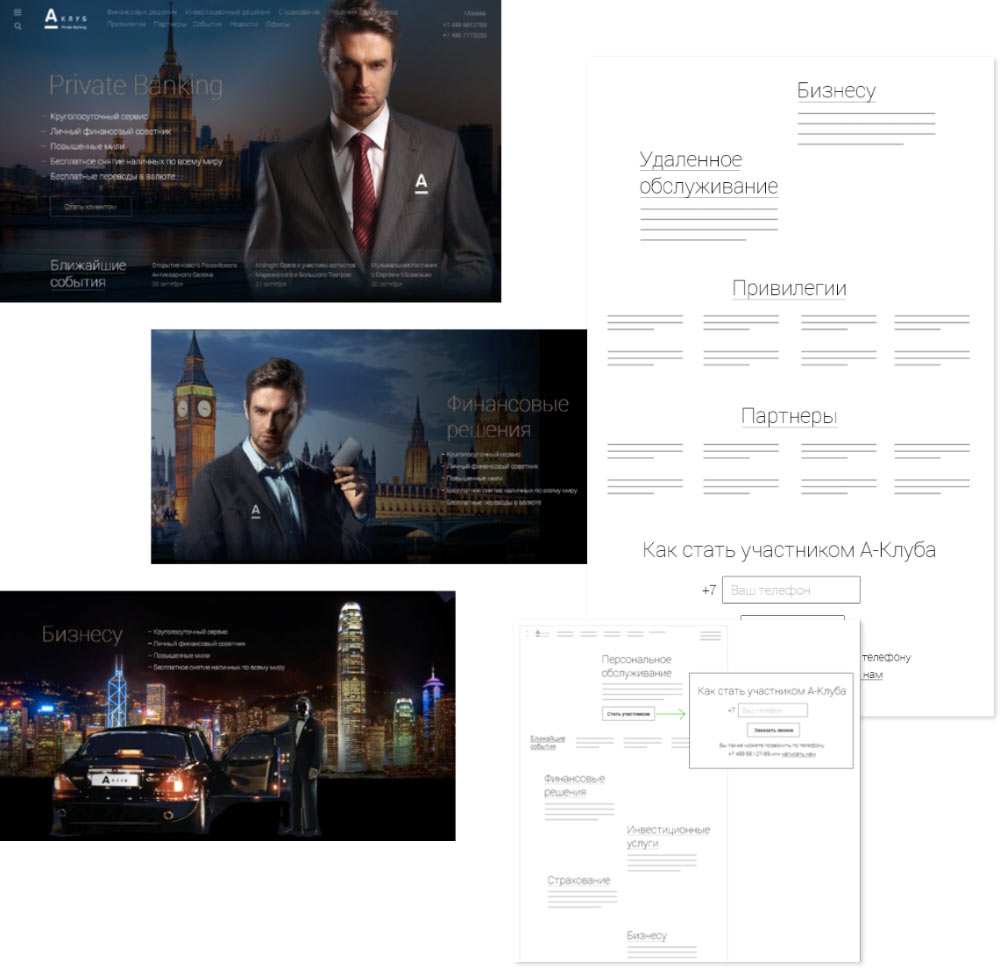
Improving the concept based on this request while considering the website’s structure.

Coming up with two more stories as we go.
The first is about creating an image of a successful client.

The second: an introduction taking place at a bank’s branch.

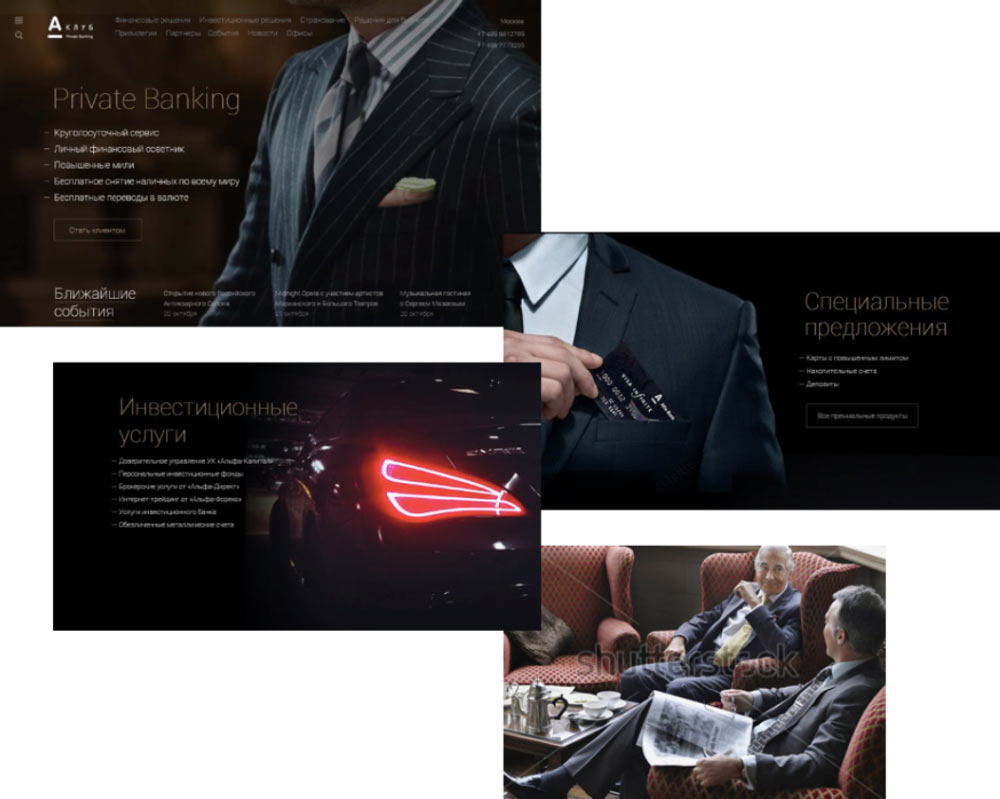
Demonstrating all to the client who takes time to think and comes back several months later with a new corporate identity and updated requirements. Now we need to emphasize features of Alfa Group and the bank’s partner network.
Changing the designer and making another attempt.
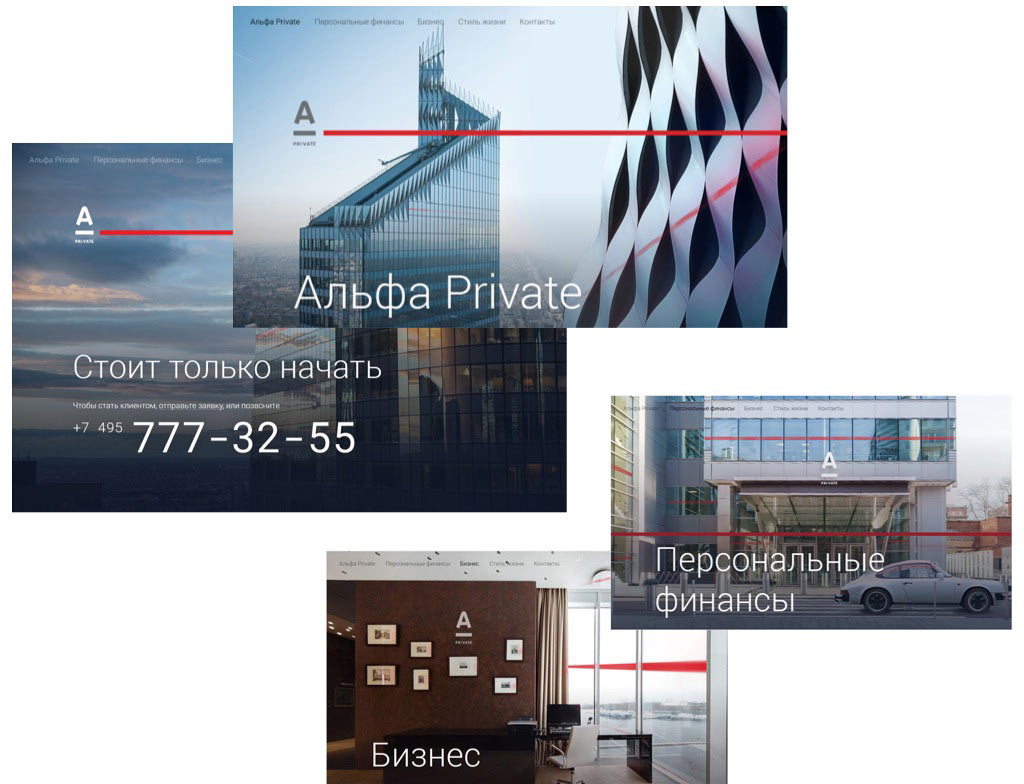
Needs more light. Inviting other designers and creating four concepts.

The art director decides to show them all. The client asks not to use any real-world objects in the design and replace them with abstract shapes. Finalizing the concept chosen by the art director.
The client likes the result but doesn’t want to have the logo element animated. All right.
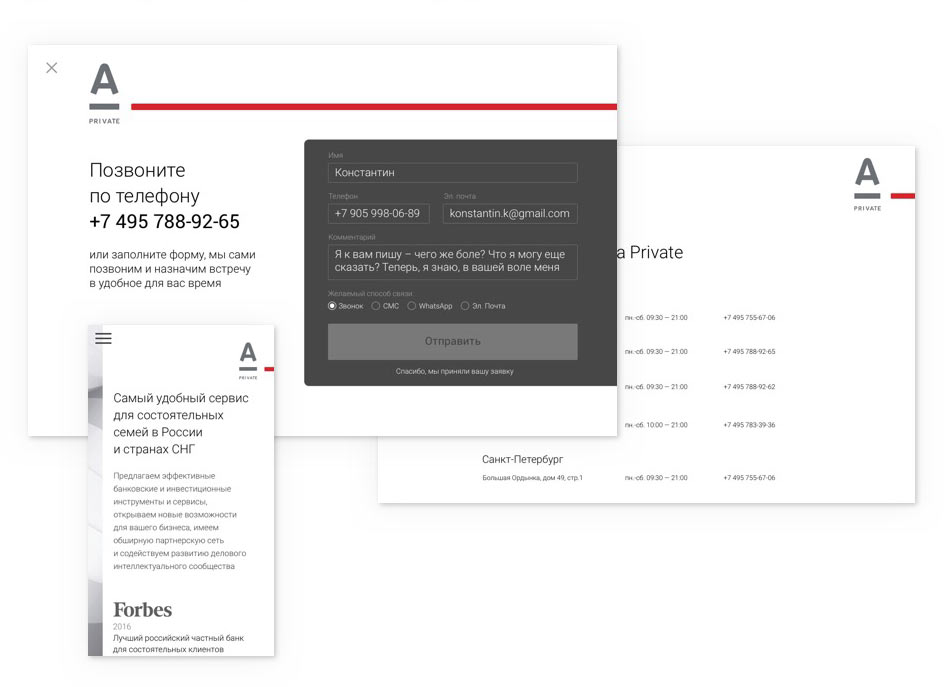
Creating the feedback form and the branch list. Considering how the website will look on mobile devices.

Meanwhile, the technical designer is busy modeling and animating abstract shapes for the background video.

Putting everything together and starting typesetting.