The making of the Alfa Bank website 5.0
Overview Process
Part I Part II
Starting to work on details. Writing the statement of work keeping in mind the features of the new design concept.
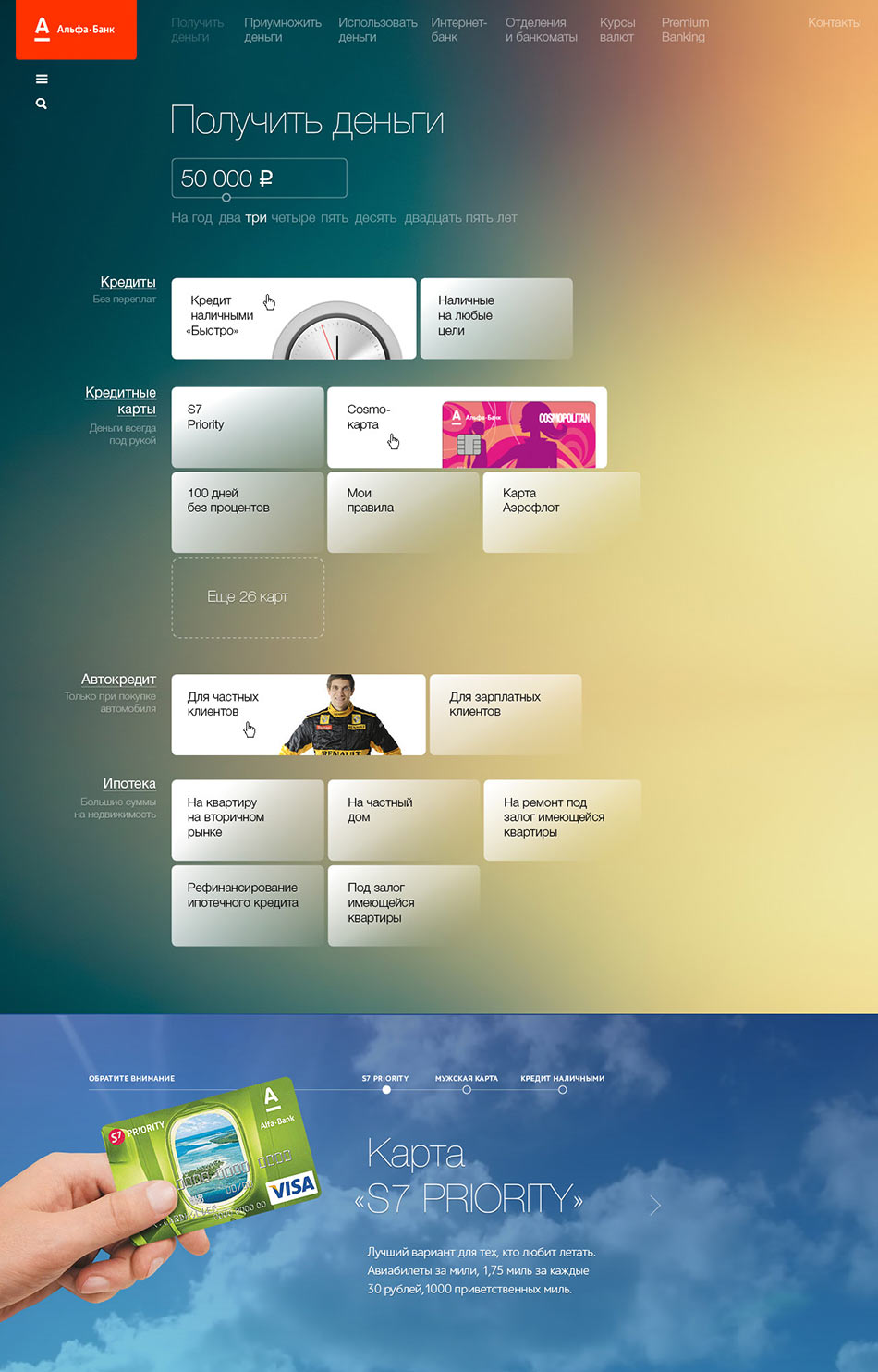
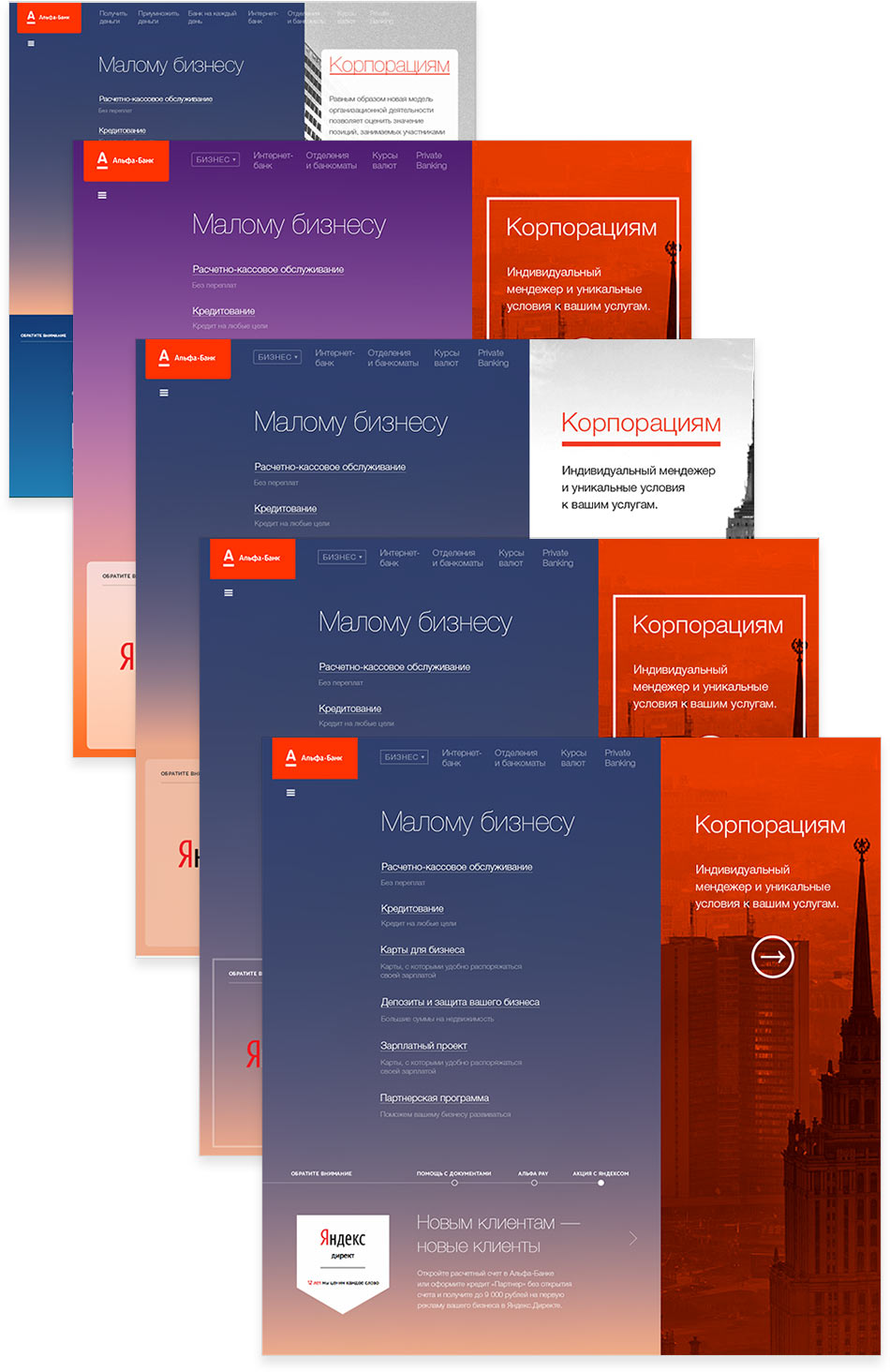
Thinking about navigation pages for the Private Banking section. Making the first attempt.

Nope, still too much of the old style and too far from the new concept. Rebooting and assembling the page from scratch.




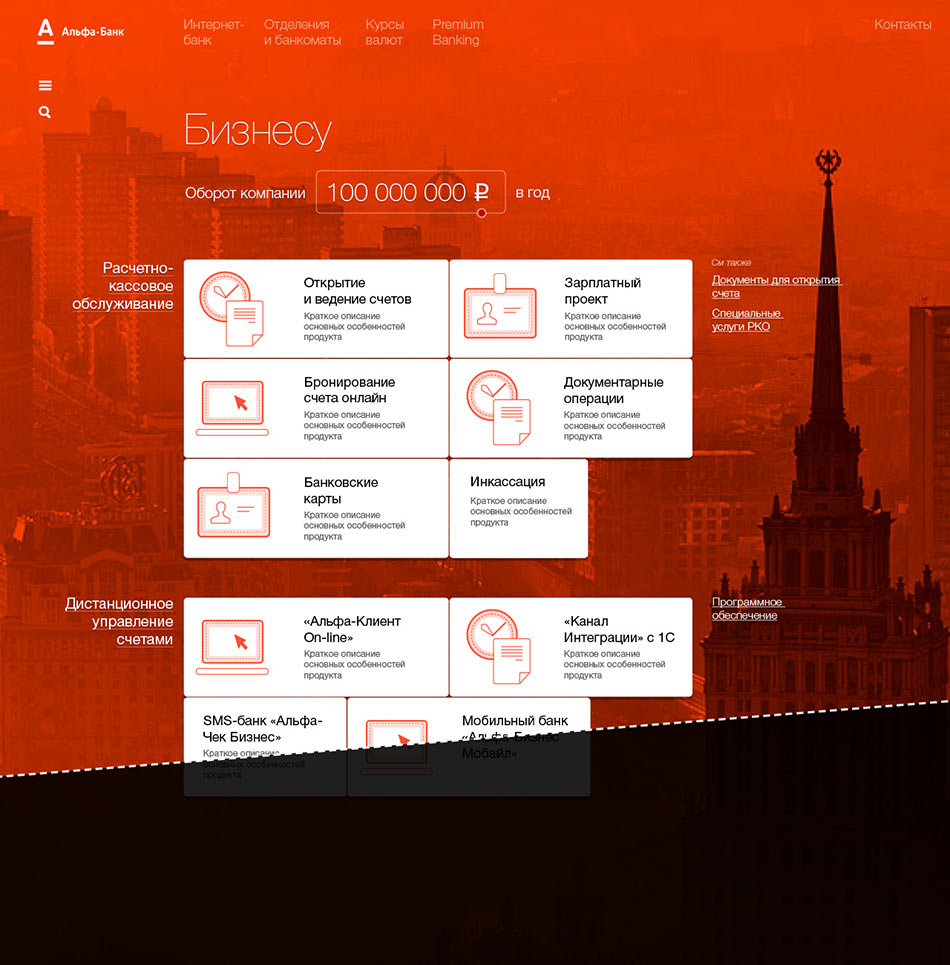
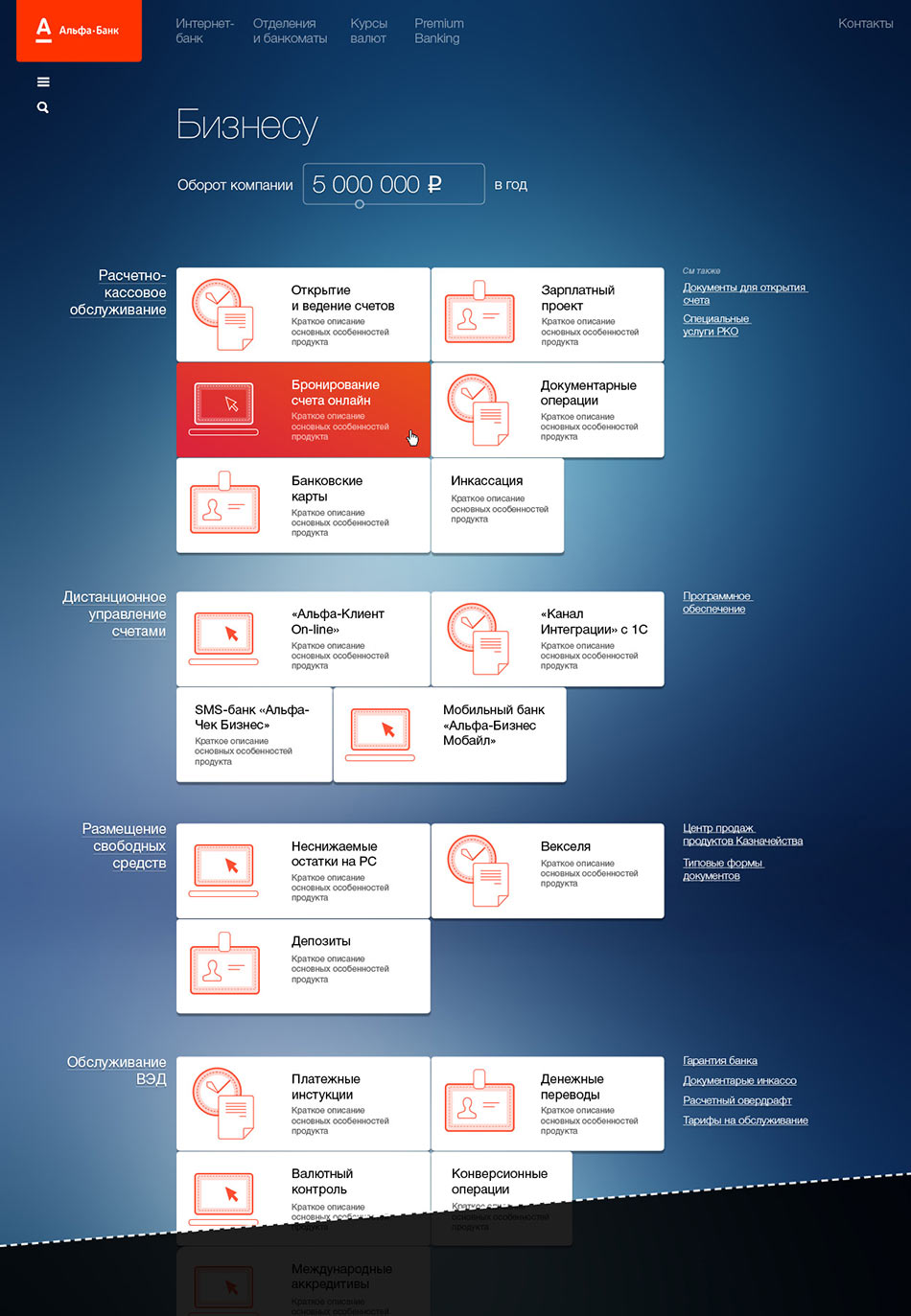
Moving on to the Business Banking section. The set of services and mode of working with the bank are considerably different here. Trying to create an original structure for the section.

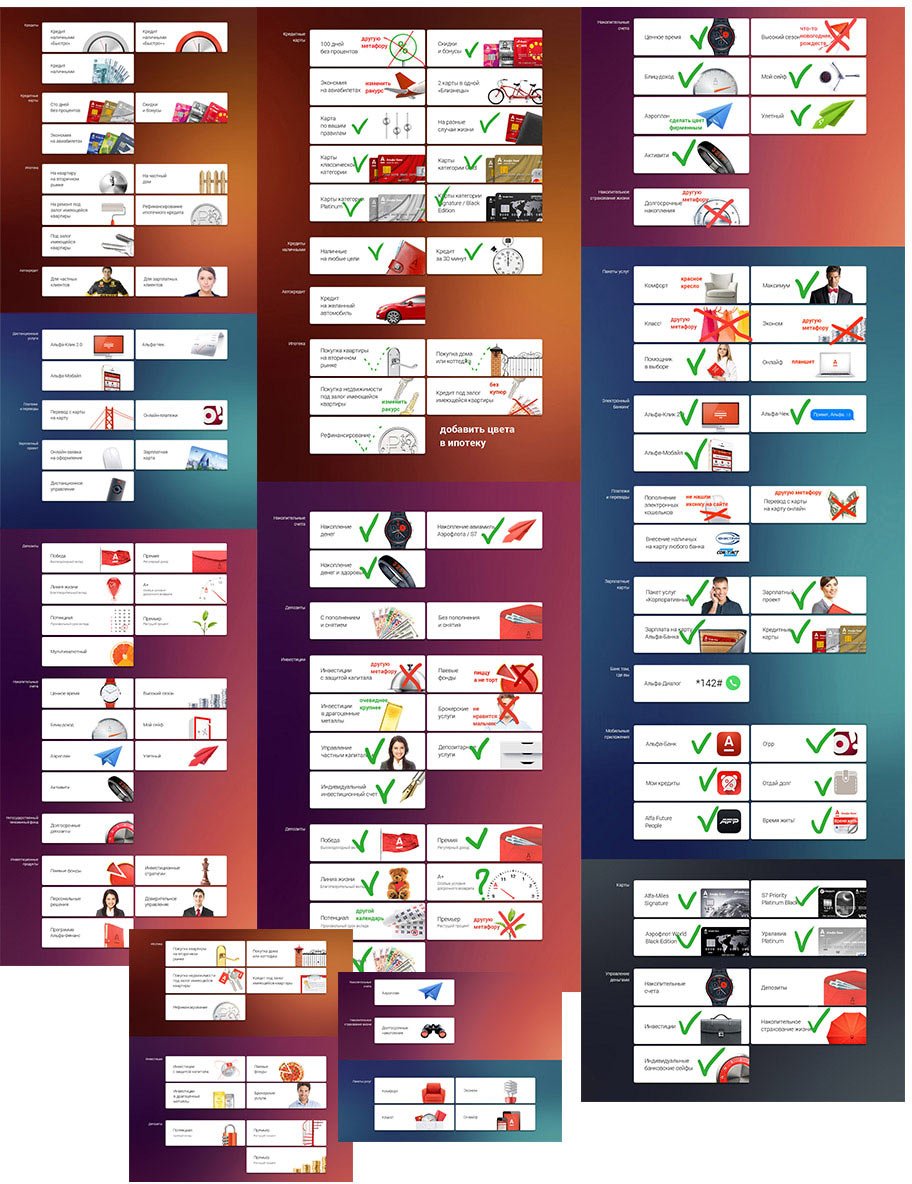
As we work, we come to realize that the single model of bank products will work here as well, it’s just the question of making the right emphasis. Moving on to the style.

Simultaneously key design decisions are being approved by representatives of various departments of the bank.


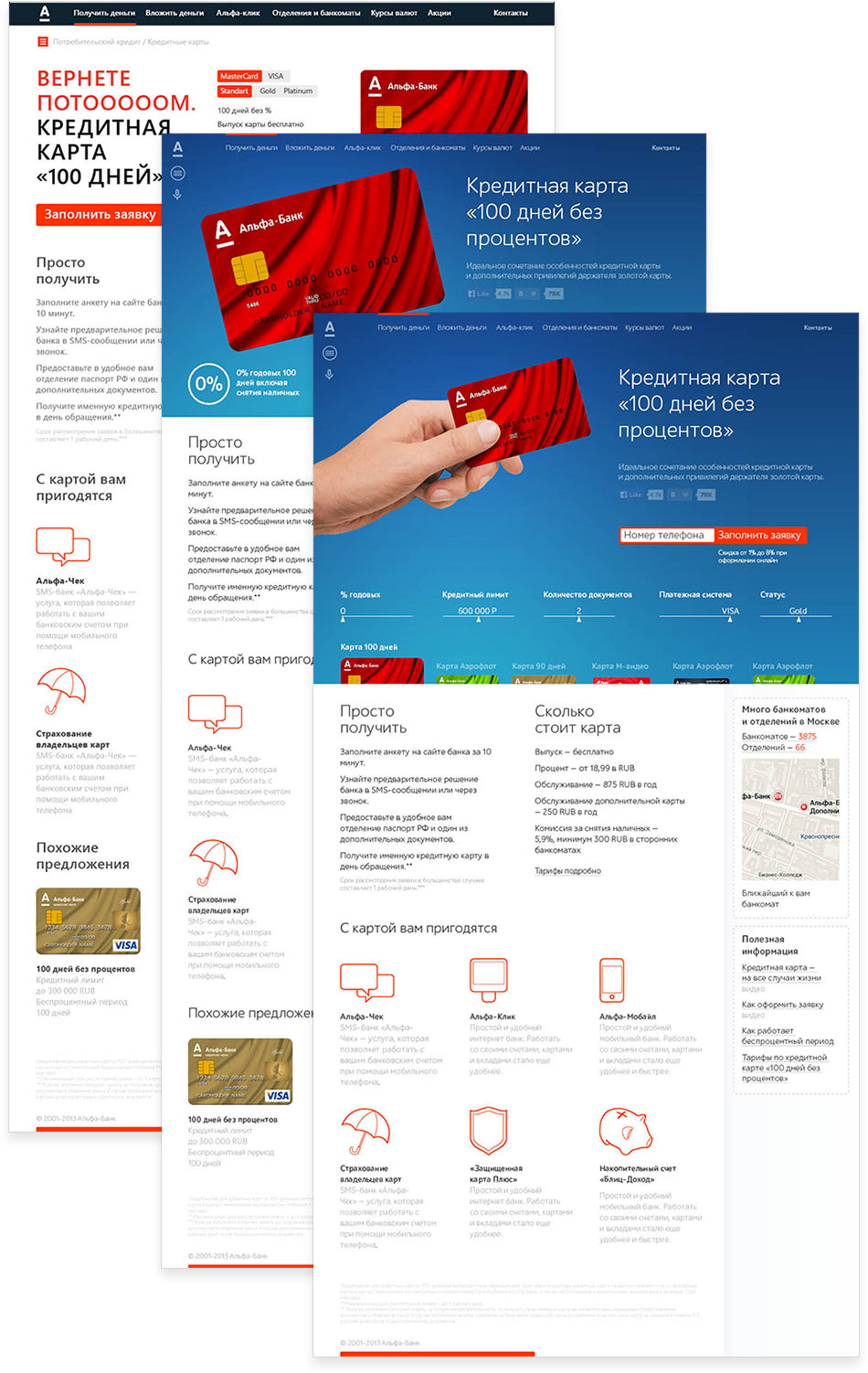
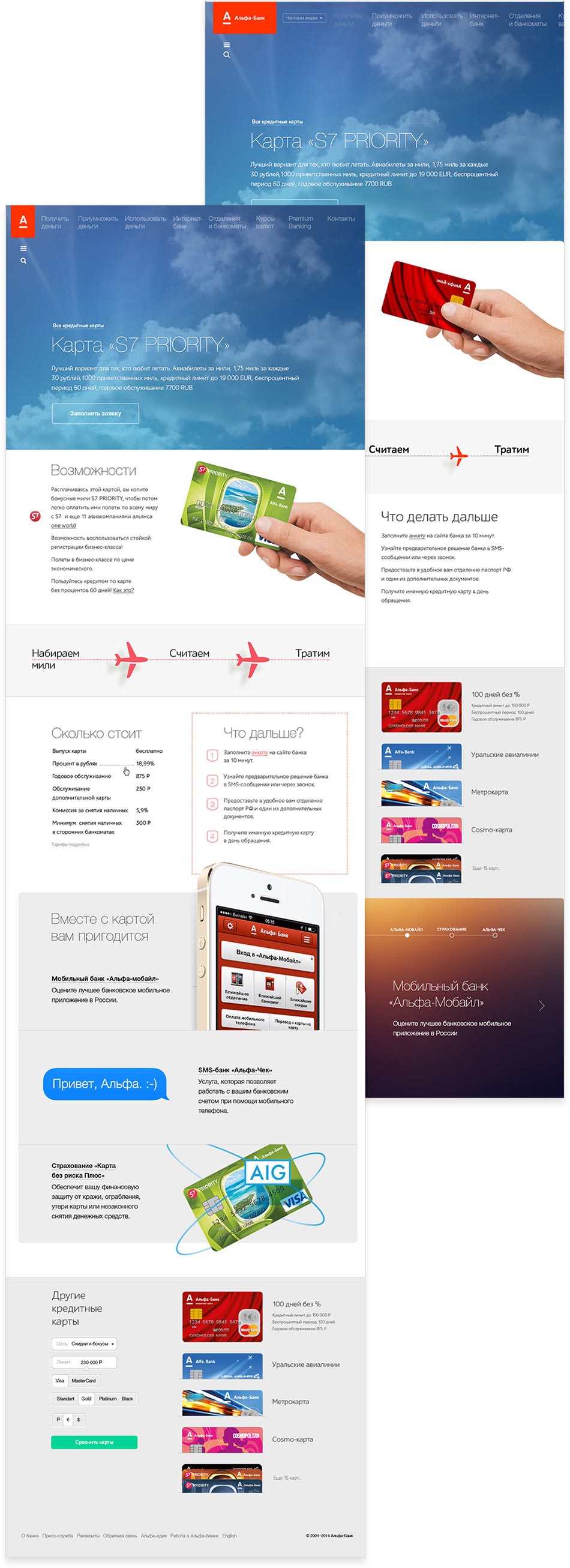
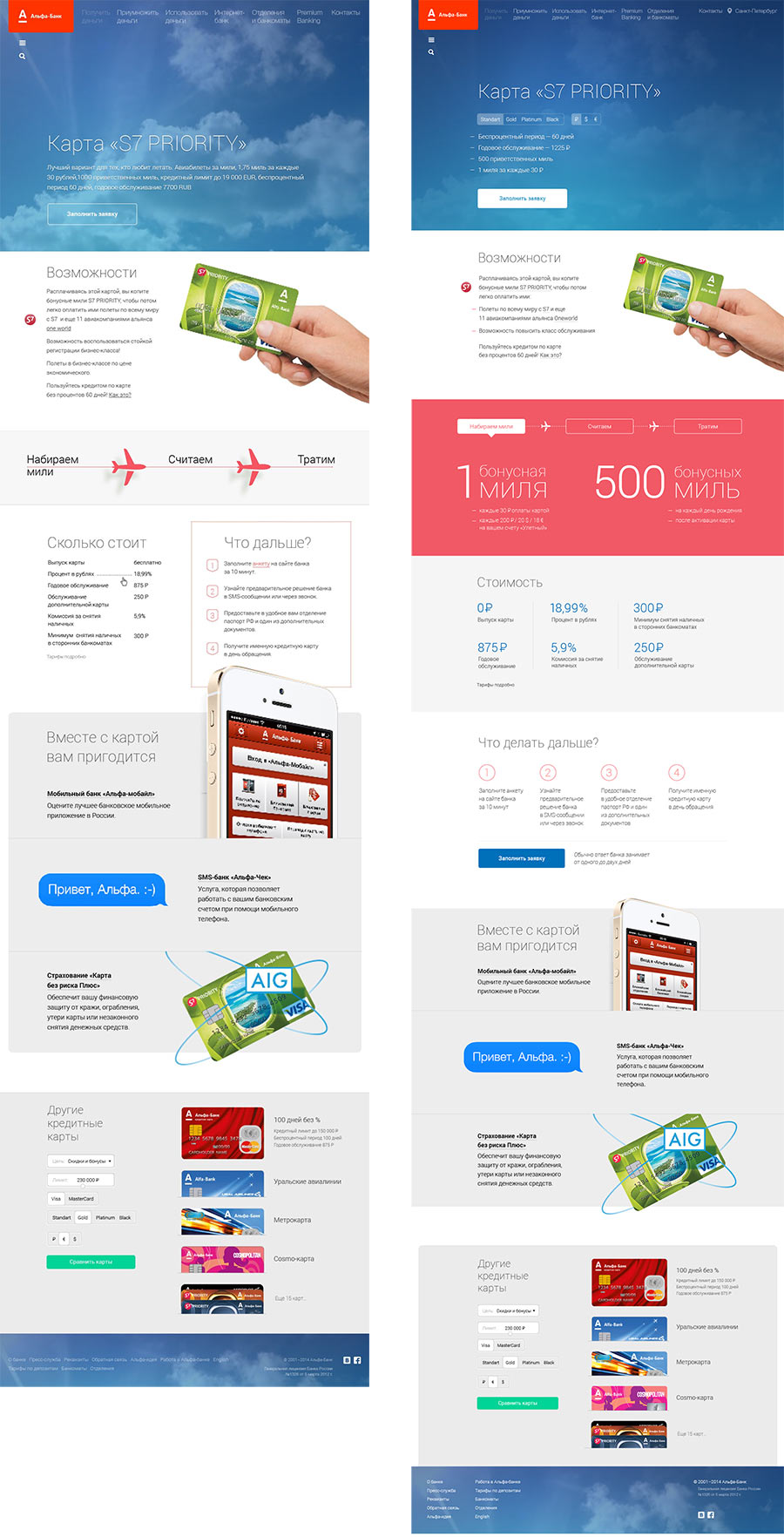
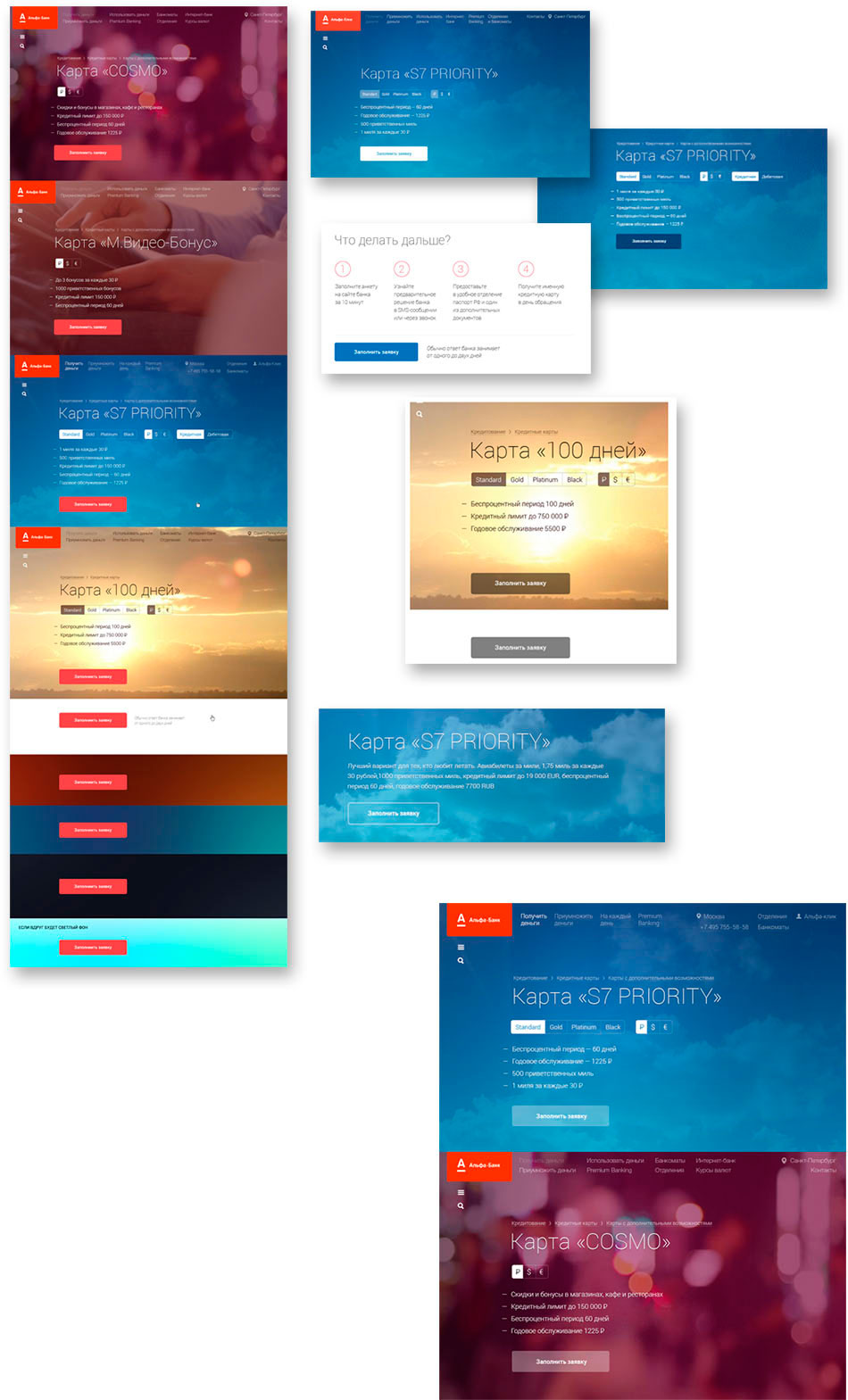
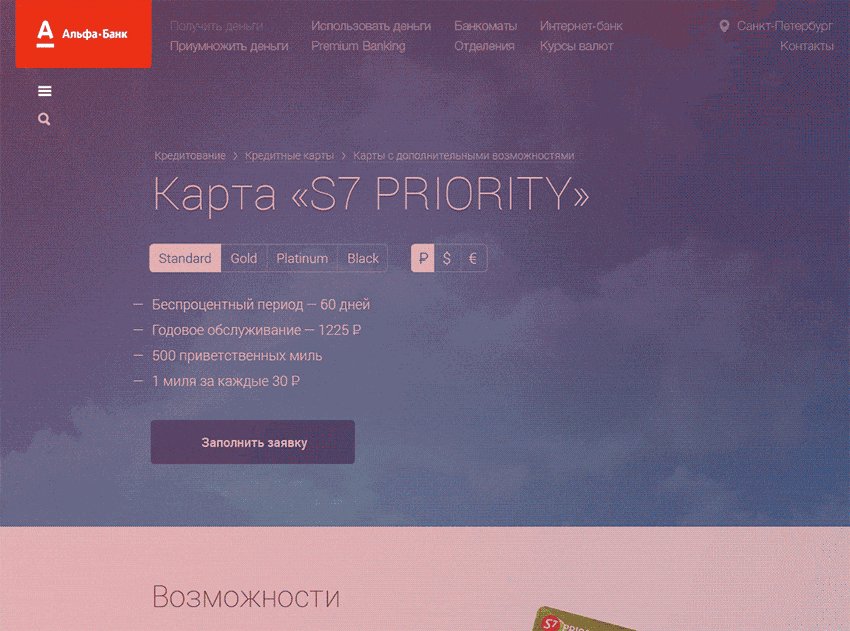
Making the first approaches to the product page.

It falls out of the new concept, it has to be lighter and simpler.

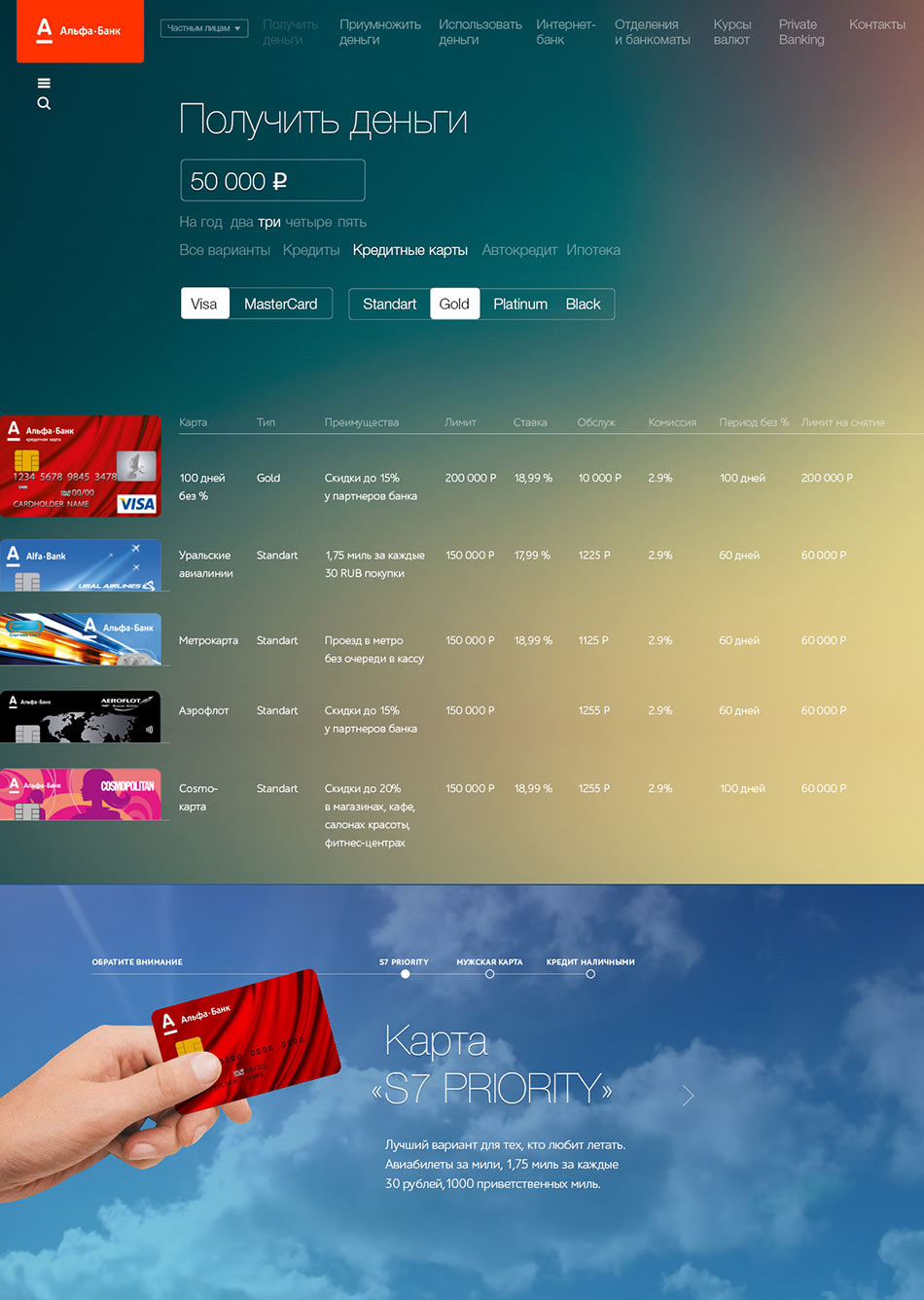
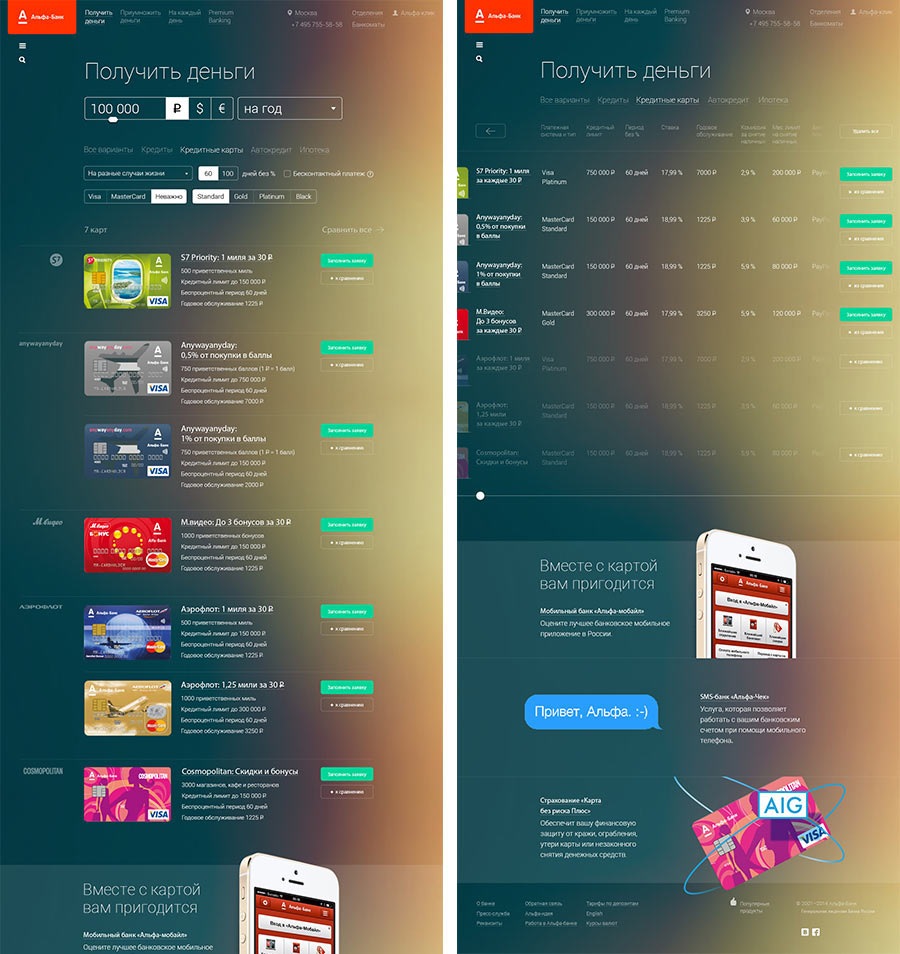
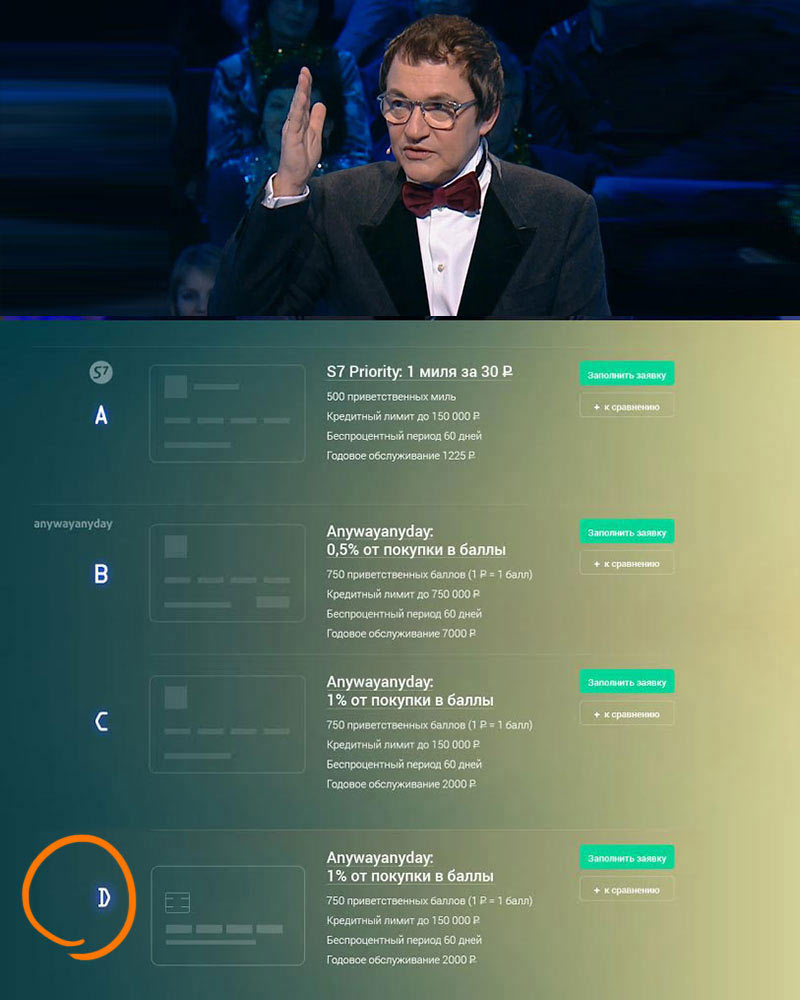
Working on the credit card comparison page.

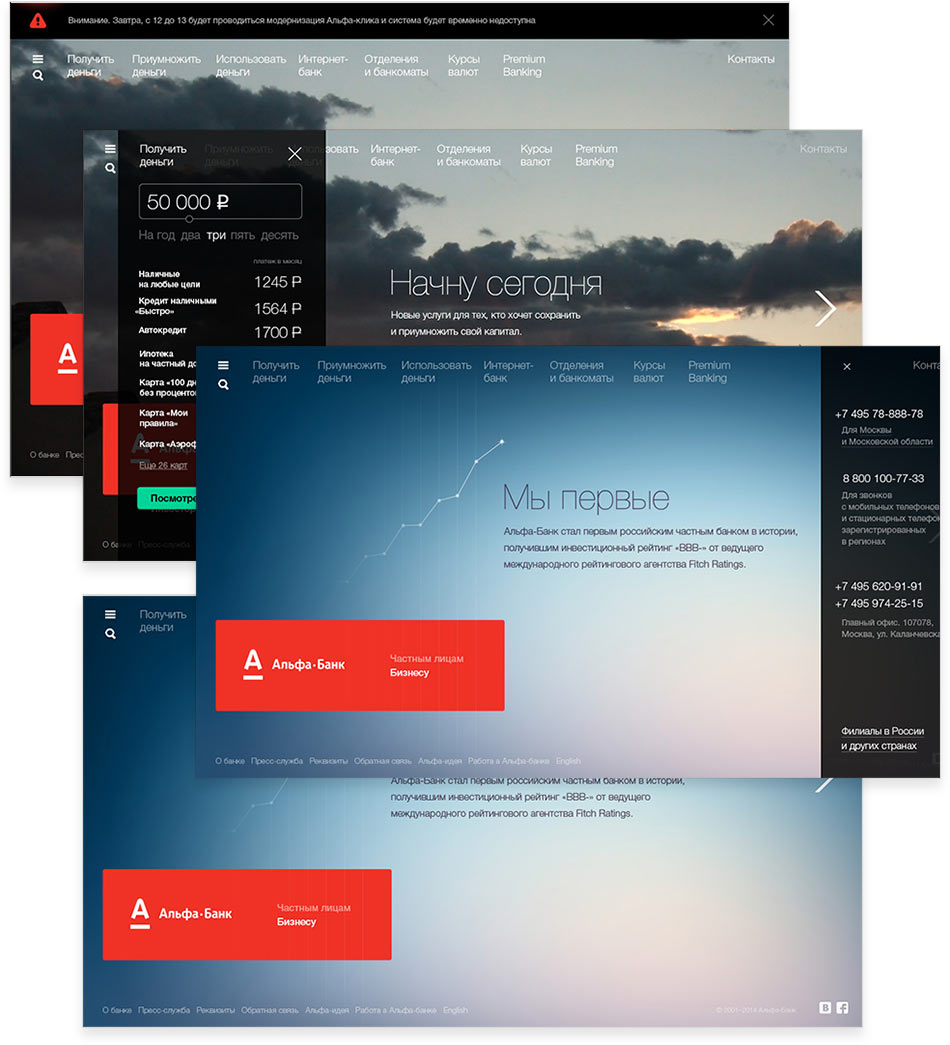
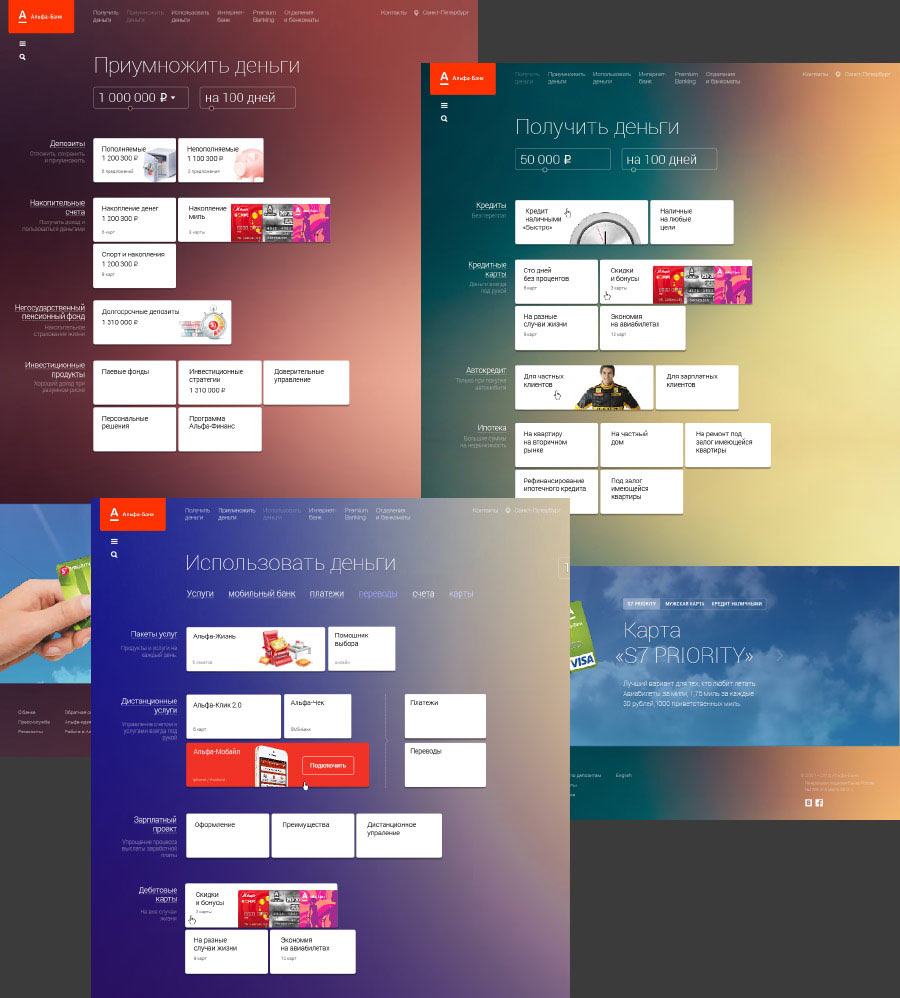
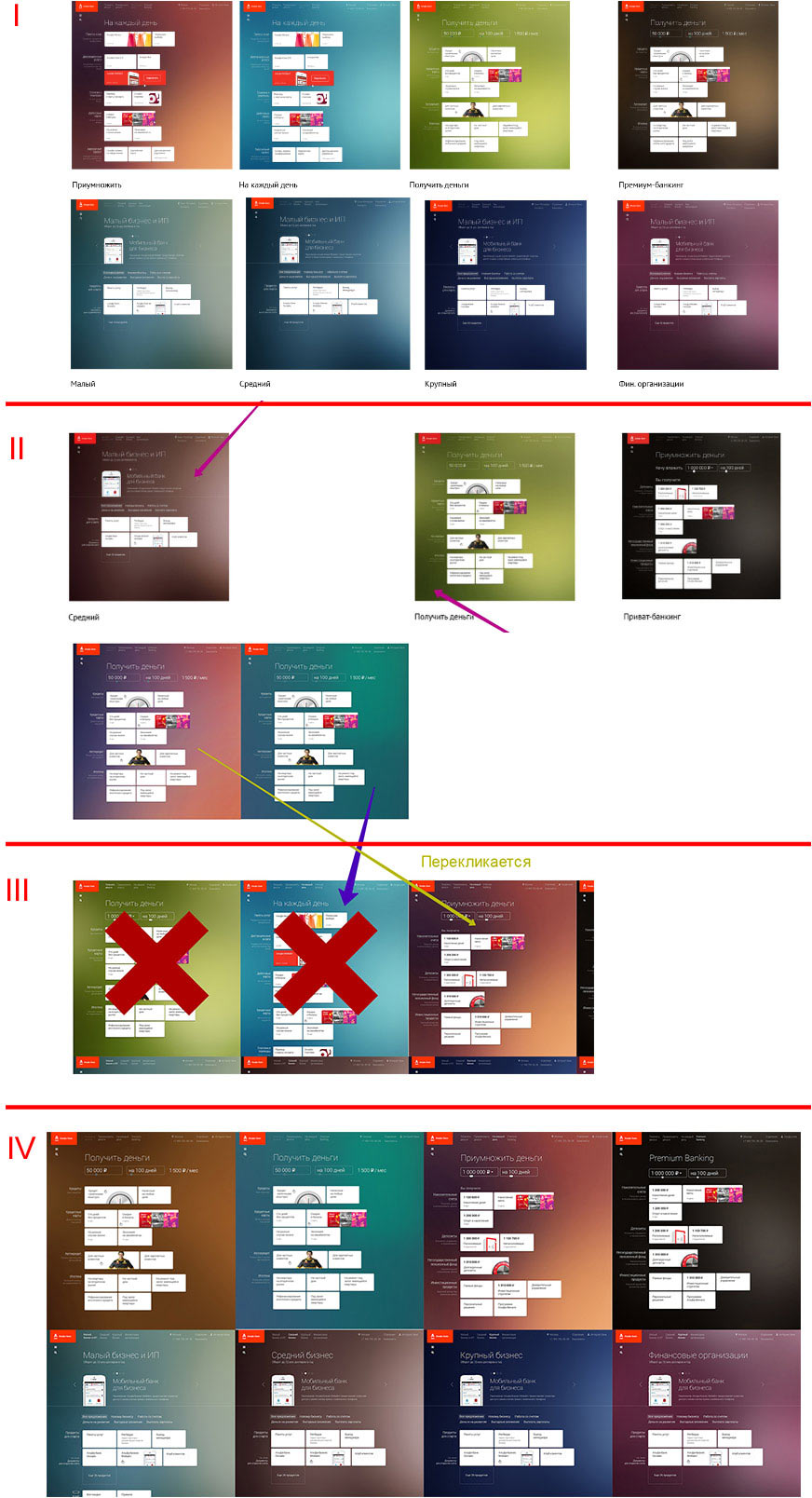
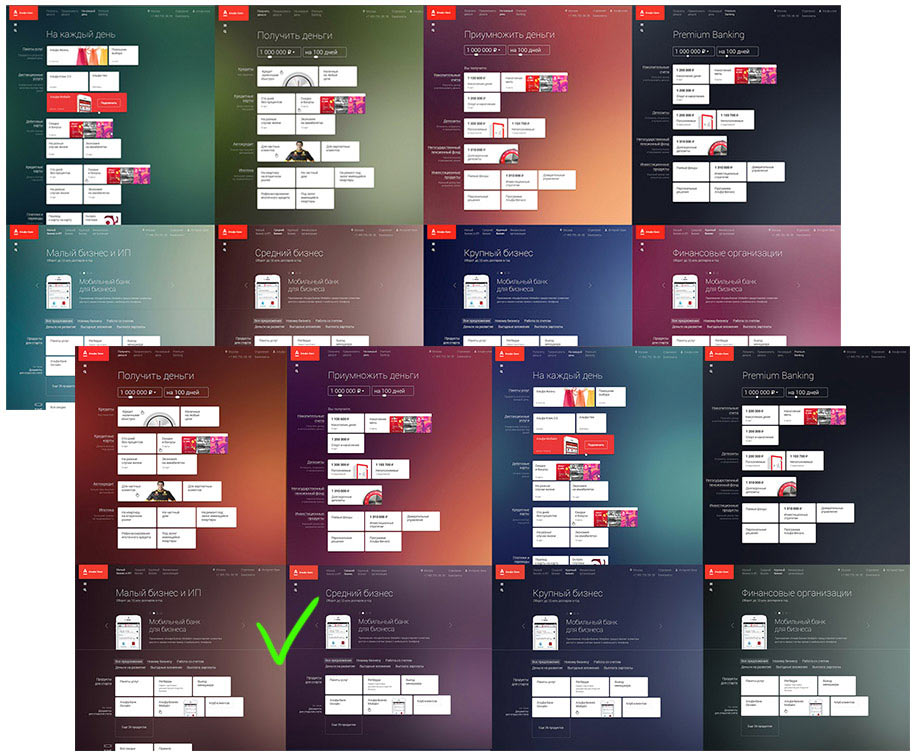
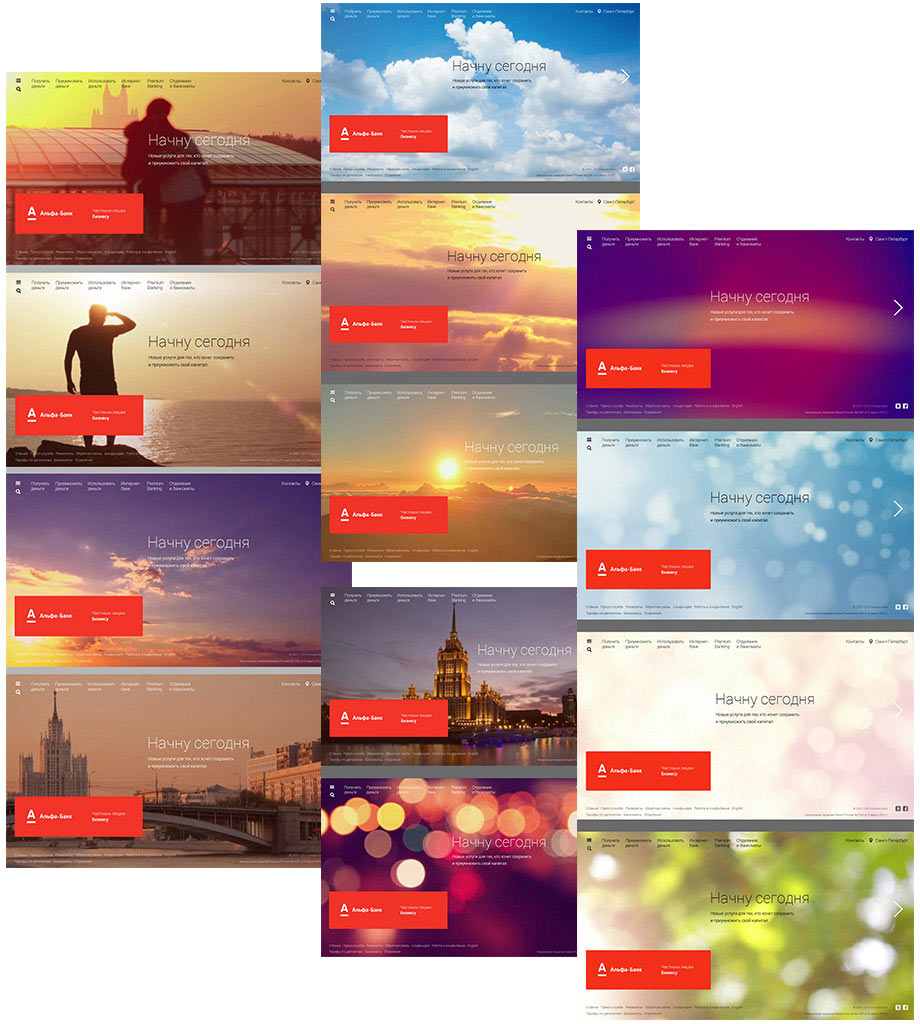
Determining how the main page will look in different states.

Developing the dynamic design concept. Elaborating states and behavior of various elements.
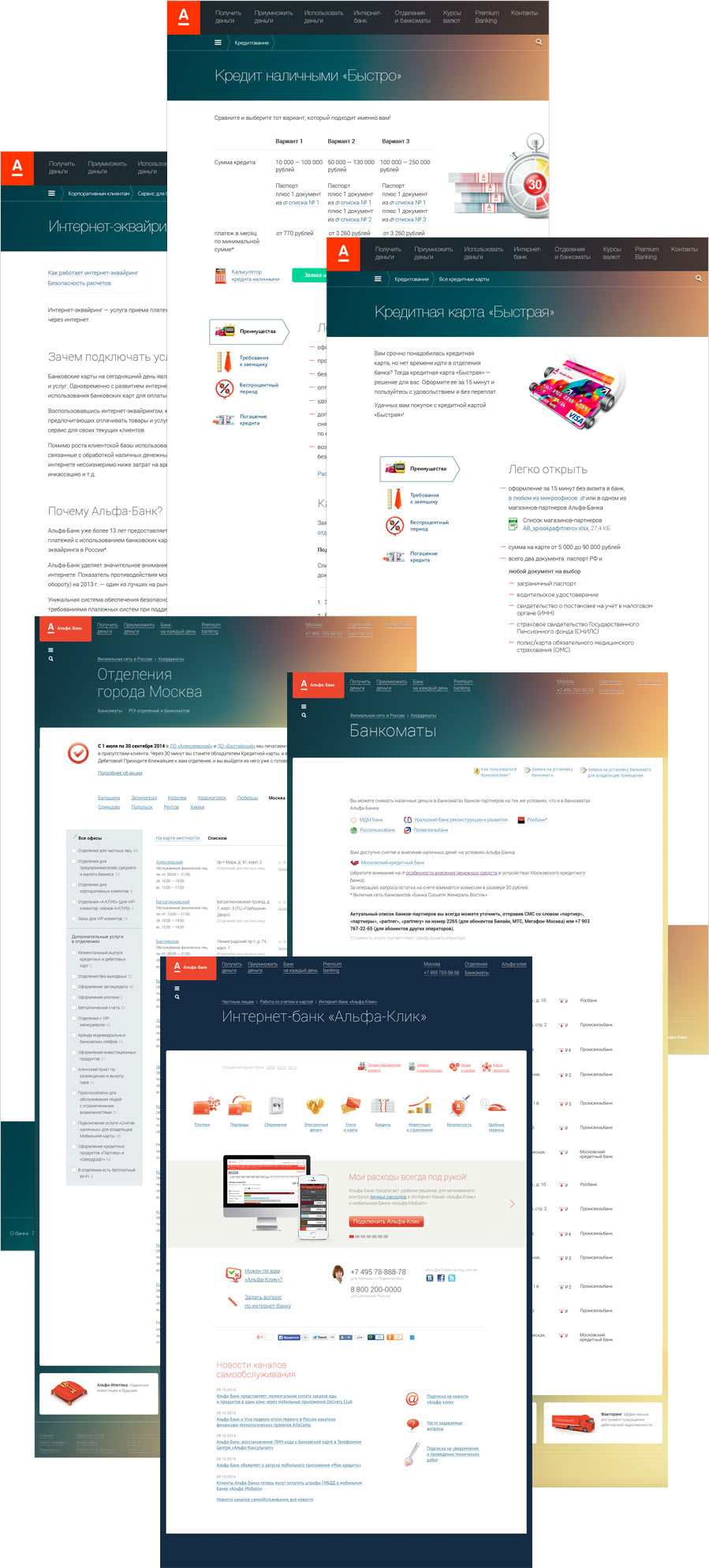
It all comes together. The work continues. Coming up with ways to implement menus on internal pages.
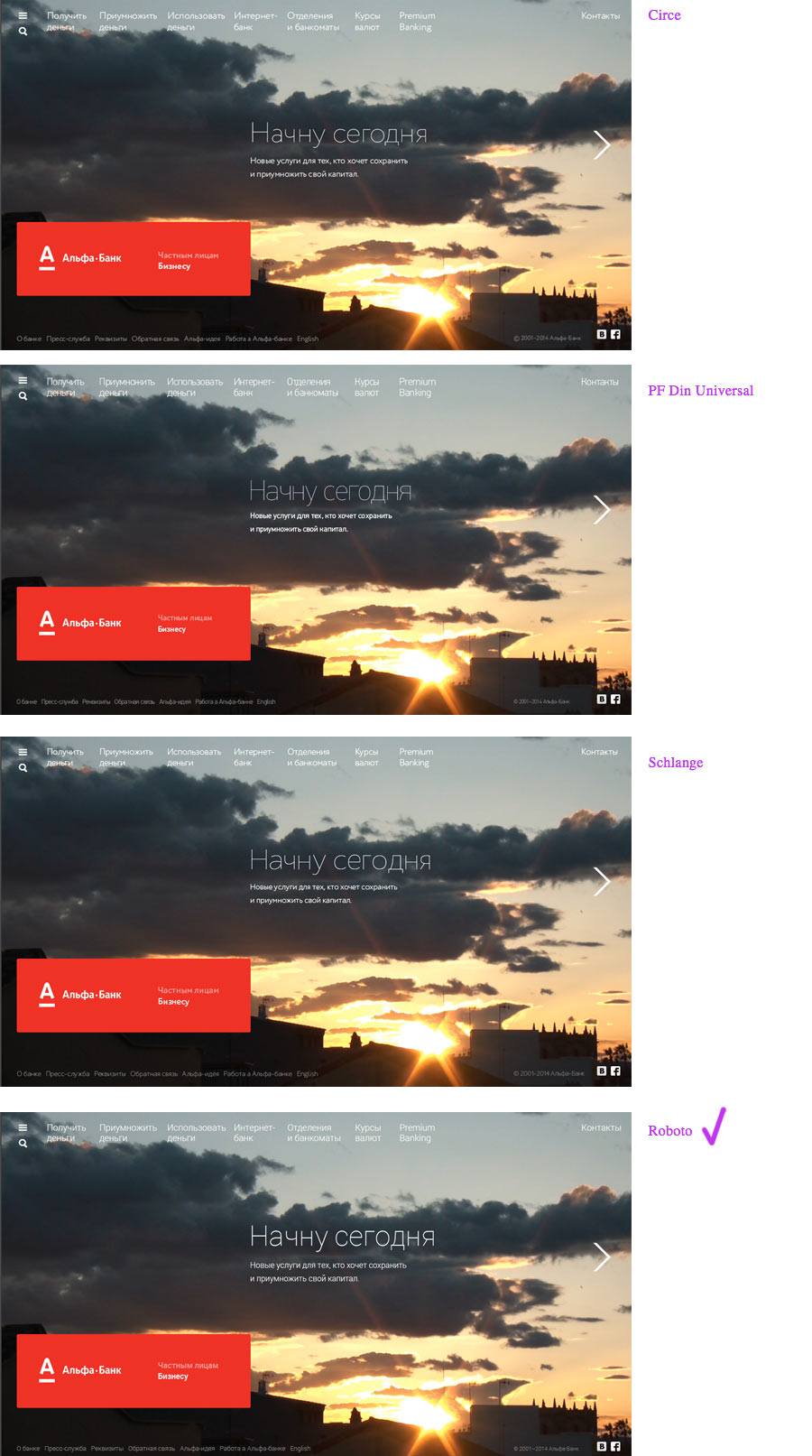
Searching for a modern thin typeface. Trying different options, settling on Roboto.

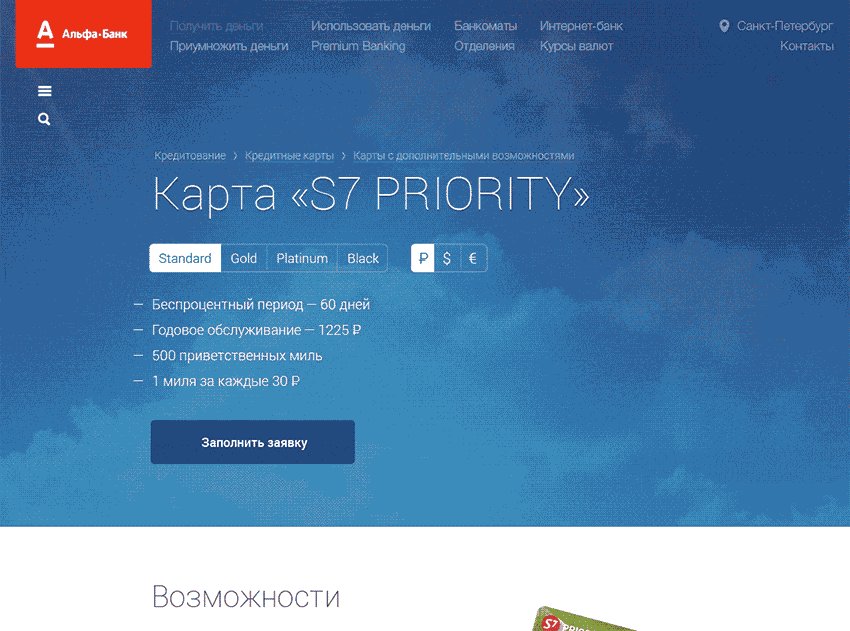
Finalizing the product page. Moving the emphasis from the cross sale block to product features.
Simultaneously the product and navigation pages are being typeset. The new design allows to assemble pages from relatively independent modules which in future will be used to create vastly different pages.

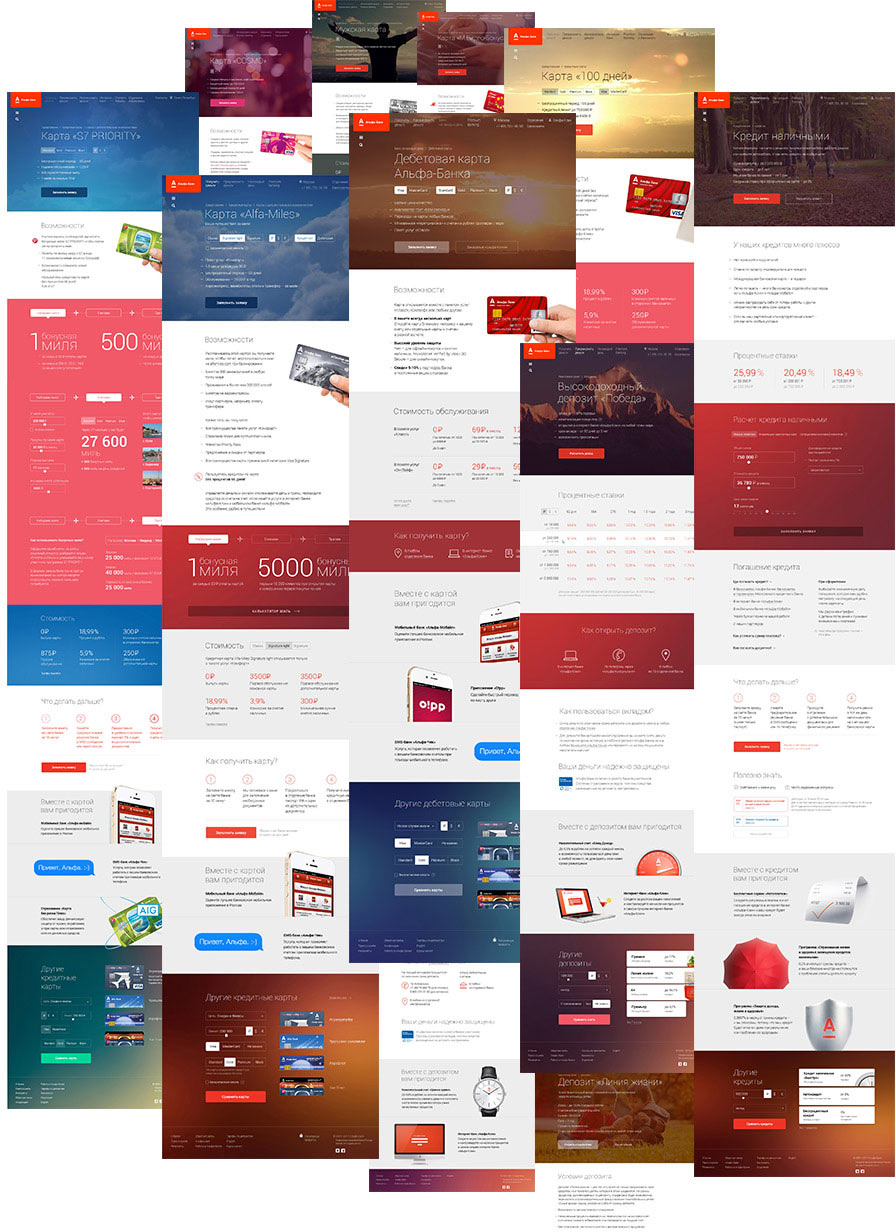
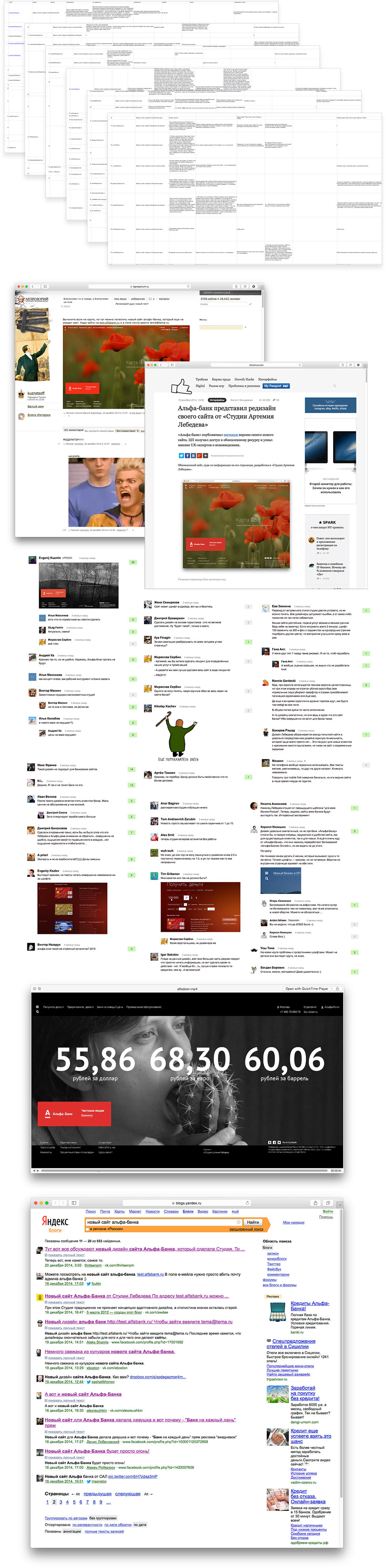
The existing website contains more than 1,500 pages. Implementing the new design on all these pages will take too long. Deciding to remake key pages and create a set of styles for the rest of them which will be used during the first stage of implementation and will not require changing the structure. Discussing the limitations with technologists.

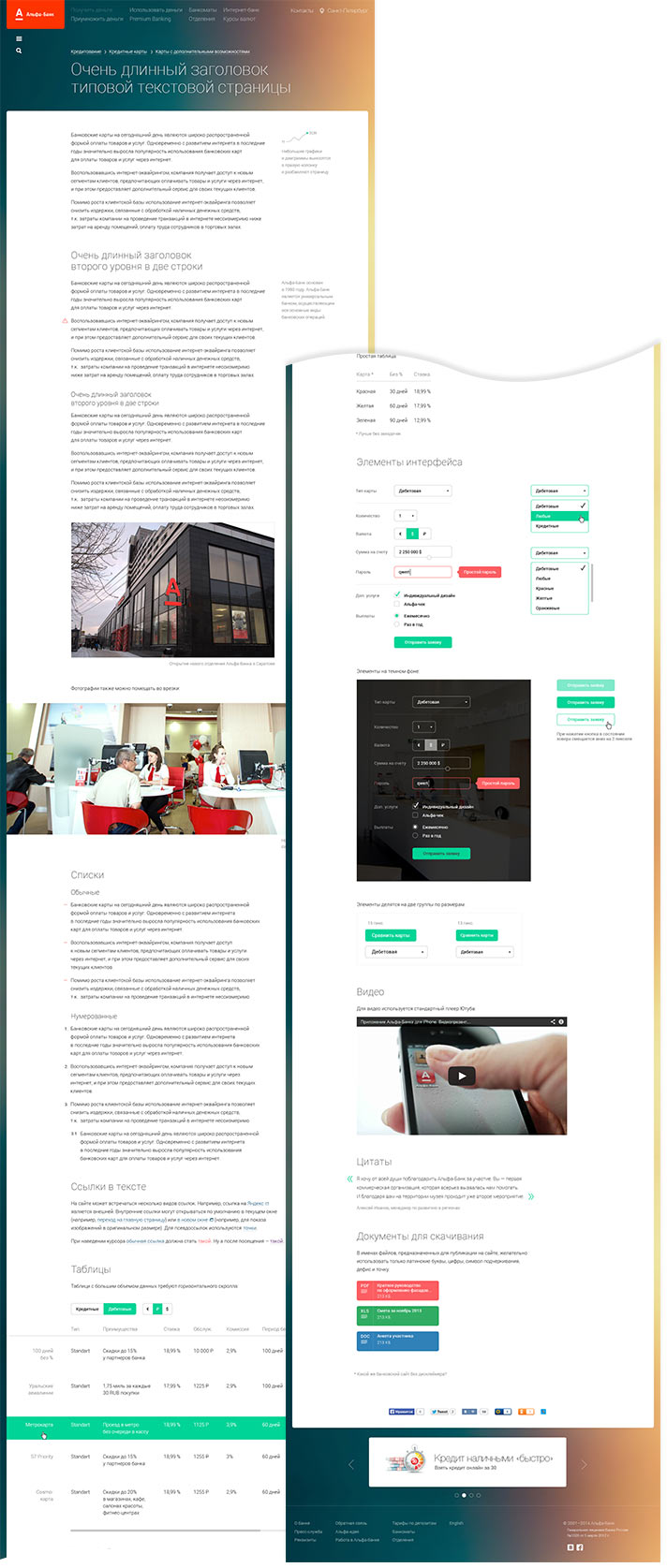
Assembling a lorem ipsum page.

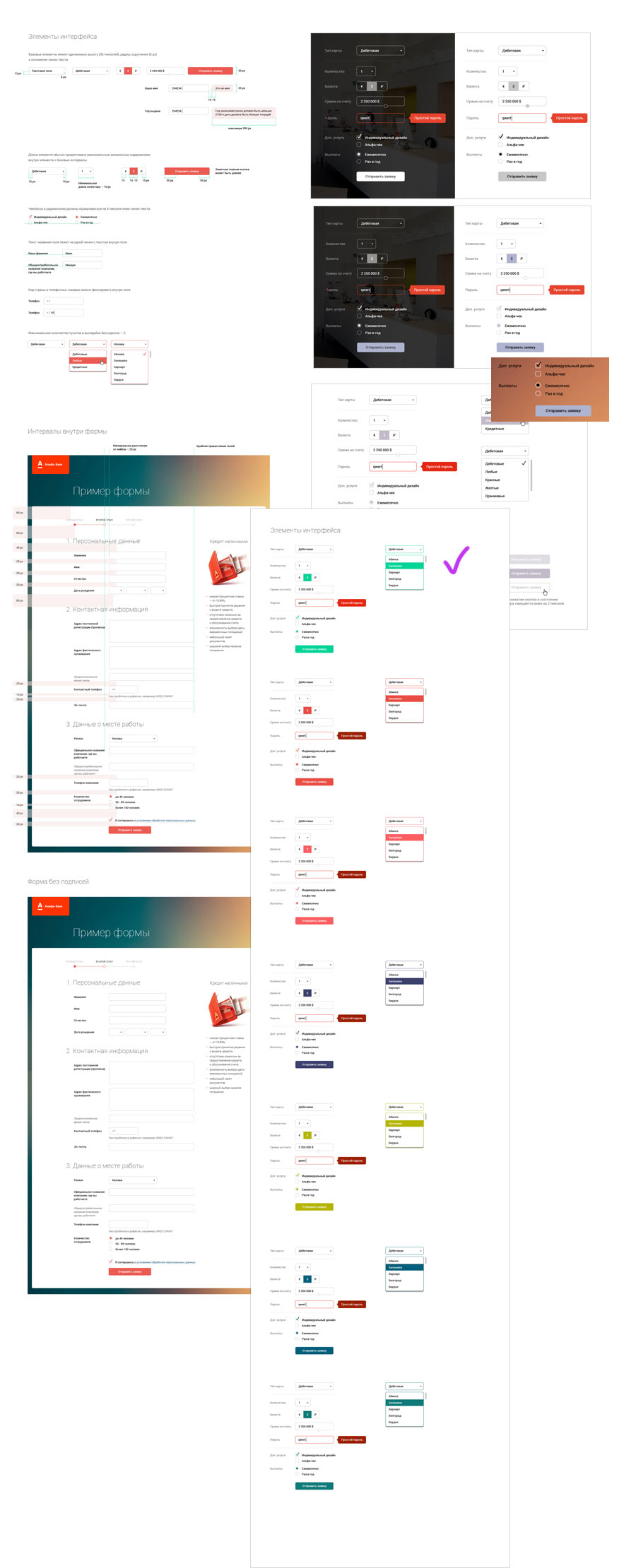
Compiling a guide on the design of applications and forms.

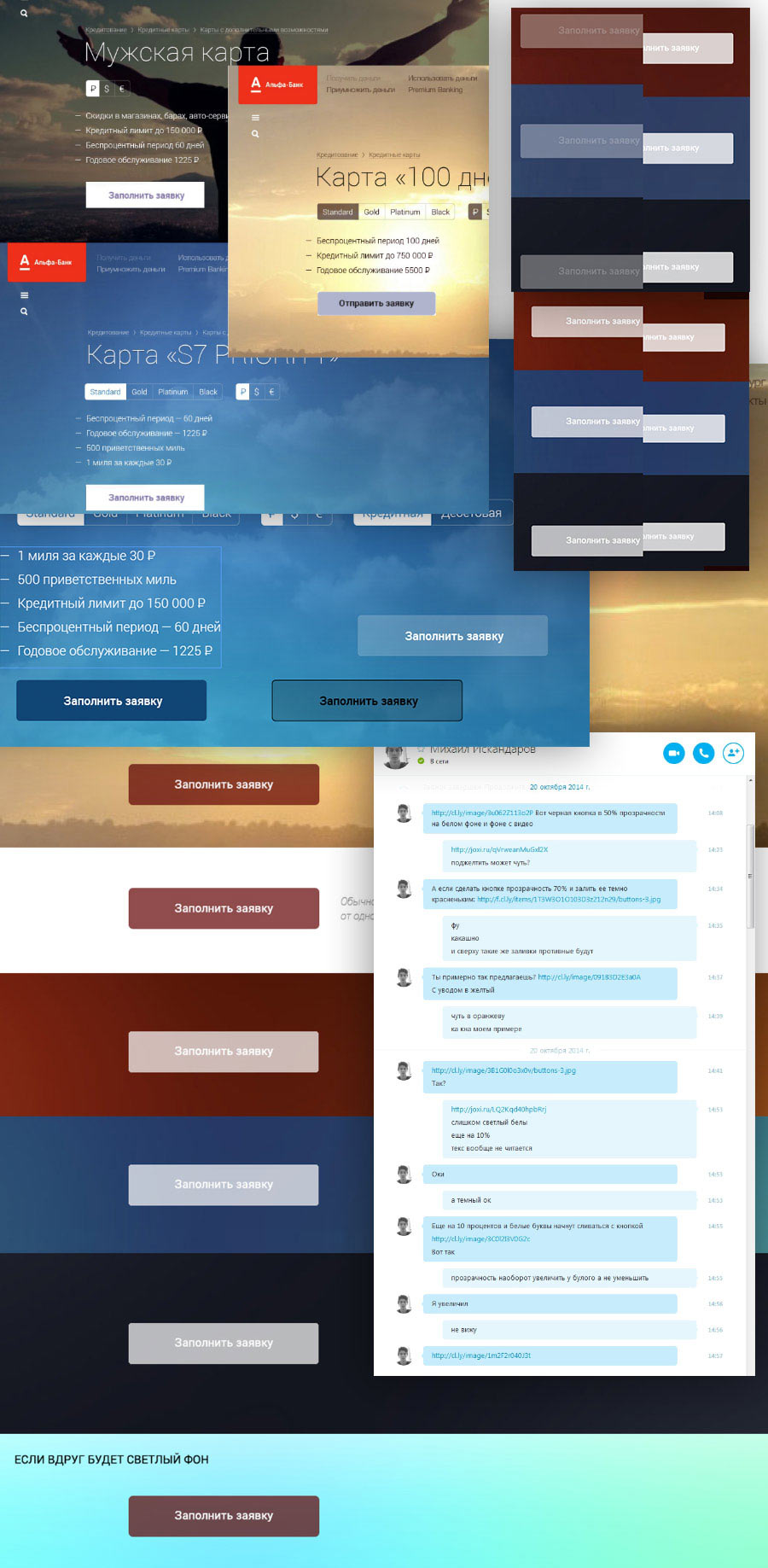
Taking some time to find the best solution for promo buttons.

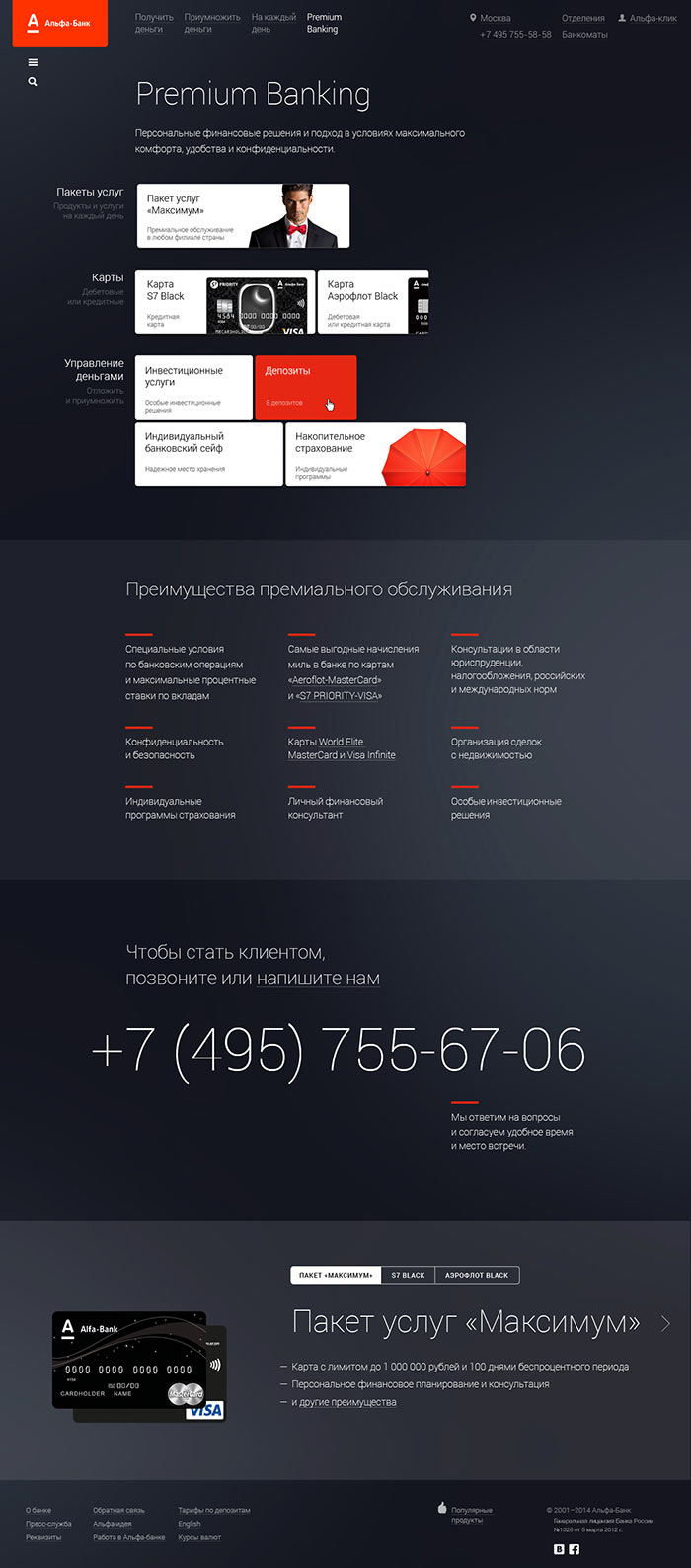
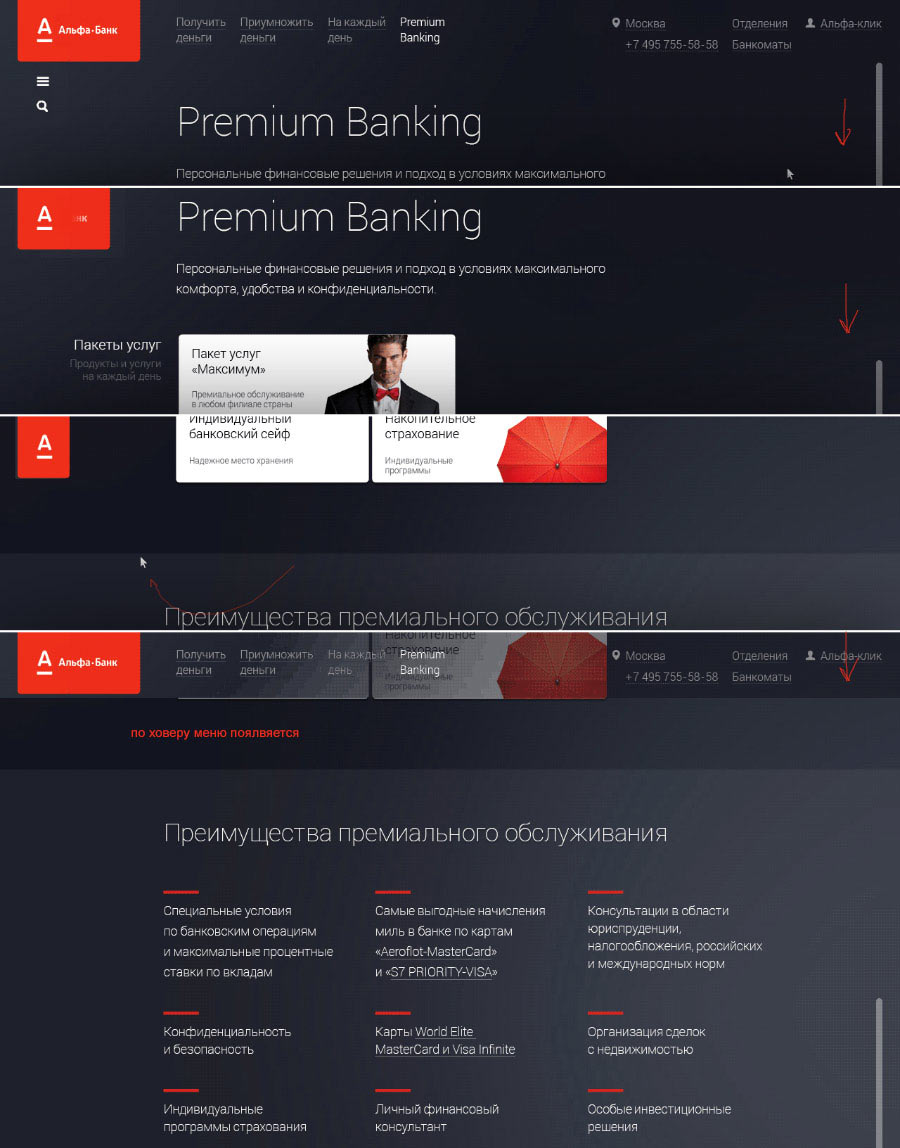
Working on the Premium Banking section.

Drawing error pages.

Art director: How about this for the 500 error :)?

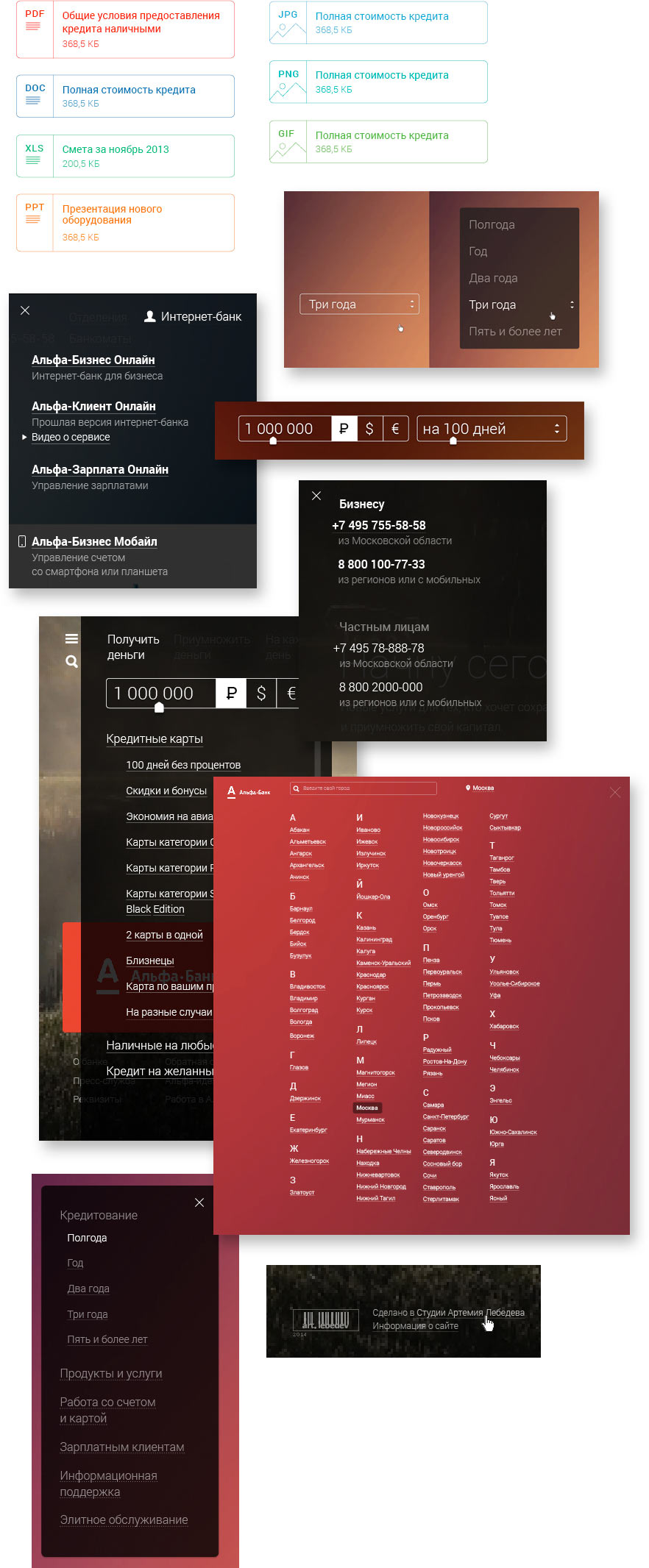
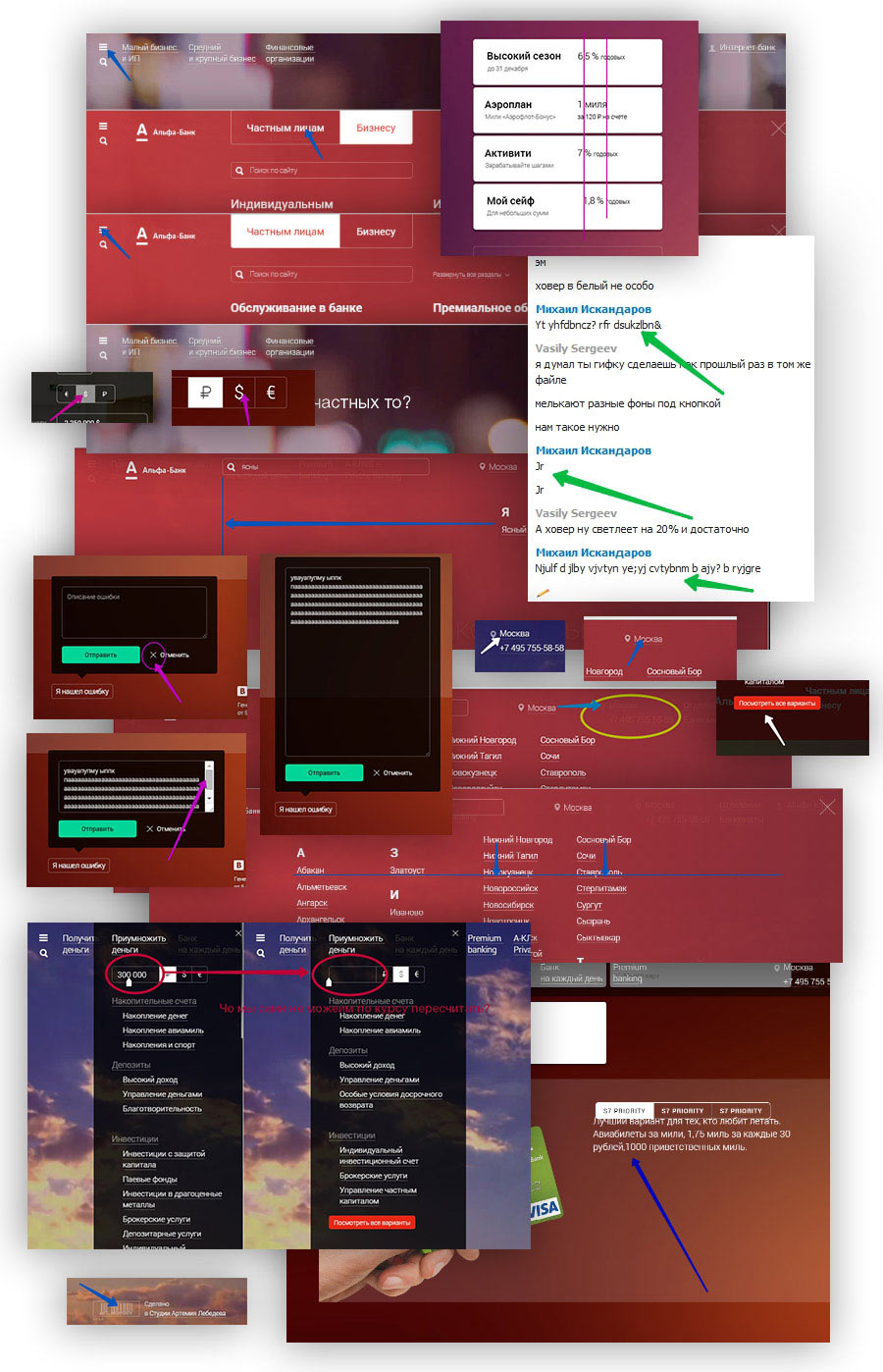
At this stage a number of shortcomings of the main menu become evident. Looking for the best solution.

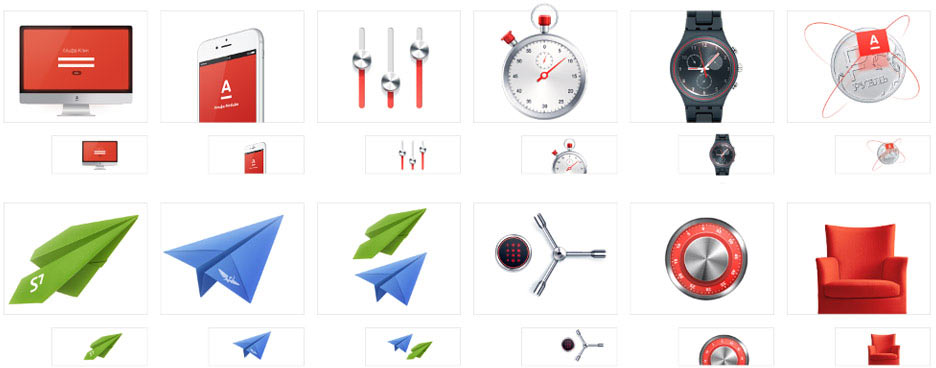
Drawing various missing elements.

Designing navigation pages for the Private Banking section.

Developing and after several iterations approving color coding of sections.


Trying to find the best technical solution for background gradients that would allow for smooth transitions. Gradients can have various forms so it’s easier to work with raster images provided by designers. At the same time the idea of using so many large images is far from ideal. Finding a way to use smaller pictures with subsequent blurring.
Going through button variants for various backgrounds. Since the color scheme of the website is quite diverse, the victory goes to semitransparent white buttons for dark backgrounds.

Meanwhile typesetting is in full swing.

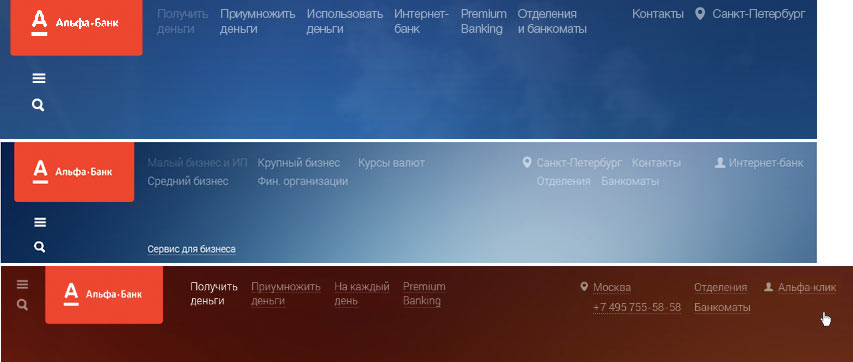
At one point we get the idea to show the header when the cursor is at the top of the screen.

Periodically getting together to discuss the project.

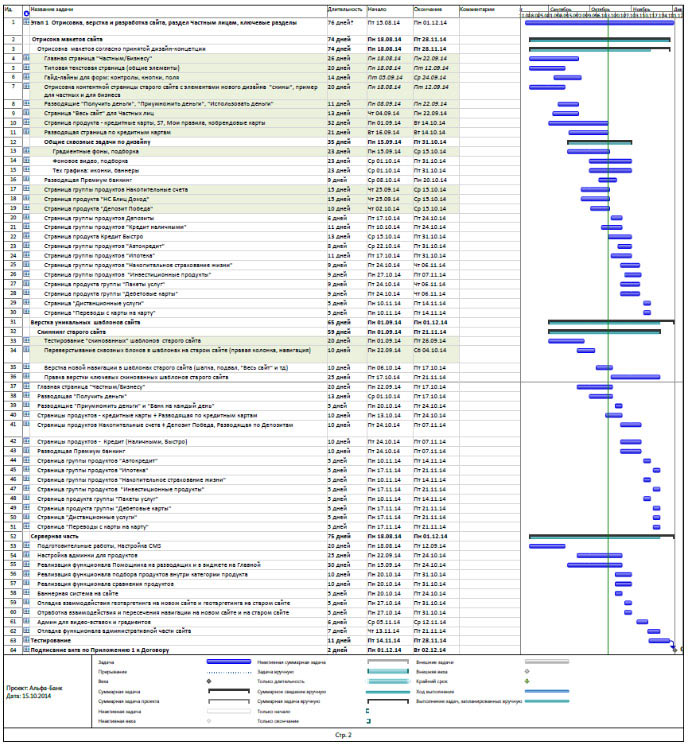
Remembering to keep track of time.

Preparing the pages for credit cards comparison.

Coming up with mode change animation.
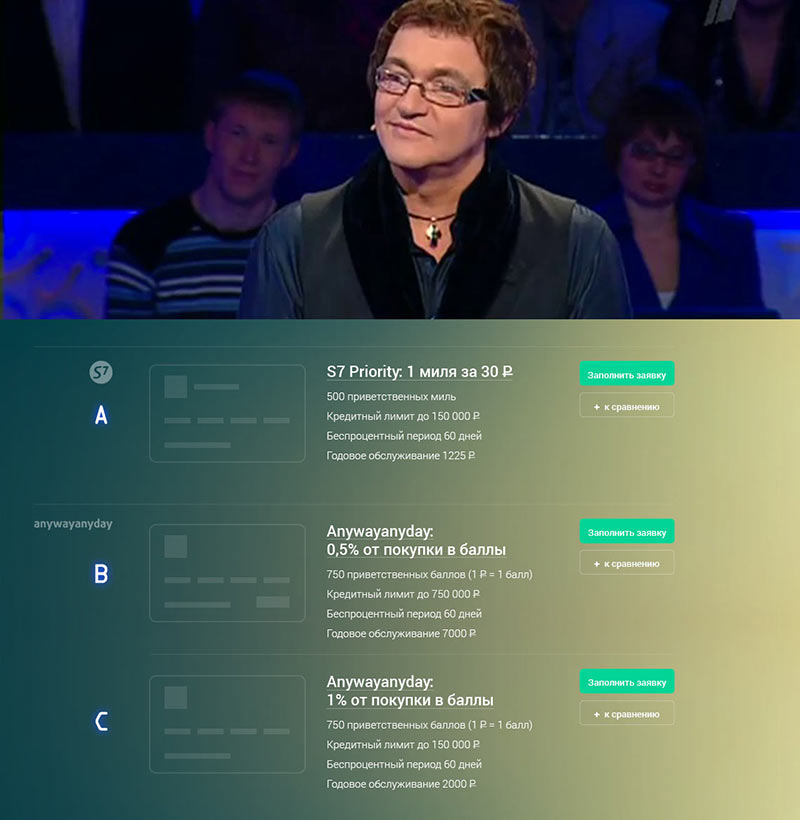
Adding placeholders for when card images take too long to load.
Designer:

Art director:

Drawing a set of banners for product and navigation pages.

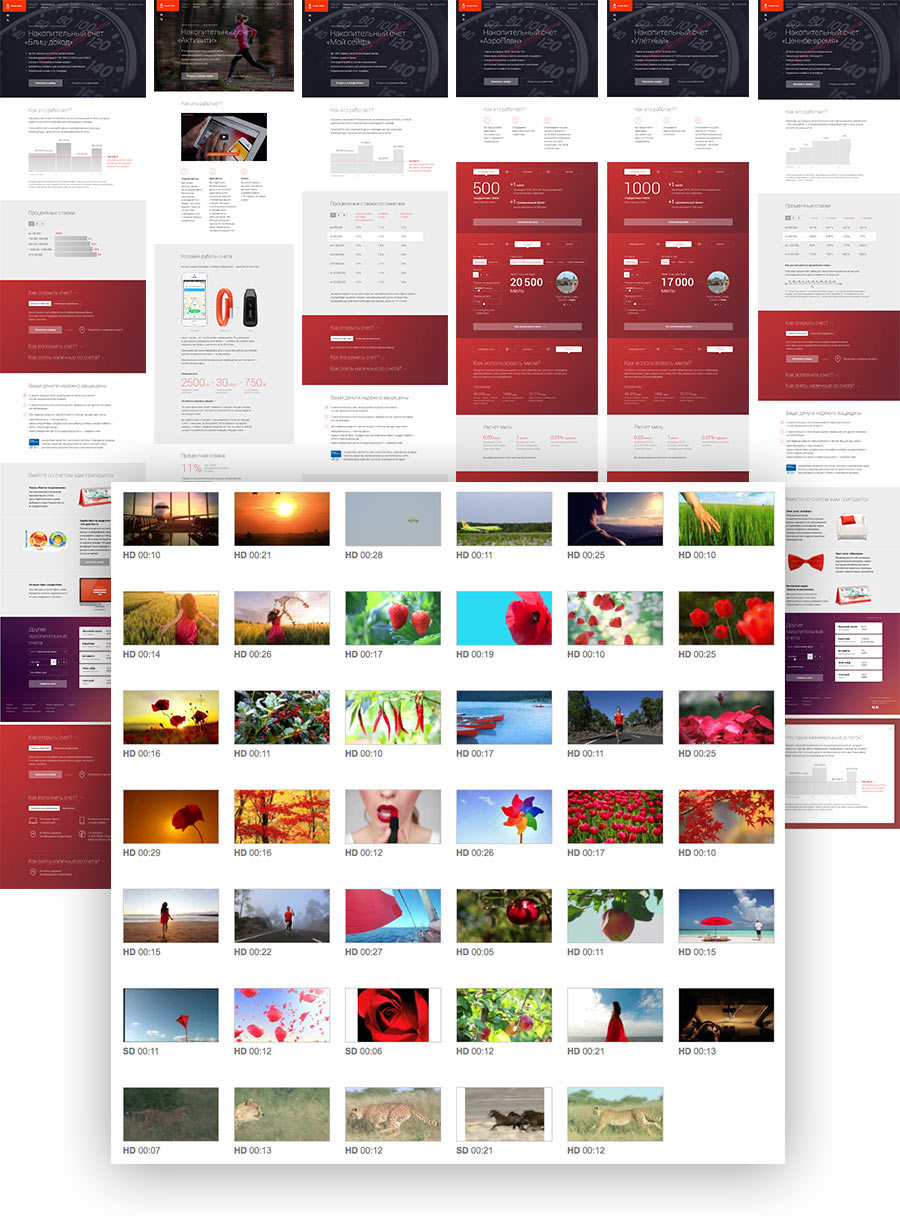
Moving on to savings accounts pages. Choosing the video clip.

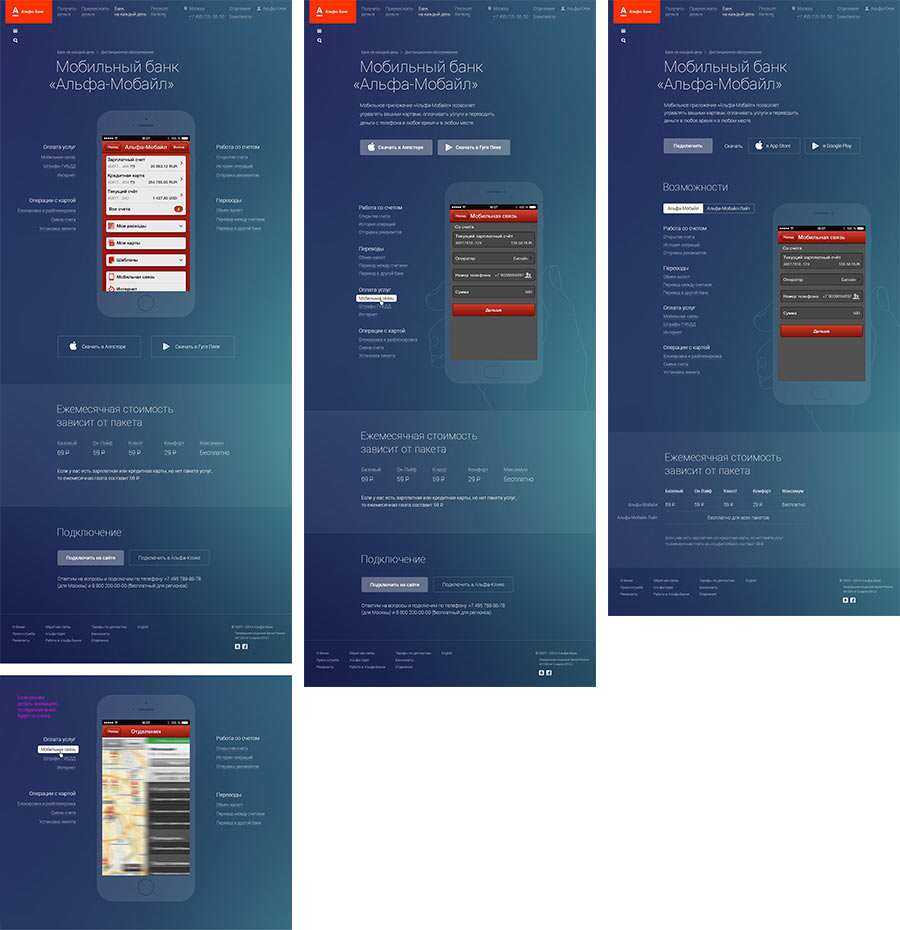
Preparing the Alfa Mobile mobile banking page.

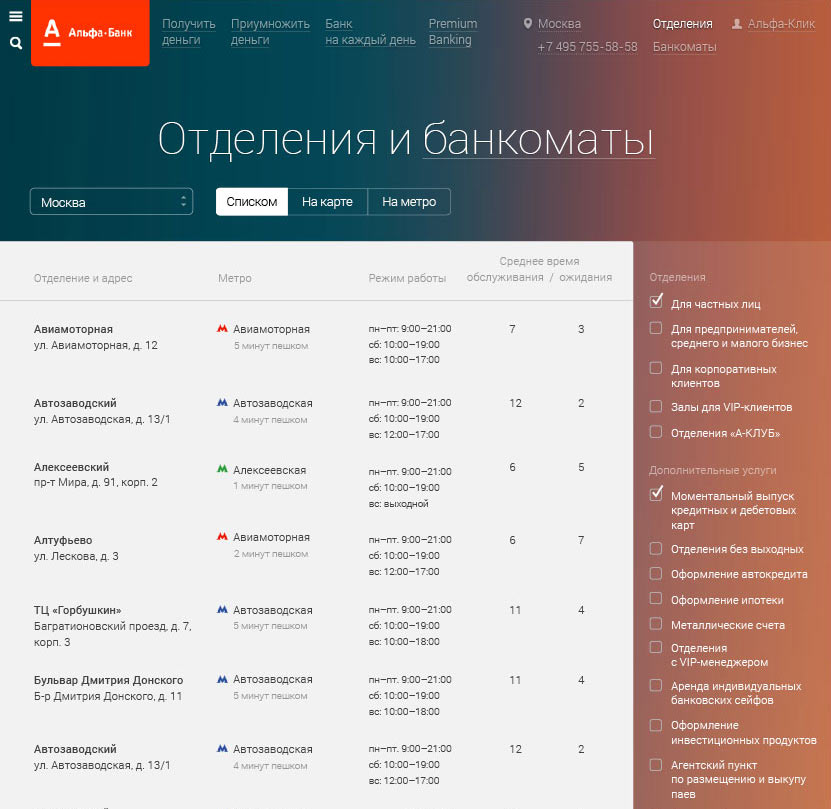
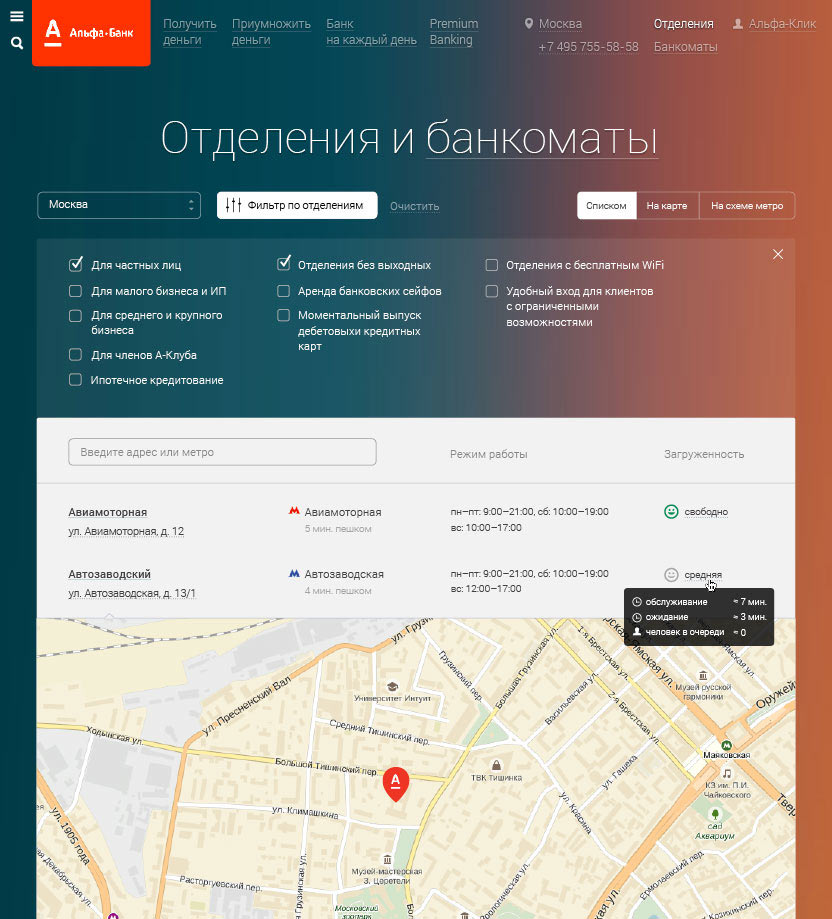
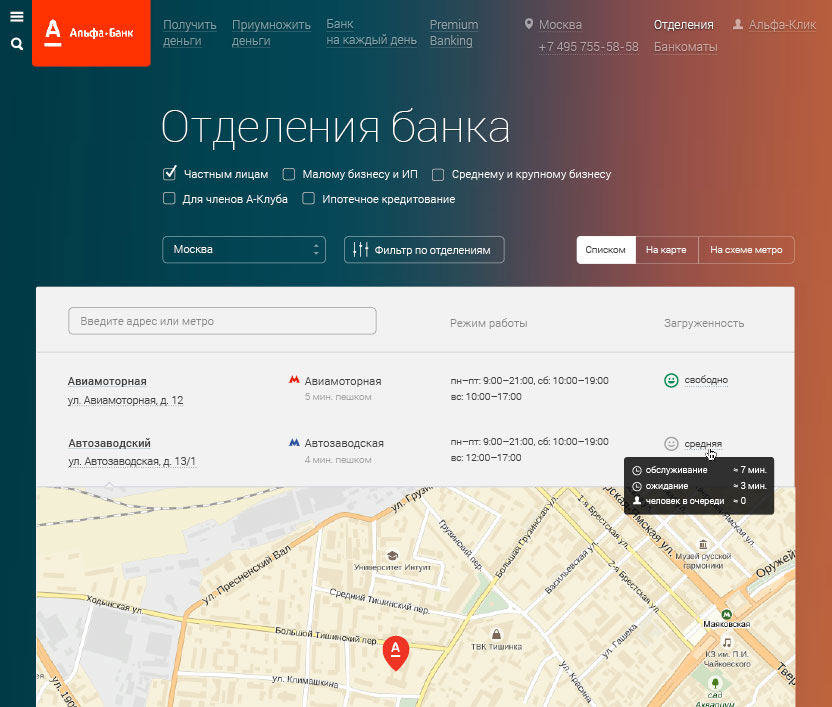
Starting to work on the branch list.



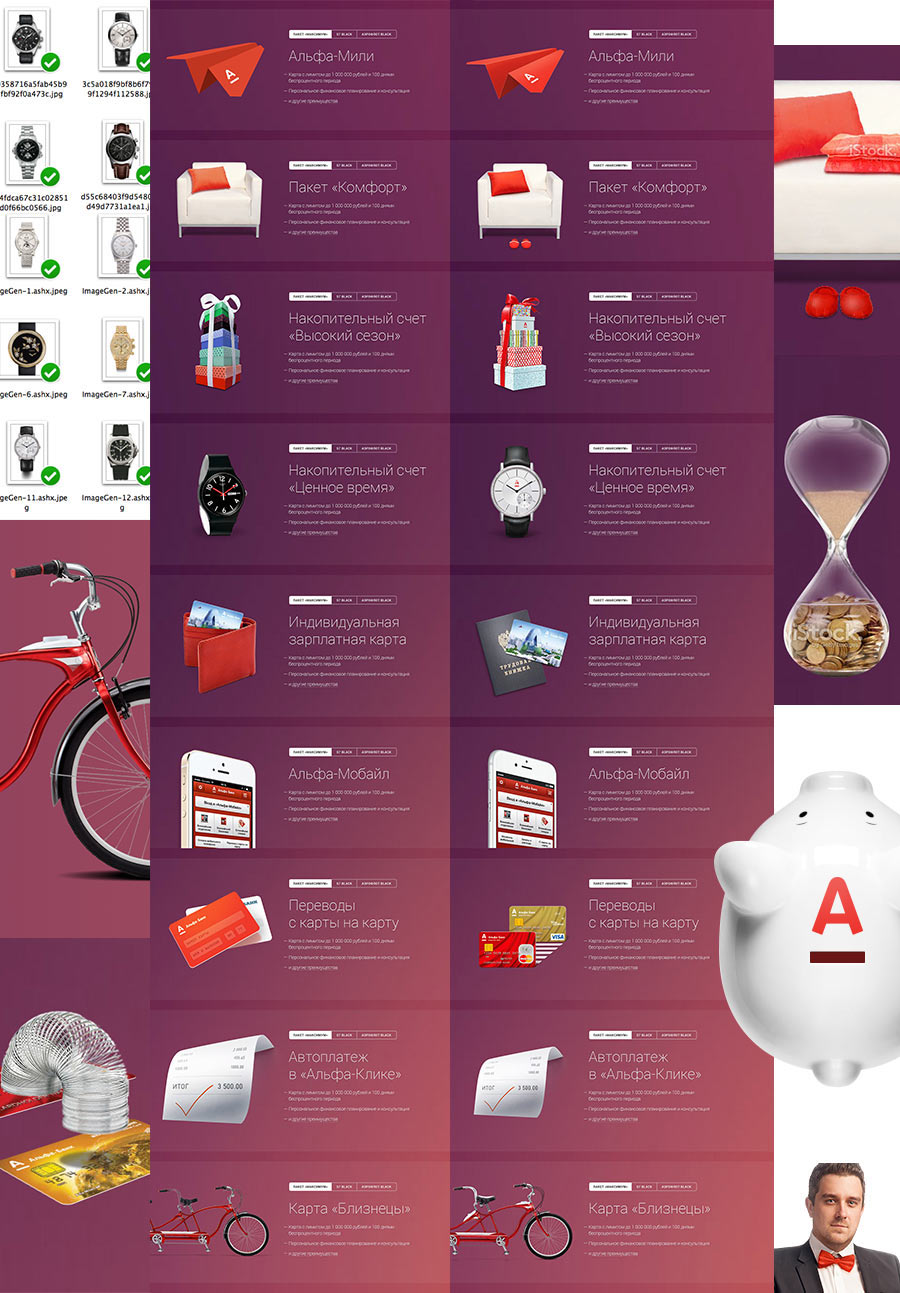
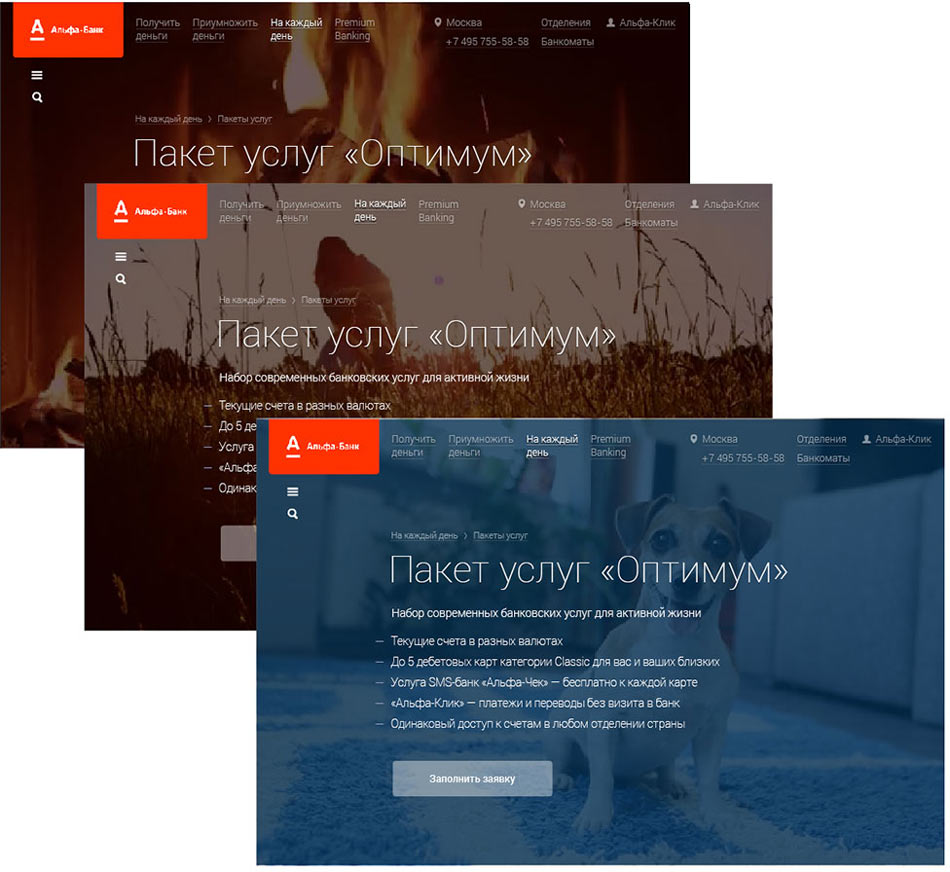
Now the package offers.

Choosing the video and finalizing other packages.

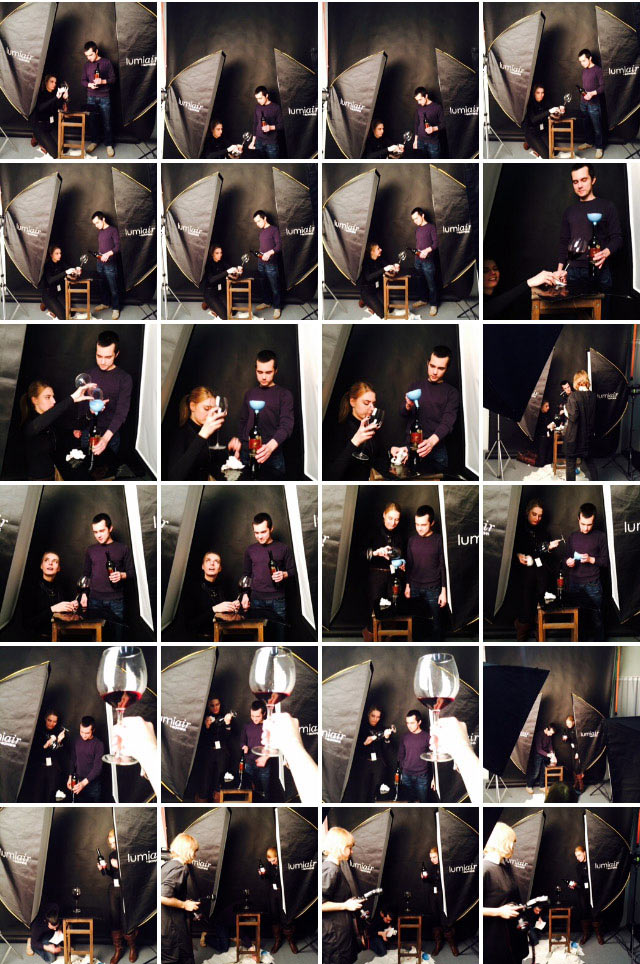
Working on technical graphics. For example, for the product page we need to photograph beautiful splashes of wine. Brewing some hibiscus tea and practicing pouring it gracefully.

Opening some wine, repeating the process and choosing the best shots.


Photographing studio employees for various sections of the website.

Starting to work on product pages.

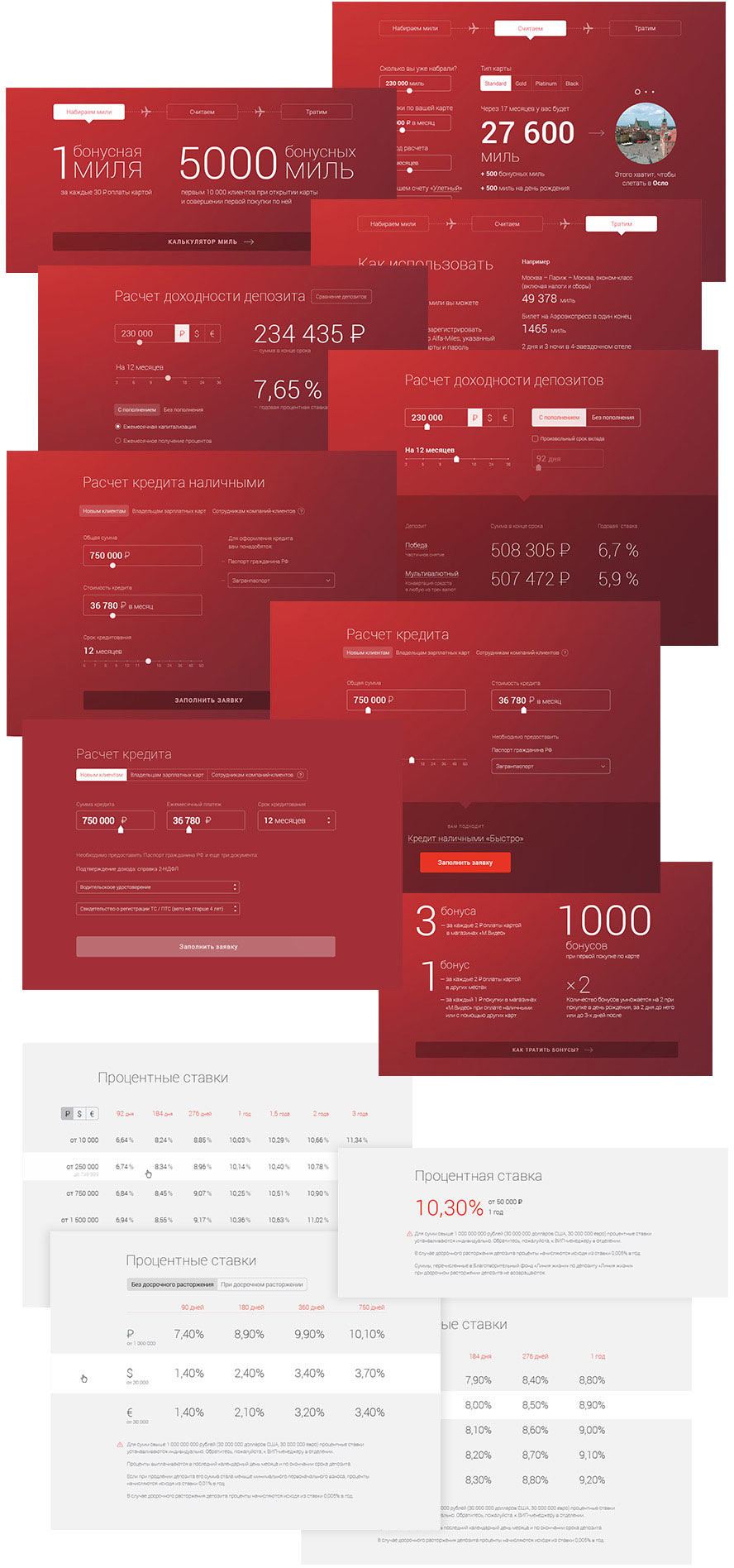
Working on calculators and interest rate tables.
Creating the technology that would allow making calcuations on the fly without having to open special pages with calculators.

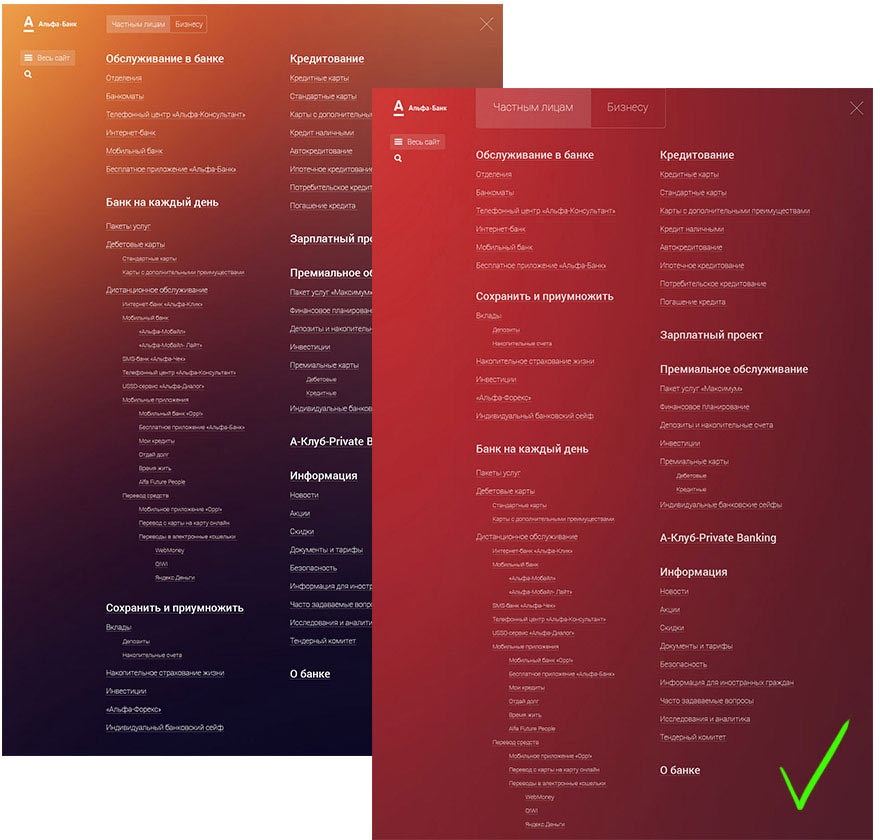
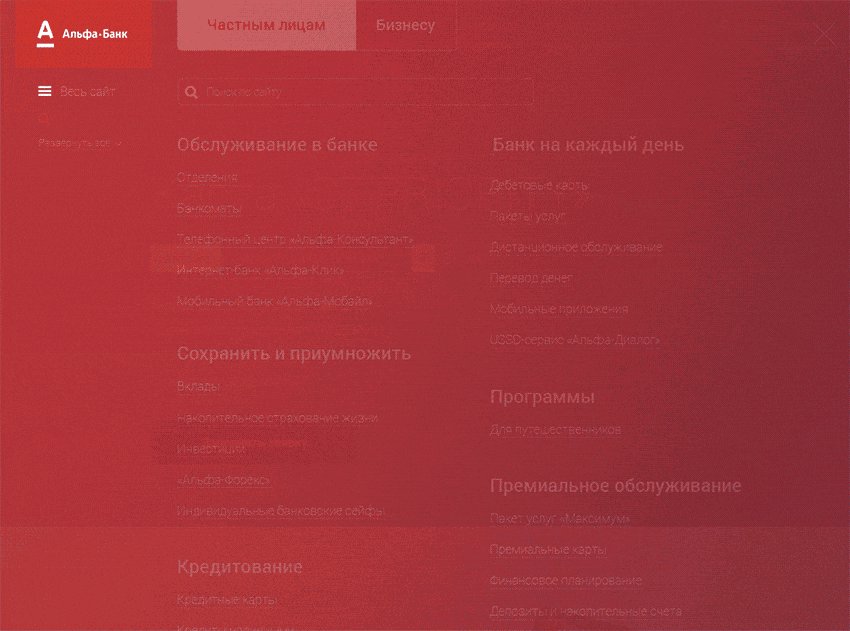
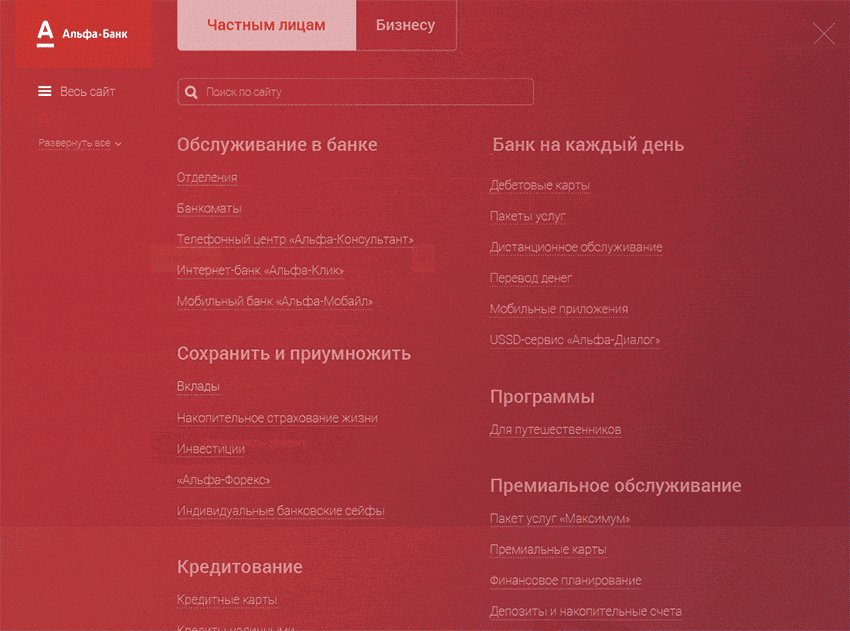
Designing the Entire Website menu.


Starting to work on small graphic elements.


Choosing background videos.

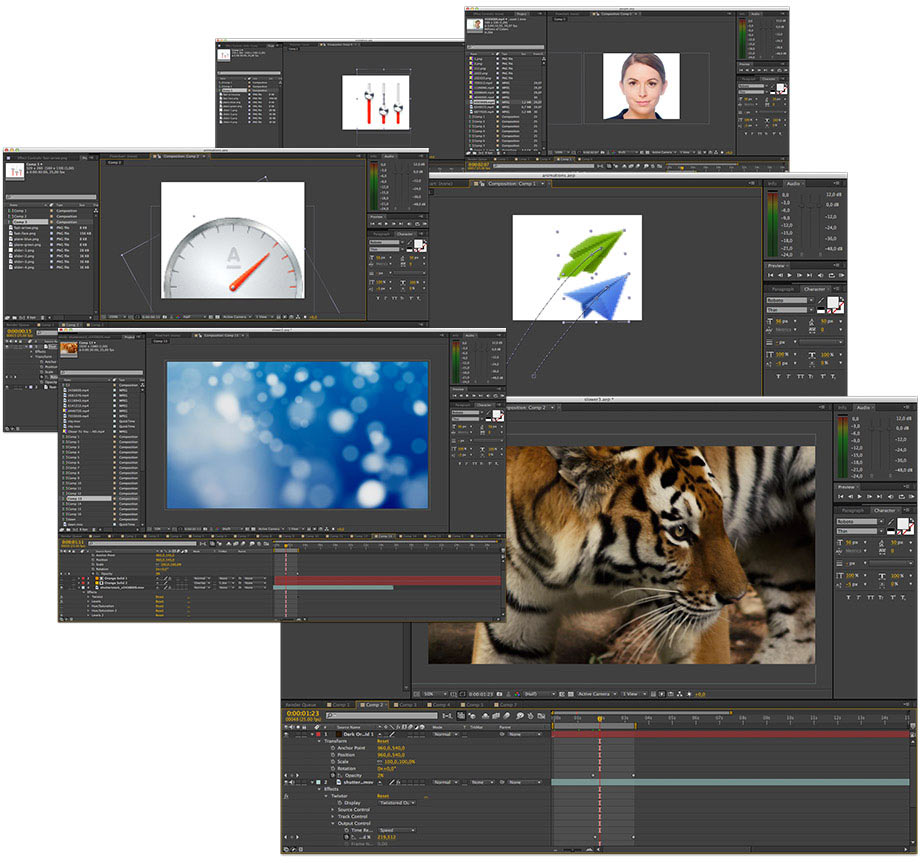
Polishing the video clips and animating graphics.

Holding a closed beta testing for a limited audience and collecting feedback from all possible sources.

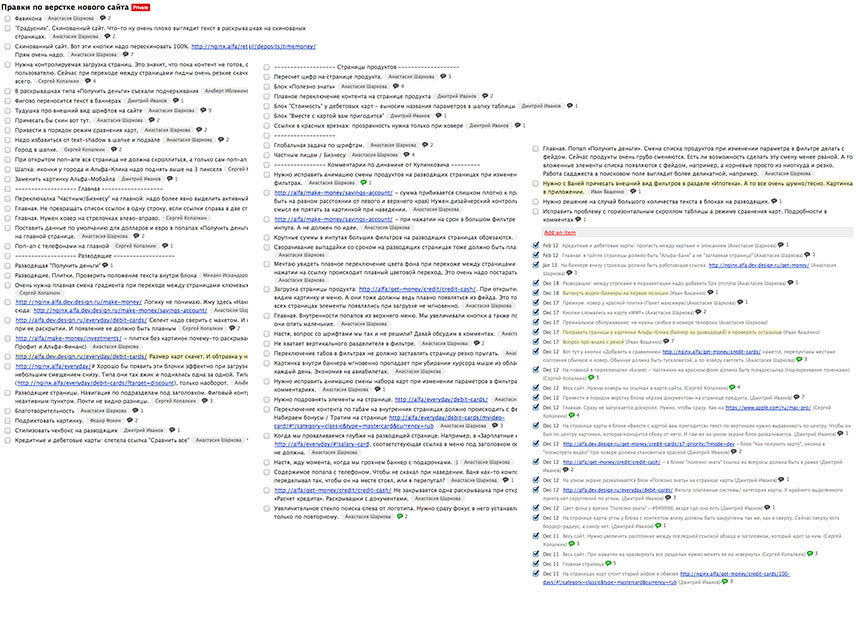
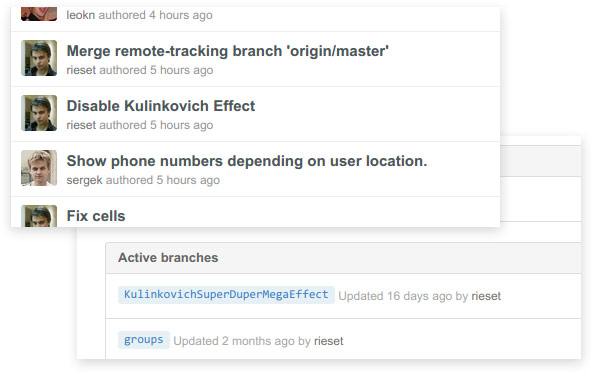
Fixing bugs.

The technologists finalize visual effects under the strict supervision of the art director.

Thanks to simultaneous work on drawing the final layouts, typesetting, programming, moving the data and fixing errors, the website was assembled in six and a half months since the design concept was approved.

Preparing for launch.
