The making of Castorama website layouts
Studying the documents sent by the client: technical brief, brand book, product catalog, product features and advertising mock-ups.
We need to create an online catalog, although one without a shopping cart and the ability to place an order. Instead, customers should be able to create a shopping list that they can later use at the company’s offline stores.
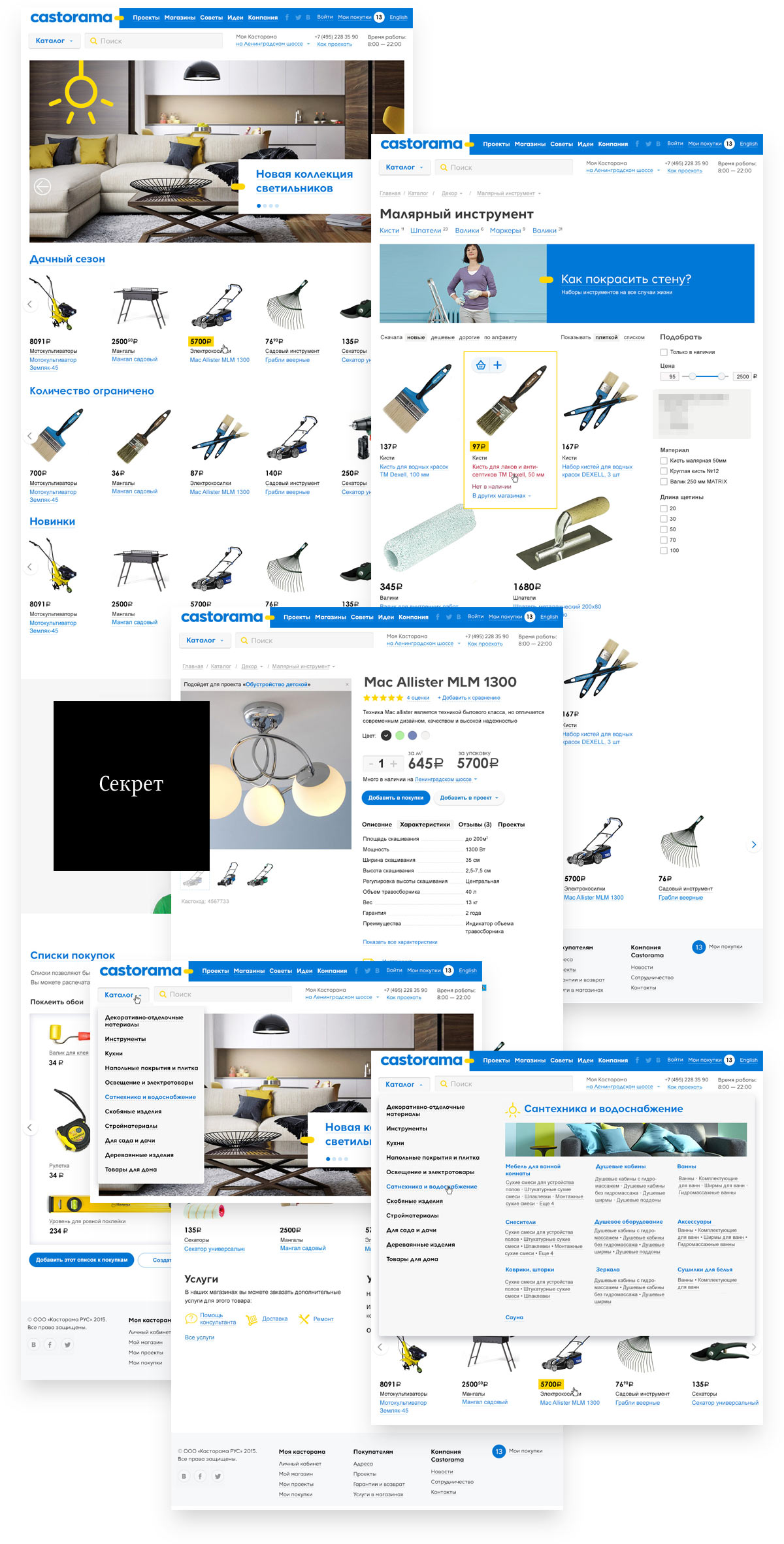
Coming up with a concept that would include additional (secret) functionality to help customers prepare for any home improvement project.

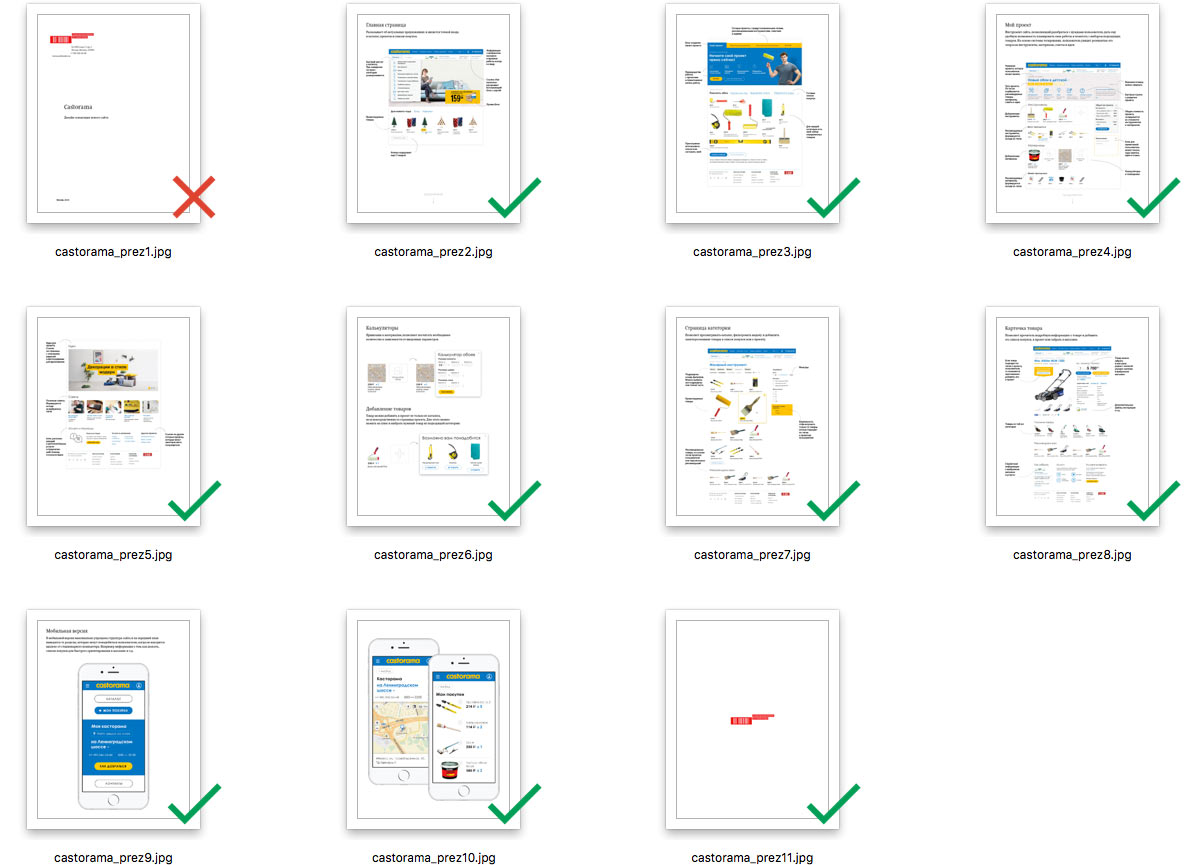
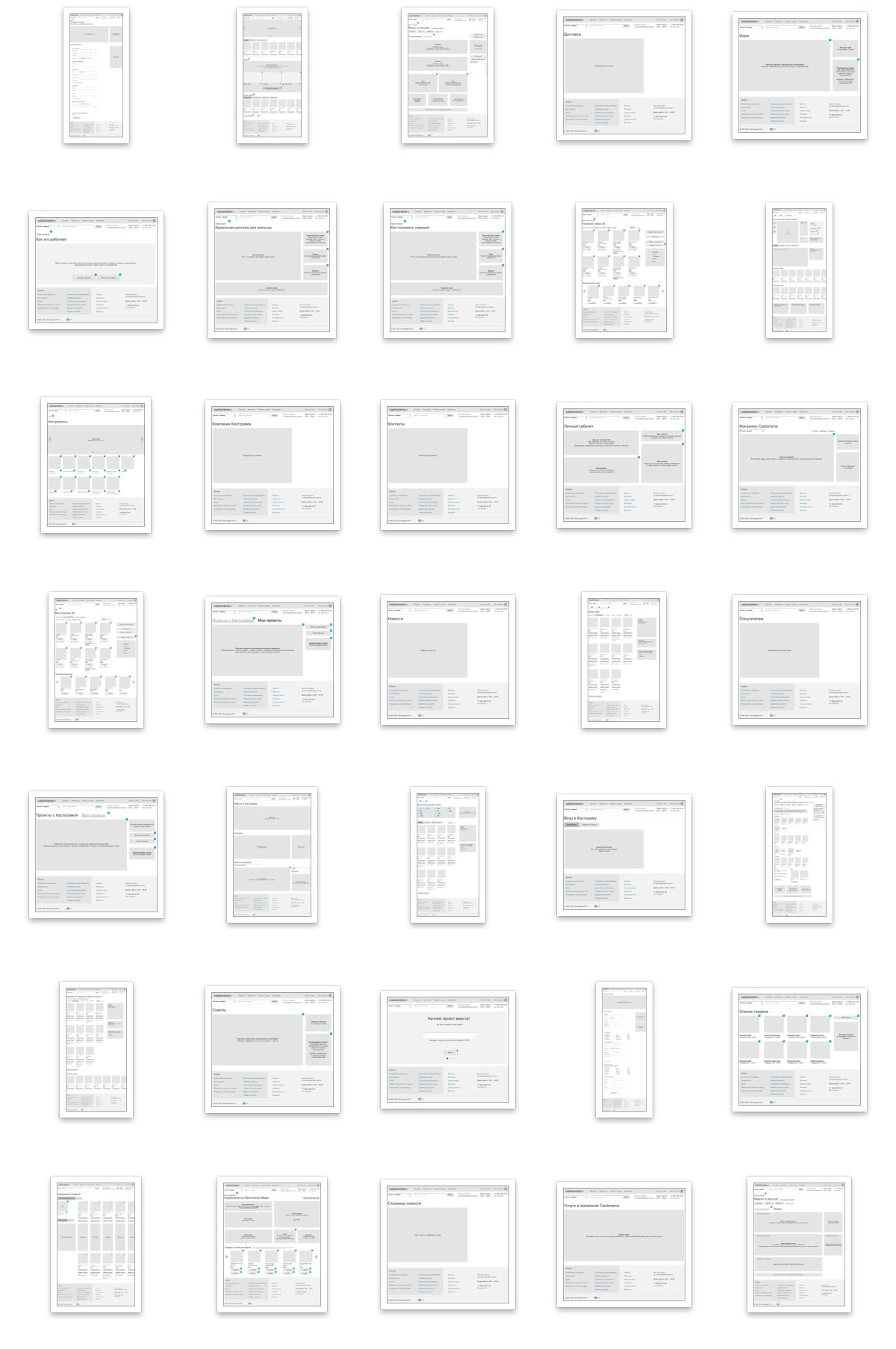
Preparing a presentation and HTML prototypes of the concept layouts.

The client approves the concept but decides to defer the main idea until the second stage of development.
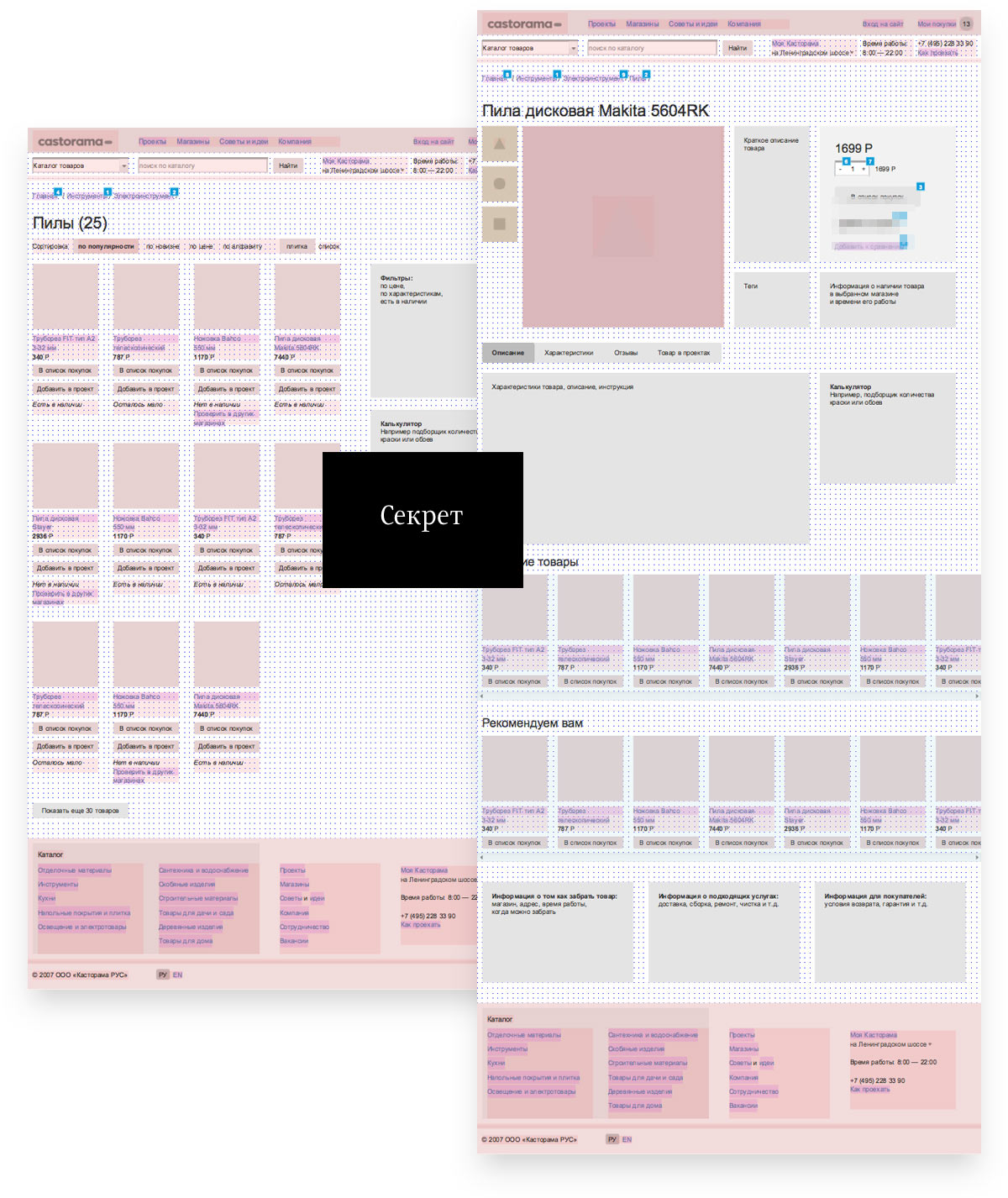
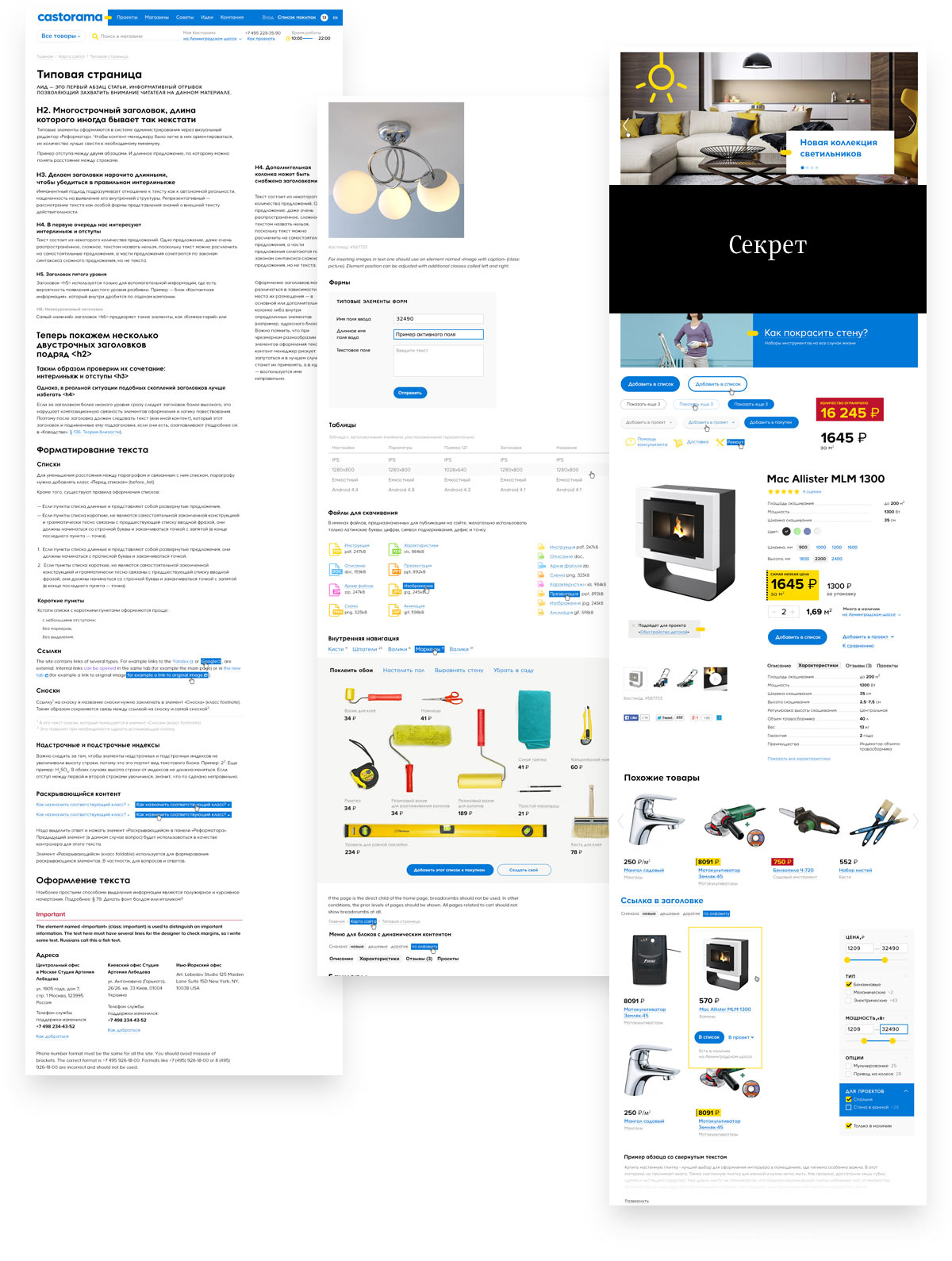
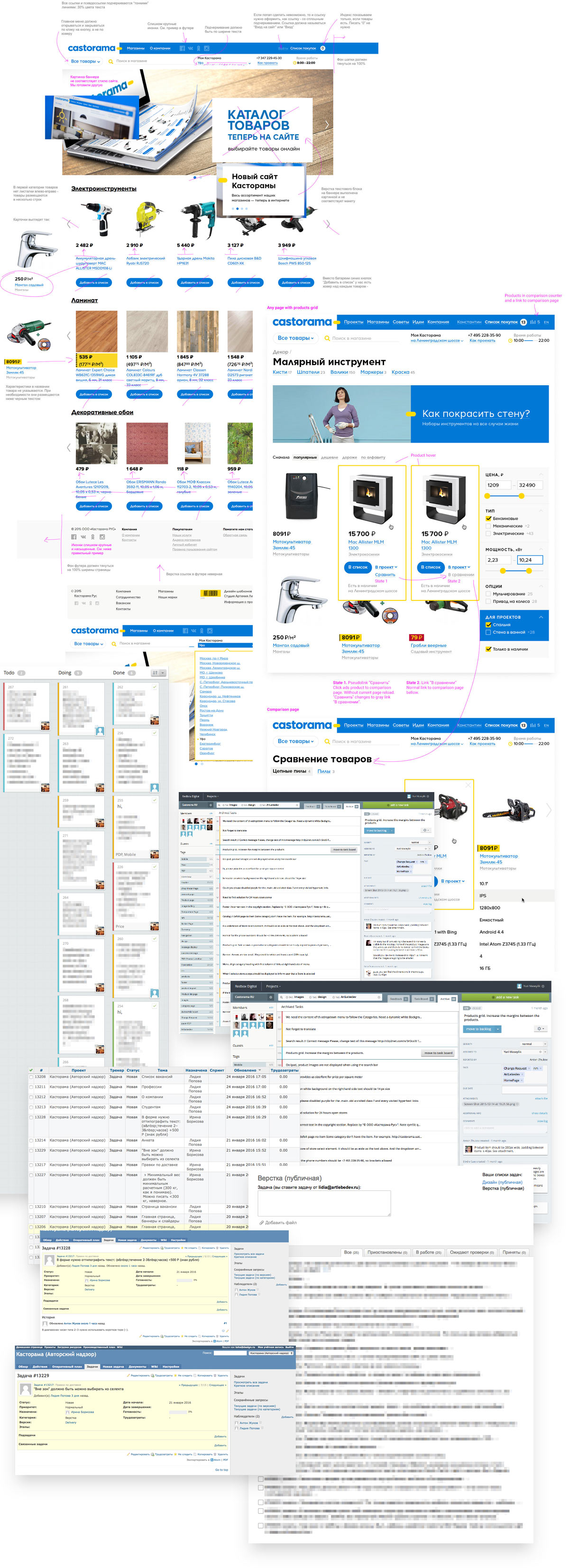
Starting to design the catalog.


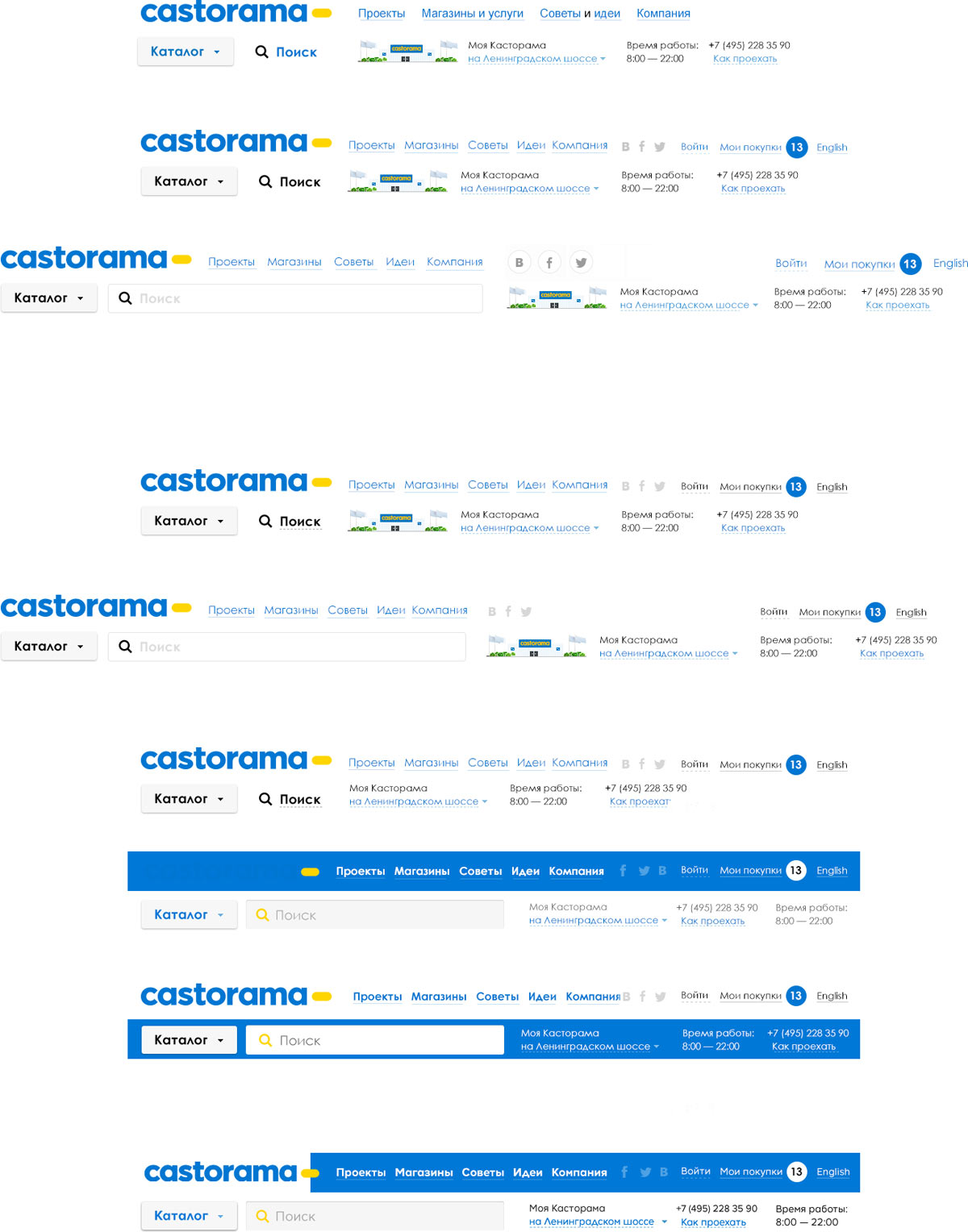
While the testing is under way, the client’s corporate identity changes. Assembling a single page with all elements of the new style.
Bringing our concept in line with the new style.


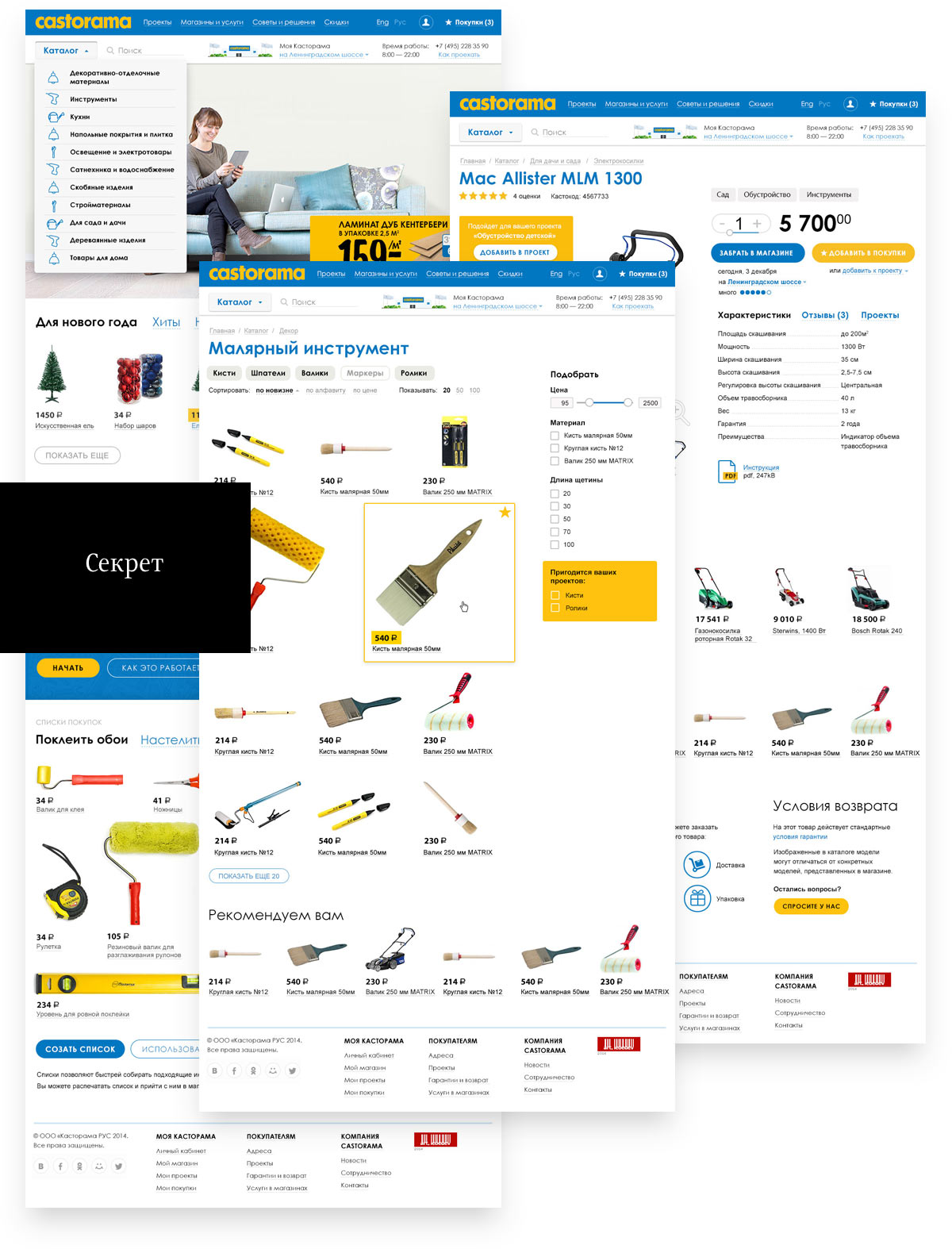
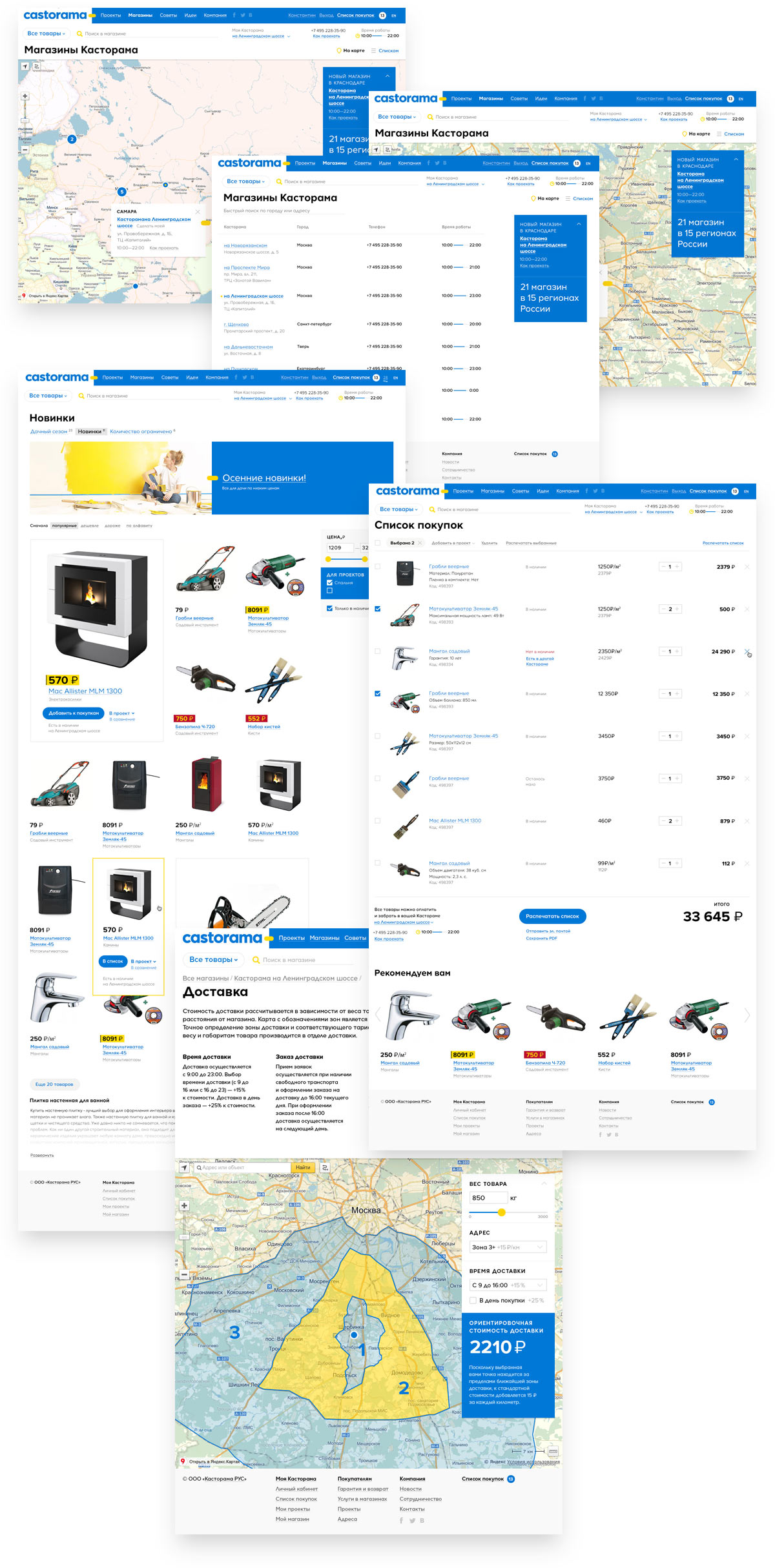
Developing main catalog pages.

Assembling a lorem ipsum page.

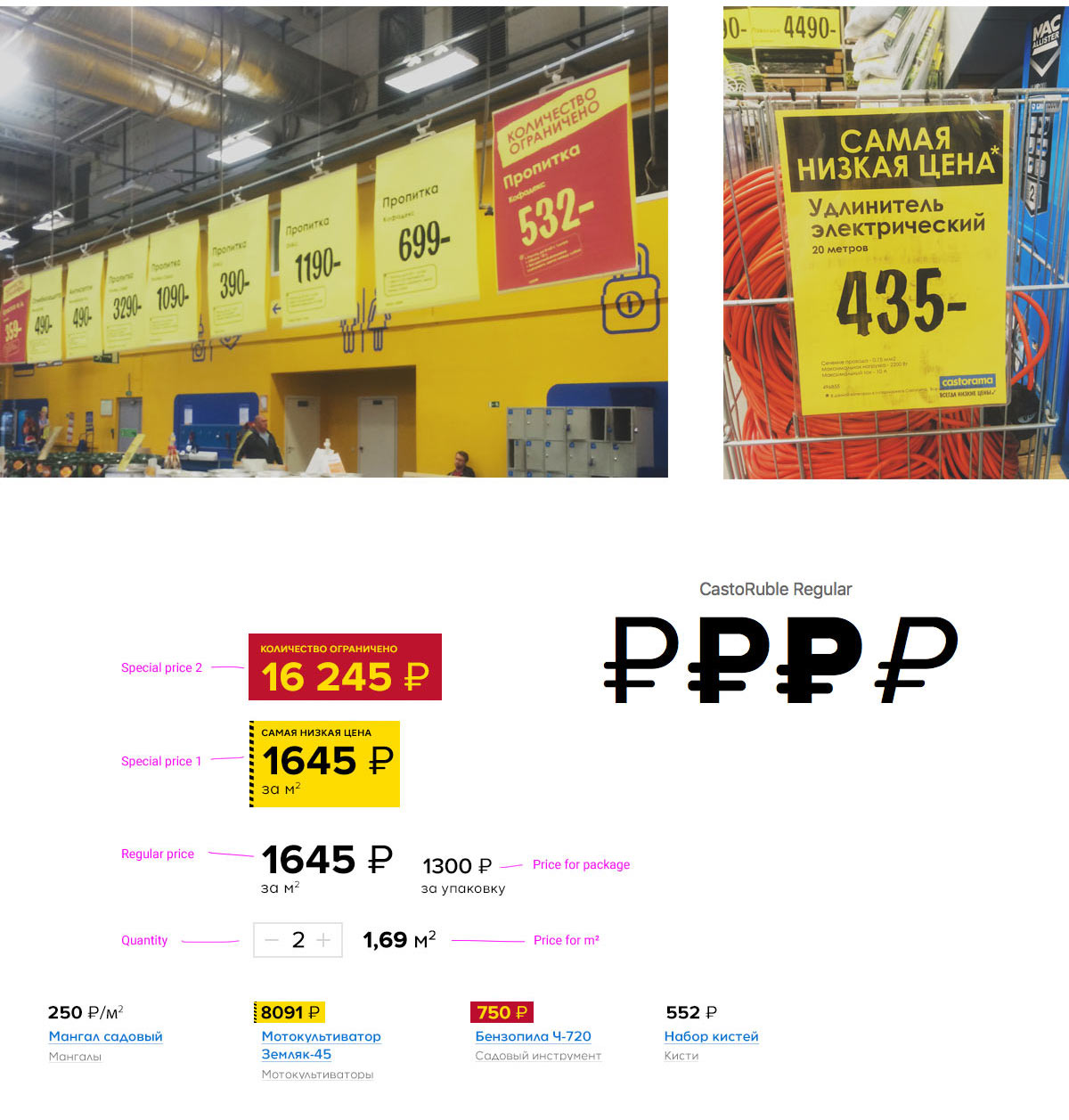
Working on details. The store has several types of prices: for a promotional product, for a measured product and for a packaged product. Checking with the brand book and with offline stores.

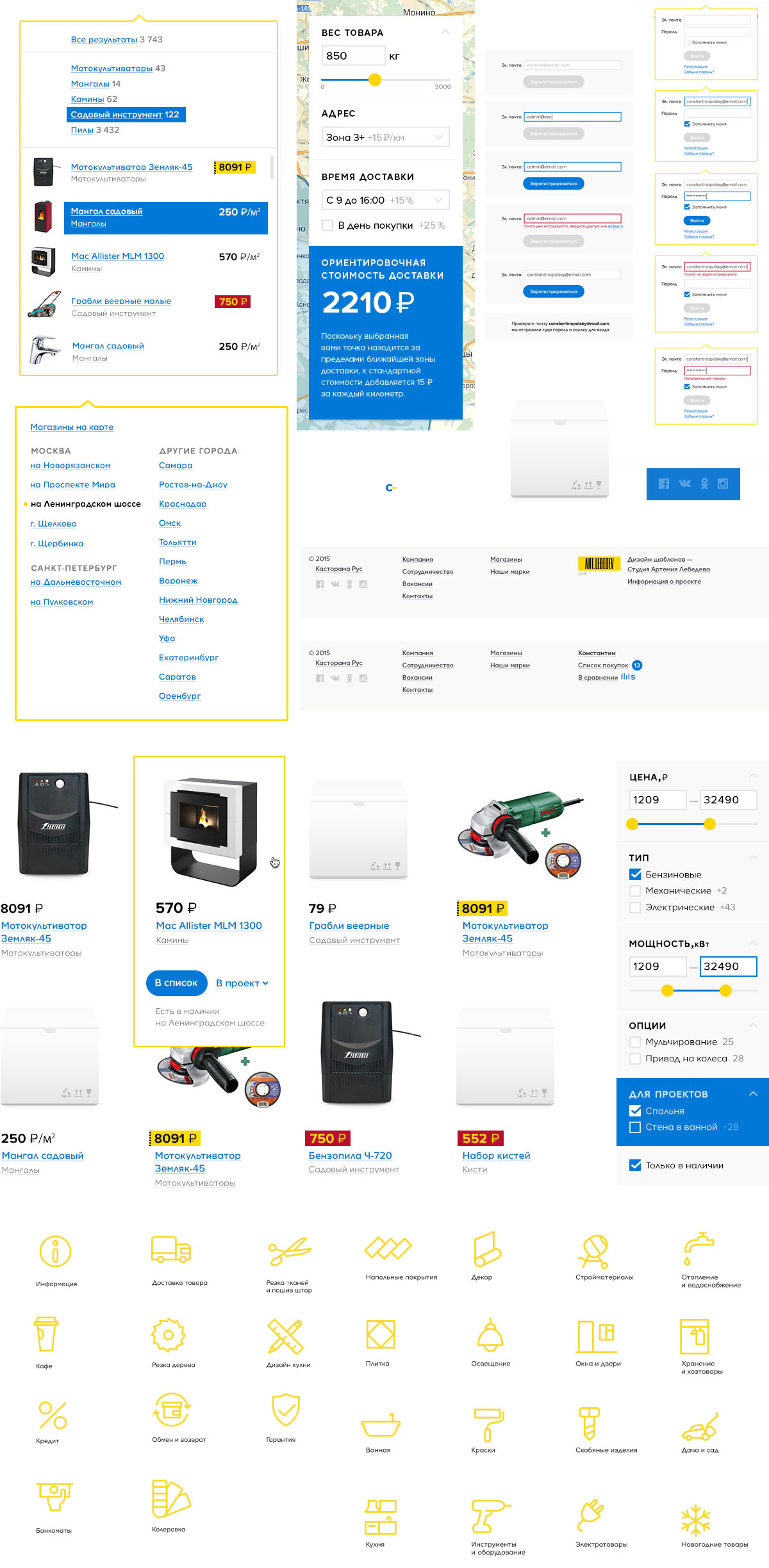
Typesetting all the popups and forms, drawing icons and small graphics.

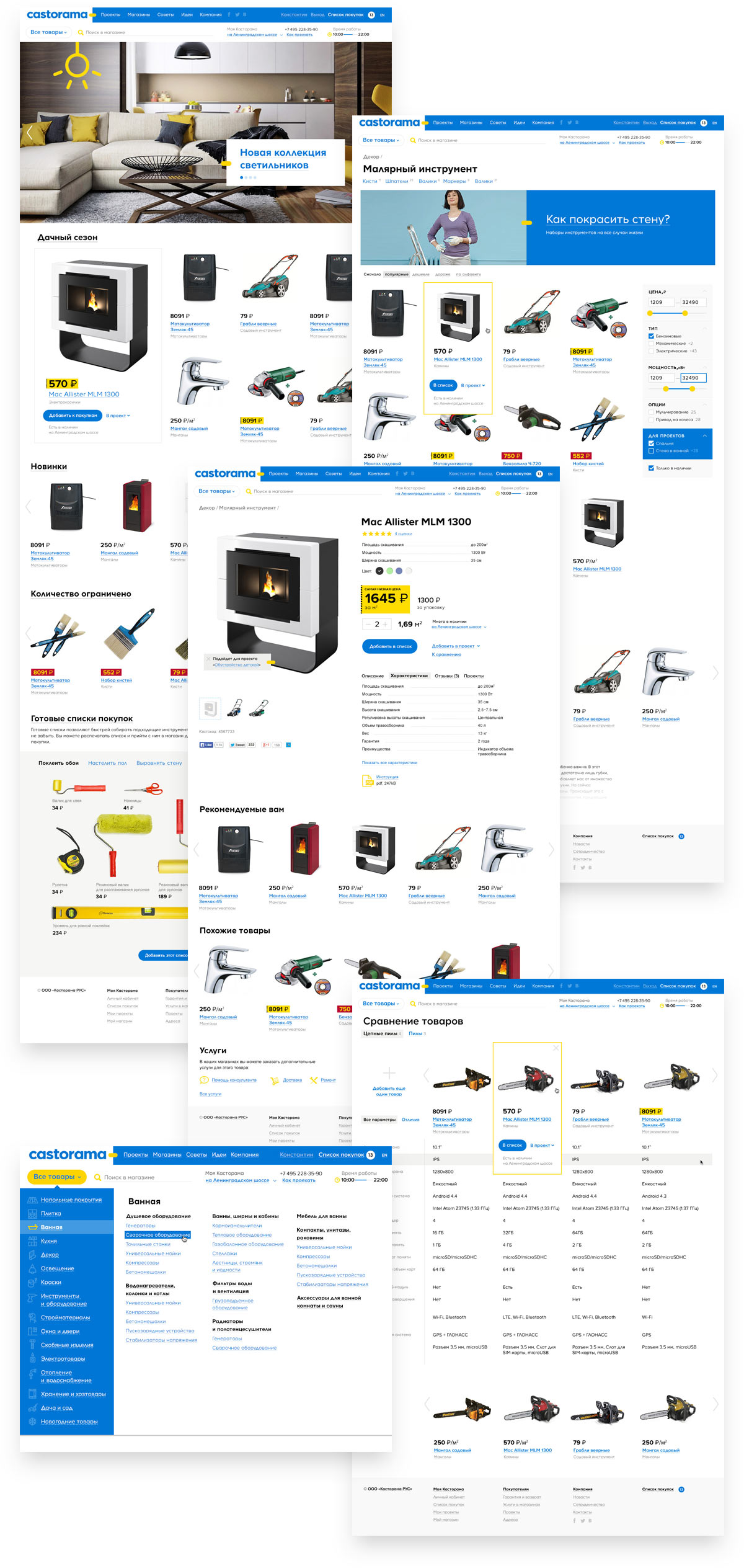
Continuing the work on the mock-ups.

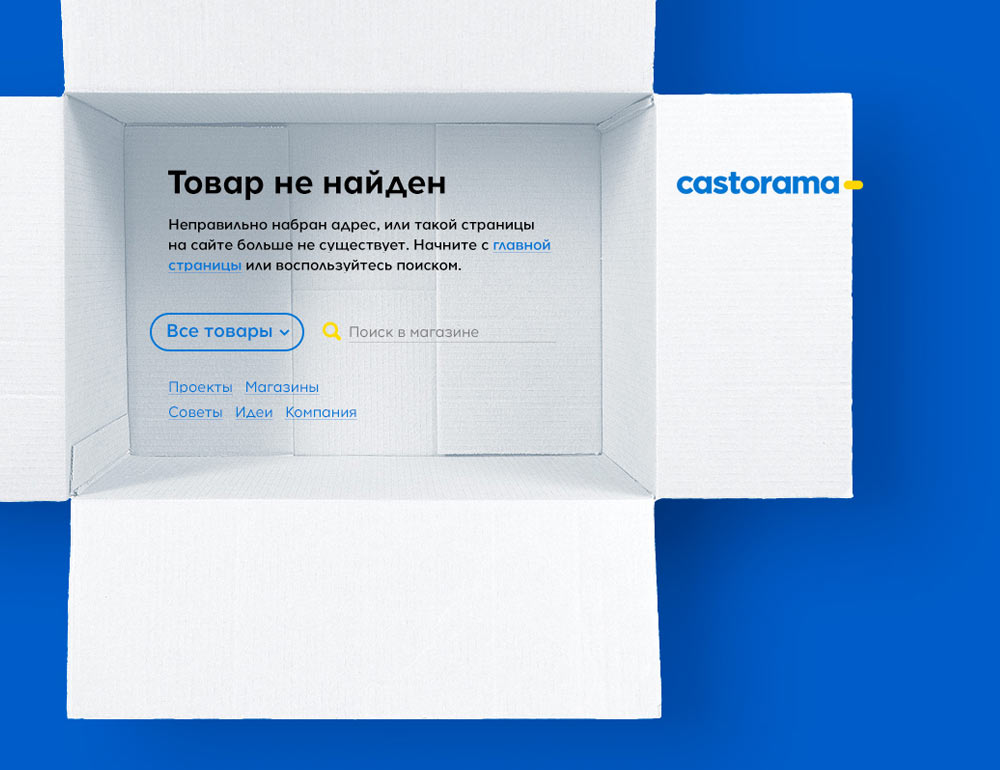
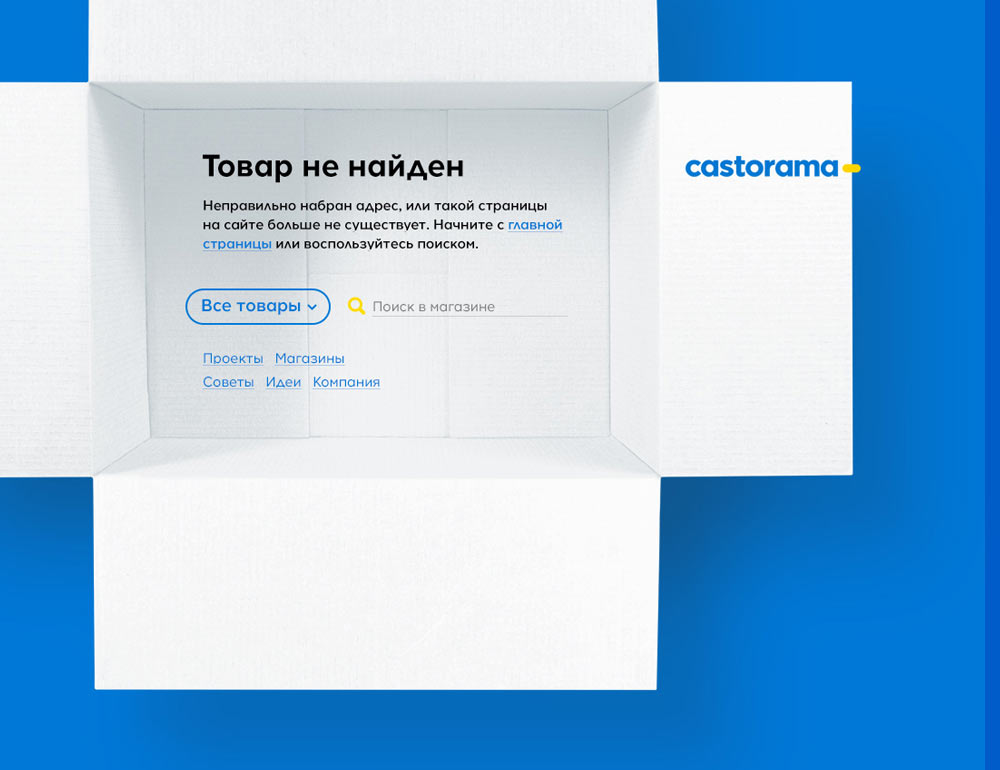
Inventing error pages.

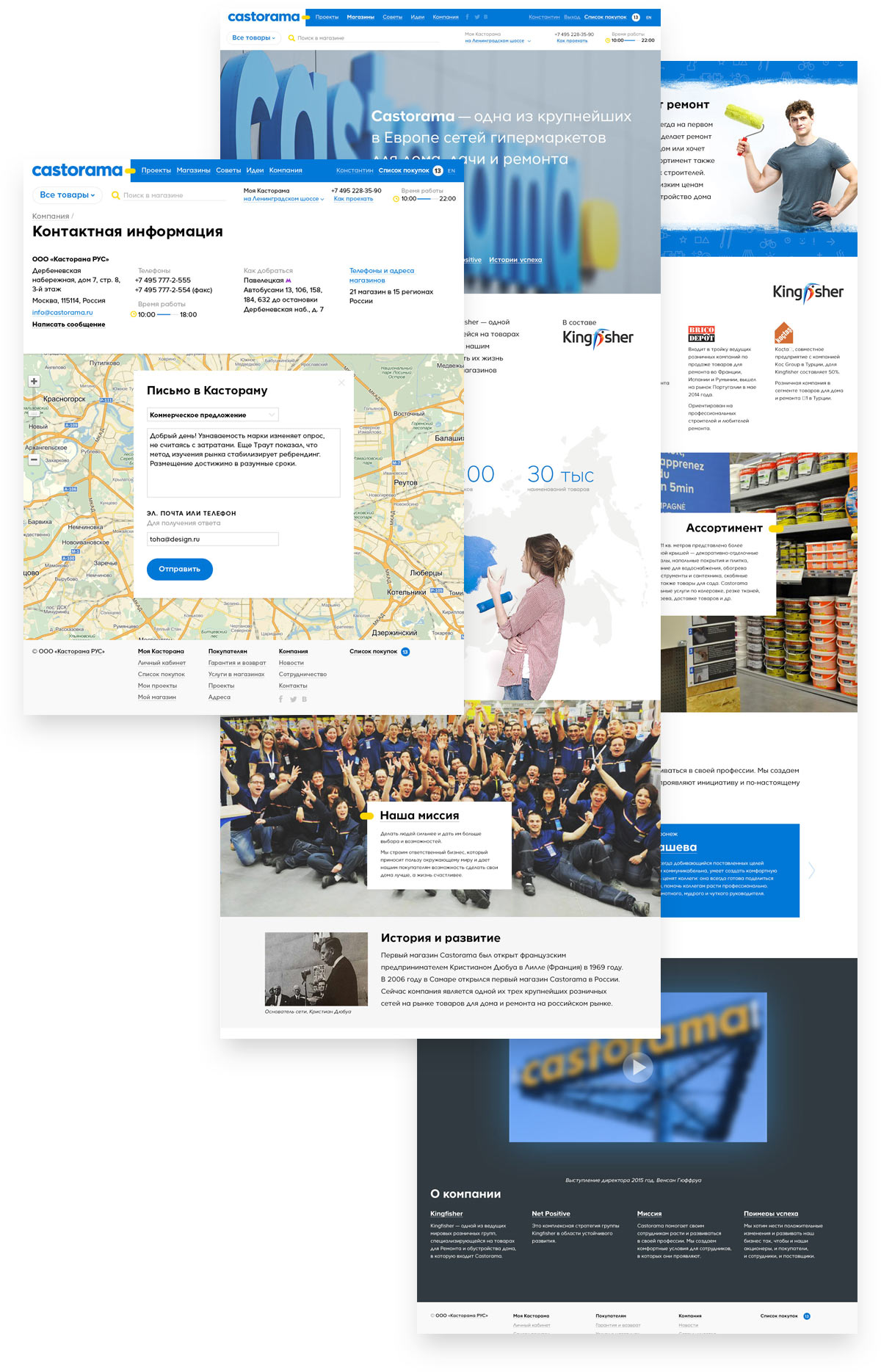
All that’s left is to assemble the information sections of the website: company information page, details for potential partners, contacts.

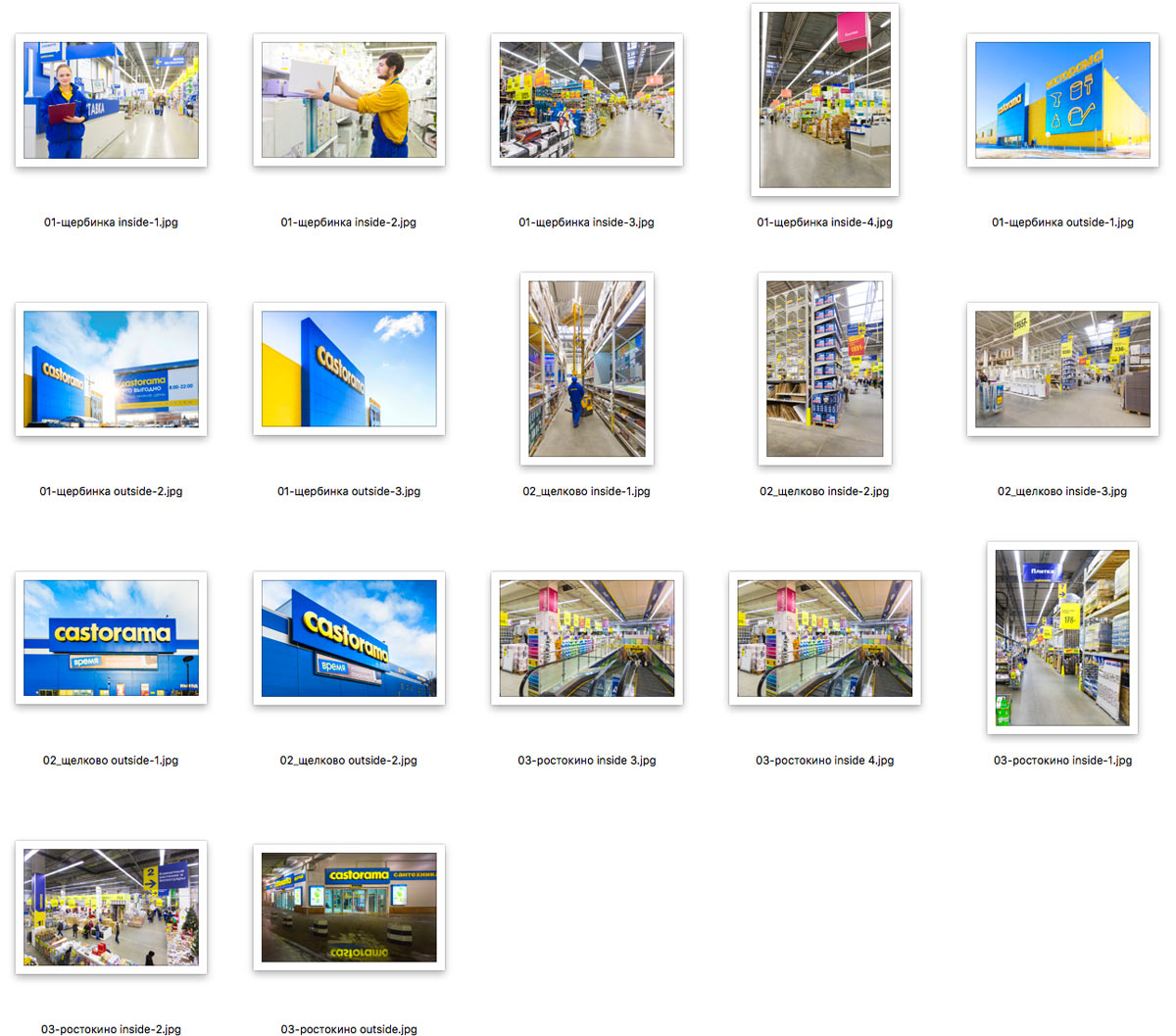
The design makes use of a large number of high-resolution photographs. Taking several shots of the stores.

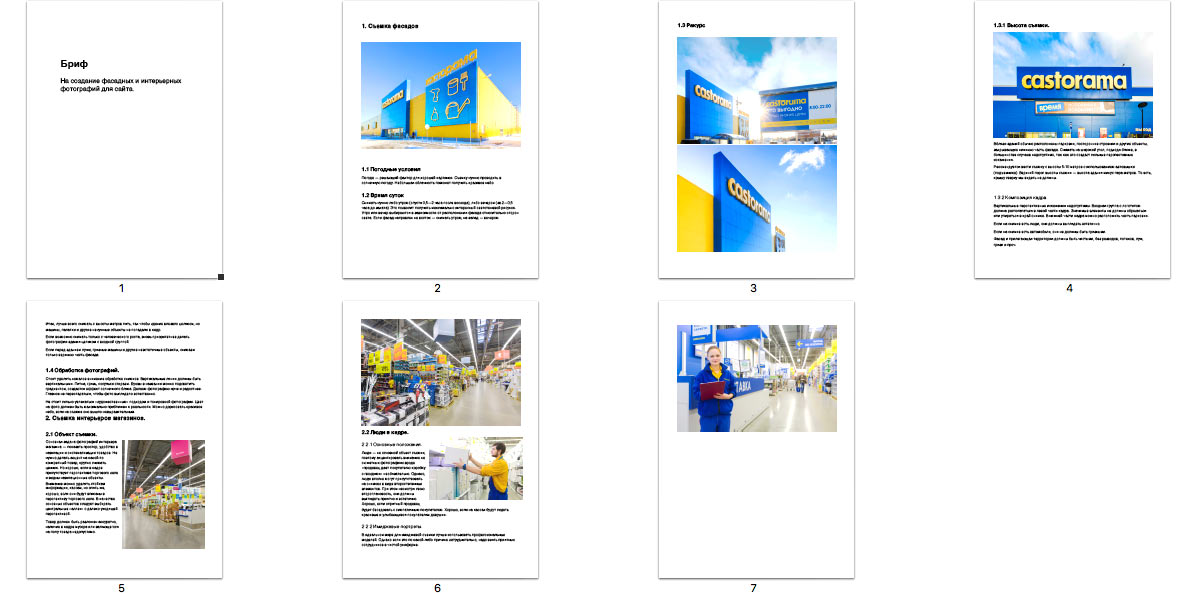
Writing a manual for future contractors. Choosing photos for text pages.

Meanwhile, programming and typesetting of the new website are starting. The work is performed by several contracting companies. All of them use different systems and speak different languages. Helping them communicate by managing their progress remotely.

Announcing the result.