The making of the Chip & Dip website templates
Overview Process
Starting to work on the catalog.


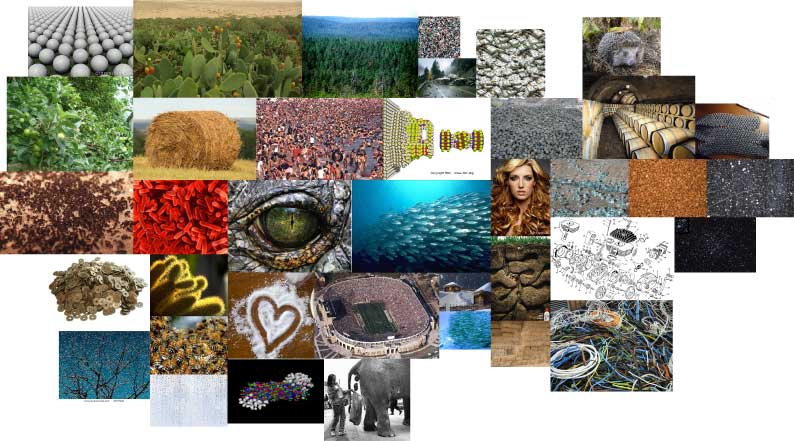
The art director asks the designer to find associations for the phrase “a whole bunch.”

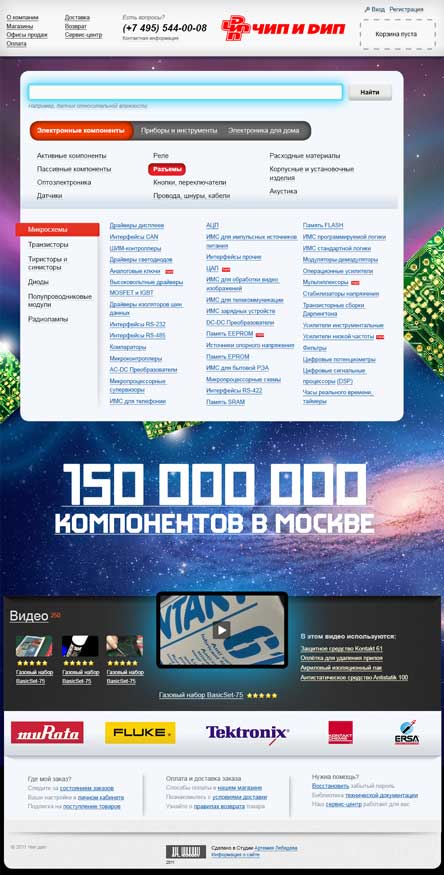
Choosing the one with the stars, the infinity, the future and high technologies.

None the less, the art director is not satisfied.
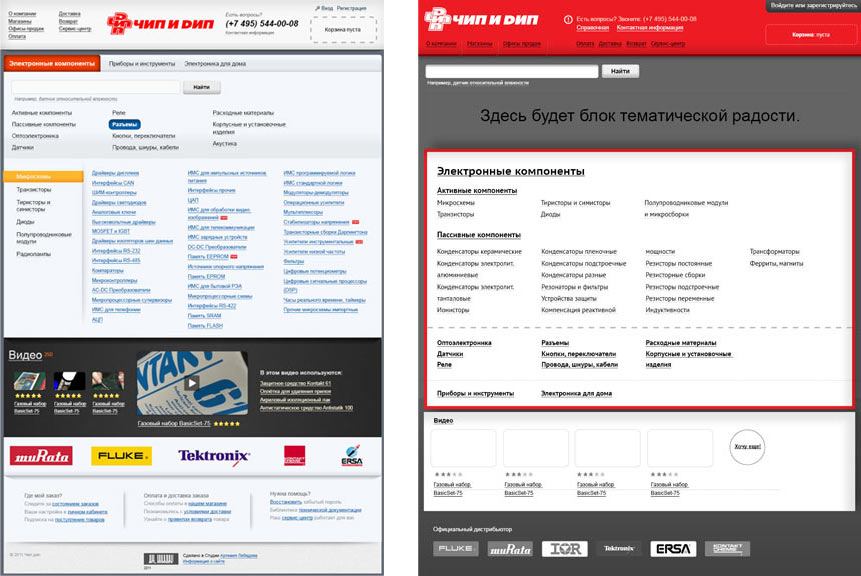
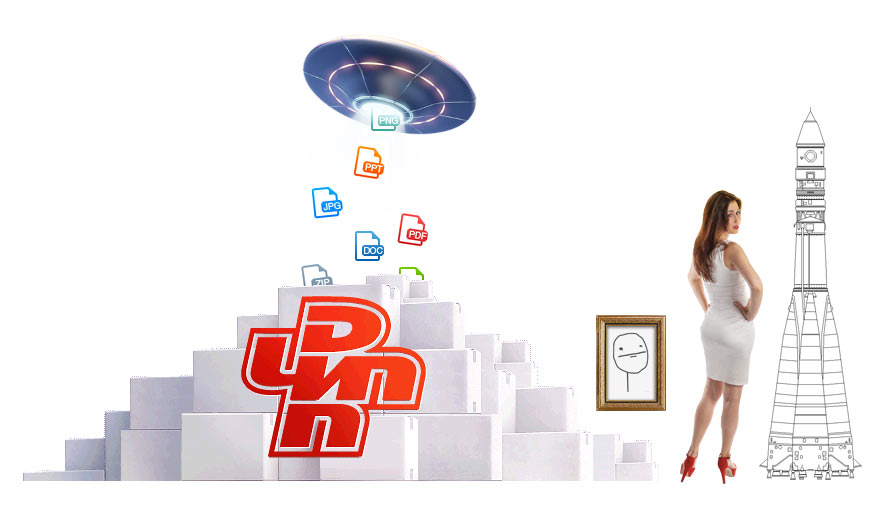
The second attempt. We created a concept of a warehouse city built with product boxes. The footer is used for various fun inserts.


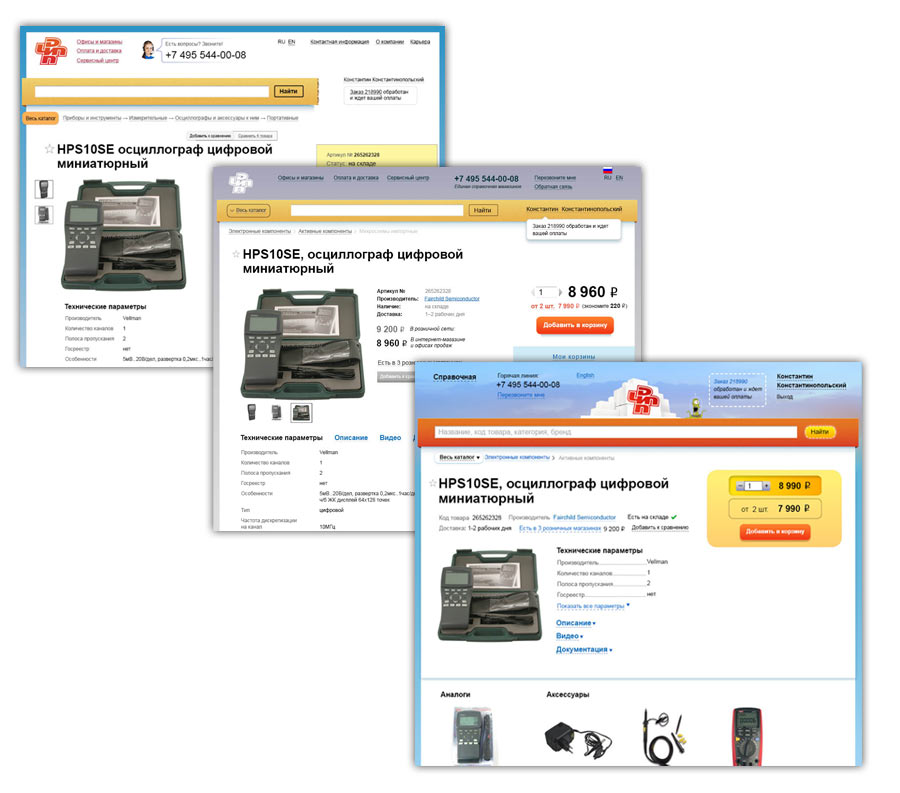
The client accepts the warehouse concept but asks for more specifics. We start to get the pages into shape.


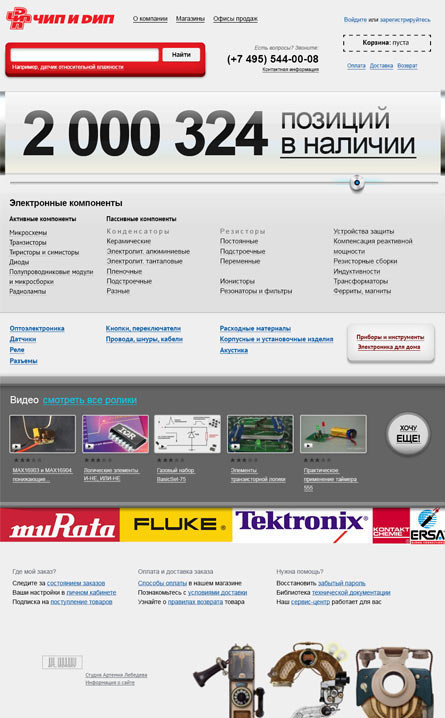
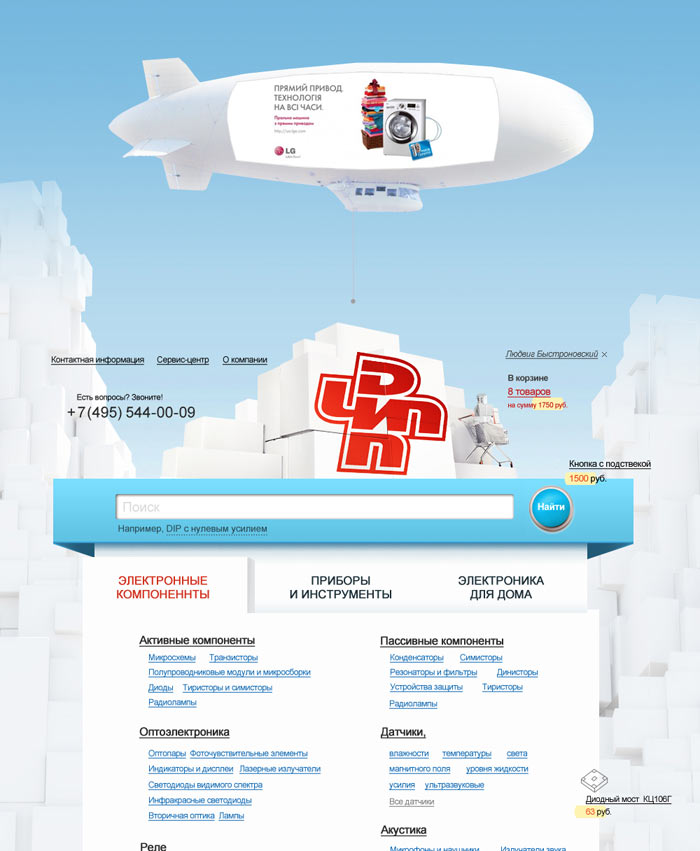
Nope, wrong. Changing the style. Listening to the client’s request and leaving the boxes white.

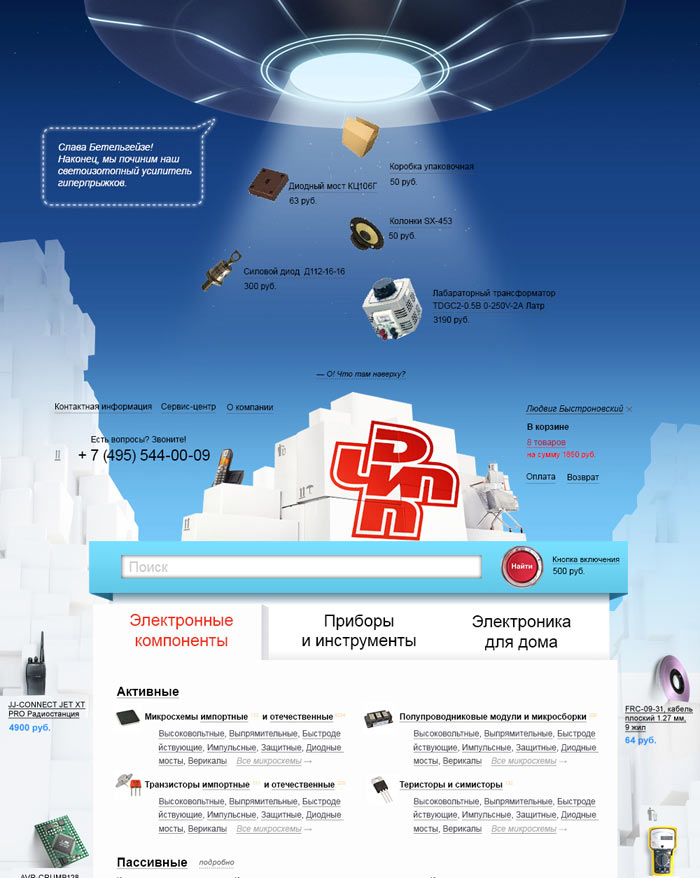
What if we use the sky? Inserting an advertising blimp.

The client likes the idea, though the blimp has an olden time feel to it. We need something modern and technological. How about a flying saucer? As in, Chip & Dip is so cool even aliens come to shop. The UFO will hang above the city abducting products.
Art director: Okay.

The client approves the design. Meanwhile, planning is well underway.

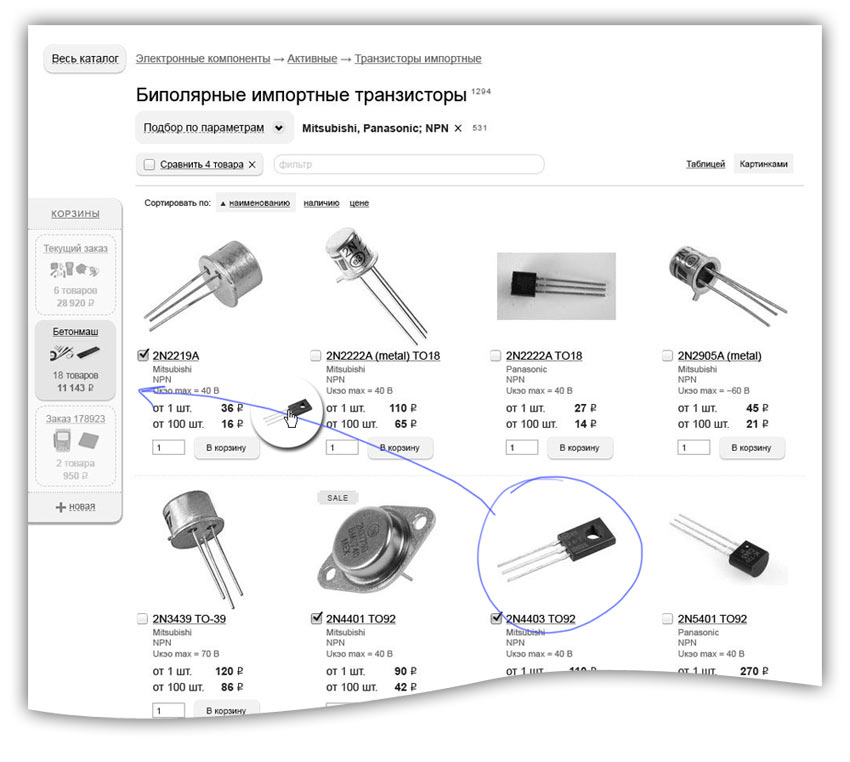
Getting an idea of using several product carts, but the idea is cut down by the art director who says that “no one will ever use this crap.”

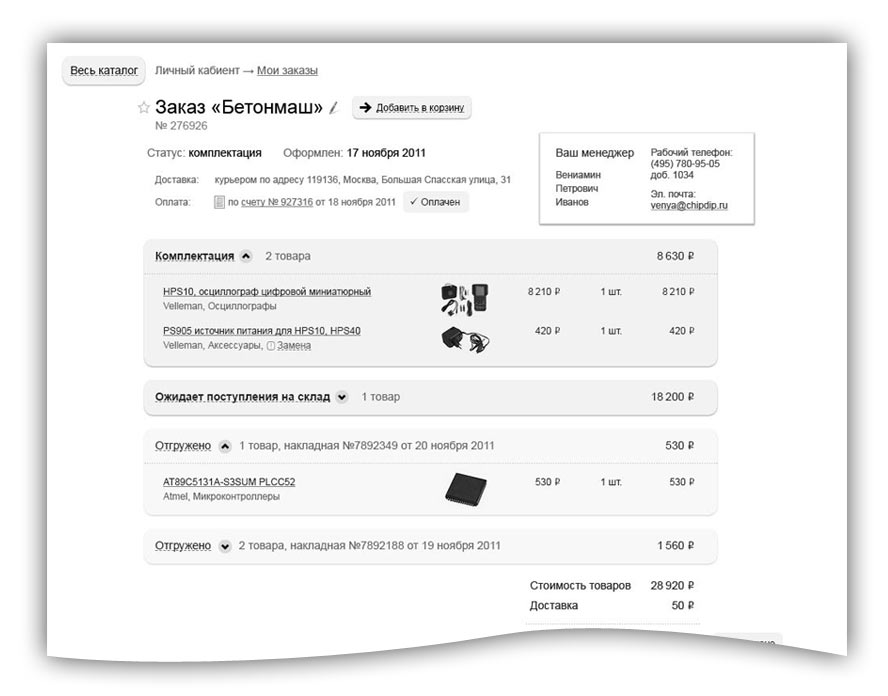
Trying to decide on how a user can control order fulfillment given that products can arrive at warehouse at different times. Spreading product status information over several tabs.

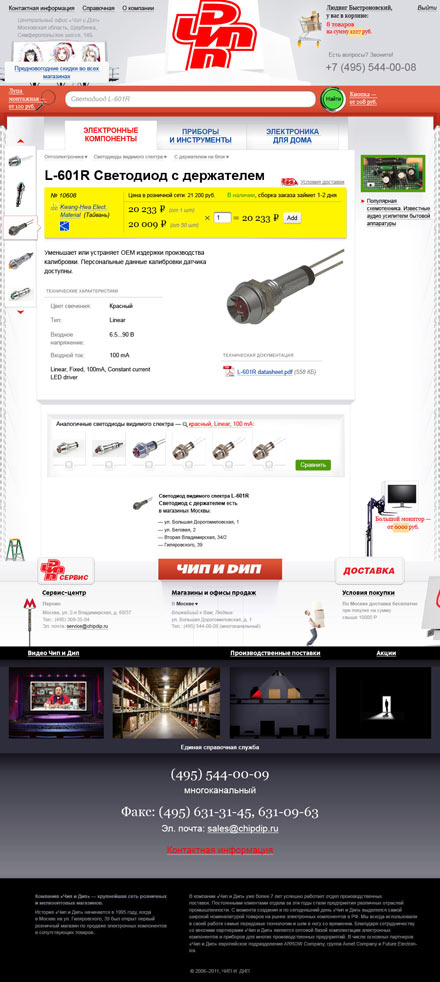
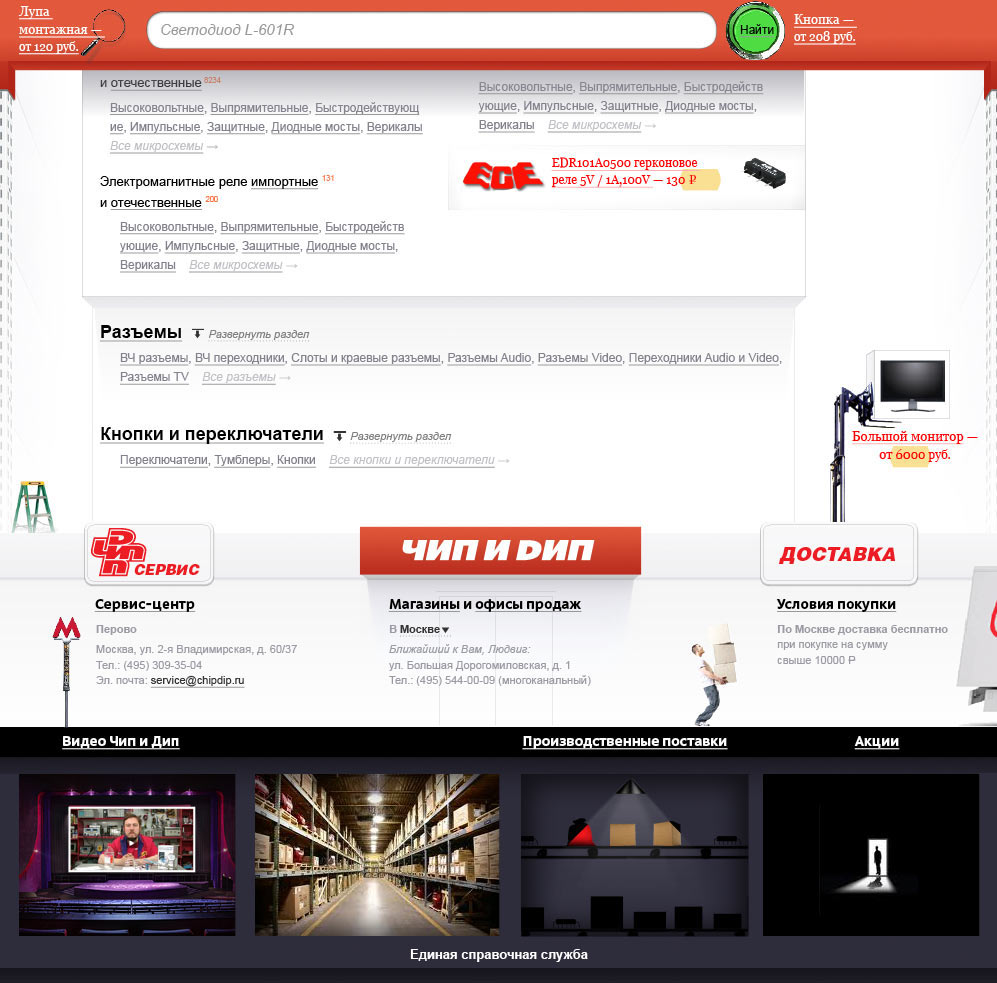
Starting to paint with color.

Drawing boxes, icons, graphics for games and everything else.

Typesetting, programming, arguing, debugging, typesetting again, programming again, arguing again, debugging.
Now it’s done.