Logo Website
The making of Citilink online store templates
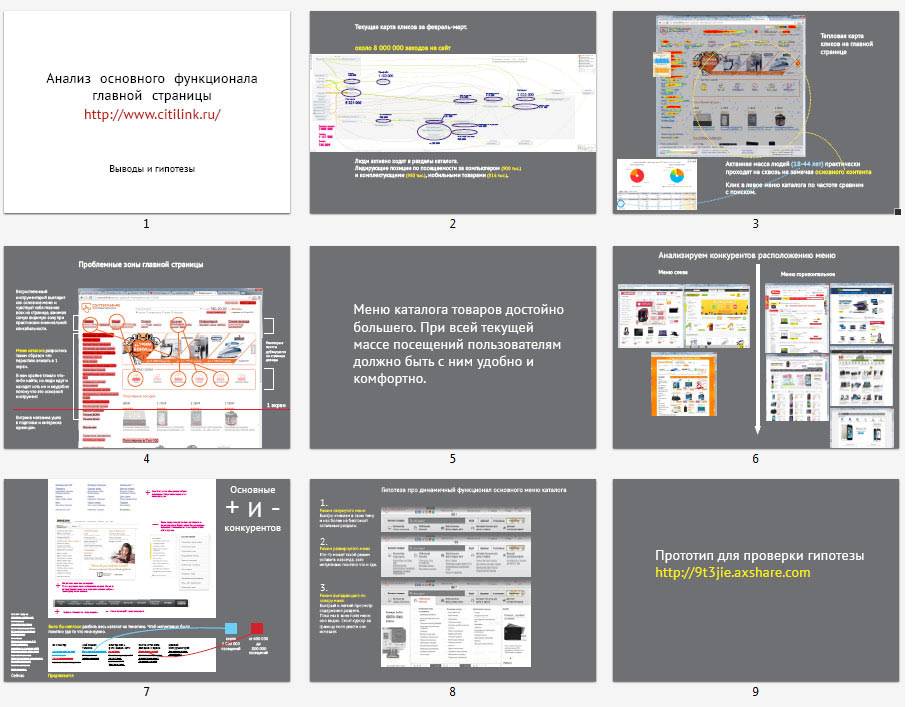
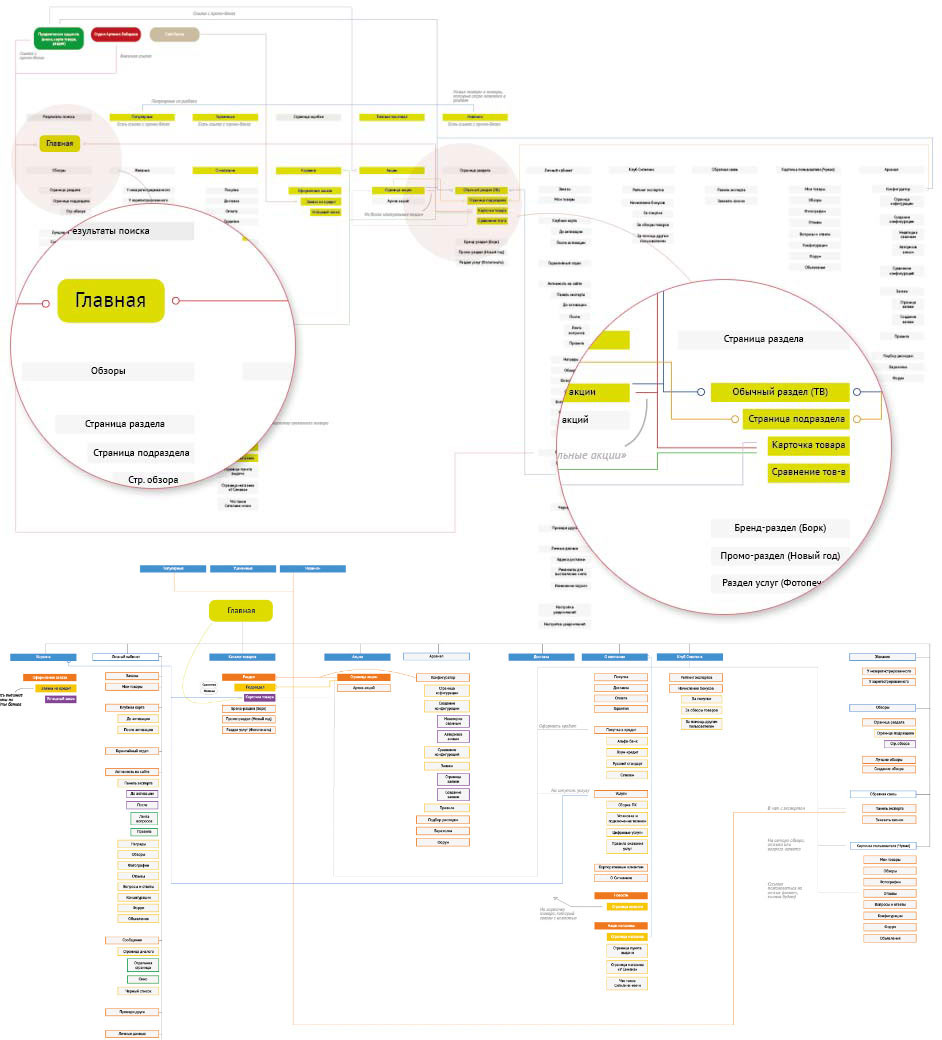
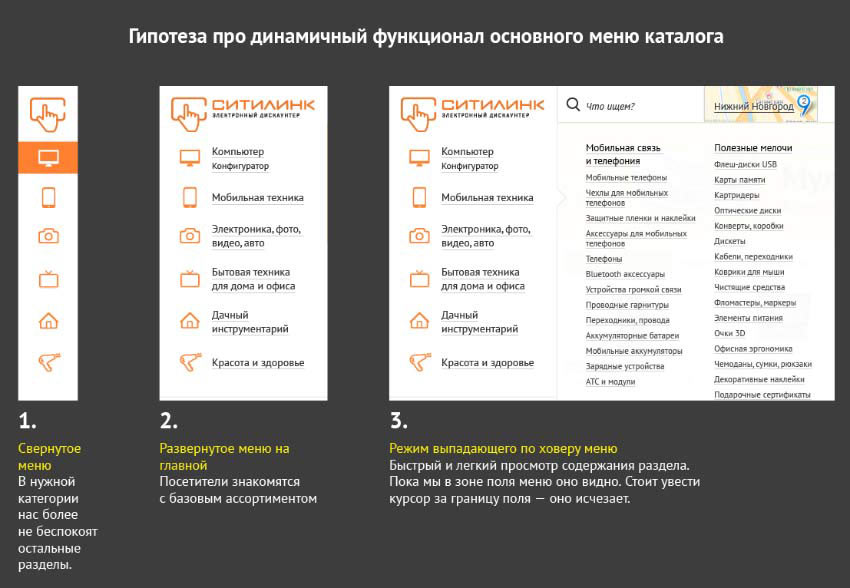
Before we start, we analyze the existing website and use the statistics to put forward a number of hypotheses concerning presentation of products and their grouping.

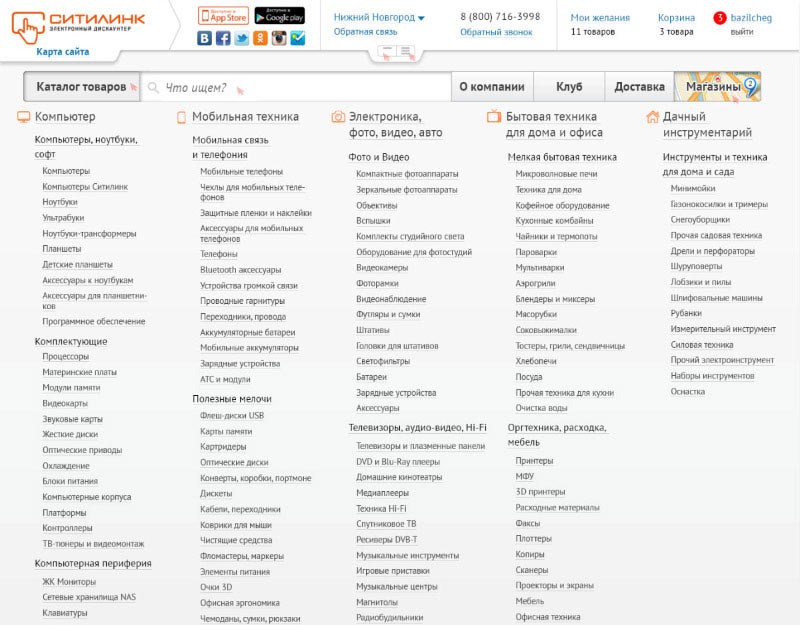
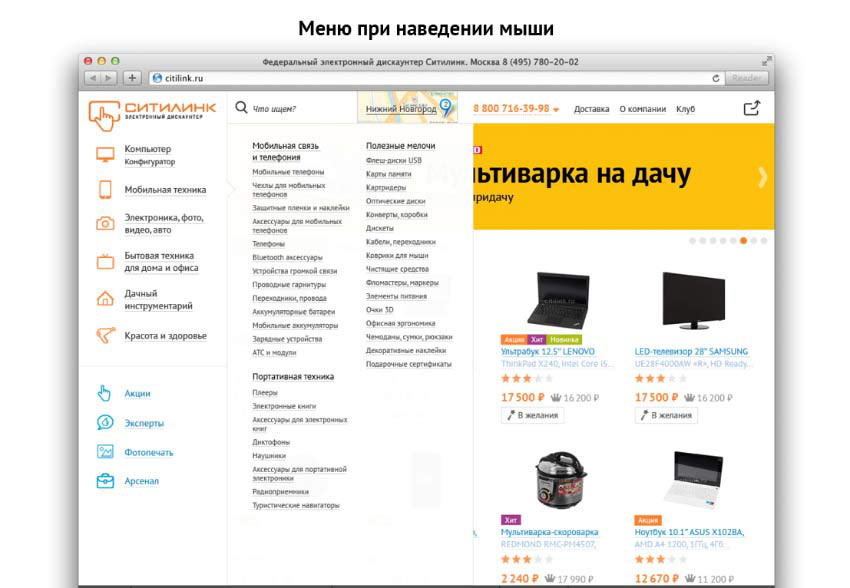
To test these ideas, we create brand new catalog navigation and assemble a prototype.

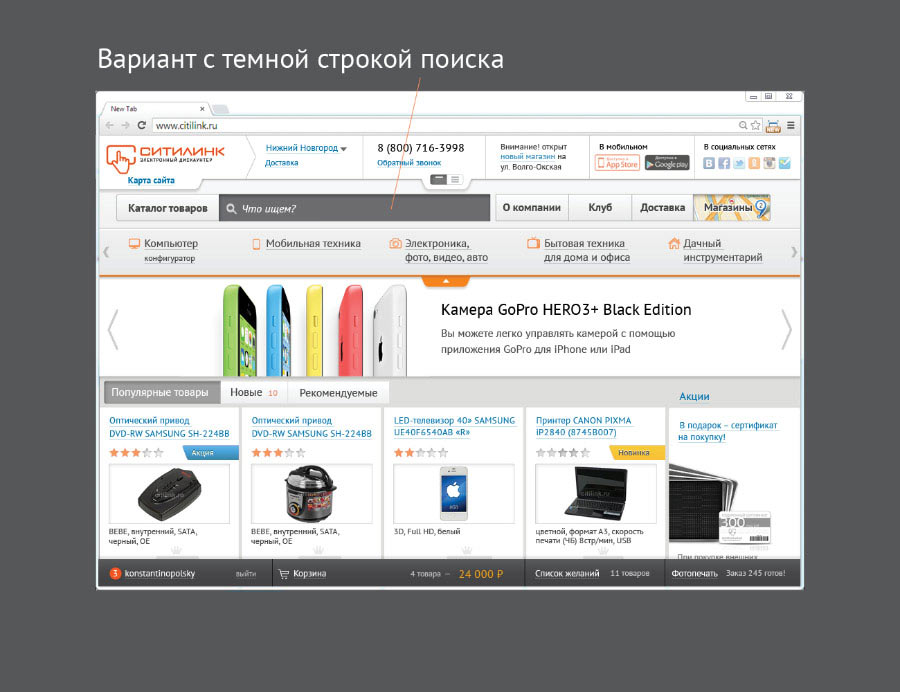
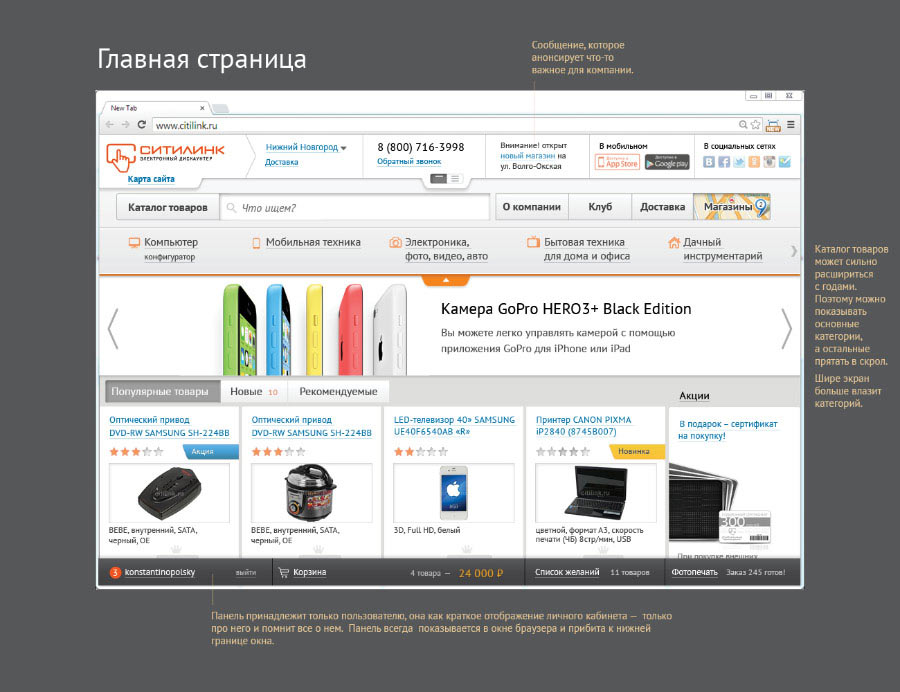
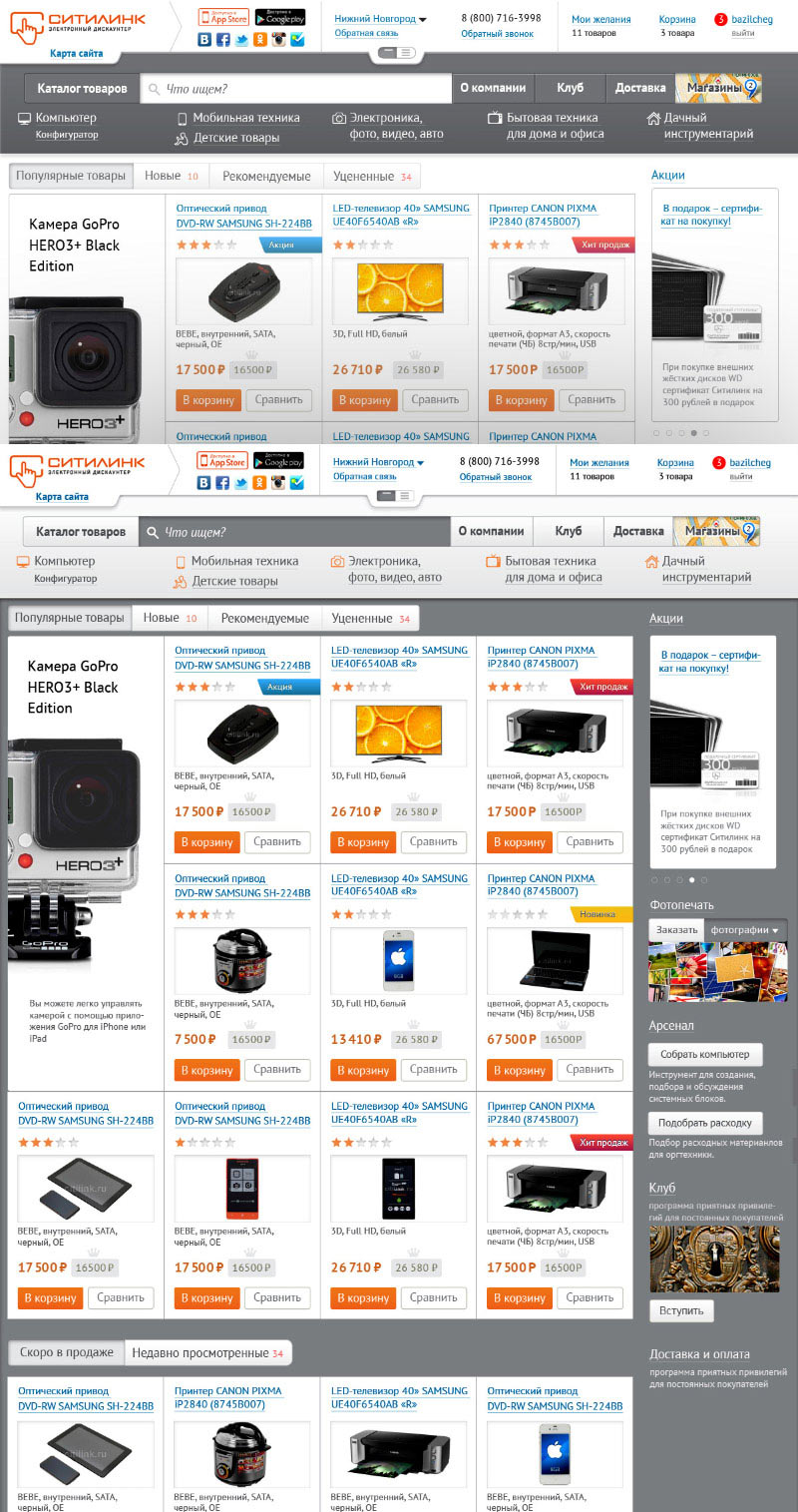
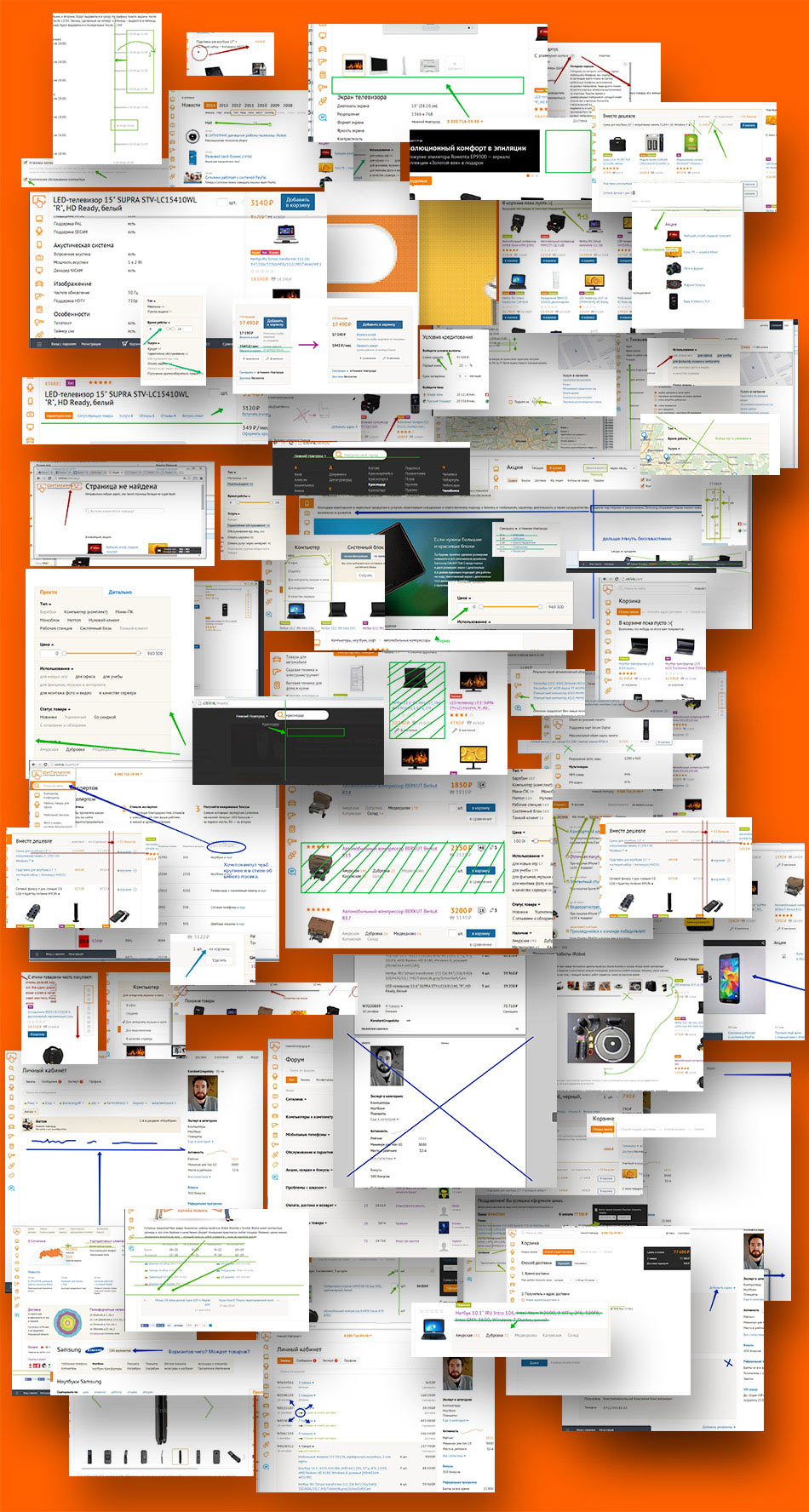
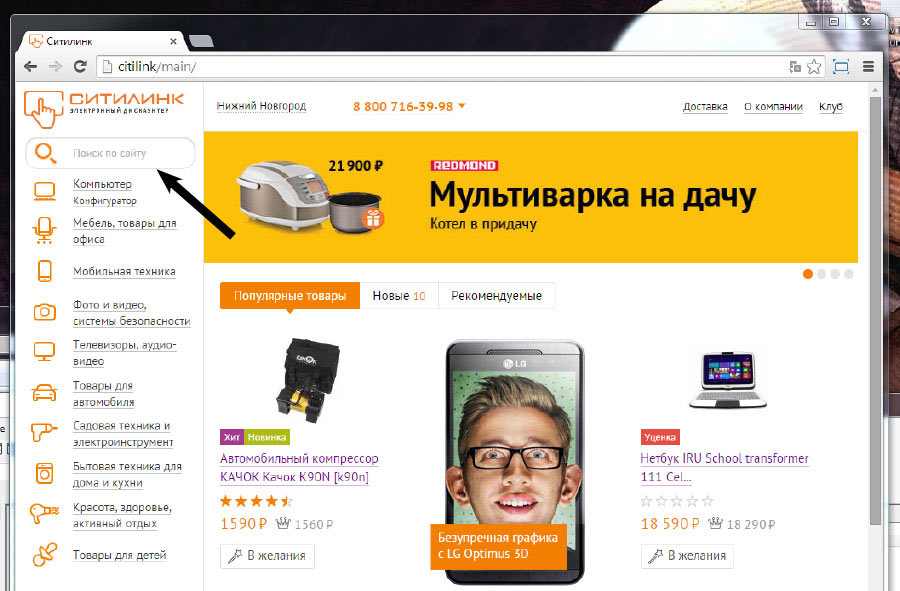
Adding a style and presenting to the client.

The client has doubts and asks to make everything visually lighter.
Updating the prototype and presenting again.

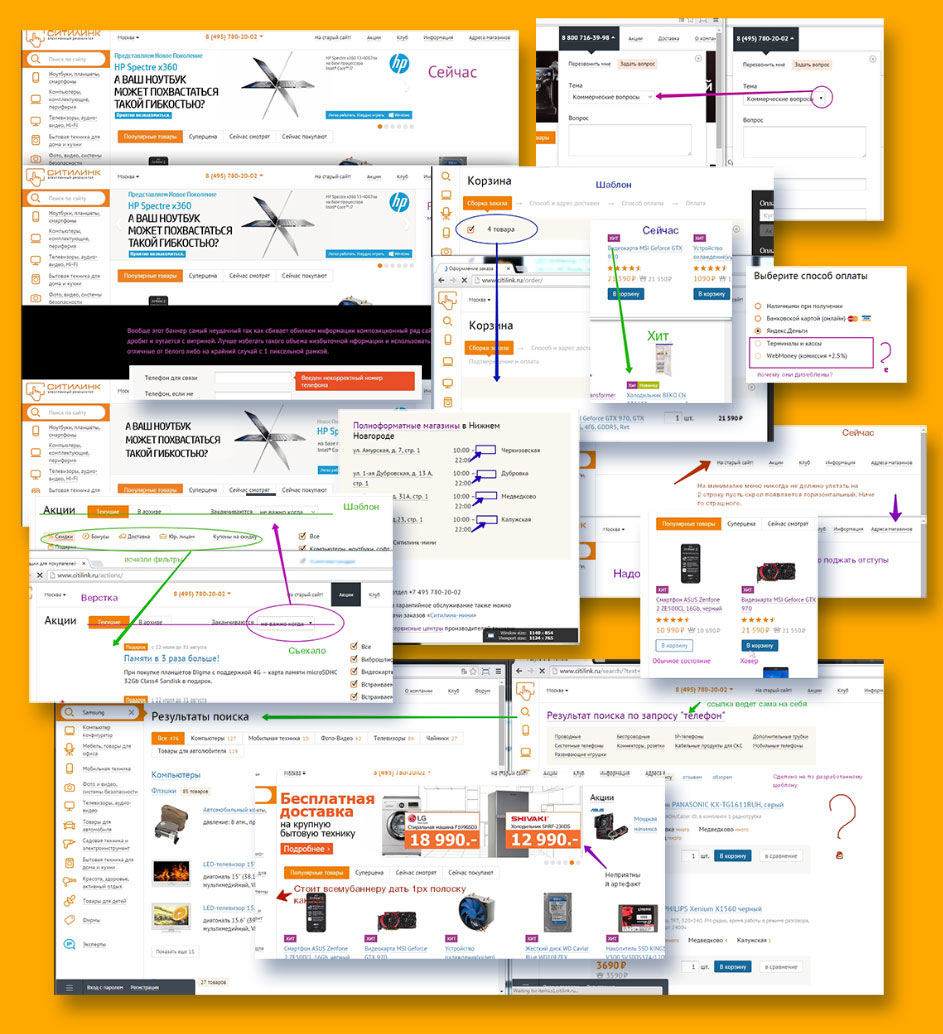
Still, something is not right. Experimenting with contrast and accents.

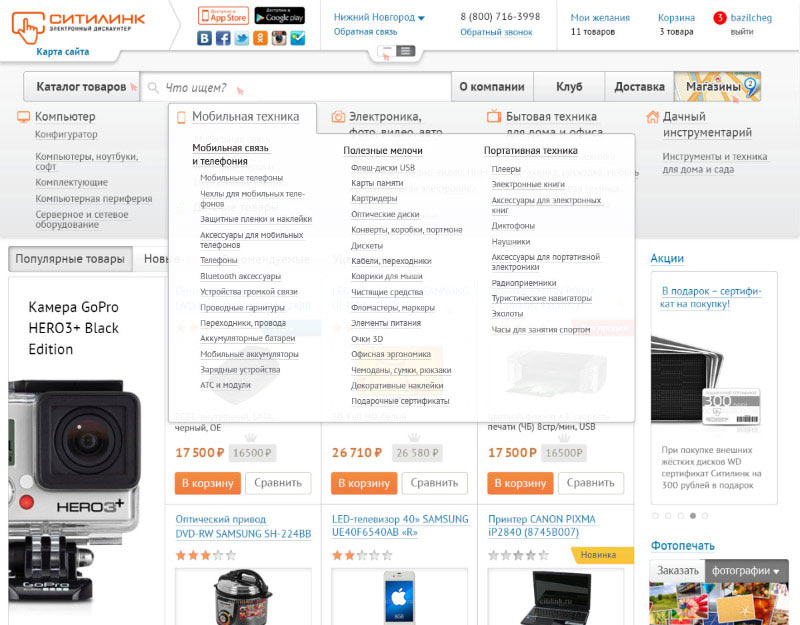
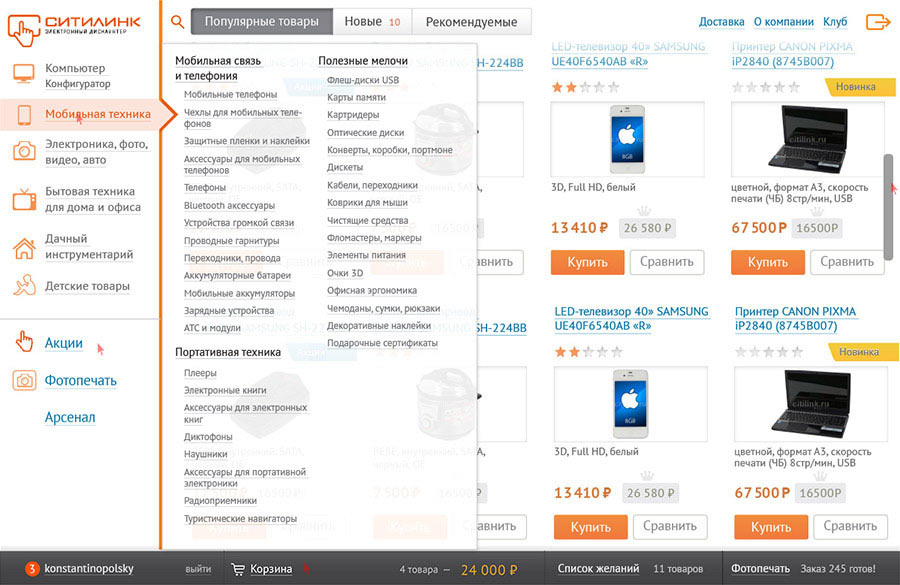
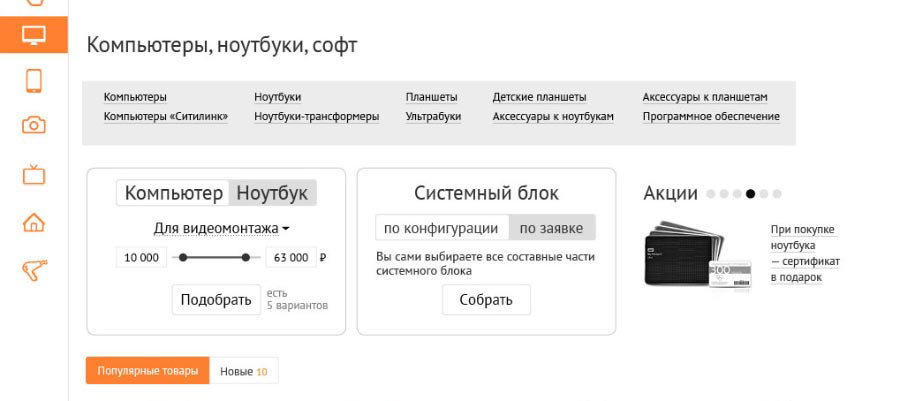
During the discussion with the client we come to realize that we need to make the catalog easily extensible. The horizontal arrangement hypothesis is crumbling before our eyes.
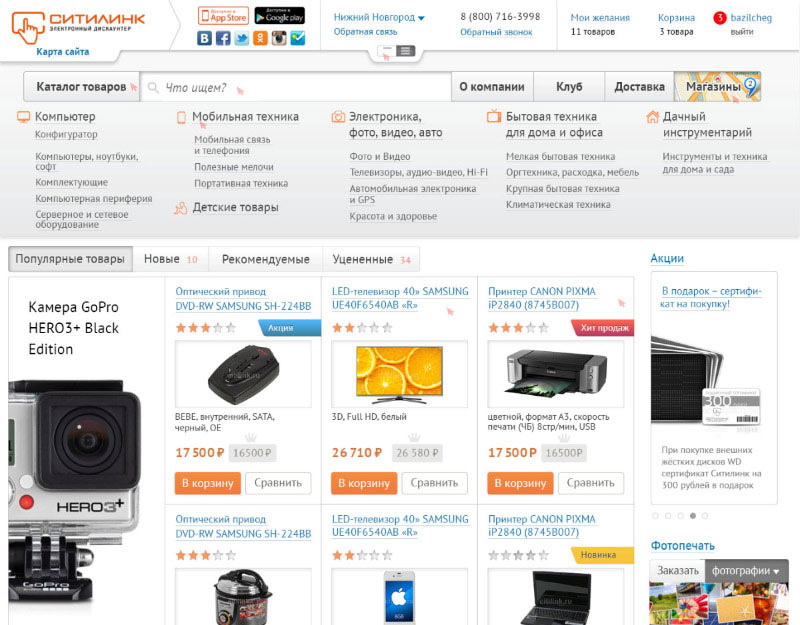
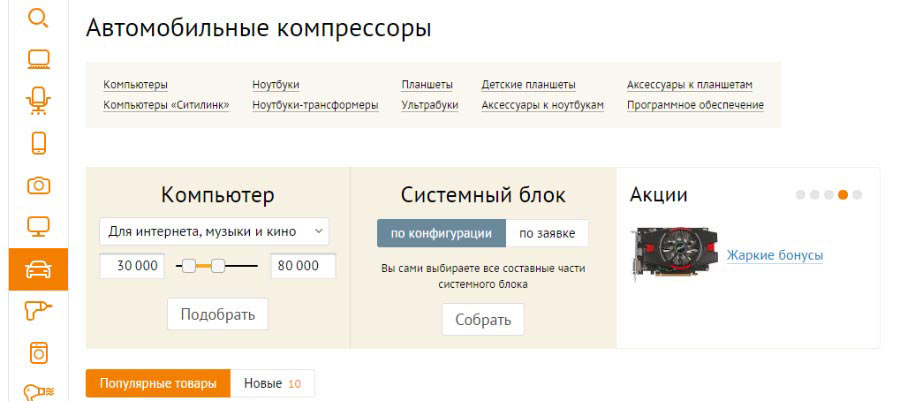
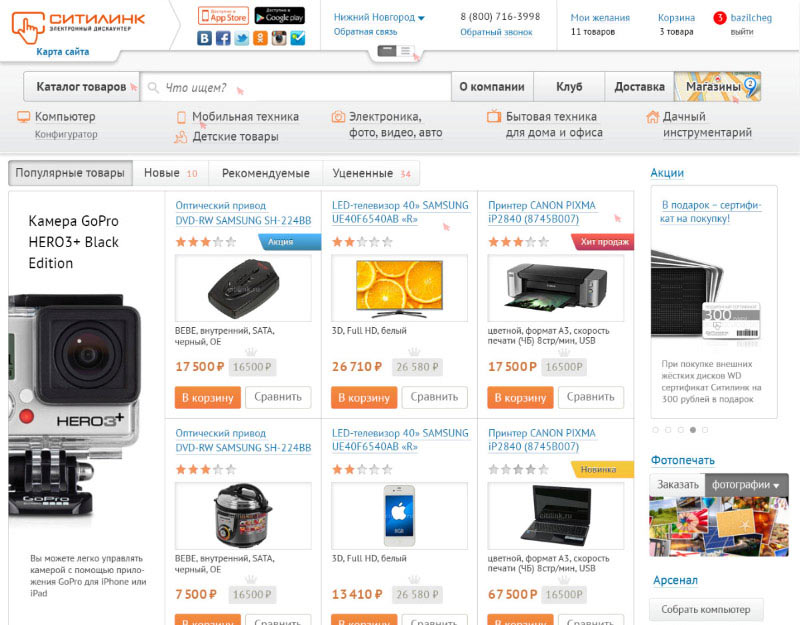
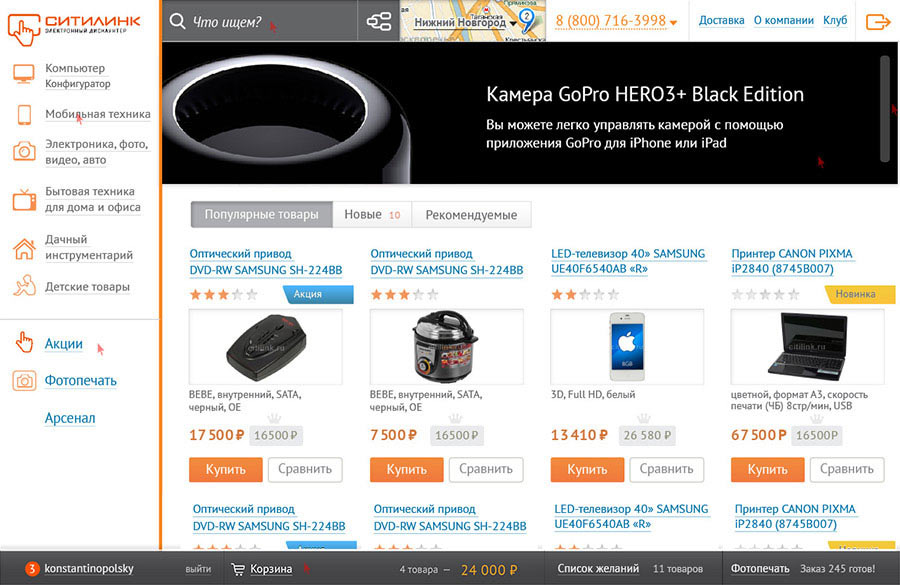
Creating a new layout grid and making the design visually lighter.

The client approves the overall approach. Listening to comments and moving on to page mechanics.


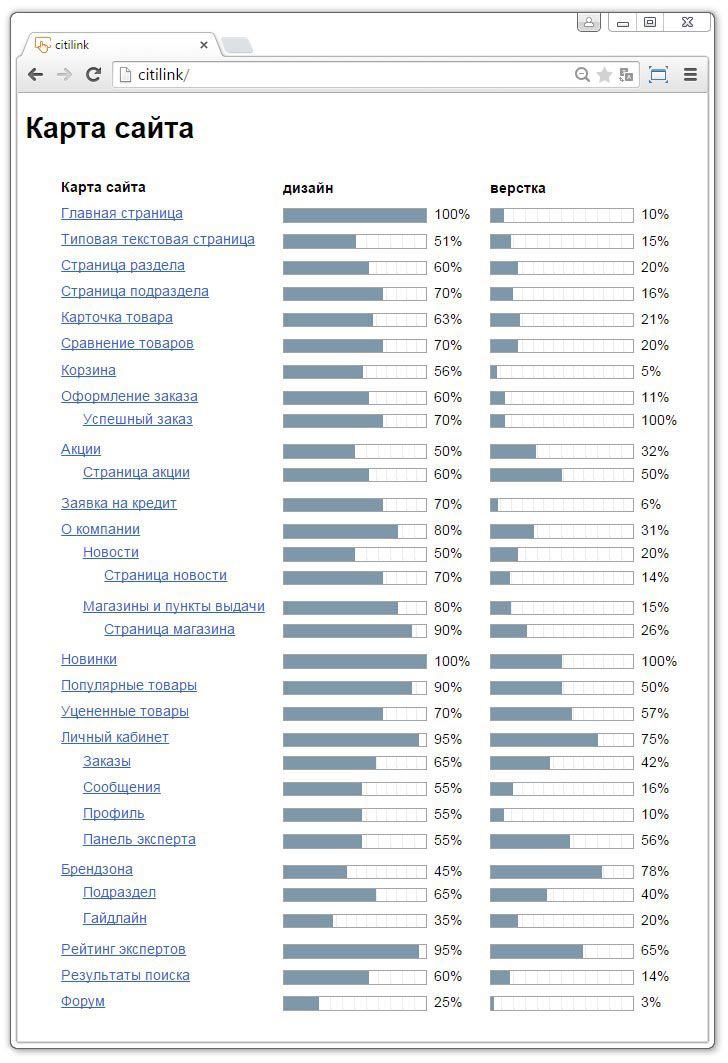
Creating a scenario map of the website.

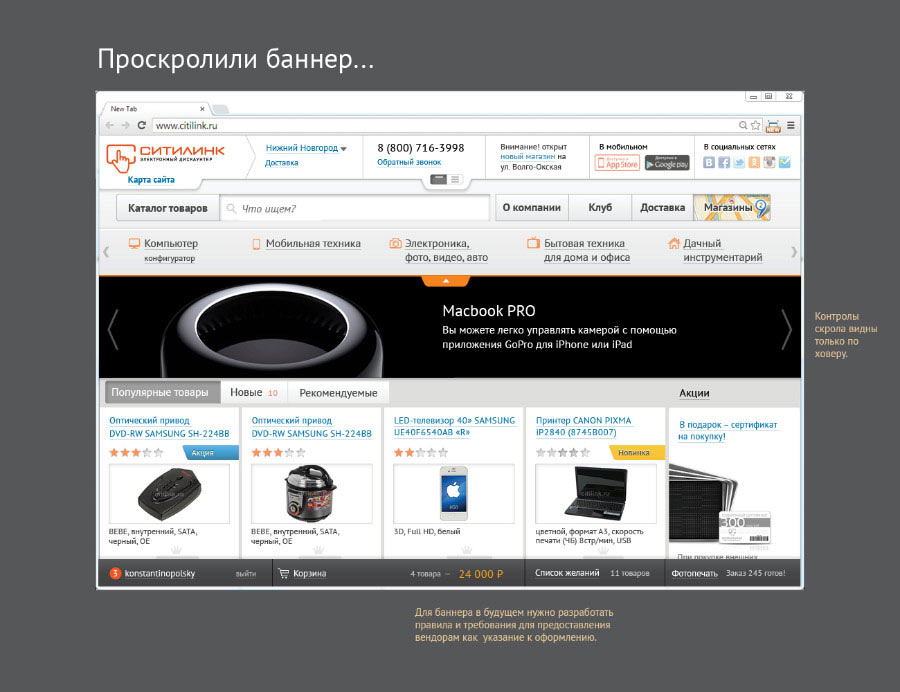
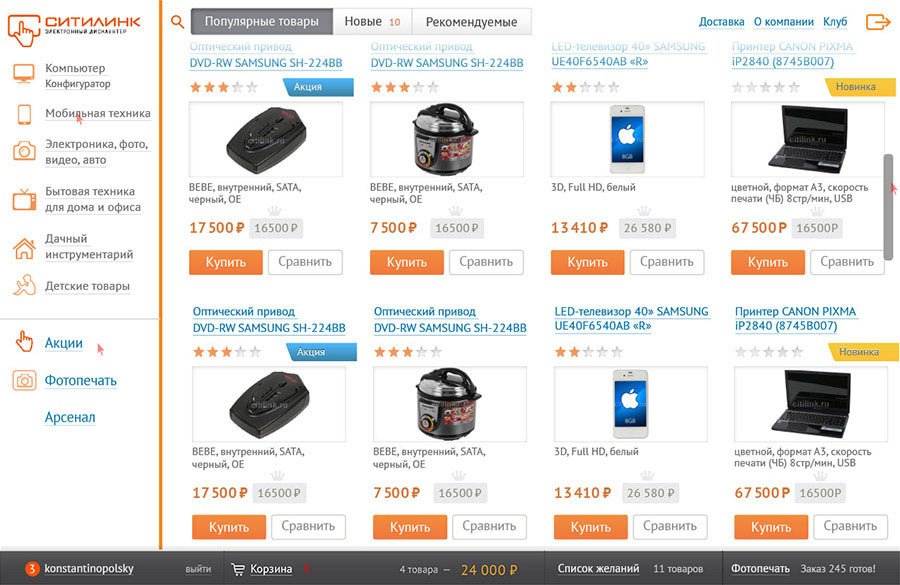
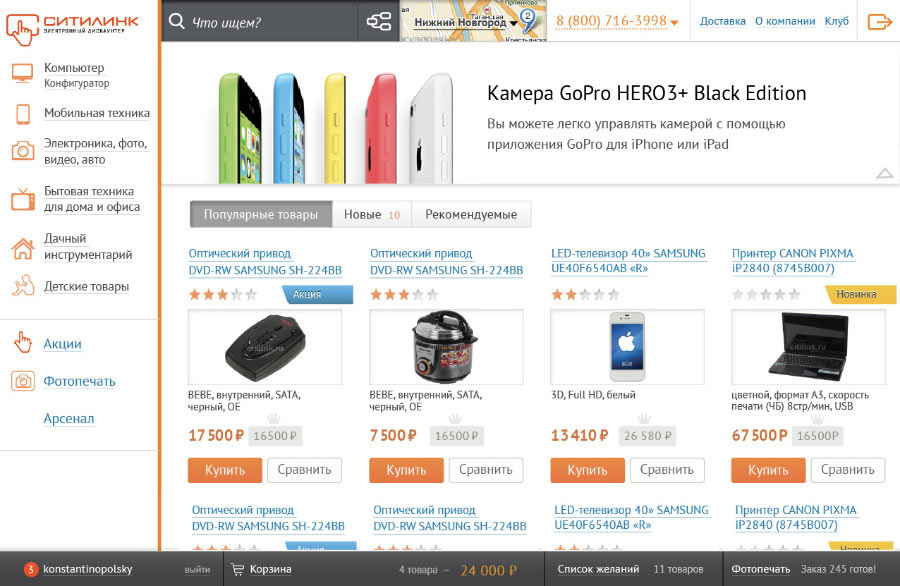
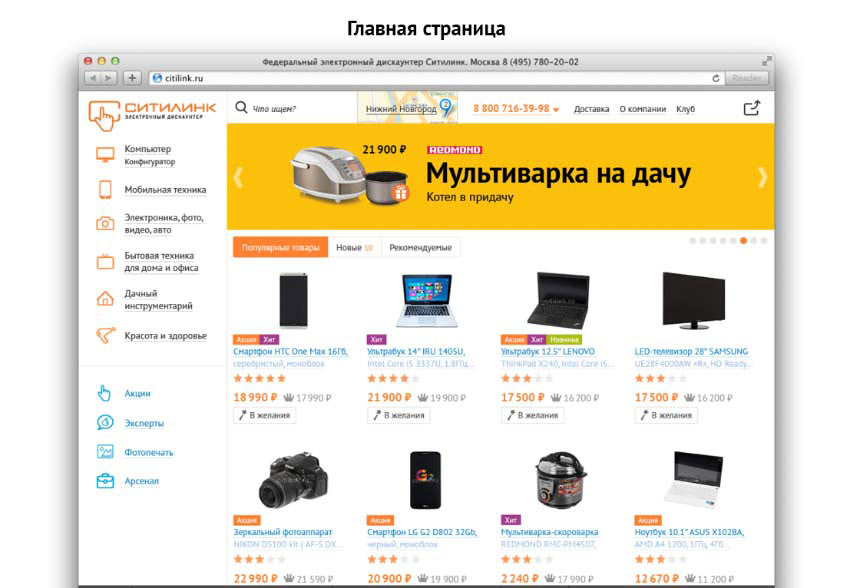
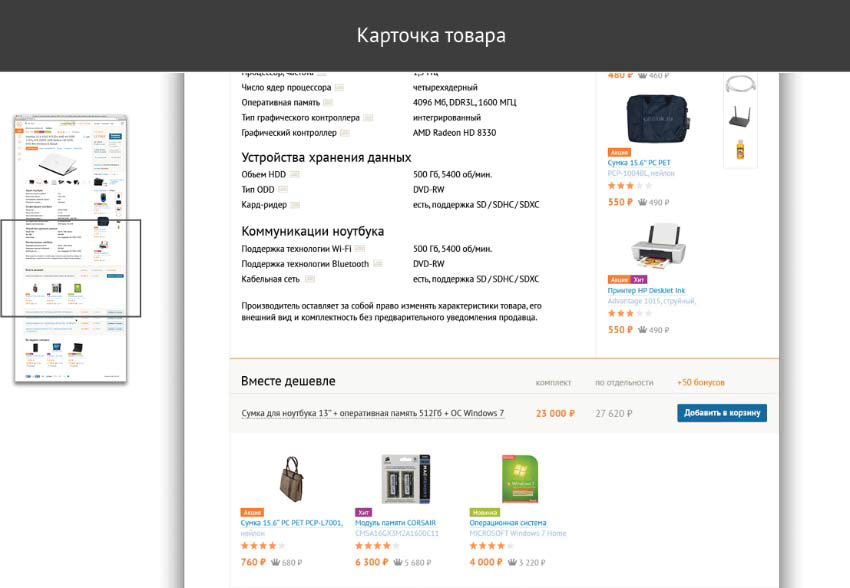
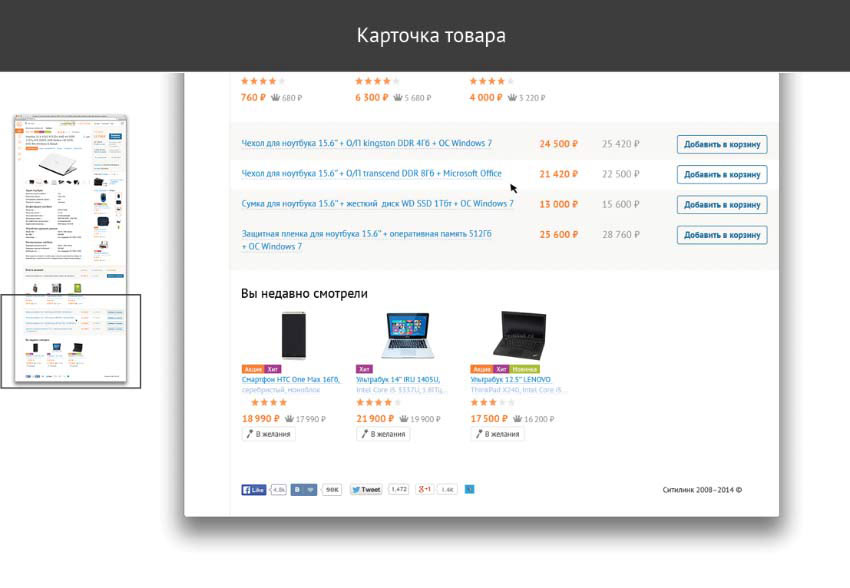
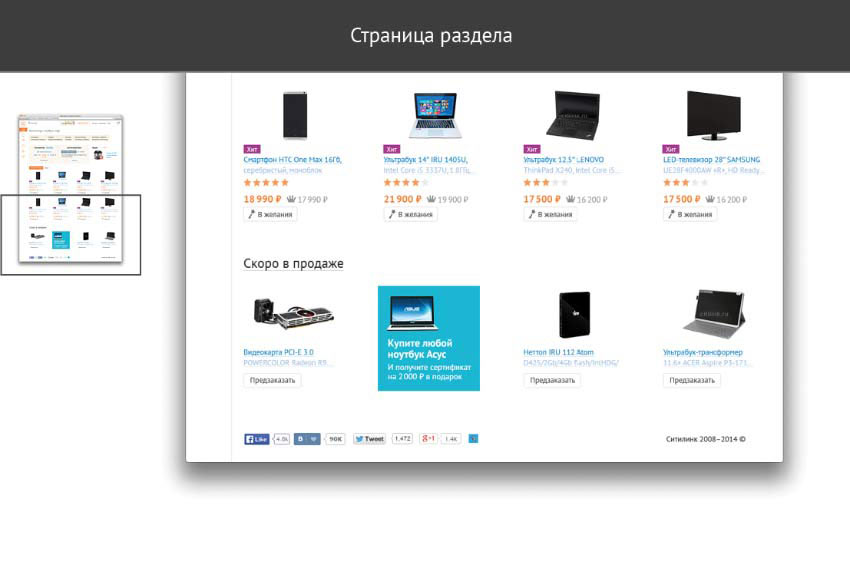
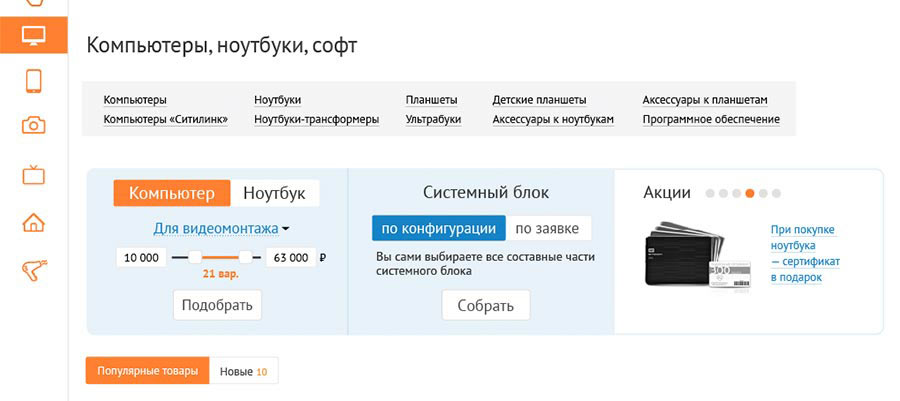
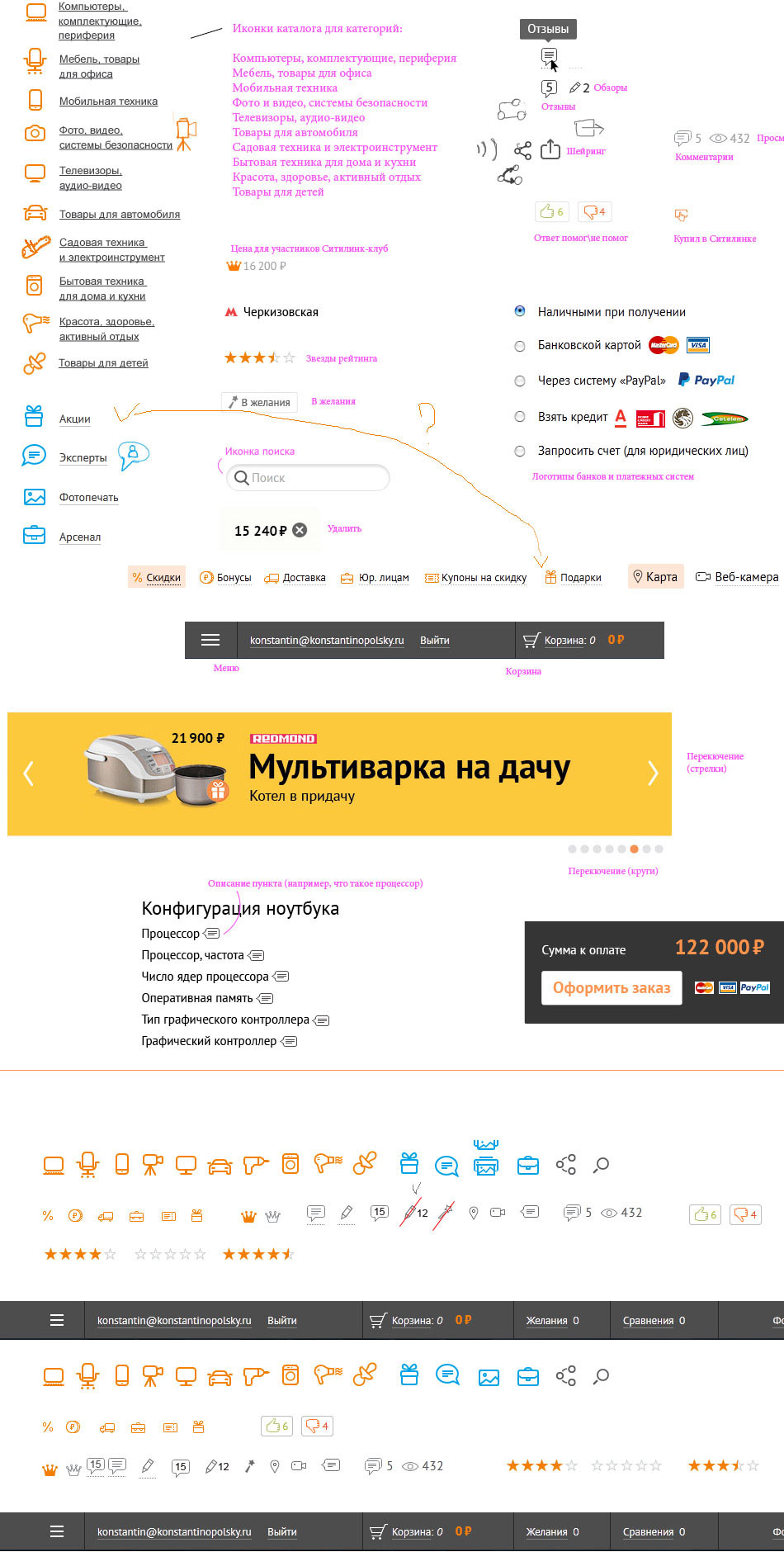
Finalizing the style and using main templates to test the chosen scenario.

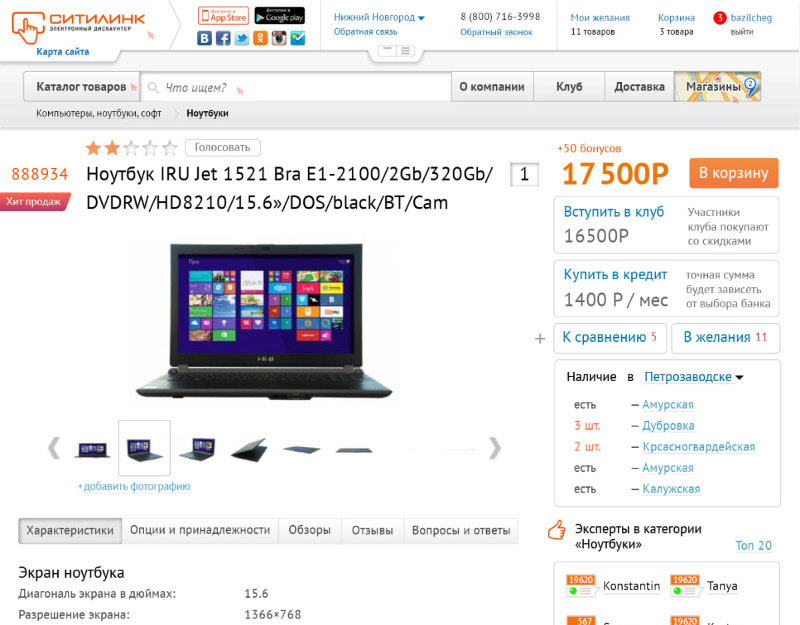
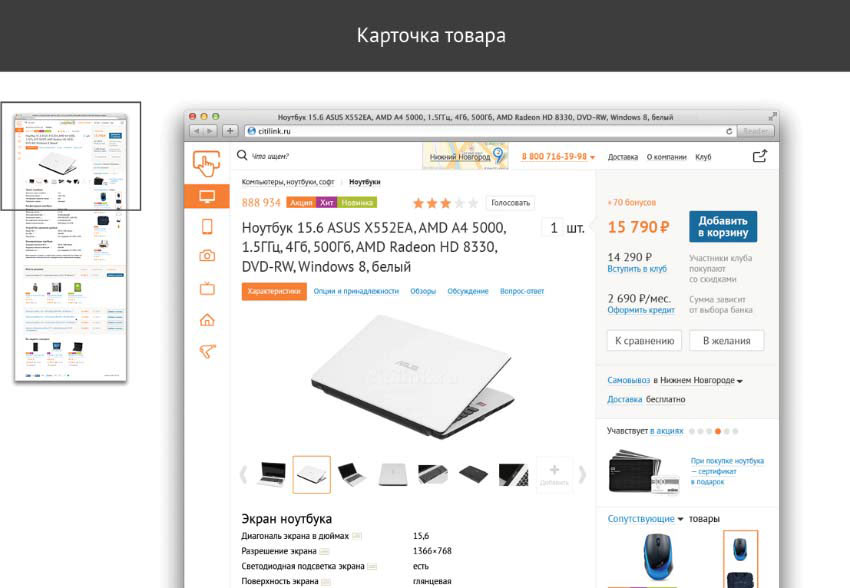
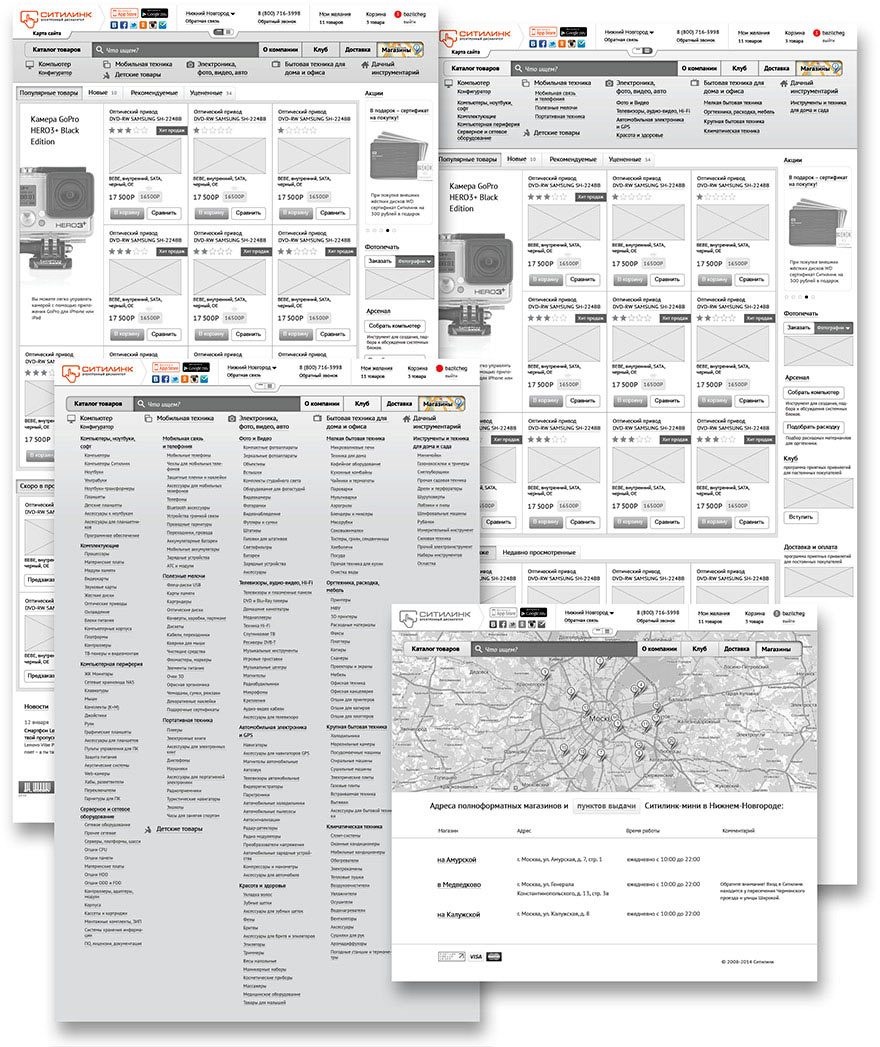
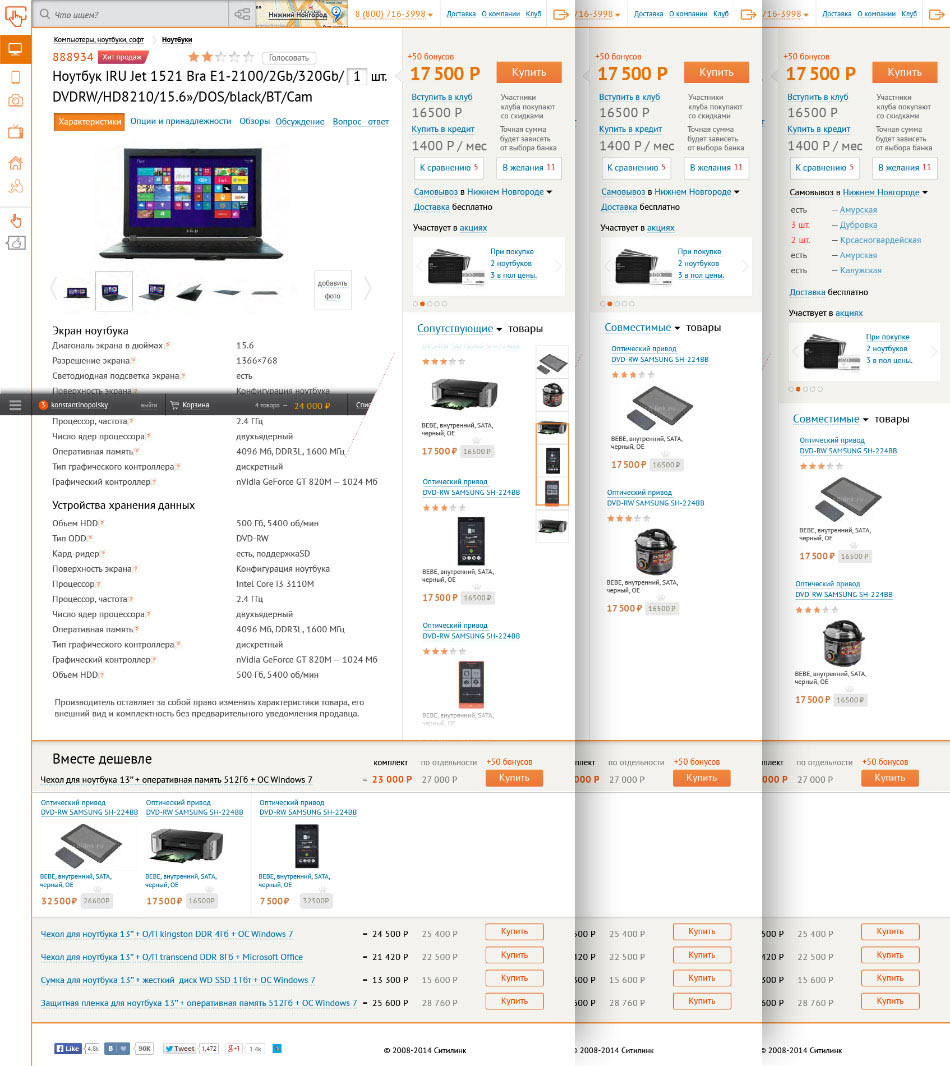
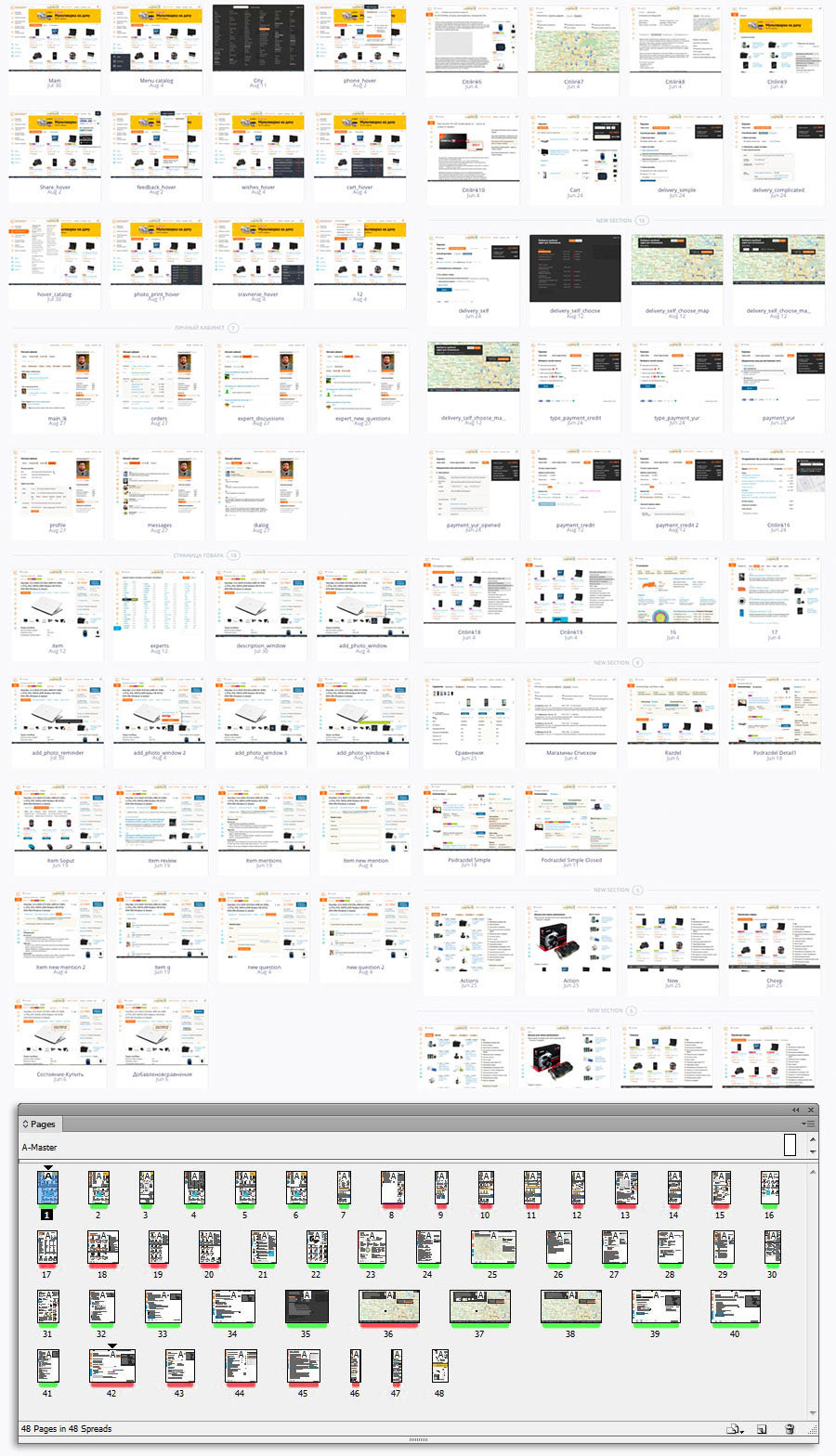
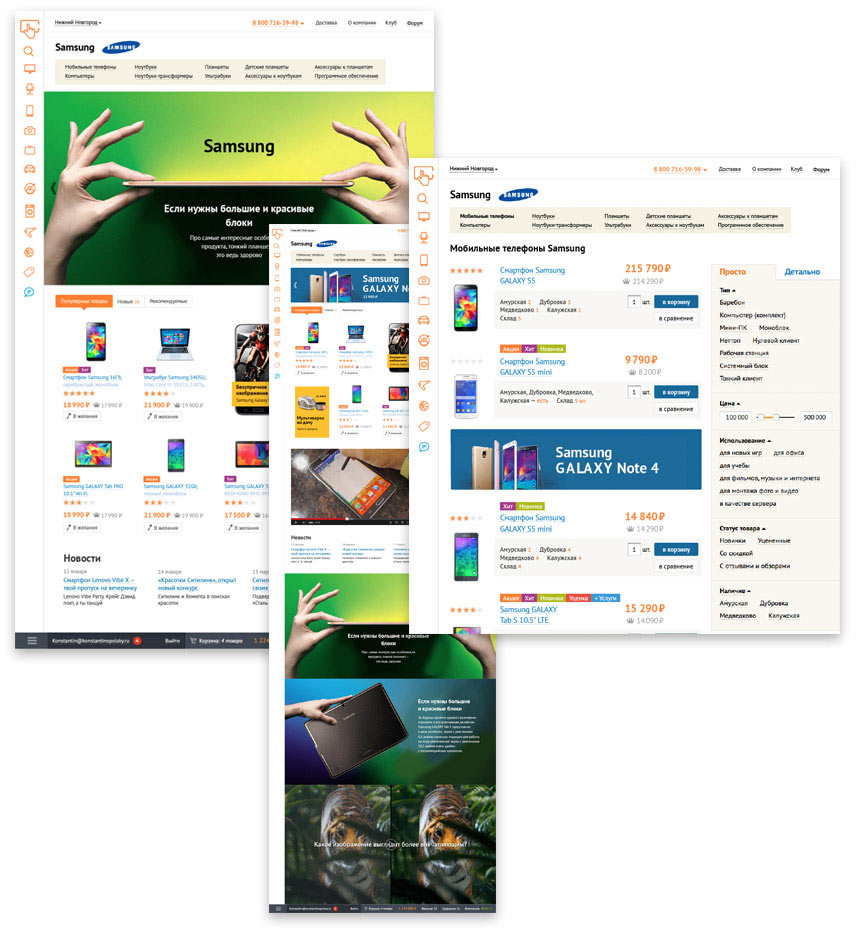
Starting full-scale prototyping of all unique templates of the website.

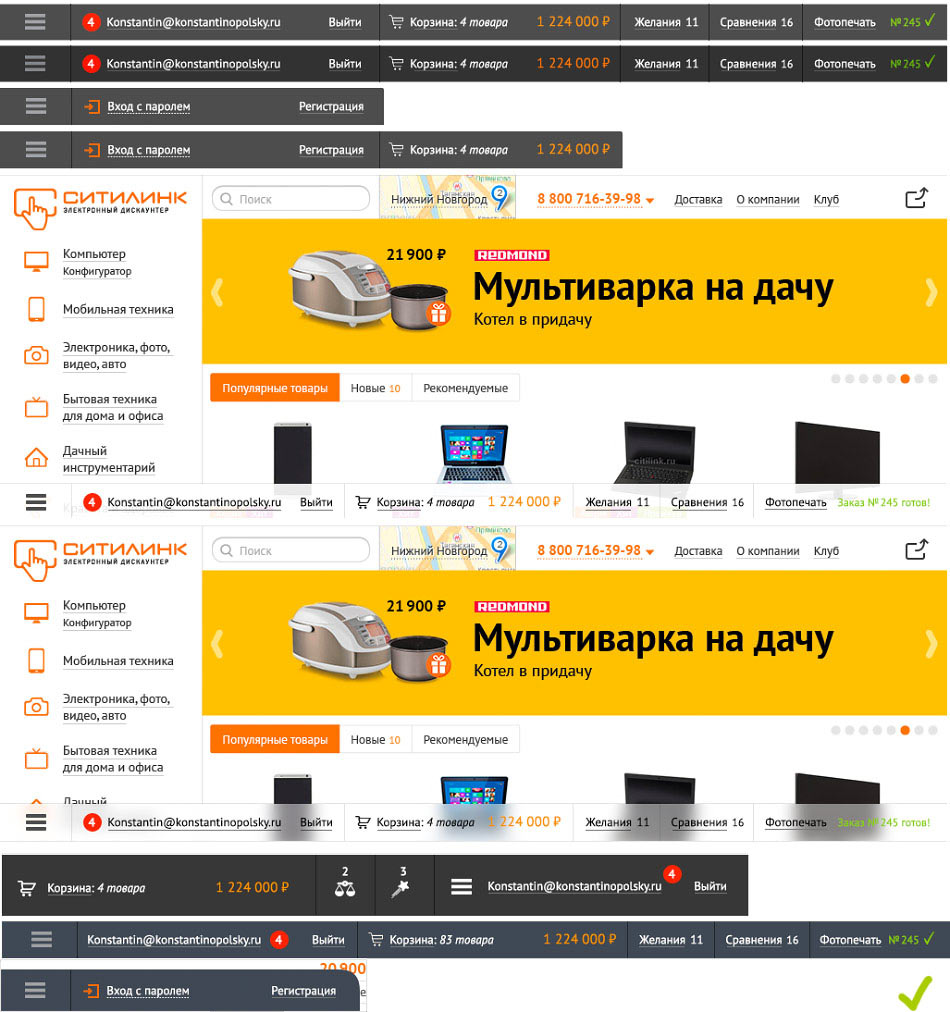
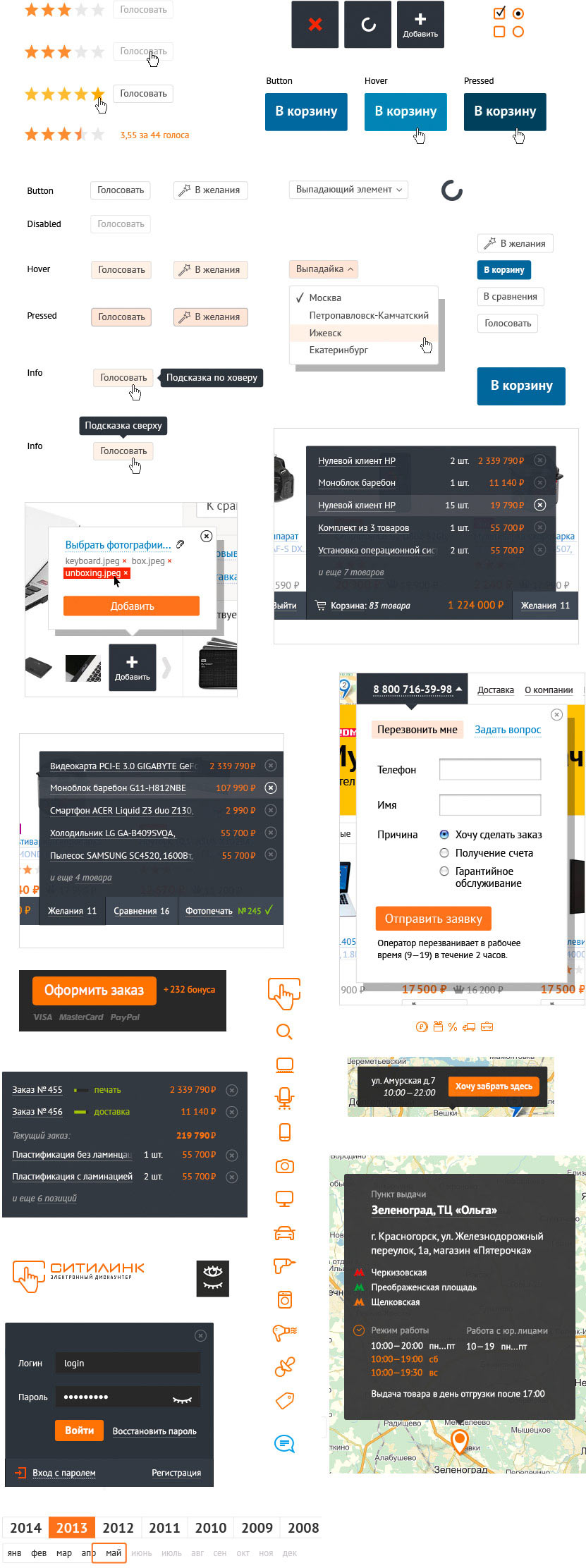
Creating bottom panel animation.
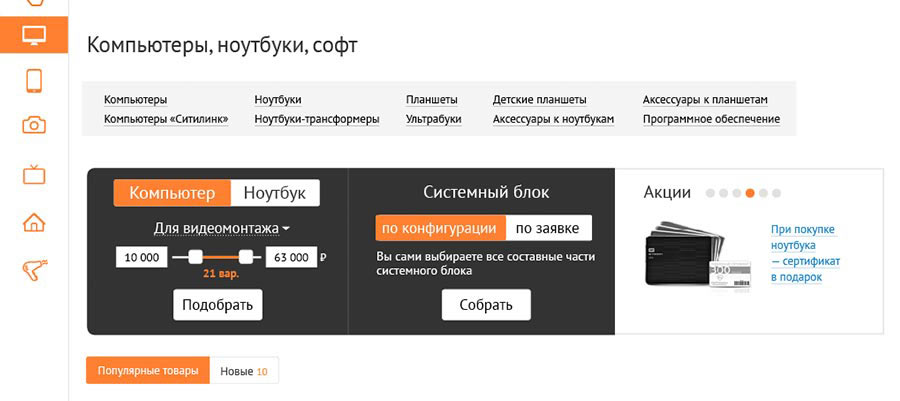
As we go, the block for building your own PC and the block with sales information mutate slightly.

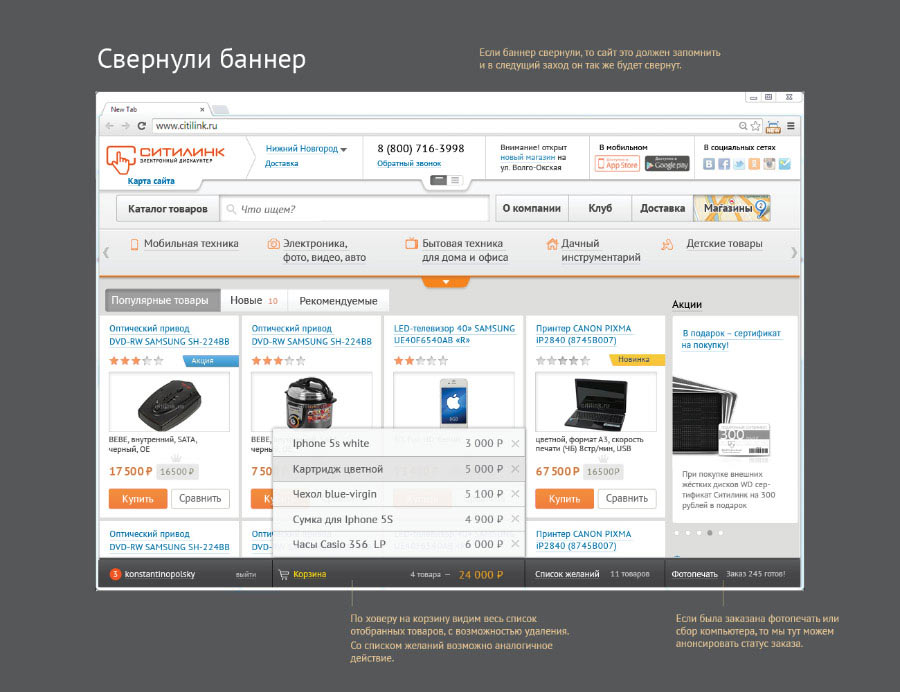
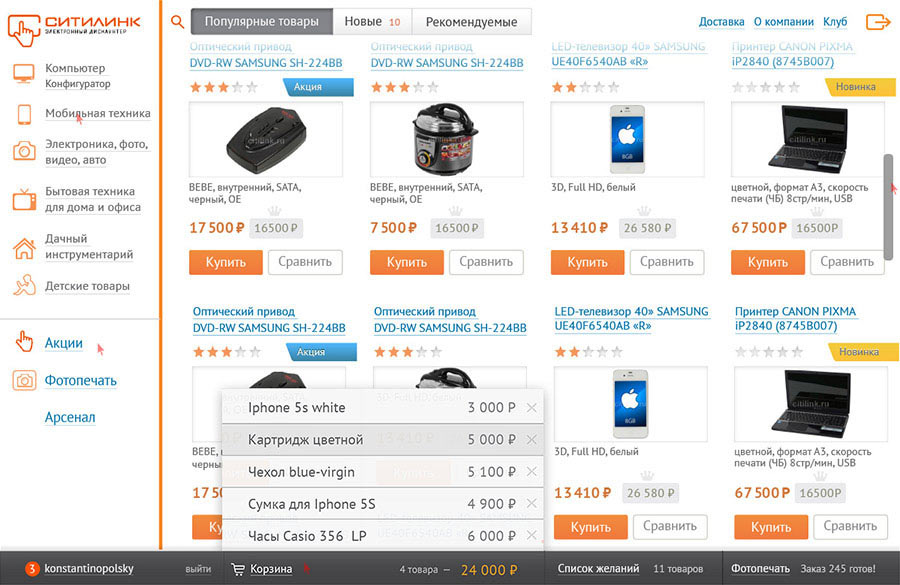
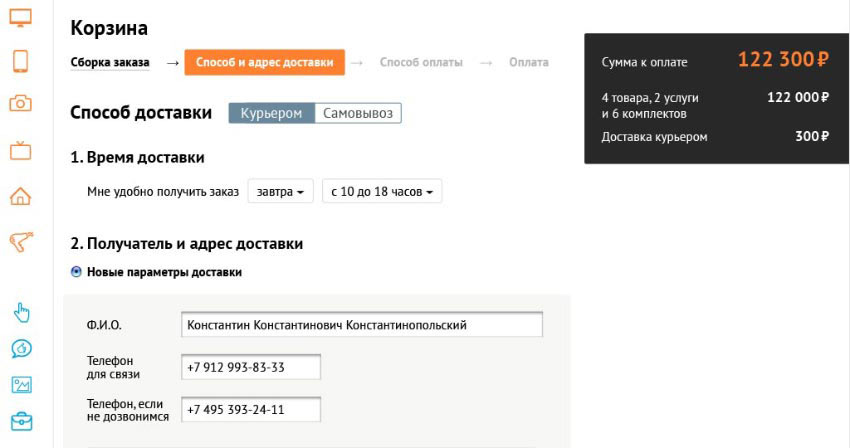
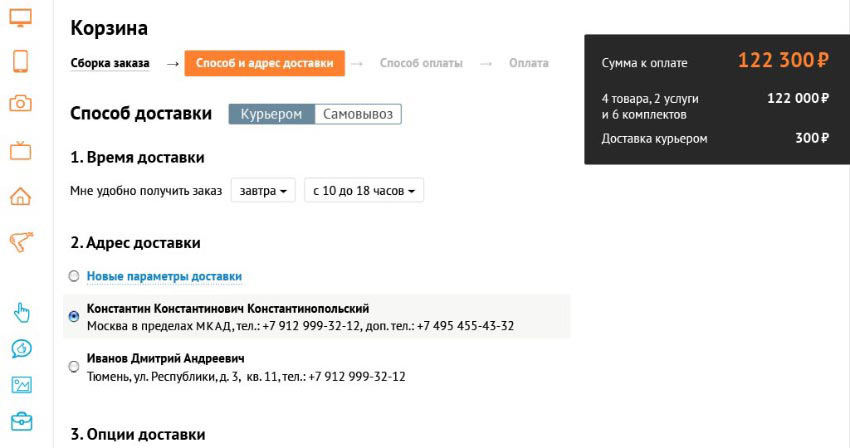
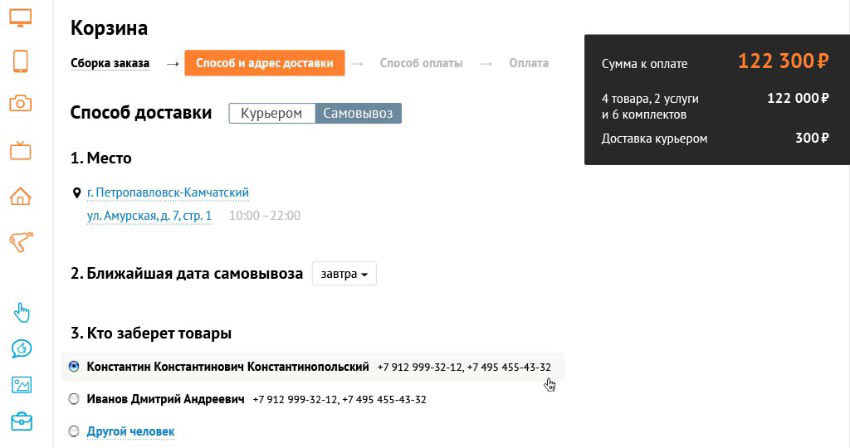
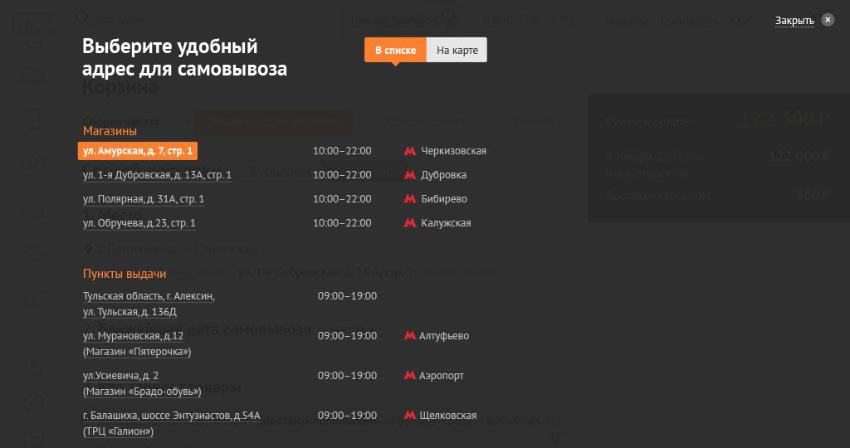
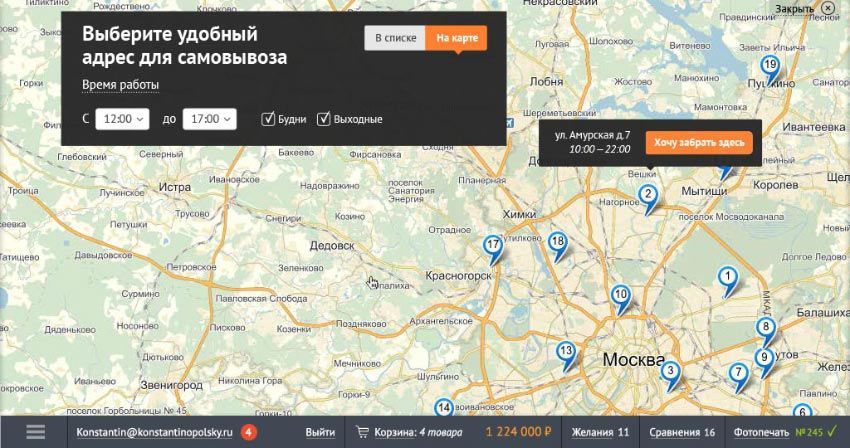
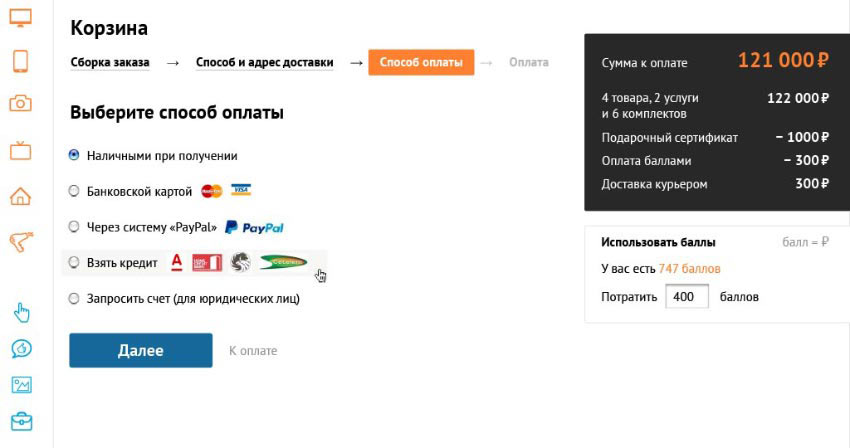
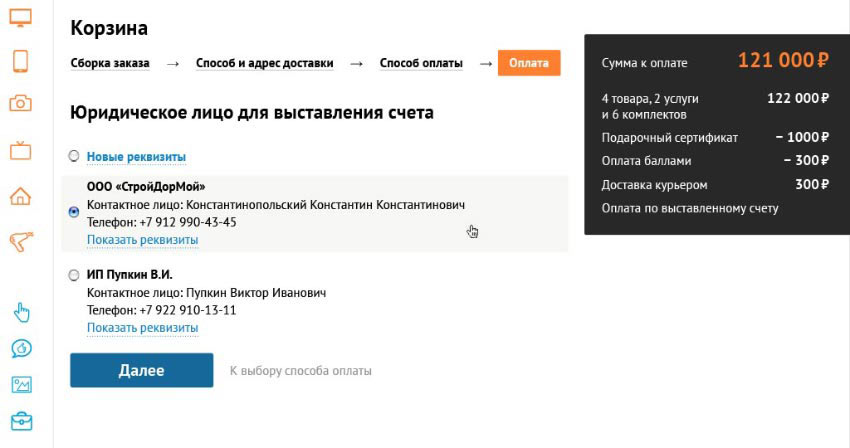
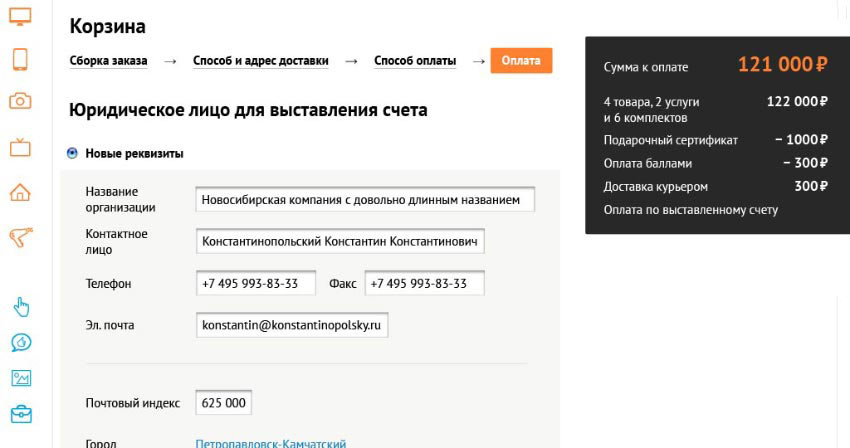
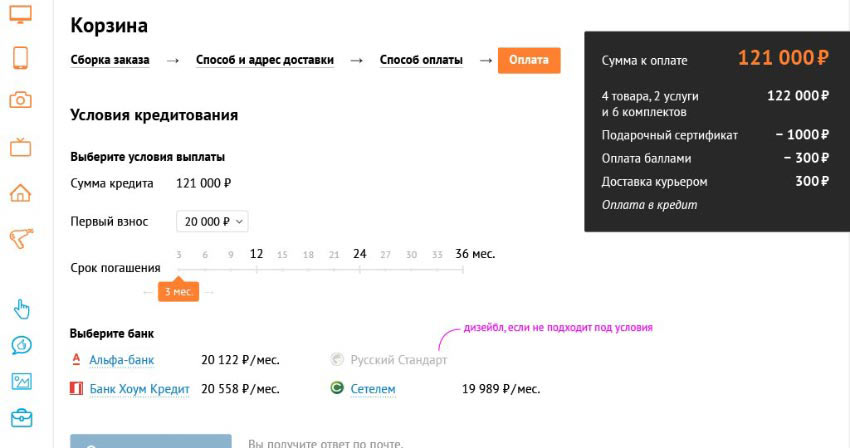
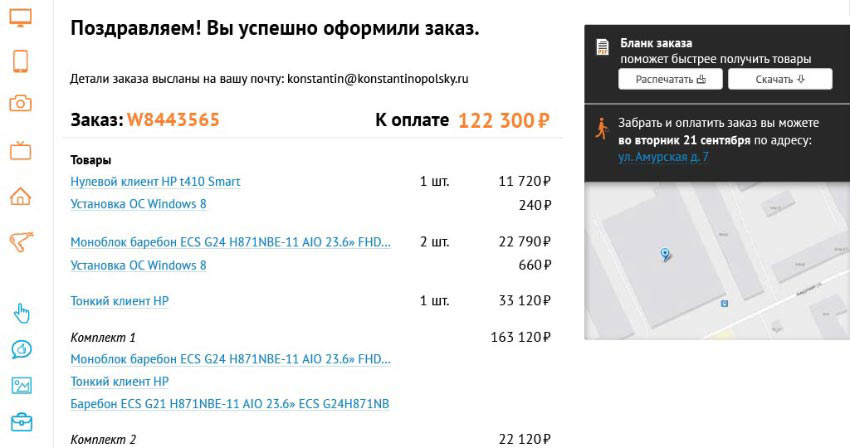
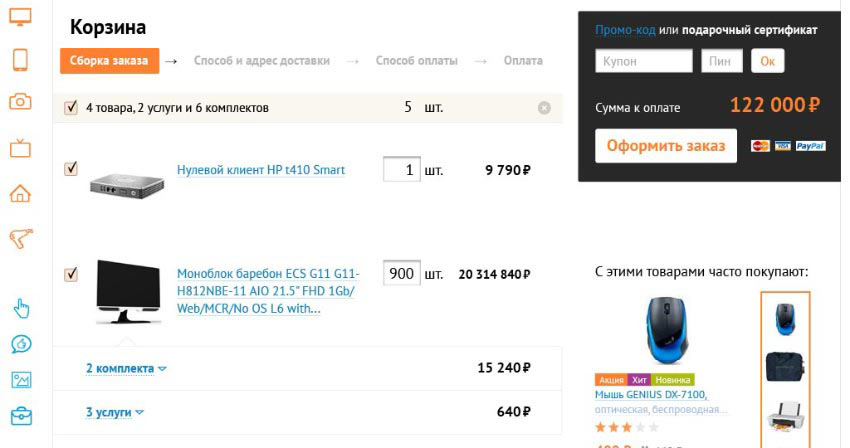
Finishing the scenario of making a purchase from a shopping cart.

Using a clickable prototype to go over the scenarios and the style once more and sending everything for typesetting. From now on we’ll be making changes to the assembled website.

The client has doubts about the placement of the panel with cart details. Persuading the client but taking time to find the appearance of the panel that pleases everybody.

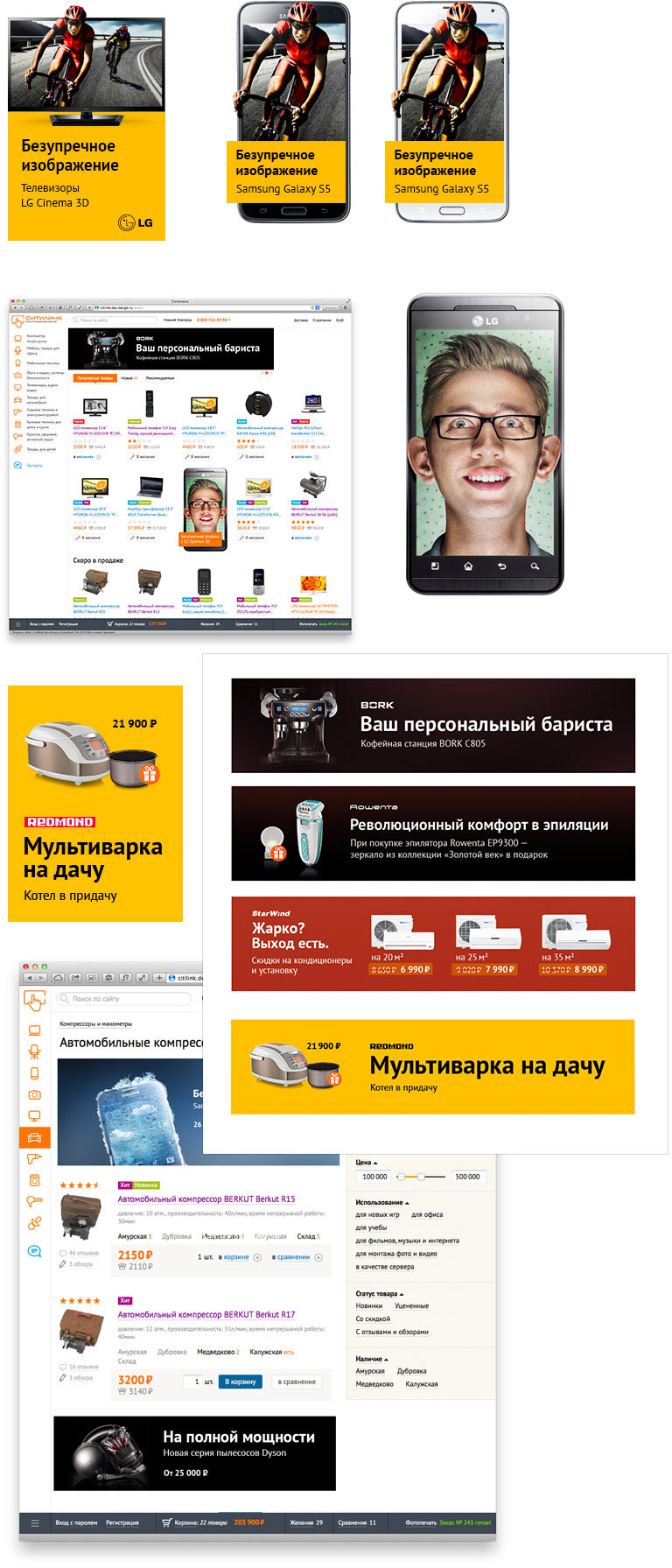
Searching for a coherent style for advertising on the website.

Working on icons.

Finalizing various blocks with small graphic elements.

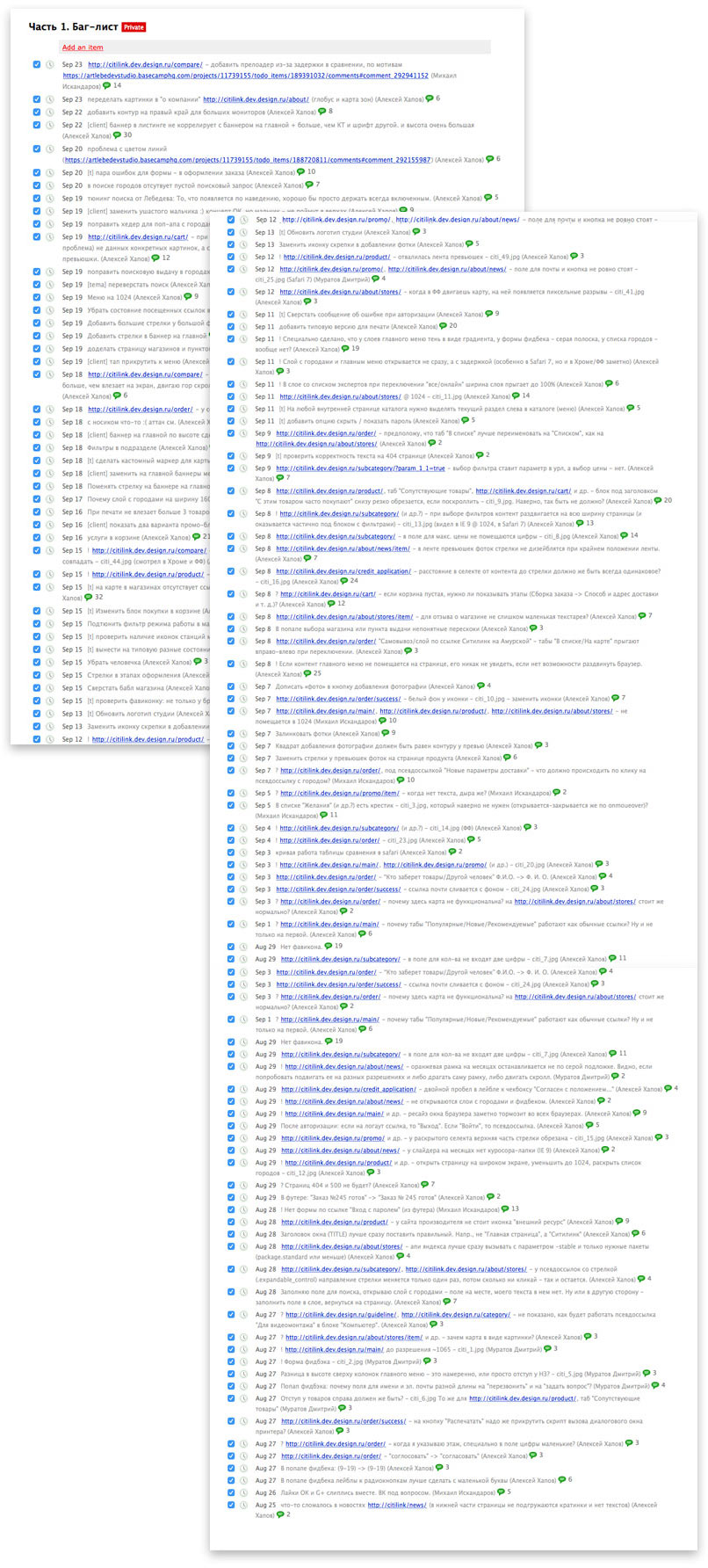
Writing bug reports as typesetting progresses.

Setting priorities for typesetting tasks.

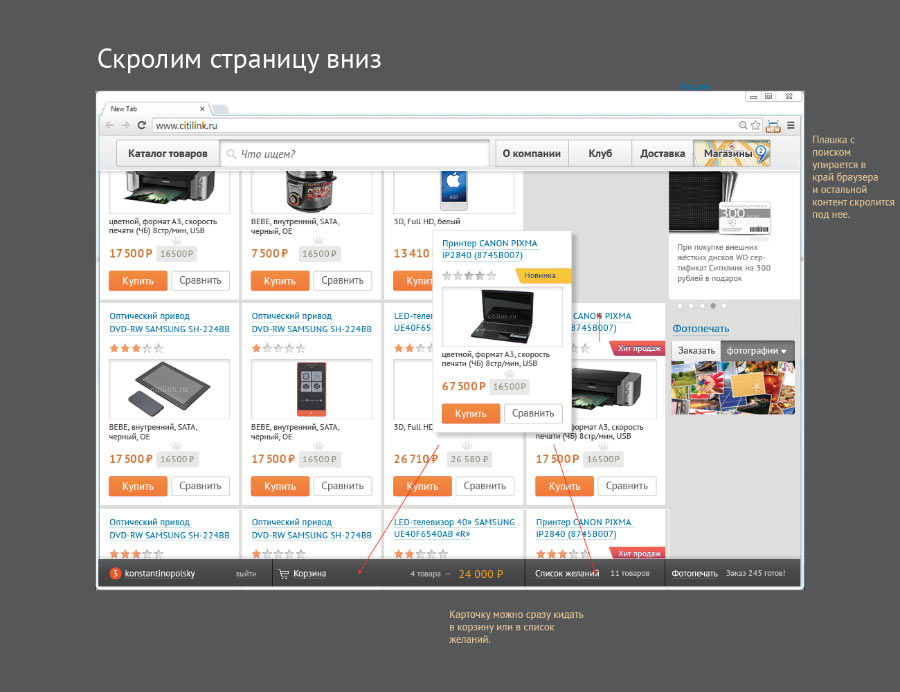
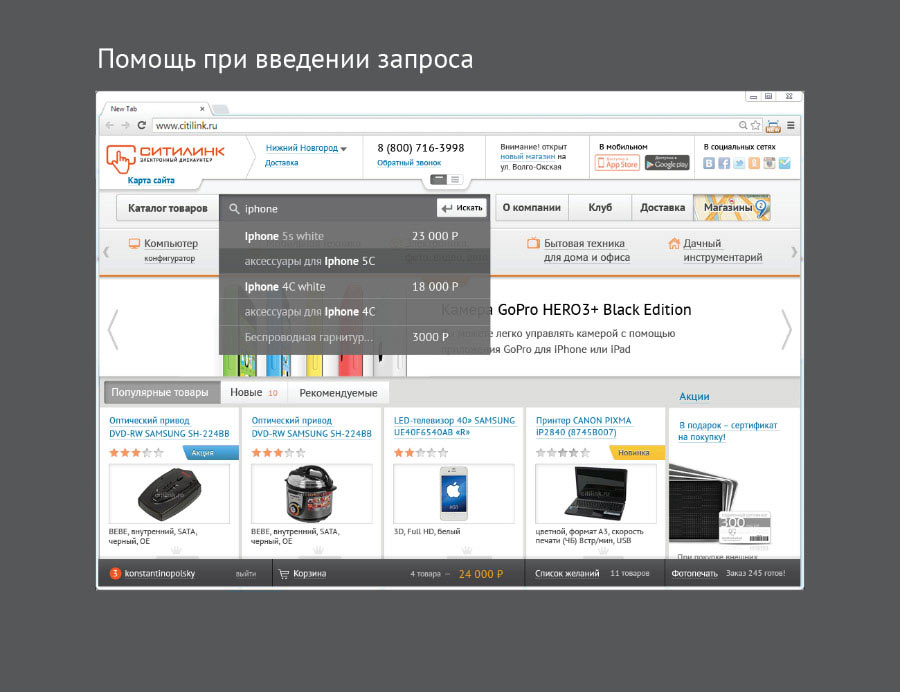
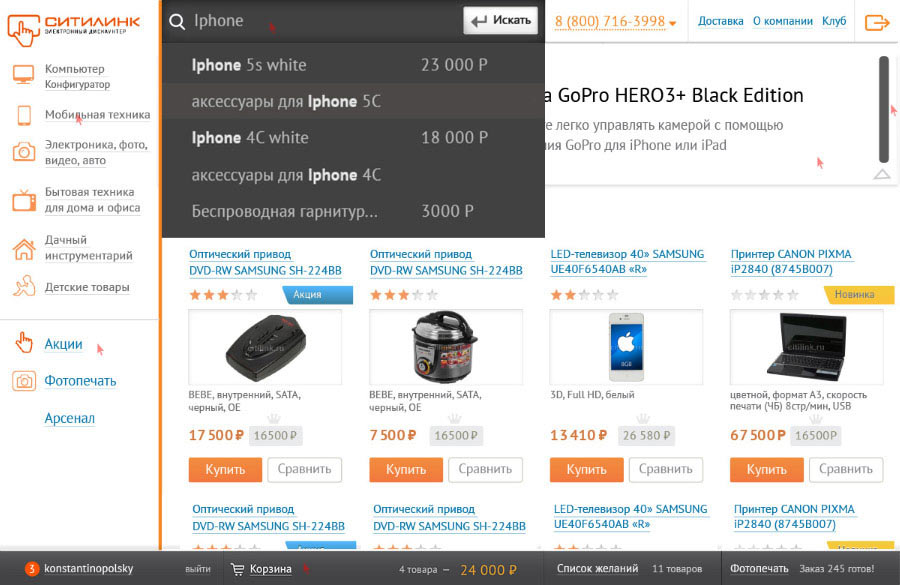
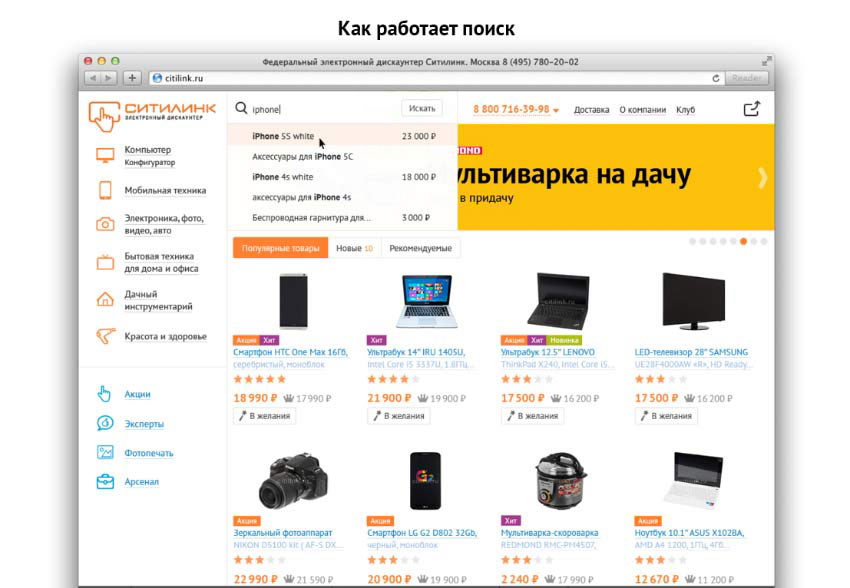
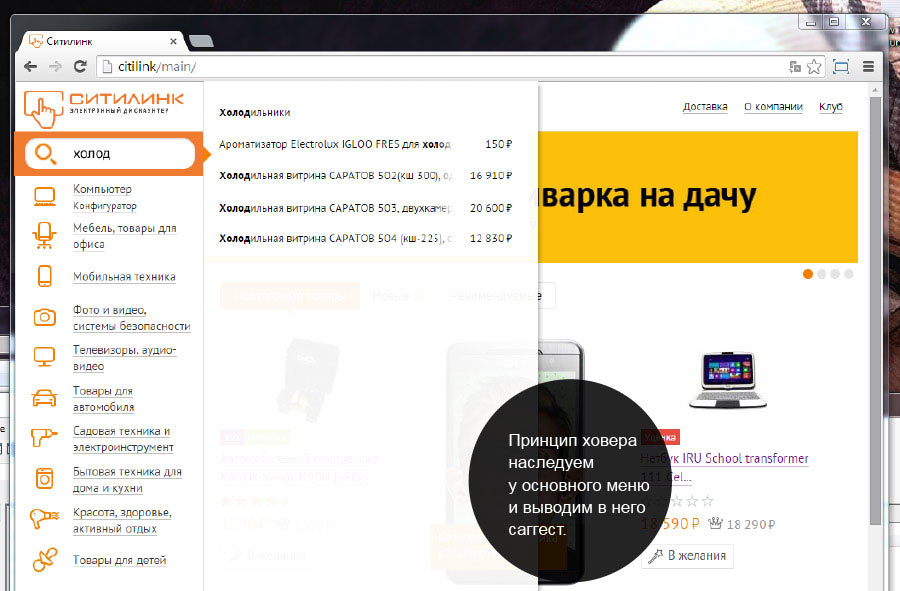
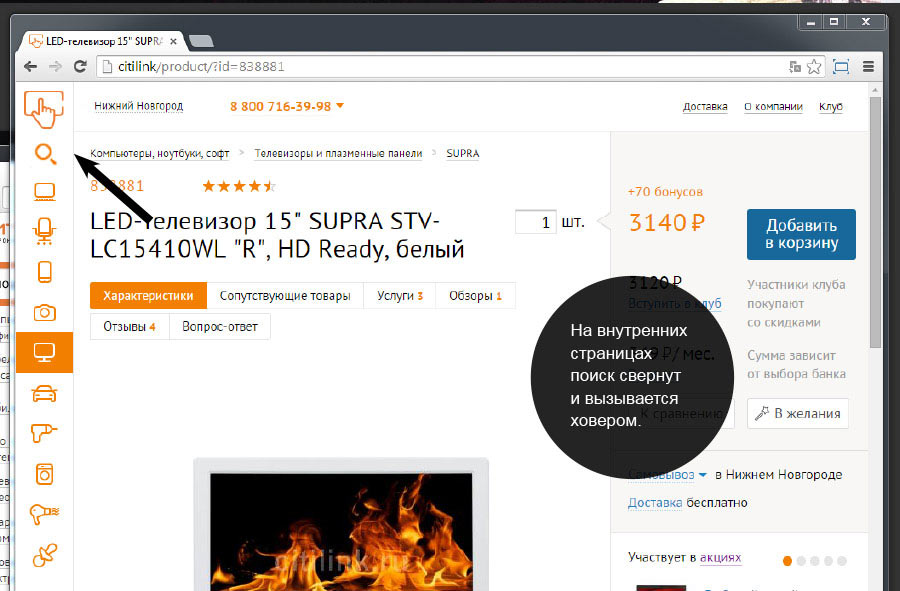
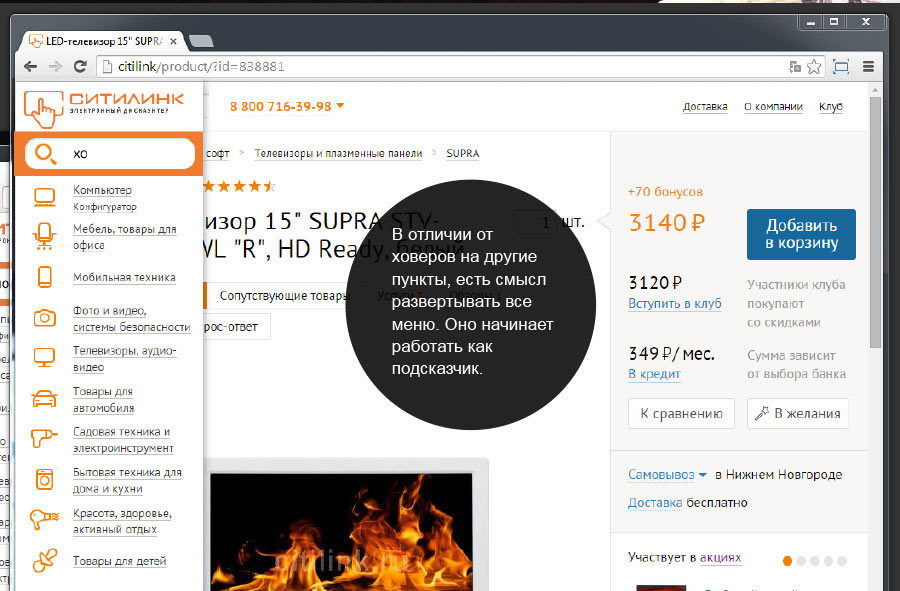
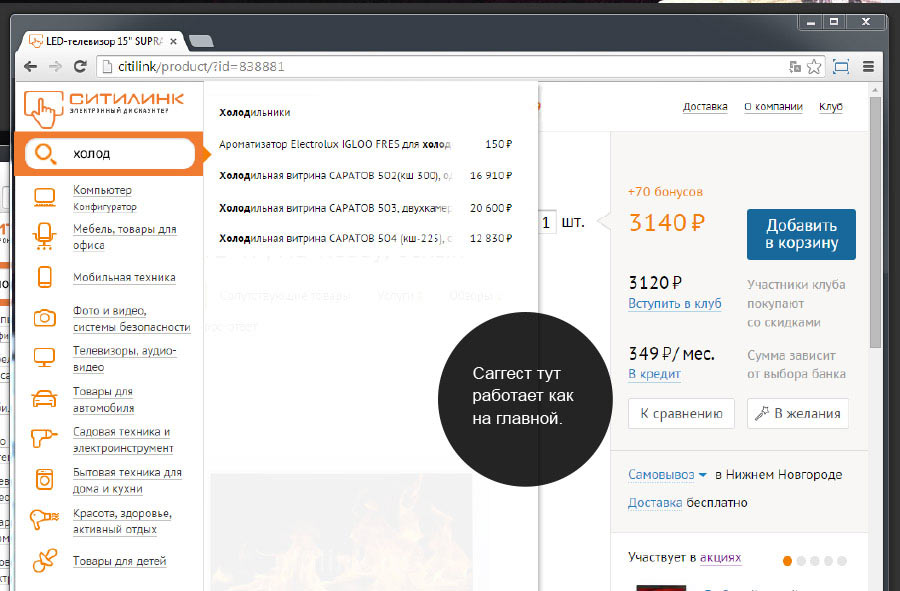
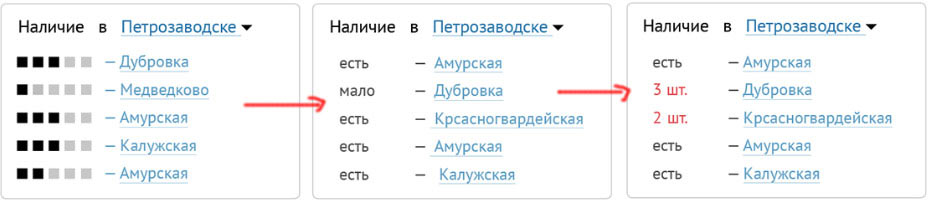
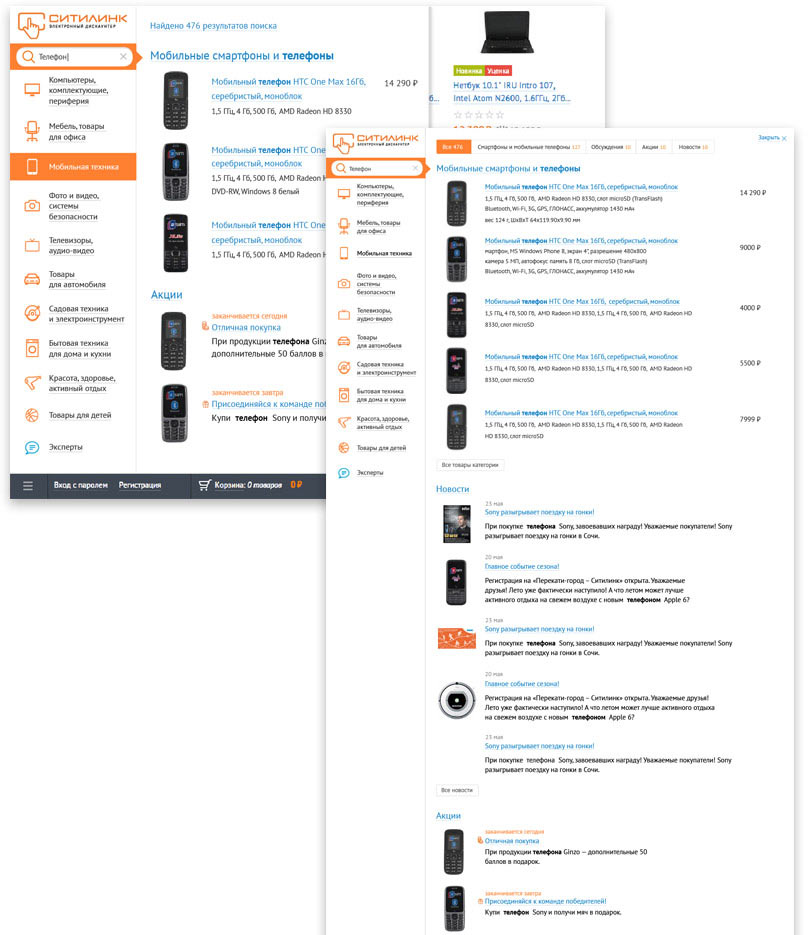
Working on the search result mechanics.

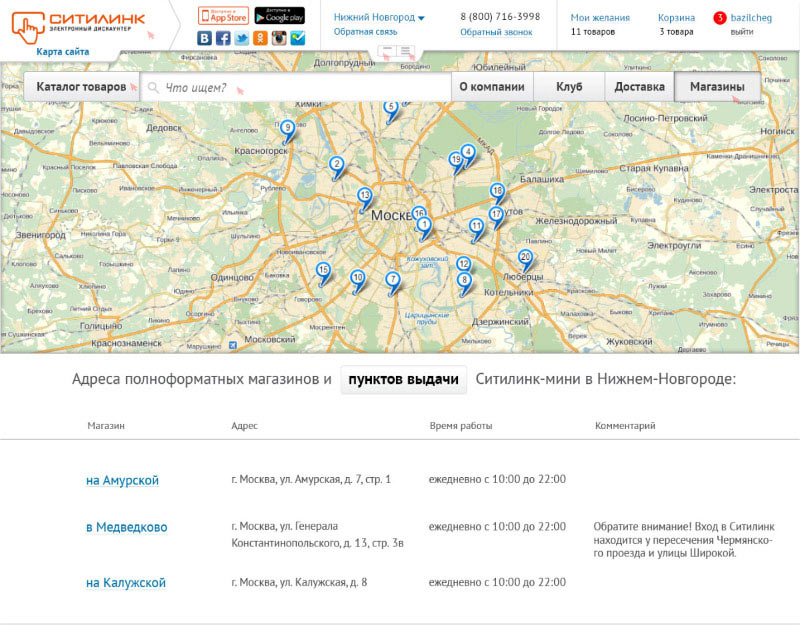
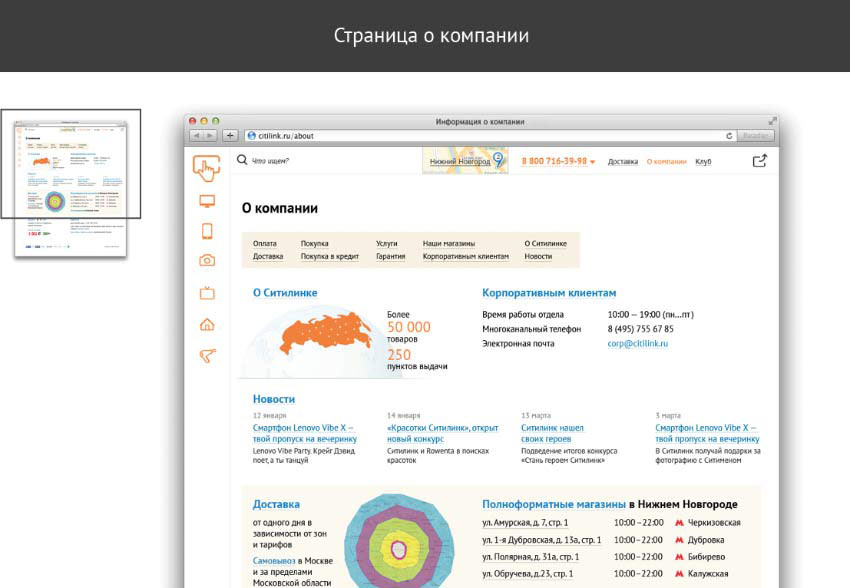
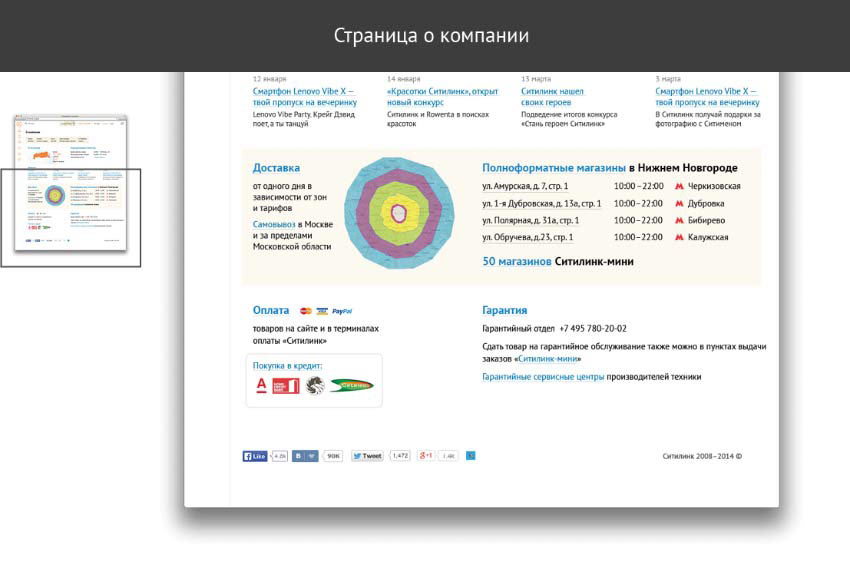
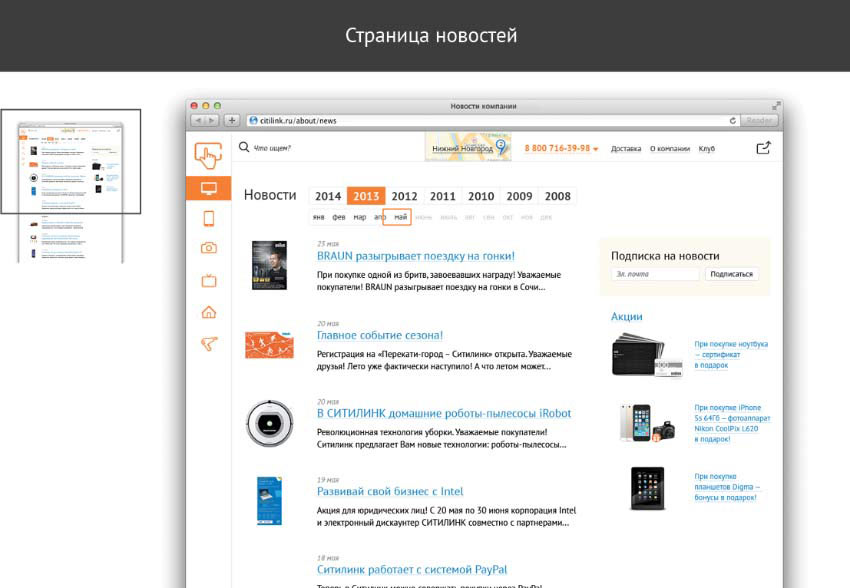
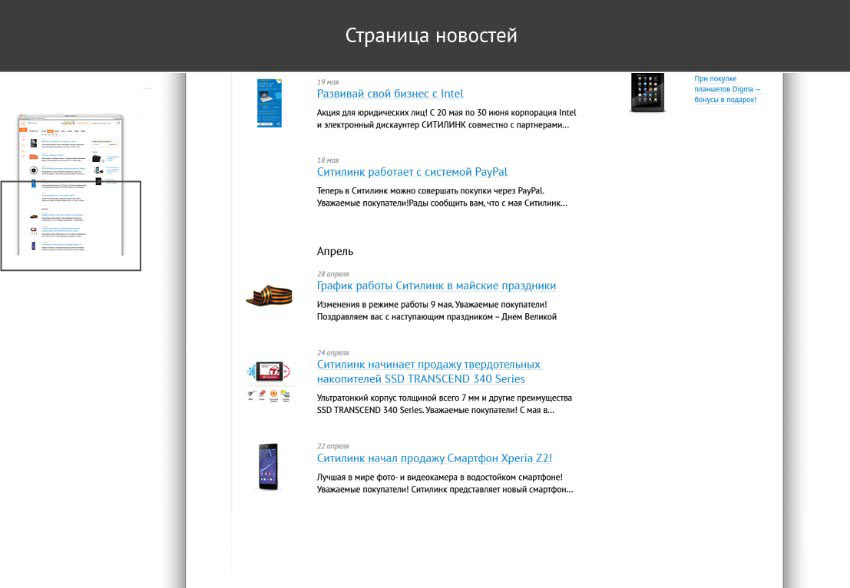
Finalizing secondary pages.


Replacing the search result page with an advanced suggest module.

Fixing bugs.

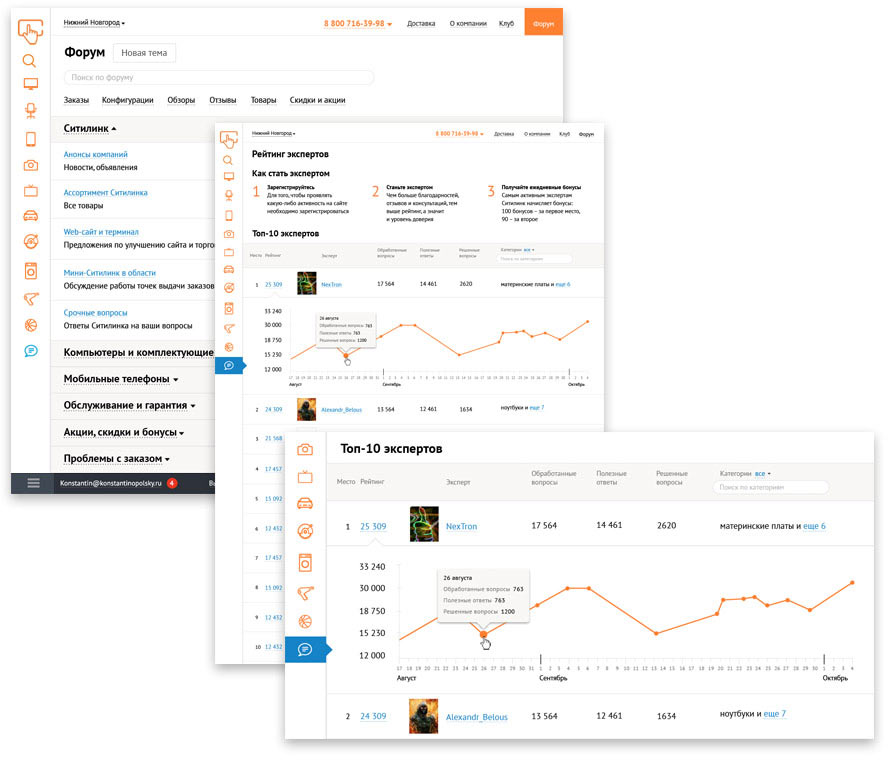
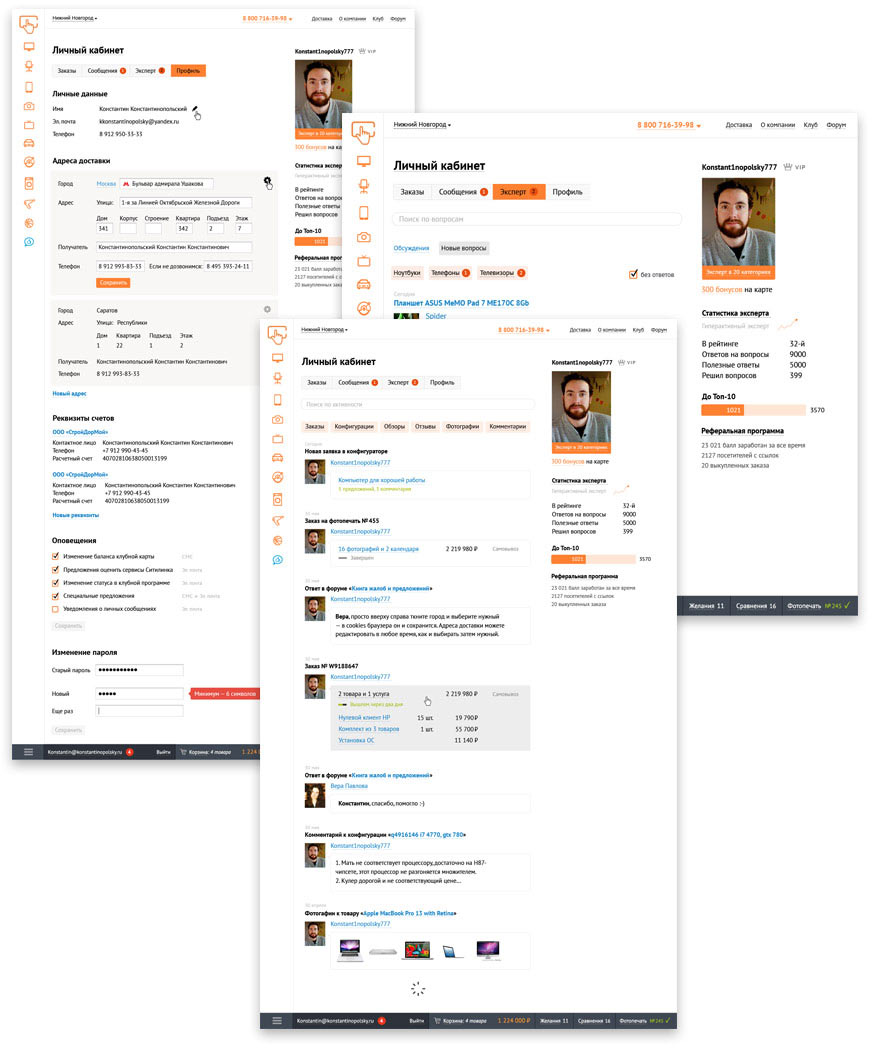
Starting to work on the user account page.
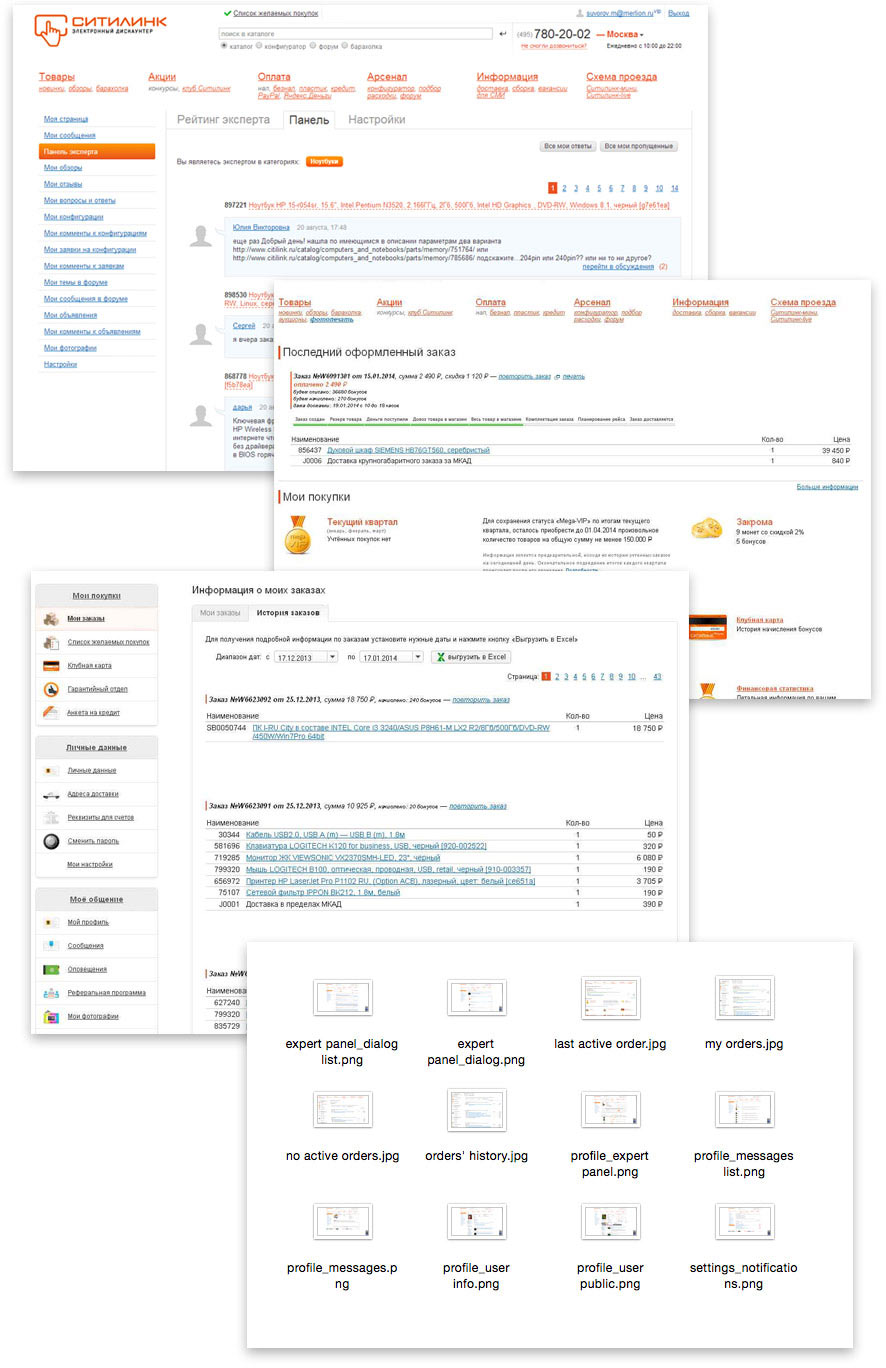
Looking at the current account page. Everything looks complicated.

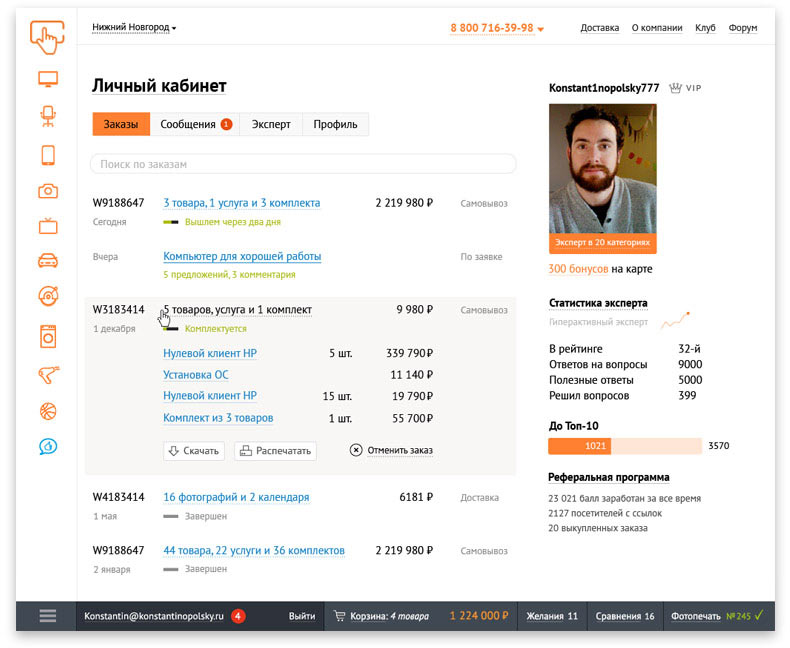
Making the structure simpler, getting rid of a lot of stuff.
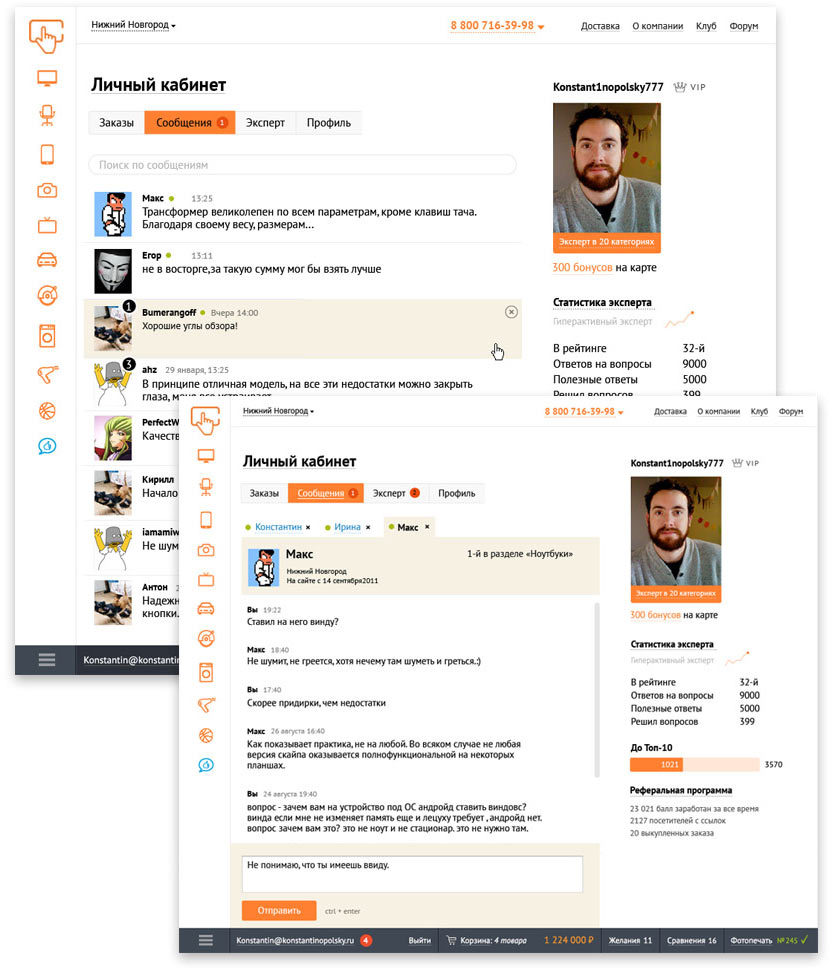
Any visitor can become an expert in any category, this is what the expert panel is all about. It maintains its position on all user account pages. The order page shows detailed information about all orders.

A special section stores message history.

Finishing the user account page and sending it for typesetting.

Fixing more bugs and handing the templates over to the client.

The client launches the website in test mode. Comparing the result with our templates and writing bug reports.