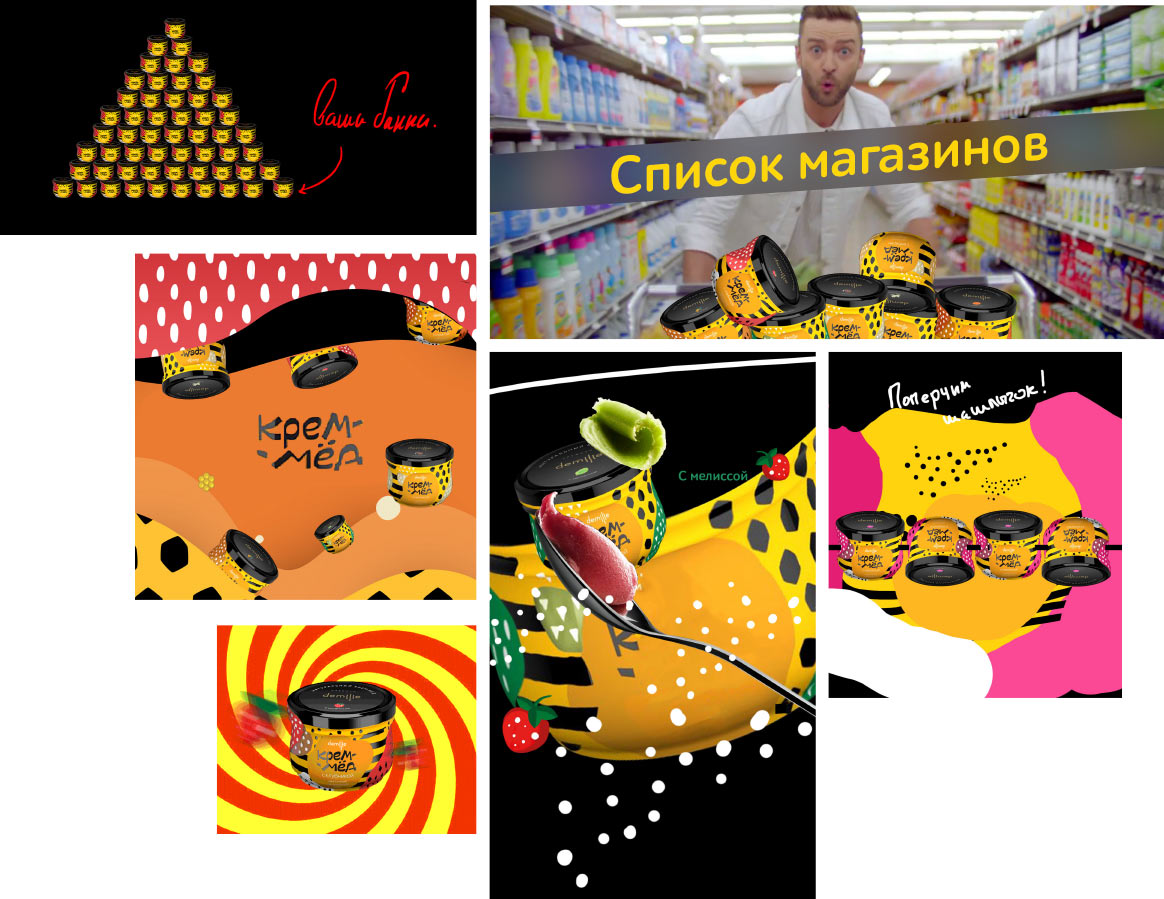
Tasting the product and starting the search for design concept.

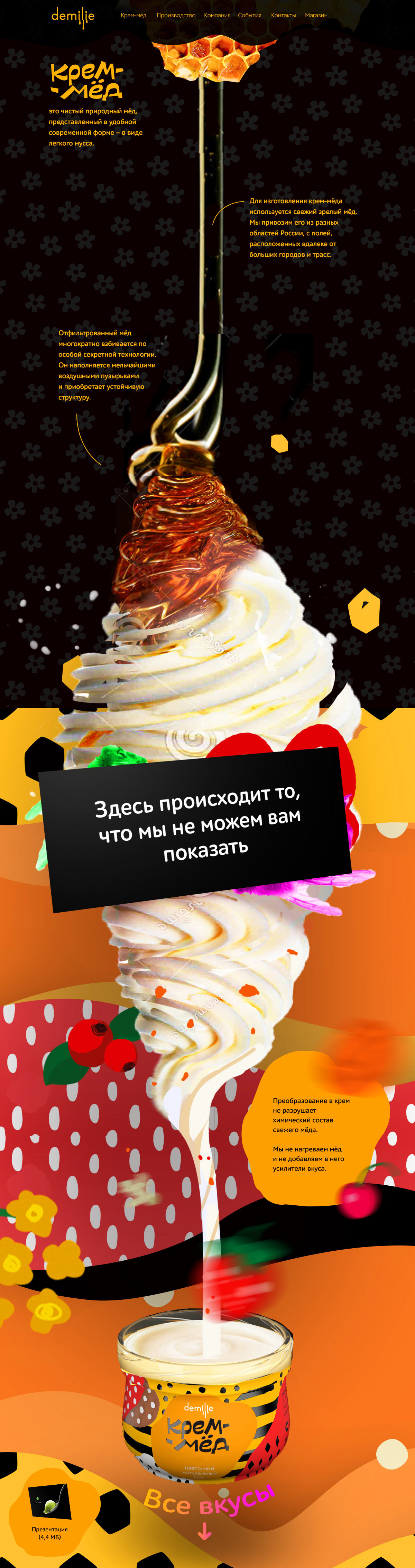
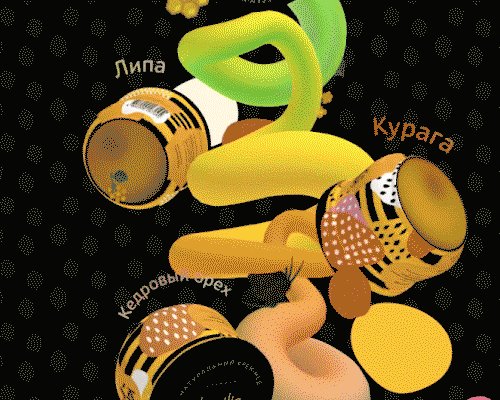
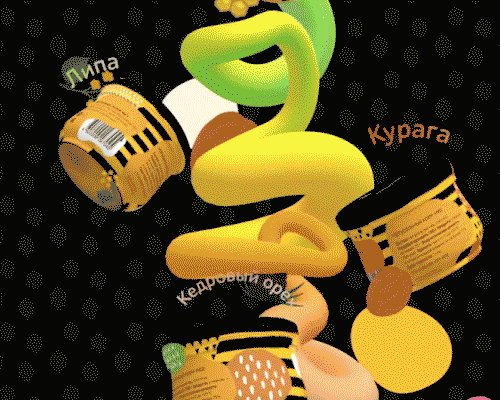
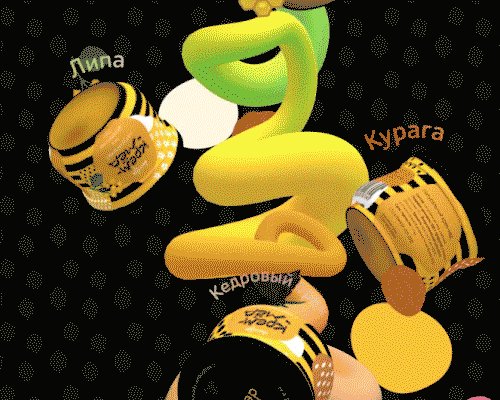
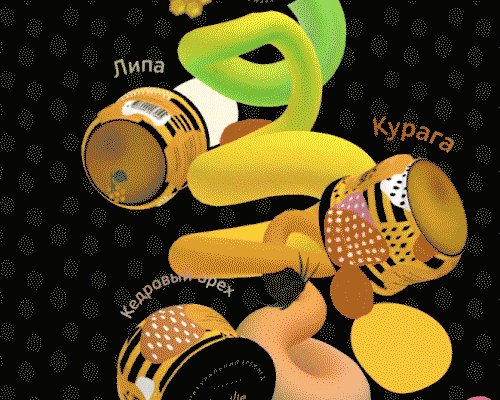
We get the idea to emphasize the properties of creamed honey by showing it as a colorful “sausage” stretched along the entire page. This element will become the main accent of the page and will support the entire product range.

Trying different techniques.

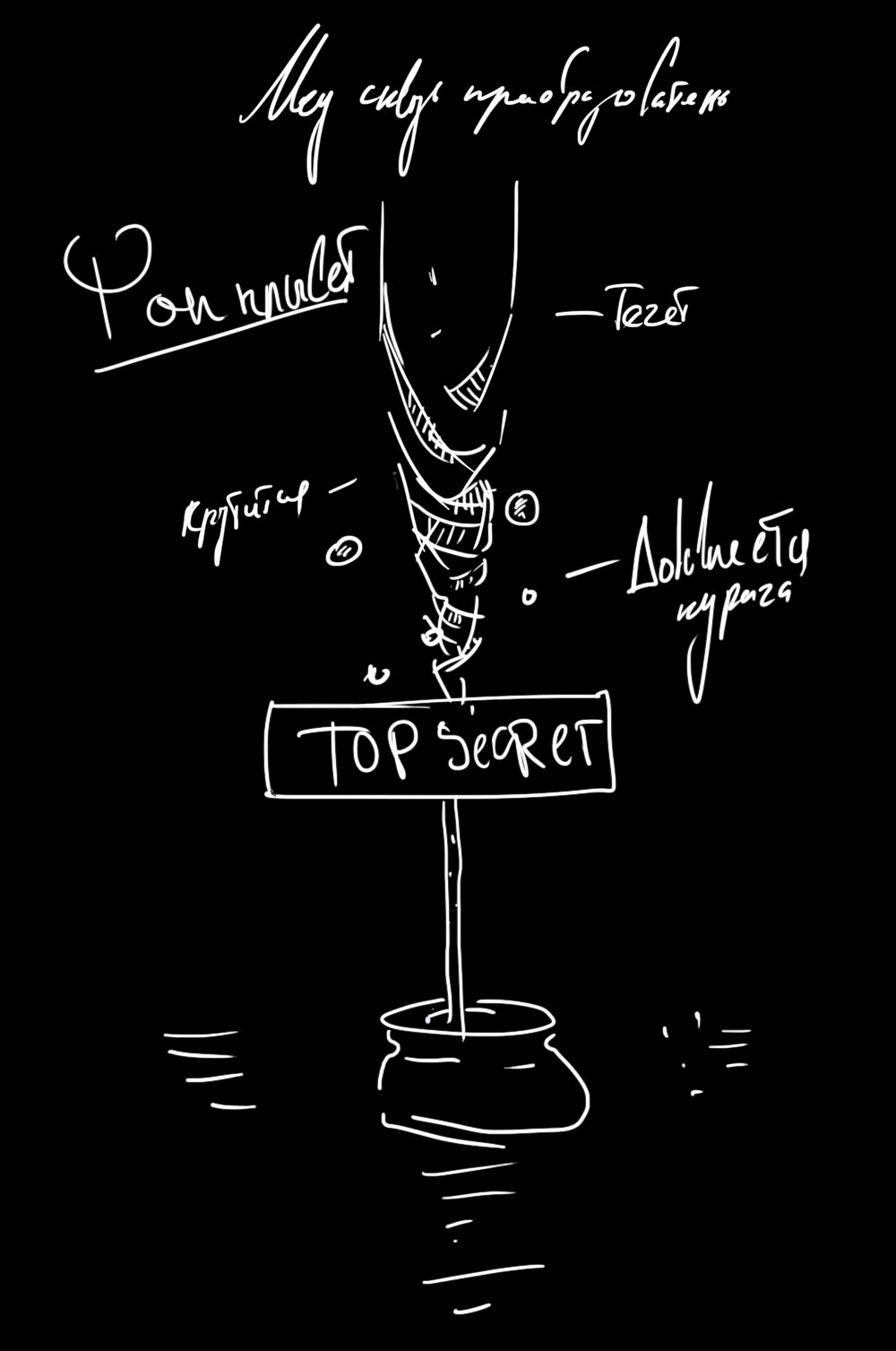
The company keeps creamed honey production details secret. Deciding to put this principle at the core of the main page.

Working on the ideas to achieve a presentable state.


As we work, we come up with an idea to create a fly-through in the Company section with an interesting story of the product.

Presenting the concept to the client, demonstrating the video.
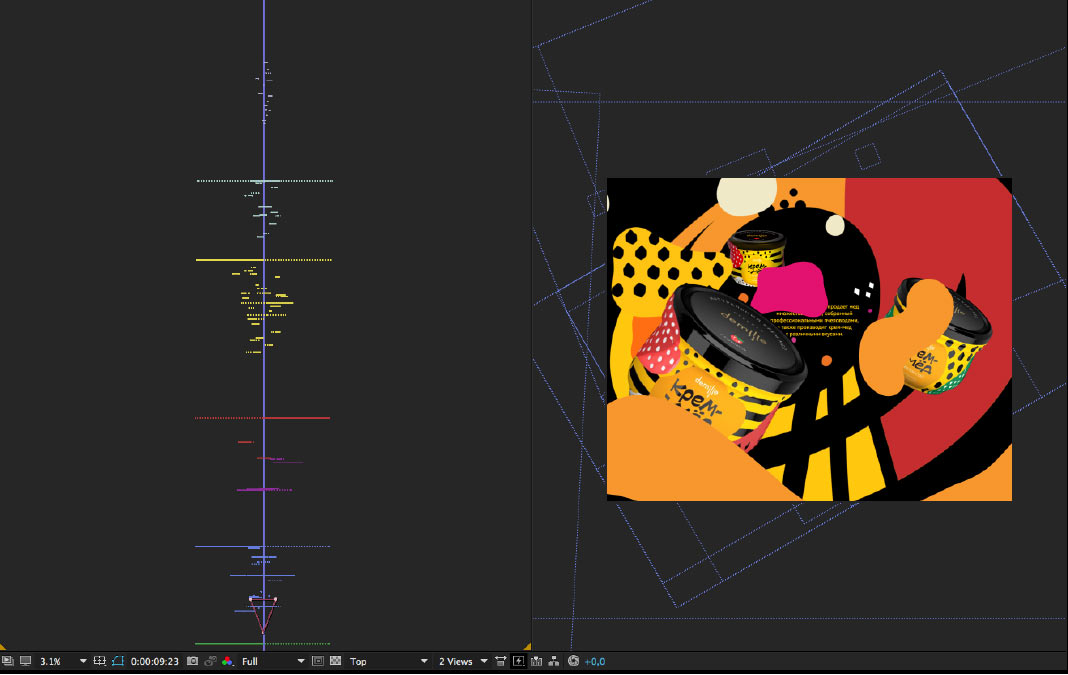
Once the idea is approved, starting to implement it in the browser. We begin with the fly-through page. It is made of several parts, each with its own animation. To better visualize the idea and explain it to the technologist, deciding to assemble the page in After Effects. The principle is simple: we put all objects in a single row and divide them into seven scenes. Then, the camera will fly through all the scenes.

The technologist suggests we send him source After Effects files instead of rendered videos. This way he will be able to convert the coordinate system into the required format and implement movement in the browser.
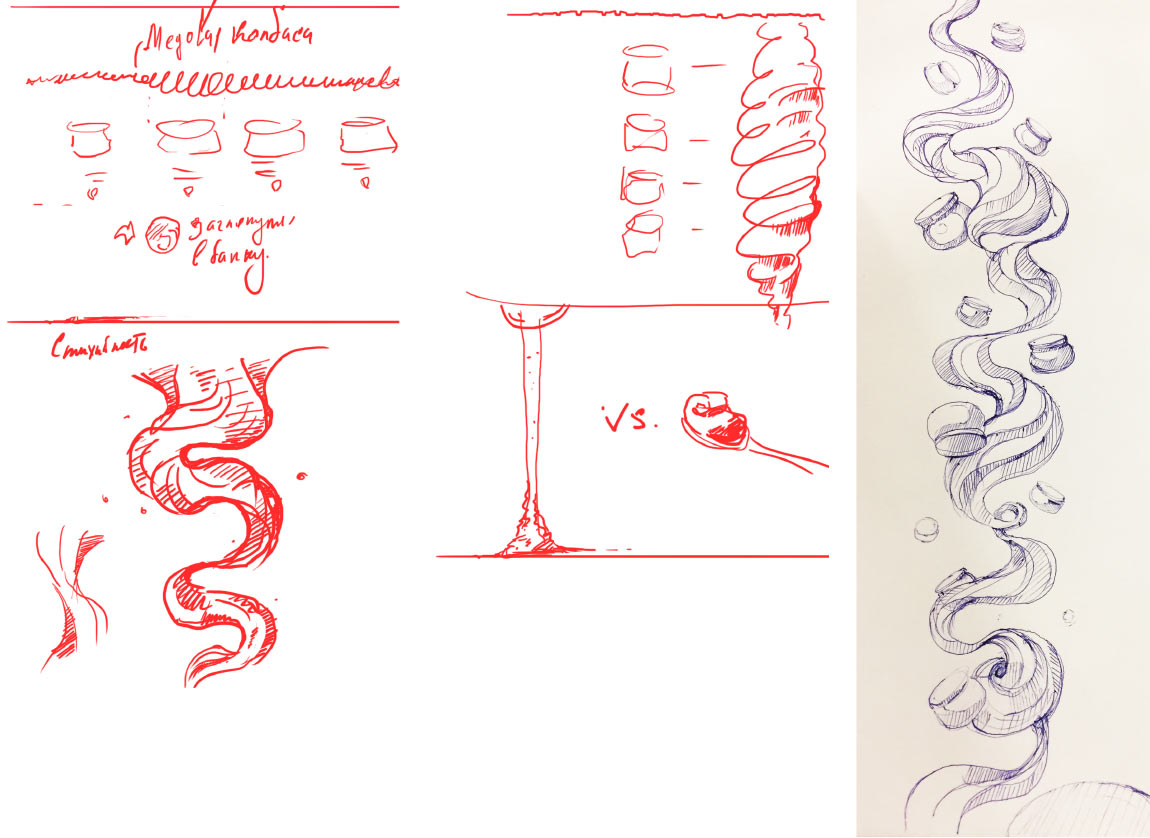
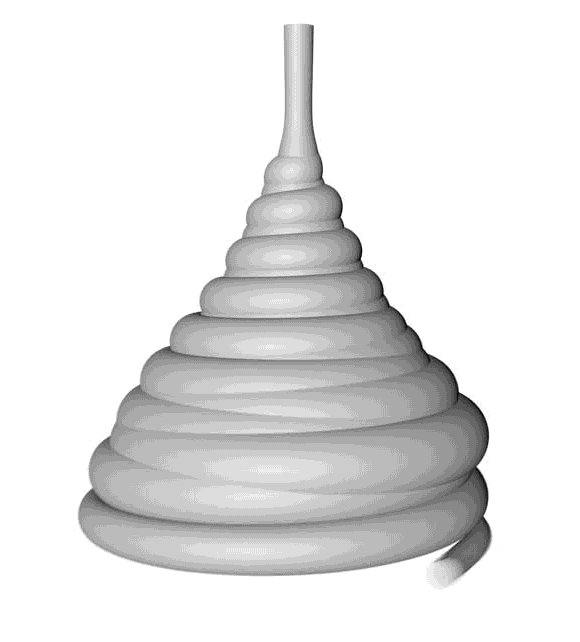
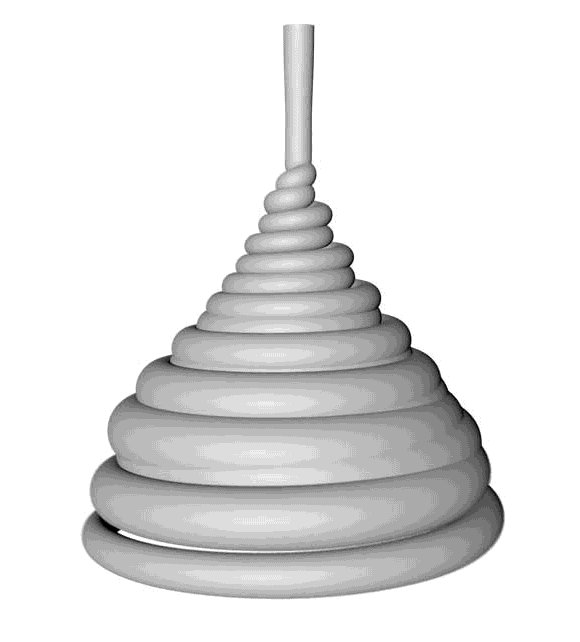
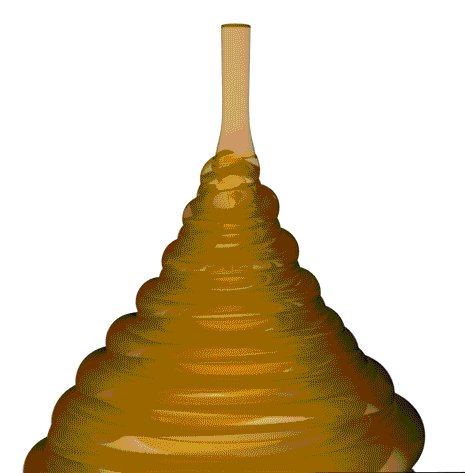
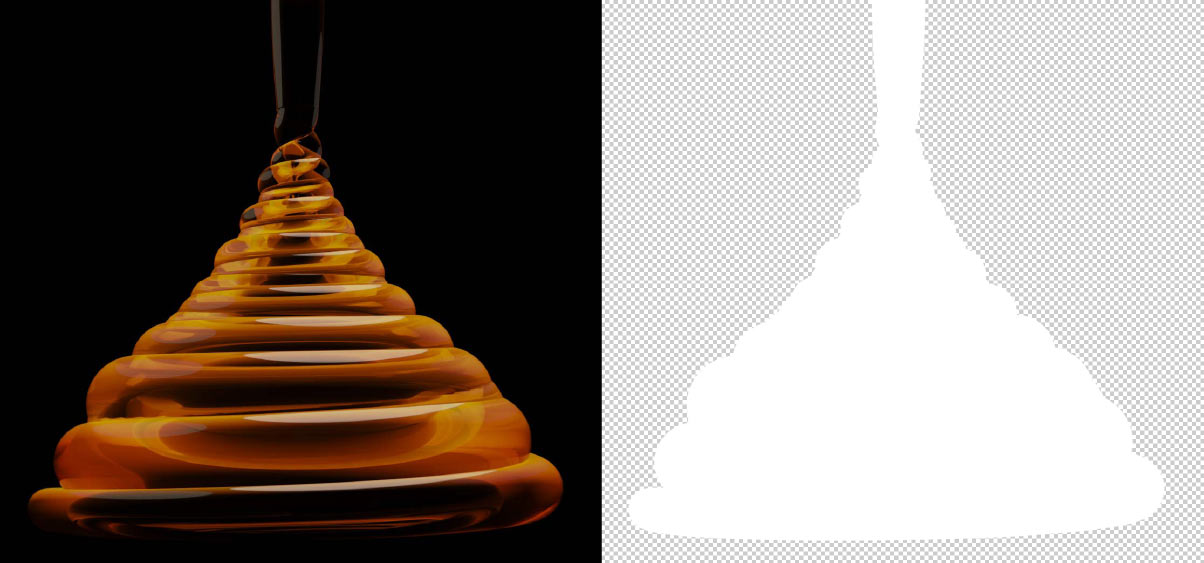
Starting to work on the scene with the pouring honey and the cream tornado for the main page.

No, it needs to be livelier. The pouring honey and the tornado can be seen as spirals whose dynamics we can easily emphasize by rotating them around their vertical axes. With each such rotation the spirals will deform, imitating the required substance.
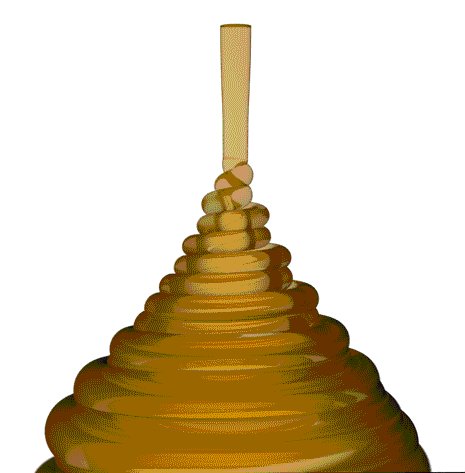
Deciding to model and animate the objects in Cinema 4D and render a sequence of frames, 35 for each of the honey and the tornado. The initial results are encouraging.

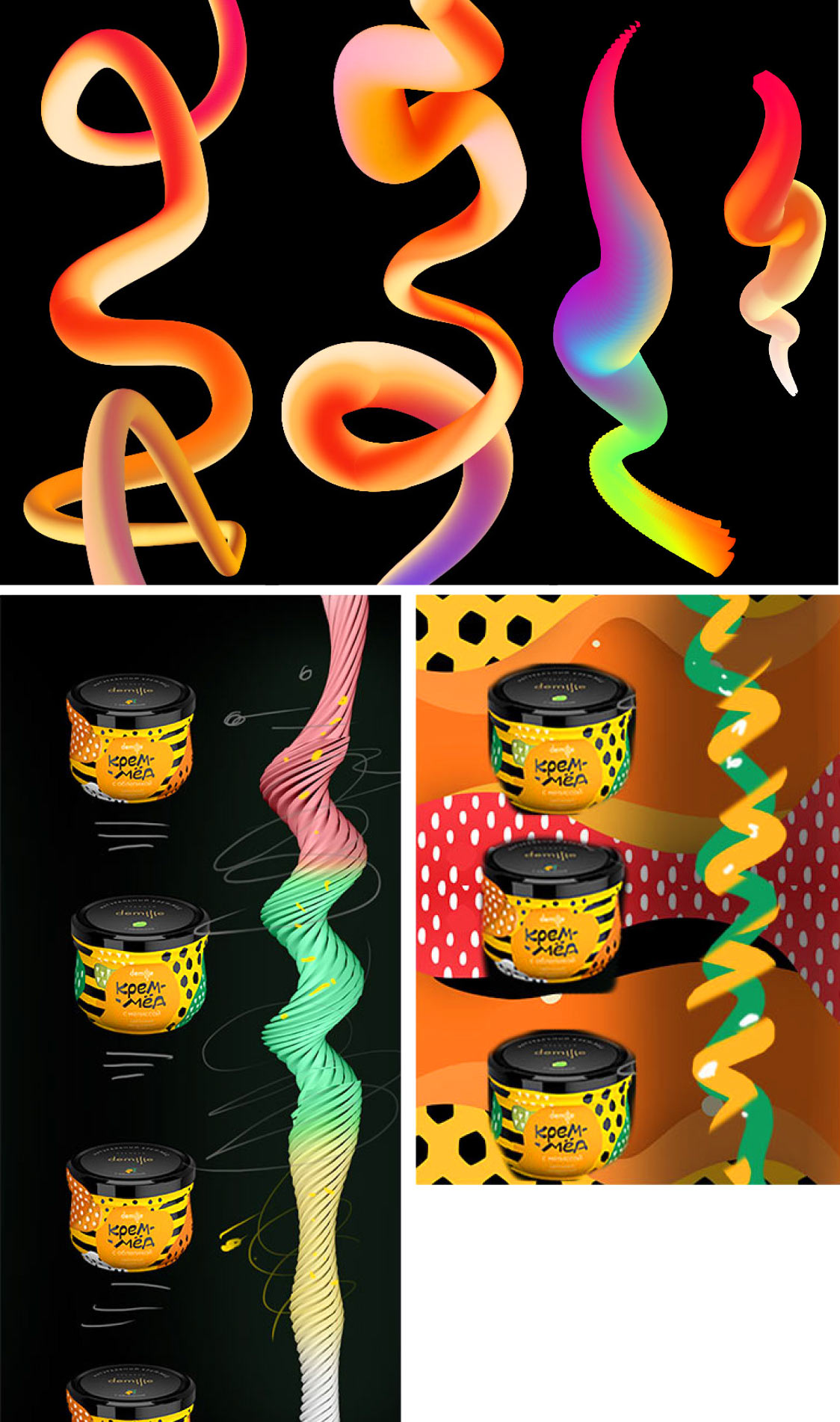
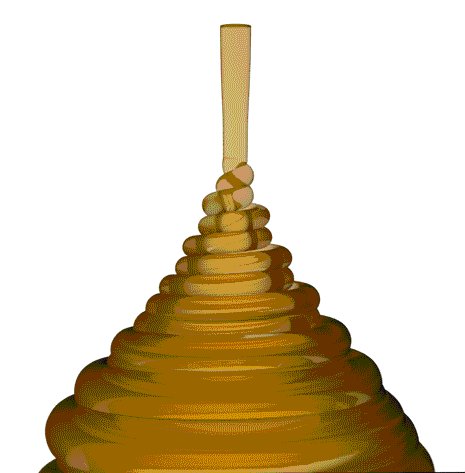
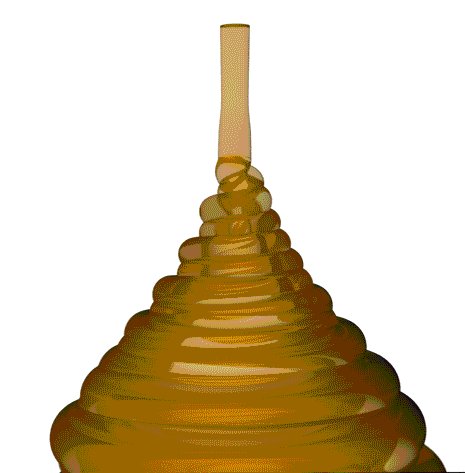
Trying on the material.

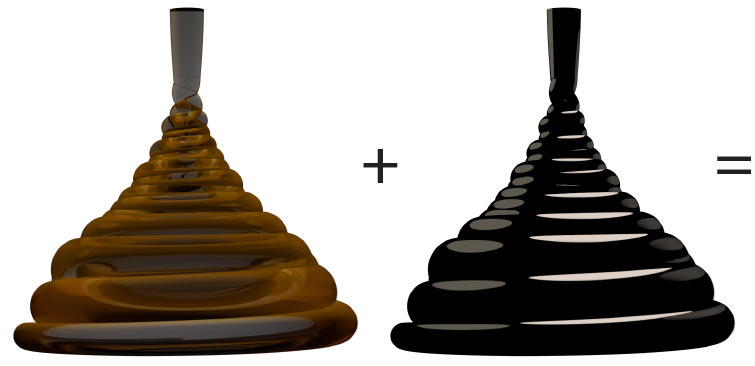
Adjusting dynamics. Rendering and applying glare separately.


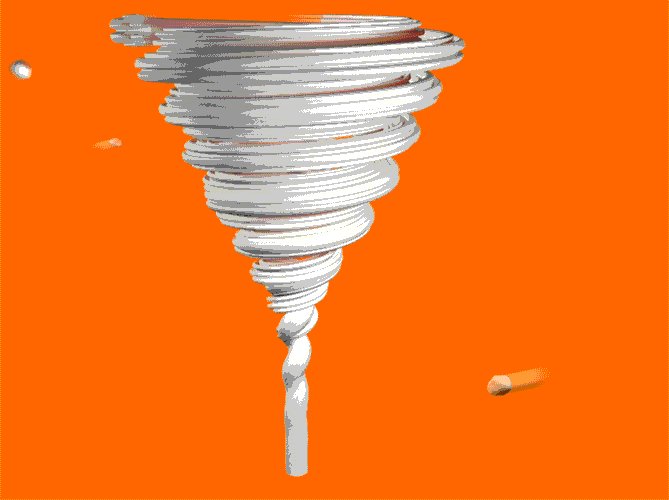
Doing the same with the tornado.

Instead of exporting to PNG files, sending the frames to the technologist in two formats, a JPEG file with a uniform background and a PNG transparency mask. This helps decrease file size from 45 MB to 5 MB.

The bottom part of the page should be as dynamic and attractive as possible.
Preparing layered backgrounds, lots of pictures with ingredients and a jar.

Sending the “sausage” page to the designer proficient in WebGL.
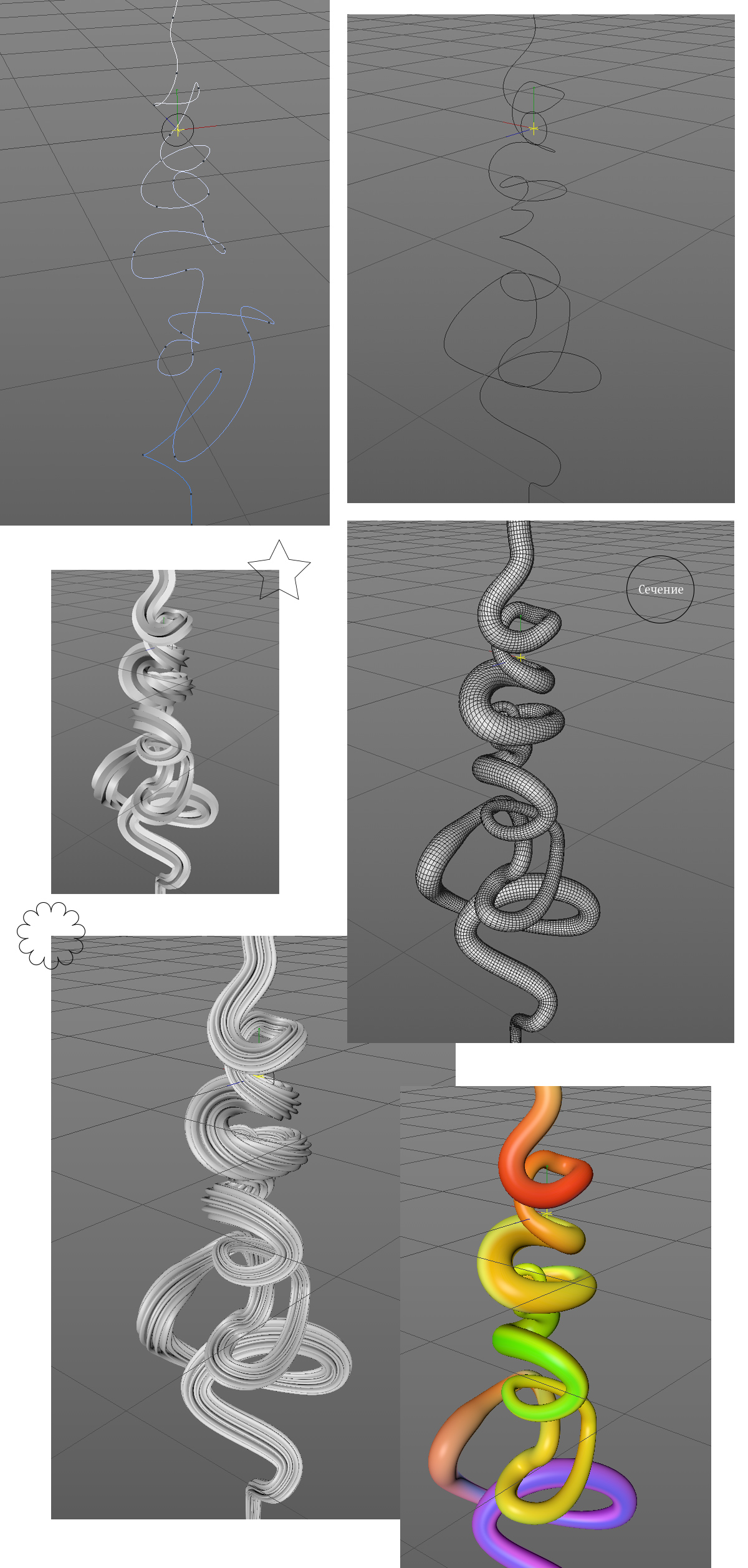
Creating a 3D model of the “sausage.” Using a spline that has a 2D cross-section moved through it. Trying different cross-section shapes to achieve the same look as in the design concept. Deciding to go with a simple sphere to make the model lighter. Applying the texture.

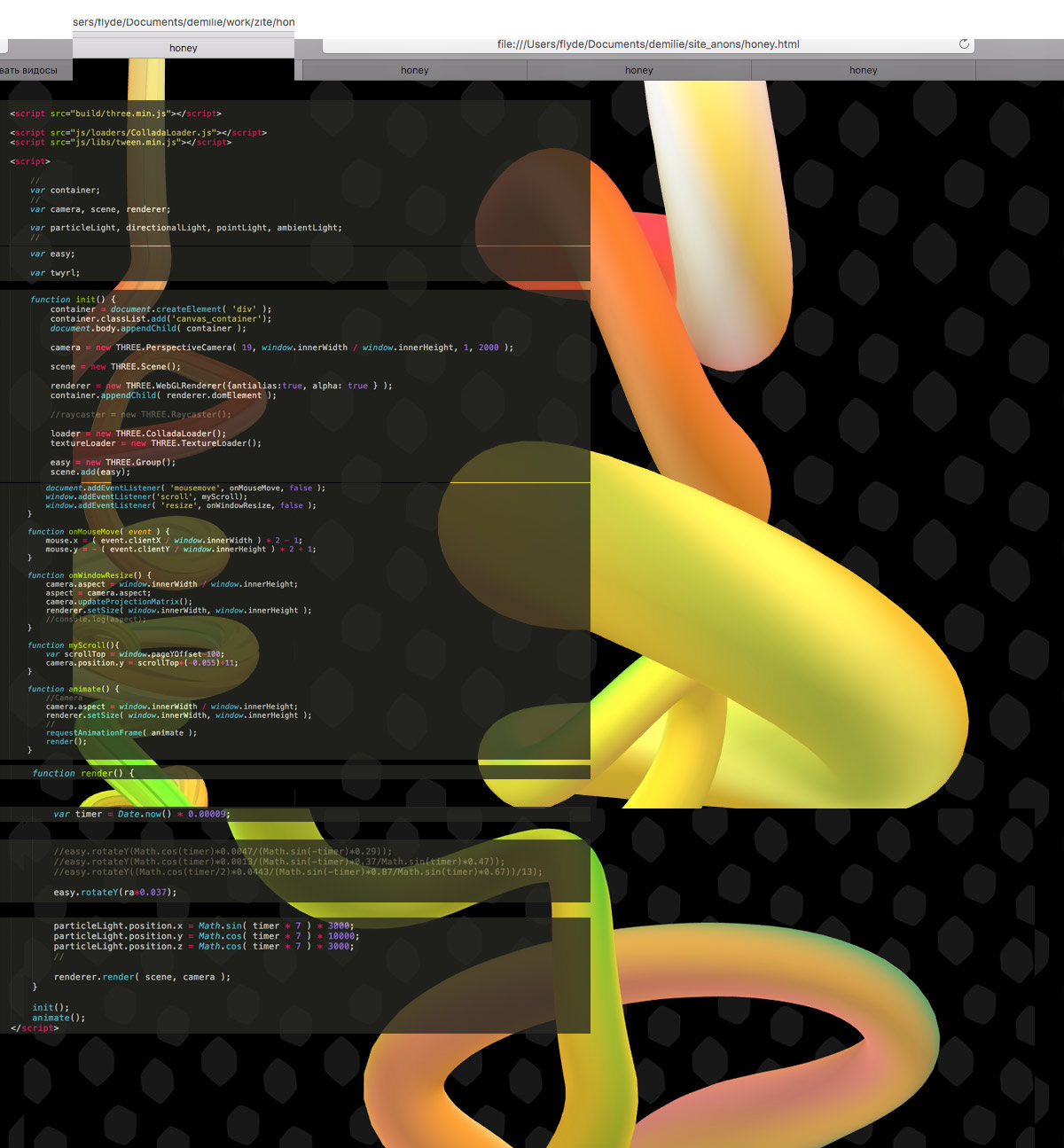
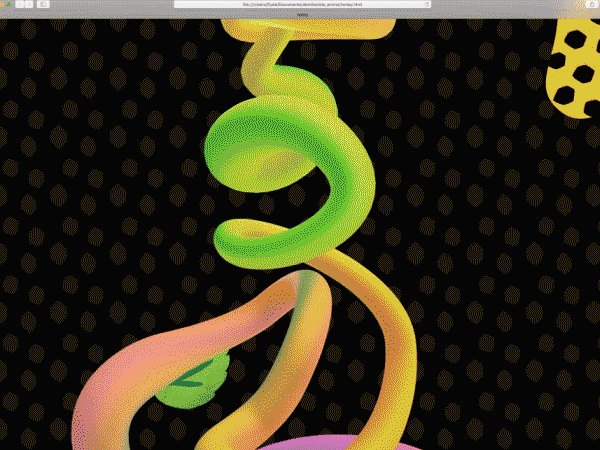
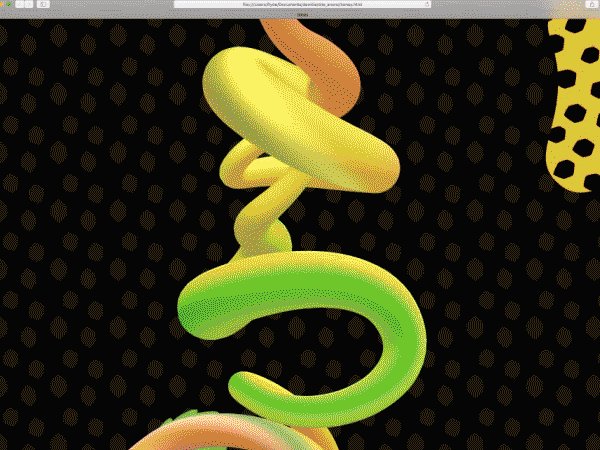
Using three.js to display the scene in the browser. Adding rotation, setting up camera, lighting and scrolling.


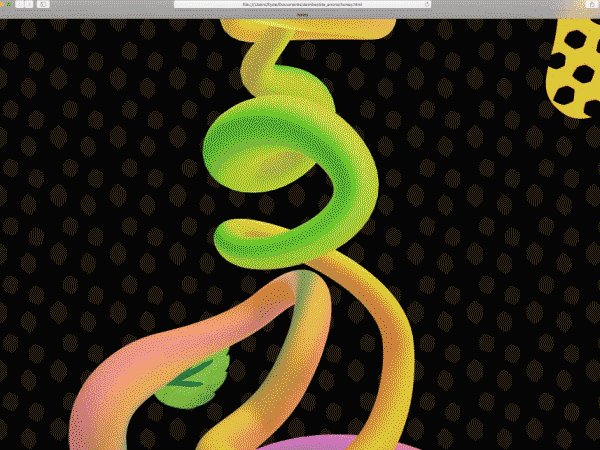
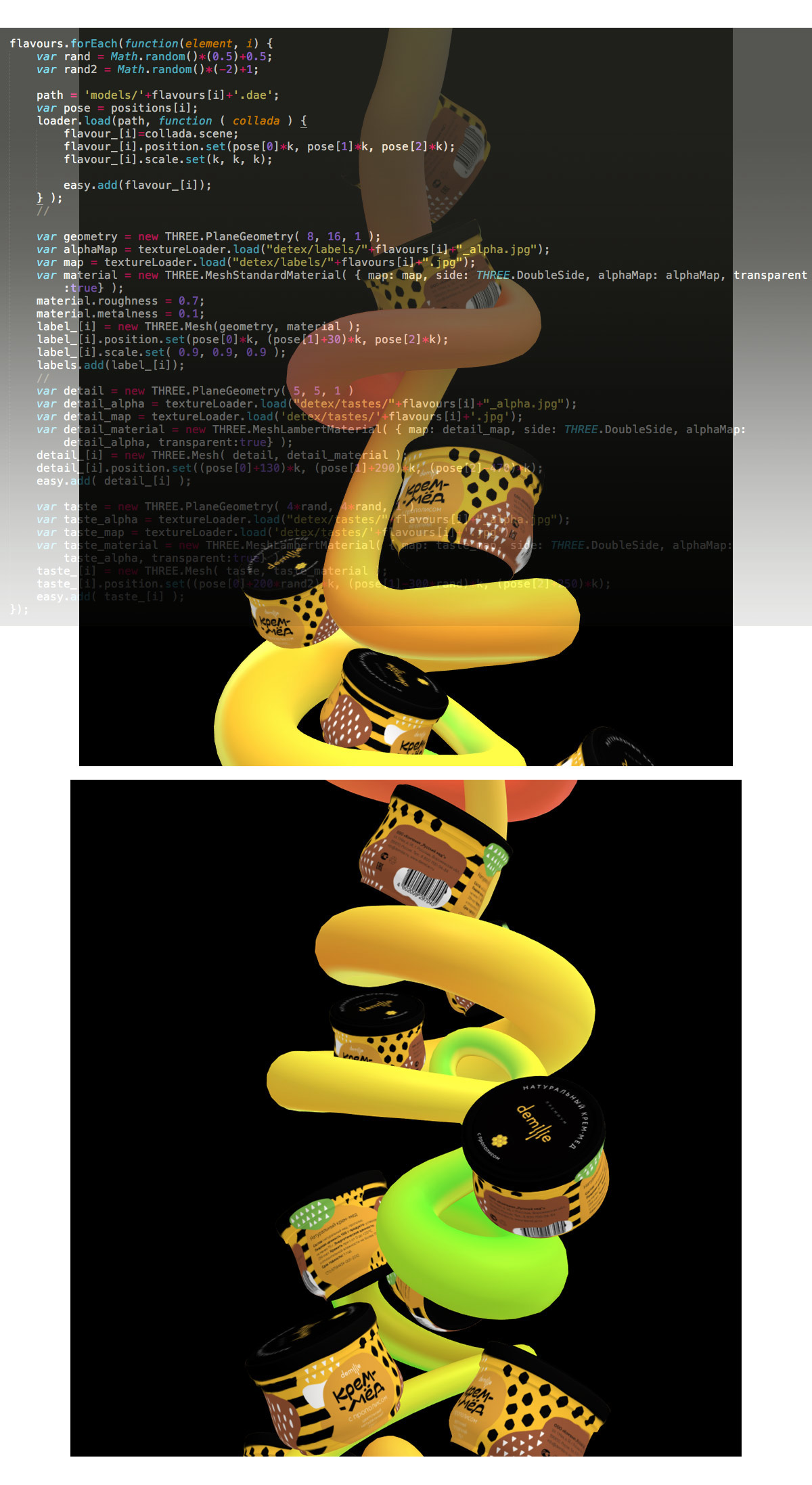
Adding jars of honey to the scene.


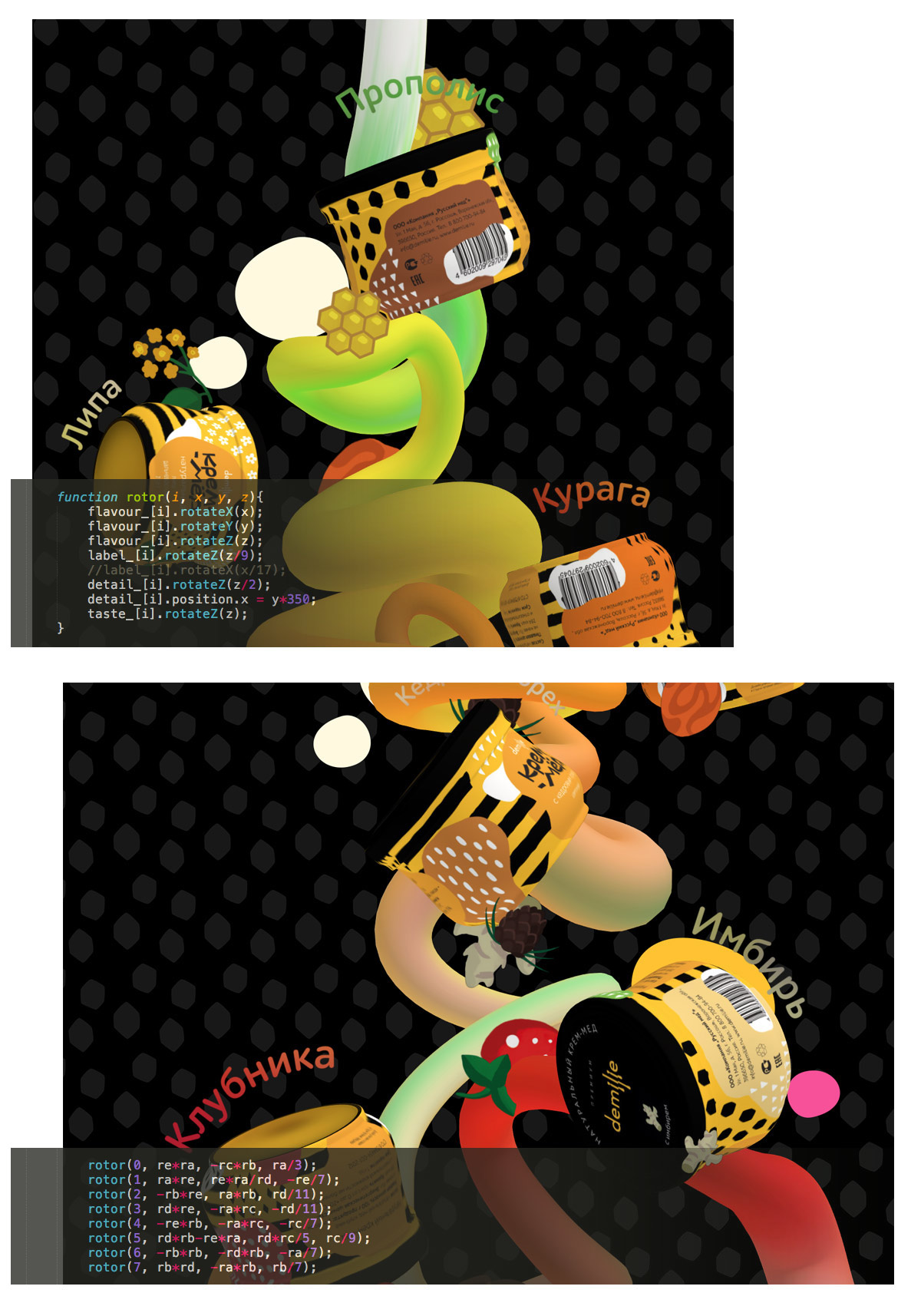
Preparing textures with text and other elements and adding them to the page. Positioning the elements next to the jars and giving them a bit of spin.


Enabling click and hover events. Putting together the mobile version.

At the final stage fixing all bugs, fine-tuning animation and optimizing file size.