Meeting with the client to discuss the task. We need to create a platform for players of online games. They will be able to compete in one-on-one and clan battles for money and for fun, win prizes in regular tournaments and watch each other play.
Developing the visual style of the platform as well as mock-ups for the main page and the How It Works section. The client’s designers and technologists will later use these mock-ups to assemble the rest of the website pages.
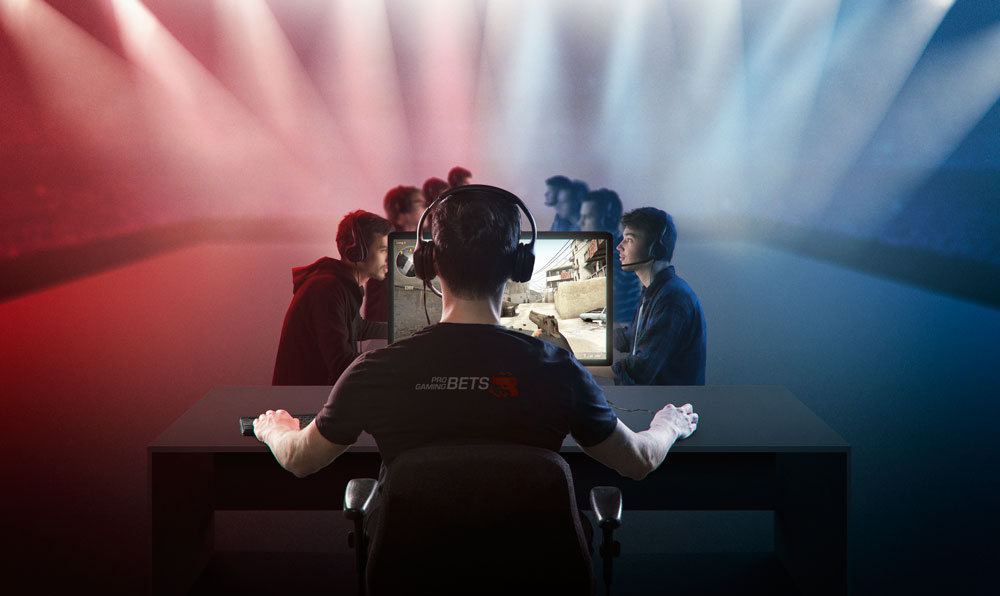
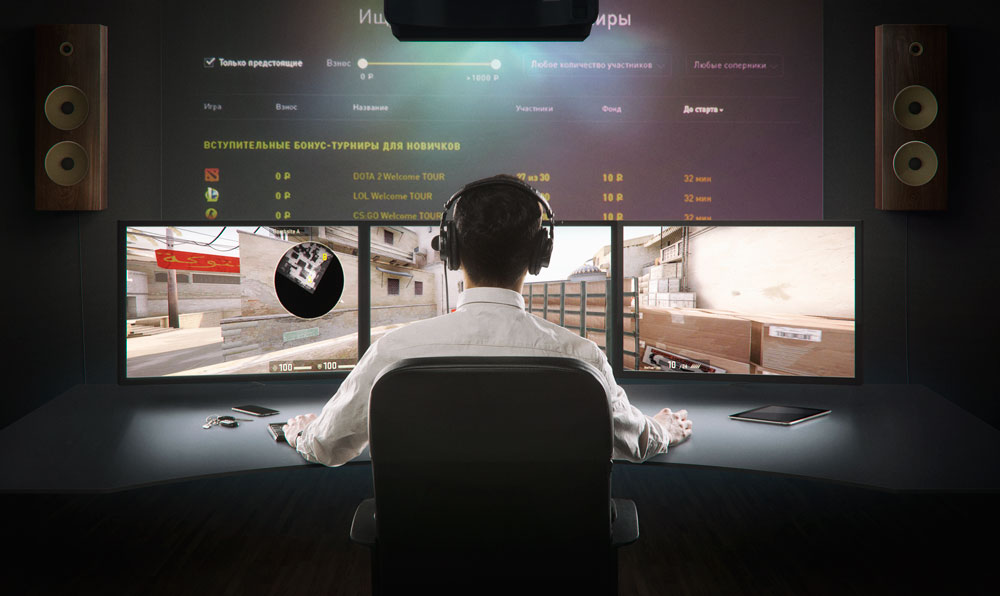
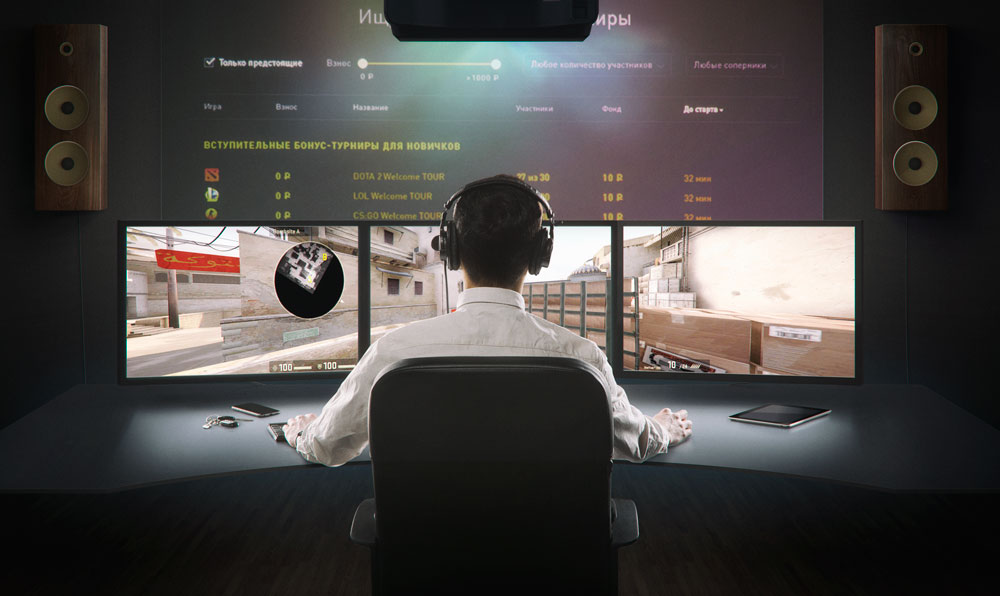
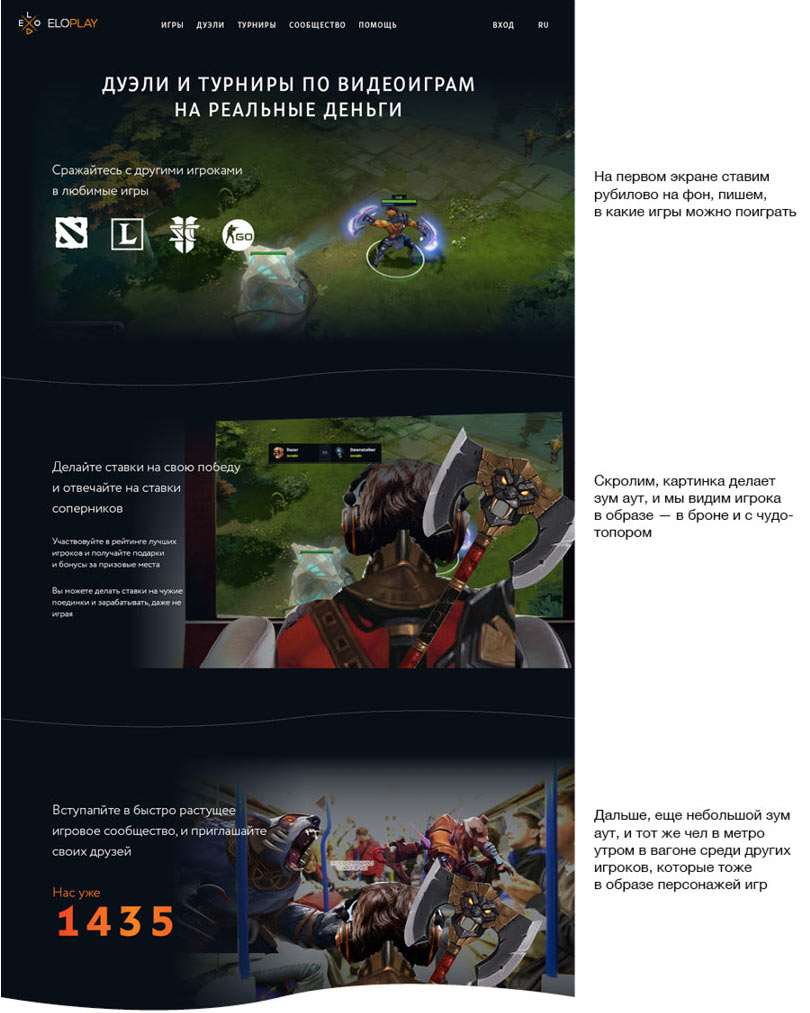
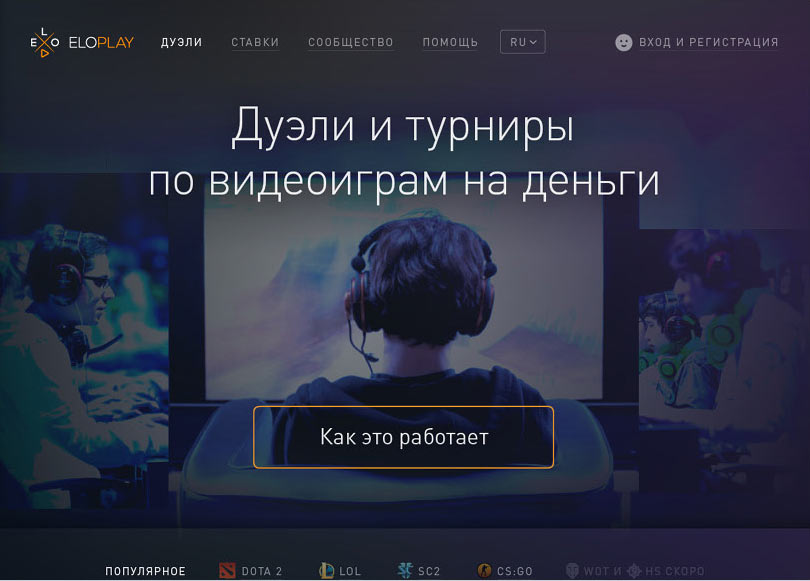
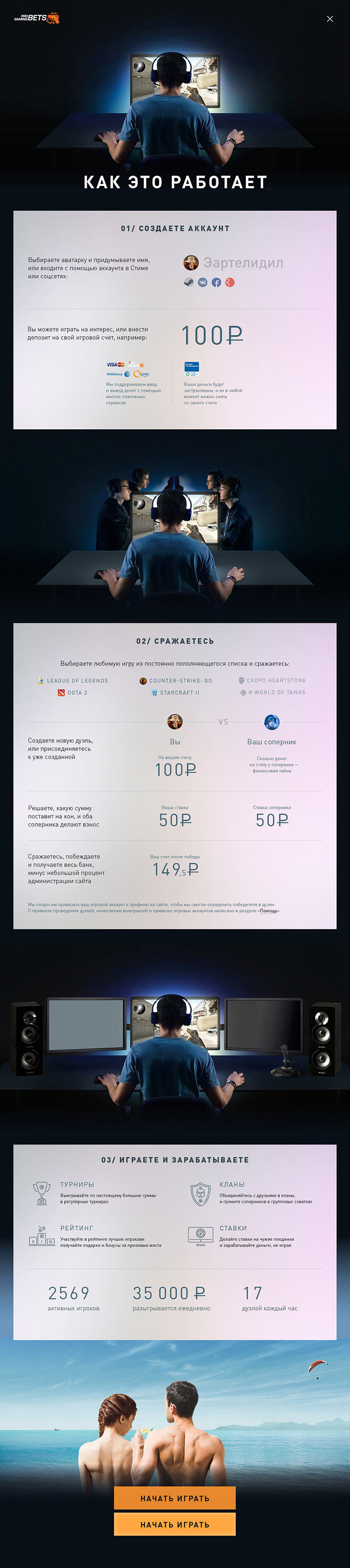
It’s clear that the main page needs to adapt to different user categories: newcomers need to learn about the service while regular players need to see their upcoming battles. We also want to make sure the service is introduced in the most fun and interactive way possible. Generating ideas. Showing a player in front of a computer on the main page.

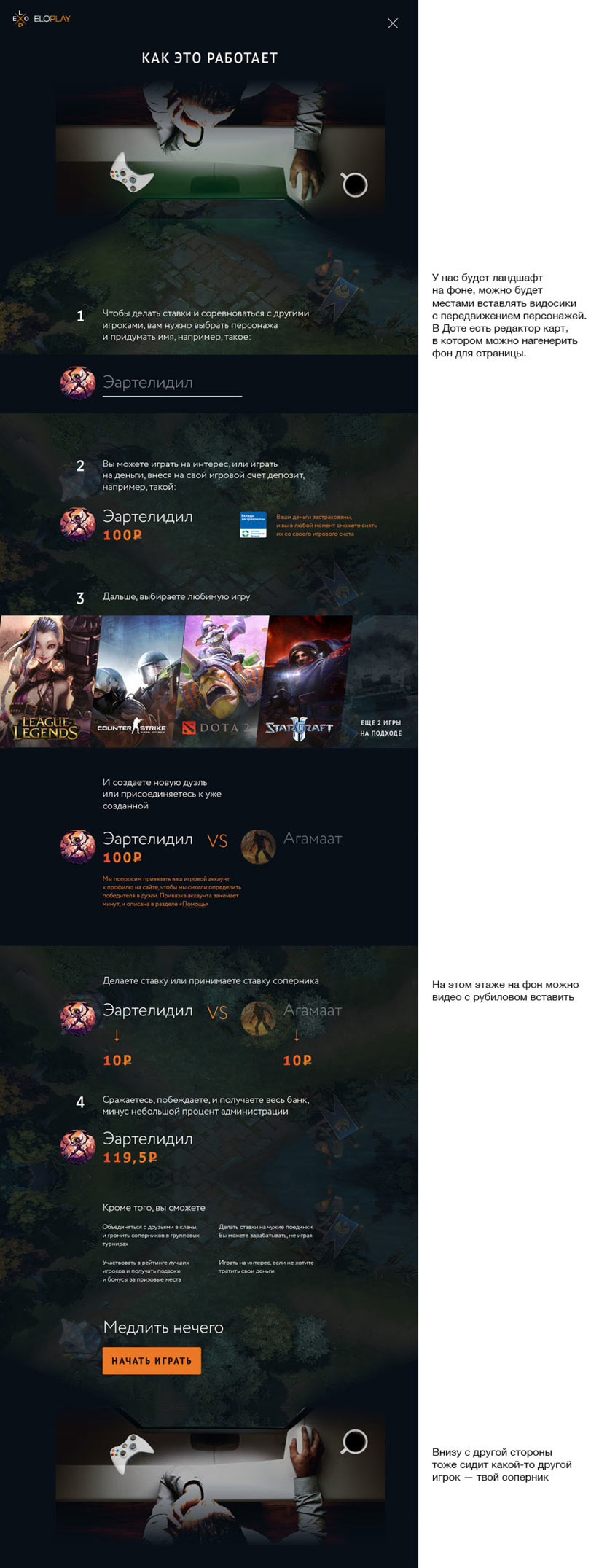
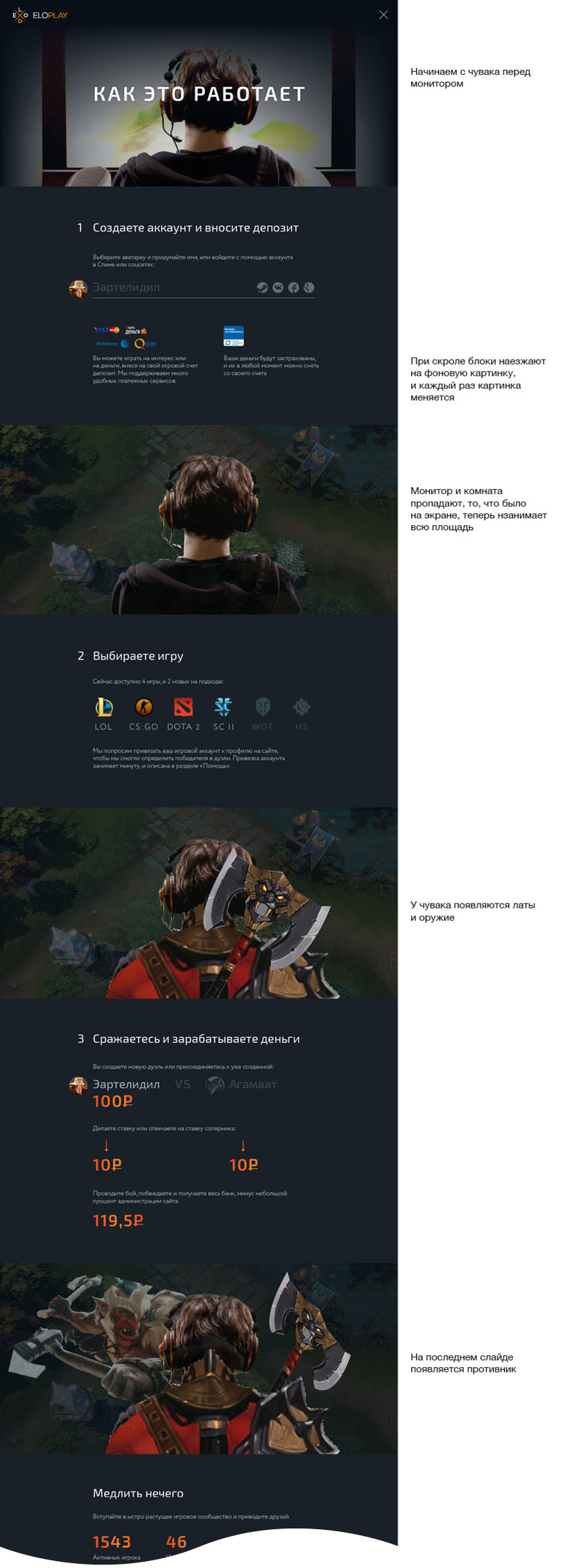
Explaining the service in an overlay.

Coming up with an idea to change screens on scroll decreasing their scale.

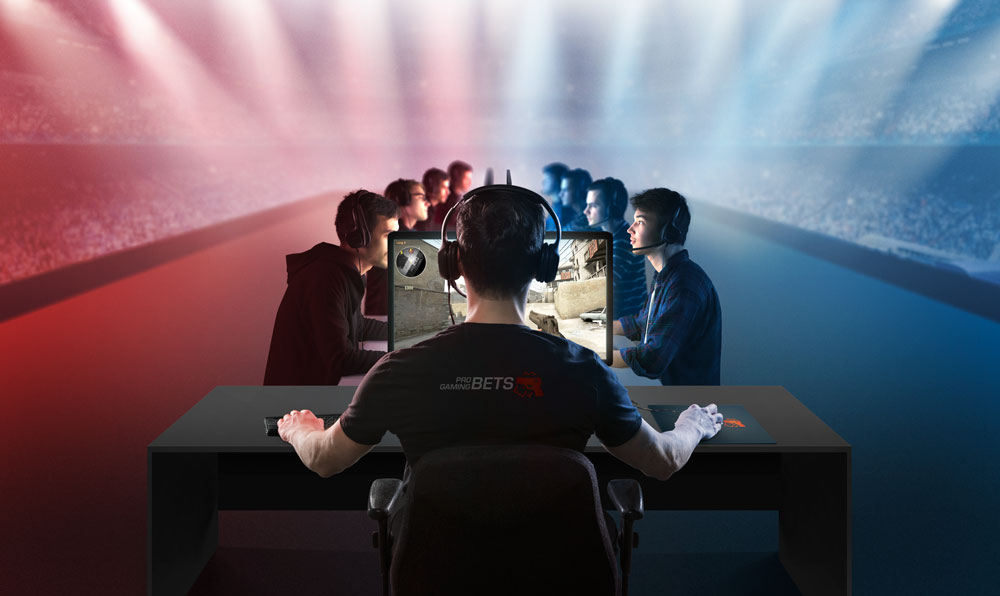
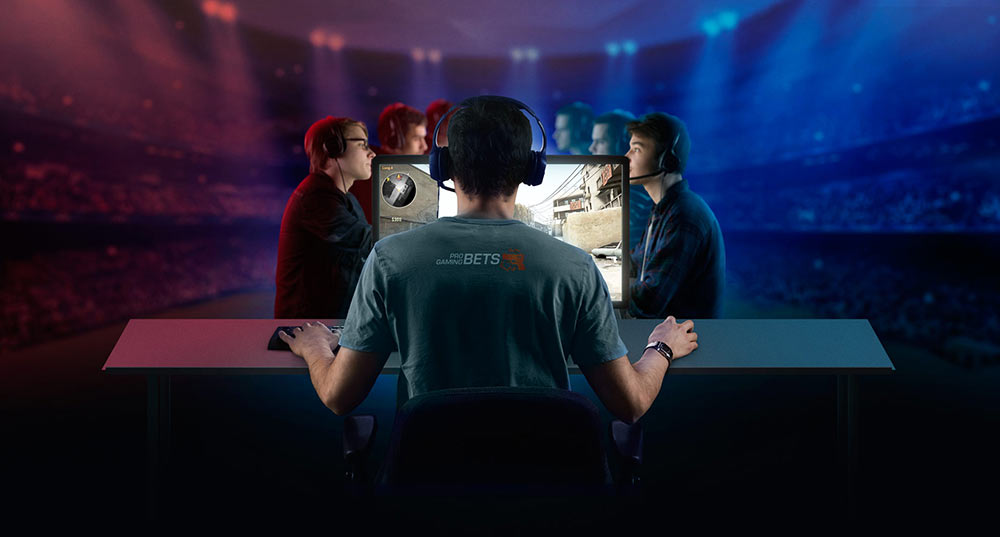
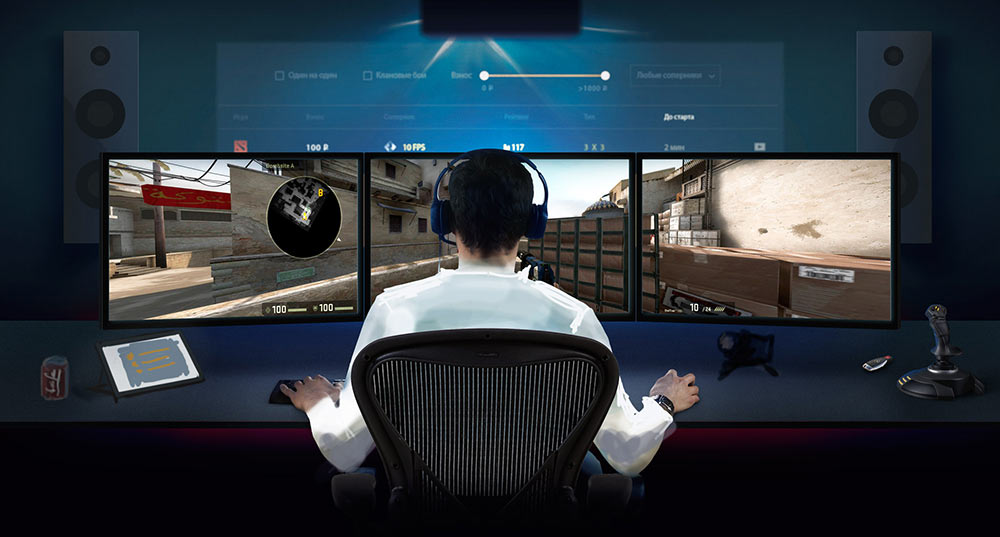
The second idea is really cool but will be difficult to implement properly. We want to achieve a cool effect without too much effort. Simplifying: the player is always at the center of the screen while blocks of information about the service scroll by and his surroundings change.

Art director: The guy in front of the computer gradually moves into the virtual world, that’s because of the game he’s playing, not the client’s service. It would be more appropriate if on scroll the gamer’s flat became more advanced and acquired new gadgets, expensive interior items and other luxuries that he earned playing games.
Designer: Sure, we can even throw in some chicks there.
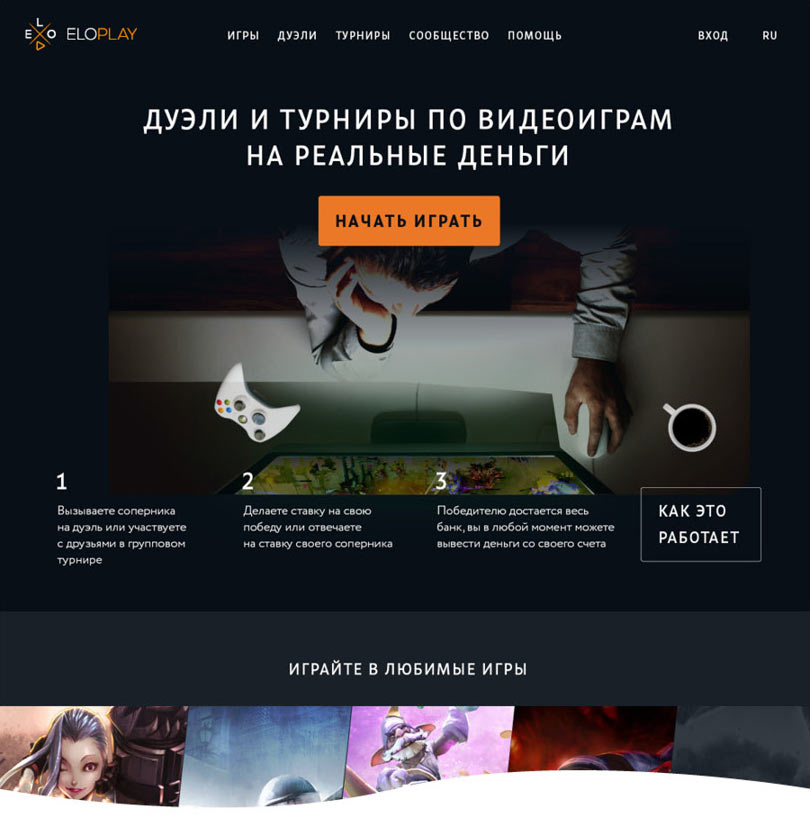
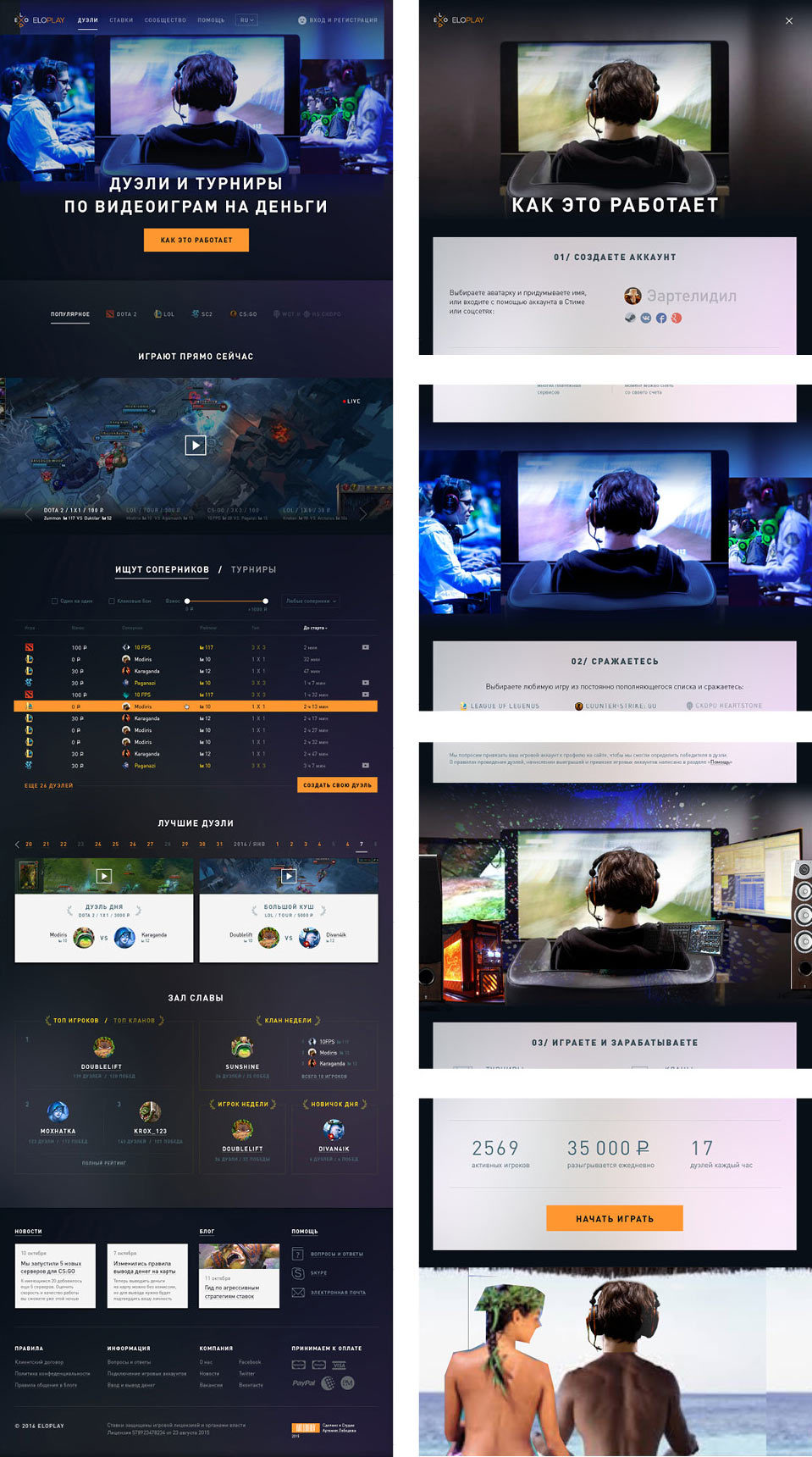
Drawing a sketch. Simultaneously developing the main page for an unauthorized user. At the client’s request adding tournament and cybersports associations to the main banner and the service introduction page.

Assembling a prototype to demonstrate the pages, the scroll effect and the interactive elements.
Showing to the client. The client likes the result.
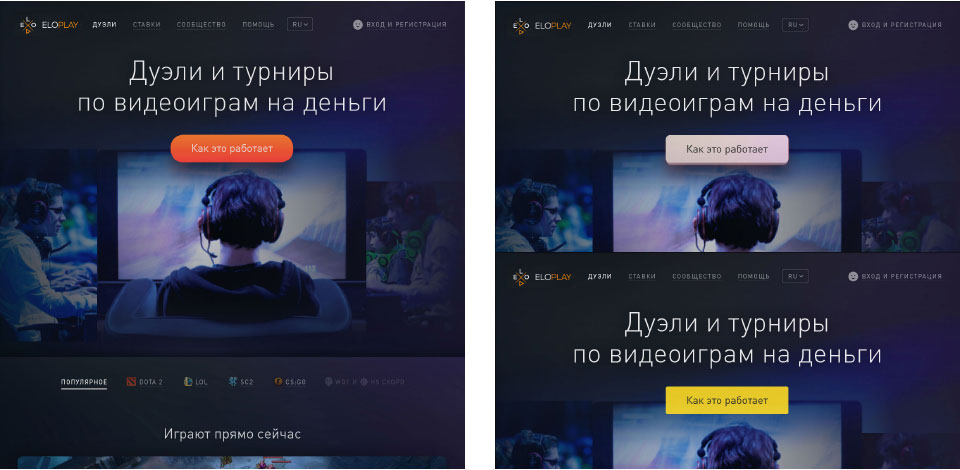
There’s a bit too much uppercase text on the main page. And the style of the How It Works button is really poor.
Designer: I’ve decreased the amount of uppercase text and drawn a few buttons.

Art director: The buttons look dated by a couple of years.
Designer: What if it’s a wireframe button with an orange outline?

Art director: OK.
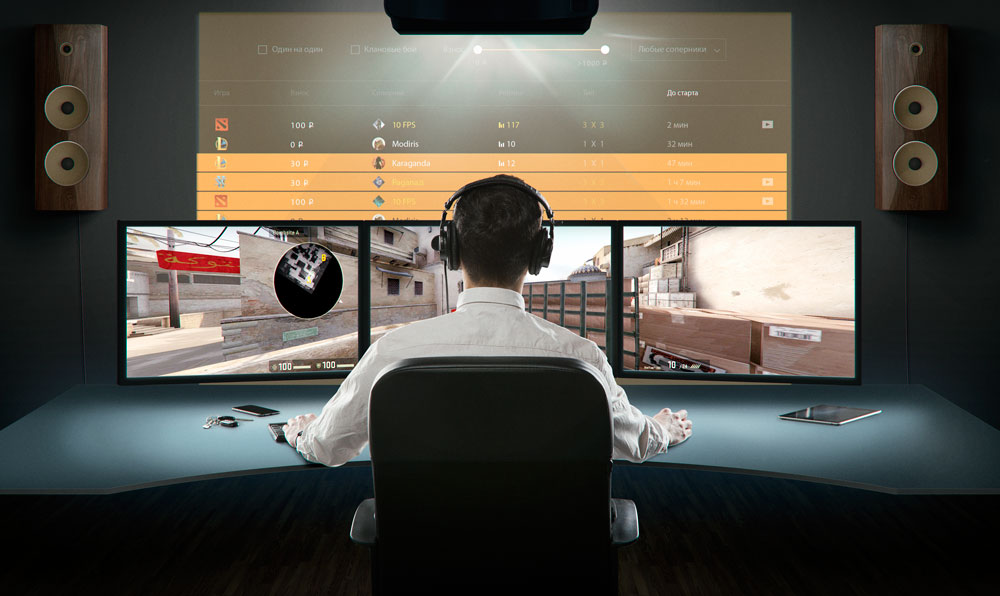
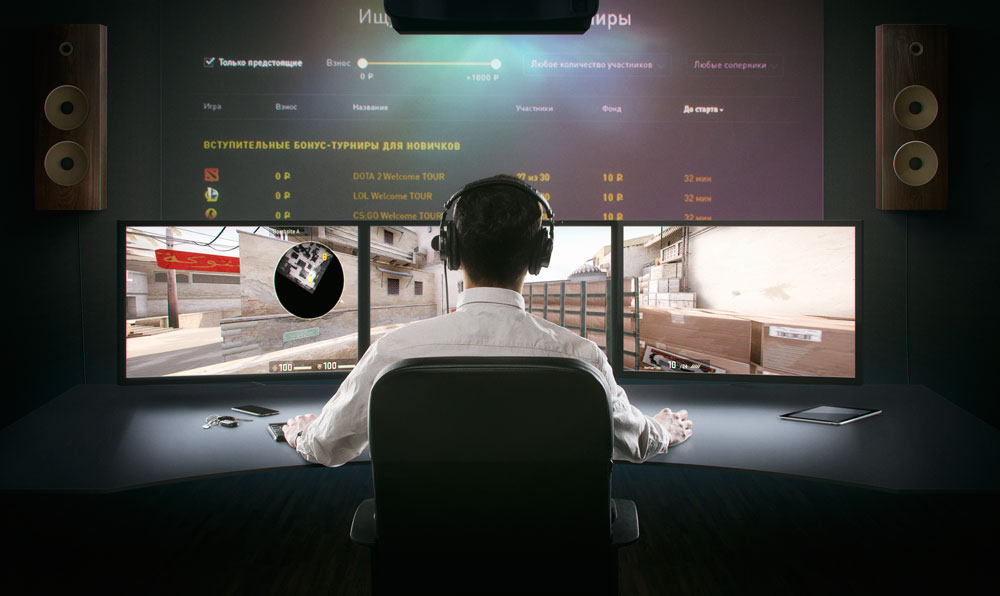
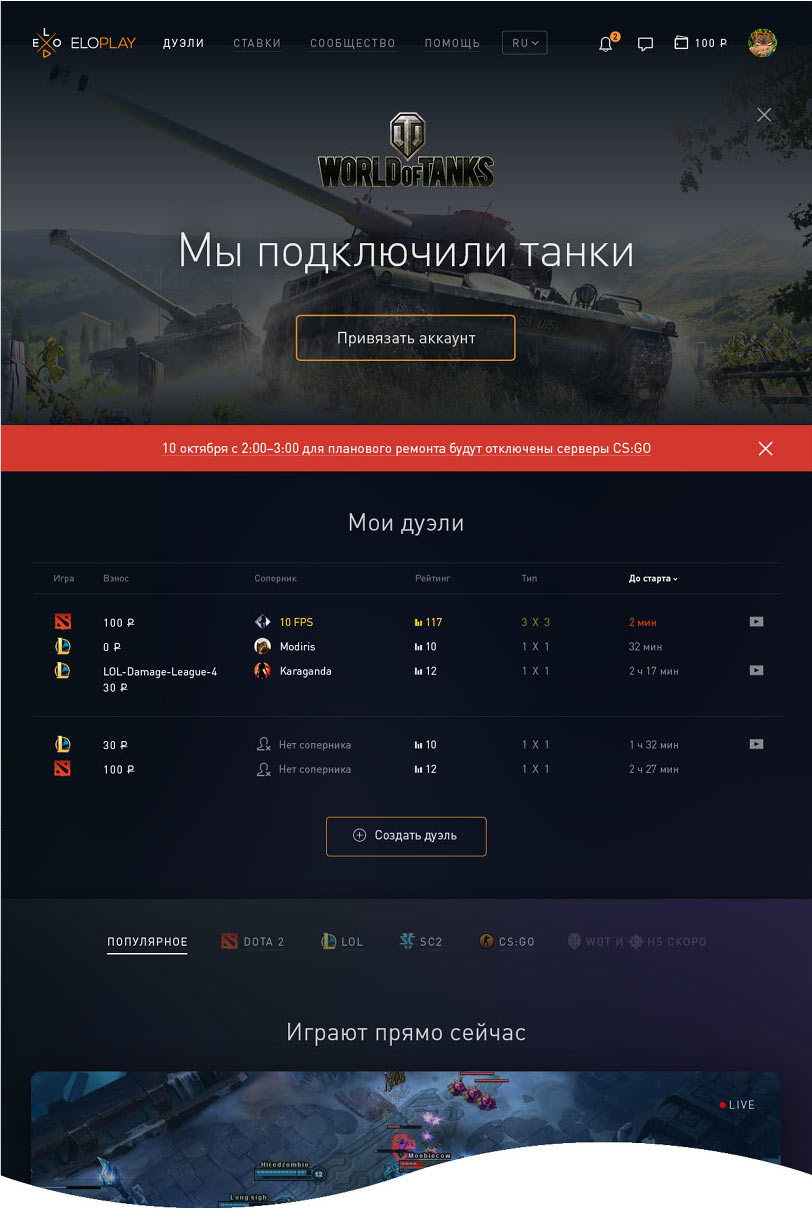
Thinking about the authorized user main page. Instead of the promo banner, it will have announcements of in-game events and a list of upcoming battles.

Starting to work on technical graphics. Drawing the icons and getting them approved right away.
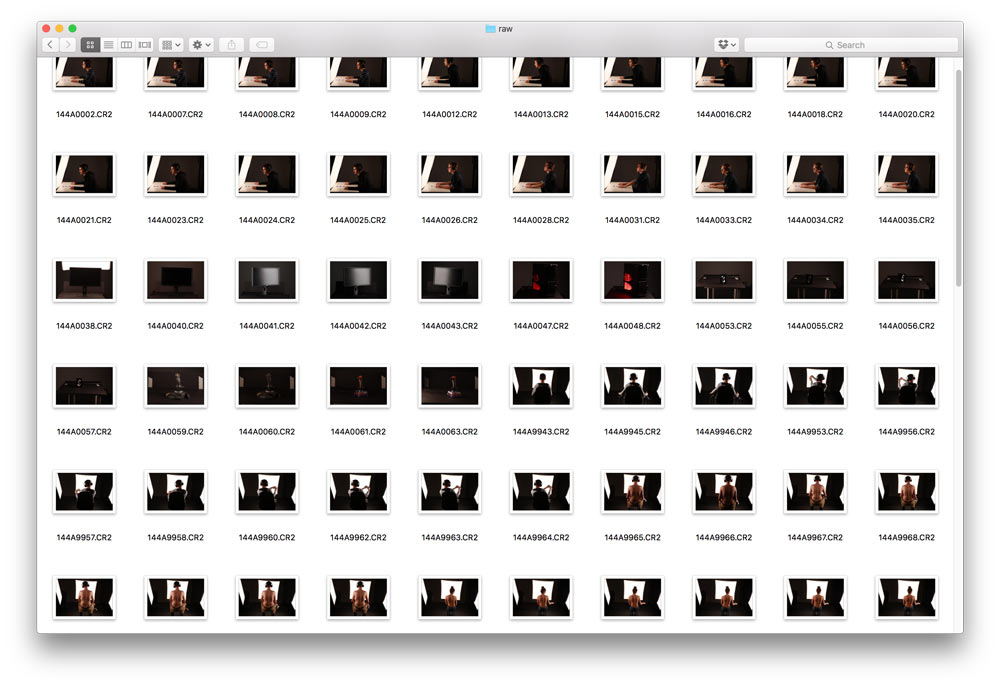
Studying the concept and asking the photographer to take photos of interior elements and the player.

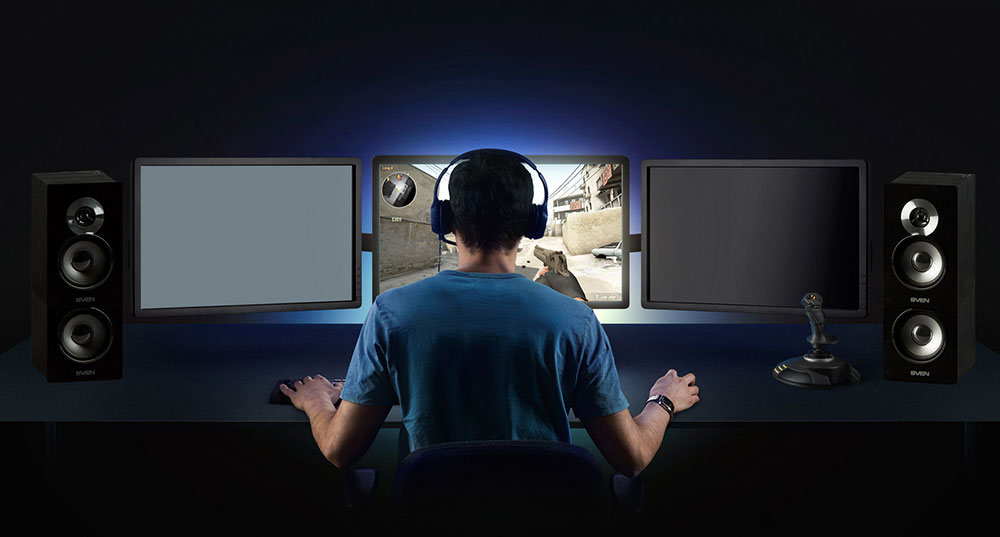
Thinking what to show on screens to demonstrate gradual progression.




Assembling the first sketches, putting them on a page and showing to the art director.

Art director: Looks like we’ll spend a lot of time cleaning all this up. Right now the success story is questionable. The photos show a nerd who decides to go to the sea. The speakers and two additional screens don’t cost all that much, none of this looks like a way to financial freedom.
Going back to think. Deciding to take new photos of the gamer and make the difference between screens more pronounced. Preparing sketches and text guides for the photographer.



Receiving a new set of photos, working on details and producing final images.