Studying the existing website of the company.

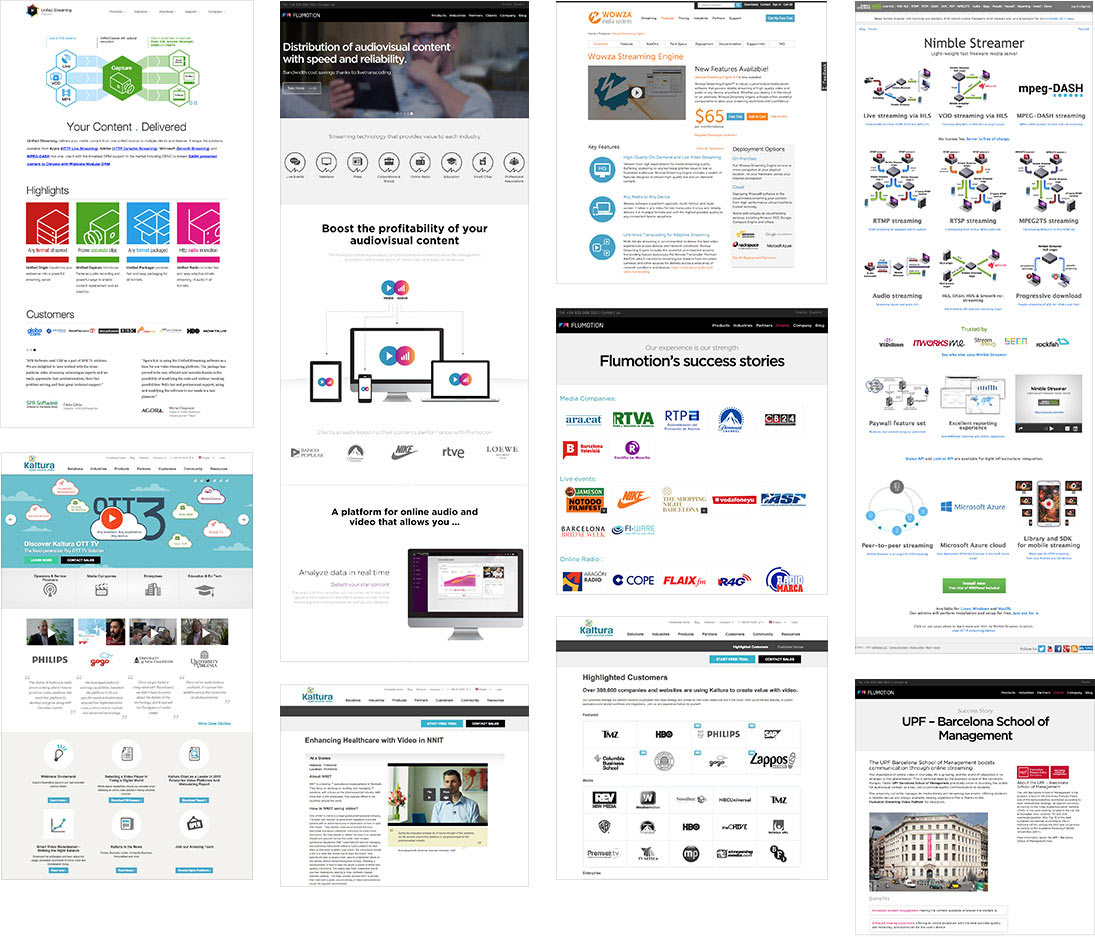
Looking at competitors’ websites.

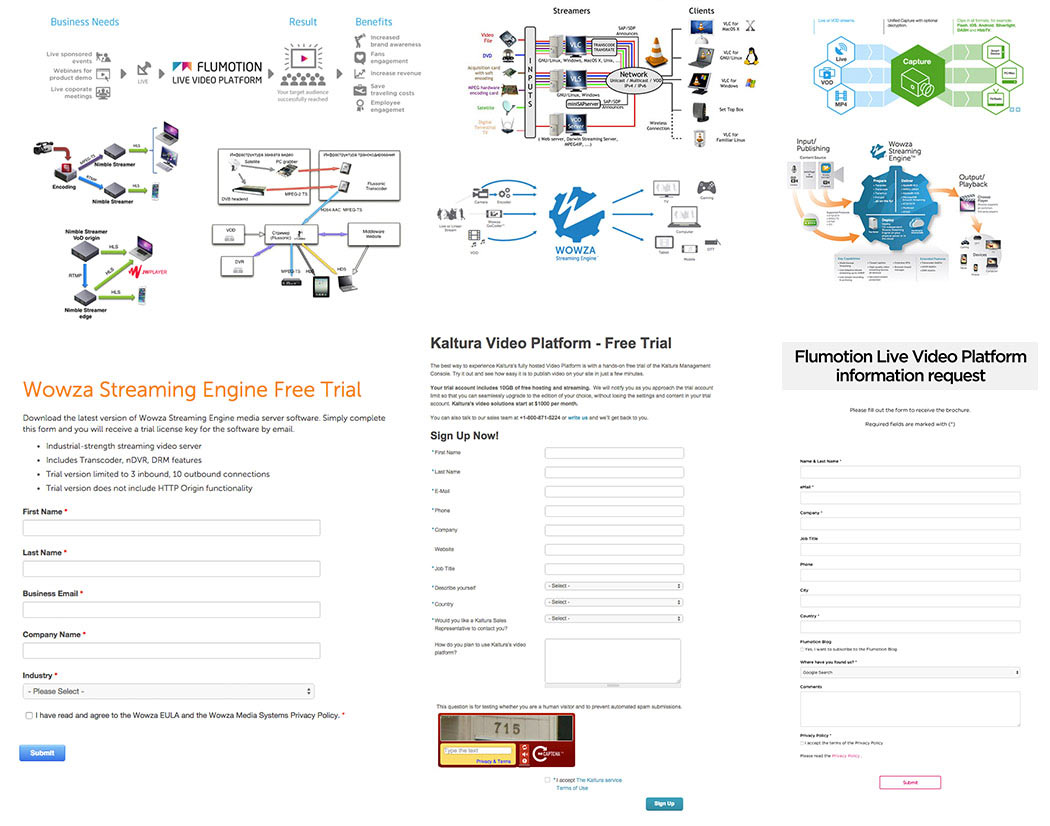
Understanding that almost all of them have complex diagrams and long application forms.

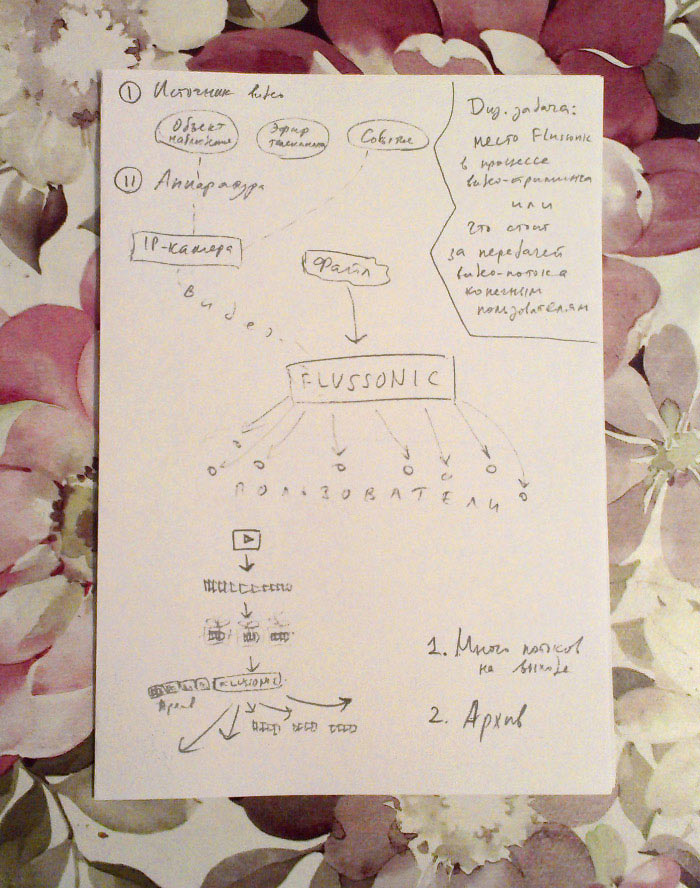
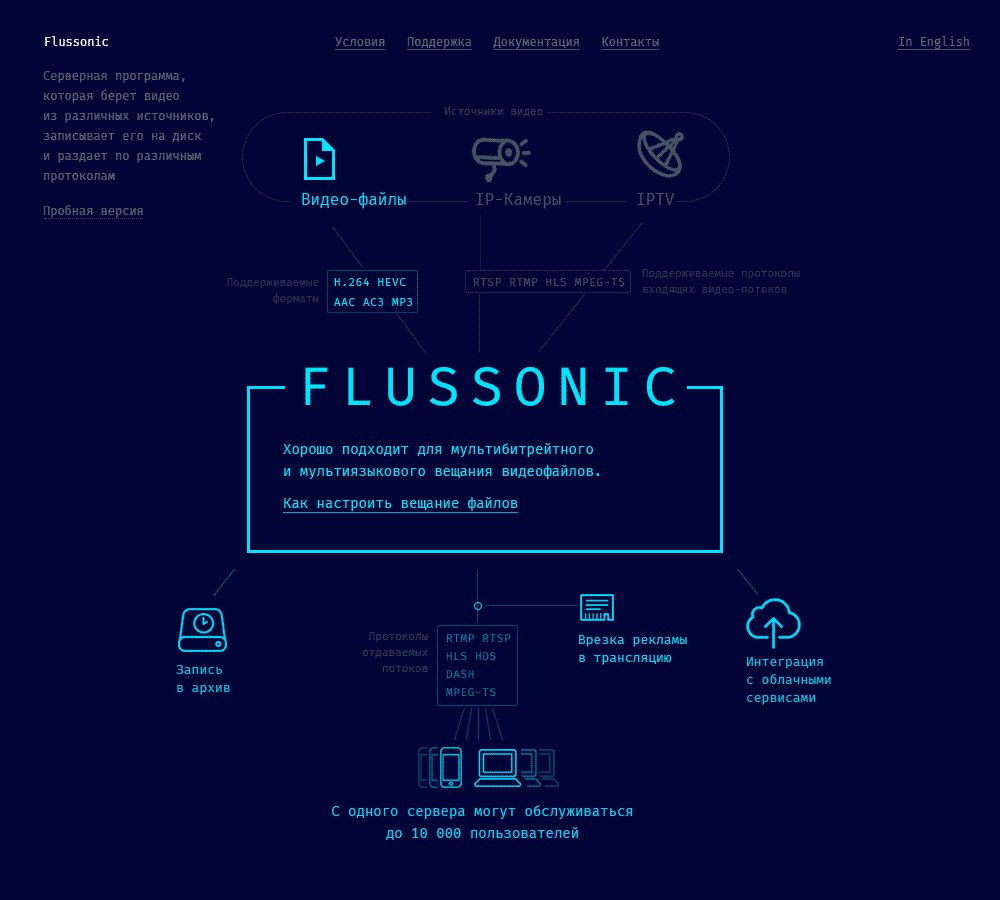
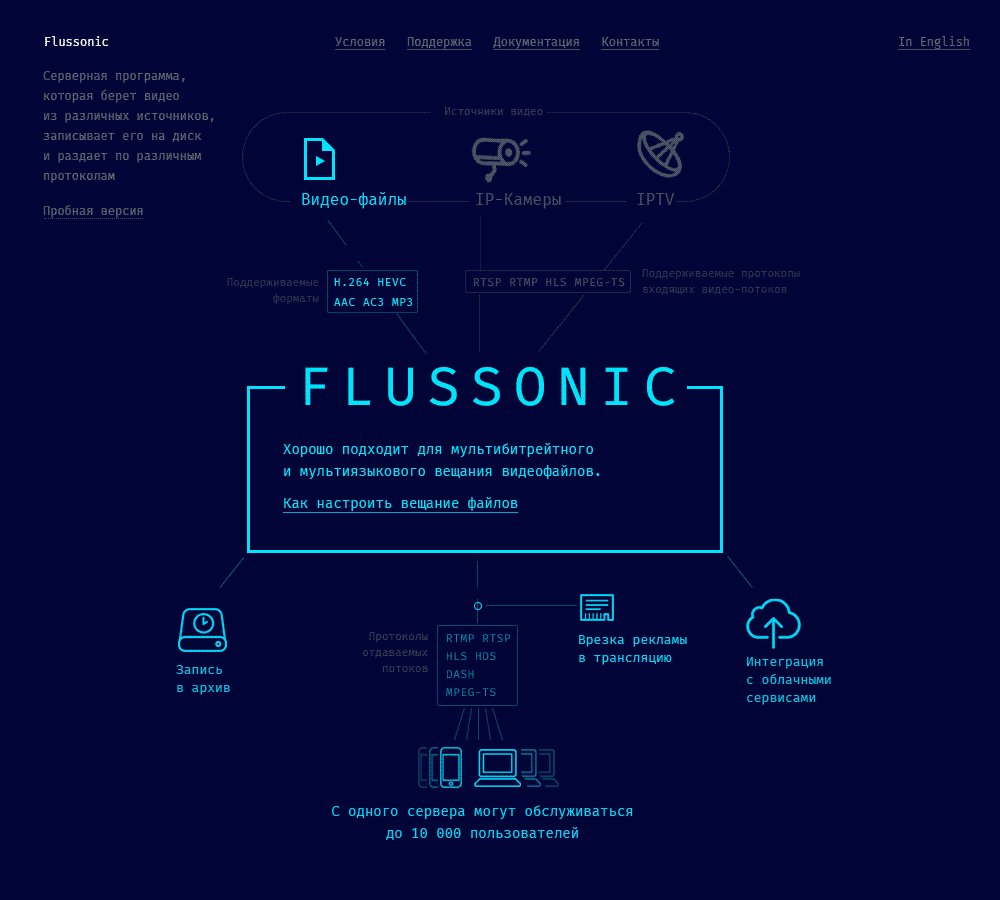
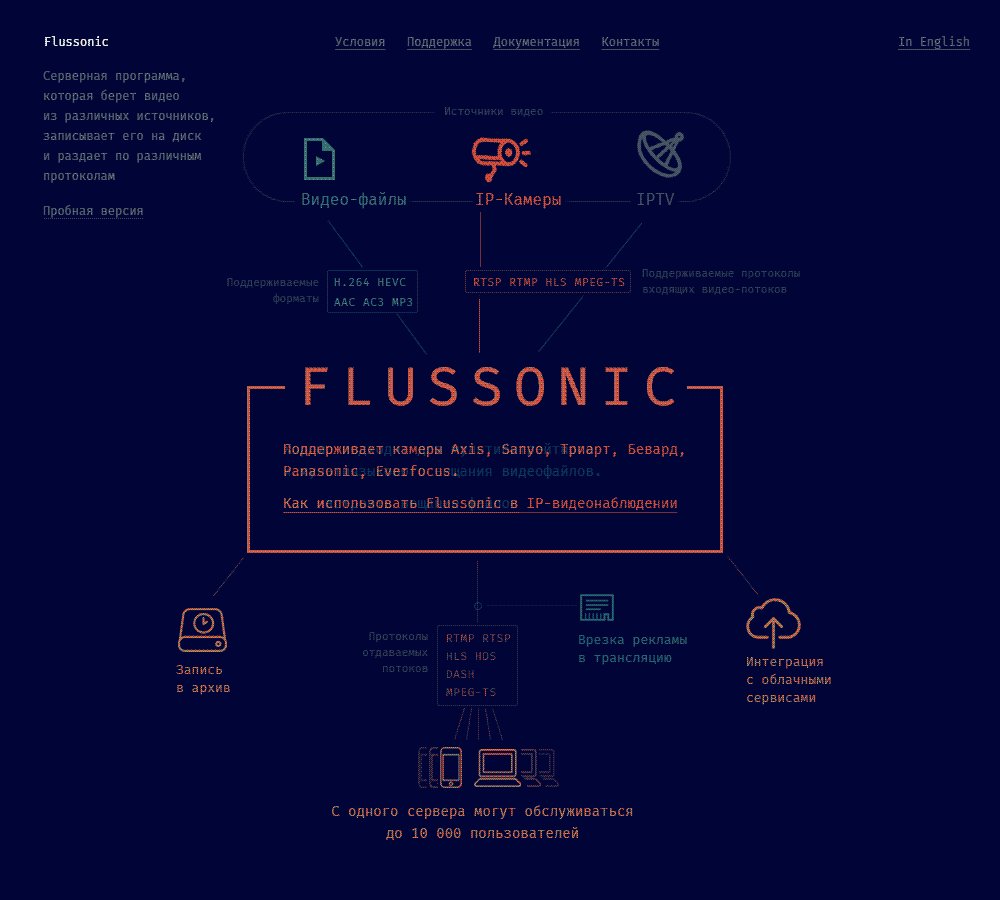
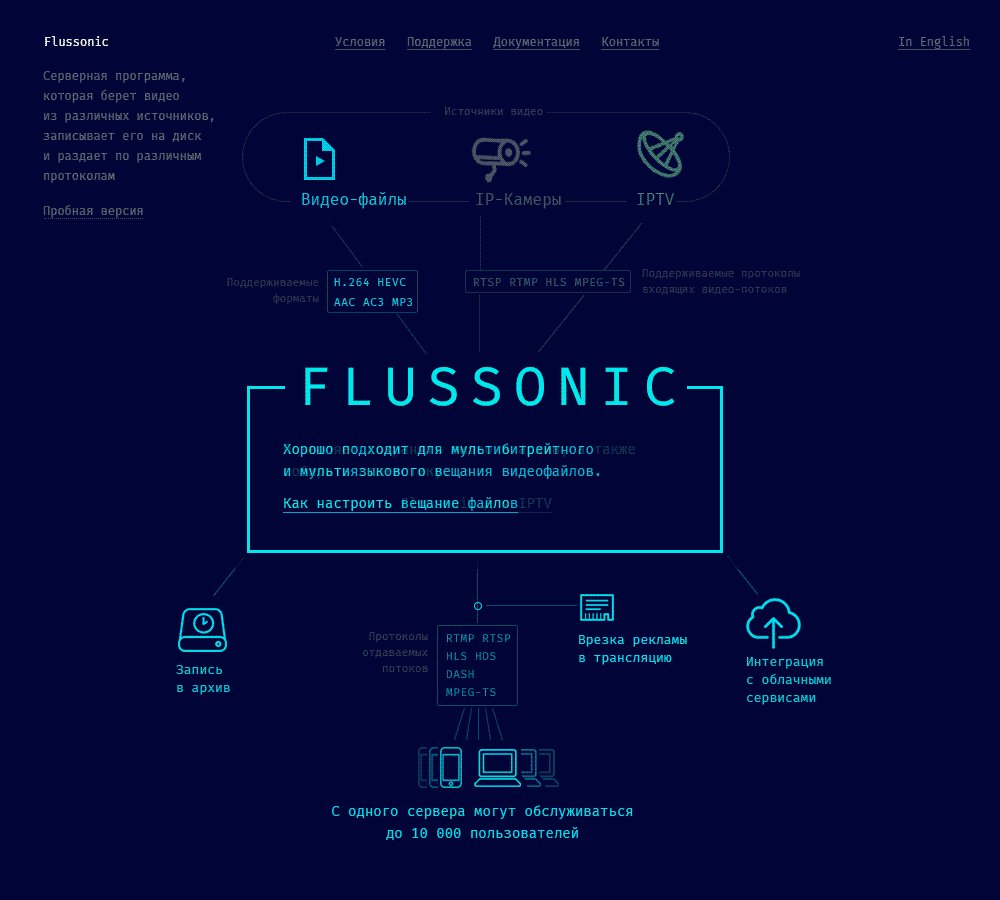
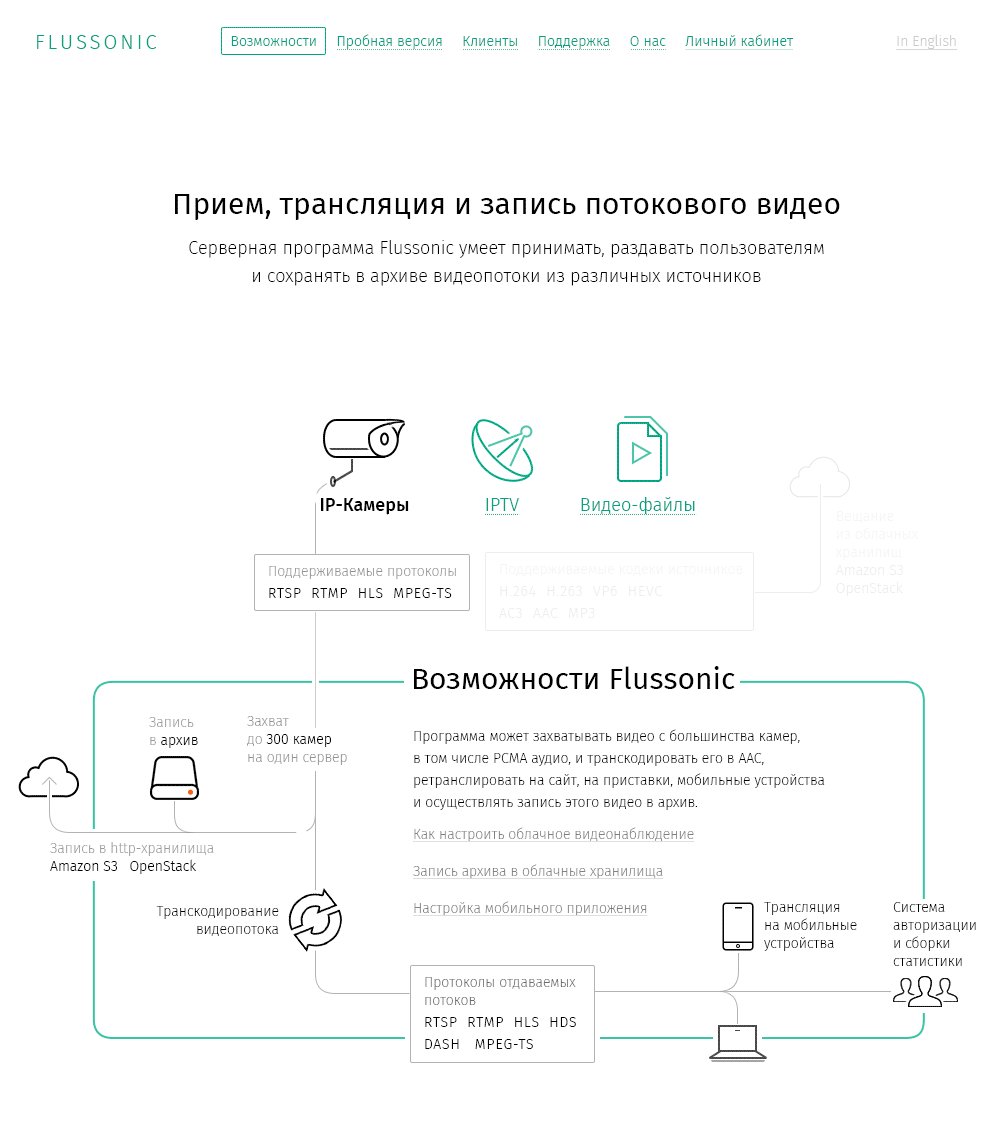
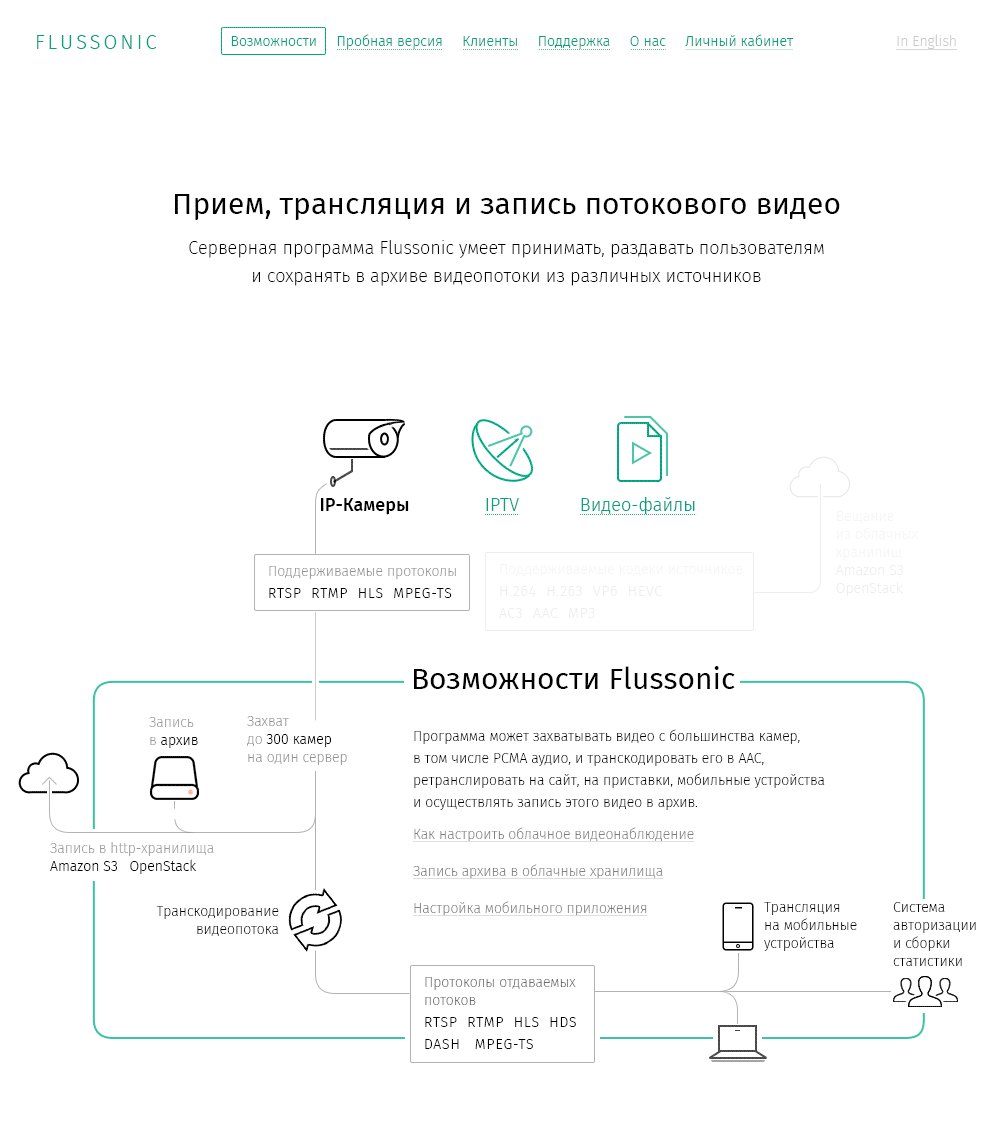
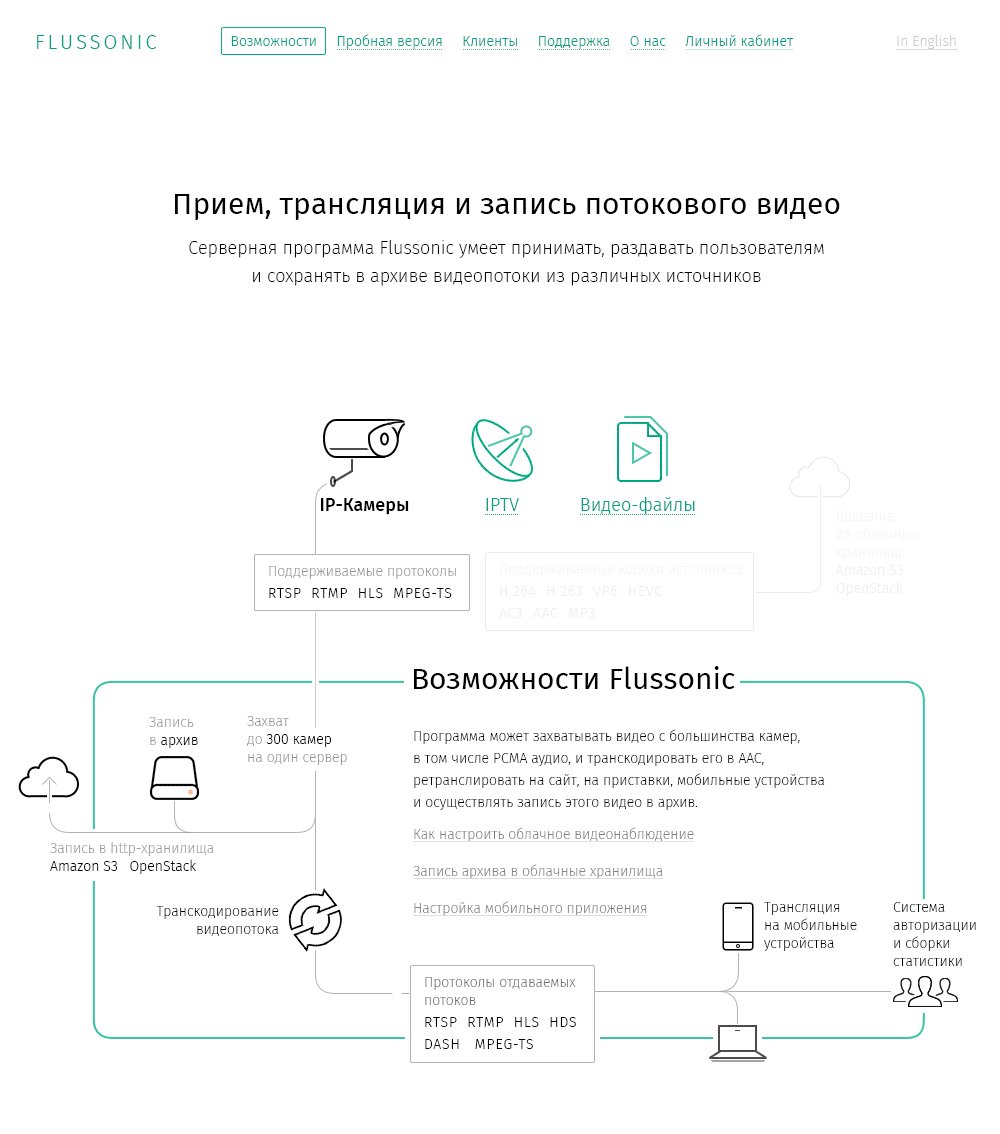
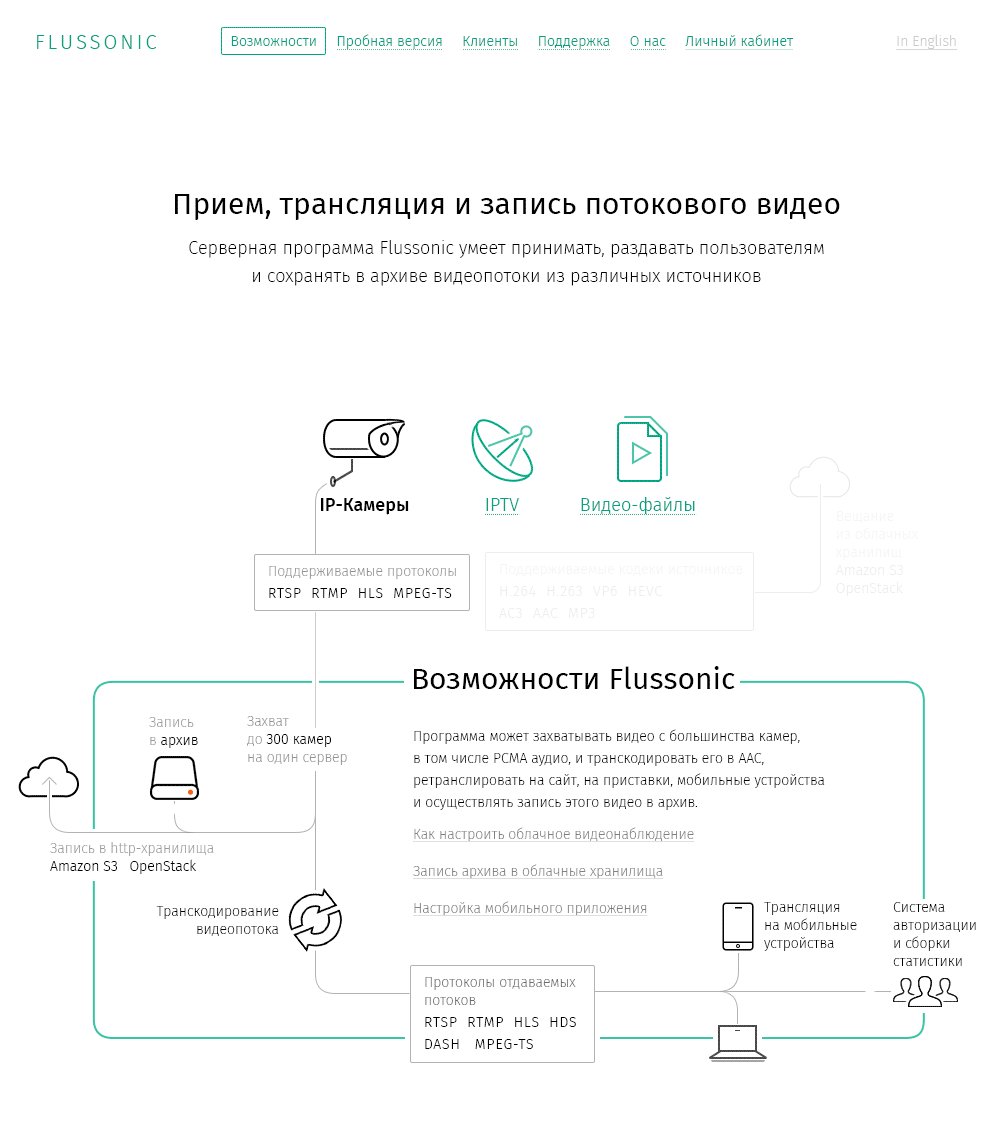
Searching for an approach. What if we also use a diagram to explain the operation of an IPTV server, but make it as clear and interesting as possible?

Designer: One way to approach this is to build a concept around a full diagram of video streaming processes which will show the functions performed by Flussonic as well as its features and advantages.

Art director: The idea with the diagram isn’t bad, but the design is definitely too cyberpunk. It looks like some piece of free software from GitHub. It has to feel like a powerful corporate product backed by competent support service.
Designer: Then here is a minimalist approach with a subtly animated diagram.

Art director: Well, it looks clean and emotionless. If I were to compare it to the existing website, I wouldn’t find much improvement. And let’s make it in English right from the start, we’re mostly aiming for international audience anyway.
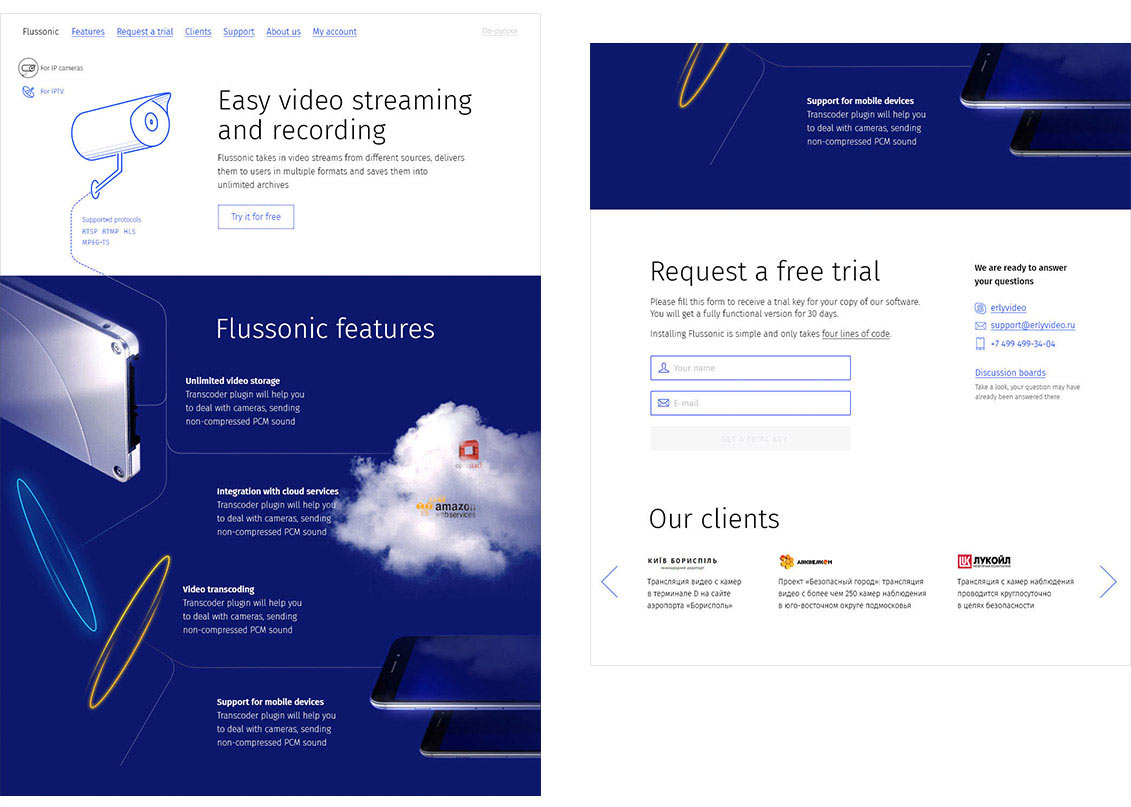
Designer: Or how about we turn the diagram into a bright graphic block which will introduce main features of the program?

Art director: Now this looks interesting.
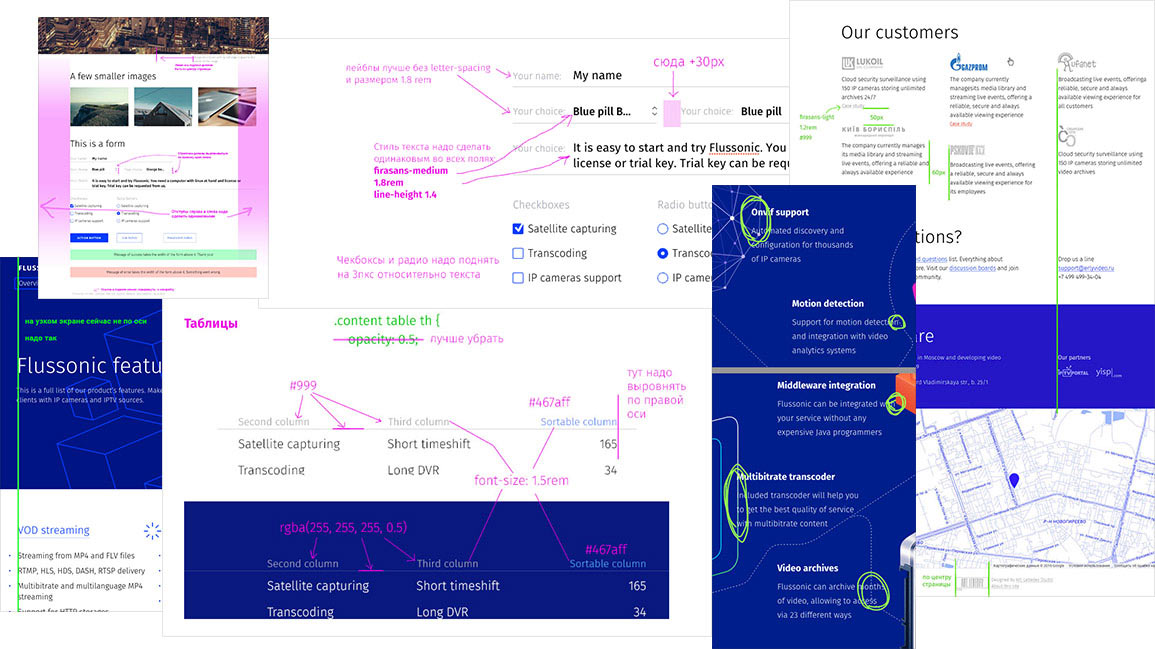
Elaborating, cleaning up the graphics.

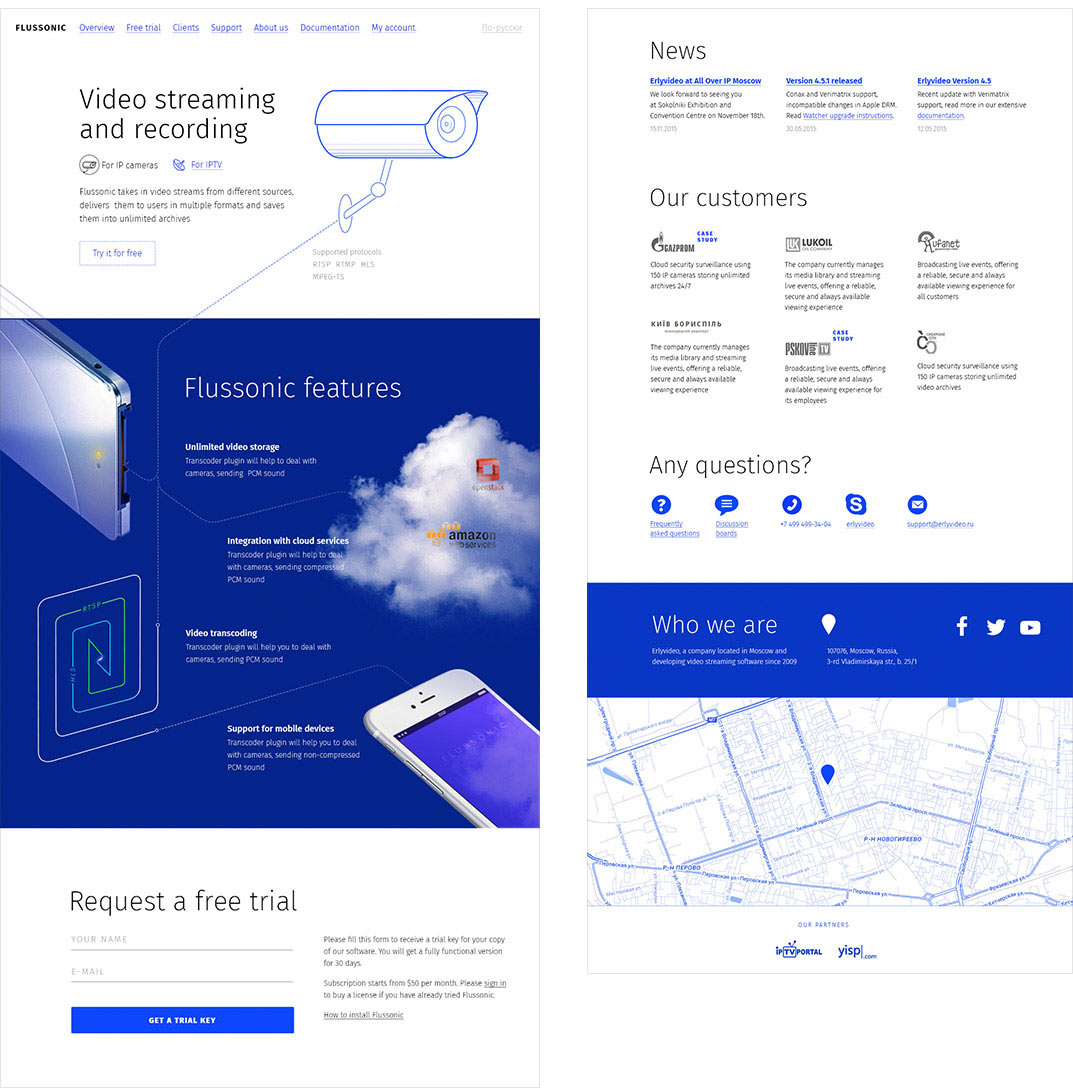
Assembling a video presentation, showing to the client.
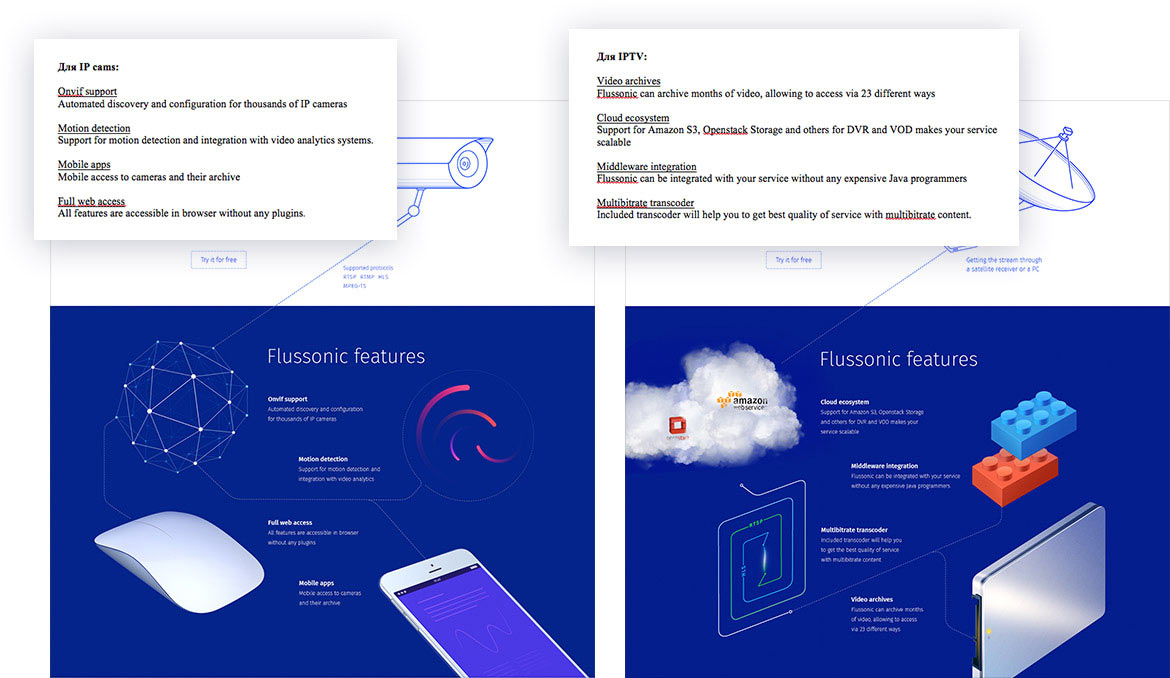
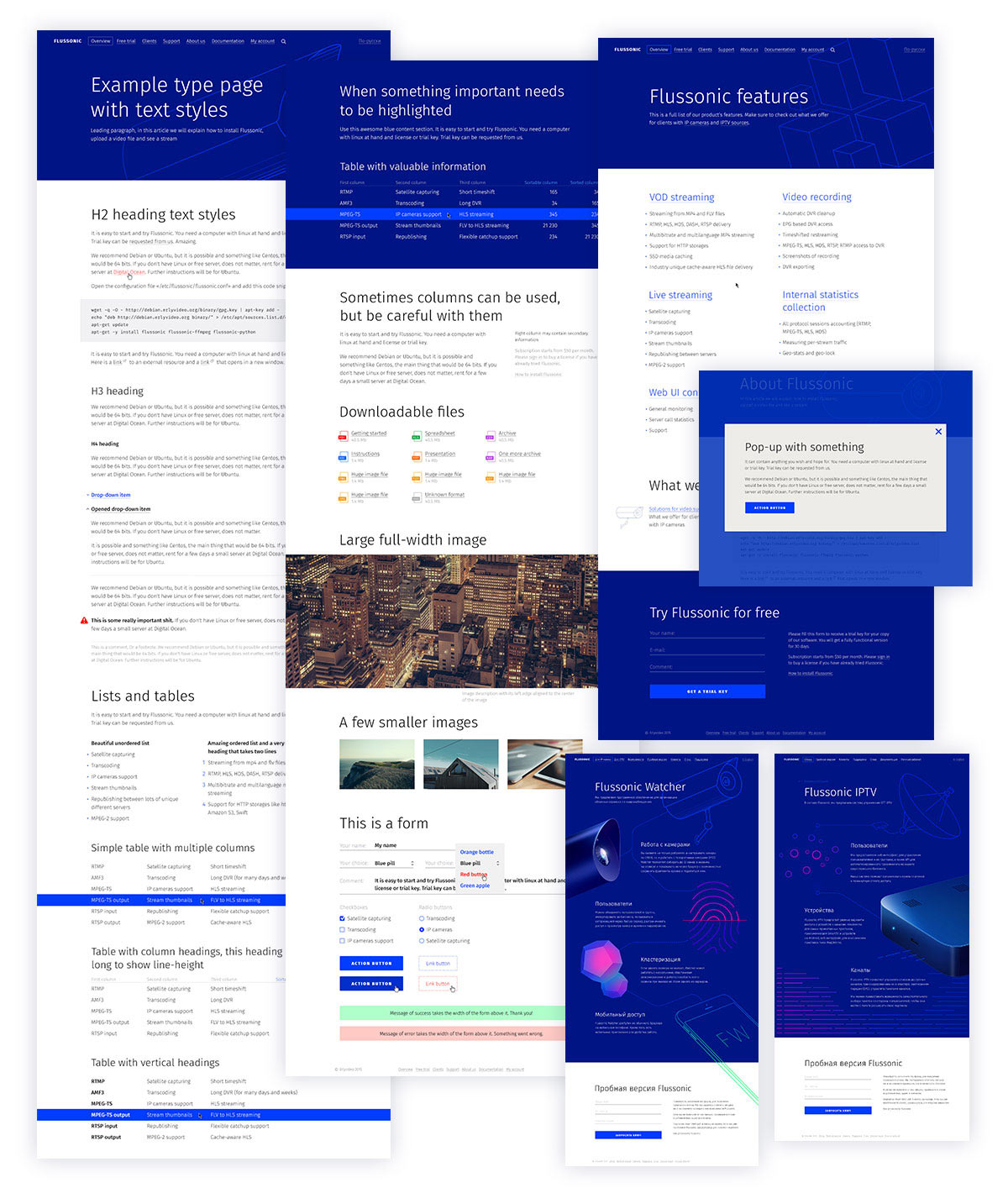
The client likes it, continuing to develop the idea. Getting a list of Flussonic features that need to be on the main page. Creating graphics.

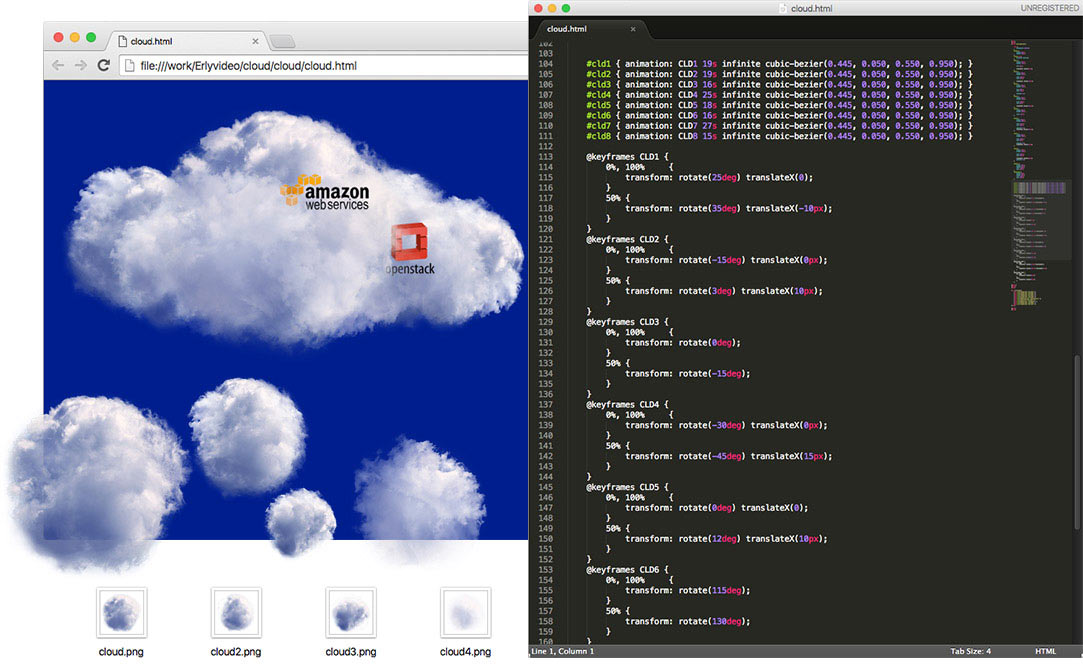
Working on animation.

Drawing internal pages.

Meanwhile, the website is being actively assembled. Watching over the process and fixing bugs.

Done.