Diving into the world of stock exchanges, understanding what it’s all about.
The art director suggests that we start with a concept, not the interface. We should begin by trying to describe three screens with words and then draw them without thinking about how they will be connected.
Preparing the text of the concept.
“Let’s show that the Kazakhstan stock exchange is a promising and interesting place for investments.
We’ll make the Freedom Finance application informative and user friendly. We’ll demonstrate that the broker doesn’t just want to get a new client but also wants to help people learn to invest or discover a new market.
Besides, we’ll make the path from analysis to purchase as short as it can be.”
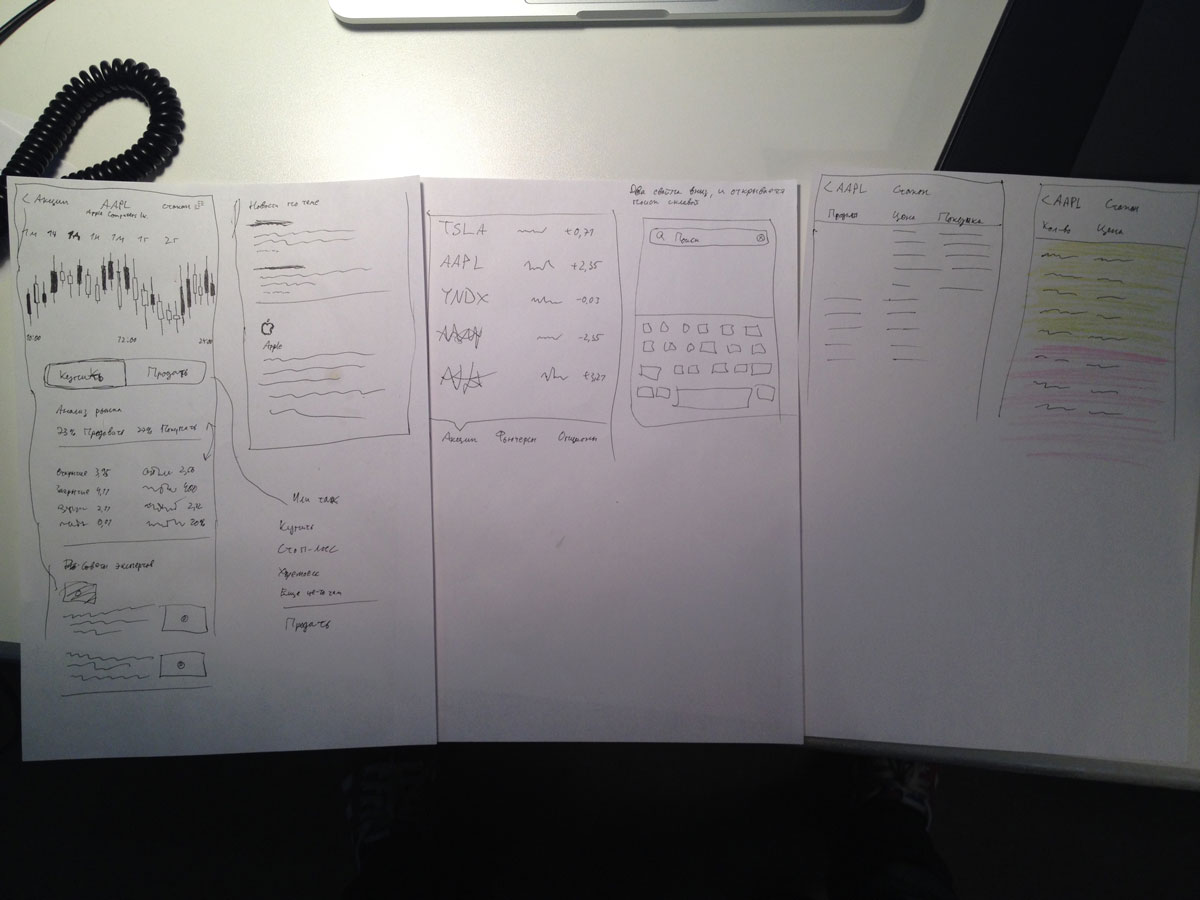
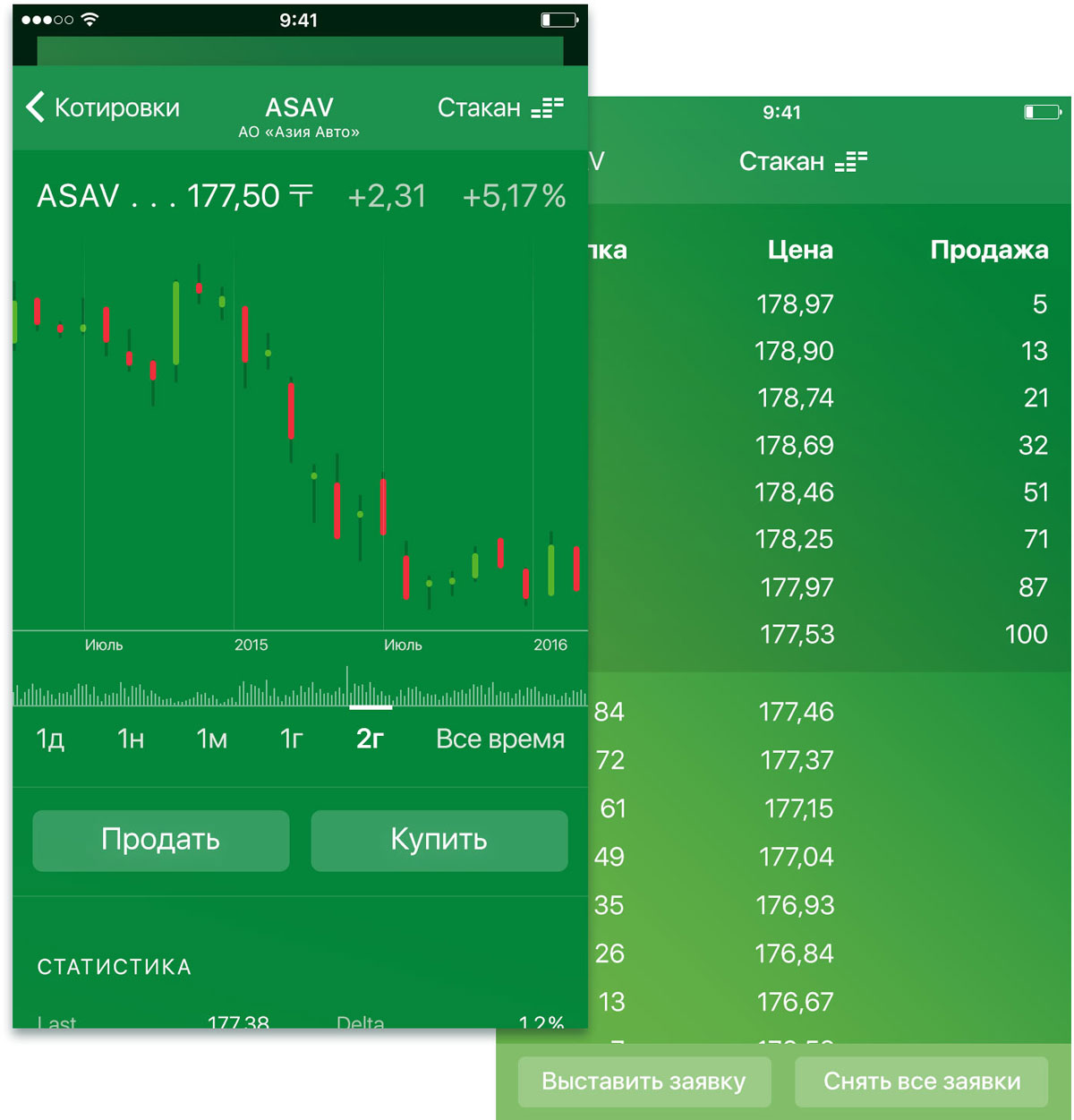
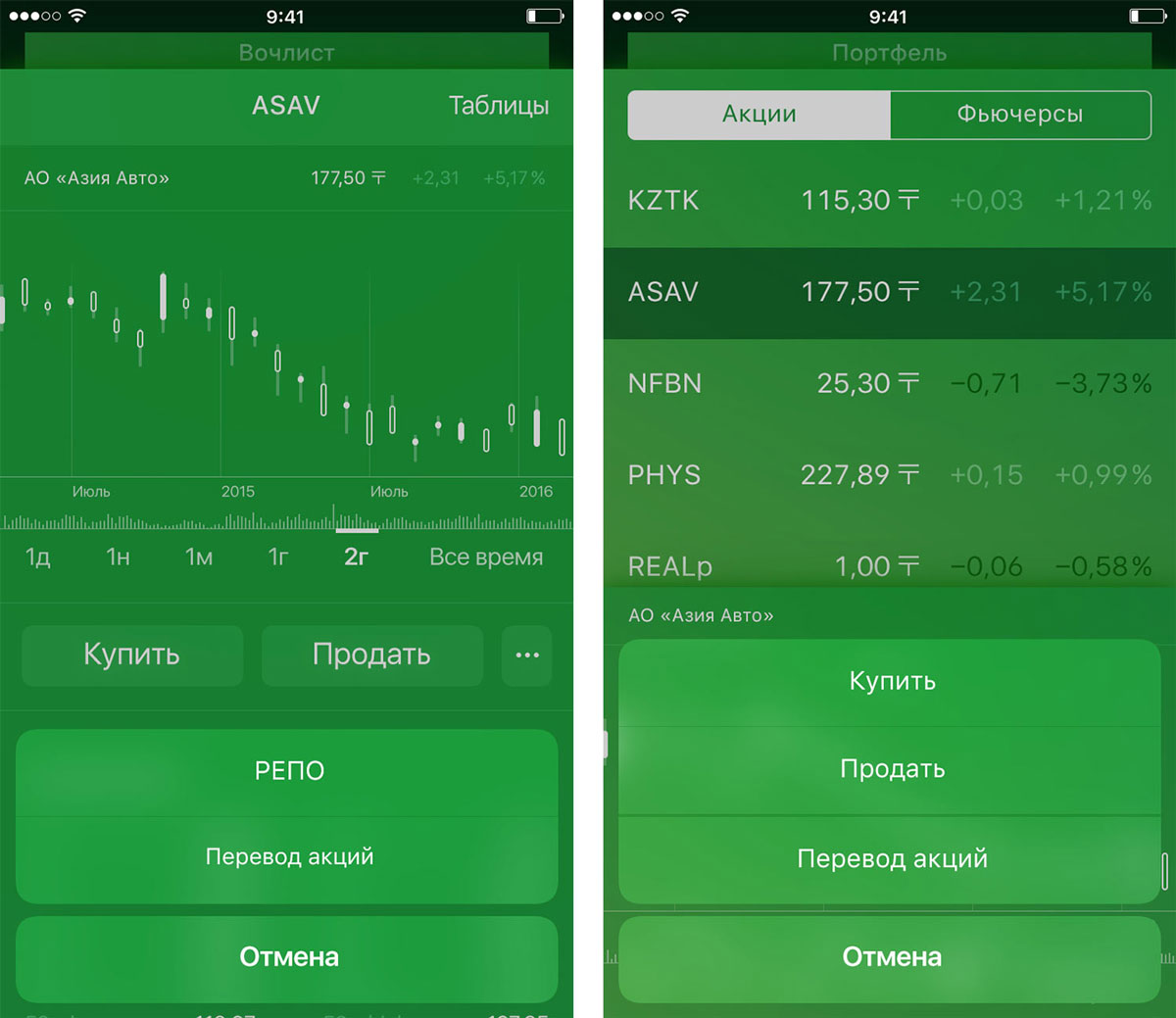
Drawing sketches of three main screens: the watch list, the screen with a graph and information about the company, and the order book (a screen with a list of buy and sell orders).

Art director: OK.
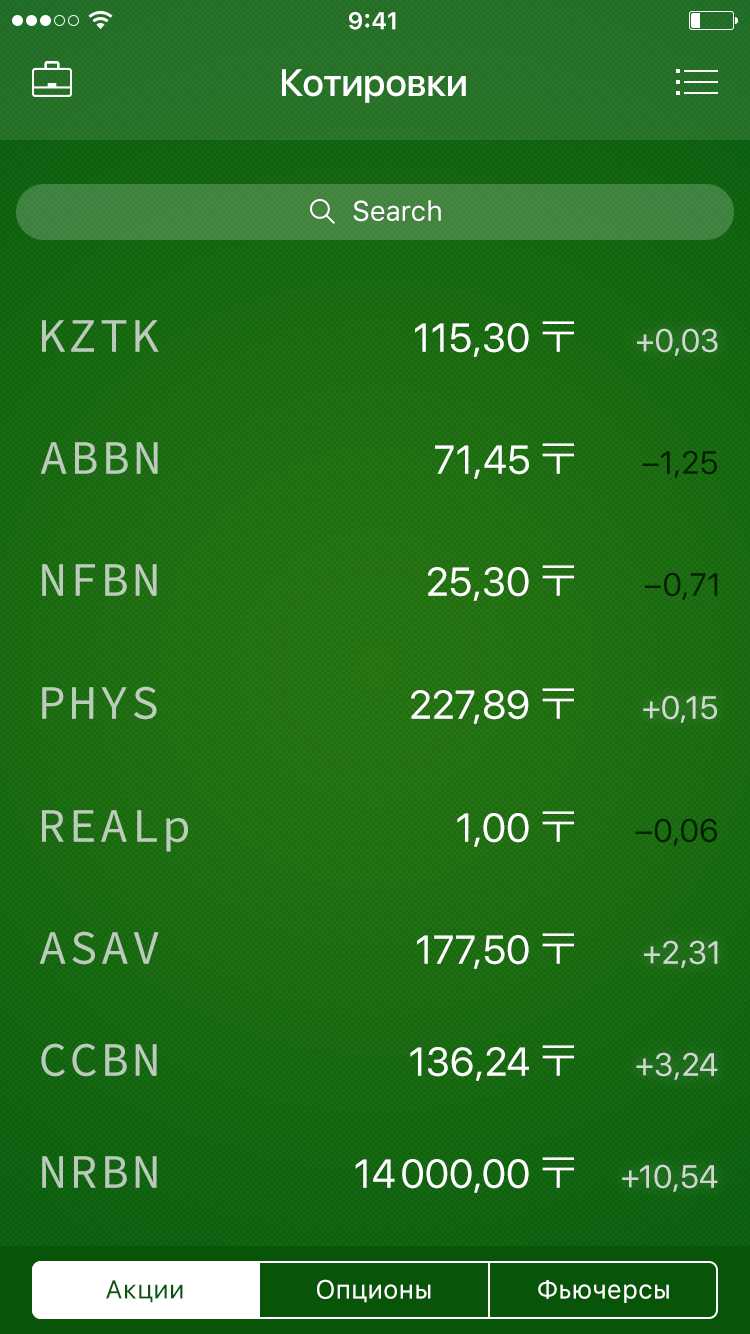
Designing the three screens. To add more life, using a gradient based on the company’s corporate colors.

Another design with a checkered pattern on top of the gradient appears but it is quickly discarded.

Now it’s time to decide how the screens will be interconnected. The solution is obvious for the graph screen and the order book: the second will be a child of the first one. But will the graph screen be a child of the watch list? This will already give us two nesting levels, and we only have three JPEG files.
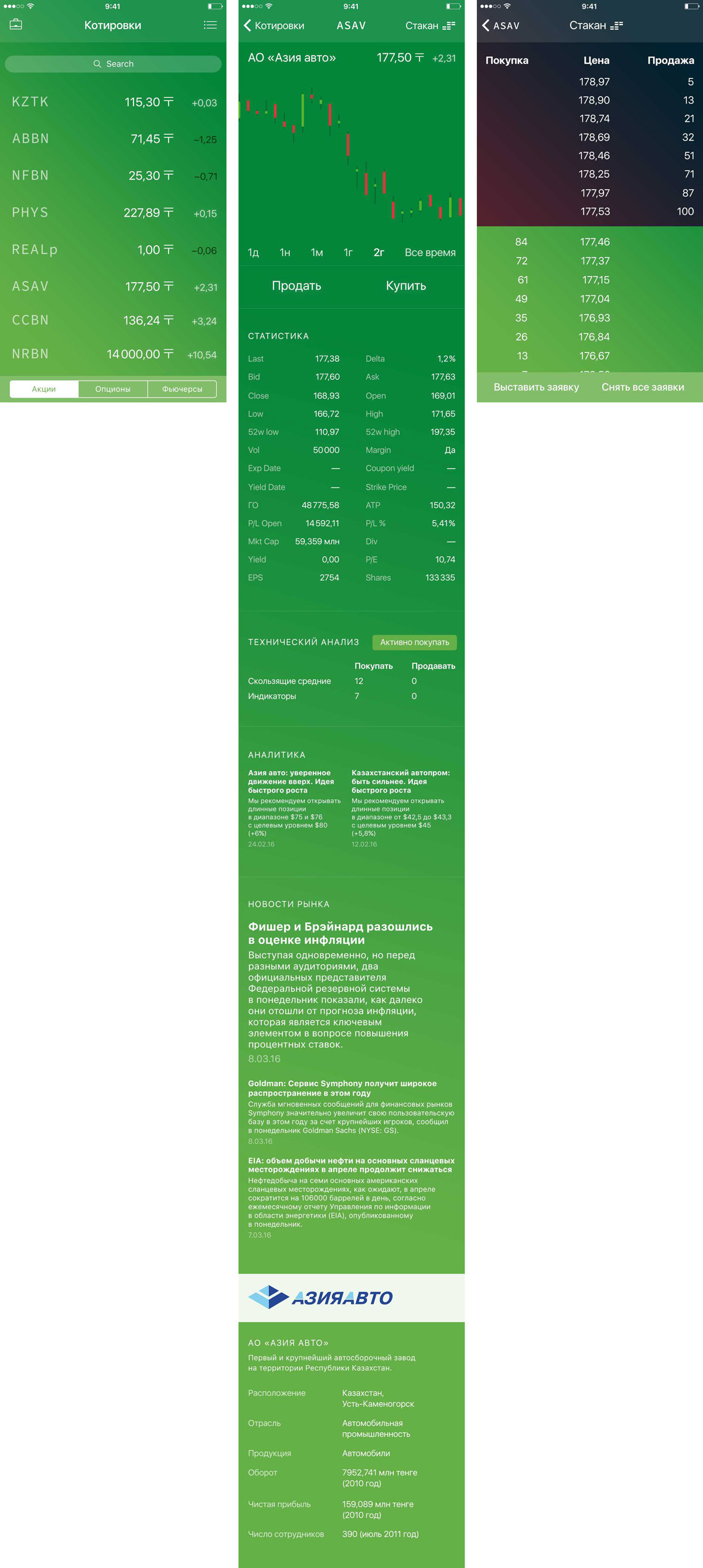
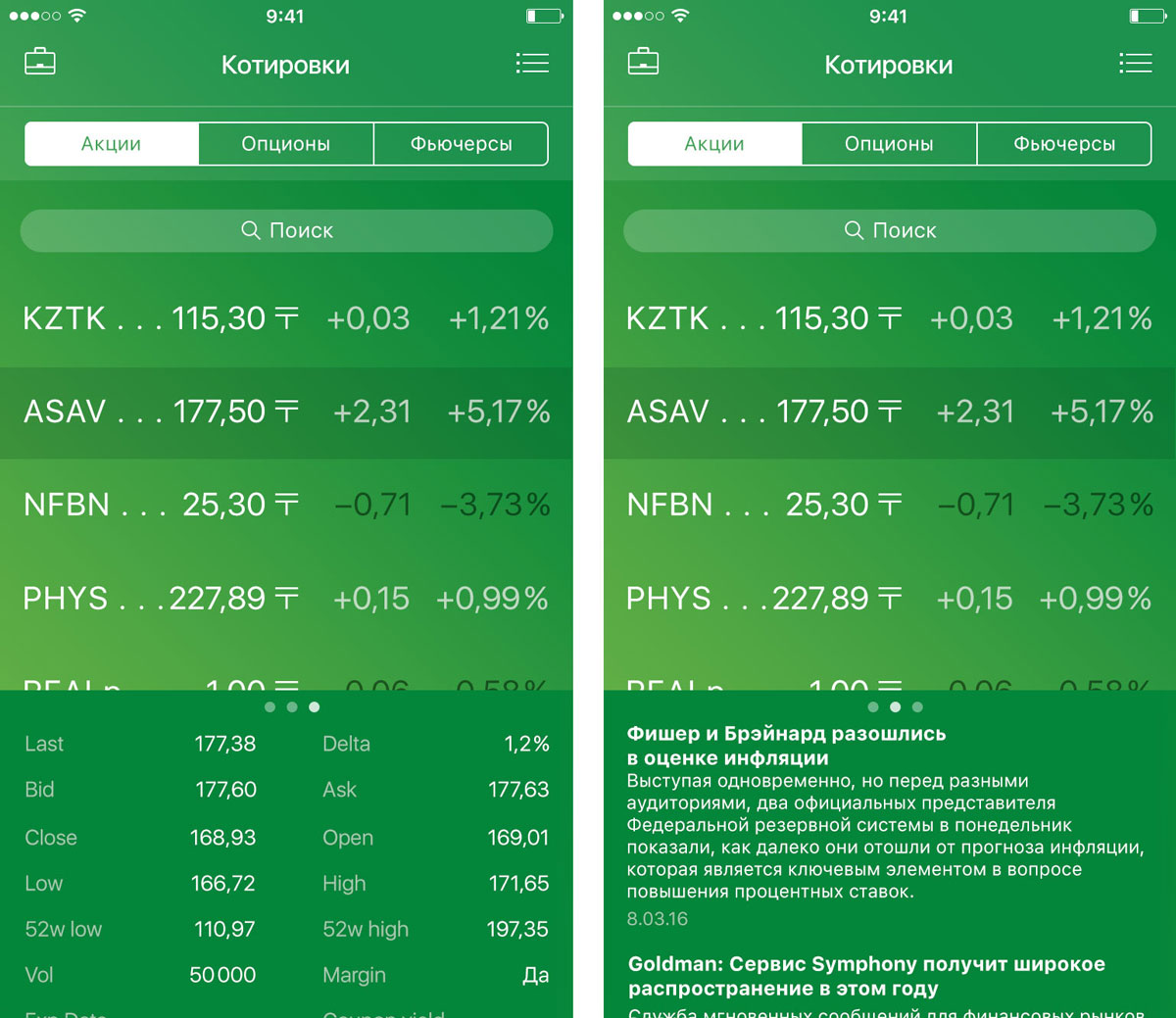
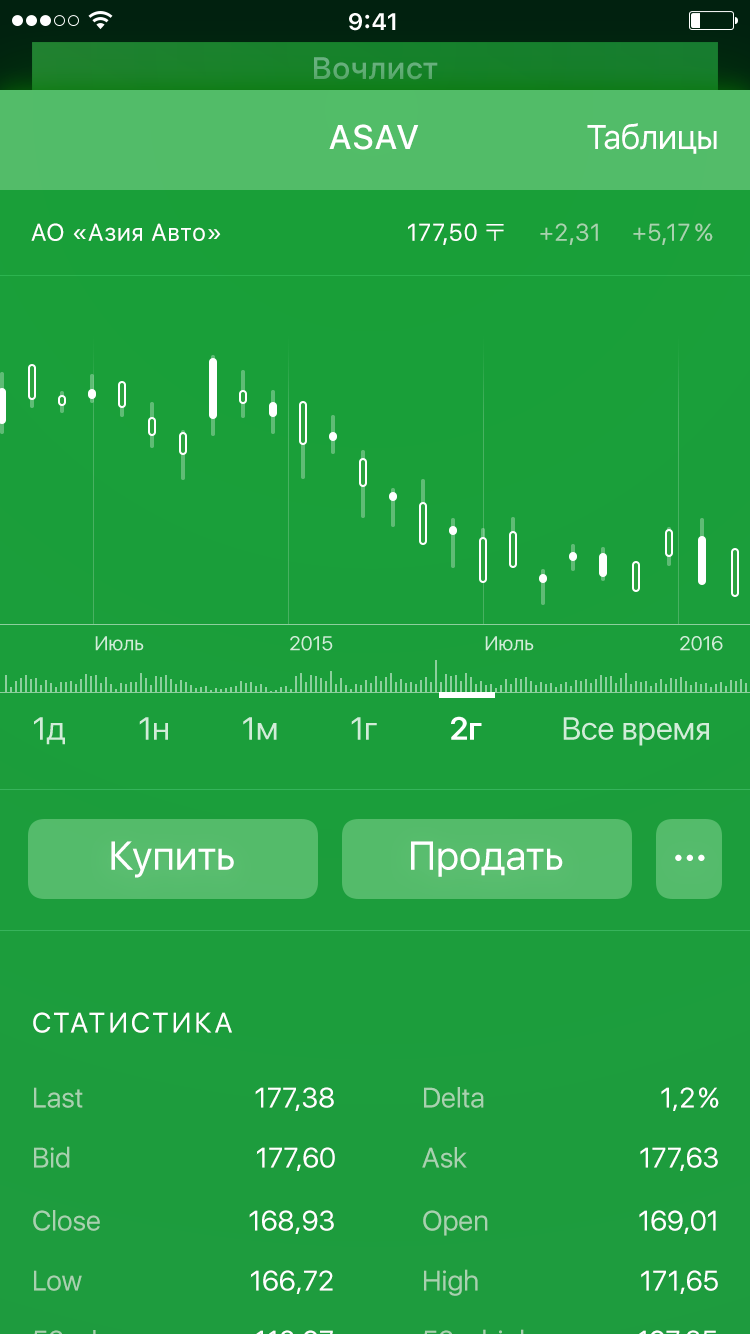
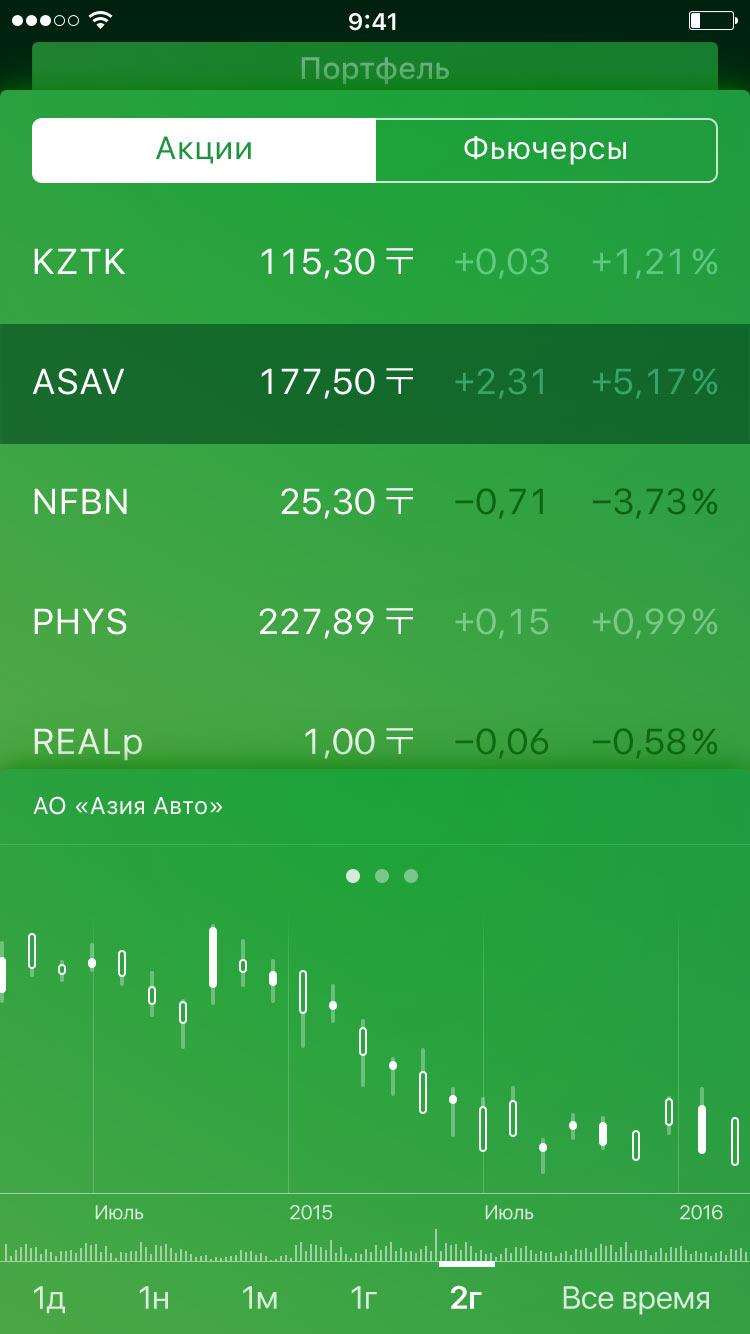
At the same time the art director asks to add a panel at the bottom of the watch list with a graph, statistics and news: “In Apple Stocks the price graph is available immediately and in your design users will have to make an additional tap to see it.”
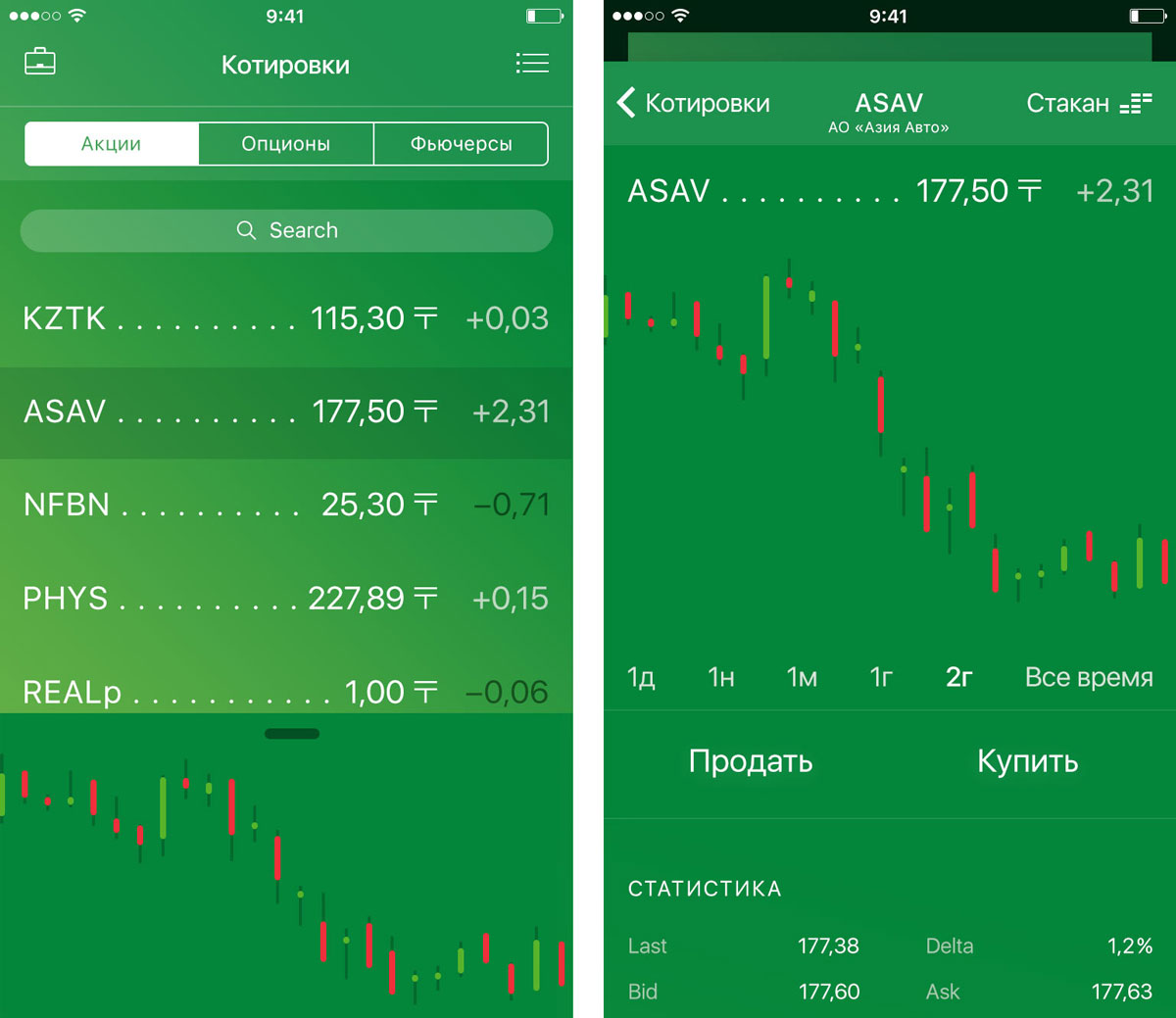
Adding the bottom panel to the watch list. This leads us to an interesting idea: let’s have the graph screen detach when the bottom panel is pulled up. This will give us a simple but interesting transition between screens and eliminate one nesting level.

Adding statistics and news to the watch list bottom panel.

Art director: Make the buttons look like buttons, give them a solid background. Right now it’s not immediately obvious that they are buttons. Also, make the visual distinction between blocks in the order book less aggressive.
Fixing.

We also need to come up with a way to switch between a graph with Japanese candlesticks and a regular linear one. The first idea is to add a switcher somewhere. But we have neither room nor desire for such a straightforward solution. At the end we decide to have the graphs switch on tap—the simplest way possible.
Assembling a prototype of the transition between the watch list to the graph screen and back in Atomic.
Discovering Principle on the next day and reassembling a more complete prototype in it.
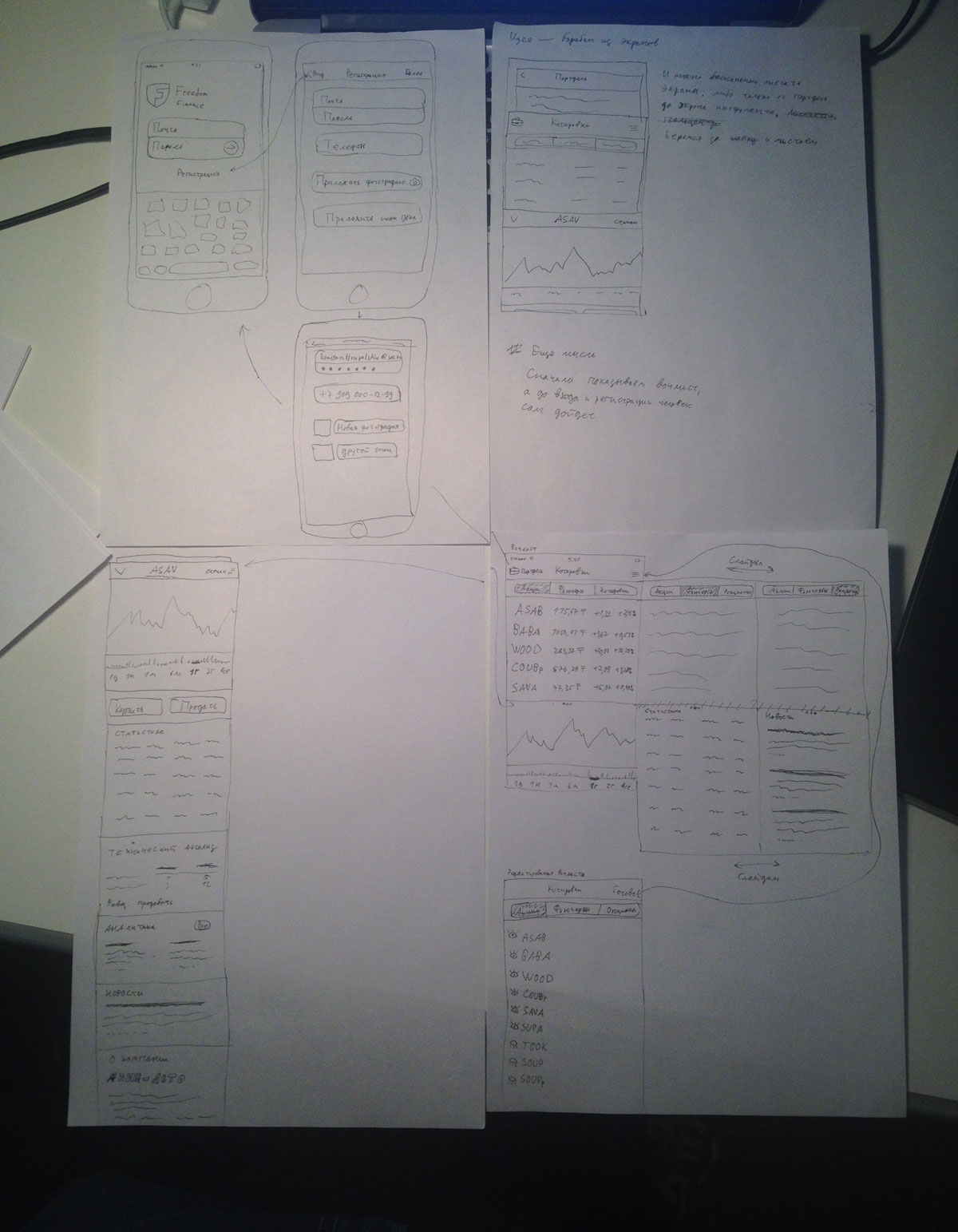
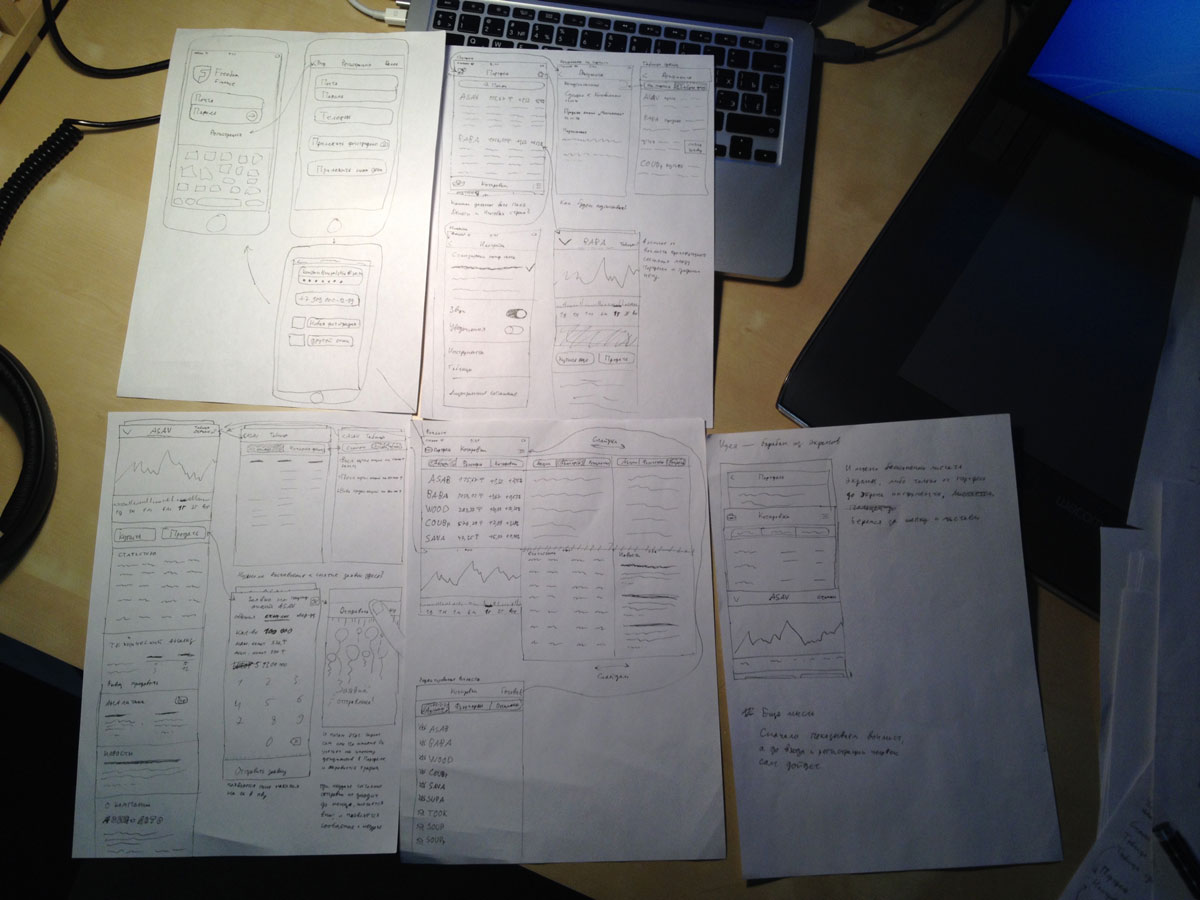
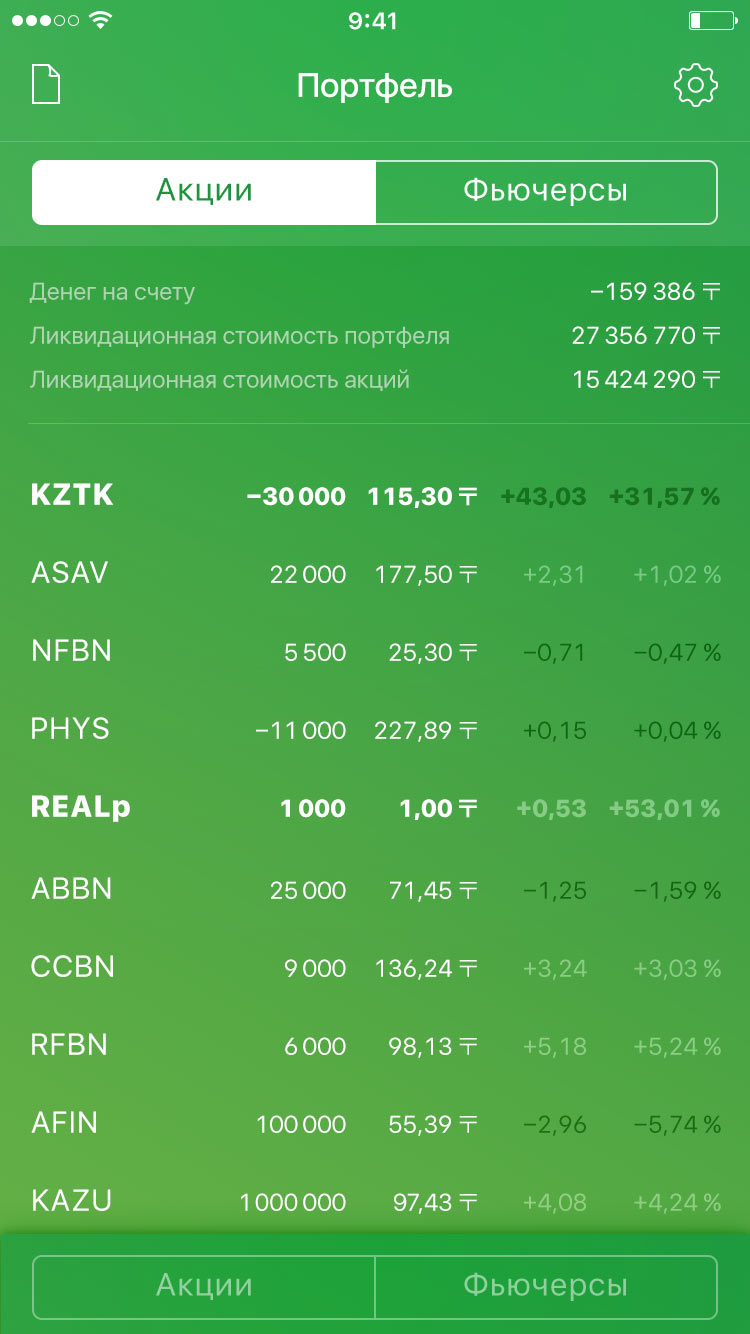
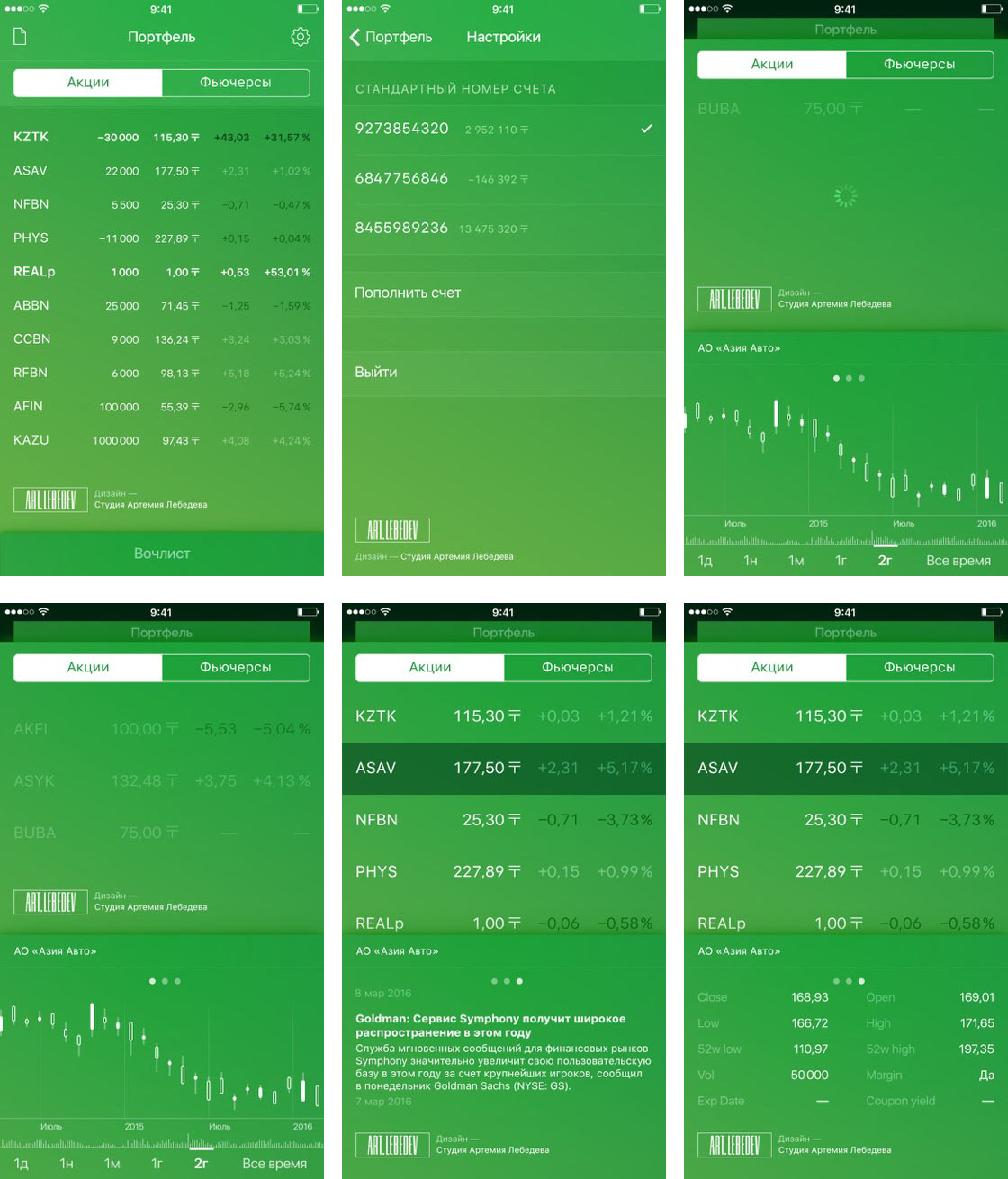
Getting started with interface design. First, we draw sketches on paper. We need to find an elegant solution for navigation, since right now everything is not coordinated very well. Some screens can be changed by swiping up and down, others have a traditional nesting level. An idea to develop swipe navigation comes up. We’ll have three main screens: the portfolio, the watch list and the graph screen. We can pull screens by their header to switch between them.

Creating a quick sketch of the portfolio and a prototype of the switching functionality which we call a drum.
Designing the rest of the screens.

An idea comes up about how we can make purchasing and selling really cool.
Designer: It simply doesn’t happen on the Kazakh stock exchange that somebody buys or sells a small number of stocks. They always trade high volumes that are worth a lot of money. But they do this rarely. So if someone completes a purchase or a sale, it’s an event. A big affair, not an everyday occasion.
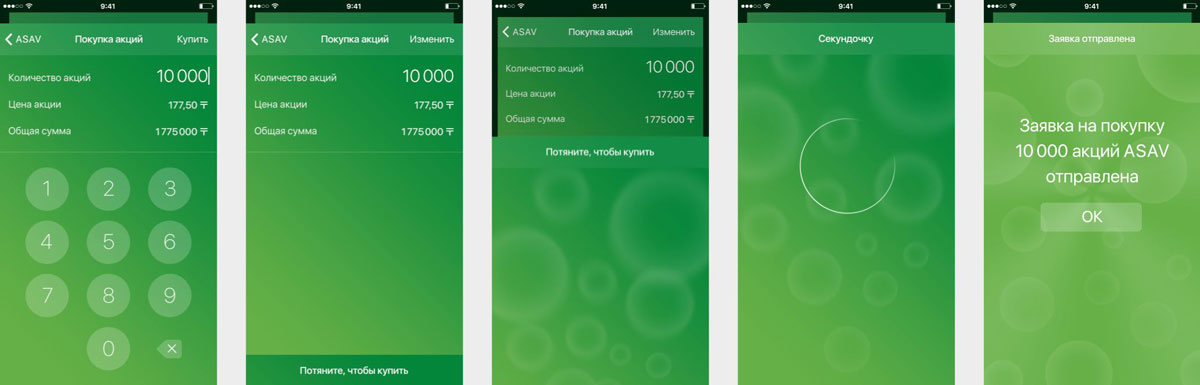
Which is why we’ll show that something major took place. When buying or selling stock, after clicking the OK button a message will pop up from the bottom saying “Pull up to buy” (of course, we are borrowing this from Robin Hood but in our case the swipe action will solve a different task). By swiping the message up the person will pull up balloons, fireworks or something else that will mark it as a case for celebration. We can evoke an emotion here. People will want to trade only to see the animation again :-)
Art director: This can be cool. Can you make a sketch?
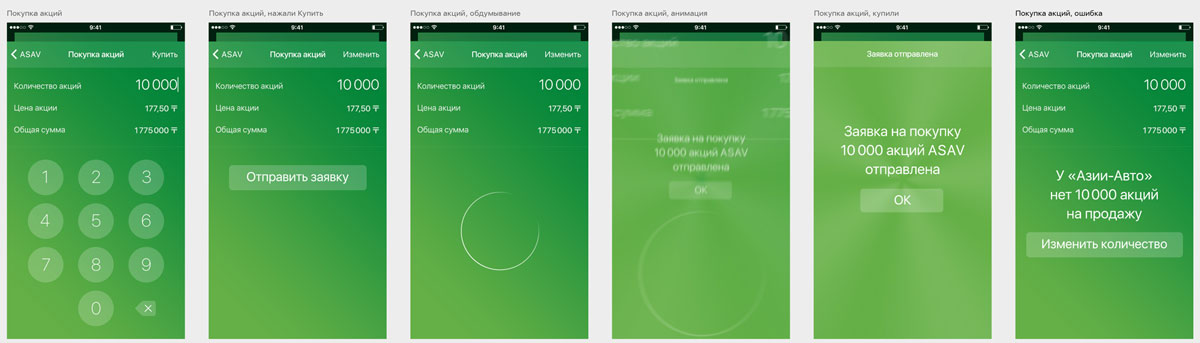
Sketching. The idea has its challenges, for example, how can we show an error message? Making the first attempt.

Art director: Not sure about the bubbles. I just don’t like them as a metaphor. A bubble means an inflated company that’s about to collapse. Not the best association for a stock buying screen.
I would also prefer not to have the swipe as the only way to finalize the transaction. It’s fine as an additional option but it’s not fine to sacrifice the traditional way in its favor.
Replacing the pulling action with a click and bubbles with rays.

Animating in After Effects.
Art director: OK.
After the purchase or sell order is sent, it moves over to the order book. We need to show this with an animation.
Adding the demonstration of what happens after the OK button is tapped to the purchase video.
The result looks rough.
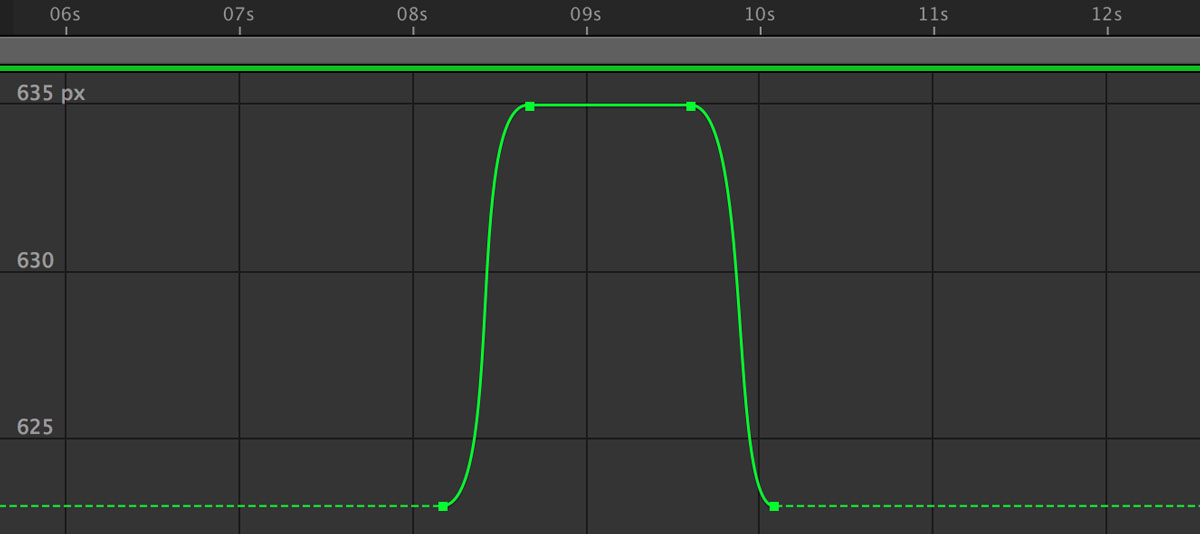
Searching for a different solution. Previously, the Y position curve for background screens had a plateau in the middle.

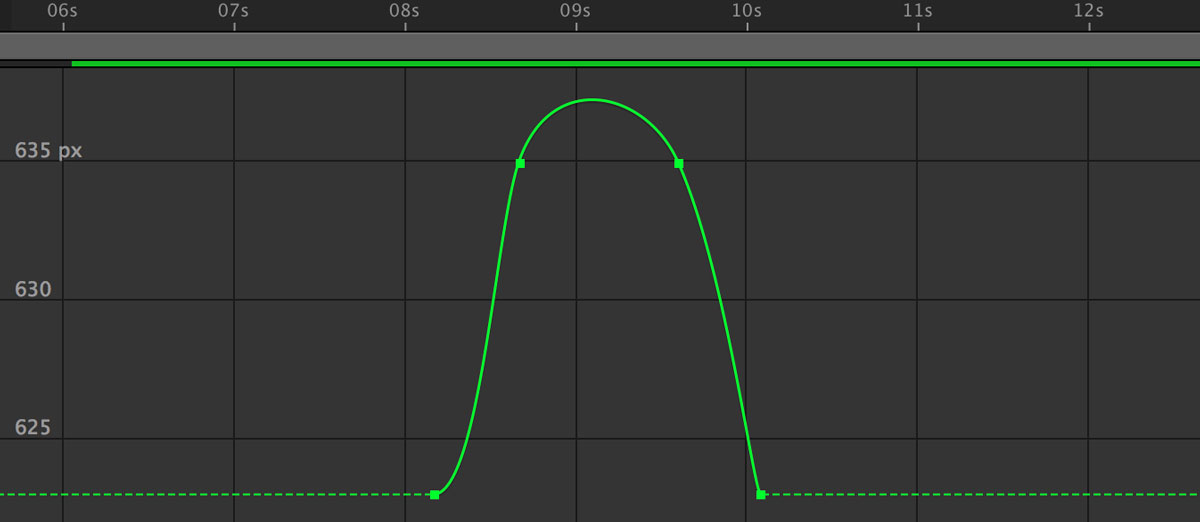
Which means the screens start moving, then pause, then move back. But if we remove this pause, the result looks much better.

Finalizing the flying away screen.
Adding the login screen. It is displayed in place of the portfolio before a person logs in.
Art director: Right now it’s not immediately evident how to go back from the login screen to the watch list. Also, remove the link to the parent screen from the top left corner, you won’t lose anything with it gone.
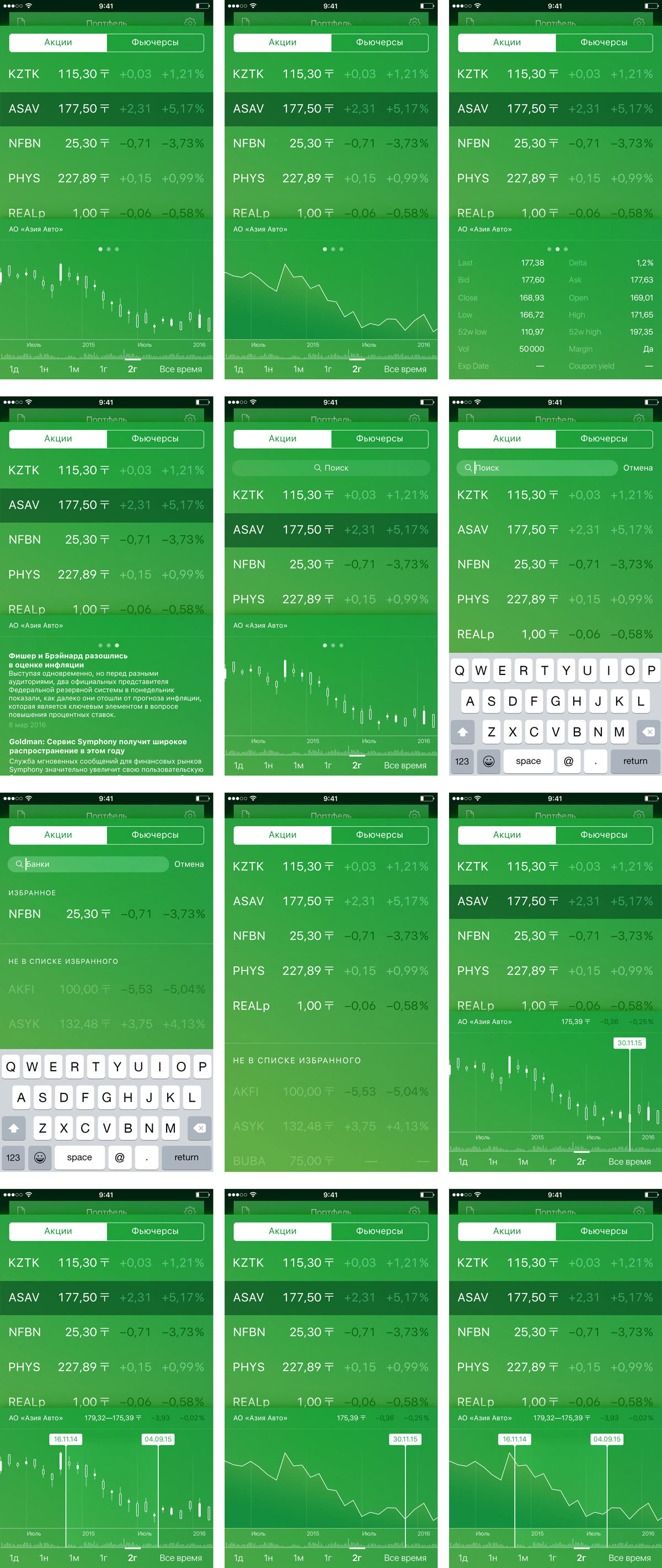
Changing the login screen and removing the link. Also adding a nice launch animation and removing the editing functionality from the watch list by replacing it with a simple list of favorite and non-favorite stocks.
Drawing several more screens, putting together a presentation and demonstrating the concept to the client.
The client approves the concept and provides professional feedback on what doesn’t work as it should and what’s missing.
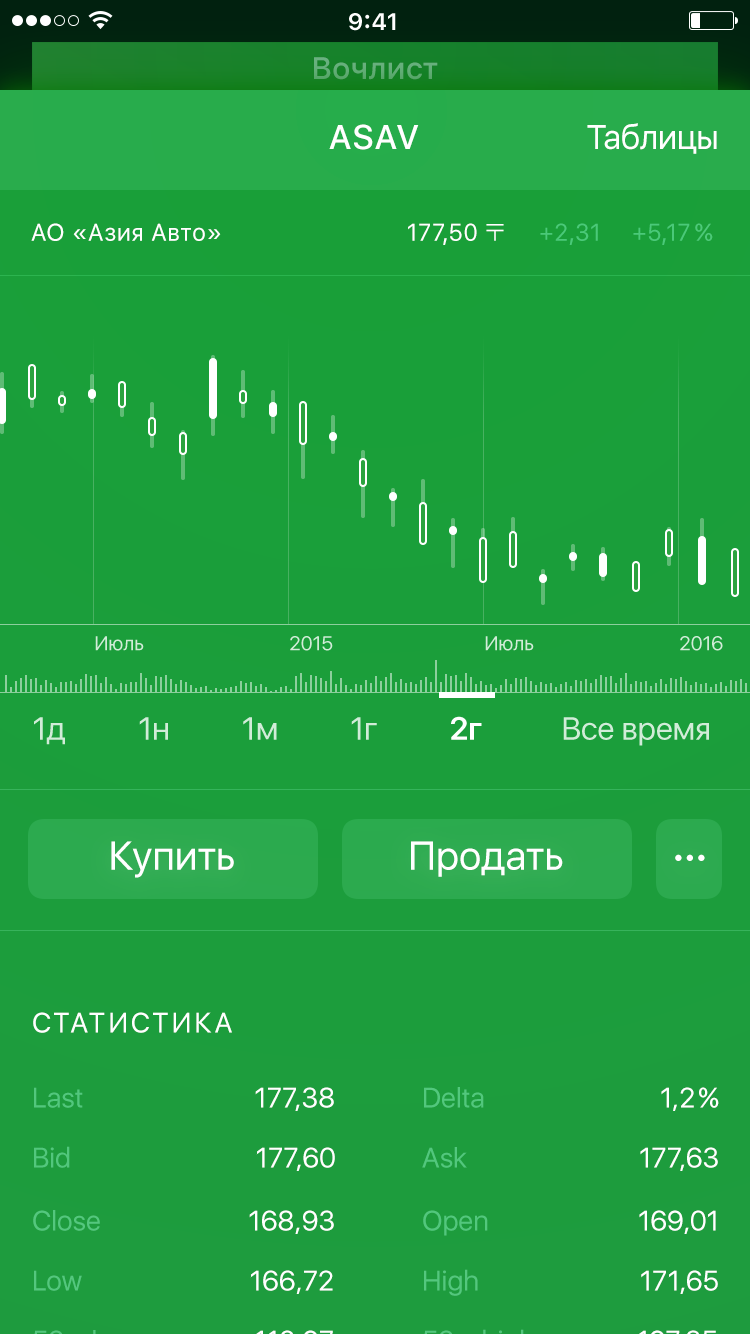
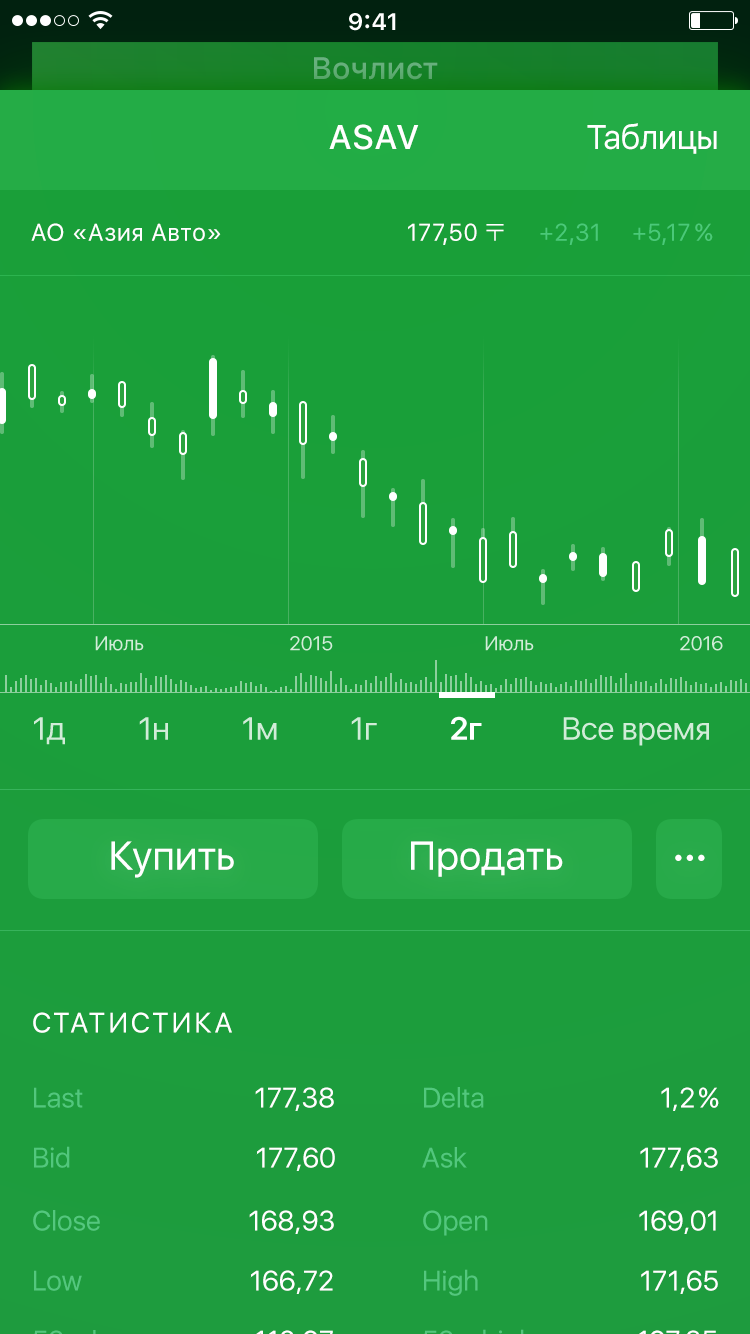
Cleaning up the typesetting, making the Japanese candlesticks white instead of colored, simplifying the appearance. Drawing all states of the watch list.

Coming up with the way the zoom and price range sliders will work together. Users need to use both fingers to operate either, so how do we combine the functions? We can’t simply remove one or the other.
Trying the following: swiping immediately zooms the graph but holding fingers down for half a second makes the price range sliders appear. What if we use 3D Touch to separate the functions on the latest iPhones? Force tap to show slider and a regular tap for zooming?
Art director: Seems OK but we’ll need to test it thoroughly when the developers assemble a prototype.
Realizing that it’s better to use the Soft Light blend mode instead of semi-transparent black or white.
Simple semi-transparent white.

White in the Soft Light blend mode.

White with some green in the Soft Light blend mode. This makes semi-transparent elements look the most natural.

Drawing and finalizing the rest of the screens with all their possible states.

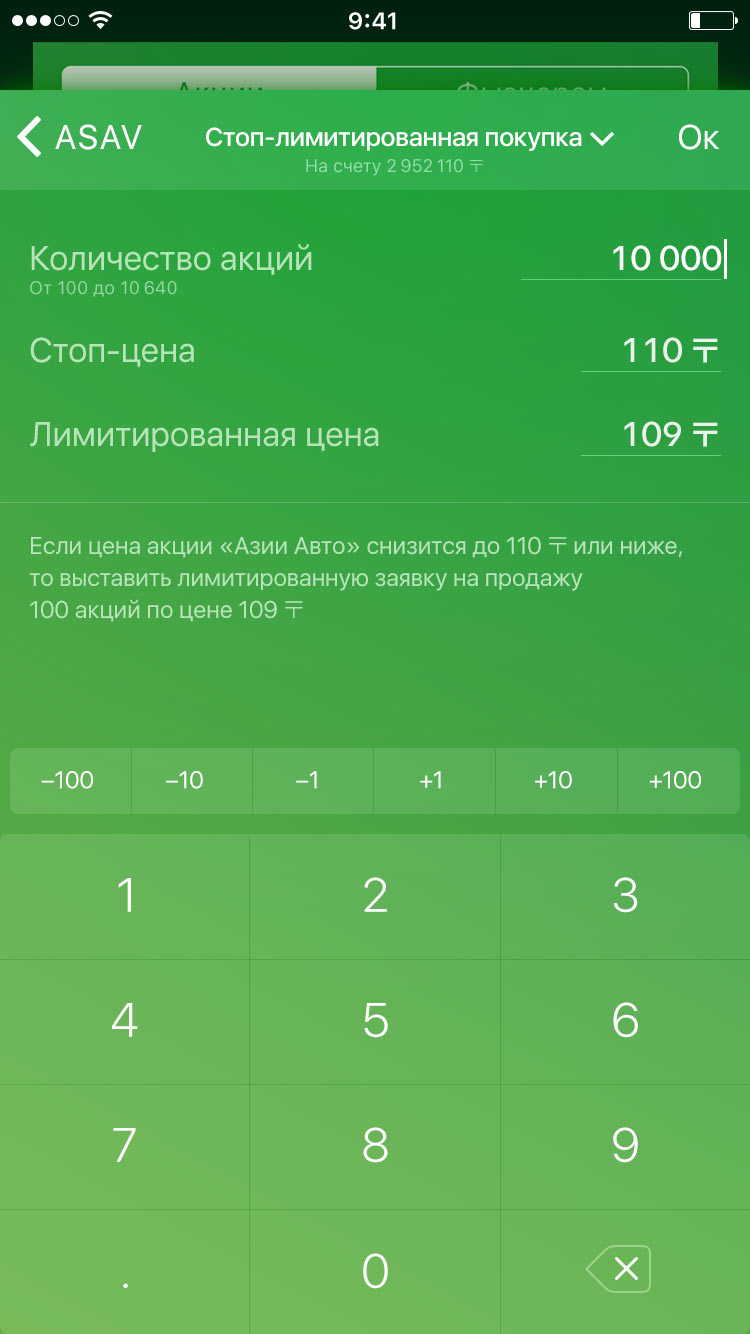
Getting an idea to describe the effect of non-standard orders in human language on the buy and sell screen.

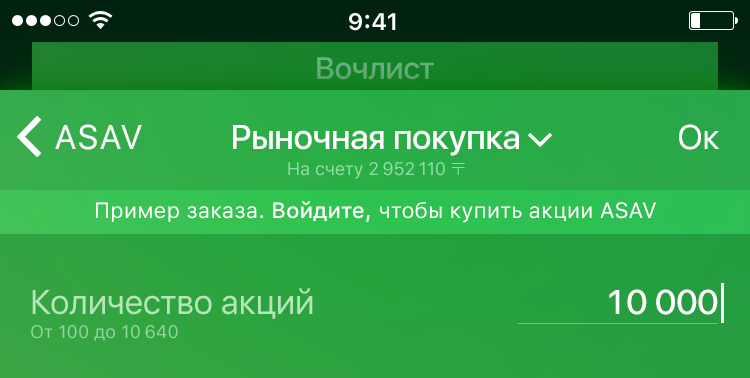
Adding a bar for unauthorized users on the same screen. The message on the bar will change depending on what we want to do: open a market buy order, a stop-limit order, open a repo or something else. Tapping the bar will open the login screen.

Looking at our drum, we don’t like the fact that the non-primary screen doesn’t make its functionality immediately evident. We are especially irritated by the repetition of the stocks—futures switch in the portfolio.

Coming up with a way to replace the screen header with a name.
Art director: OK. It would be great if we could program this.
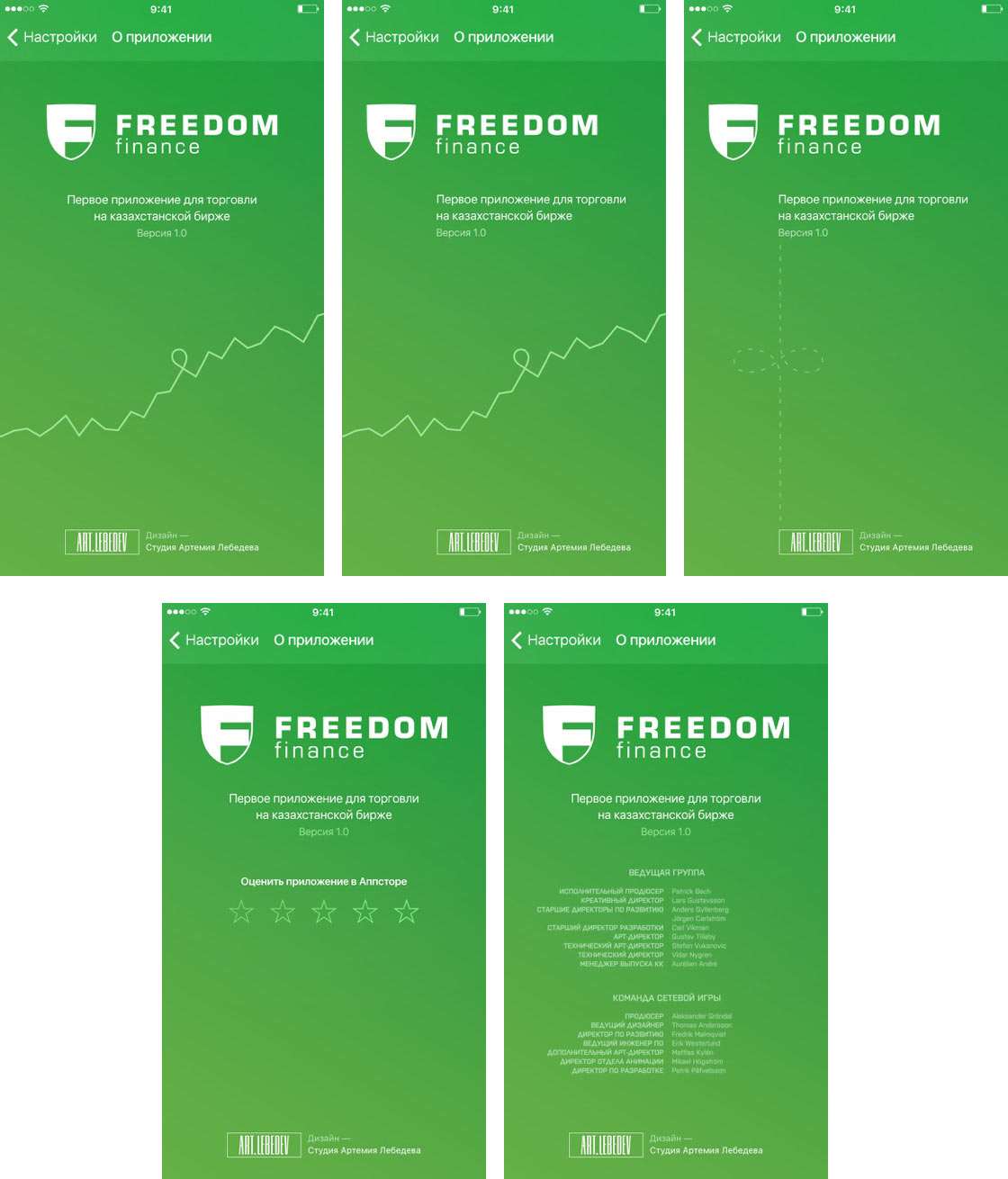
Remembering that we need to add a studio tag. Searching for a place.

Doesn’t look very nice.
Art director: Do we have some sort of a non-functional section, like an About screen?
Designer: It wasn’t in the brief so we didn’t make one.
Art director: How about we just add it?
Drawing the About screen.

The art director chooses the design with the stars leading to the App Store.
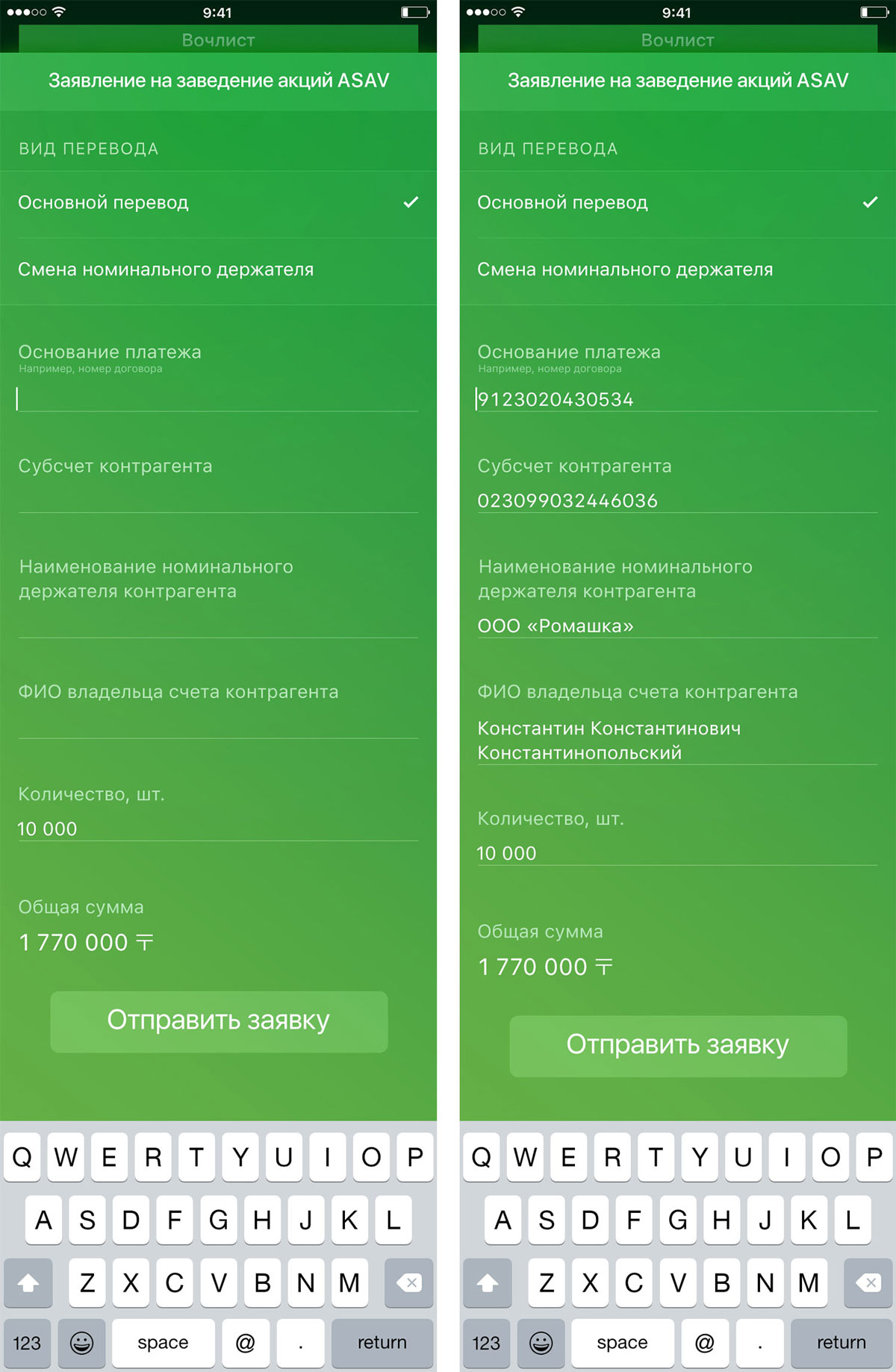
Remembering that we also need to draw a stock transfer screen.
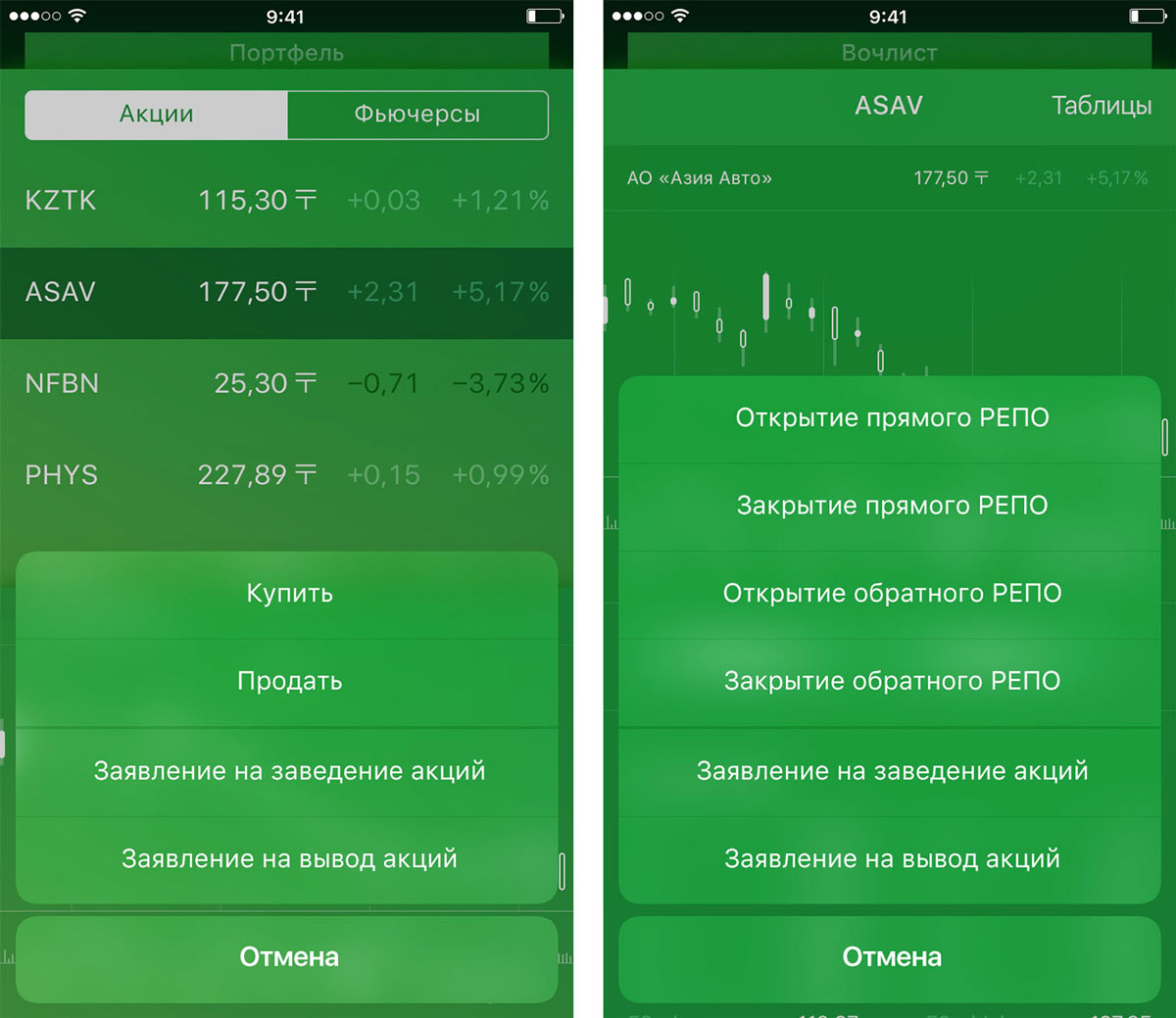
Coming up with the logic of getting to the screen: either via a long tap on a symbol in the watch list or by pressing the ellipsis button on the graph screen.

Drawing the screen itself.

The client suggests not to separate the items for repo and stock transfer in the drop down menu and combine the Buy and Sell buttons into one.
Combining all repo-related items into one and doing the same for the stock transfer buttons. Choosing a view will happen directly on relevant screens. This seems to work even better than before. However, we convince the client not to combine the Buy and Sell buttons as this will be confusing for non-professionals.

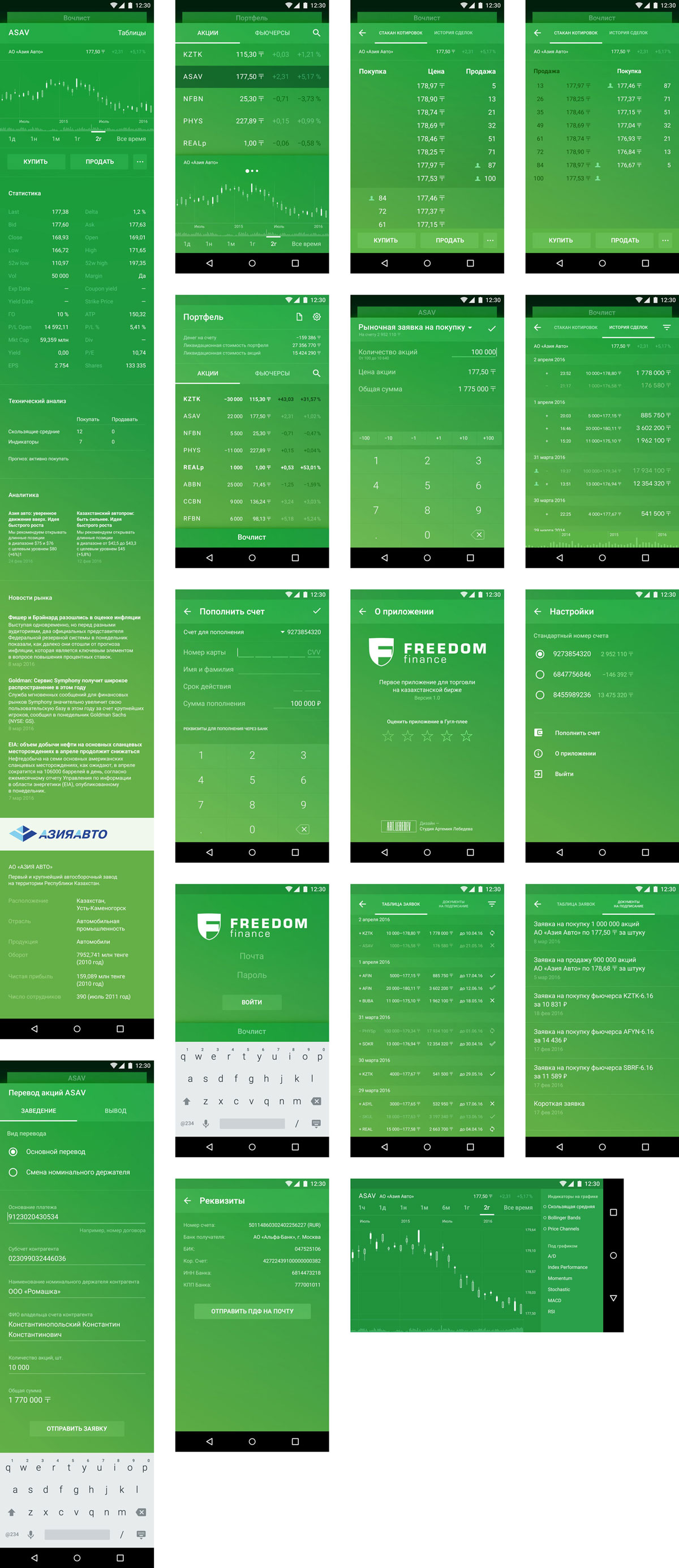
Studying the Android graphic style and adapting the application to its requirements.

Assembling standard screens.

Rounding screen corners. This makes the app look more user-friendly and hints at the drum functionality.

Carefully following the development process.