Studying the technical requirements submitted by the client and looking at the existing portal. Understanding its structure and capabilities.

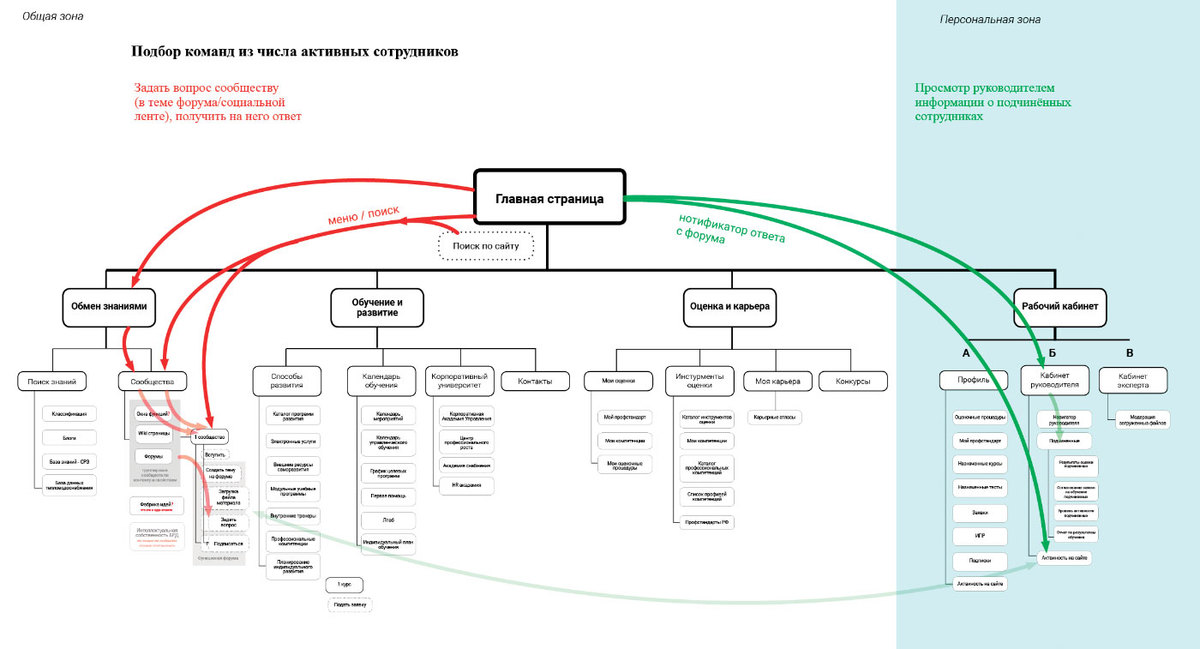
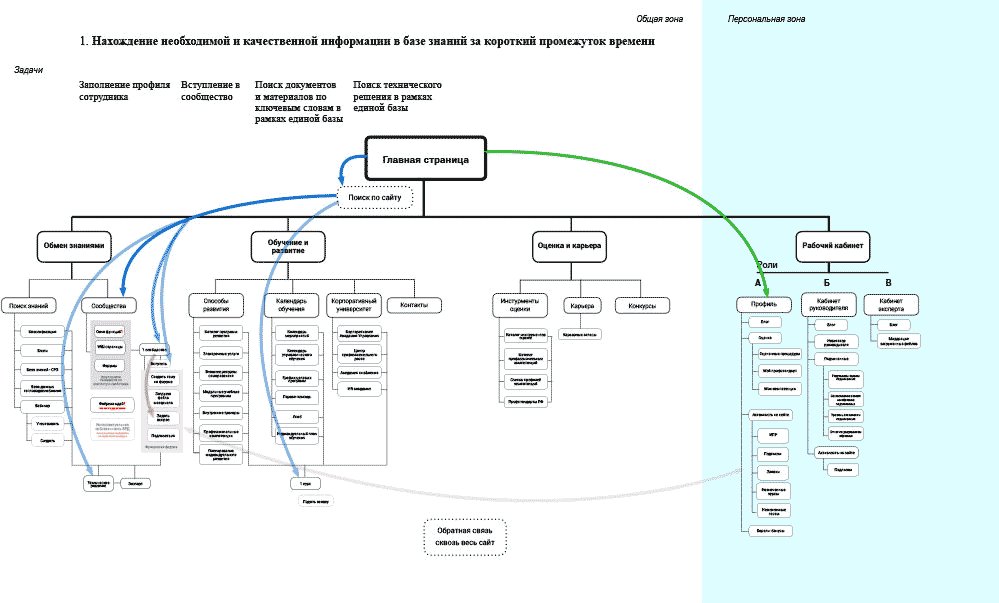
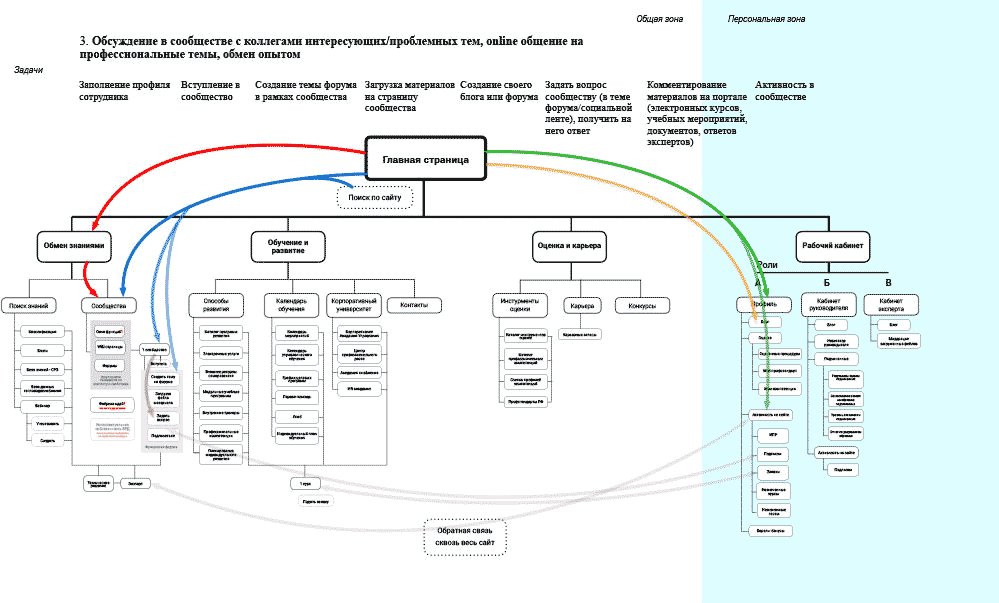
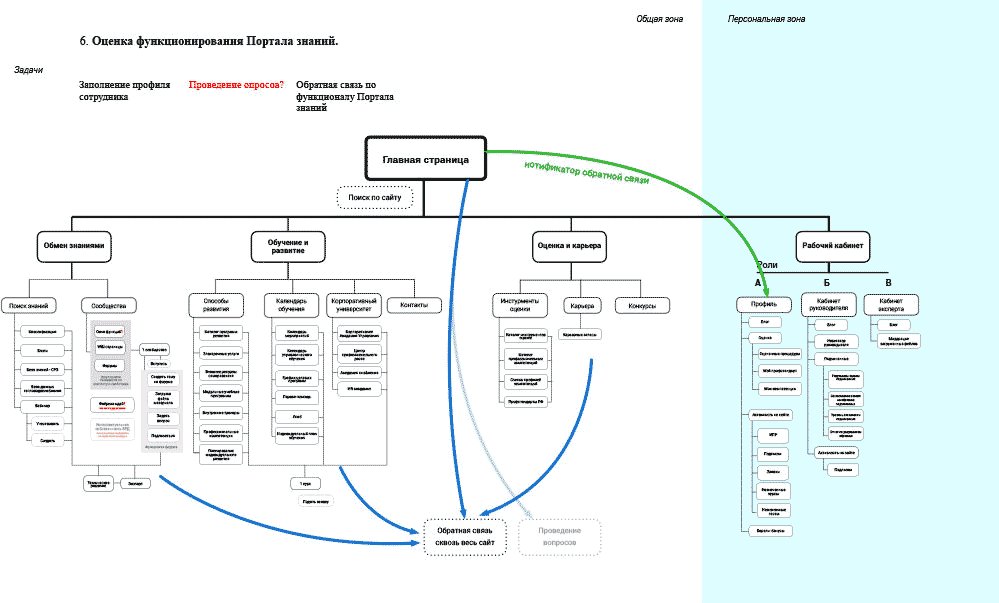
One of the client’s wishes is to optimize the multitude of the portal’s use scenarios. Clearing up and refreshing the structure. Starting to insert the scenarios mentioned by the client and tweak links.

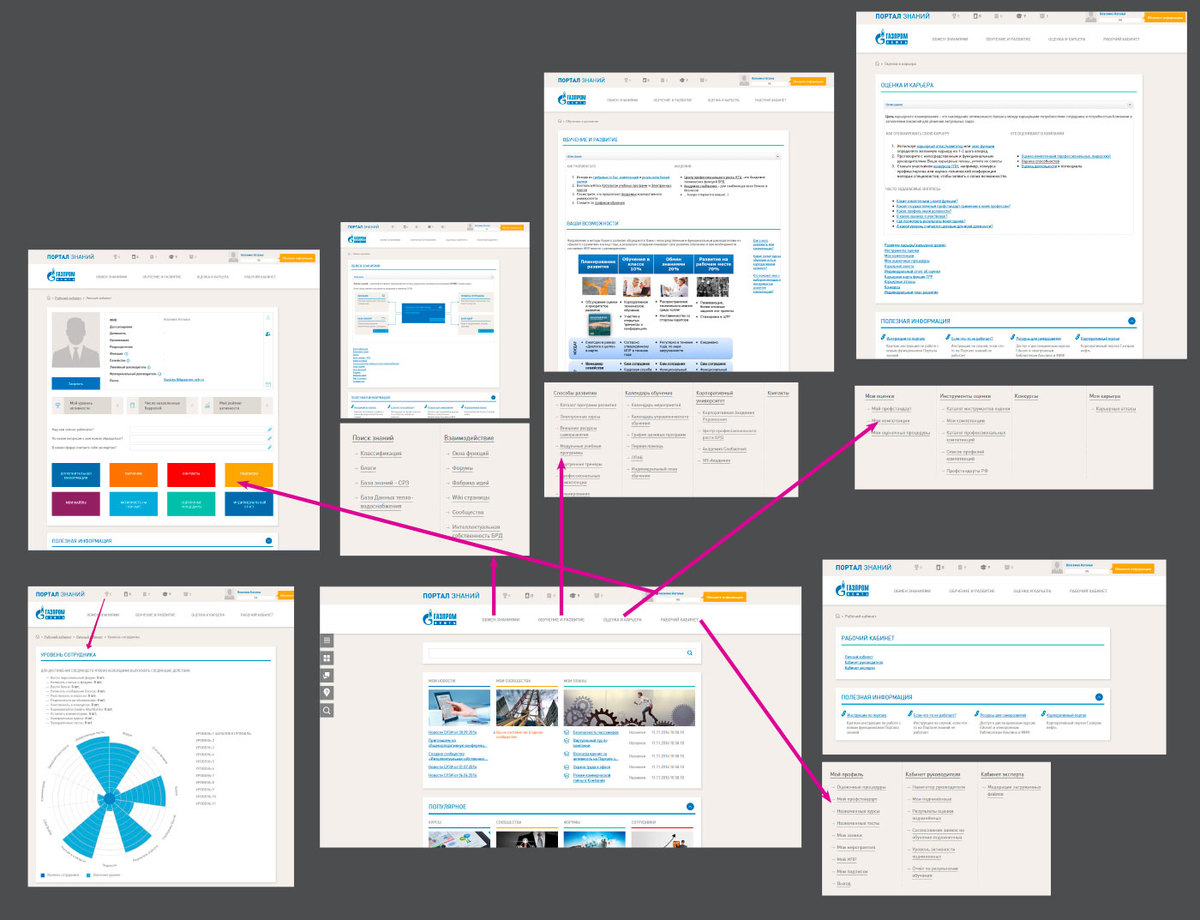
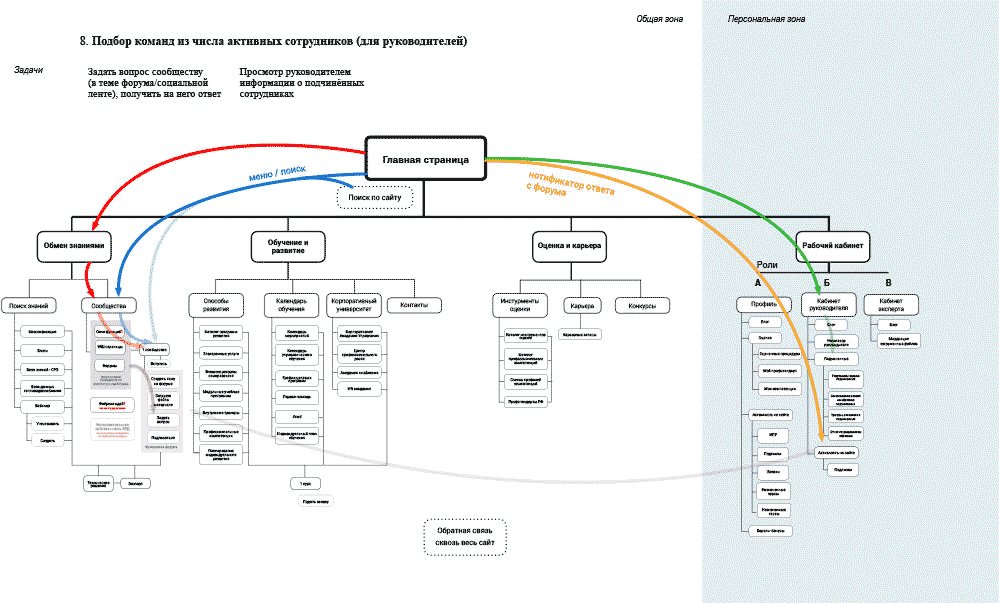
Realizing that the number of scenarios and roles is becoming pretty large. Sketching all possible variations on the structure.

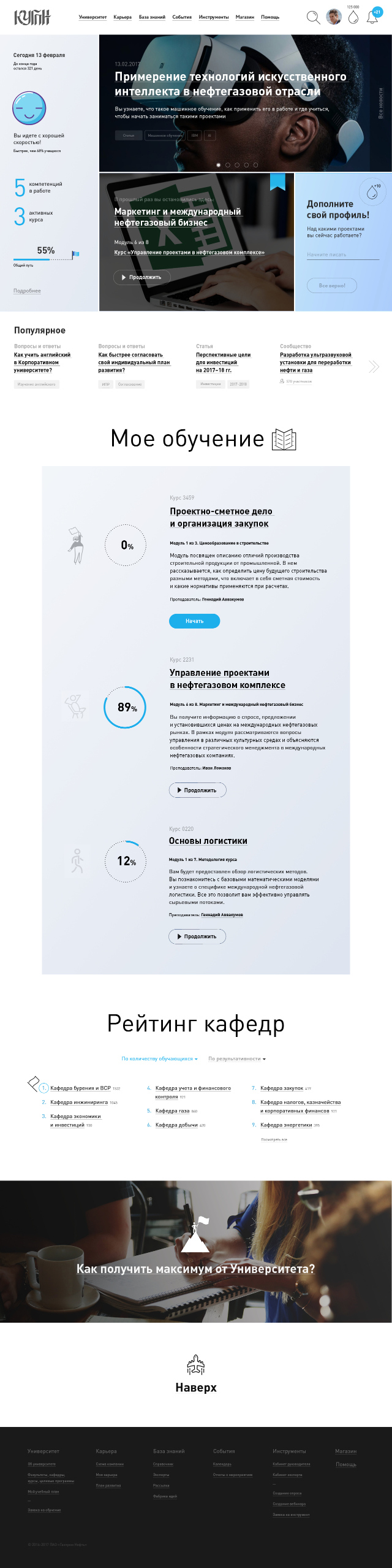
Making the first attempt at the main page from the standpoint of a regular employee living a full life on the website.

The attempt fails and chaos starts to onset in the project due to the complexity of the task and broken communication with the client. Soon charts and pictures become confusing to everyone, so we decide to start from scratch.
Changing the team of designers and spelling out the task. They absorb themselves into the idea and re-conduct research and design. It becomes clear that our first priority should be making the portal’s structure simpler and suggesting another way to present information and identify points of attraction. Collecting the problems and suggestions into a presentation and discussing it with the client. The right direction is identified.

Getting the client’s approval for the direction and making sketches of the mock-ups.



Another attempt: making the design simpler and putting an emphasis on adding skills and opening more advanced courses.




The art director asks to add some tangible and visible benefits to skills and present them in such a way that would make the users want to get more. Like in a role-playing game where nicely written descriptions of skills make players want to get all of them at once.
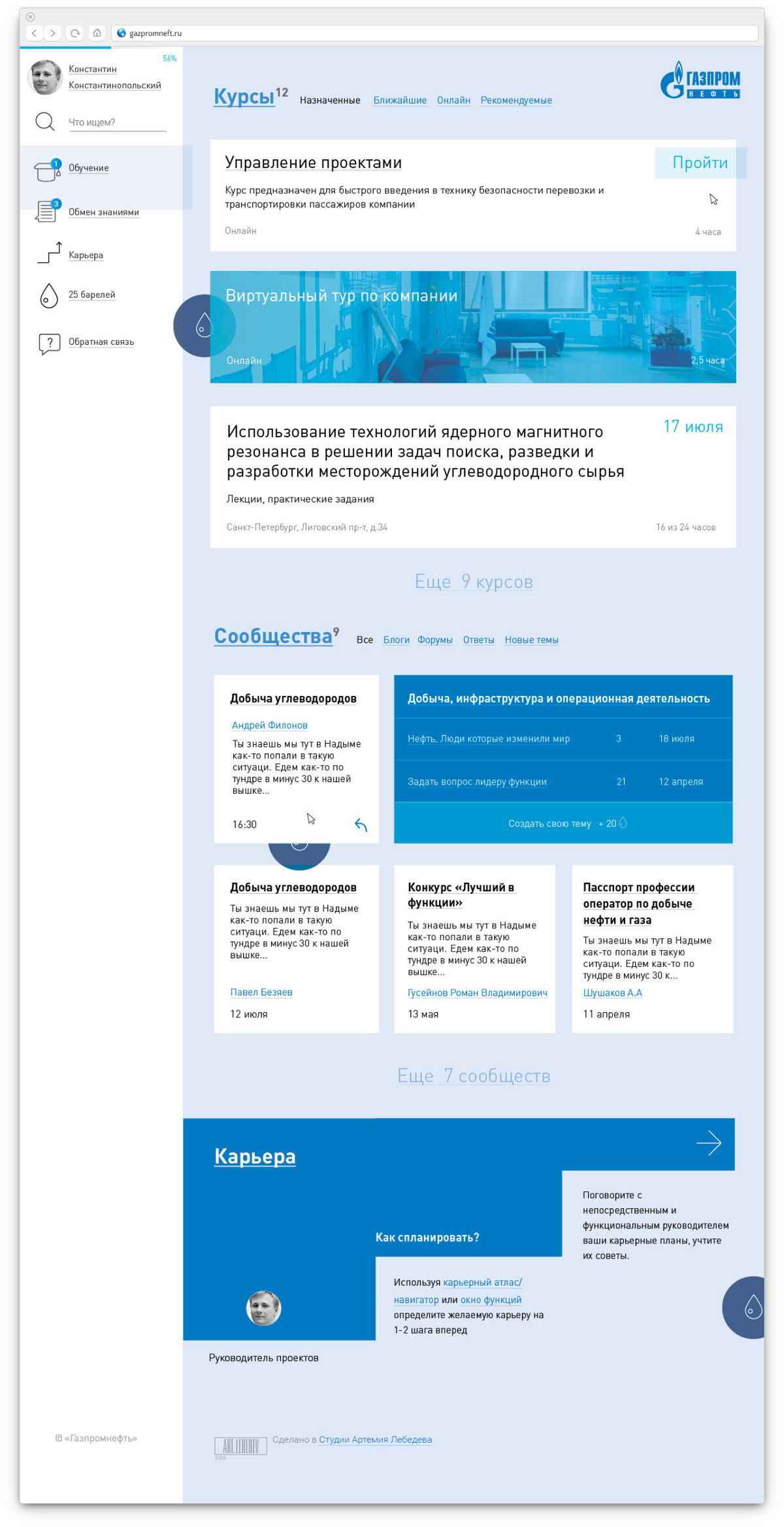
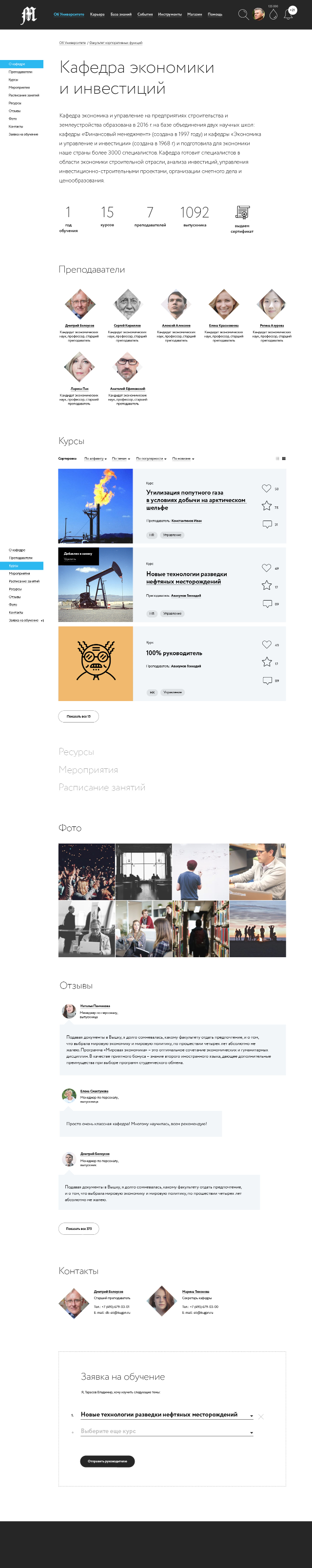
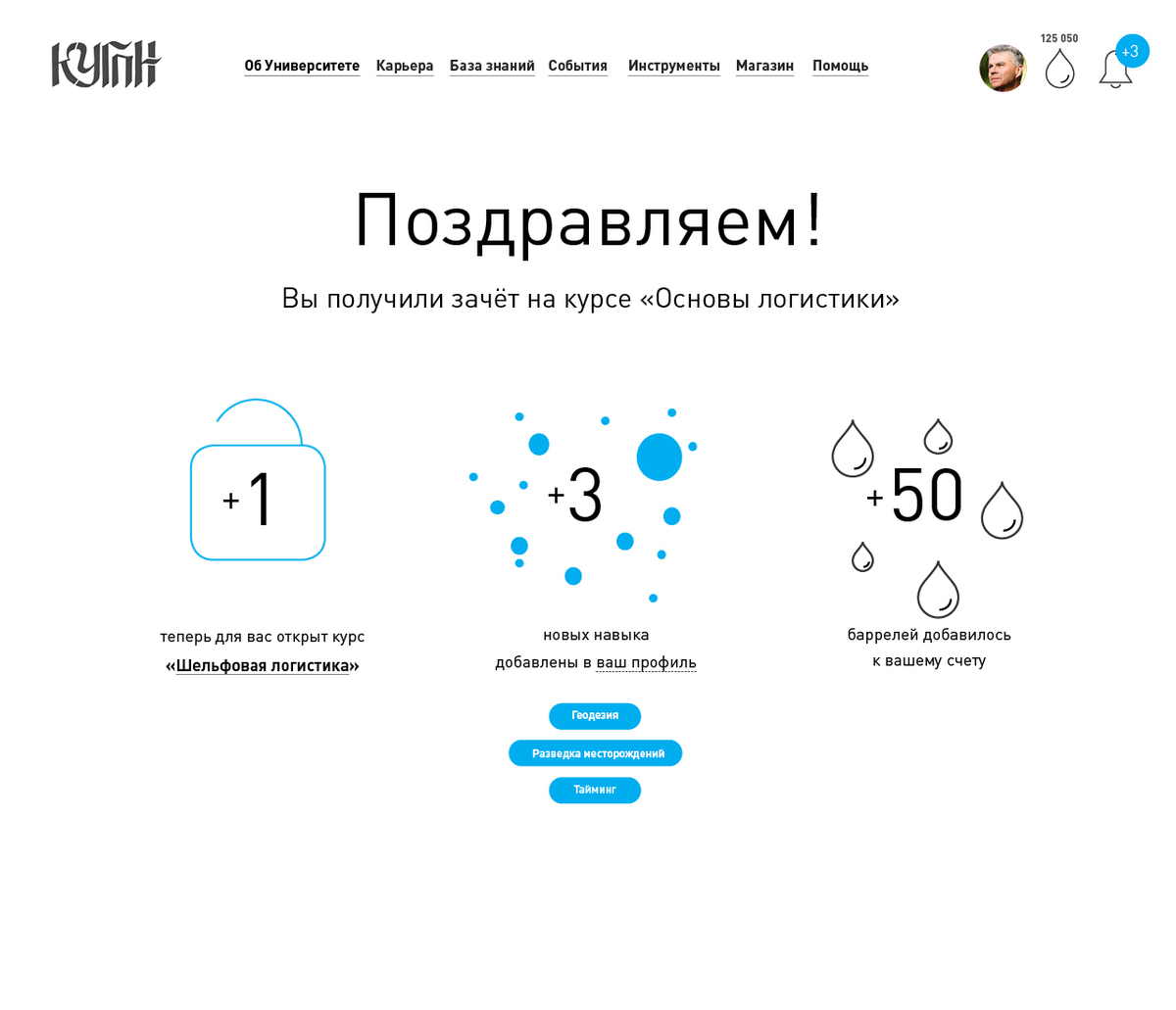
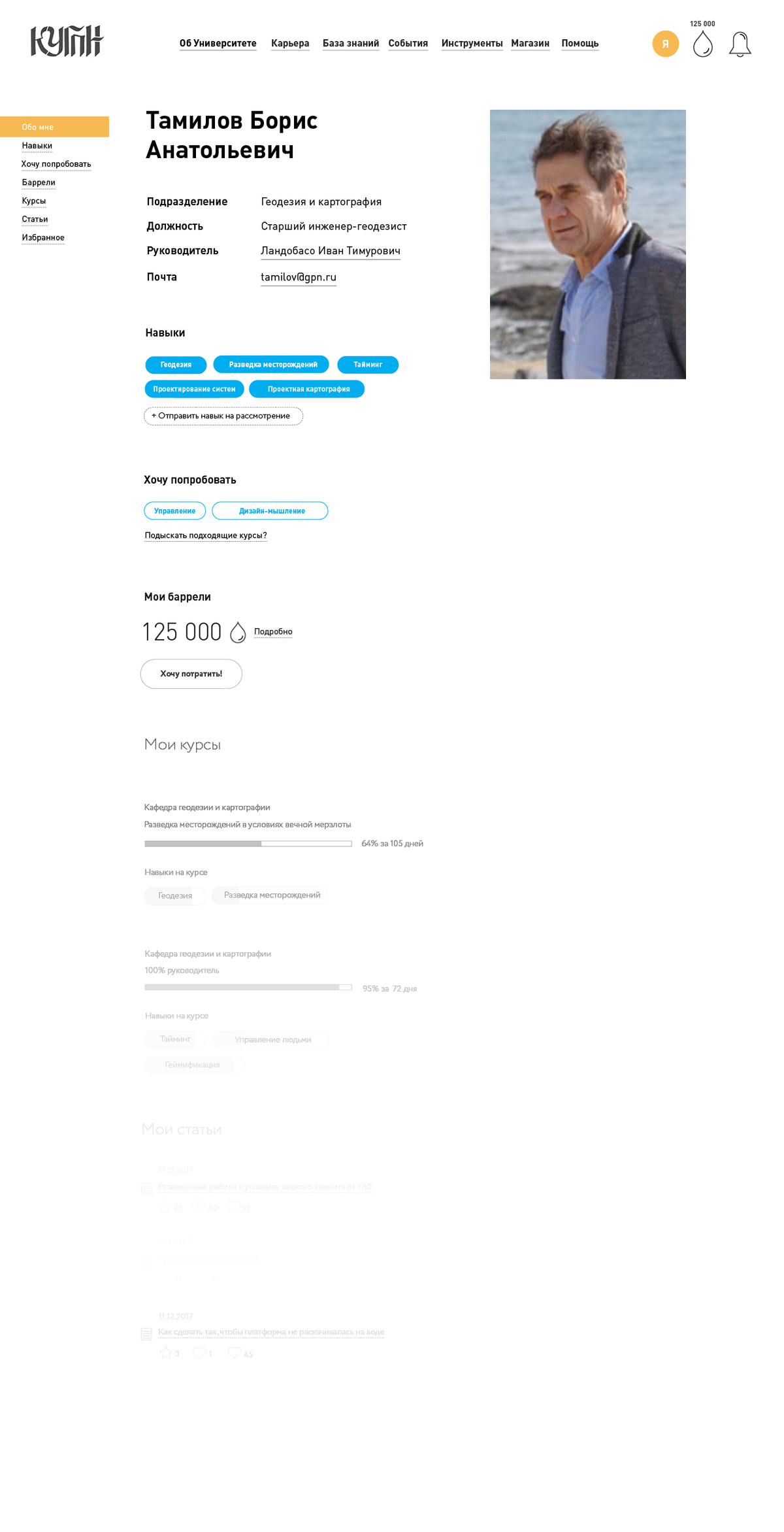
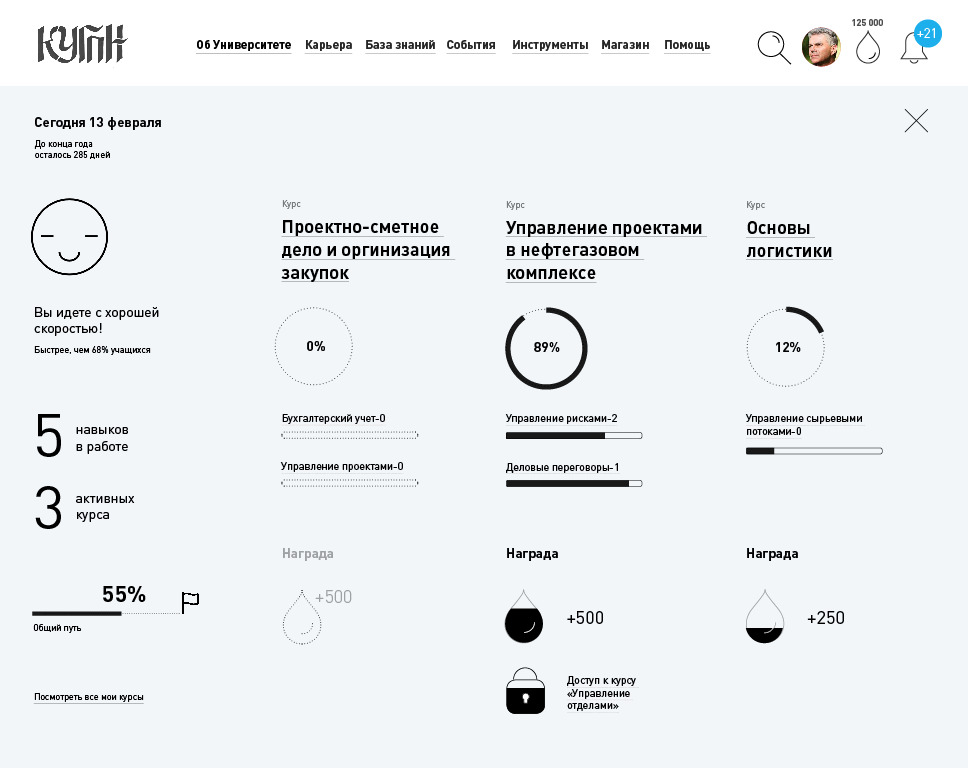
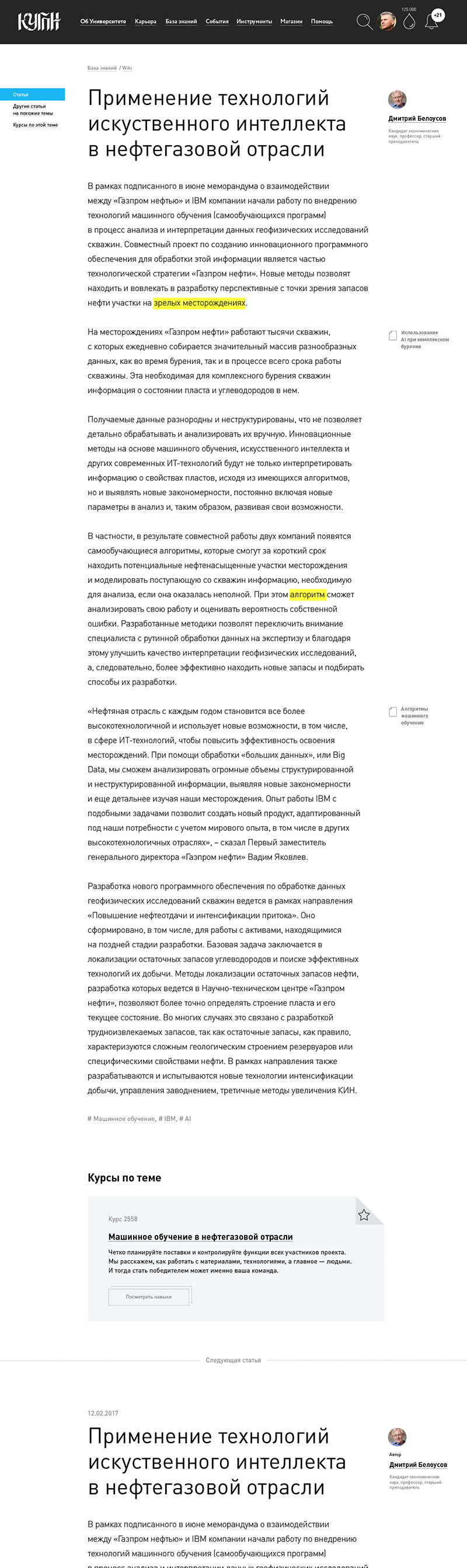
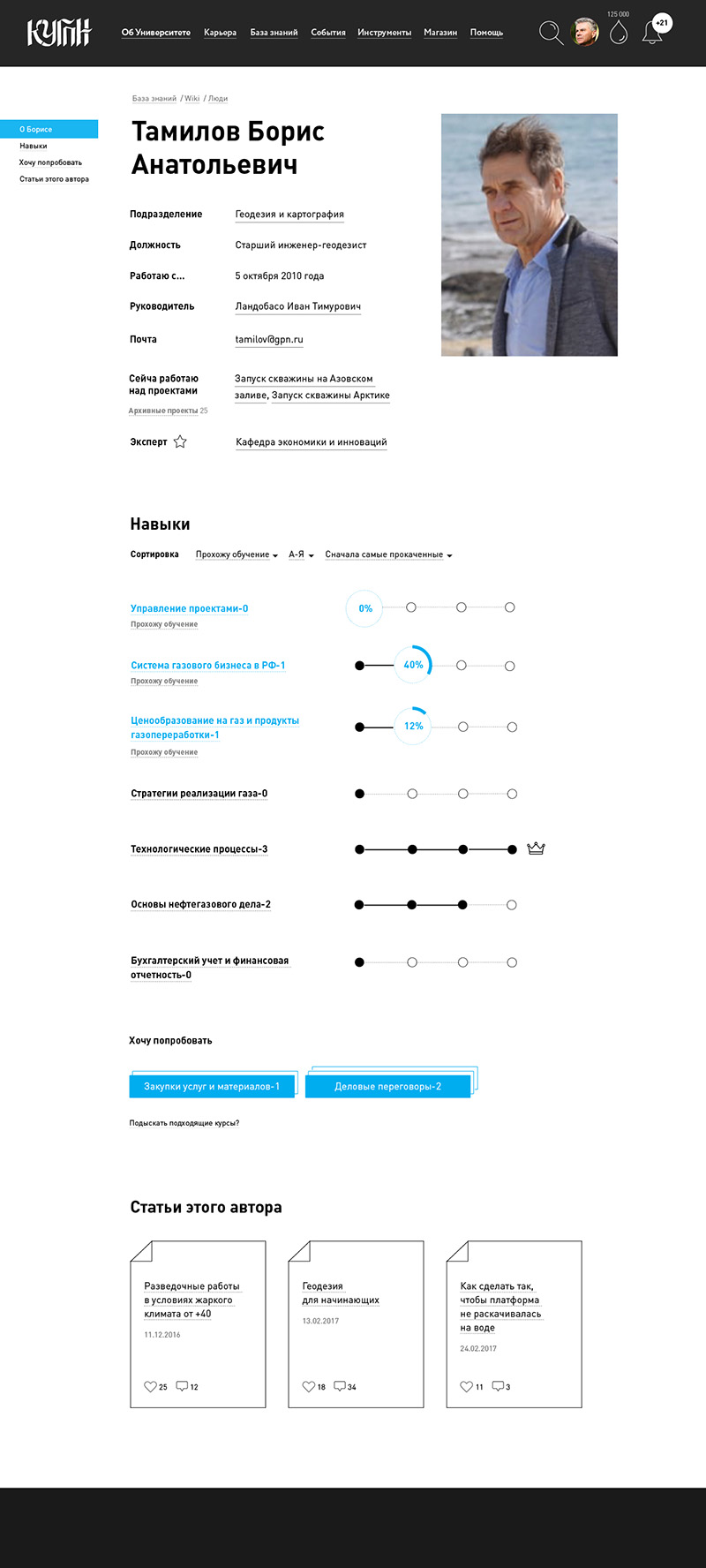
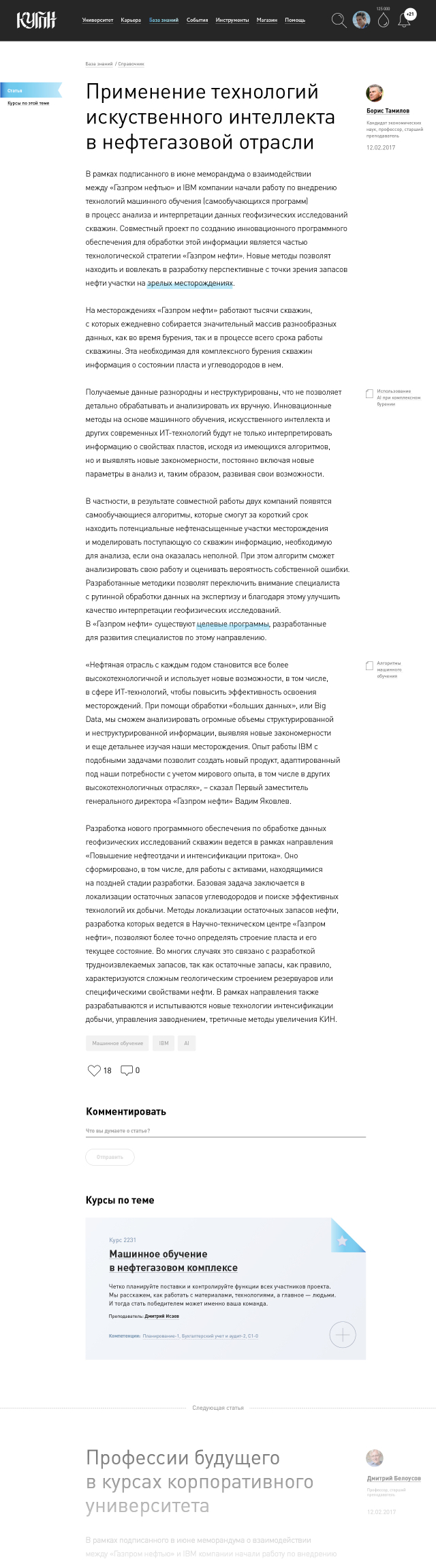
Developing the skills, adding a statistics block to the main page, developing the theme on the user’s page and drawing the article page.




Starting to make the whole thing beautiful.



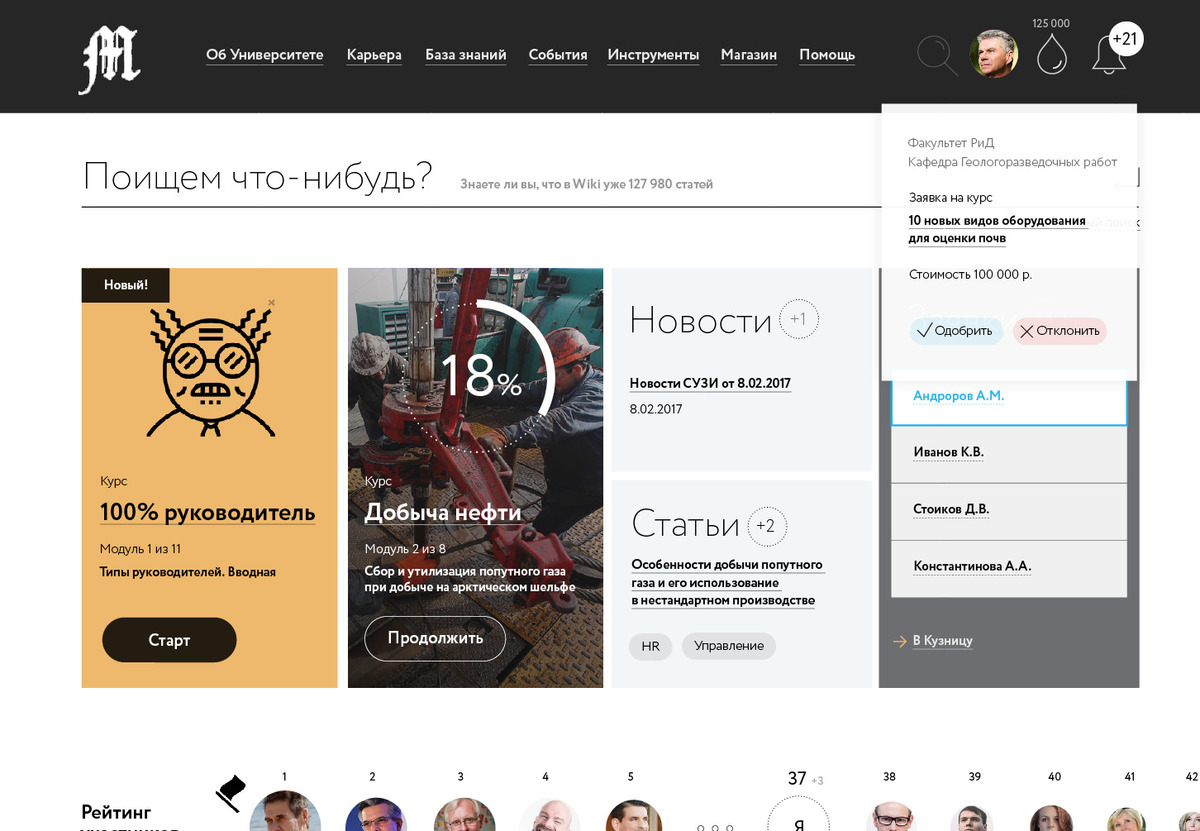
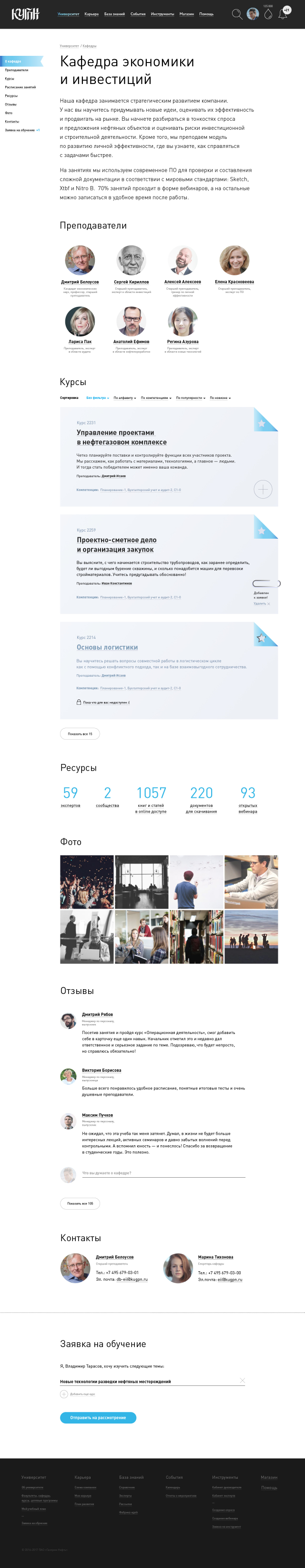
Art director: The site’s “face” doesn’t look cool. First of all, banners don’t look like programs, more like article announcements. Does a course have a clear and recognizable trait? And overall, the top block is unconvincing, it doesn’t look alive. What are its states? I want to see four or five just to believe.
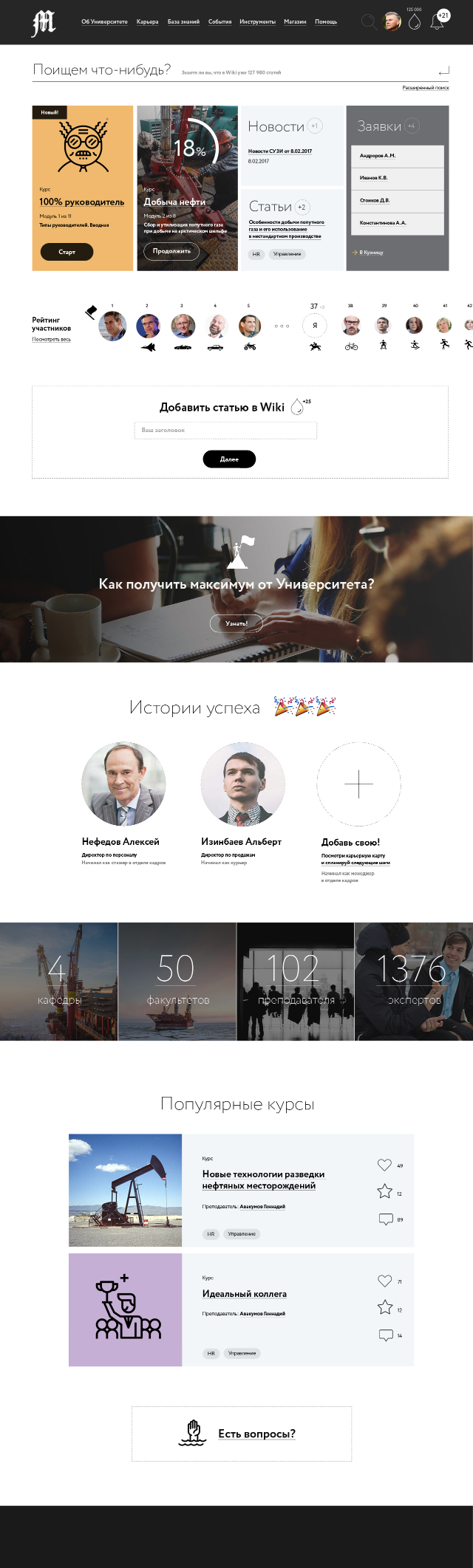
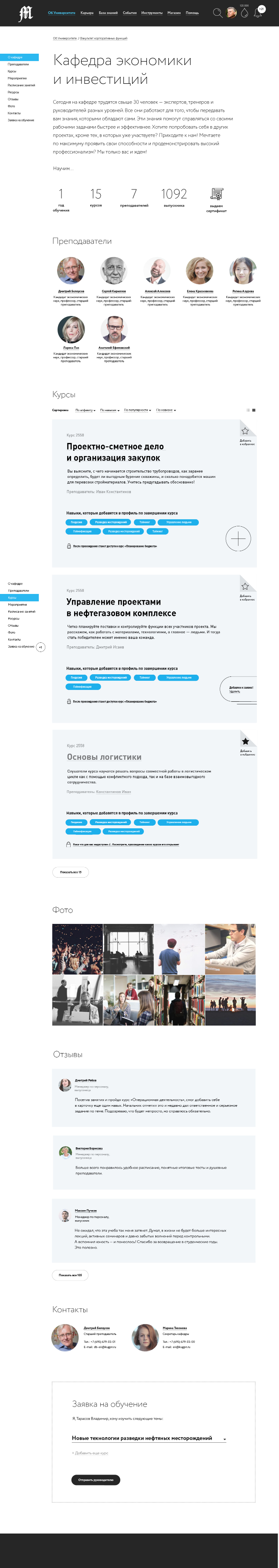
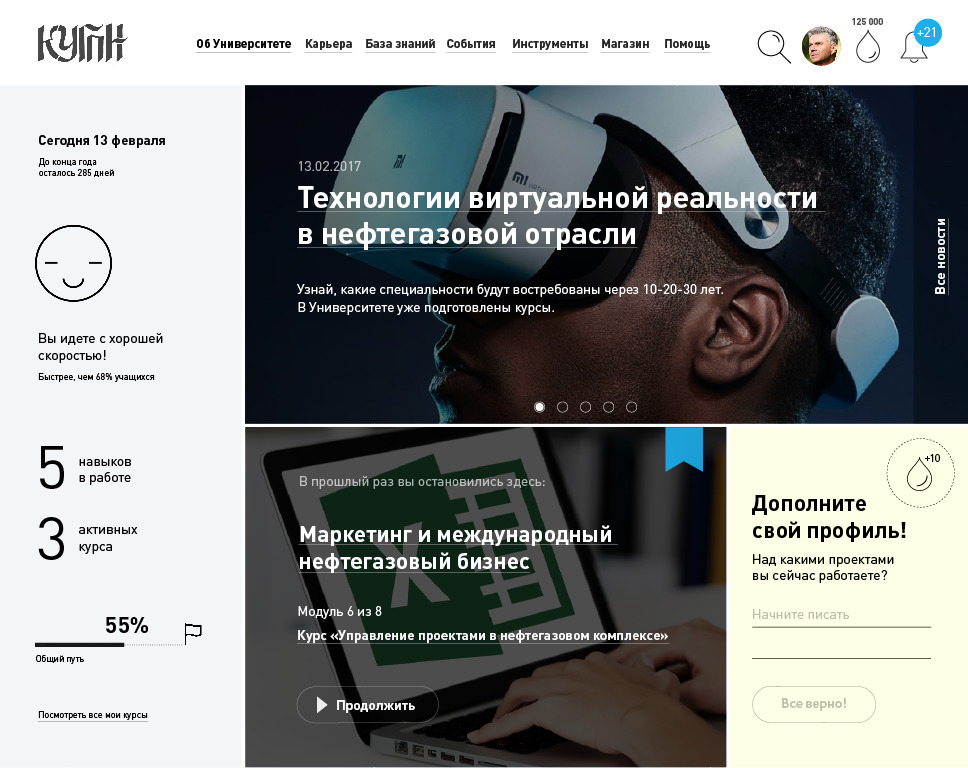
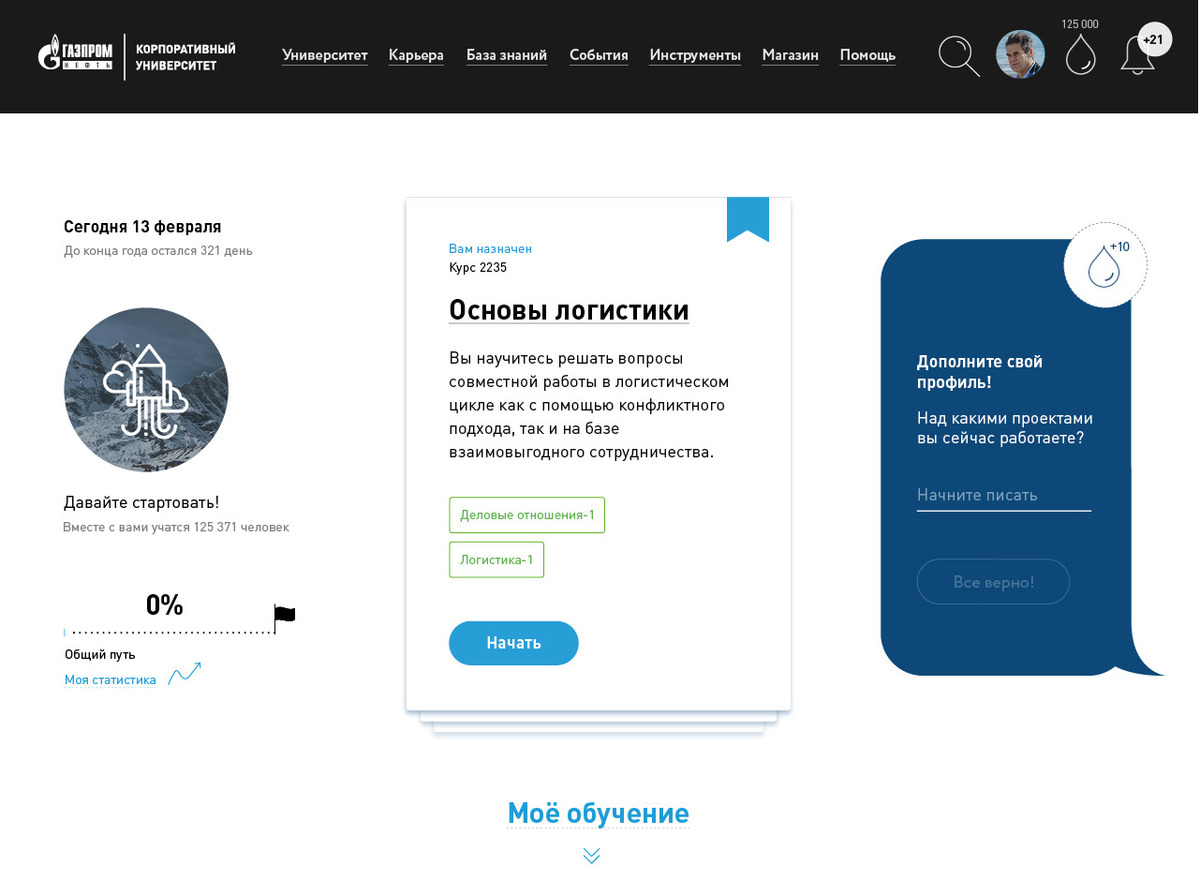
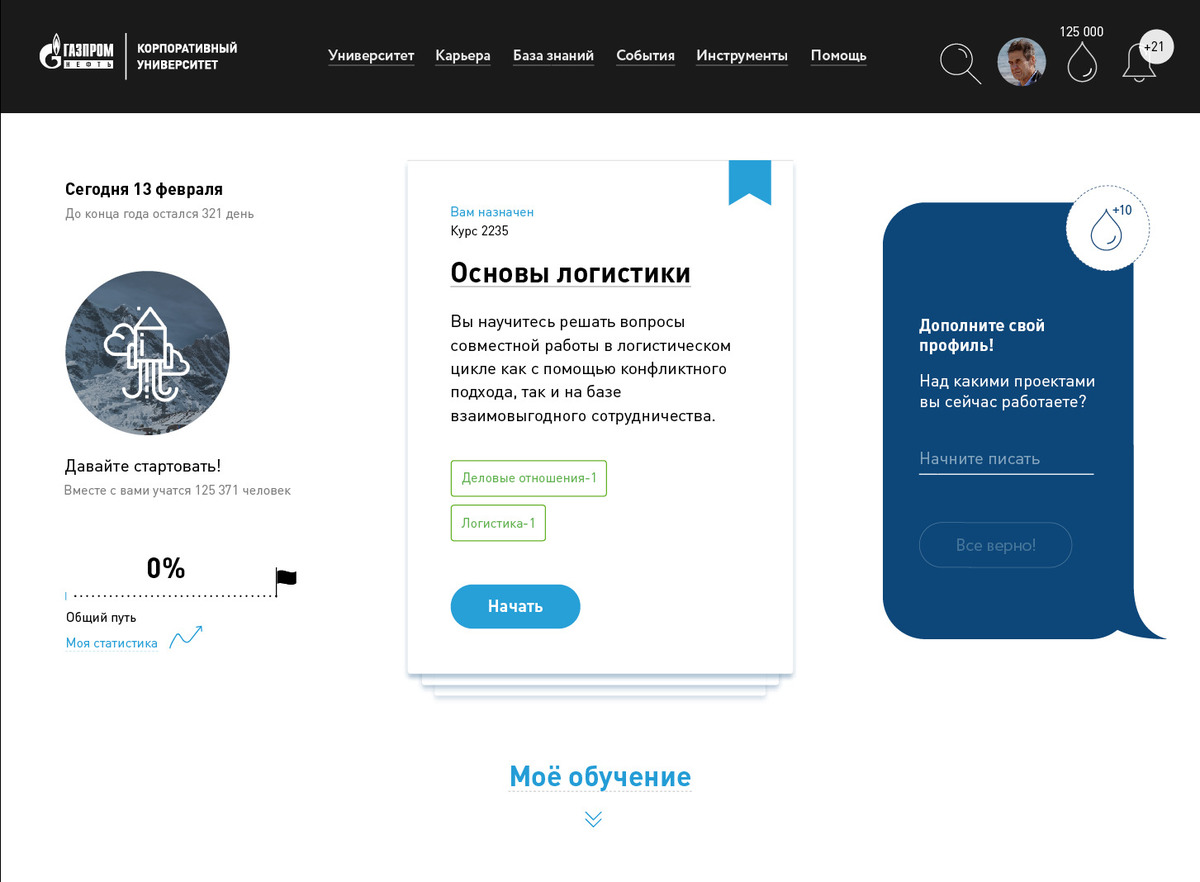
Reworking the main page.

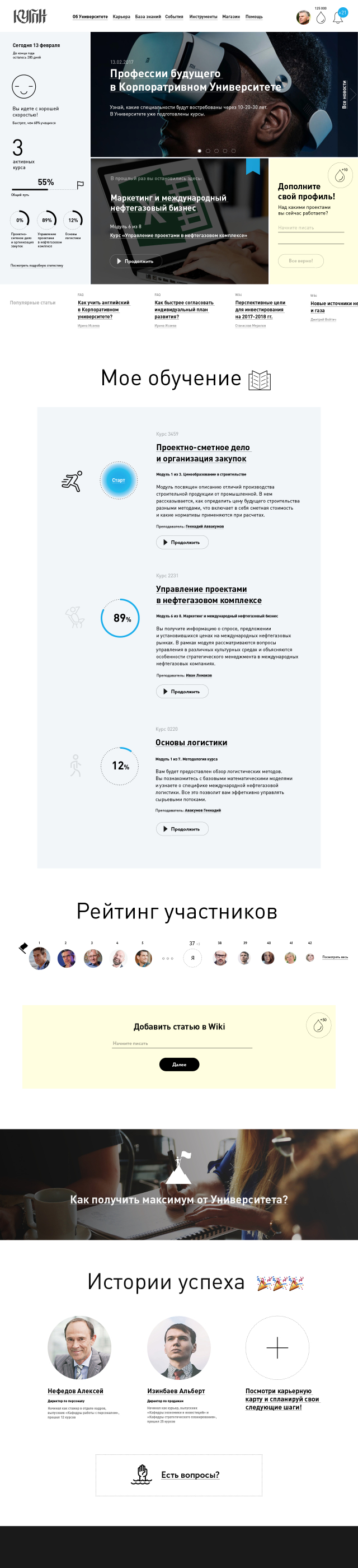
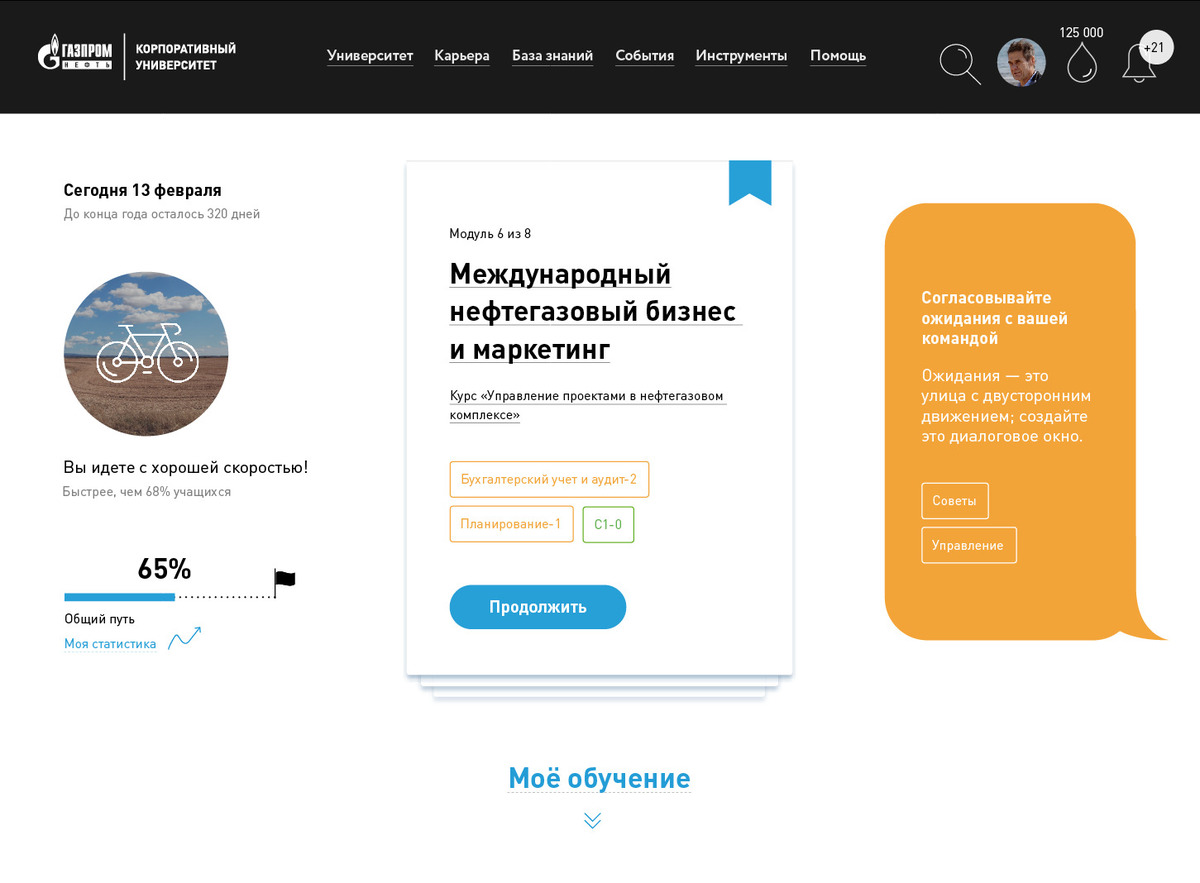
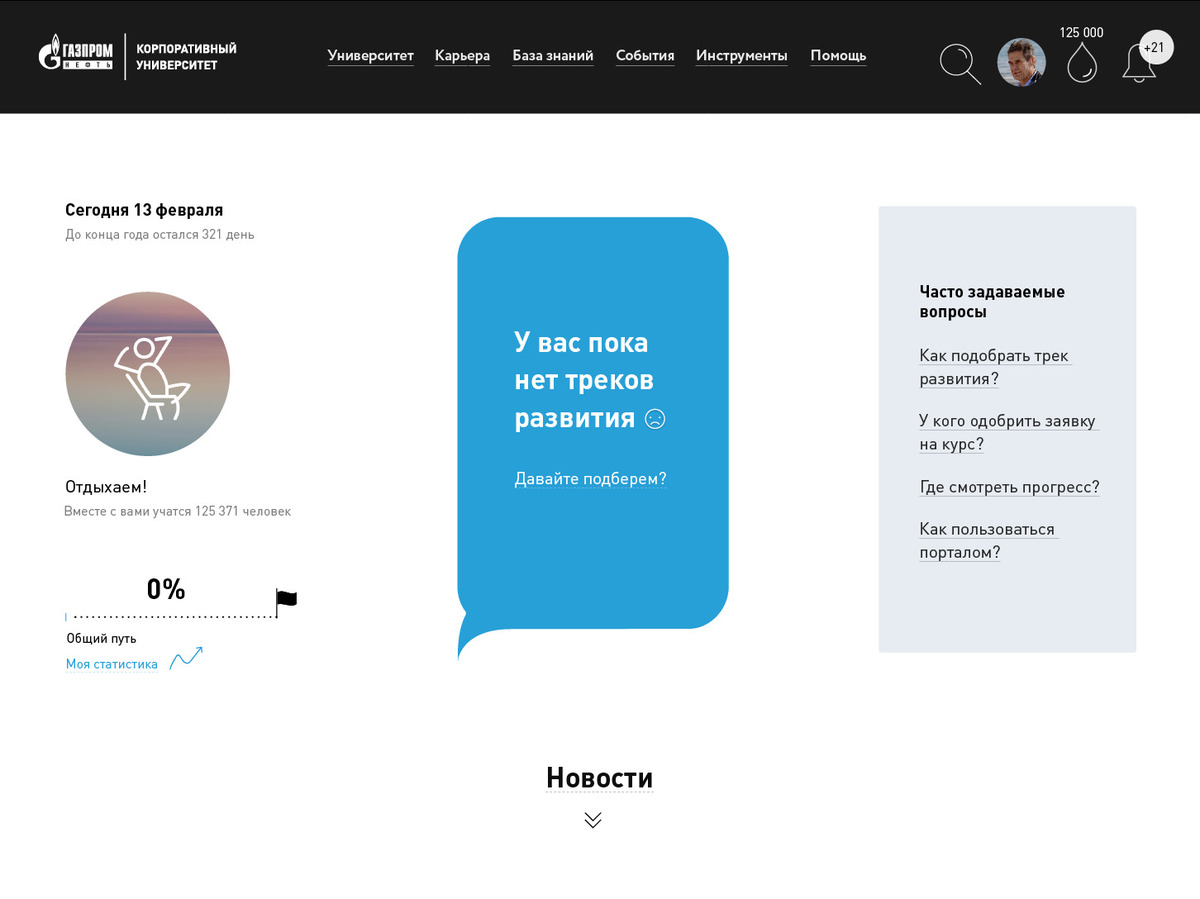
Art director: You’re moving in the right direction. To make the result event better, you need to work on different states: a new user making the first visit, or a guy starting a course, or in the middle of one.
If you keep one state like you have now, the user will get used to it in a week and get tired of it. There should be space out there that would interest, encourage and help users. Right now it’s hard to imagine a visitor being happy and eager to learn visiting the same page for many days over.
Coming up with various states.



Art director: OK.
Finalizing the mock-ups and the lorem ipsum page and sending everything to the client.