Websites: Main German
The making of the Gazprom website 2.0
Overview Process
Realizing that since the previous version of the website was launched, the interface has become incapable of coping with the tasks at hand while new devices on the market have provided opportunities for additional enhancements.
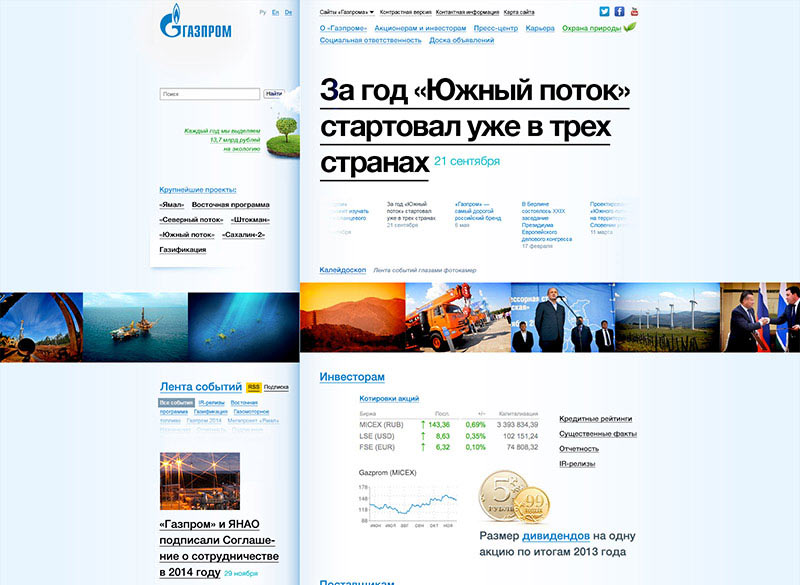
Studying the visitor statistics and analyzing user behavior scenarios. Making the first humble approach.

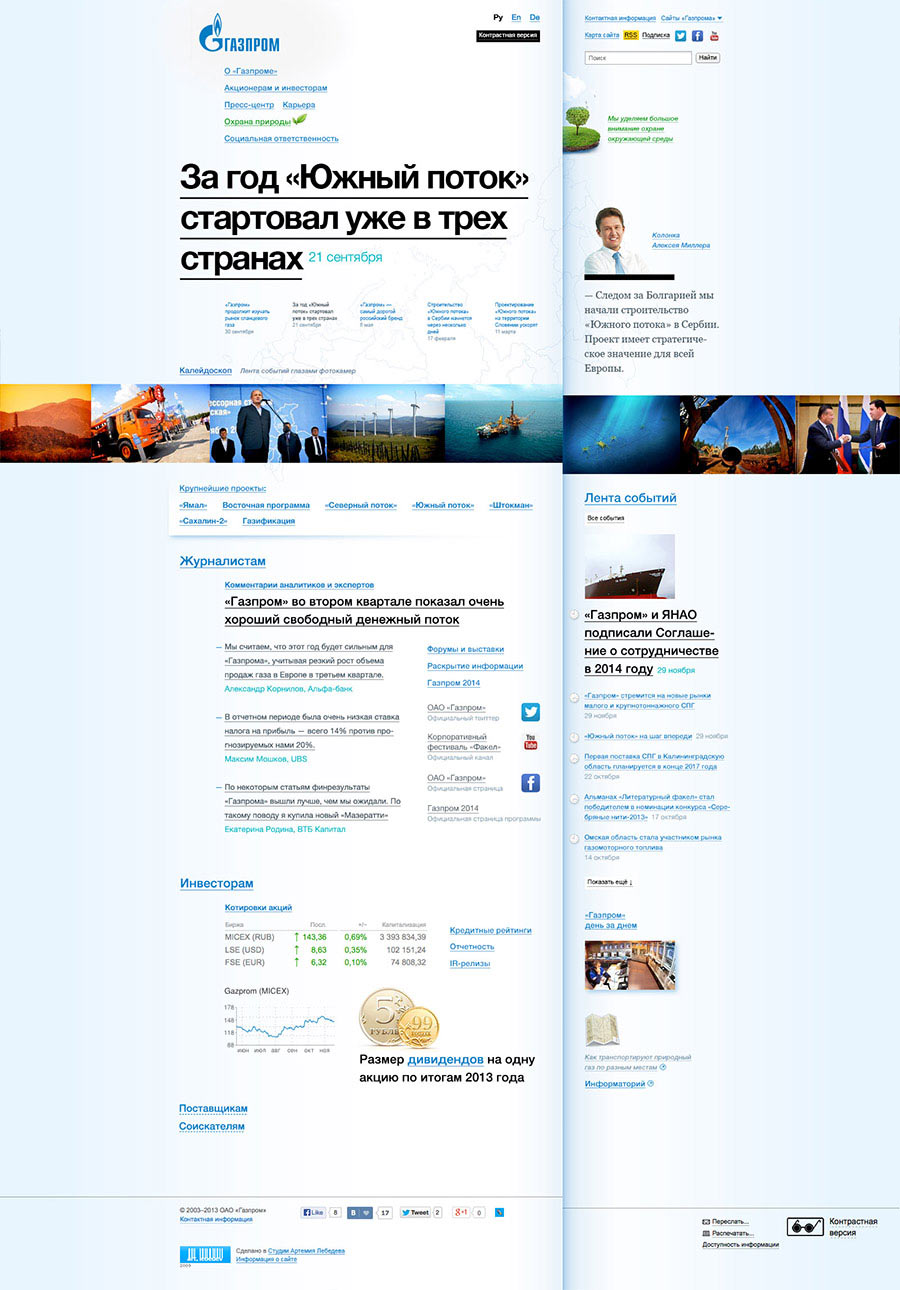
The result follows the current design closely and solves only the most immediate support tasks. Replacing the designer on the project.

Same thing. The art director asks to change the angle and try to follow a more modern path. Playing with typography, experimenting with information blocks.

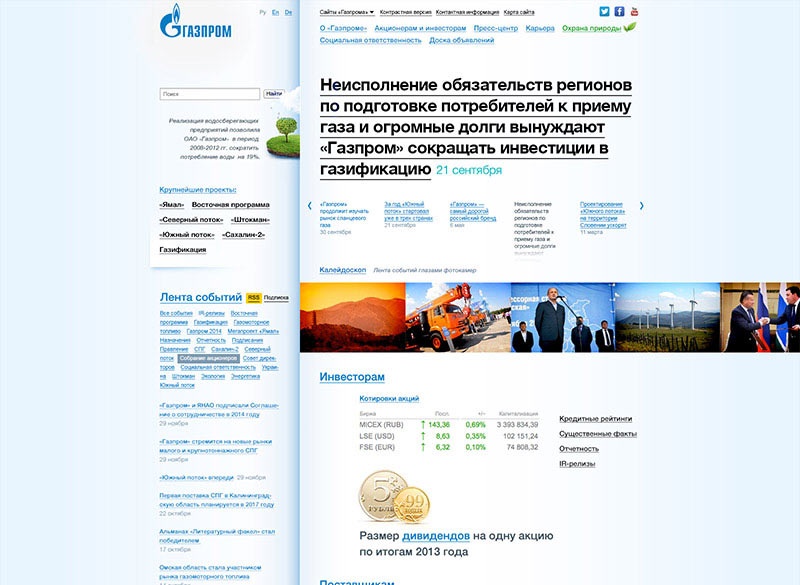
Art director: OK for a start. We need to make sure the columns are of different width and use less strokes. The menu is barely visible now, it’s very bland.
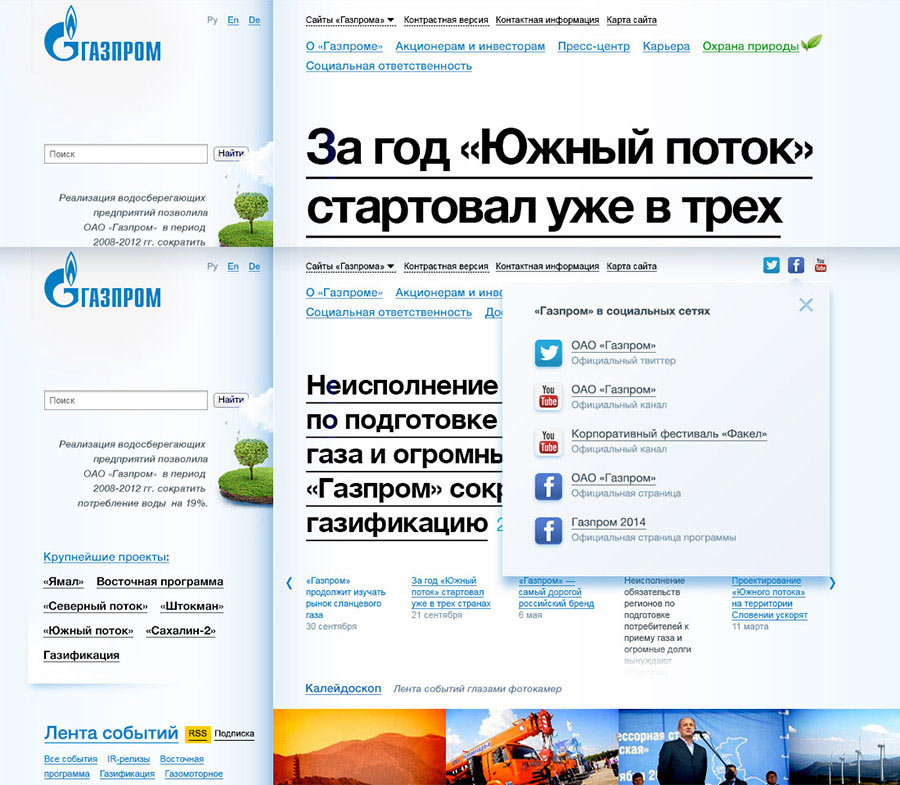
Trying to play with the header.

Still, the result is weak and introduces only superficial improvements. Changing the designer again.
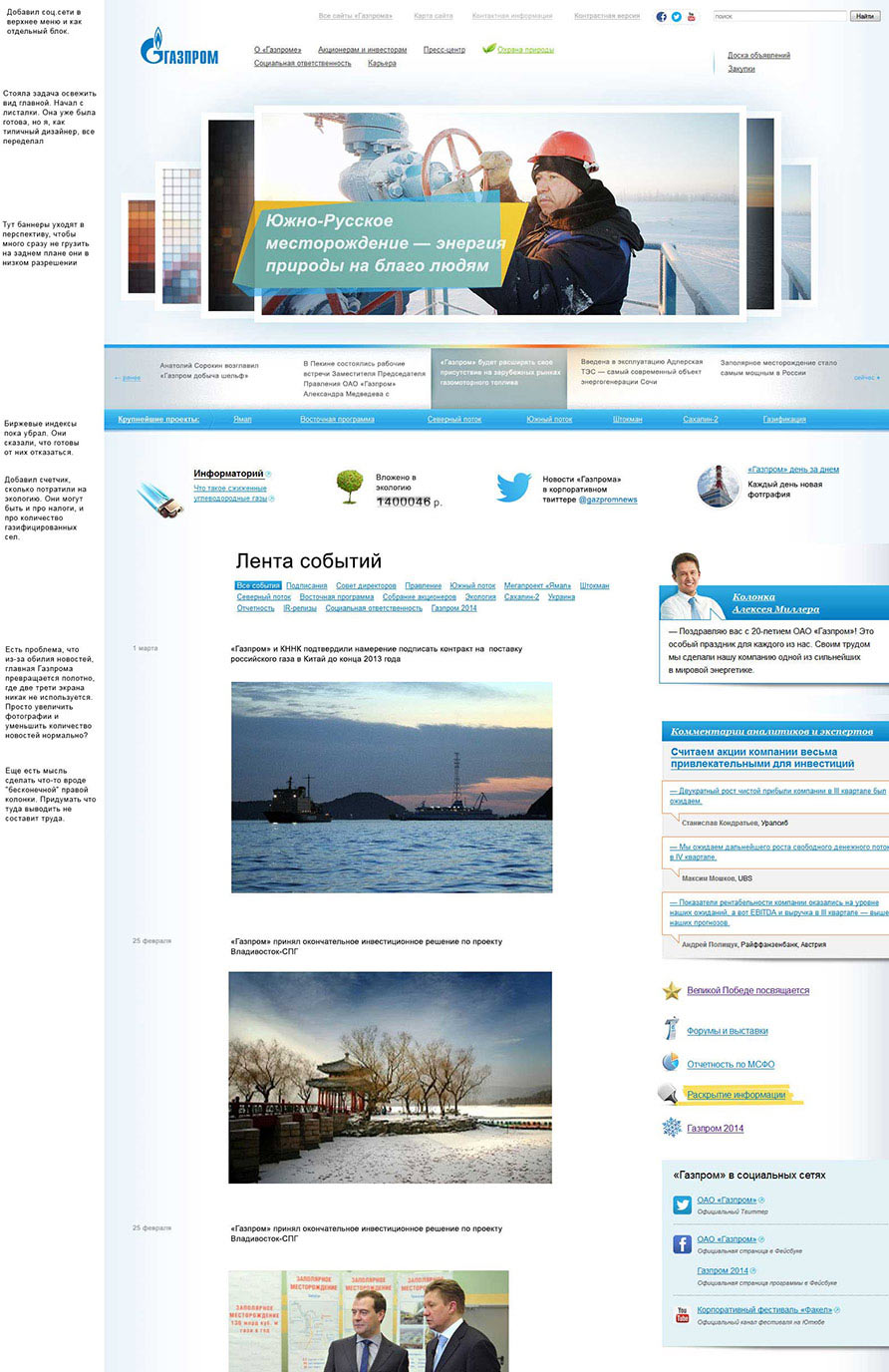
The task is to approach the website with radical changes in mind.

The art director accepts the approach given that the layout will be further developed and tested against current tasks and development plans.
The manager asks to think about various information blocks and their principles of operation. The designer stands his ground.

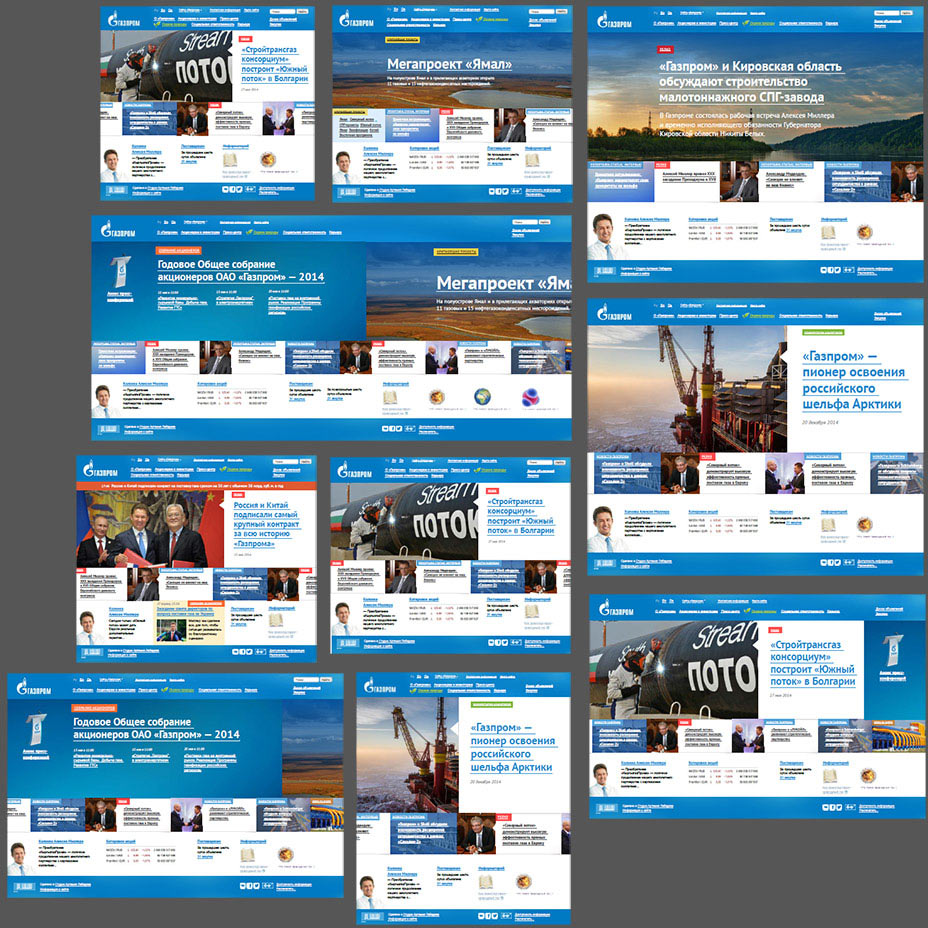
The layout gradually evolves.

Trying to write various headlines and considering the dropout social networks block.

Suddenly the designer decides to leave the studio and the project changes hands again. Carefully exploring the relationship between elements and its correlation with key indicators.
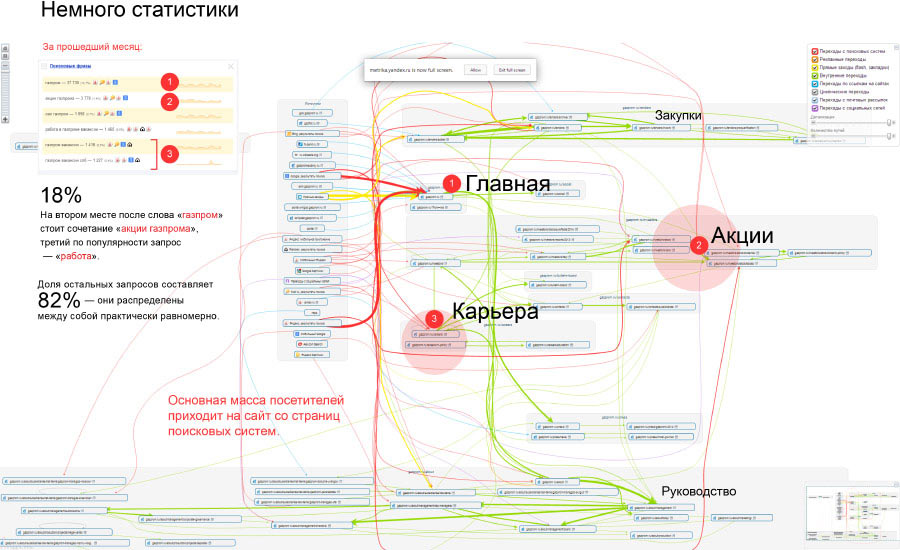
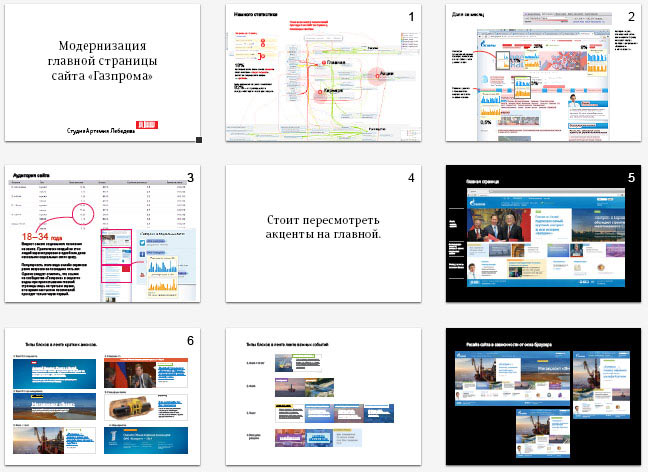
An idea comes up to explore visitor statistics and analyze user behavior scenarios. Studying the data.

It turns out that initially many accents were placed in the wrong places due to the fact that the majority of visitors go to the website’s main page without looking. The website has always been more oriented towards journalists, while in reality the bulk of visitors were looking for jobs or investment opportunities. The art director asks to present the new vision of the website backed up by data analysis to the client. The client agrees to review the accents and asks to make some corrections and think about information blocks.

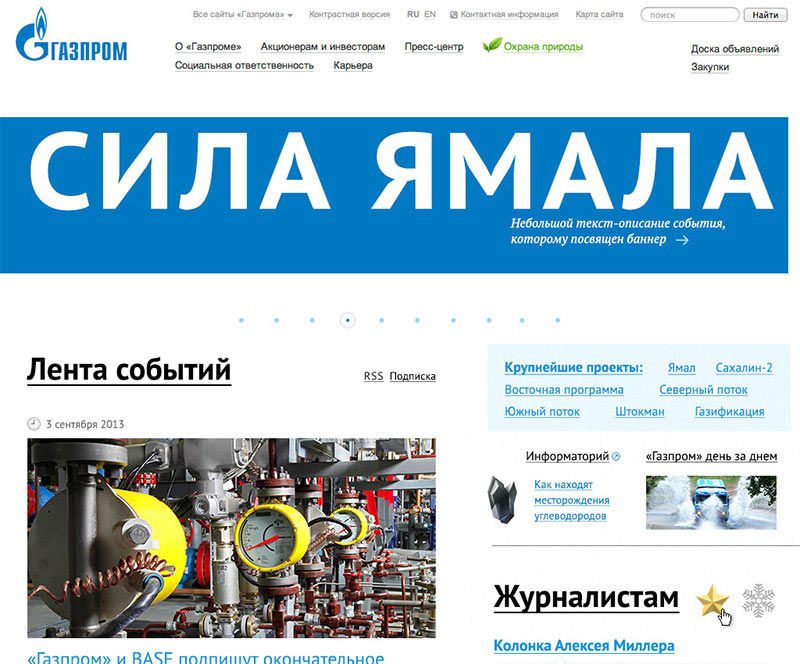
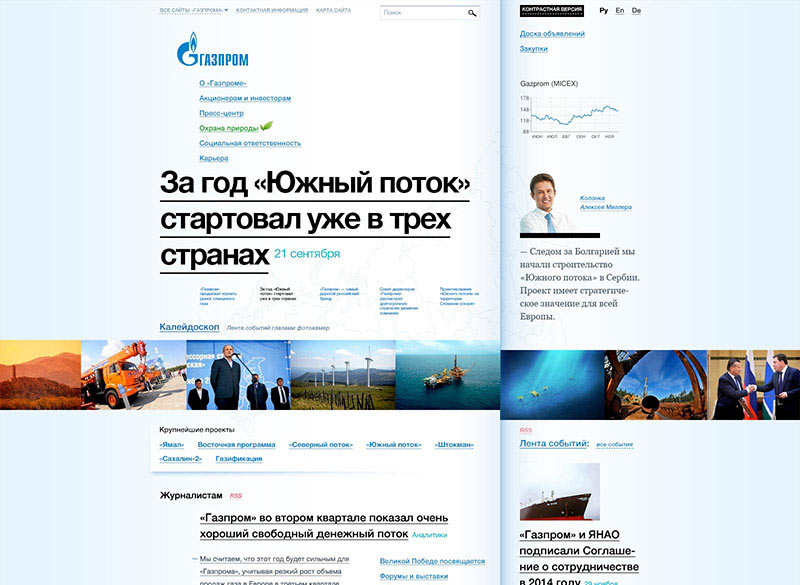
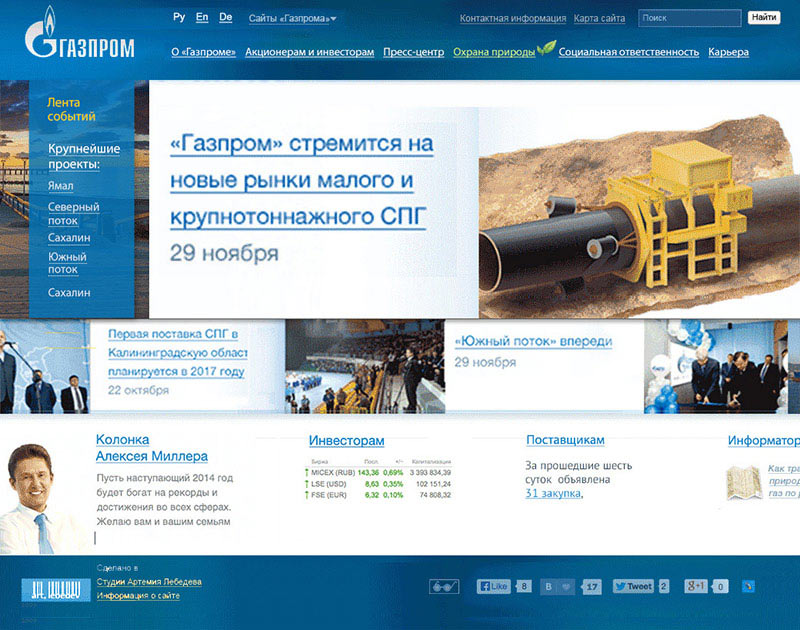
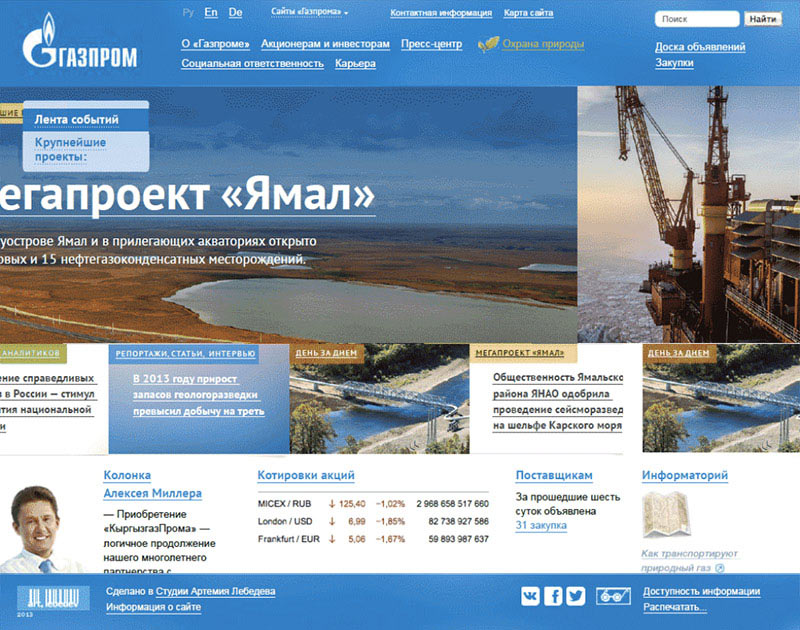
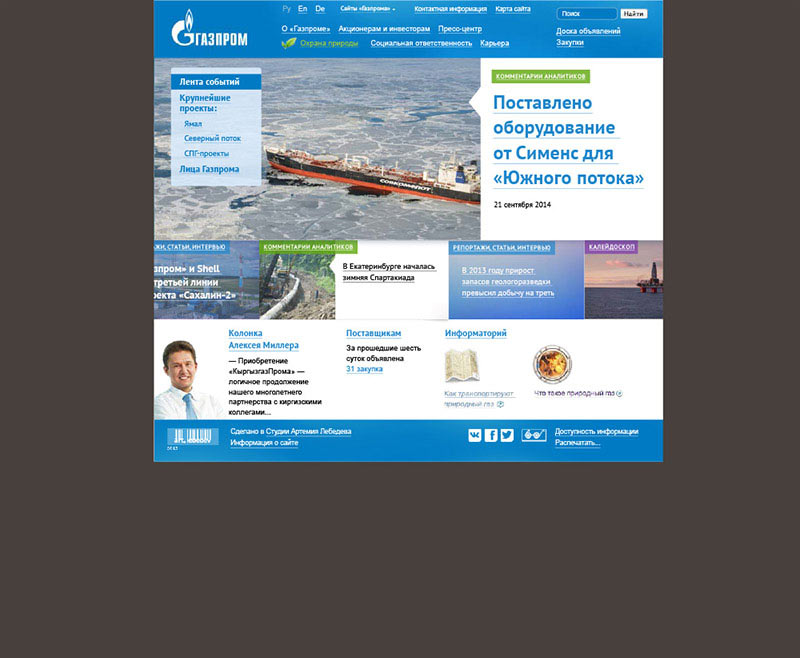
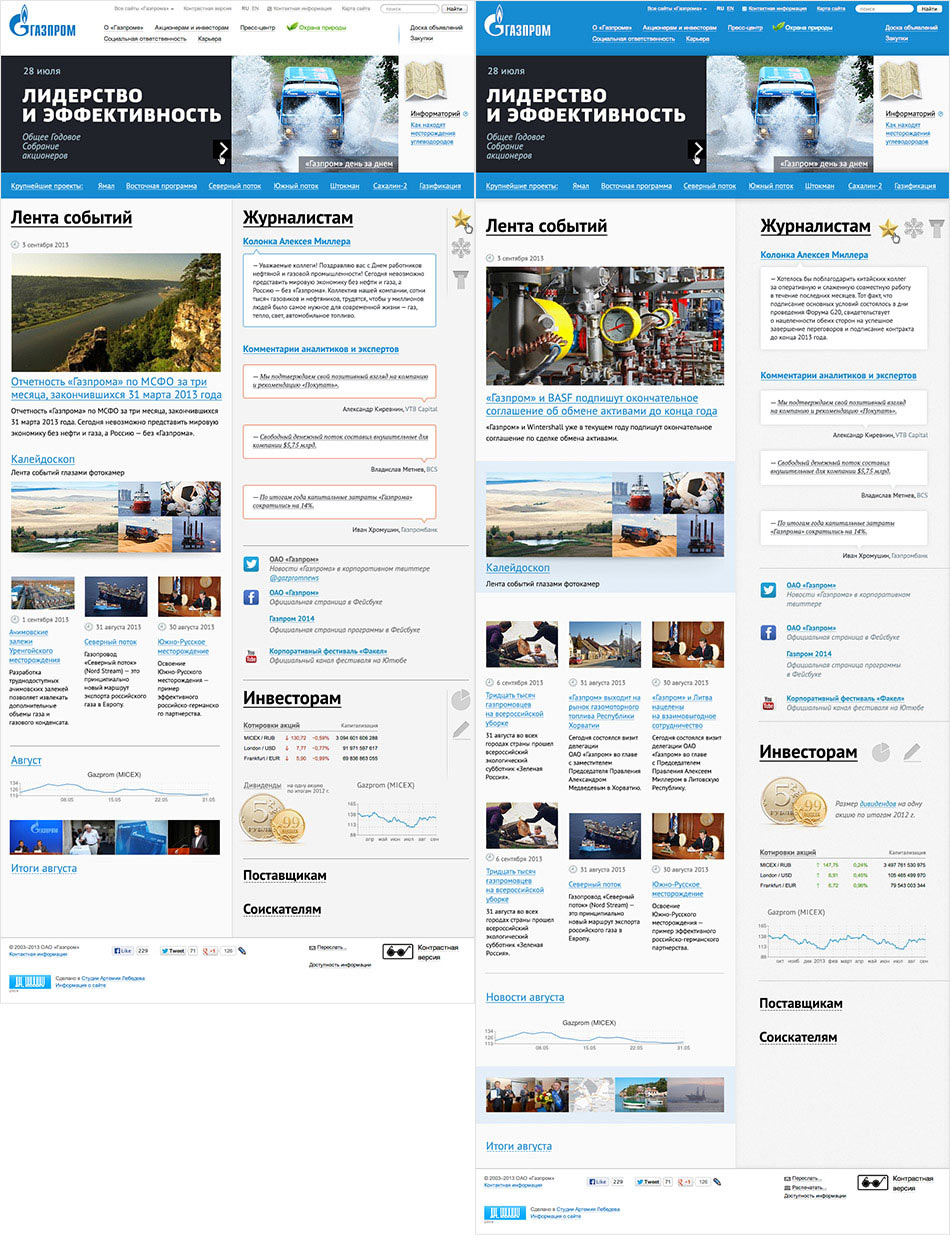
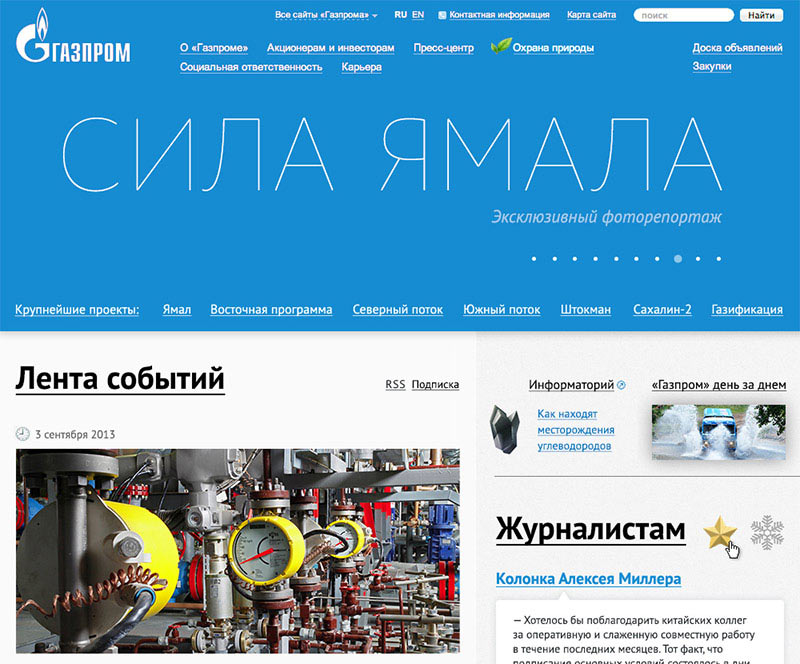
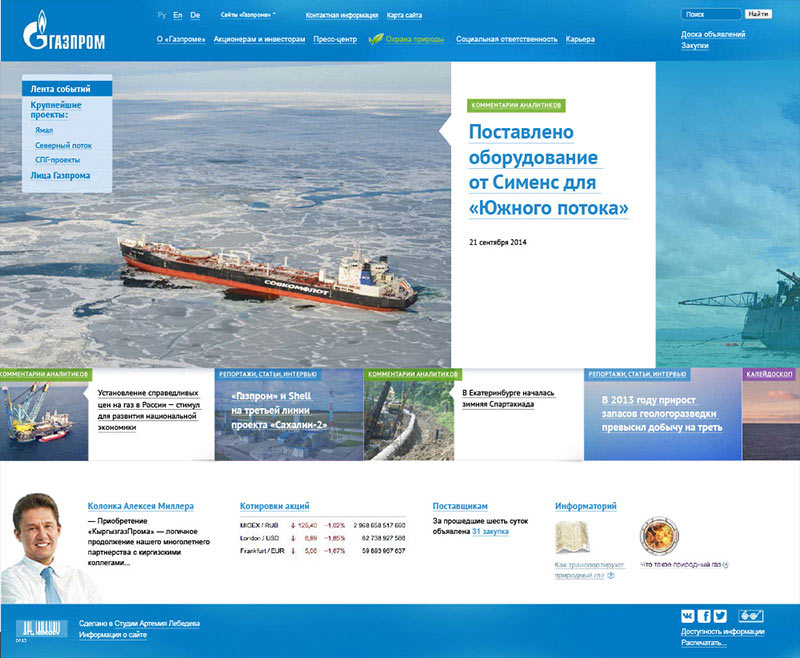
The approach fails to deliver. Suddenly we get a new idea: to make a more bold attempt based on the results of our research. We don’t have enough time to properly capture the visitor’s attention. Abandoning the long page and making large colorful banners using a mix of current news and Gazprom’s largest projects.

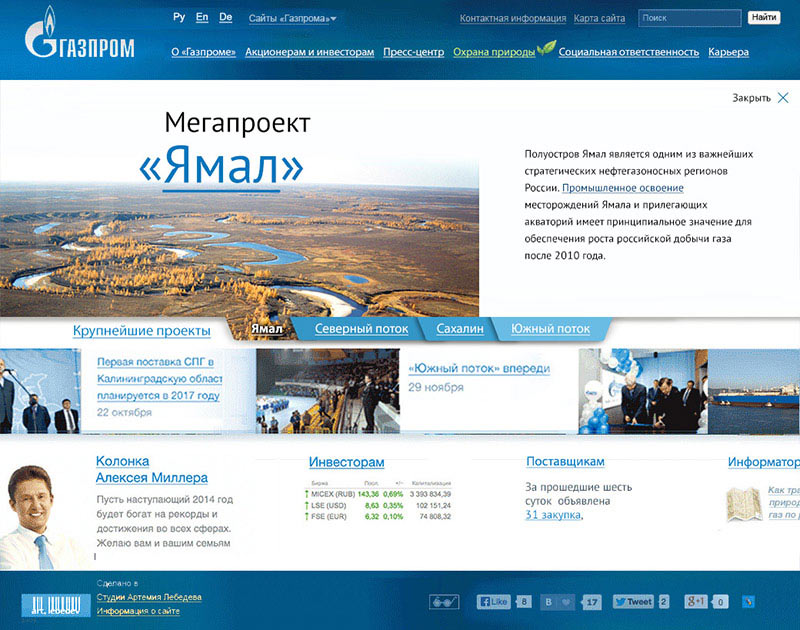
The art director approves the idea and asks to elaborate it further and make a quick prototype. Creating a working scrolling version with banner sliders.

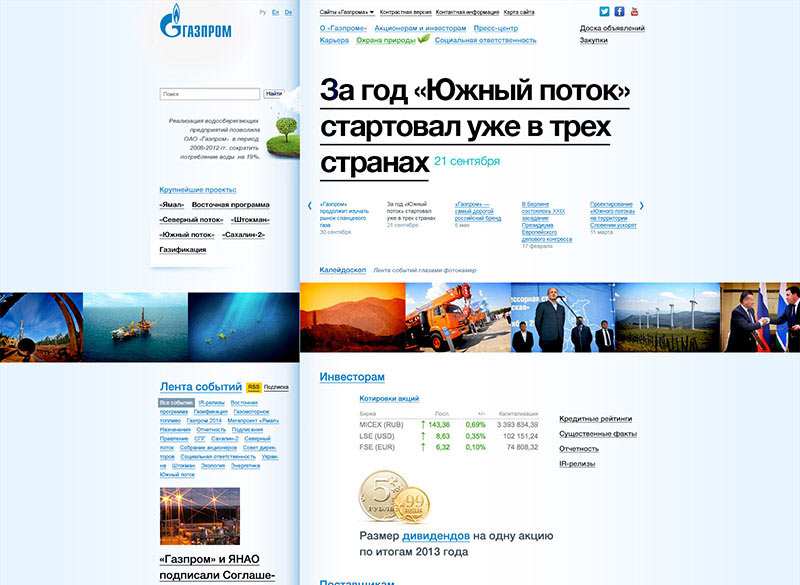
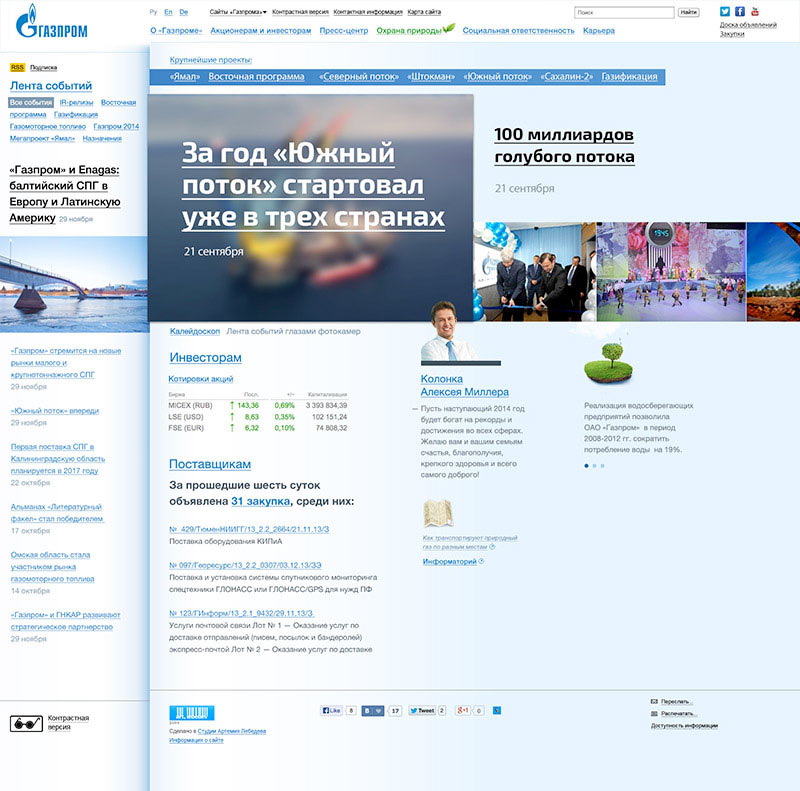
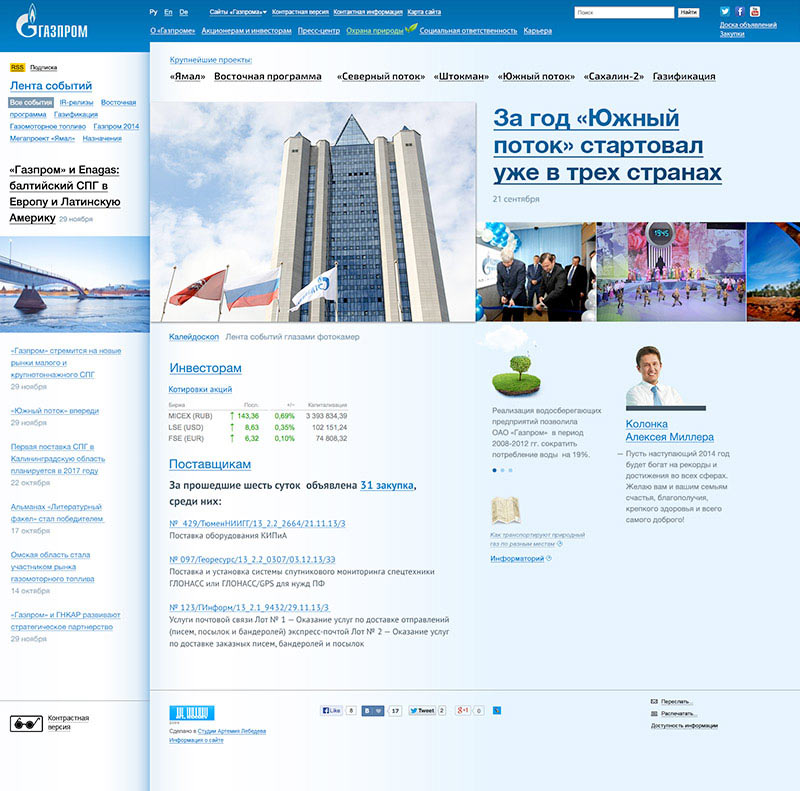
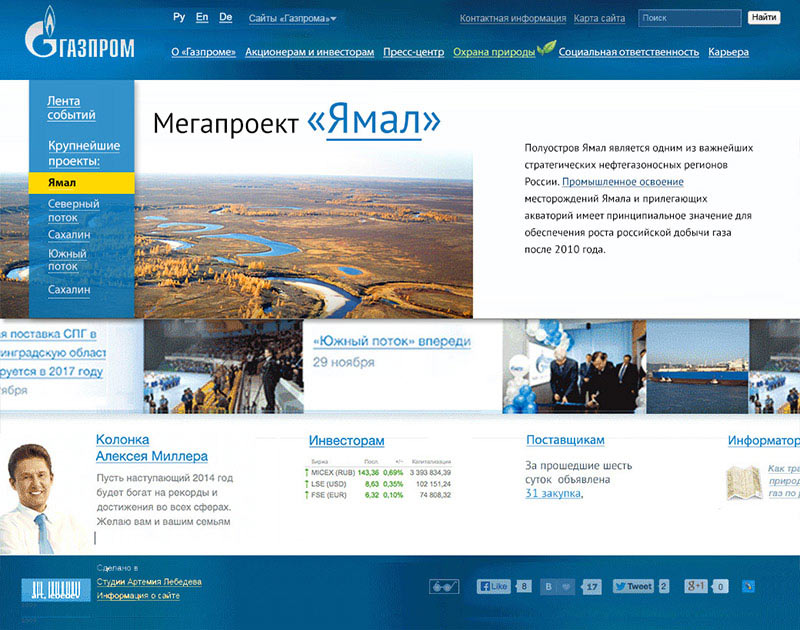
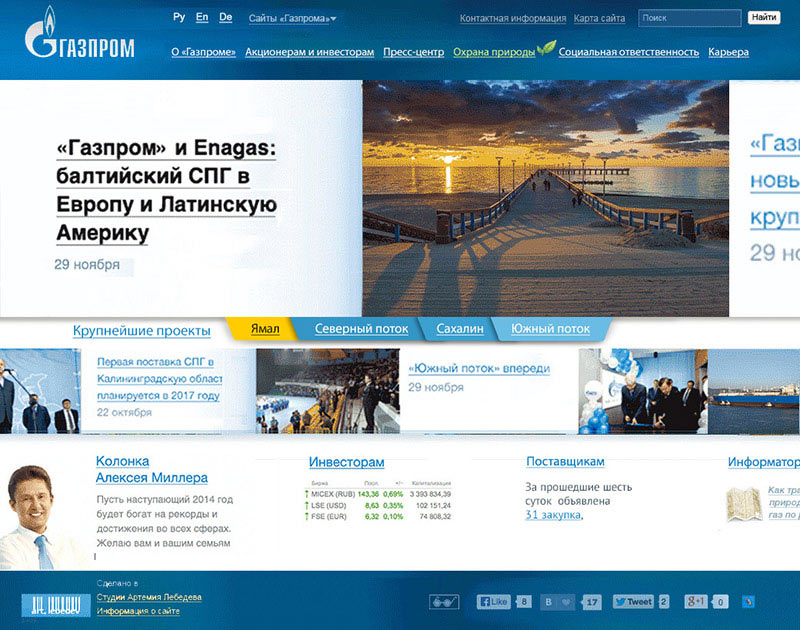
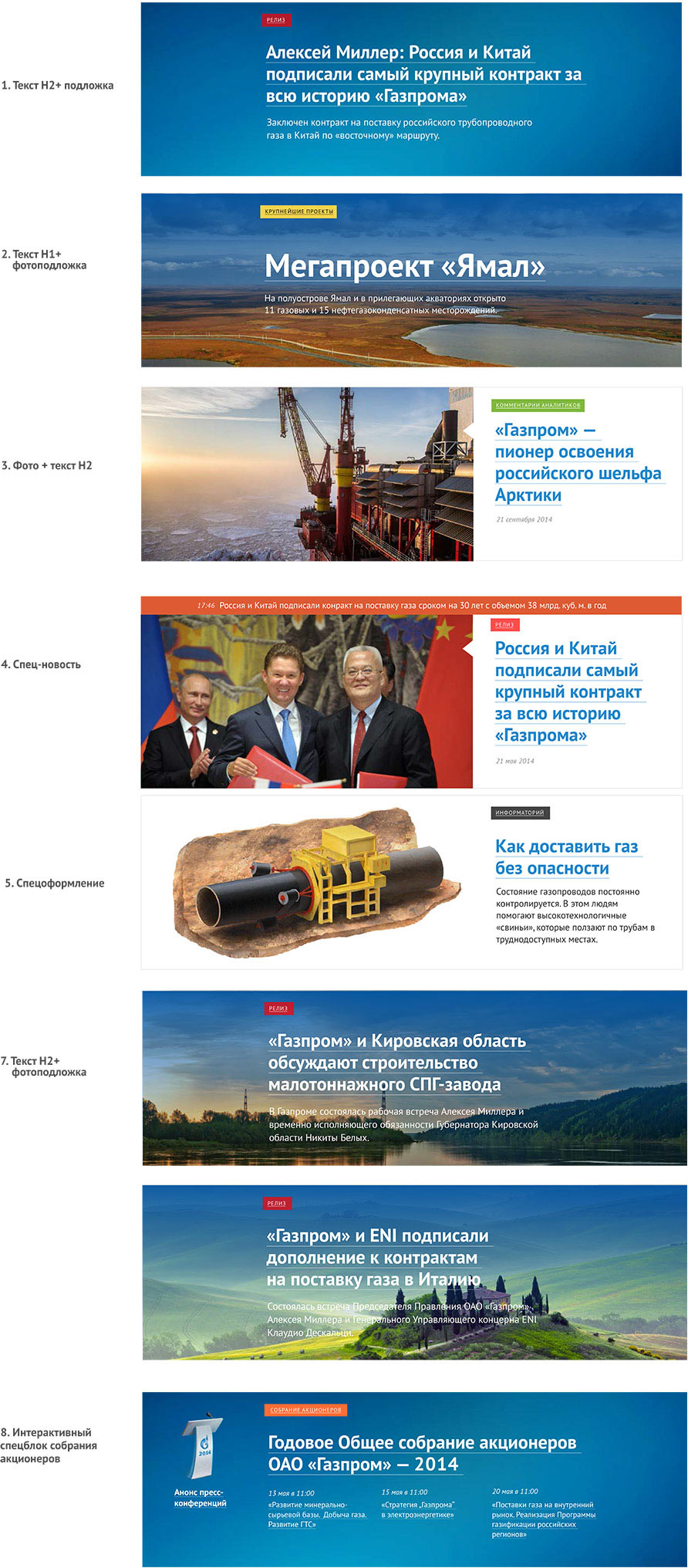
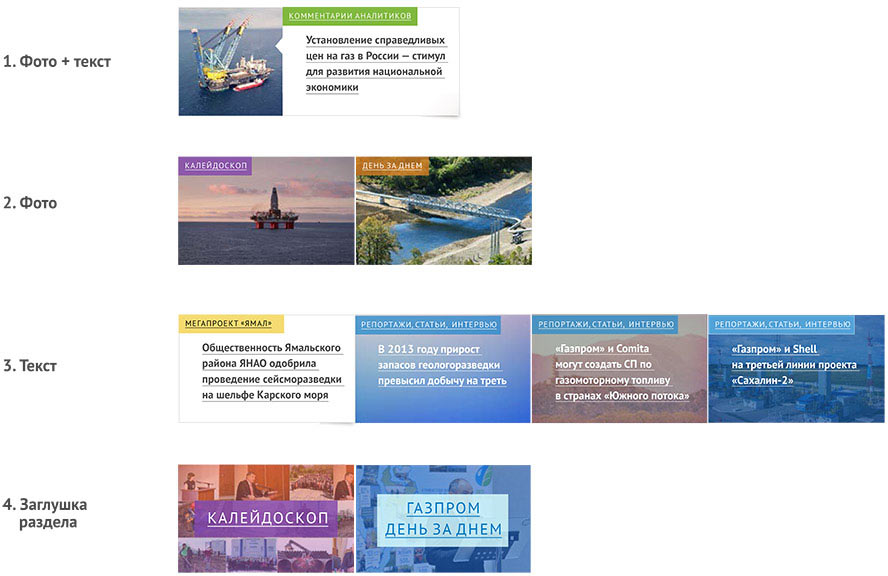
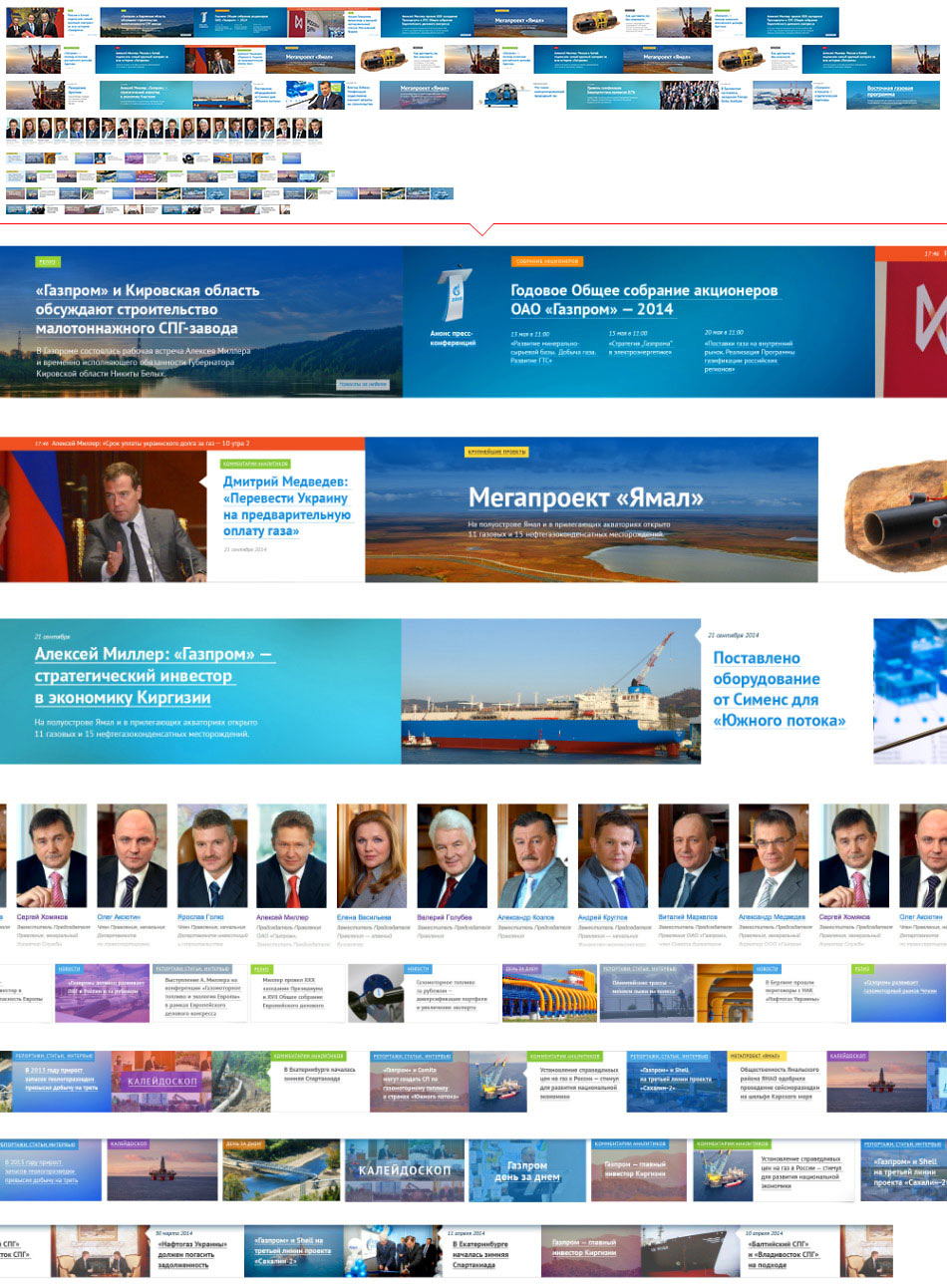
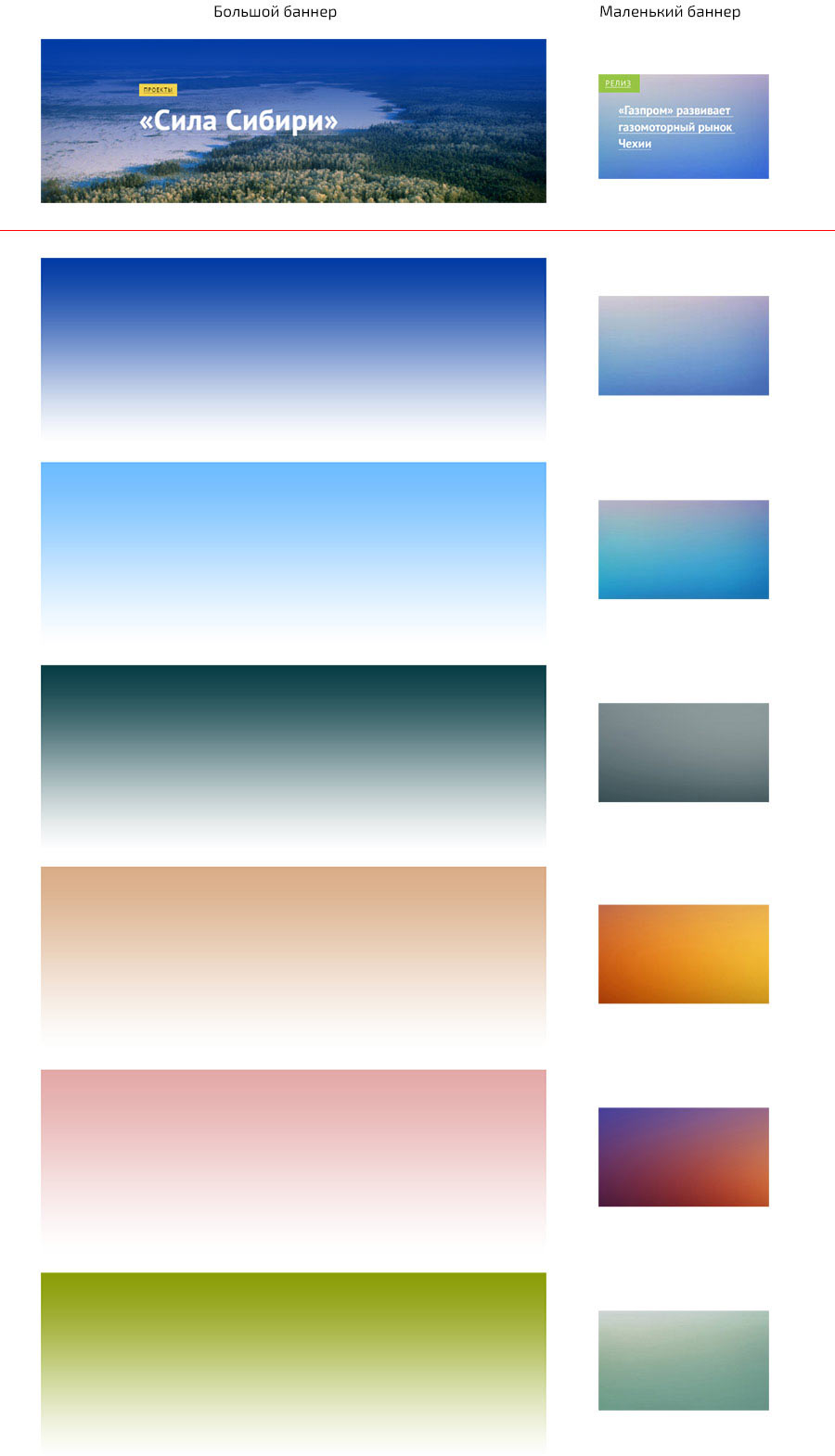
Deciding to fill the large banner slider only with the most important events, largest projects and new articles from the knowledge base. Analyzing the current contents of the website and coming to the conclusion that we should use different block types depending on the content.

Using the smaller slider to show the latest news and photographs from the slide show. Coming up with several block designs similar to the main slider.

Presenting the new approach to the client based on our research.

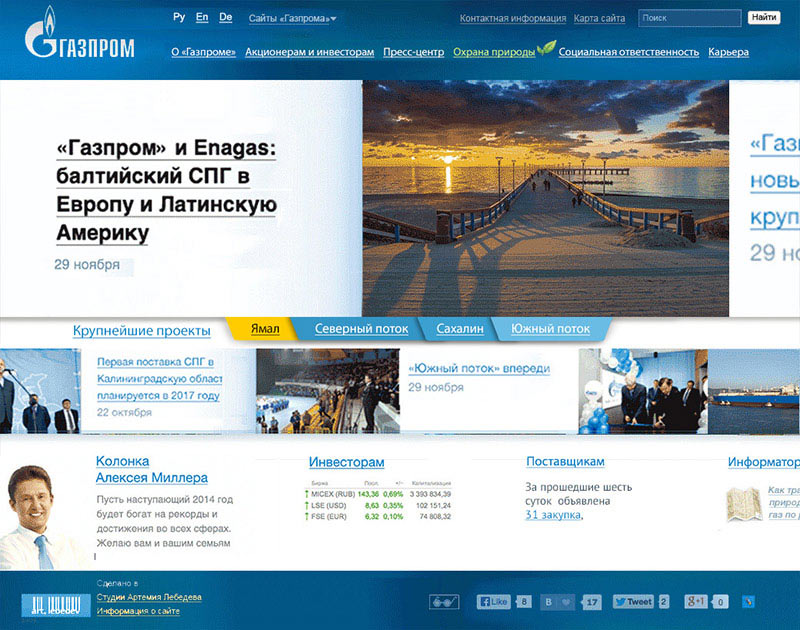
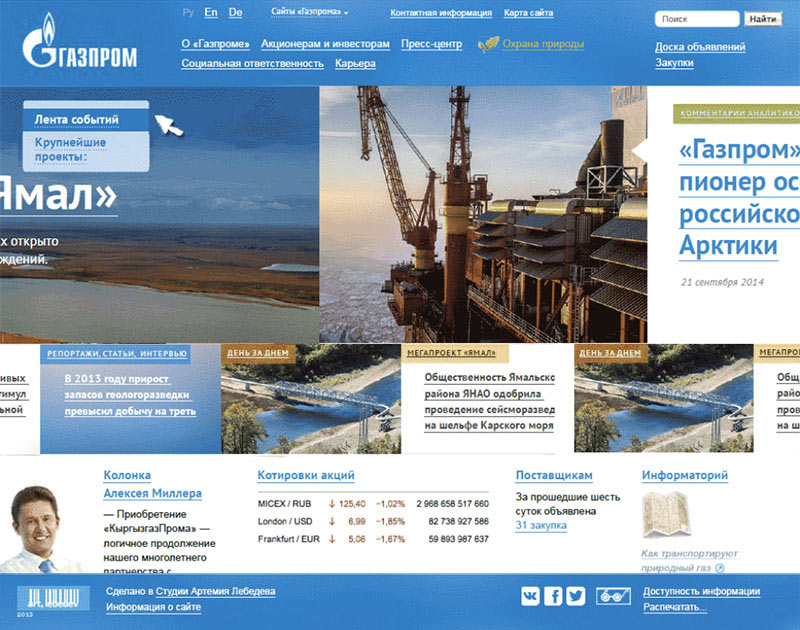
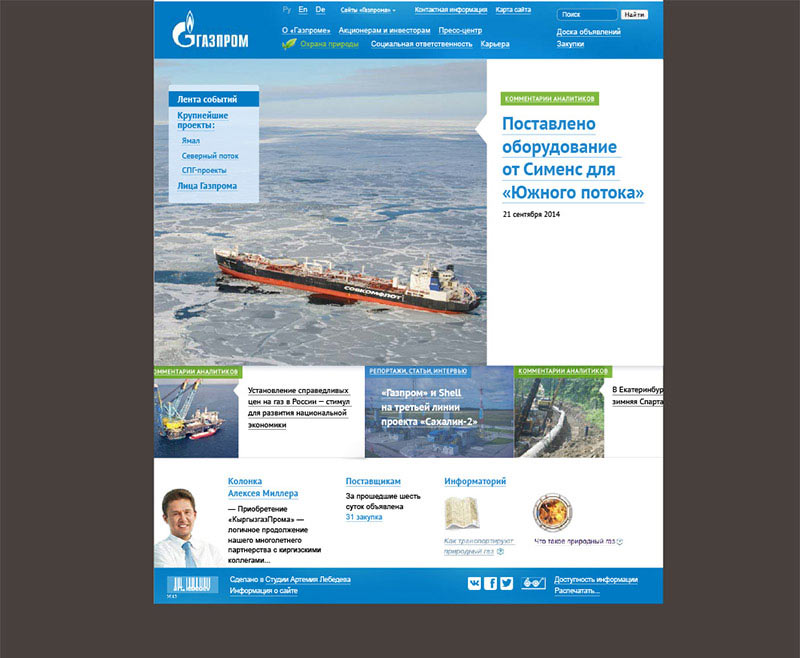
The client likes the approach. We get the suggestion to test the concept in different screen resolutions by using real content. Doing so.

The website’s interface should fit in a single screen and adapt to any screen resolution without scrolling. Trying out various principles of adaptive design.

Parsing current news and events of the live website and using them in the prototype, drawing conclusions about design and size of information blocks.

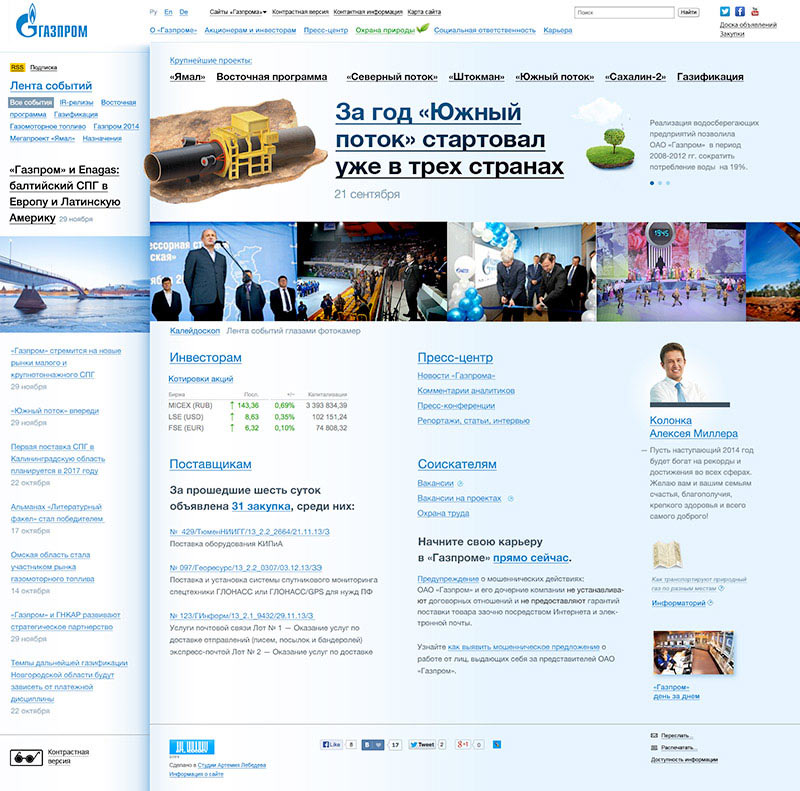
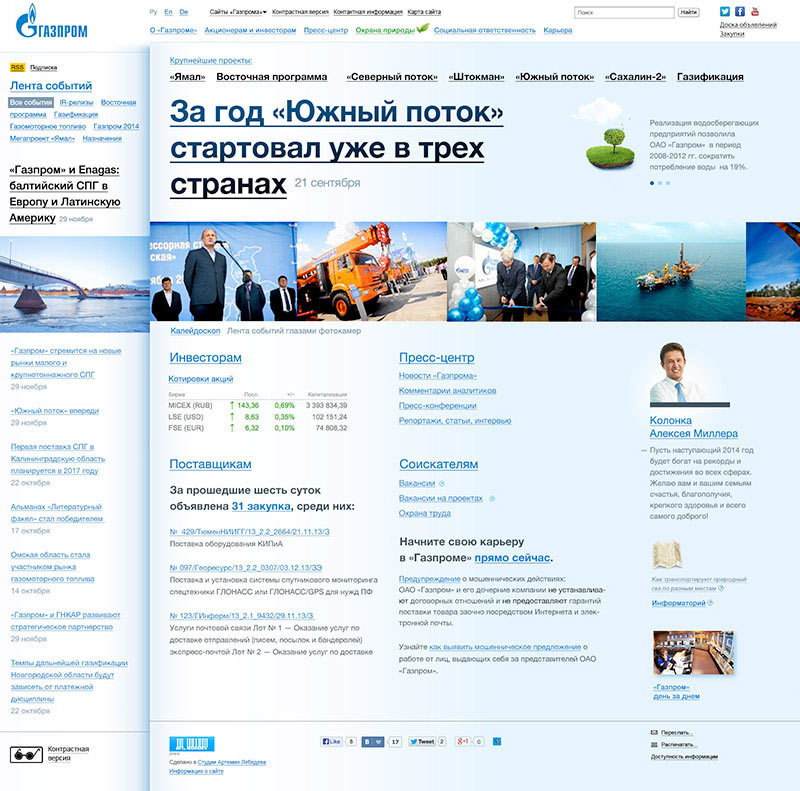
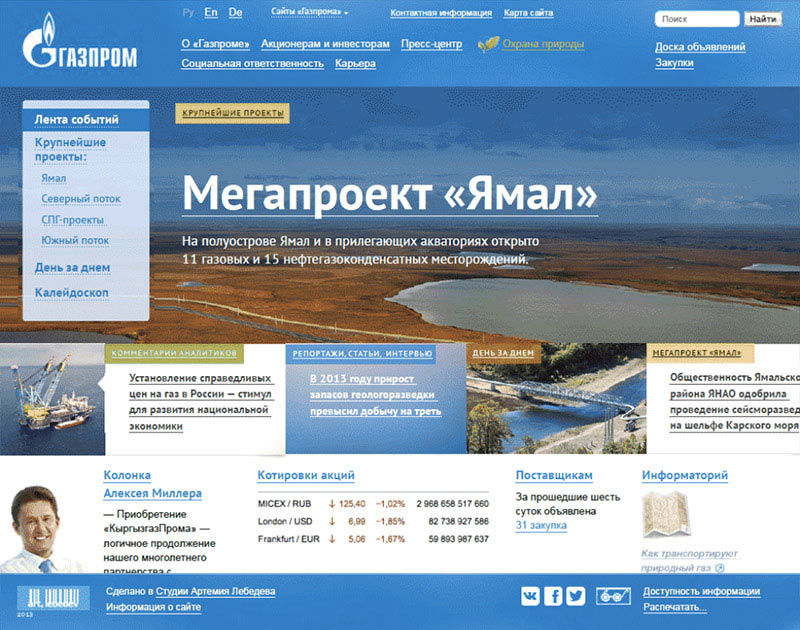
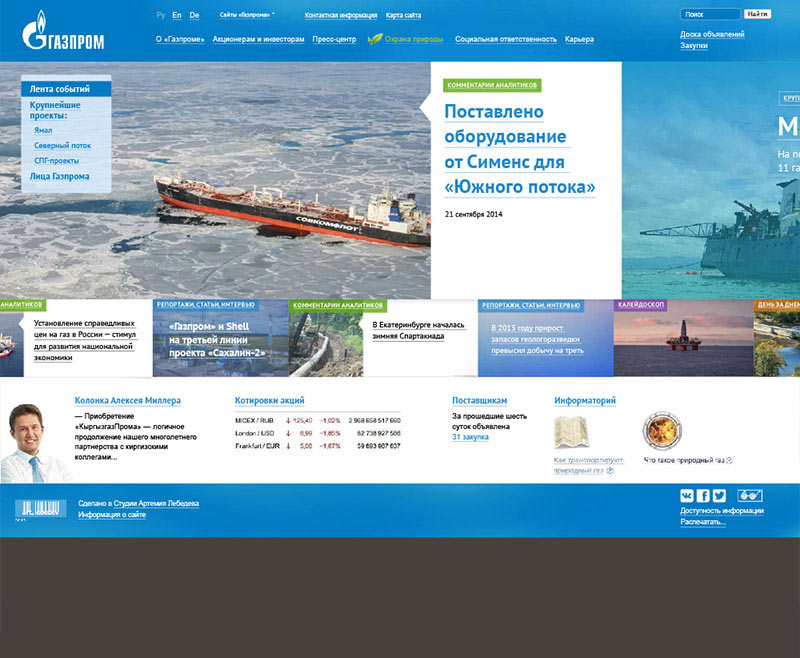
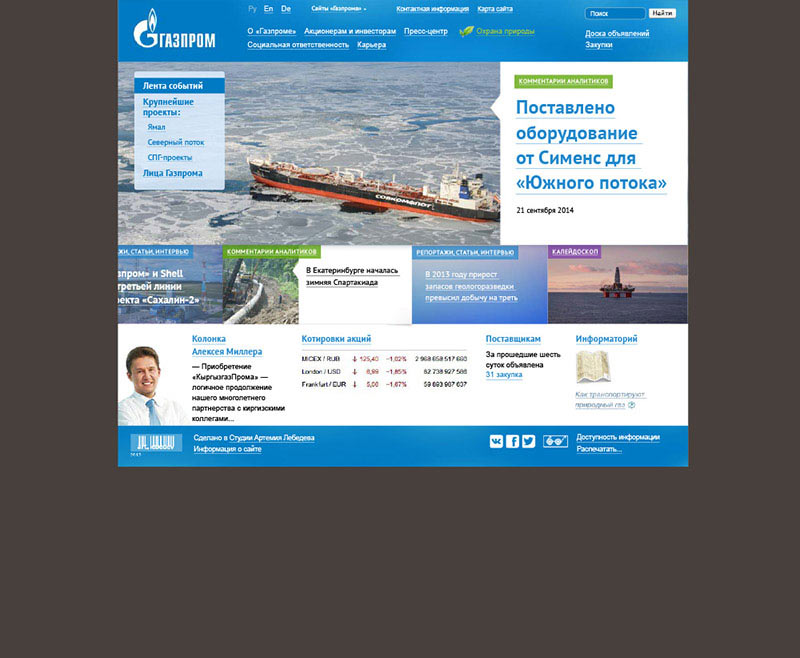
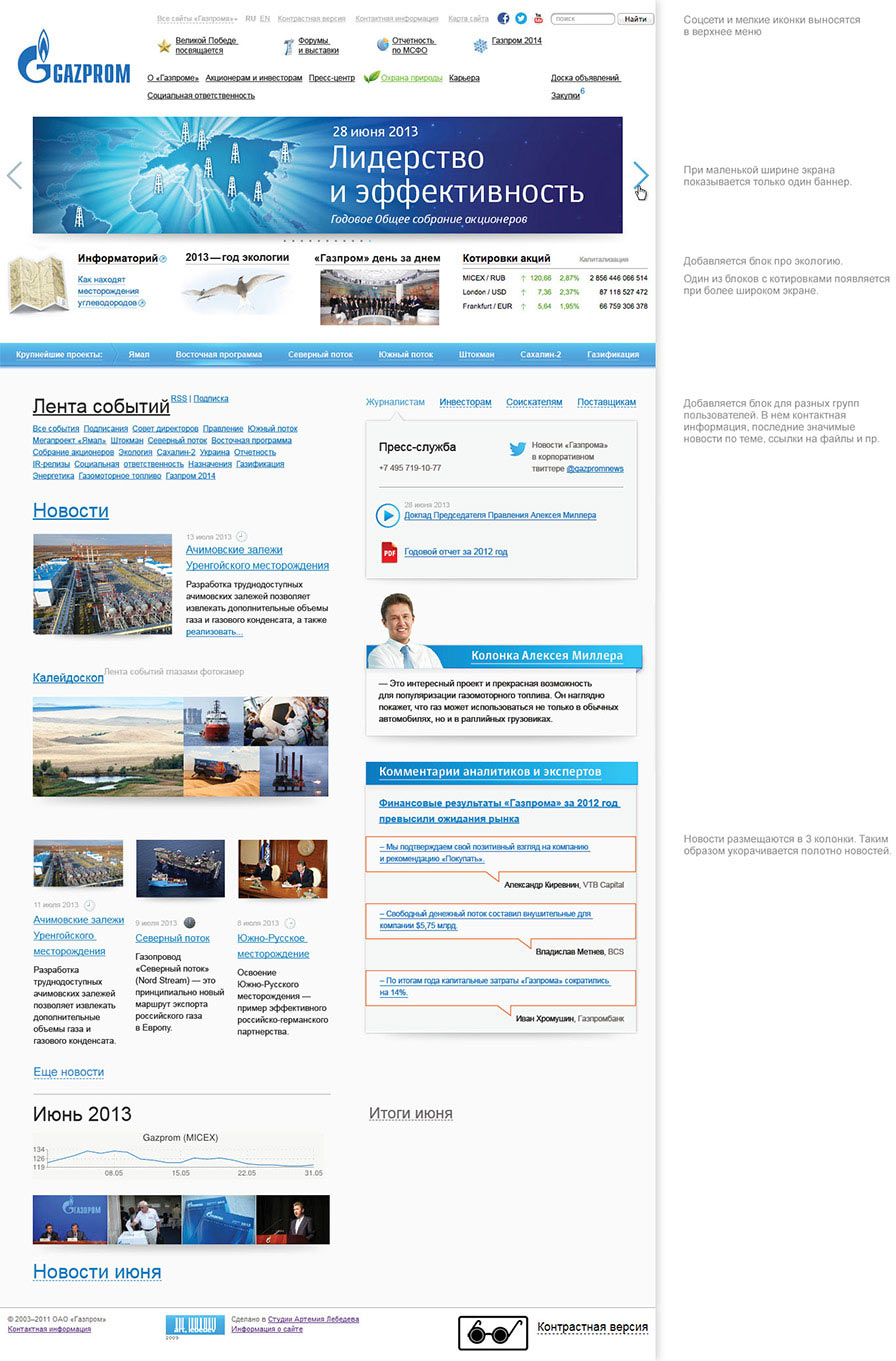
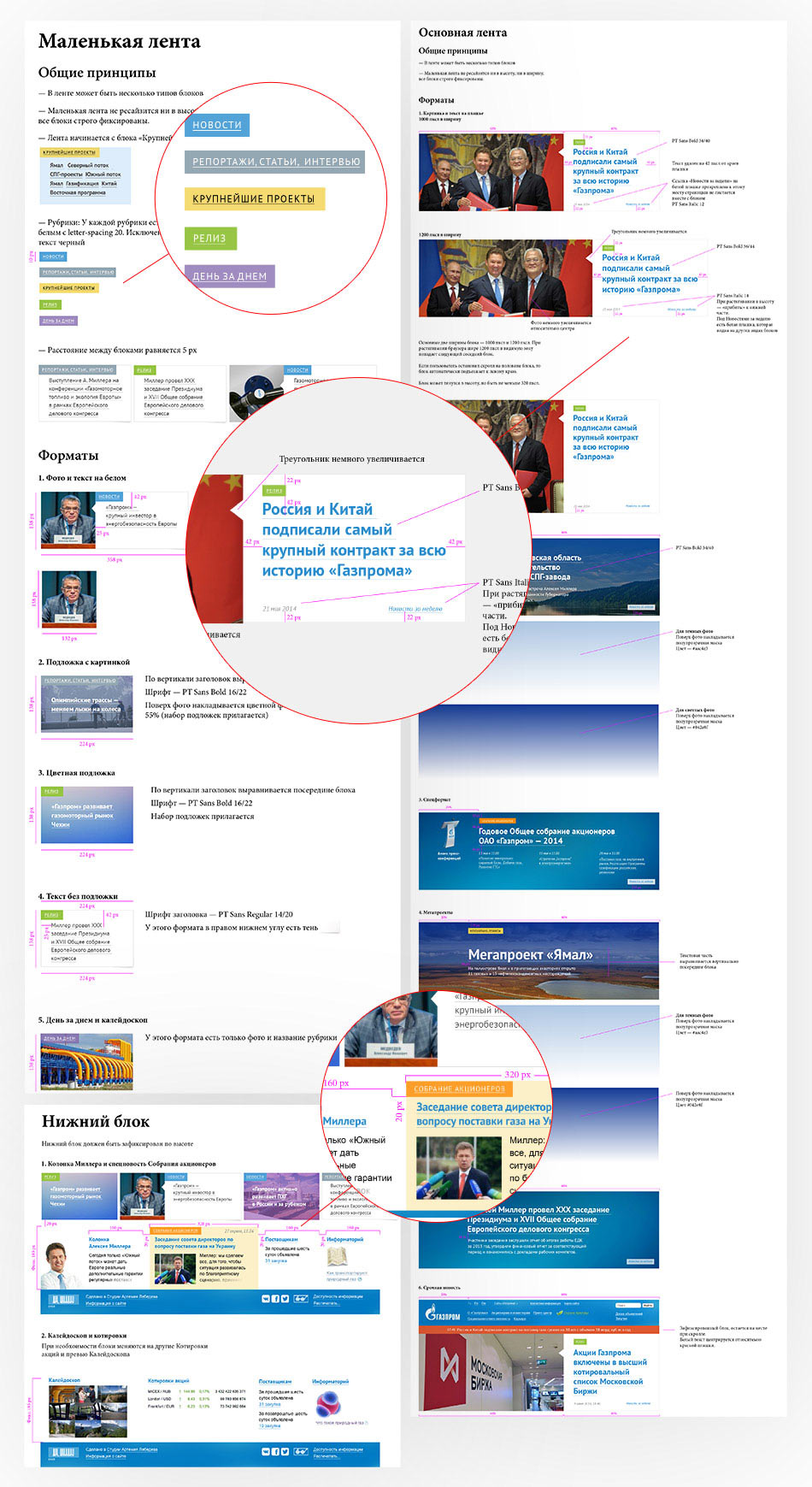
The client is convinced. A decision is made to typeset everything with real content and use the layout for a while. Preparing a mock-up and writing guidelines for the technologist.

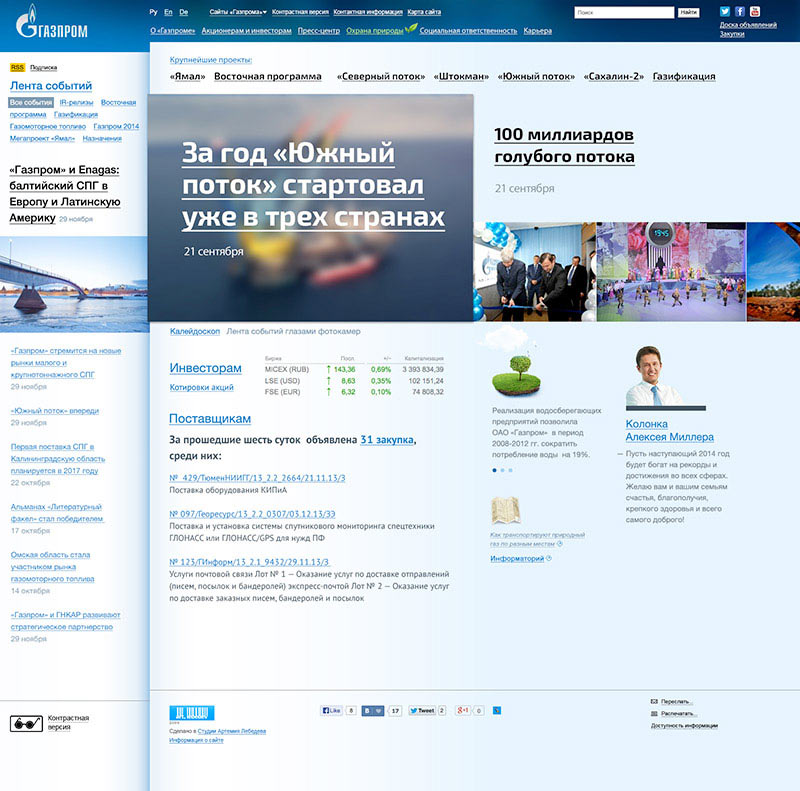
Various block types require different designs. For example, when designing banner backgrounds we decide to place a semi-transparent gradient on top of the photo or use a colored backing if a photo is not available.

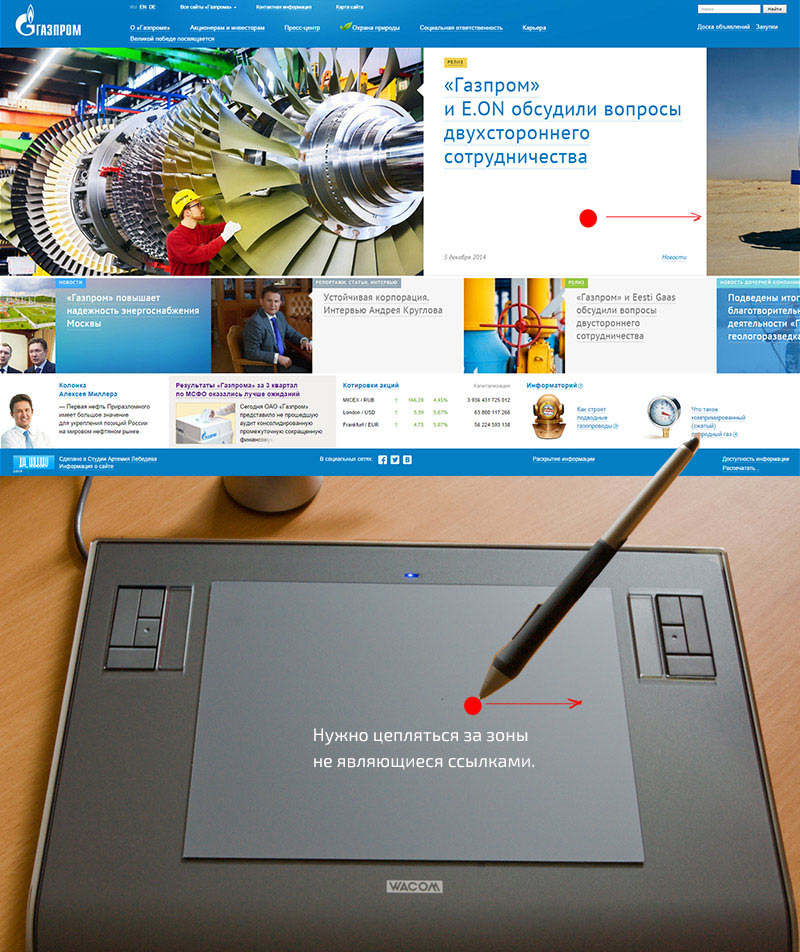
A problem with a stylus that refuses to scroll the banners comes up and is easily solved.

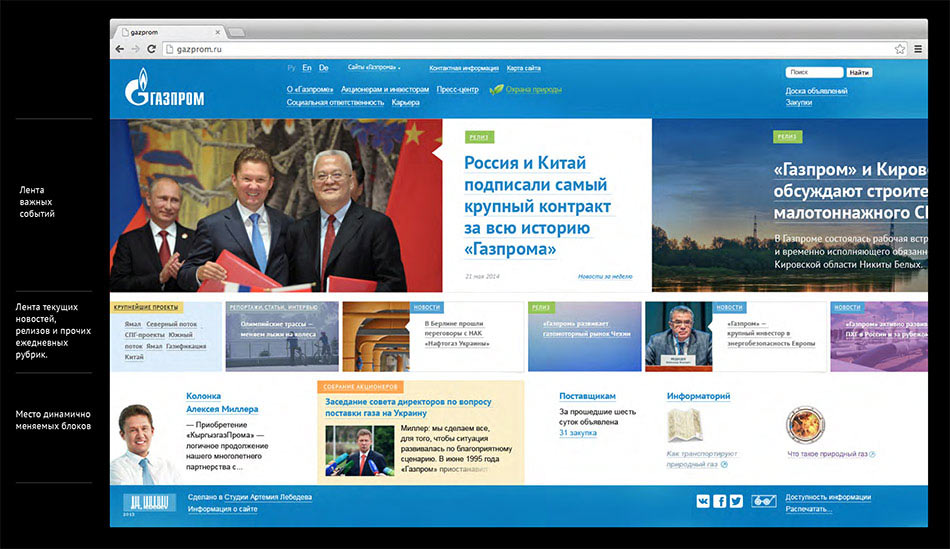
Preparing real contents and launching the website.