Website Booklet
1.0 2.0
The making of The Higher School of Economics website templates 2.0
It’s not the first time we work on the templates for The Higher School of Economics website. The templates we developed in 2007 have never seen the light of day: the University dumped them into trash and criticized the work of the studio.

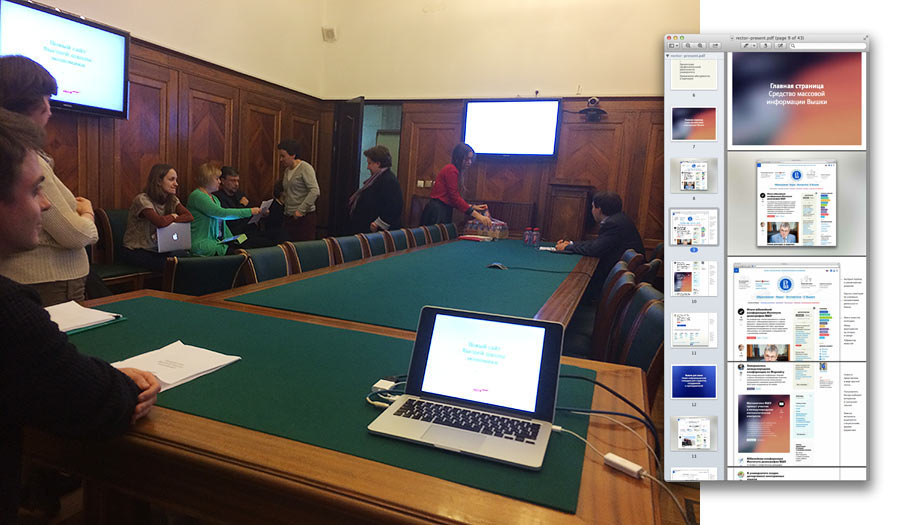
Six years later we are making the second attempt to create templates for the main sections of the website. We meet a number of University representatives at a round table and discuss the problems that appeared in these years. What’s the difficulty here, anyway?
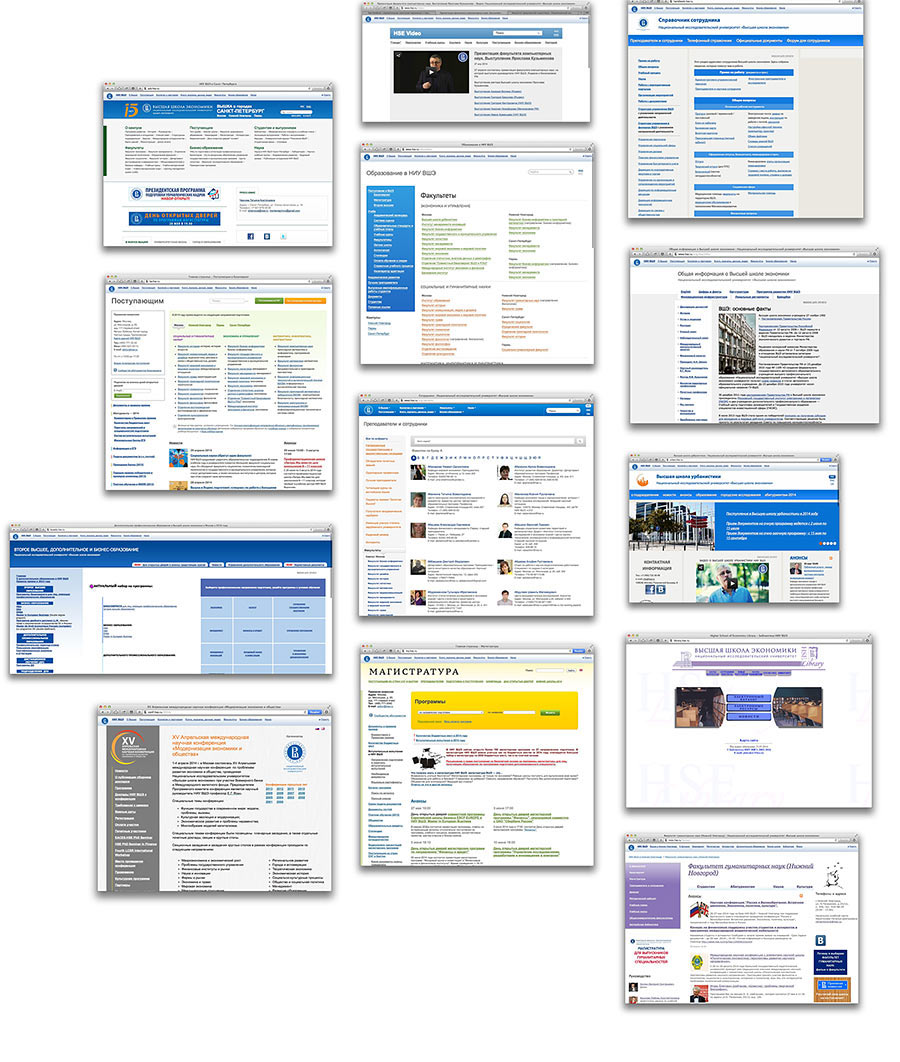
1. The website of the HSE is a chaotic system of smaller websites residing on individual subdomains, each with its own navigation and structure, presentation and design. There are no routes from one website to another, there is no way to predict where a click will take you.
2. The websites are populated by hundreds of people without any control. In the University they call this a distributed content management system. It means that getting rid of tons of accumulated content is impossible and any suggestions to reorganize or throw away some of it will be met with hostility by website administrators.
3. The websites also function as an intranet. Department websites, for example, were created primarily for their staff and students. The information for prospective students is provided elsewhere.
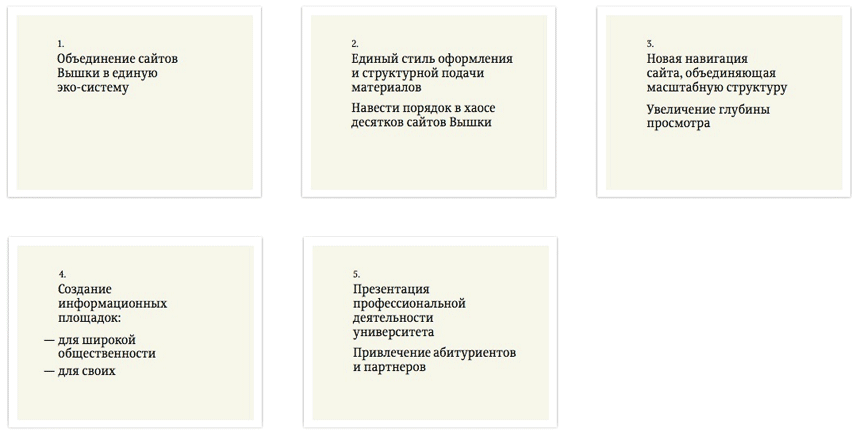
Formulating the basic tasks for the future templates.

Looking at statistics, navigating the existing website and finding more interesting examples and cases.

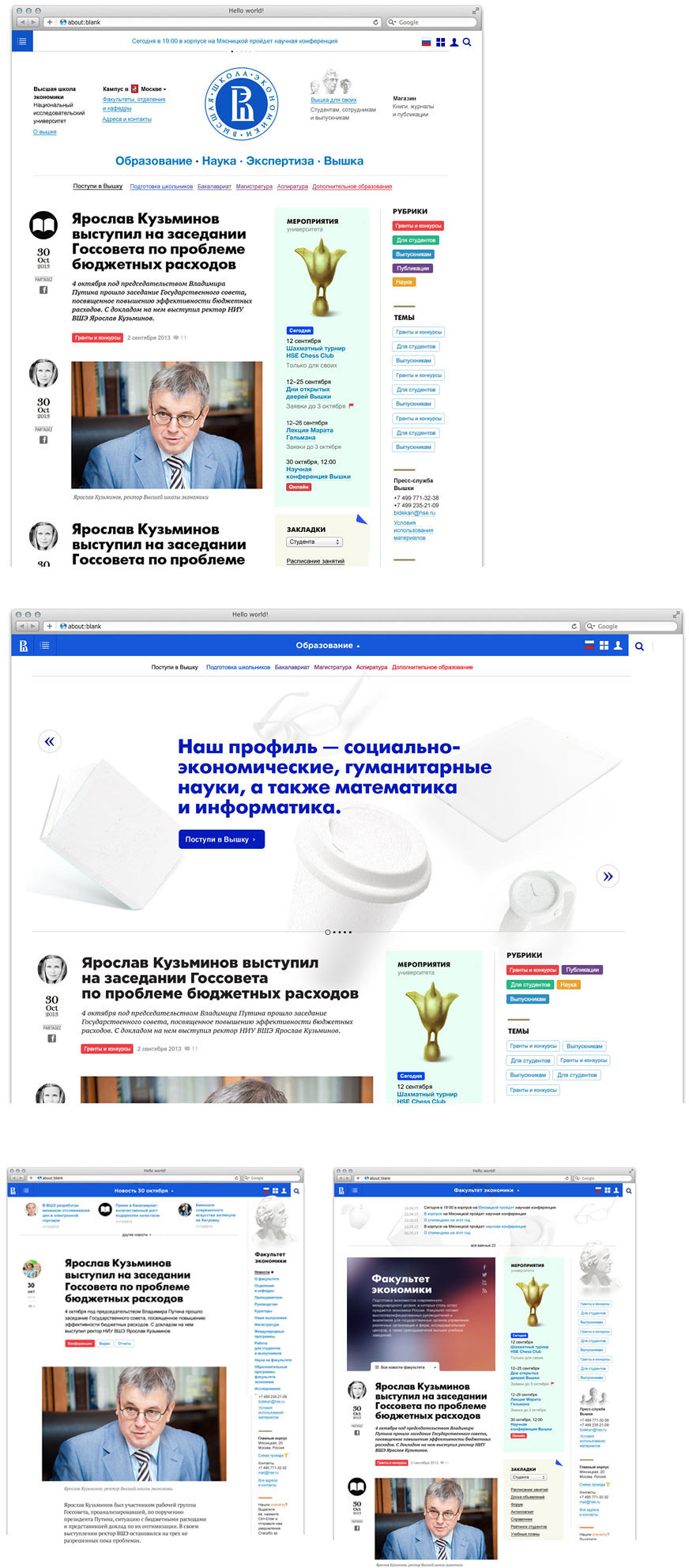
To match the reality, we’ll have to draw the website “diagonally.”

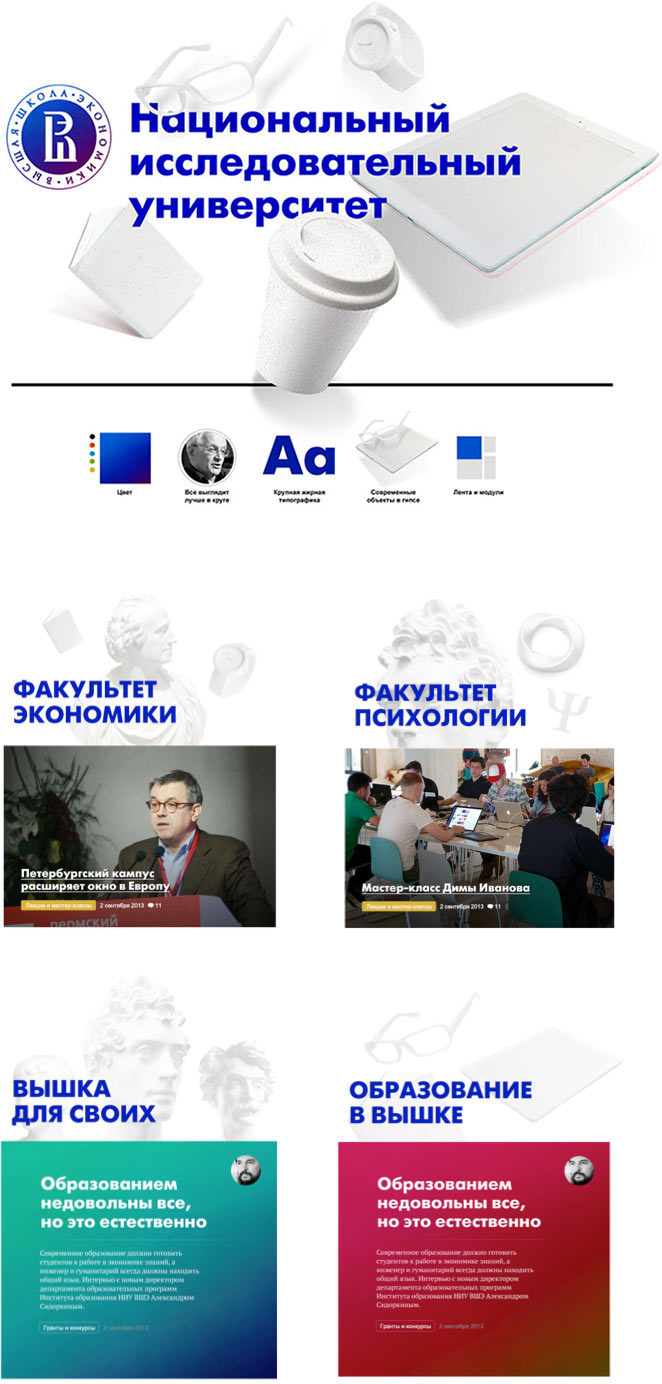
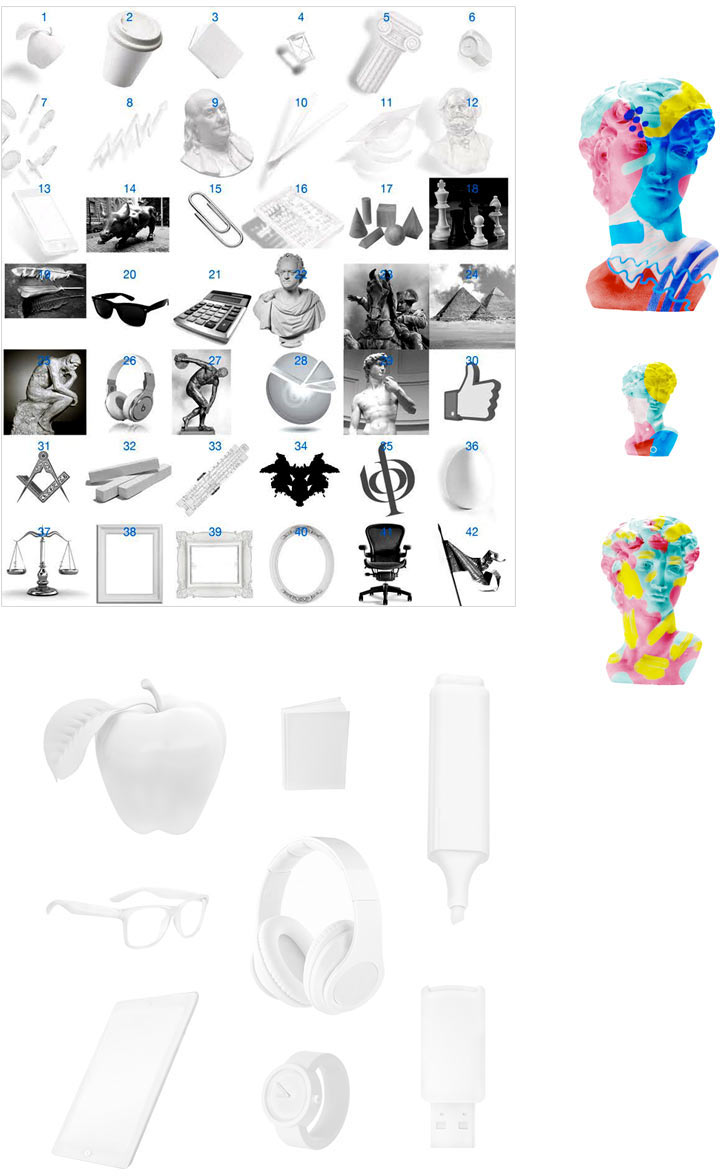
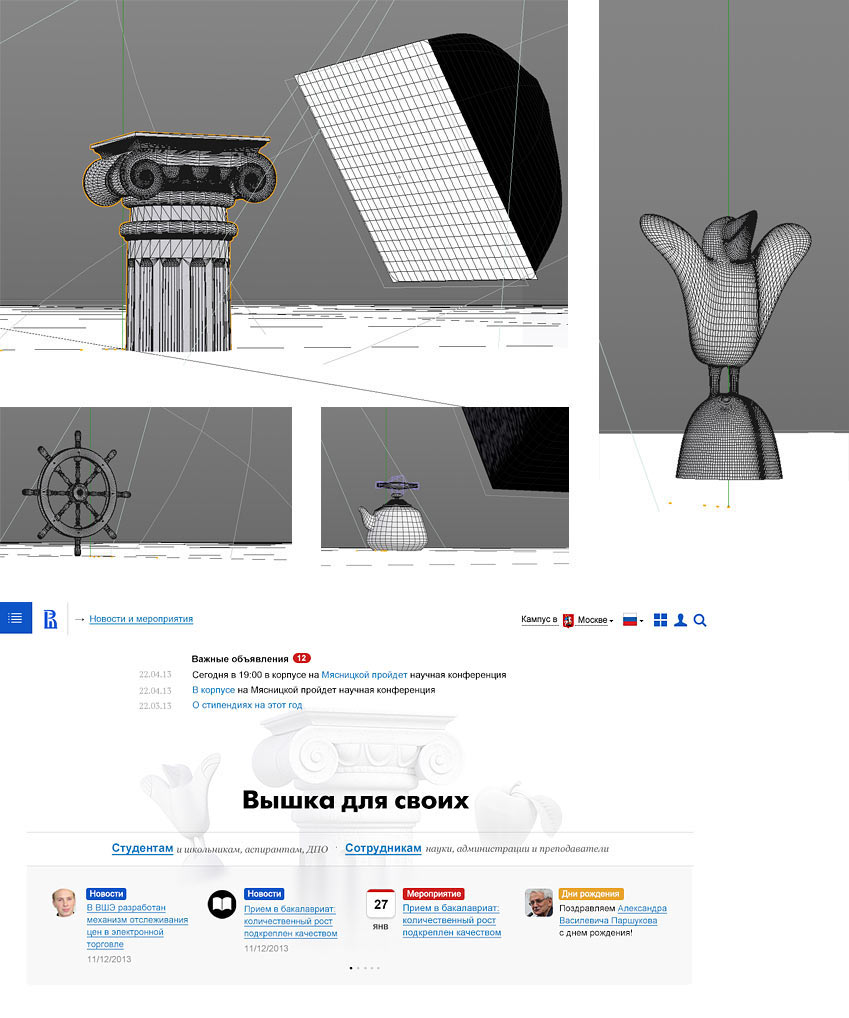
Designer: Here’s an idea! Modern objects rendered in plaster: an iPad, a book, a coffee cup—modern classics. We can create a set of such objects and combine them in different ways. Plaster looks really nice with bright colors.

Developing it further.
Art director: I like it.

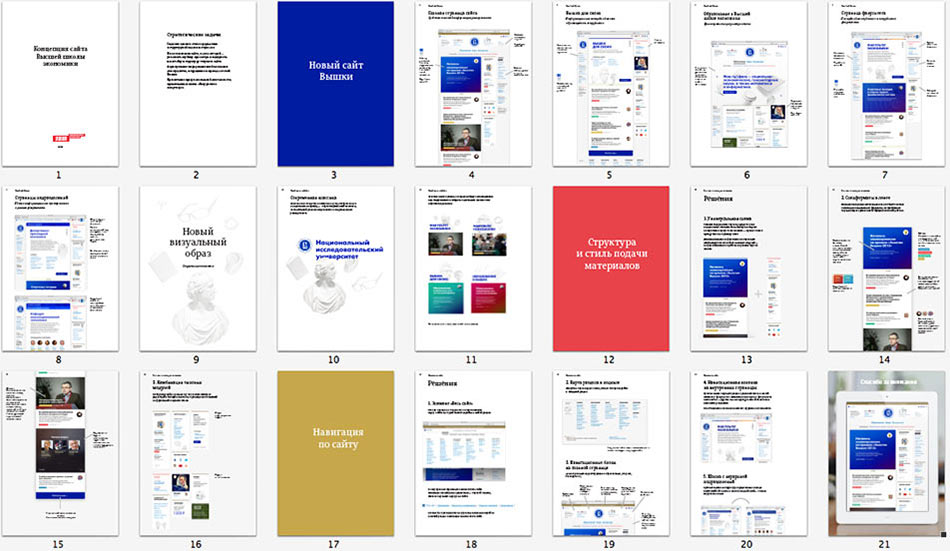
The presentation of the concept starts a heated debate in the University community. At the same time, all possible design problems are discussed collectively: what to do with sixth-level navigation, whether to use gray color or not, how to show not five but twenty events on the main page, whether to display materials chronologically or have editorial staff pick them, where to put private messages, etc. In order to write down strategic tasks and reach a new level of abstraction in the discussion with the maximum possible number of participants, we assemble a detailed presentation.

While the faculty adapts to the radical changes, we refresh the layouts once more: whitewashing them and considering responsive design.

The idea with modern plaster classics takes root. Drawing first plaster illustrations for the new University calendar for 2014.

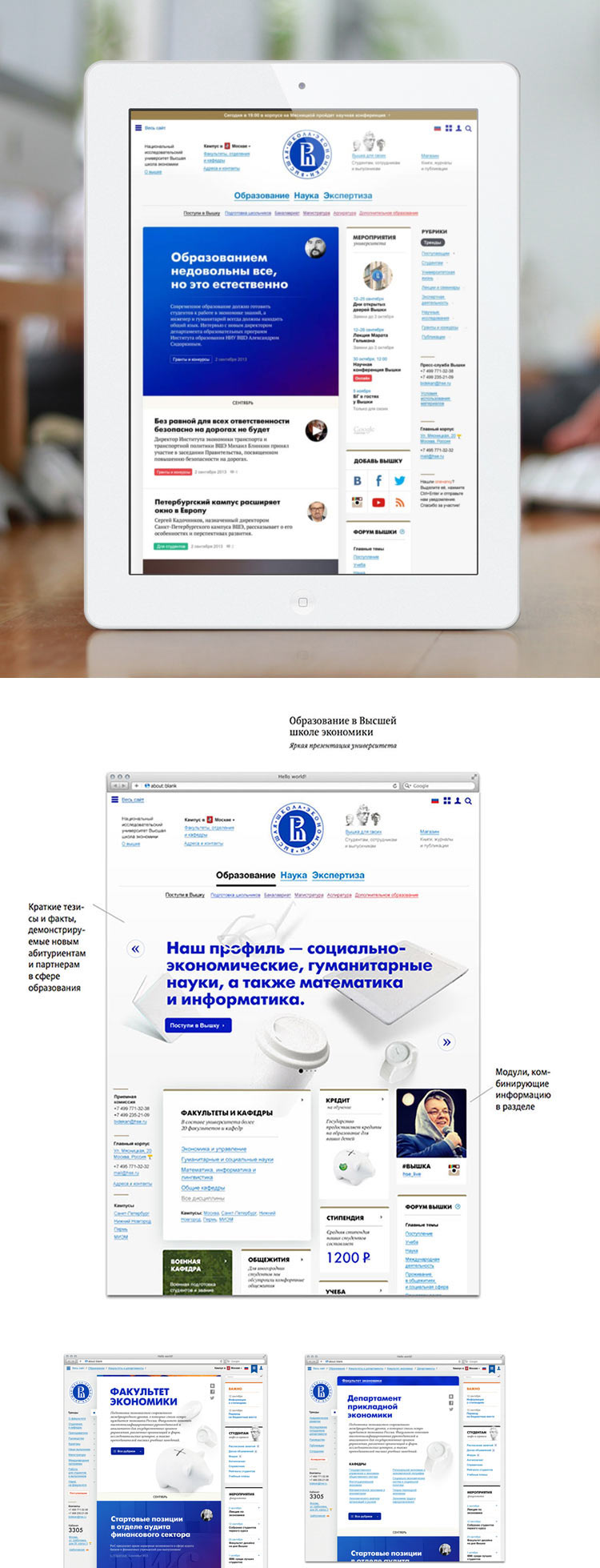
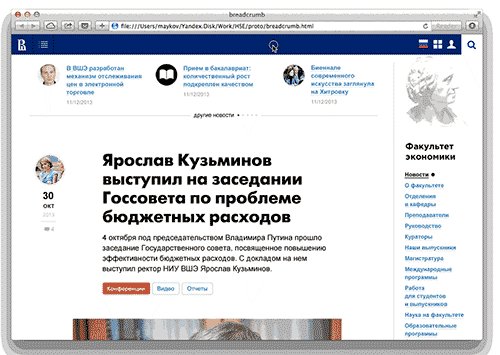
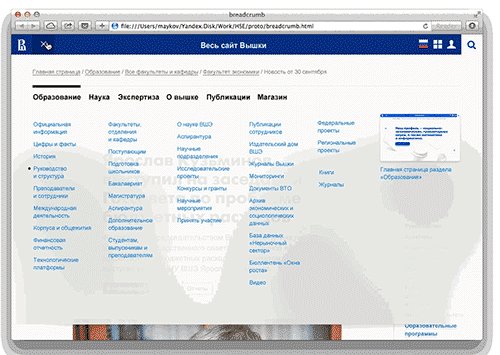
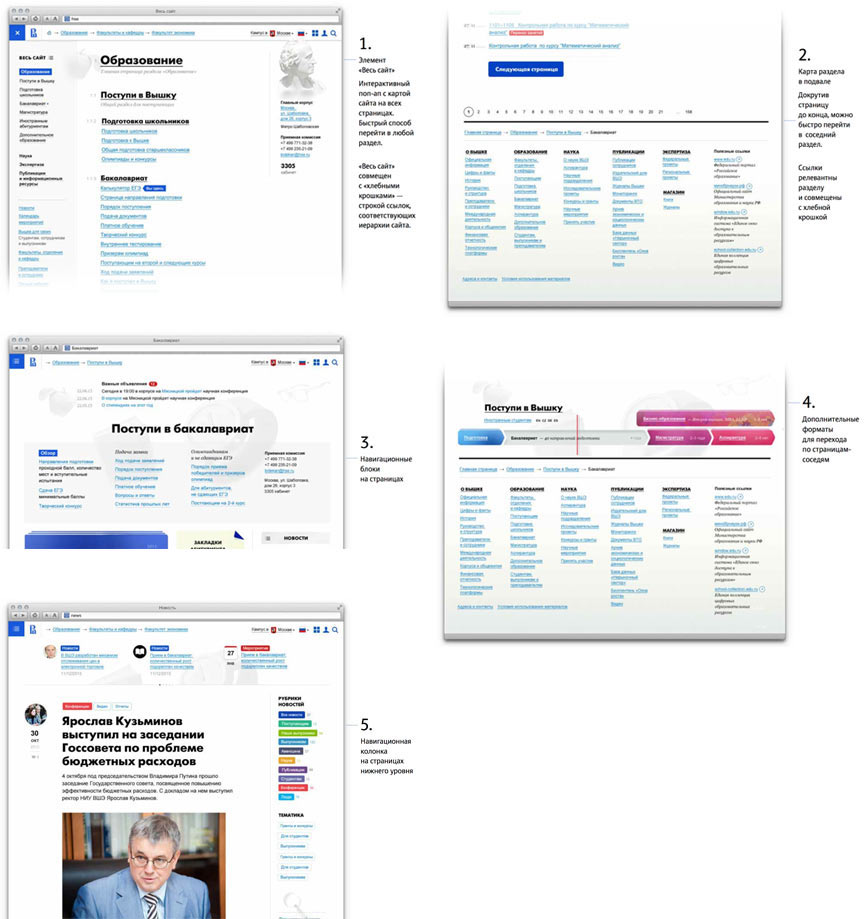
Moving on. Experimenting with navigation. Trying to use drop-down breadcrumbs with a large click area.

Art director: I like it. And if we use an elastic pull-down effect we can turn this sexy bar into a porn star.
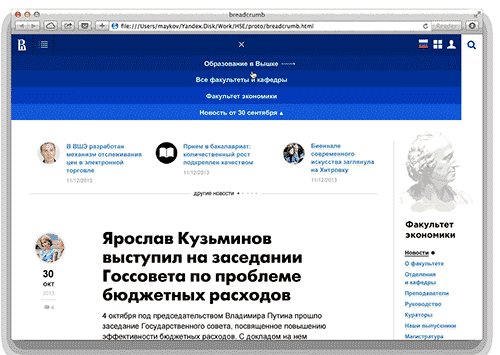
Client: So we gave it a look, all of us. We liked the appearance but couldn’t understand how to use this thing (even though we knew what to look for). I mean, Mac lovers will surely enjoy it, but us mere mortals can’t really wade through it. You have to employ traditional breadcrumbs or at least hint at them.
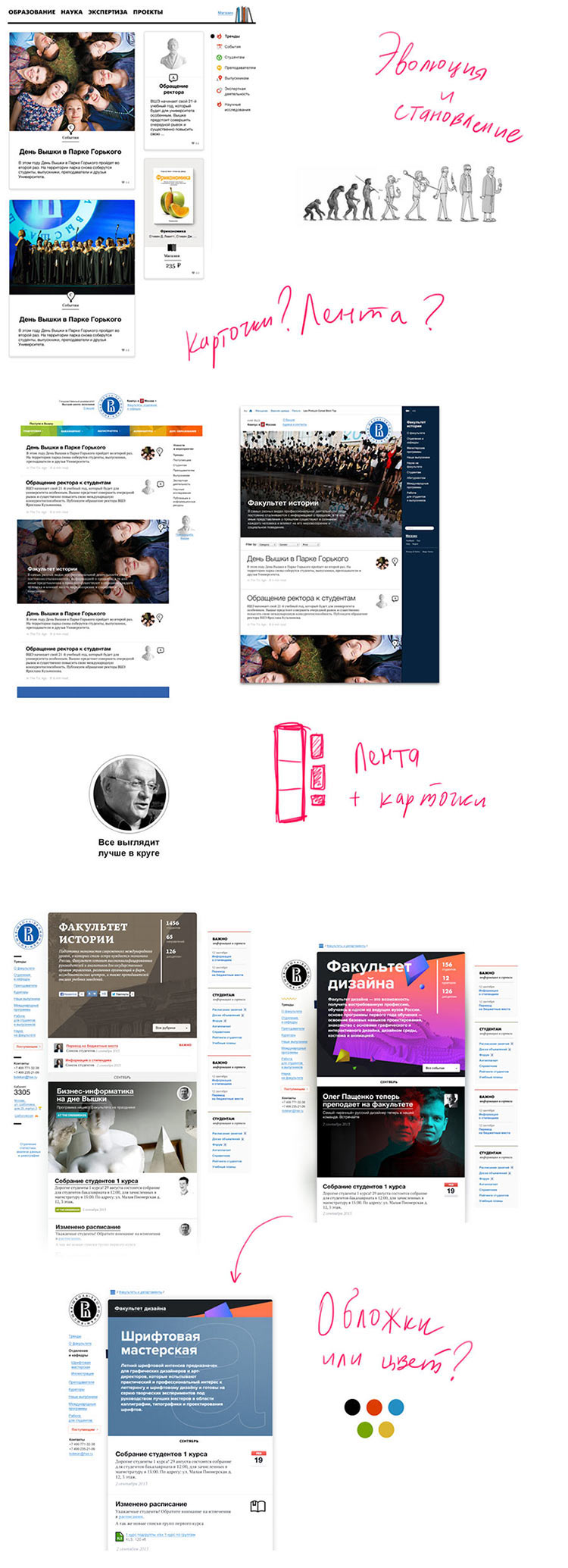
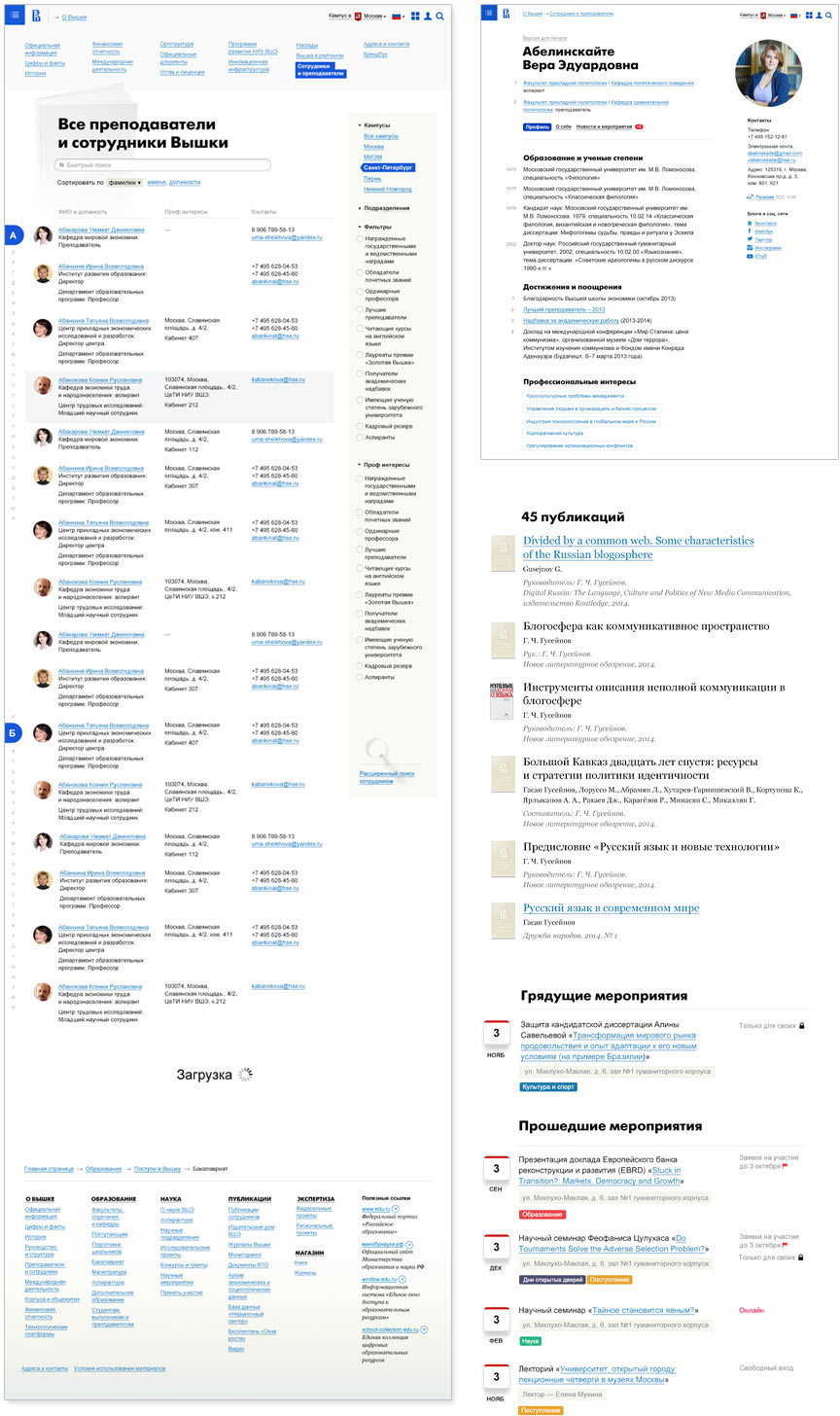
Skipping several evolution stages is revolution. Reverting to classic solutions: breadcrumbs and static navigation blocks.

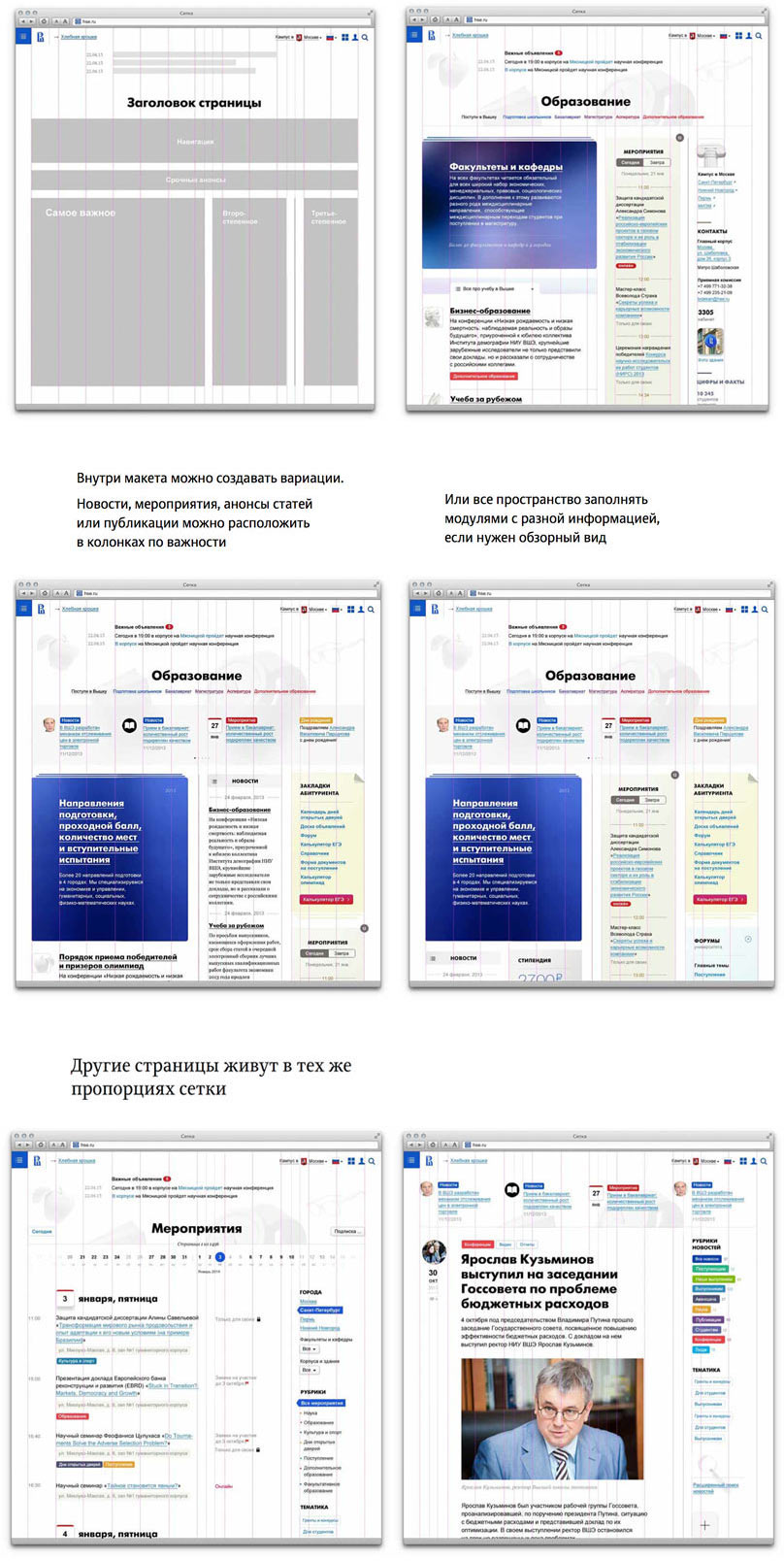
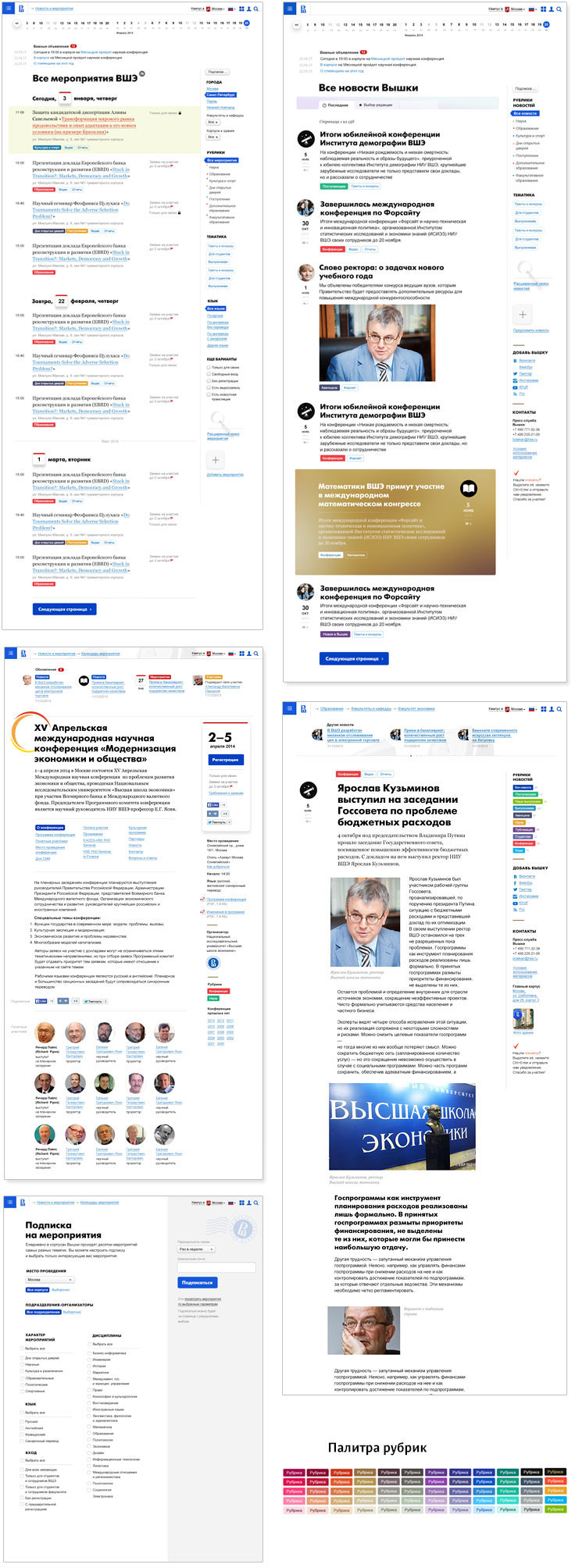
Each template has to endure an impressive number of borderline states. Flexibility should be at the core of all templates. Choosing the traditional media layout: important, secondary and supplementary sections. Website administrators will place accents based on their own needs.

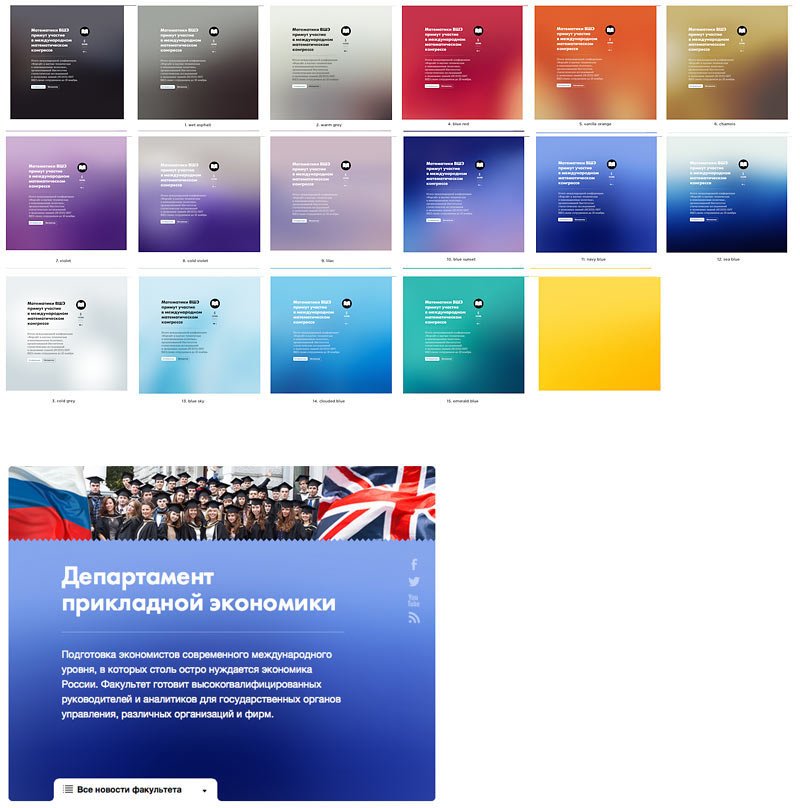
Thinking about departments and subdivisions. They all need to be able to self-identify. The most simple and easily controlled solution is color; specially formatted photographs can be used for additional identification.

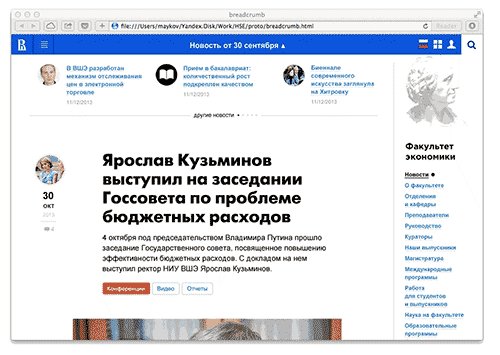
Working on news and events.

Implementing metaphors and rendering objects in plaster.

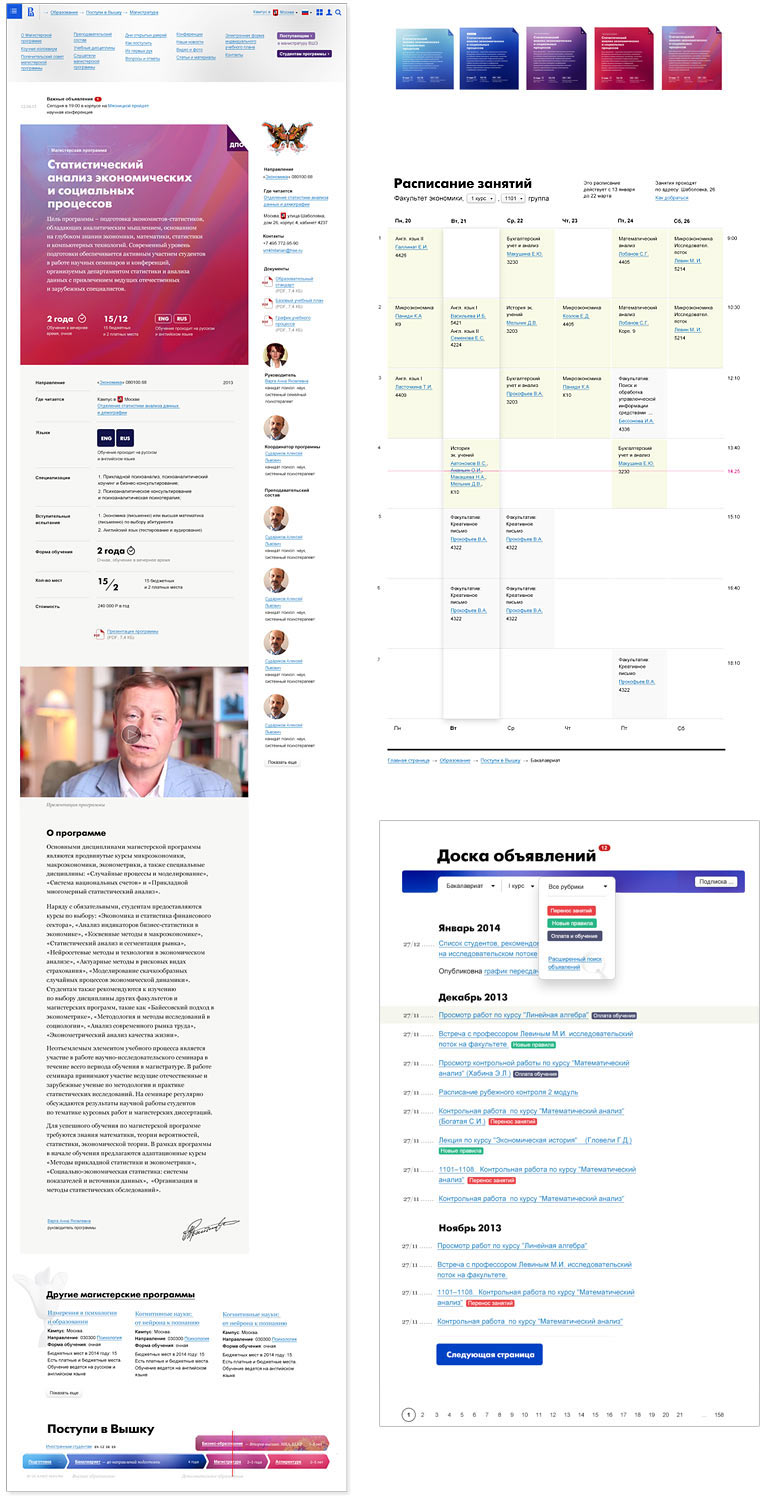
Now the faculty and support staff directory.

Getting acquainted with educational programs, studying the course schedule and working on a notice board.

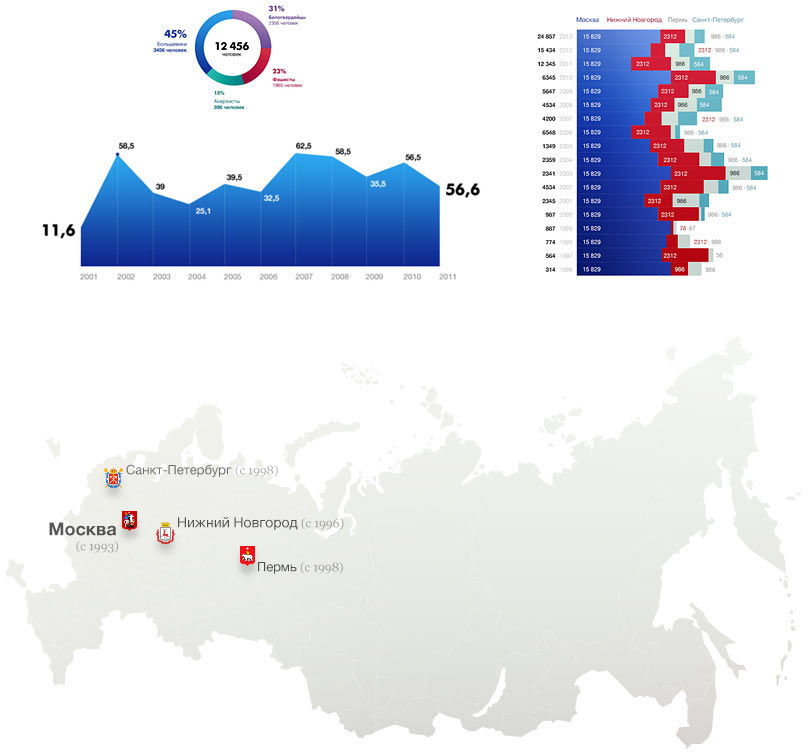
Creating graph style for the static “Facts and Numbers” section.

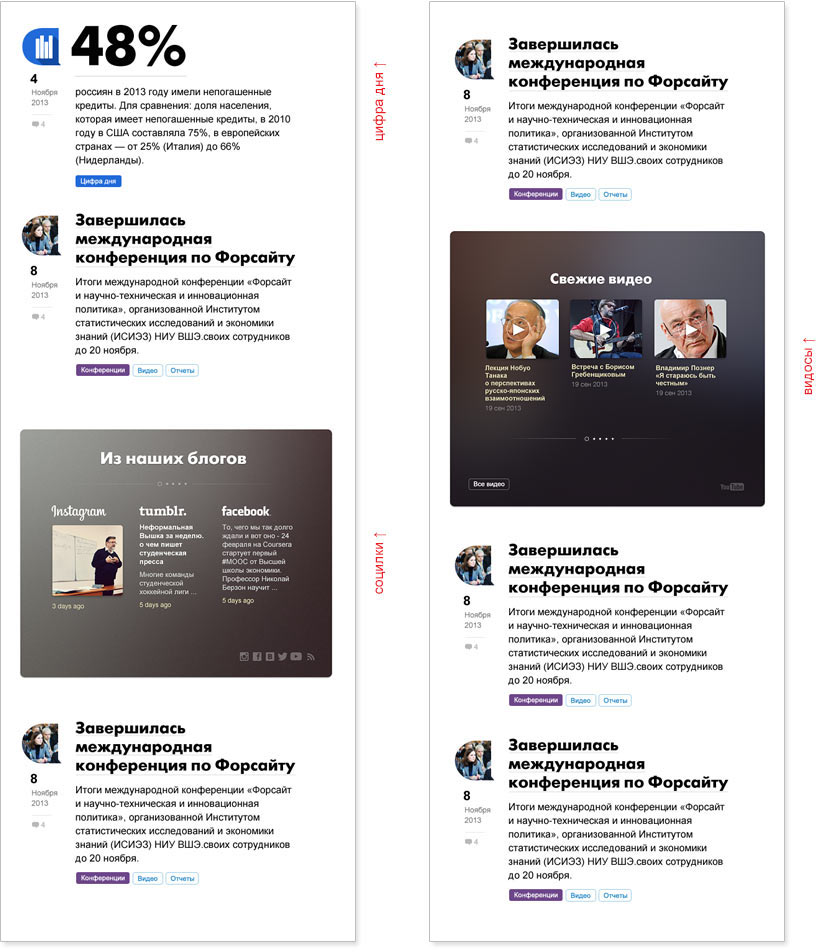
News ribbons get new specialized formats for news items.

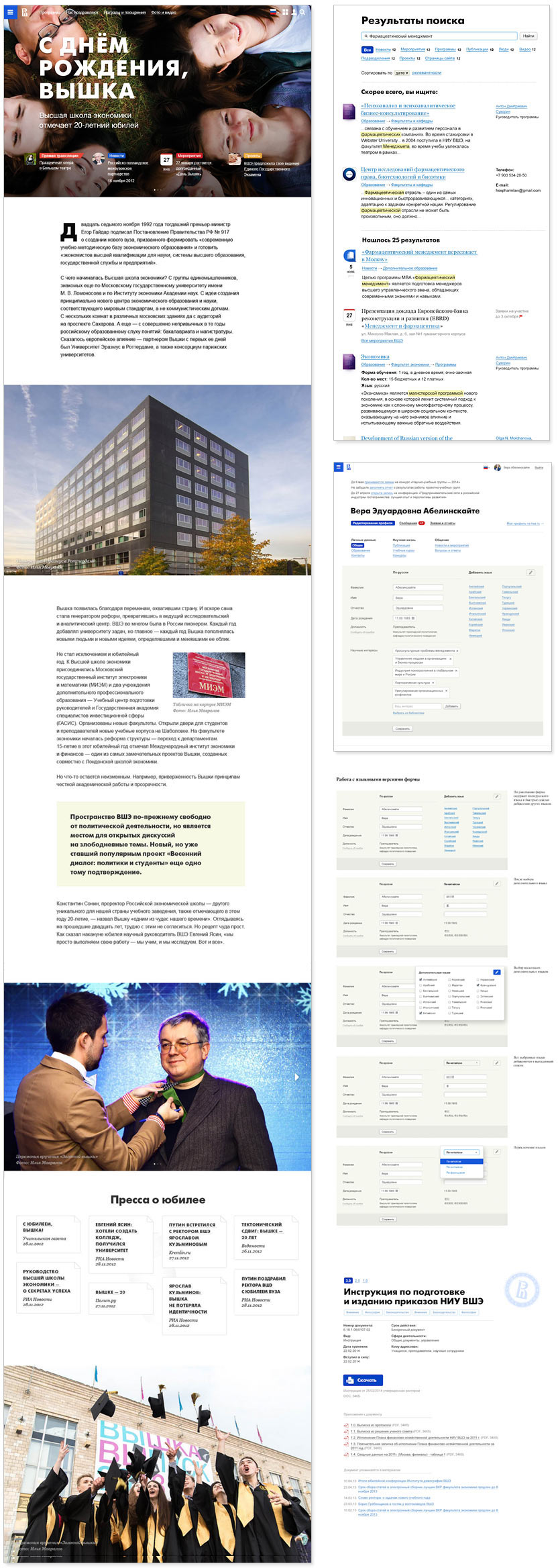
Finalizing templates: from the promo page and the employee account page to search and the official documents database.

While the studio’s and the client’s technologists typeset and implement new templates, we go to the HSE to present the work to the rector and the faculty.