The making of the Kaspi online banking templates
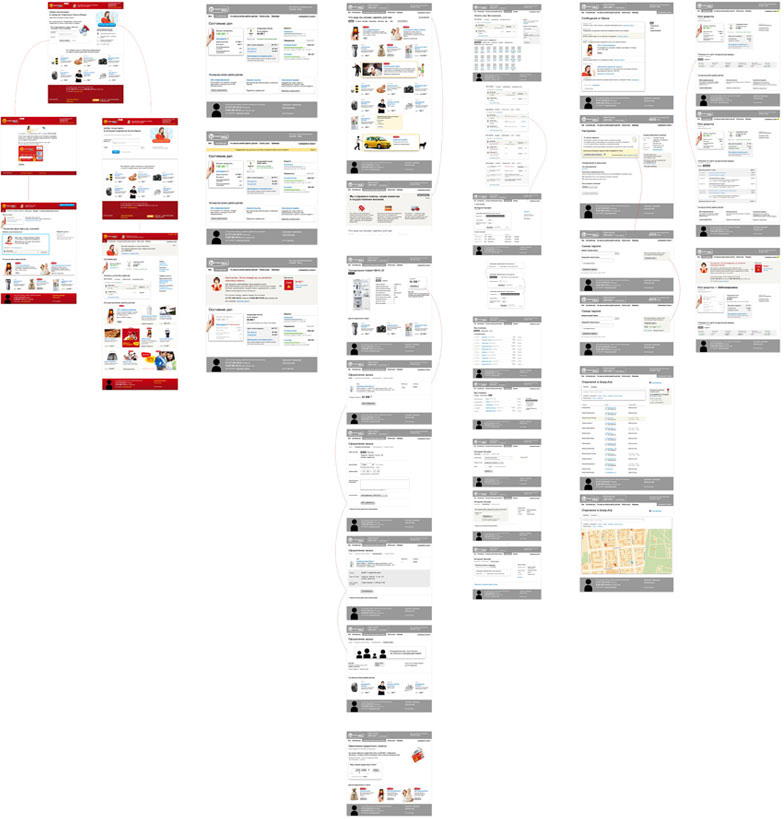
After one-click bill payments and money transfers, simple login mechanism, home appliances deals incorporated into online banking, McDonald’s and Groupon links, we come up with an astonishing virtual bank concept which only takes 20 screens.
Chapter 1: Virtual branch.
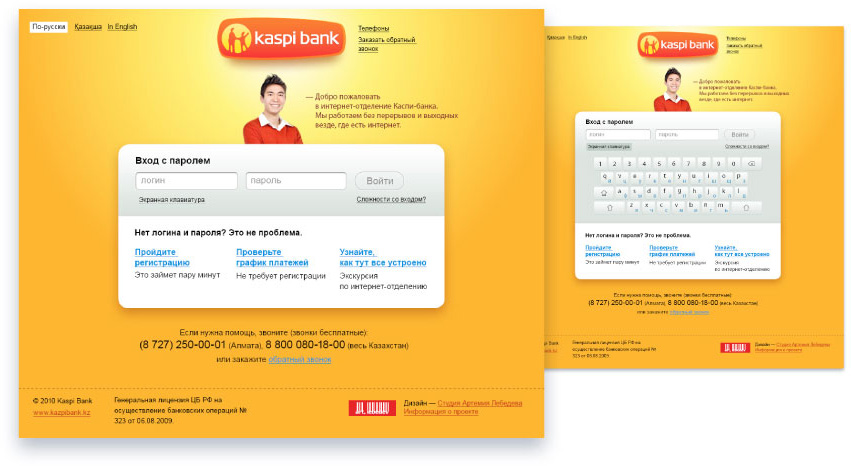
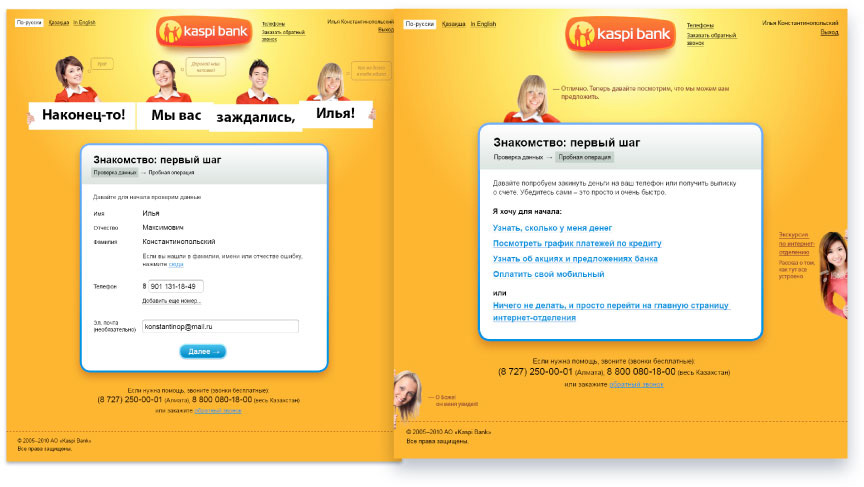
Starting to inhabit our virtual bank branch with staff to direct the customers, educate them on options, offer new services—all the while speaking to people in a simple and clear way.
—Hello! Welcome to Kaspi online branch.

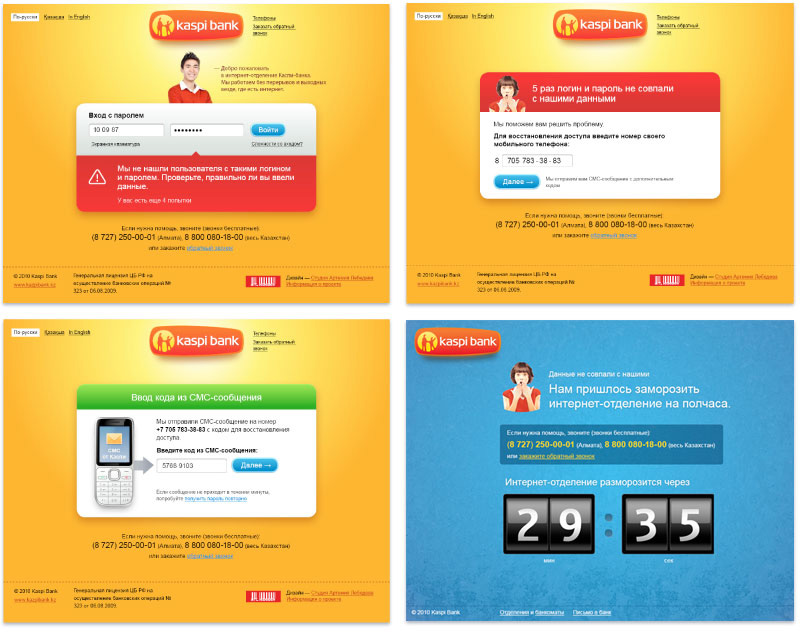
—Oops, the password is wrong. It happens... If you enter wrong password five times in a row, we’ll text you the correct one. Wrong again? We’ll give you some time to concentrate now.

—You don’t have a login and password yet, but you have a loan from our bank? Then enter your cell phone number to receive loan payments schedule and an invitation to register for online banking.

—You entered your password? Let us show you around then. Please feel like home.

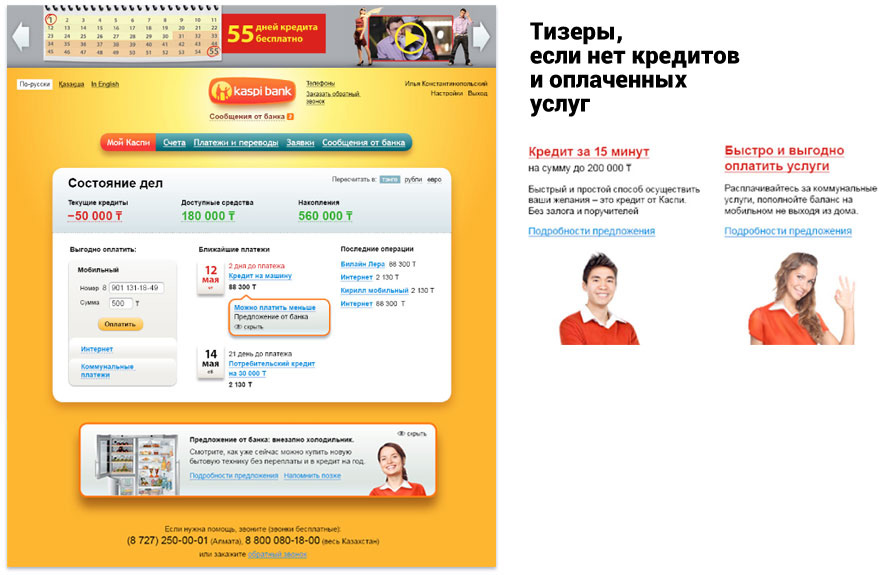
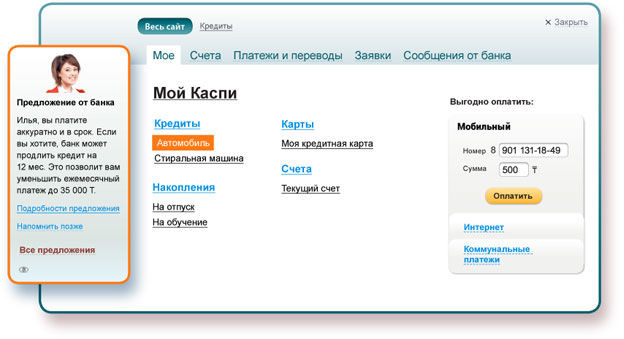
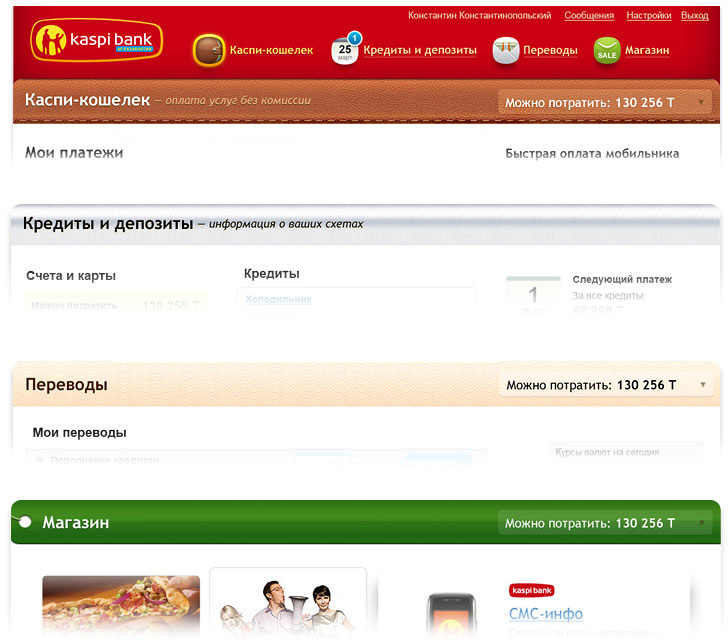
—Welcome to My Kaspi full of helpful hints and special offers.

—You are about to visit our information center...

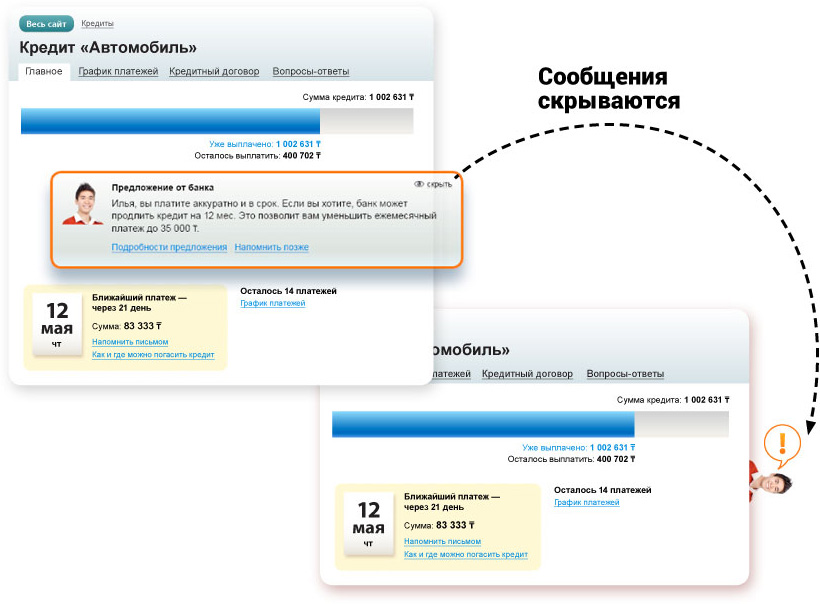
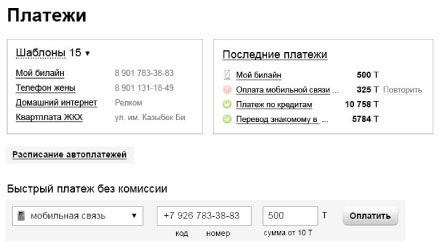
—... and use handy Website At A Glance panel for express payment service and to see new offers.

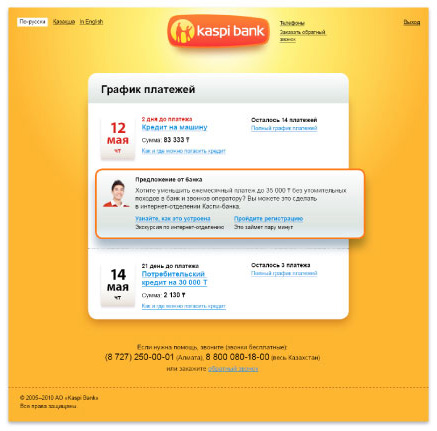
Meanwhile at the loans page
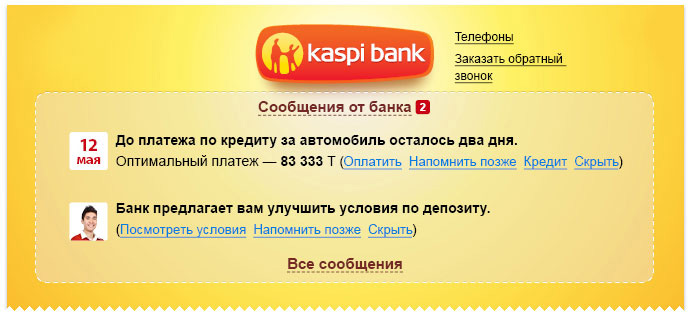
—Would you like to decrease the amount of monthly payment?

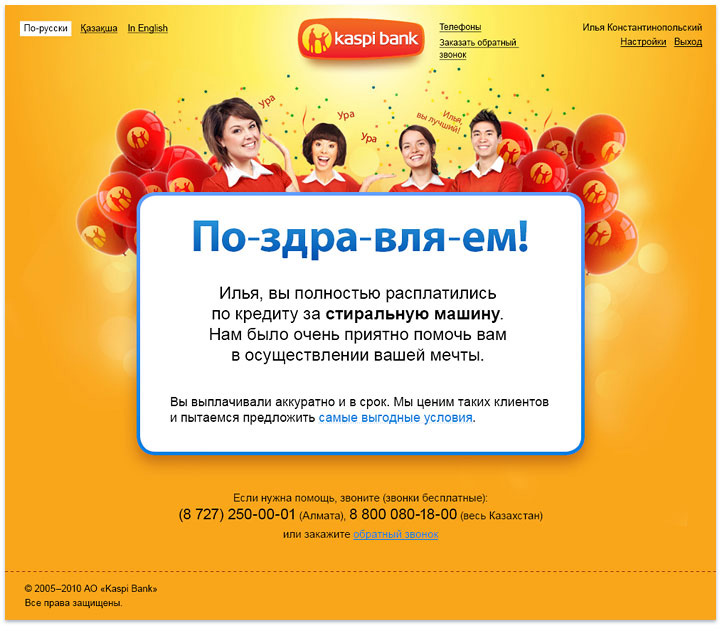
—You’ve paid your loan in full. Accept our congratulations!

The customer approves the concept, liking its cheerfull approach. But we need to re-think it, since the bank’s planning on contacting partners from all over Kazakhstan to offer their goods and services as special deals at the online banking system.
Chapter 2. Store inside the bank.

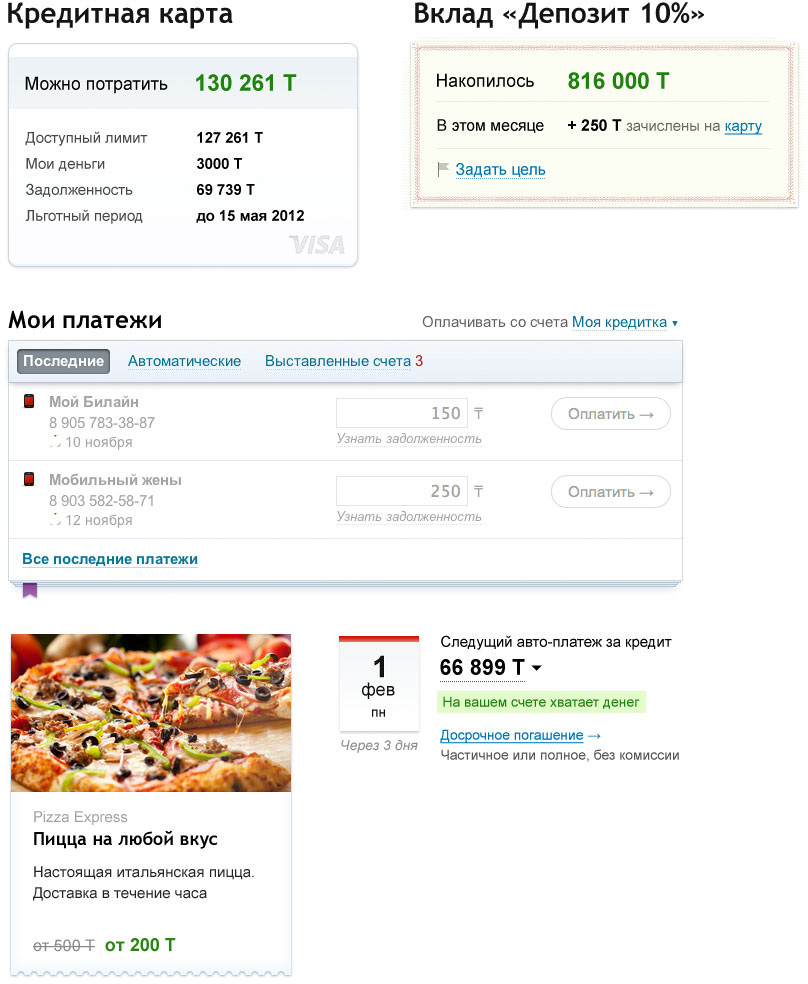
Supposing the pizza is not the only product making sense to sell within online banking system. A fridge, shaver, cell phone and a new plan for it—all fit the bill. And while at it, turn on text message alerts service, open a savings account, or extend you credit line without leaving your favorite online bank.

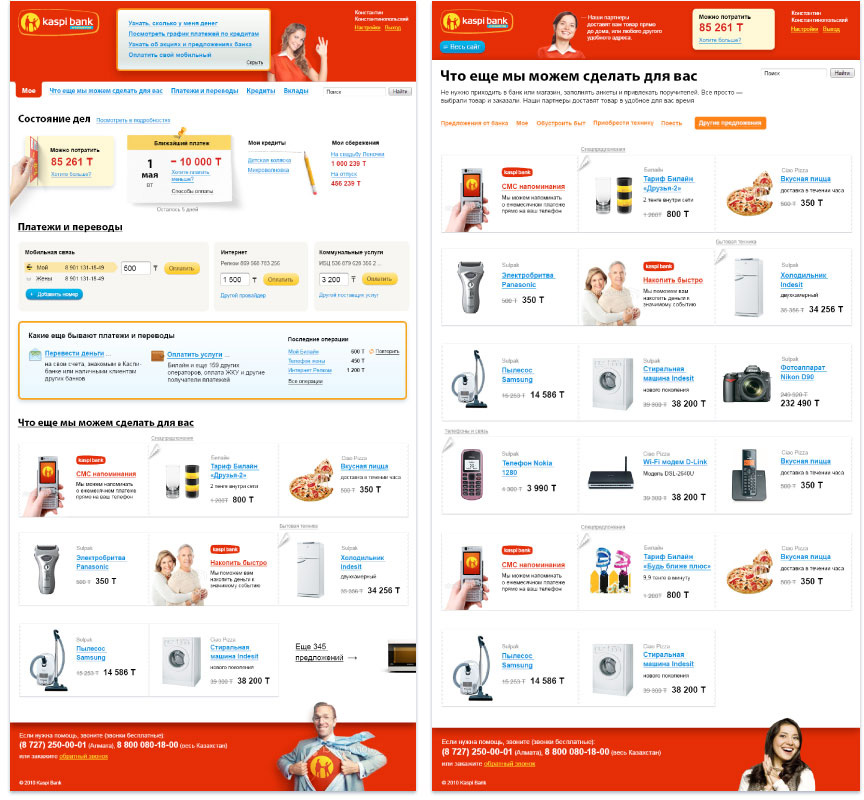
Drawing the second concept: an account overview loaded with a bunch of widgets and special offers as a unique touch.

Using the concept as a spring-board and diving into the interface development.
Chapter 3. Interface development.
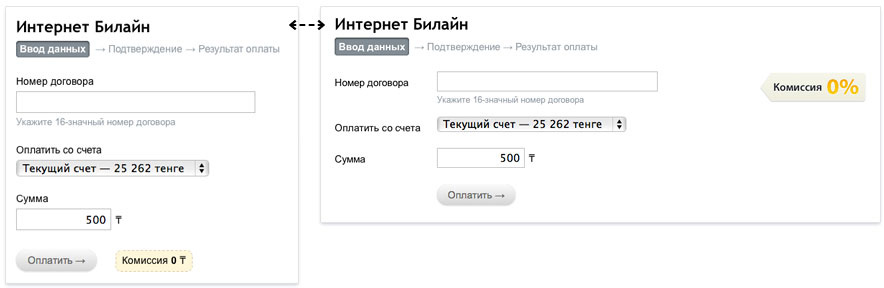
Putting special attention to payments in accordance with one of the customer’s main requests to keep the service quick and simple. Starting with a classic templates scheme and payments history.

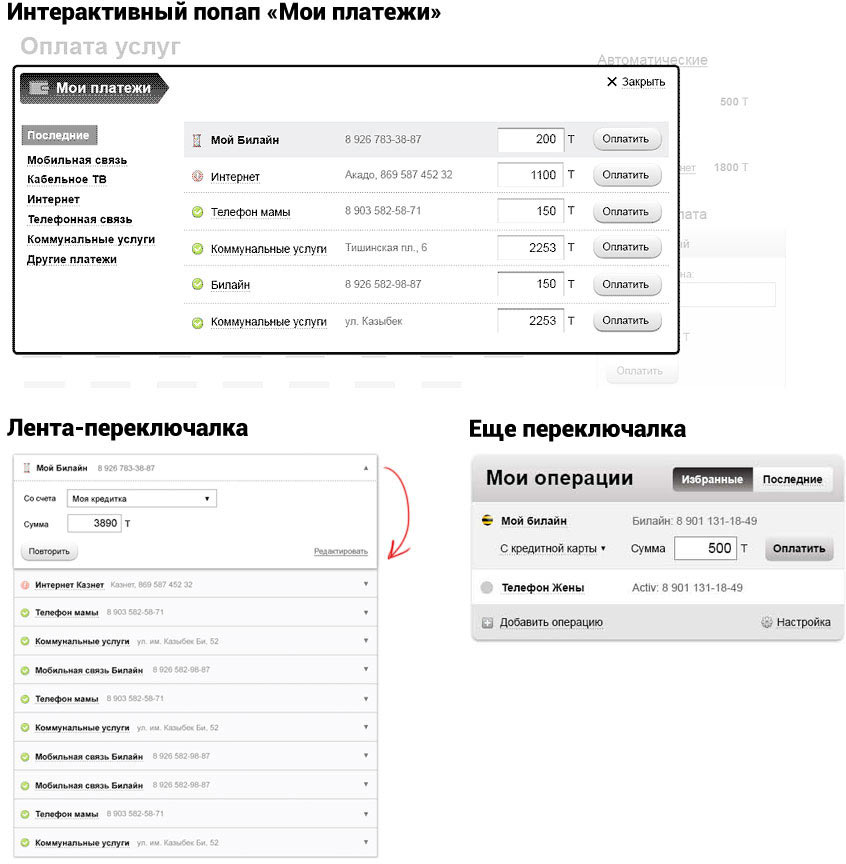
Shuffling through interactive pop-ups, scrollers, and such.

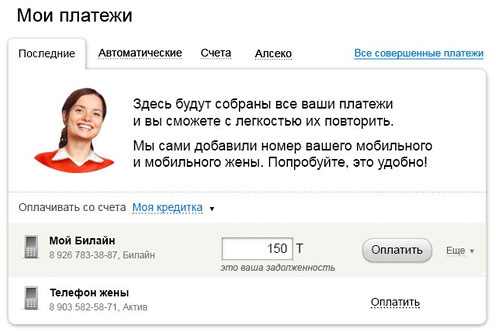
Deciding to do without templates since all processed payments go directly to My Payments section, giving a customer tools to quickly repeat a payment, set automatic payments, or hide the list.

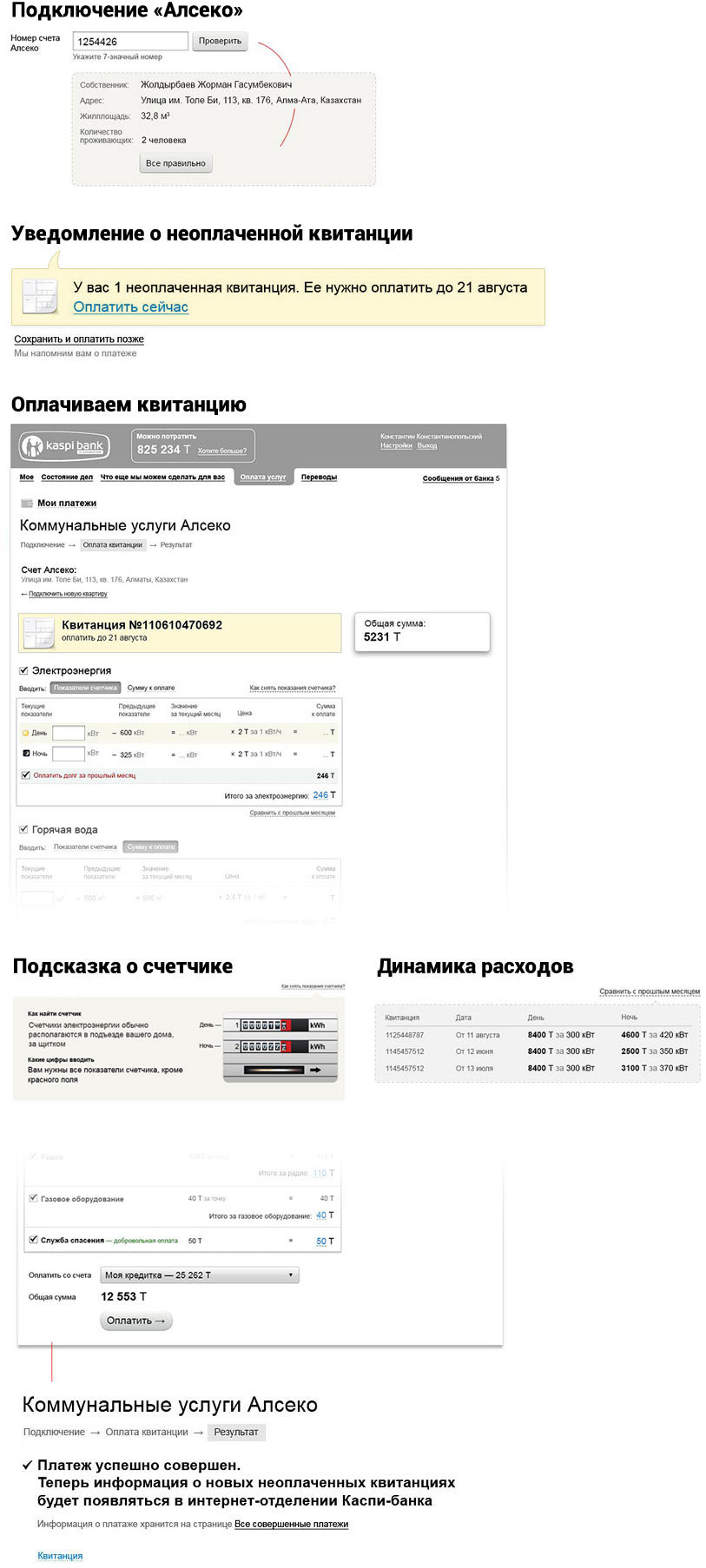
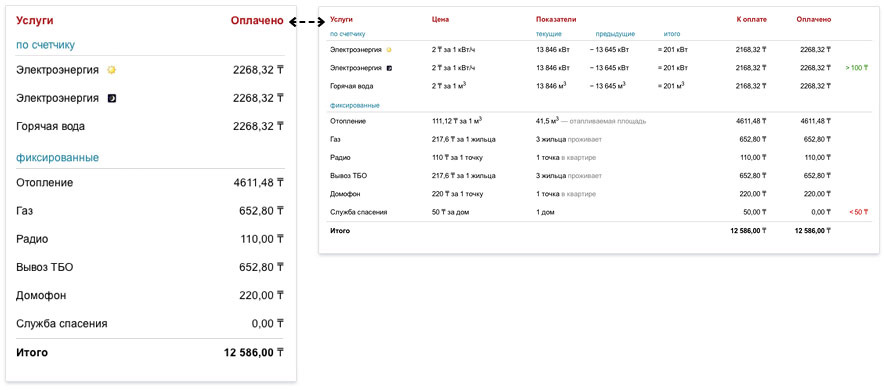
The next important task is to prepare Alseko utility payments form.
Kazakhstan people are lucky to have Alseko as a monopoly in ulitity services, with established customer data base and organized issued and paid bills.
Alseko account number is enough to determine a tenant, type of housing, how many people stay there and to issue an unpaid bill. All services use the same pricing system and calculation formulas, under- and over-payments are transffered into the next bililing cycle. Also a graph of electricity and water usage is available. When paying a bill outside the online banking, the system will automatically update its status to «paid.» Amazing! Now, we need just to pull it all together.

Following the thorough analysis above for other user scenarios.

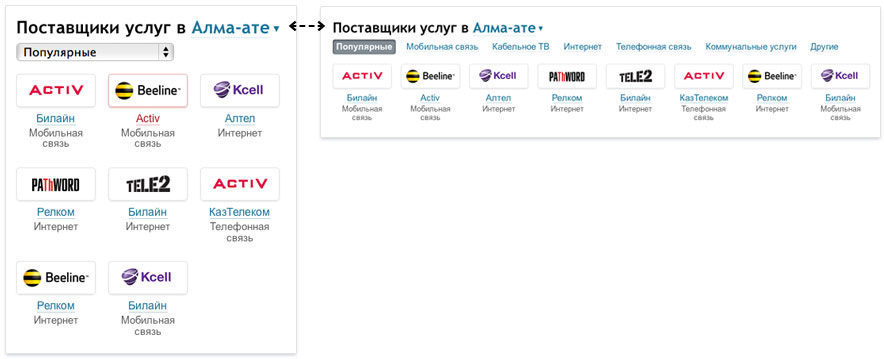
Correcting course as we go: replacing the “Store” with “Services.”
Chapter 4: Services and “fluid” typesetting
Boiling down the online banking structure to only 4 service-pages:
—Kaspi Wallet, payment center;
—Loans & Deposits, account statements and loan payments;
—Transfers;
—Store, special offers.
Marking the service pages with appropriate materials.

Peppering other elements with objects.

At the same time working on exciting “fluid” typesetting.
The website bursts with forms, blocks with different statuses, and drop-down messages—addressing the main elements one by one.
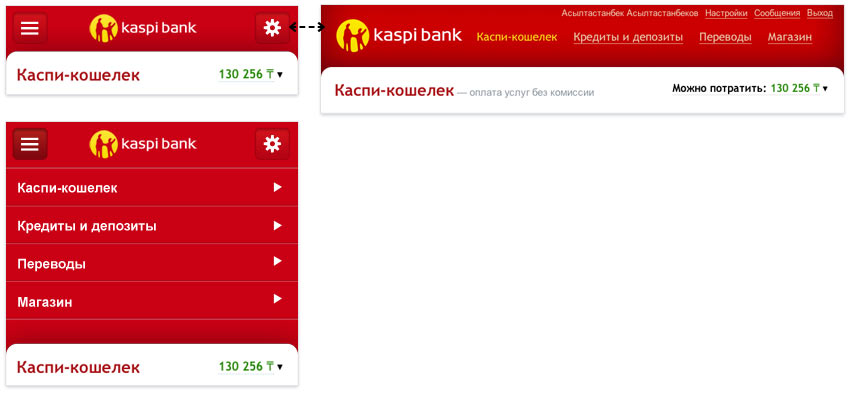
Packing the general navigation into buttons familiar to users of mobile devices.

Shrinking the forms down to a one-colomn format. Trimming illustrations and teasers.

Folding controls and menus into drop-downs to bring up a scroll menu on iPhone.

Reducing the number of details shown here and there.

Finishing up by drawing pretty extras.