The making of the Mega for Business website
Overview Process
Getting information from the client. The designer suggests the first design.

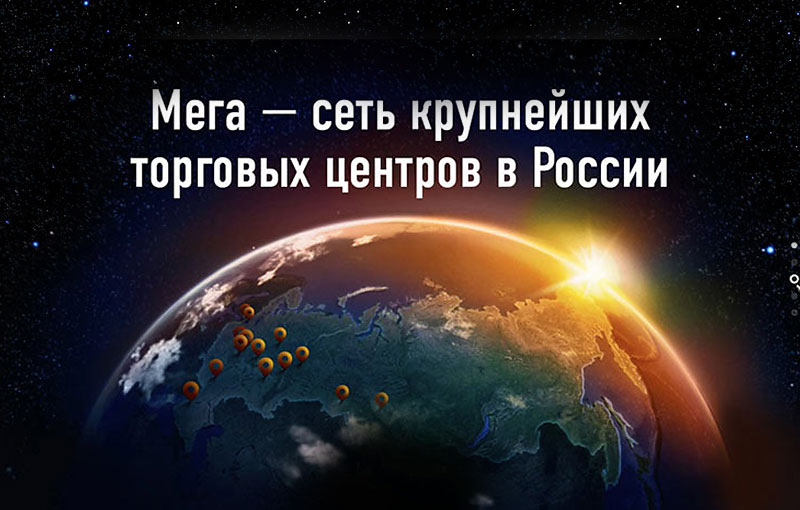
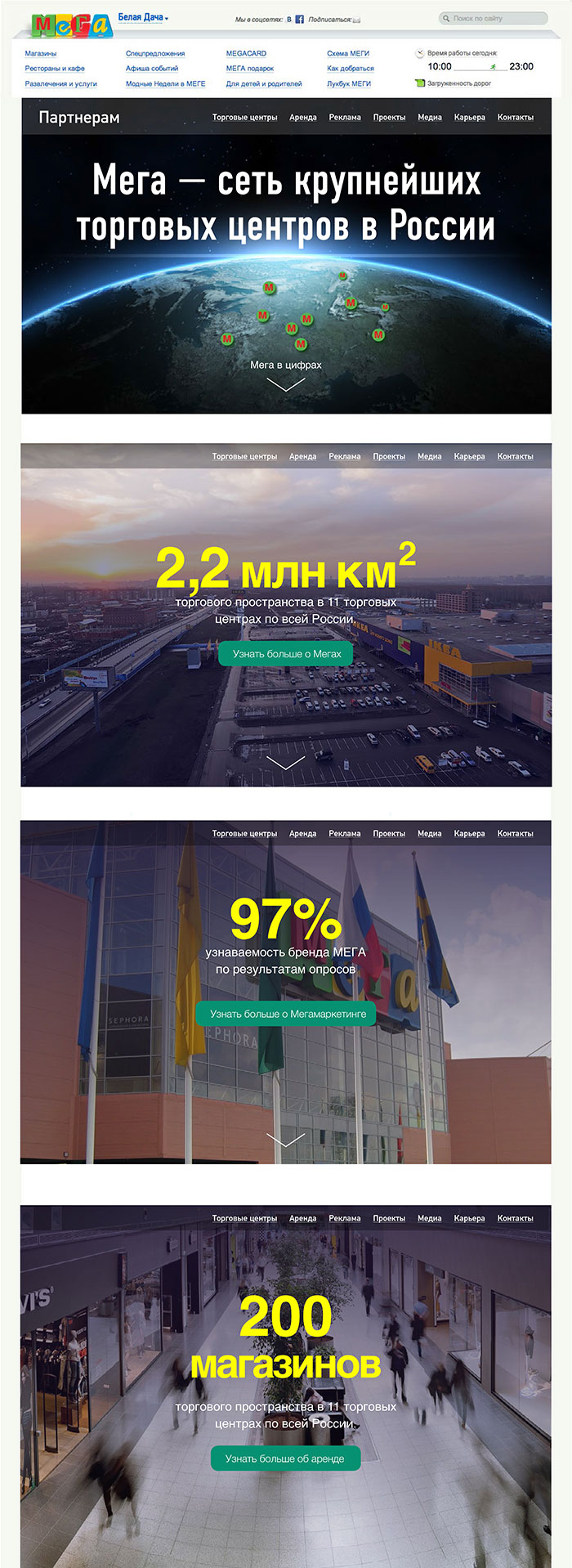
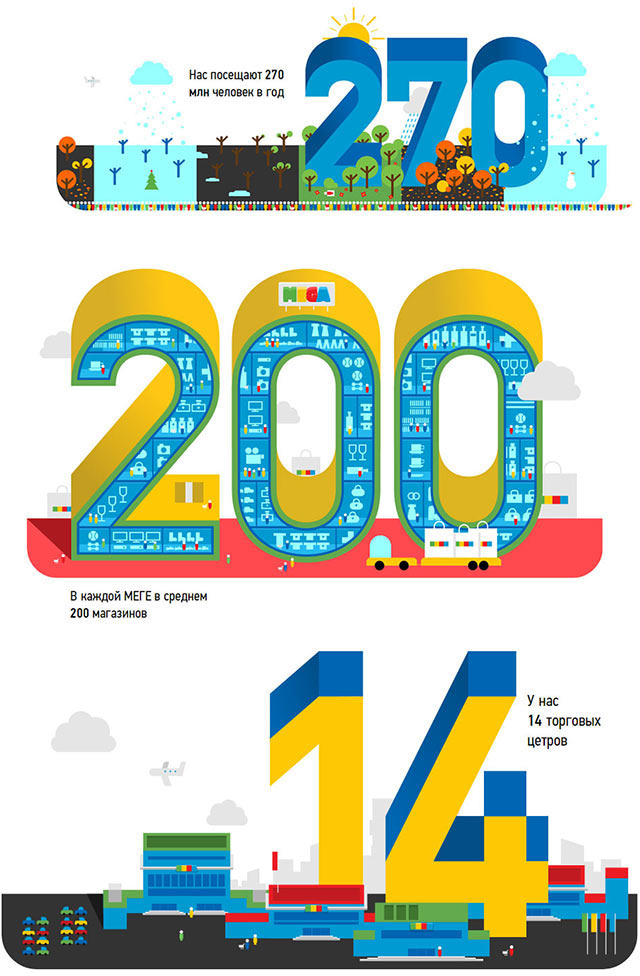
Later we get the idea to place the accent on scale and numbers. Creating a statistics-based design, emphasizing the scale of Mega in Russia.

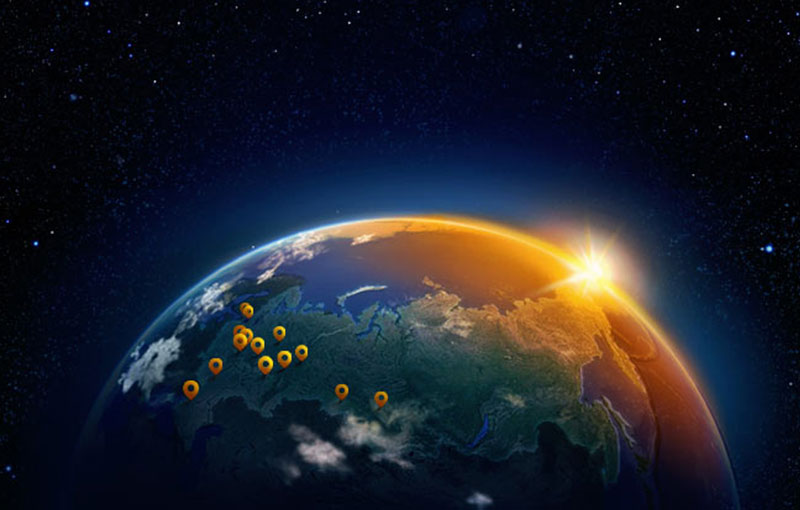
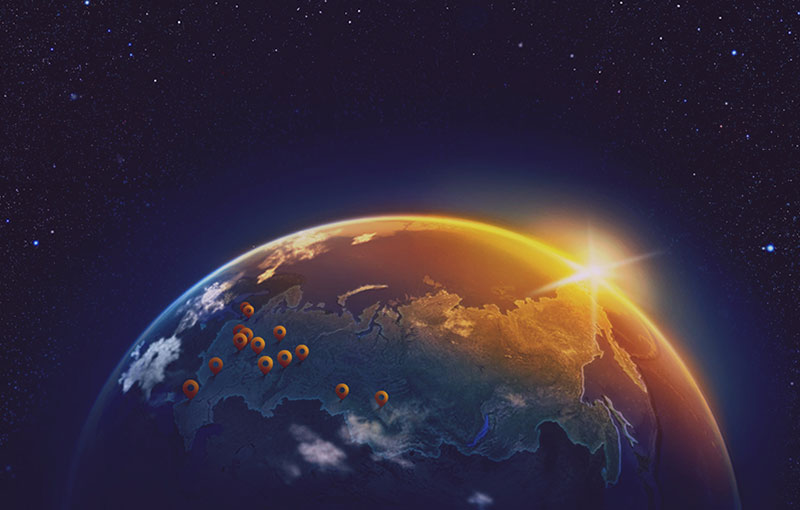
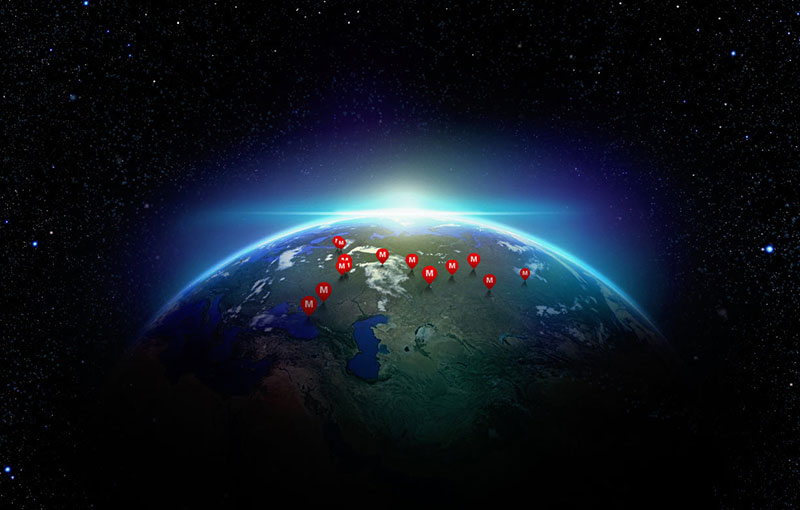
Showing to the client. The client approves. Drawing a picture of space for the main page and sending for typesetting.

Making sketches for internal pages.


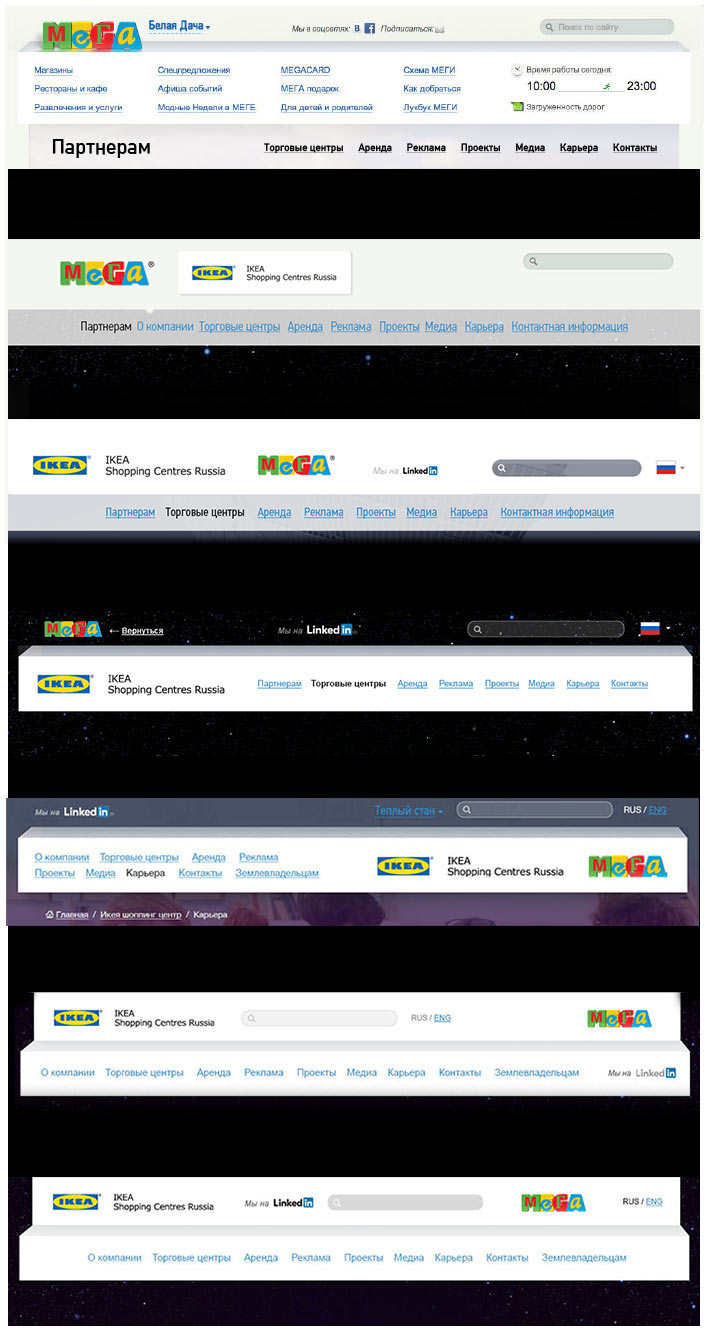
Changing the header several times over as we go.

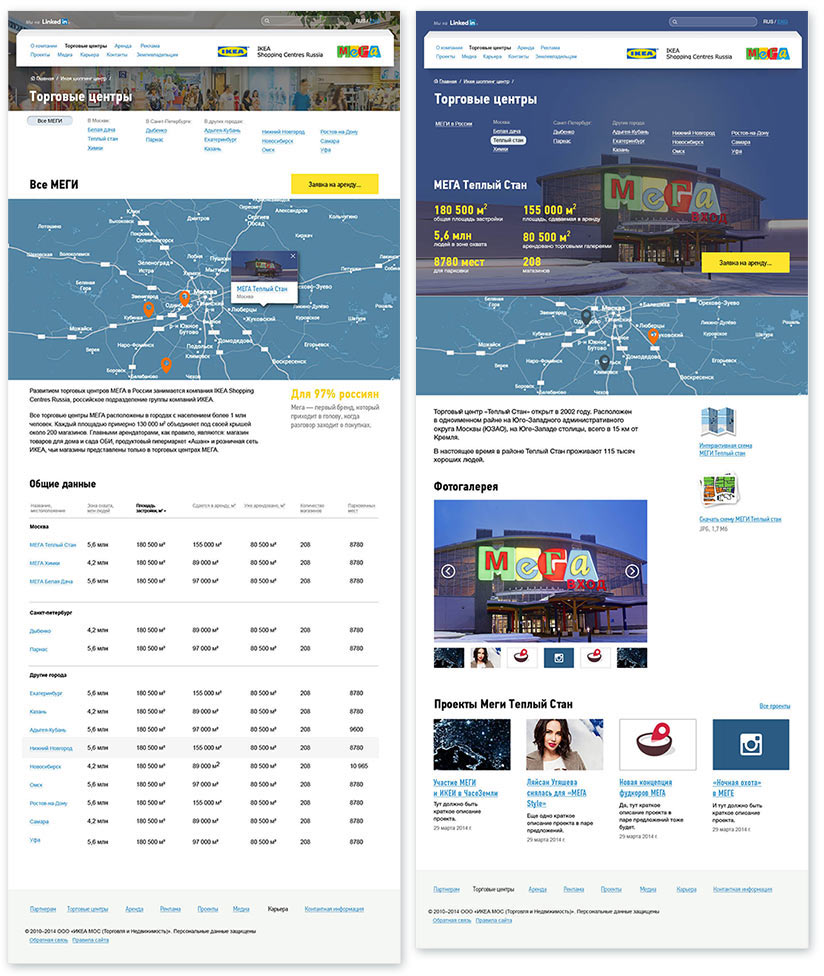
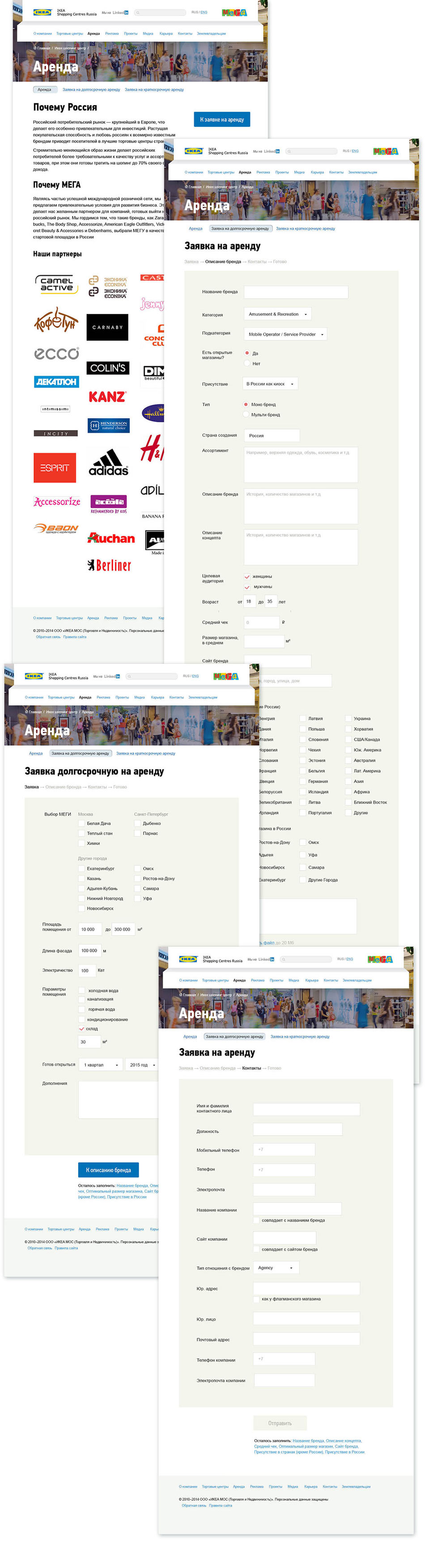
Drawing the Tenancy section. Breaking down the huge application form into several steps.

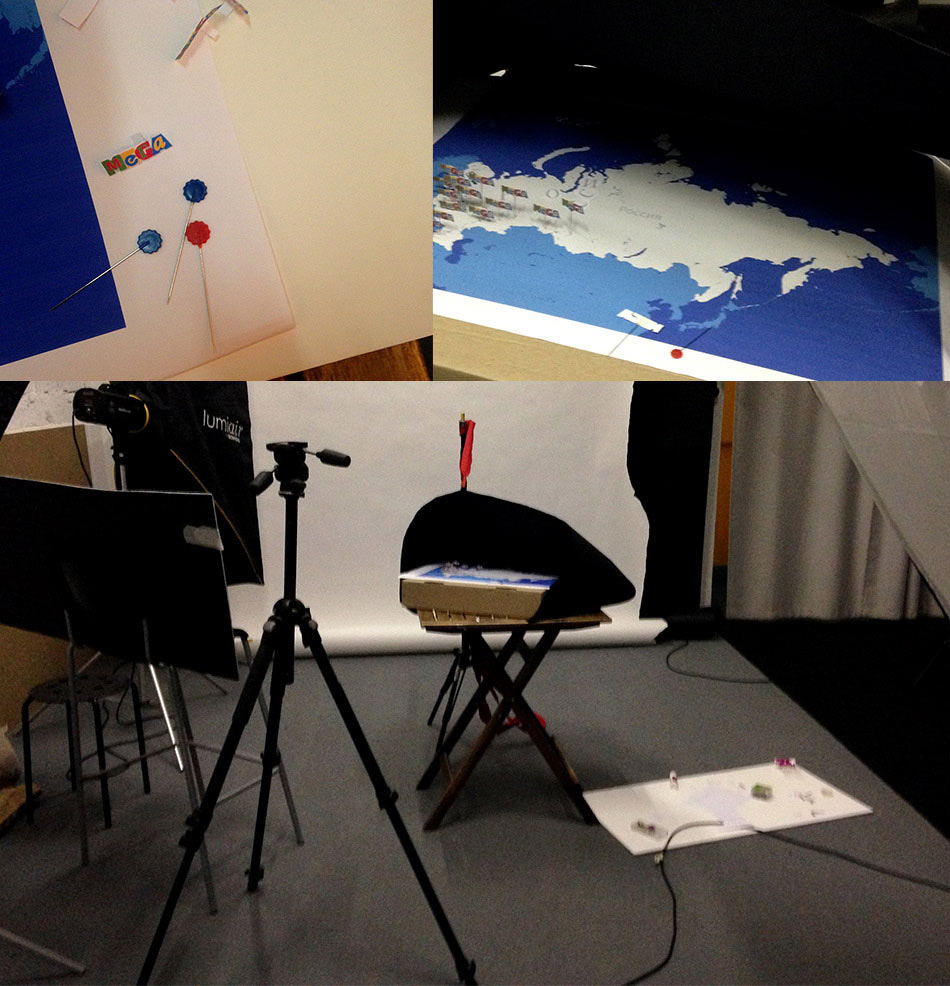
The client wants to change the main image. Dreaming of Space is too global while a background picture about Mega being present only in Russia is hardly relevant. Deciding to go with a map. Buying pins, cutting out the logo, printing out the map and taking pictures.



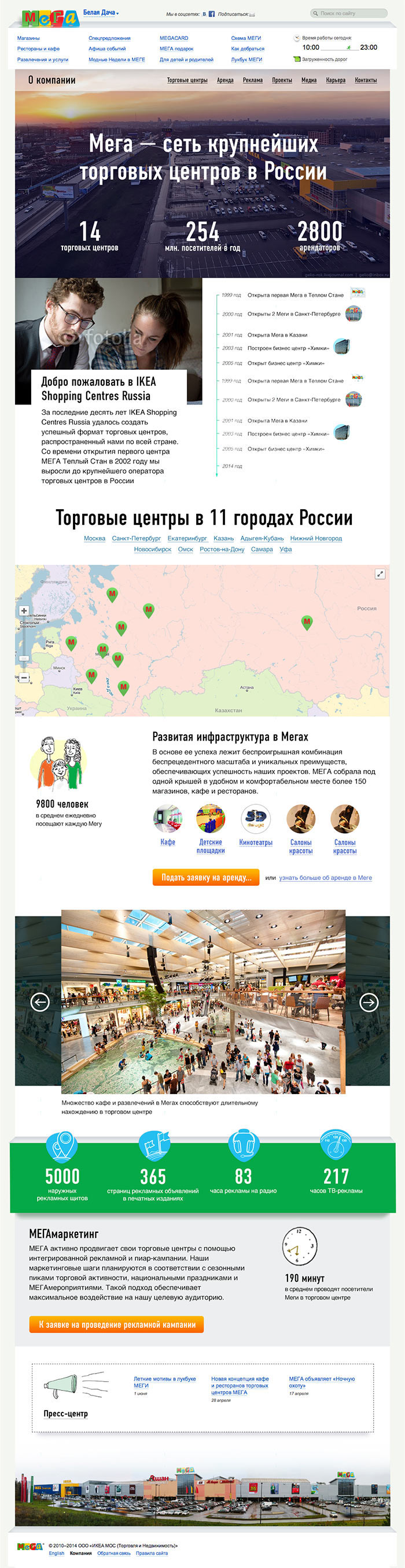
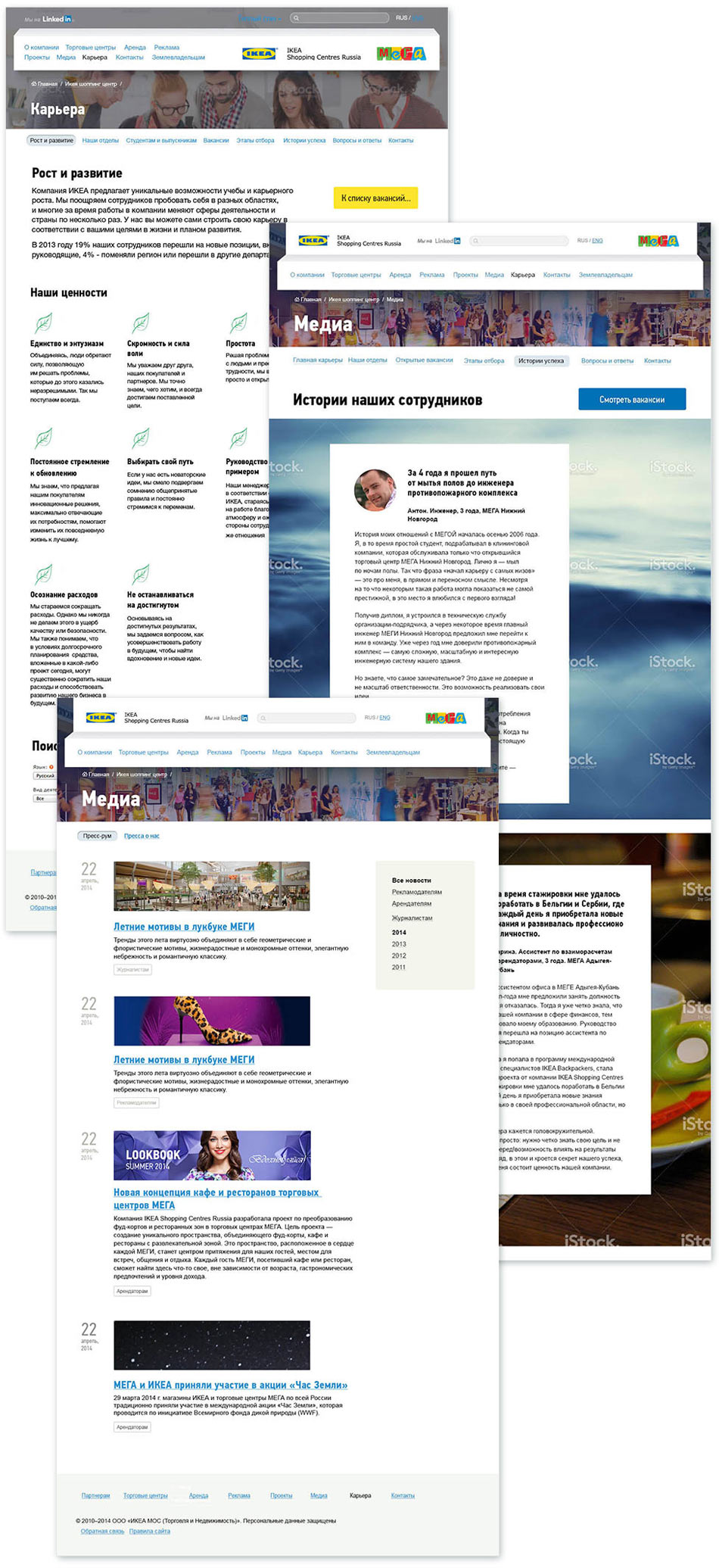
Filling the About Company page with numbers.

Thinking of how to bring life to the Careers section.
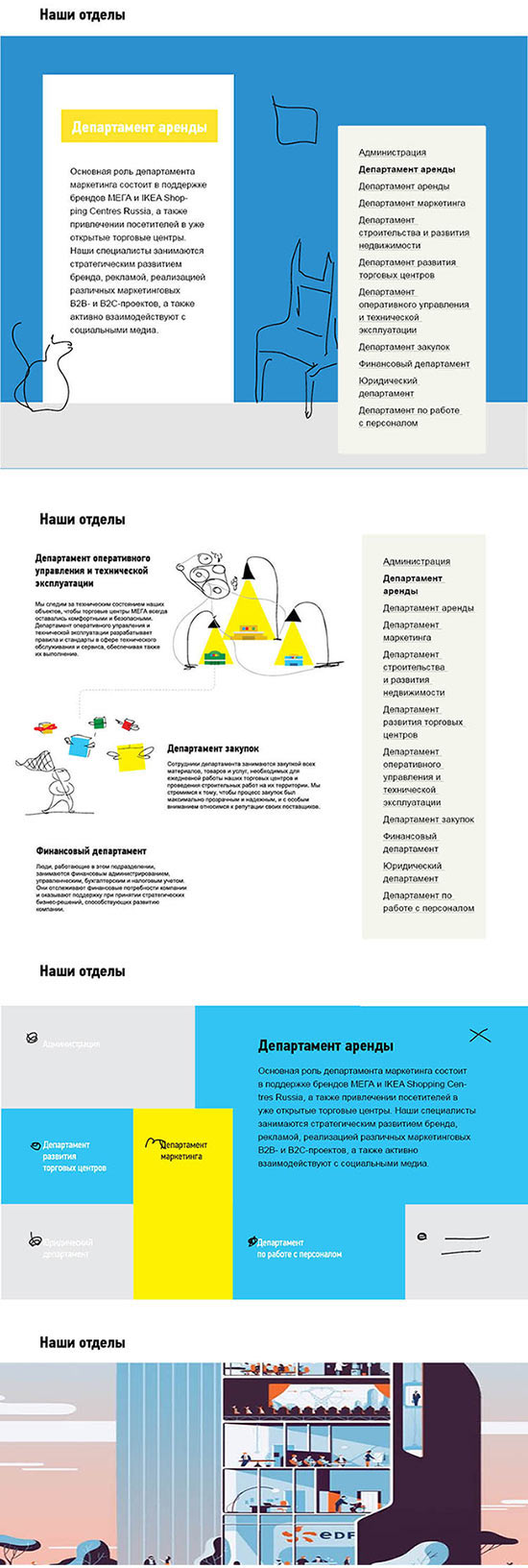
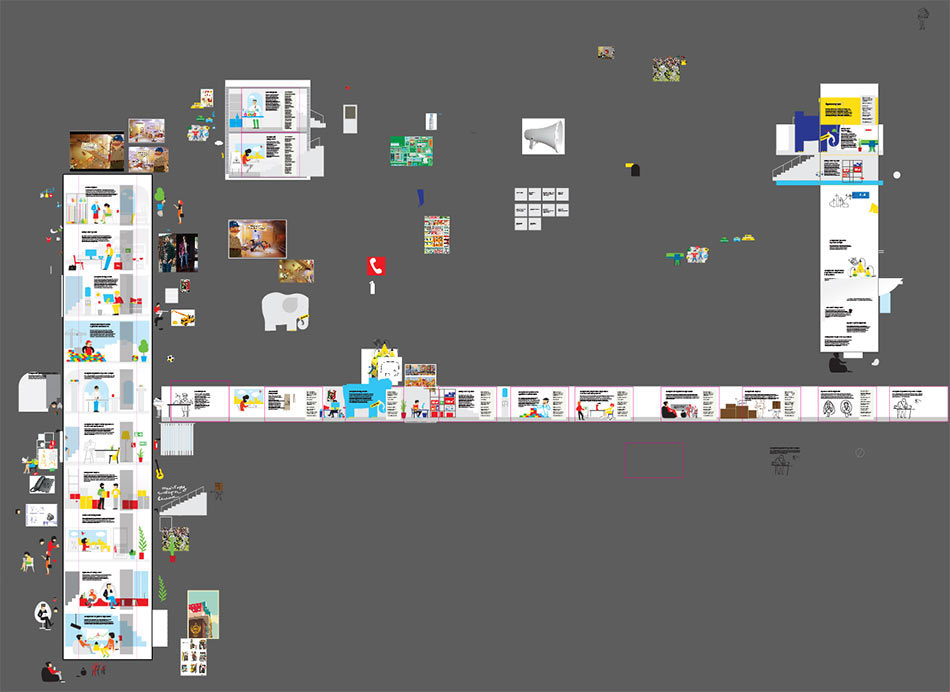
Designer: In the How we Work section we need to show all departments at once, so that the visitors don’t have to scroll. Here are the options:
1. in the right column we have department navigation, the background is a wall with pictures, shelves, etc.; when a department is clicked, a relevant door with the department’s name and description scrolls in;
2. a simple page with an illustration for each of the departments, a menu on the right scrolls down to the relevant department;
3. each block has an icon and a department name; clicking on a block shows the description of the department’
4. a sectional view of a building where each room is a department, descriptions appear in bubbles like on maps.
Overall there are ten departments.

Art director: I like the first one but instead of the doors going right to left let’s make it so each department is a separate floor and we scroll along the building. Here is something for your inspiration: http://www.artlebedev.com/everything/tnk-bp/screensaver-office/.
Drawing the 10 floors.

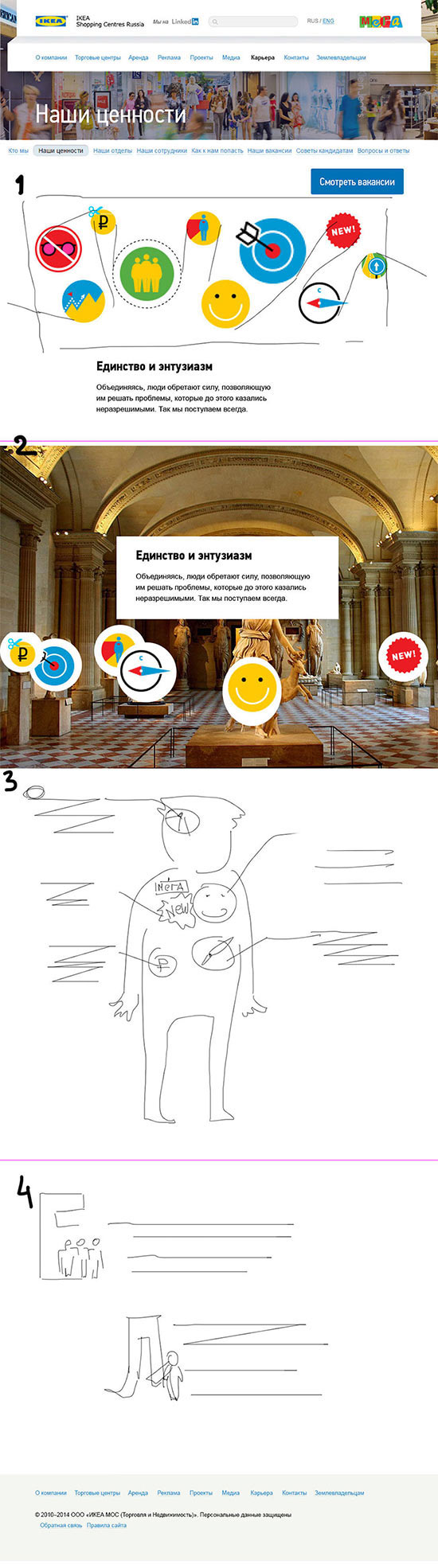
The client asks to change the Our Values page since the icons look lonely and the columns are uneven.
Designer: It calls for movement, so let’s have animated icons. And we can fix the problem of them being lonely and columns being uneven by combining the values into something common.
1. The mechanism of the organization with values as its elements. Lower, when an icon is clicked values are scrolled.
2. A place where the great things are kept for the public, a museum.
3. Something like an infographics: a company’s employee is made of this and that.
4. An alphabet with initials; indispensable core values.

Client: I don’t like the clockwork as there are all the traditional associations, a cog in the wheel, the little man, etc.
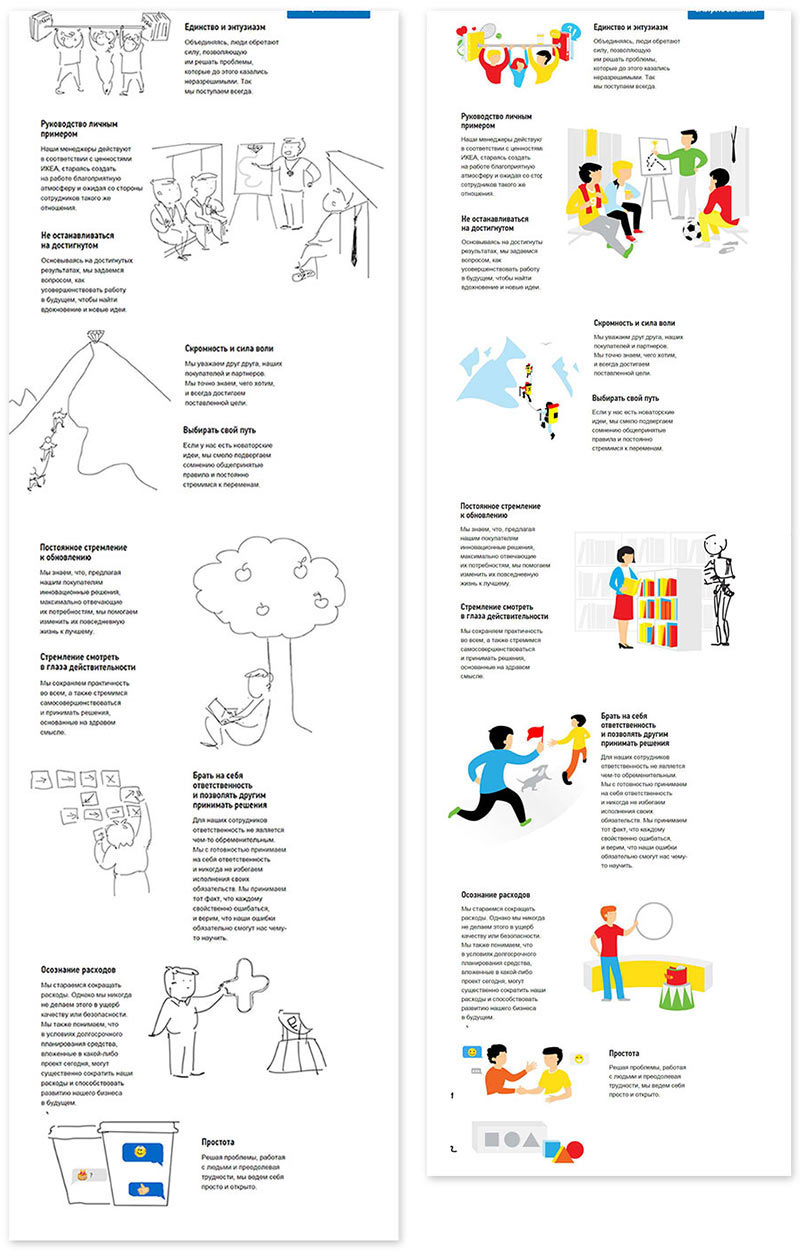
Deciding to go with illustrations.

Typesetting and making adjustments.