Создание шаблонов электронного атласа Москвы
Реализуем проект в несколько этапов. Первый — перенос текущих функций и механики сервиса в новый дизайн. Все улучшения и новые возможности остаются на 2-й этап. Поэтому идеи, которые не получается реализовать сейчас, оставляем на потом.
Изучаем возможности текущего сайта. Думаем над типовыми задачами, которые решают на нем посетители.

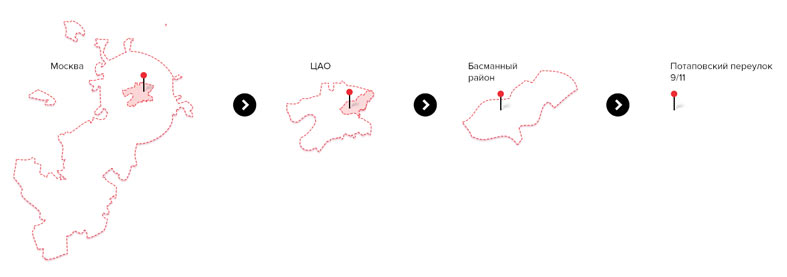
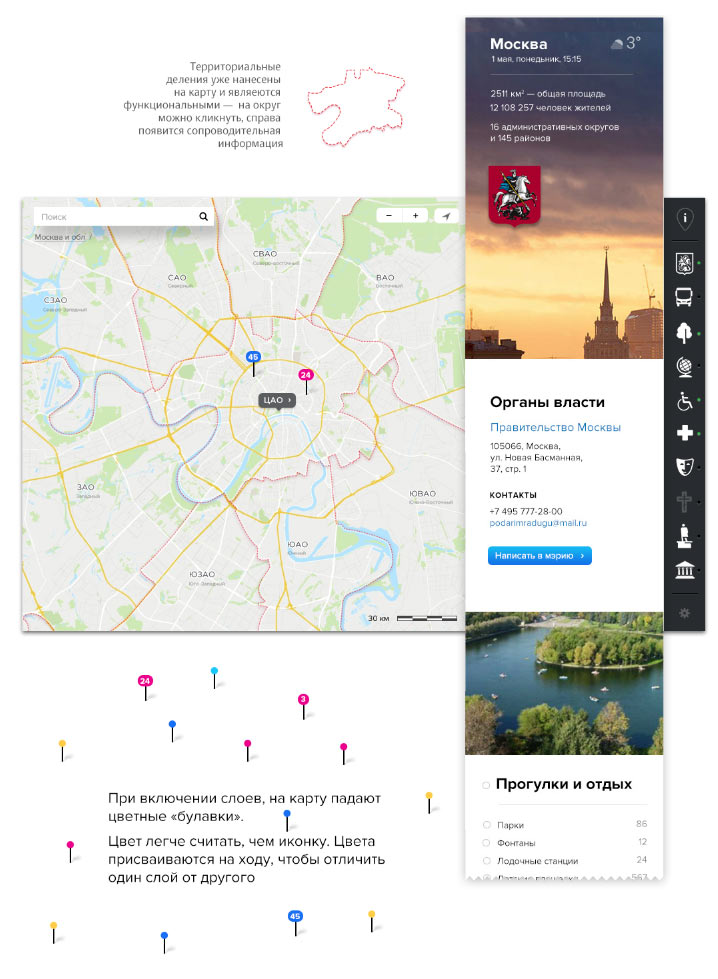
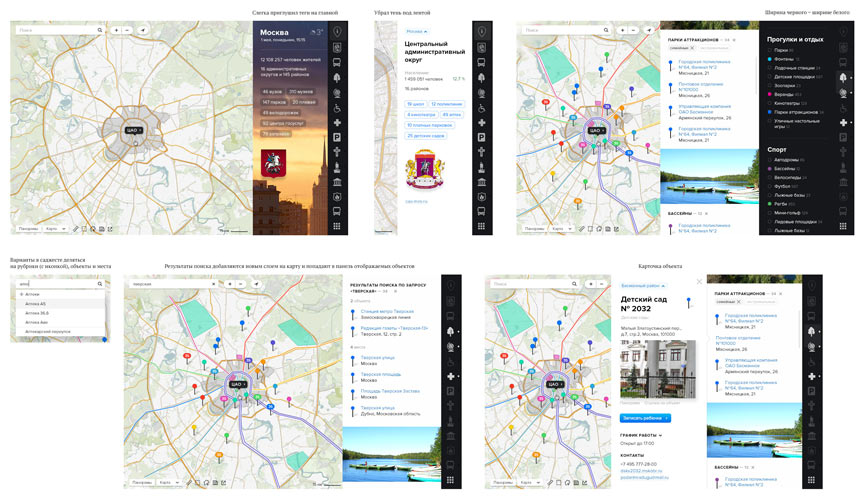
Сайт нужен для поиска объектов на карте. Люди часто ищут организации рядом с их домом — поликлиники, школы и детские сады, ЖЭКи, госучреждения, детские площадки и парки. Чтобы быстро прейти к своему району, достаточно будет кликнуть по нему на карте.

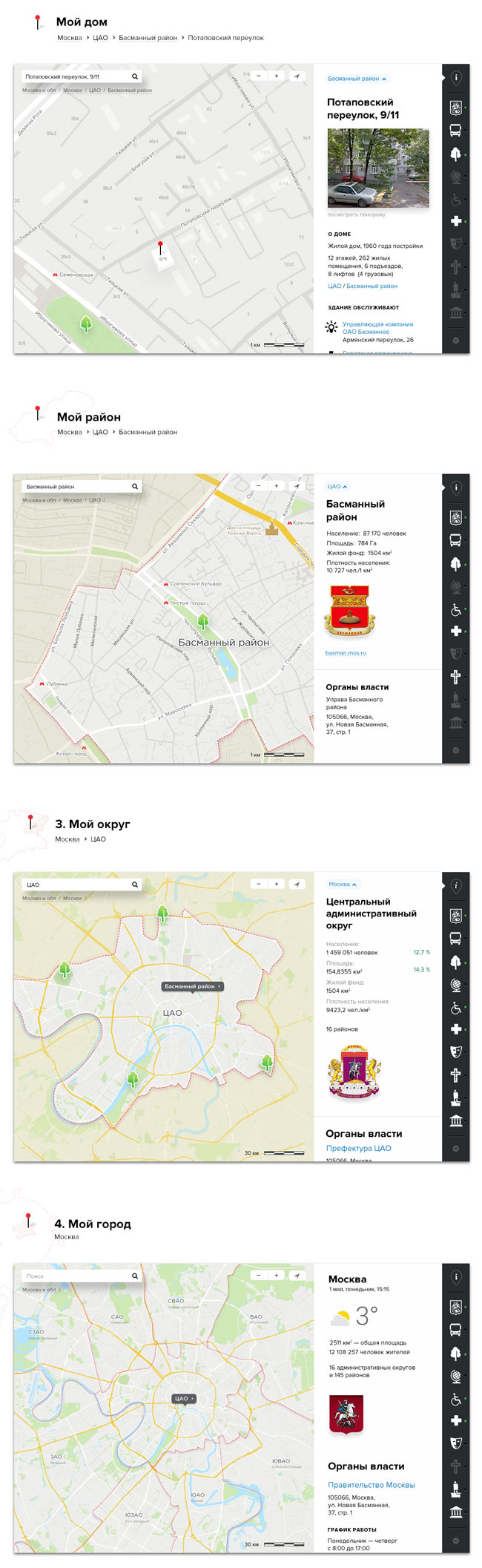
Все объекты на сайте будут связаны территориальными «хлебными крошками». Это поможет изучить пространство вокруг, а также сравнить районы Москвы по разным признакам: где лучше развит общественный транспорт, где богаче инфраструктура, впоследствии данных будет еще больше — где какая стоимость на недвижимость, например.

Справа разместятся иконки популярных рубрик и лента с тематическими карточками и категориями объектов, которые будут отображаться на карте. Включаем категорию — и появляются пины ее объектов.

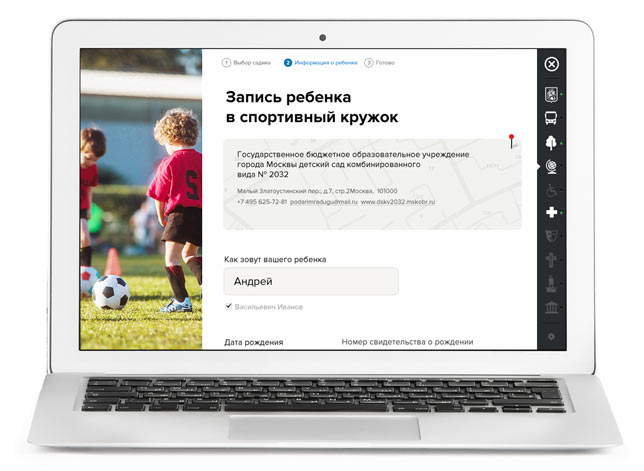
В будущем на сайте появится возможность заказать услуги: записаться на прием к врачу или устроить ребенка в детский сад. Резервируем для этой возможности место в интерфейсе.

Все идеи собираем в видеопрезентацию и показываем клиенту.
Клиенту нравится, остается решить, что из этого можно будет реализовать на первом этапе.
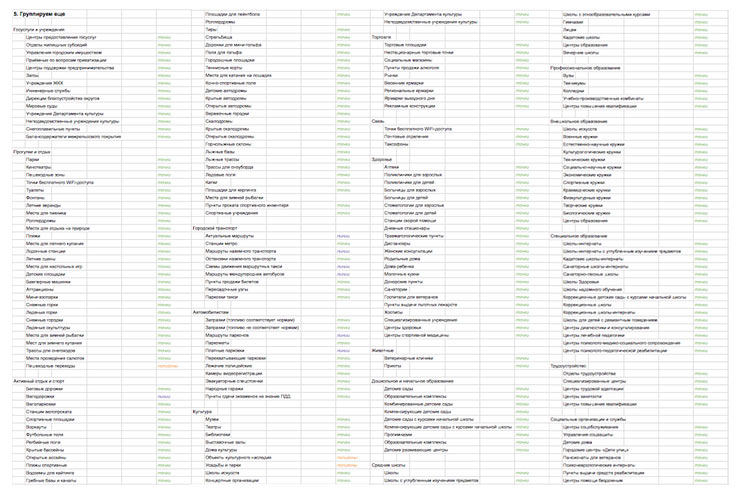
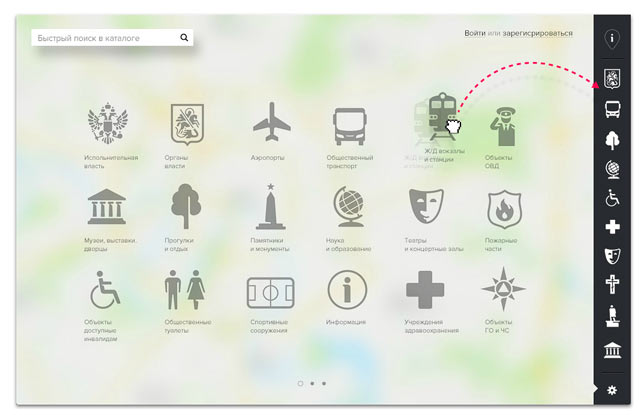
Параллельно с разработкой дизайн-концепции упорядочиваем и упрощаем каталог рубрик. Избавляемся от глубокой вложенности, придумываем краткие и понятные названия категорий. Объединяем объекты разных категорий в смарт-рубрики (например, «Все для родителей», «Отдых и спорт зимой»).

Переходим к детальной проработке макетов.
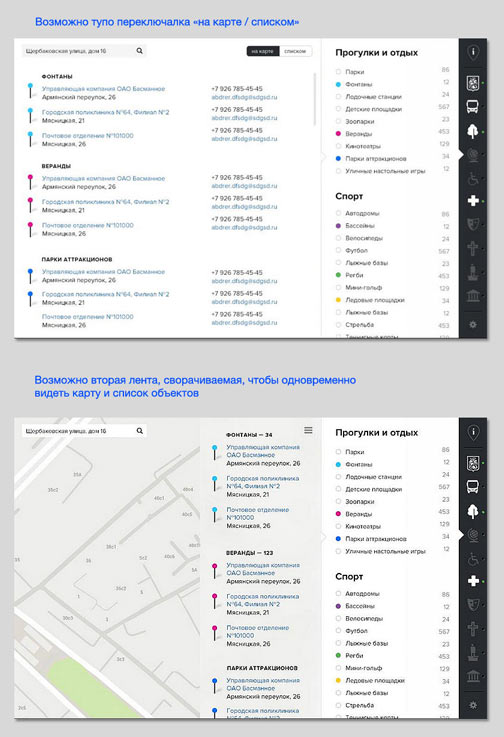
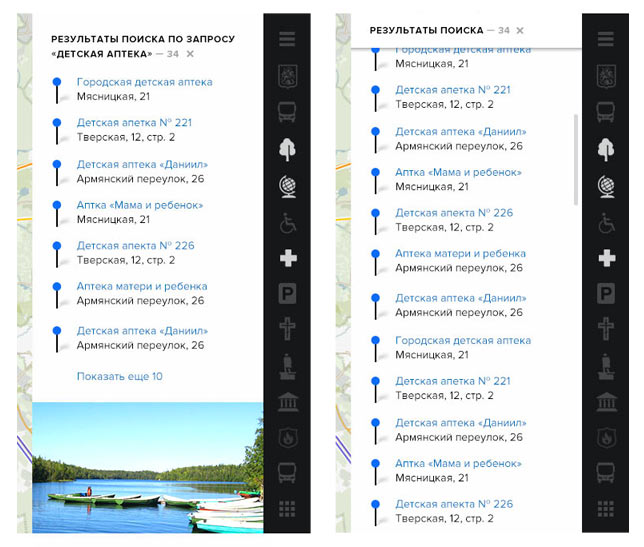
Додумываем концепцию. Сейчас не совсем понятно, как смотреть объекты списком и где показывать поисковую выдачу.

Думаем, как лучше размещать панели: стопкой или в ряд.

Одну из панелей отдаем под список объектов и поисковую выдачу. Продумываем логику работы панелей. Собираем интерактивный прототип, чтобы прикинуть, как будут отрабатываться типовые сценарии.

Даем людям возможность собирать любимые рубрики в тулбаре.

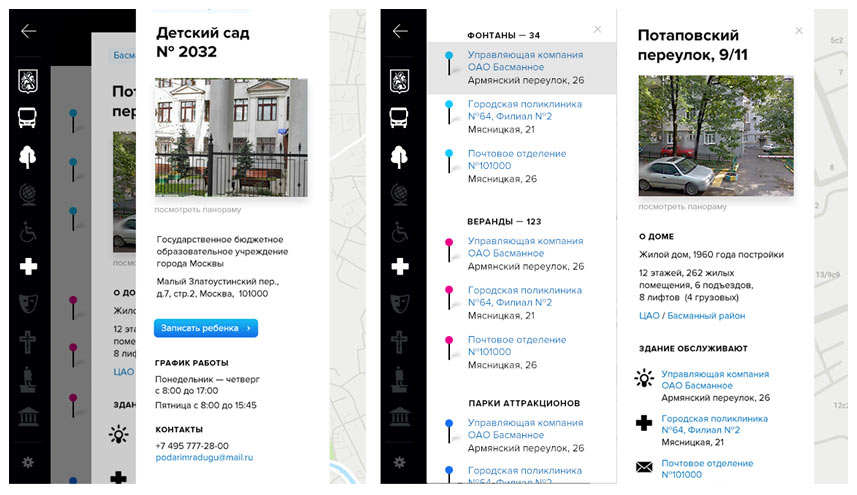
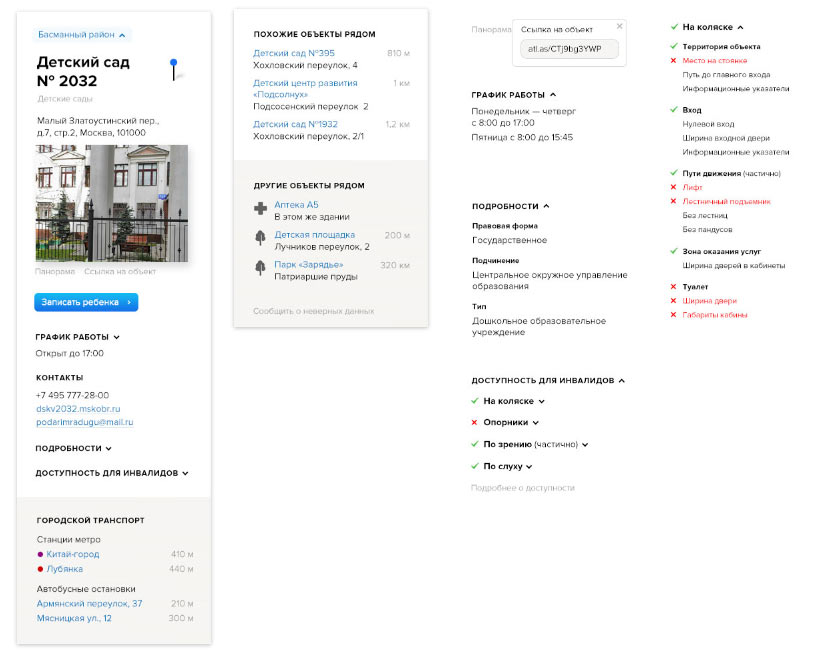
Делаем карточку объекта в виде бутерброда из сворачиваемых блоков. В карточке много полезной информации: кроме контактных данных и графика работы, рассказываем, на каком транспорте до него добраться, о доступности объекта для инвалидов, о похожих и других объектах рядом.

Думаем, как удобнее представить длинную поисковую выдачу.

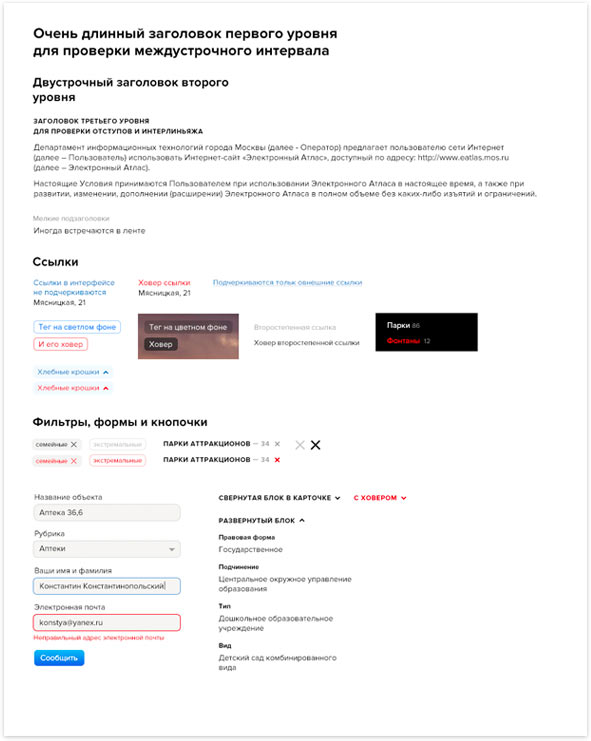
Параллельно с доводкой картинок верстаем статичные шаблоны, которые клиенты будут натягивать на текущий сайт своими силами. Для этого собираем типовую страницу со всем стилями.

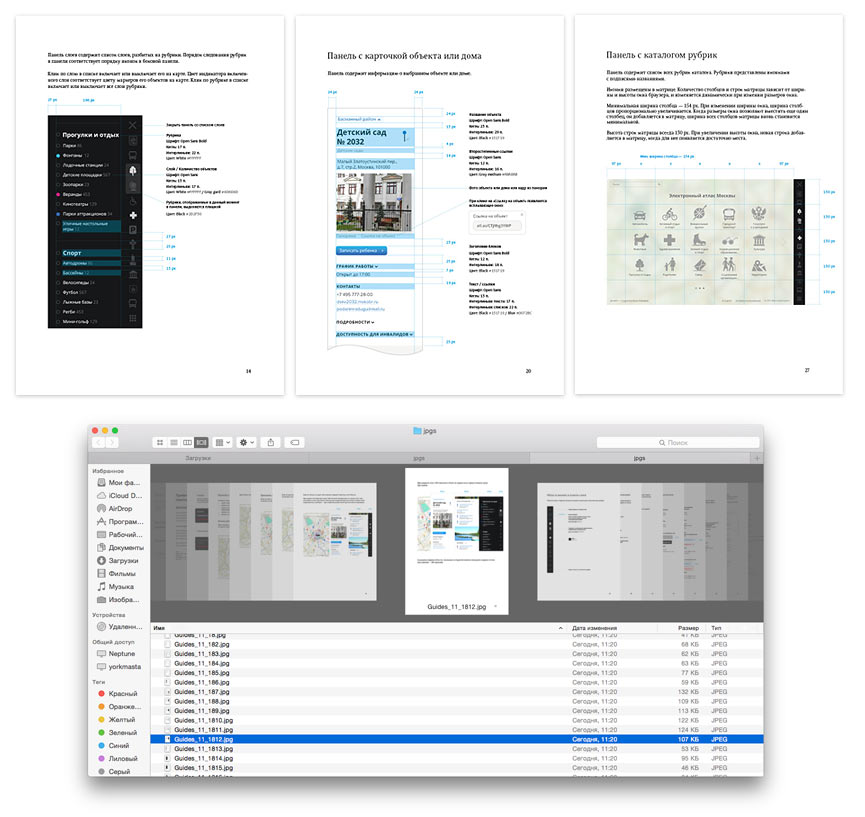
Чтобы клиентам было проще внедрять макеты, составляем документ с подробным описанием правил построения интерфейса.

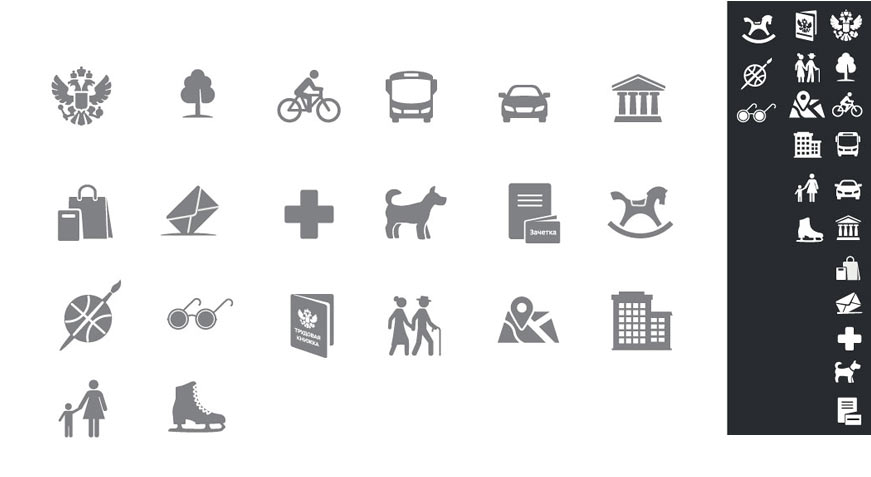
Рисуем иконки для рубрик каталога.

Параллельно с разработкой интерфейса идет работа над дизайном карты.
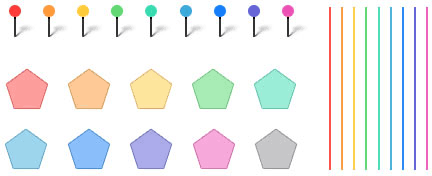
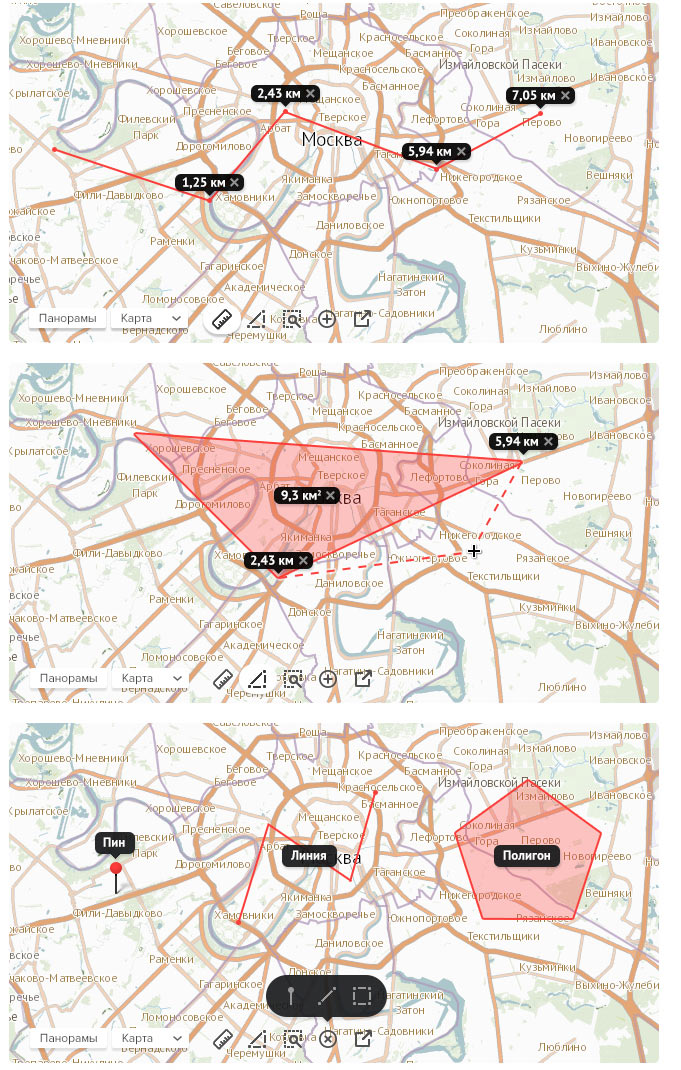
Принимаемся за отрисовку основных элементов — пинов, линий и полигонов.

Поскольку цвета элементам назначаются случайно, элементы с похожими цветами могут накладываться друг на друга и теряться.
«Плоские» пины с однотонной заливкой, которые задумывались в концепции, требуют доработки, белая обводка у линии выглядит неаккуратно. Пробуем темный контур. Для линии оставляем, для пина ищем другое решение и останавливаемся на объемном варианте.

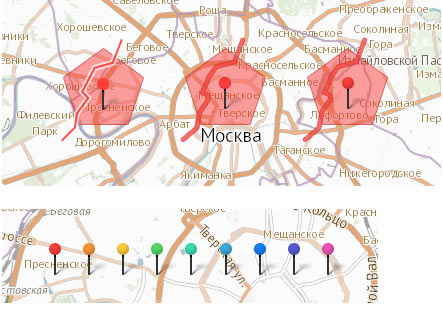
Смотрим, как элементы ложатся на вид со спутника. Все хорошо, но теряется «ножка» пина. Для спутника красим в белый.

Когда пинов слишком много, они объединяются в кластеры. Думаем над визуализацией: цветовой круг, обычная заливка... Нет, группа пинов не должна выглядеть как пин, останавливаемся на решении с кругом, который будет кодироваться размером в зависимости от количества пинов внутри.

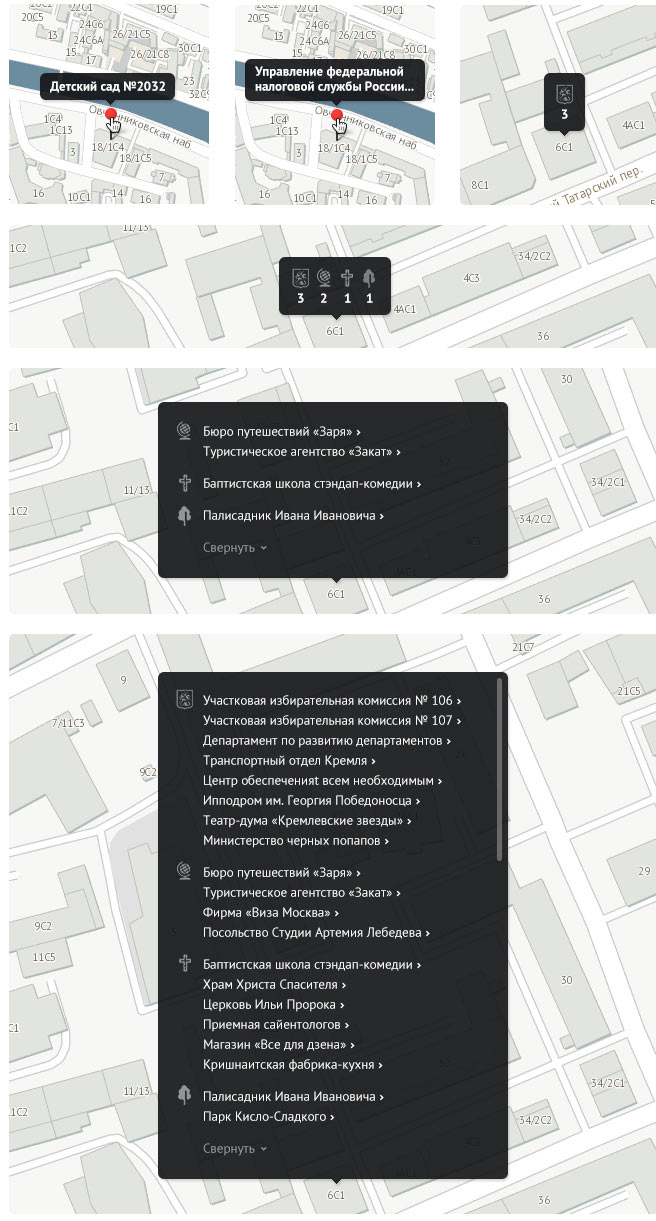
Готовим подсказки для пинов и домов с организациями.

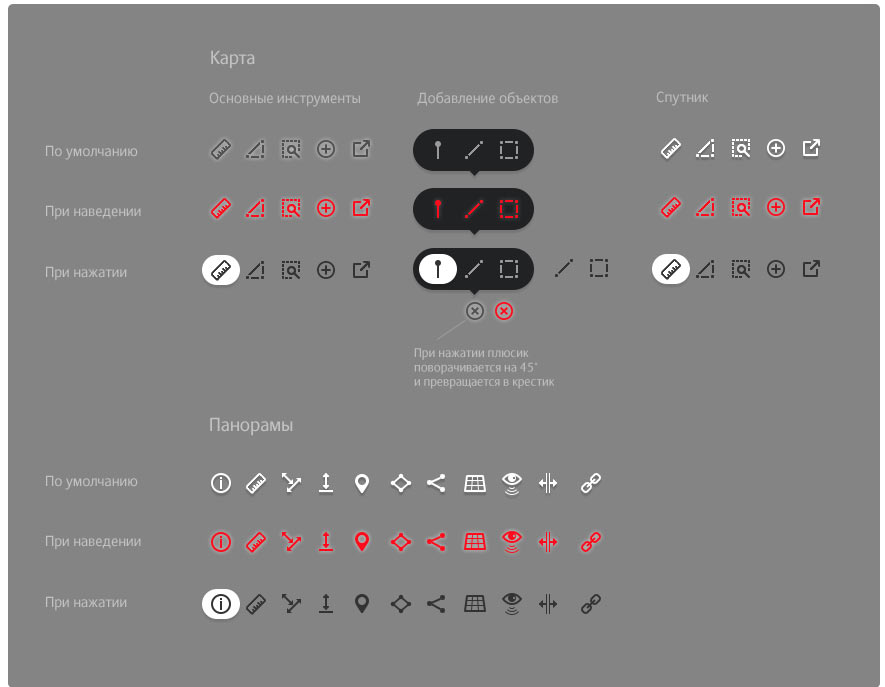
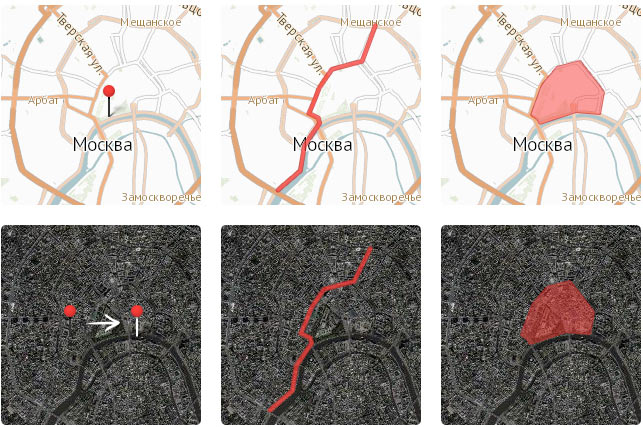
Показываем работу инструментов карты.

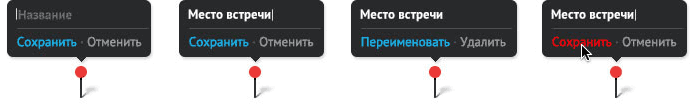
Добавление и редактирование объекта на примере пина:

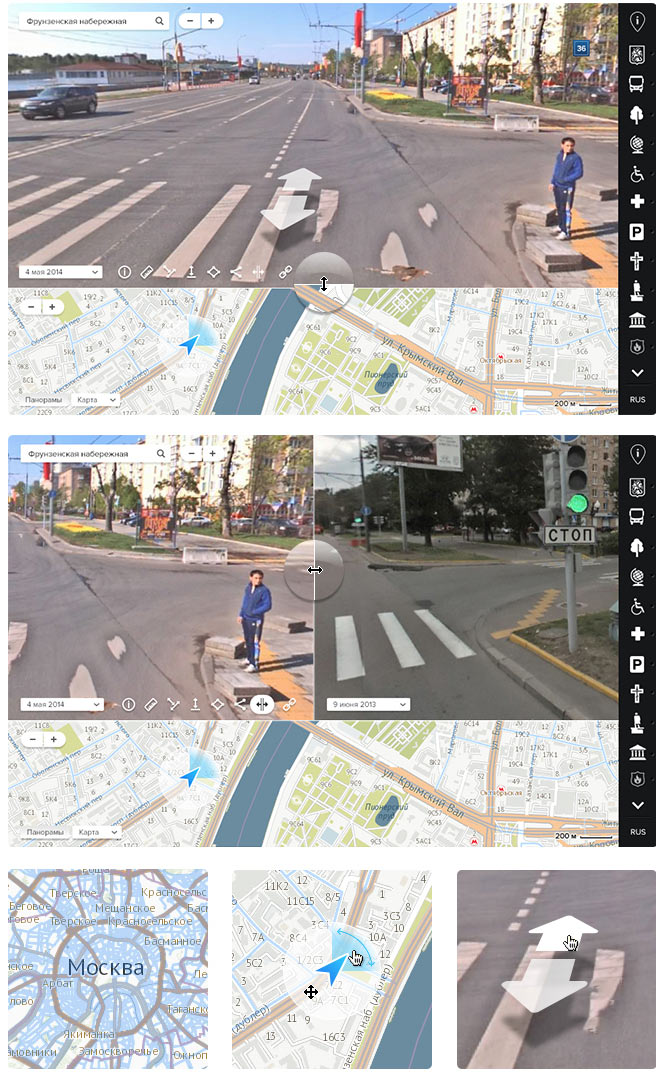
Работаем над панорамным видом.

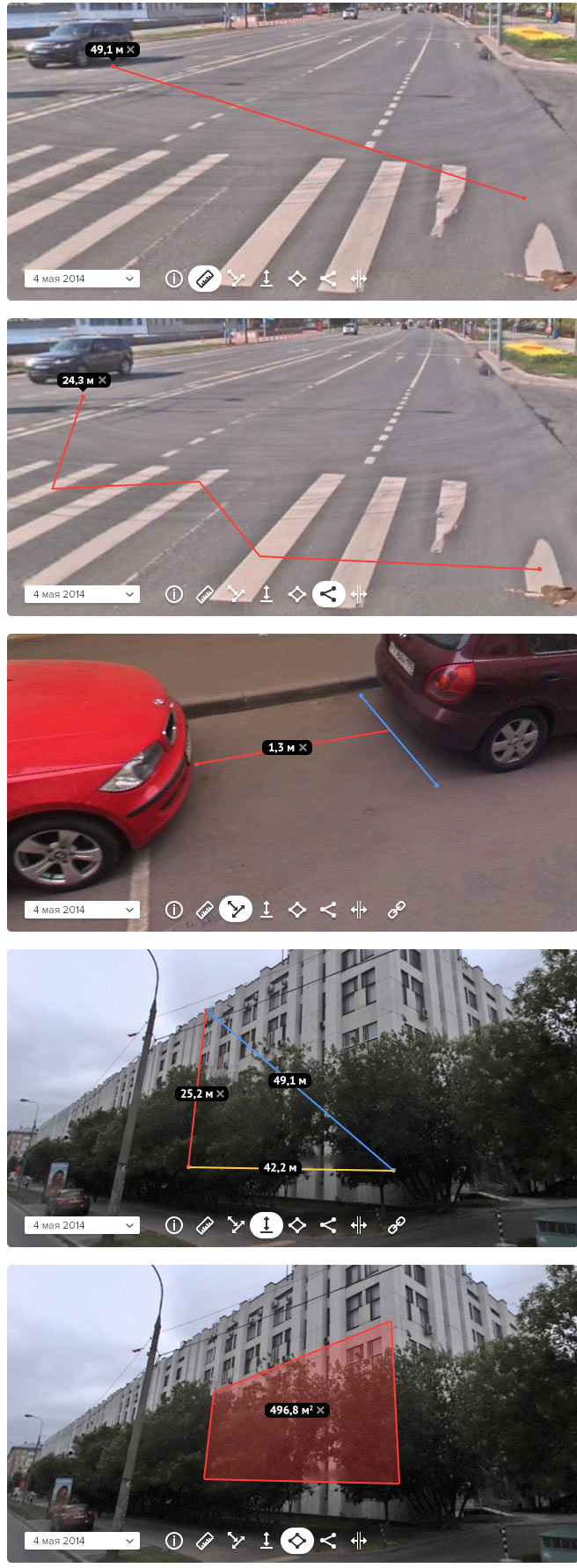
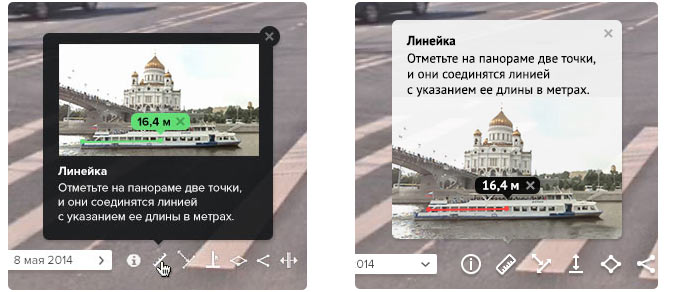
У панорам есть свой набор измерительных инструментов: расстояние по прямой и ломаной линиям, по вертикали и горизонтали, измерение площади. Адаптируем созданные ранее инструменты для карты под новые нужды.

Придумываем дизайн подсказок для инструментов. В процессе отказываемся от первоначальной идеи с рамкой и разверстываем картинку на весь блок.

Получаем финальный список инструментов и собираем все иконки в одном файле.