Logo Navigation Website
The making of the Pulkovo Airport website
Overview Process
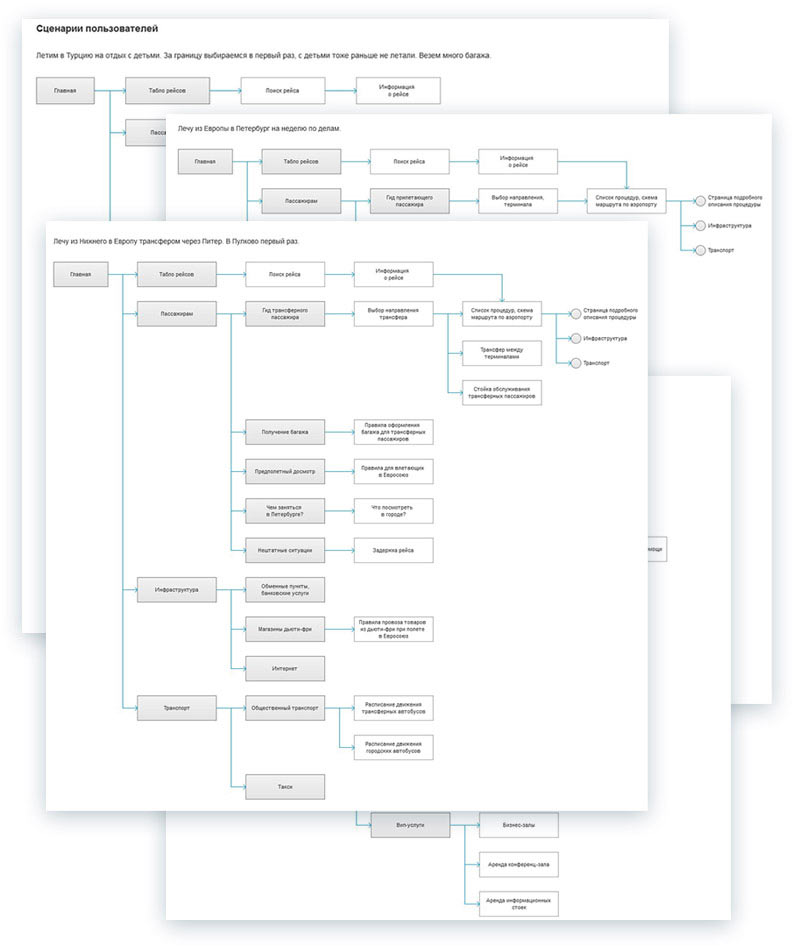
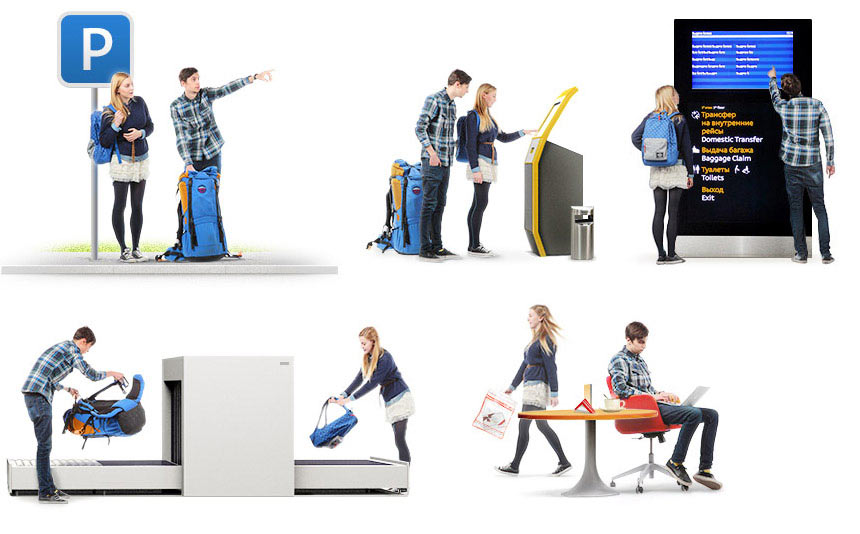
Getting started. Determining basic user groups and developing user scenarios.

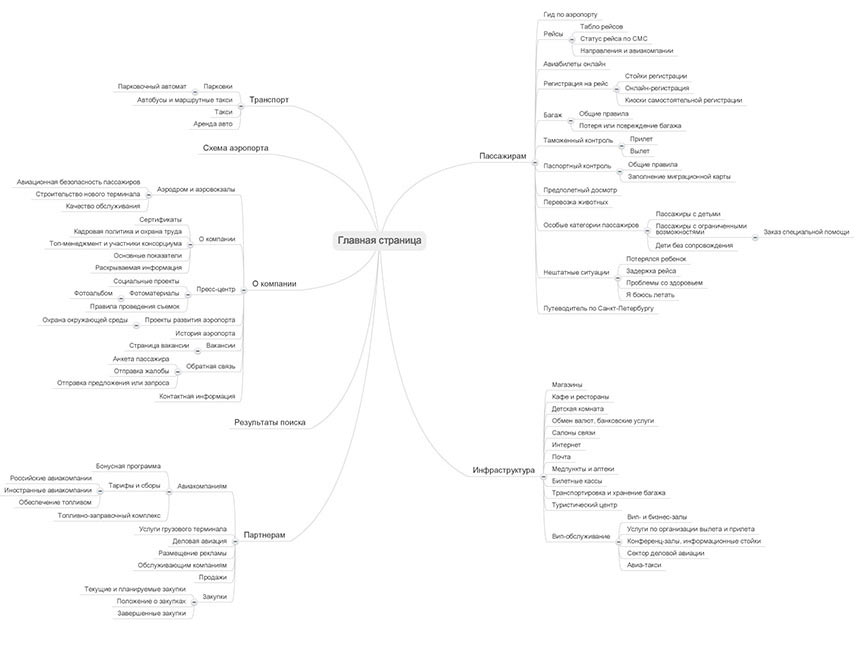
Making a website map.

Laying out main sections.

Starting to work on the concept.
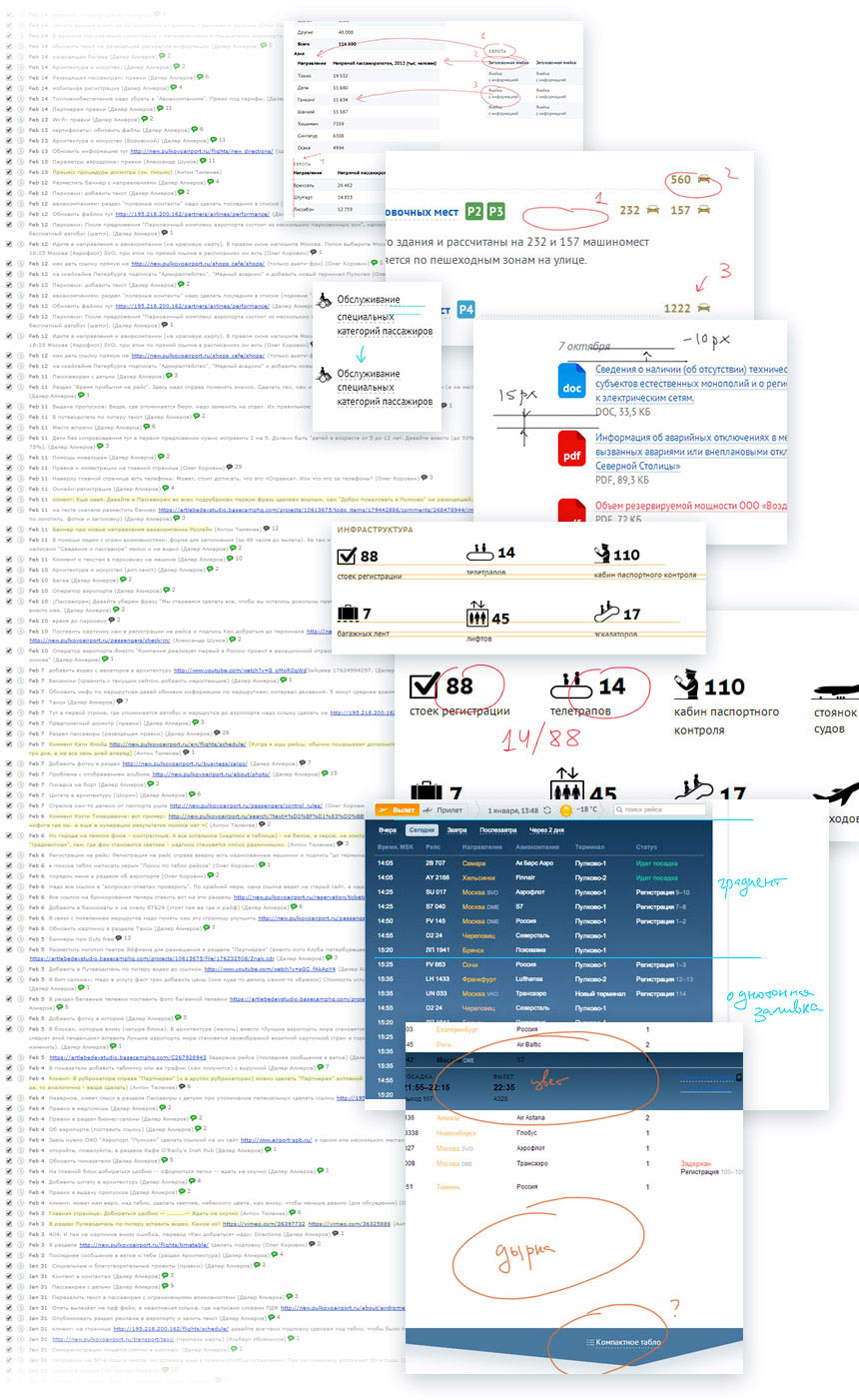
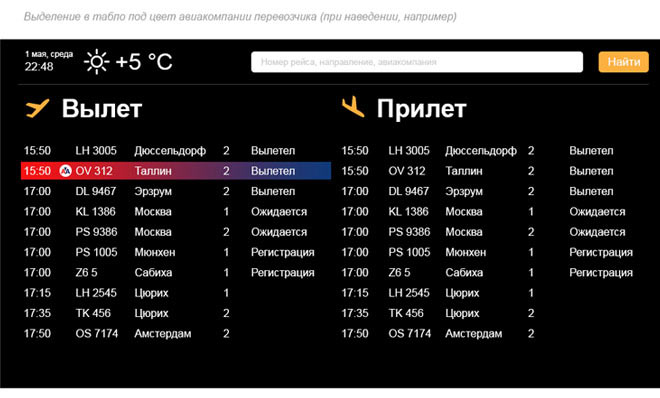
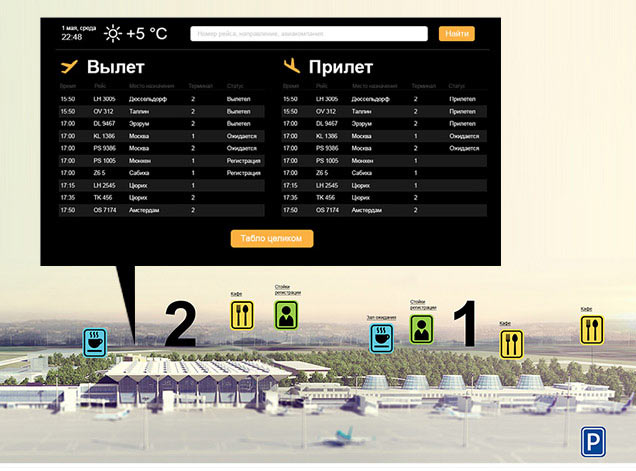
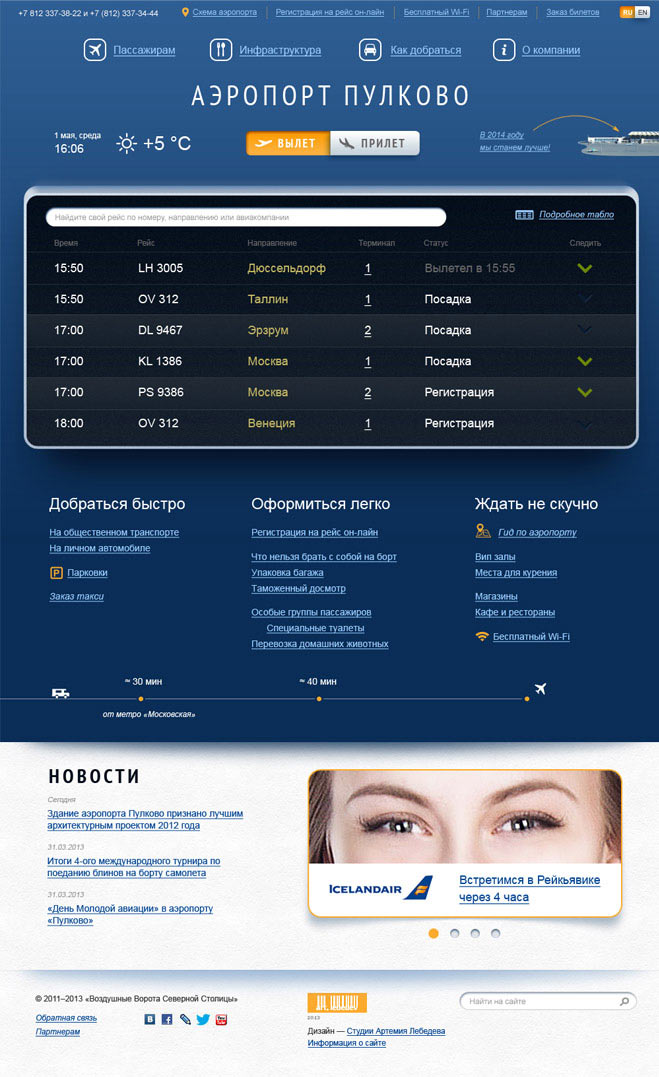
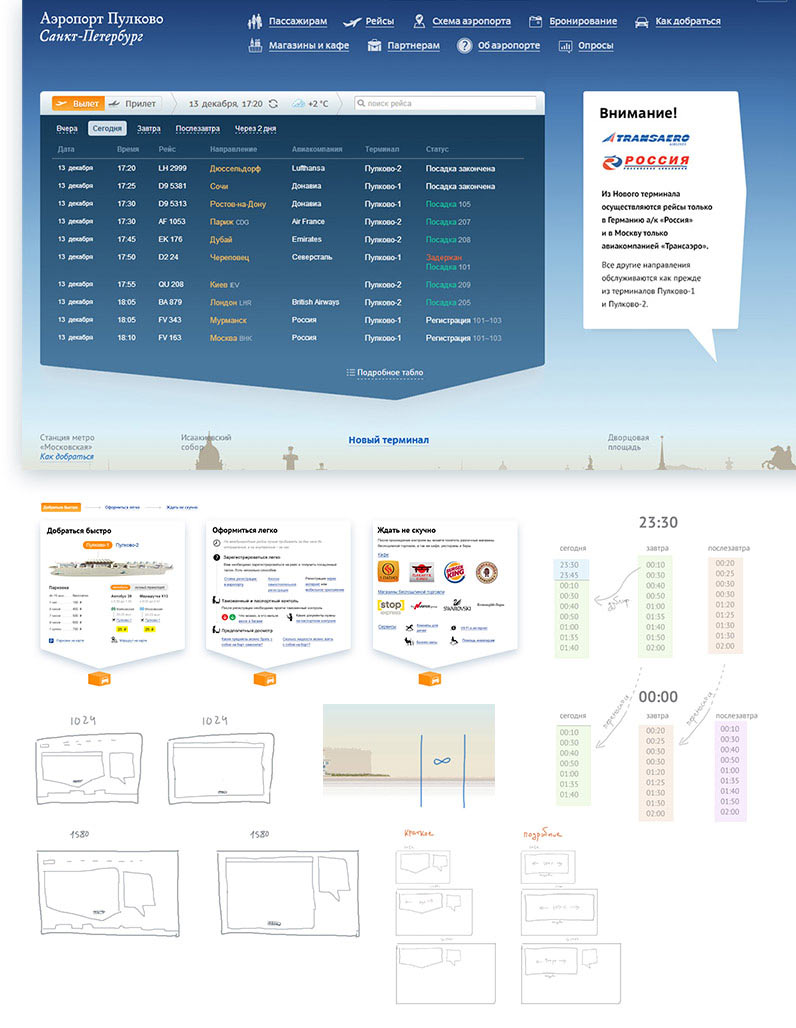
Moving from the specific to the general. Thinking on the central element of the main page—a recent flights schedule with current status.

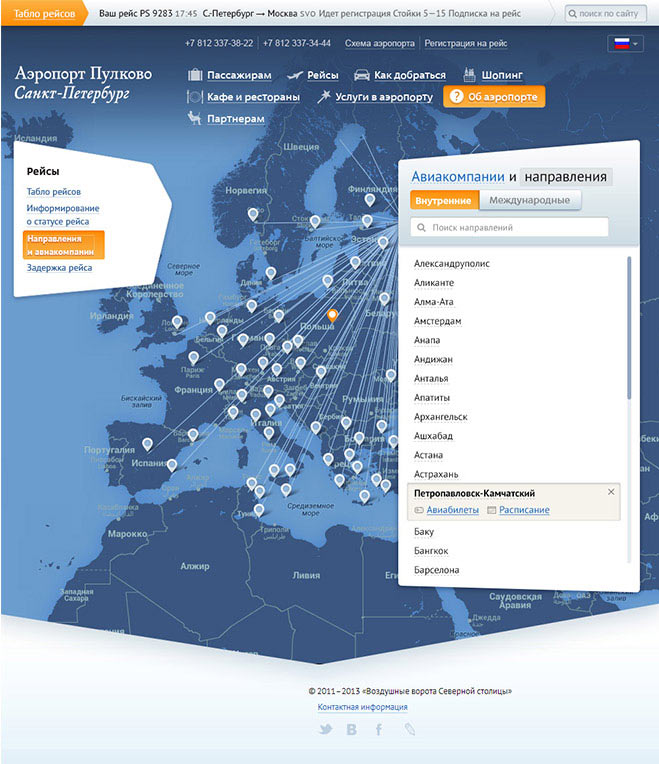
Coming to an idea to alter the logo depending on the destination point.

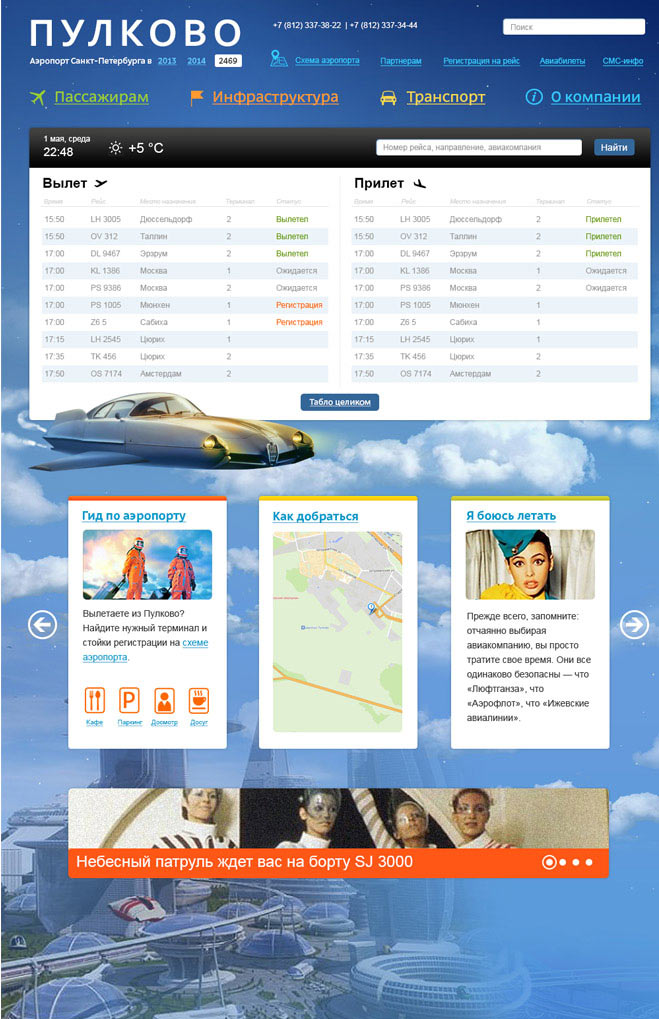
Attempting to peek into the future.

Trying on an alternative style.

Maybe focus on the new terminal building?

Visiting the unfinished terminal, deriving inspiration from its architecture, trying to link website elements with the architectural shapes.

Creating an isometric template with elements turning flat when clicked on.

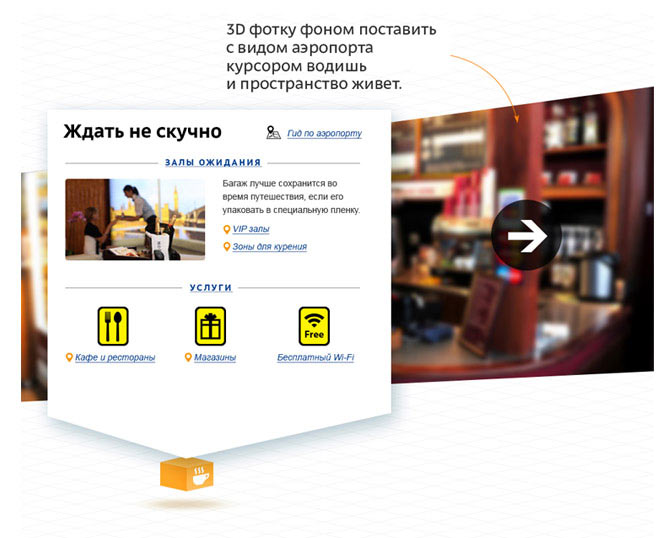
Putting pseudo-3D photos in the background.

Why don't we breath some life into the layout by bringing in a picture of a flight attendant?

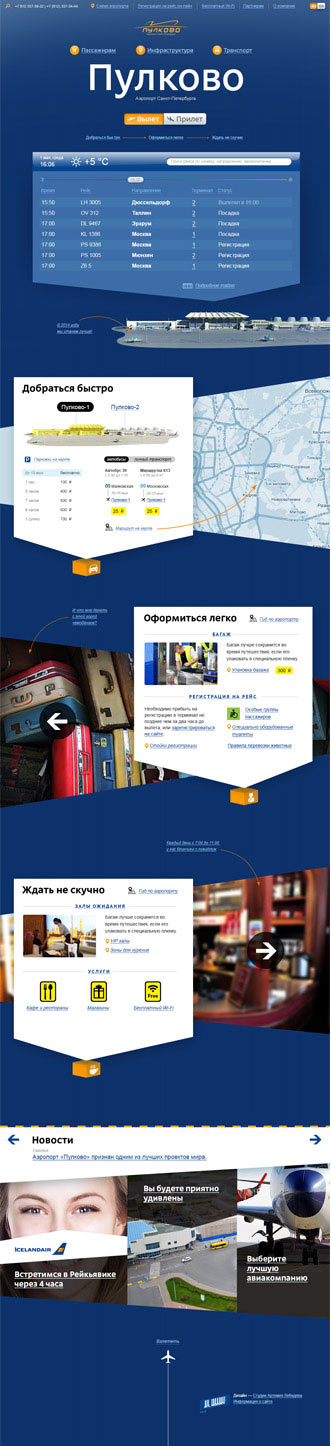
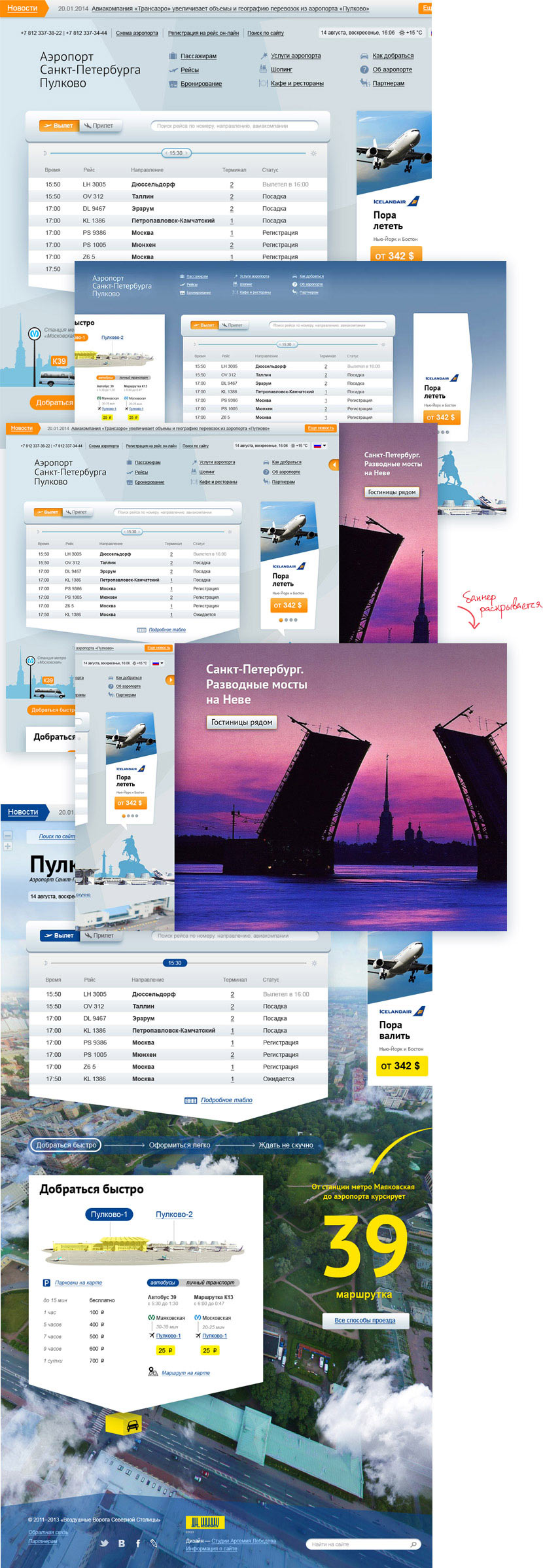
Putting everything on one long page.

Art director: No one’s going to scroll through all this.
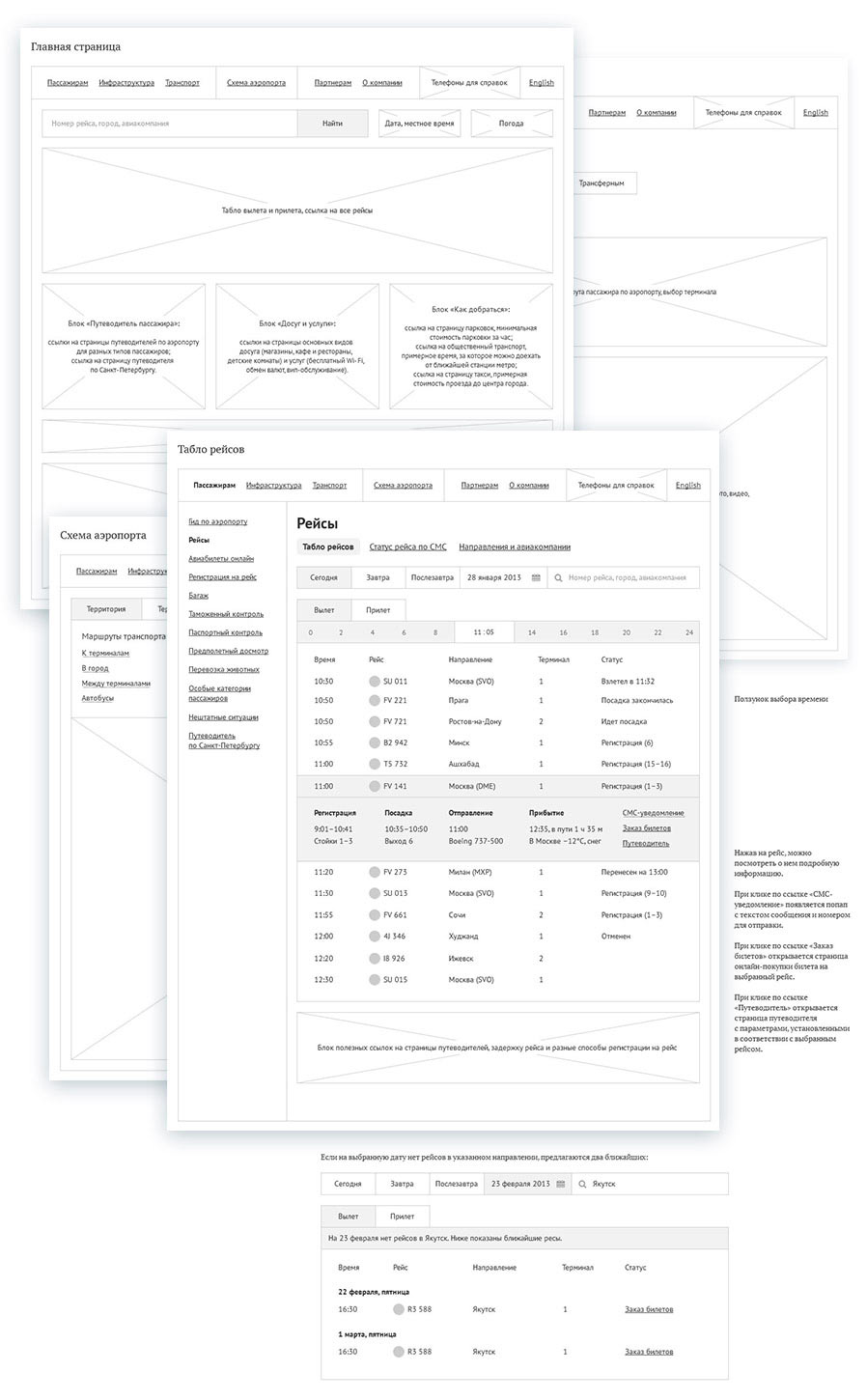
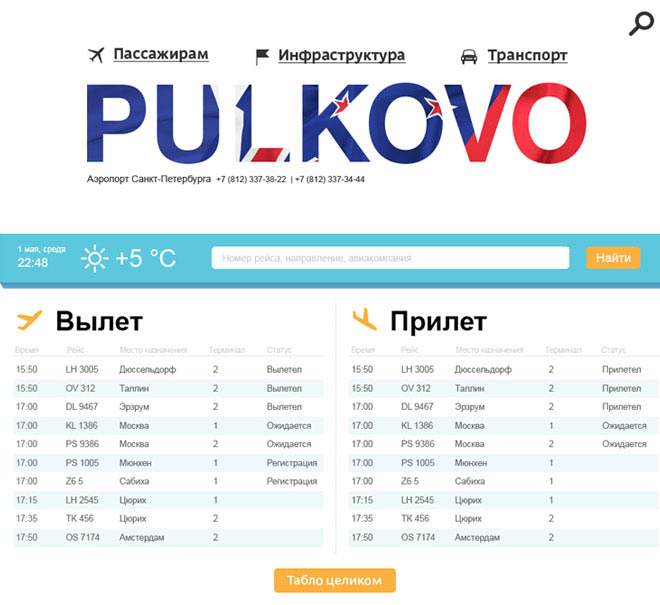
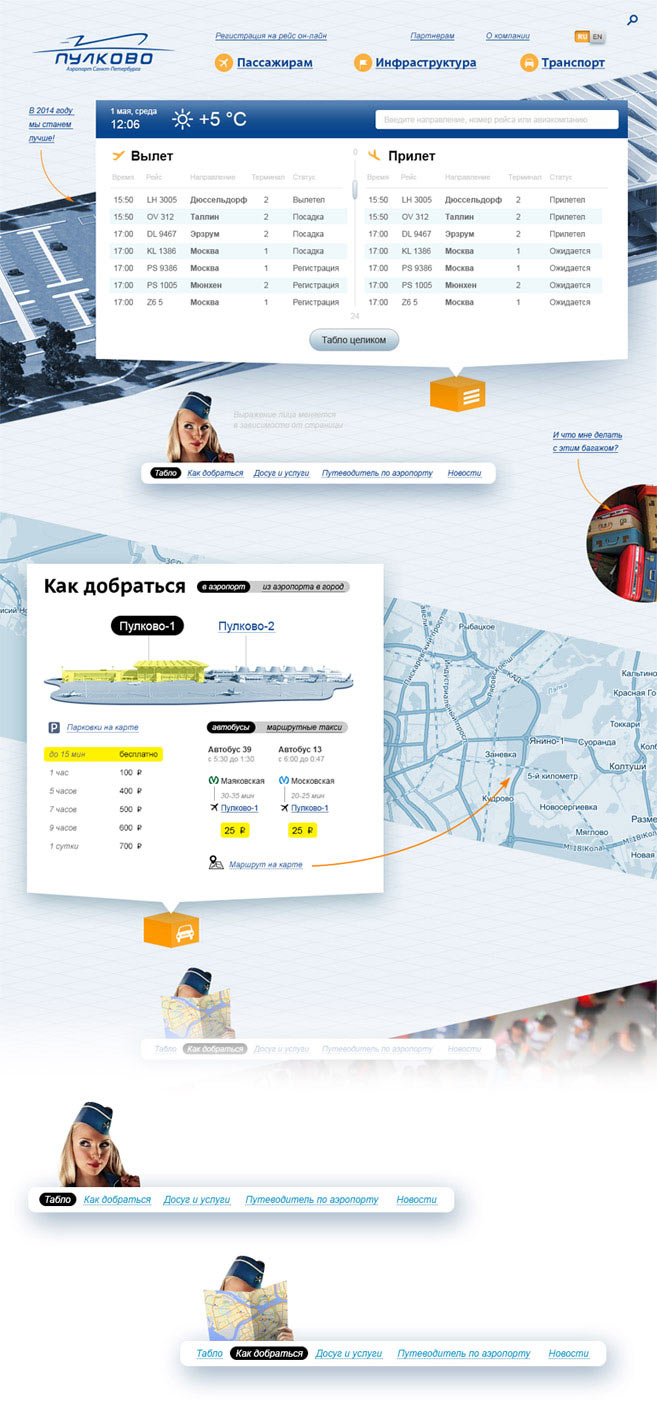
Making a more compact version and creating a more true-to-life flight status chart.

Art director: It was better before.

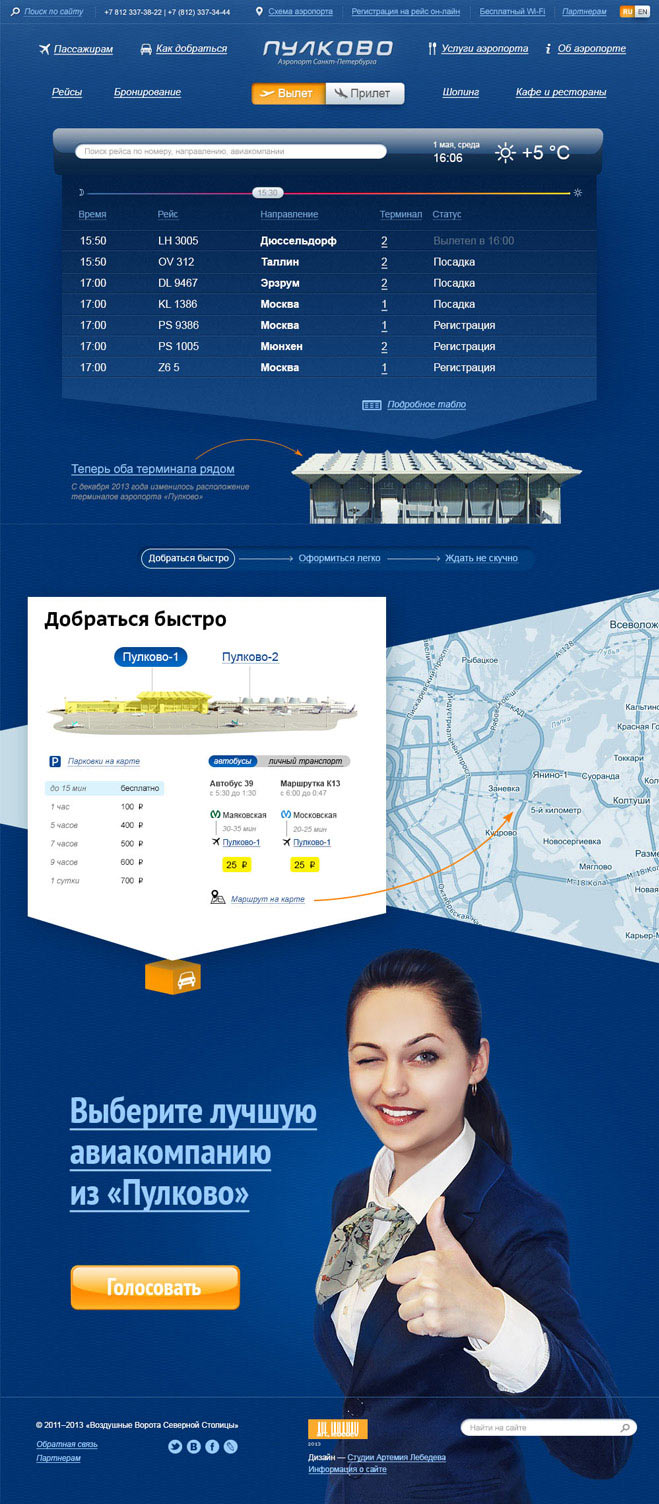
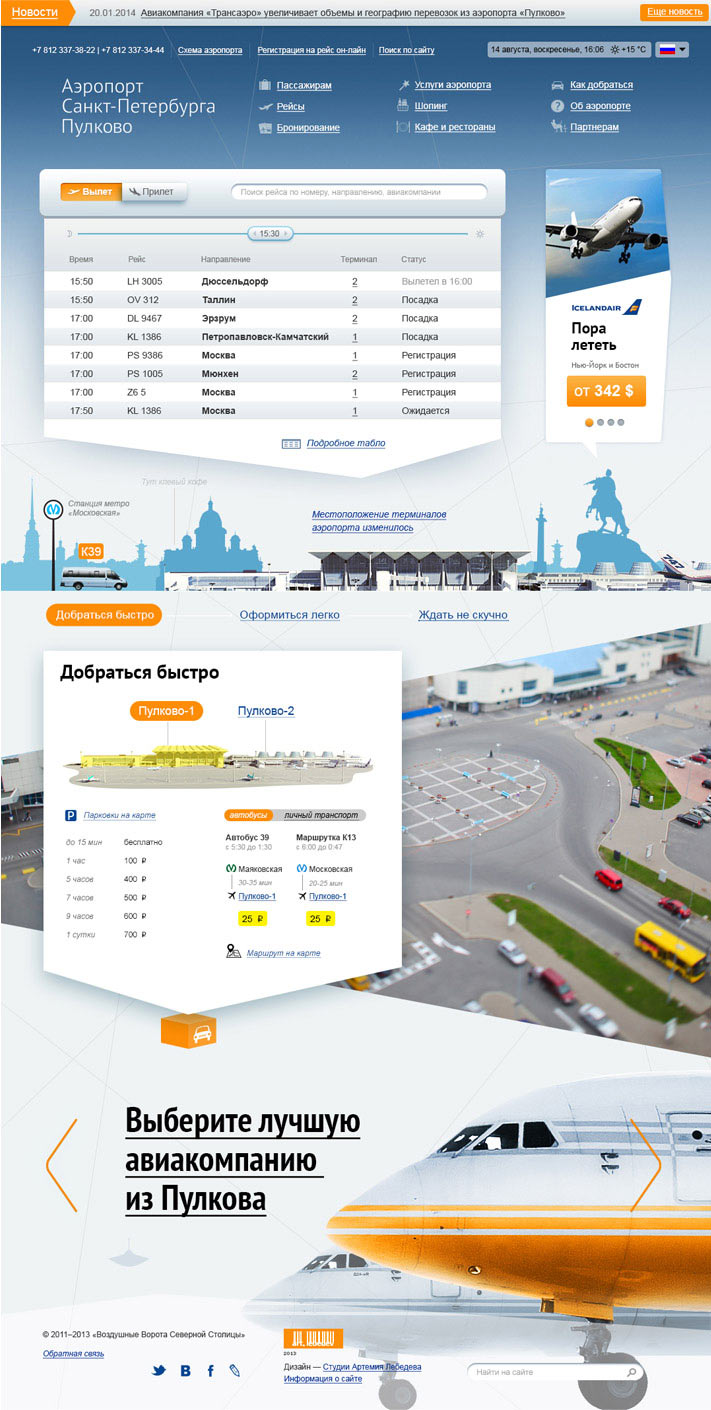
That’s better. Adding a slider, taking photos, presenting the concept to the client.

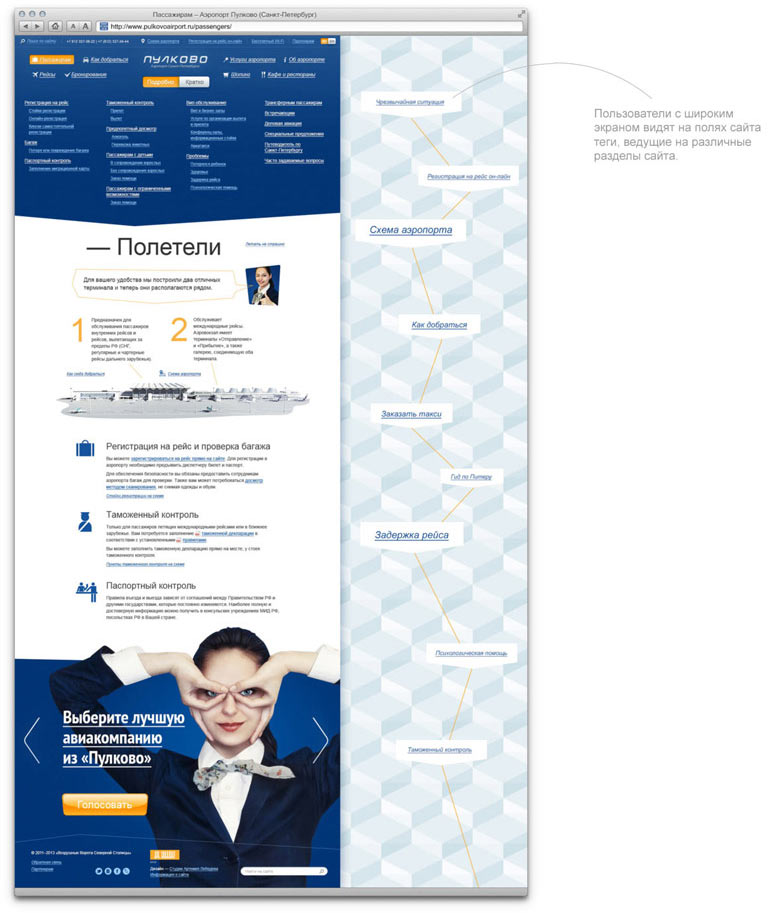
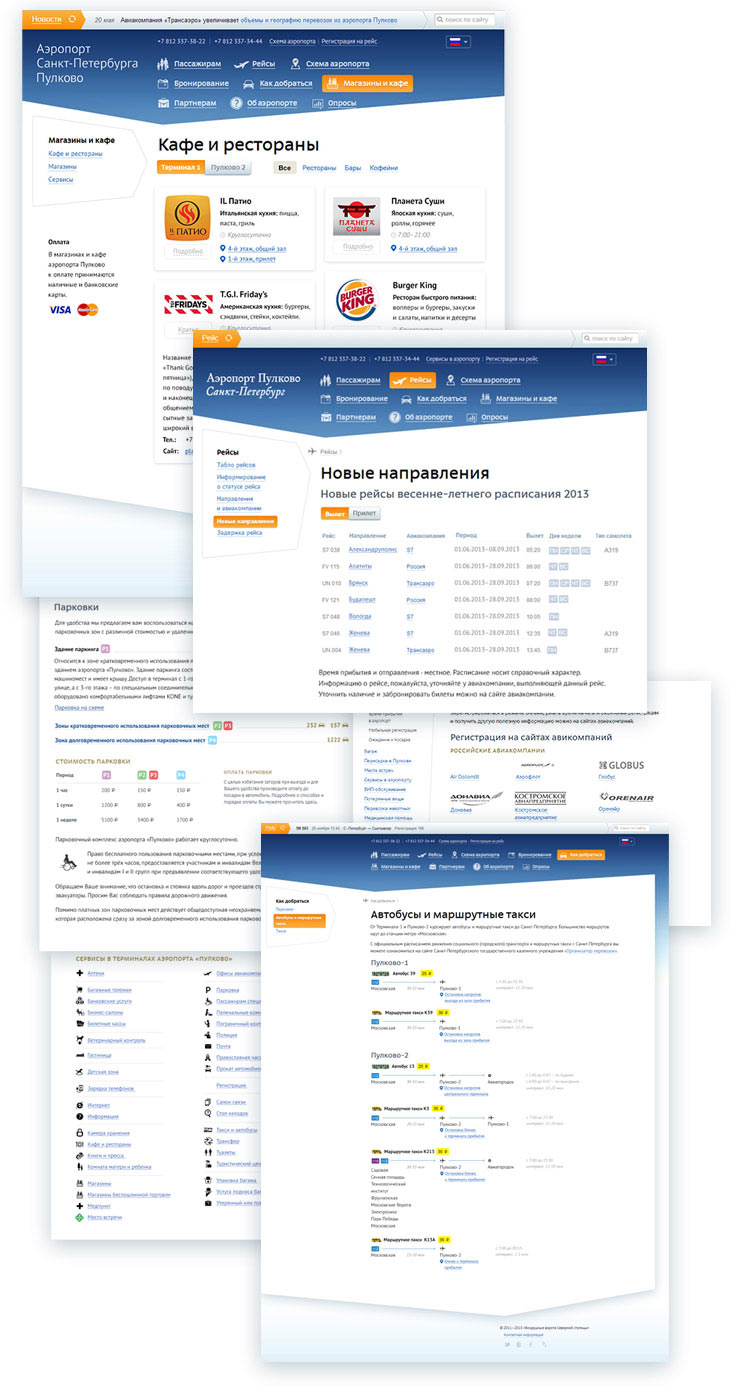
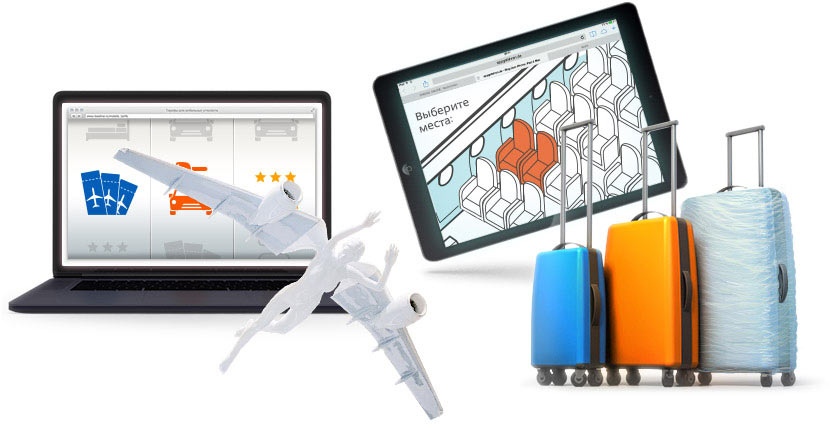
Making the Travel Information page and thinking what to display on high-resolution screens.

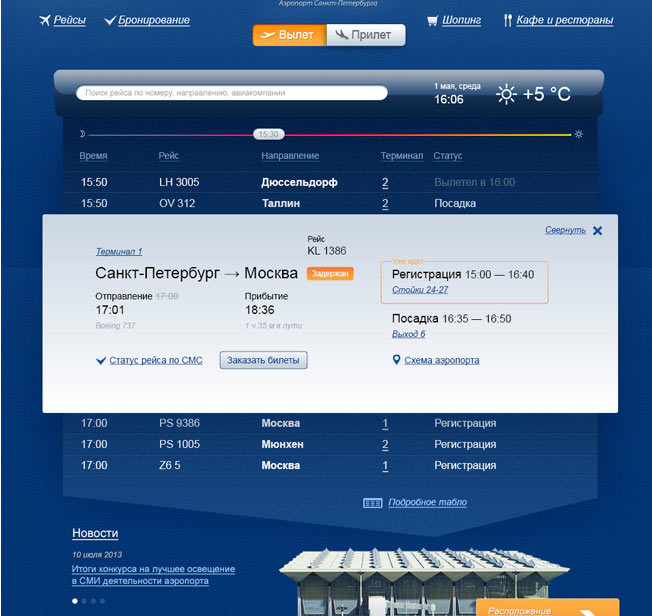
Designing a drop-down flight details box.

Client: And where is Saint Petersburg? It looks like any other city's airport website. And it’s gloomy.
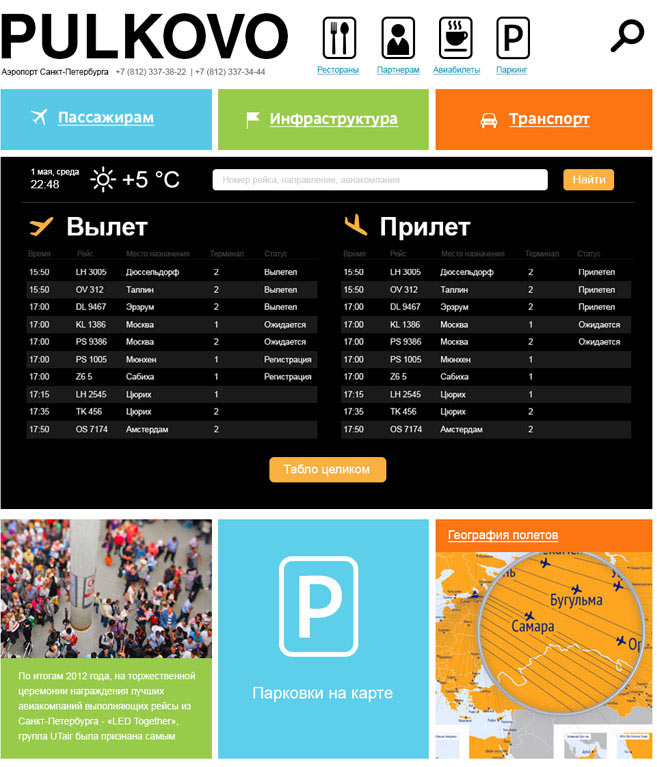
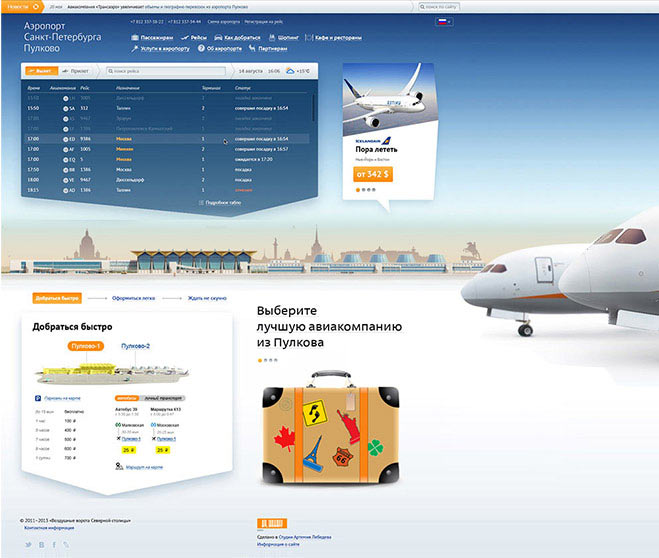
Making the design lighter and adding more of St. Pete.

No, now it’s too much. Going back to a more neutral version.

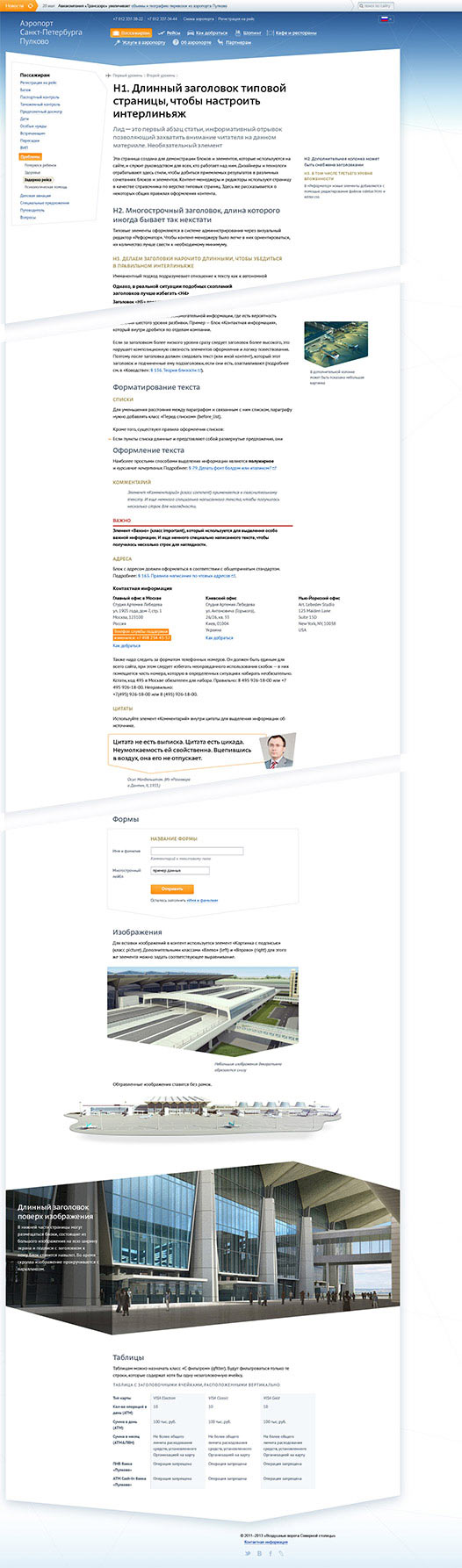
Putting together a sample page.

Finalizing the main page, changing the blocks’ shape and drawing a picture of the terminal.


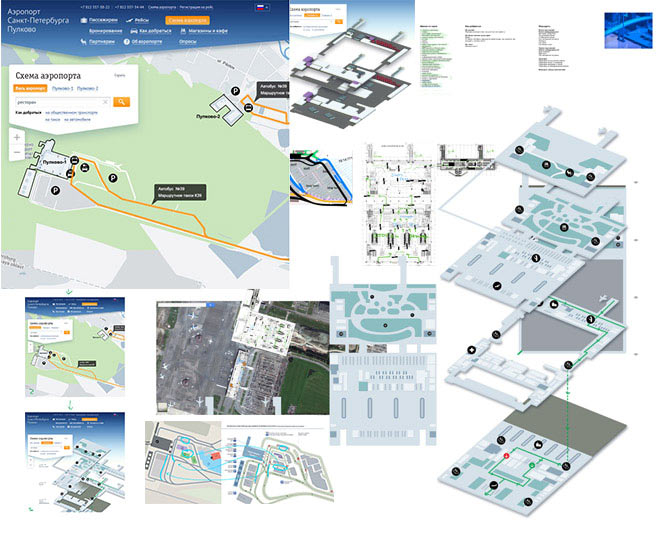
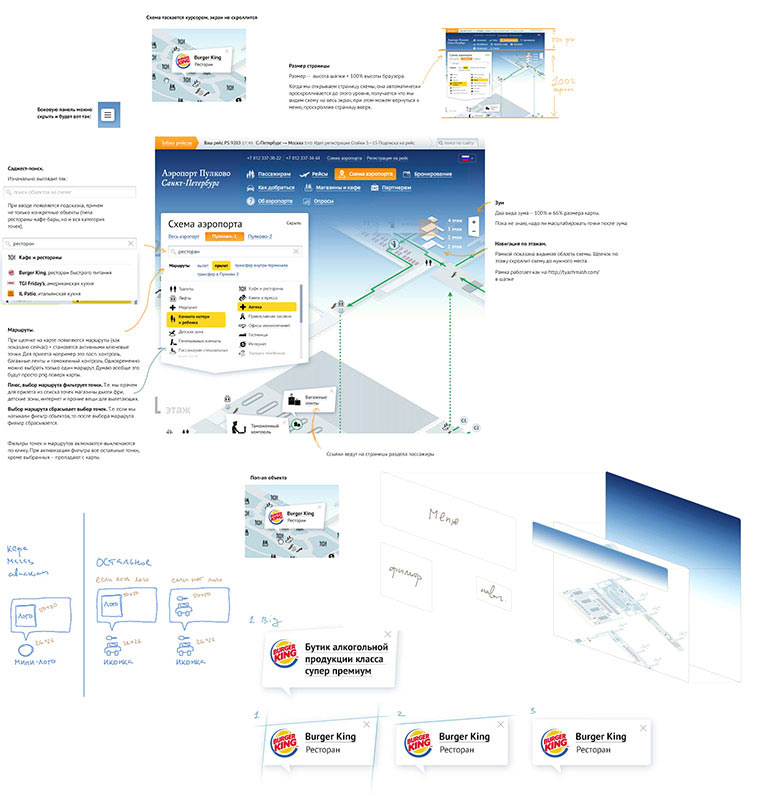
While the main sections of the website are being put together, thinking on the airport map. Studying examples of other airports’ plans.

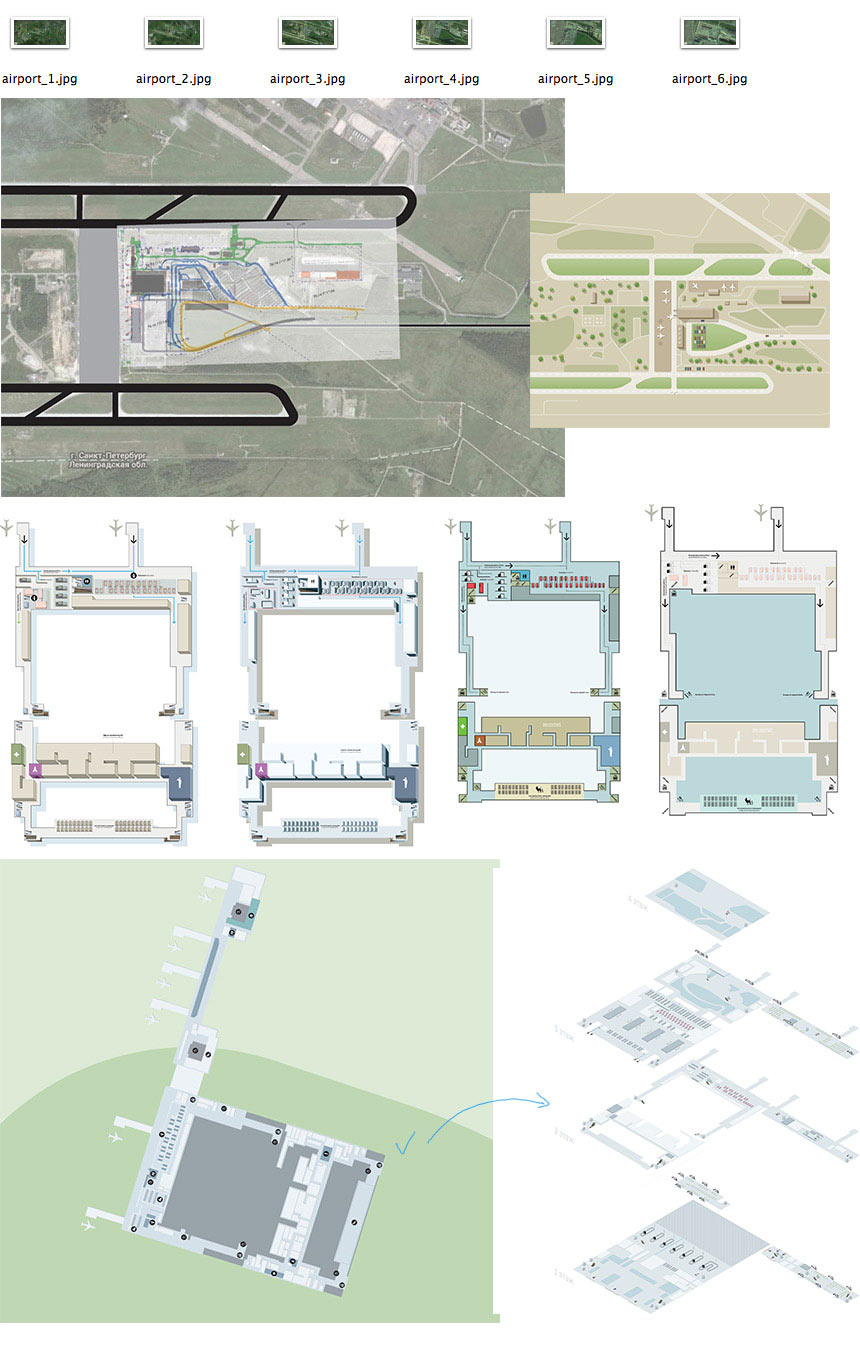
There are two main approaches: a flat bird's eye view map, and a 3D isometric map.

On the one hand, the flat map is easier to make and to update, and it can be linked to Google maps. On the other hand, the terminal has four floors, and it’s easier to show routes and connections between the floors on the isometric map.
Deciding on the isometric map with flat floors. Drawing it out.

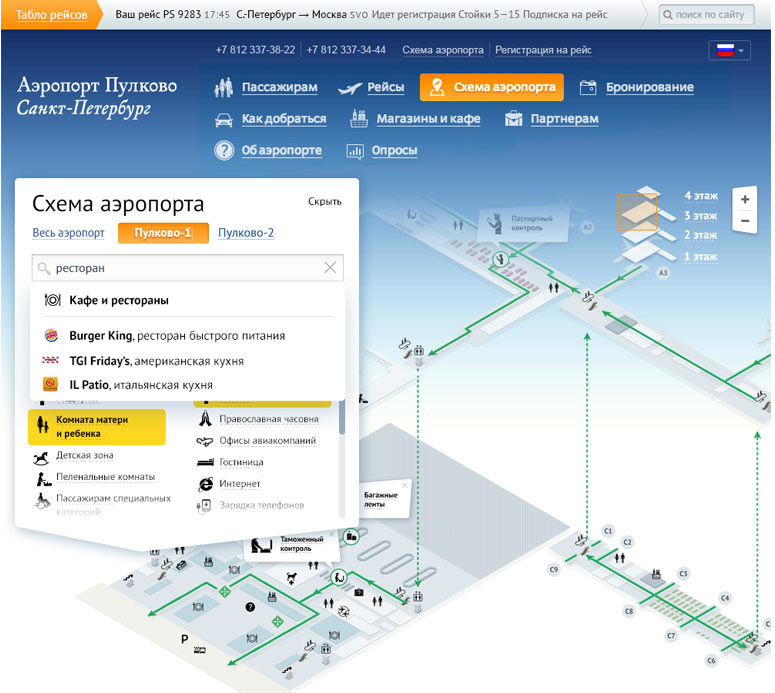
Putting the map to the website, adding a list of locations, search field and directions.

Explaining the task to the technologist.

Adapting all navigation icons for the small version of the map.

Moving on. Bringing a routes map to the Destinations section.

Working on the rest of the pages.

Going back to the main page. Working on the banner, flight status chart and information blocks.

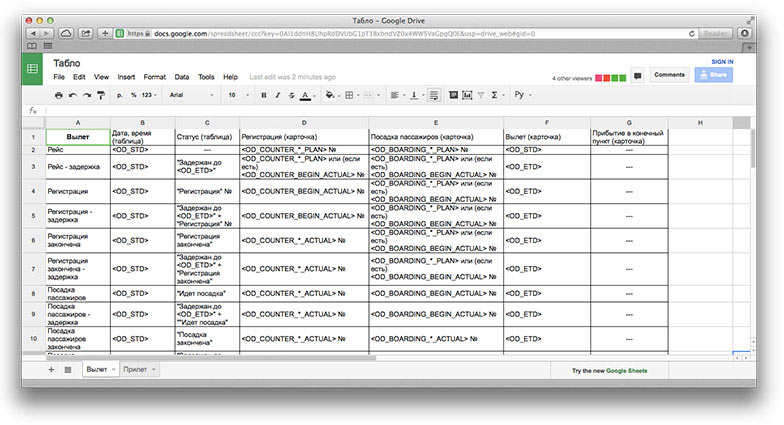
Determining how the flight board works and how the status of flights is updated.

Taking pictures for the Travel Information page.

Making banners for internal pages.

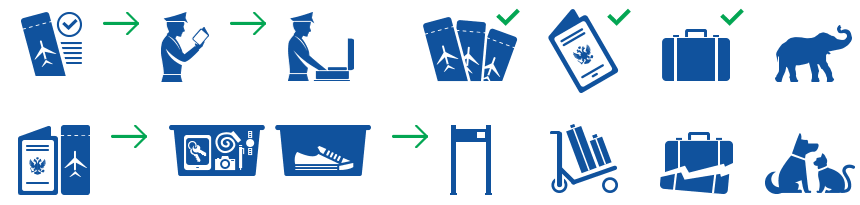
Preparing icons for the Travel Information section.

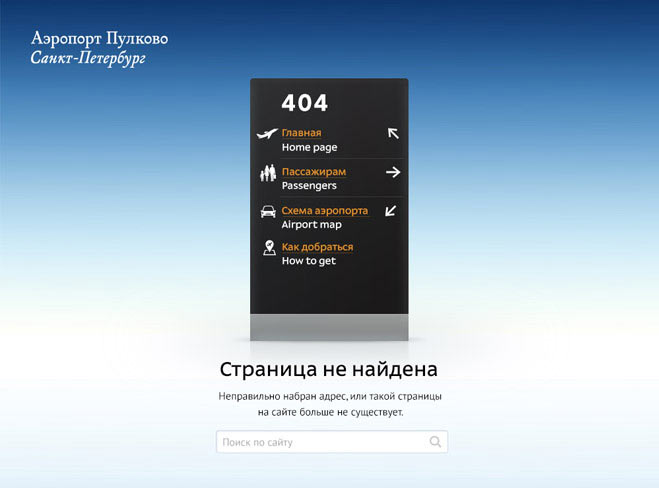
Building a 404 page based on the terminal's navigation signage design.

Fixing bugs and testing the website.