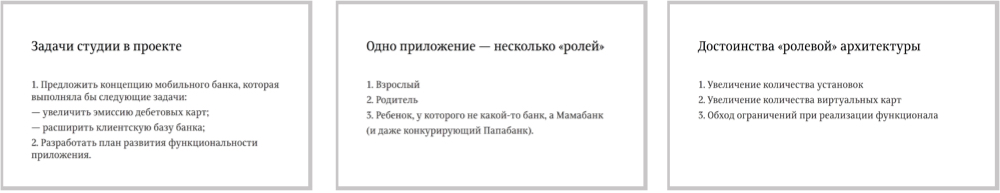
The client is about to enter the market with an idea of a mobile bank. Thinking, researching the market, studying the competition and defining primary consumers of the new service. Discovering that the majority of money transfers take place between family members, close friends or colleagues. Suggesting an idea of a family bank.

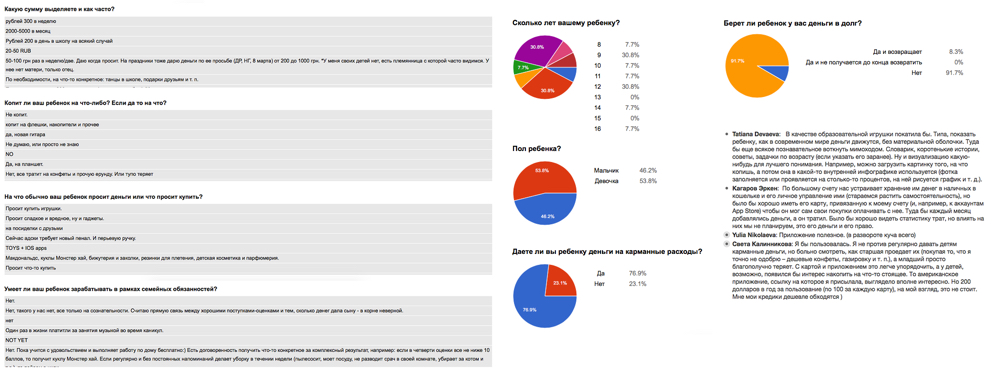
The client accepts it. Starting to work on the implementation. Gathering information on how people give money to their children and how the children use it. Launching an internal survey at the studio.

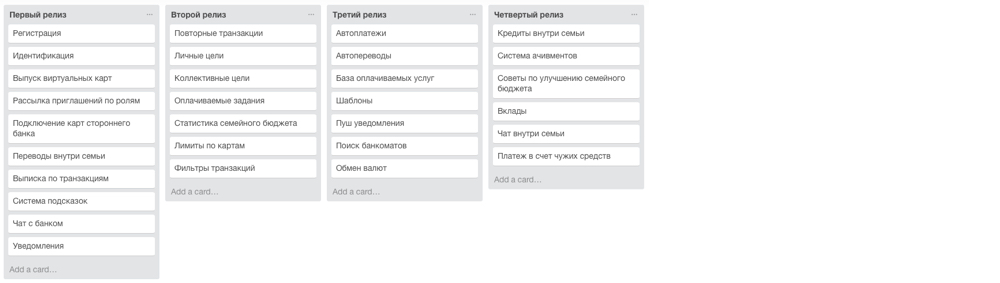
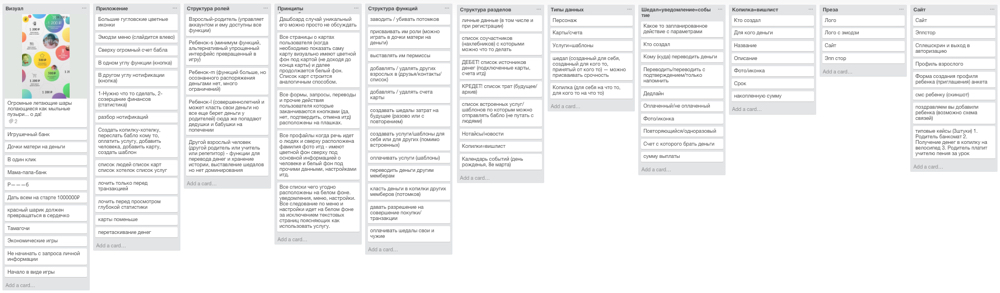
Analyzing the market of mobile banking applications and defining main functionality. Dividing it into four releases.

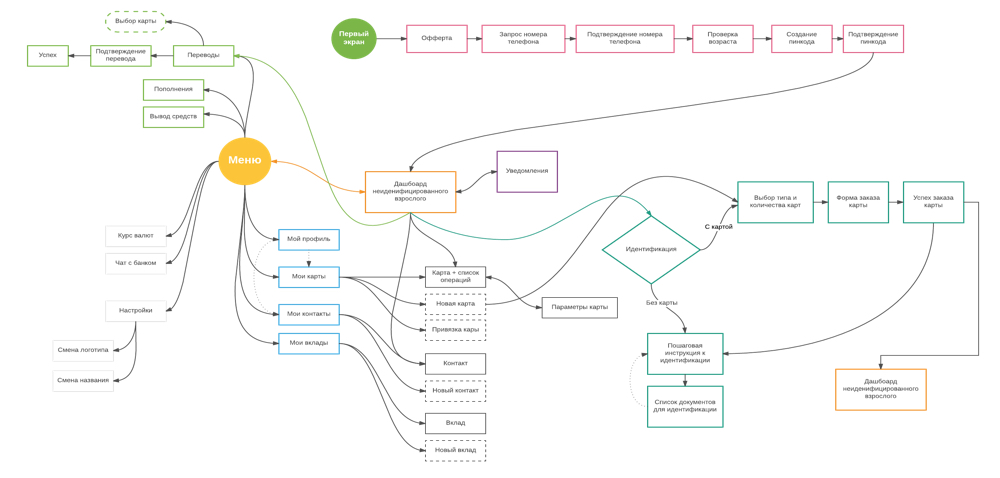
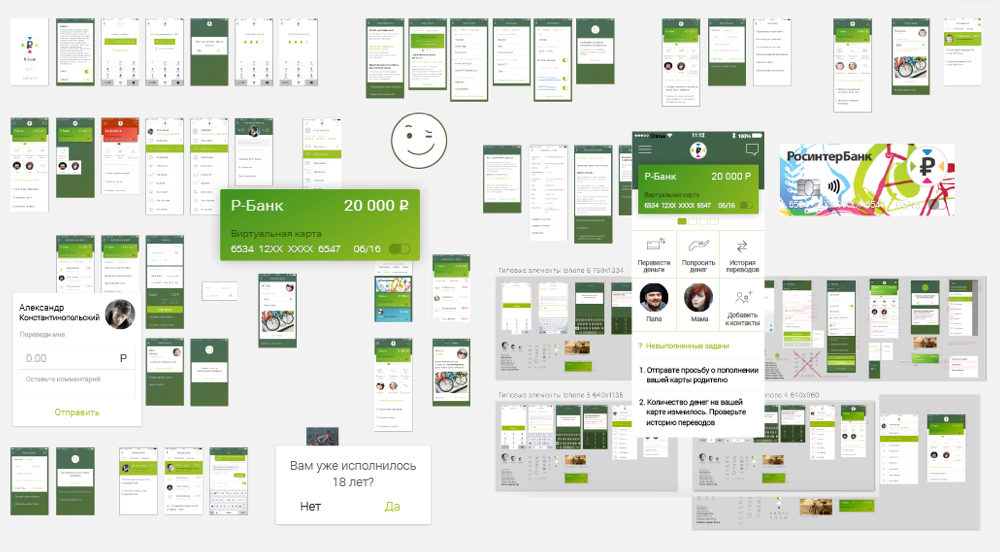
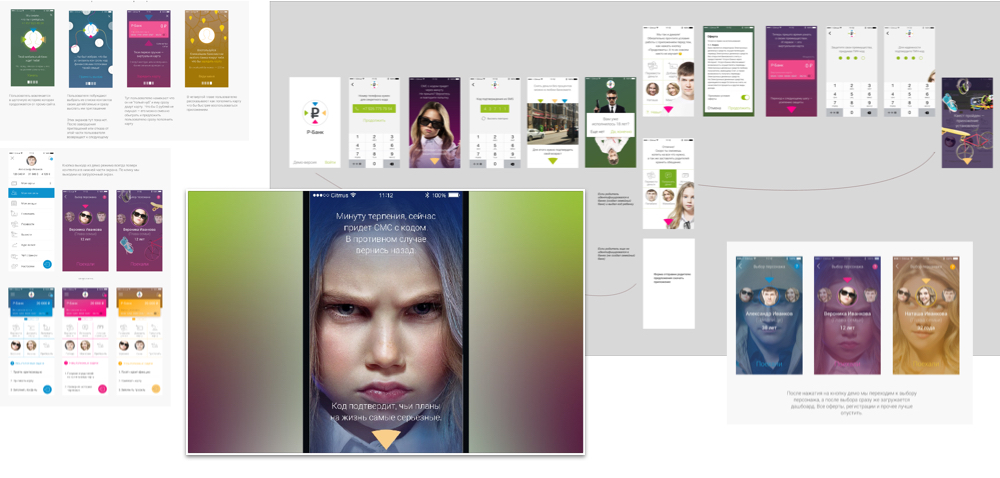
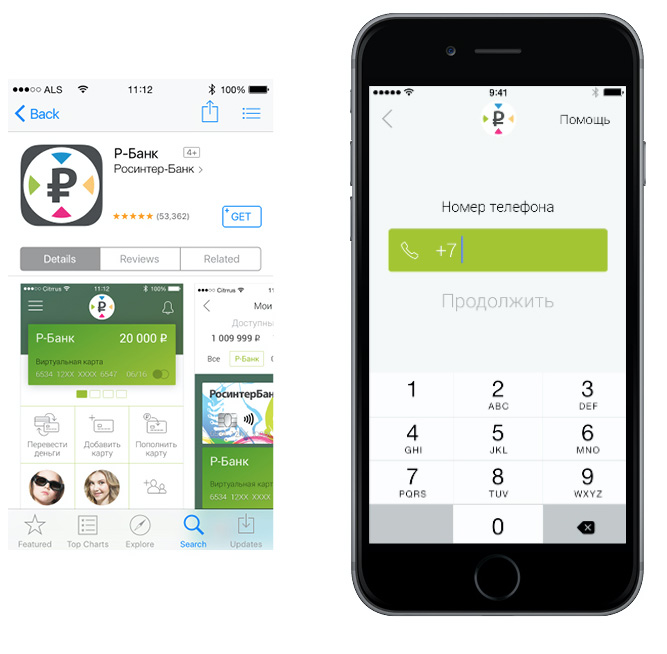
Creating first sketches of the app’s dashboard and drafting possible routes from the App Store to the first money transfer.

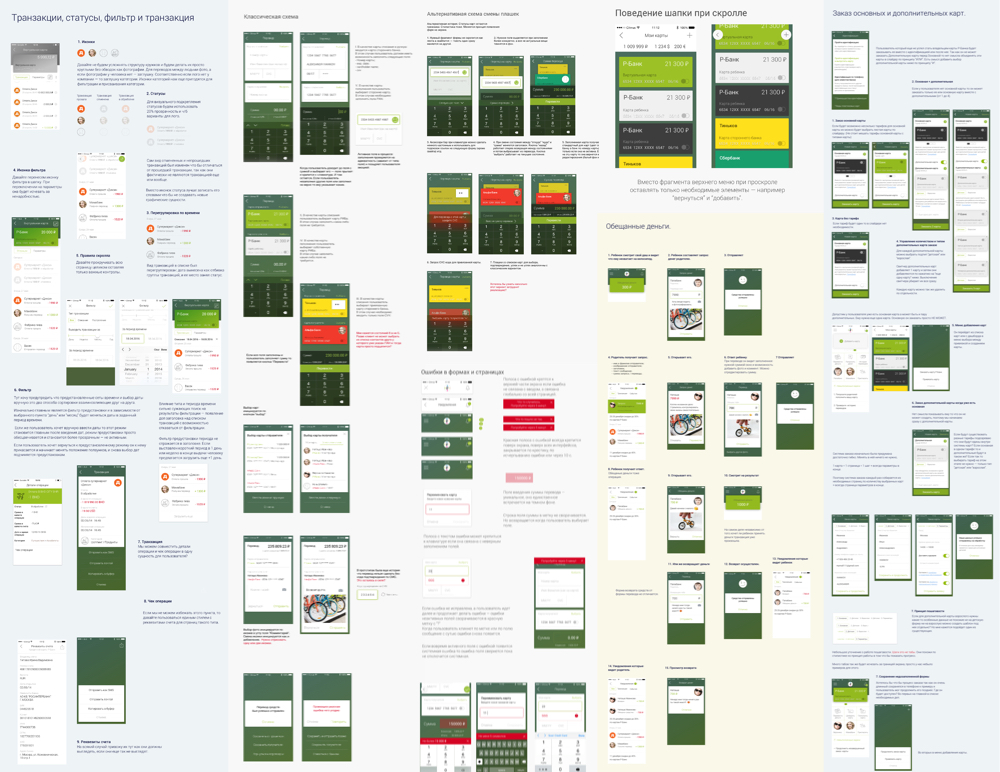
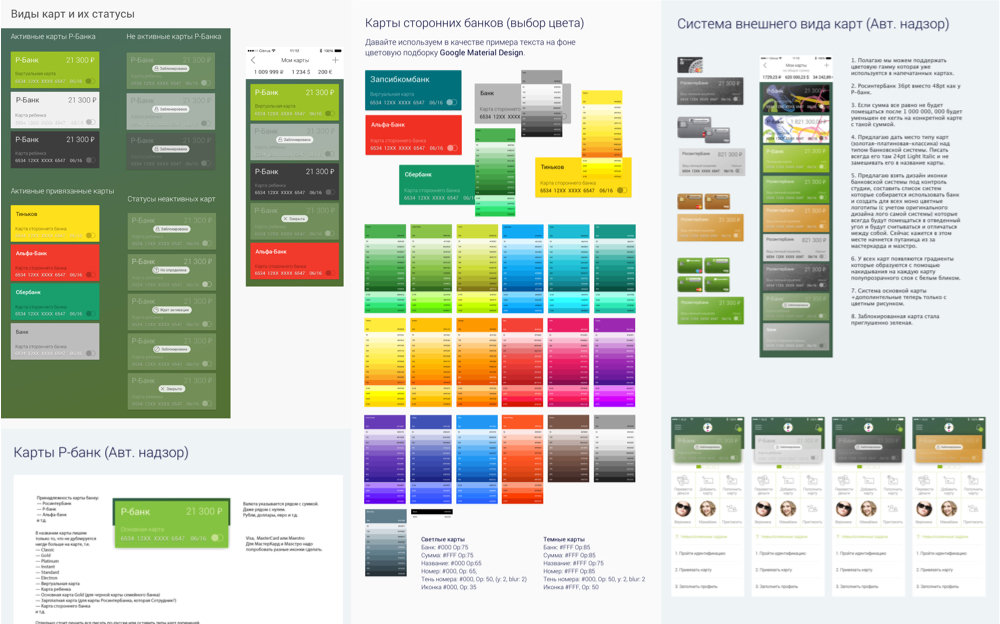
The client approves. Moving on to the architecture. Using a card system to divide all entities into objects and functions. Defining their interactions.

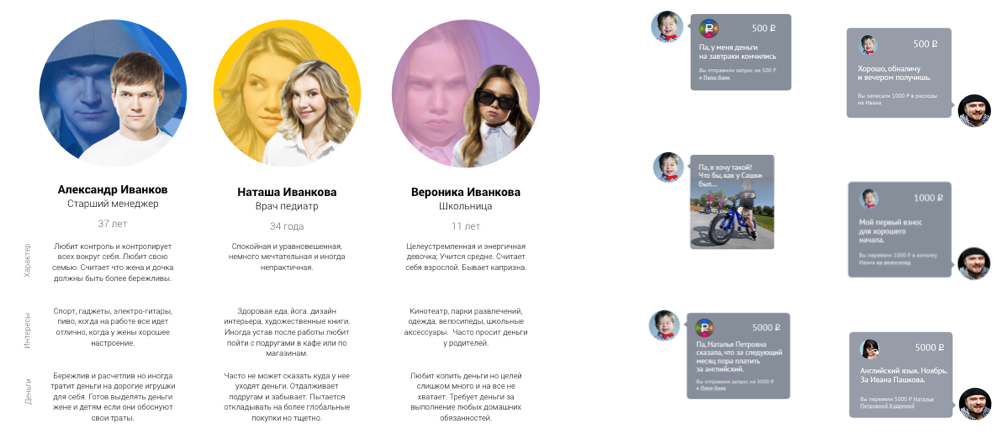
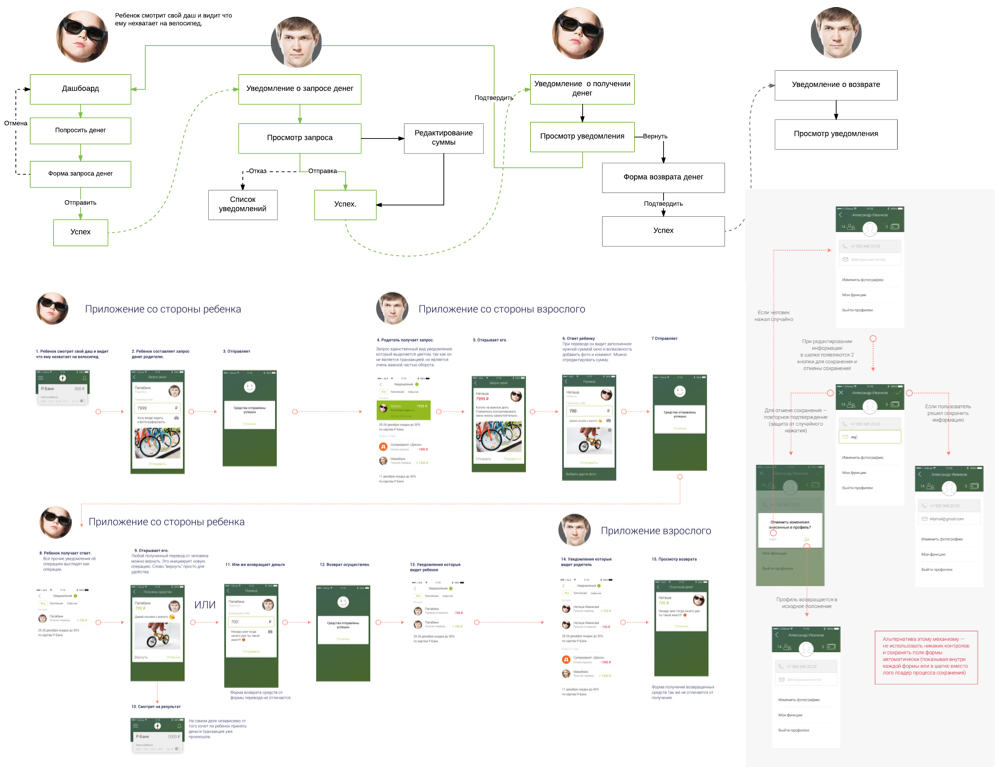
Finding out what kind of people are going to be the app’s primary users and trying to imagine them as characters. Working out user scenarios.

Discussing the structure with the client. The first launch of the application is connected with a lengthy identification process that transforms into in-person verification at the bank’s office. We can’t give money to a child without identification, neither from the bank’s perspective, nor from a legal one. It’s thin ice.
Suggesting to rework the first launch scenario. Creating a virtual money transfer between a parent and a child, “promised money.” Now the application can be used right away.

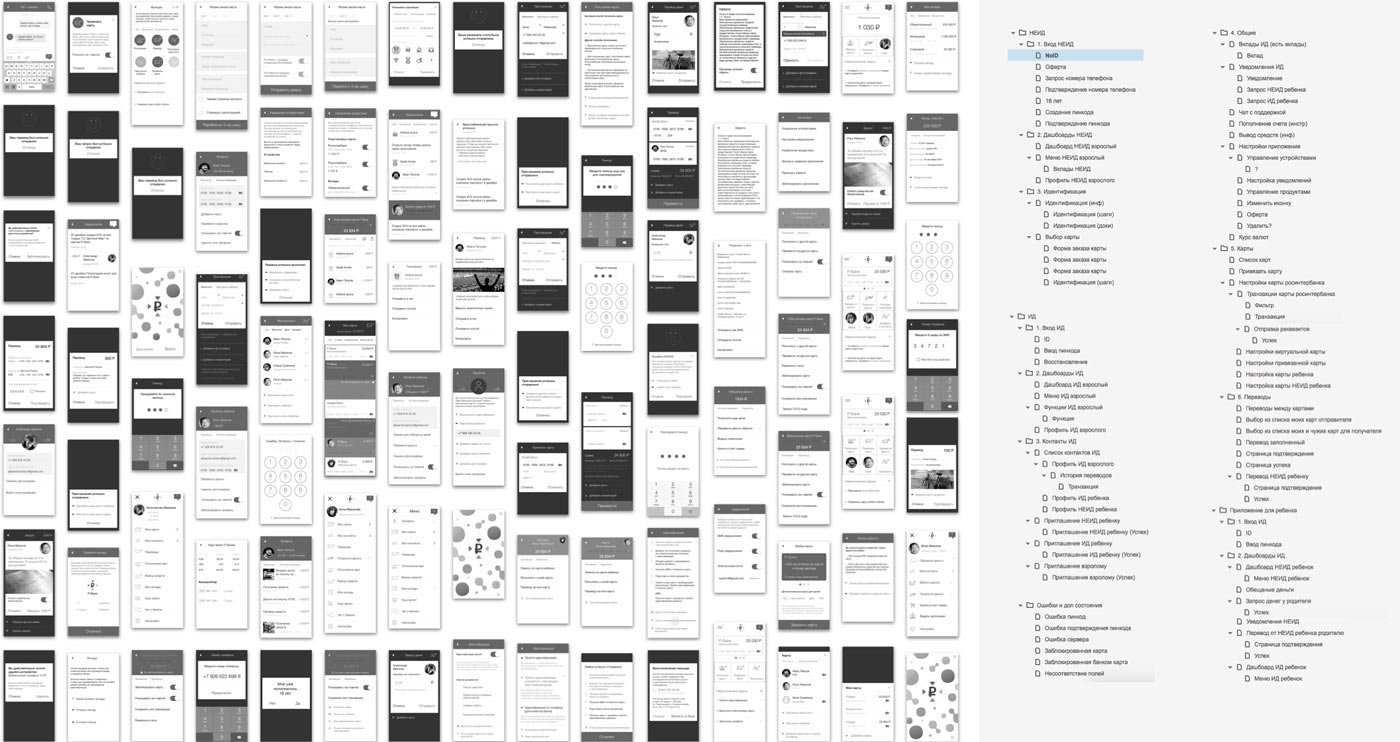
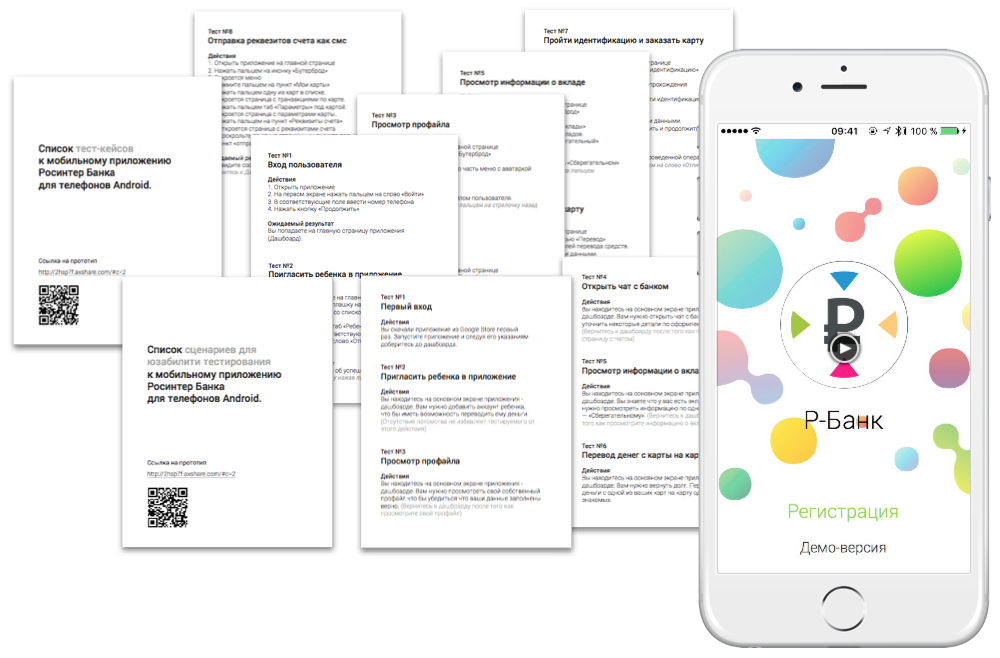
Assembling interfaces created for the first version of the app into a prototype.

Writing use case texts and testing scenarios. Testing everything on real people.

Discovering minor problems during the testing and fixing them. Moving on to the visual style. The black replaces the green.

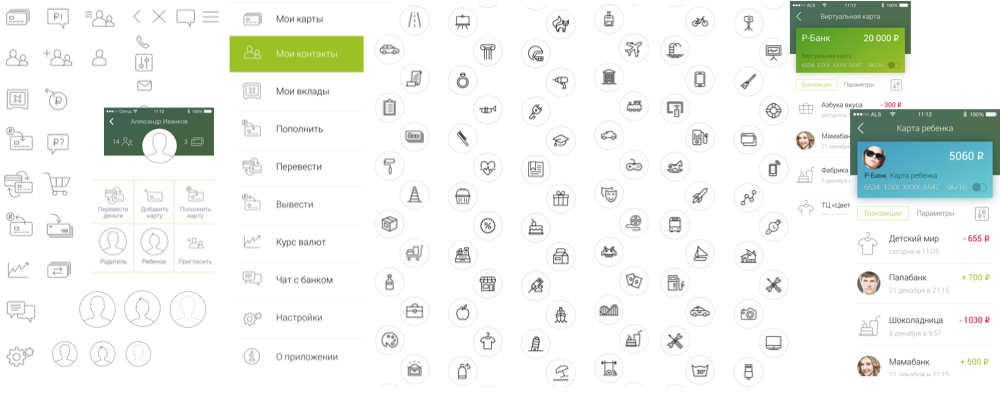
Sending the mock-ups to developers and drawing icons. Many, many icons.

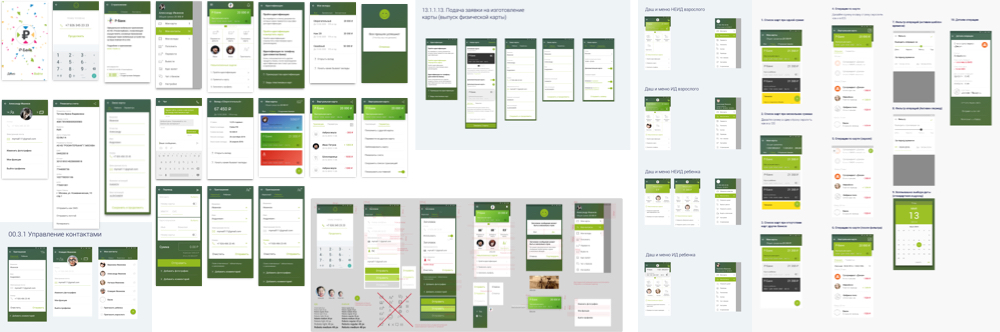
Simultaneously starting to work on the Android version.

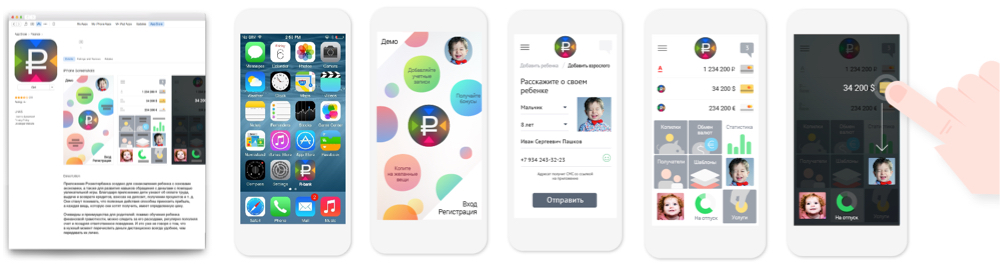
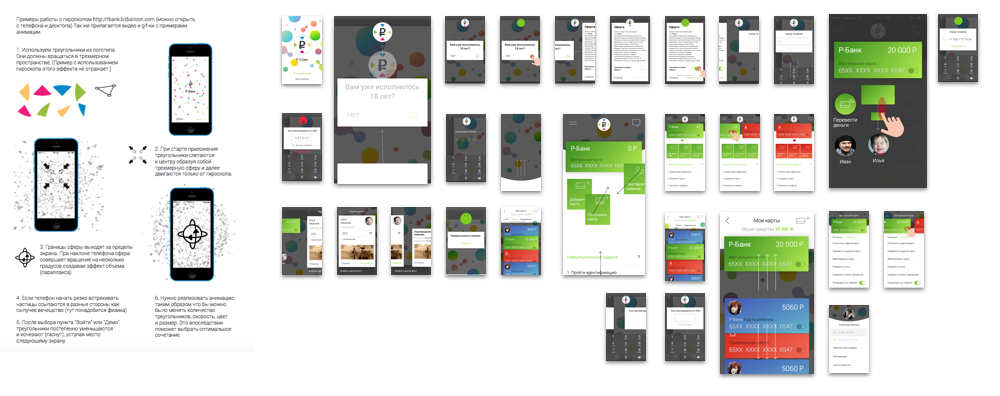
Thinking about the first launch of the application again. Sketching the registration process and considering whether we need a demo version of the app. Looking for something that would be connected to the promo website.
Cards acquire force.

Working through part of the scenarios. Testing, fixing errors. The most important scenario is the exchange of money between a parent and a child.

Looking at the first version of the app.
Writing down a list of errors and style mismatches and sending to the developers.

Thinking about microanimations and reactive animations as a way to add life to dry interfaces. Writing down detailed instructions for developers, including physical interaction with the app using fingers and the phone’s gyroscope.

Launching After Effects.
Working on each section and process individually. Writing detailed instructions.

Meanwhile, the bank is getting ready to print the first cards. They should have a similar design in the app and be seen in different states.


Finally, starting a closed beta test of the application uploaded to the App Store.
While the first version is being brought to life by the developers, we celebrate and move on to designing the second release.