Stages: First Second
The making of the promo website for .москва and .moscow domains 2.0
Overview Process
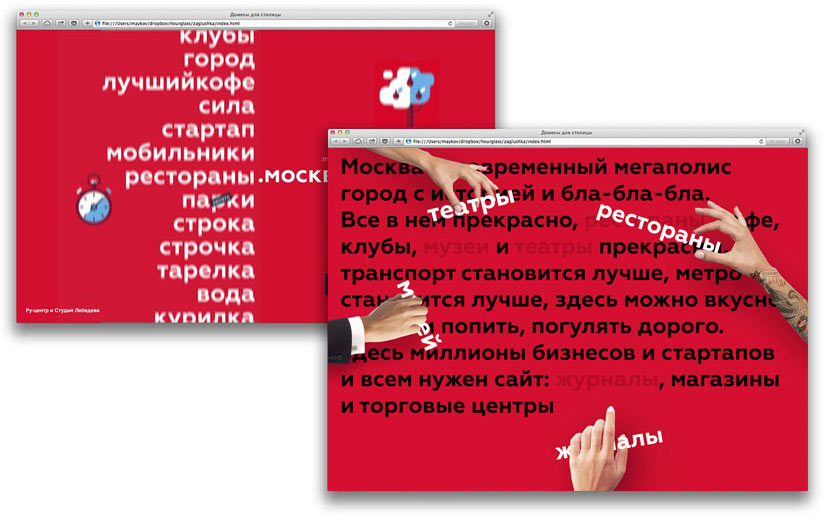
Using the idea of hands that grab words from the text which we suggested to the client when we were creating the first promo website. At that time we made the decision to use the scrolling list for the premium registration of the most exclusive words and the hands for registration of low-cost domains.

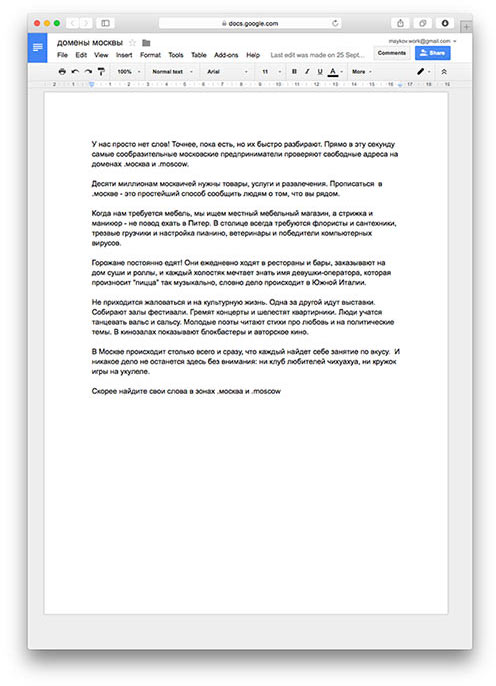
Deciding to write a pseudo SEO text, a story of the city, its residents and entrepreneurs who benefit from websites located in Moscow top-level domains. The text will feature words that can become names of future websites, such as “stores” and “furniture,” and distinctive hands will pick them out from the text showing that the name is taken. Now we need to make it work.
Launching three concurrent processes. The designer and the photographer organize a photo shoot, the technologist writes code using test pictures, the copywriter writes the text.
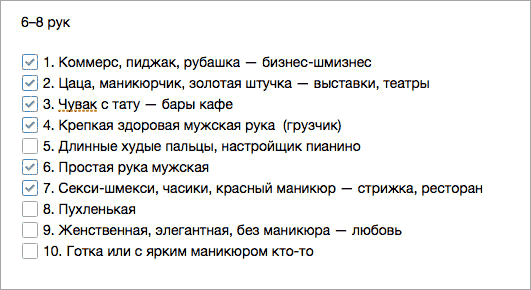
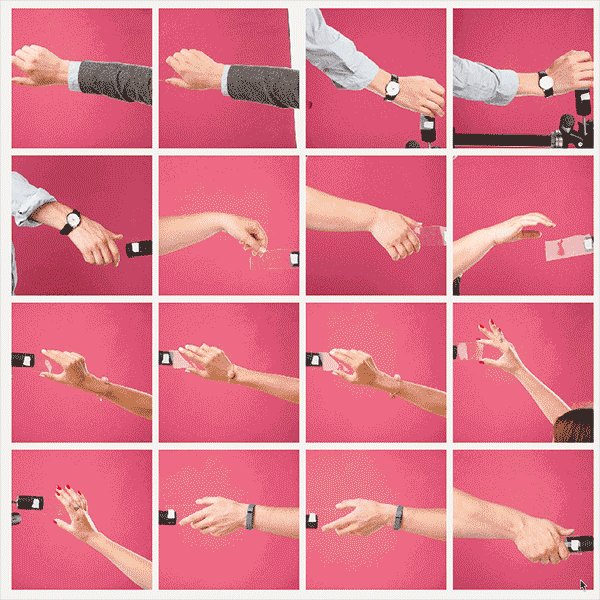
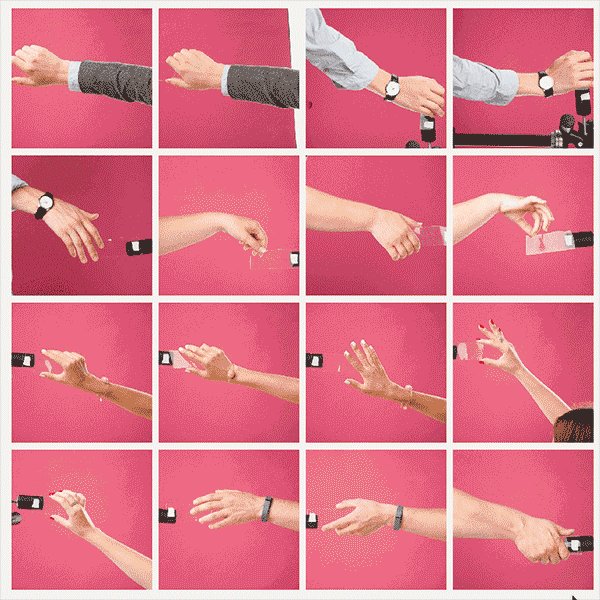
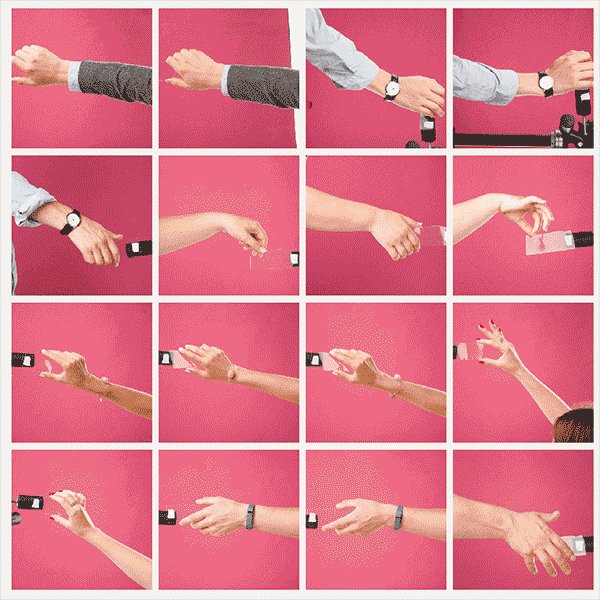
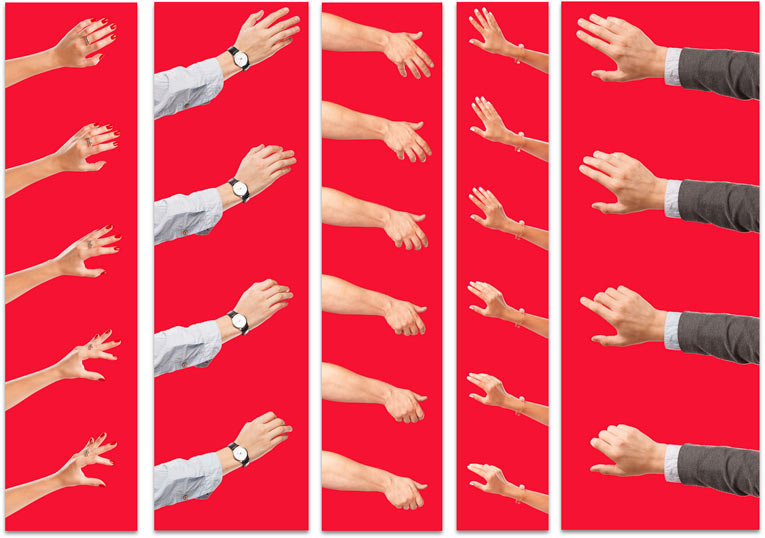
The hands need to be different. Coming up with a list of roles and holding a casting call among hands of studio employees.

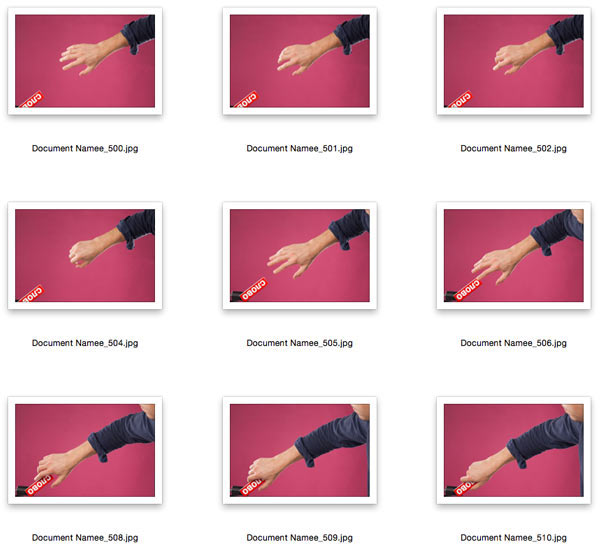
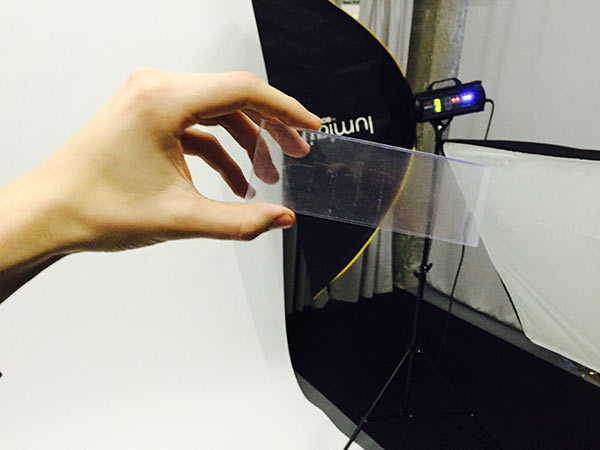
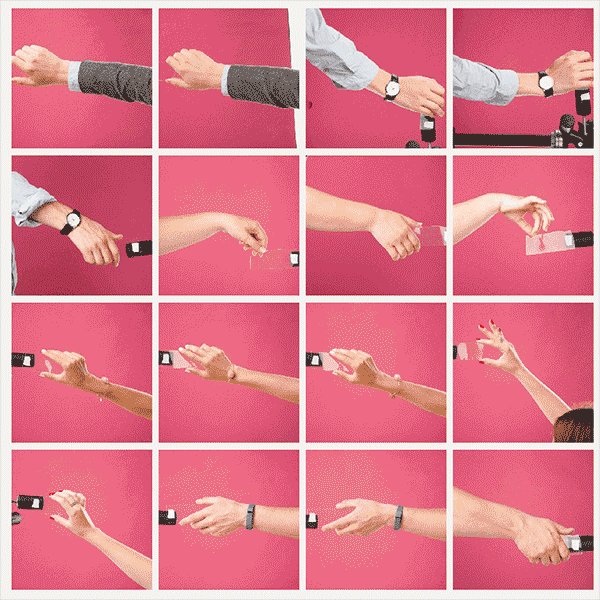
We’ll take a bunch of pictures and then animate the grabbing motion. To make photo shooting easier, we print a mock-up so that hands have something to grab.

Setting up the light and making test photos.

Realizing that our mock-up covers the fingers. We need something transparent.

The grabbing motion has to be very smooth, otherwise the lights don’t have enough time to go off. Turns out, it’s not that easy to pick up a word slowly and carefully enough to make sure each frame features a nice hand, not an ugly stump.
The photographer comes up with an idea: we need to pick up the word first and then let it go. It works! Photographing all hands and reversing the animation.

Calculating picture size and choosing only six hands to cut down website traffic. Retouching the pictures and turning them into animation sprites.

Meanwhile the copywriter creates a draft of the SEO text.

The technologist is busy programming the mechanism: all words are marked by a special tag in the code and the real HTML word is grabbed by a hand. If a word is positioned to the left of the center of the page, it’s grabbed from the left and vice versa.
Editing the text, fixing the animation. Putting it all together and checking out how it feels. Rewriting the text several times over, trying different numbers of picked out words, testing in different browsers and fixing bugs.
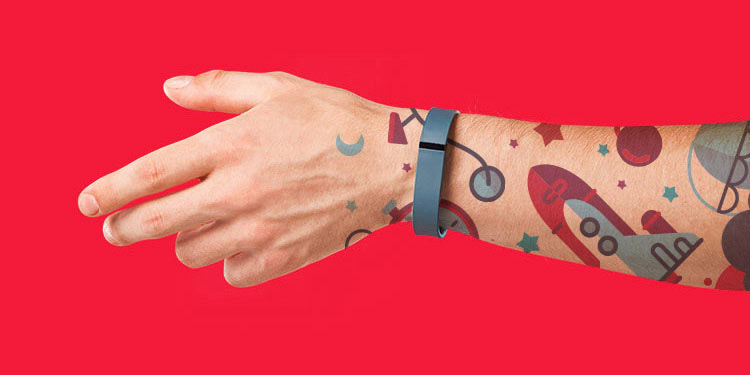
Finally, adding a nod to the corporate identity of the domains by placing a tattoo made of corporate illustrations on the sportsman’s hand.