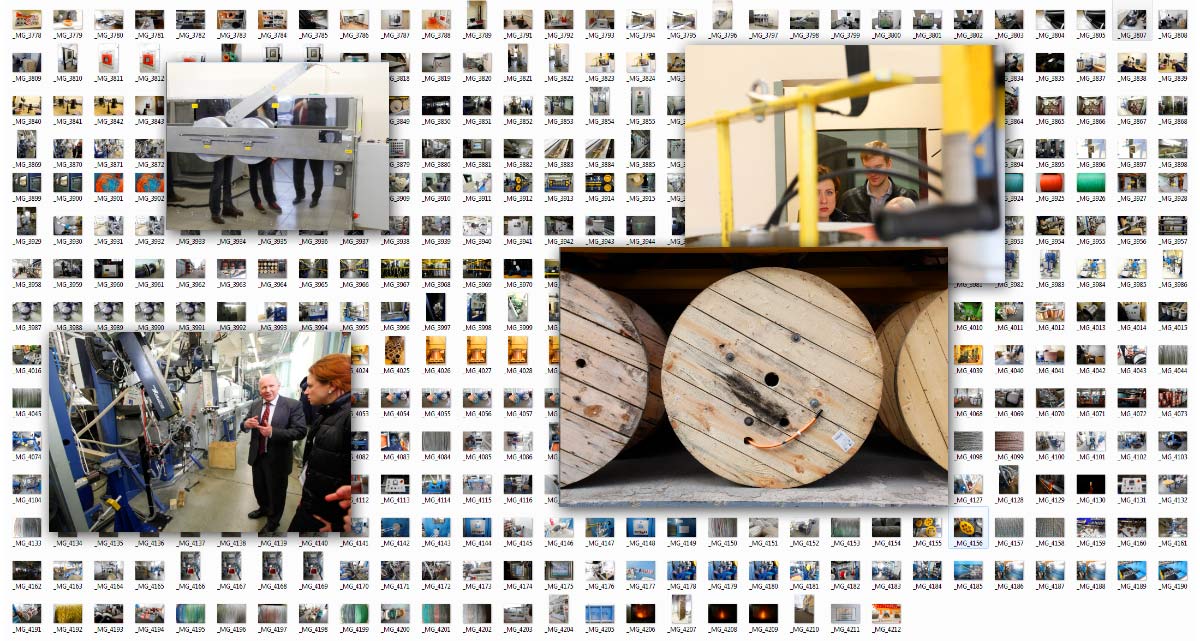
We start by visiting the plant to see the production process.

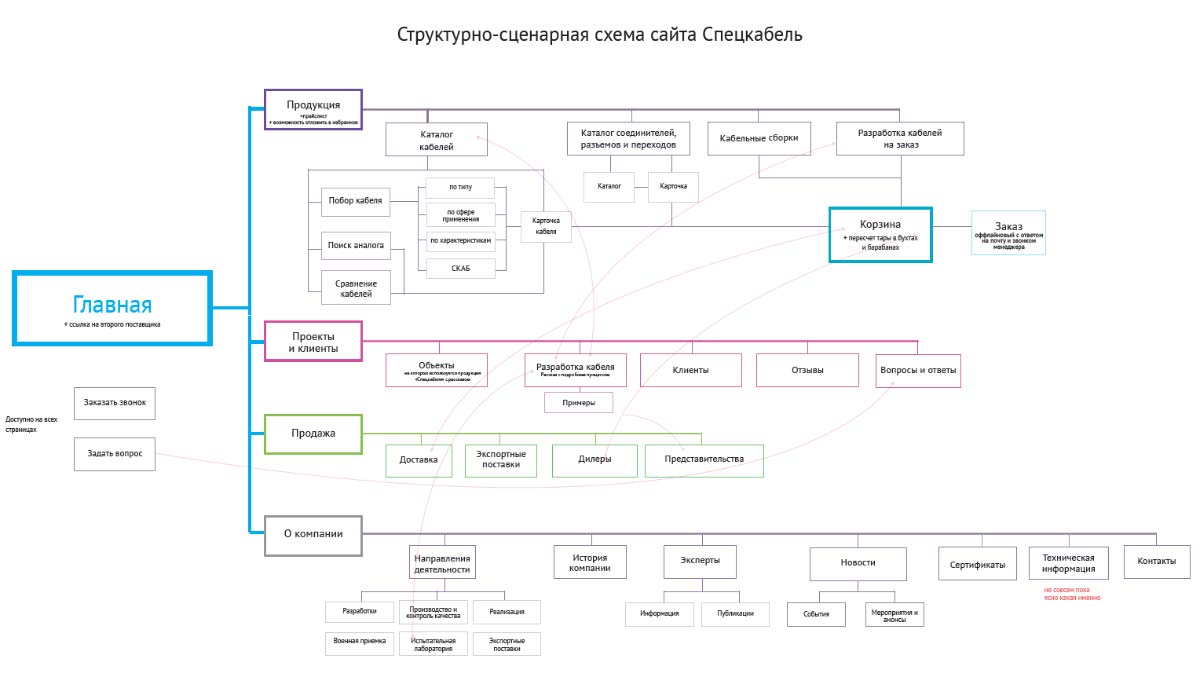
Studying the brief and creating a draft of the structure of the future website.

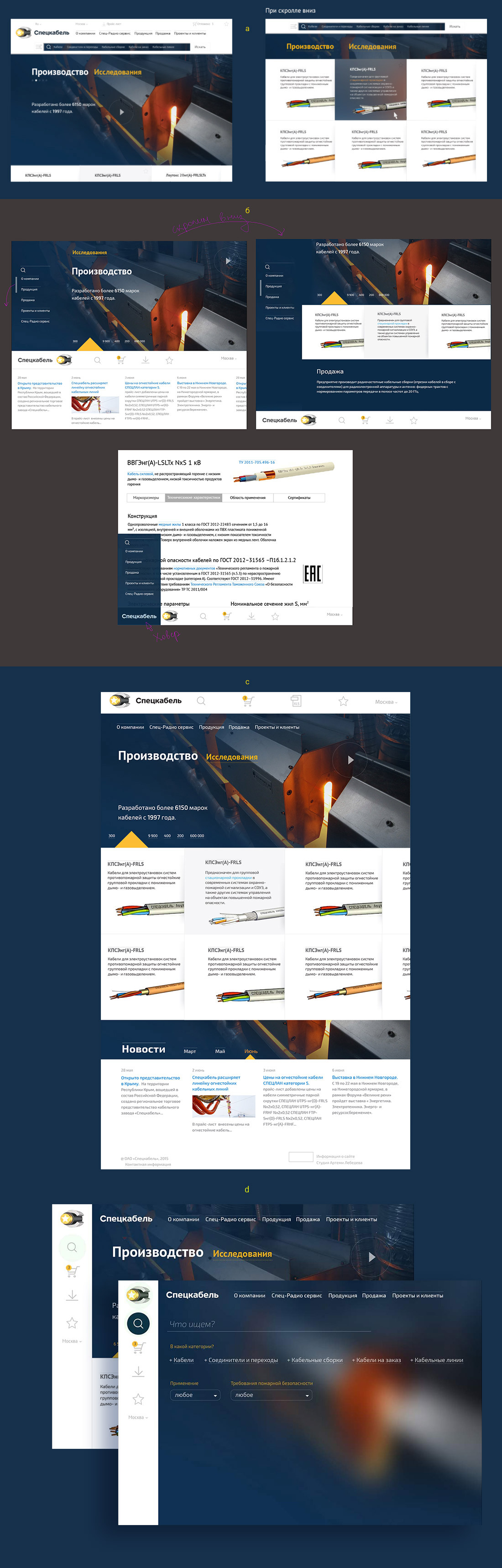
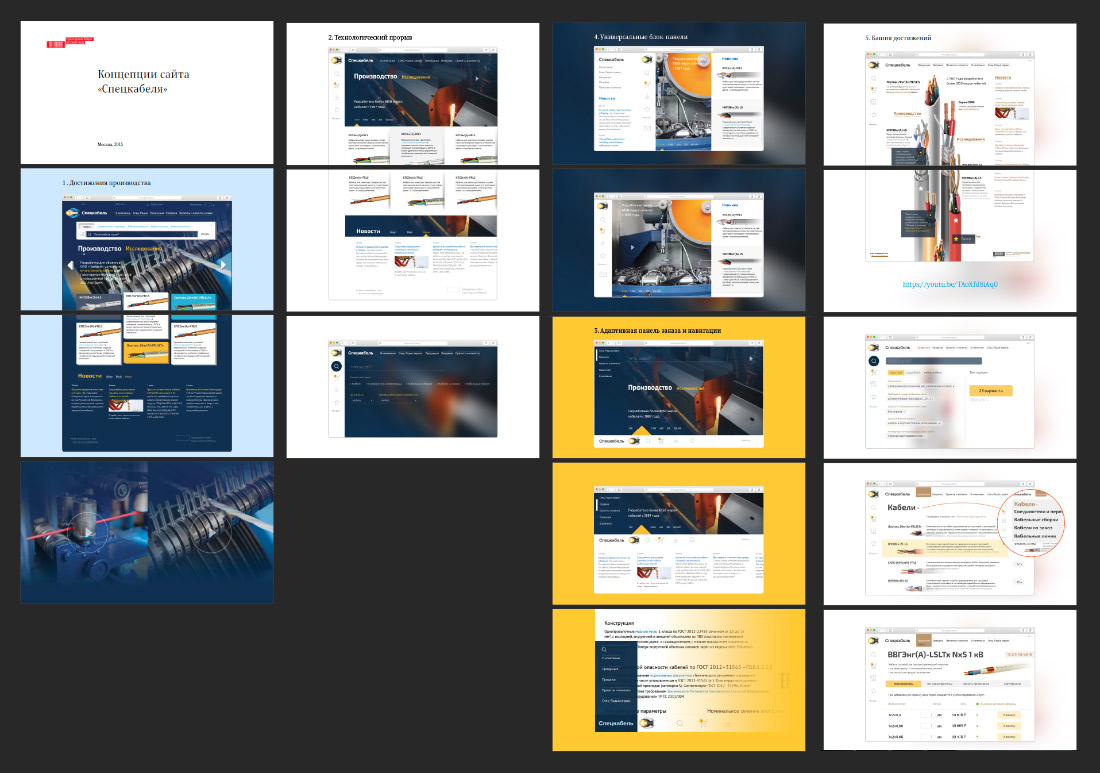
Making the first attempt to gauge our understanding.
The result looks fairly standard. Playing with the layout grid.

Of all the designs we try to develop the one with the panel to the left.

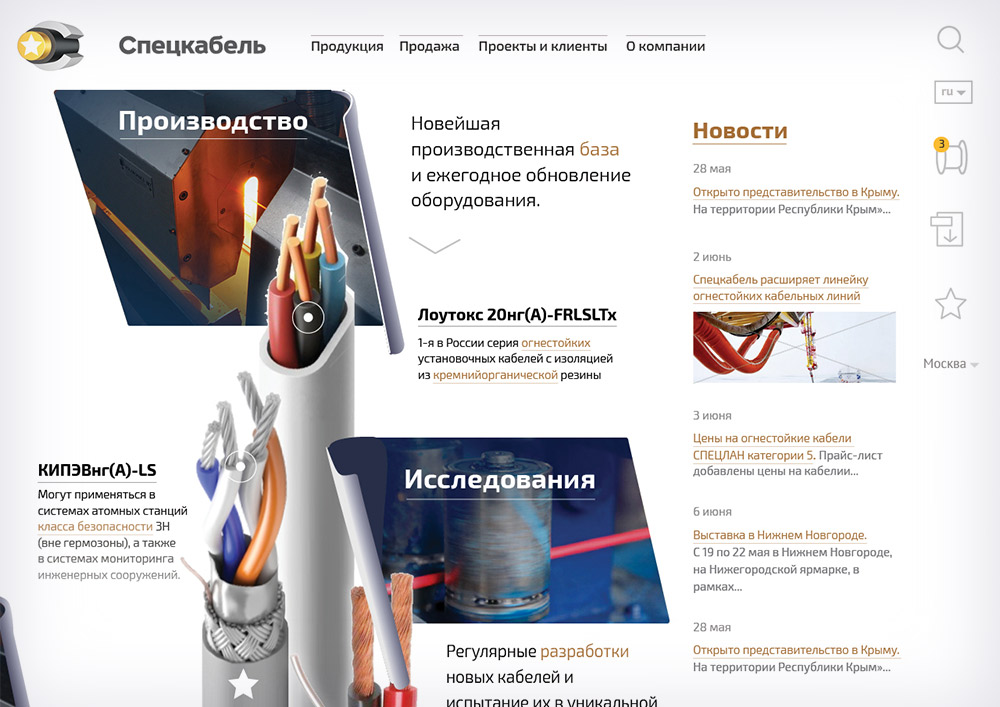
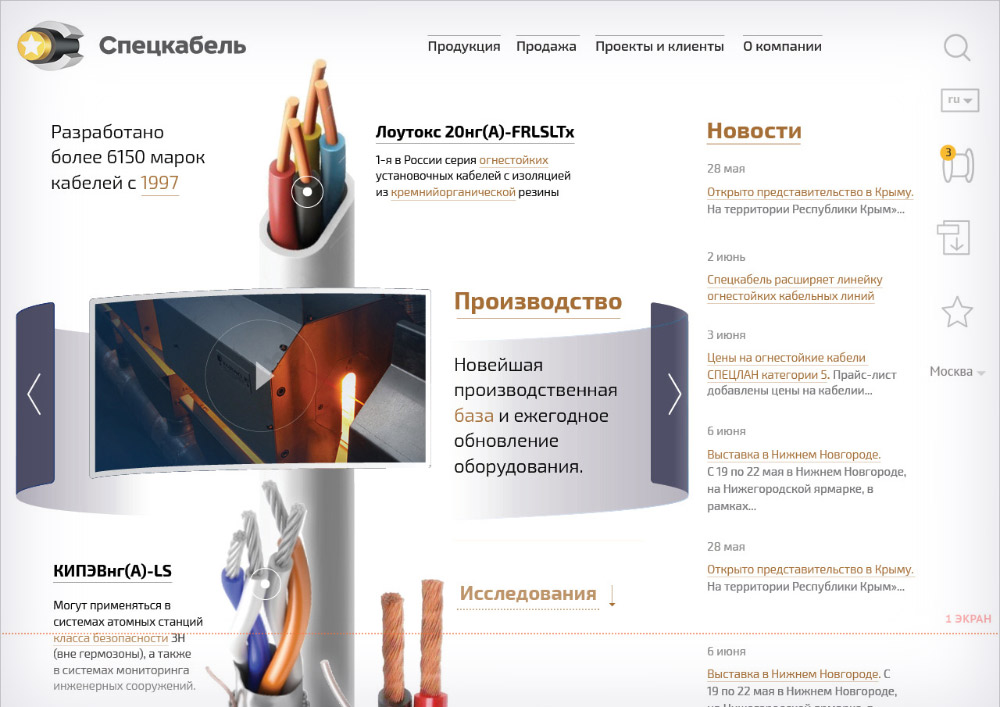
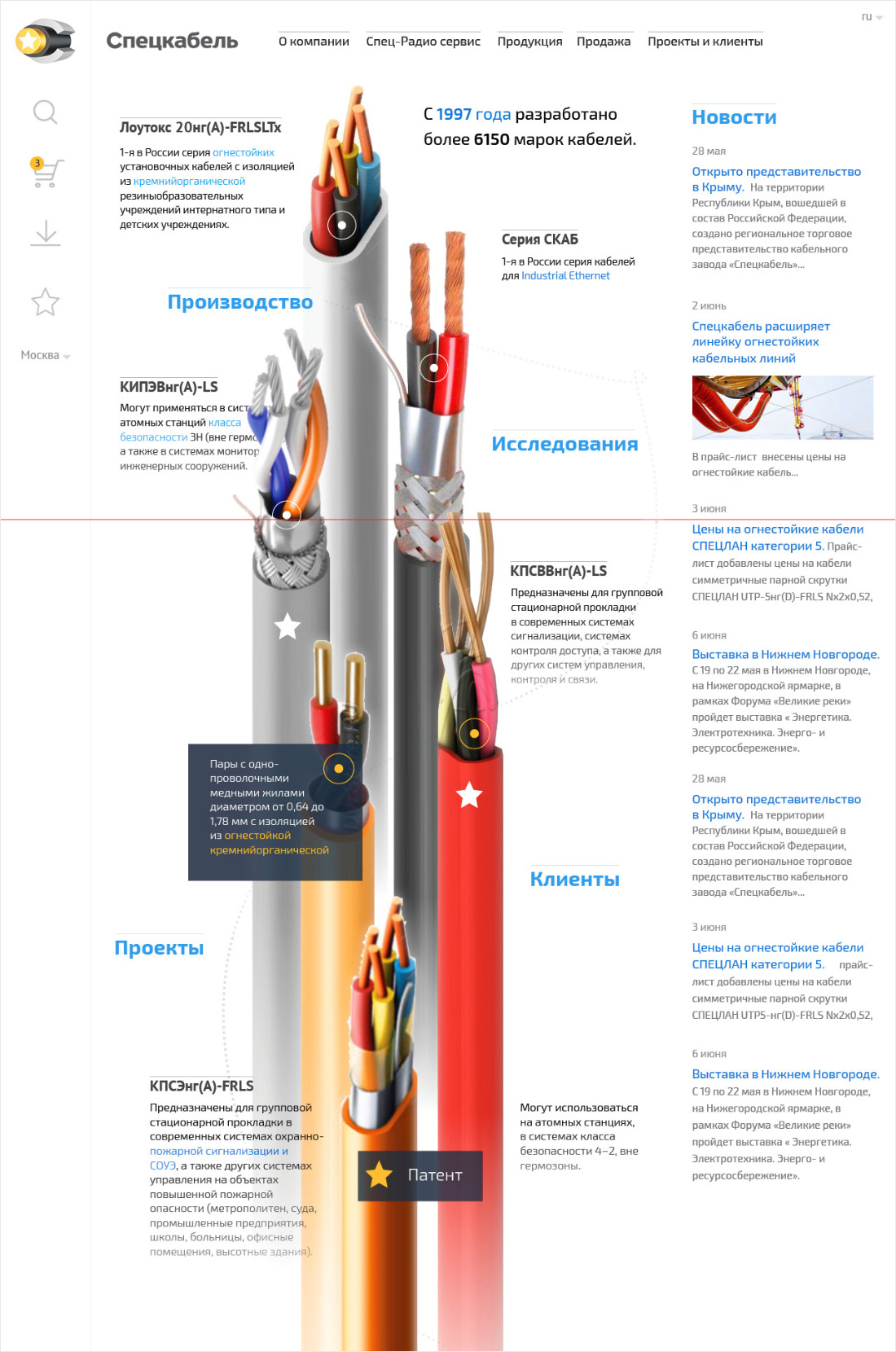
The art director has a revelation. He asks to assemble a huge tower of cables on the main page. Sketching.

This direction is worthy of further exploration. Trying to apply previous ideas to the new concept.

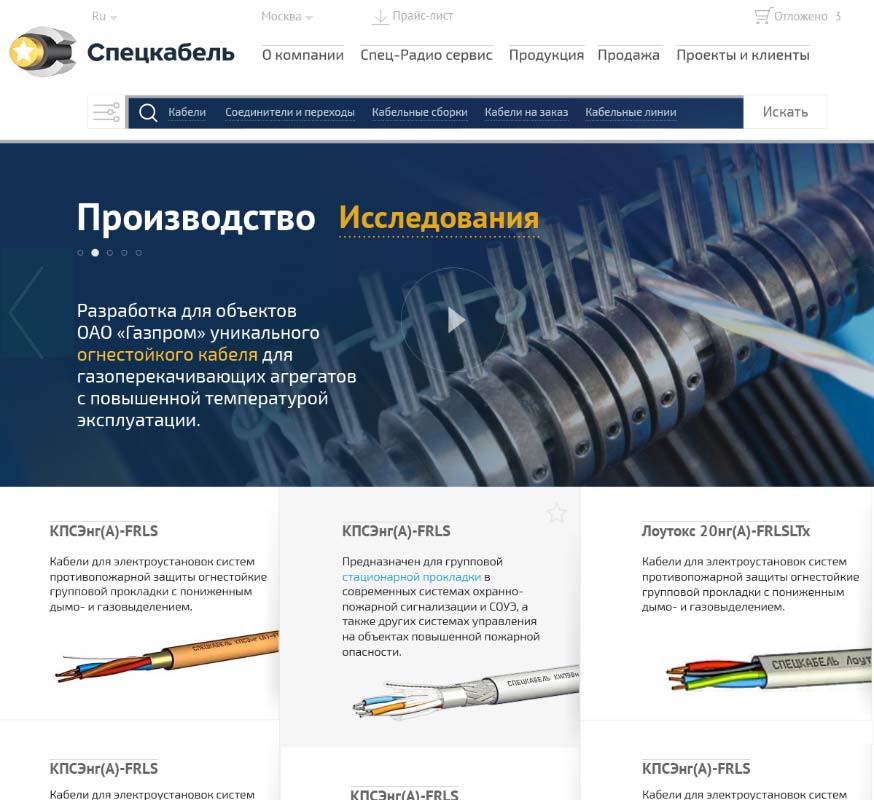
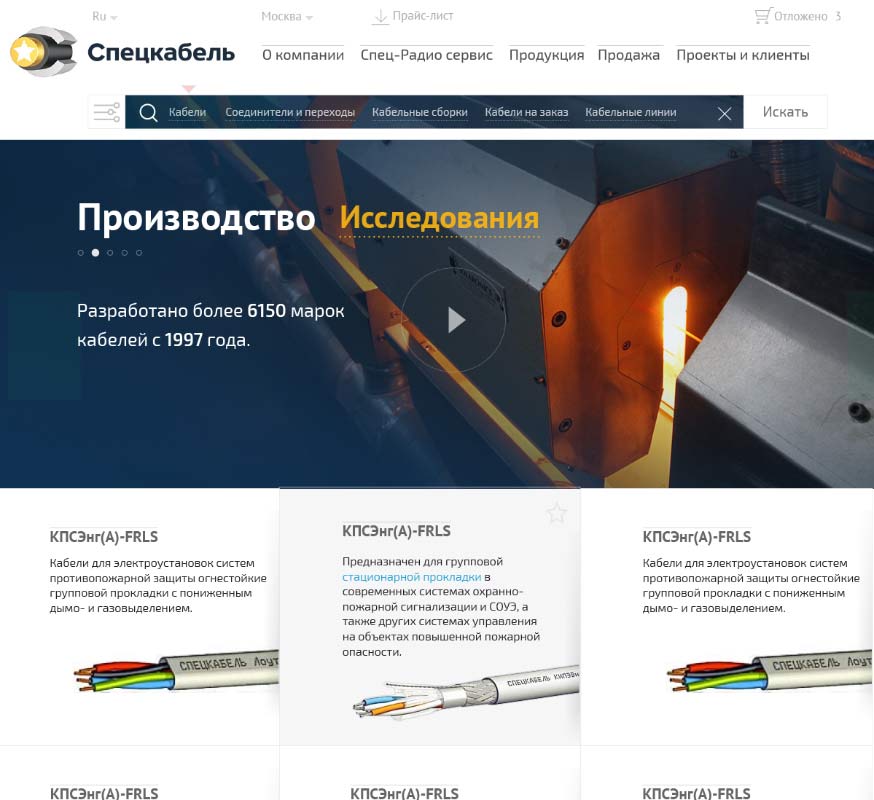
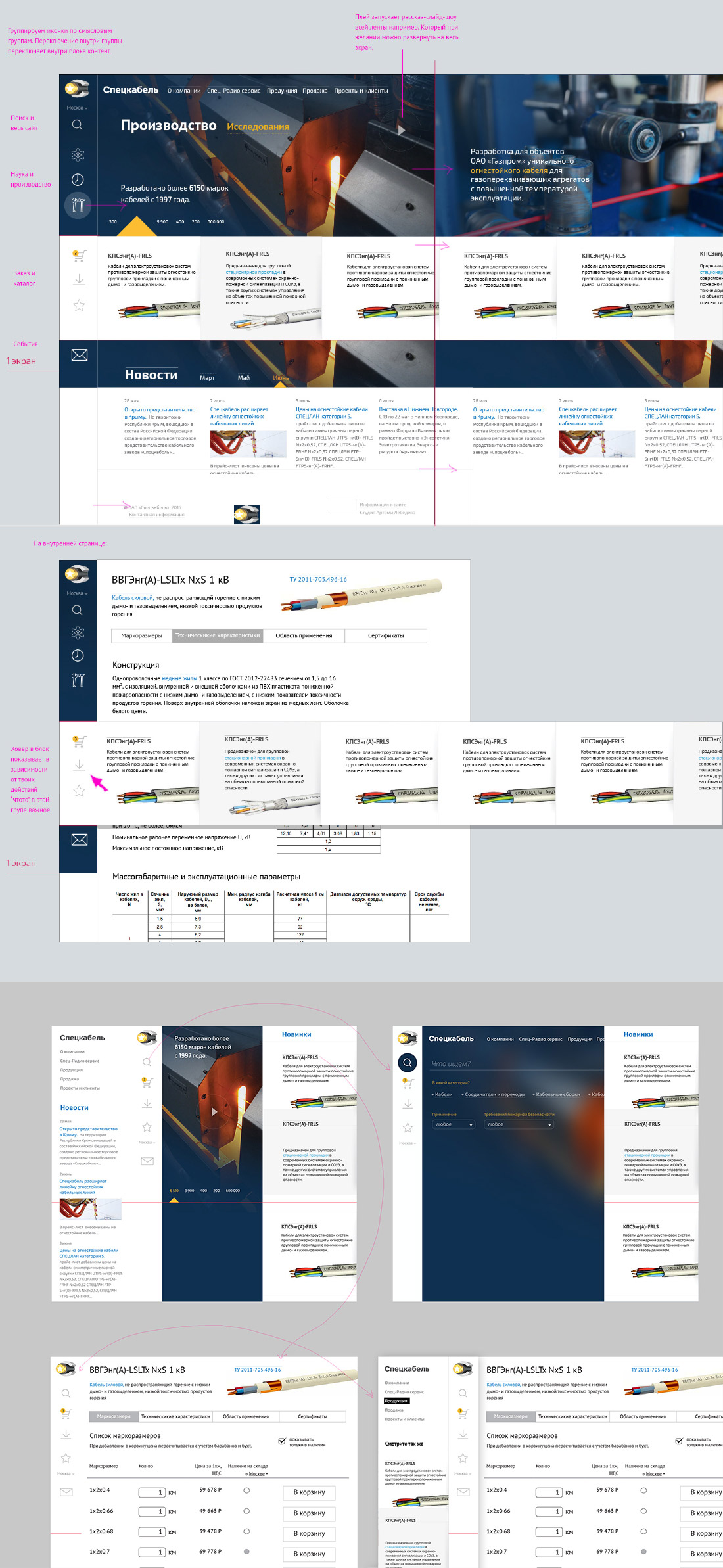
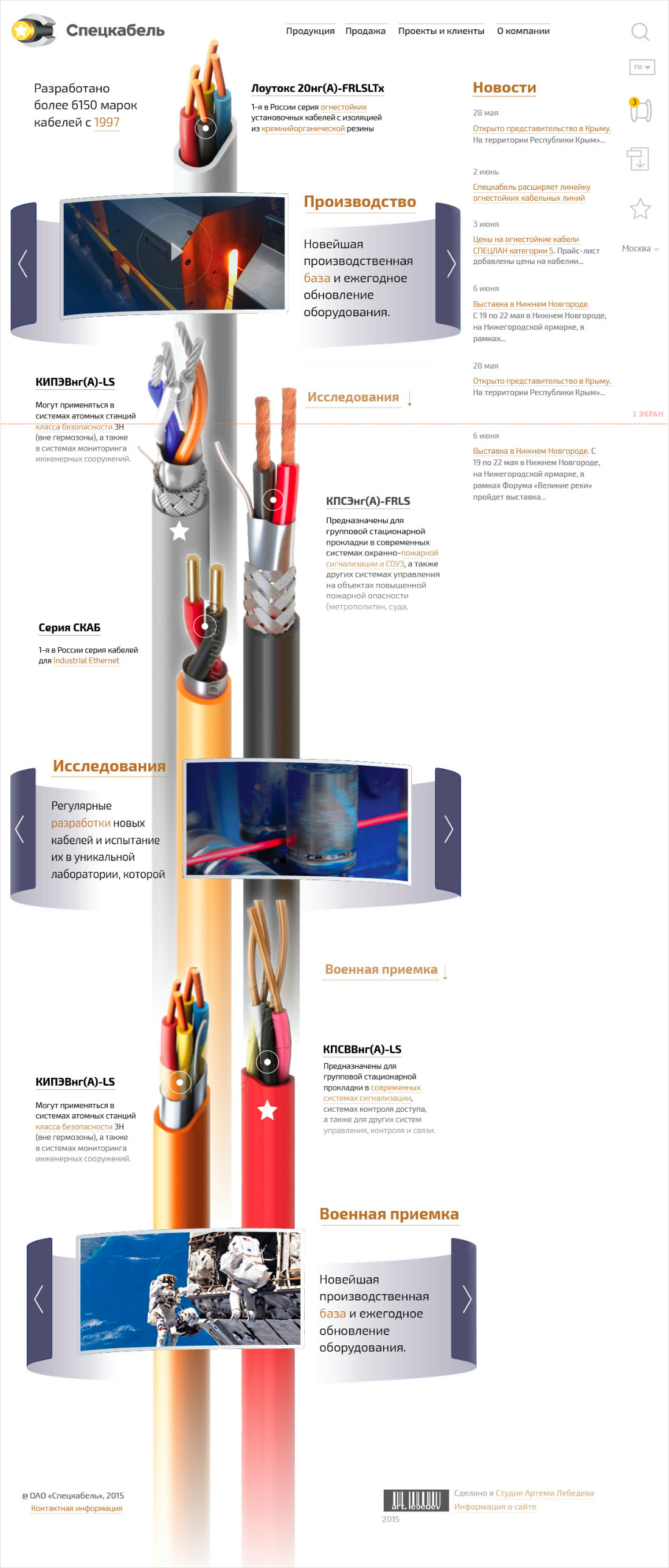
Choosing the white-colored design and assembling a prototype with the rest of the pages in line with the main scenario.
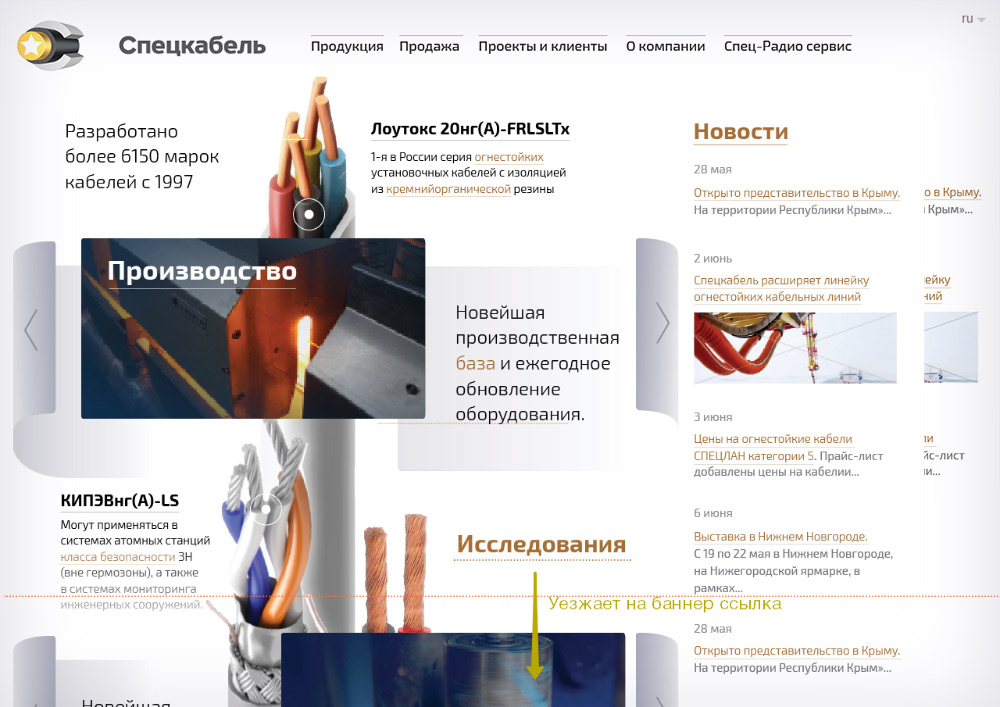
While we prepare the presentation, we come to realize that we need image banners that would add volume to the tower and draw the viewer into visual interaction.

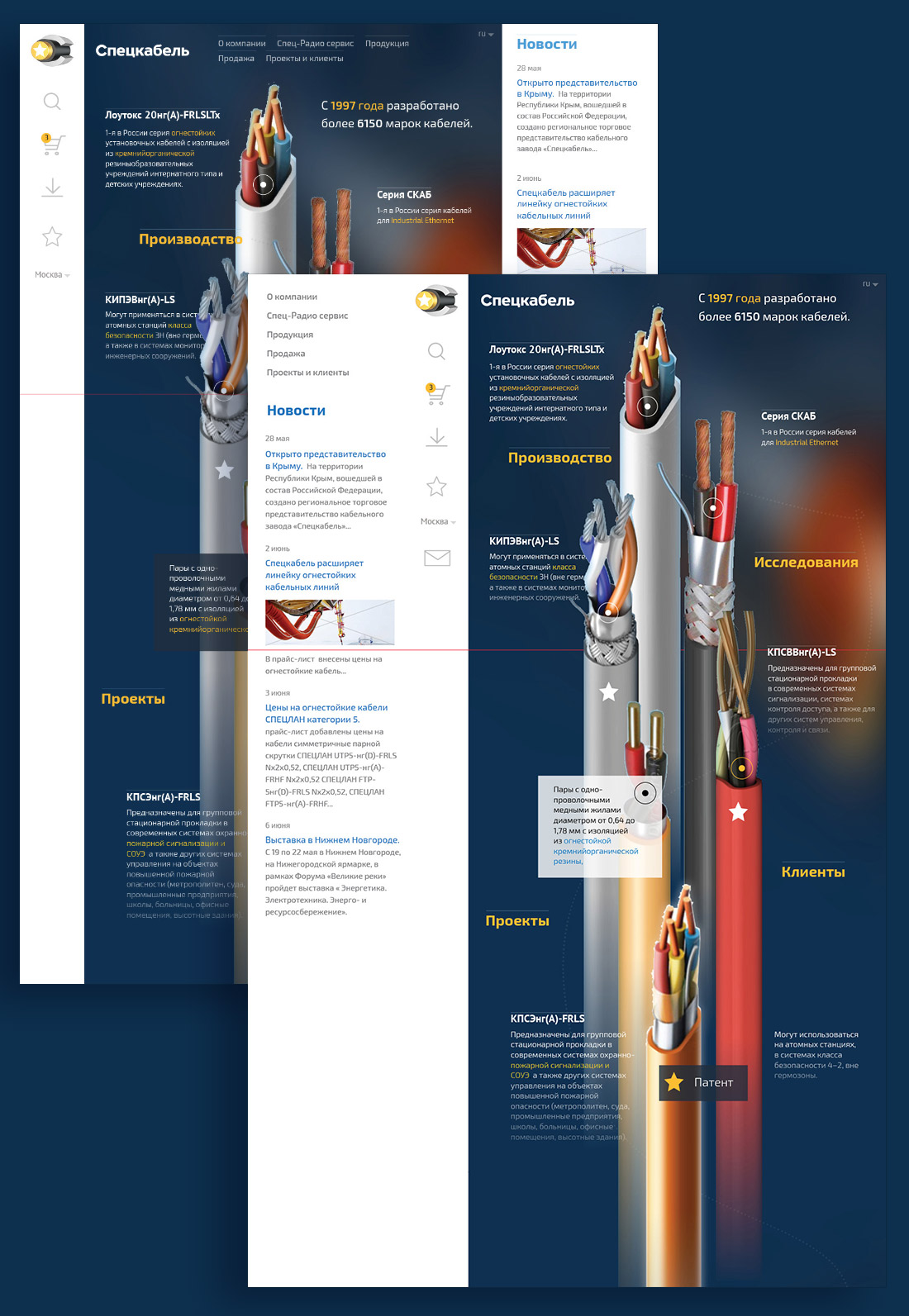
Trying various shapes of the banners, deciding to go with the ring.
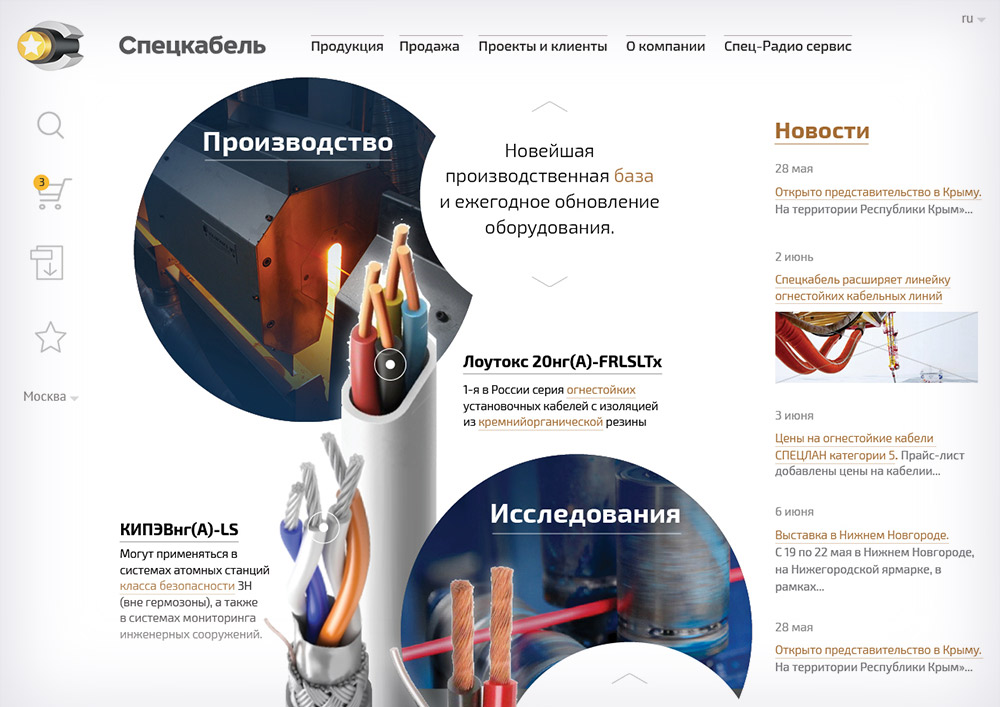
The art director advises to show all our ideas to the client, just in case. Putting everything together and showing.

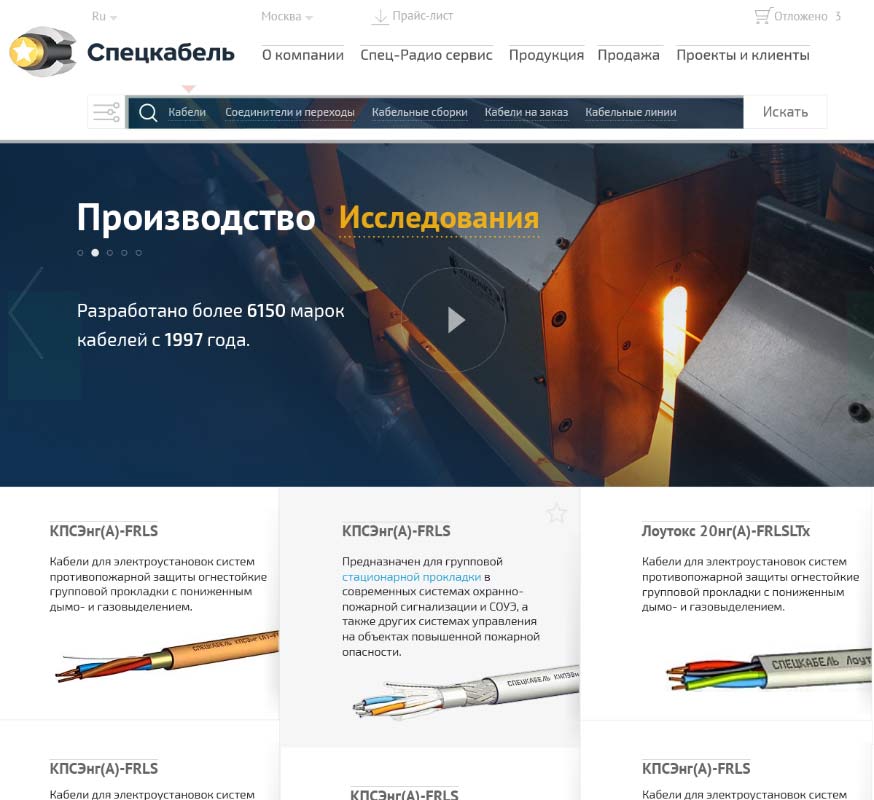
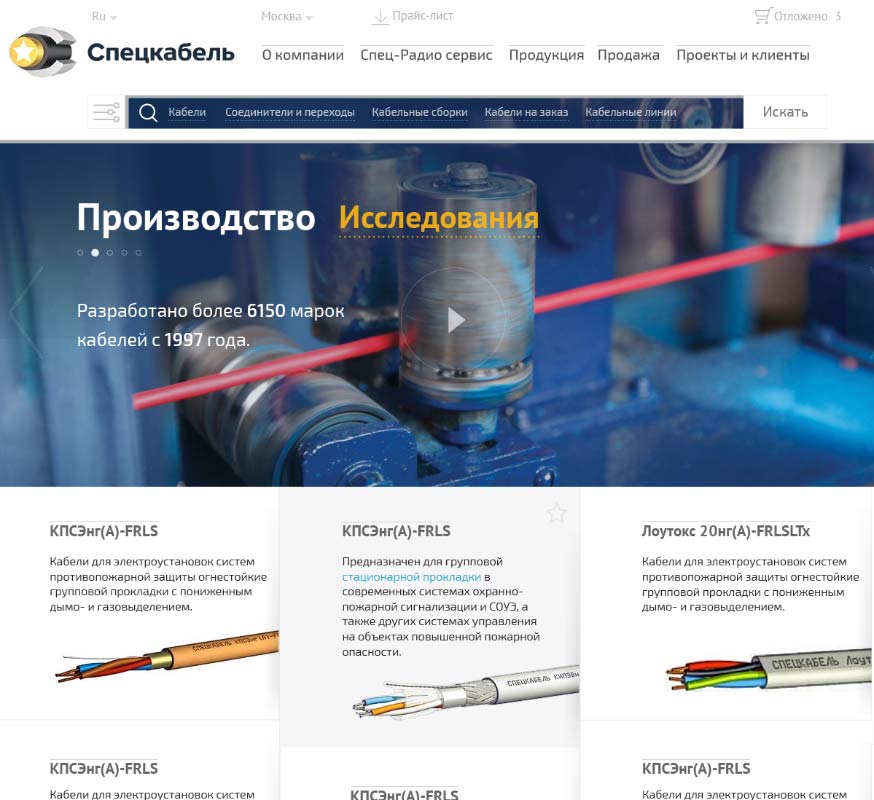
The client chooses the tower and asks to demonstrate page scroll mechanics.
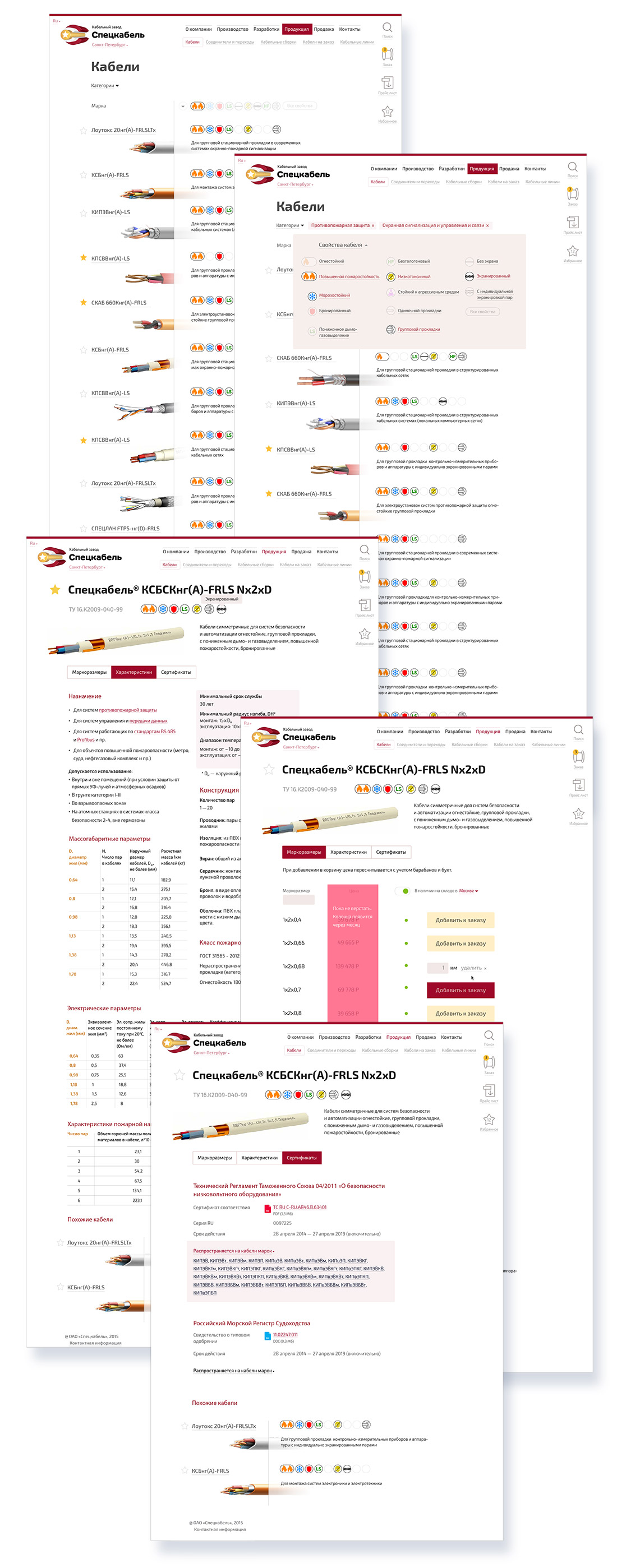
Moving on to the rest of the pages. First, the catalog.

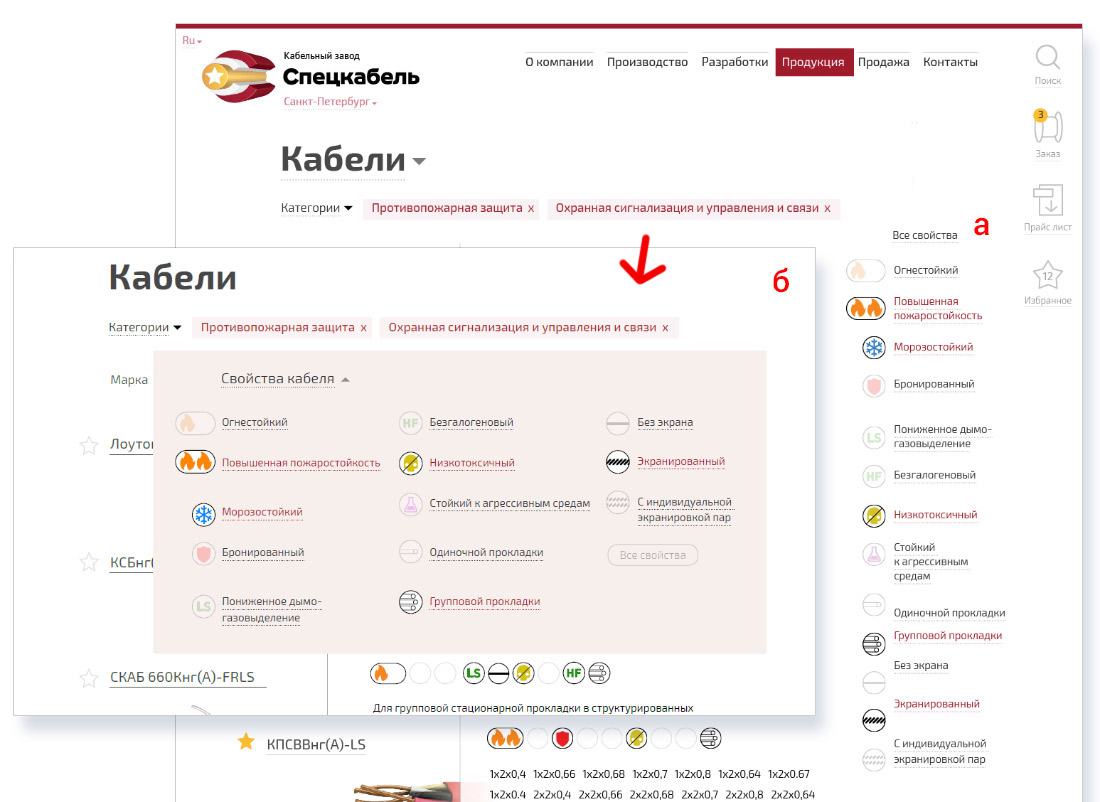
As the website is being assembled, the graphic design department is busy creating the catalog. Using our previous study of filtering a catalog by specifications.

Working out filter mechanics on a prototype.
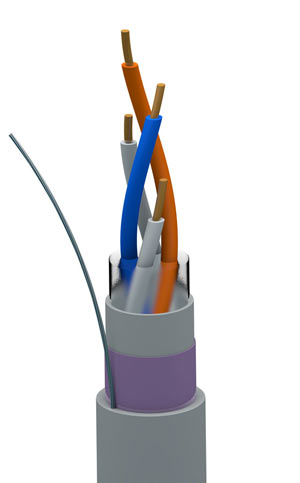
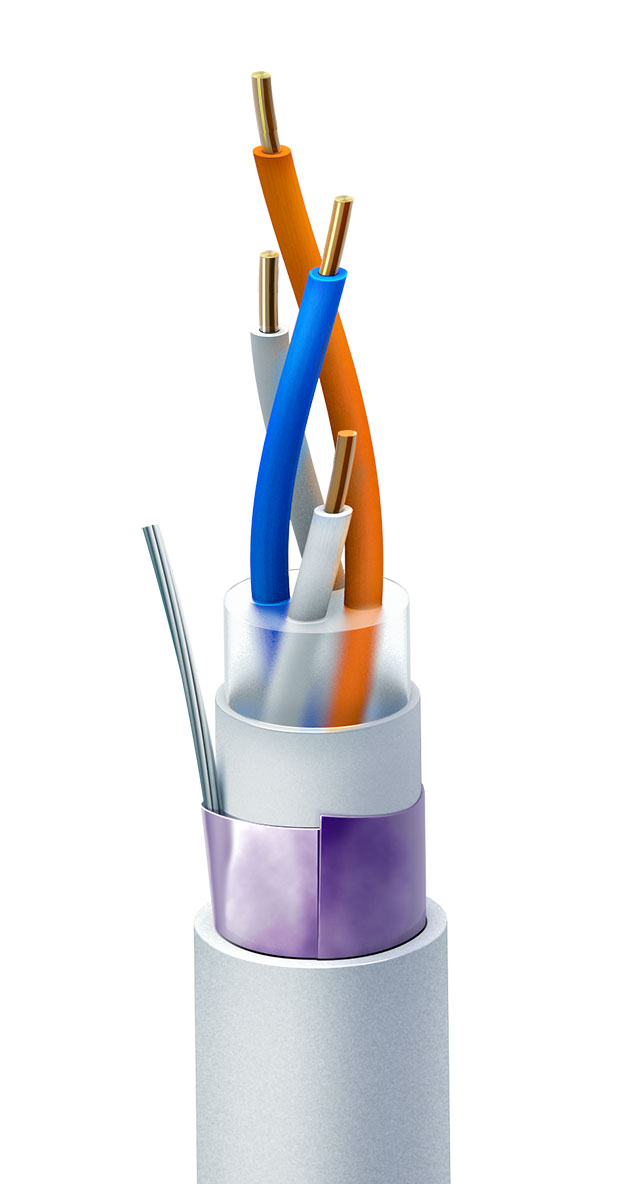
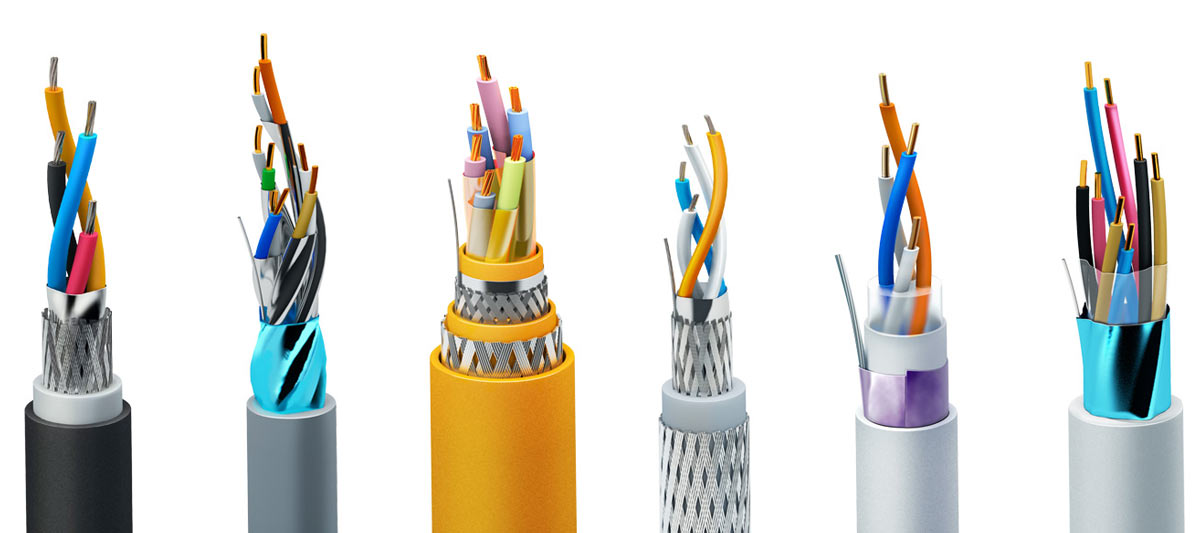
Drawing a few cut cables for the main page with real cables as samples.

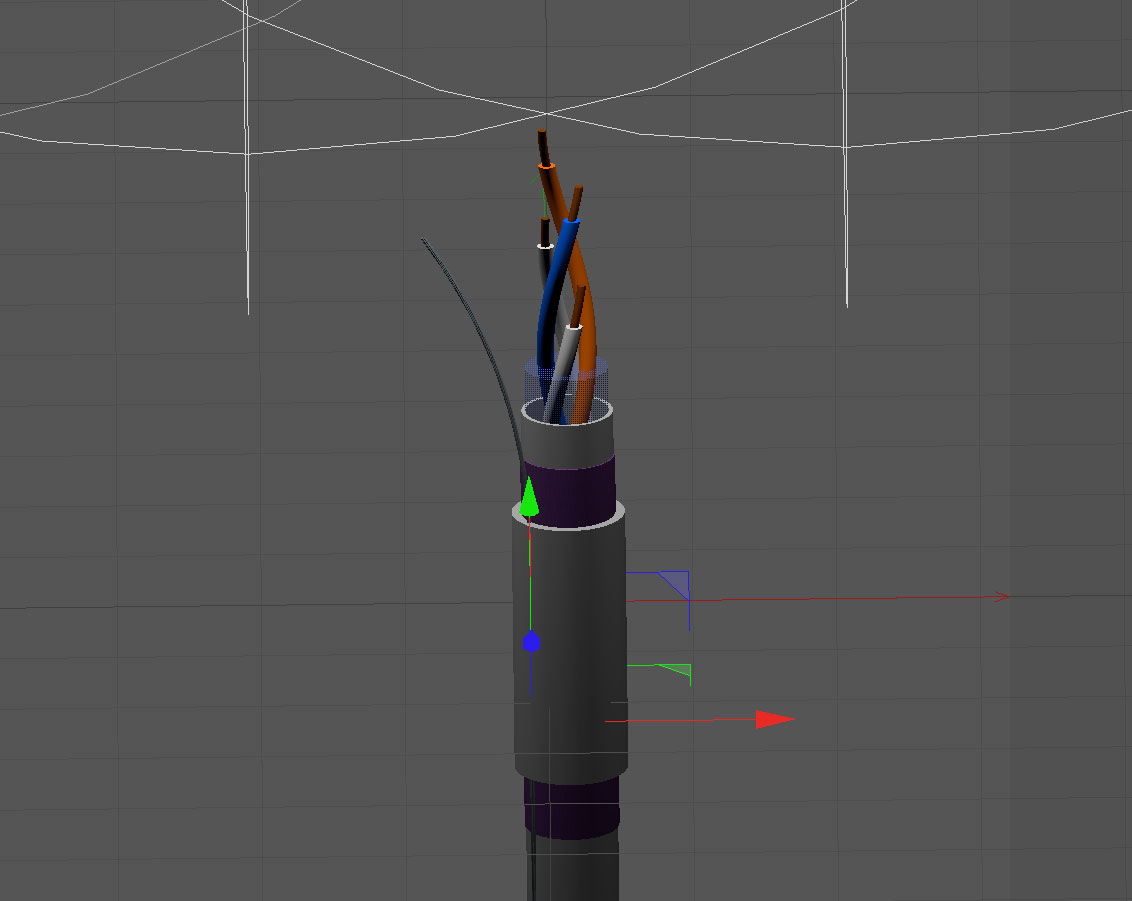
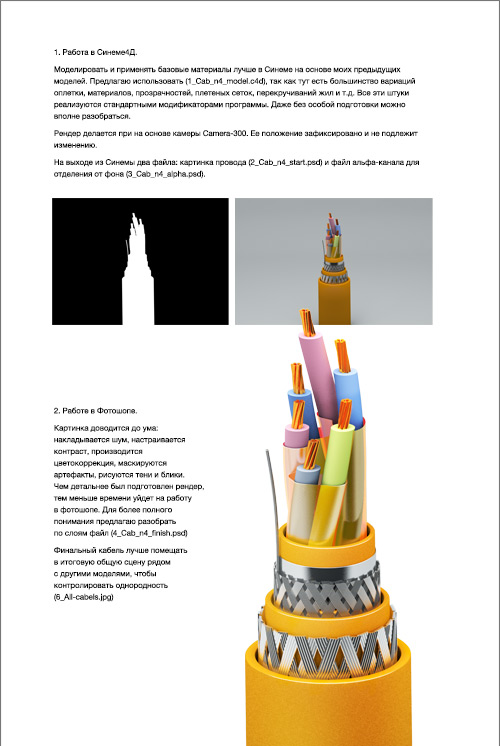
In a way, any cable can be seen as a set of cylinders of various diameters, curves and textures. We need to choose an illustration program that would allow us not to draw each cable from scratch. Deciding to use a 3D editor along with Photoshop for finalizing. Cinema 4D would work perfectly. Starting the process.
Preparing the first most simple model.

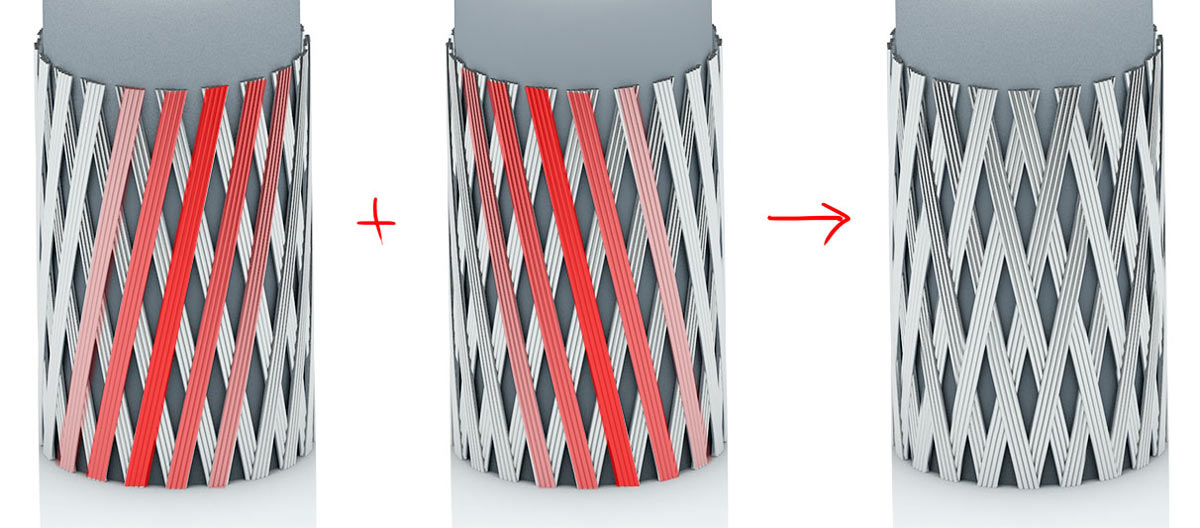
There are 13 cylinders here. Each cable core has the Twist modifier applied to it, which is used to show cores of all cables. The conductor that runs along the cable screen is twisted in the same way.
Creating the first render.

Finalizing in Photoshop.

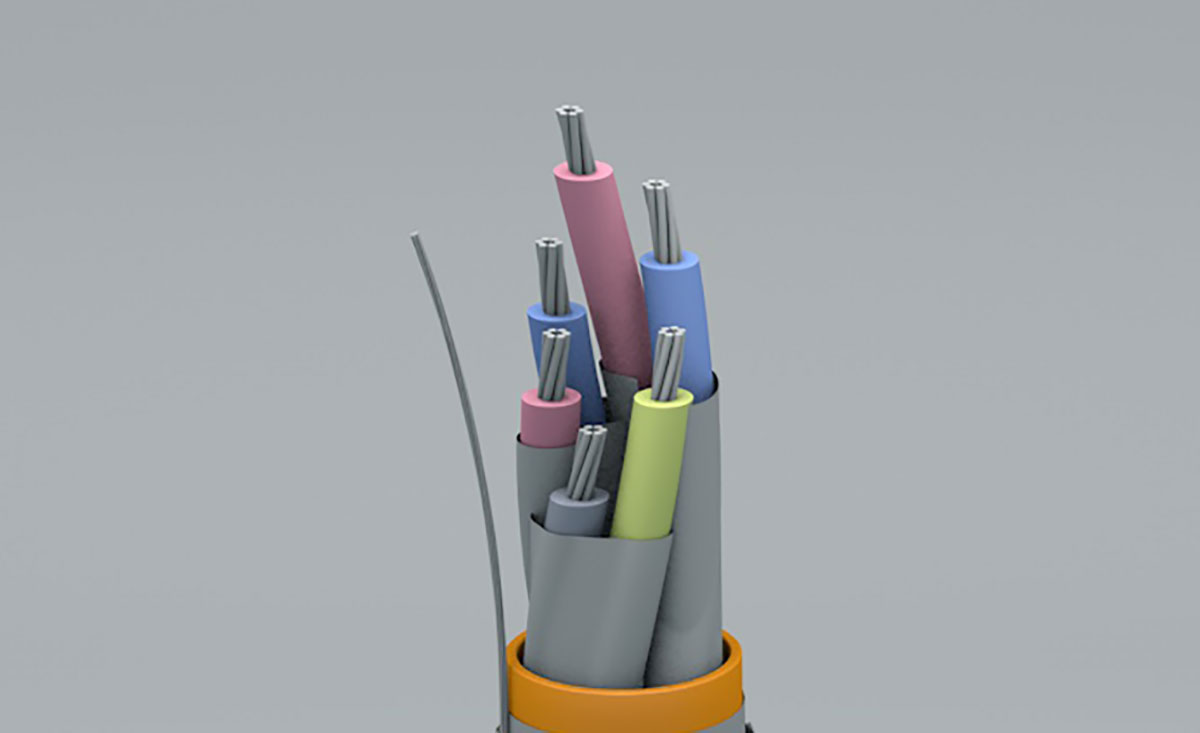
In some models the degree and nesting of the twisting is higher, but the same modifier coupled with proper grouping of the cylinders still works well.

Some cable types have braided armor. Finding a way to show it, too.

Making sure we look at all cables at the same time to maintain continuity.

Rendering all illustrations in high resolution.

Using these images to write guidelines for the client on creating new ones.

Working on quick order mechanics. Clients can’t place an order directly on the website but it’s important to allow them to send as much information to a manager as possible.
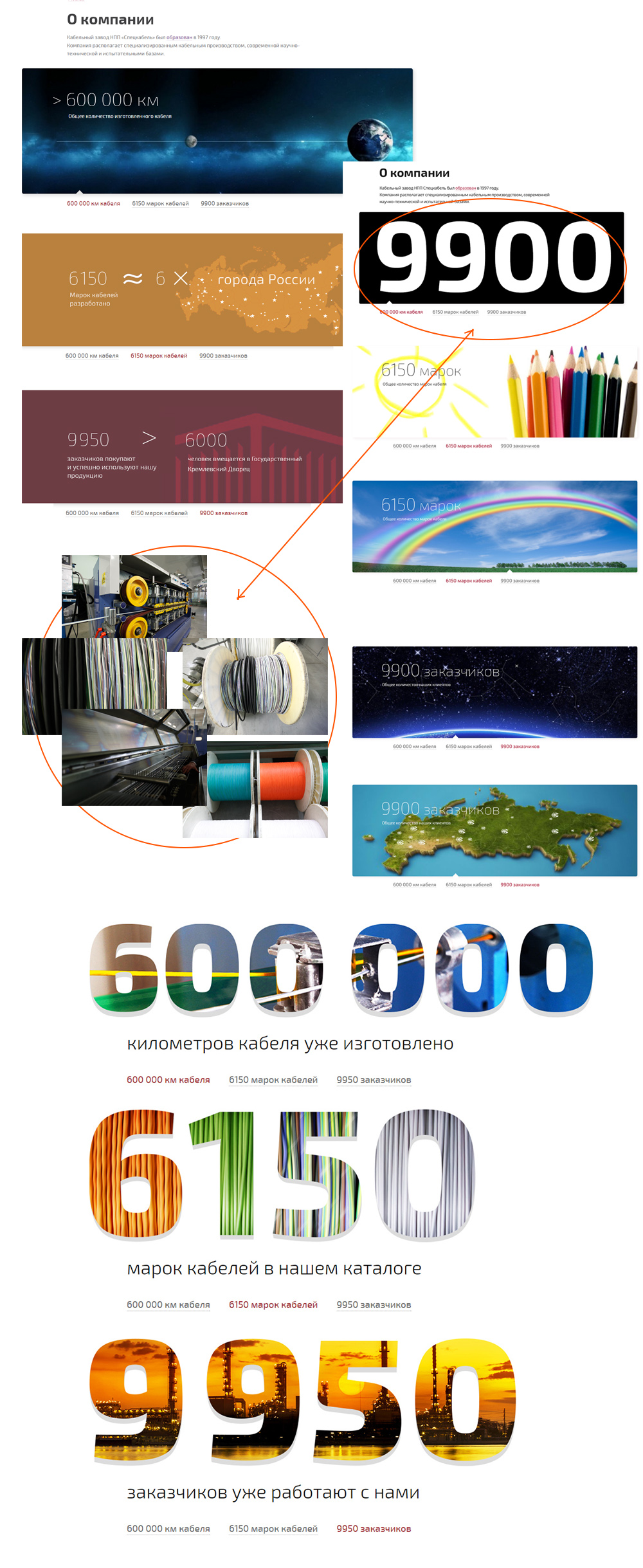
Creating a static banner and searching for metaphors for the Company page.

Trying to bring the idea with cables to life.
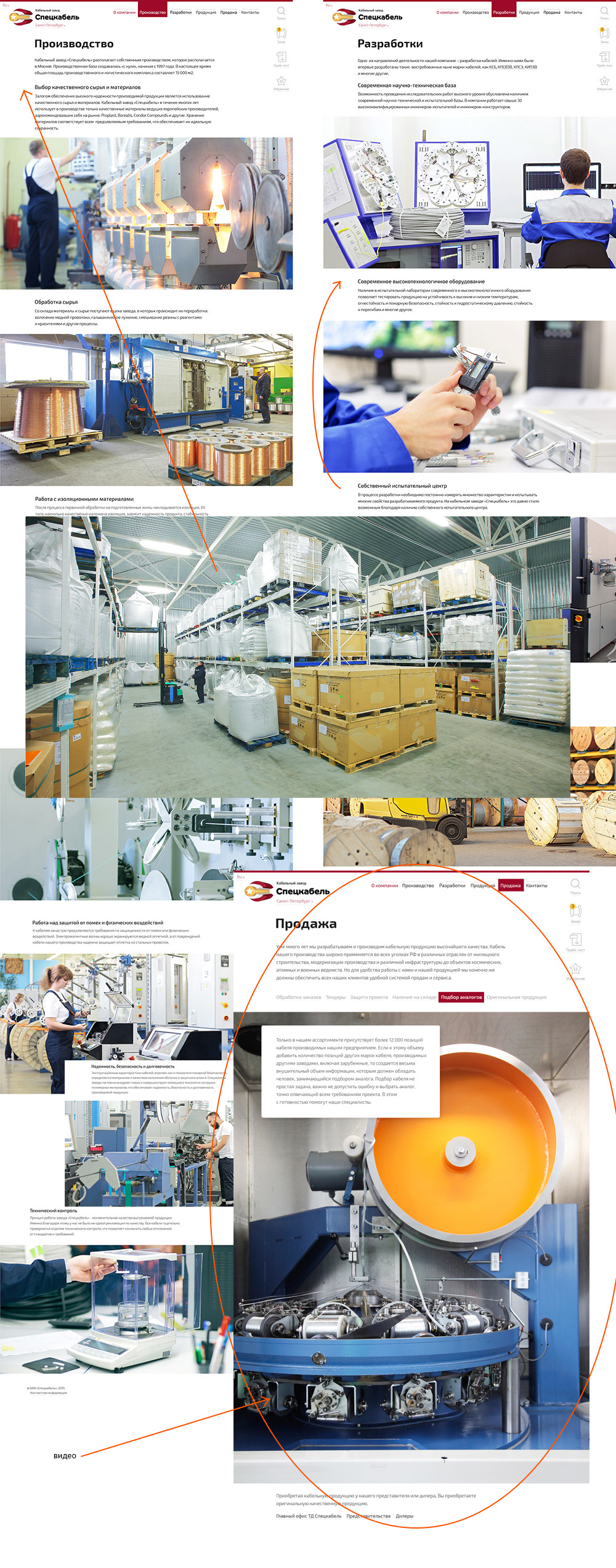
Continuing to work on the remaining mock-ups. Choosing shots for information pages from a specially conducted photo shoot.

Adding automatic image switching on scroll to the sales page.
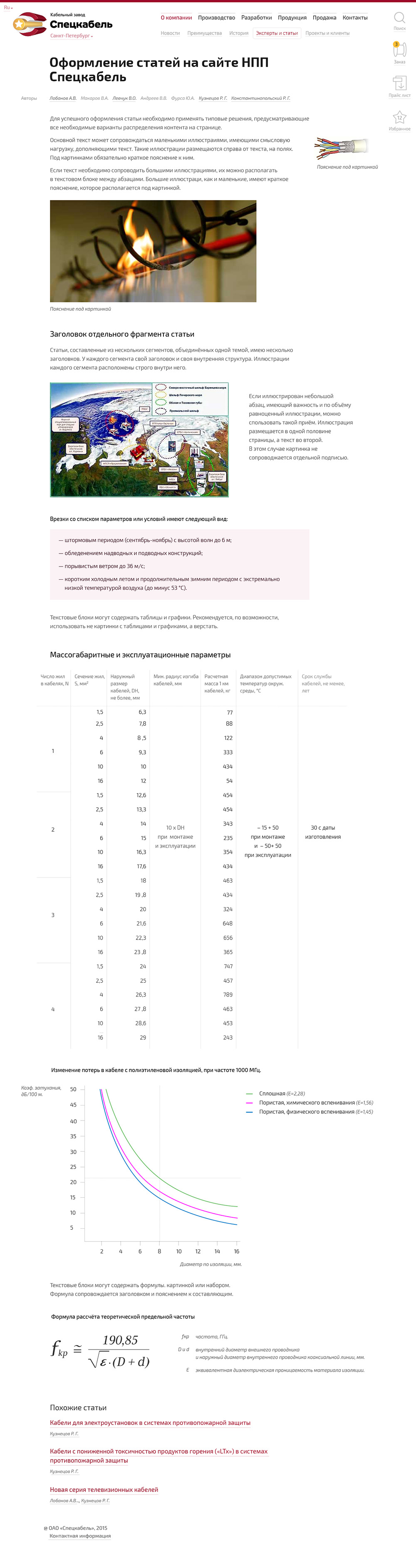
Putting together a standard page complete with graphs, formulas, lists, tables and illustrations.

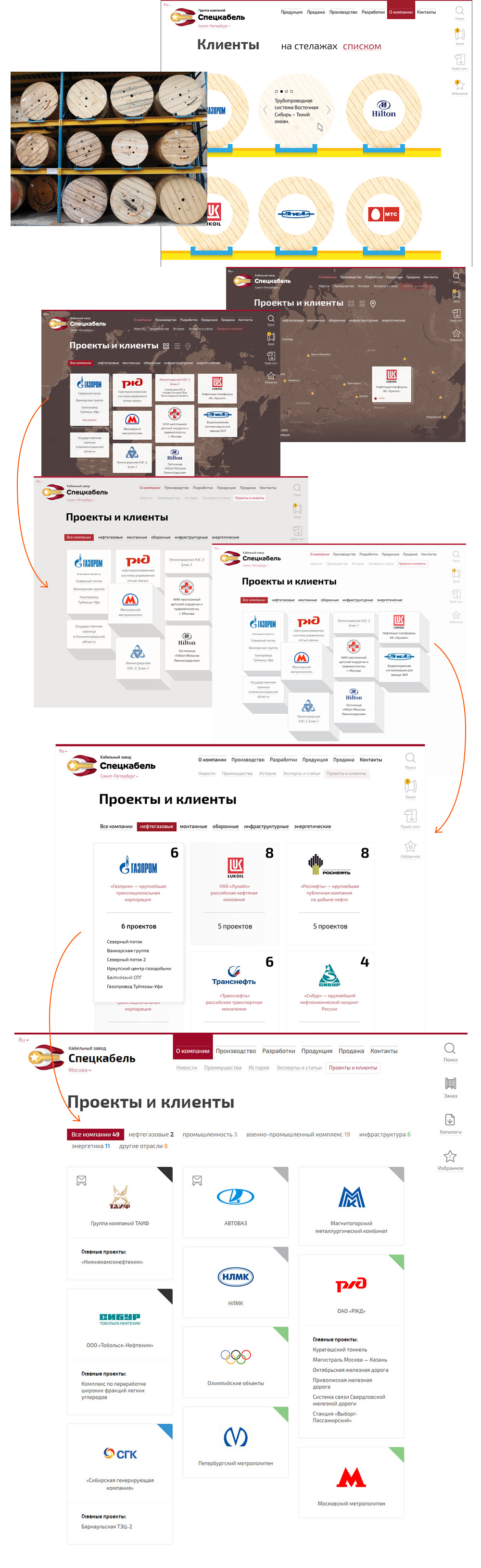
The projects and clients list needs to be ranked by categories and weight. Searching for the best presentation.

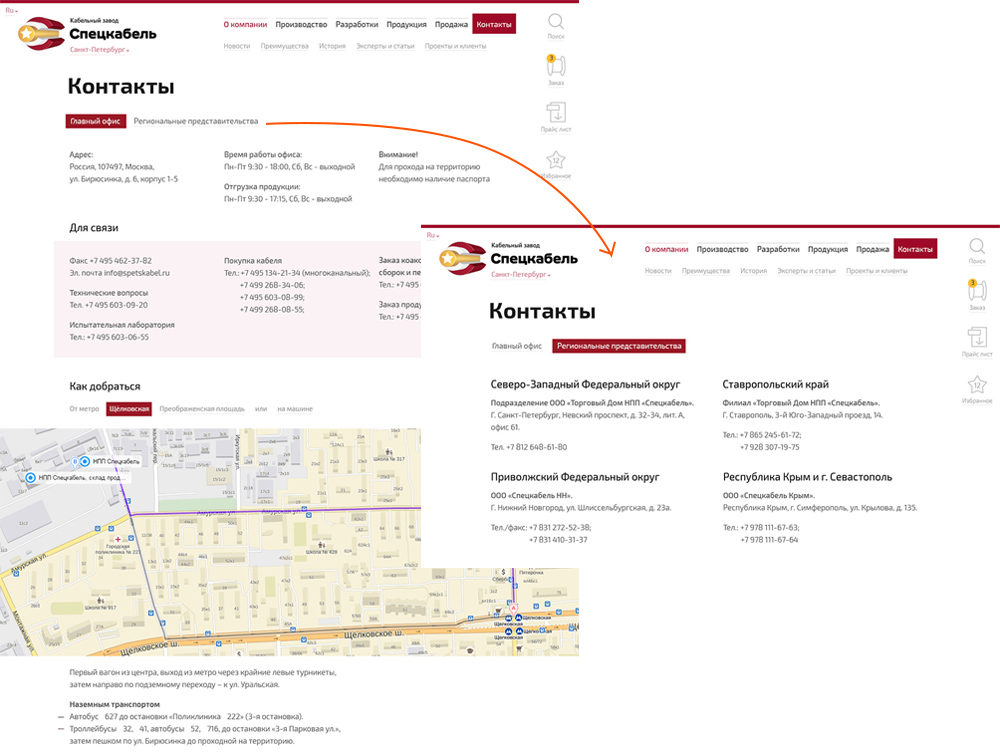
Creating a detailed page with contact information, a map and useful directions.

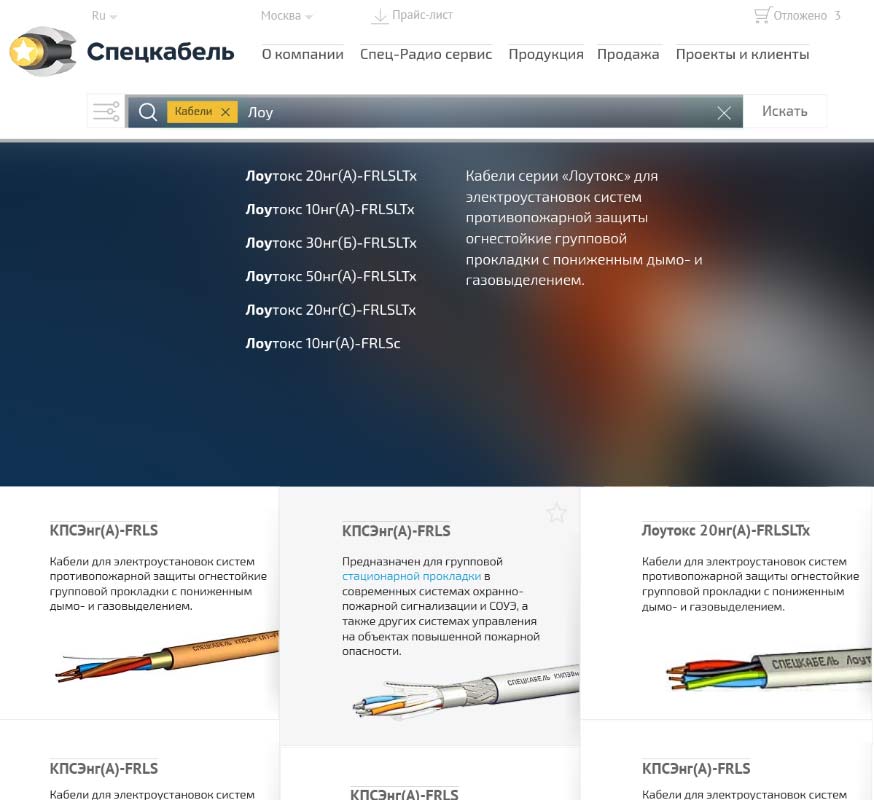
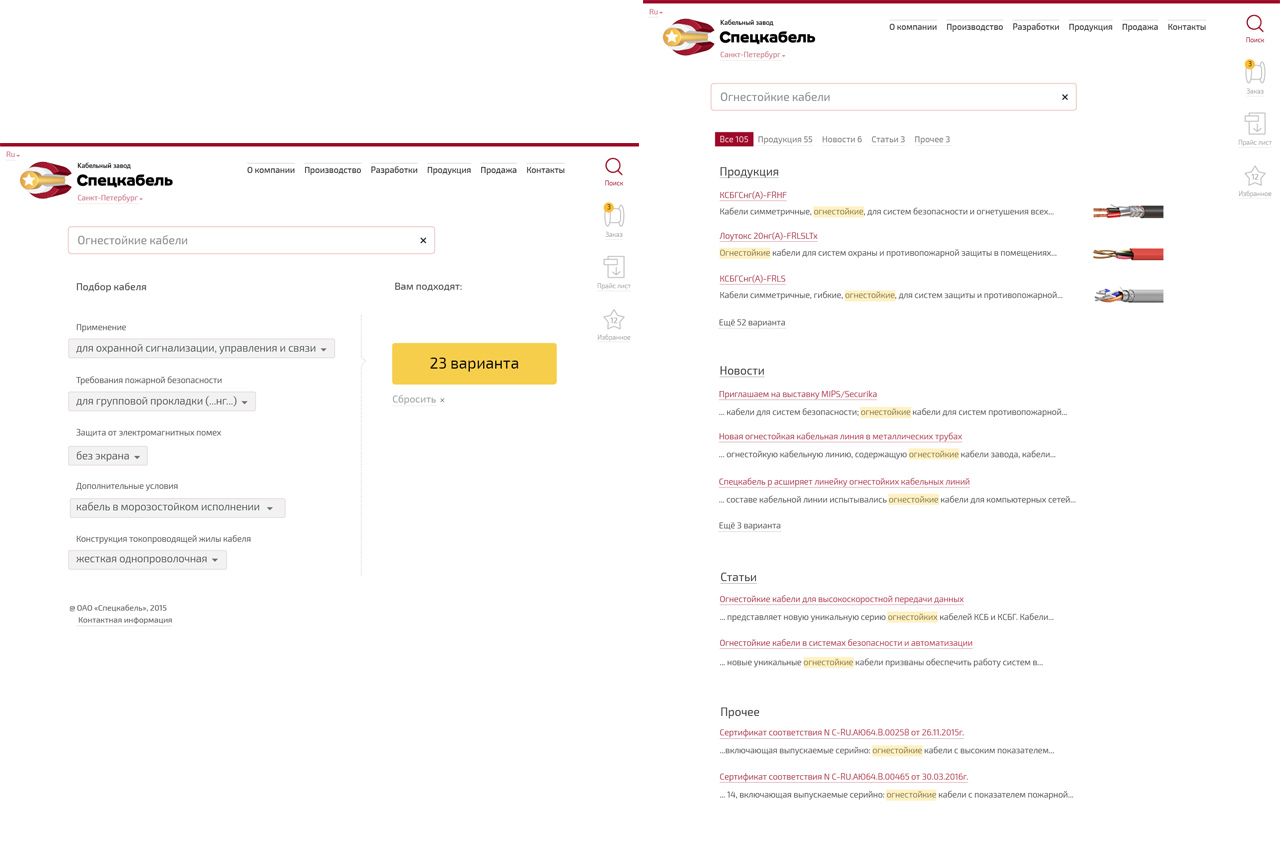
Adding search by product parameters for advanced users. Making sure the more traditional search bar with category-based search results is also available.

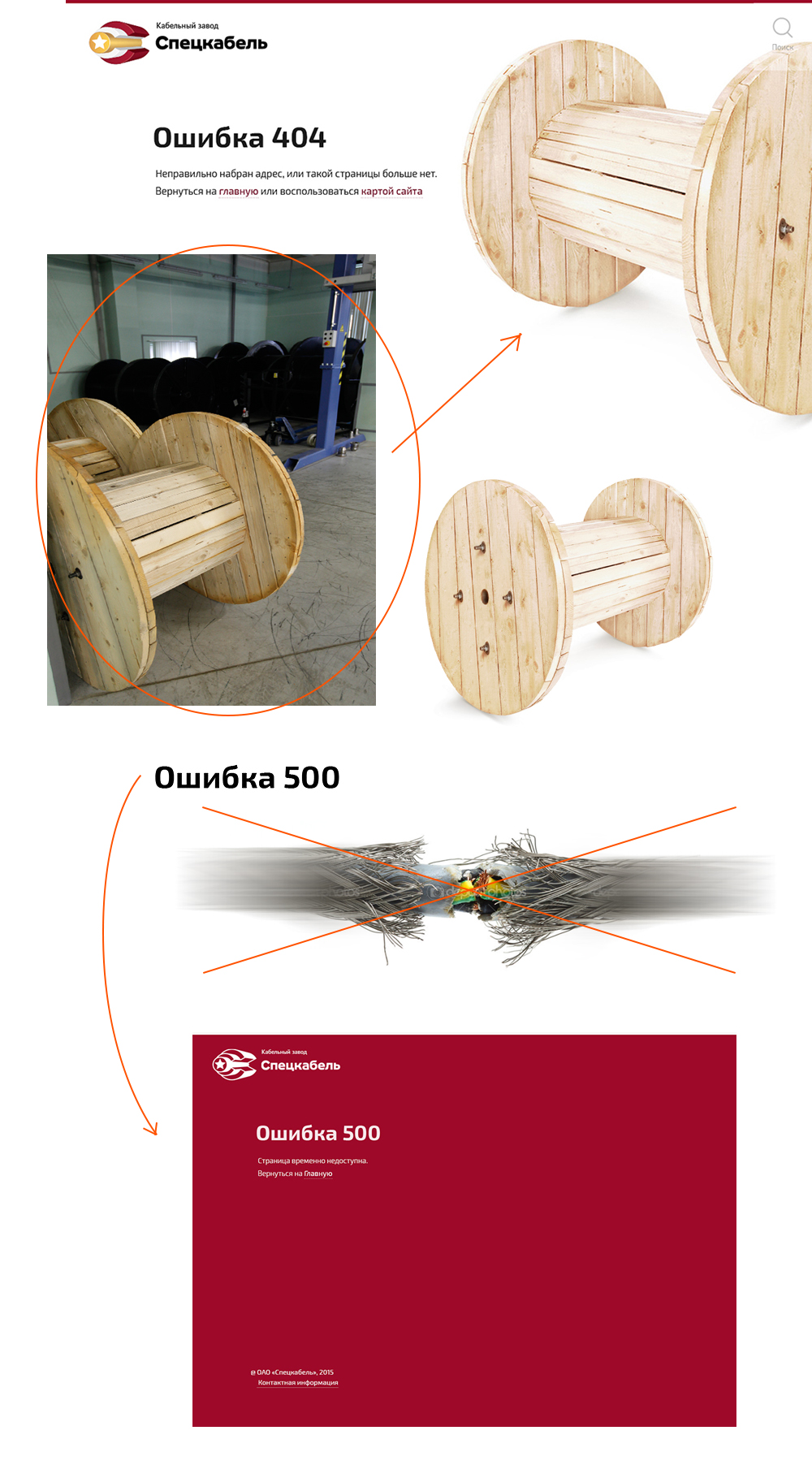
Looking for metaphors for error pages.

Drawing technical graphics, fixing the layout and launching the website.