The making of the Tatneft bidding portal for construction projects
Starting with a document with the client’s vision of the portal. Digesting and creating a quick prototype that would allow us to study all possible scenarios and reveal potential problems.

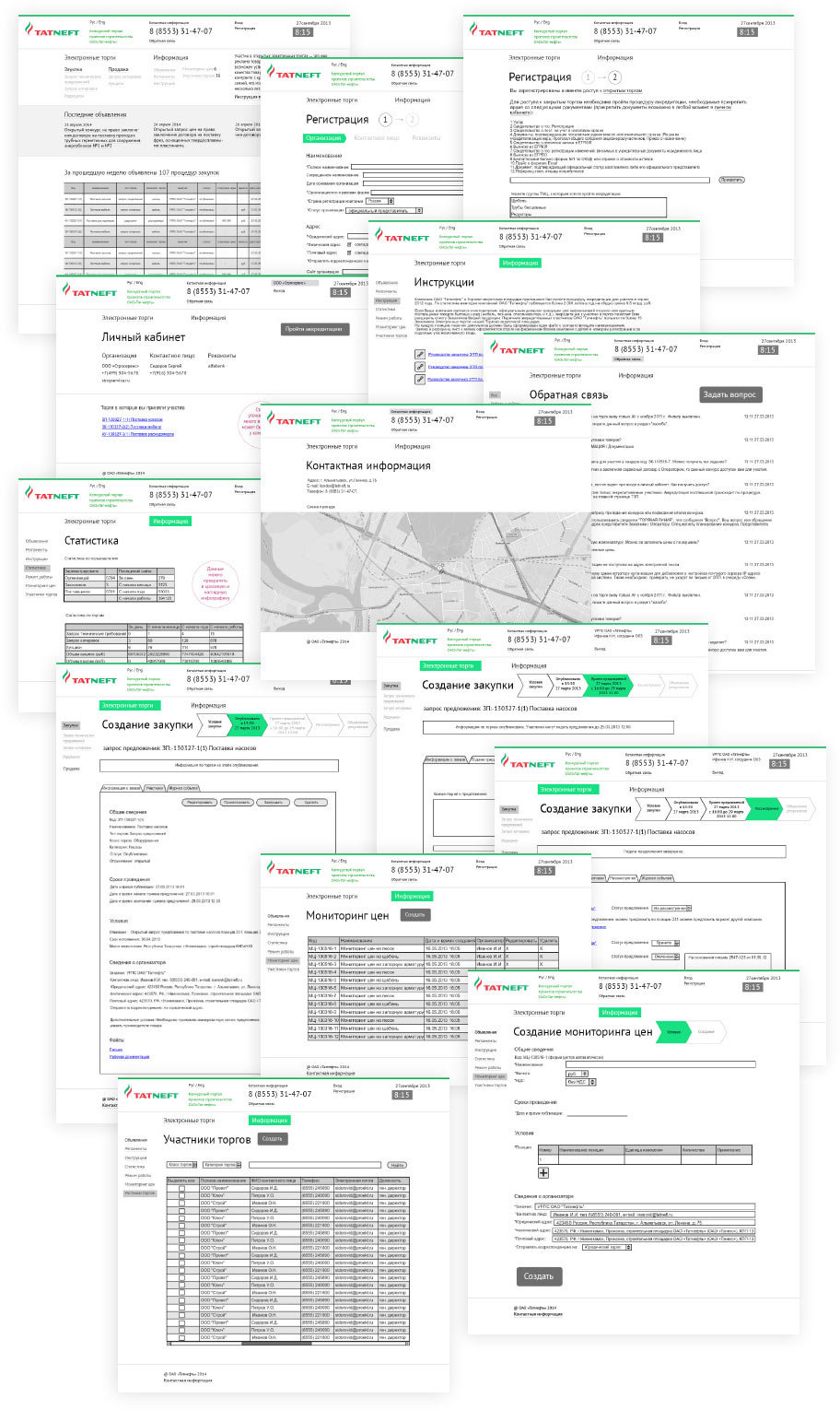
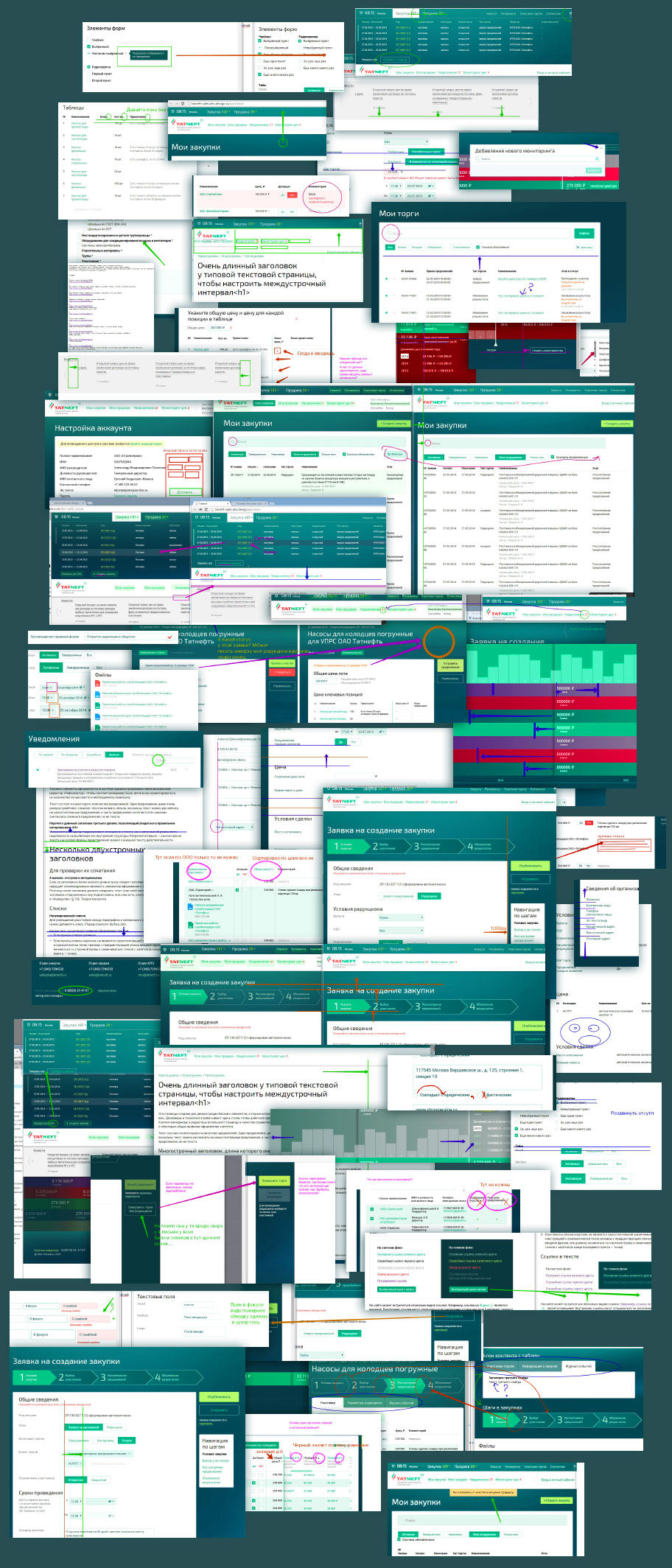
Realizing that the complexity of the functional part of the portal and the fact that all users have several roles means we need to have a lot of mock-ups during the planning stage.

After deciding on the operation of the functional part of the website, moving on to developing the style. Creating a mood board.

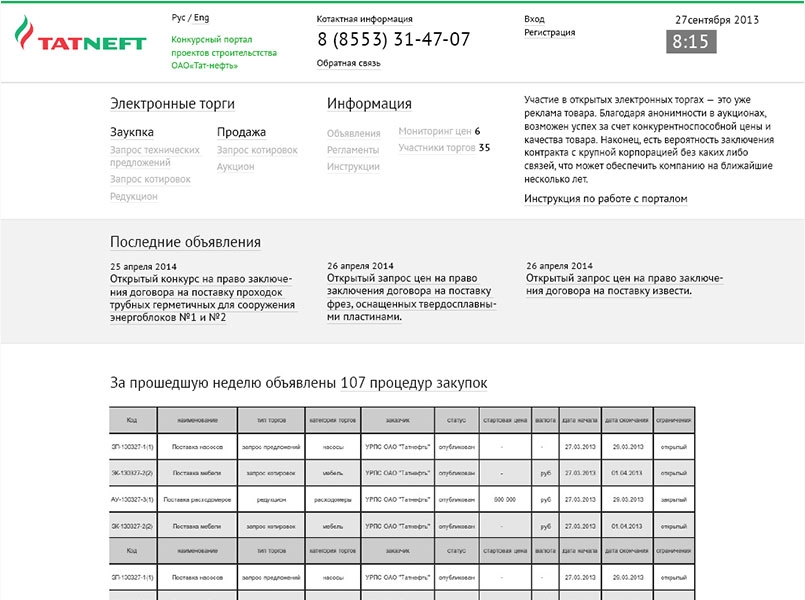
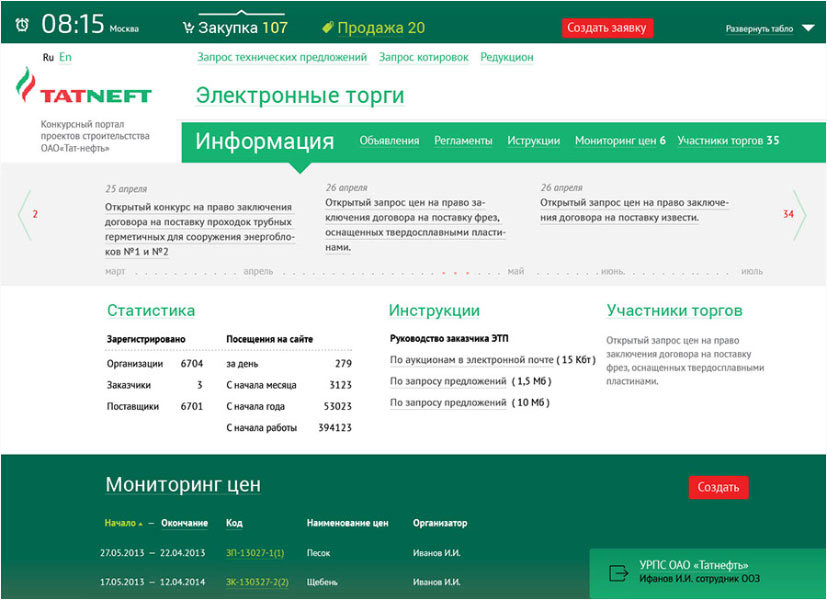
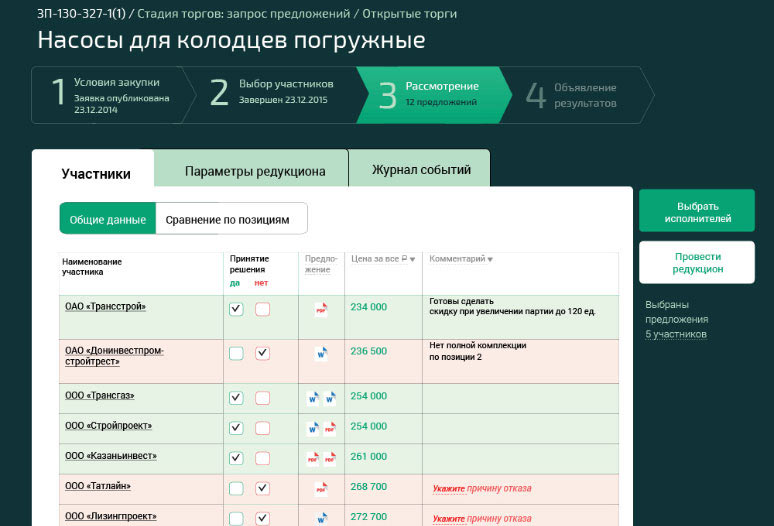
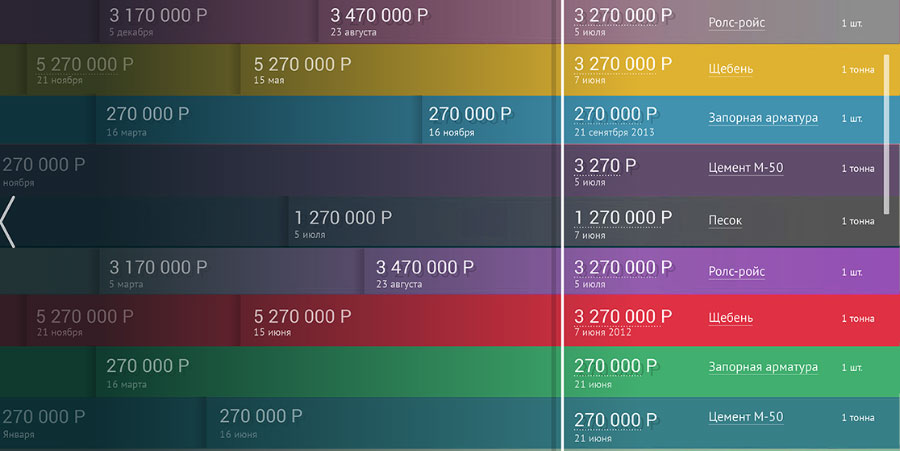
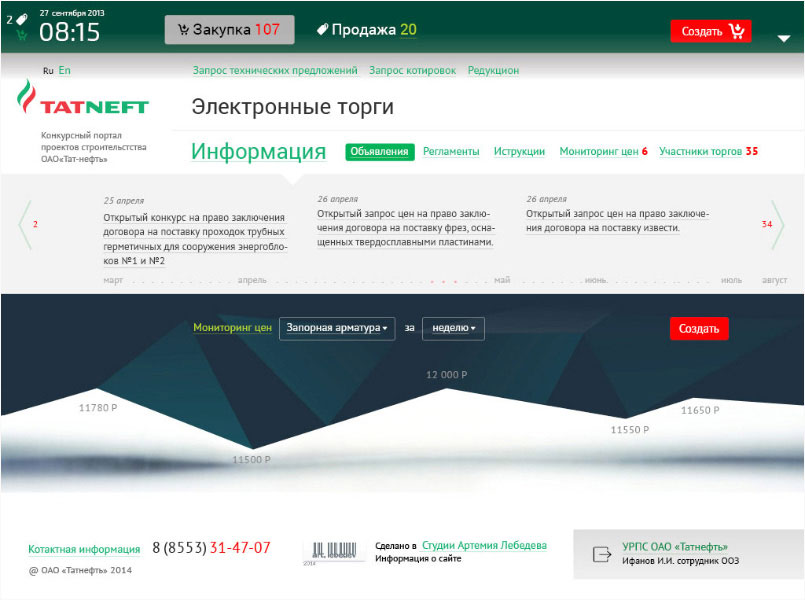
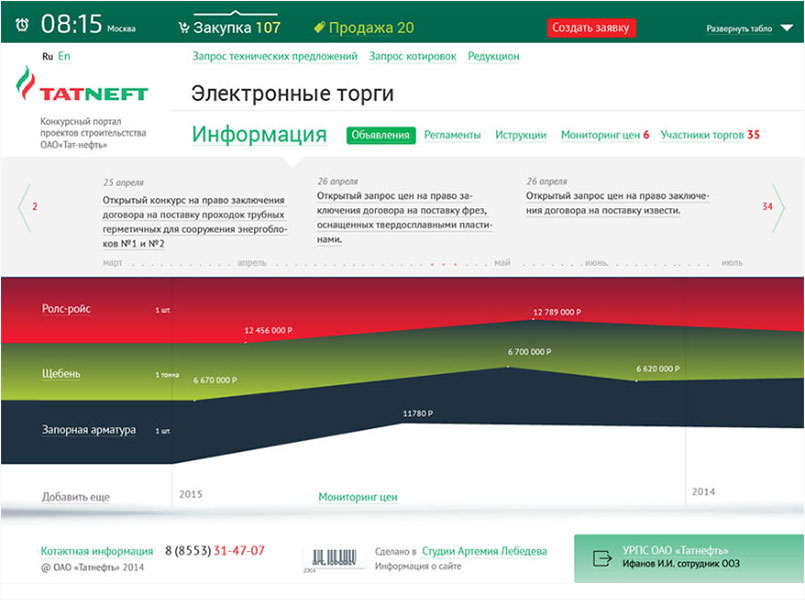
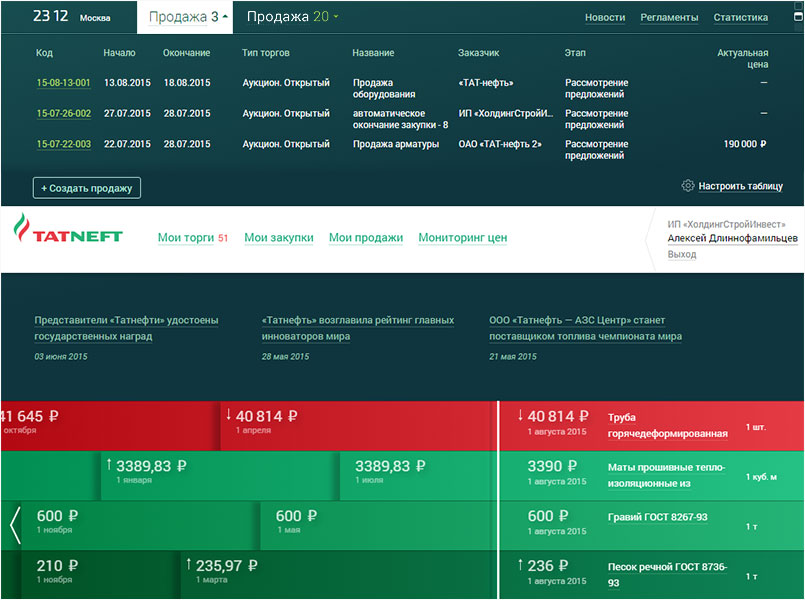
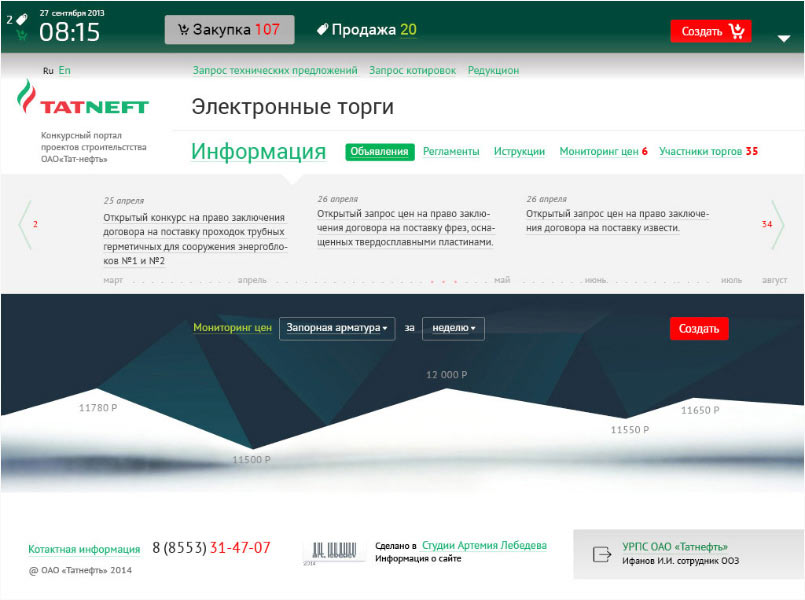
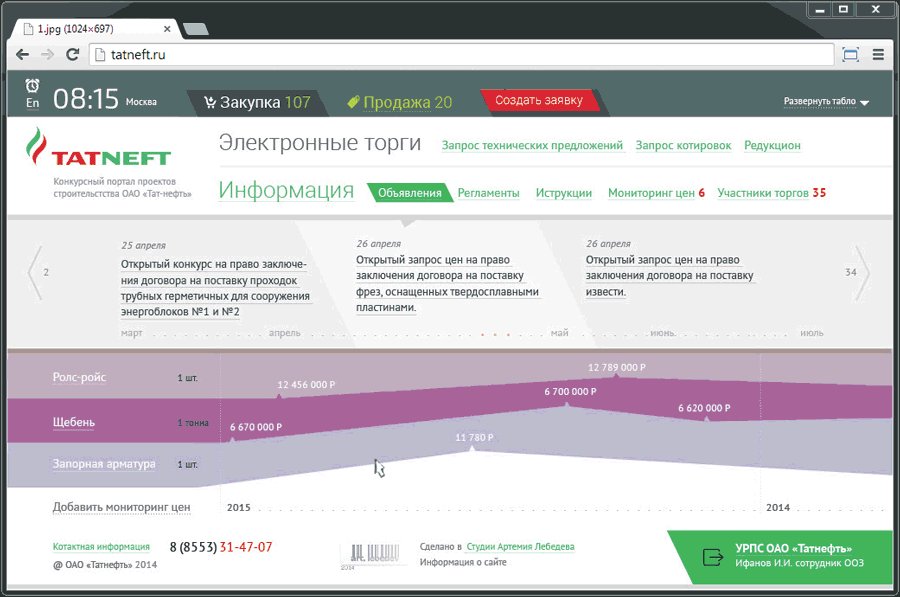
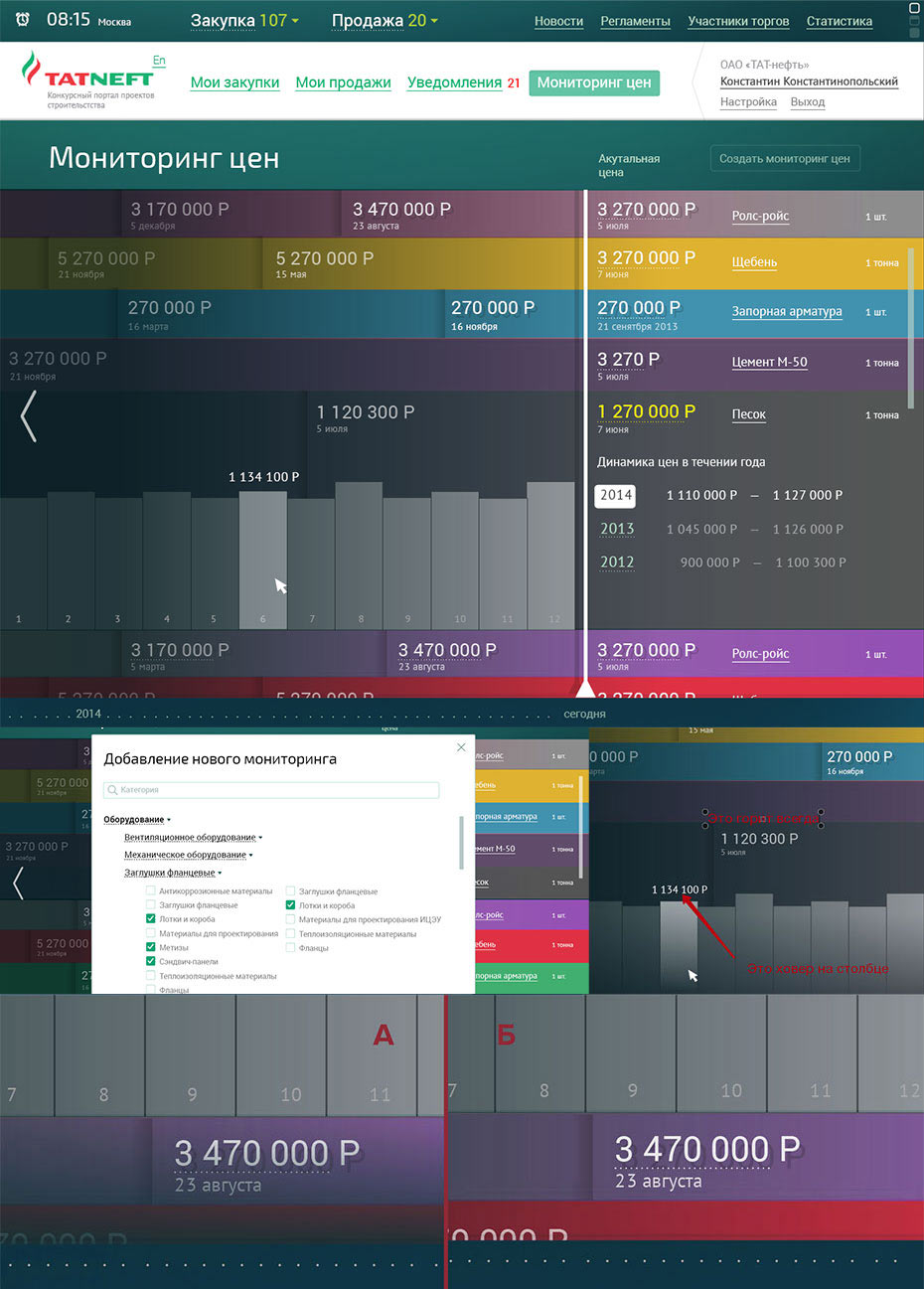
Making the first approach based on a strong visual emphasis on monitoring price changes. We also get an idea of an expanding table that can be accessed from any page.

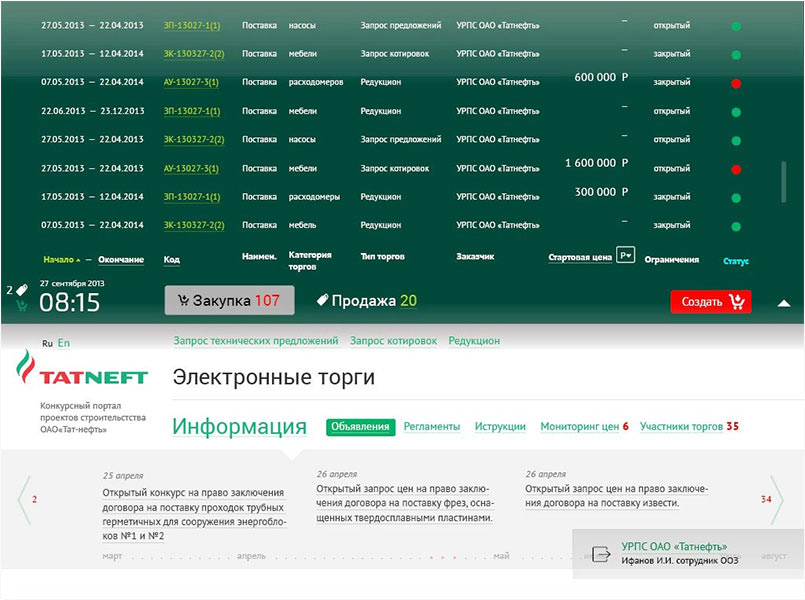
The art director approves the general approach, but suggests we decrease the noise and work on the graph to make it more functional.

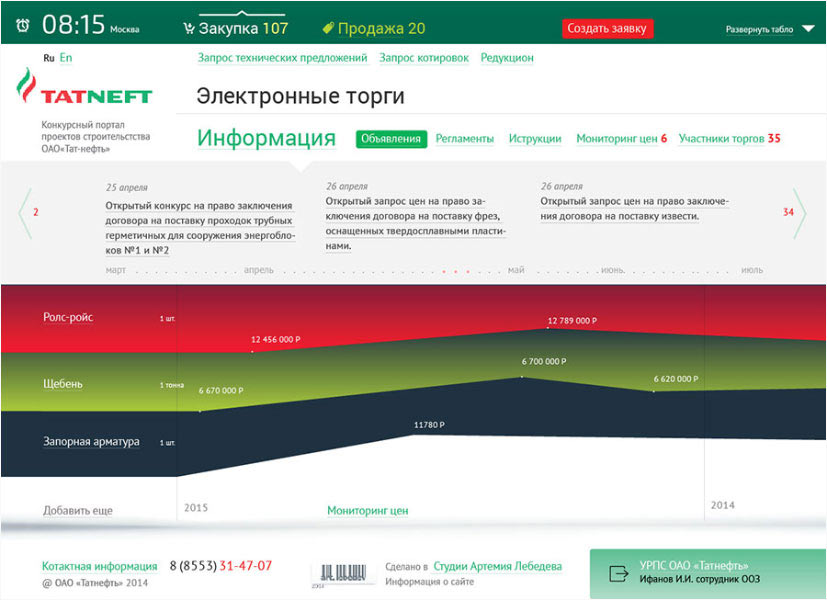
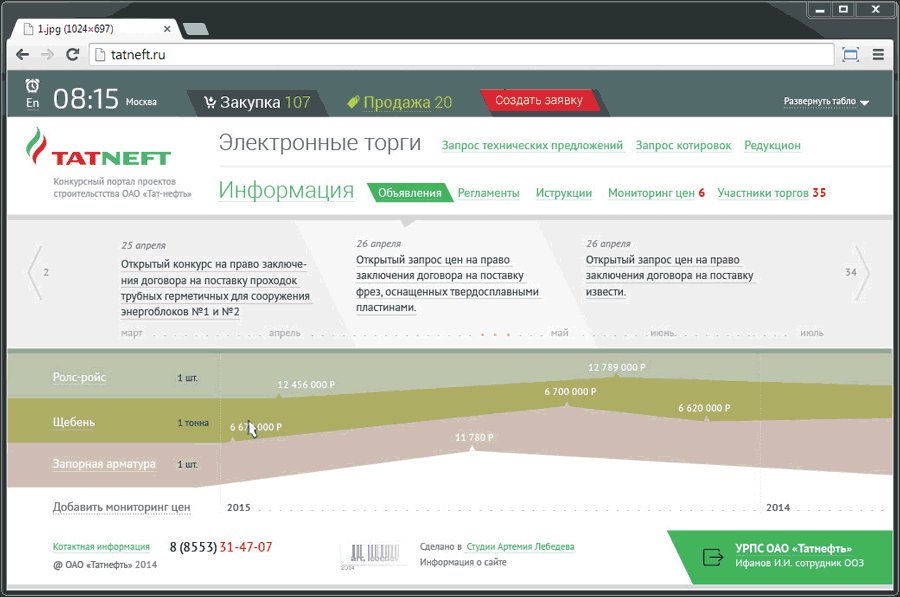
The art director asks to play with the graph some more and consider a unified visual solution.

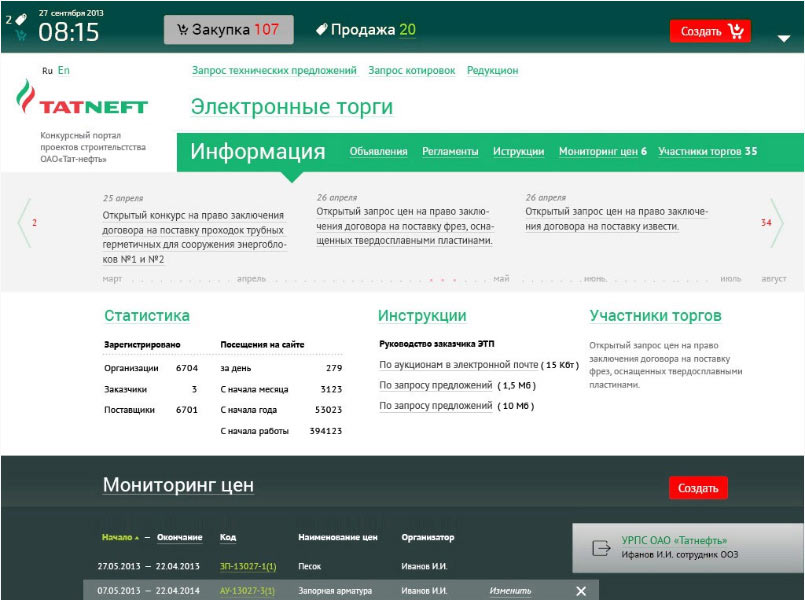
It’s a miss. It becomes clear that we need to make everything simpler and get rid of all the excessive parts. Making another approach.

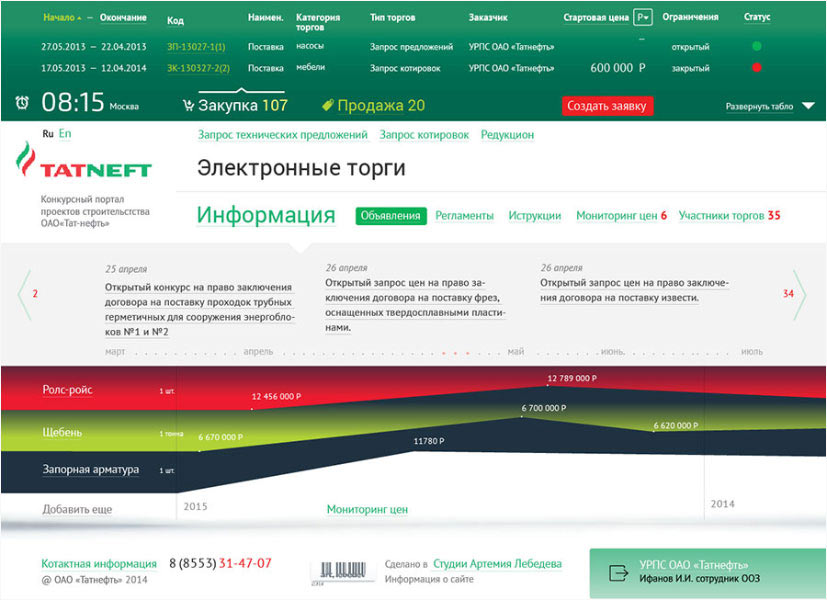
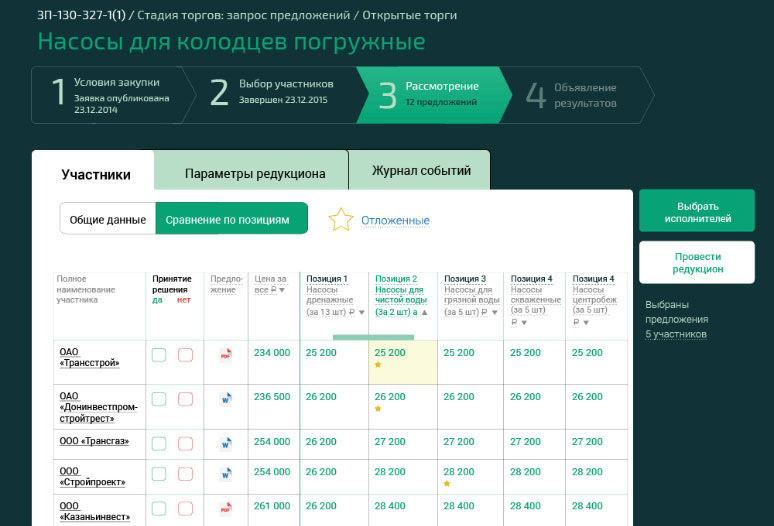
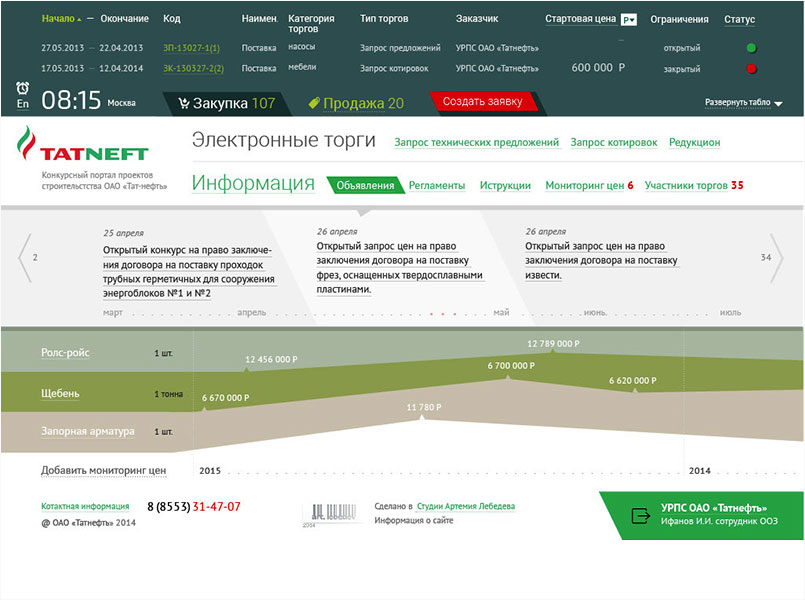
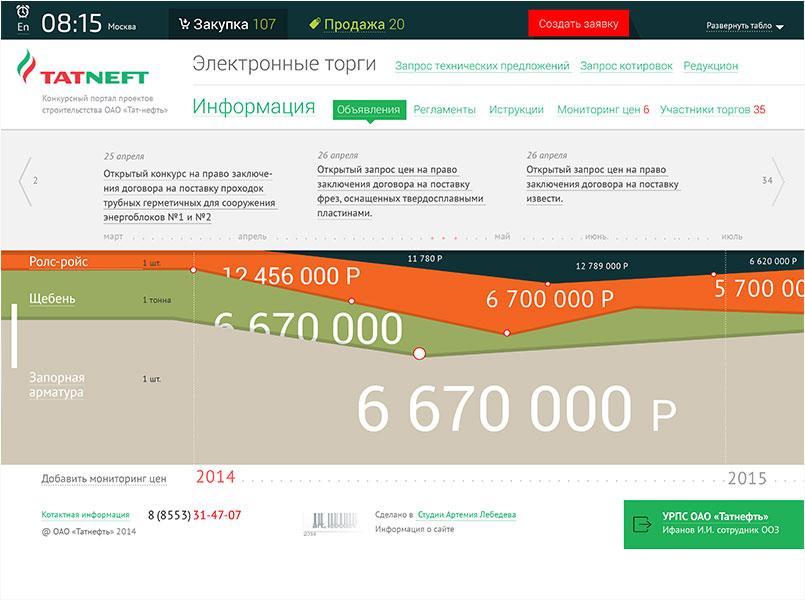
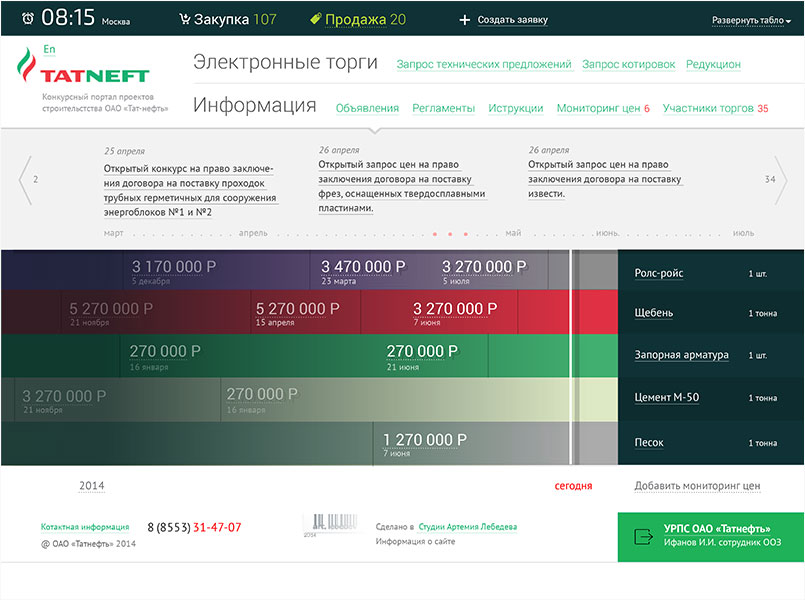
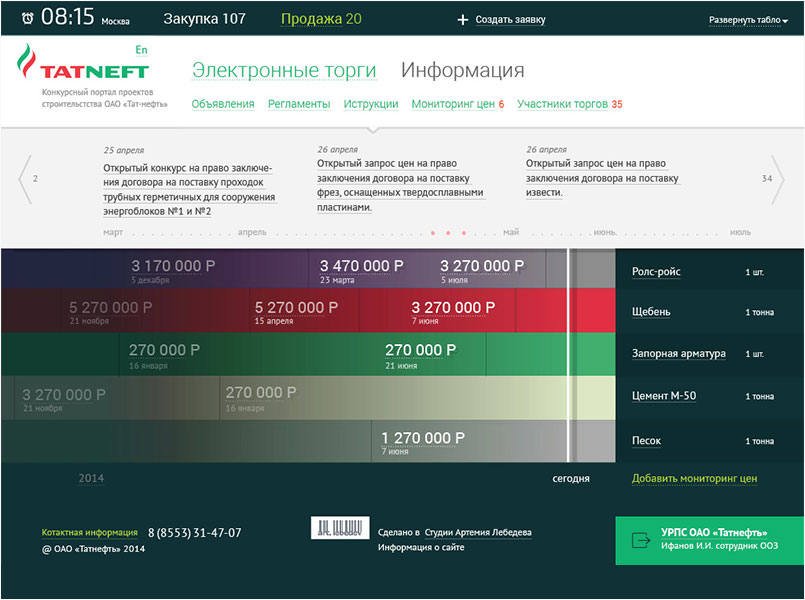
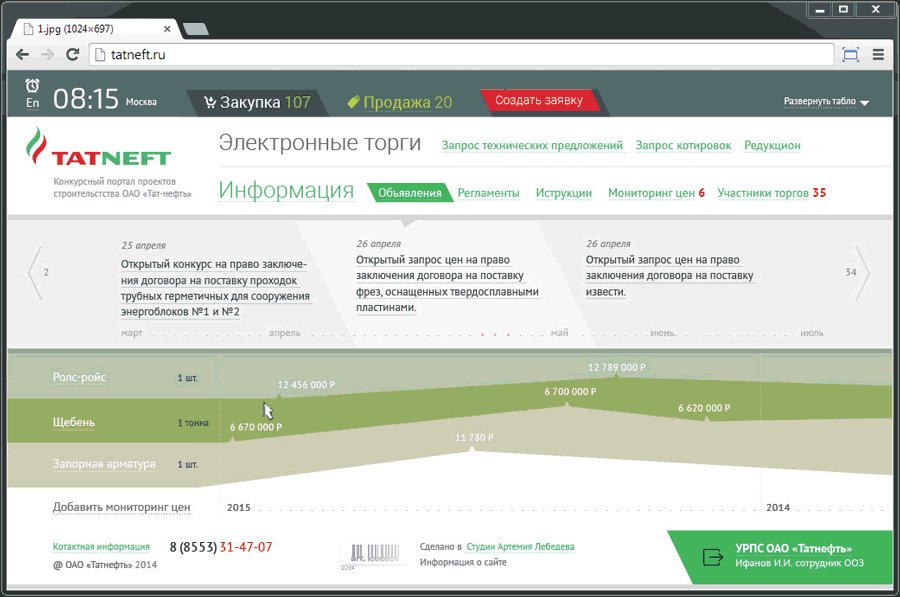
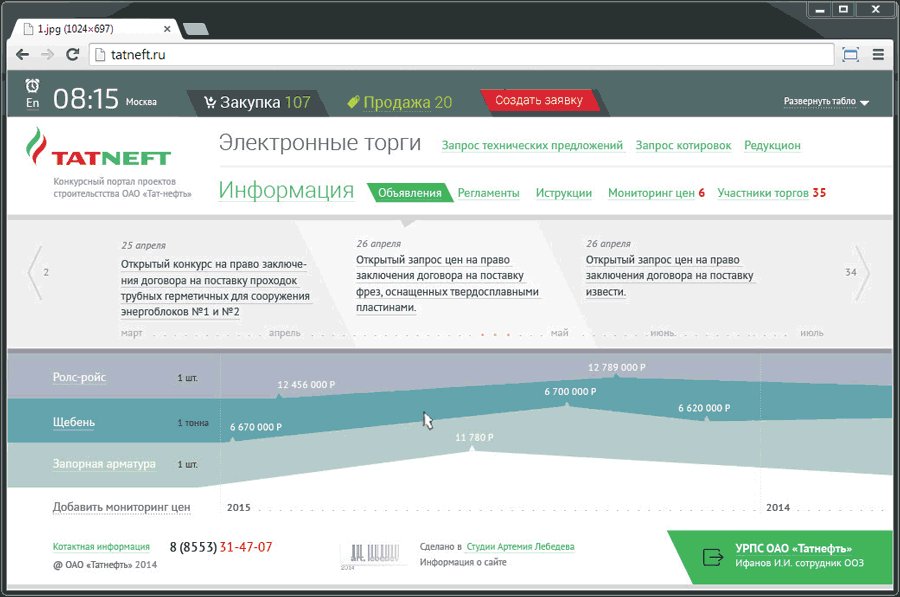
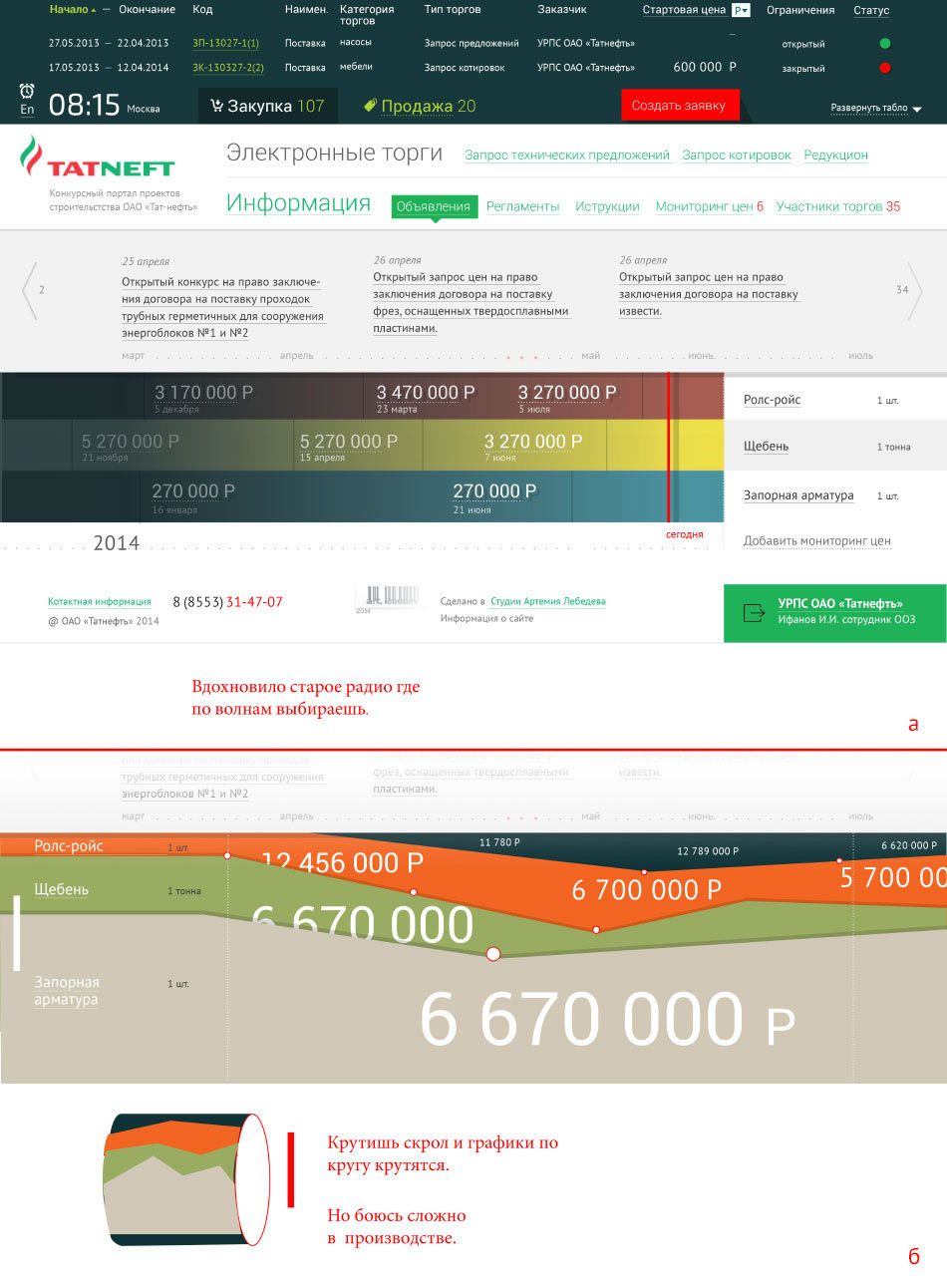
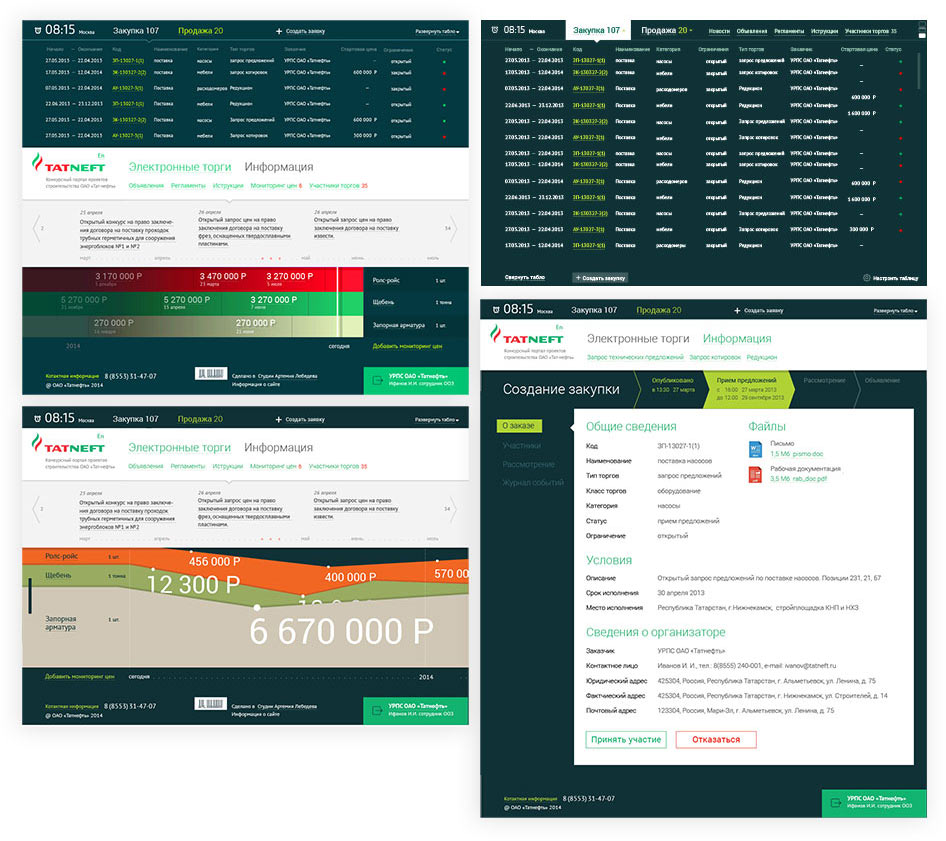
The interface becomes lighter. We also get two viable ideas for visualizing price data. Adding some polish to the style and presenting to the client.

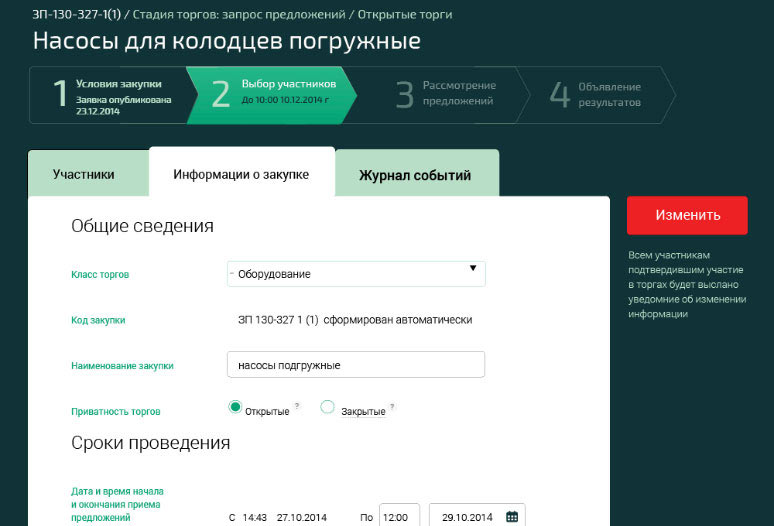
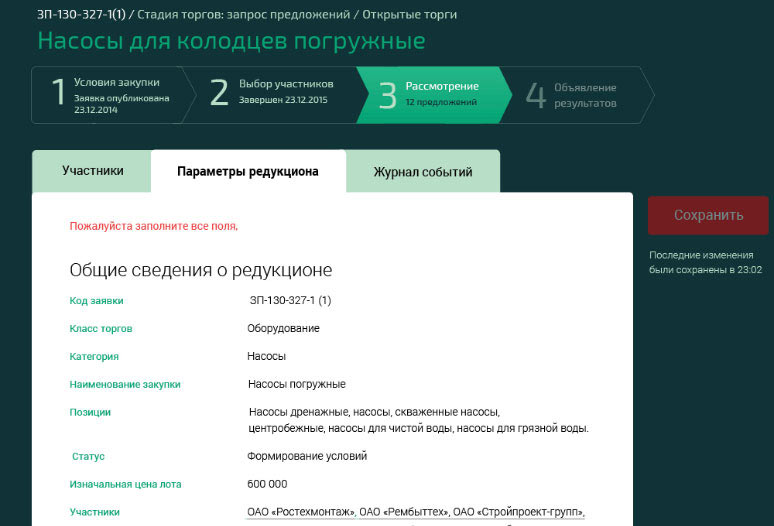
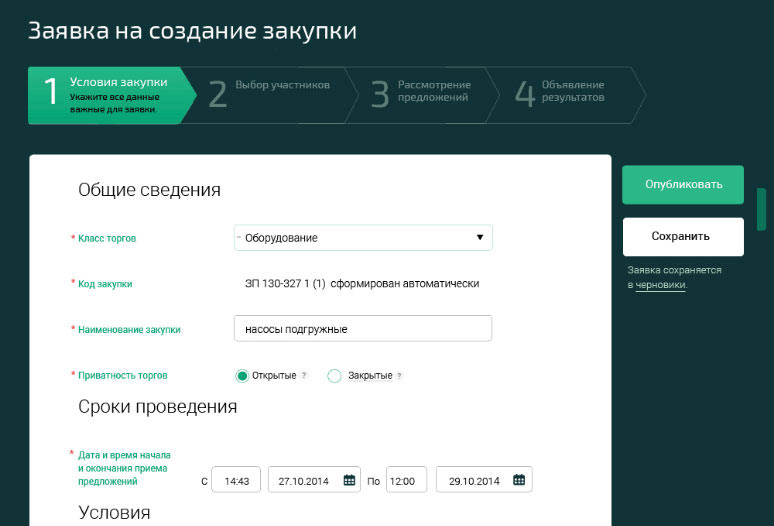
The client accepts the design. Starting to work on the remaining mock-ups. Going through the process of creating an invitation to bid.

Clearing up some details with the client.

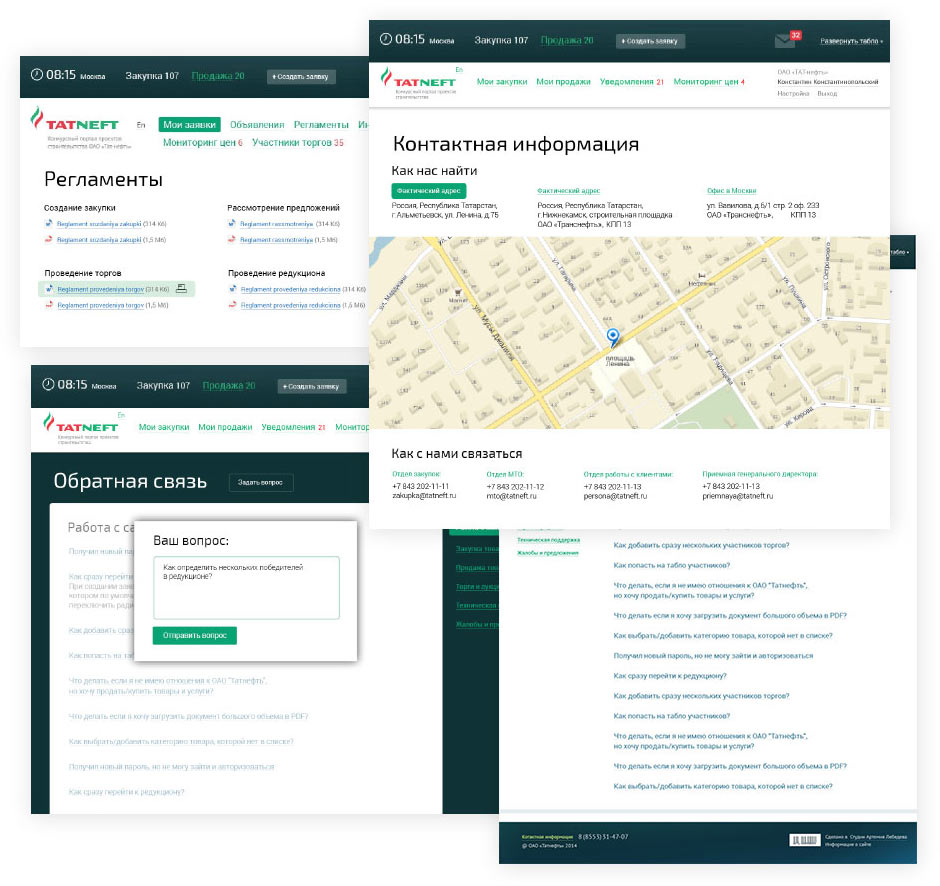
Creating auxiliary pages.

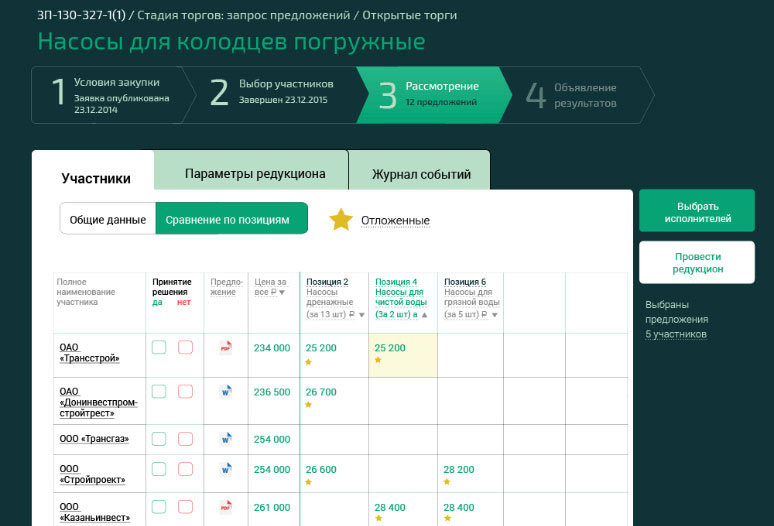
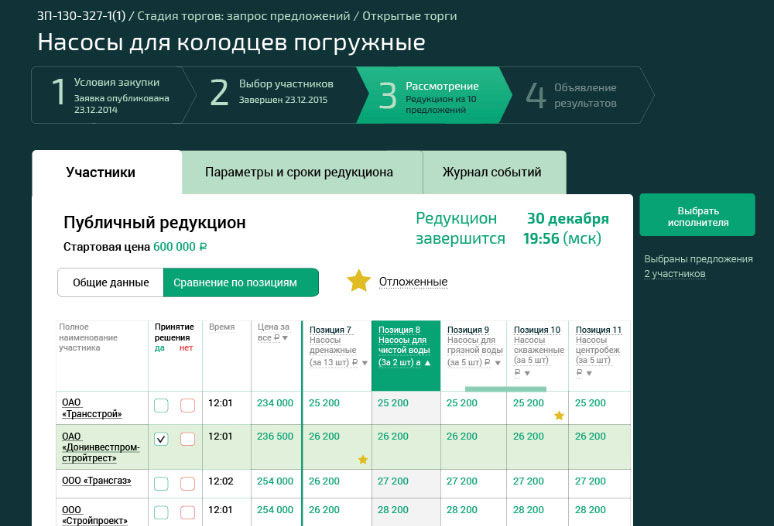
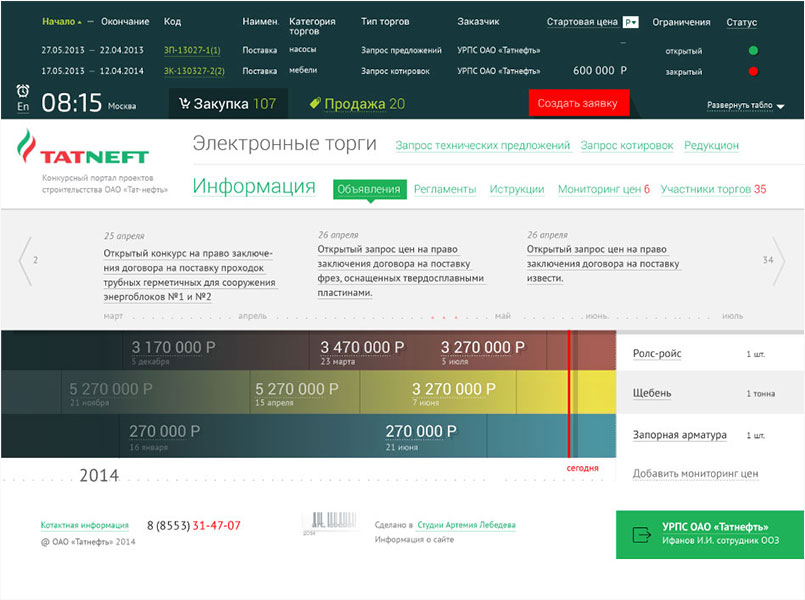
Periodically going back to add some functionality to the price monitoring table.

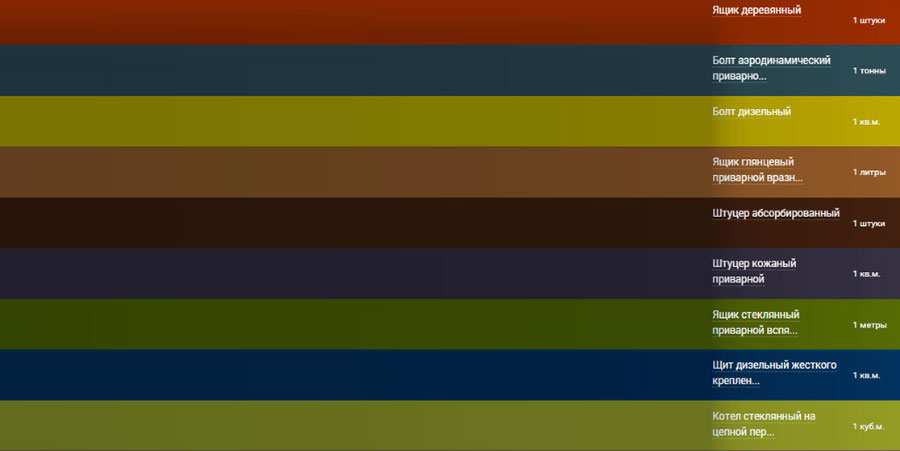
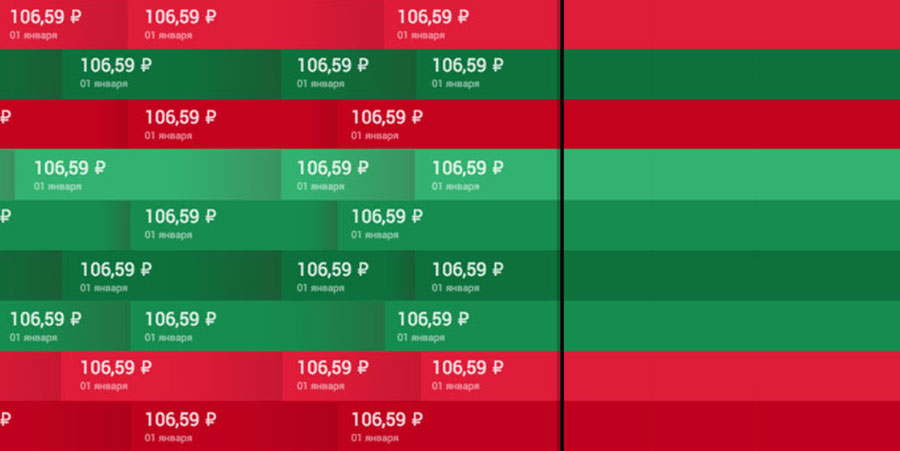
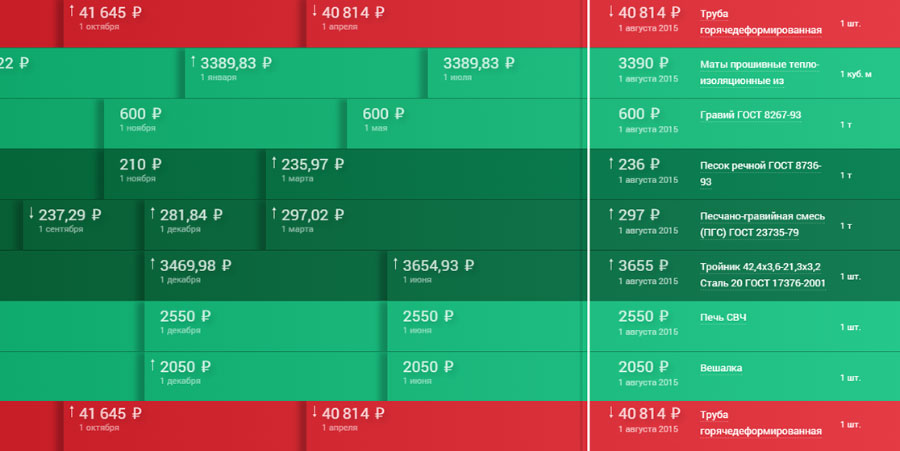
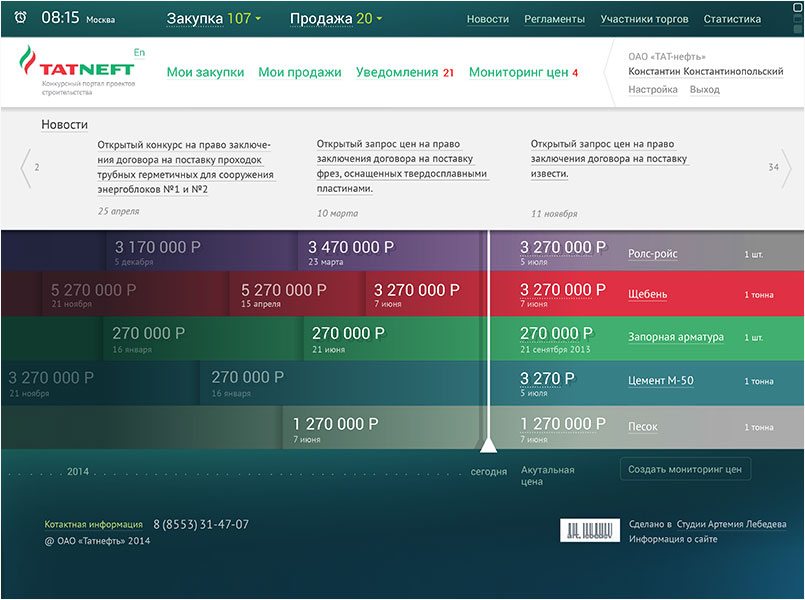
Colors change several times over the course of the project. Ultimately, deciding to go with two corporate colors that match an emotion matrix. Green: the price of an item has increased or hasn’t changed. Red: the price has dropped.

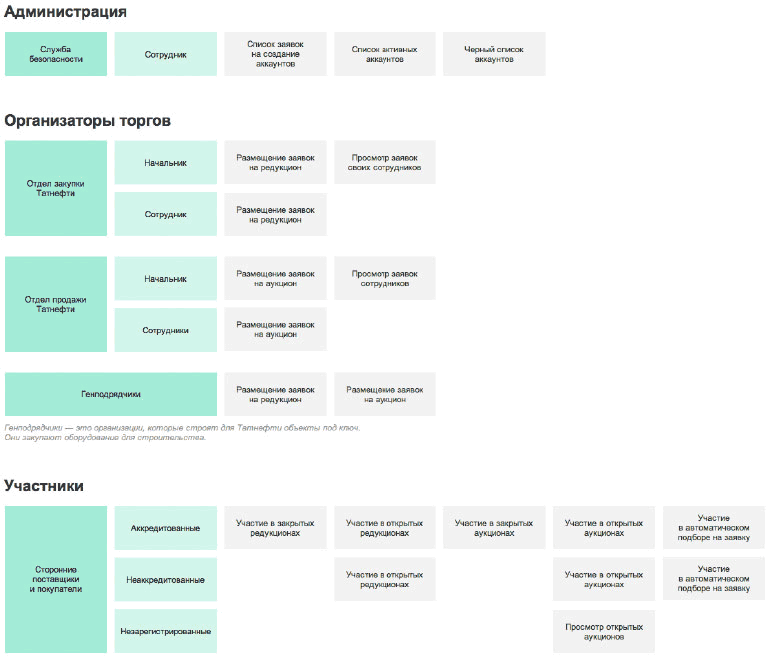
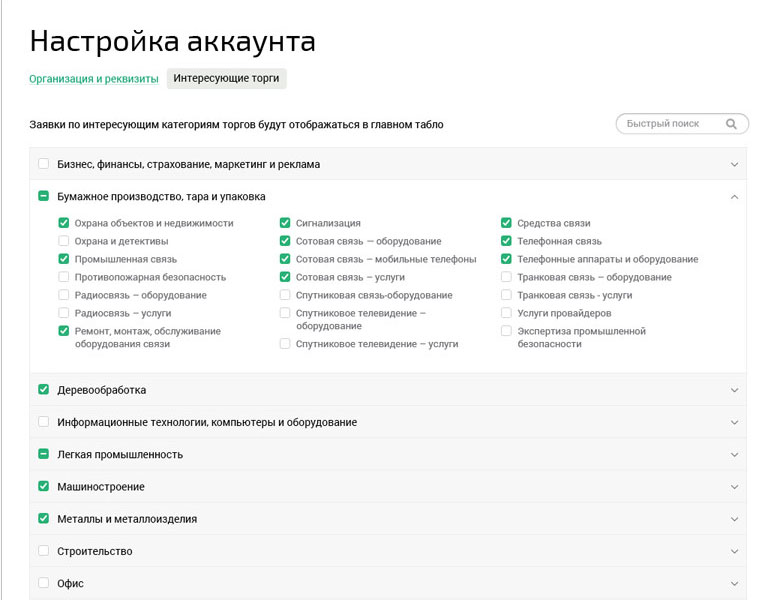
Starting to work on the My Account page. Understanding user roles.

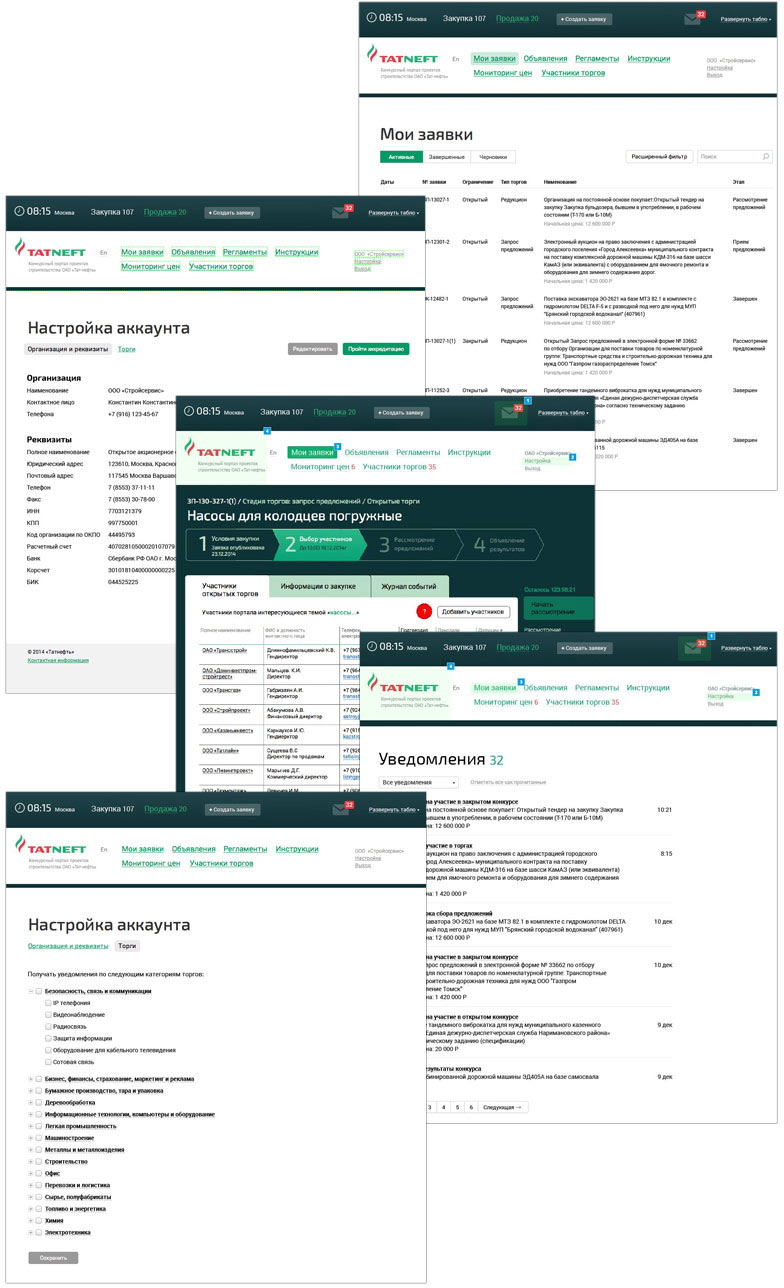
Assembling a quick prototype.

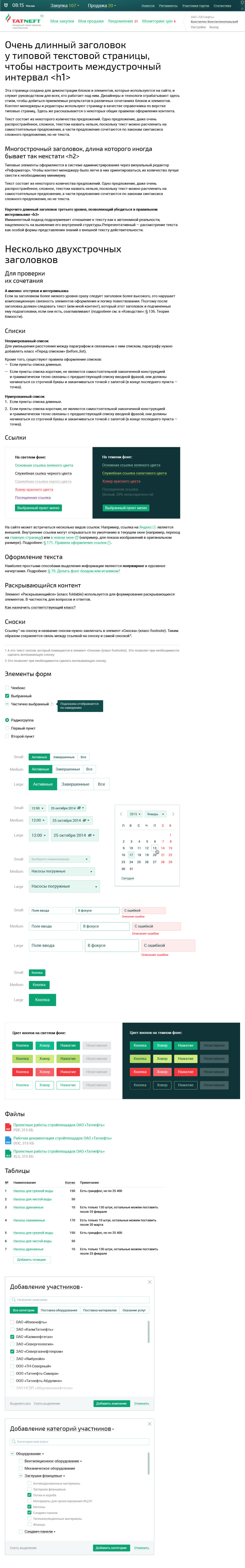
Simultaneously creating a page with all possible styles.

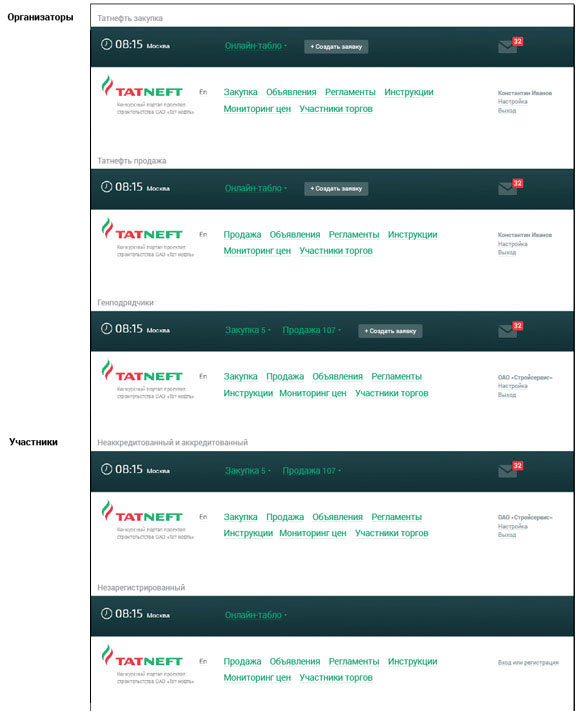
Making a rough draft of a menu for various roles.

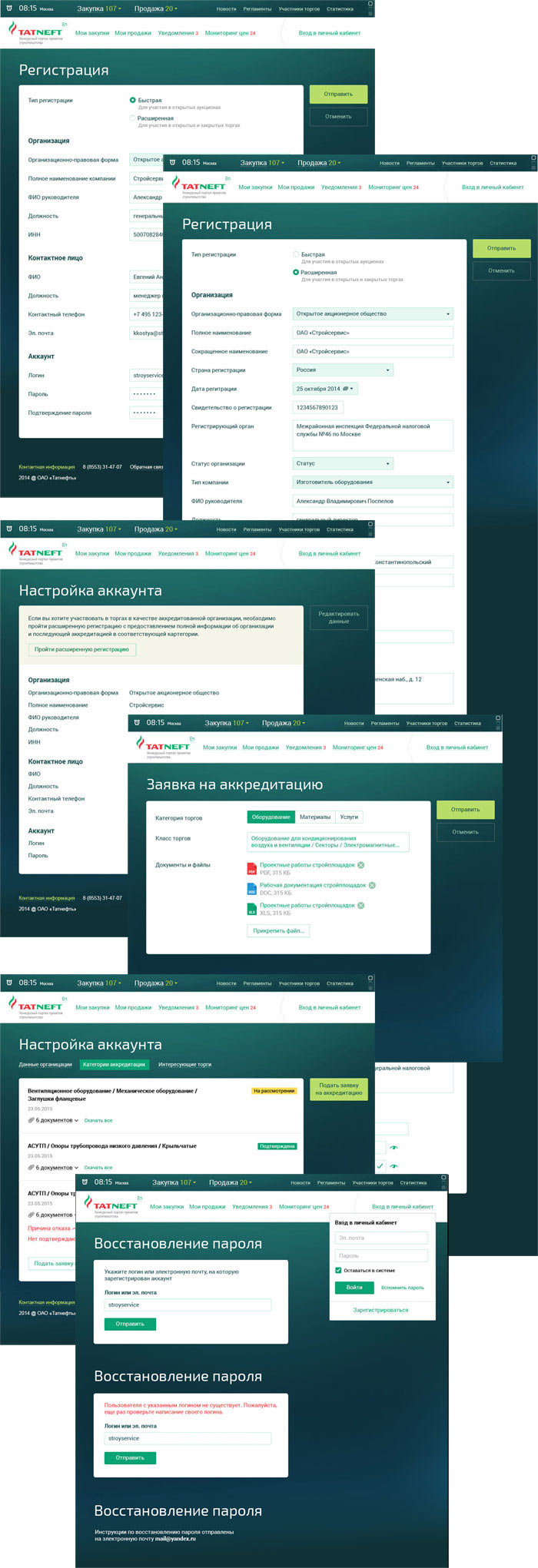
Drawing registration and accreditation forms.

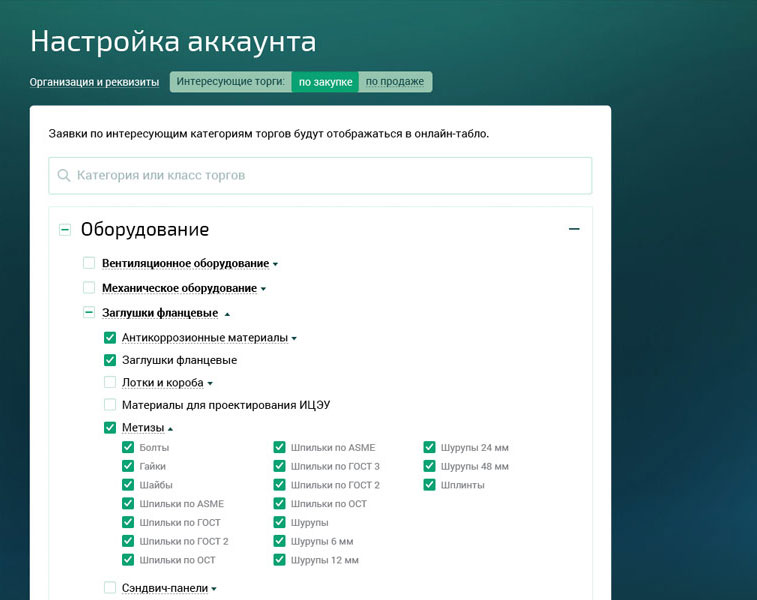
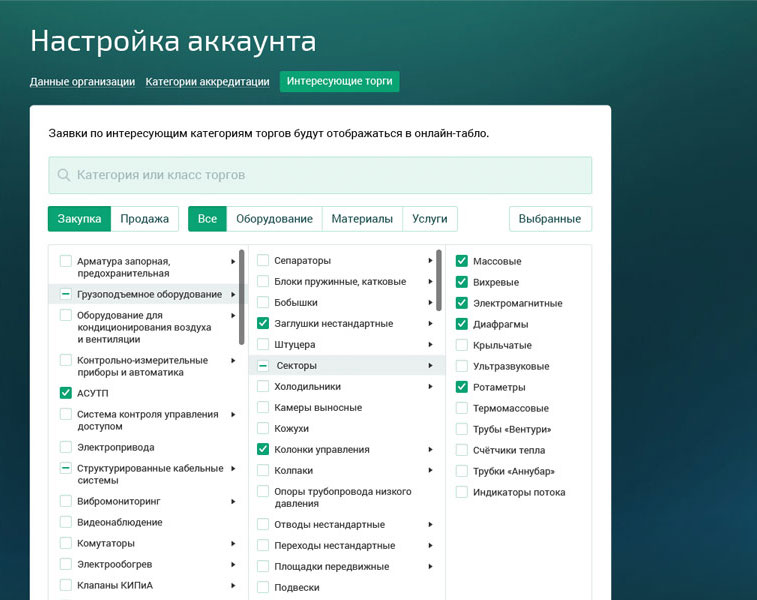
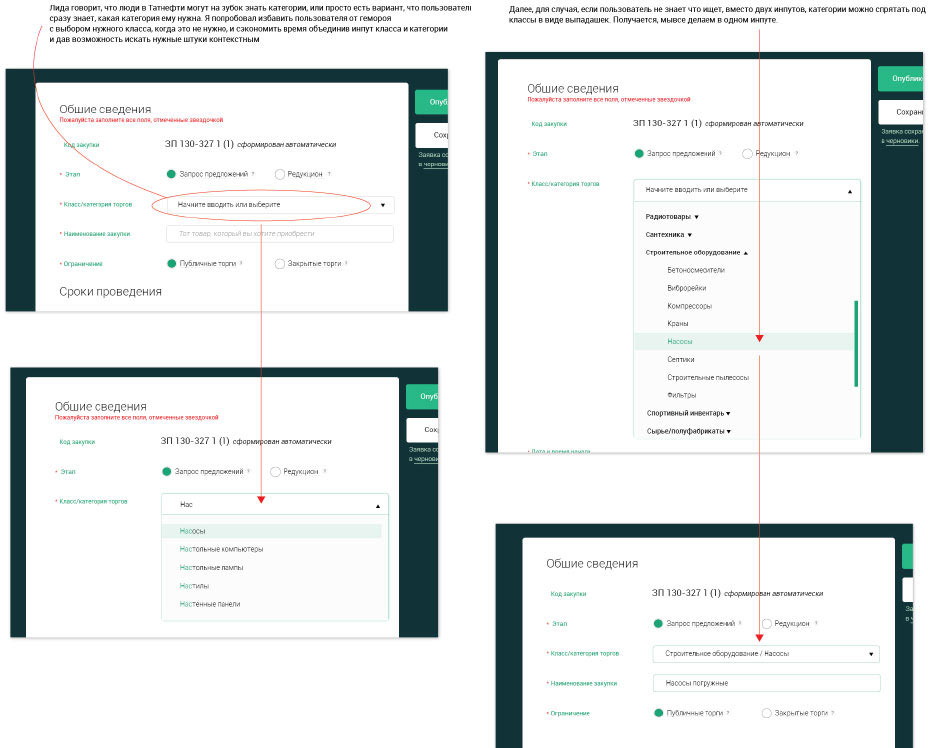
In the client’s database all bids are broken down into categories. Thinking about a list of categories that will be used when creating invitations to bid. Getting more details from the client: the list needs to have three or four nesting levels. Making adjustments accordingly.
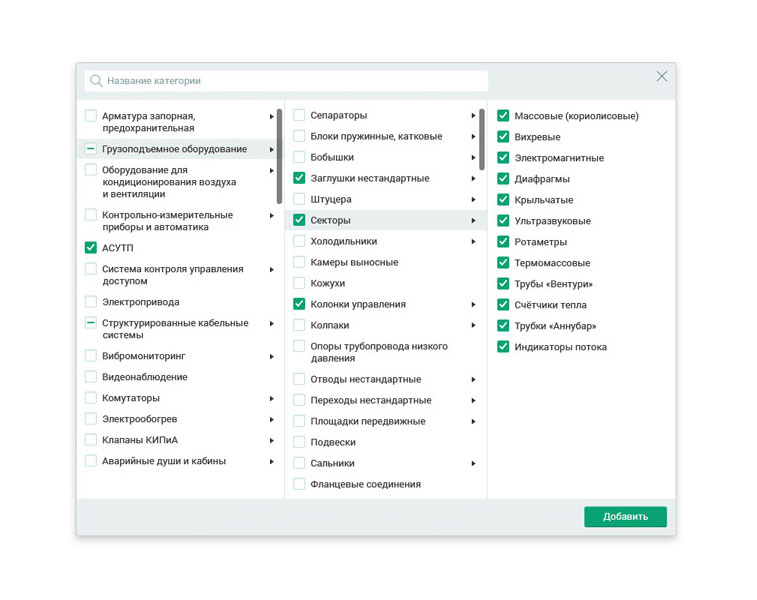
The tree-like structure appears complex. Duplicating the final category list in a pop-up window for the bidding invitation form.

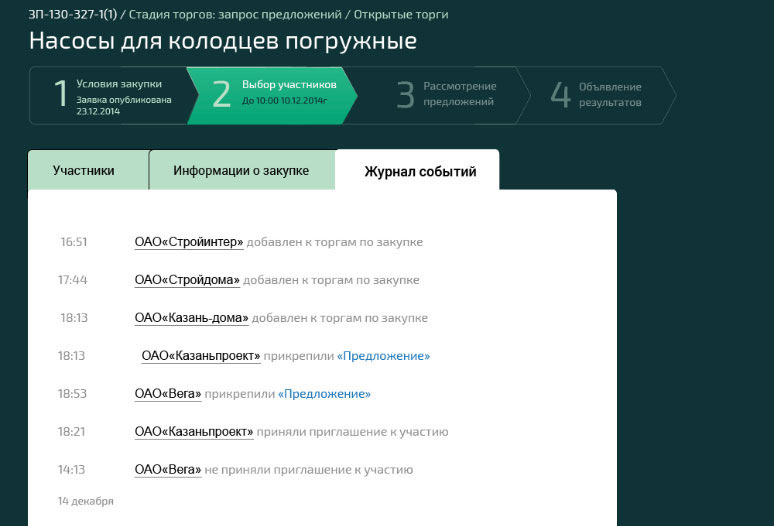
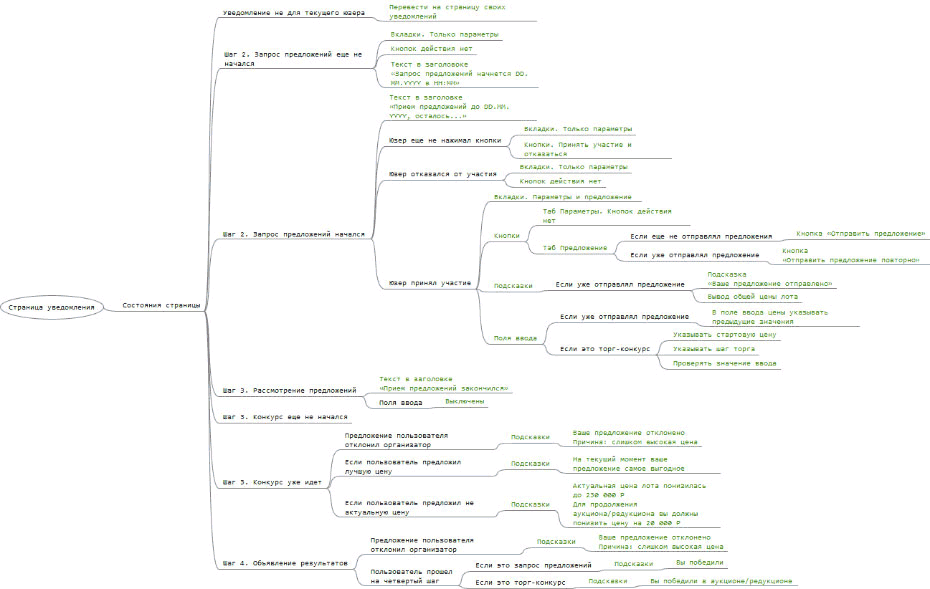
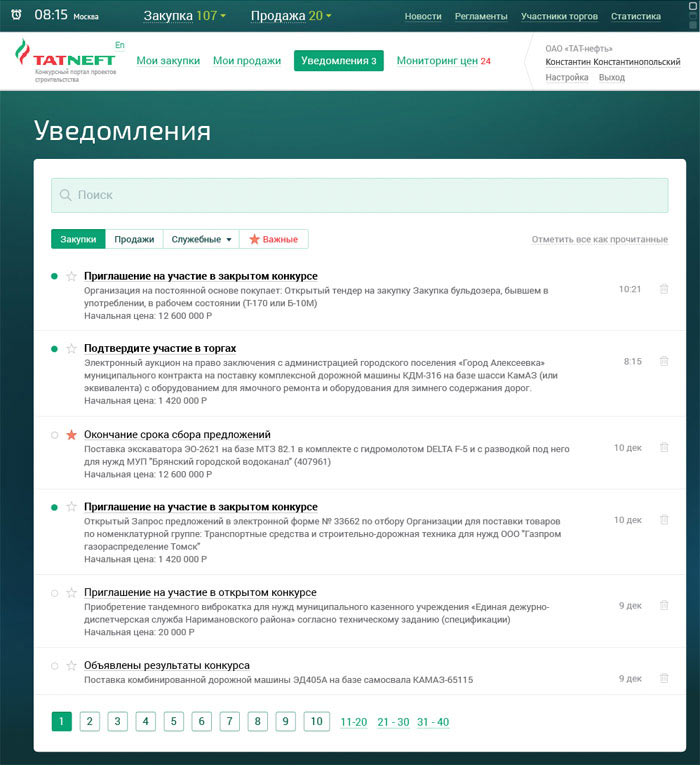
Starting to work on the notifications section. According to the client, the section should include system messages, bidding invitations and bid status updates. Creating an interaction scenario.

Realizing that we need to show all bid-related notifications in corresponding sections and use the notifications section only for system messages.

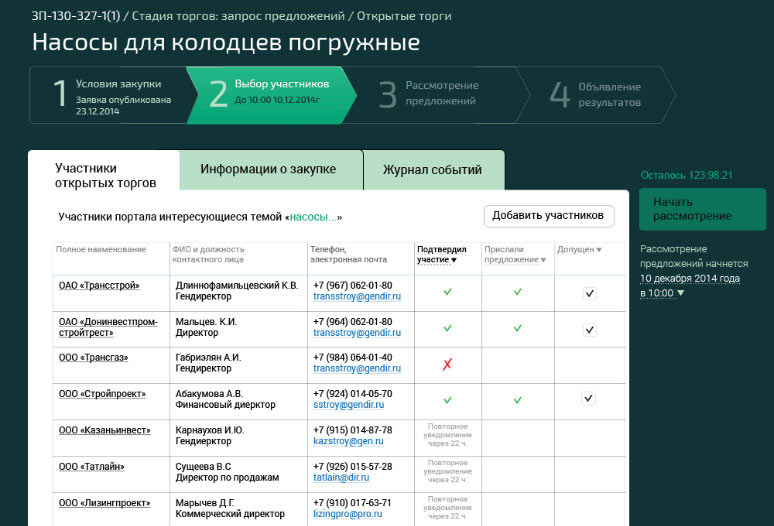
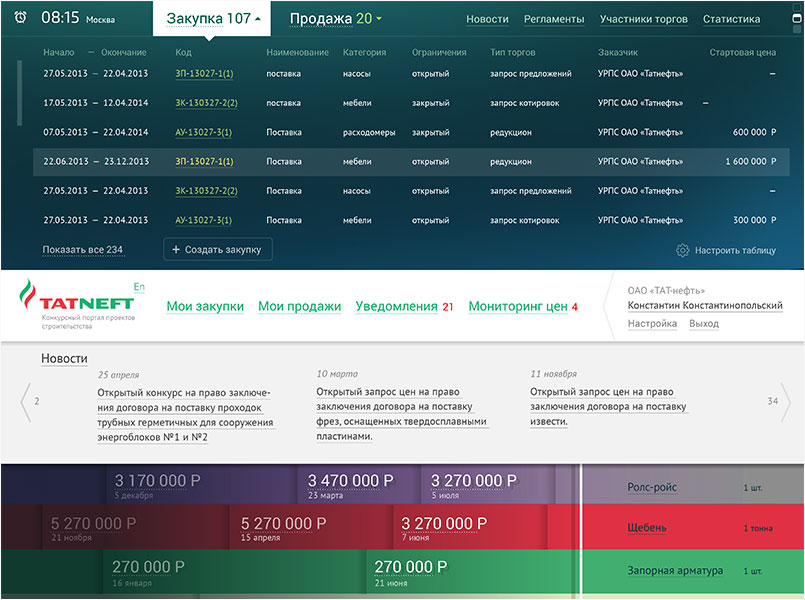
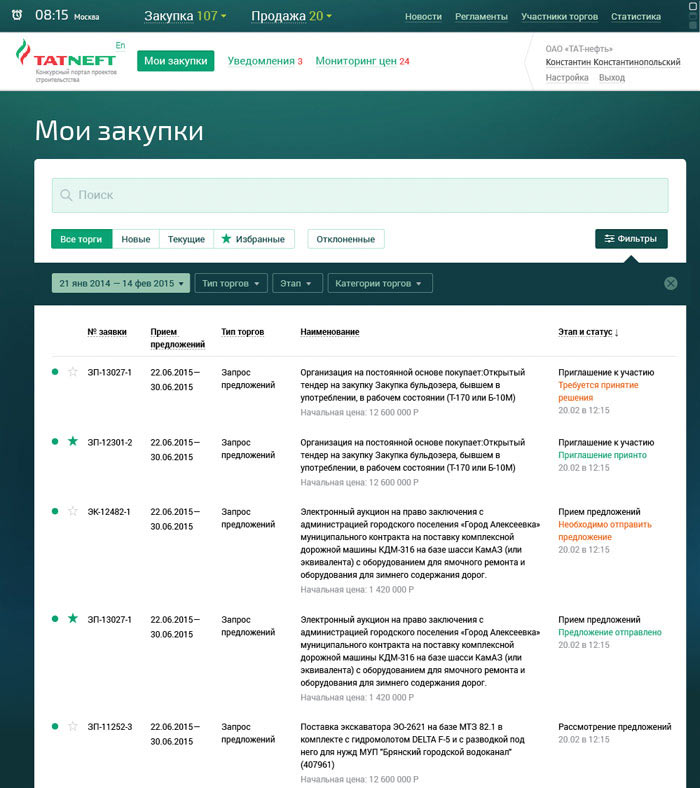
Moving on to the bidding section. Coming up with filters.

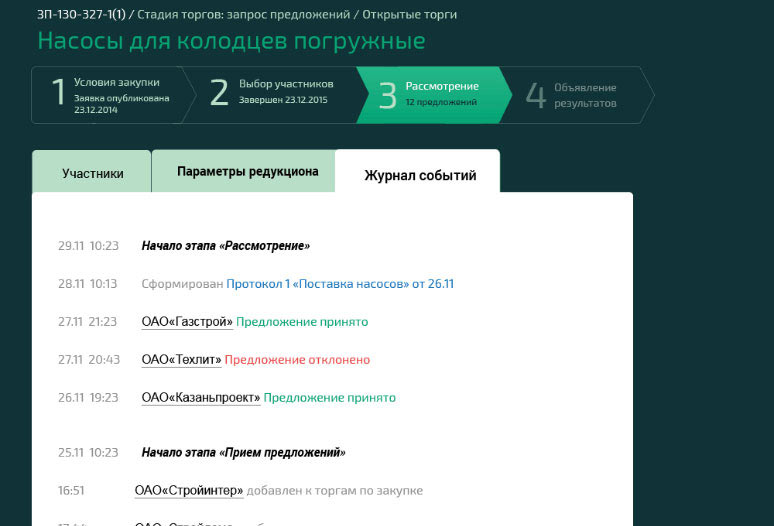
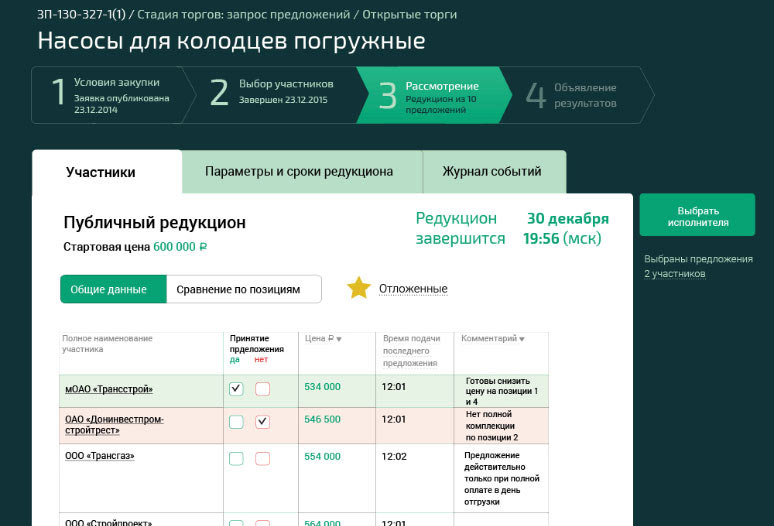
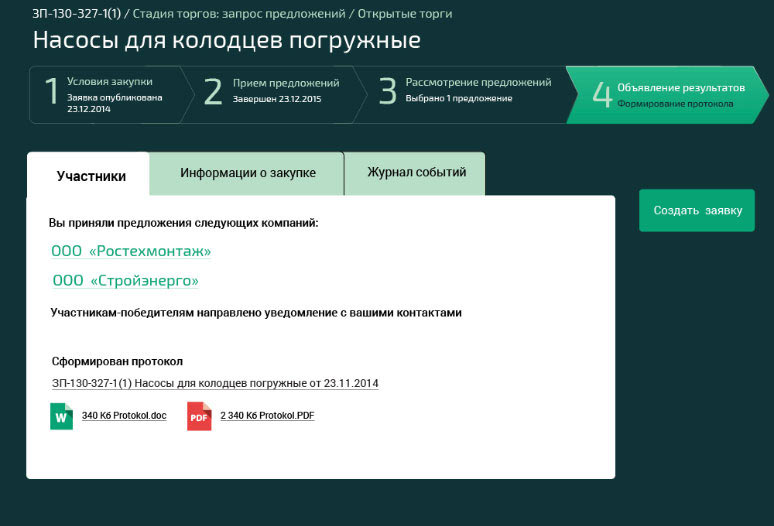
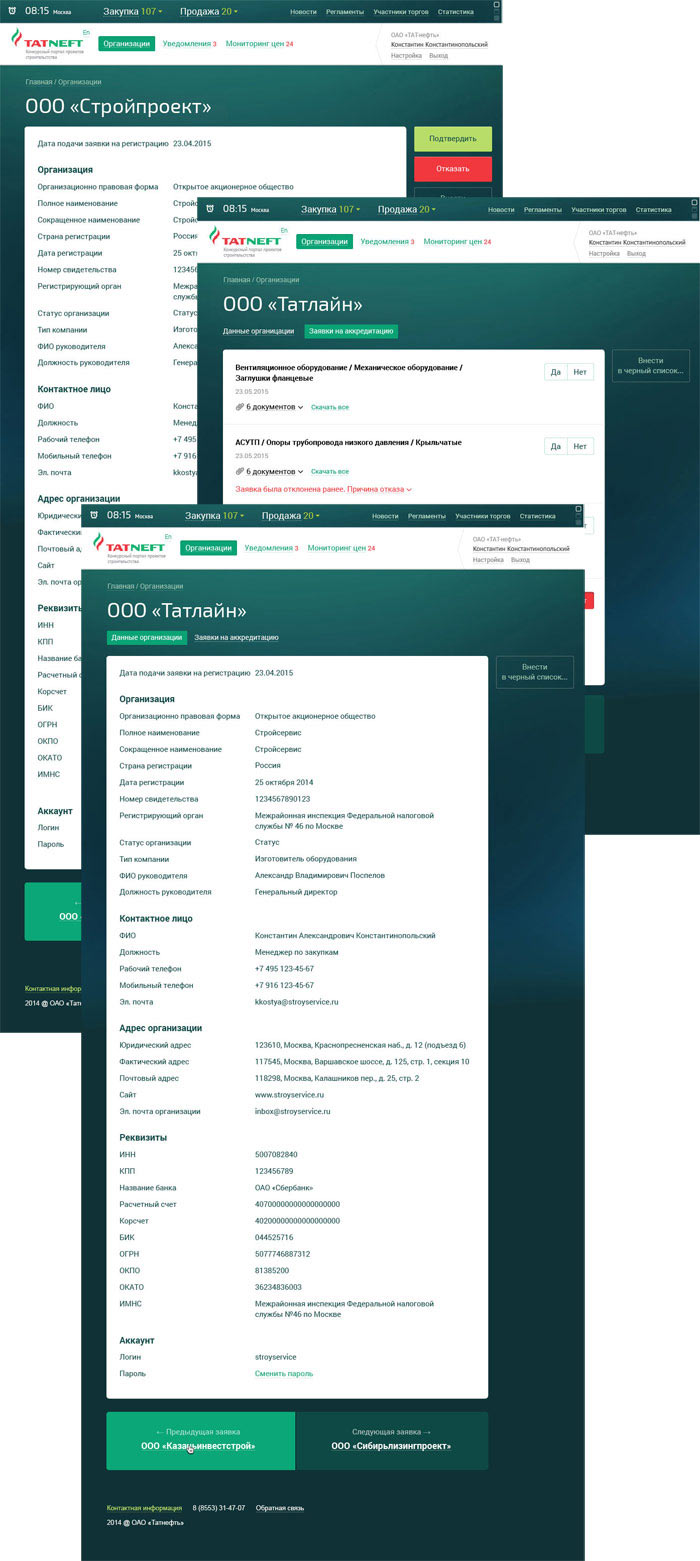
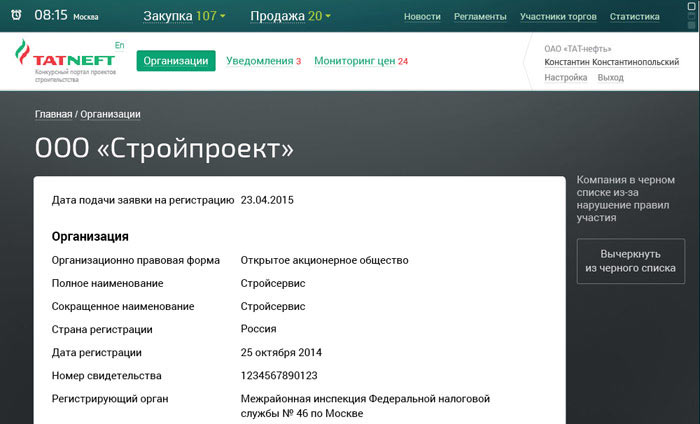
Drawing bid pages.

The background color is different for blacklisted companies.

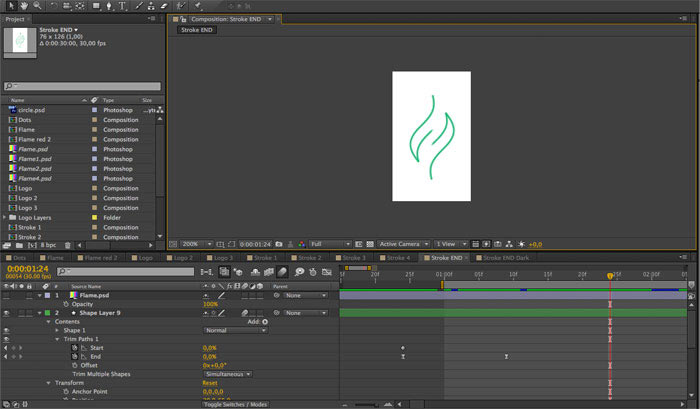
Loading table data takes some time, we need a preloader animation. Deciding to make it based on the company’s logo.


By this time, the typesetting of the first part of mock-ups is finished and we can start the endless process of fixing bugs.

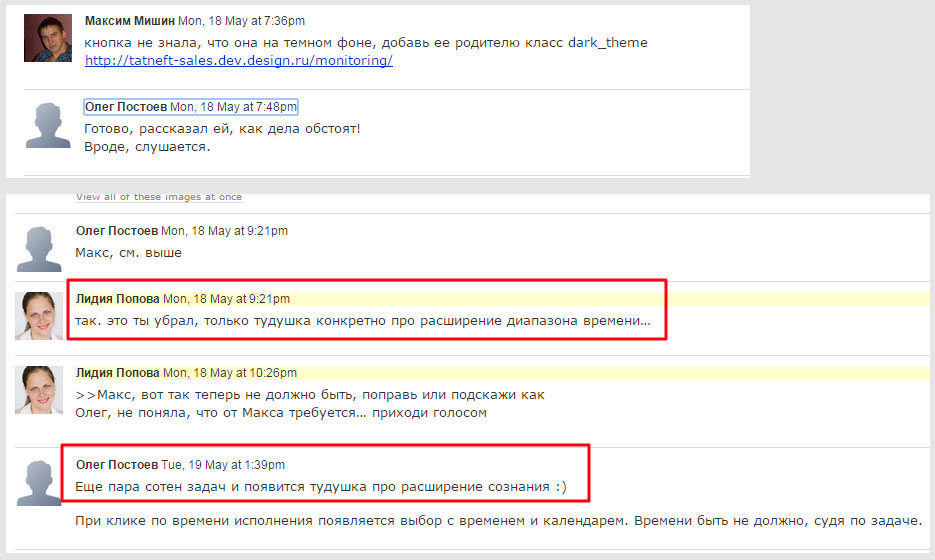
Making changes on the live website.

Anything that can’t be fixed right away is added to a task list.

Which starts to develop a life of its own.

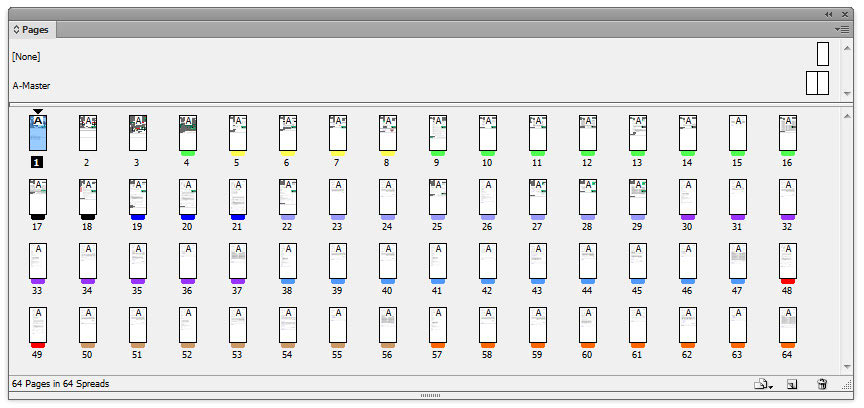
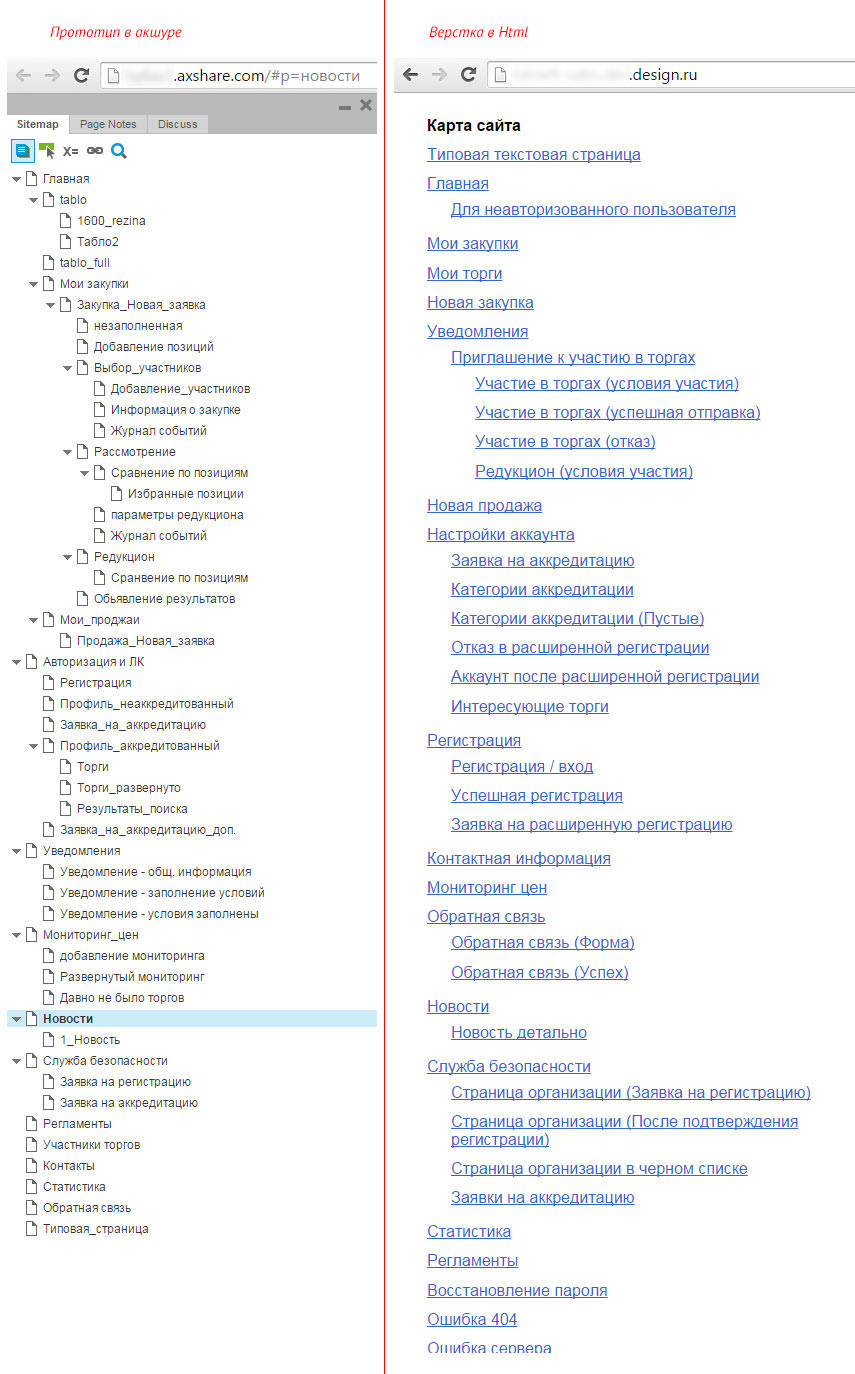
Throughout the project, mock-ups are being constantly updated in a single prototype, which allows technologists to easily check their progress without disturbing the designers.

Watching the evolution of the main page over the project lifetime.