
|
Sergey Kulinkovich
Extra page navigation February 5, 2014 |
|
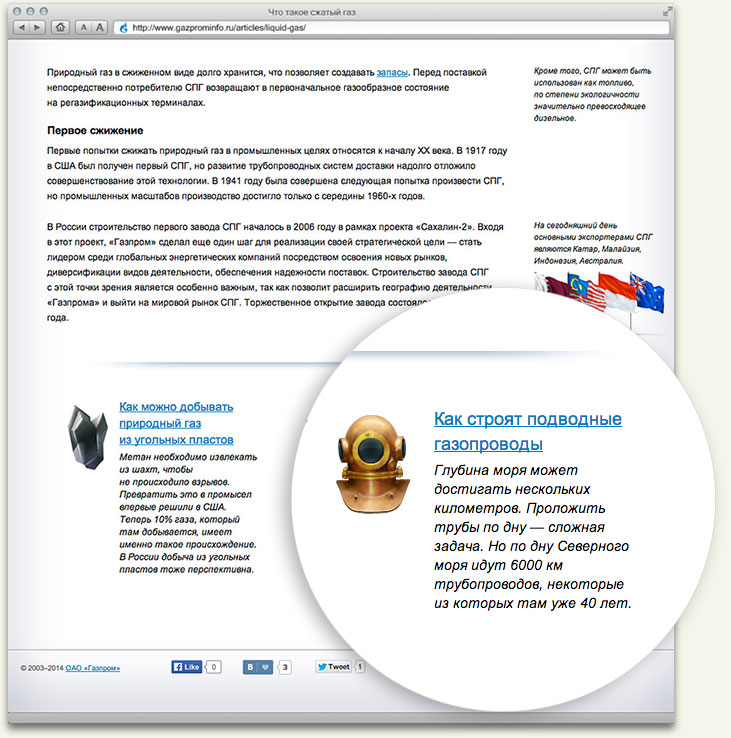
| Basic navigation in the form of a simple menu works well when a user is sufficiently motivated, when they know why they visited the website. At the same time with so many alternatives in the list of search results (often most of the traffic comes from search engines) it’s much easier for the user to close the current tab and move on to the next instead of trying to understand the functionality of yet another navigation system and continue the search on this site. To reduce the failure rate, increase depth of browsing and time on site, sell more products and services, extra navigation is used. Extra navigation is additional context navigation that helps keep visitors on the website by suggesting alternative page options or actions. Let’s look at some examples. Links to similar pagesIn the most simple case extra navigation answers the question “What else can I look at?” This question comes up when the visitor has understood the contents of the current page and is trying to decide the next course of action. Maybe, the user will find something else useful on the website, and extra navigation is there to help them. Example  On the Informatorium website after reading an article, a visitor is offered to continue reading related articles. |
To make extra navigation more helpful or exciting for the user, links can be supplemented with explanatory text and illustrations. |
|
|
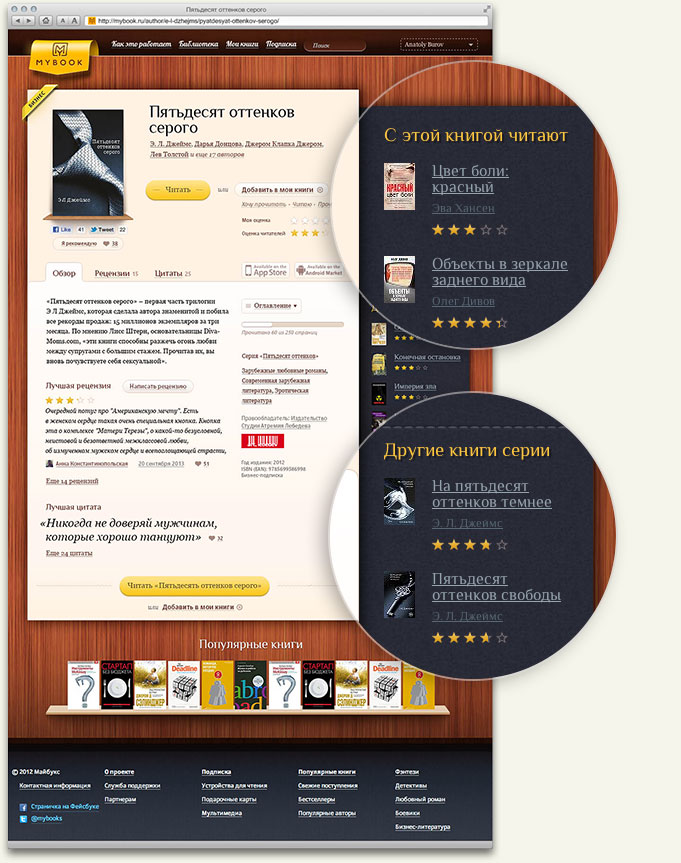
Pages can be connected not only based on belonging to the same type or category but also using more complex schemes. In the case where the number of possible alternatives is high, there is a risk of suggesting something to the visitor that might not interest them. In such situations selection of content for extra navigation should be based on various sets of parameters to better correspond to possible tasks of the user. Example  On a book page in MyBook online library the extra navigation content is formed based on preferences of users who are reading this book. If the book is found on other users’ bookshelves along with other books, links for those books appear in extra navigation and vice versa. Extra navigation also allows adding links to books that have other shared properties. |
 The same idea is used to create constructs such as “Users who bought this product also buy” and “Products that may interest you.” When a user clearly understands the operation of extra navigation, it turns into a helpful feature, not an obstacle. For example, there is no need to pile together similar products, products from the same category and products in the same price range. A more detailed heading would work better than a generic “See also” Users’ trust is important. Extra navigation must never cheat the users. For example, if we are promising more advantageous offers, that is exactly what the user should see. |
|
|
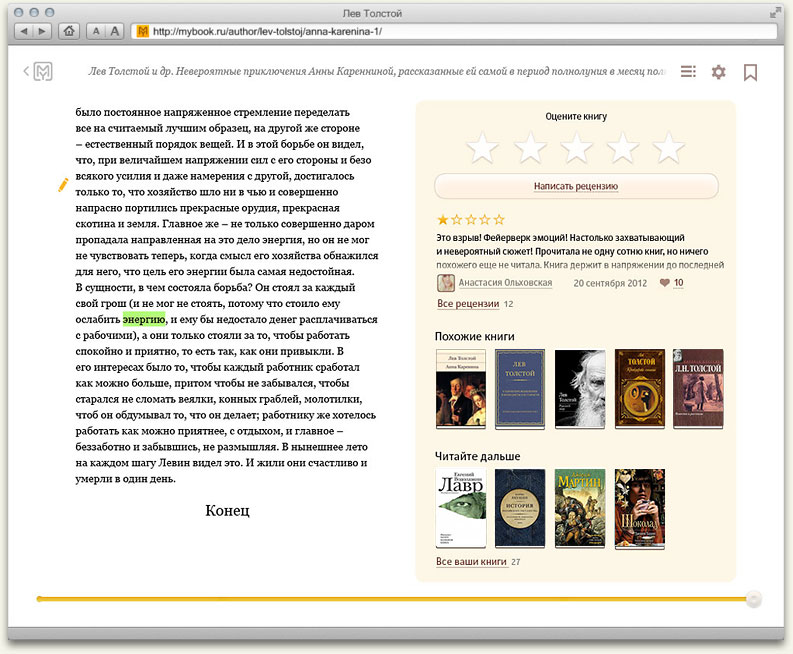
The same idea is used to create constructs such as “Users who bought this product also buy” and “Products that can interest you.” Context links and user scenariosExtra navigation can be used to connect not only sibling pages of the same type but also suggest any other materials or actions to the user that might be helpful in the current context. Extra navigation is doing its job when it anticipates possible questions from the user and suggests the right answers. For example, a page about a bank deposit would benefit from links to a profitability calculator and a page to download forms. Extra navigation often allows to lead the user towards a certain set of actions such as viewing as many pages (and advertising) as possible, adding a comment or making a purchase. Example  On the last page of each book in MyBook online library a user is offered to rate the book, write a comment, rate other users’ comments or choose one of similar books. |
 A good designer takes into account the fact that the need for extra navigation might come up later and reserves space for it beforehand. |
|
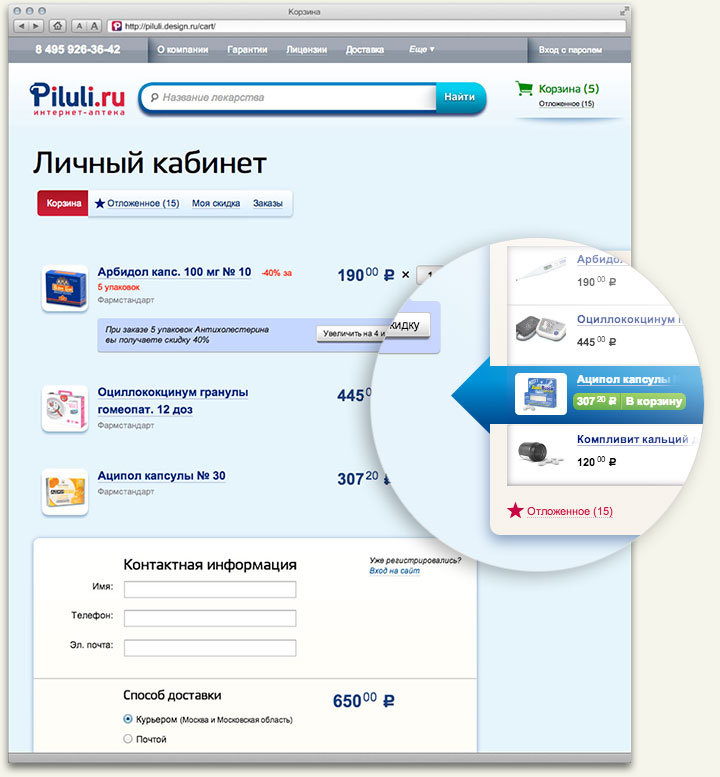
Increasing purchase amountOften it is possible not only to help a user make the right choice, but also sell additional products or services. Extra navigation shouldn’t always lead the visitor to a different page, it can be equally useful on the same page. Example  Extra navigation in the shopping cart on Piluli.ru website allows to add related products to the cart in one click without leaving the page. In this case the user who is one step from making a purchase does not have to take a step back. |
Extra navigation should be regularly checked for sanity. For example, there is no need to suggest a product to a user right after they made a purchase. |
|
|
Coming up with proper extra navigation is a complex and delicate task. It must always be done sensibly and help develop favorable user scenarios. Thoughtlessly adding links to irrelevant pages will lead to unpredictable results. Often good extra navigation is a result of diligent analysis of website statistics. In this case the designer’s task is to promote the right hypotheses and create web pages that would easily accommodate changes introduced by the quest for the best solution. |