Day 1
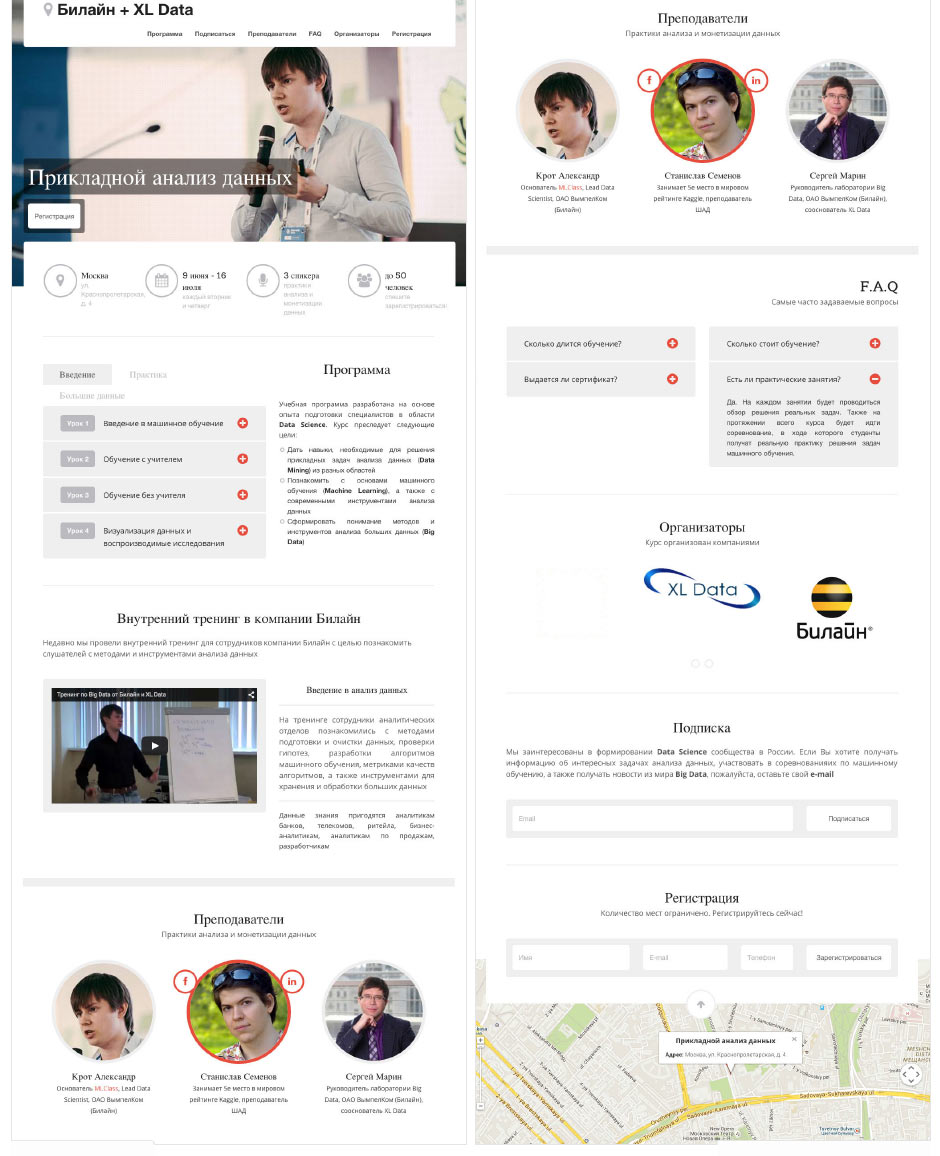
The client sends the prototype with comments:
—they need stylish pictures;
—they need clear information about the school that will motivate people to sign up;
—the website should work on all devices.

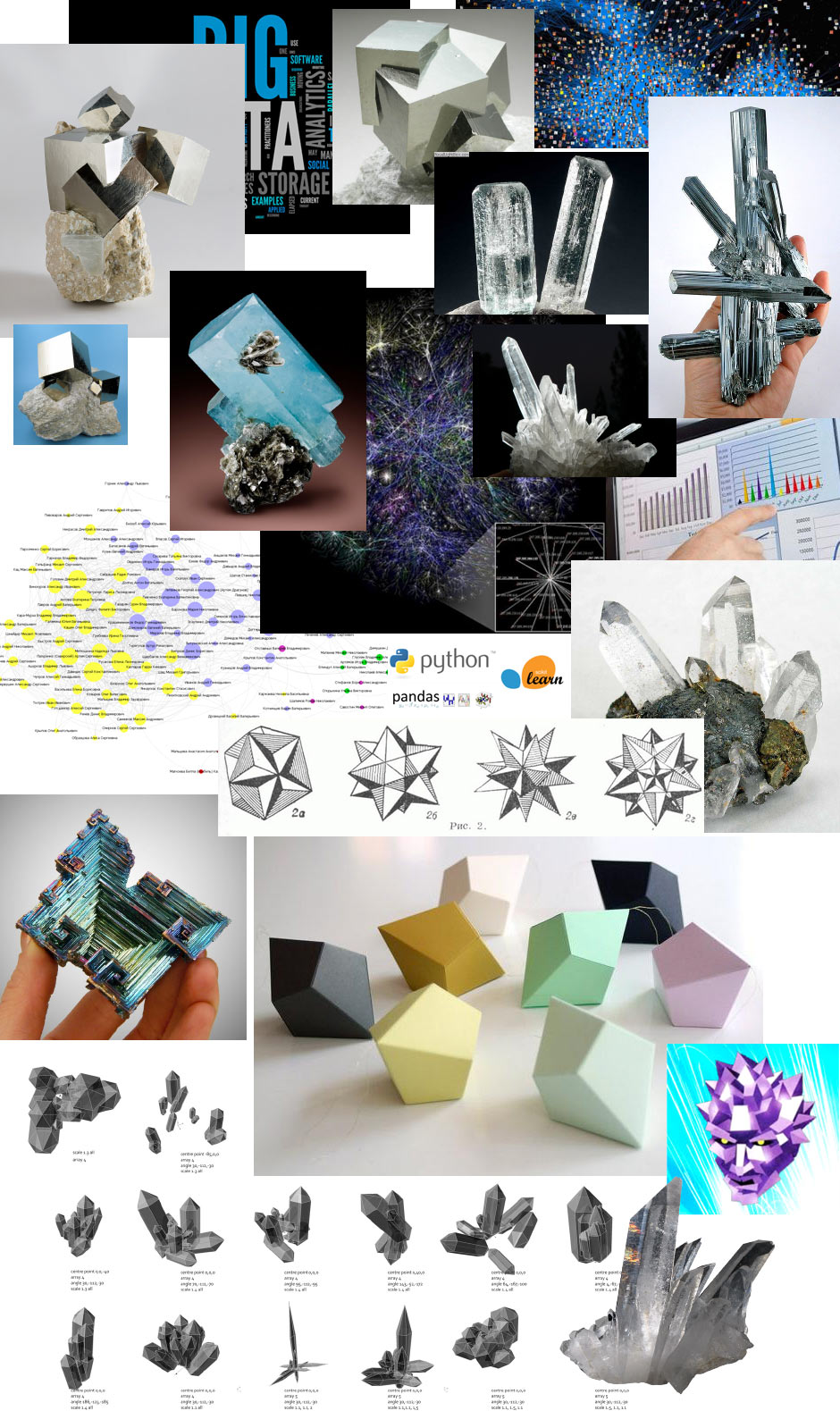
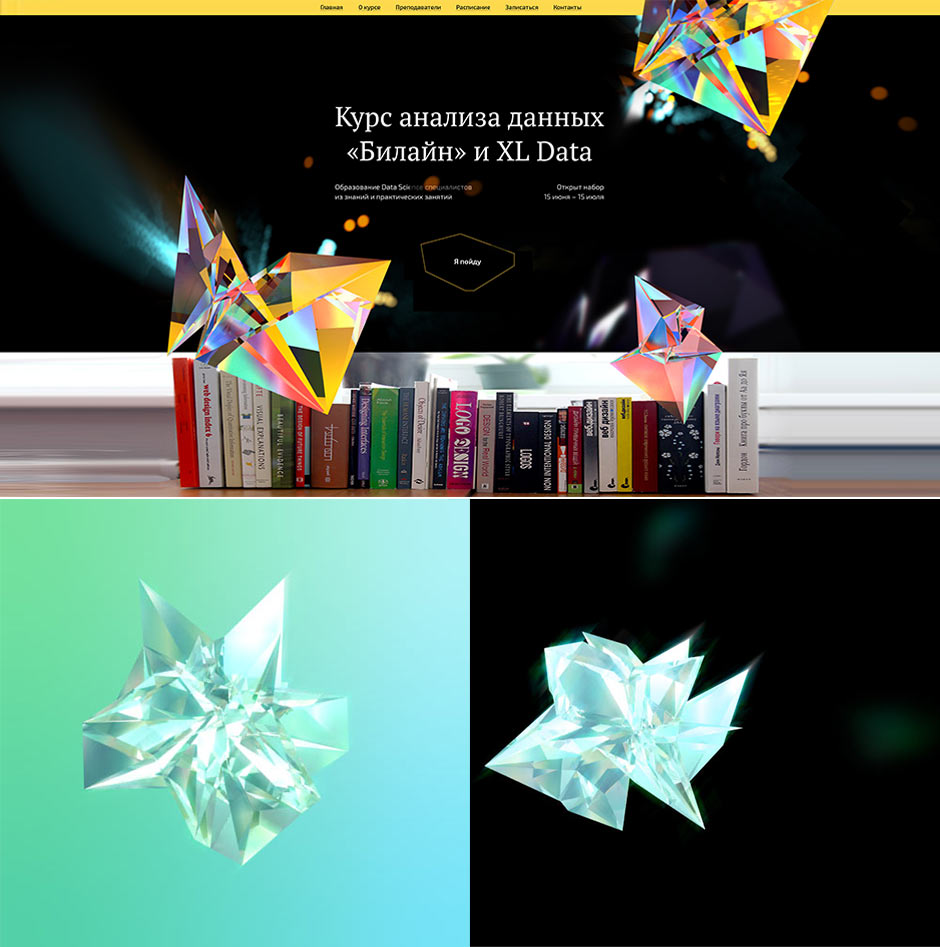
Big data is essentially large sets of small data. This structure resembles crystals and polyhedra. The more knowledge a student gets at the school, the more facets the crystal of their knowledge will have.

Day 2
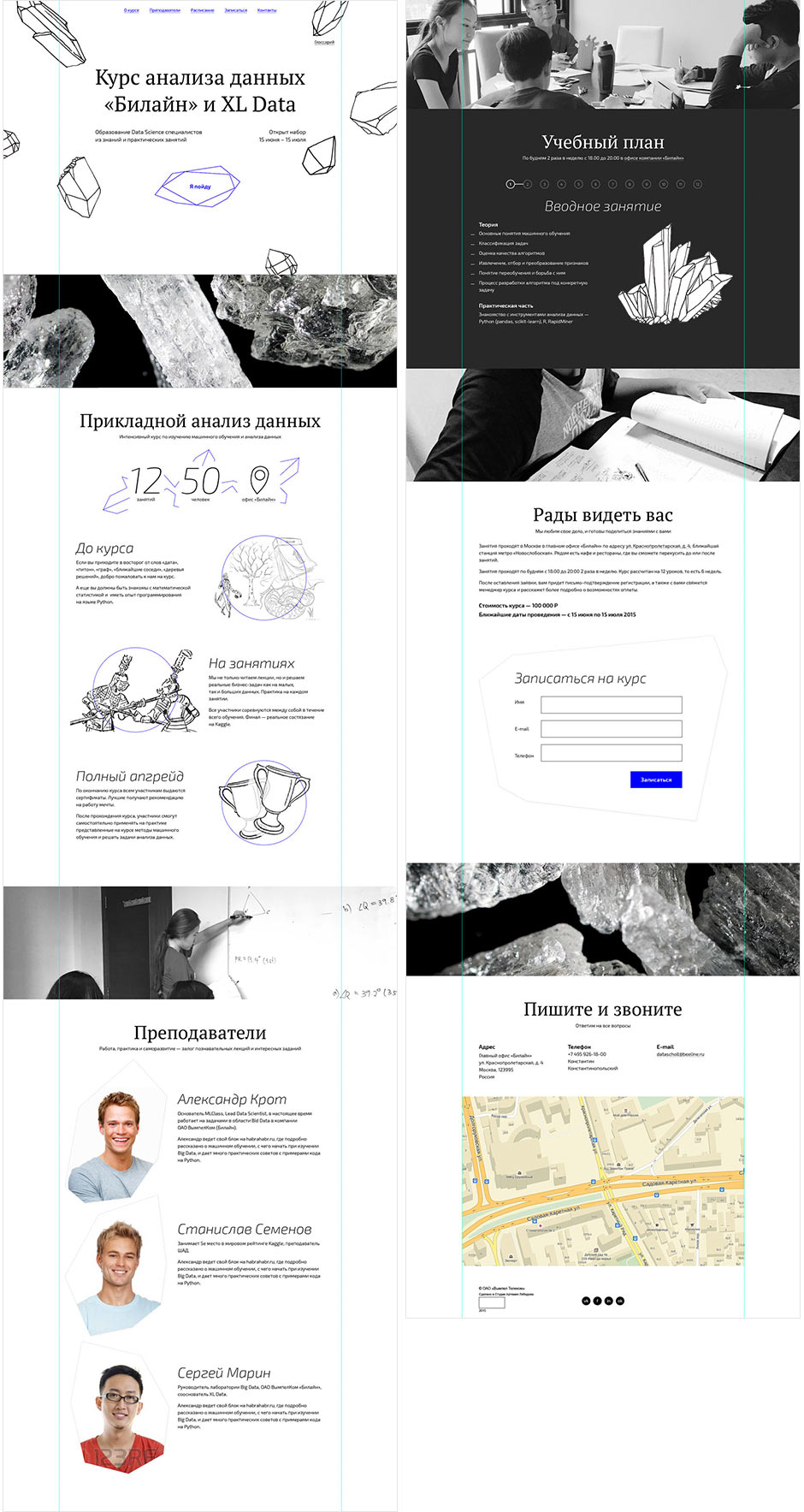
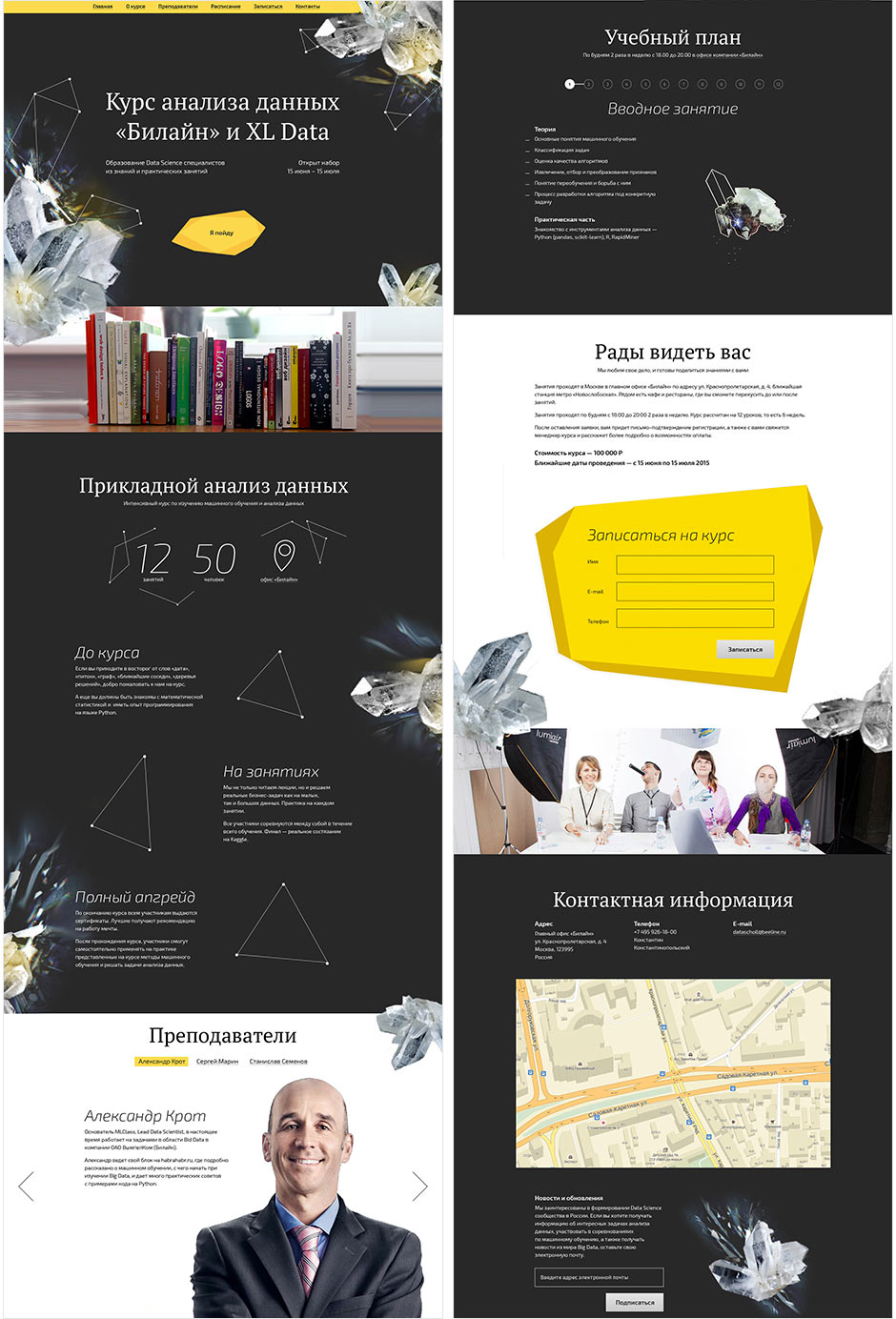
To shorten development cycle, deciding to create the website using Bootstrap by customizing existing templates. Creating a mock-up that takes into account specifics of the layout. Filling the entire page with crystals and photographs of real people at lectures, inventing metaphors and headings.

Days 3 and 4
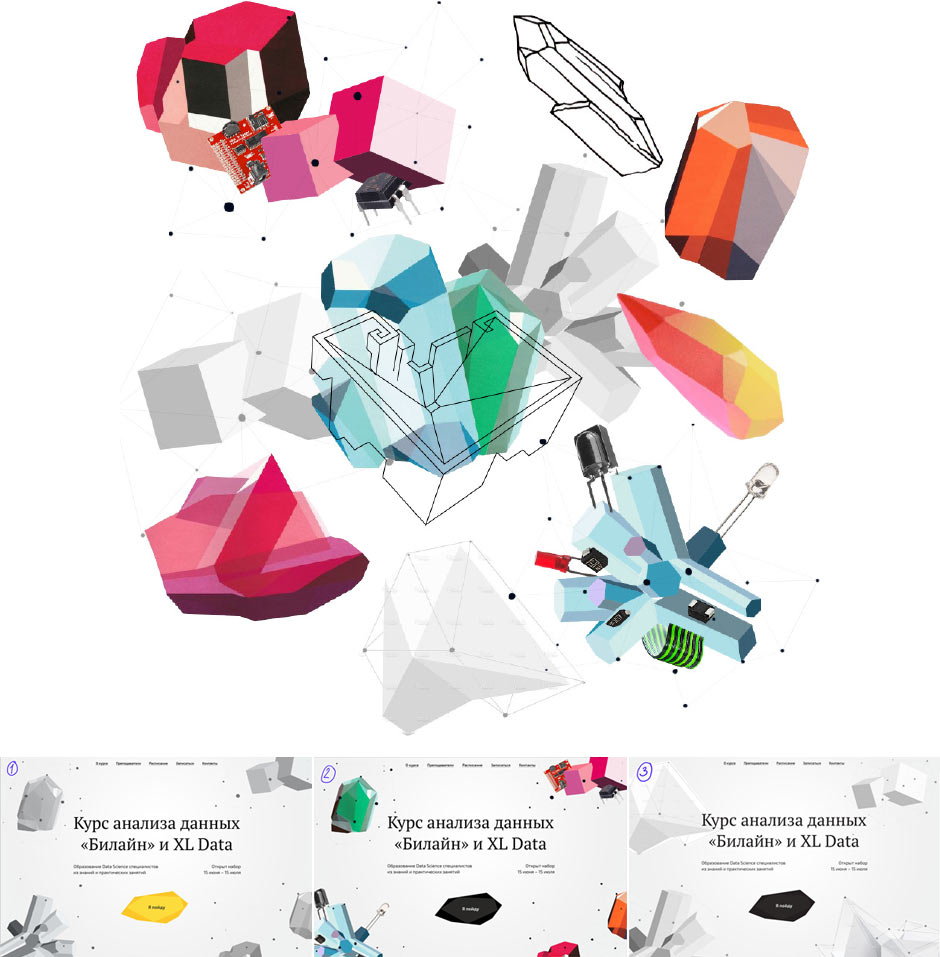
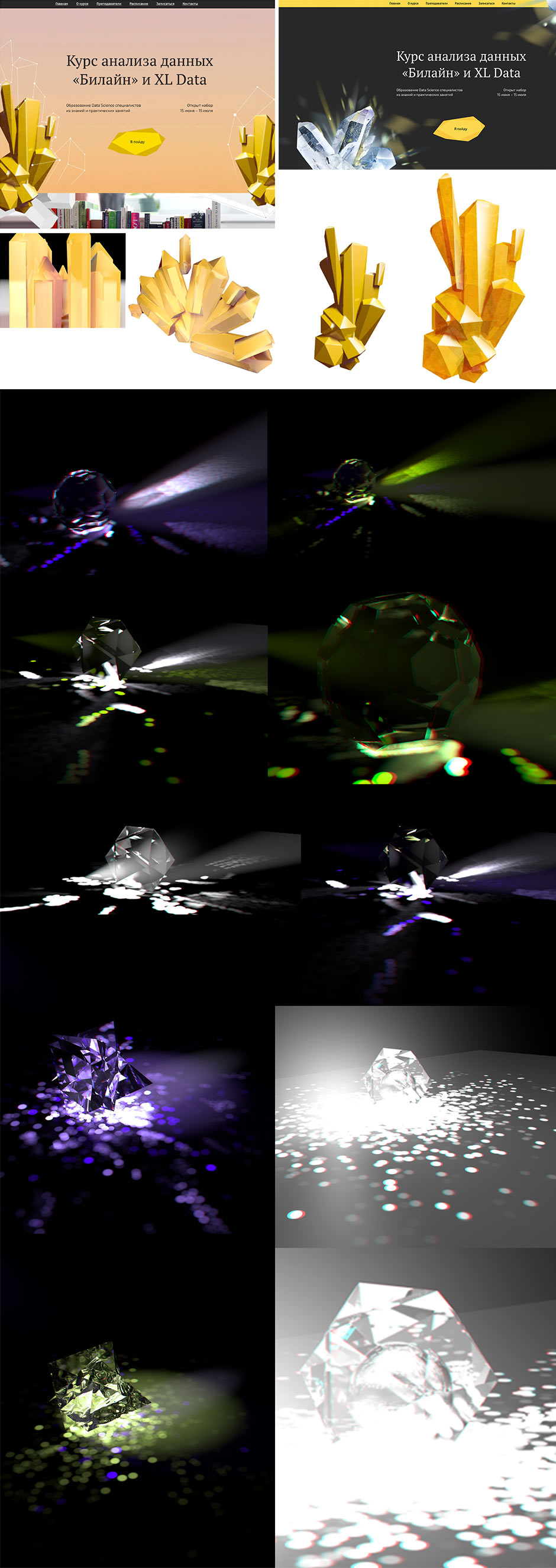
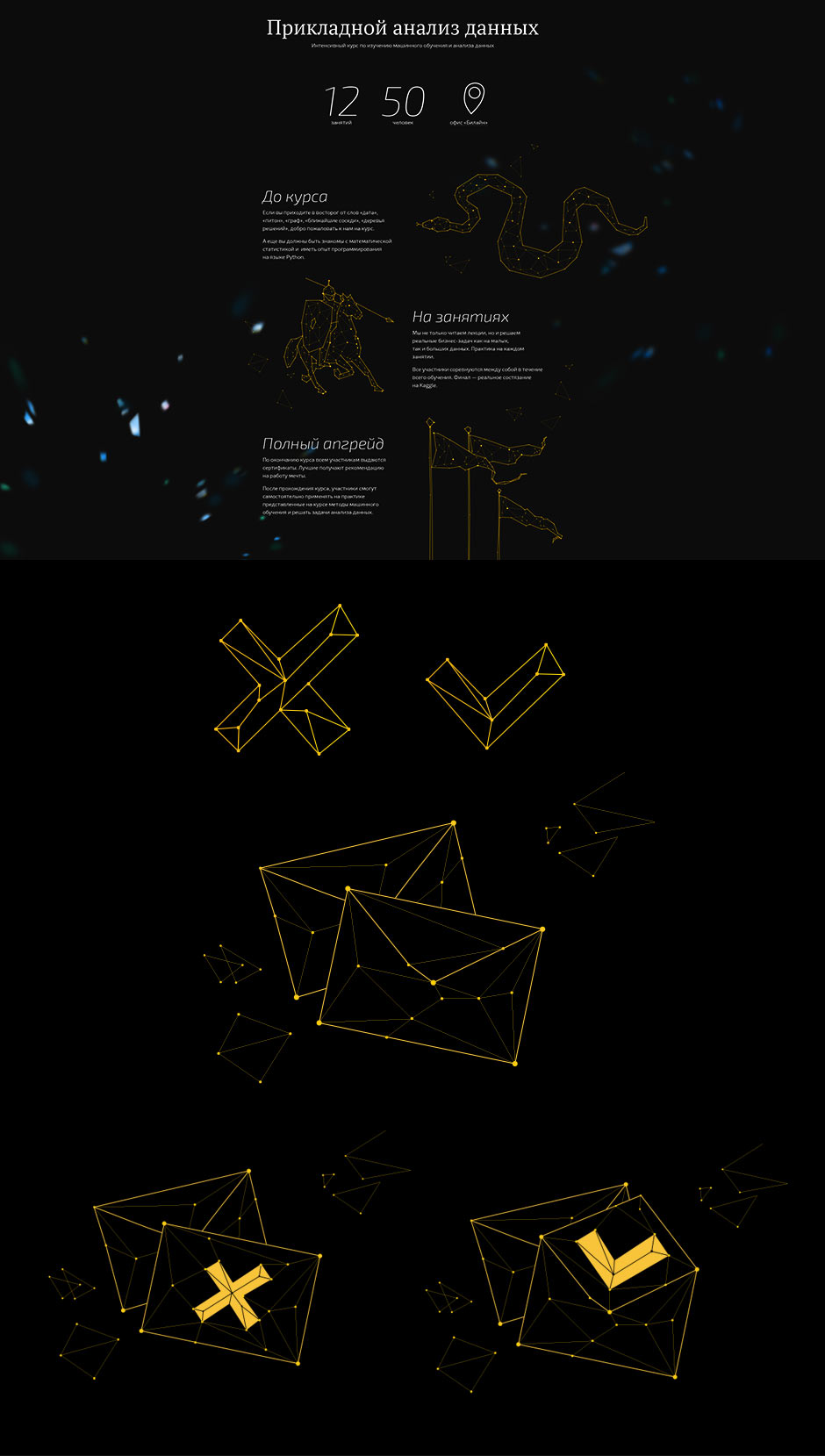
Trying different ideas: crystals, polyhedra, microchips, graphs.

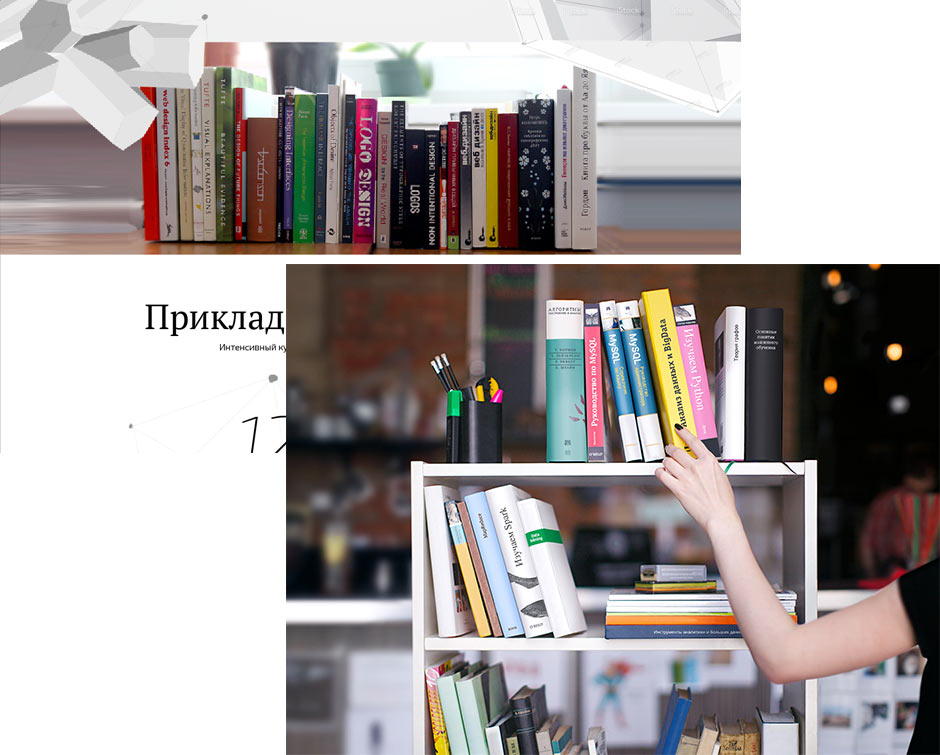
In order to give website visitors a better understanding of who the school is for, adding a bookshelf: titles of the books will hint at what the school is all about.

One of the school’s main advantages is its teachers. Increasing the scale of photographs, getting ready to hold a photo shoot.

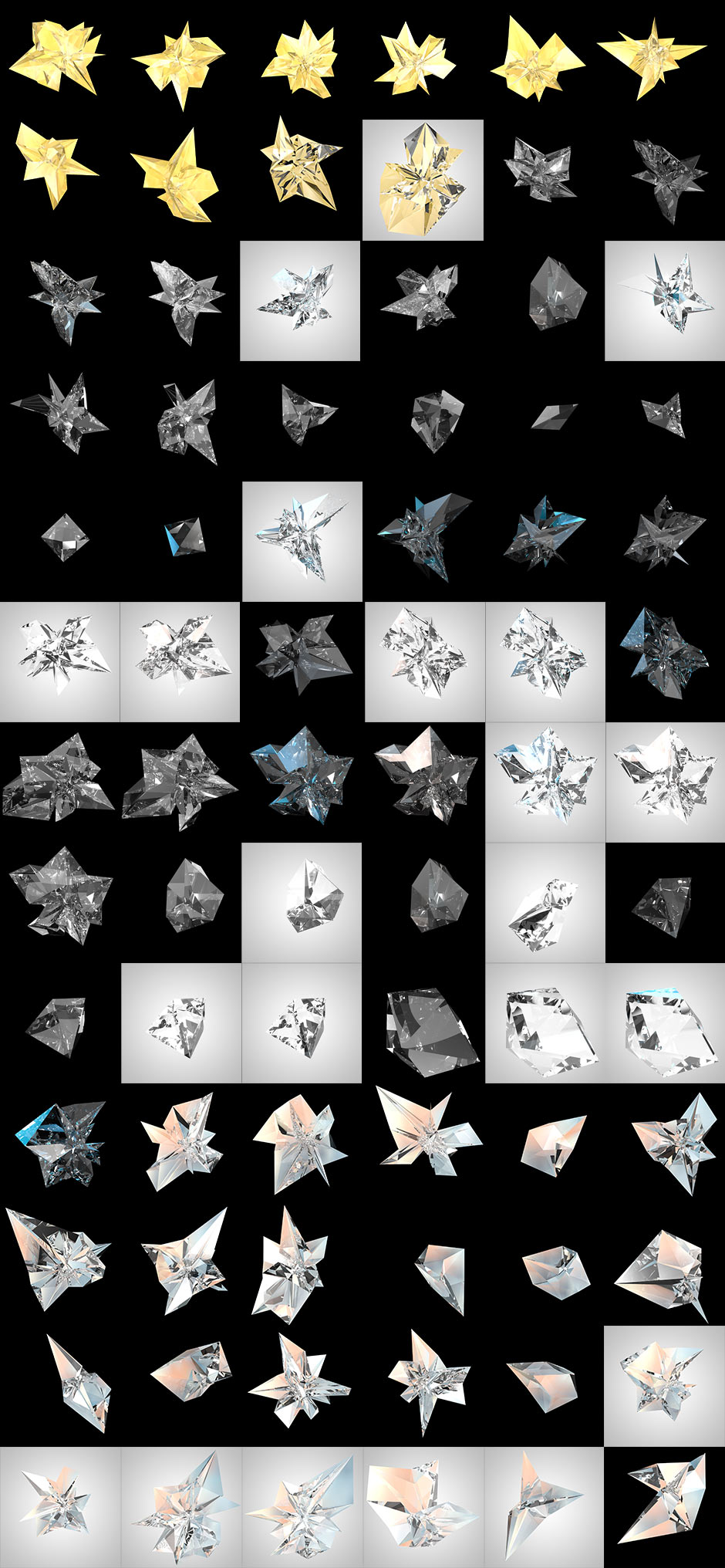
Trying to draw photorealistic crystals on black background.

Adding caustics.

Simultaneously creating professional growth animation.
Art director: Very predictable. The angle never changes which makes it look very plain.
Day 5
The growing crystal from the Curriculum section and the floating crystals on the main page should be in the same style. And we don’t have the time to film an actual crystal grow. Going back to abstract crystals and trying to create a new animation.

Drawing vector graphics.

Day 6
While the page is being typeset, continuing the search for shapes and colors.
Preparing animation.

Days 7 and 8
Rendering and typesetting.
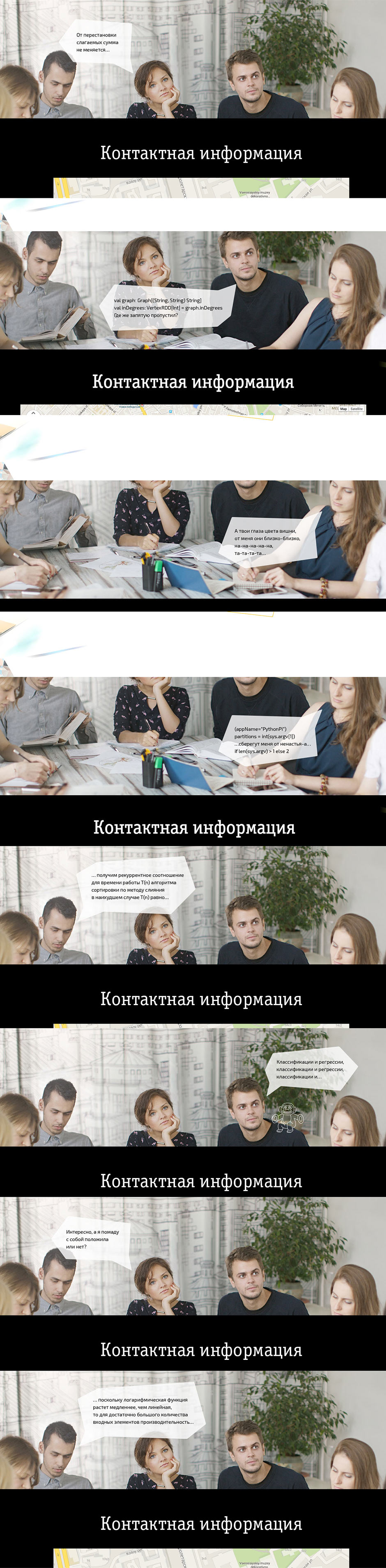
Meanwhile, student photos start coming in. The art director asks to add captions or pictures to them.

Day 9
Adding final images of crystals with caustics to the website and testing the look. Catching light rays and fixing bugs.
Day 10
Finalizing all the small things, preparing the archive with the updated page.