The making of the Beeline social networks pages
Overview Process
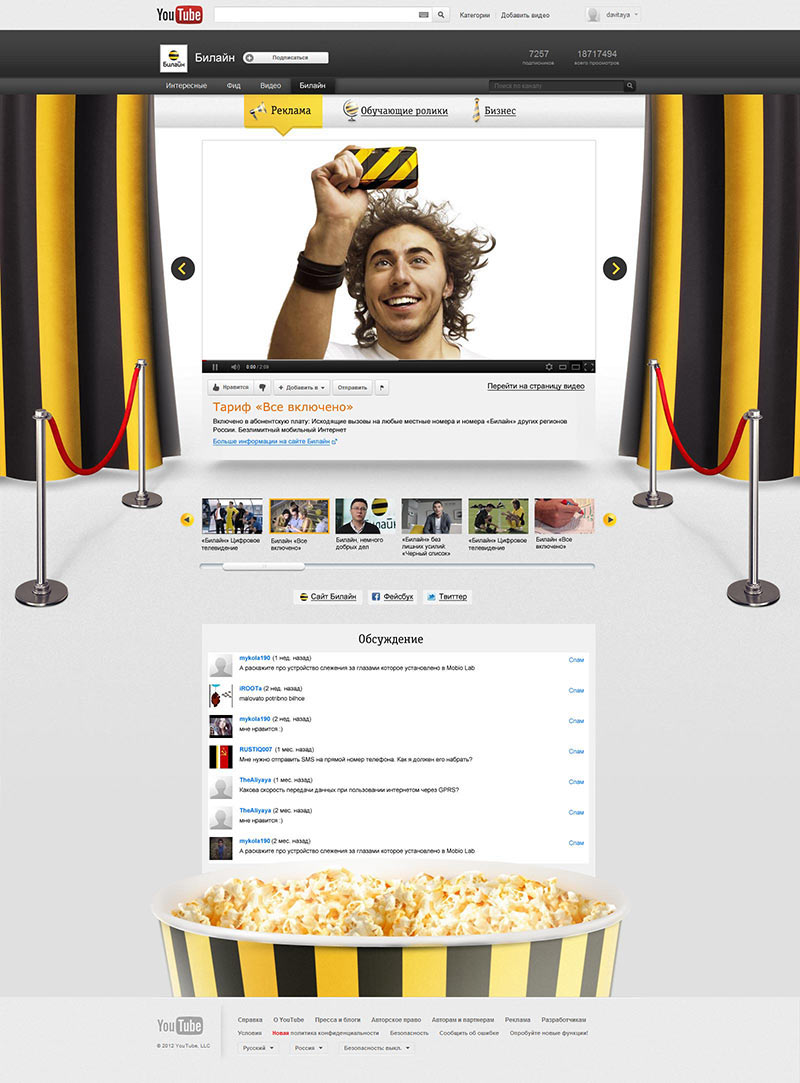
Designing a YouTube page that is later turned down because of the service restrictions.

First idea for a Facebook page.

Getting a new objective: to create a unified visual identity for all networks. Studying each network’s features and figuring out how to design all company pages in one style. Let it be a signature pattern.
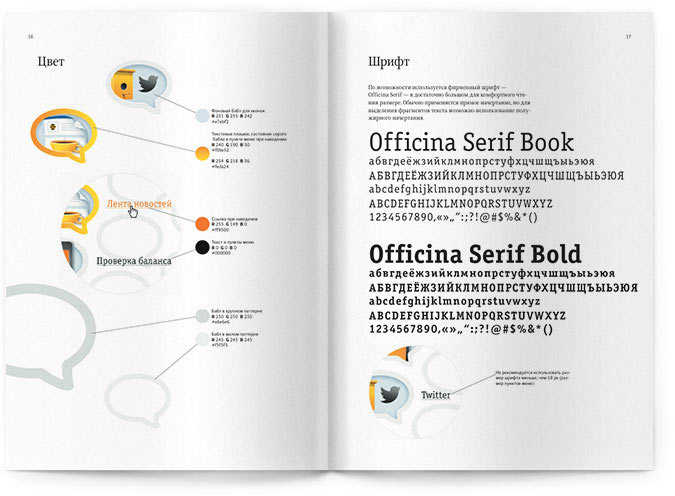
Drawing a collection of icons.

Making a pattern.

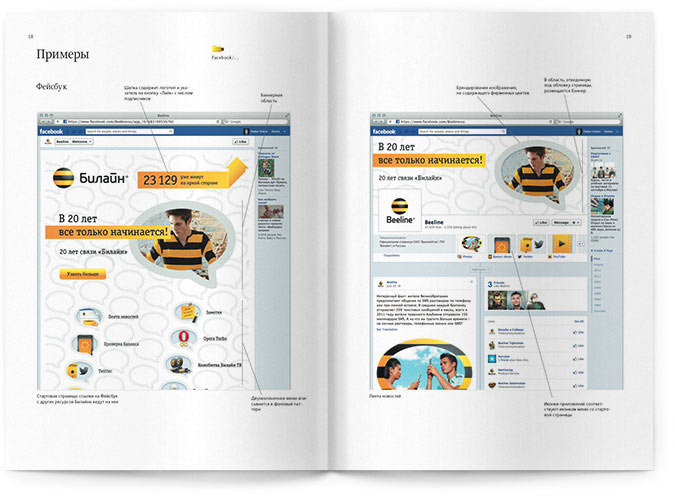
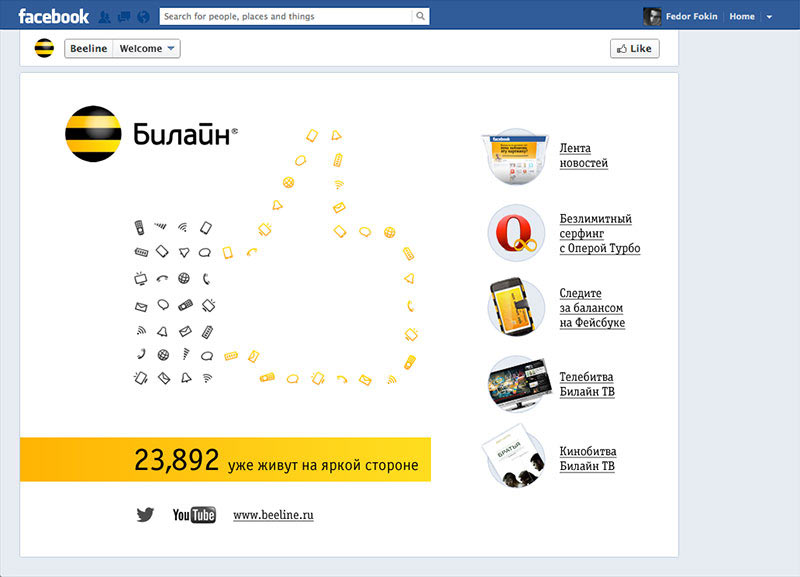
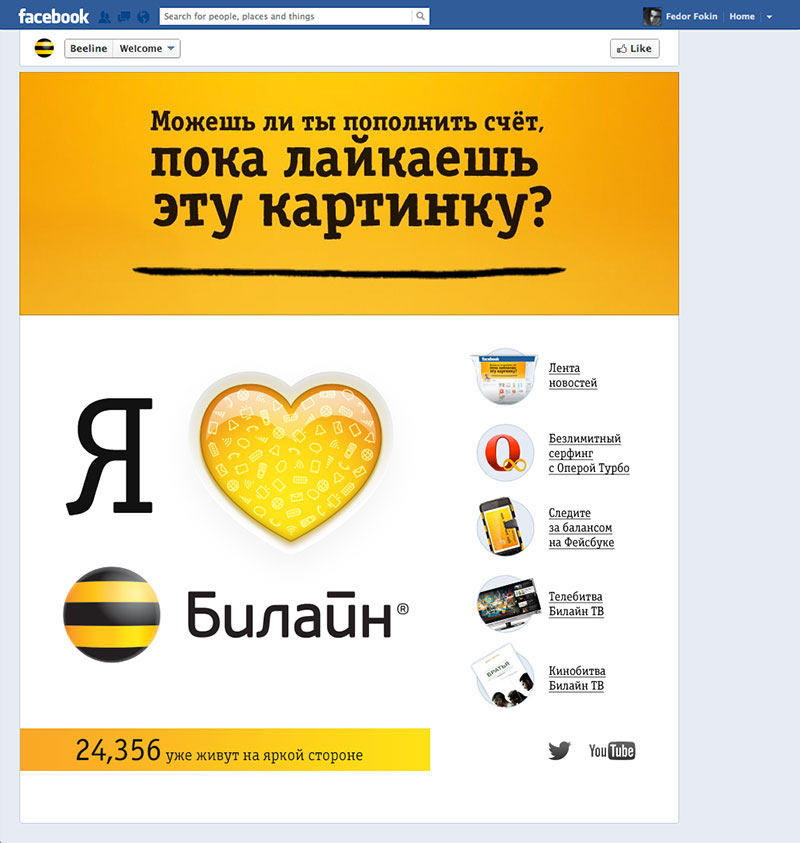
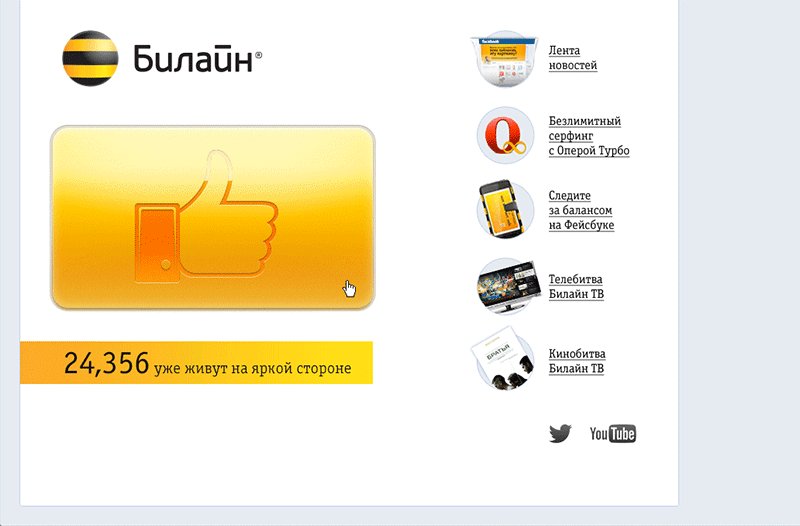
Starting with Facebook as the most flexible network. Thinking about the starting page. Apart from the navigation, making a large clickable Like button. Trying different approaches.
A Like made of icons:

In the style of Milton Glaser:

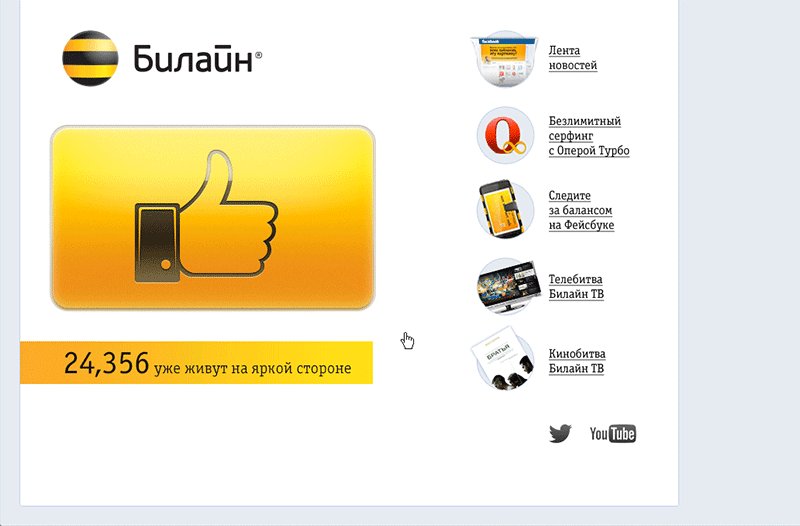
The button version:

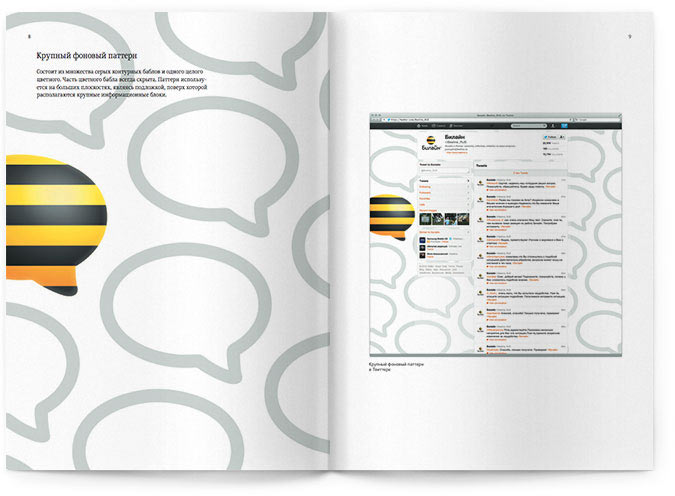
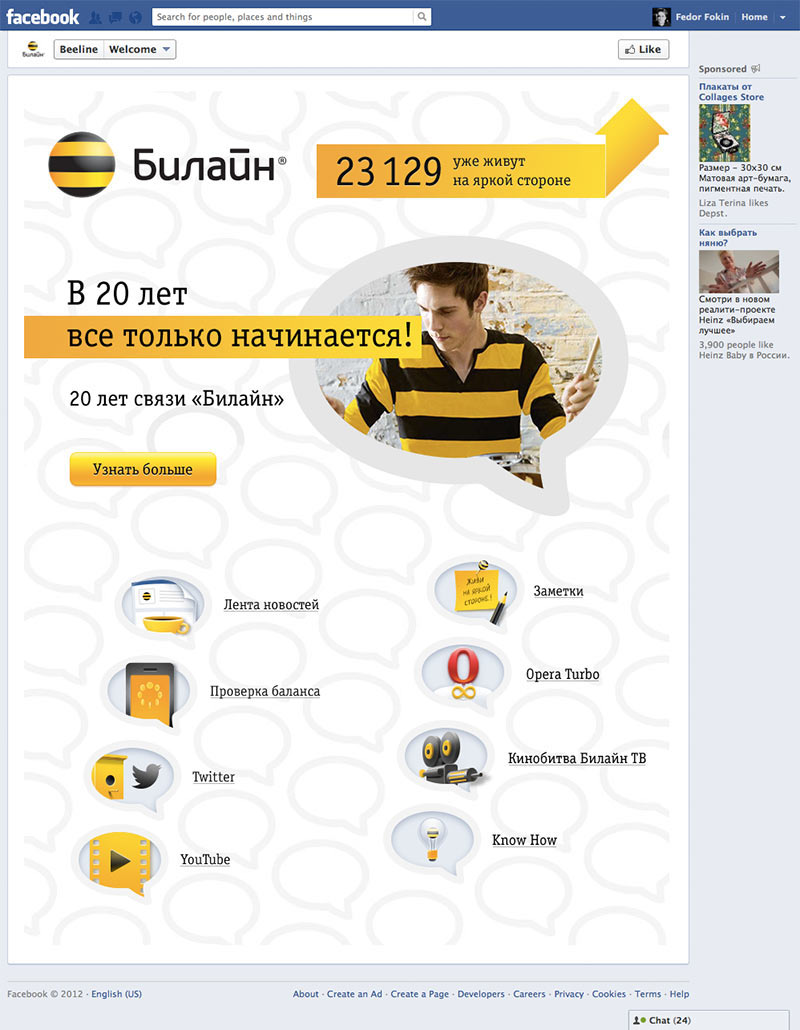
Bringing in an illustrator to design the pattern. Coming up with an idea to leave only one element—a bubble—and make it bigger. Looks good, leaving it.

Apart from the pattern with large bubbles, making a version with small bubbles to use it as a background for banners, menus and other functional elements.
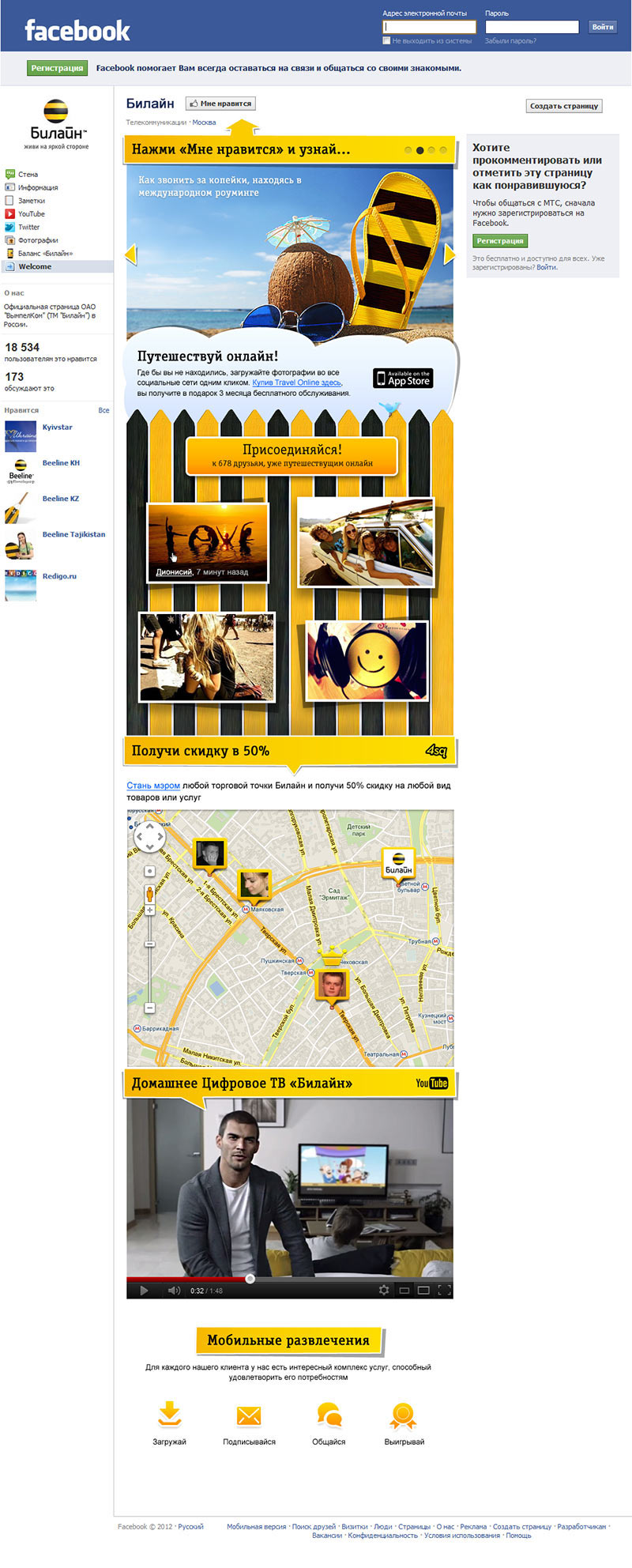
Abandoning the idea with the Like button and replacing it with a counter with an arrow. Putting menu items into bubbles.

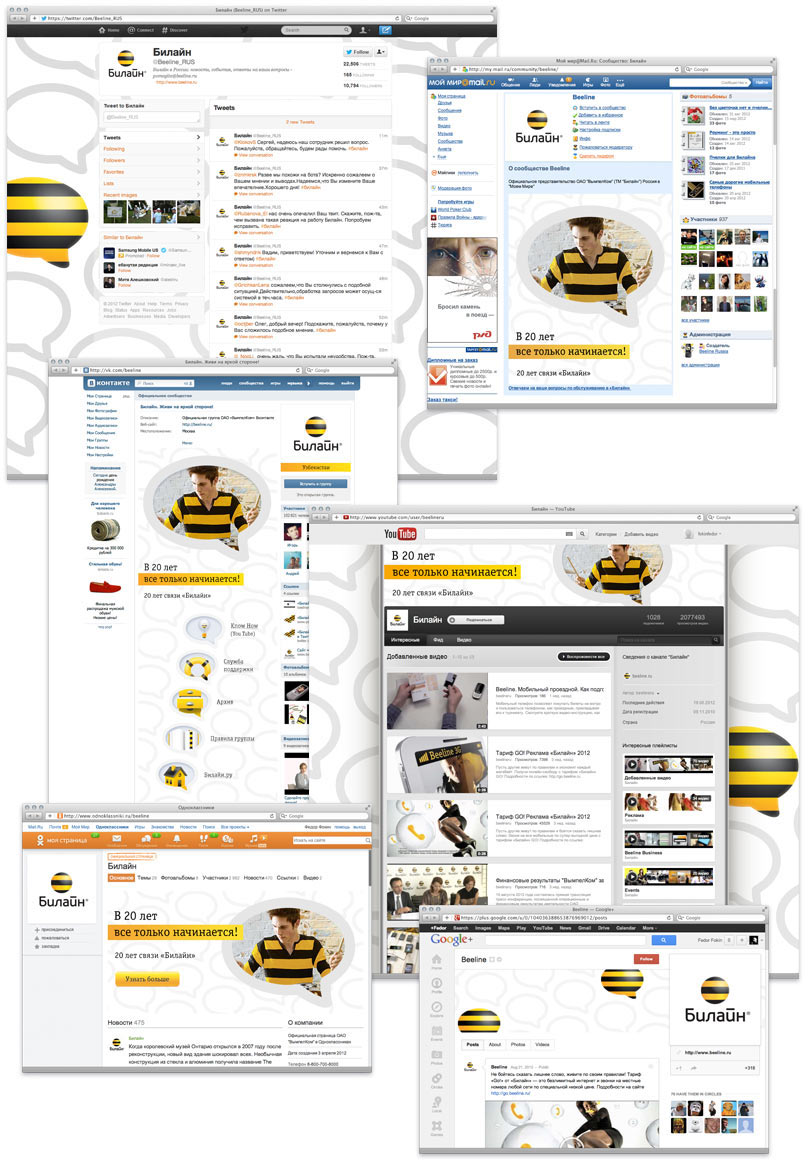
Applying the design to other networks pages.

Making an alternative animated background for the Google+ page.

Drawing out the rest of the icons for Facebook and Vkontatke, checking the typesetting of all pages, writing a social media corporate identity guide.