The making of the Delta Bank website
Overview Process
First drafts.

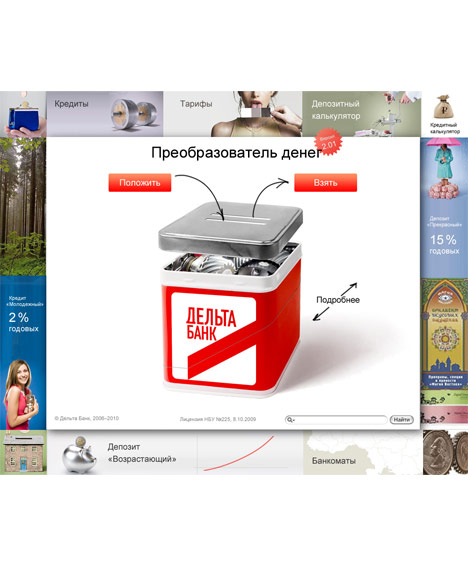
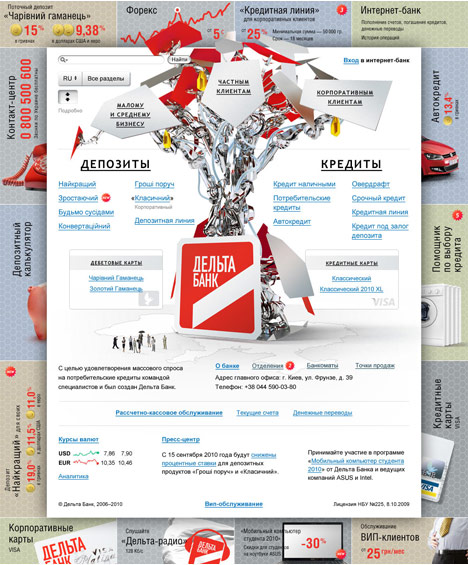
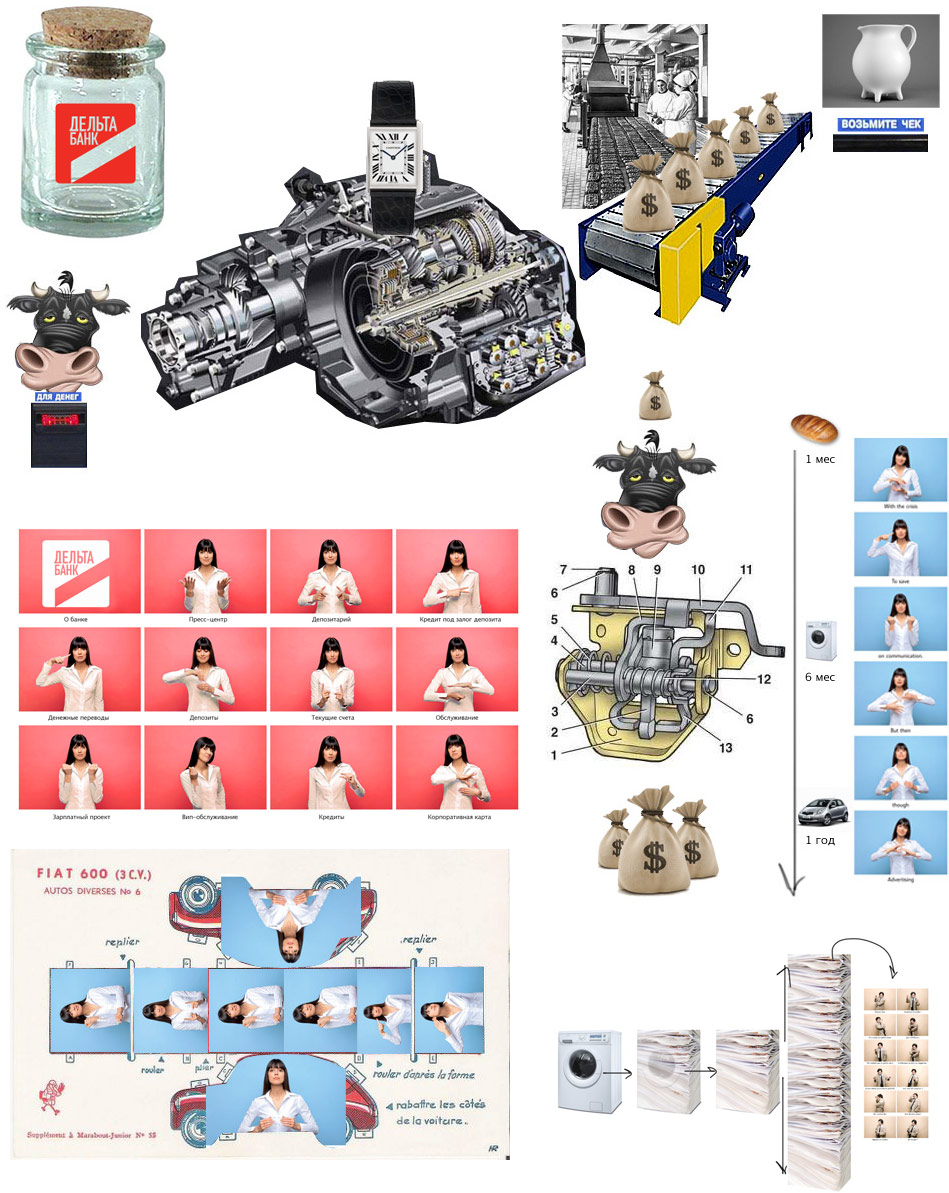
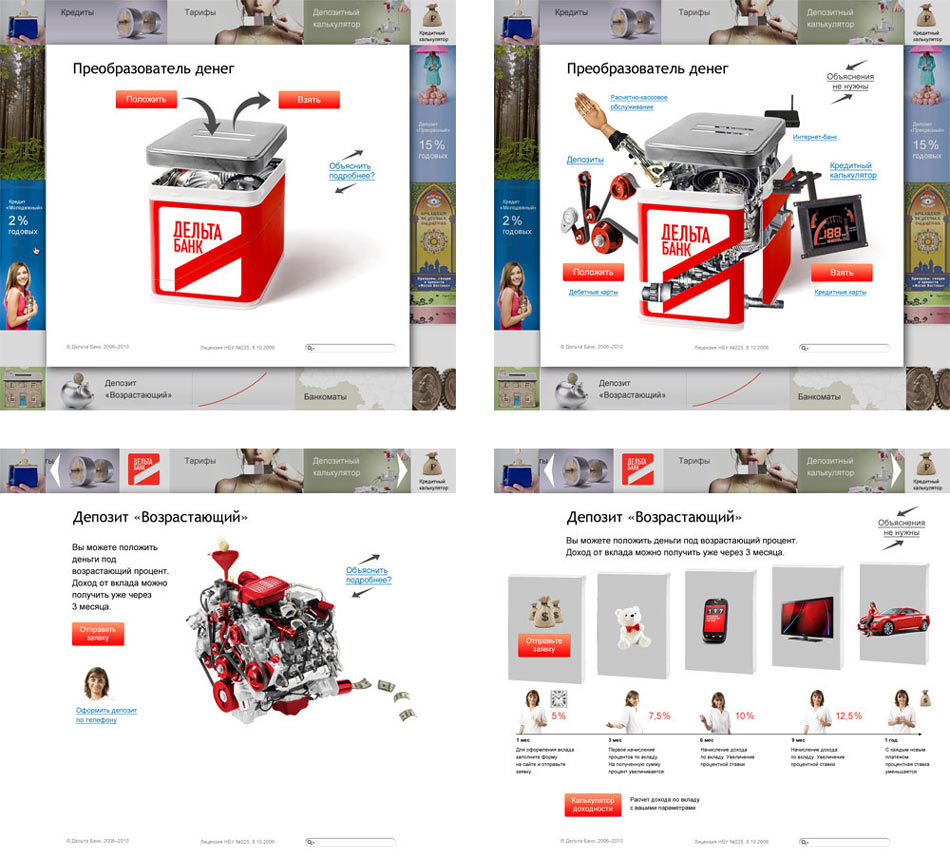
An idea surfaces to show a cool minting gadget surrounded by bank product attributes: digits, interest rates, etc.

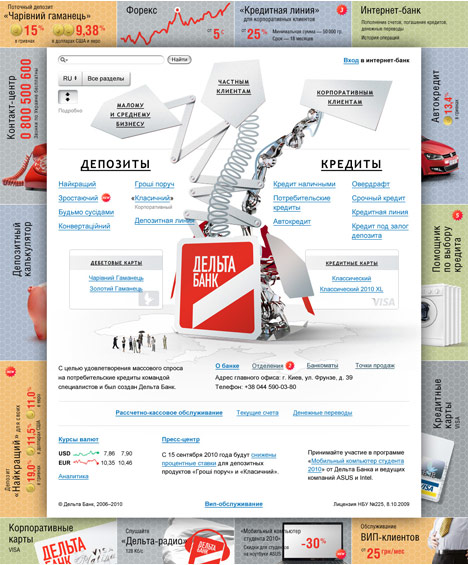
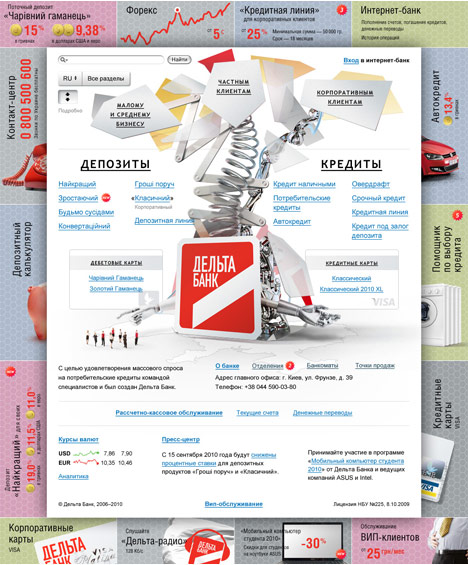
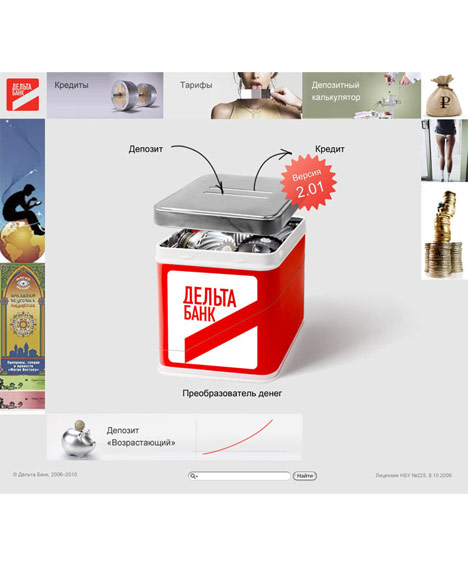
Money Converter concept gets “in production” status.

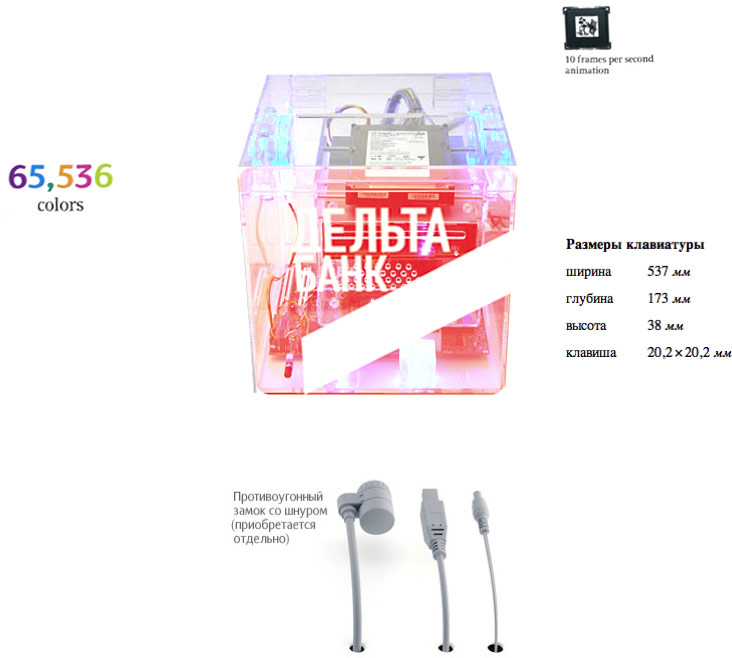
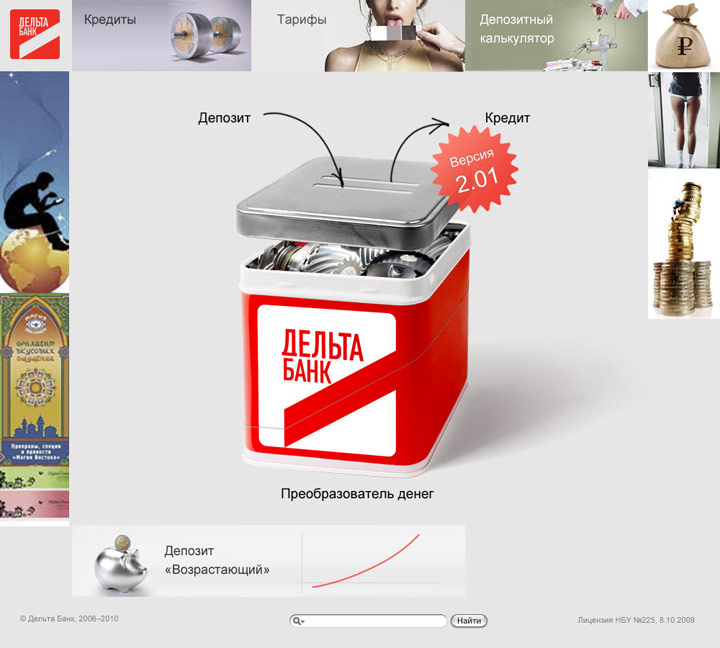
Art director offers a tea jar for the device body.

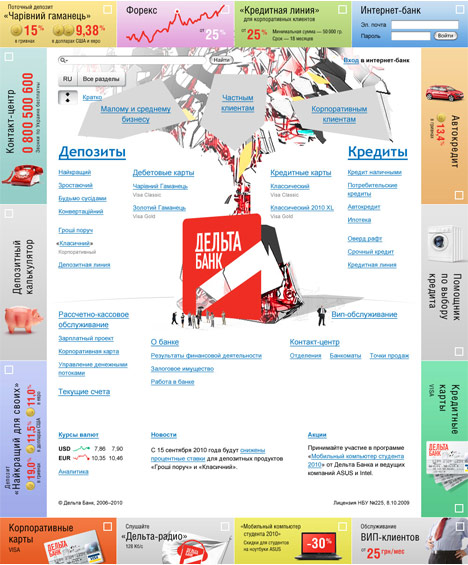
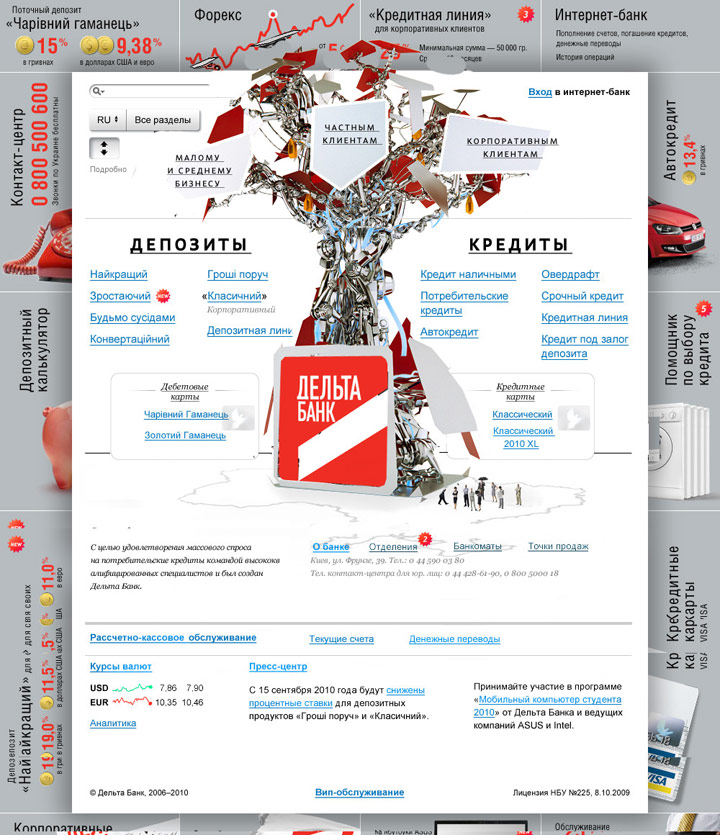
The customer needs a gallery of banners, so we place them along the perimeter of each page.

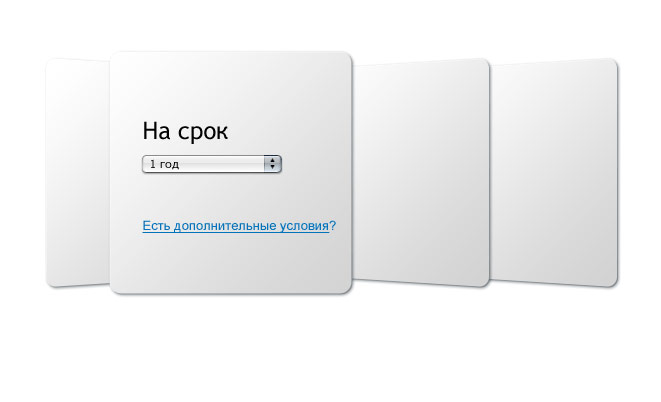
Services-choosing wizard will have a step-by-step format. A thought of short and full-length pages is born.

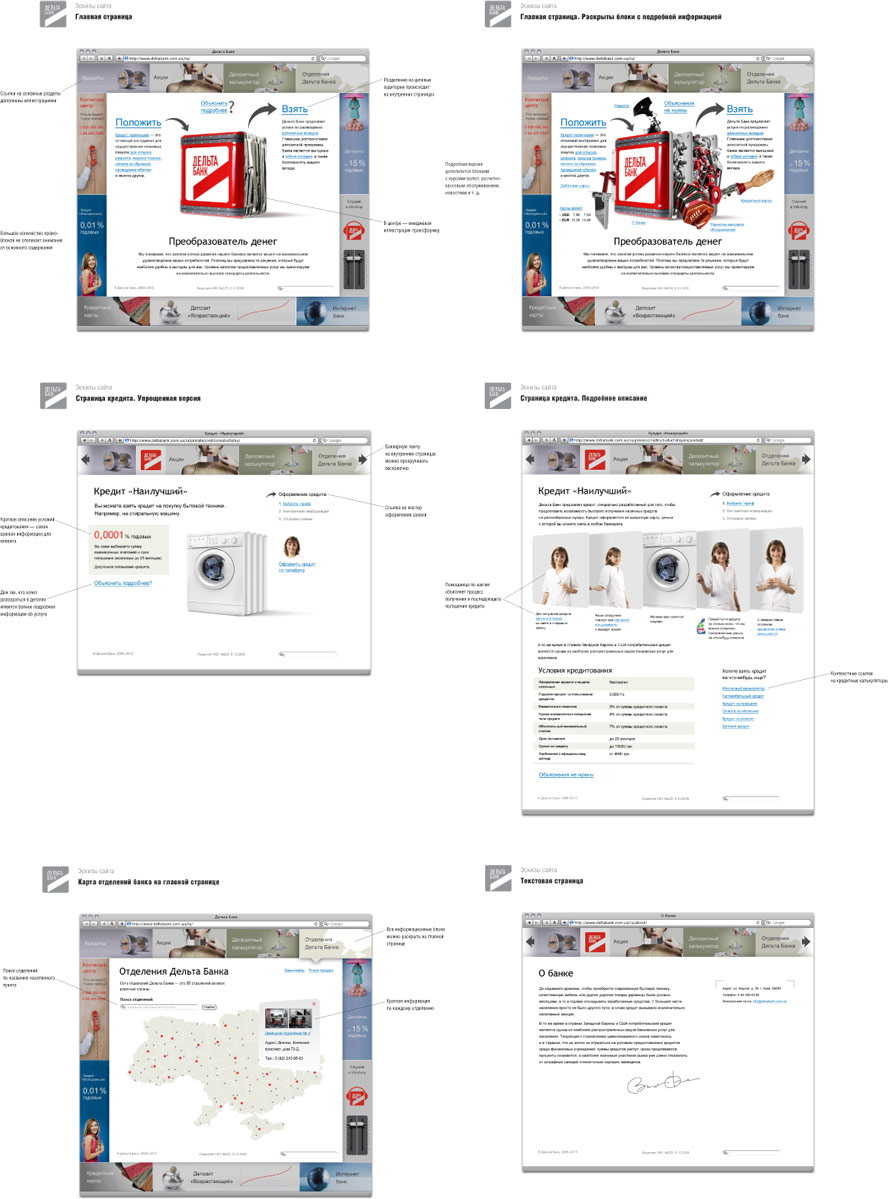
Improving this idea.

Polishing up the concept and preparing a presentation for the customer.

Deciding to roll some banners over the main content on the front page.

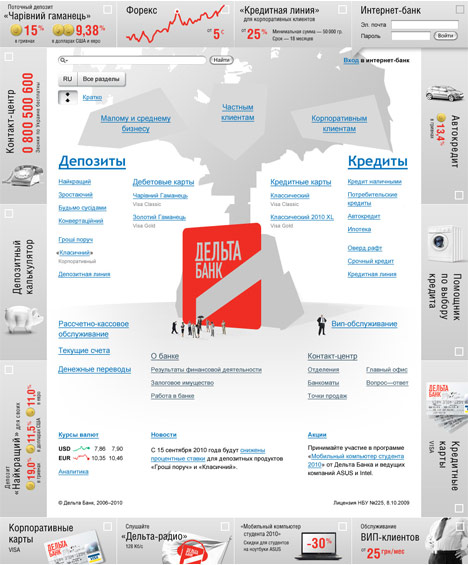
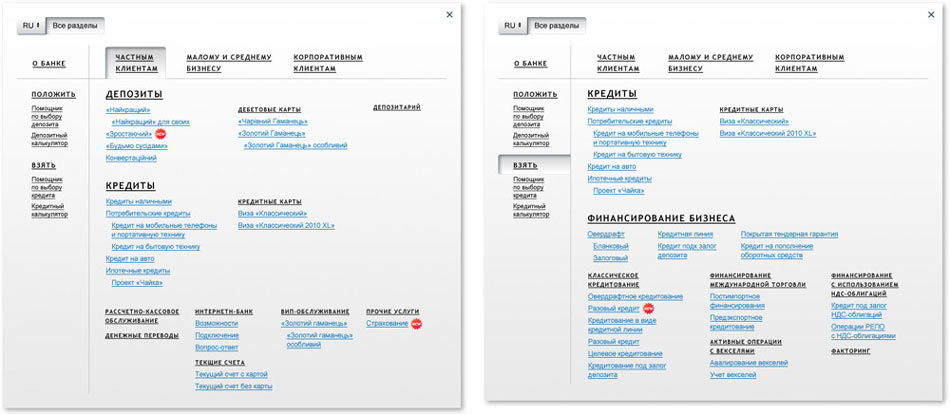
Sorting out the site's structure. The basic content can be organized by bank client's type or by action: deposit/withdraw. The customer prefers the former, while we are insisting on the latter. As a result of compromise the site has alternative ways to come to each page.

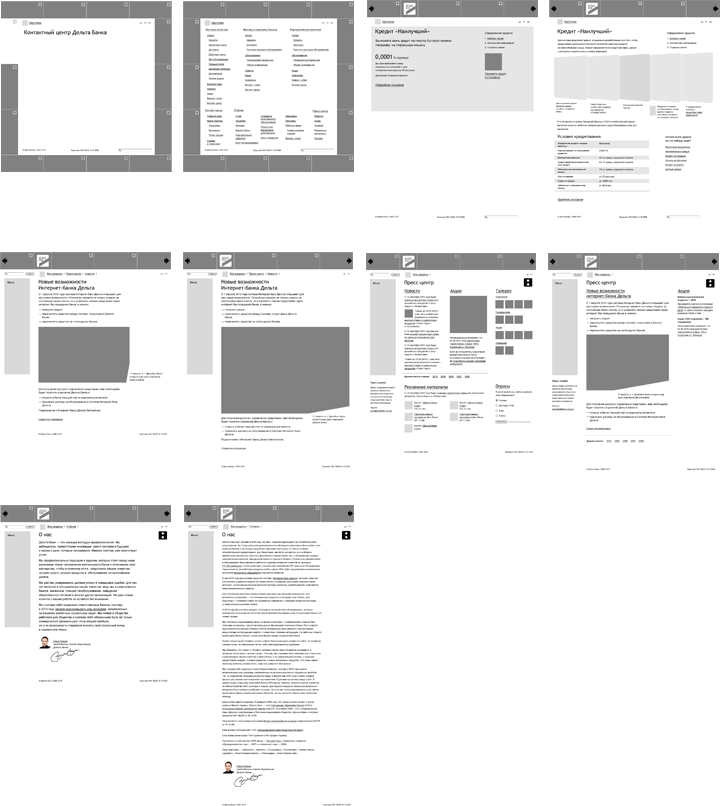
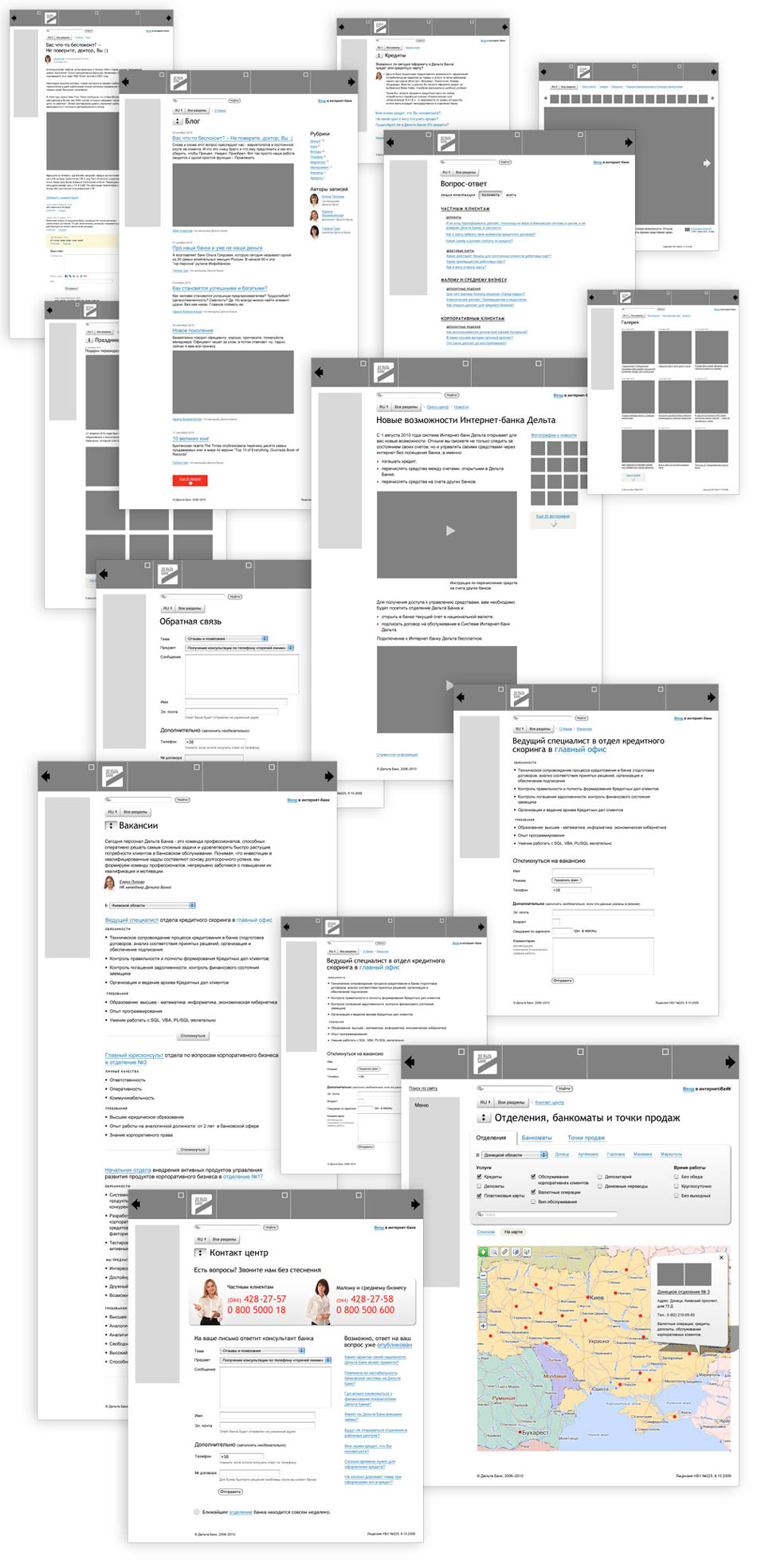
Prototyping begins.

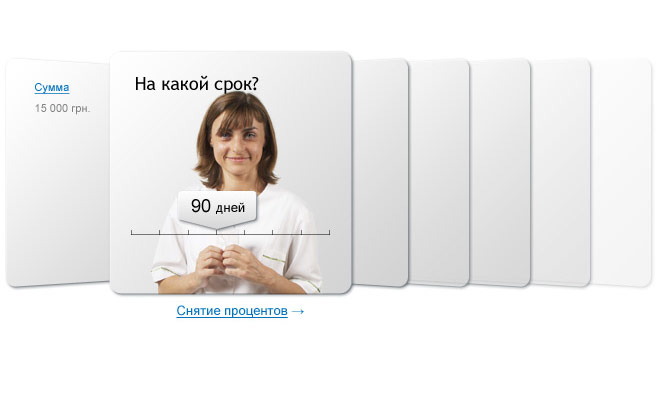
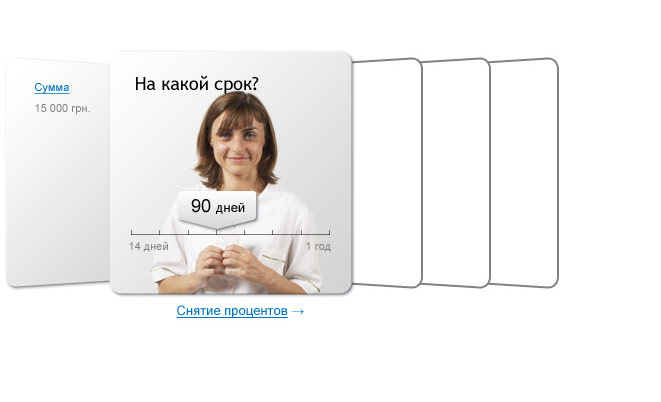
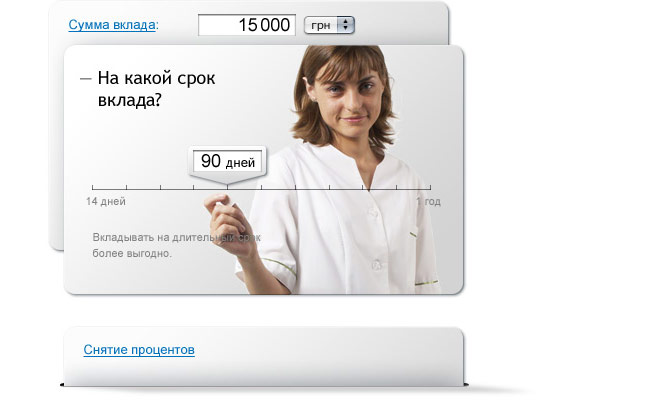
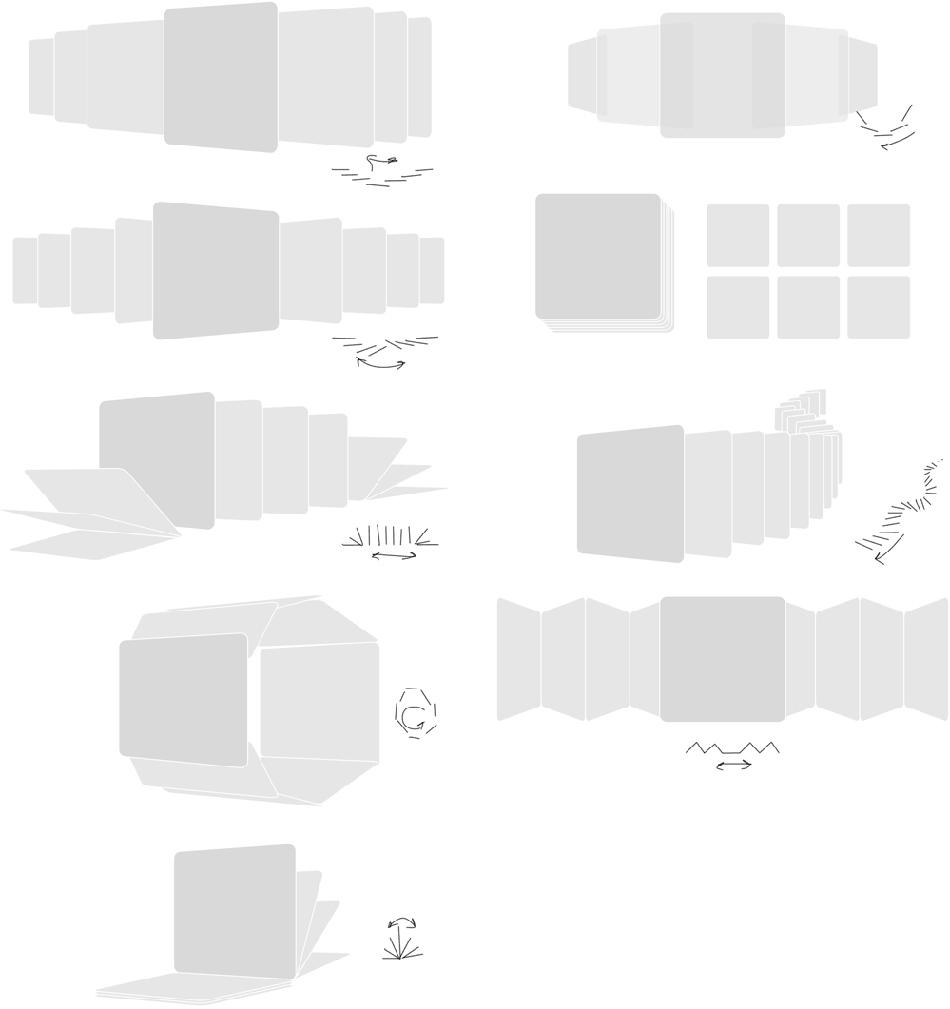
Designing deposit and loan wizards animation.

Locating branch and ATM from a map or list.

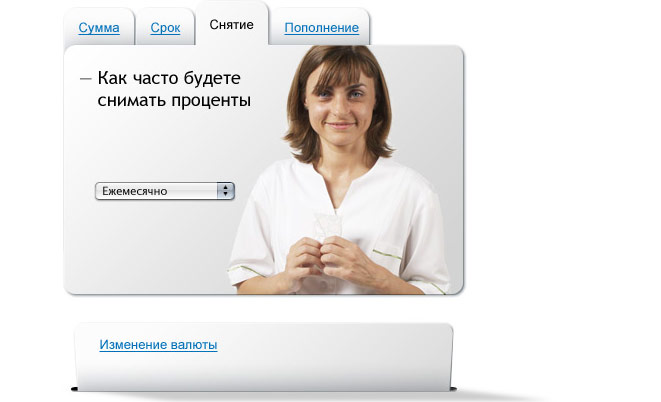
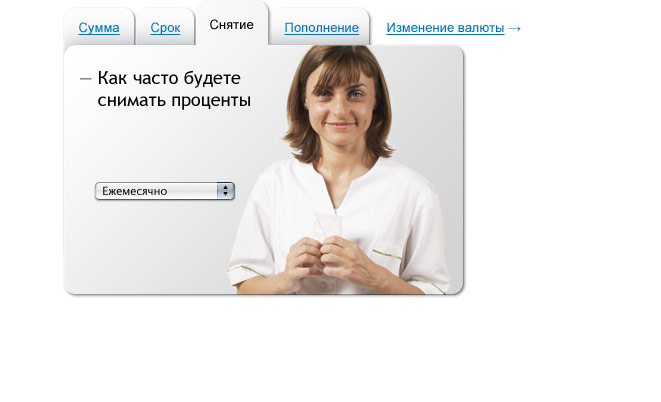
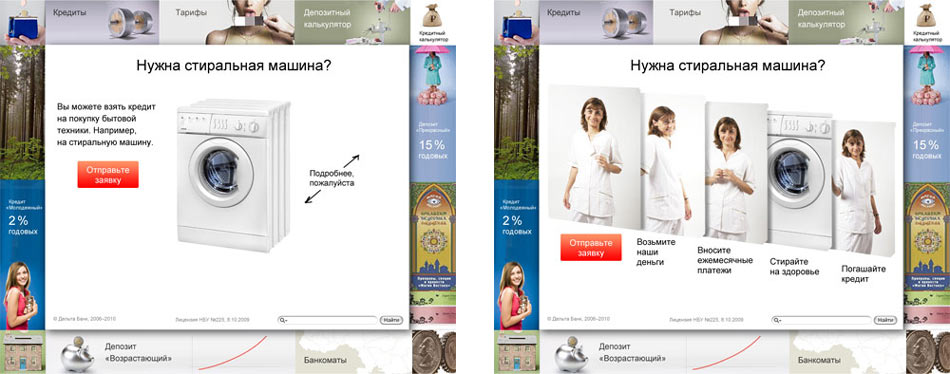
Working on a switch between short and full page versions.

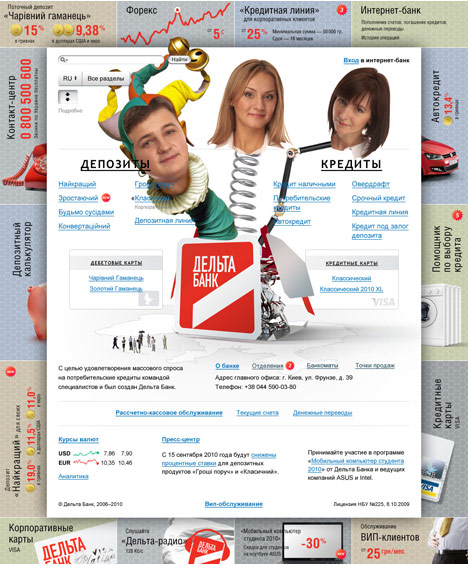
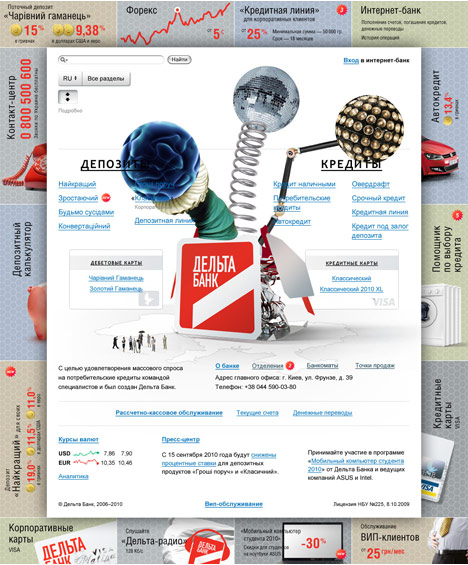
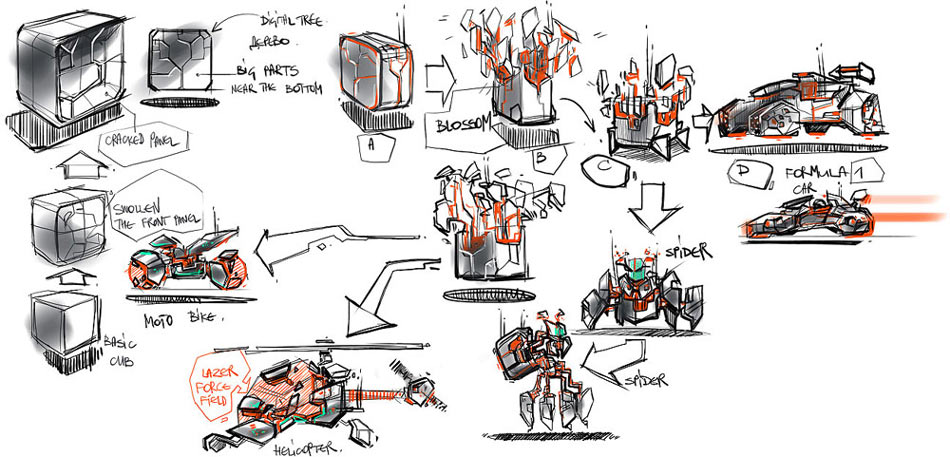
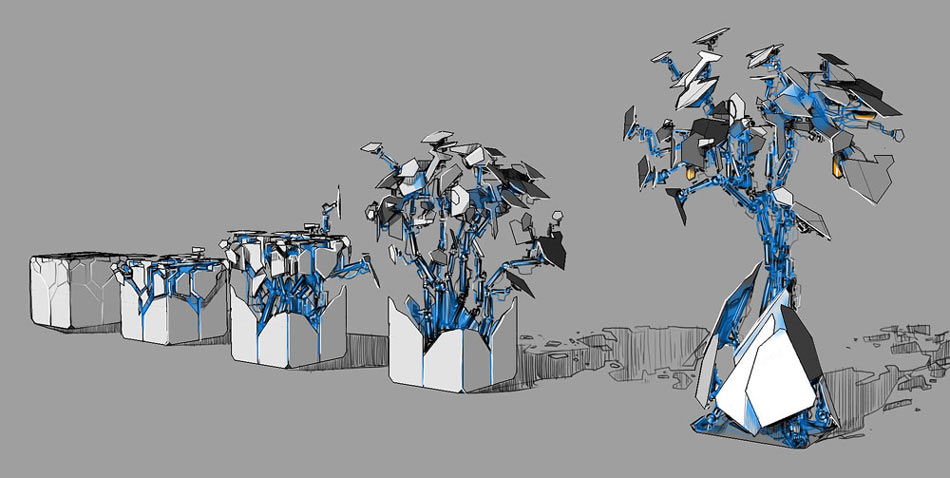
Asking Timur Burbayev to demonstrate what this Money Converter can possibly be like.

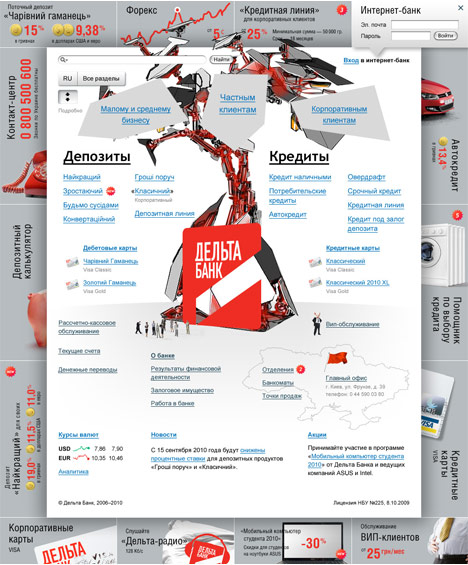
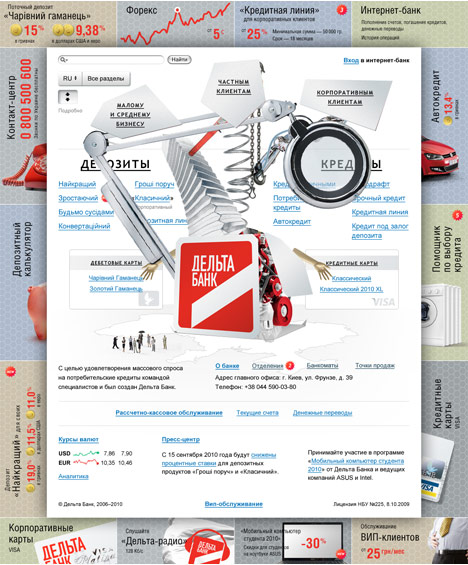
Picking a tree. The Magic Gold-bearing tree. Wondering how it could be transformed from a cube.

And how it will look on the page.

First visualization.

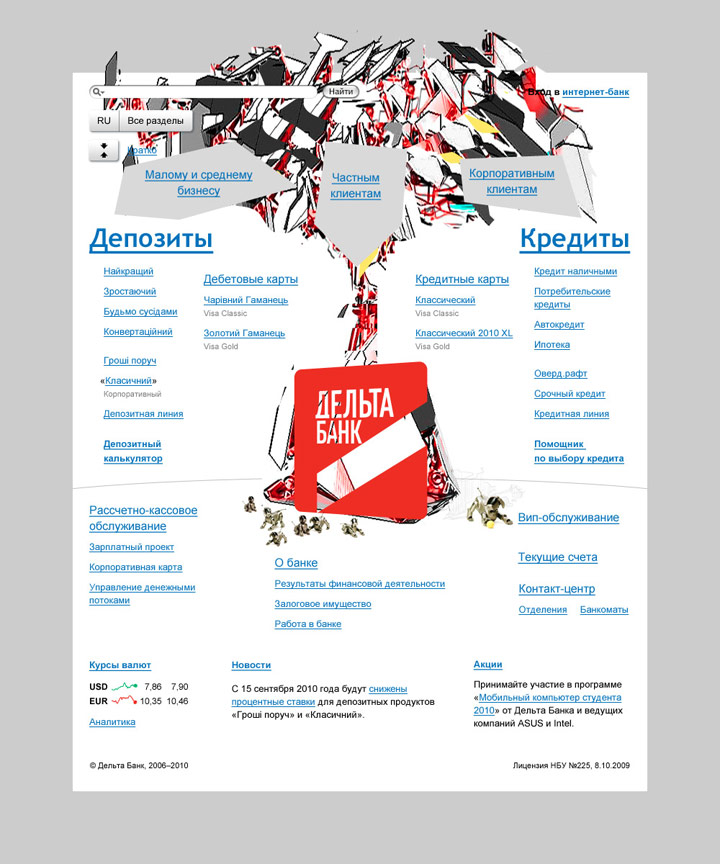
Checking how the tree fits the page layout.

Preparing three frames for animation.

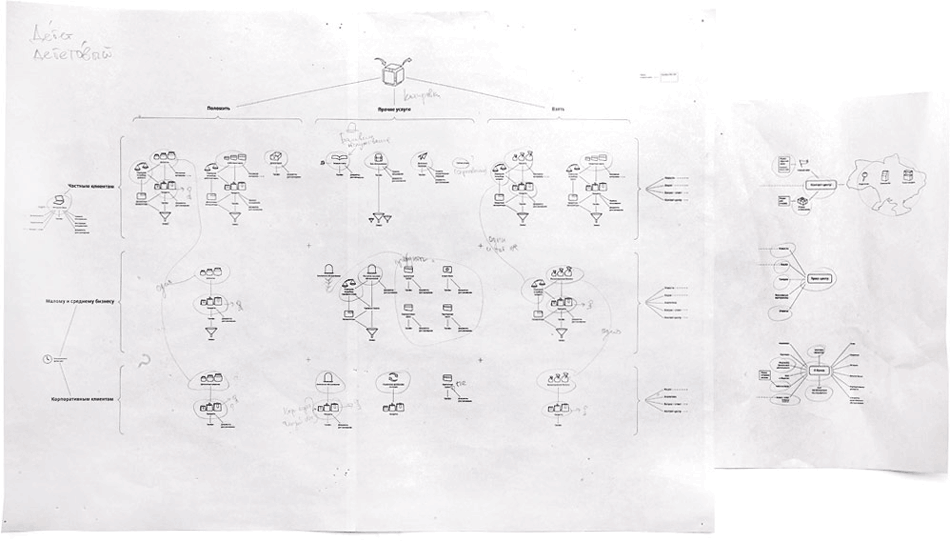
Putting together the site map.

Moving to wizards and calculators. Collecting information on all the products.

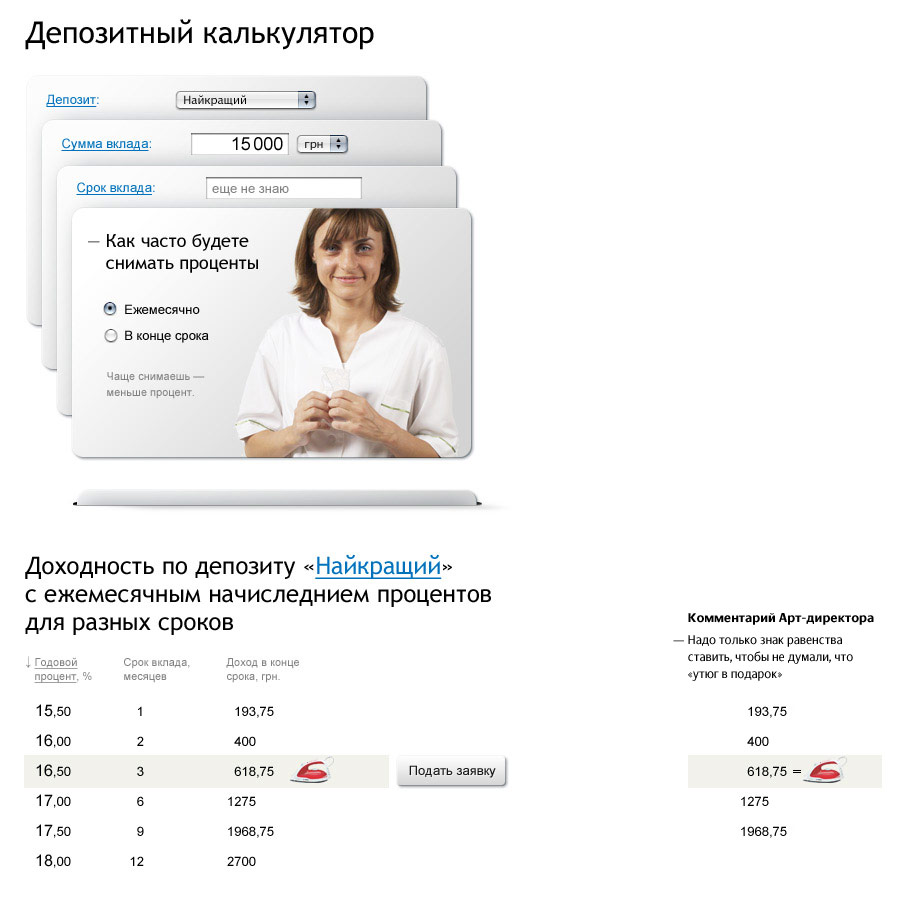
Using a deposit calculator to establish all virtual assistant designs.

Making our final choice.

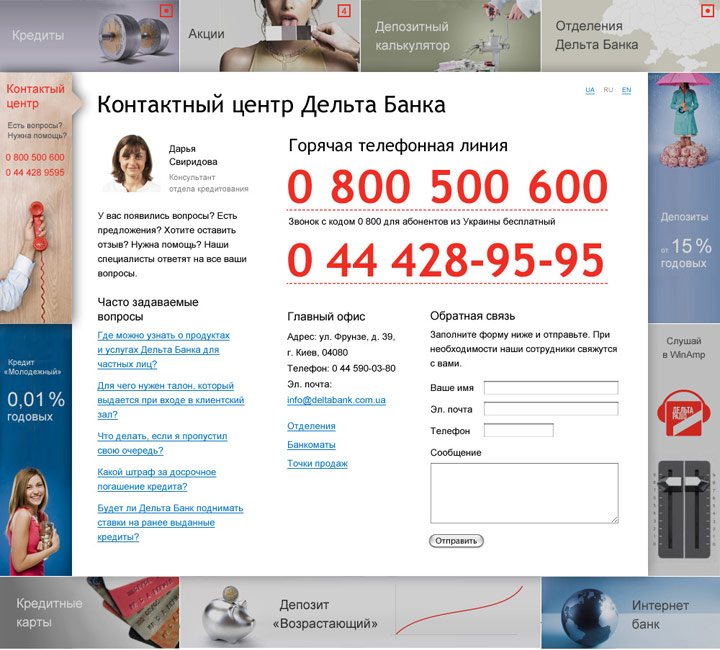
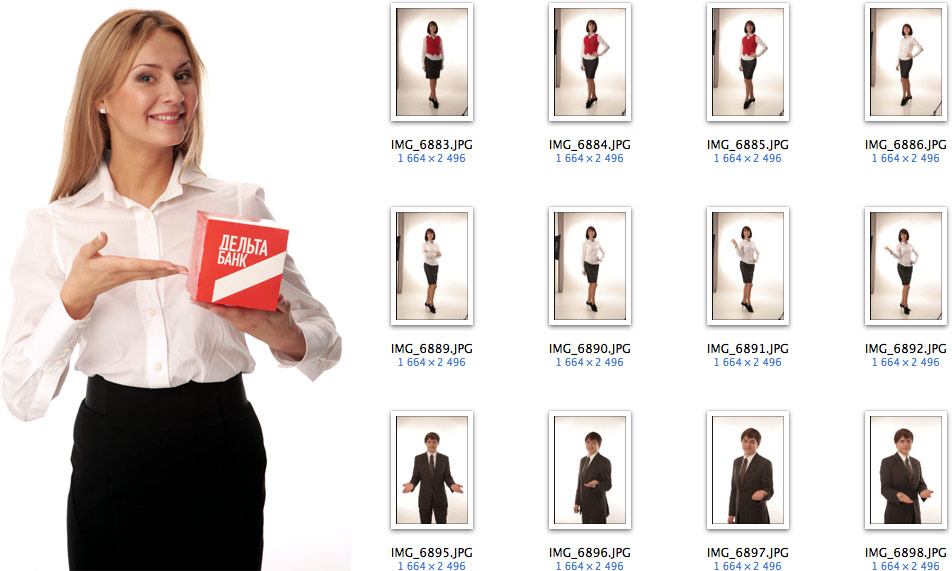
Shooting photos of the bank staff.

Selecting the best shots and touching them up.

Finishing mock-ups for the rest of the pages.

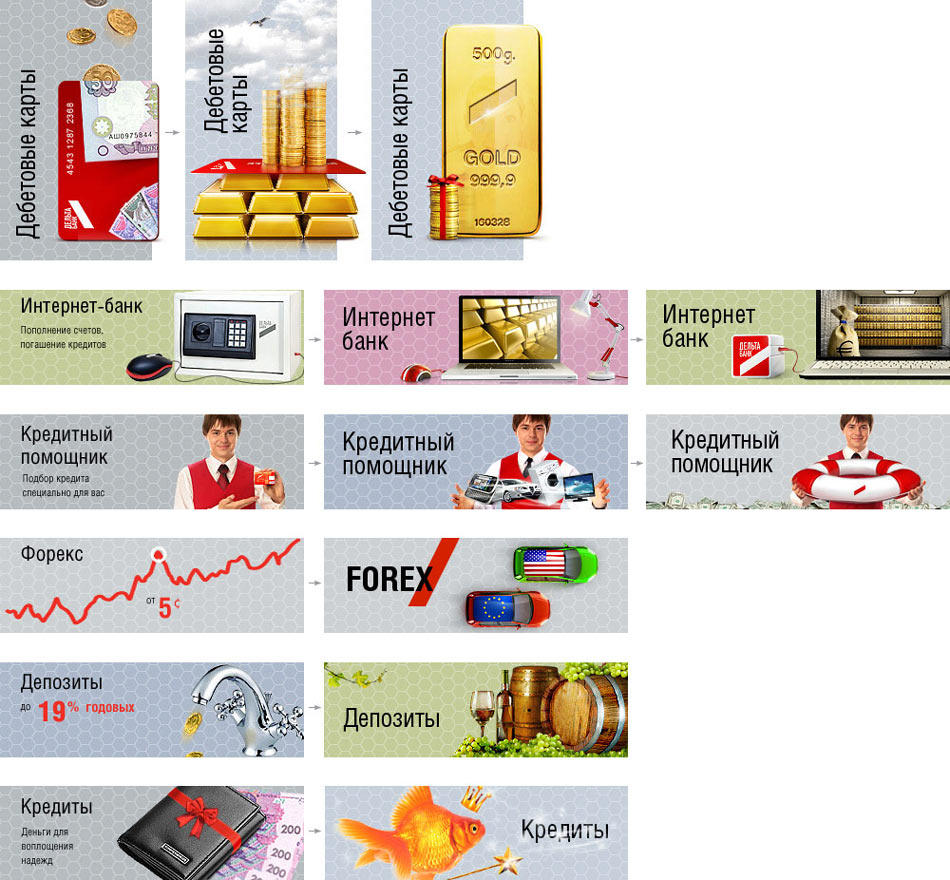
Switching to banners. The ideas from the original concept need some tinkering.

First attempt brings quite straight-forward images.

Conversation with art director results in more sophisticated metaphors.


Back to the short/full page switch.

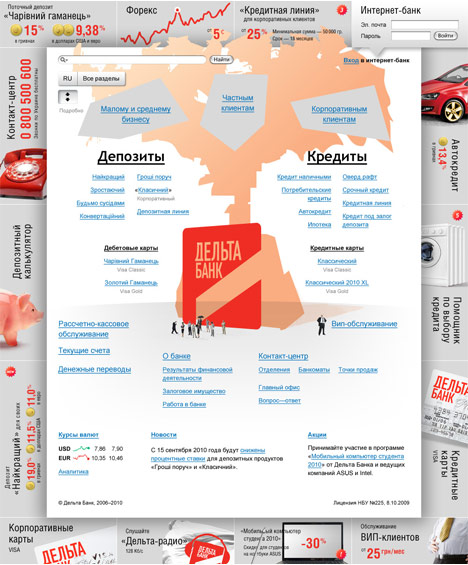
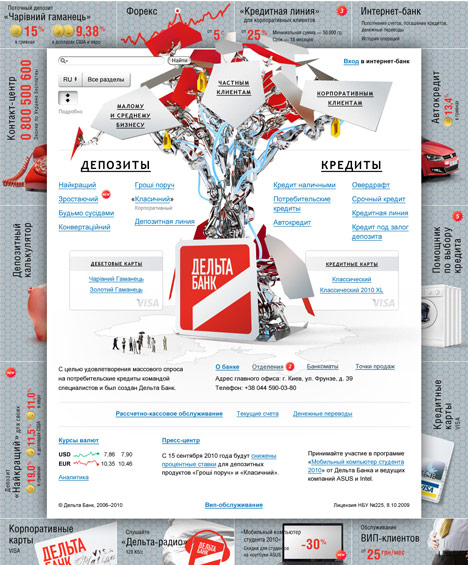
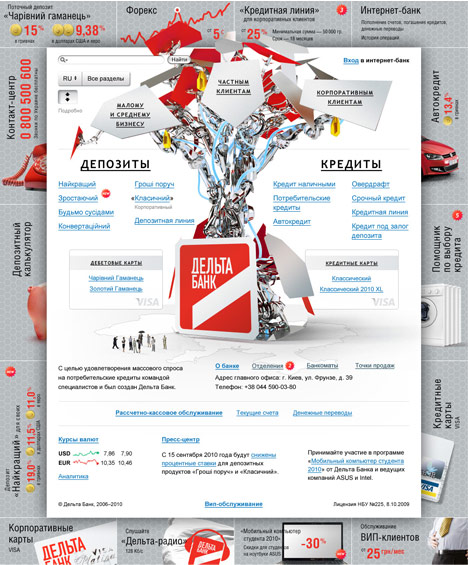
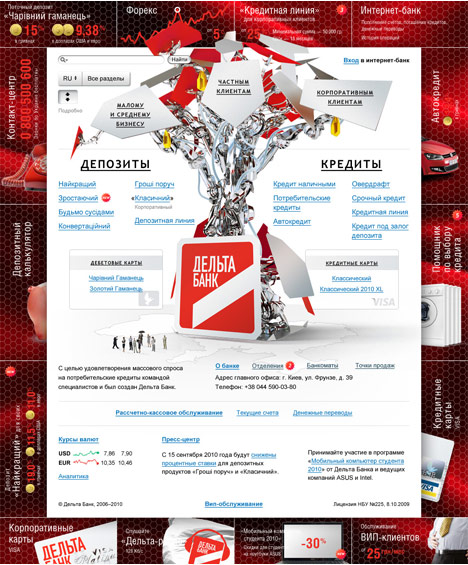
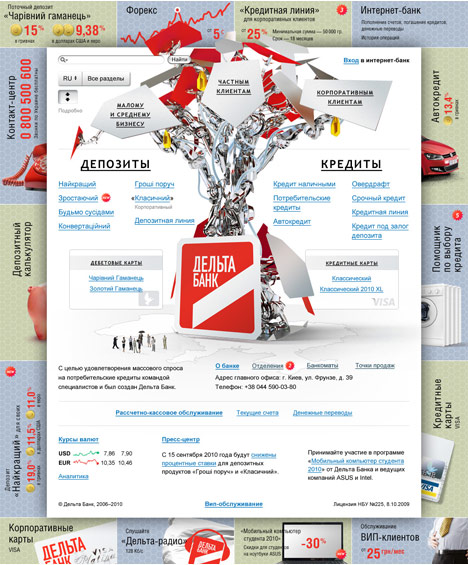
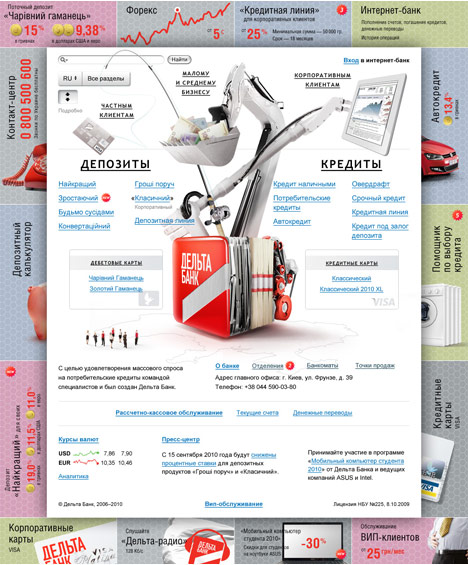
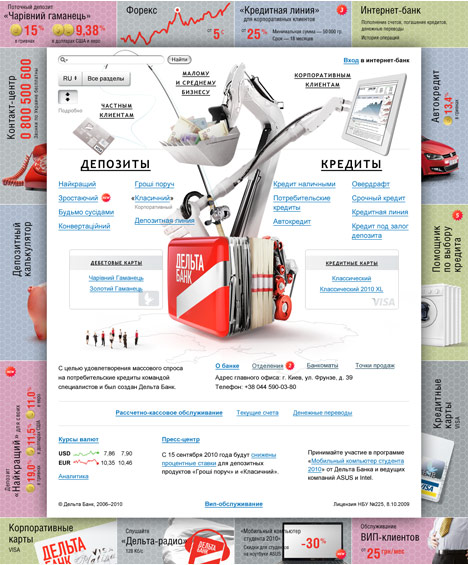
The front page evolution.

Drawing download icons. Pdf icon evolution.
Error page evolution.

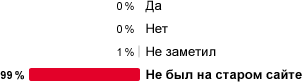
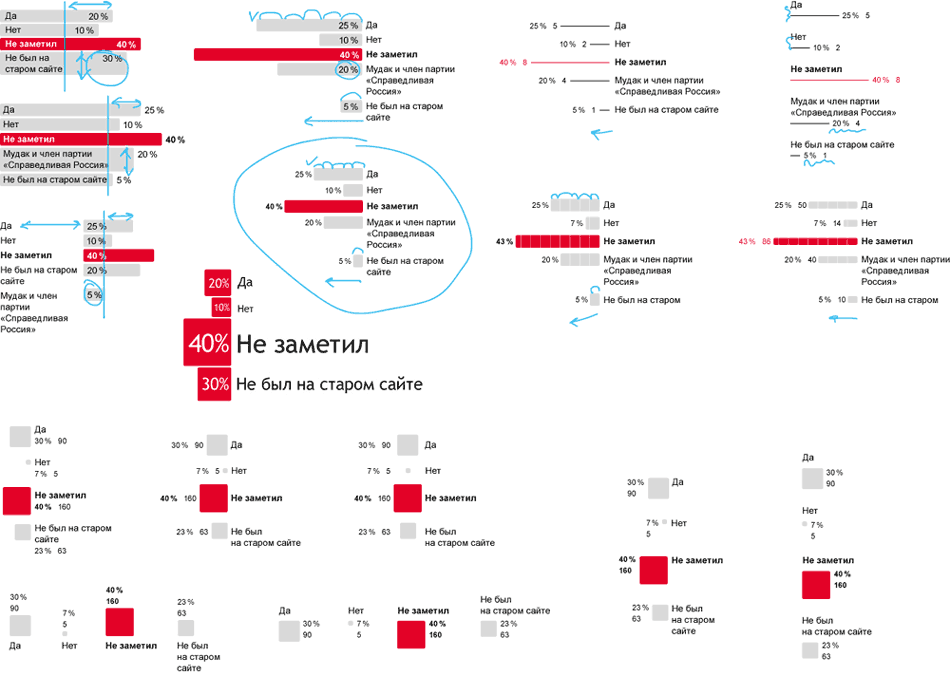
Survey reject concepts.

Approved concept. Нравится ли вам новый дизайн сайта?