1.0 2.0
The making of the Federation complex website 2.0
Overview Process
Before we start, we jump in a car and go for a tour of the object. As we explore the 50th floor, we see the designer’s car being towed away. We walk back.


Making the first approach.

Art director: The tower is barely visible. Also, there is no feeling of the image of the project. Keep trying, it really has to be staggering.
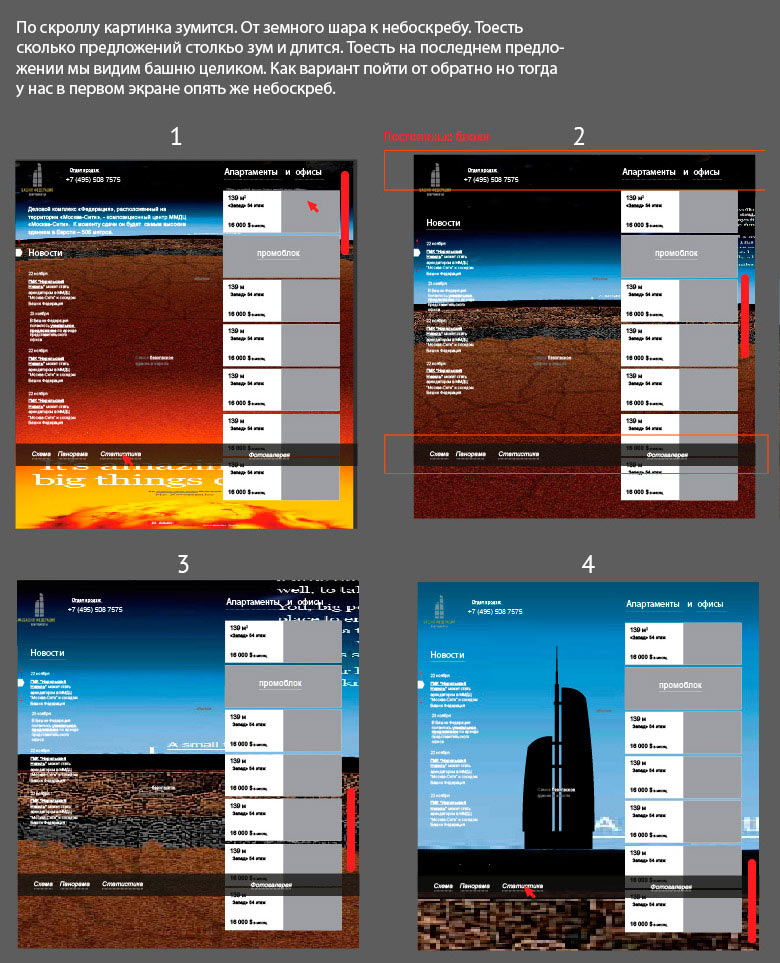
Thinking about the image. Showing the tower in all its glory. The smart filter remains on the main page.

Art director: The tower has been shown like this numerous times. The filter is too complex. Simplify it down.
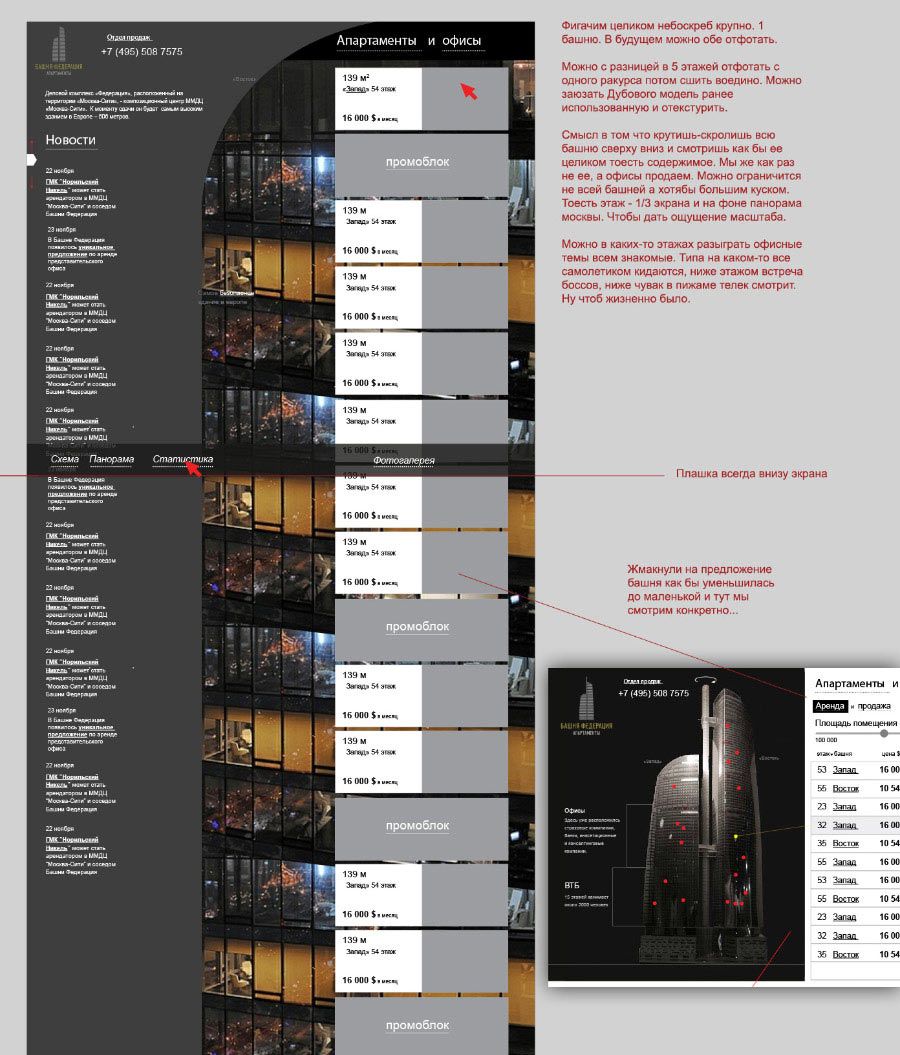
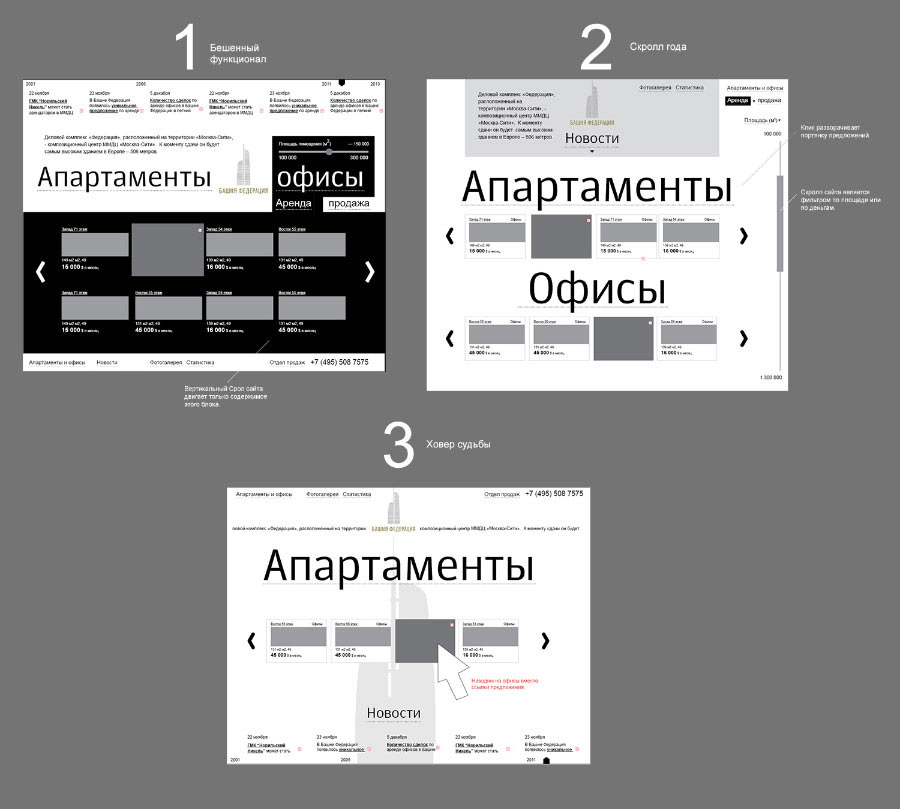
Starting the idea generation stage. Let’s illustrate each offer with a slice of the skyscraper. Clicking on it will take it apart.

This way the skyscraper will become a huger tower of offers. Scrolling to the very bottom.

Searching the studio’s Brain Storage and adapting an idea for our task.

Art director: The tower slice is more or less fitting, let’s create the design around it. But the rest of it is too farfetched.
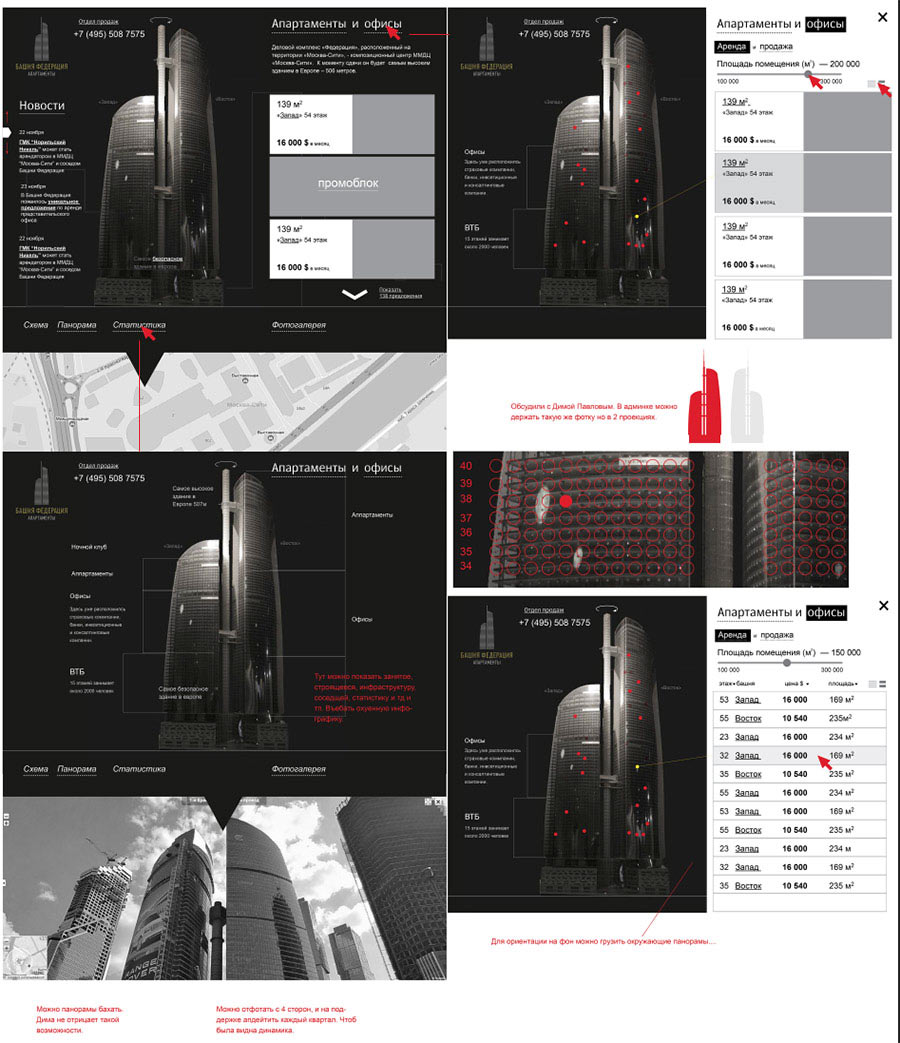
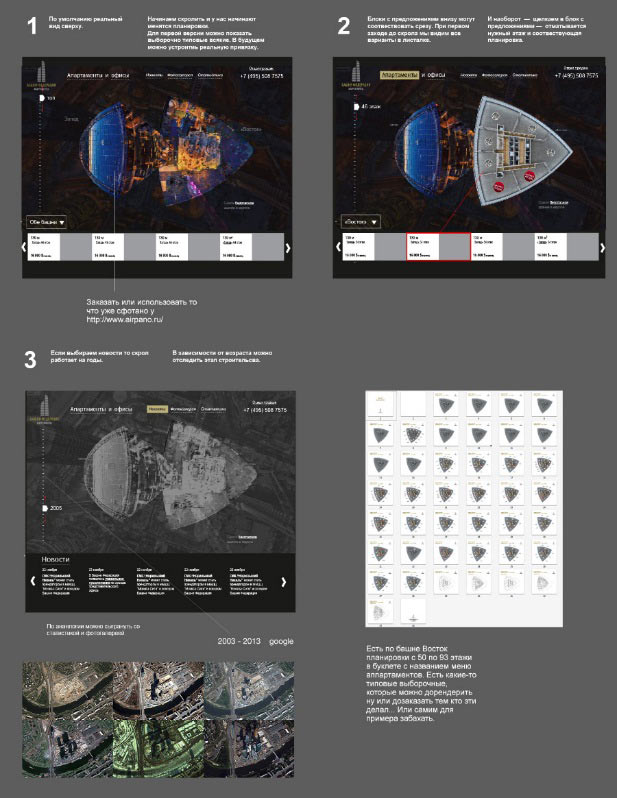
Exploring the slice direction. Estimating what can be done.

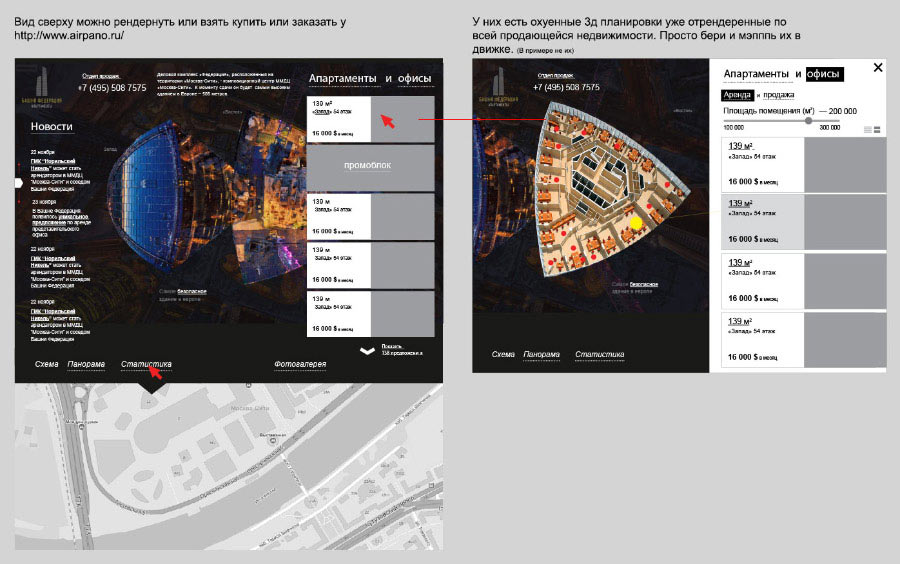
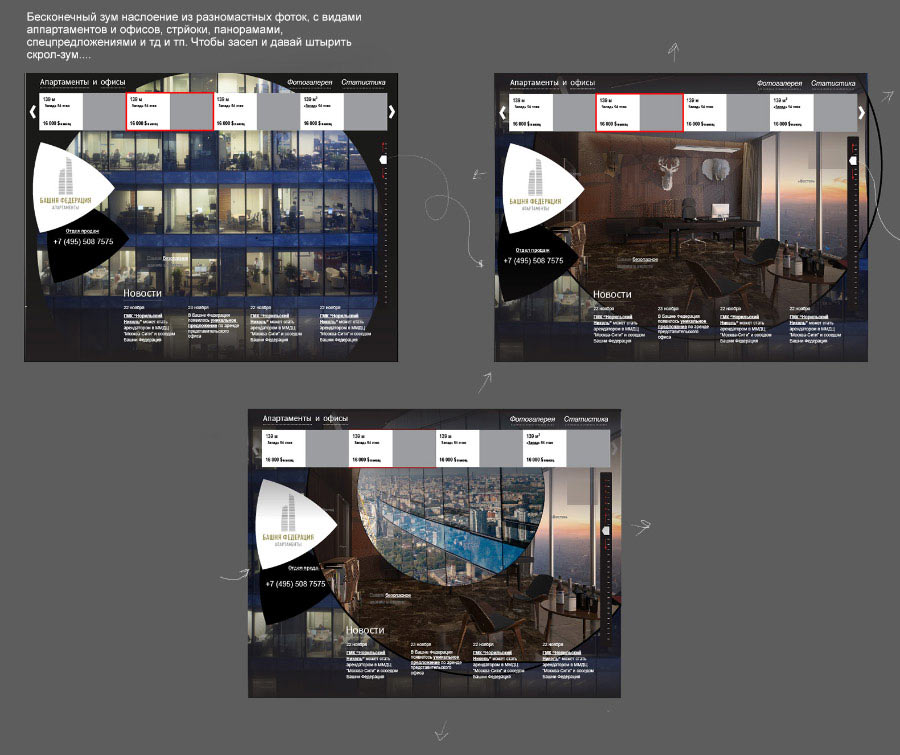
Meanwhile new photo-based concepts are born.


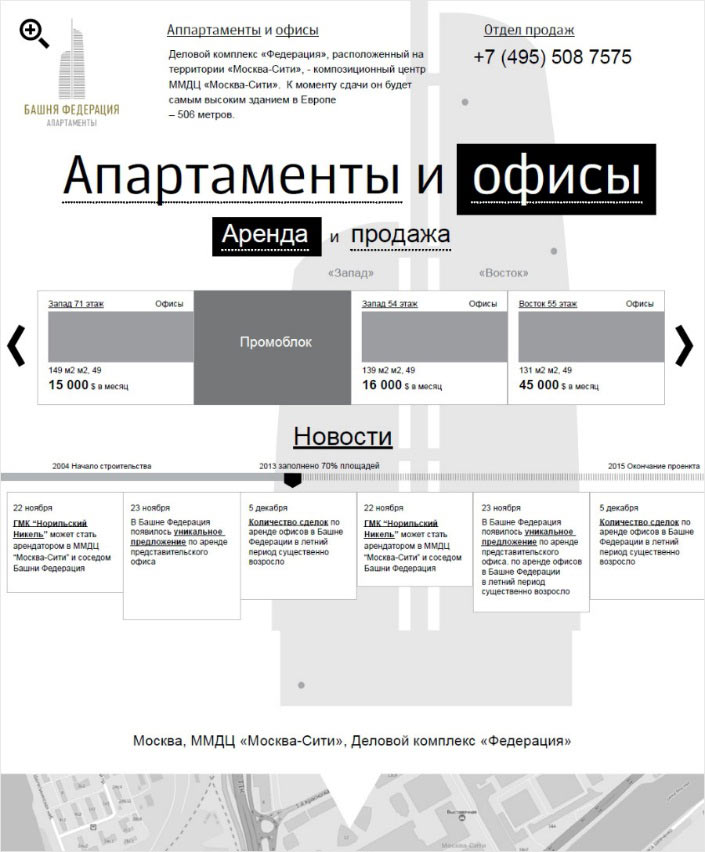
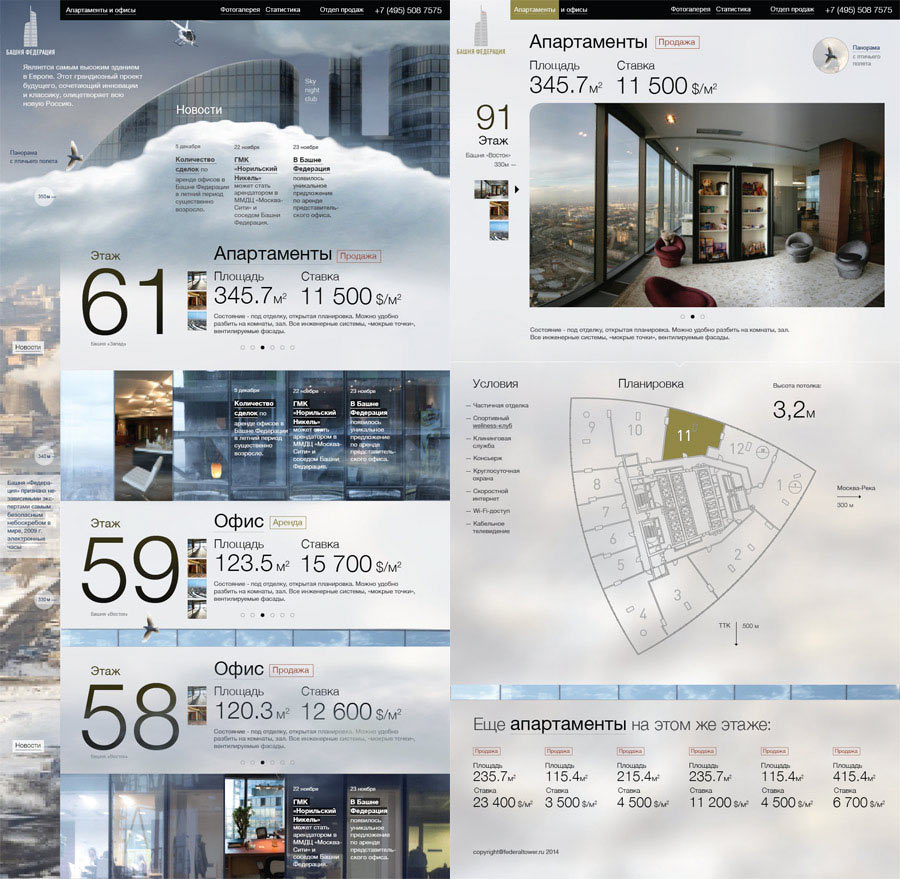
Approaching from the typography angle.

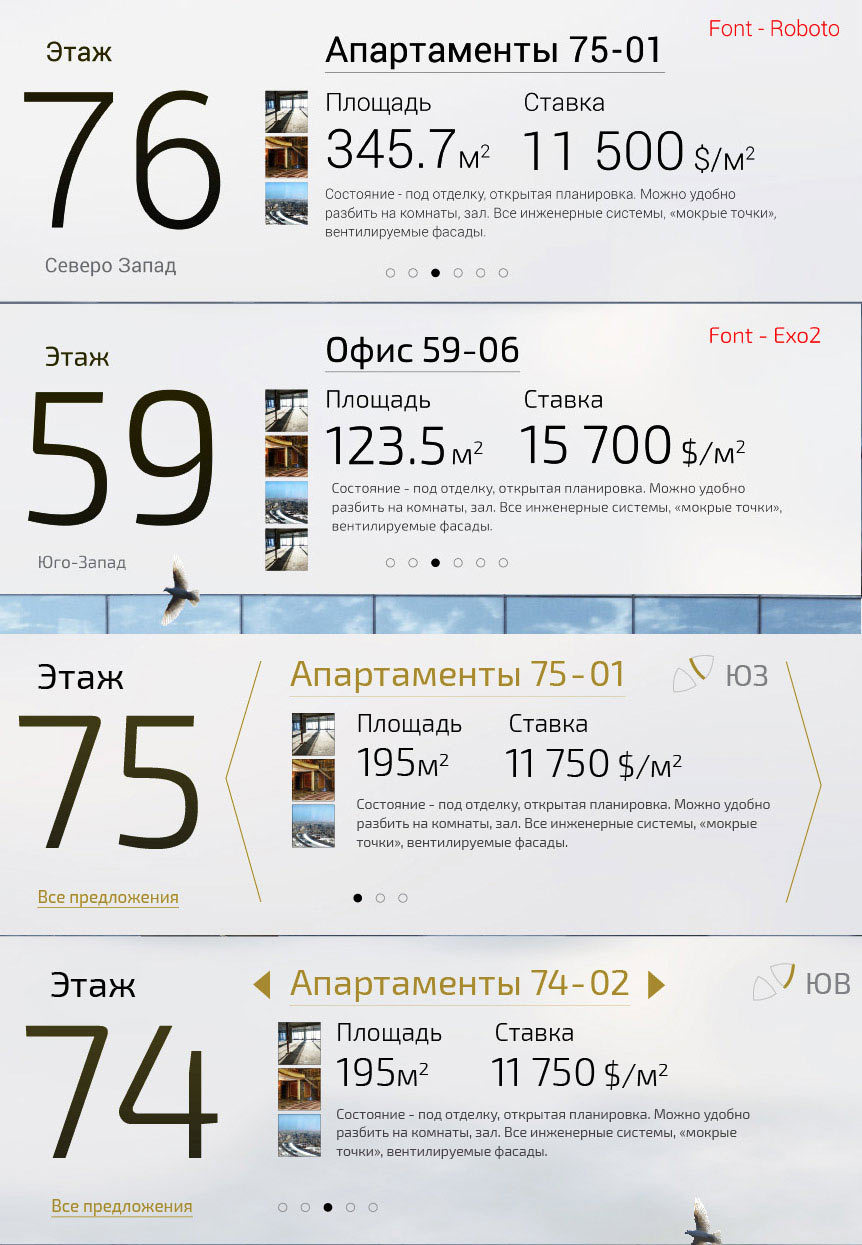
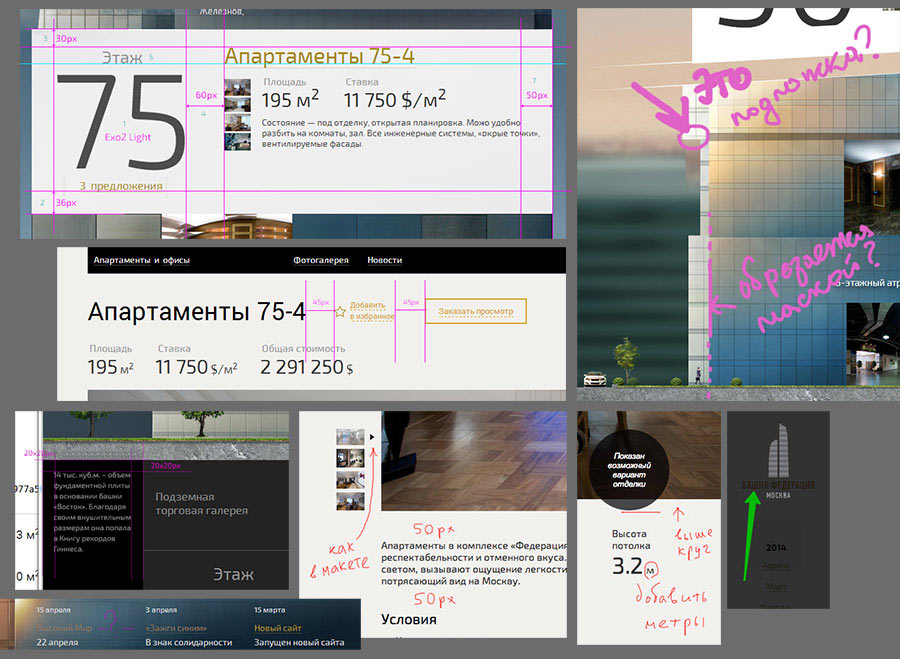
Art director: We’ll bury ourselves deep with the slices and floor plans and miss all the deadlines. The panoramas are OK, but not in this time of year. Let’s think about the typography. What if we use large digits to mark floors with available spaces? We’ll use your idea of a tower of offers which will be scrolled from top to bottom.

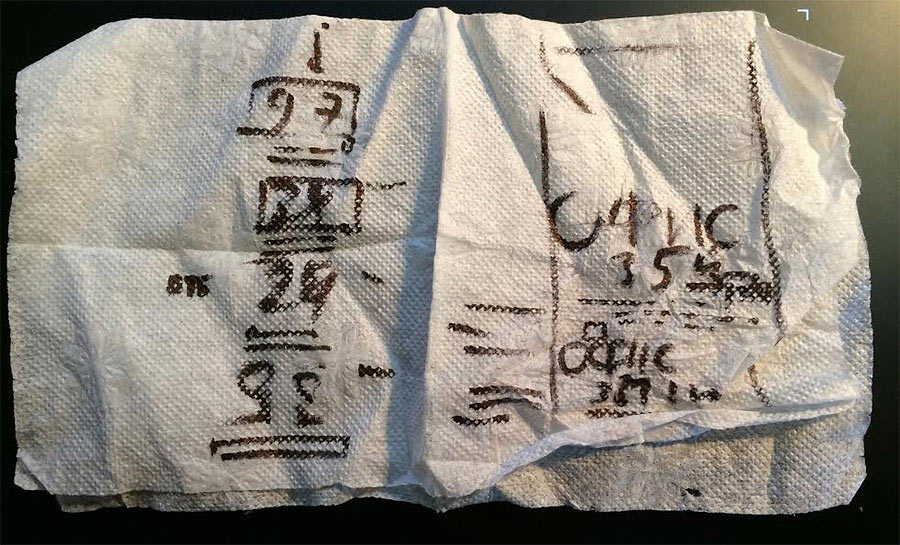
Sketching a concept and showing it to the client.

The client likes it all. Getting a series of comments.

Deciding on the typefaces, going through different types of image rotators.

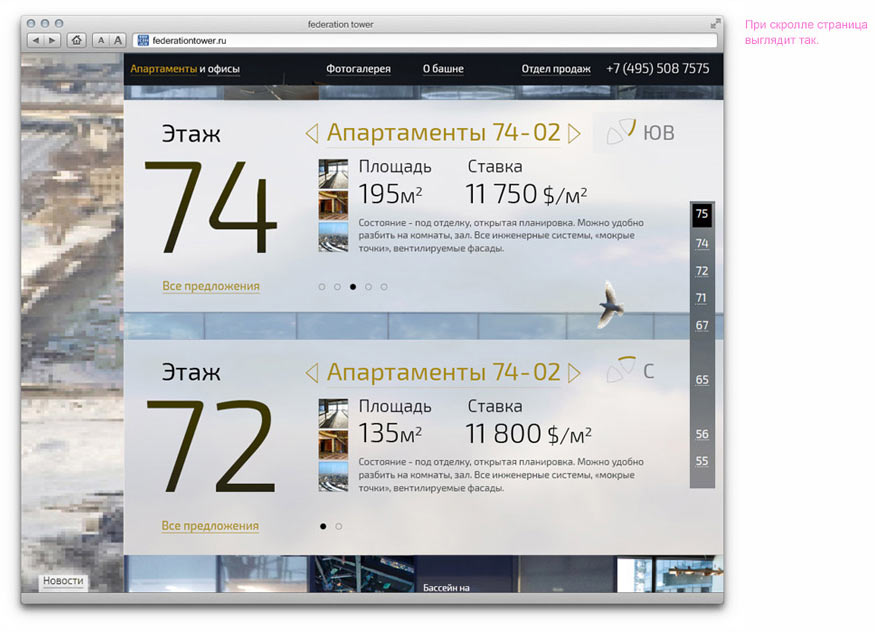
Checking out how the page behaves when scrolled.

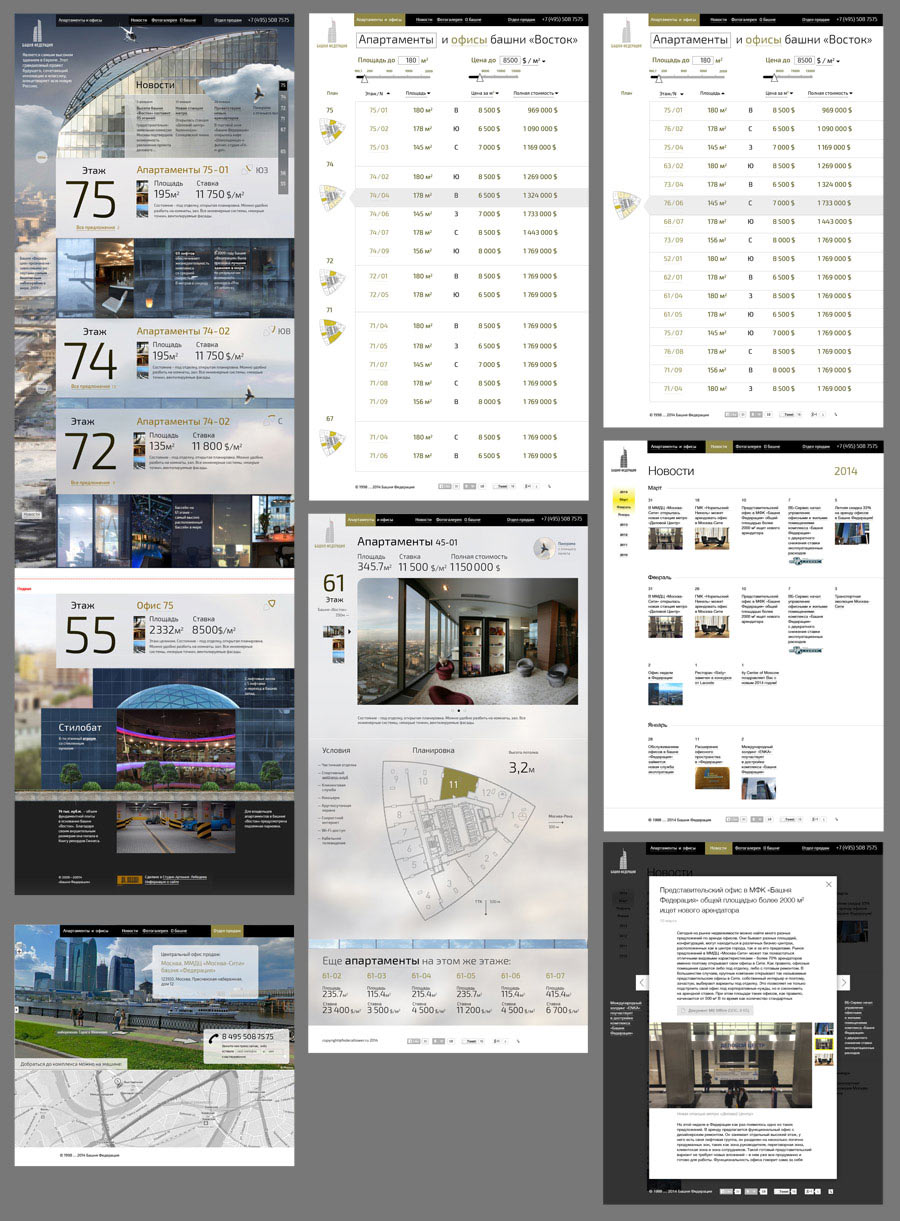
Testing the adaptive design and populating the page with real offers.

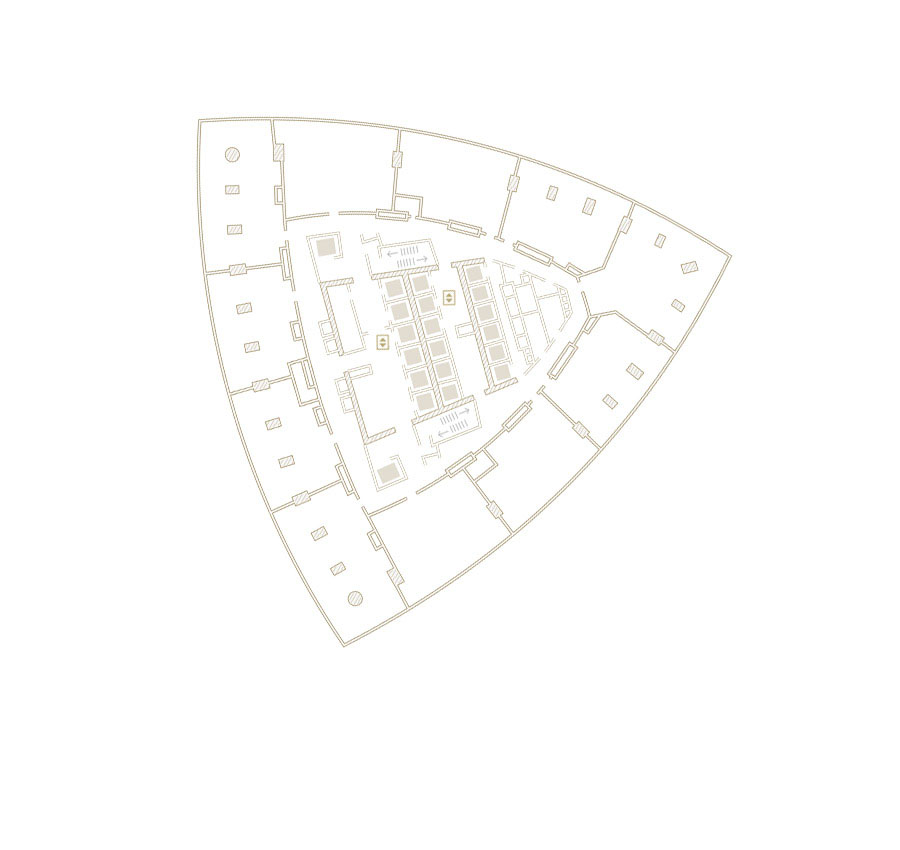
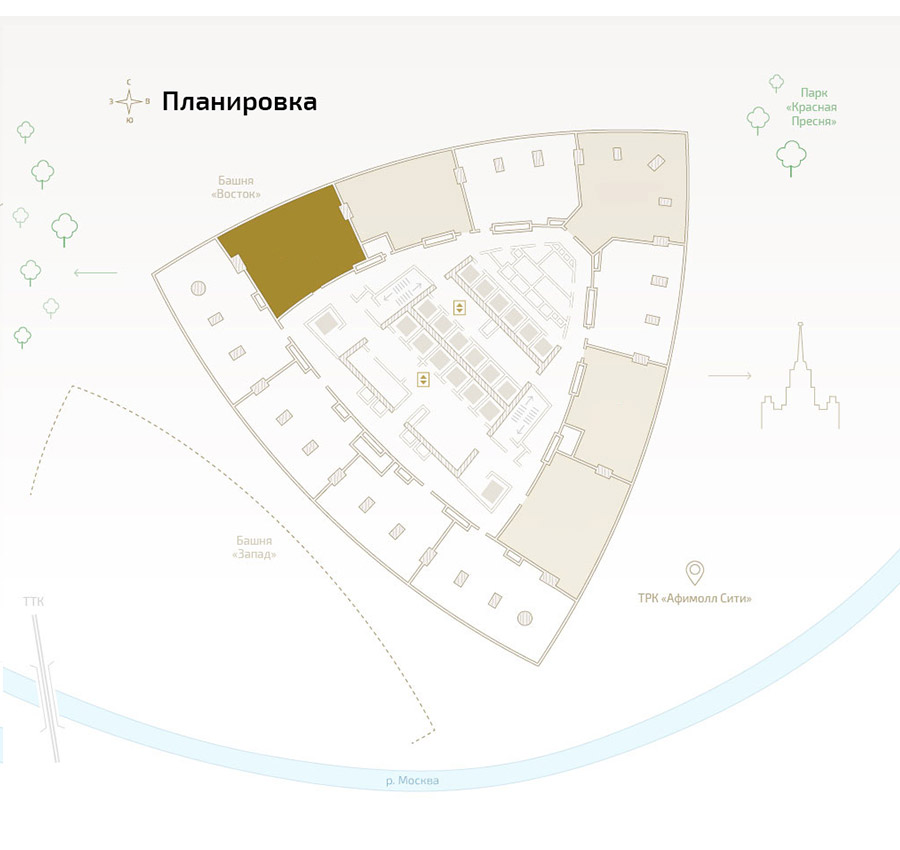
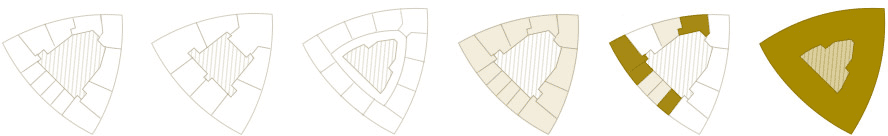
Showing the evolution of floor plans according to the changes of the official description of the project.

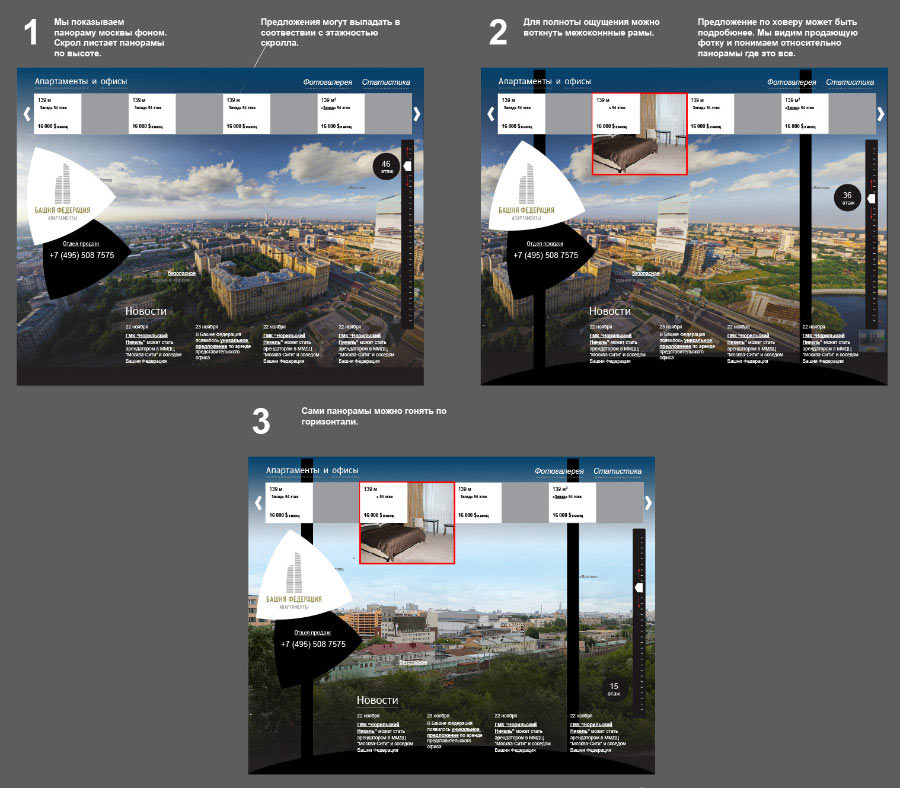
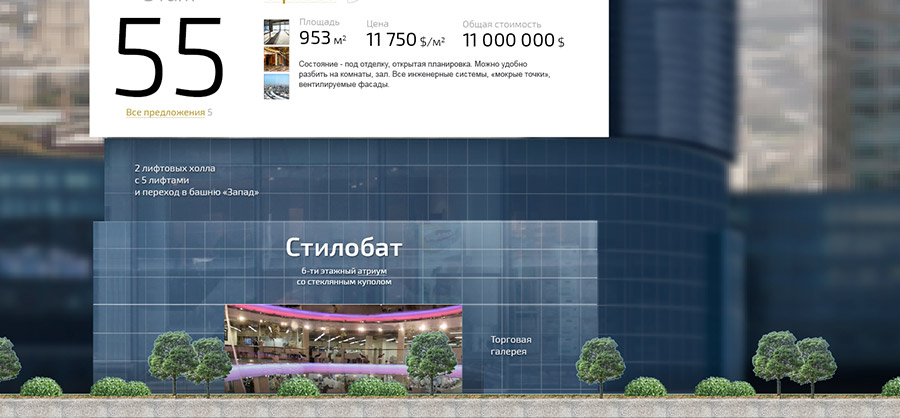
To make the scrolling neater, coming up with a panoramic parallax effect.
Floor plans evolve as project information gets updated.

Starting to assemble the website.

Writing bug reports.

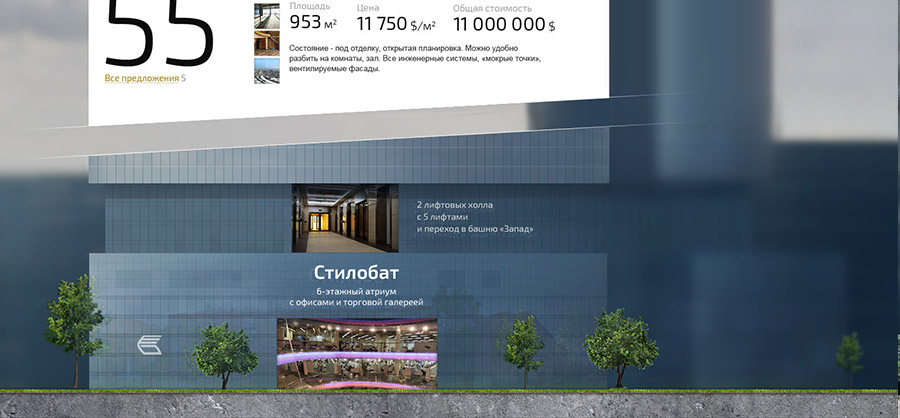
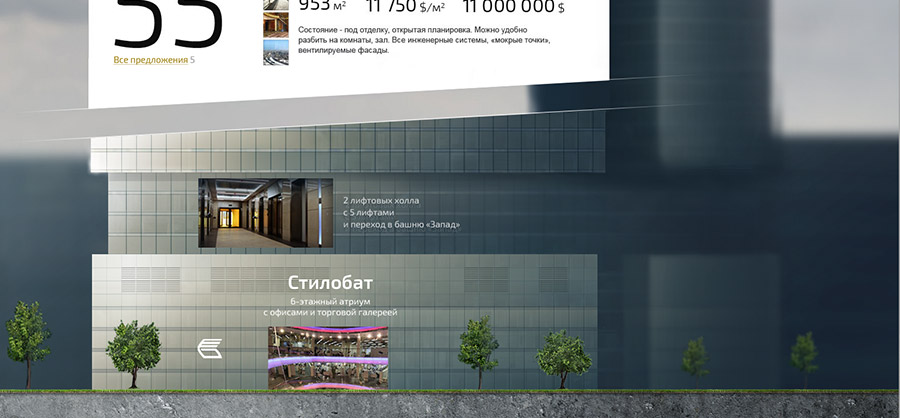
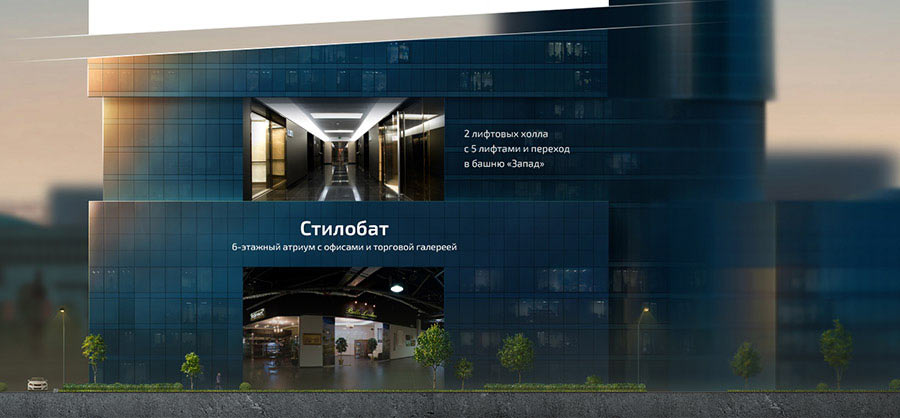
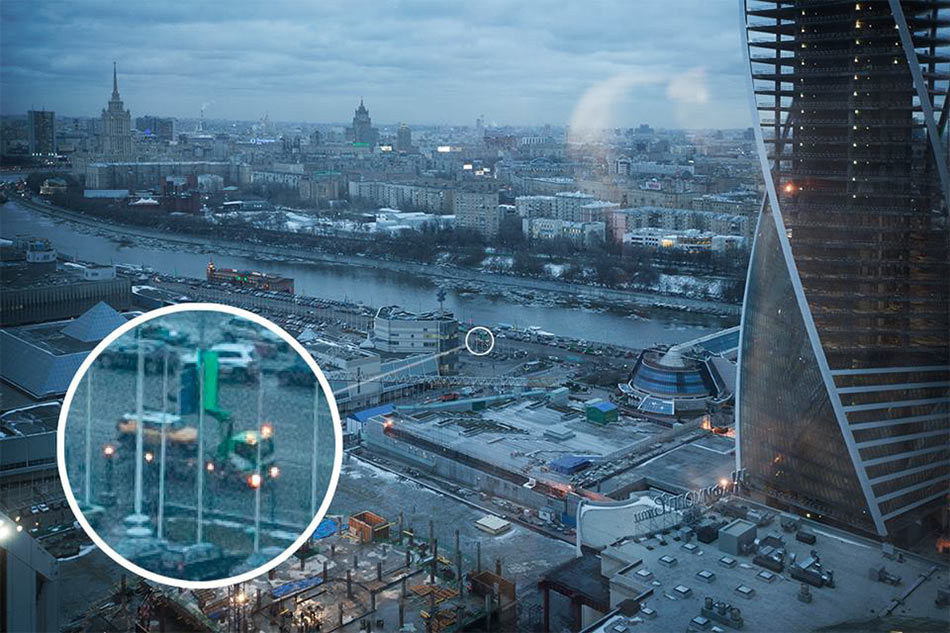
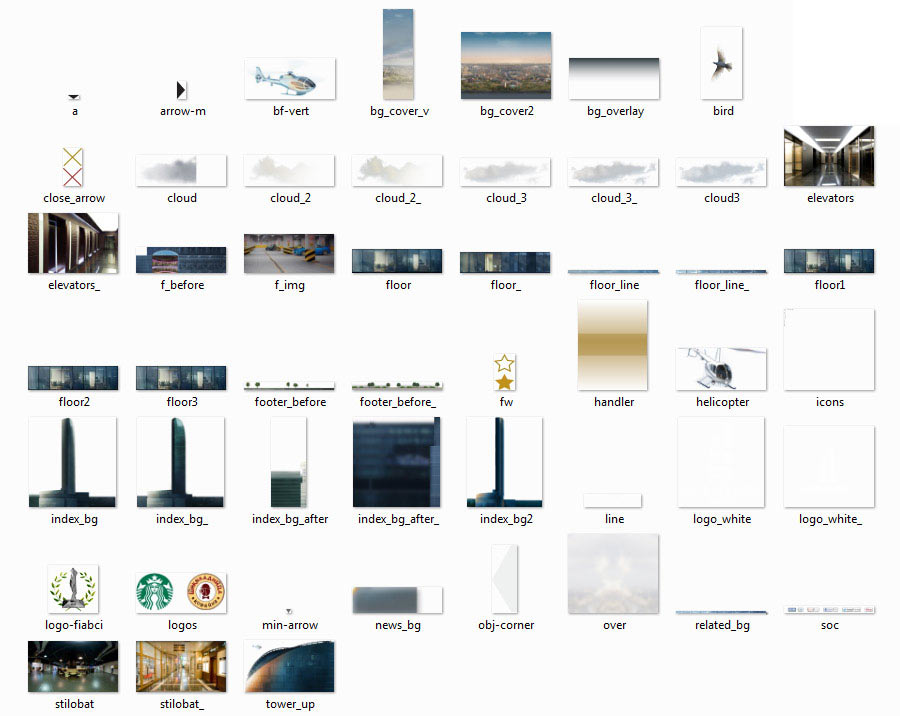
Experimenting with the surroundings.

Making certain architectural and climatic changes to the drawings.

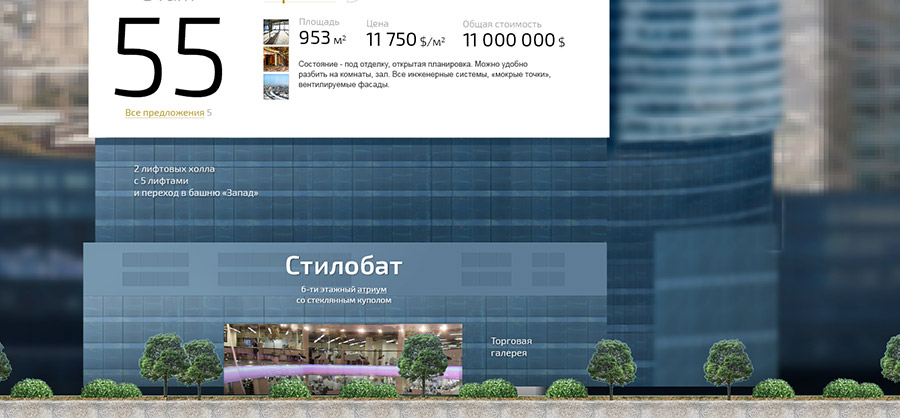
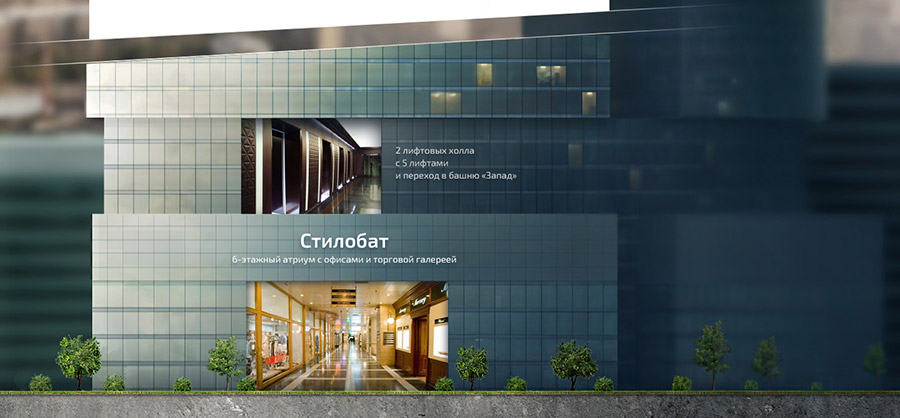
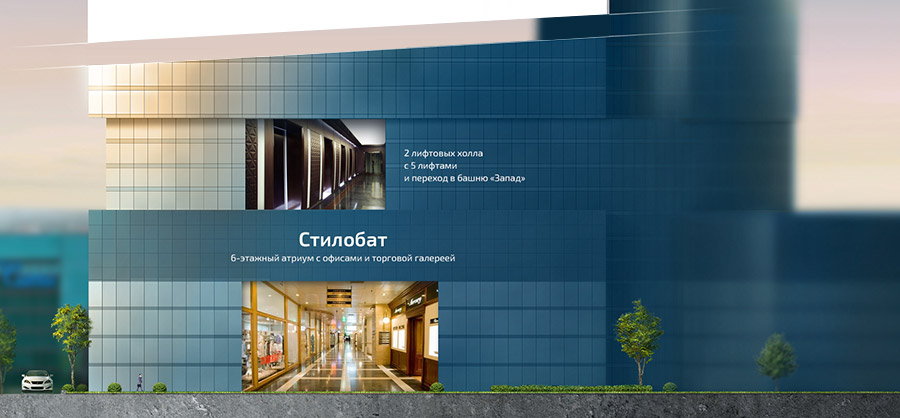
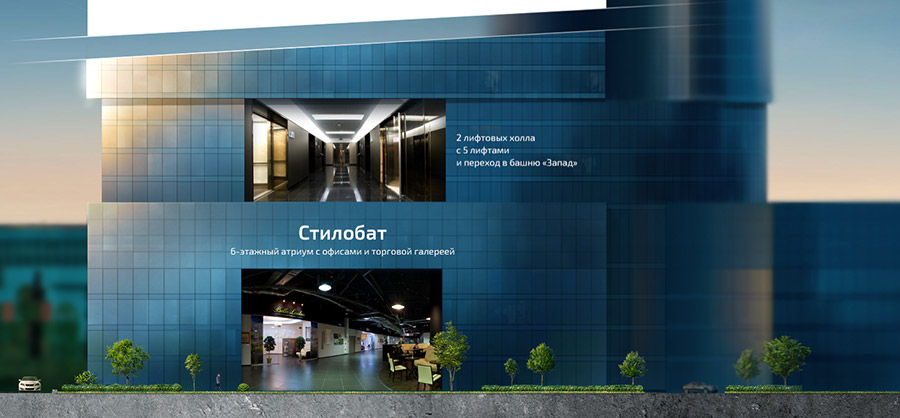
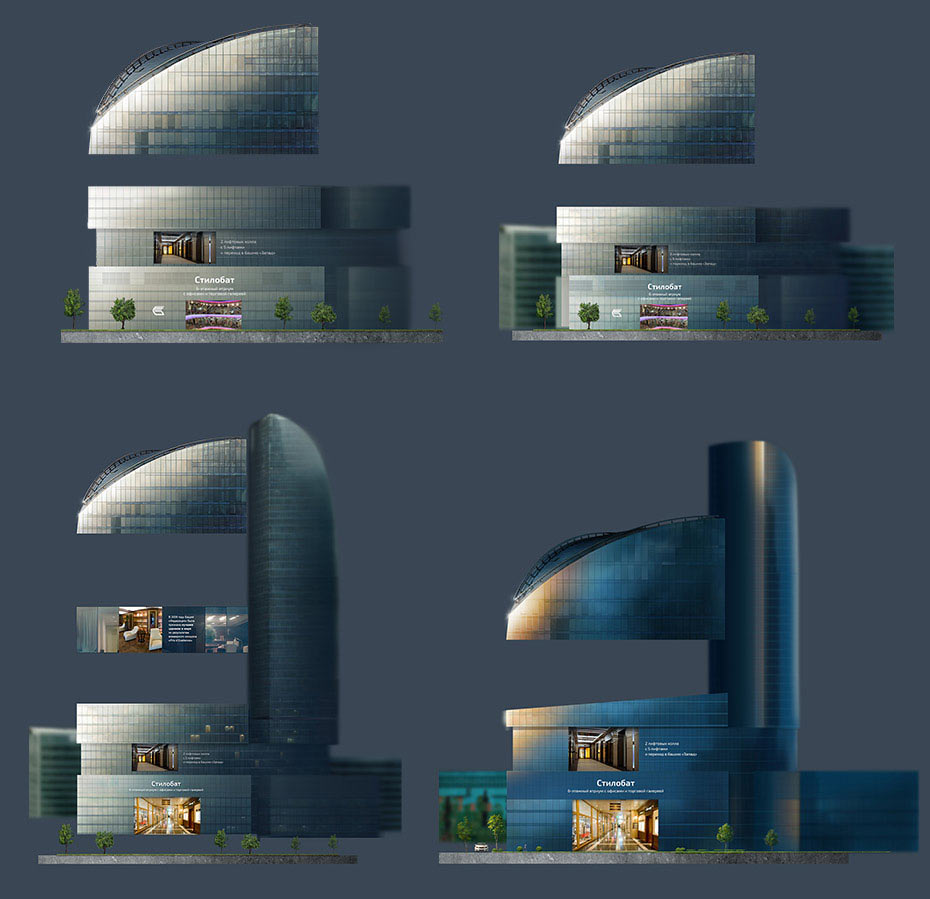
Photoshopping the stylobate.

Illuminating the top of the tower with the setting sun.

Realizing that at one point there will be no more offers to show, they will all be bought out.

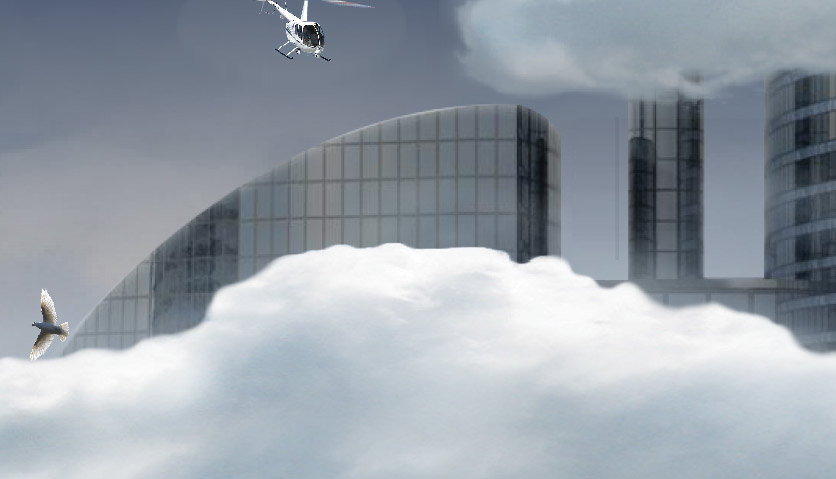
Inserting the helicopter from the previous version of the design which says hi to Vasily Dubovoi.