Thinking how we can continue to tell the story. Deciding to talk about the payment system from the point of view of its partners and members.


Preparing a video presentation and demonstrating to the client.
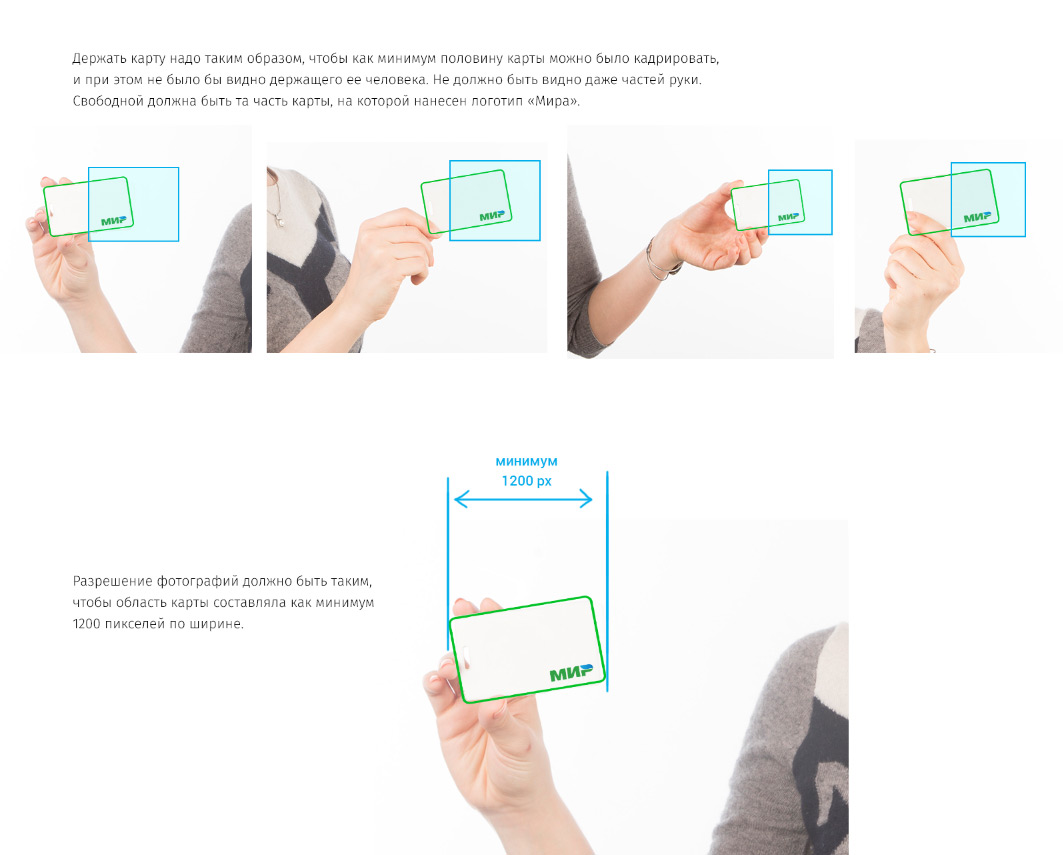
The client approves the concept. Creating guidelines for the photos.

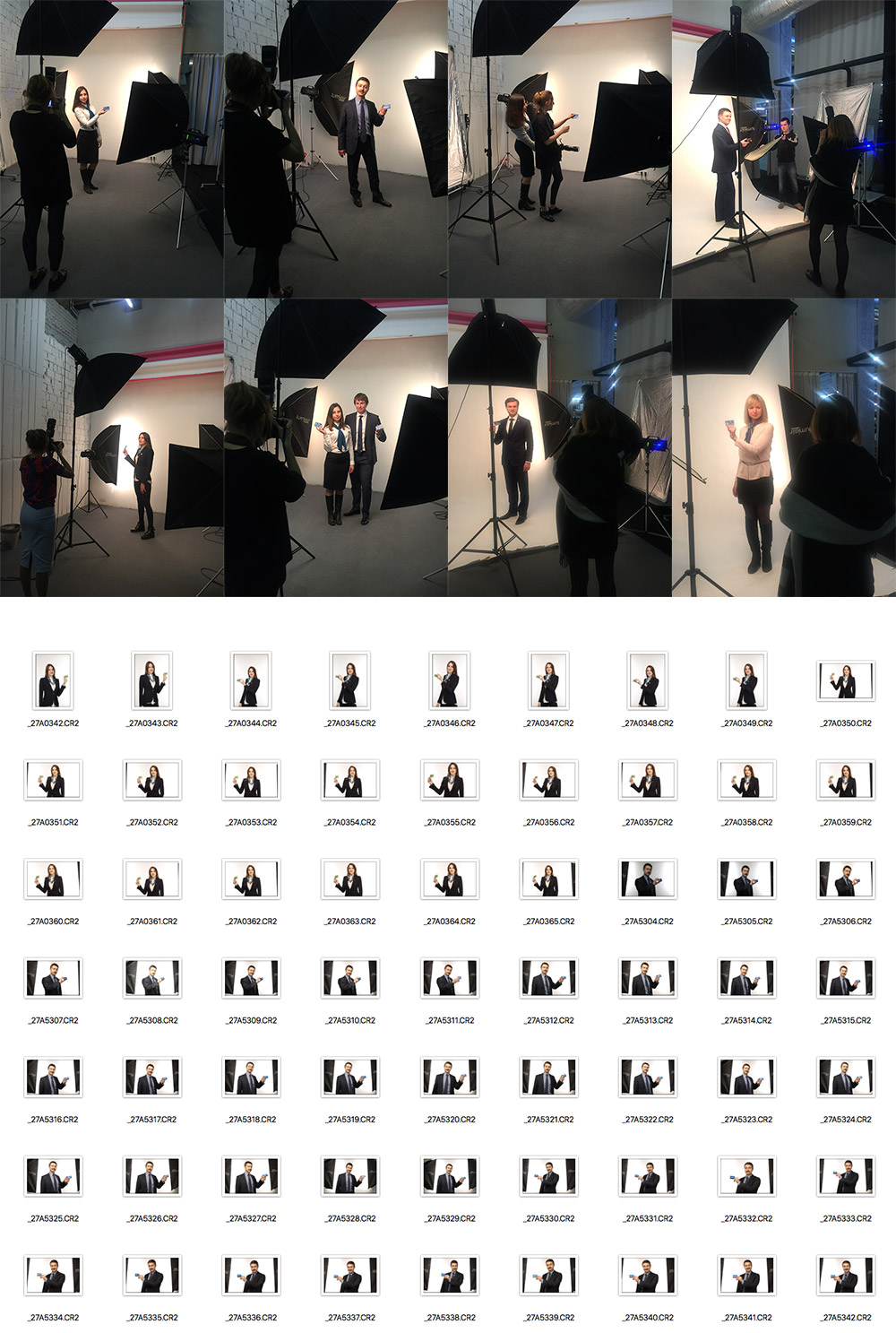
Defining a list of banks whose representatives will appear on the main page. Inviting them to the studio and taking photos.

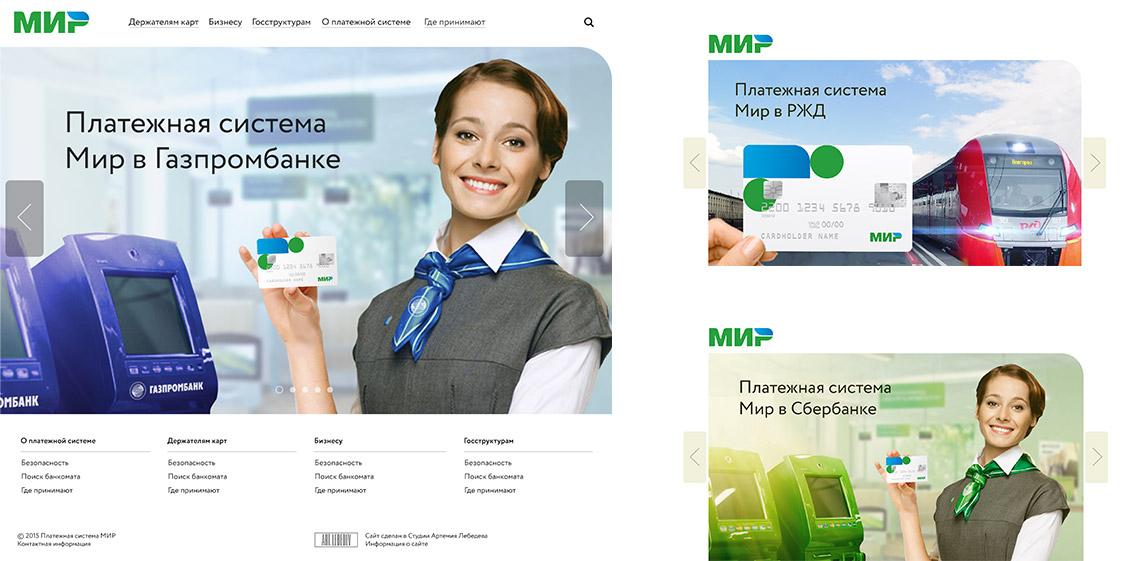
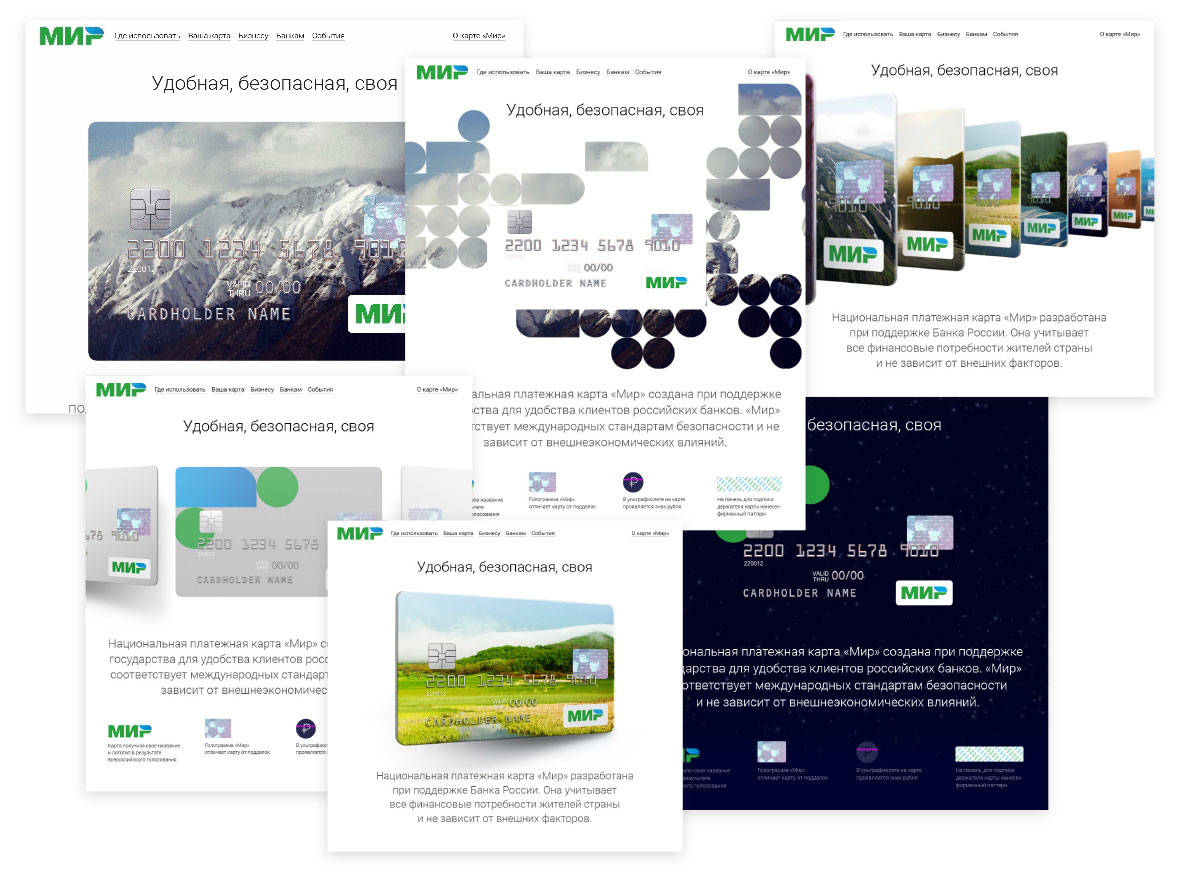
Preparing final images of the cards and creating mock-ups of the main page.

Drawing internal pages.

The client asks to change the concept of the main page by shifting the emphasis from banks to the payment system. Deciding to calmly introduce the system and its capabilities by showing that the short name represents an entire country.
Sketching the structure of the main page and showing to the client.

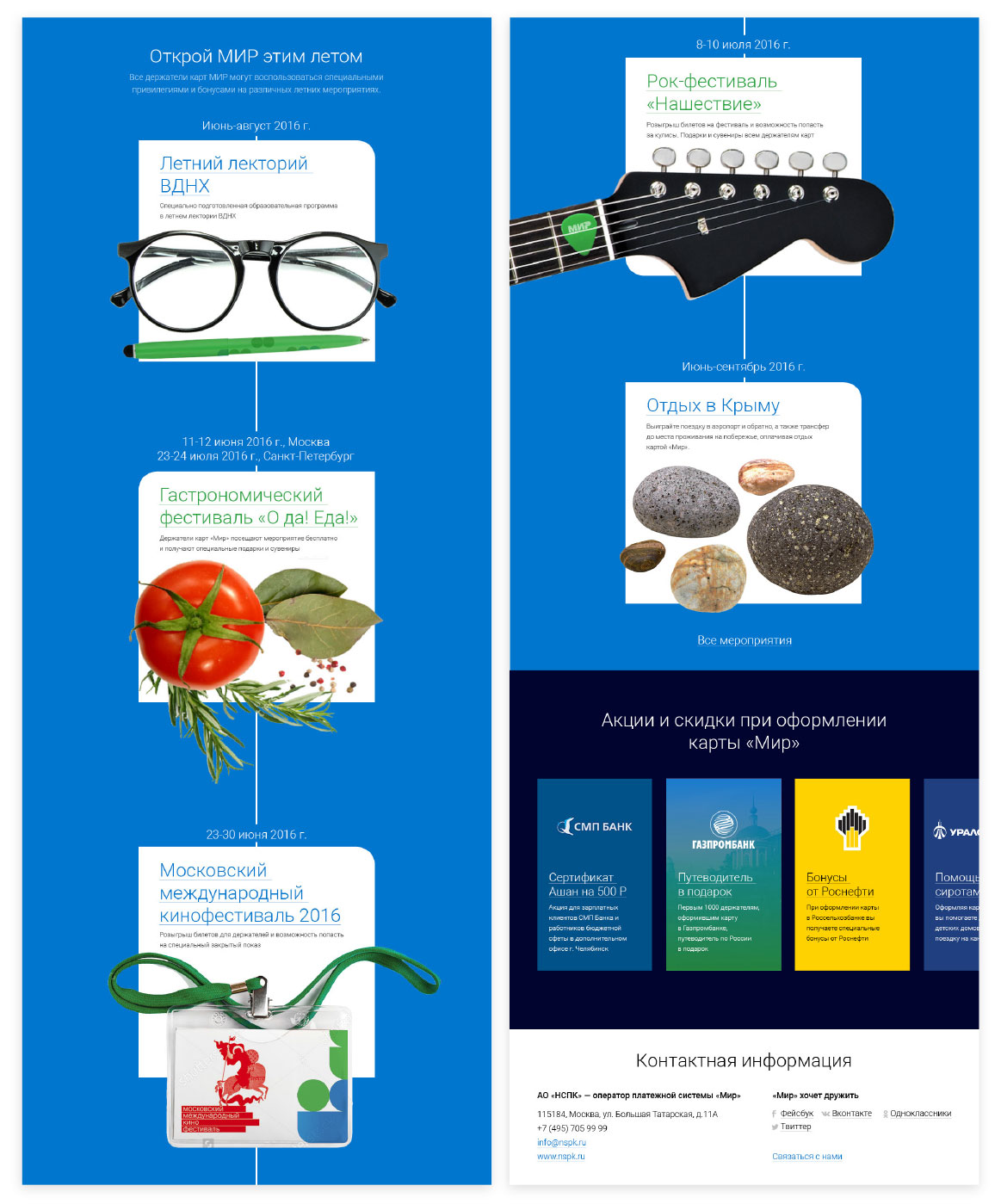
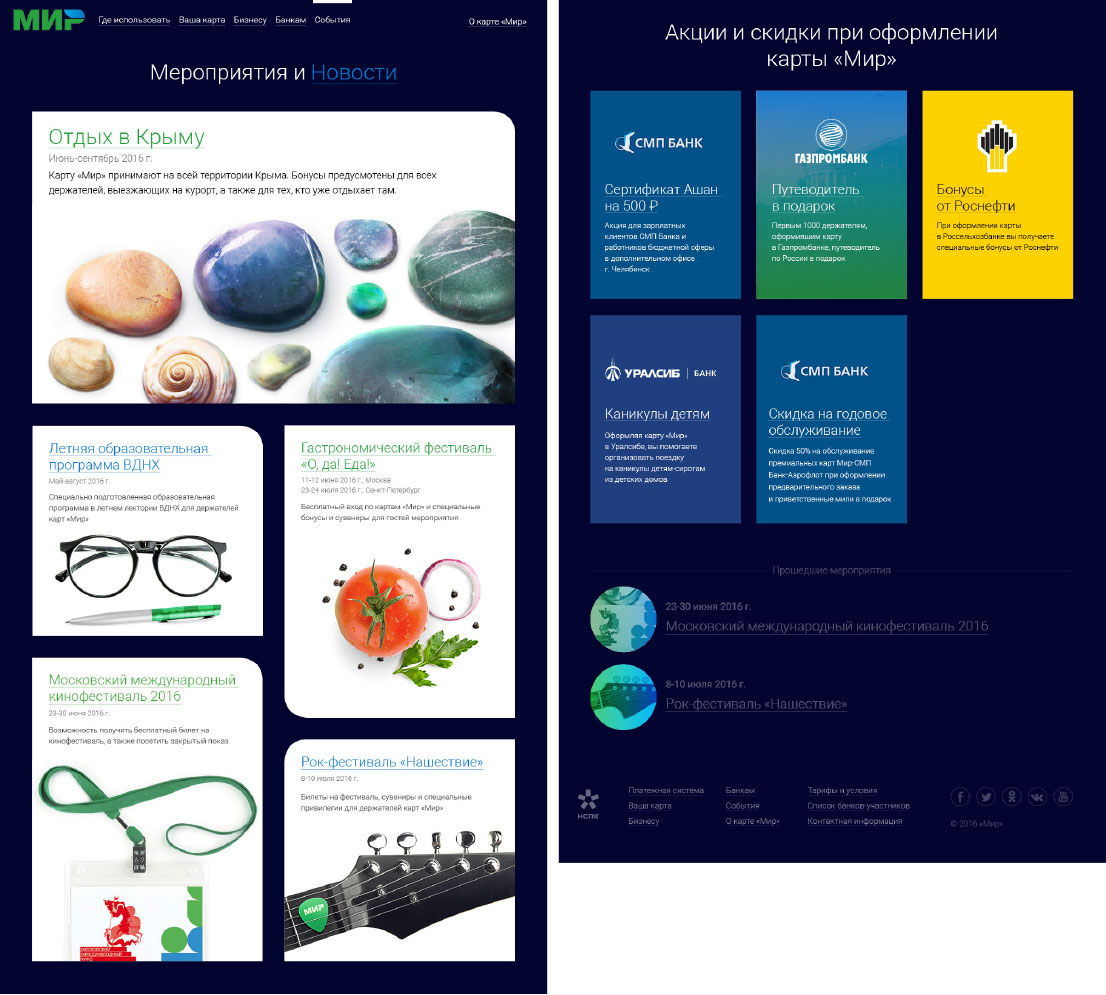
Receiving feedback. Not enough information about the card. It would be great to include announcements of upcoming events and promotions. For example, starting this summer Mir cardholders will be receiving special bonuses and privileges at various events.
Gradually changing the page.

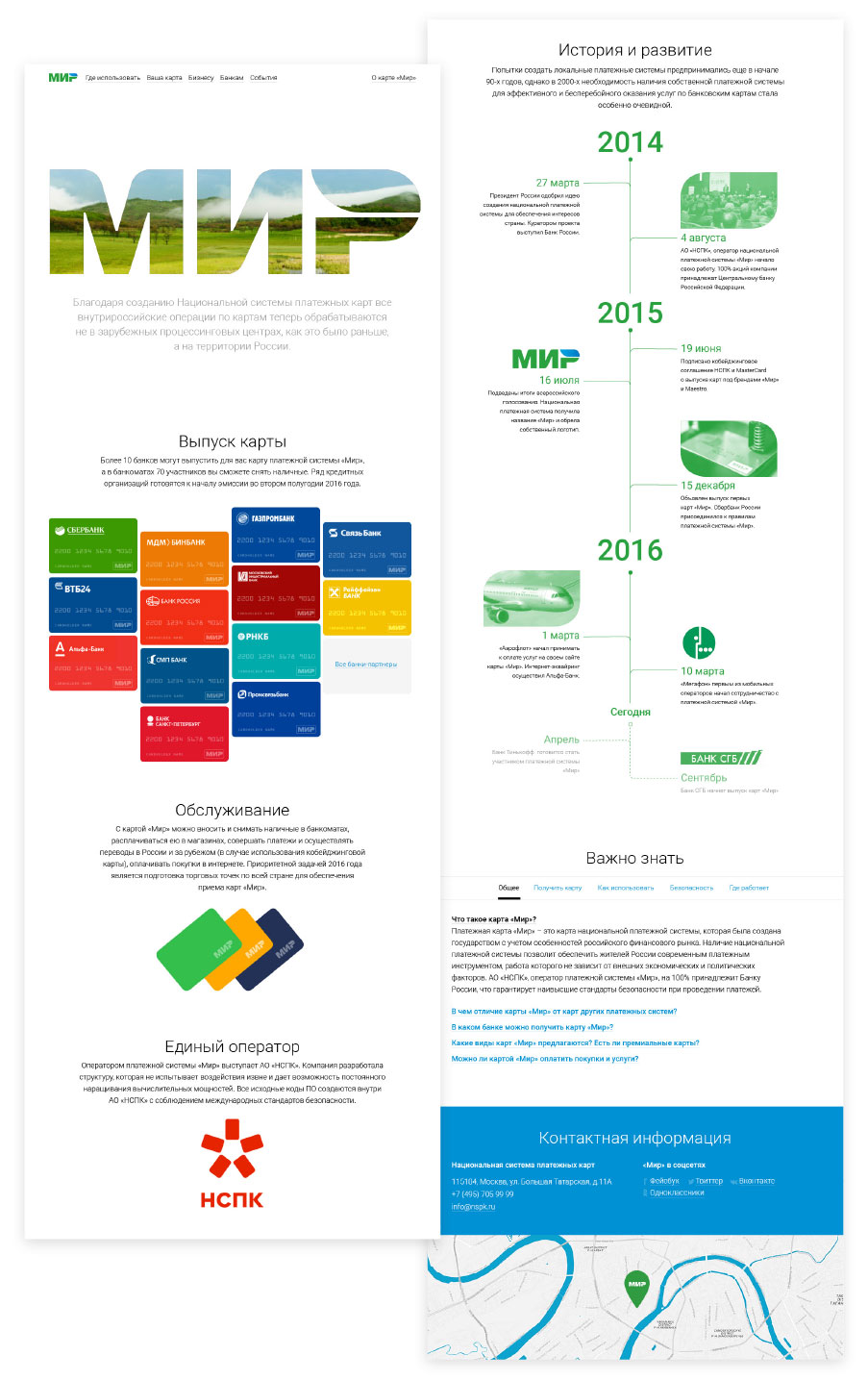
Thinking how we can tie the history of the system with previous events.
No, too much noise. We better show only upcoming events on the main page. We get the idea to add objects related to the event that are tied to the Mir brand.

Putting together a video and showing to the client.
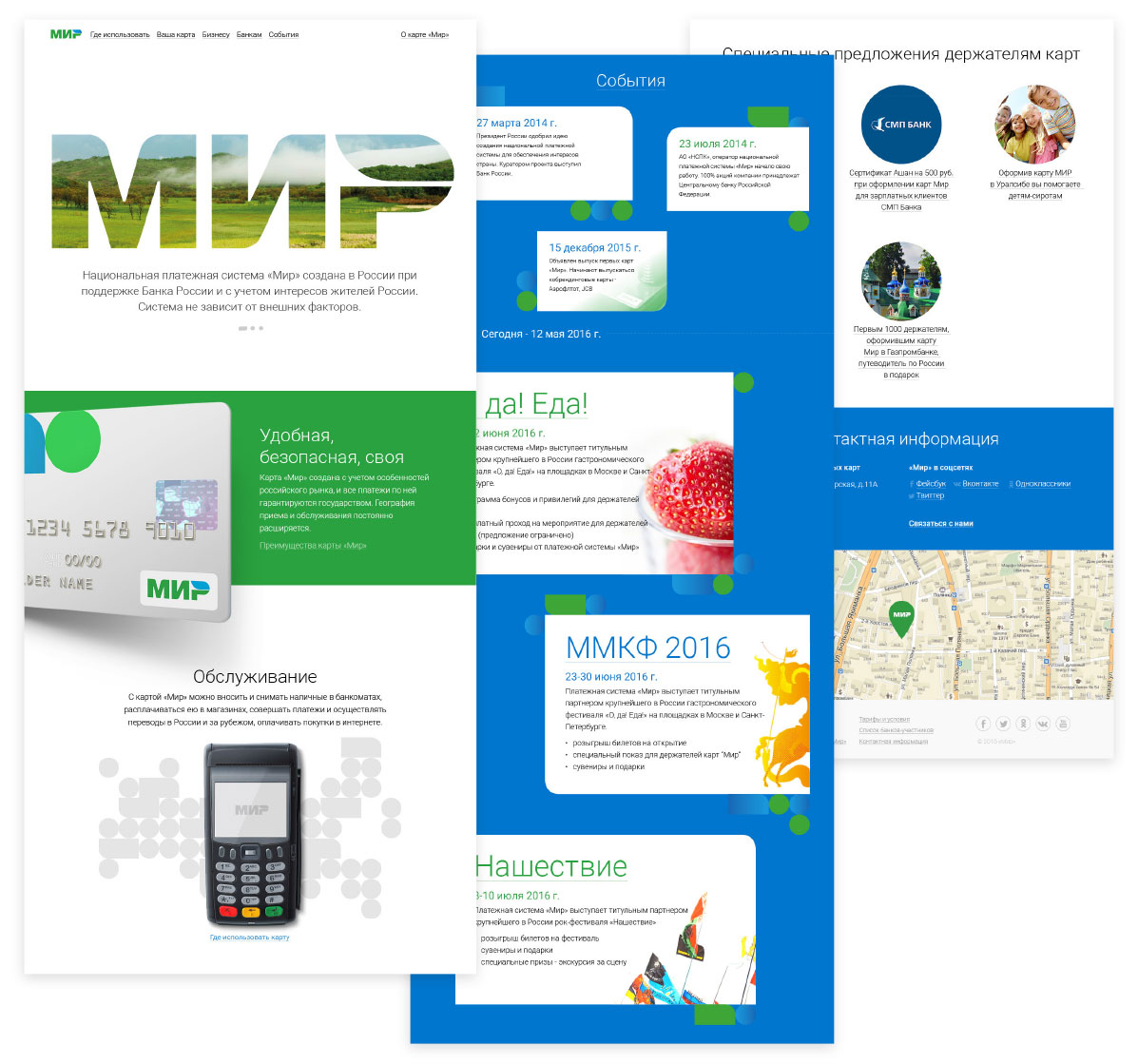
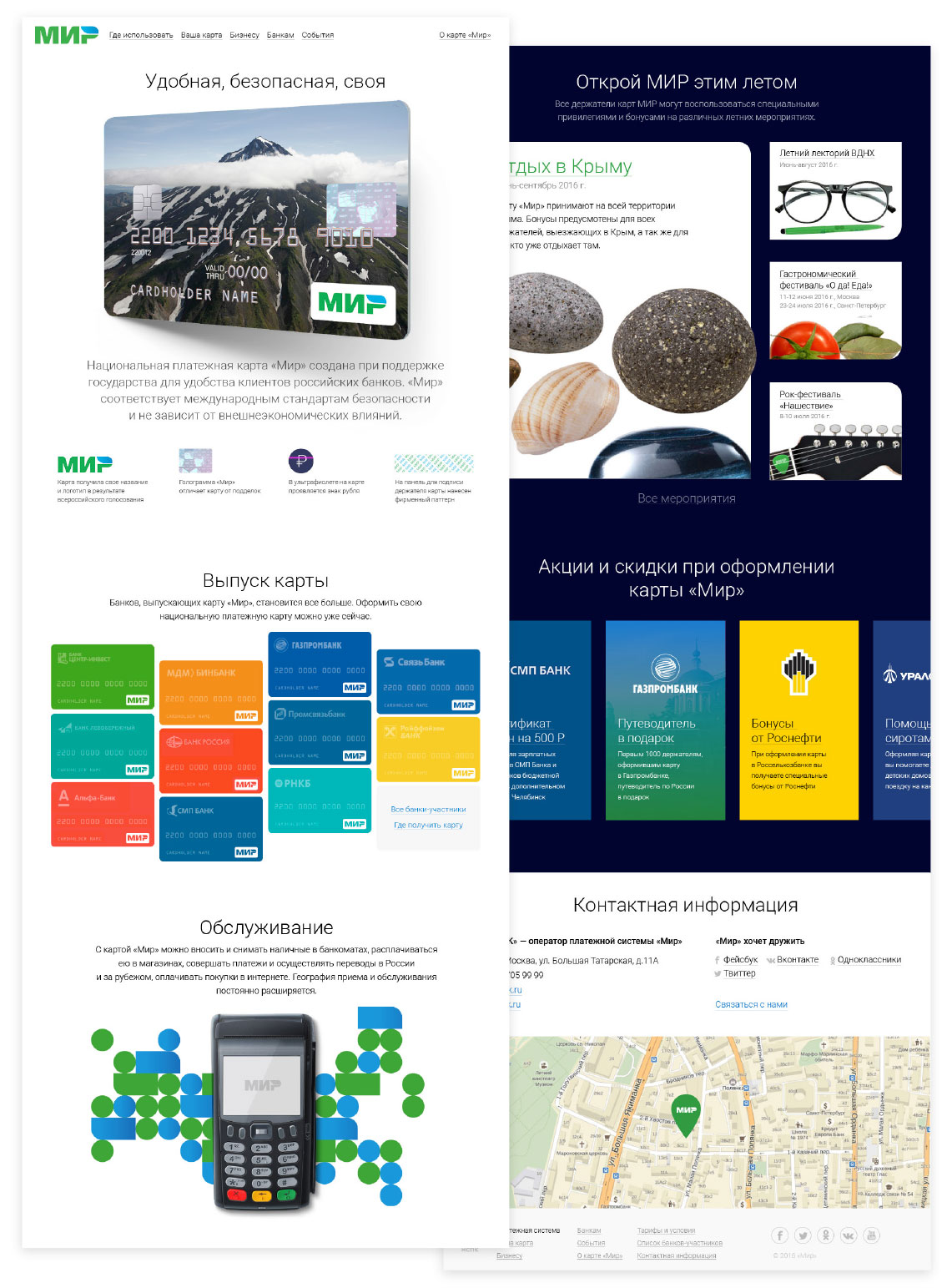
The client likes it but after internal discussions asks to make some changes. We need to combine the top block with information about the card, decrease the size of the events and promotions block, make the terminal look more modern and fix a couple of other things.
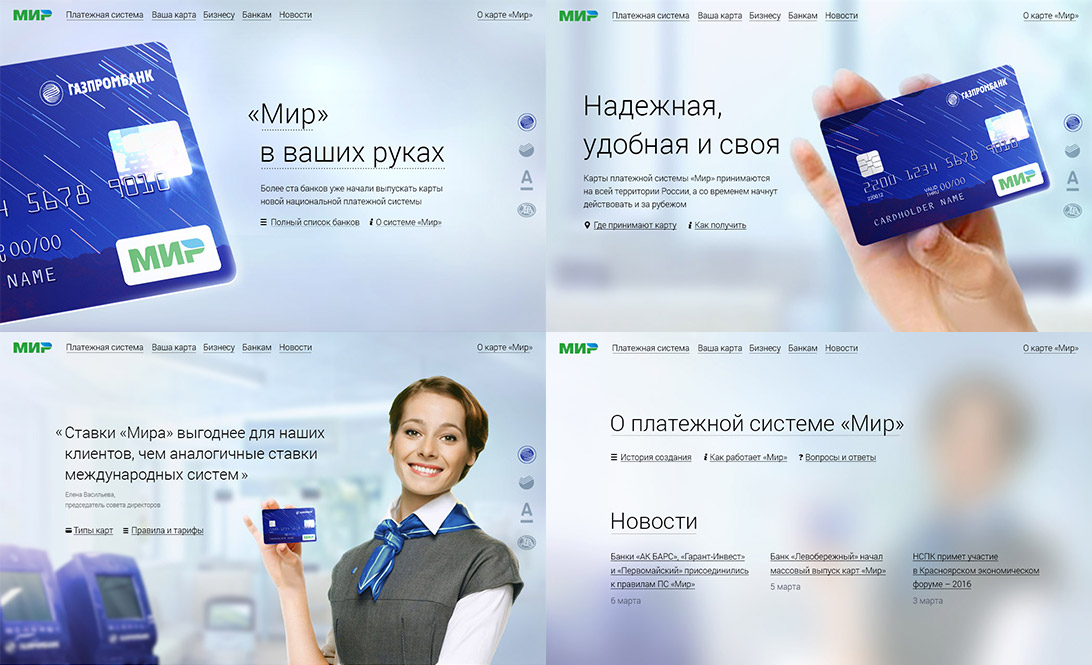
Sketching ideas for the new design of the top block.

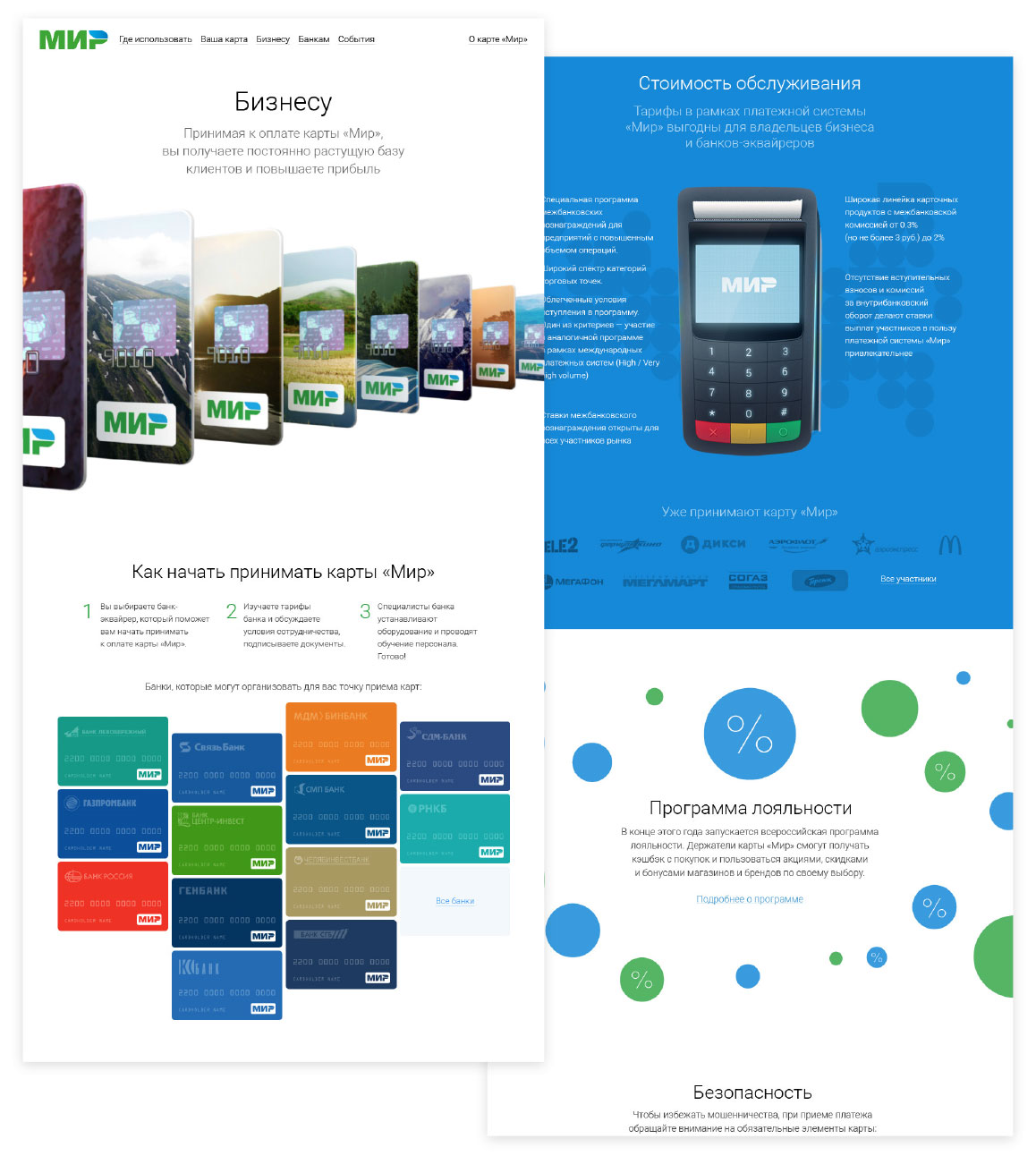
Deciding to show the vastness of our country inside the card itself.
Making the events and promotions block more compact and showing everything to the client again.

The client approves. Sending the page for typesetting. Taking photos and drawing graphics for the new terminal, preparing images for the events section and rendering a transparent card for the header.

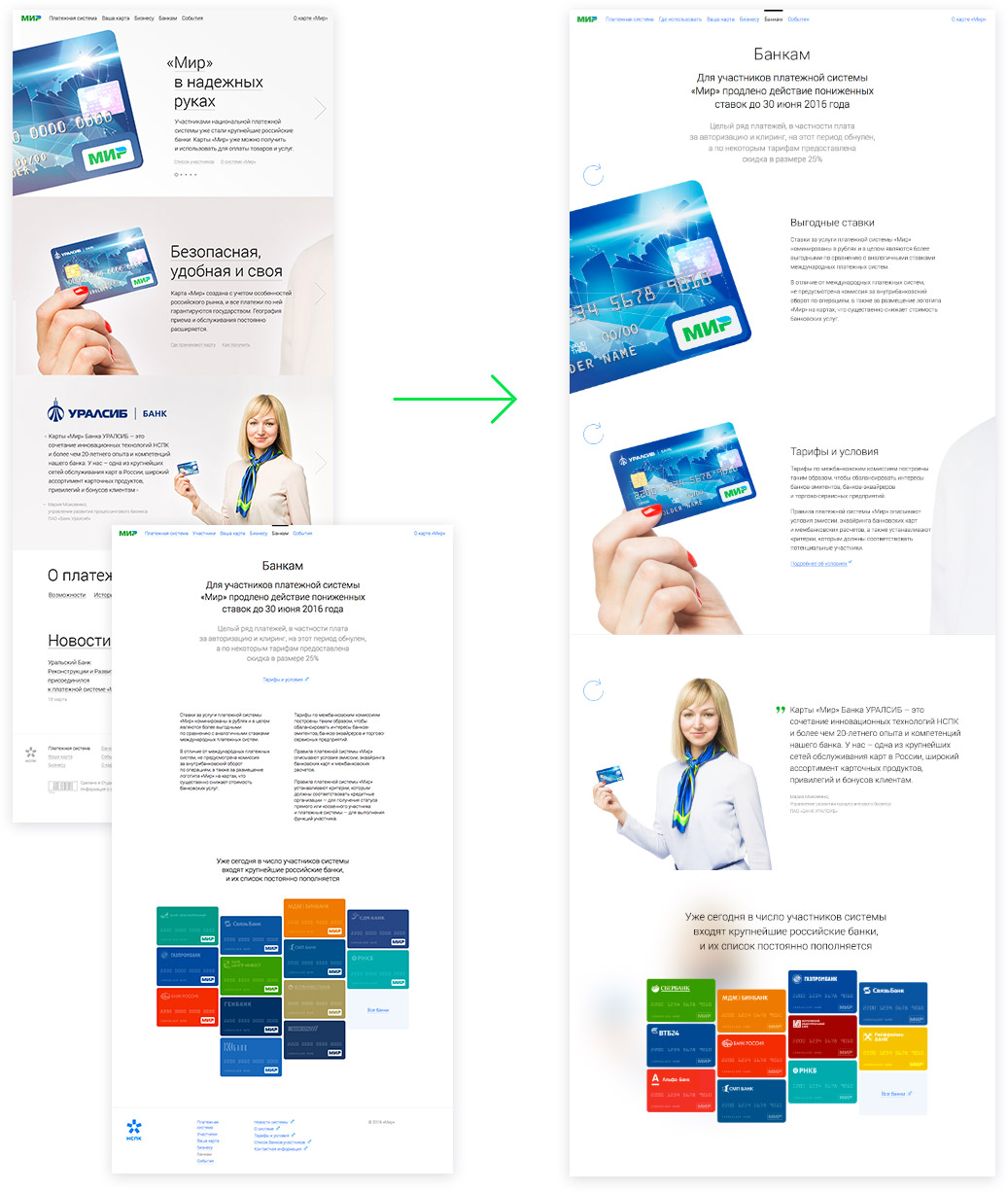
Despite changes to the main page, we try to keep the card animation. Suggesting to move it over into the For Banks section and combine with existing content.

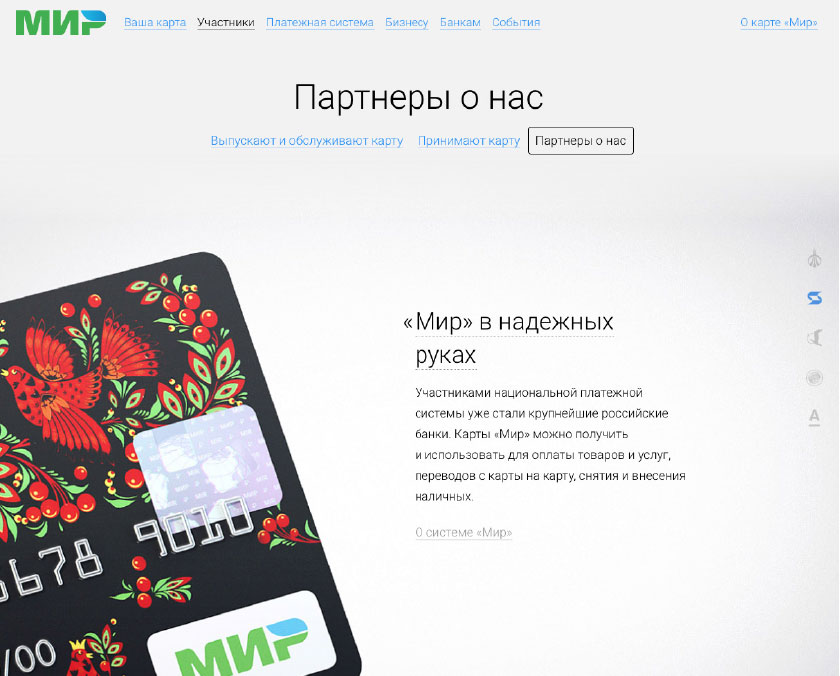
Noticing that some of the banners always remain highlighted even though new members join the system every day. Ultimately deciding that it would be best to move the page to the Members section as a way to introduce reviews of the system.

Refreshing the events page.



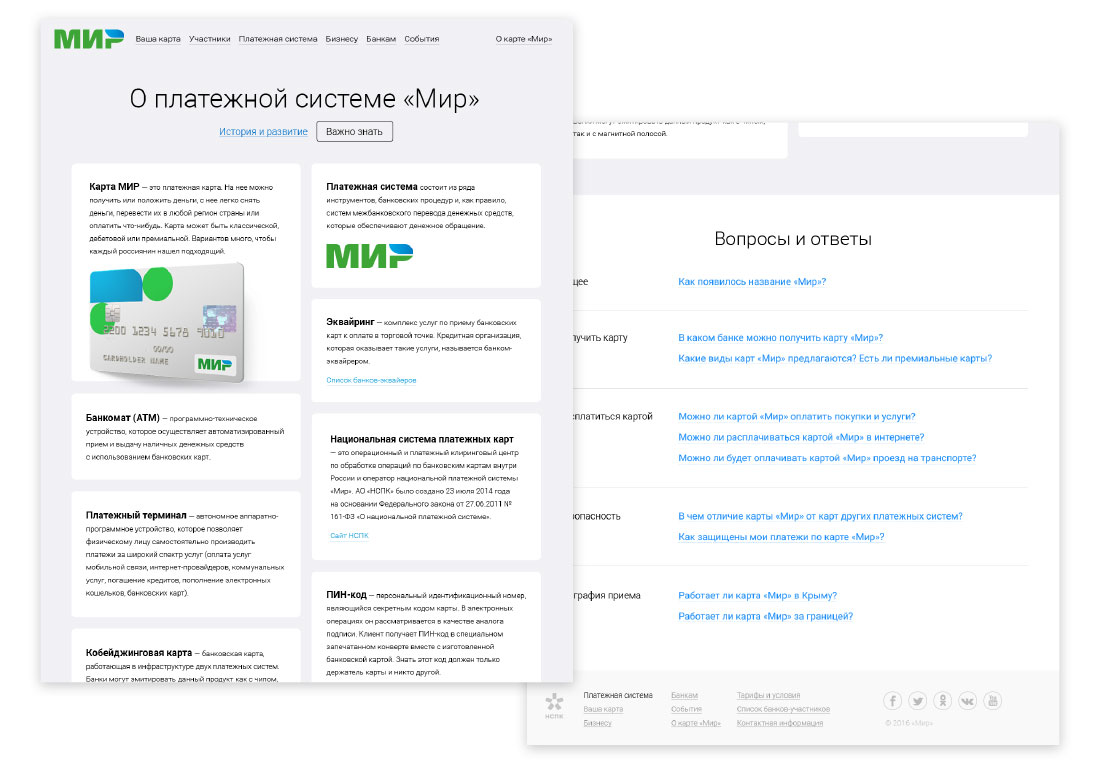
The Important To Know page contains a lot of new terms which are hard to understand in the FAQ format. Deciding to combine the help section with a glossary and show term definitions on separate cards.

Filling the For Business page with up to date information for business owners.

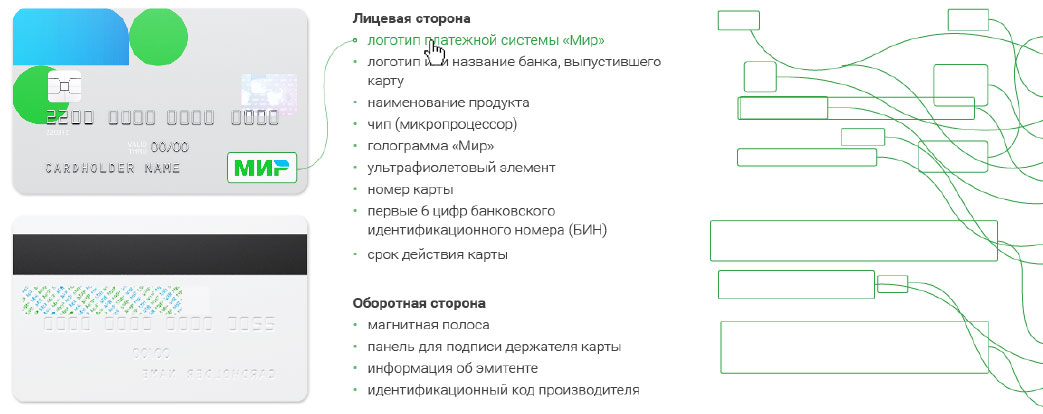
The new content is mainly technical information which is why it’s important for us to make each block more fun by inserting some useful graphics. The Security section will include a list of many elements, connecting them graphically to specific parts of the card.

Emphasizing the loyalty program.
Showing various types of Mir cards at the end. We want to bring them to life, to add the ability to look at them from all sides to see all differences. Estimating the position of the cards on the page and preparing a 3D model and textures for the technologist.

Adding the result to the website. Setting up lighting and animation.

Fixing bugs and preparing the announcement.