
The making of Window Continent website
Overview Process
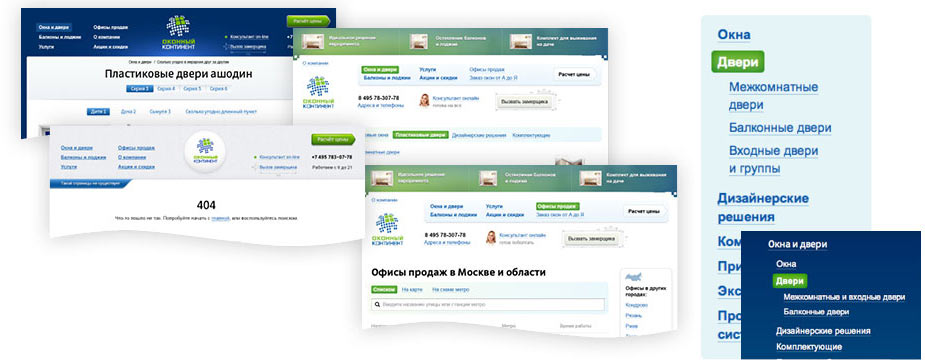
Studying the competitors’ websites.

The site has to reflect the scale of the company, so that it would be immediately apparent.
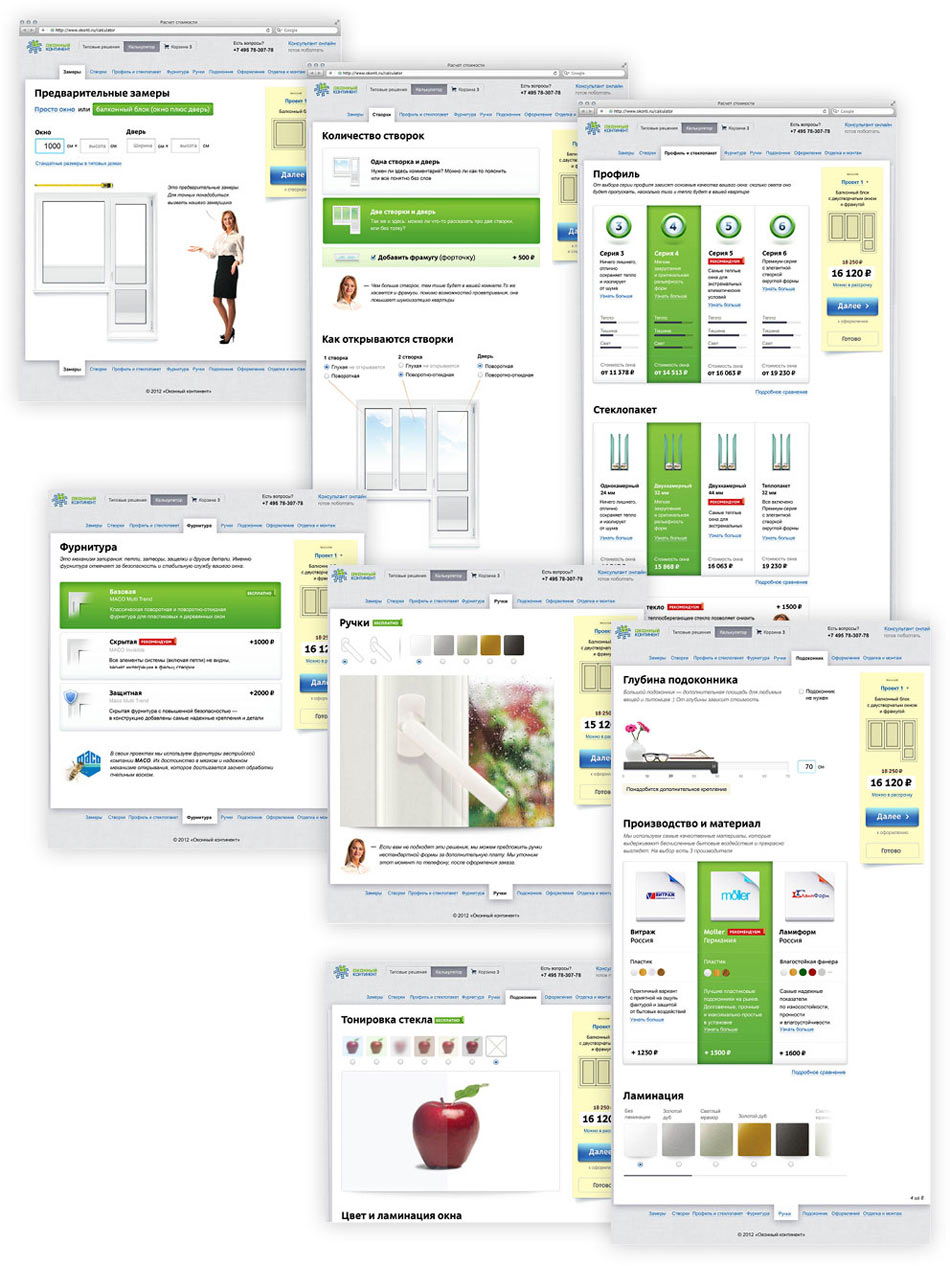
It’s important to have a simple price calculator, so that the customers are able to pre-calculate the cost of windows, including installation and other services. The calculator should have a choice of some additional parameters without being overly tedious.
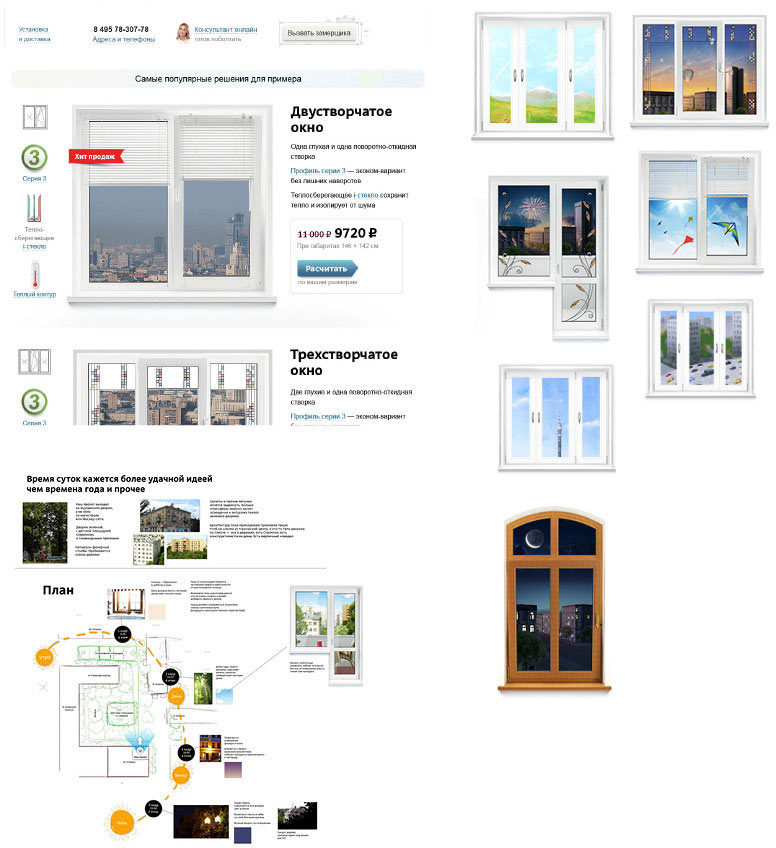
Coming up with the concept. At its core is an illustrated story about the advantages and the “animated” windows.

The client approves our concept, and we begin to carefully study the materials provided.

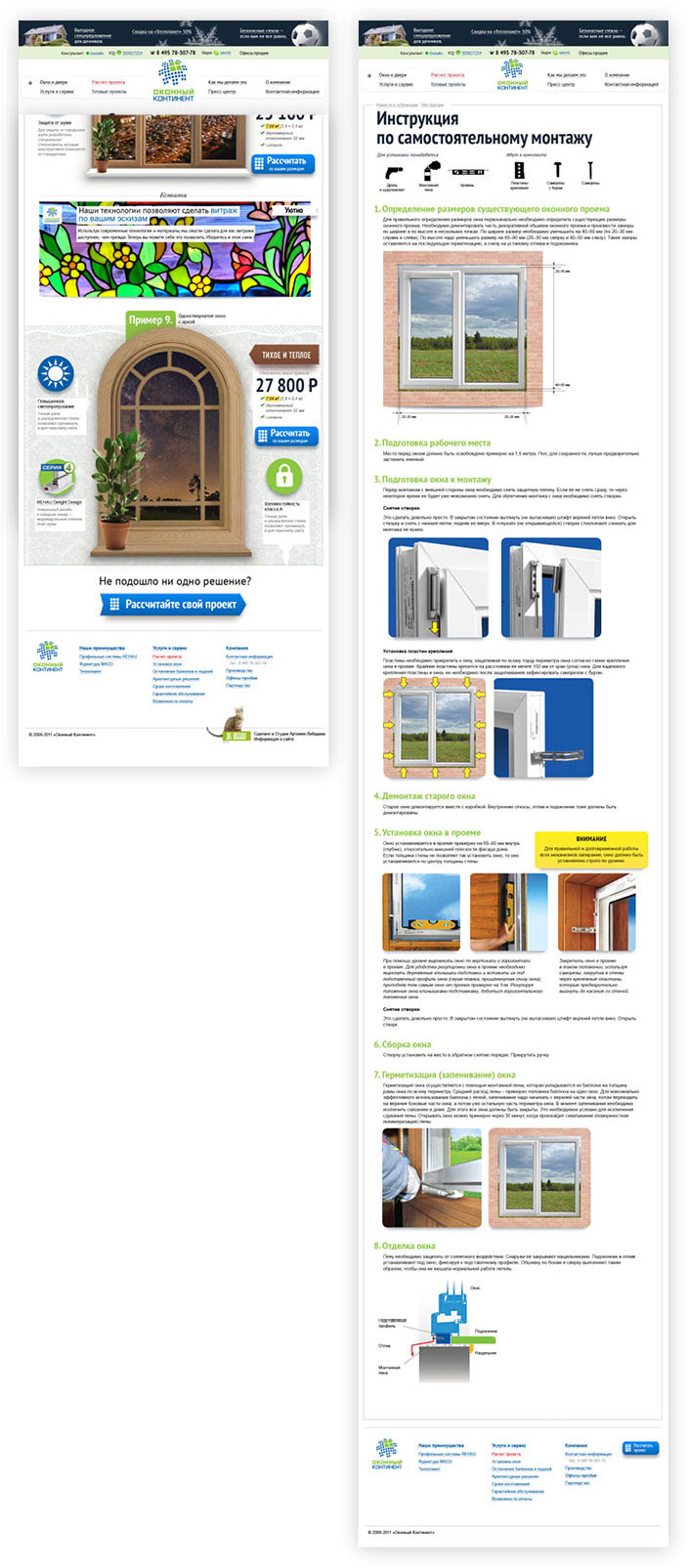
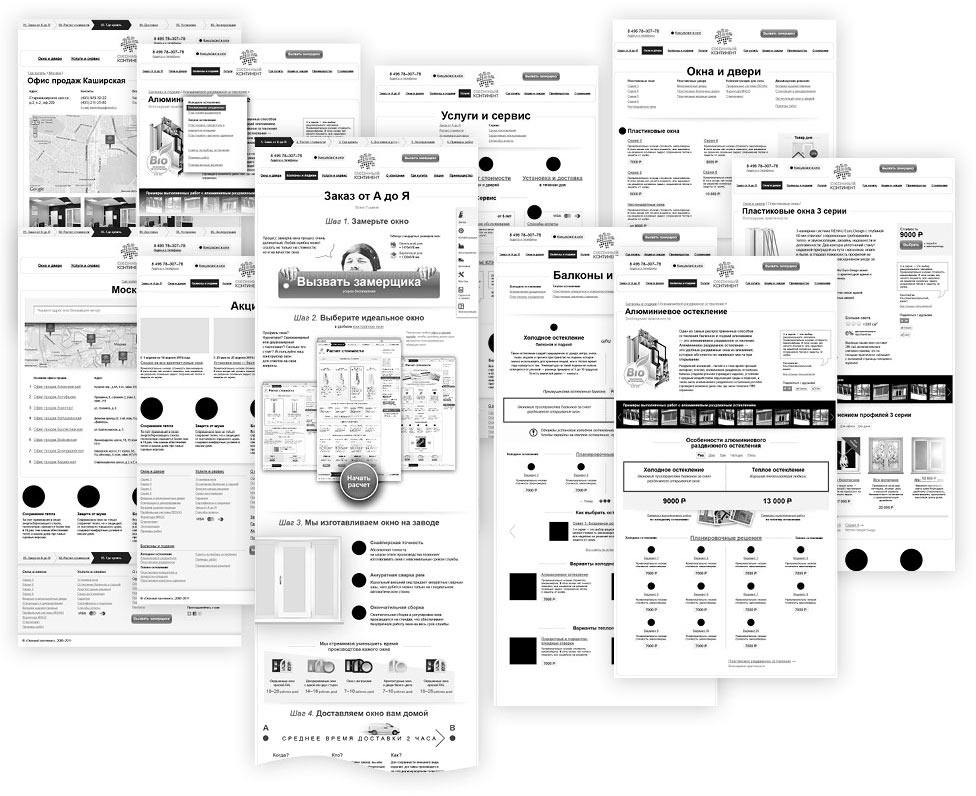
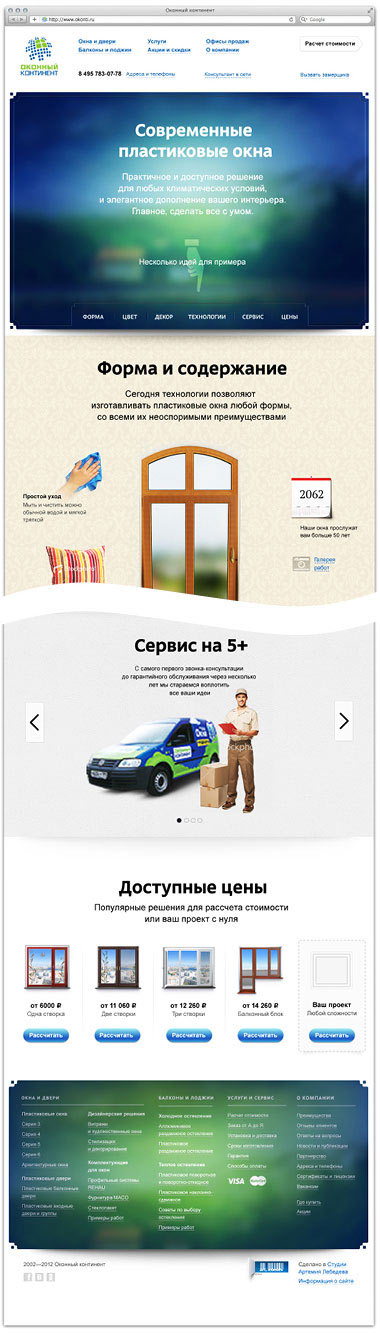
Planning out the main part of the site.

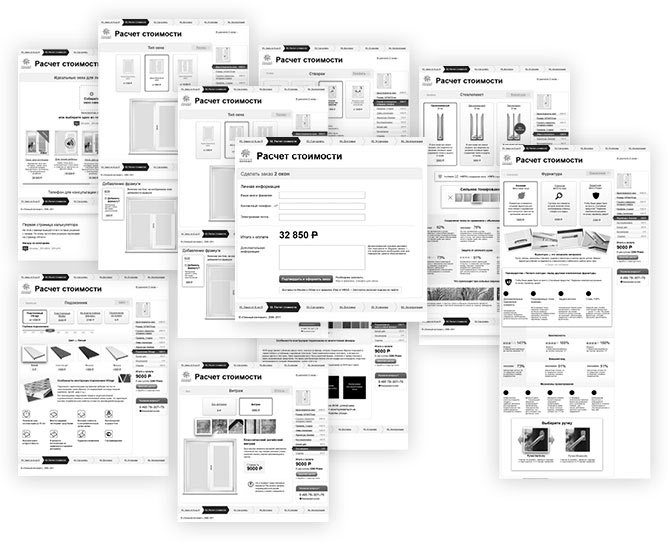
Special attention is paid to the price calculator.

Making the layout of the site’s sub pages and the calculator.
Arriving at the conclusion that the calculator isn’t always showing the exact cost—there are too many factors that can influence it.
And besides, the role of the calculator is different: it should give you an opportunity to play with the parameters, learn the terminology, and help you decide on the one particular window and its specific features.

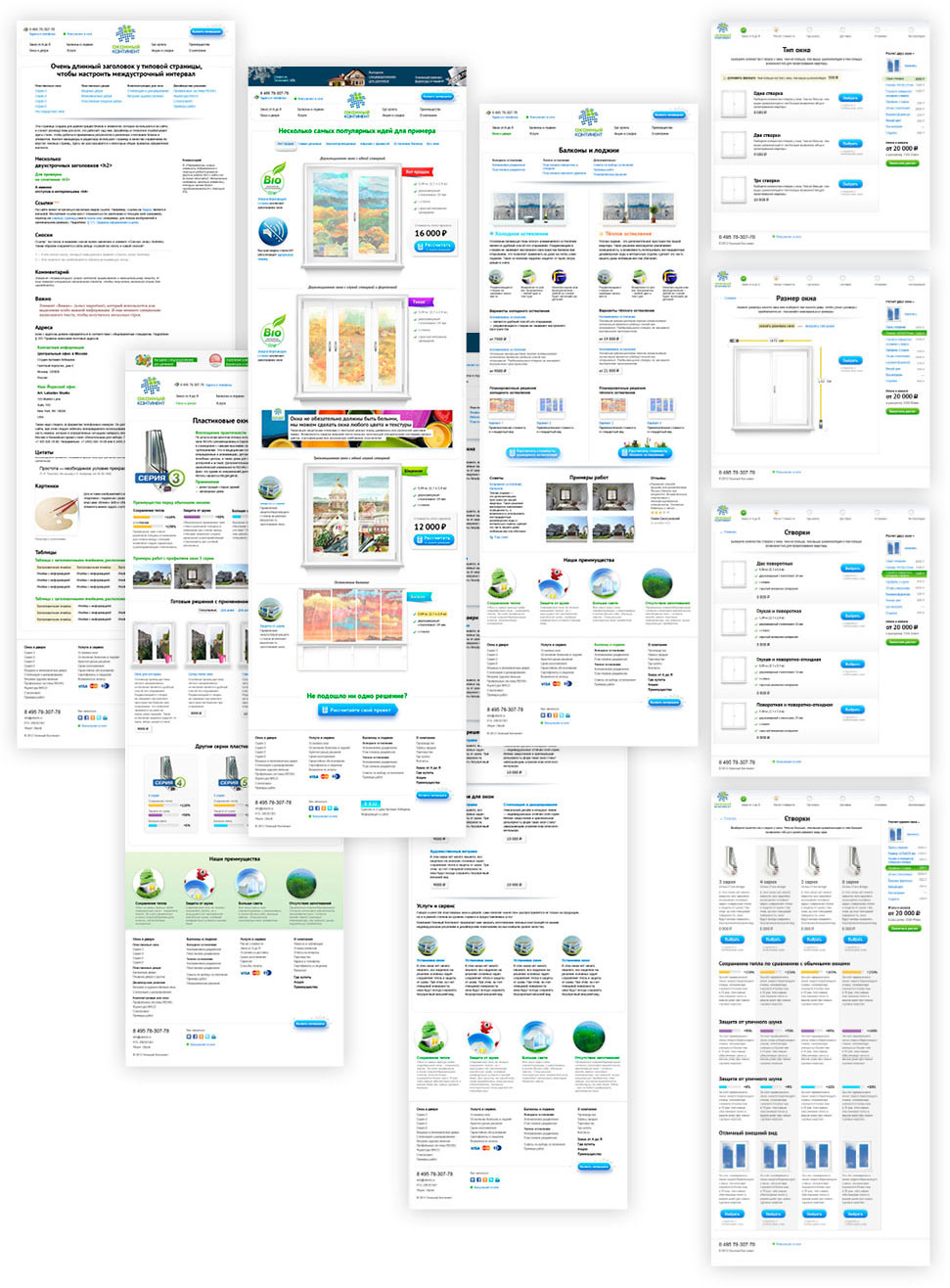
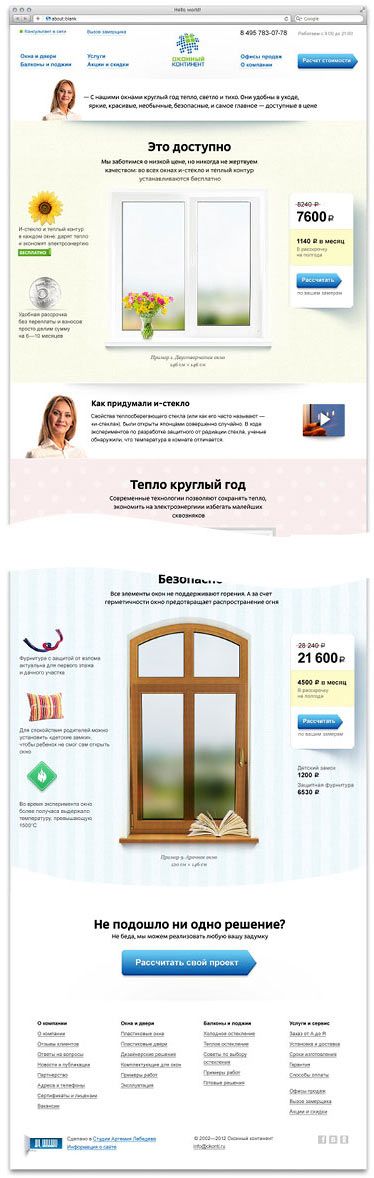
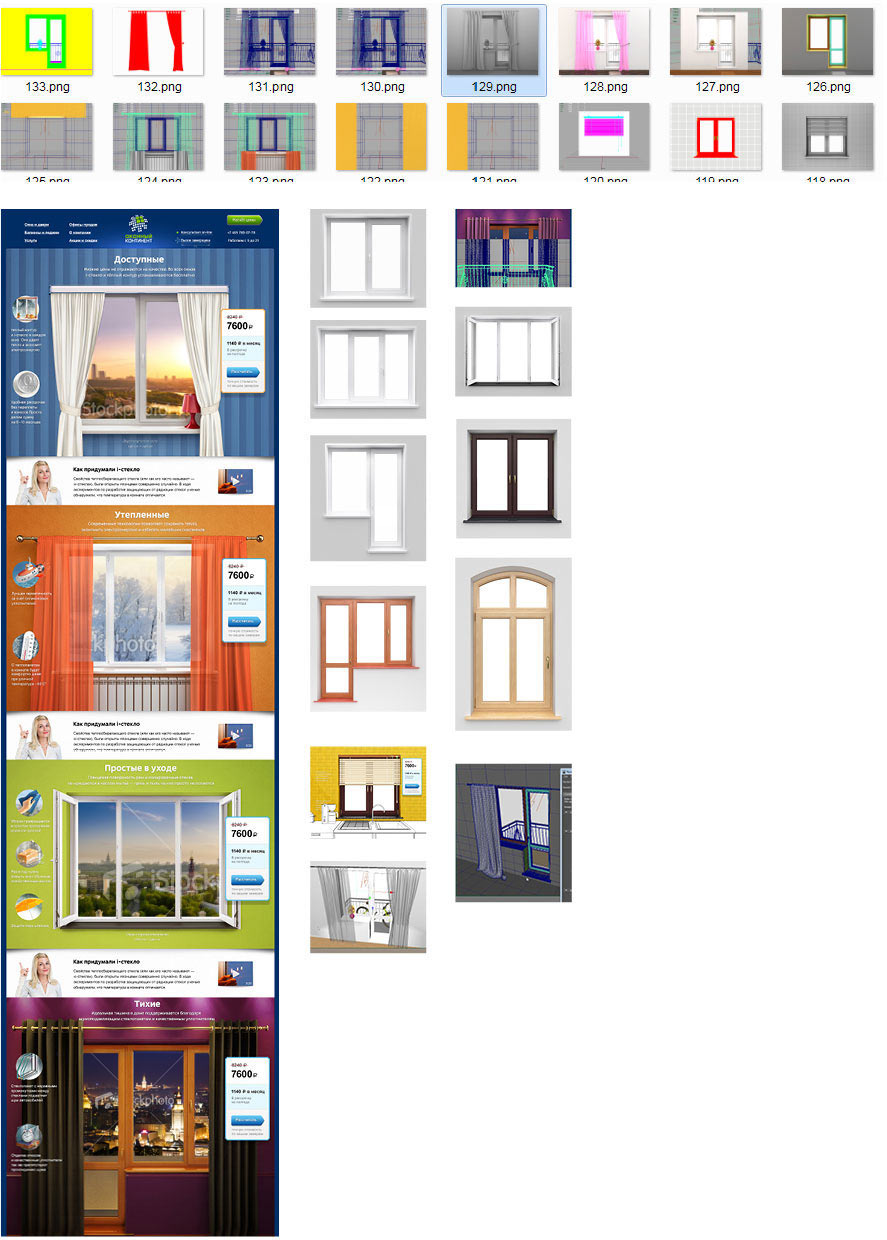
Advised by the art director, we’re trying to make the site visually more simple.

Livening up the page using animation inside the windows.

The client says it’s boring—the animation is not enough. The concept itself was more interesting.
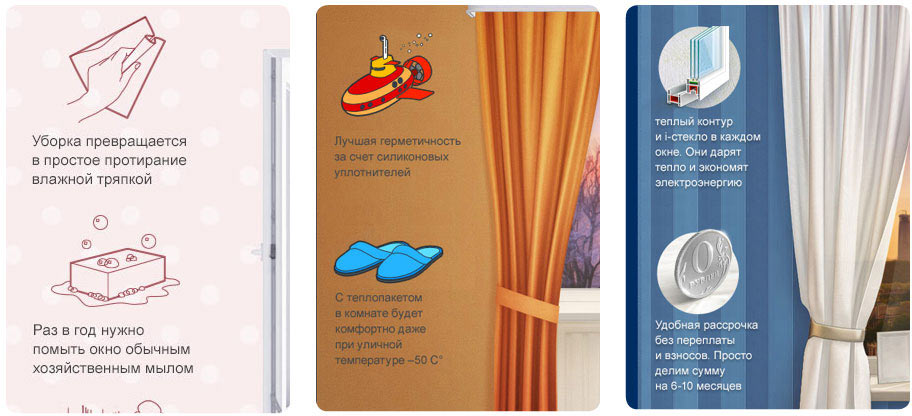
Ok, let’s talk about the advantages of modern plastic windows, supporting each statement with a solution and a link to the calculator below.


Working on pages for the calculator.

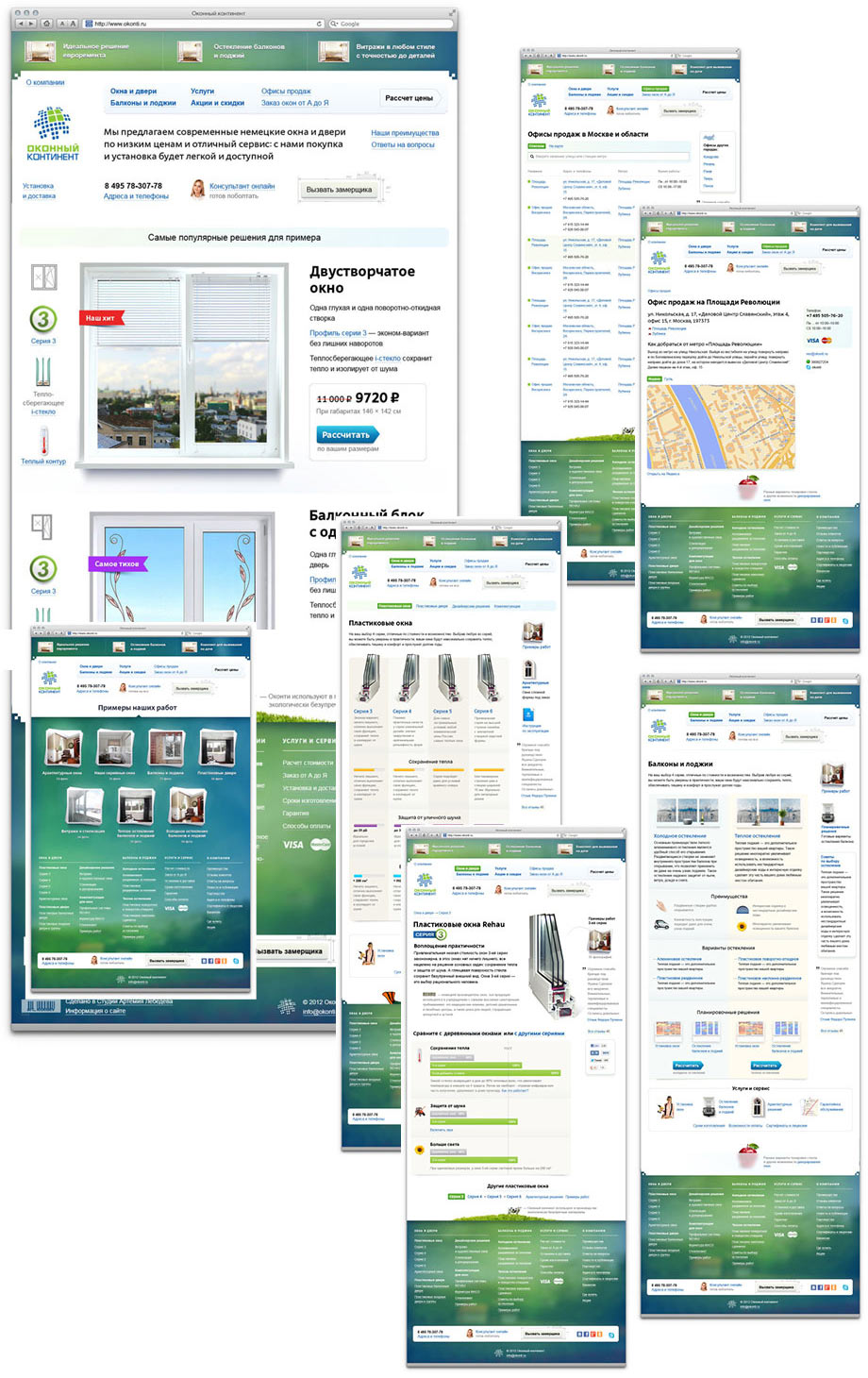
At the same time, thinking about the site navigation and painting the top in trademark color.

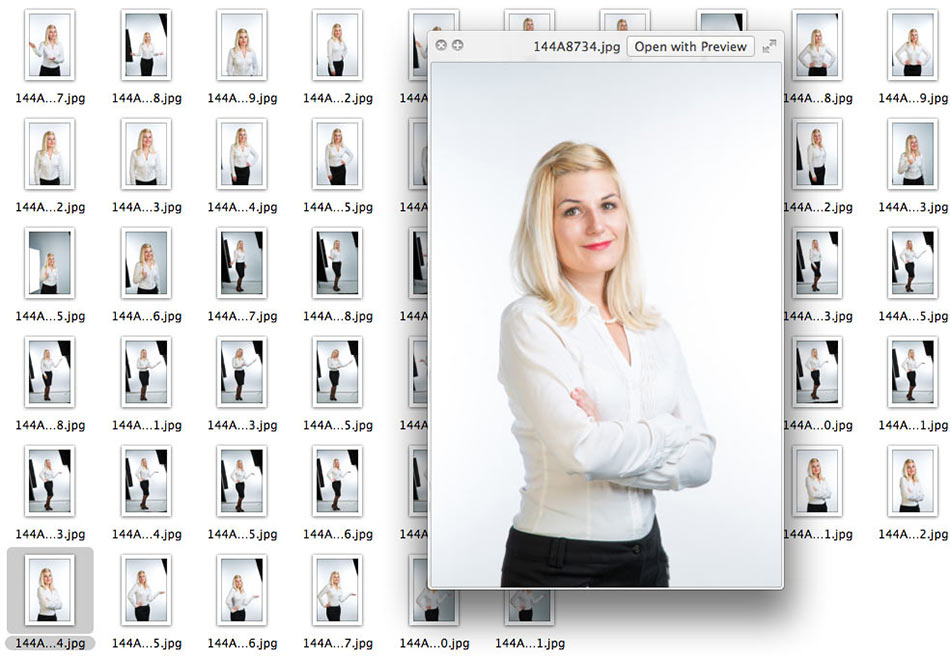
Taking pictures of the “shopping assistant” for the calculator and other sections of the site.

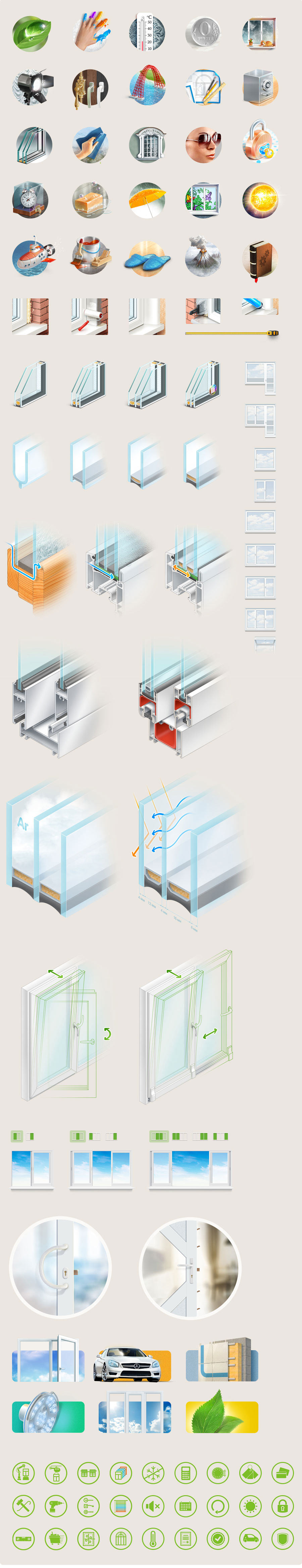
Thinking about the style of icons.

Coordinating the imagery used in icons.

Drawing the confirmed icons and technical illustrations.


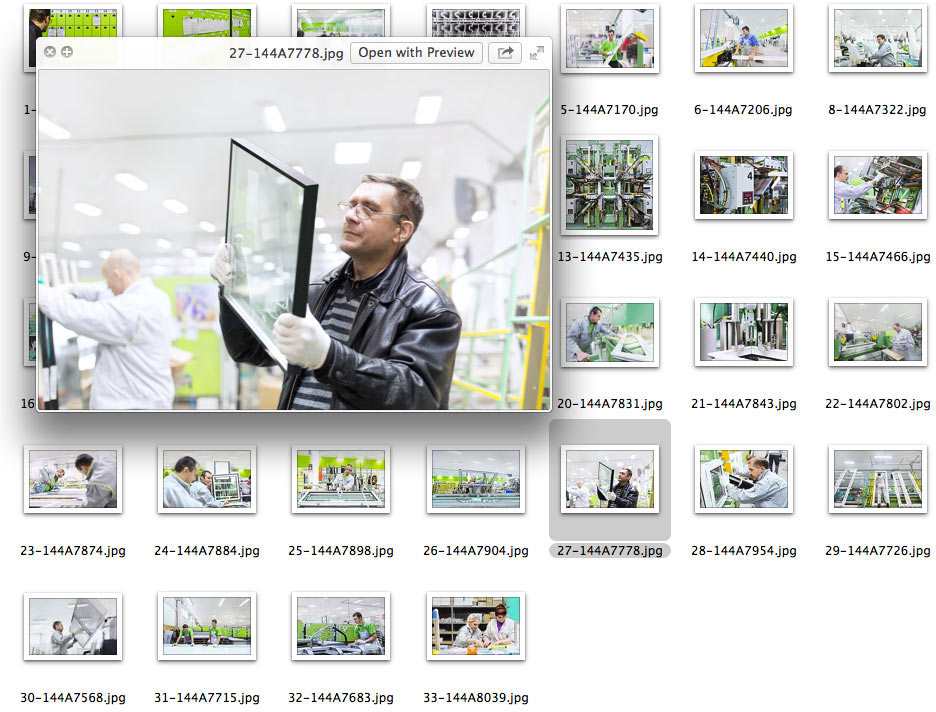
Going to the client’s factory and conducting a photo shoot for the part of the site that introduces the company.

Making renders of the windows and units for the main page.

The file size of the page with png-windows is just too heavy. The technologists solve this problem by adding masks, and optimizing the main page for different browsers.


Applying the masks, testing, done.