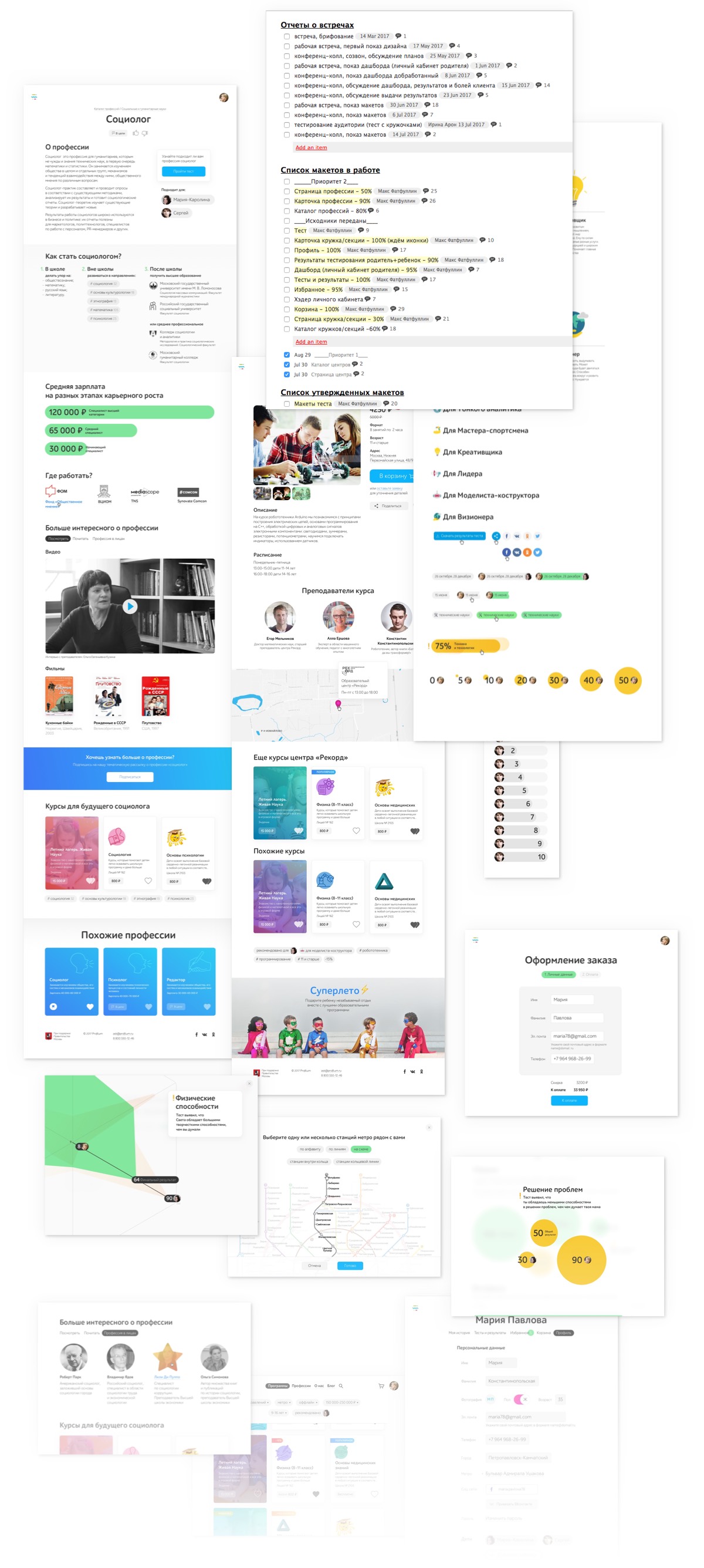
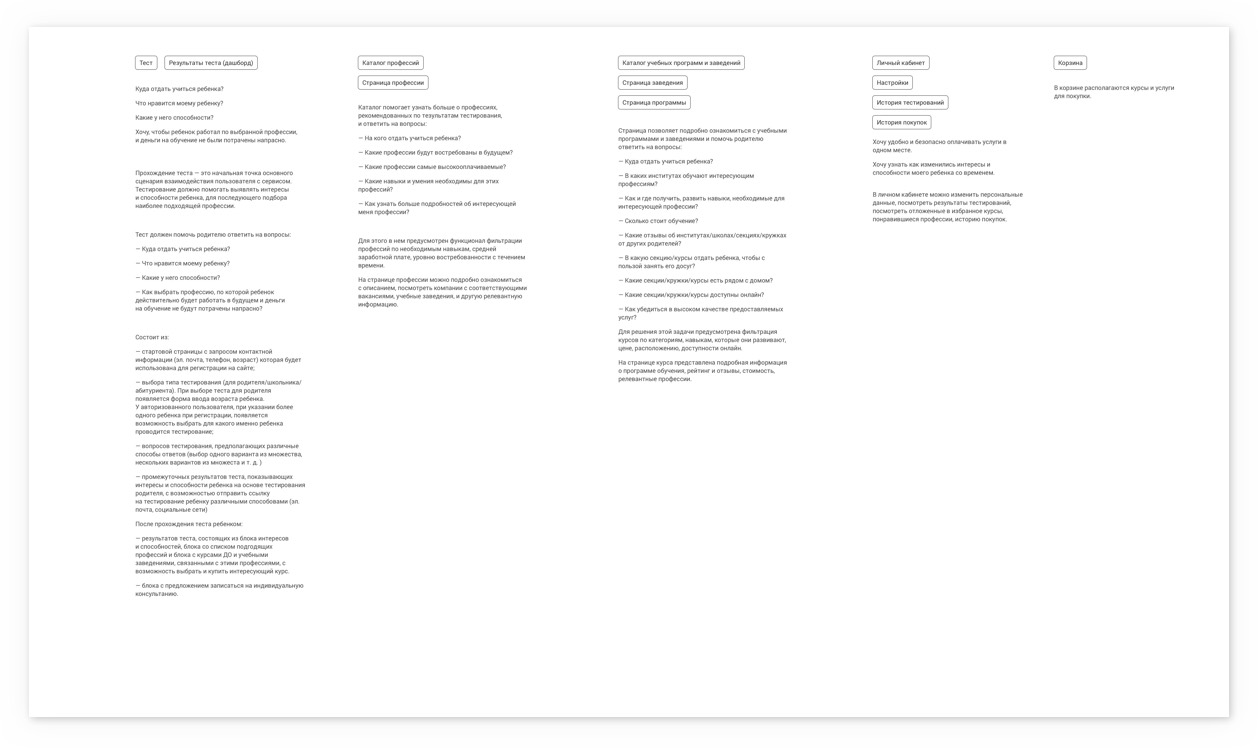
Получаем вводные данные от заказчика, пишем бриф и приступаем к работе. Для начала составляем список потребностей разных групп аудитории.

В процессе появляется мысль, что хорошо было бы не просто провести тест, но и помочь родителям лучше понять своего ребенка. По ходу дела придумываем проводить тест дважды: сначала — с родителем, потом — с ребенком. Расхождения в результатах — повод для начала диалога с детьми на равных с целью совместного выбора дальнейшего плана развития или записи на консультацию к специалисту.
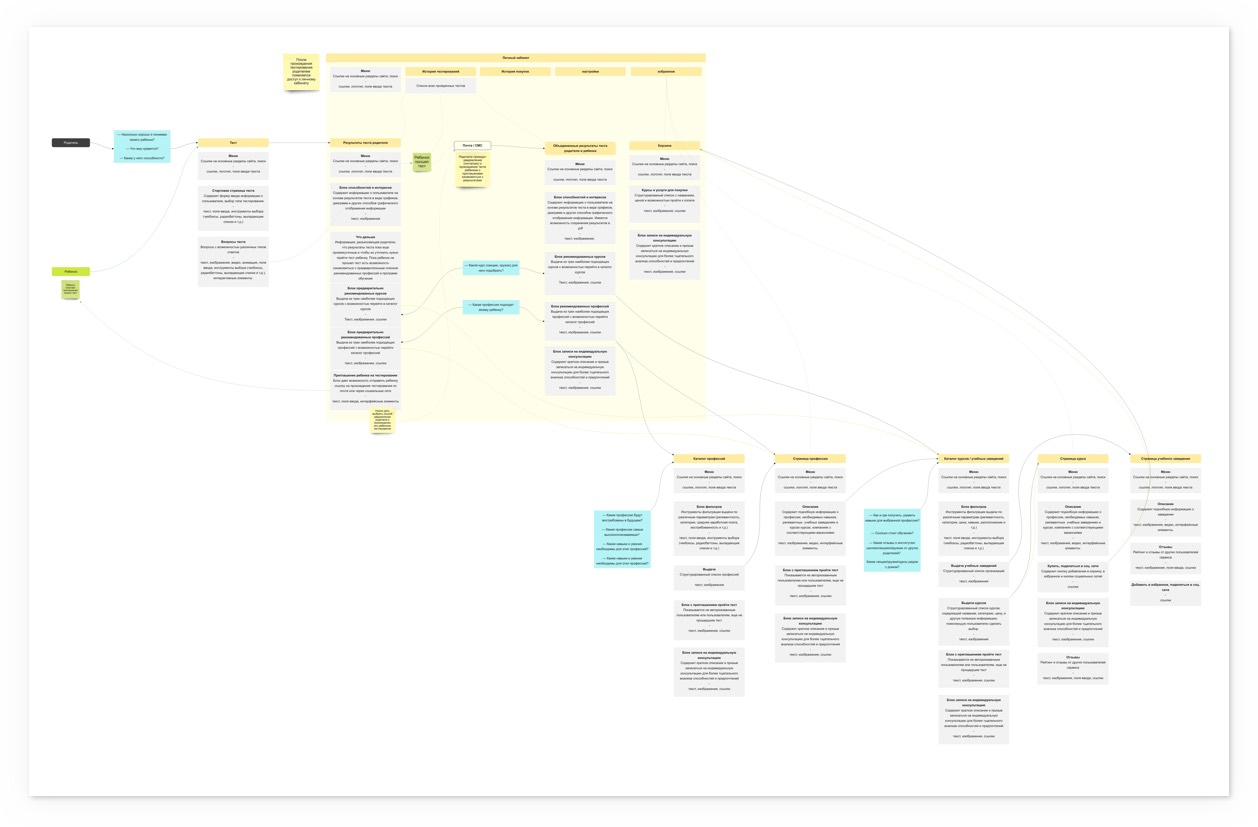
Проектируем функциональную схему сайта с пользовательскими сценариями.

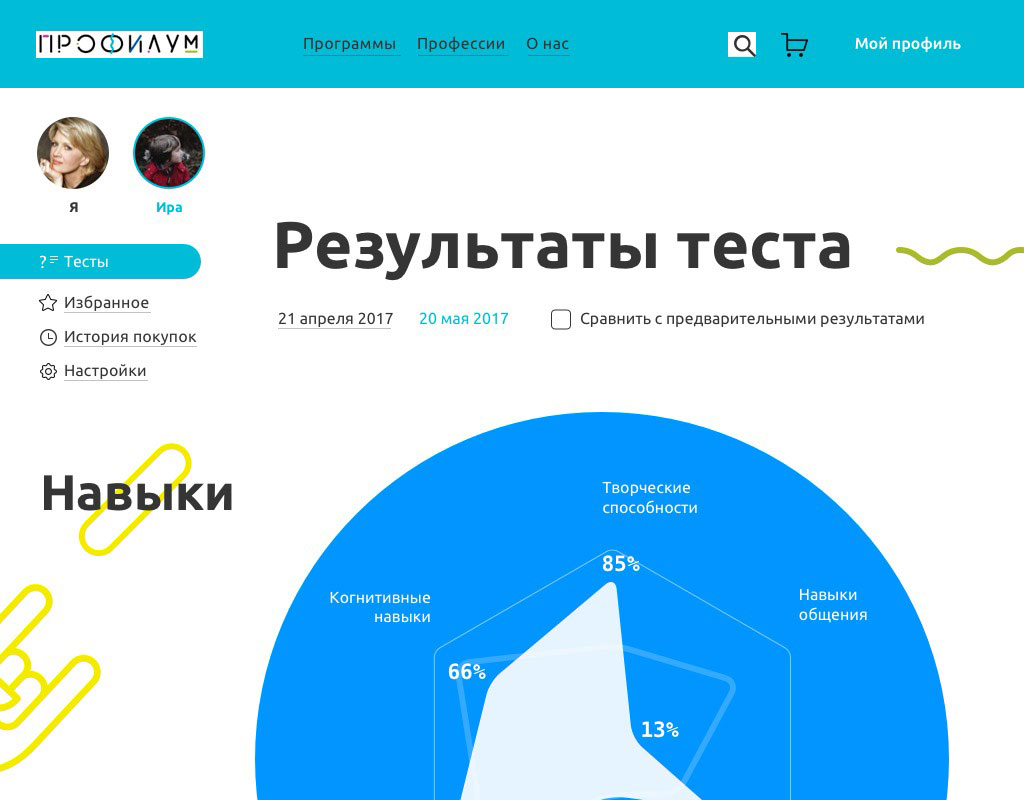
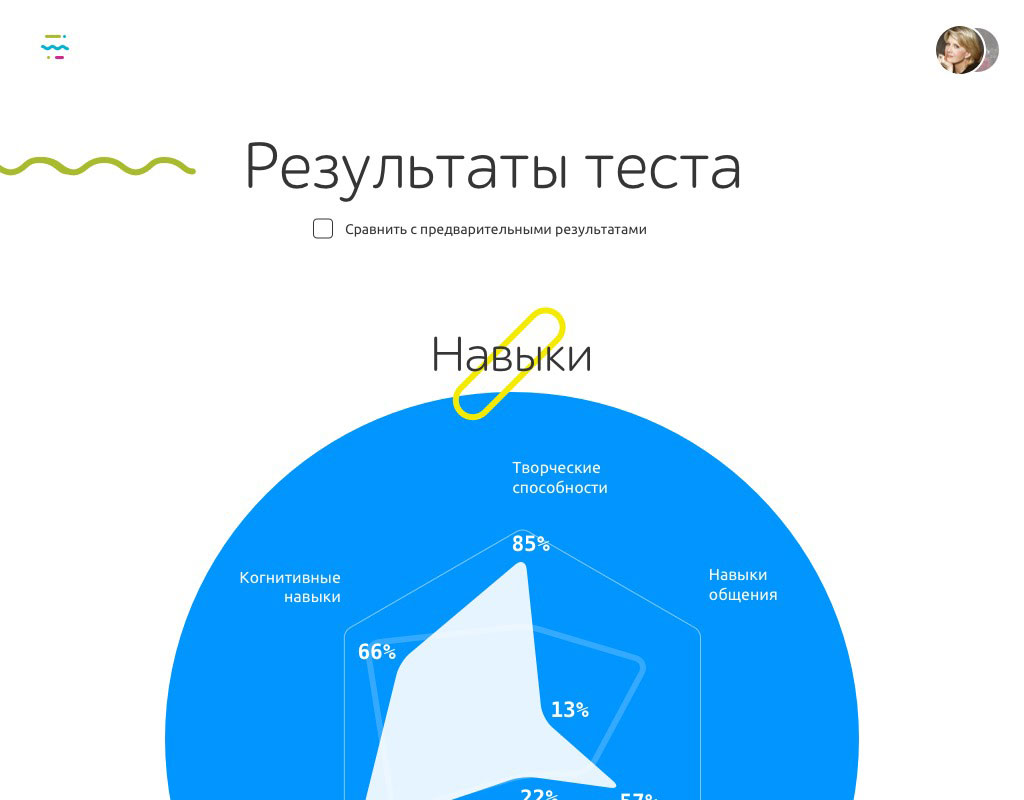
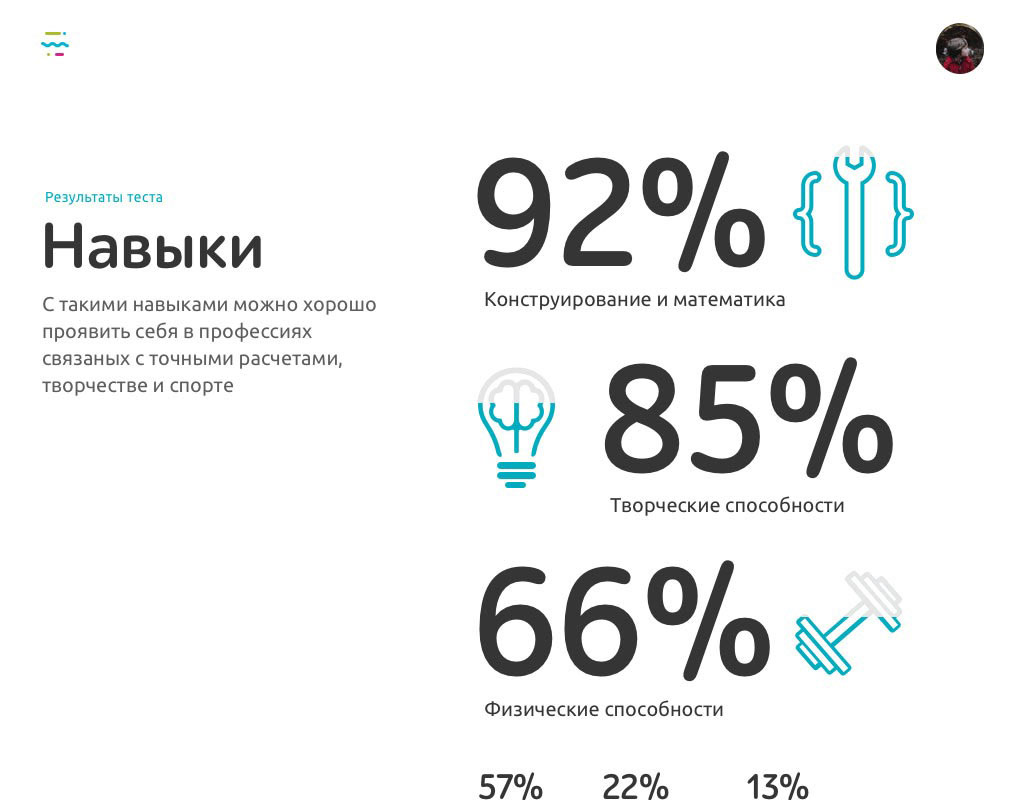
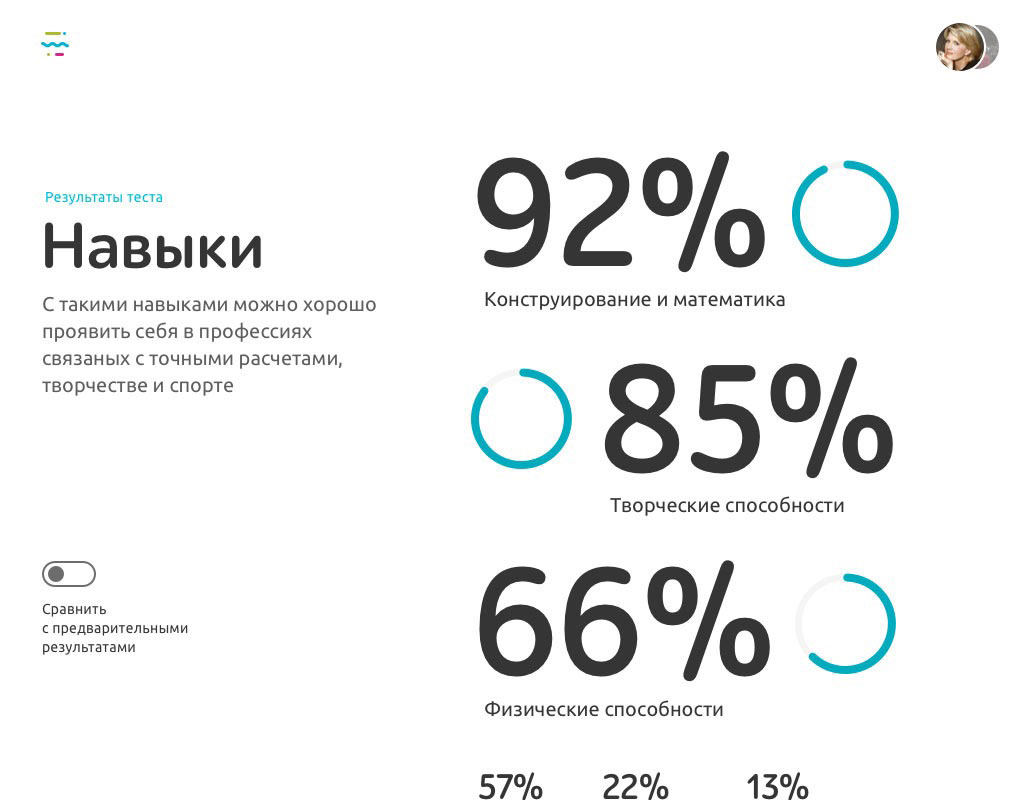
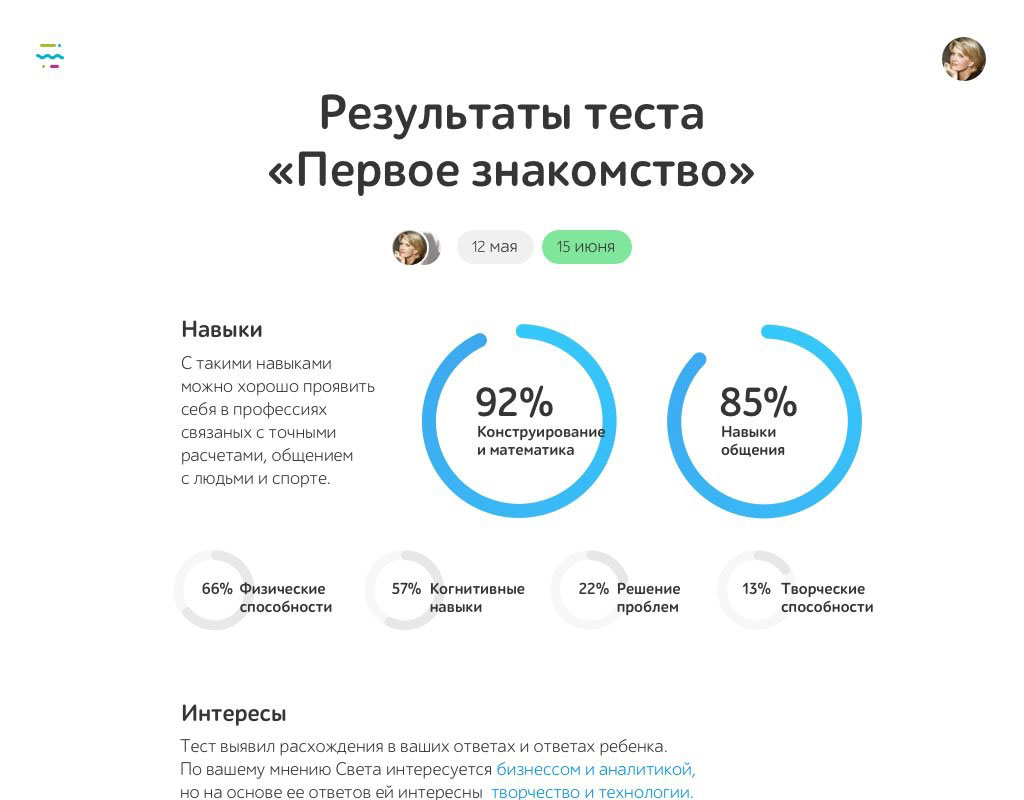
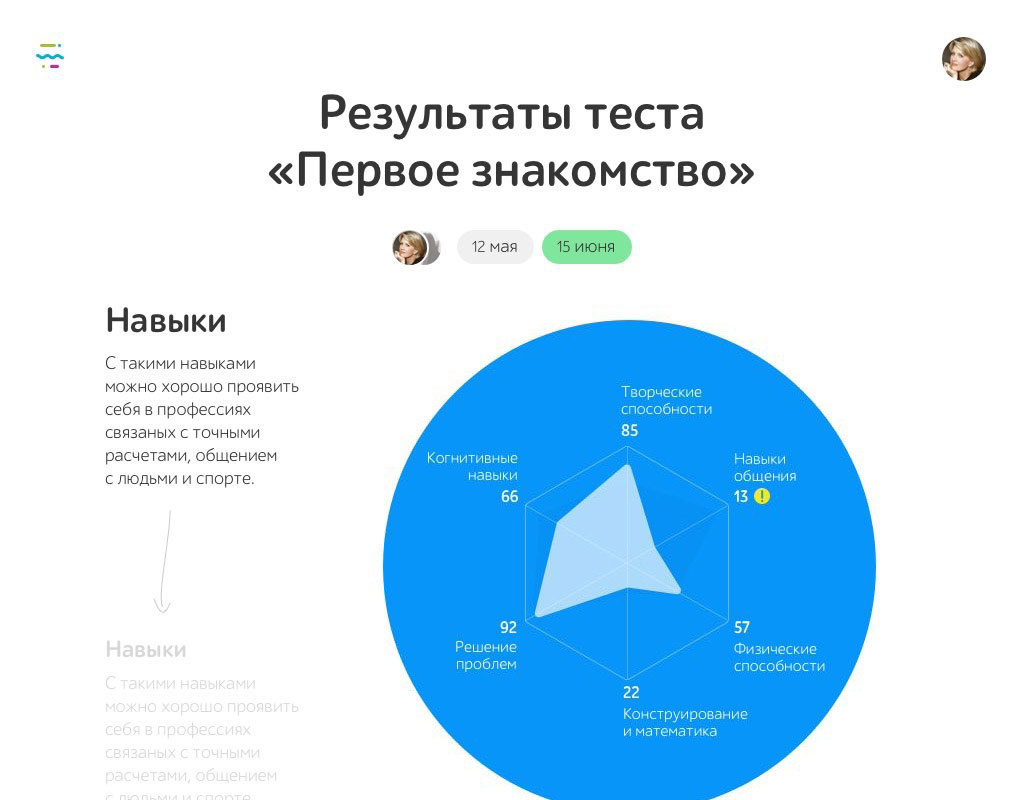
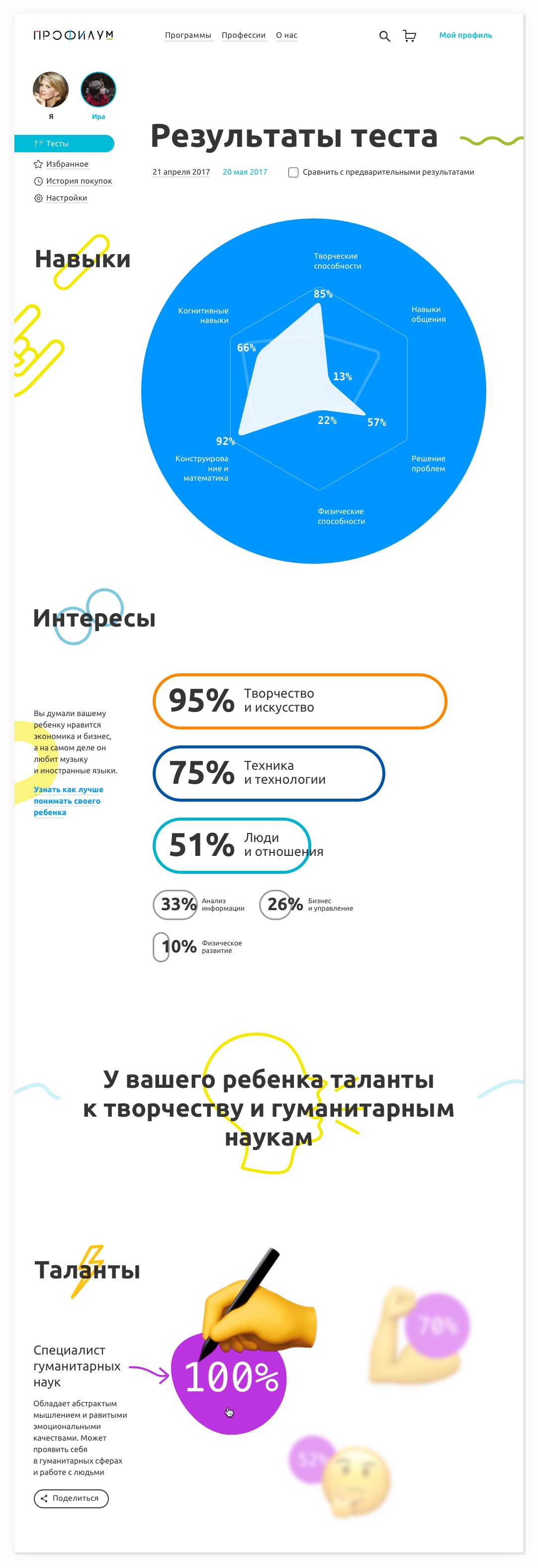
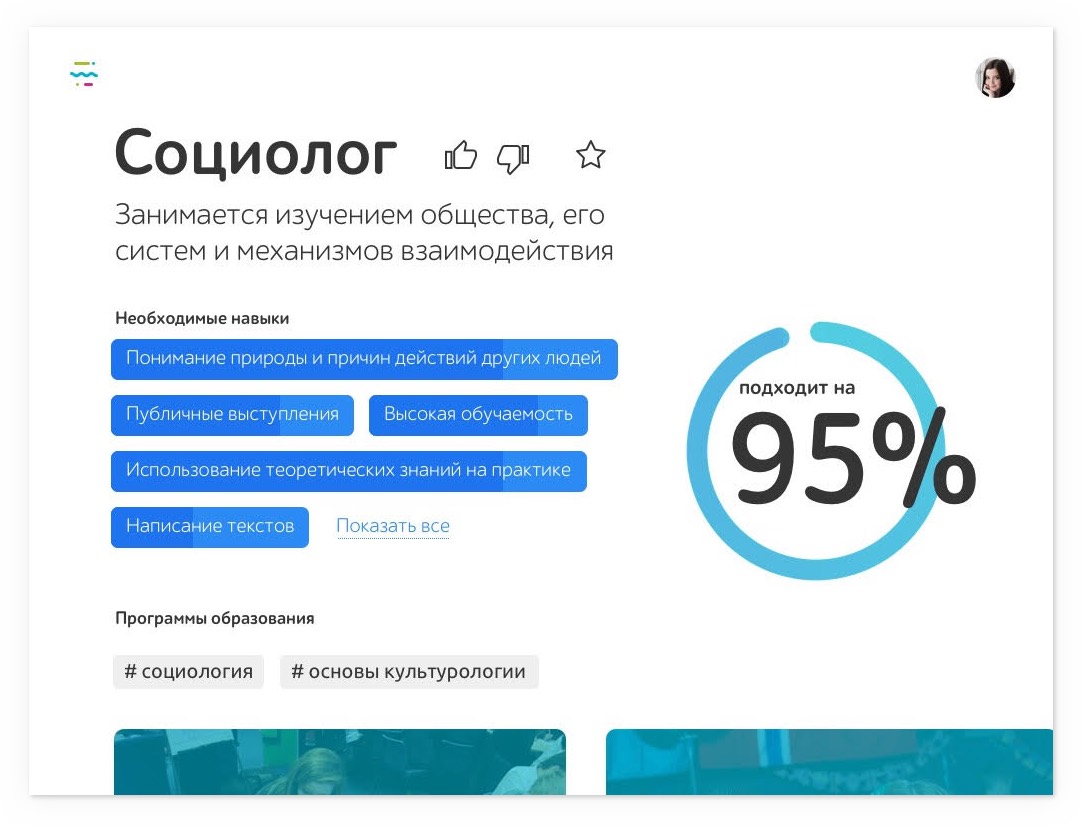
Делаем первый подход к результатам теста.

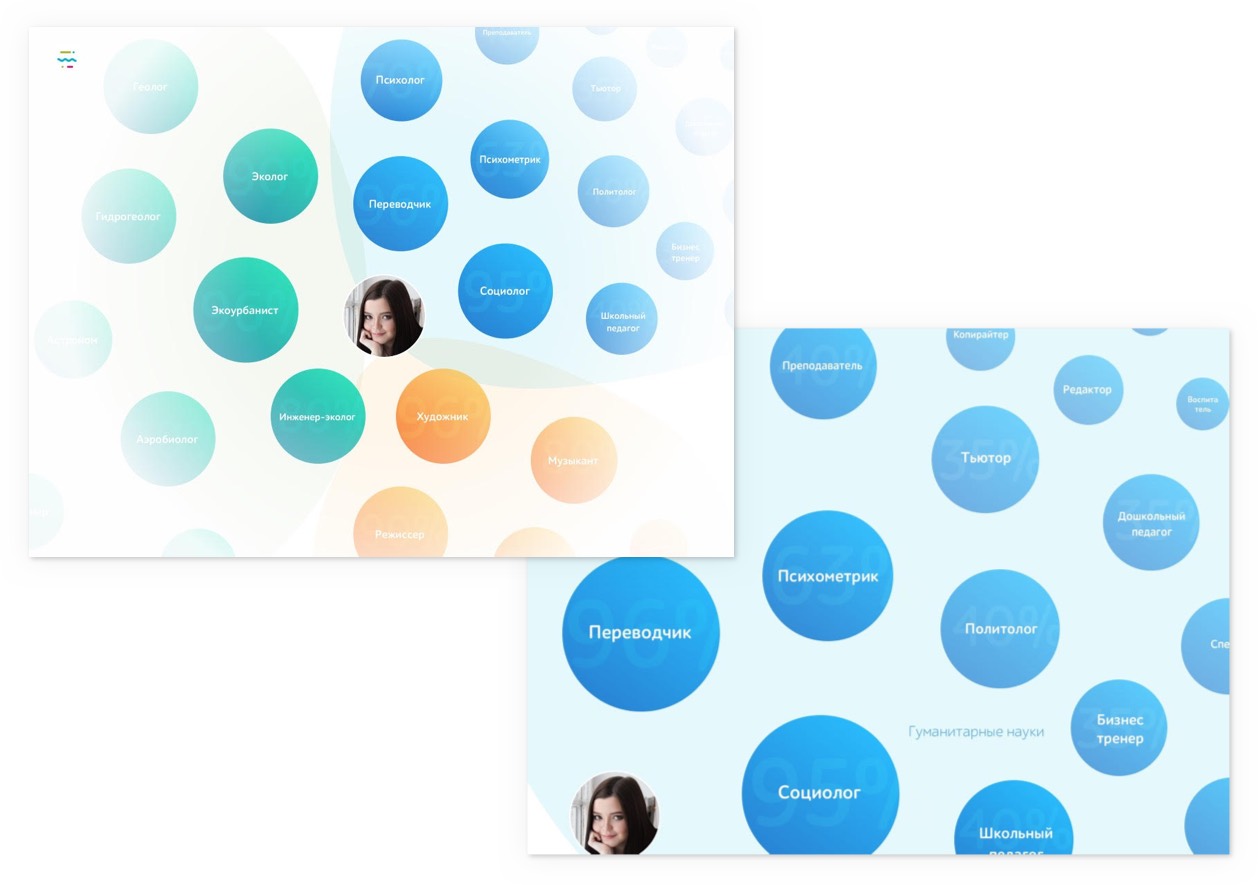
Арт-директор: Стиль пока что херовый и ни о чем. Разбросанные по фону объектики выглядят вторично и очень шумят.
Пробуем успокоить объектики.
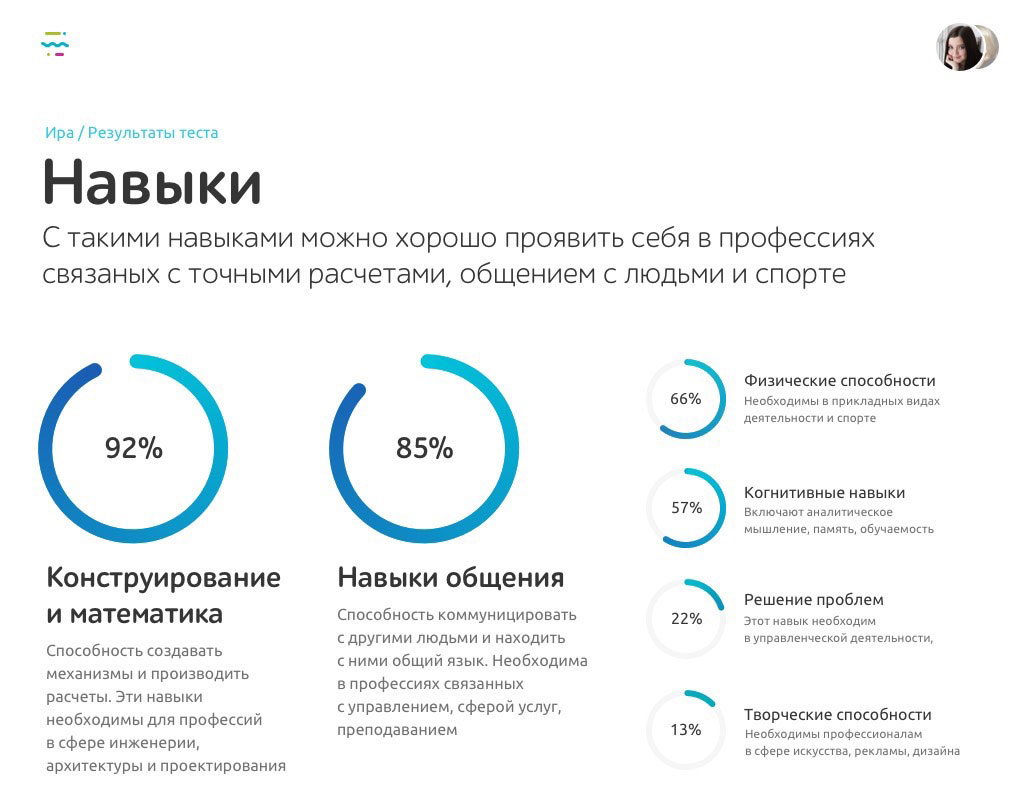
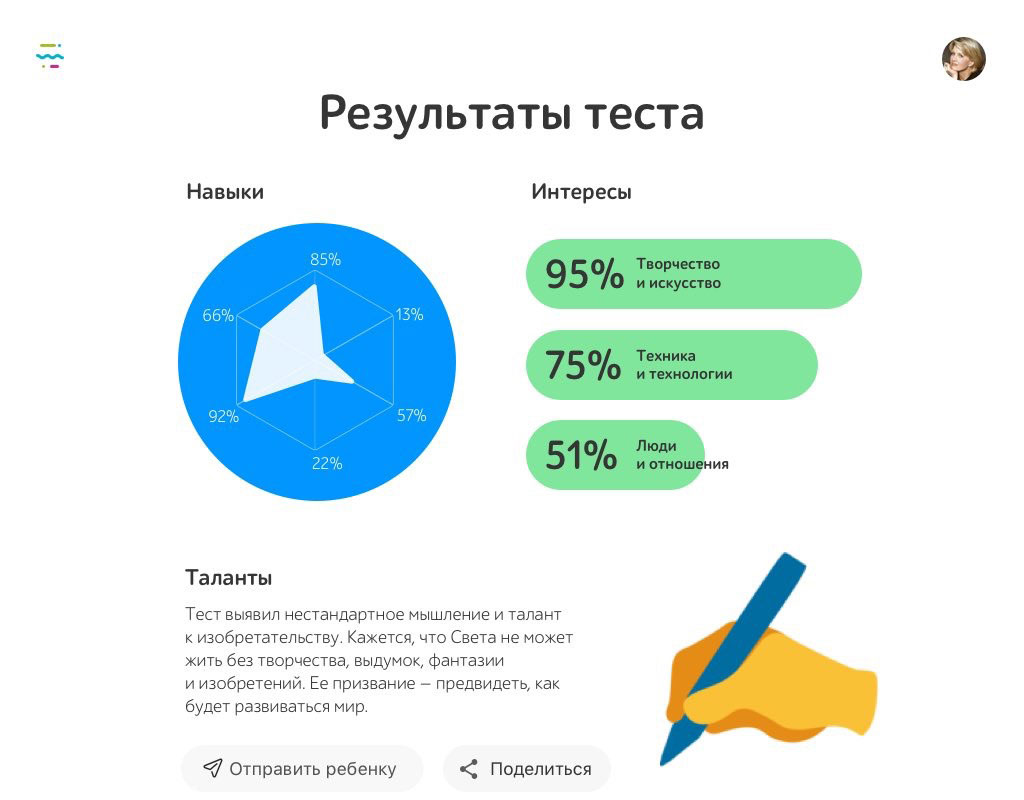
Делаем еще один подход.
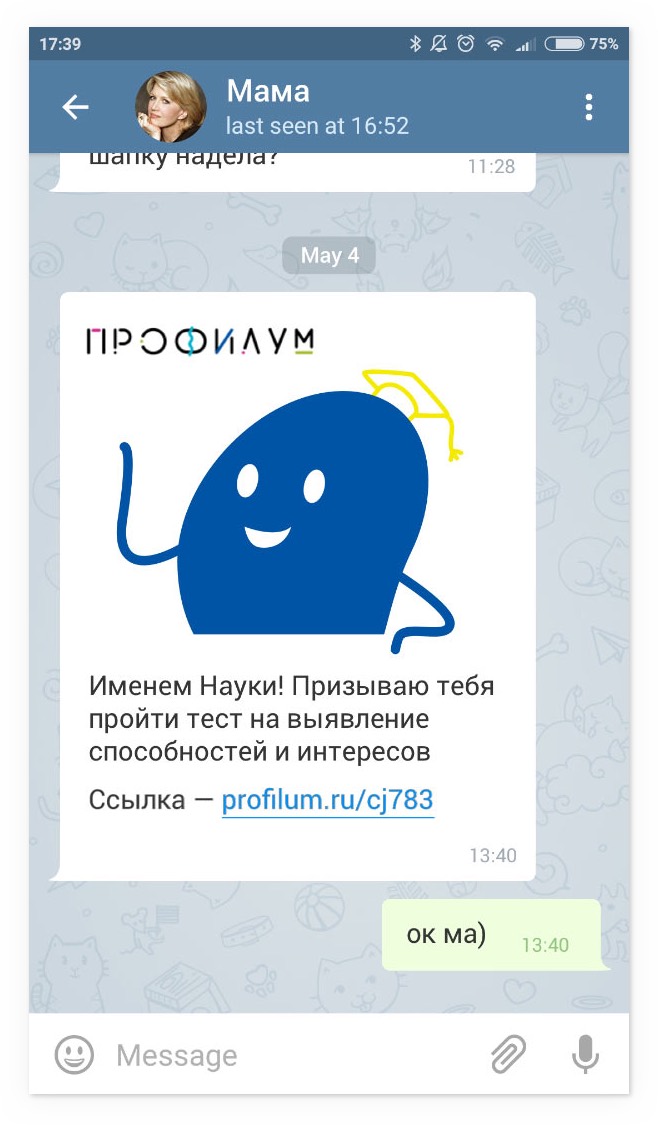
А что если из фирменных элементов сделать персонажей и использовать их при общении с детьми?

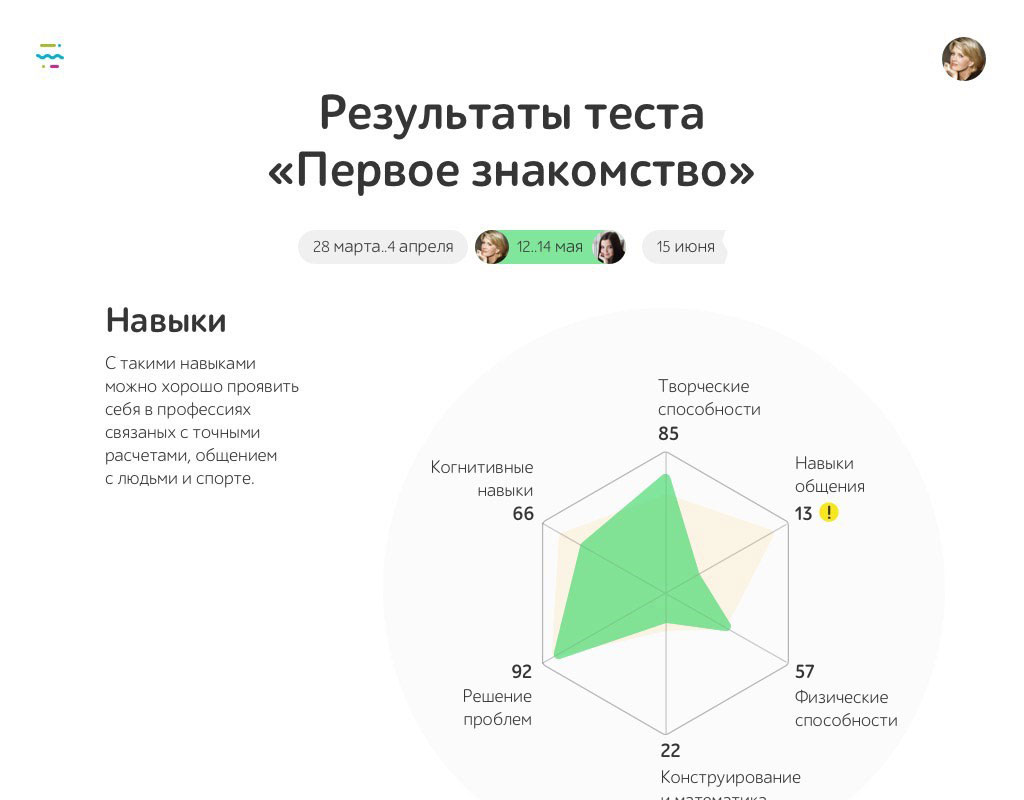
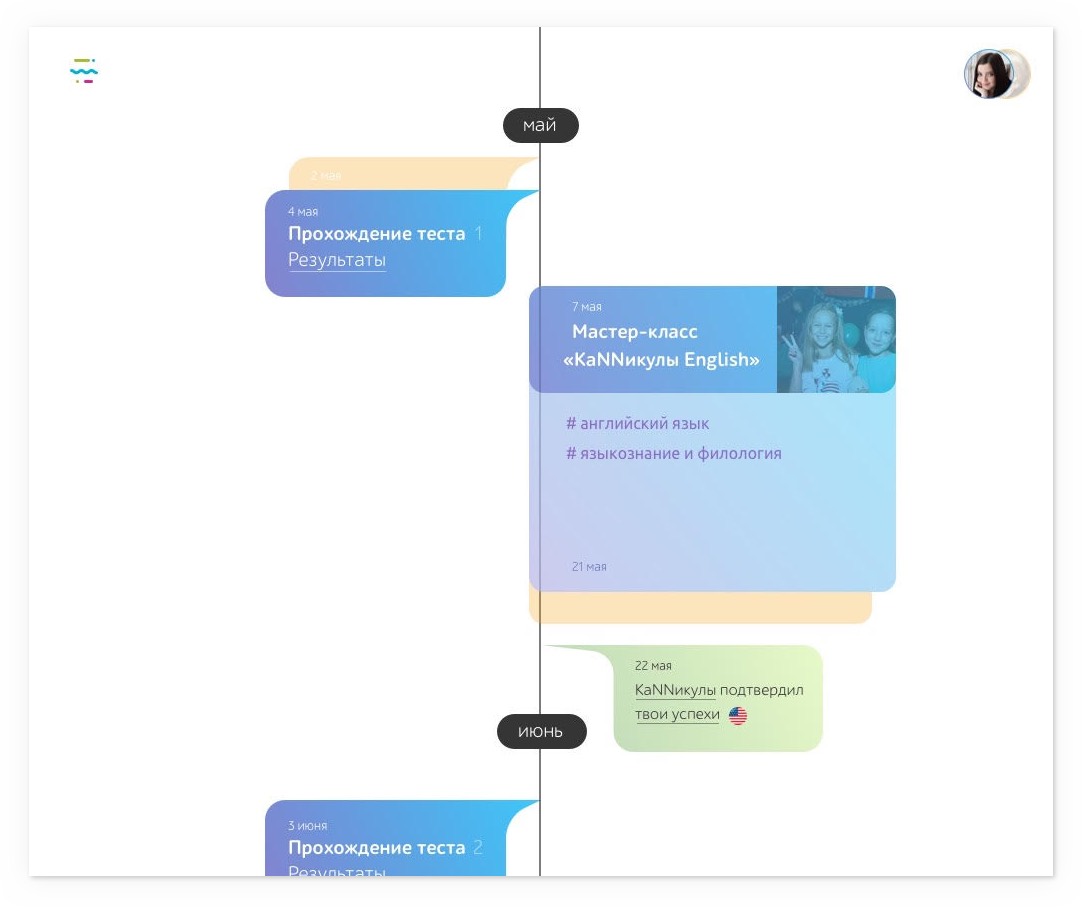
Арт-директор предлагает поискать еще метафоры и предлагает взглянуть на процесс использования сервиса во временнóм срезе.
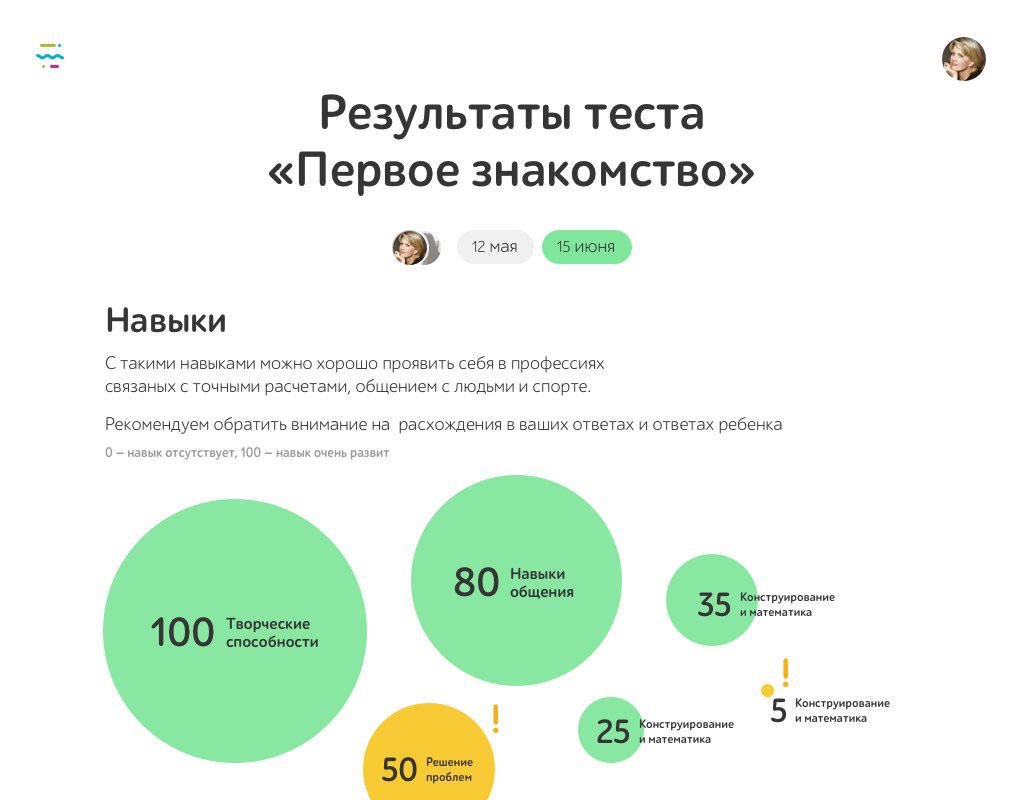
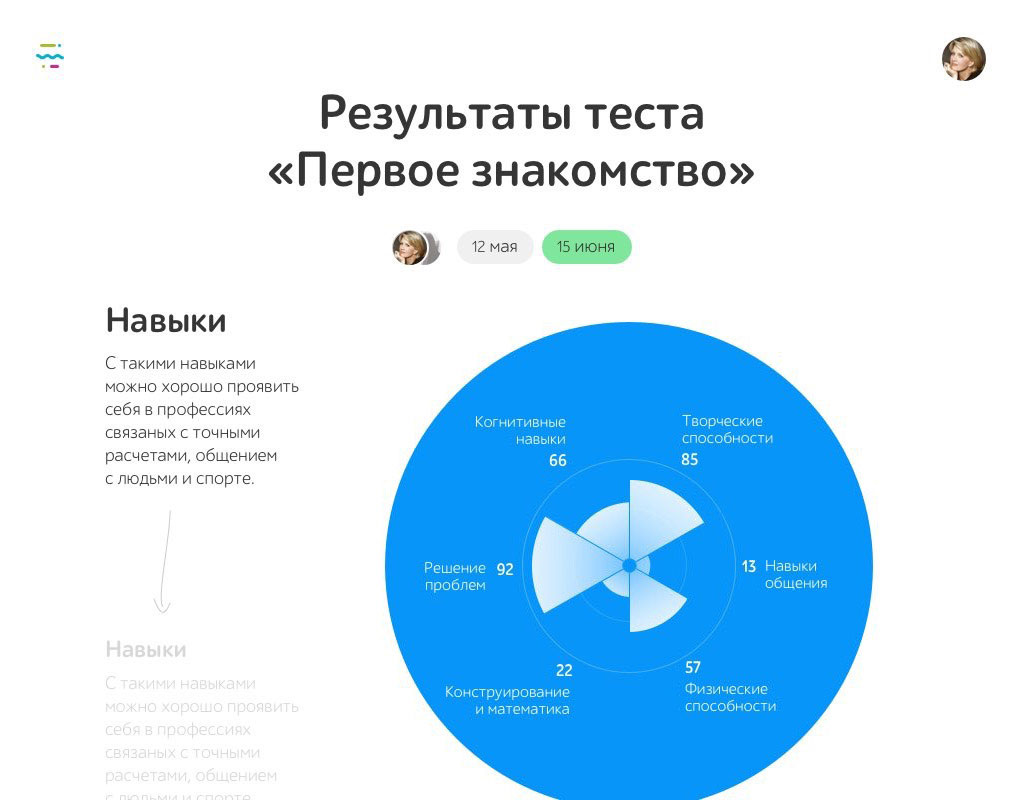
Прикидываем интерфейс.

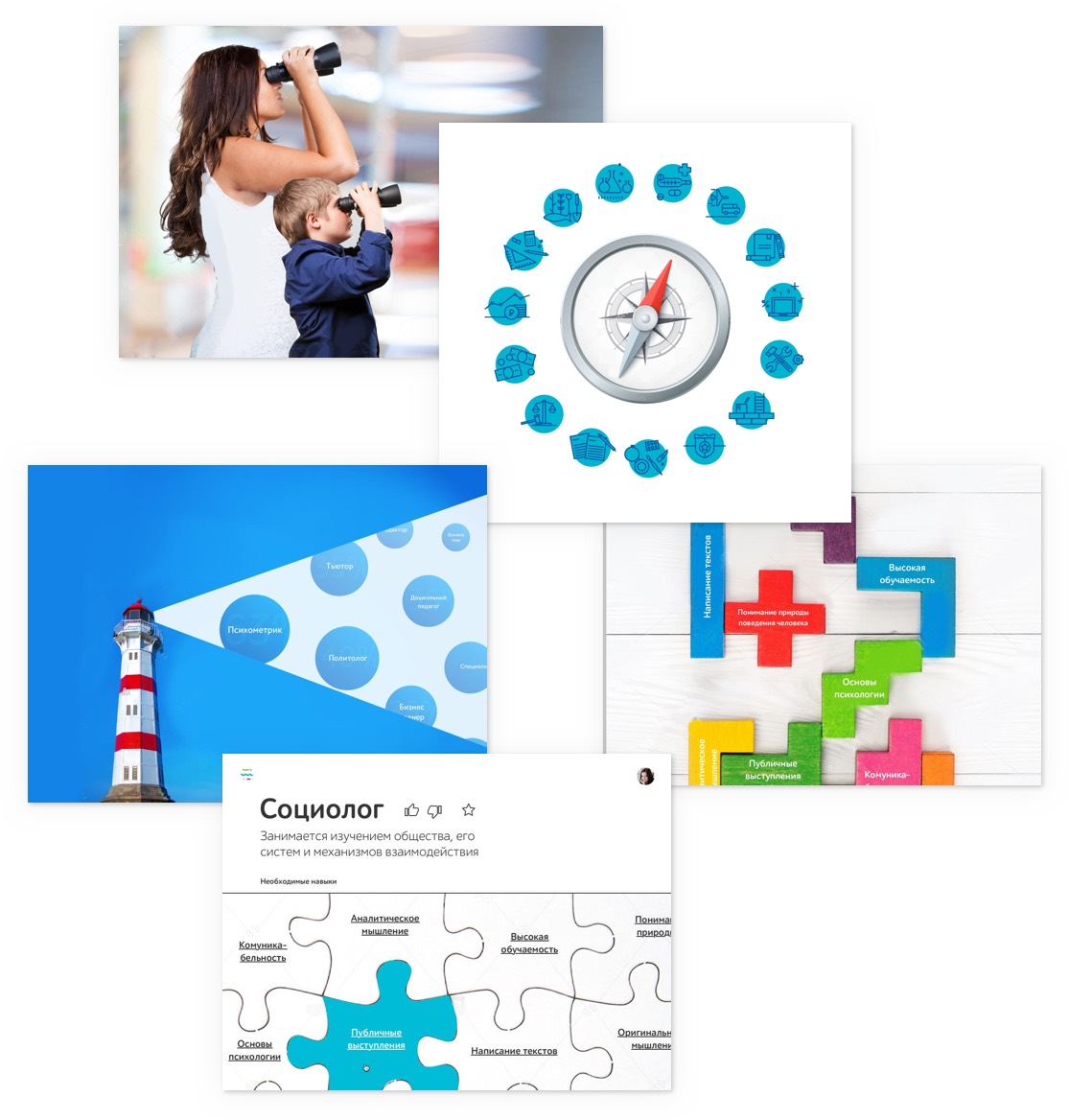
Подбираем метафоры, представляя, что «Профилум» — это способ найти верный путь развития, разглядеть и собрать всю картину целиком.

В процессе поиска метафор появляется еще несколько интерфейсных решений.


Арт-директор: Симпатично.
Думаем над использованием разных языков общения с родителем и ребенком. Для родителя — более спокойный и серьезный, для ребенка — яркий и непринужденный.

Показываем полученное в качестве первых наработок и просим критики. Заказчику нравится то, что сервис выглядит не так, как остальные тесты по профориентации, — смело и ярко. В процессе обсуждения решаем не делать большую разницу в языке общения, пусть для родителей все будет тоже ярко, но в меру. Определившись с направлением, начинаем прорабатывать страницы.
Работаем над личным кабинетом и тестом.
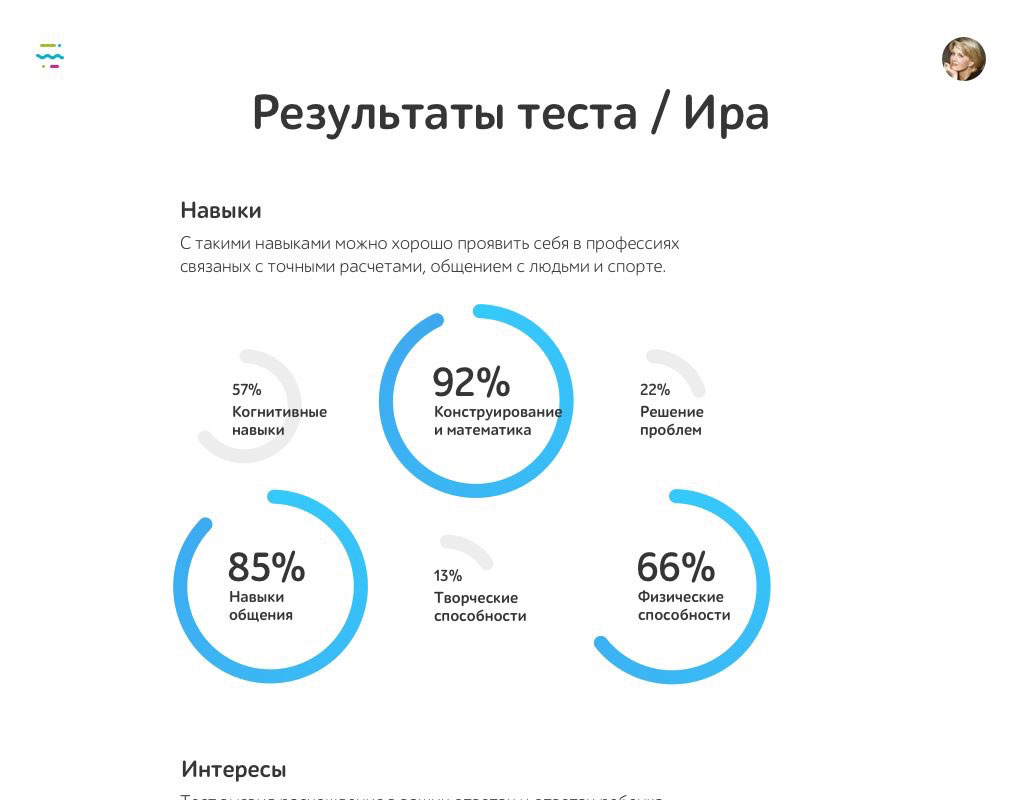
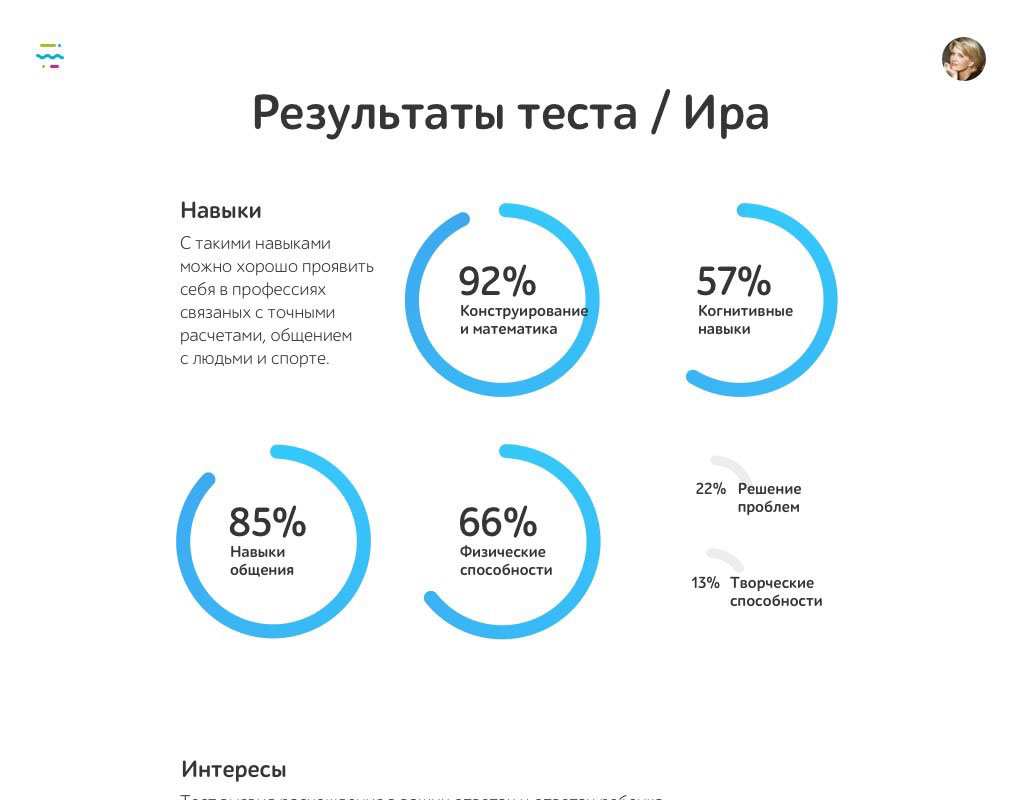
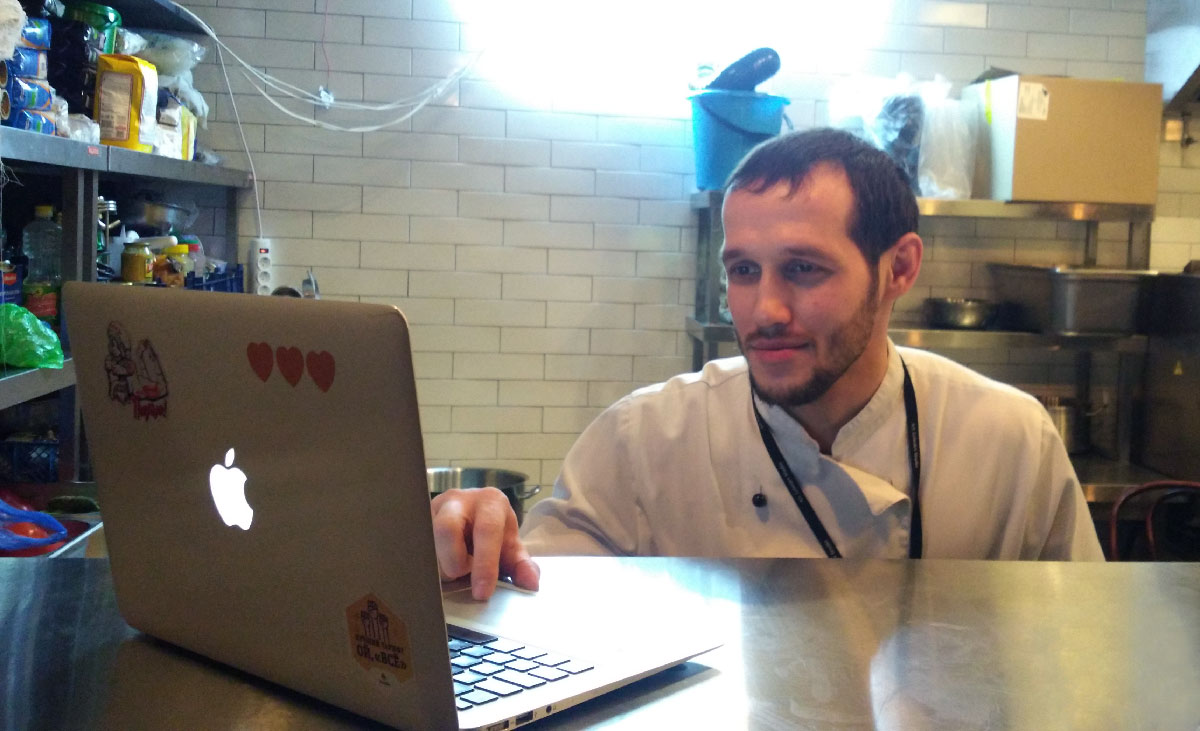
Заказчик сомневается в интерфейсе с кругами для теста. Собираем интерактивный прототип и проверяем внутри студии на поварах, офис-менеджерах и бухгалтерах.

По итогам проверки становится видно, что интерфейс понятен и не вызывает проблем.
Продолжаем работать над результатами теста.
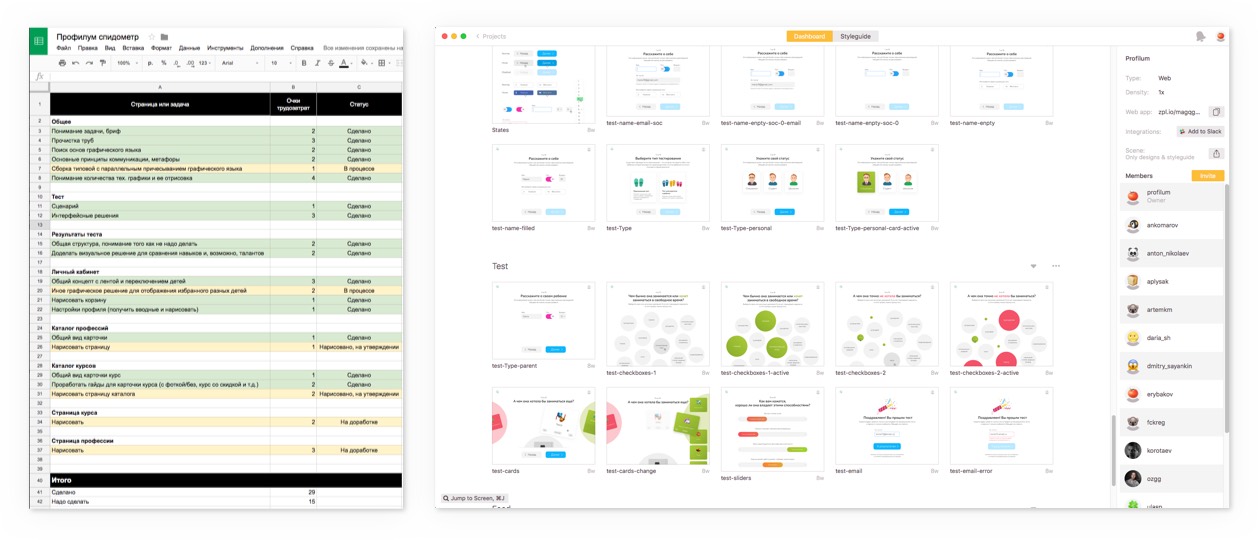
Составляем в «Гугл-доке» таблицу с оставшимися задачами и примерной оценкой трудозатрат, чтобы распланировать время. Параллельно готовим и отдаем уже готовые макеты на верстку.

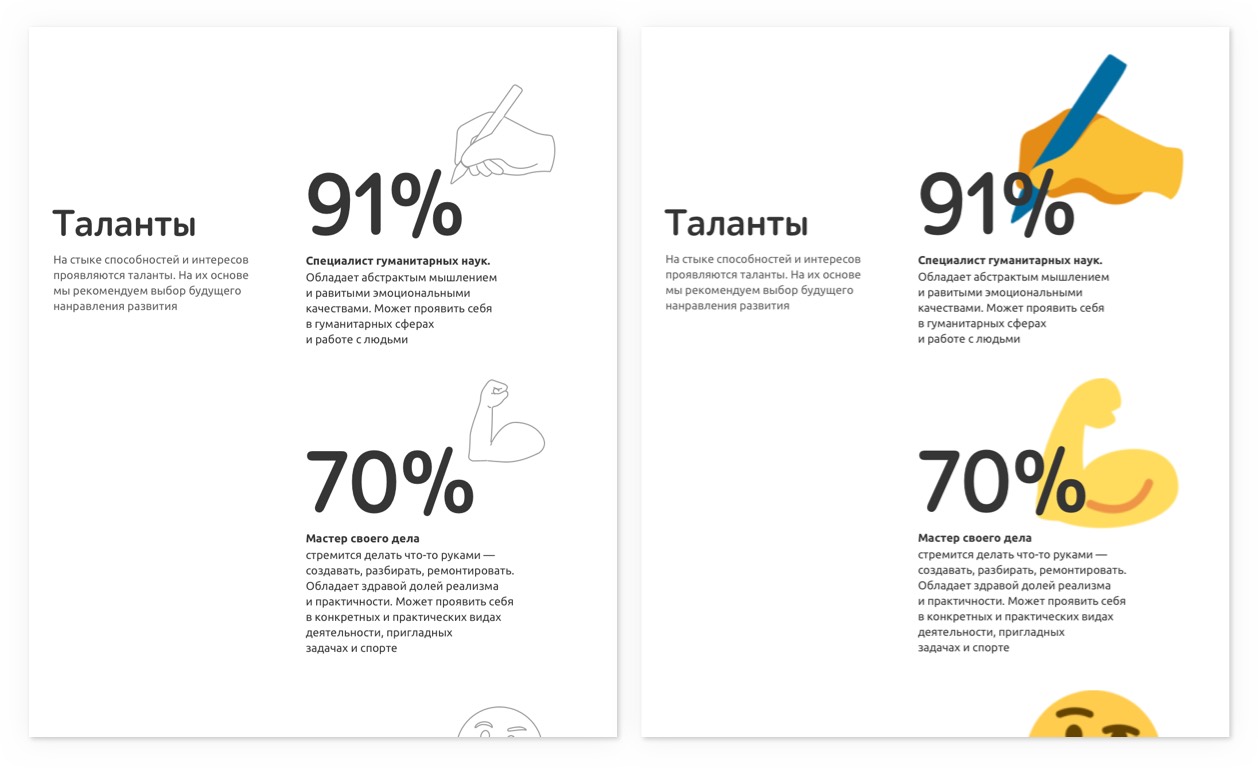
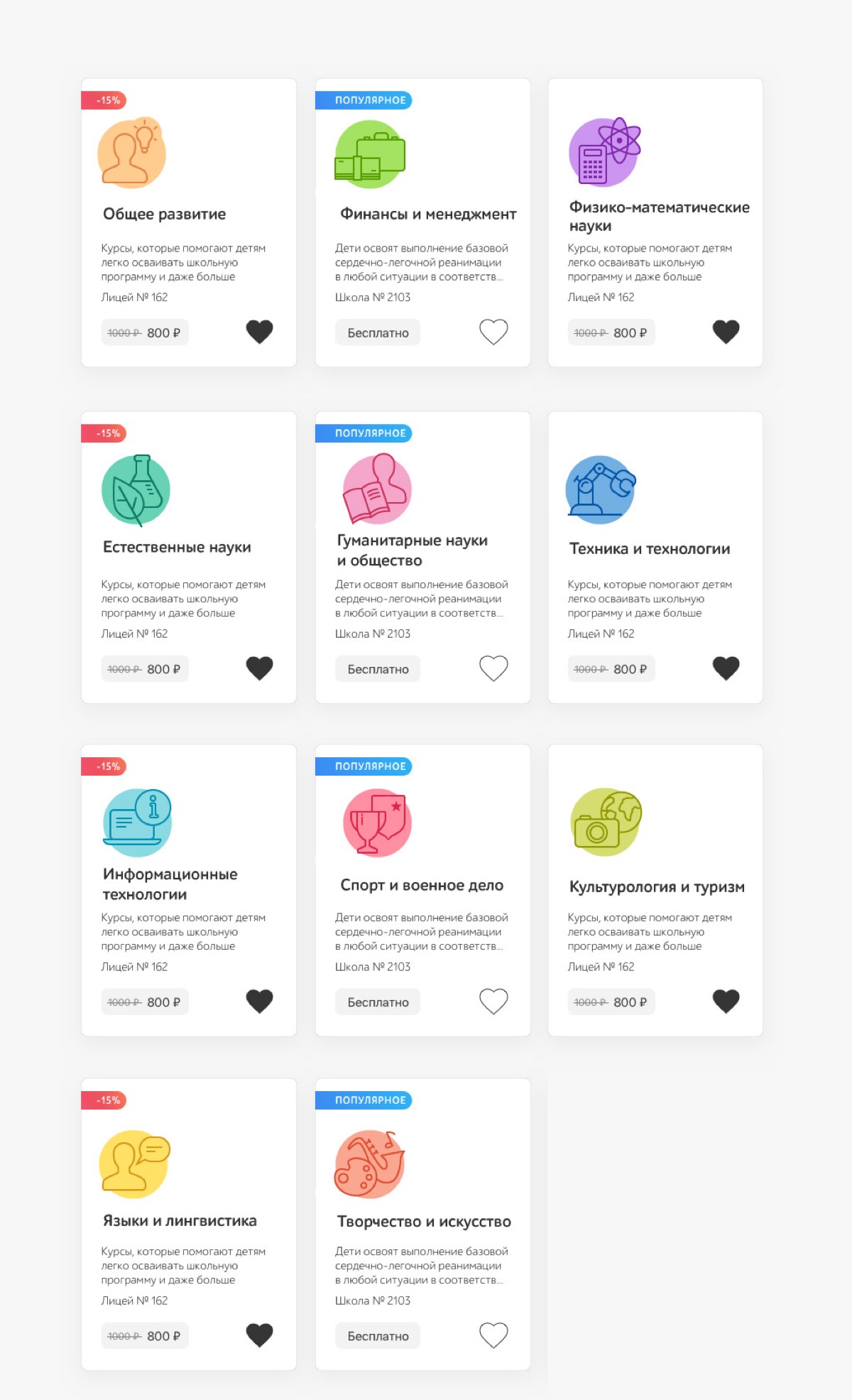
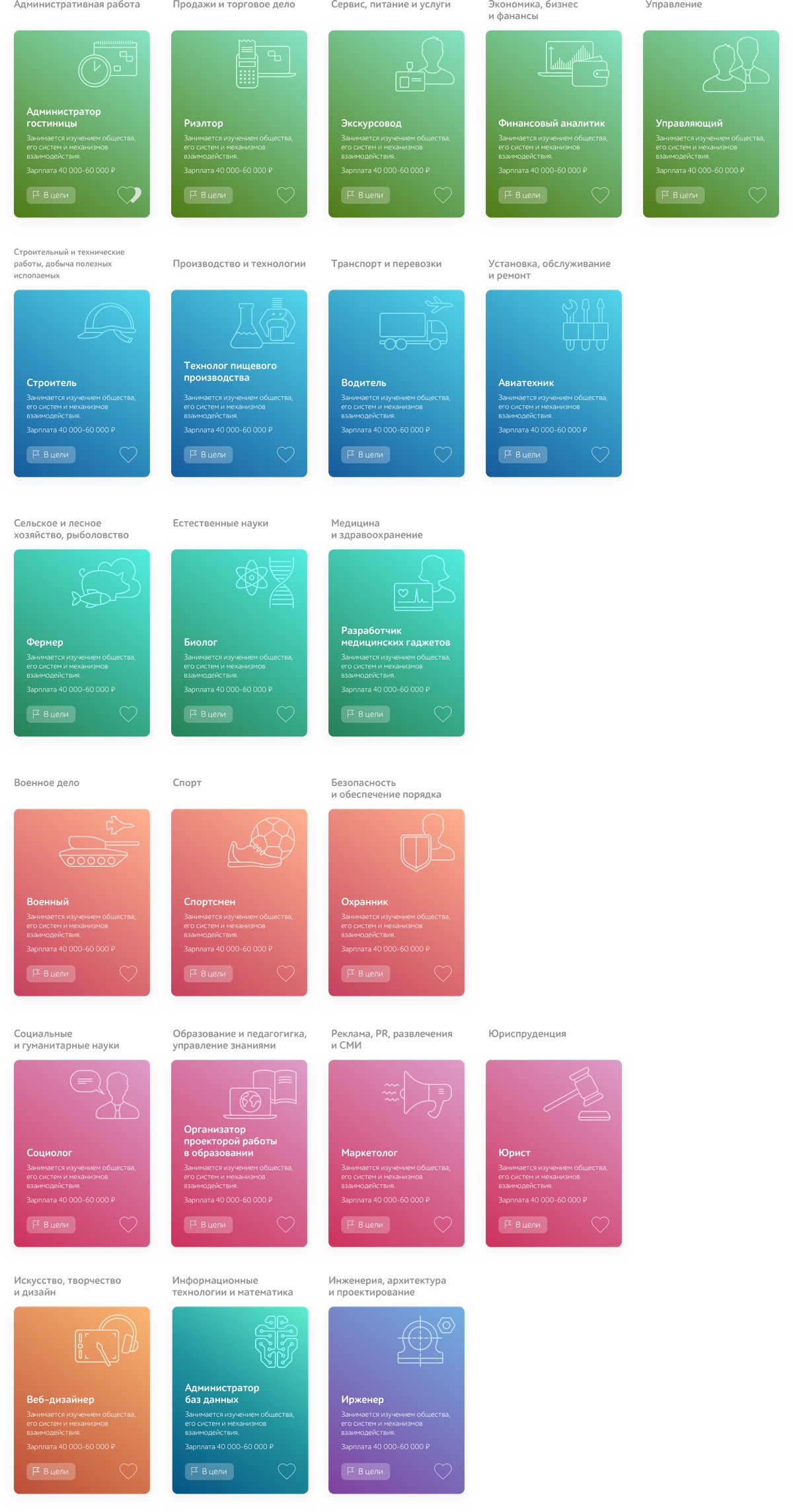
Тем временем техдизайнер рисует иконки для курсов и профессий. Примеряем их на страницу вместе с цветовым кодированием.


Делаем прелоудер.
Дизайнер: Вот несколько вариантов (четвертый похож на гейский перепих).
Арт-директор: Хорошая попытка, но нет. Третий.
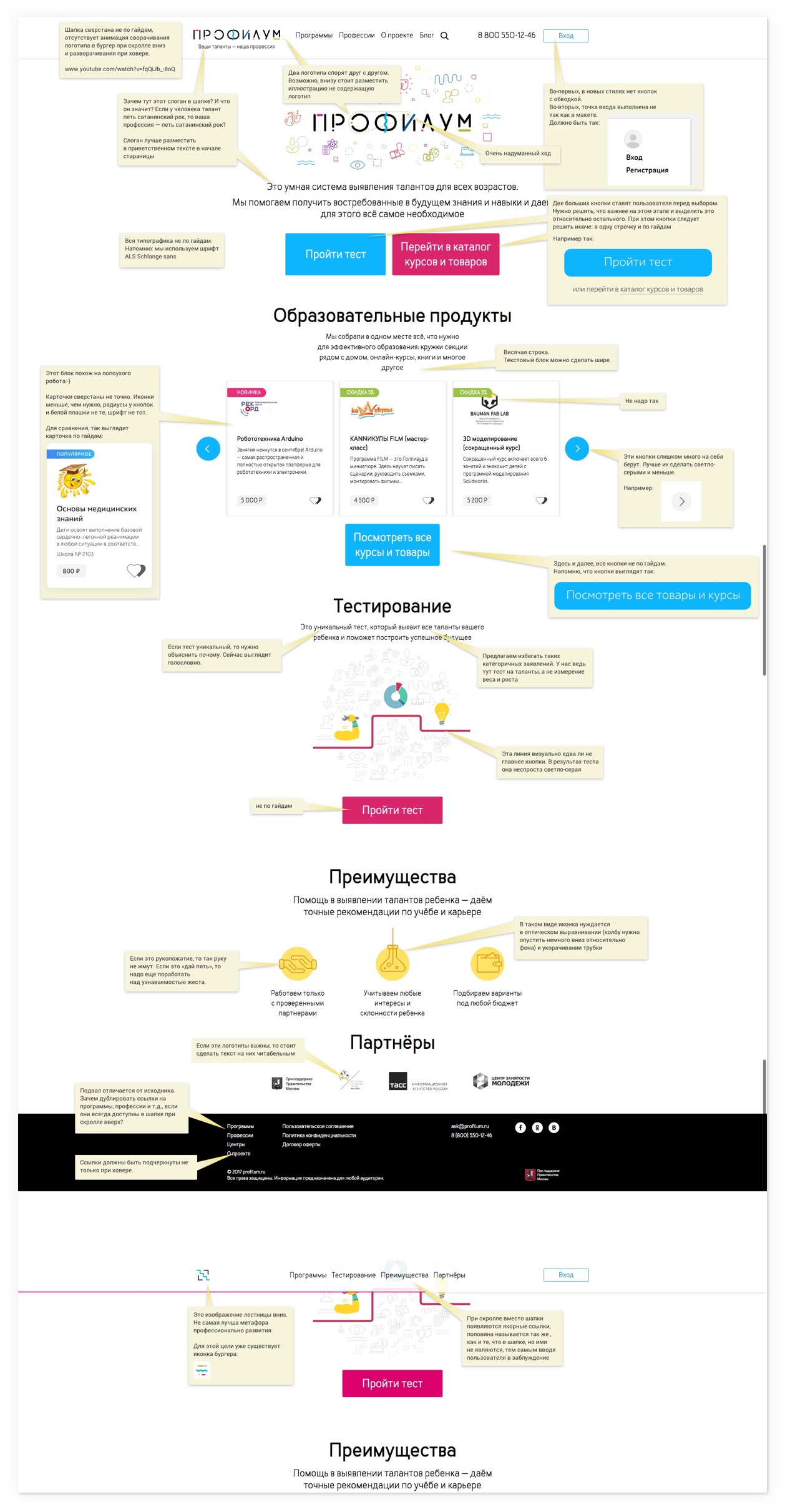
Заказчик параллельно своими силами делает главную страницу в новом стиле и просит покритиковать. Критикуем.

Работаем над оставшимися страницами, активно обсуждая их с заказчиком.