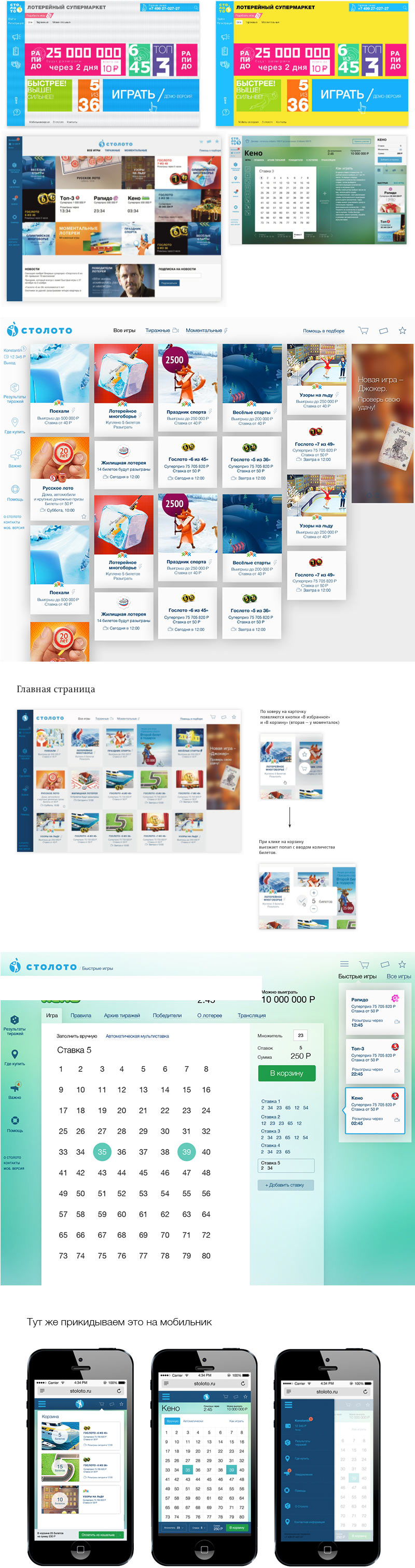
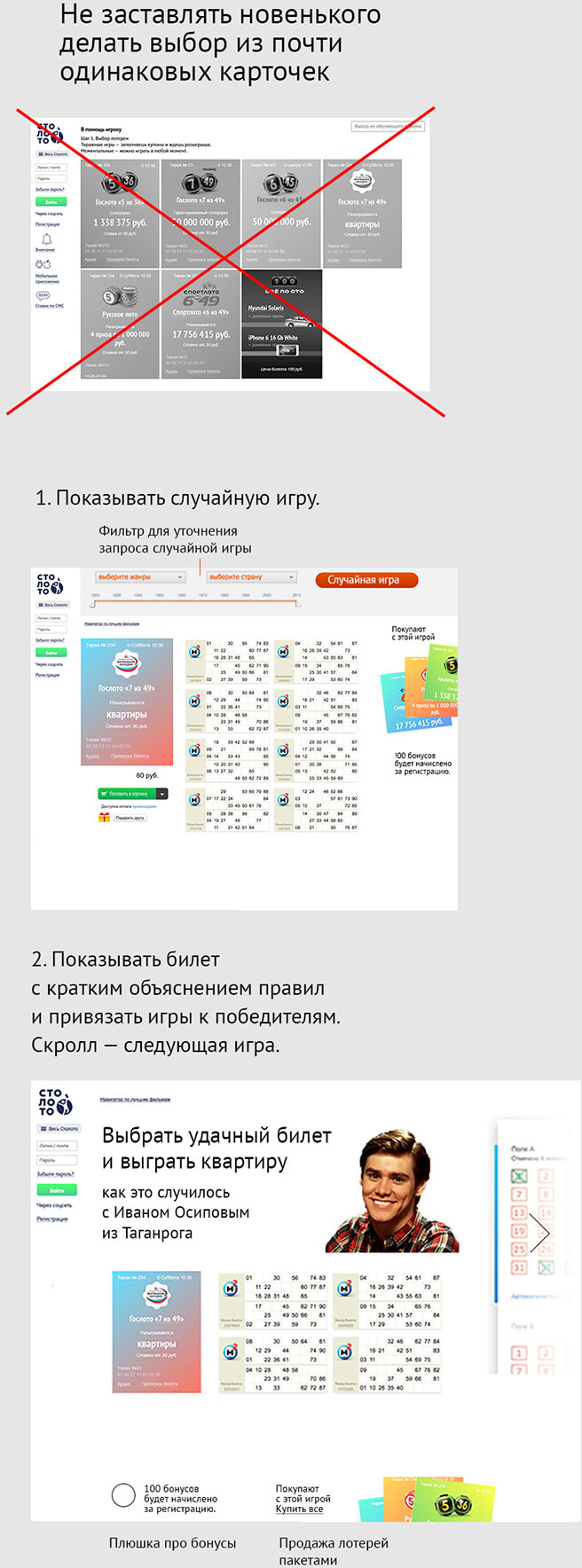
Analyzing issues with navigation on the old website and searching for ways to make improvements. Making the first approach.

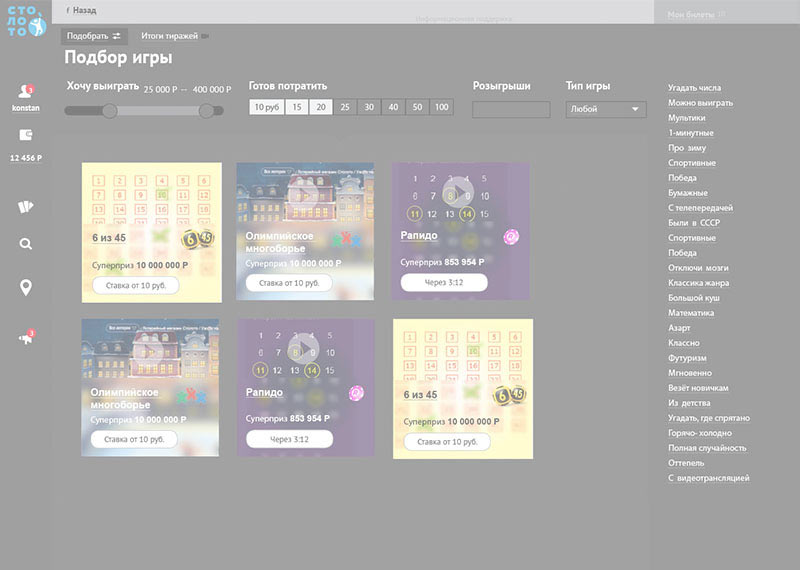
Trying to add some color.

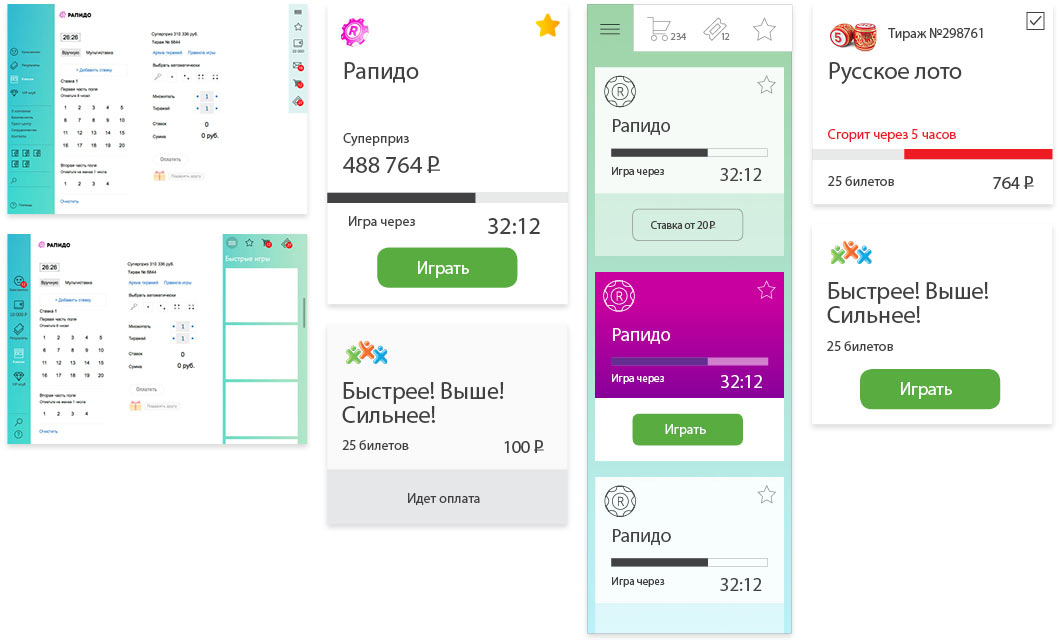
Creating a system for cards.

Testing the cards in a prototype.
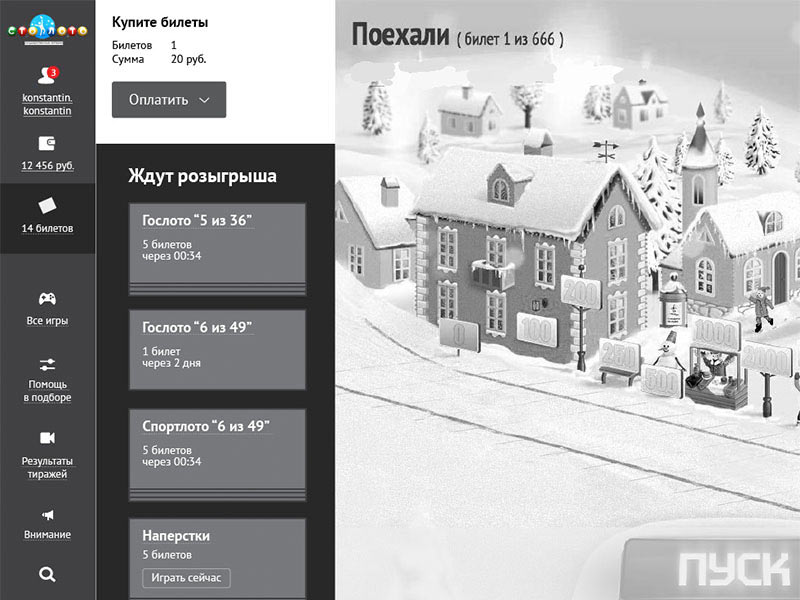
We have an idea to use an overlay on the main page. Implementing.

Assembling a prototype.
Nope. Suggesting to move payment scenarios onto a collapsible panel.
Working with styles.

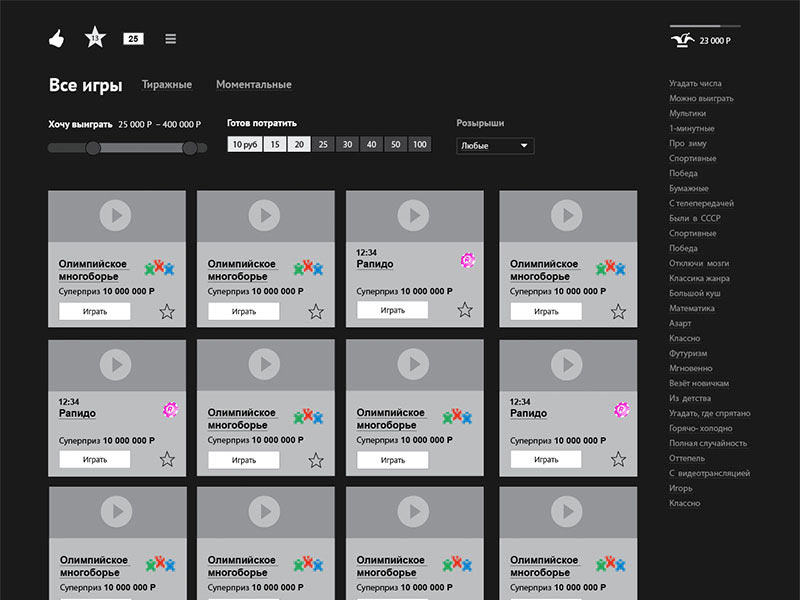
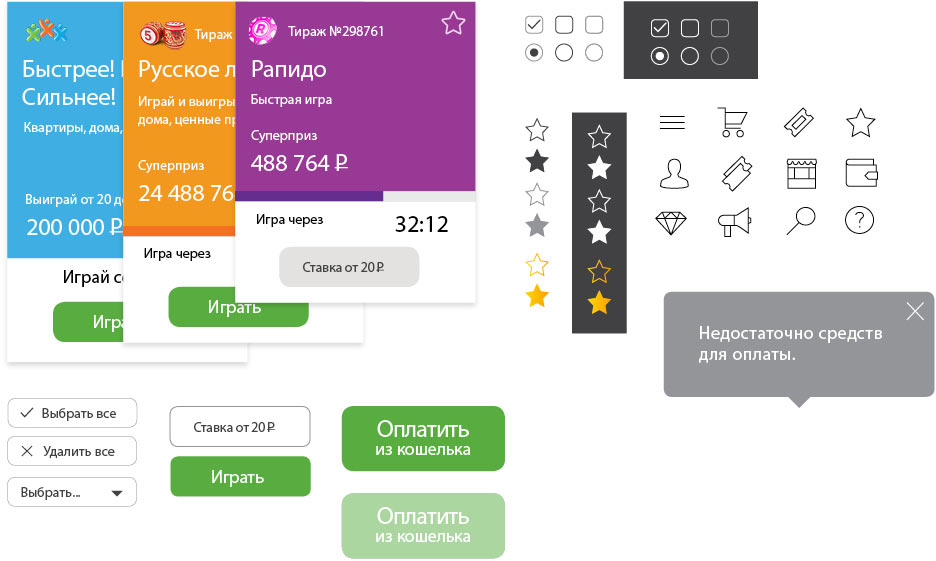
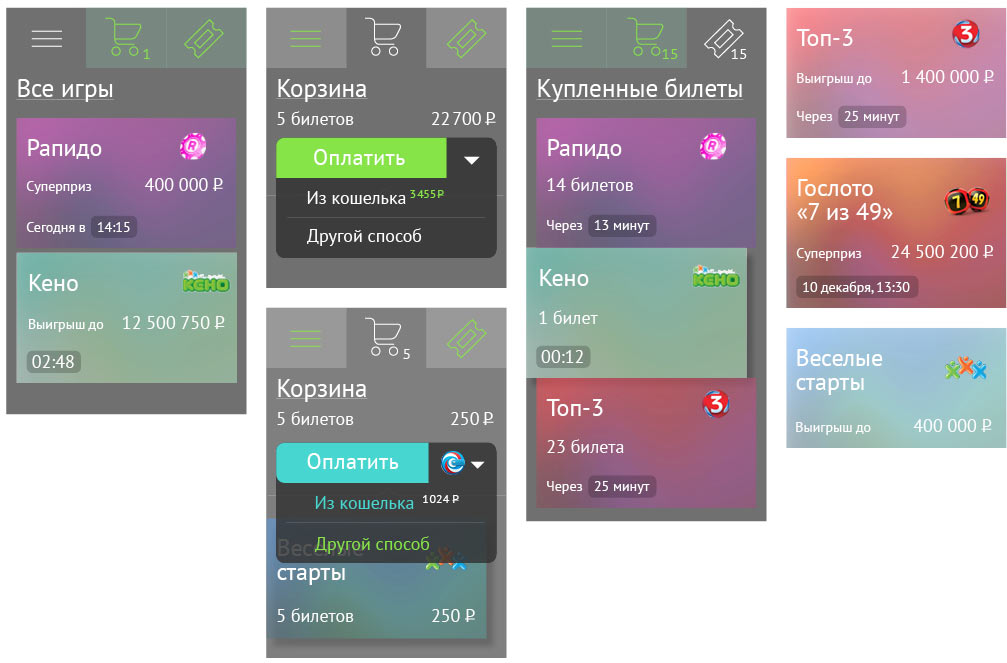
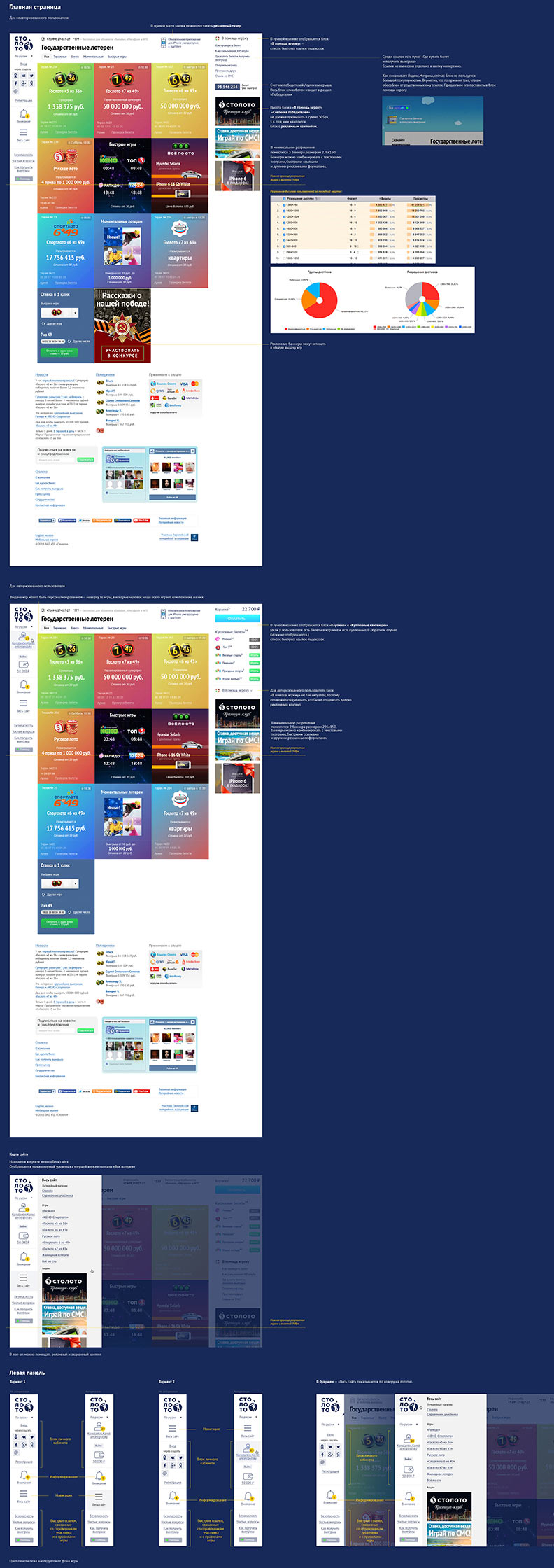
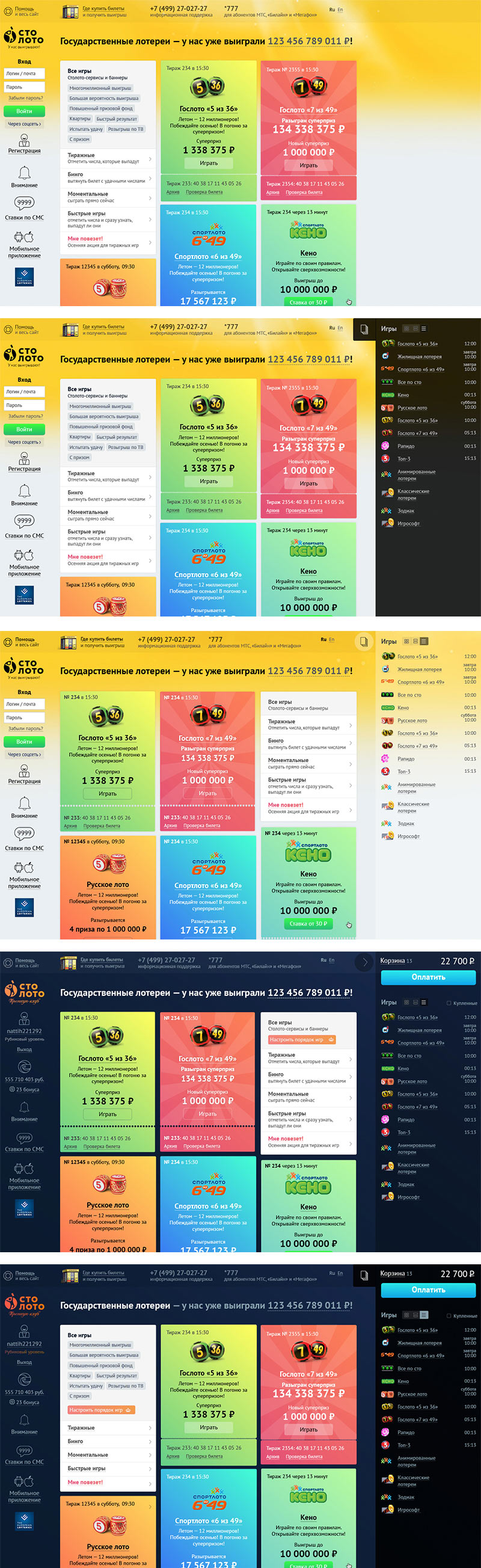
The designer creates several mock-ups with simple white bars on a gradient background. Assuming that the right navigation panel will be collapsible while the left one will remain static.

The interface gains complexity. Making first sketches of the styles and coming up with basic elements for the left and right navigation panels.

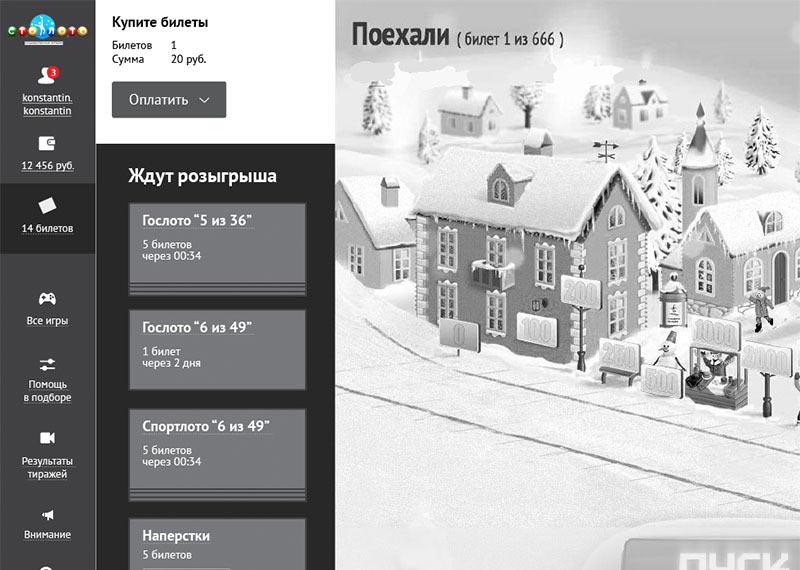
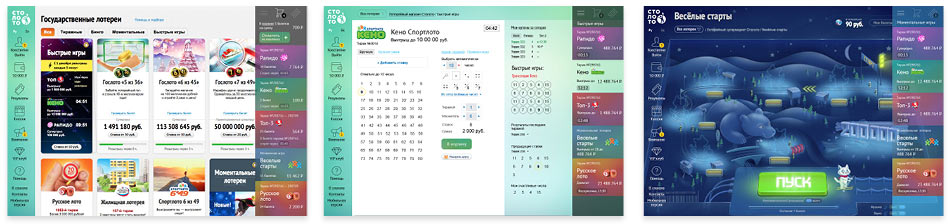
The senior designer asks to make it more exciting. Adding some gradient. Simultaneously thinking about the left bar.

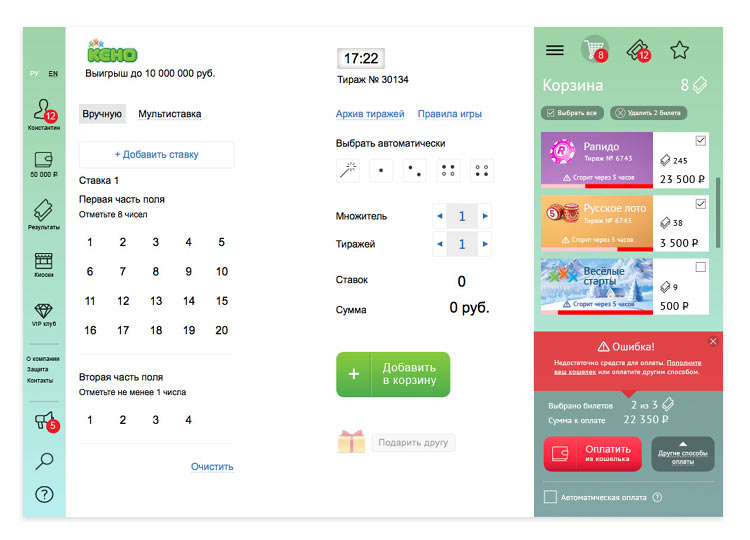
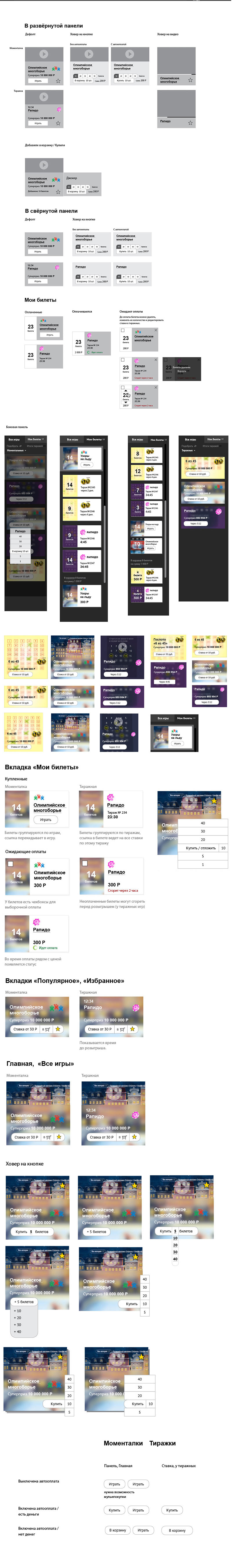
Going through all possible states and assembling a prototype.

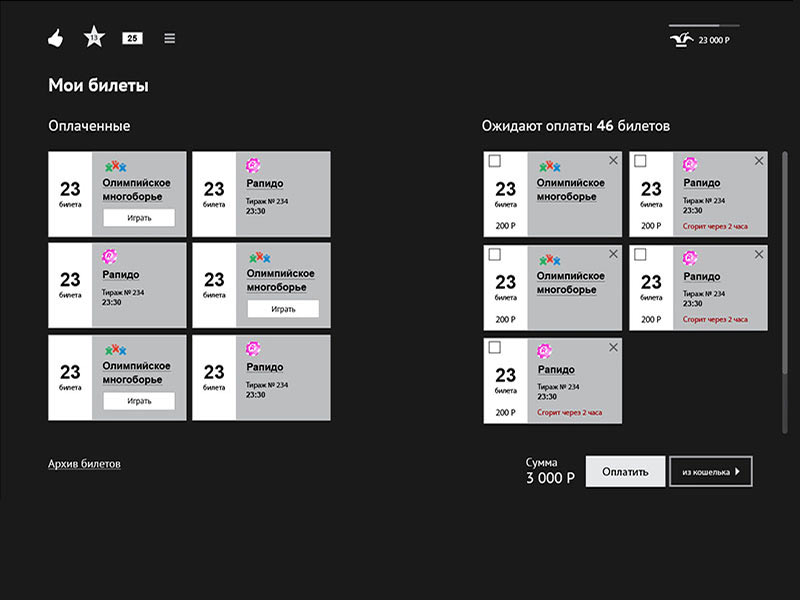
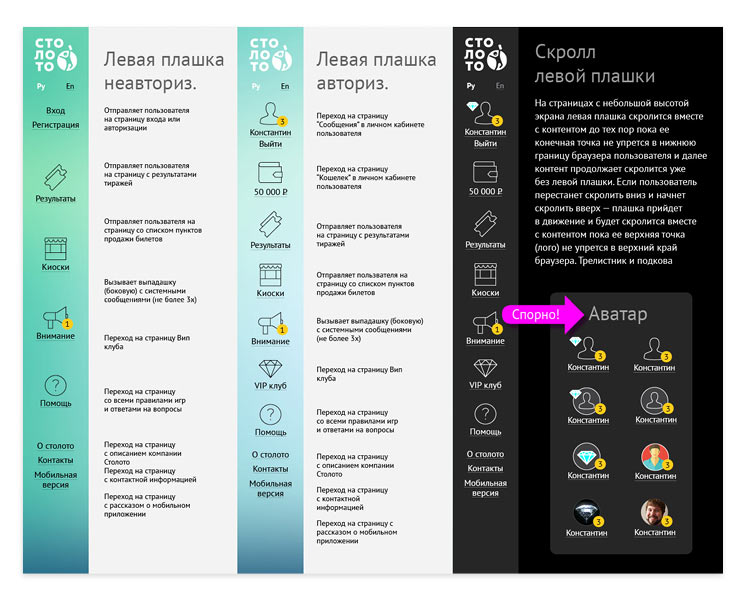
The art director believes there should be less contrast. Adding a black bar and removing excessive colors.

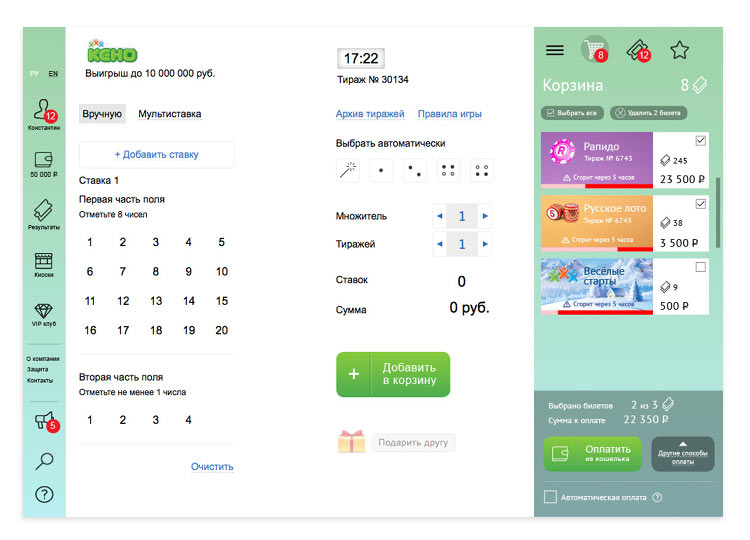
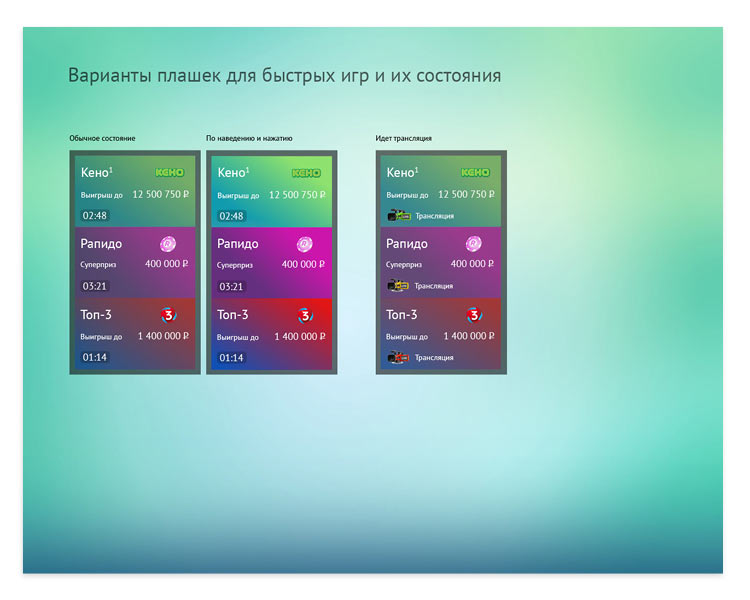
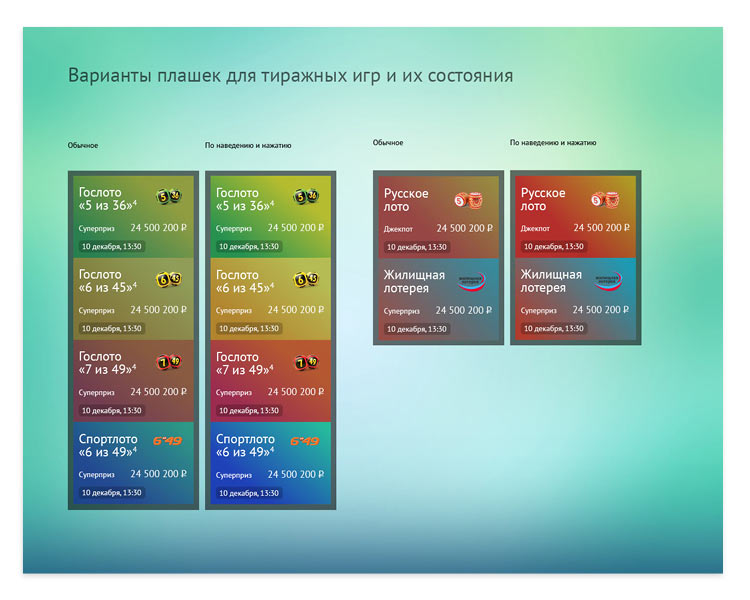
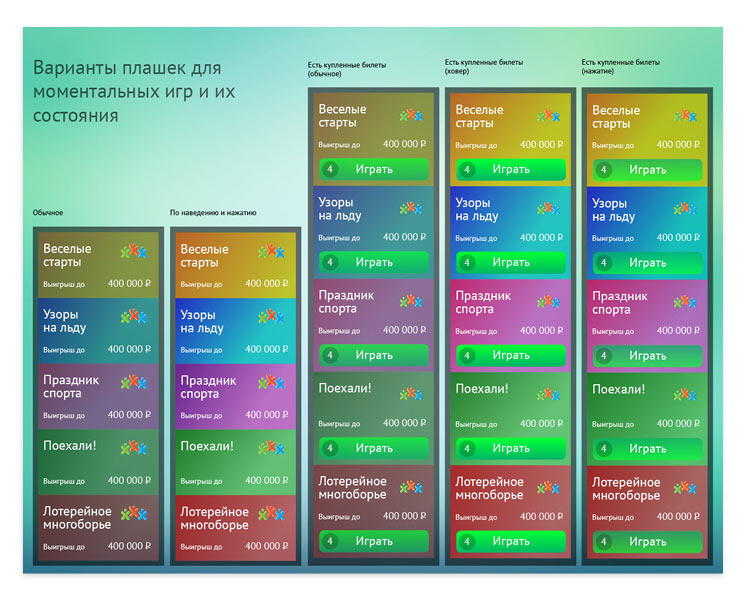
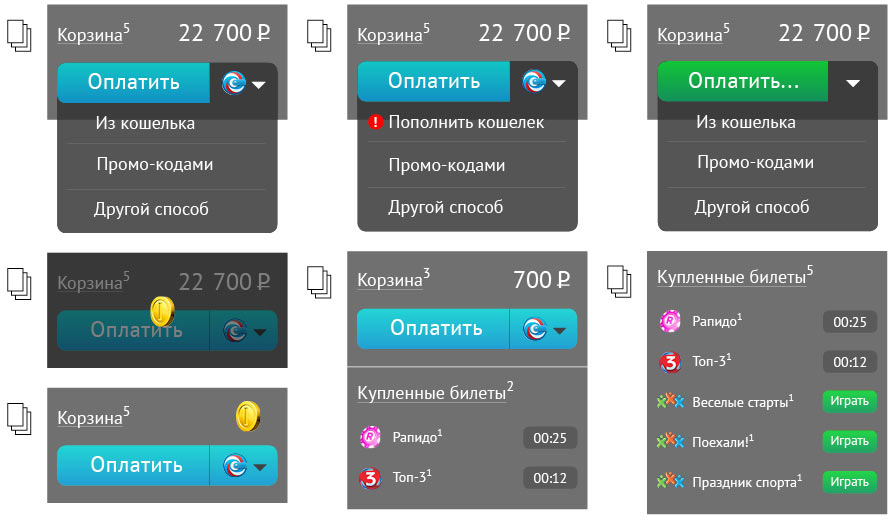
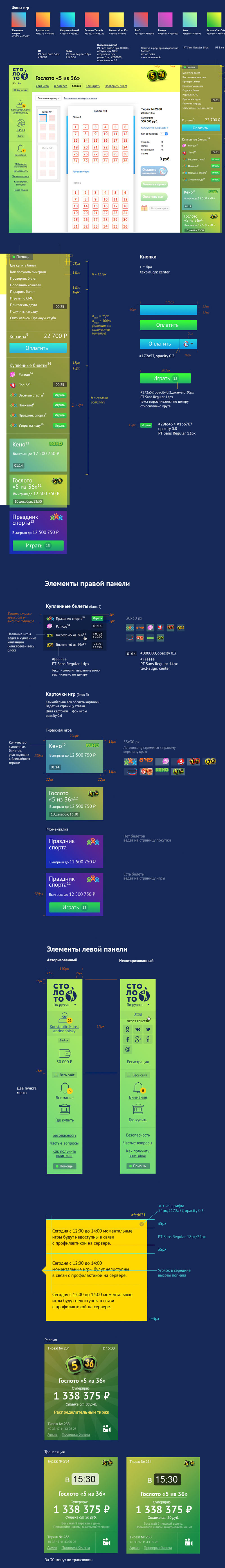
Choosing gradients for the lotteries, specifying all views and states for bars and menus.

The art director believes that the three-level navigation is too complex.
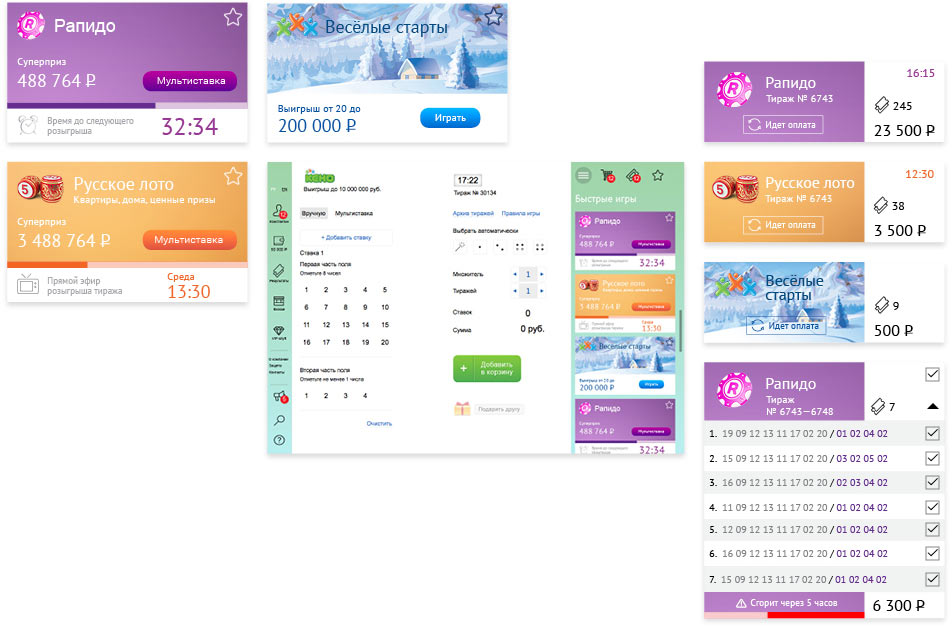
Removing secondary functions. Simplifying everything down to a single state. Assembling a prototype.
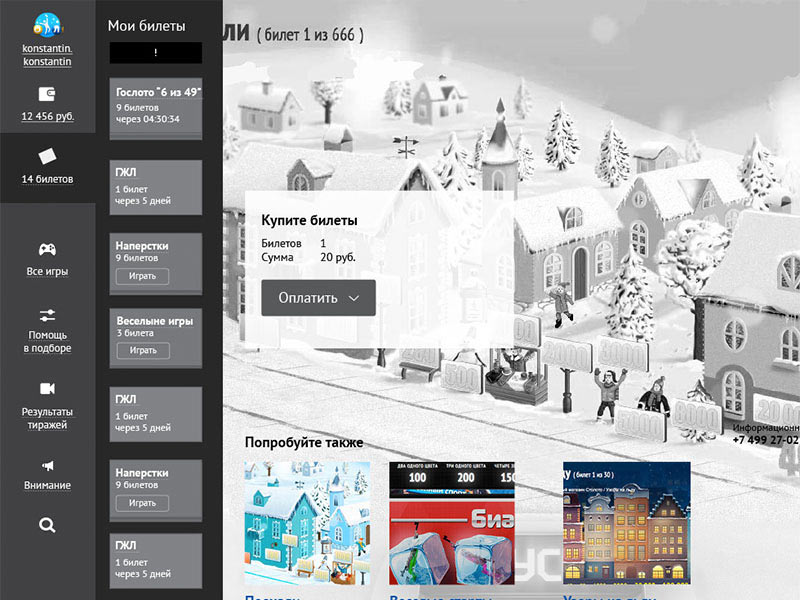
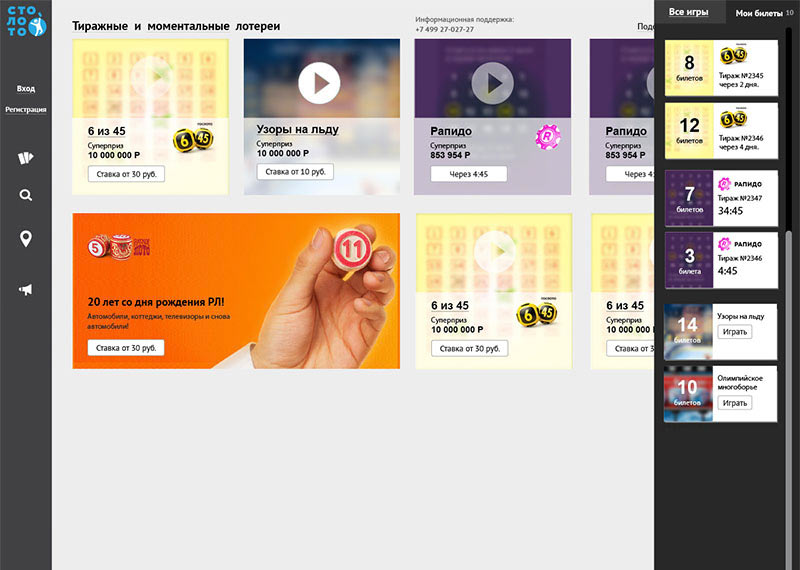
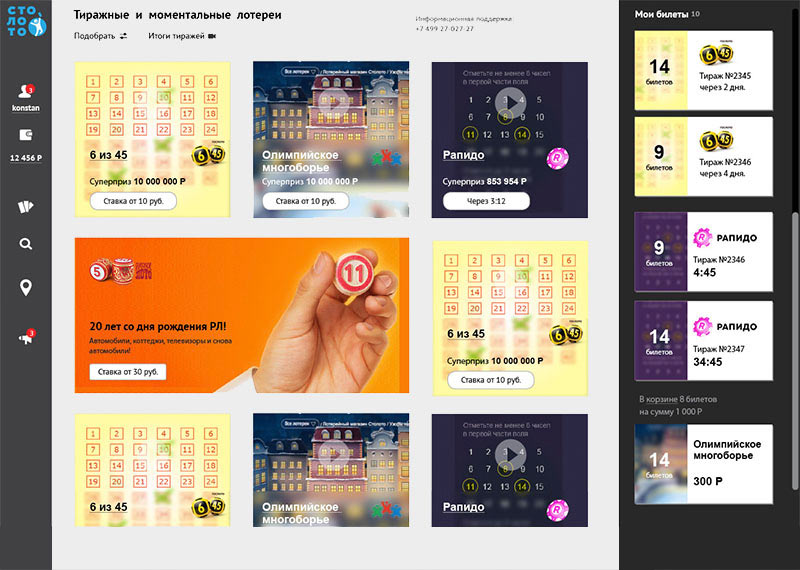
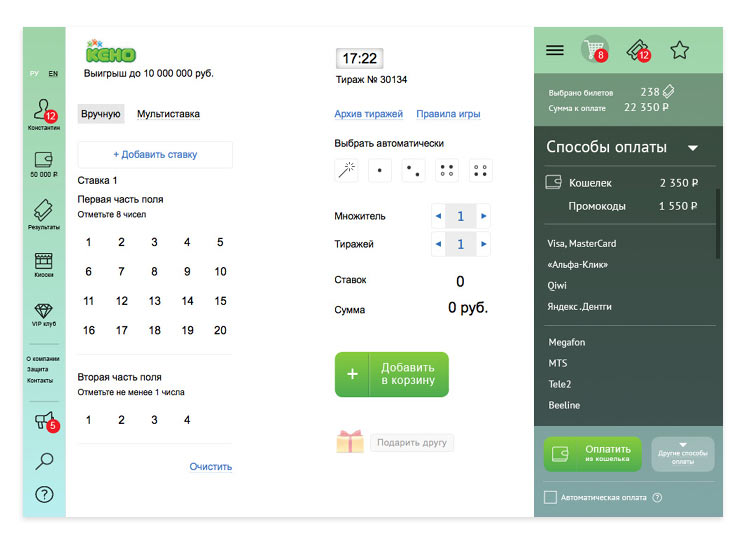
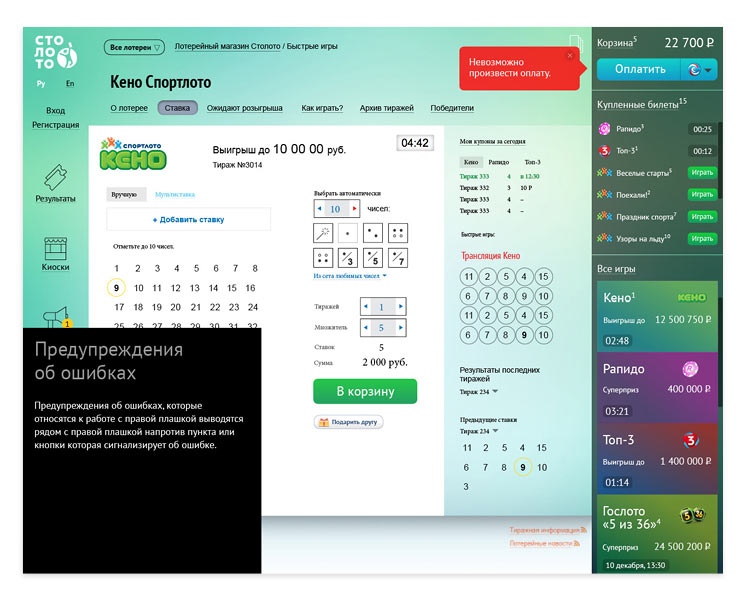
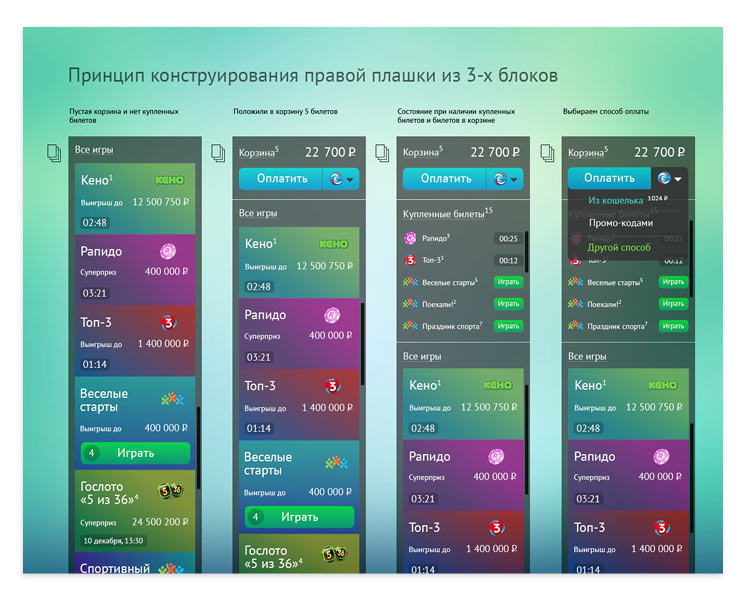
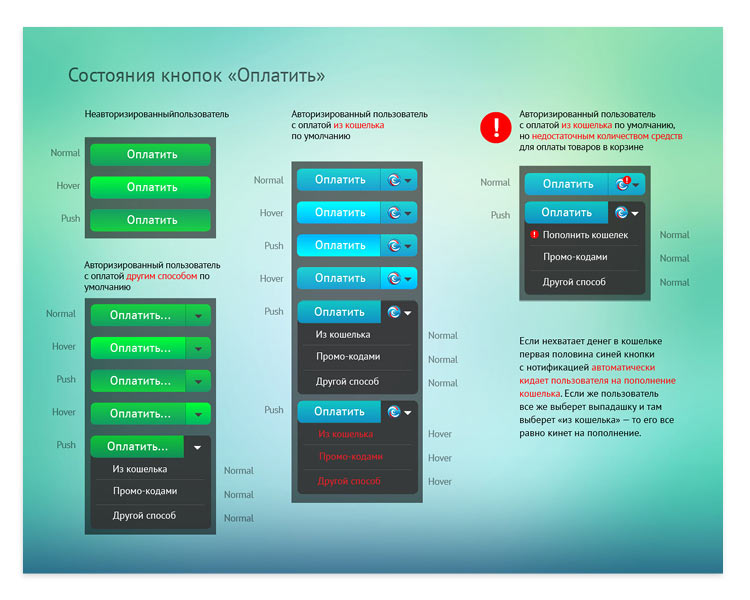
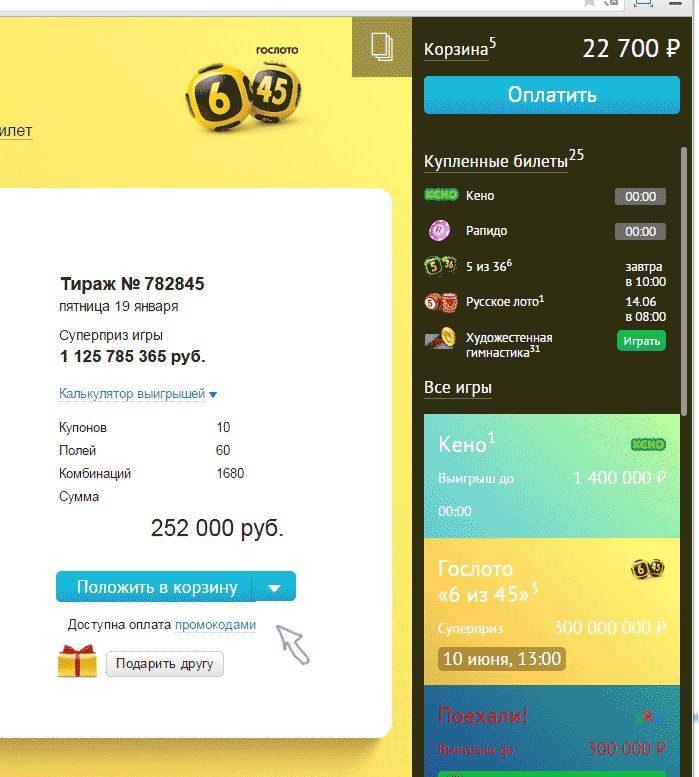
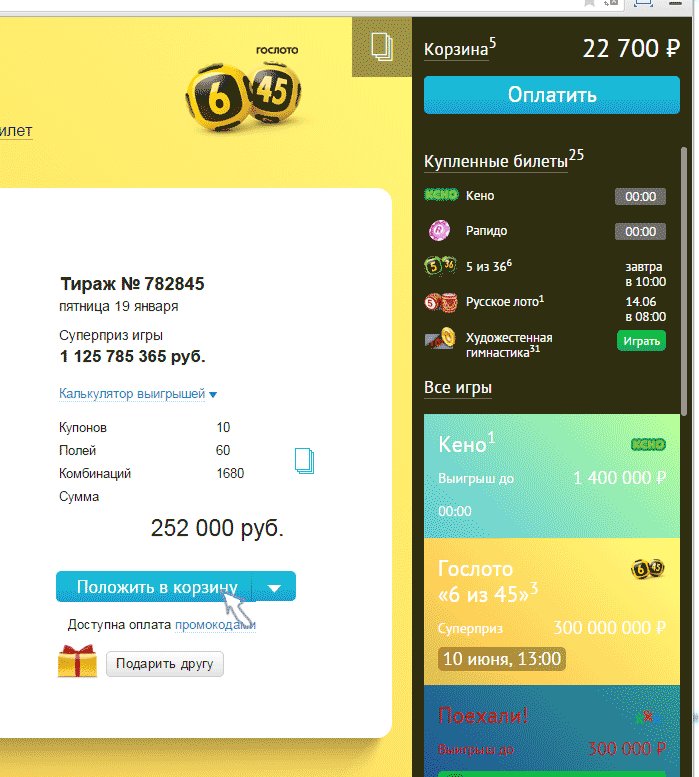
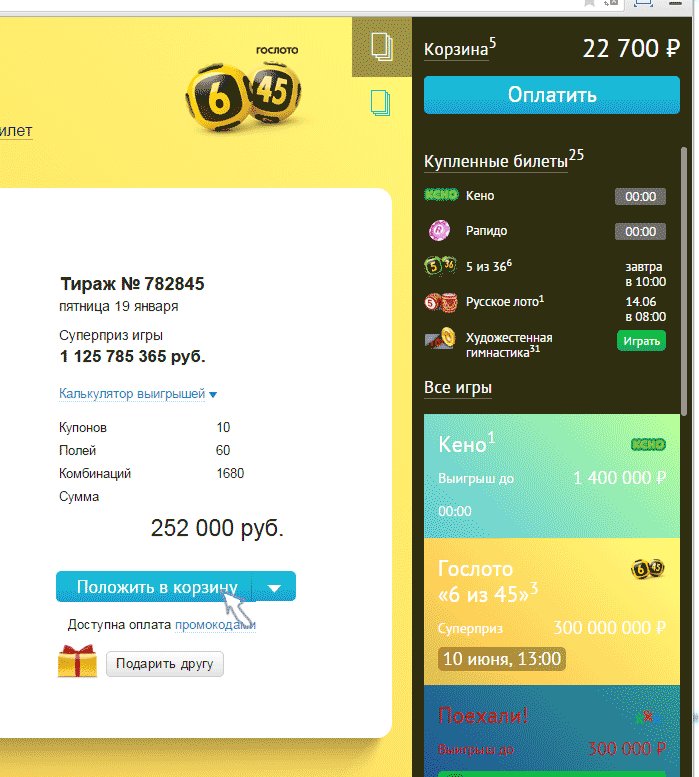
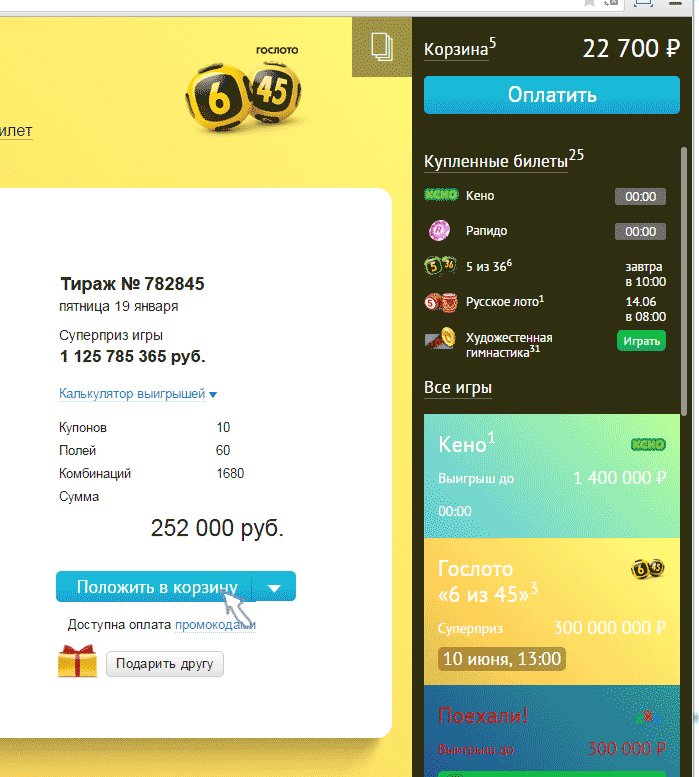
This is much closer to real life. Working on the purchasing mechanism with various payment methods.

Assembling a lorem ipsum page and preparing the new navigation system for typesetting.

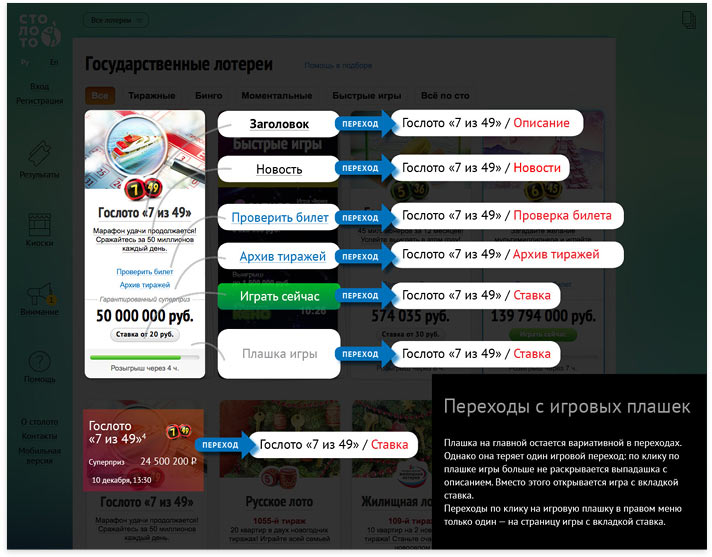
Defining transitions from lottery cards.

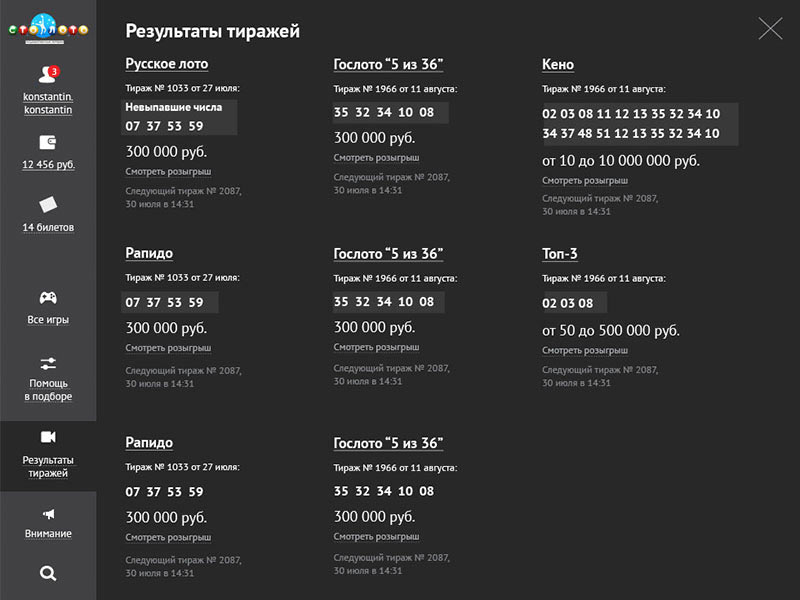
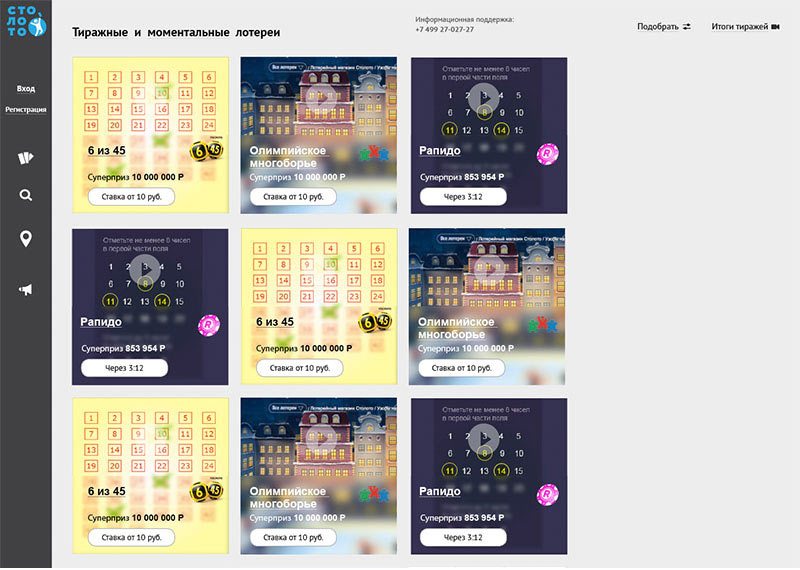
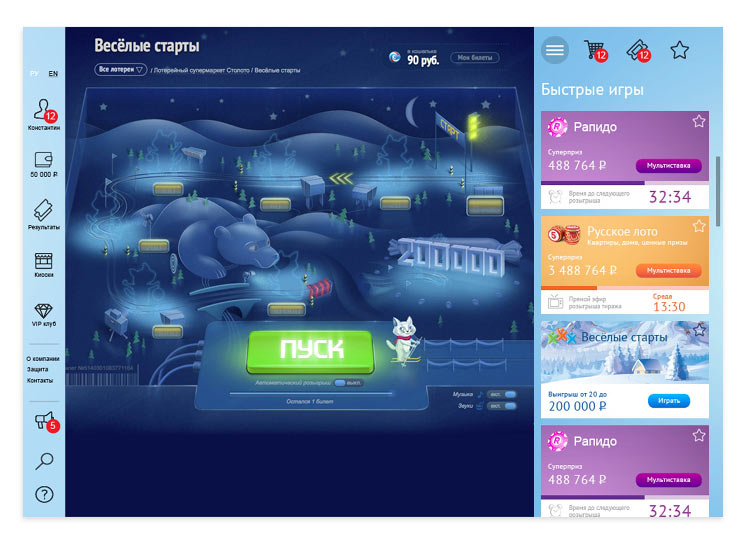
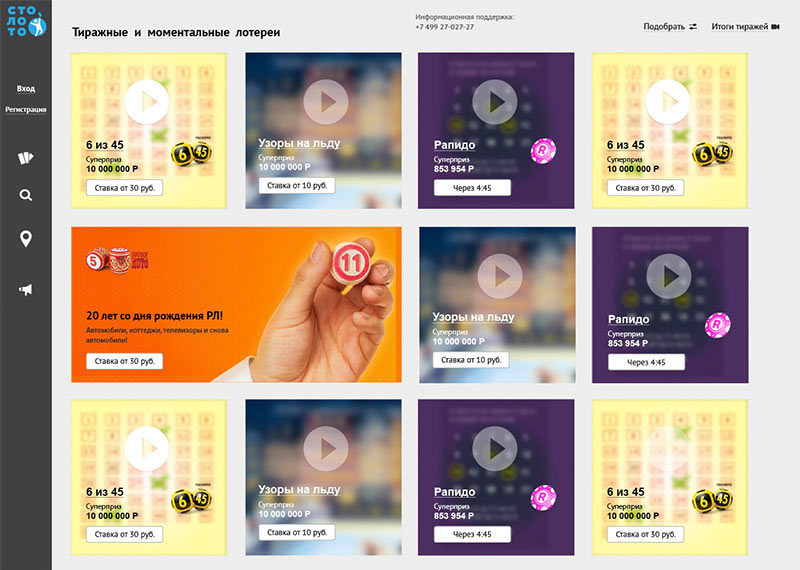
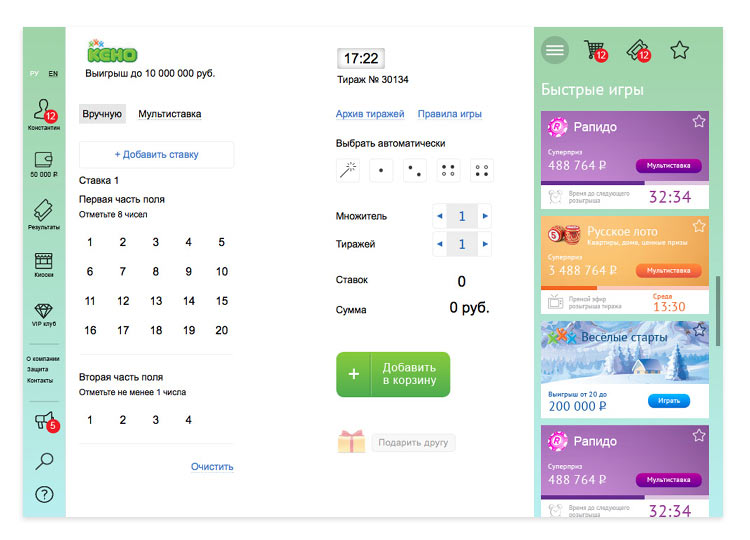
Drawing the main page and presenting to the client.

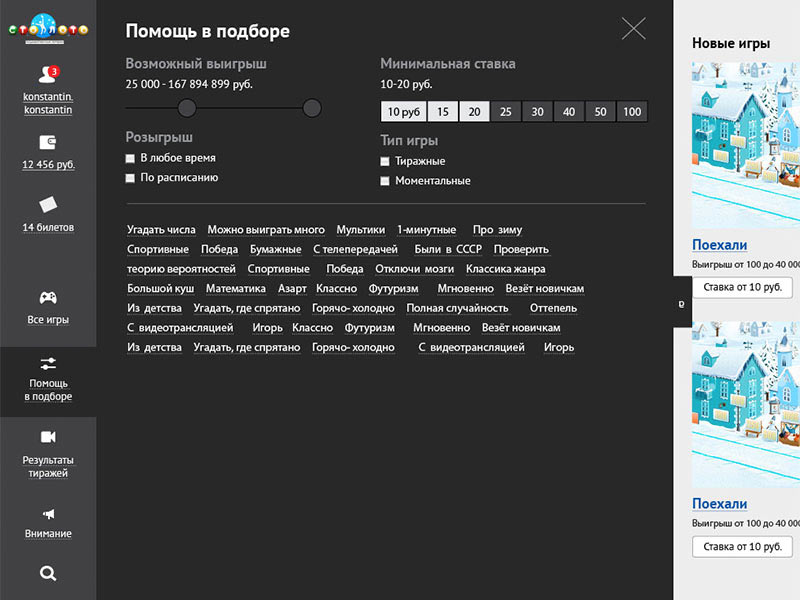
Working on all the small things, such as the help screen.
Thinking how best to use color.

New ideas for the main page come up.

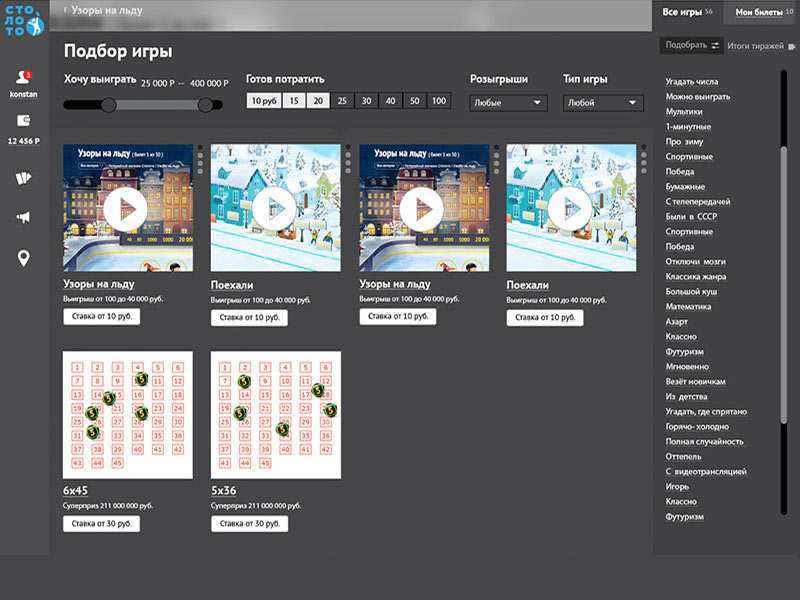
Putting them away for now and continuing to work. According to the brand book, the website needs to have yellow background. Trying to tame it.

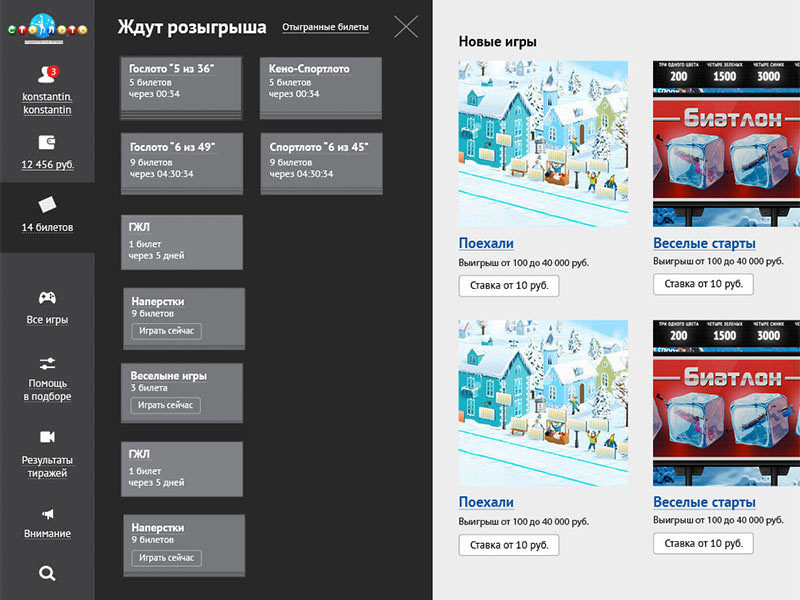
Going back to the smaller stuff. Creating the approximate implementation of the Entire Website navigation element.
Designing the Where to Buy section.
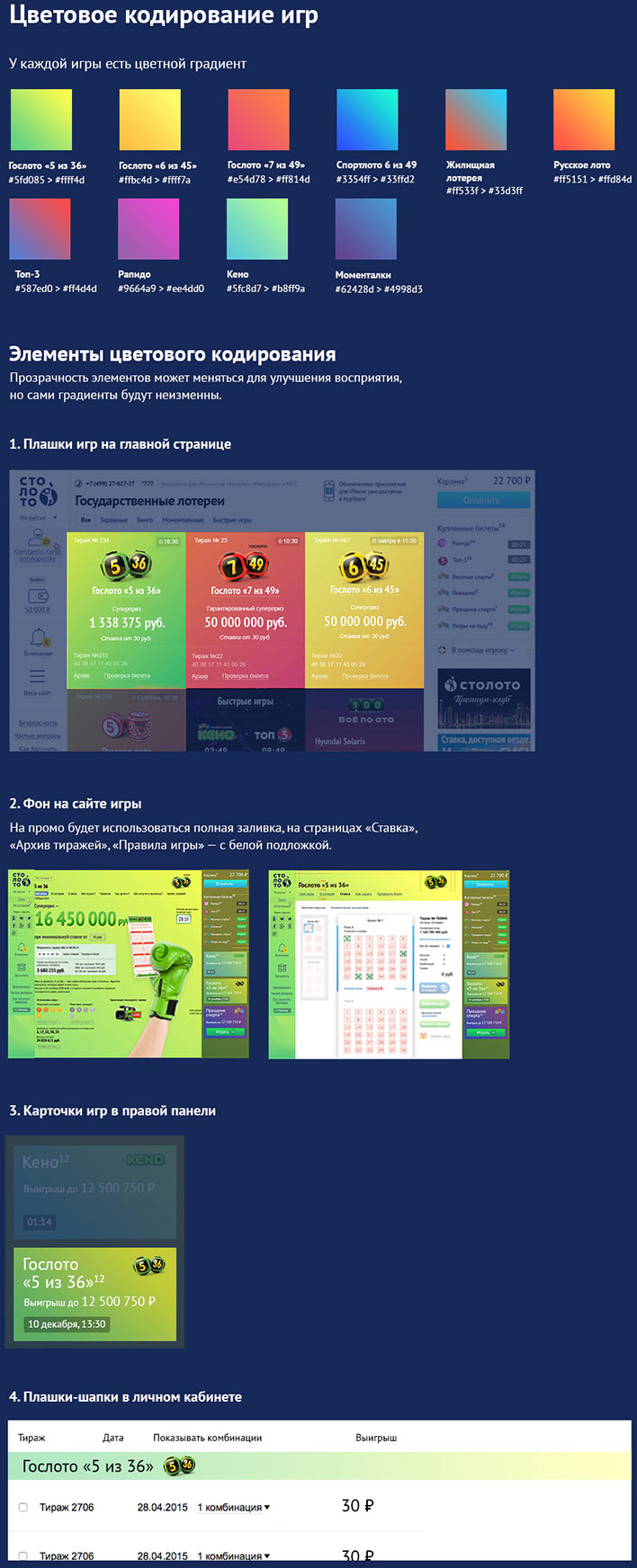
Preparing color schemes for different lotteries.

Coming up with the successful purchase animation.

Writing instructions for the technologist.

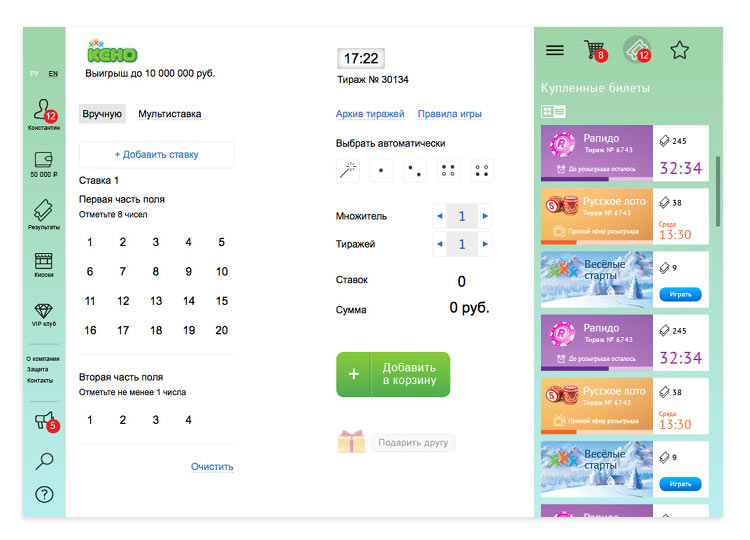
Drawing the final versions of lottery cards.

Fixing bugs and launching the website.