The making of the Vozrozhdeniye Bank website 3.0
Overview Process
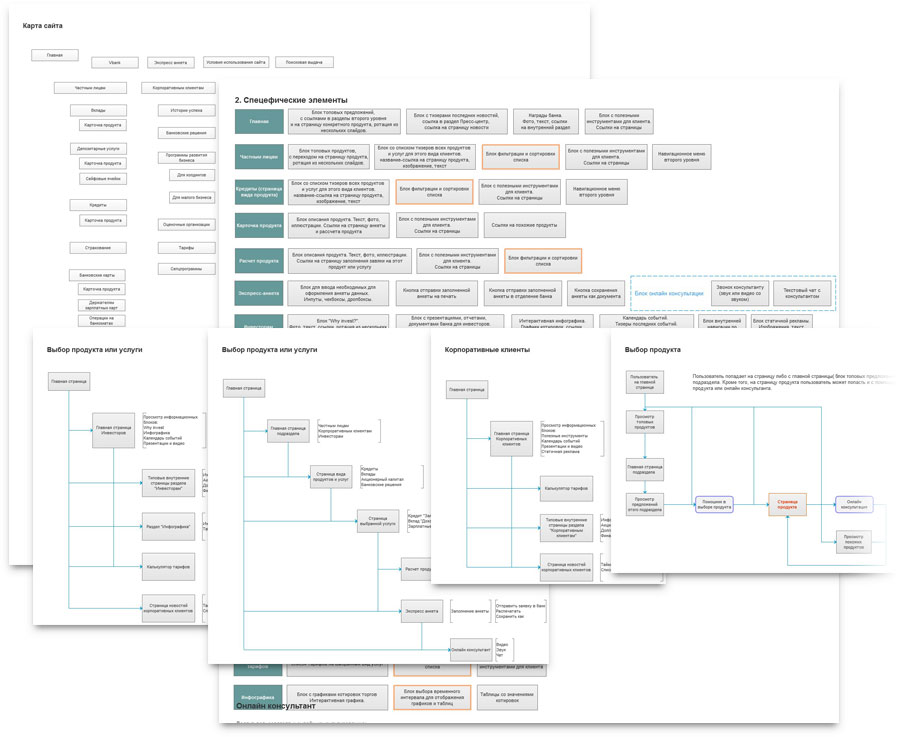
Making sure we understand all the products of the bank. Structuring information and starting to work on the design. Creating a site map and thinking over use cases for key visitor groups.

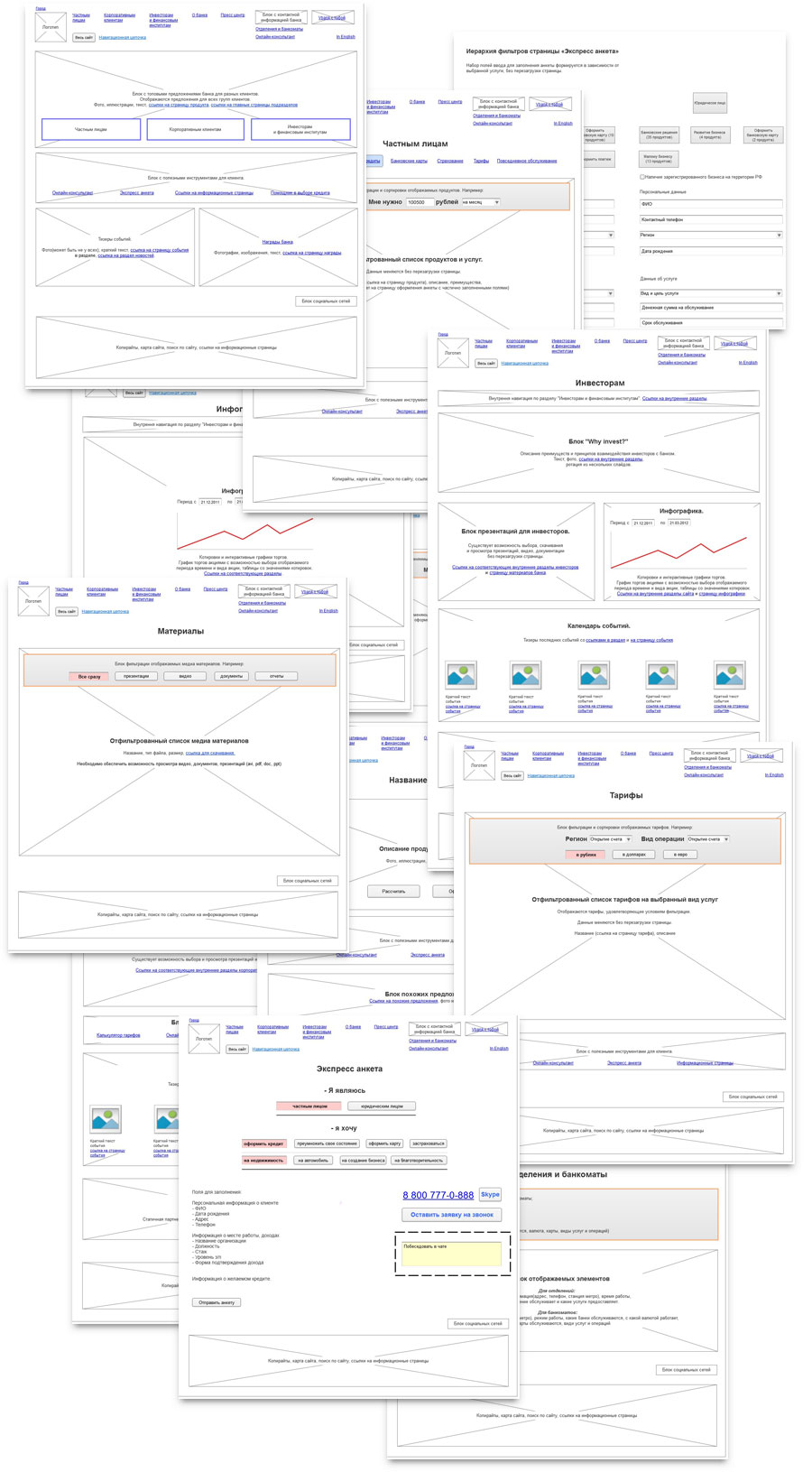
Assembling prototypes of principal pages. Writing a detailed statement of work.

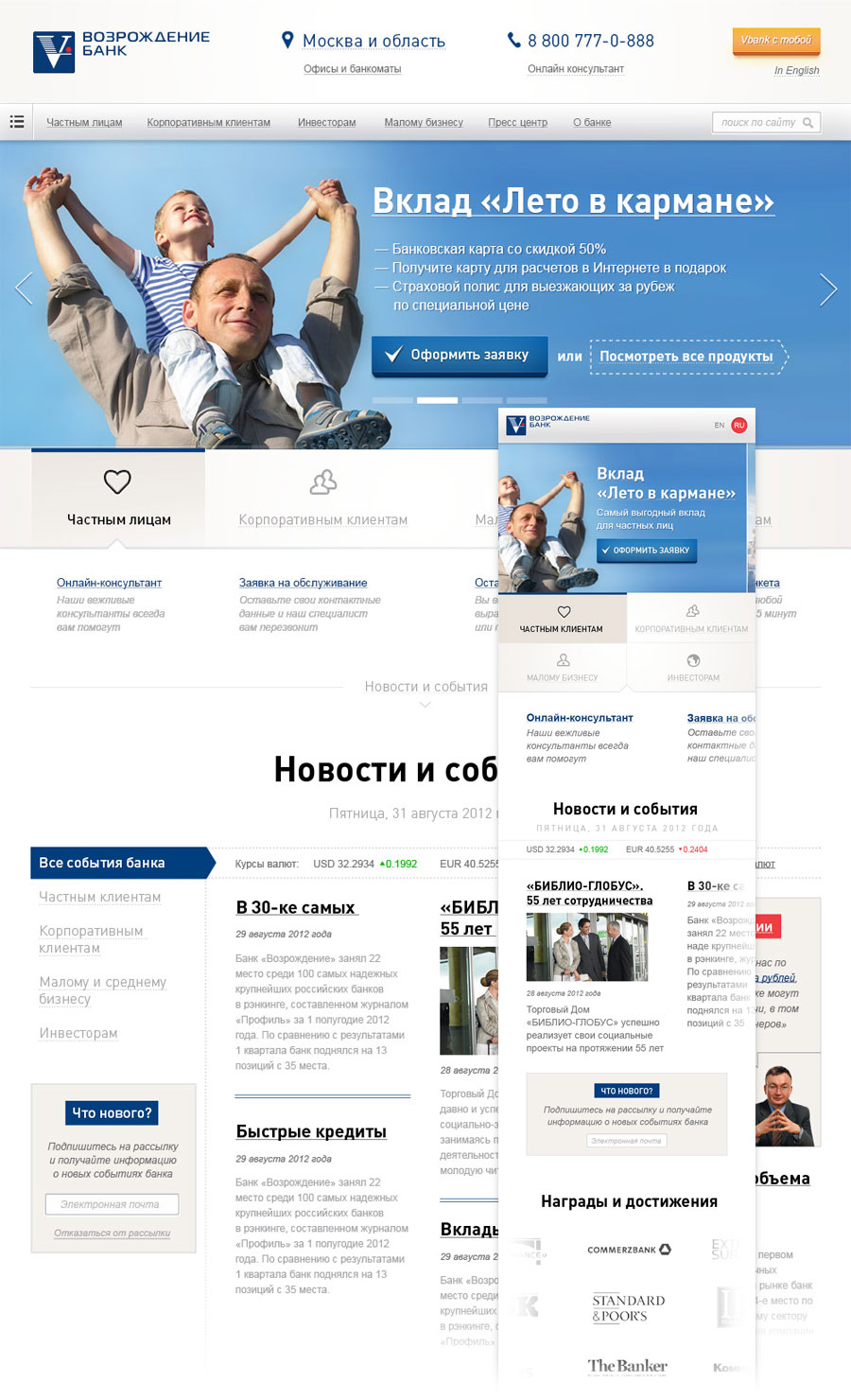
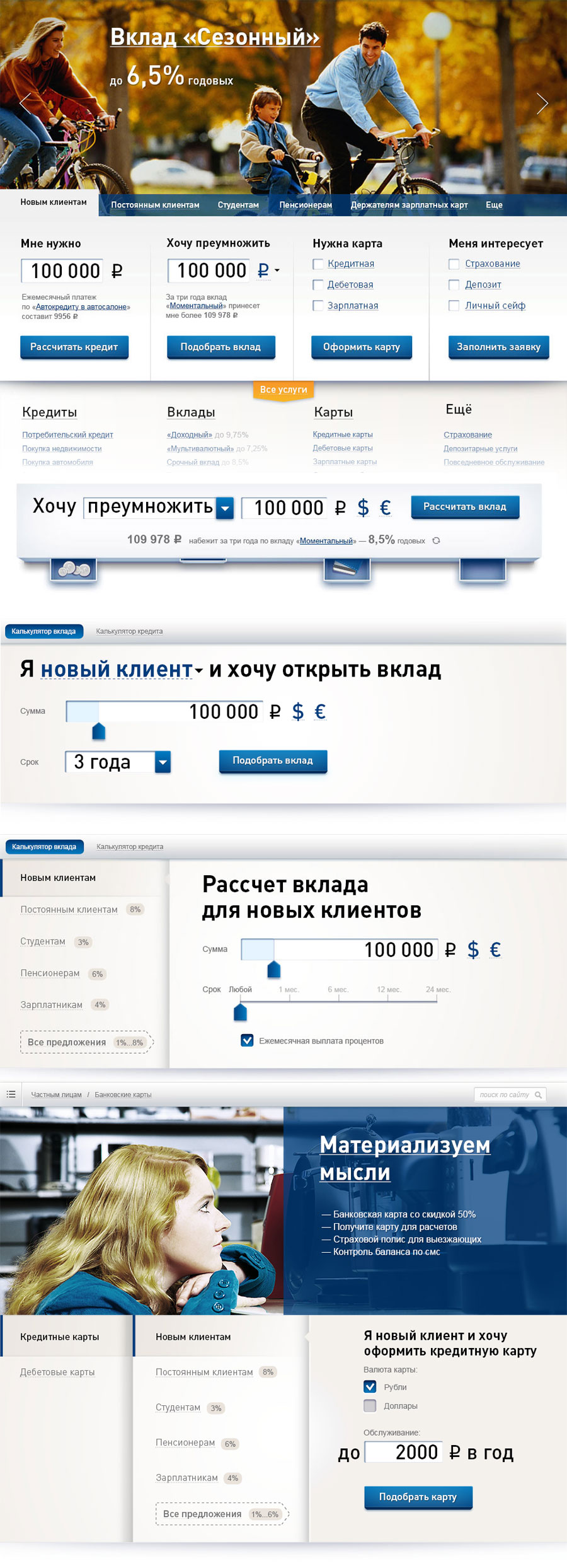
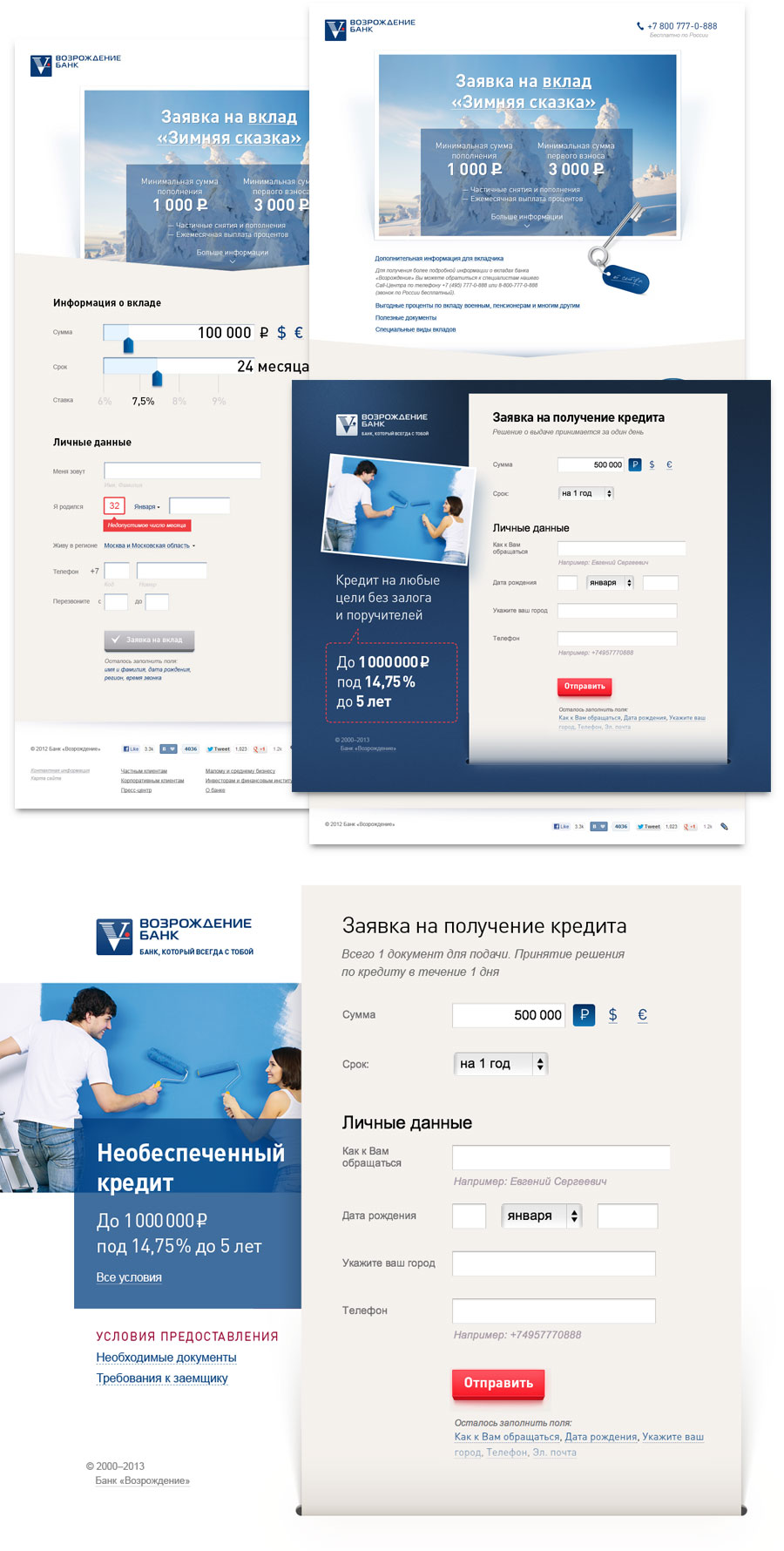
Creating a concept based on large functional banners, original menu, and a certain degree of adaptability.


Working on product helpers and calculators.

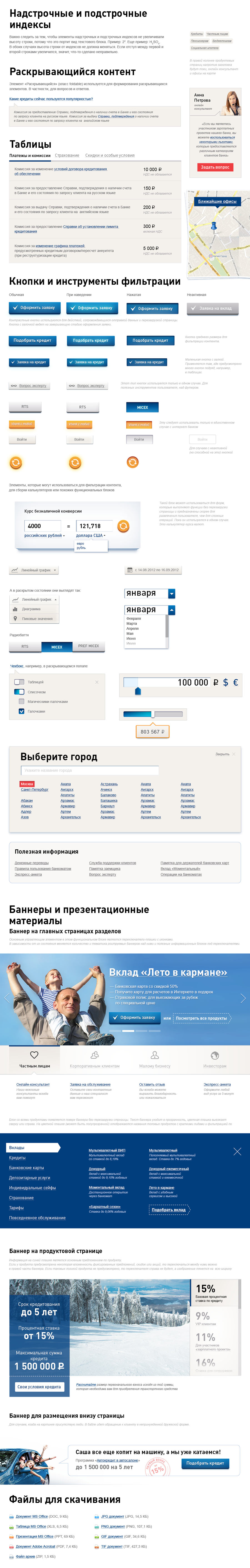
Assembling a page containing all the typical elements. Sending everything for composing.

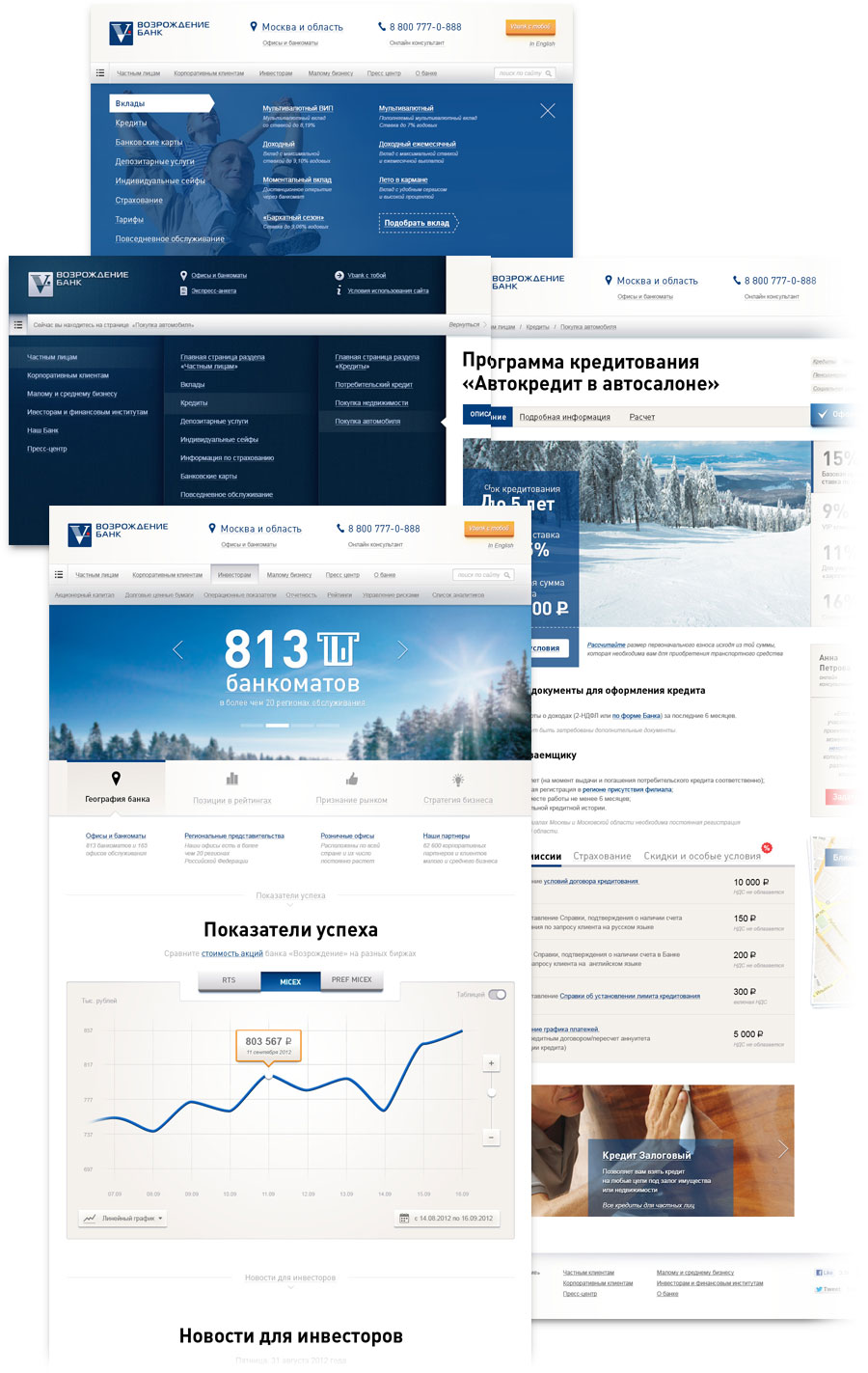
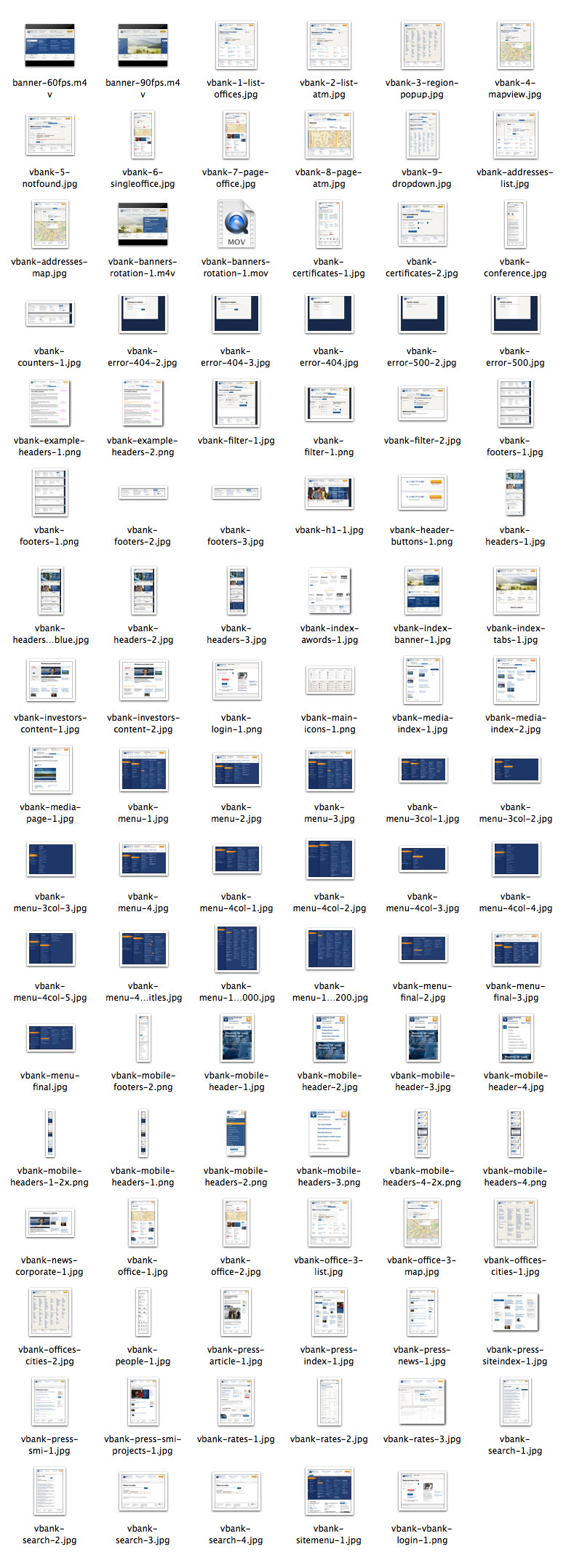
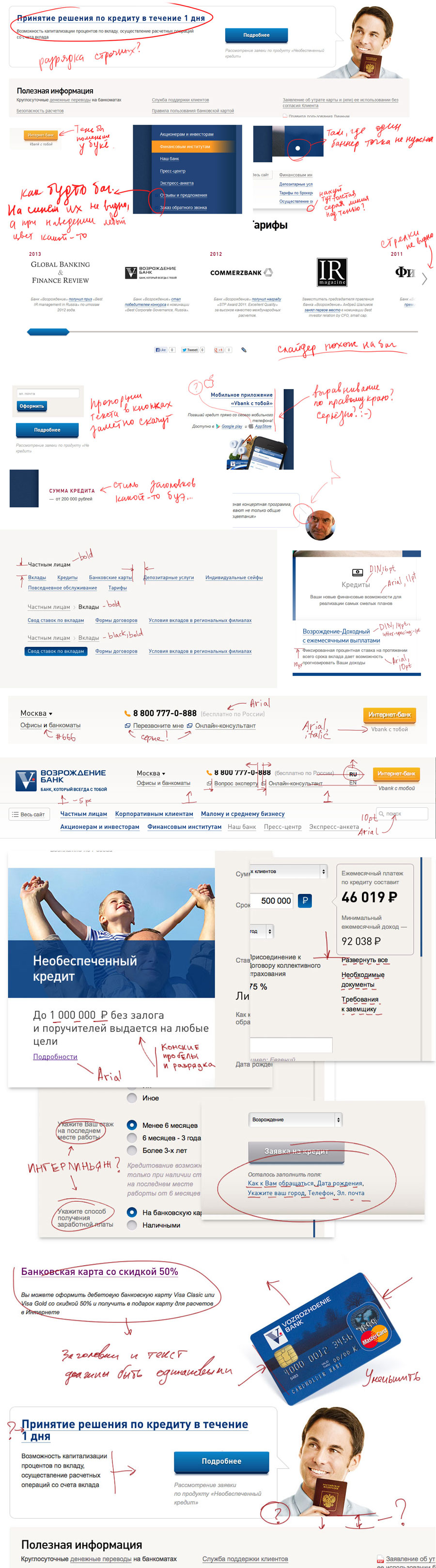
While the composing is in progress, working on details of the remaining pages. Gradually, we are getting down to earth: simplifying and dropping some of the previous design ideas.

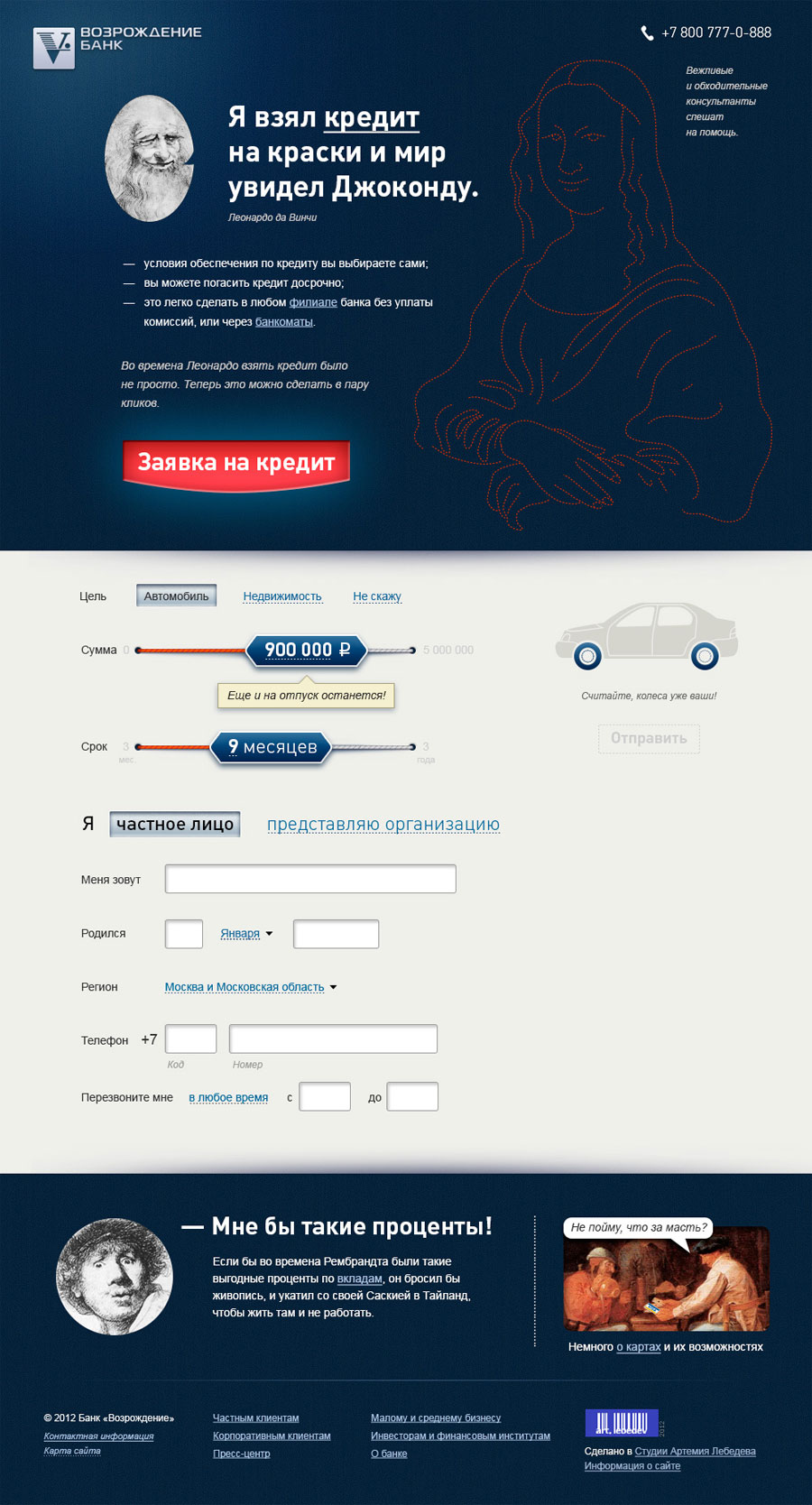
Part of the bank’s products require special promo pages. Referring to the 15th century artists and philanthropists for inspiration. Vozrozhdeniye (which you may know as Renaissance) was a whole epoch, after all.

Client: Cooool! But won’t work for our positioning.
Simplifying down.

Finishing up the layout. Catching bugs, making edits. Catching new bugs and making new edits.

Time to stop. Making a deep breath. Publishing the project.