The making of Ya.ru for touchscreen devices
Overview Process
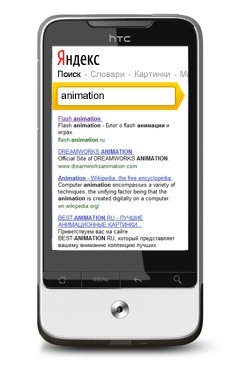
The first approach. Using the bare minimum of graphic elements. Inventing ways to switch between services.

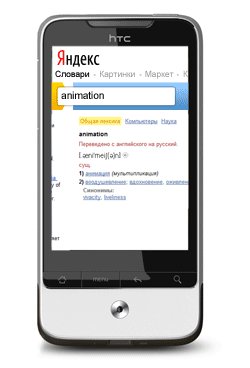
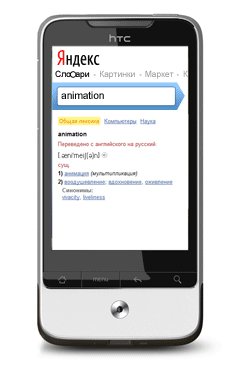
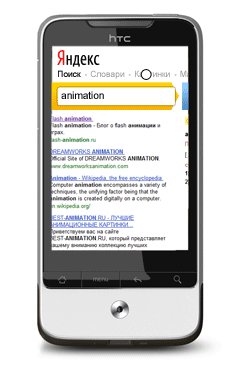
Trying various animations.

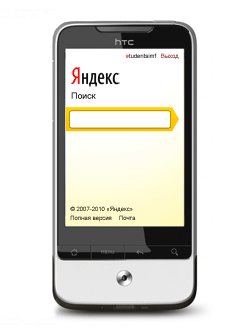
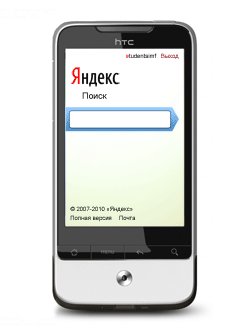
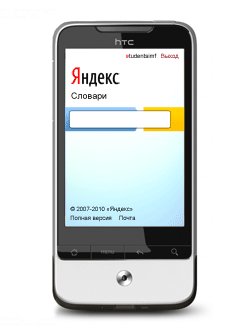
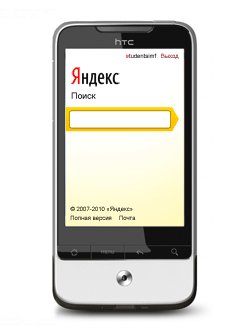
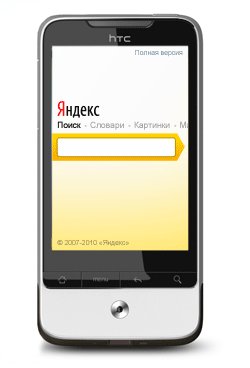
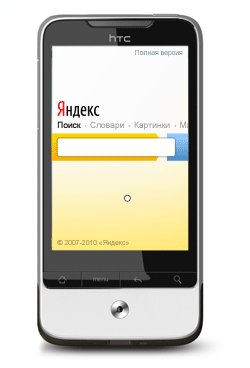
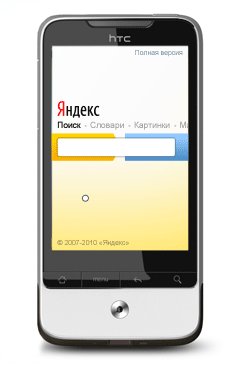
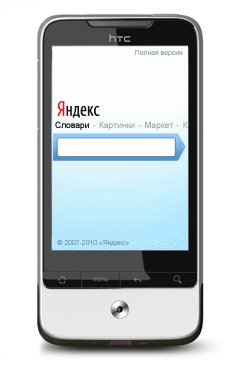
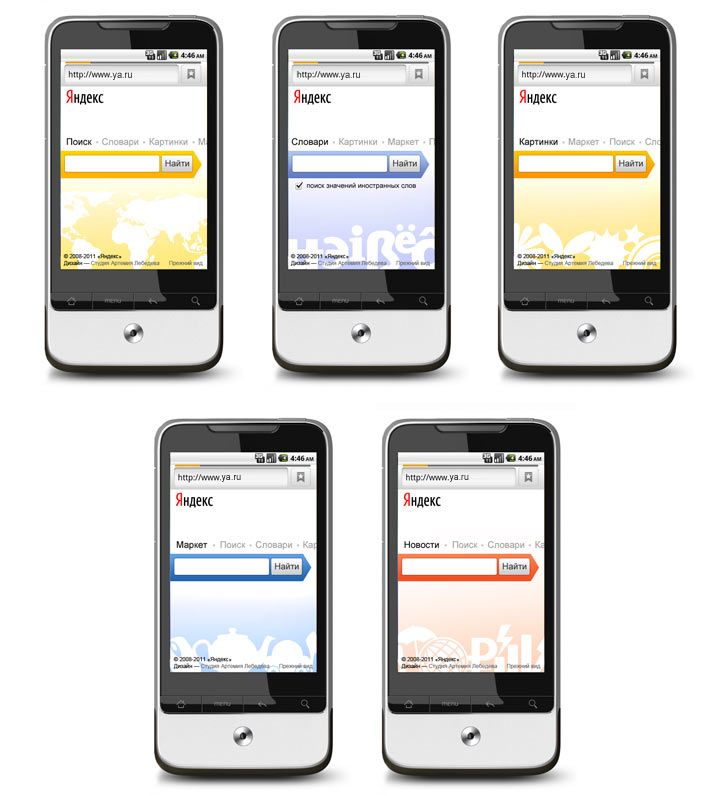
It is unclear which service will be next. It’s also not evident that search screens can even be swiped at all. In real life it’s difficult to reach the search string with a finger when you hold the phone in hand. Listing the services in one line with bleed. Lowering the search form.
 |
 |
 |
 |
Trying to “dilute” the screens with some graphics depending on the chosen service.

Abandoning the graphics as it makes the pages too large—users would have to download lots of useless data.
Order a design...