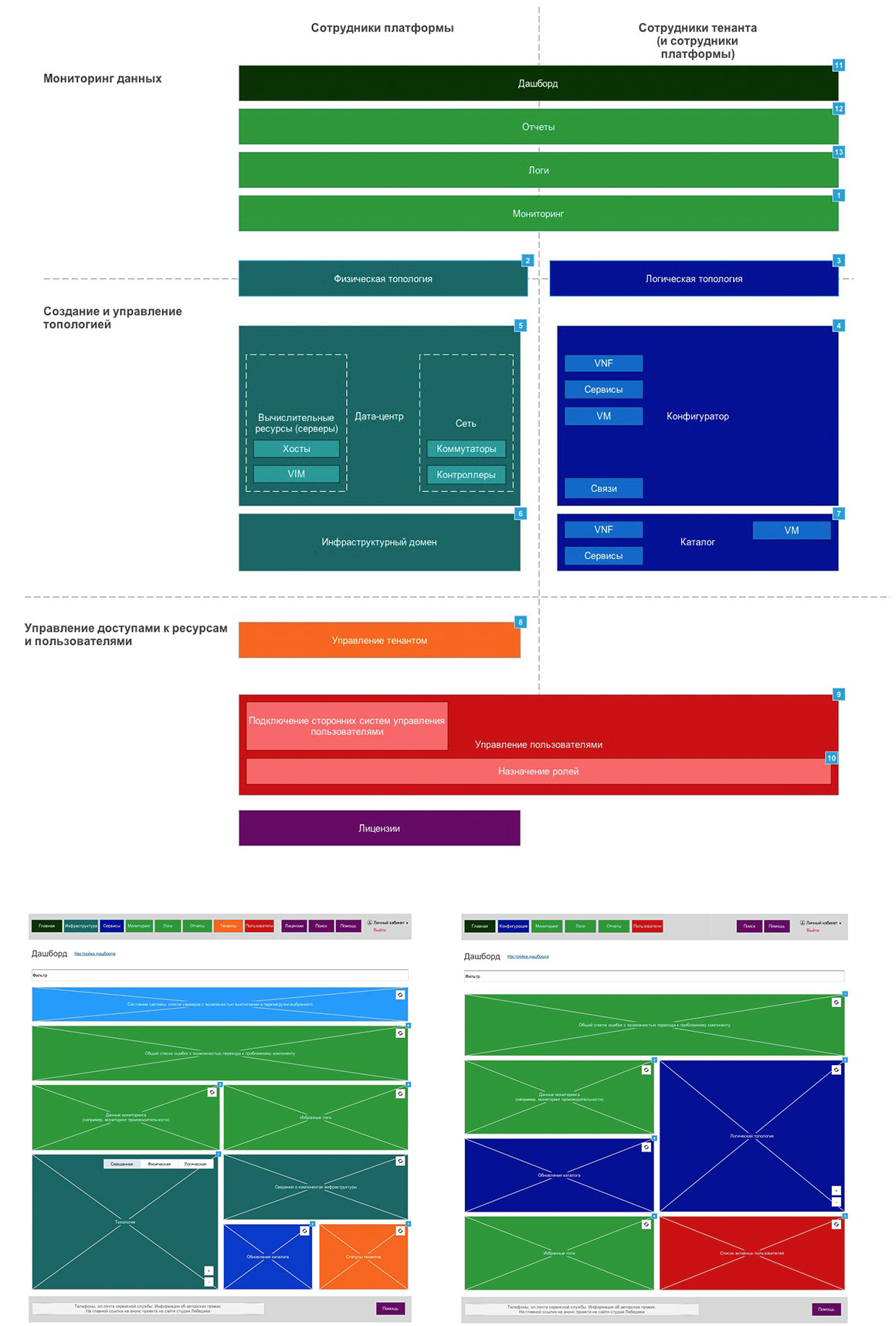
Discussing platform structure with the client, defining user roles and functions. Drawing a chart of interface components and using it to build a prototype.

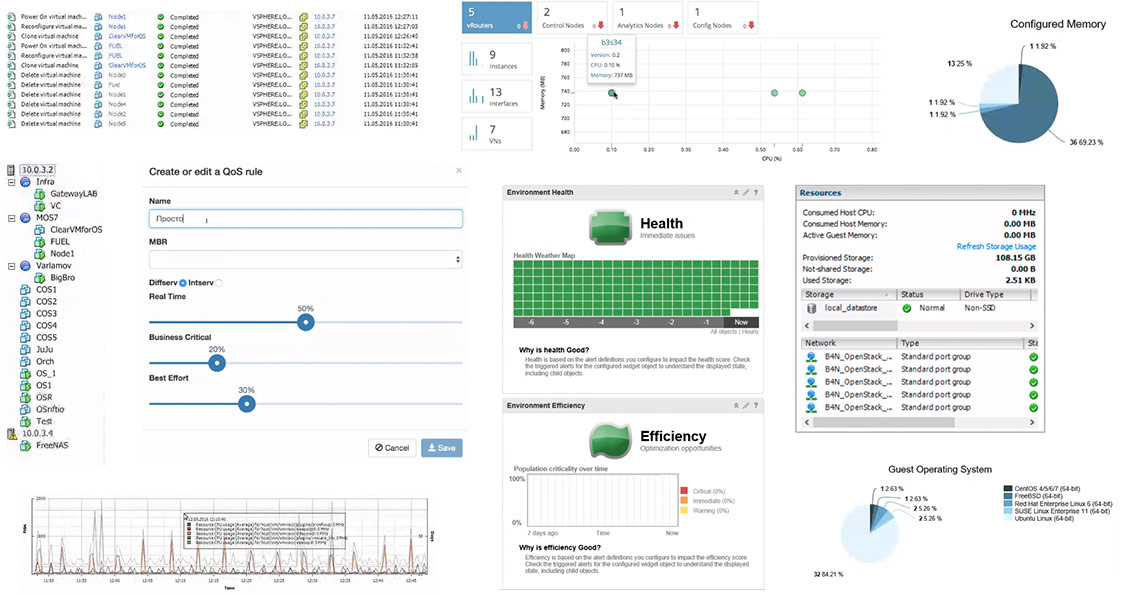
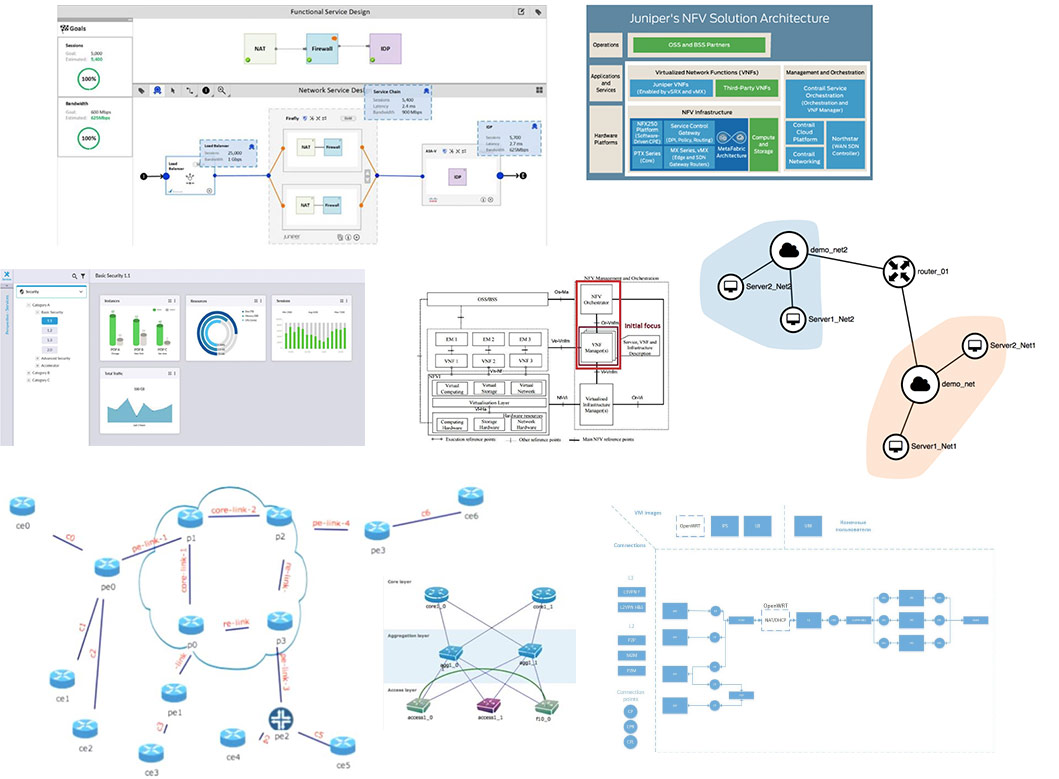
Starting to work on the specifics. Looking at existing network management interfaces.

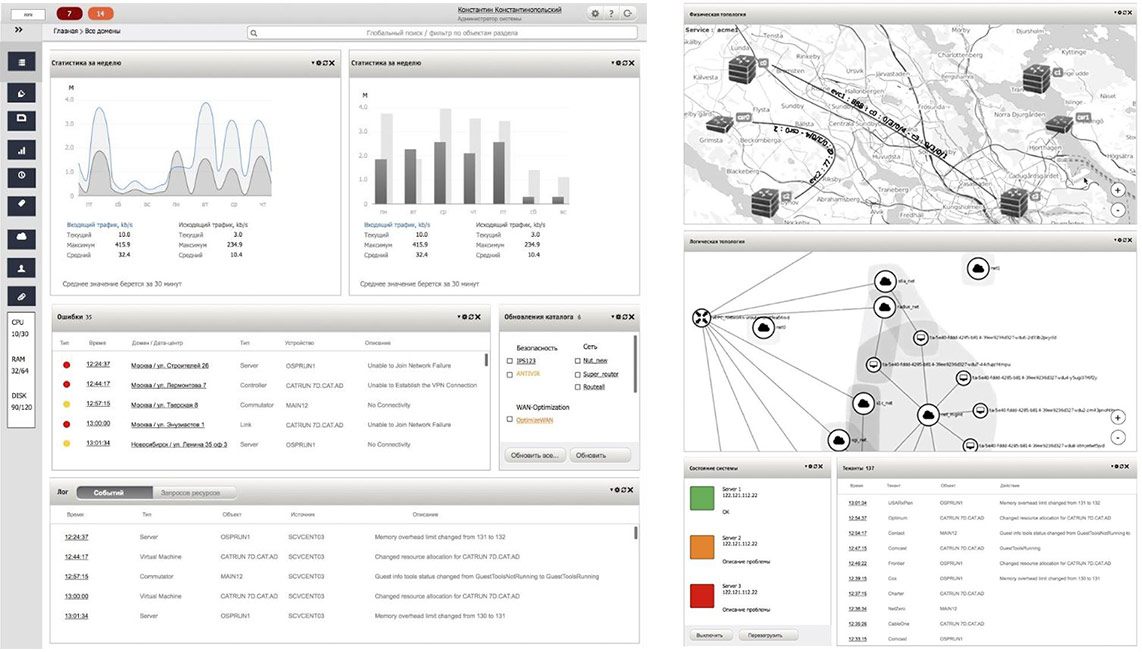
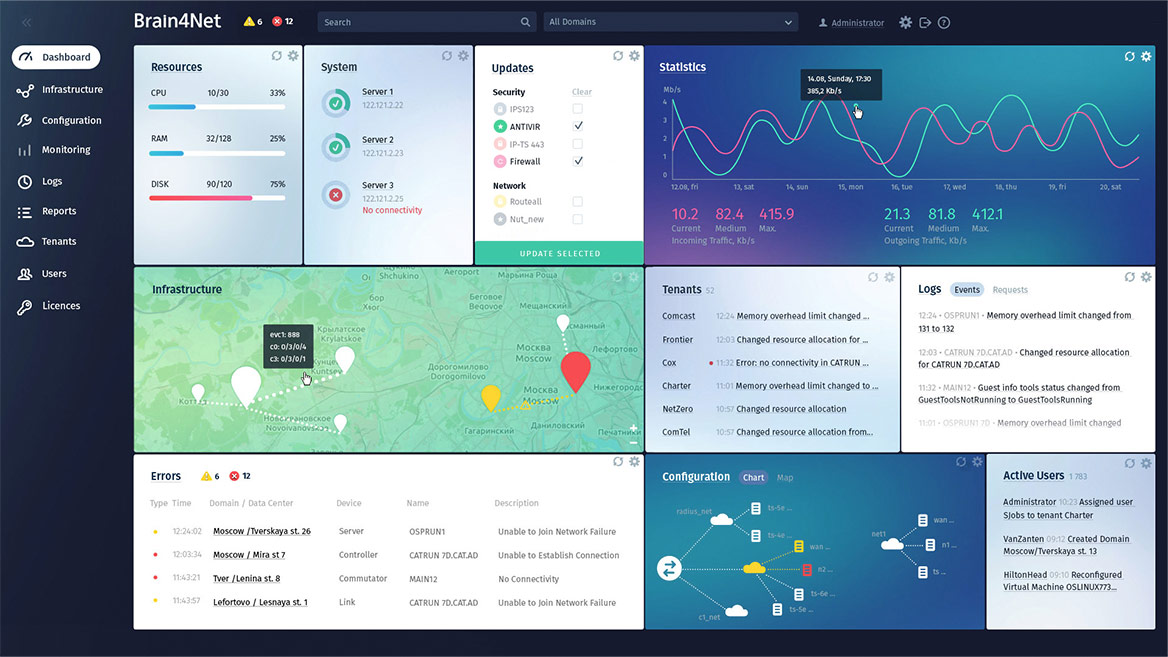
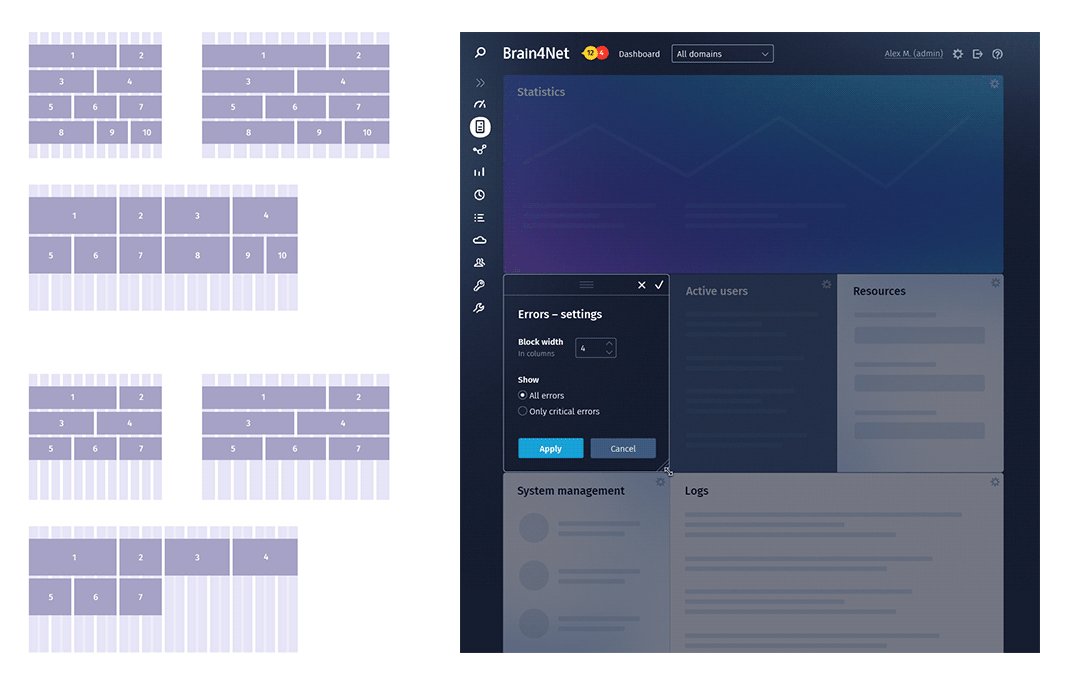
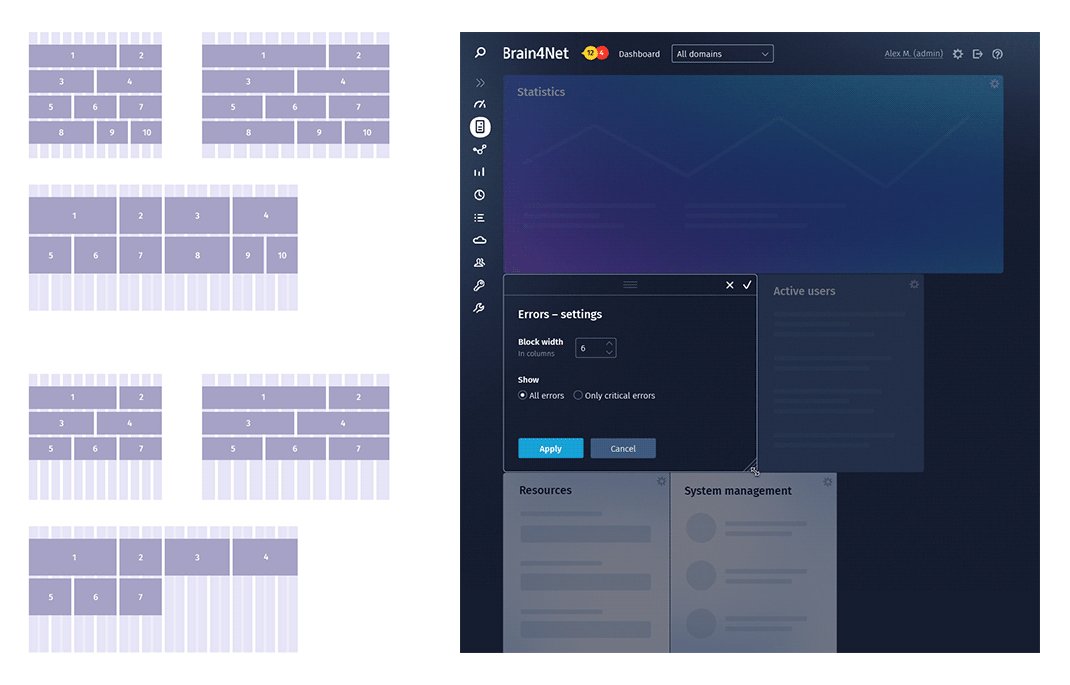
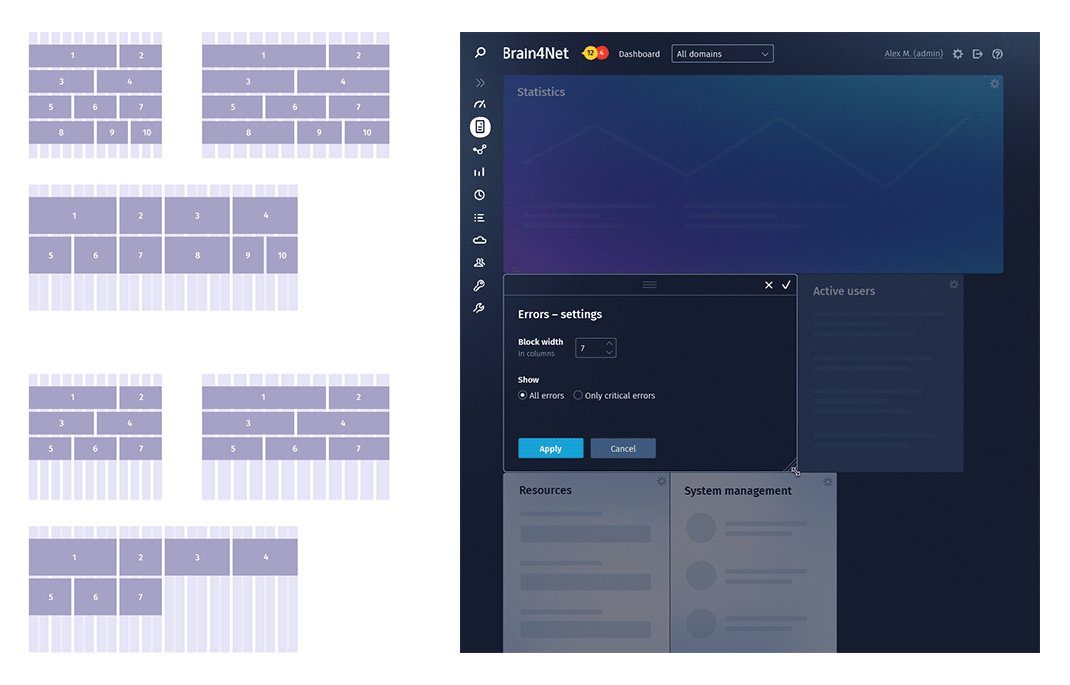
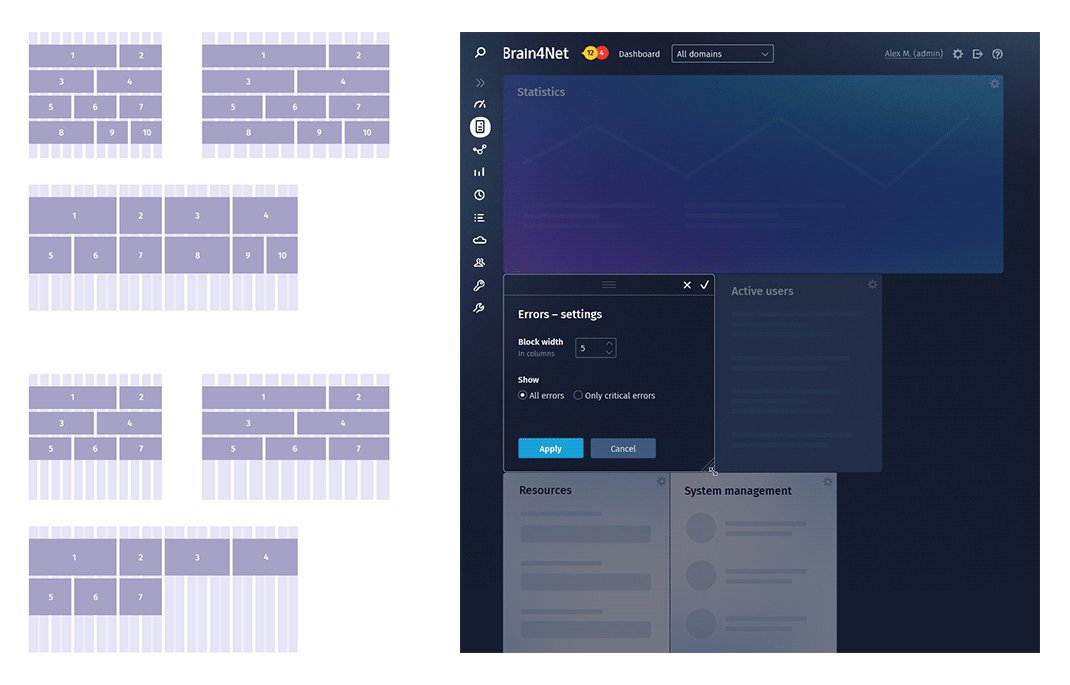
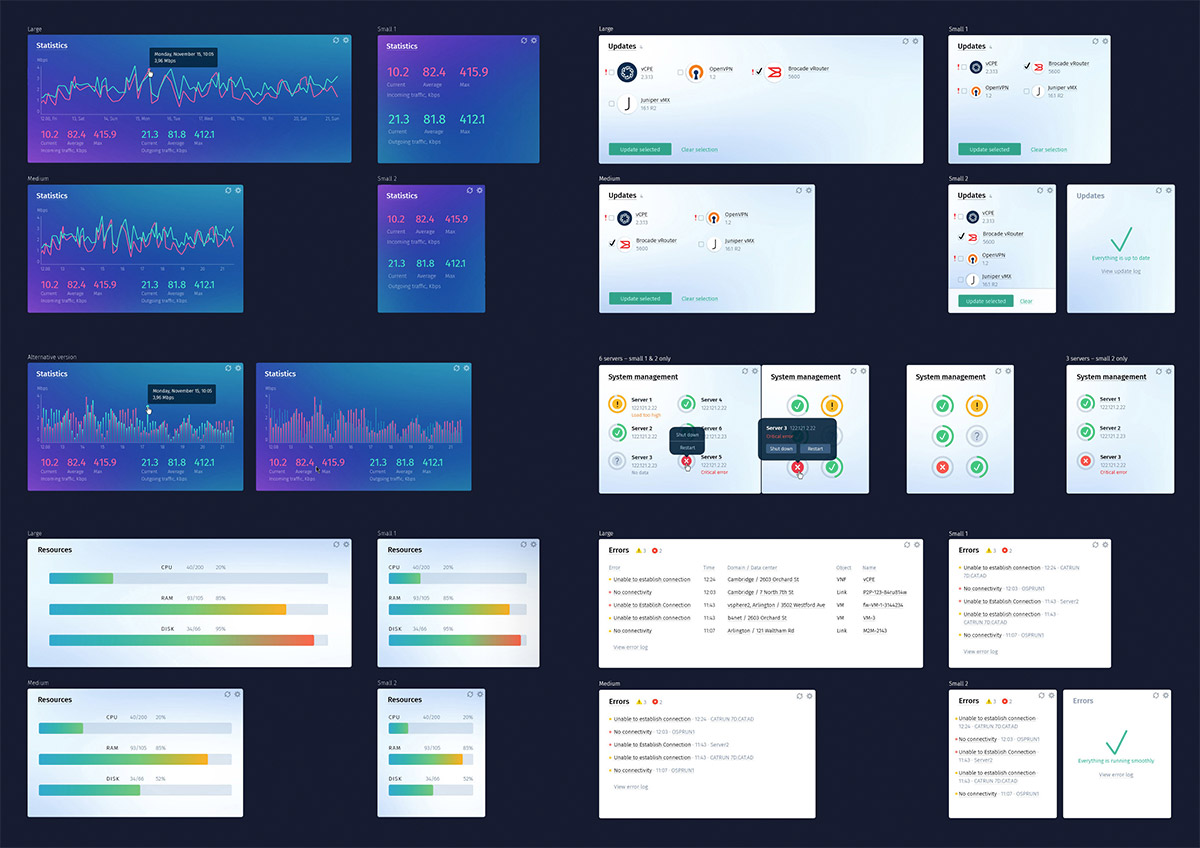
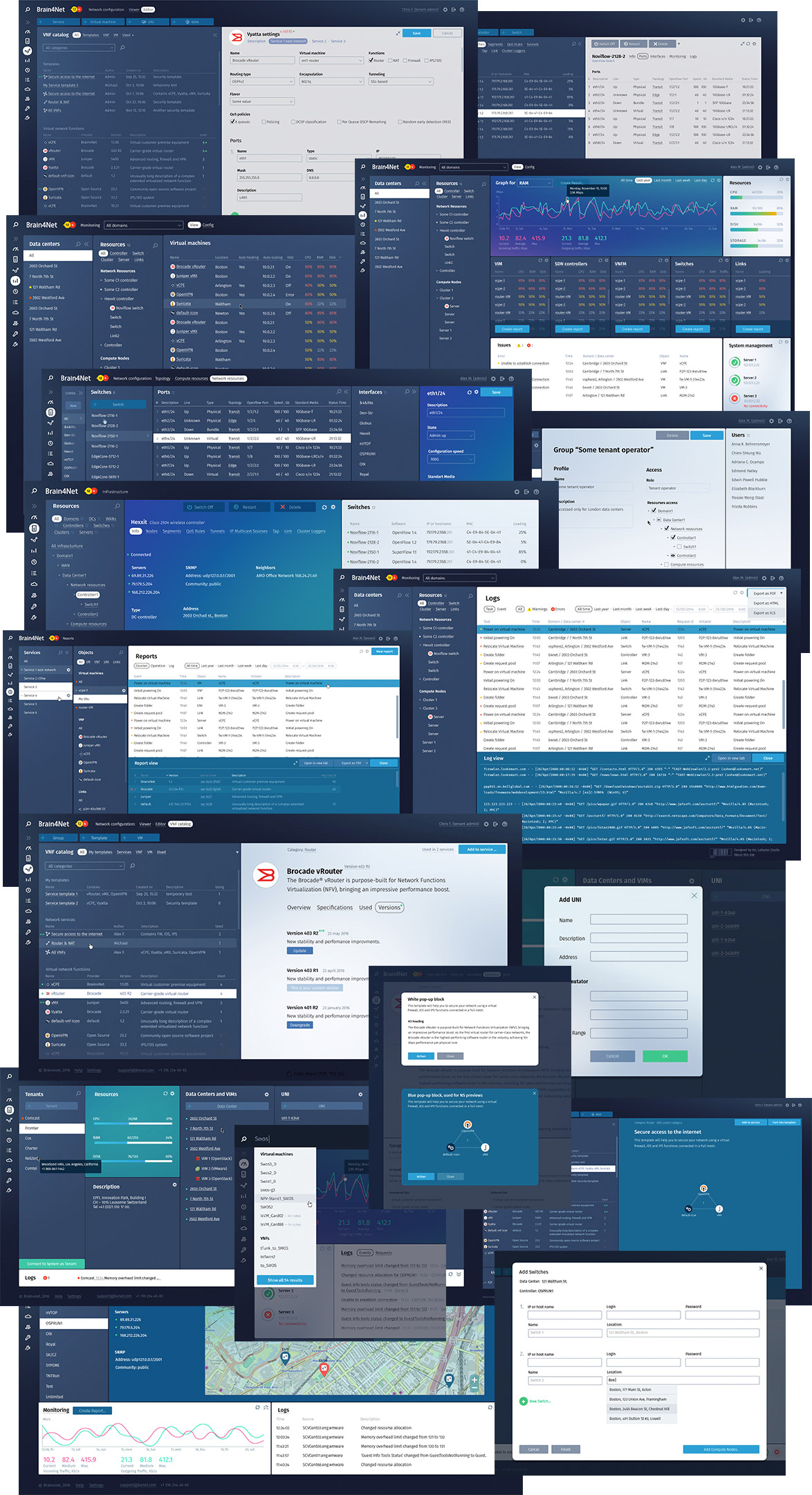
Sketching the control panel. Deciding that it will be made of adjustable blocks that users will be able to rearrange and resize themselves.

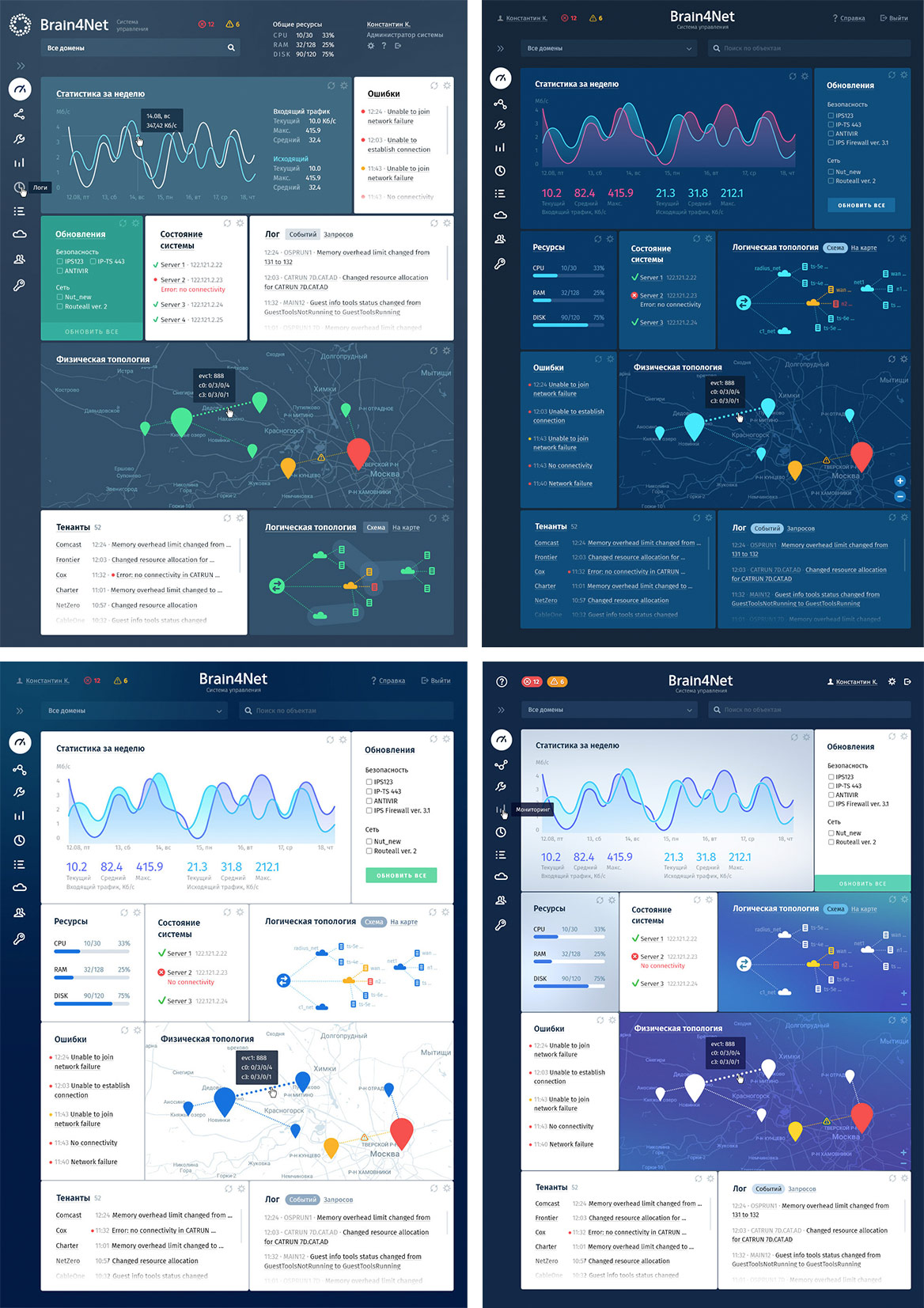
Trying several approaches to the interface. Deciding to go with the design combining white and colored blocks.

Getting the art director’s approval and presenting to the client.

The concept is approved, starting to work on the details. Drawing icons.

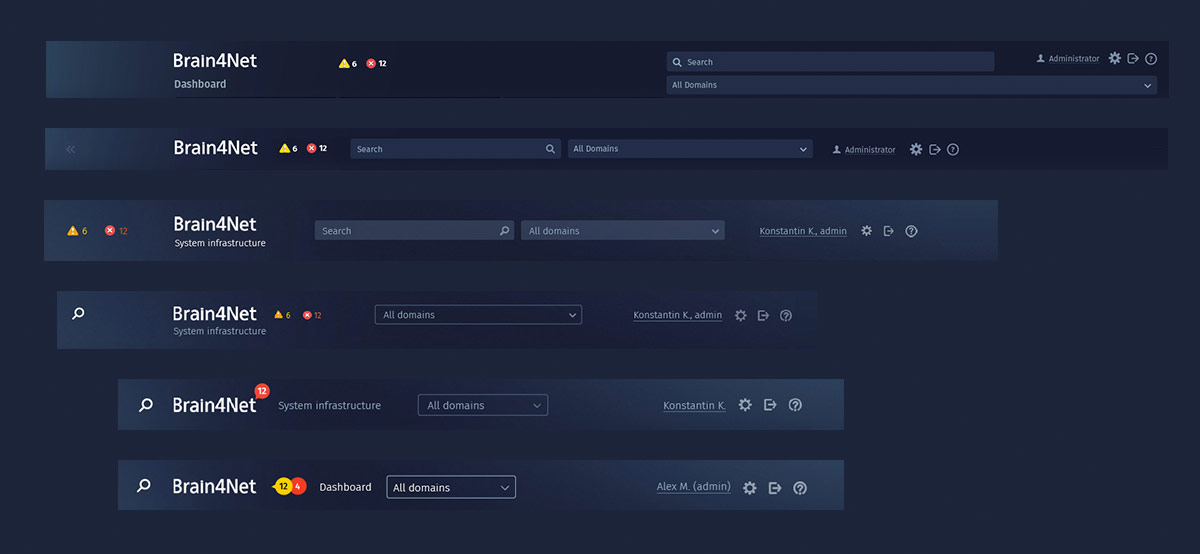
Considering the style of the header and notifications.

Working on the grid and block adjustment mechanics.

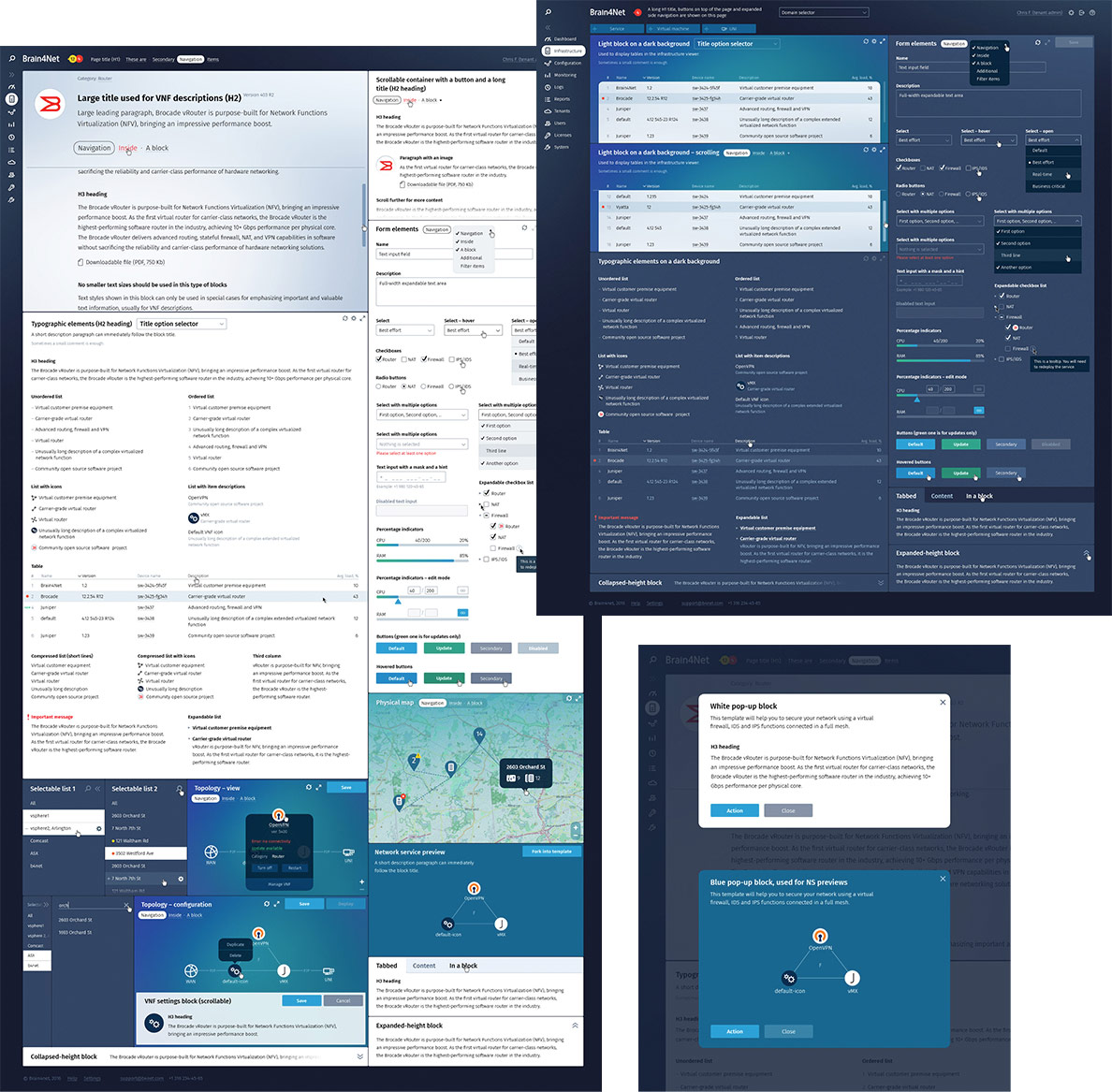
Developing block appearance at different widths.

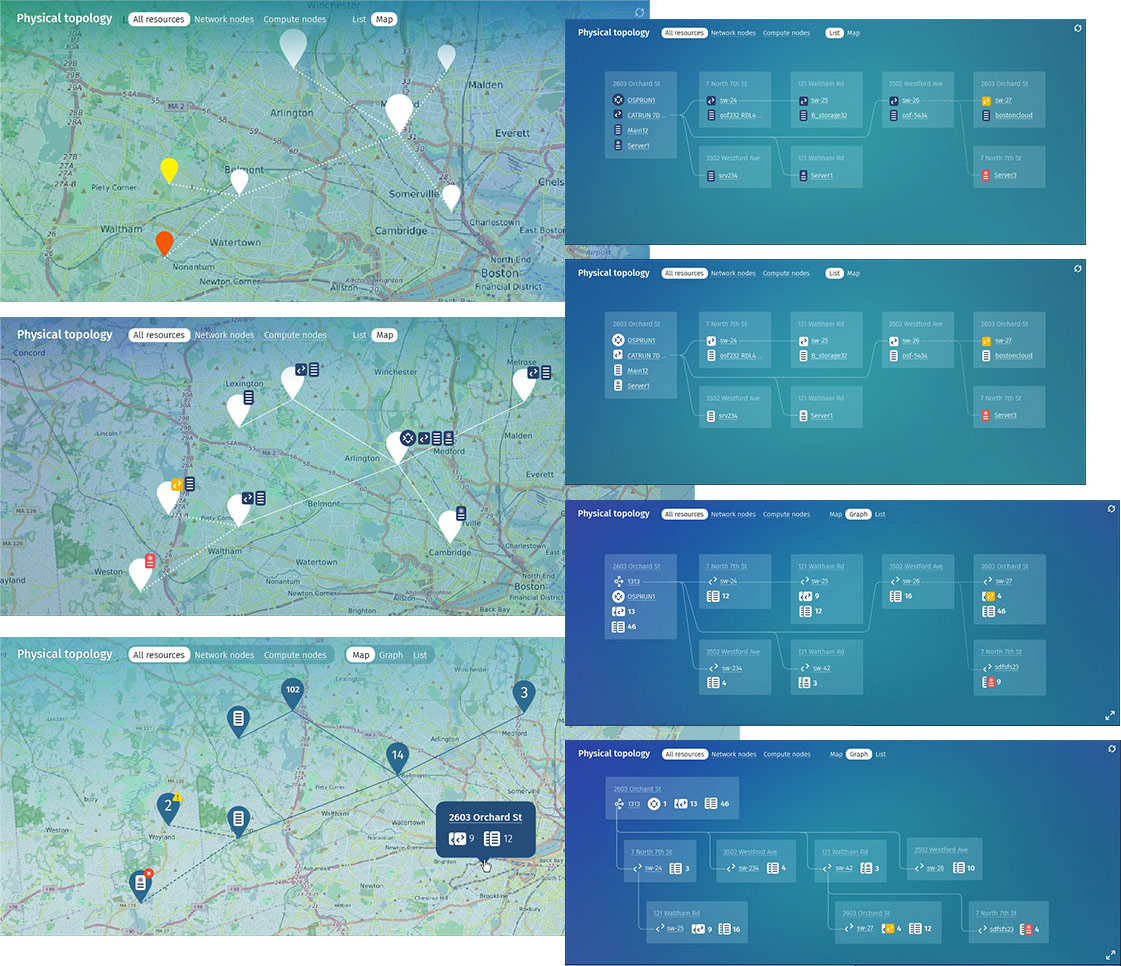
Moving on to the Infrastructure page. Here we need to show physical location of devices on a map as well as a diagram showing their links. Working on the design of the map and the diagram.

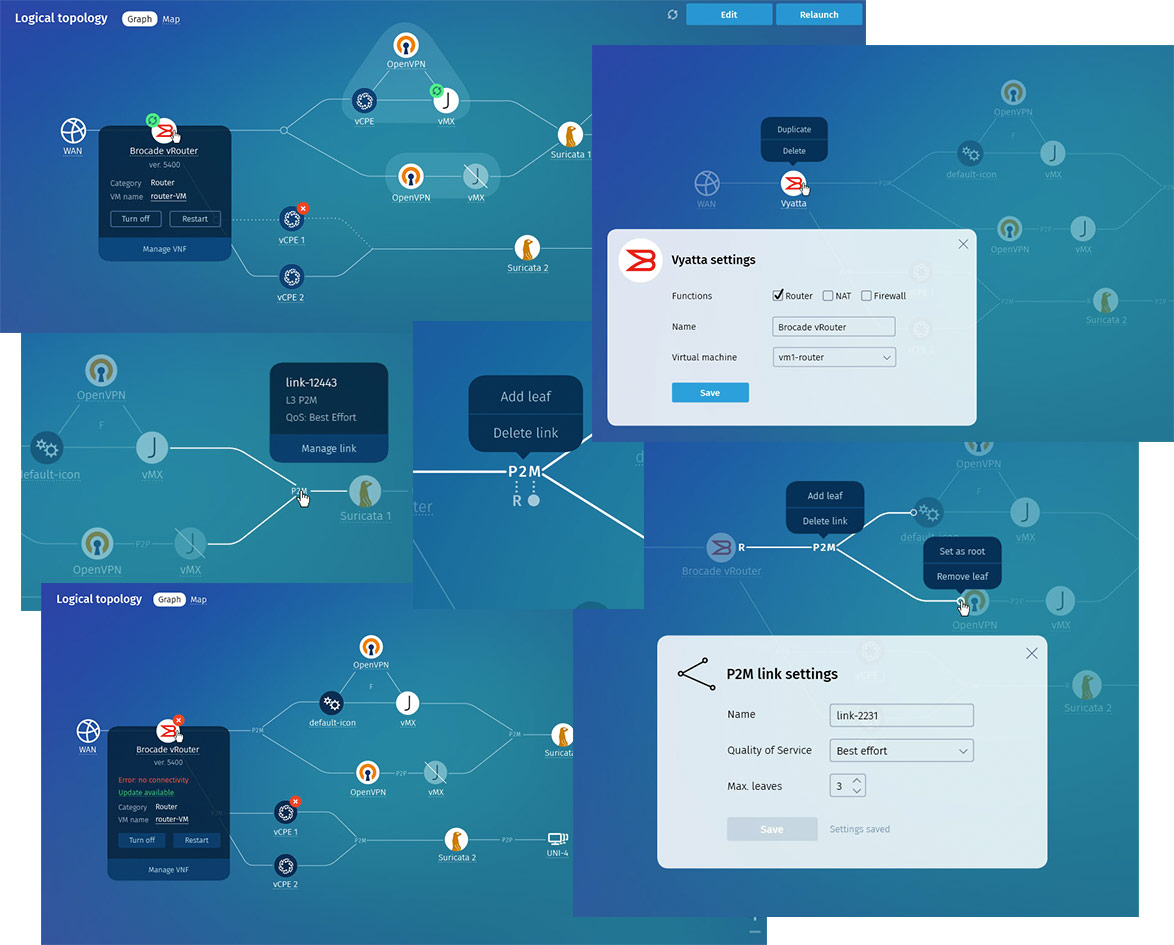
Starting to work on the logical topology. We need to add a diagram of virtual network functions with the ability to add and modify elements. Looking at existing examples.

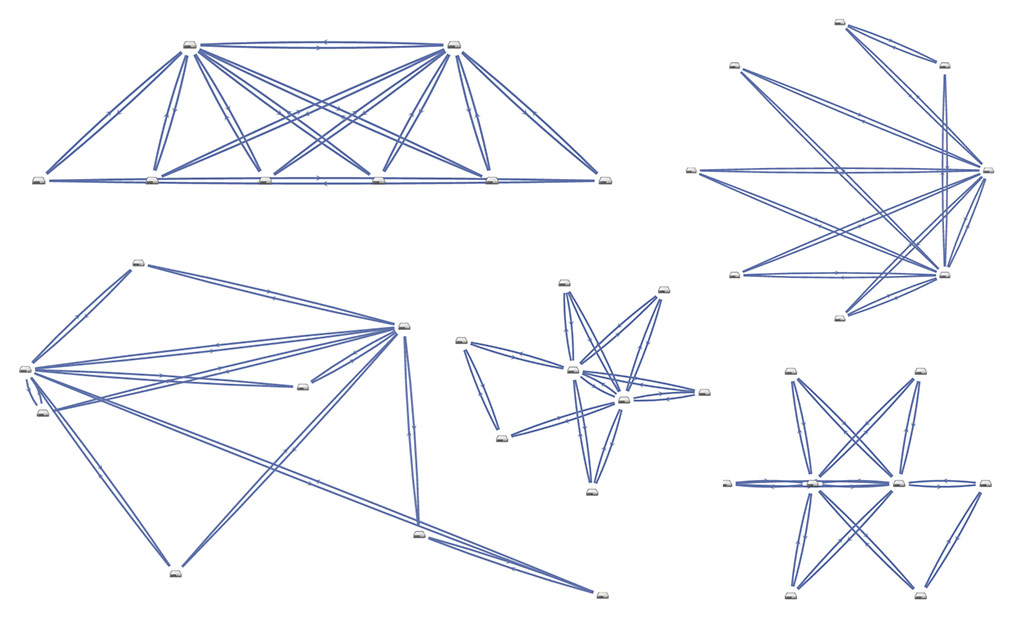
Exploring ways to automatically align elements.

Working on the appearance.

Creating a set of standard elements to make building mock-ups easier.

Drawing the rest of the web site’s pages.

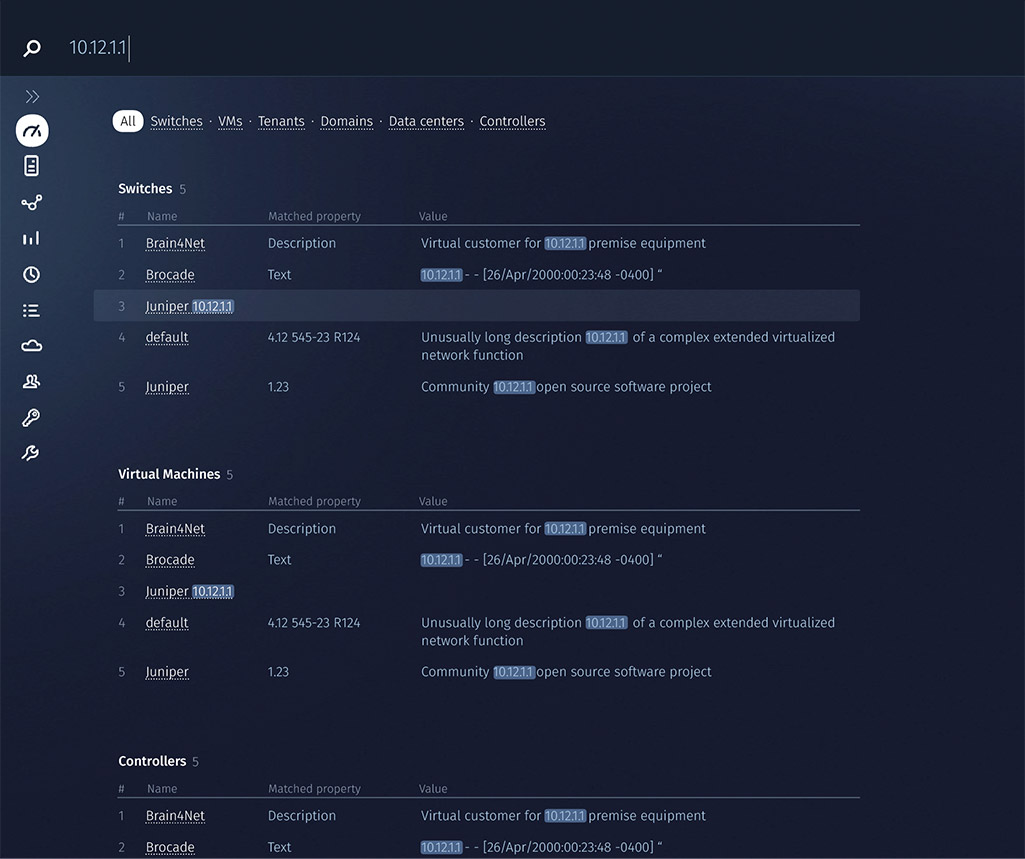
Working on the search.

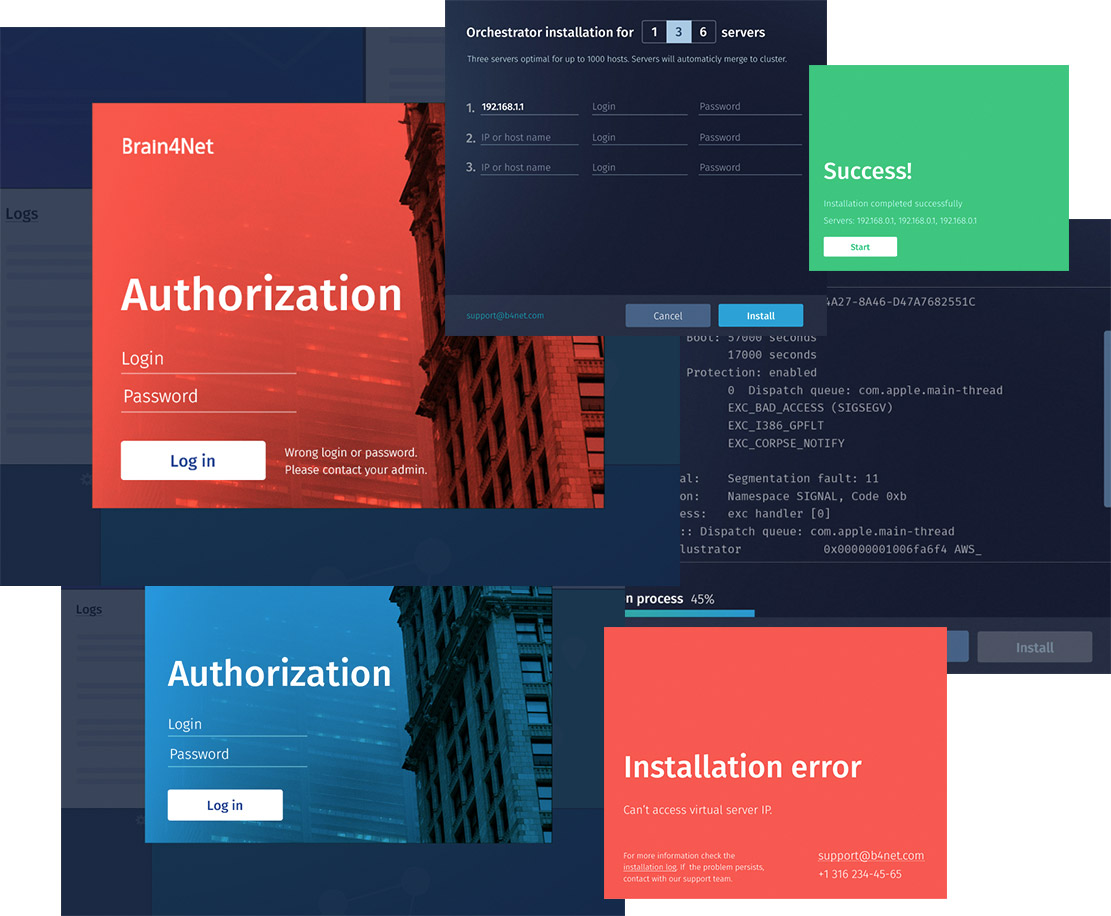
Designing the installation and user authorization processes.

Handing the mock-ups over to the client.