Getting the task from the client and trying to understand the idea behind the service.
Art director: Imagine, you have a smartphone, a tablet and a laptop with a USB modem. For each of them, you need to purchase a separate data plan and whatever data you don’t use is lost at the end of each month. You also have a girlfriend, she has a smartphone, two tablets and a kid who has a smartphone and a tablet of his own. All in all, eight devices, and you need to pay the bill for each one separately. This service combines all the bills into one. Now try to explain this in a single banner. Use a template we created for similar services and explain the offer on a separate page.

Making the diagram more realistic, trying the illustrations.

Trying different layout options for the first image.

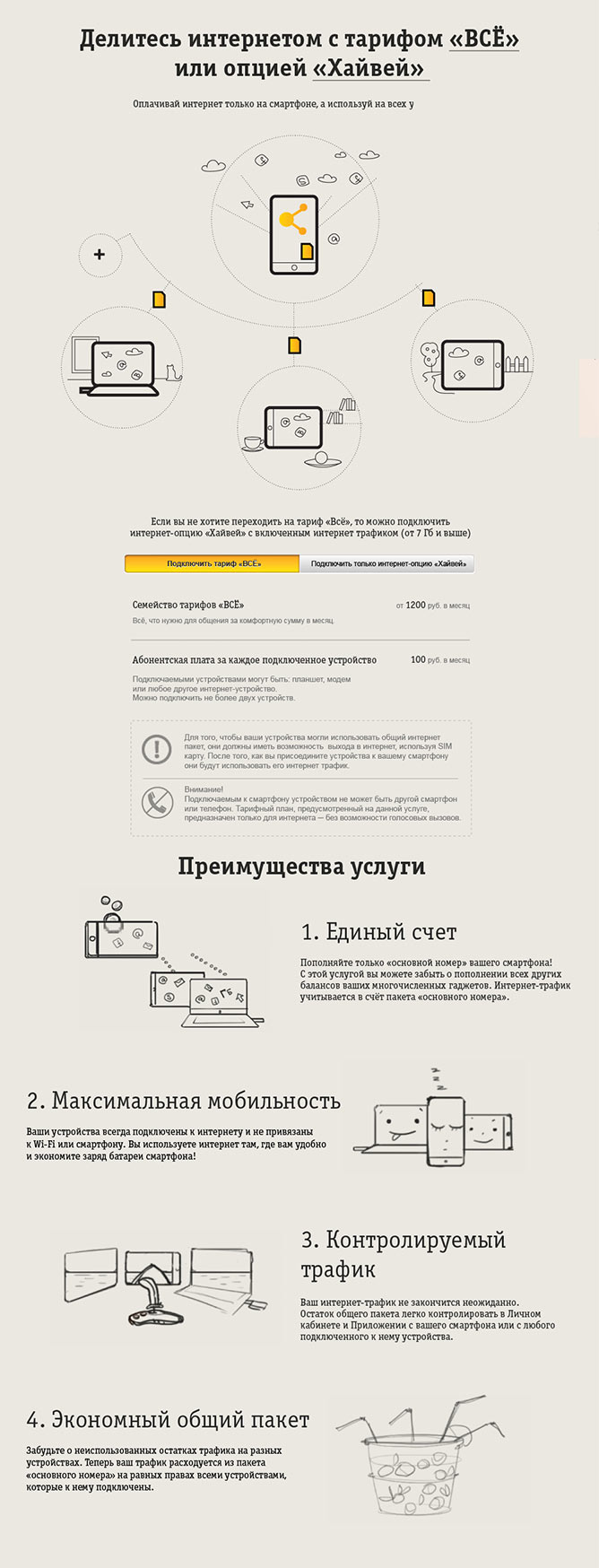
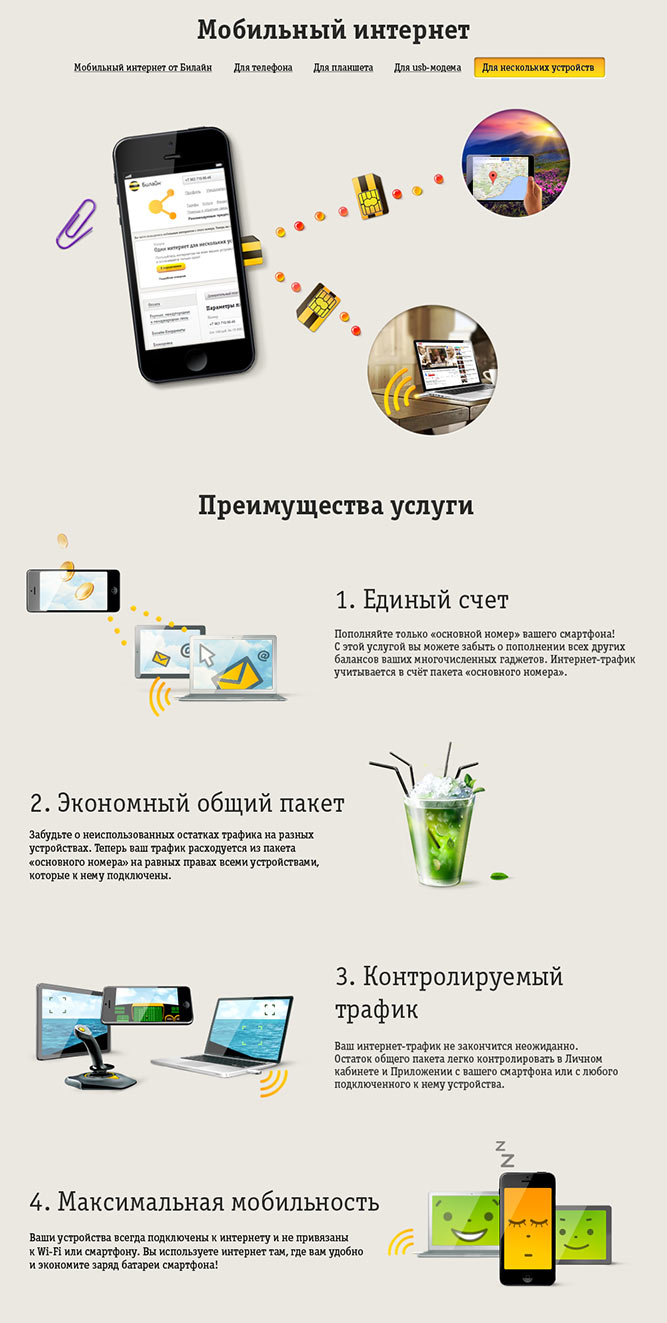
Deciding to go with the design where all devices are in their real-life sizes. The client likes the result but decides to hold an A/B test and asks to create another, entirely different, design.
Coming up with a new metaphor. Small balloons represent data plans of separate devices and the giant balloon is a force that can pull all devices together. Starting the story with a question and suggesting a solution. For best effect, making the balloon so huge that it doesn’t fit into the screen and its true size can only be seen after scrolling down.

The client likes the idea, but explains that the service is innovative in its nature and asks to show the near future where combining all bills is extremely simple.

Looking into the future and preparing a new sketch.

Considering ideas for visualizing the futuristic interface.


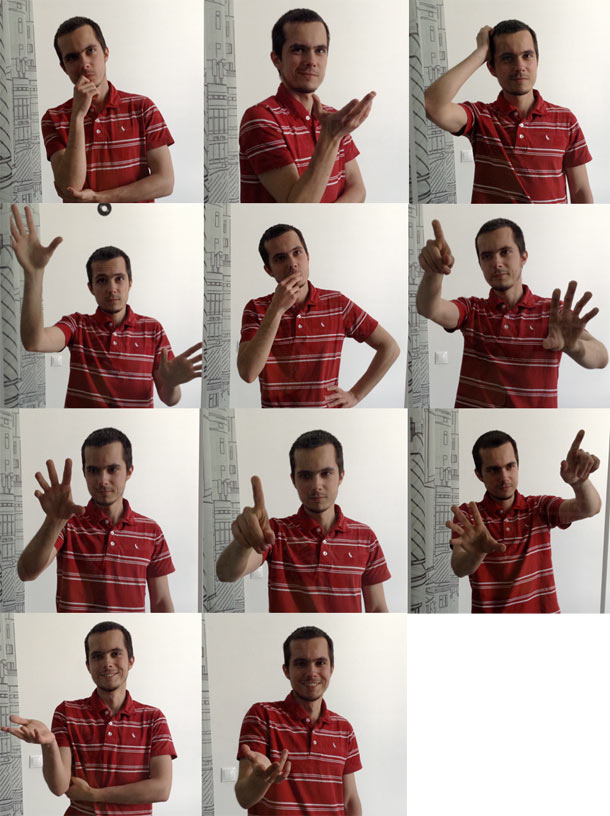
We need to come up with poses for different screens. Using glass to simulate interaction with the interface.

The client sends over photos of the model.

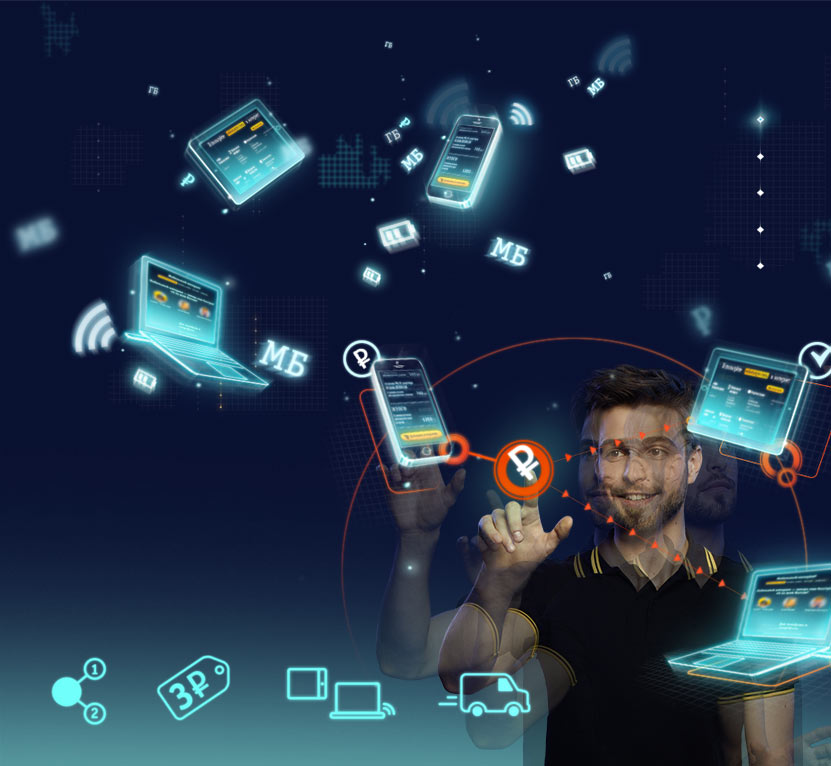
Preparing all the required materials.

Adding some animation.
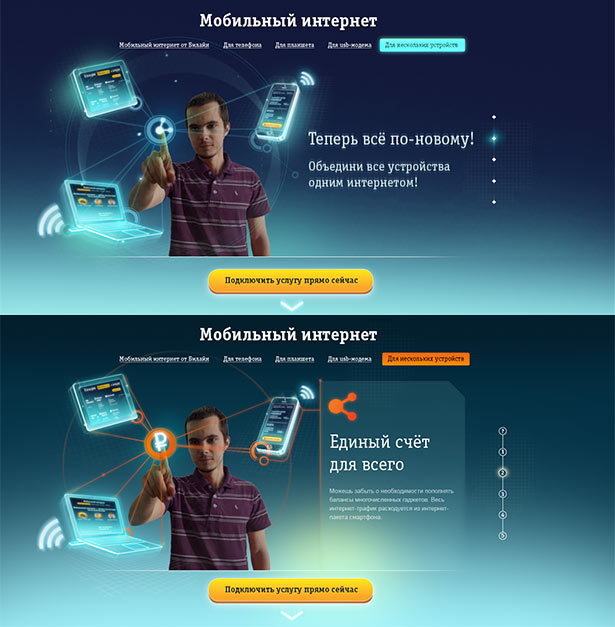
Launching both versions. The first one will be displayed on mobile devices, the second one on desktops.