The making of the Beeline mini account page layouts
Overview Process
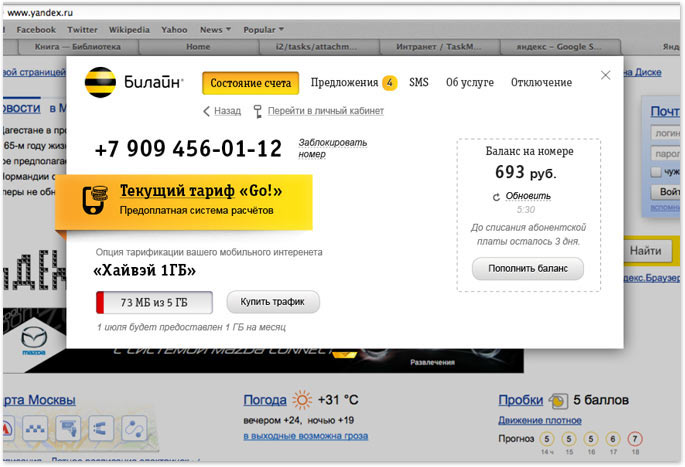
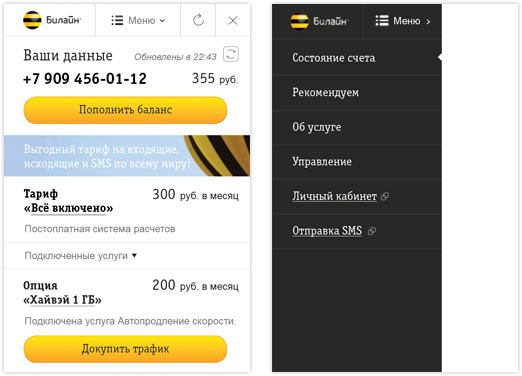
Getting the task from the client. Trying to fit the description of all features on the main screen.

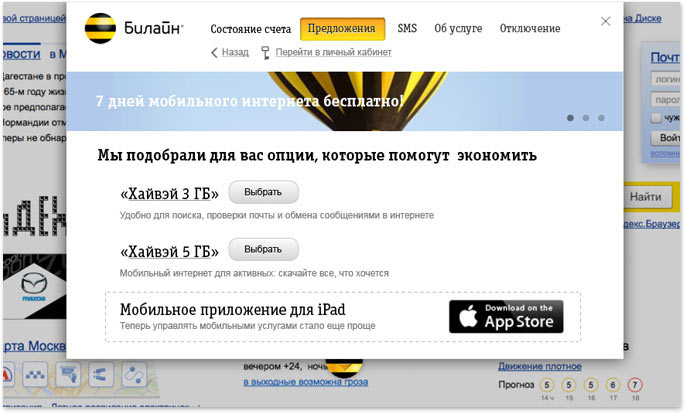
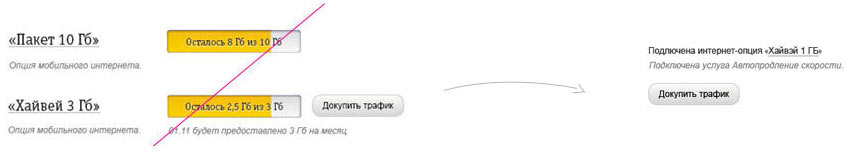
Based on the traffic usage data, the system suggests the best plans and services, helping save money. Telling users about this fact.

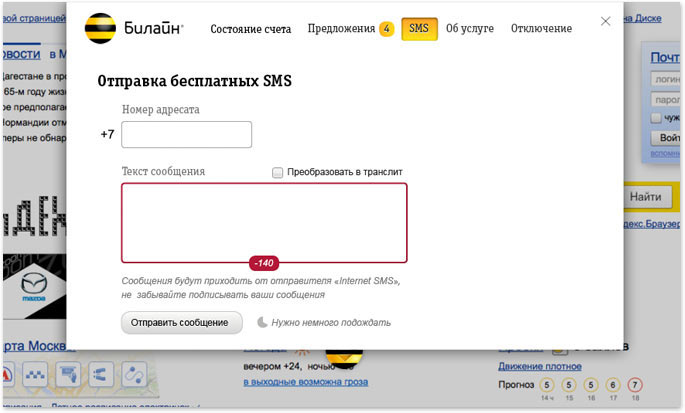
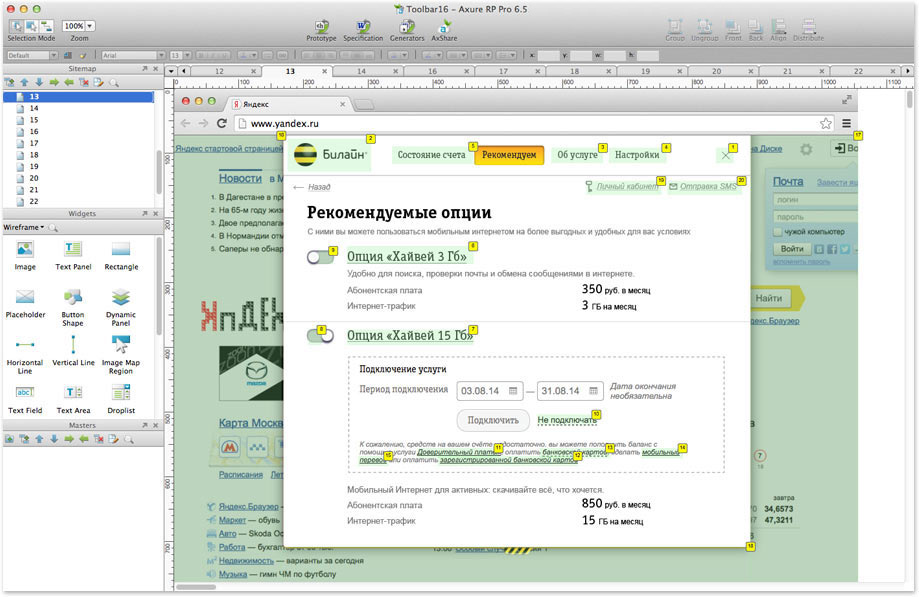
Putting together a form to send free text messages right from the app.

Due to technical reasons we have to abandon the text message functionality, replacing it with a simple link.
At the initial stage of implementation we can’t make usage information from all services appear on the main screen, which means we have to leave it for the second stage.

Assembling a clickable prototype to identify problems.

And a couple more.

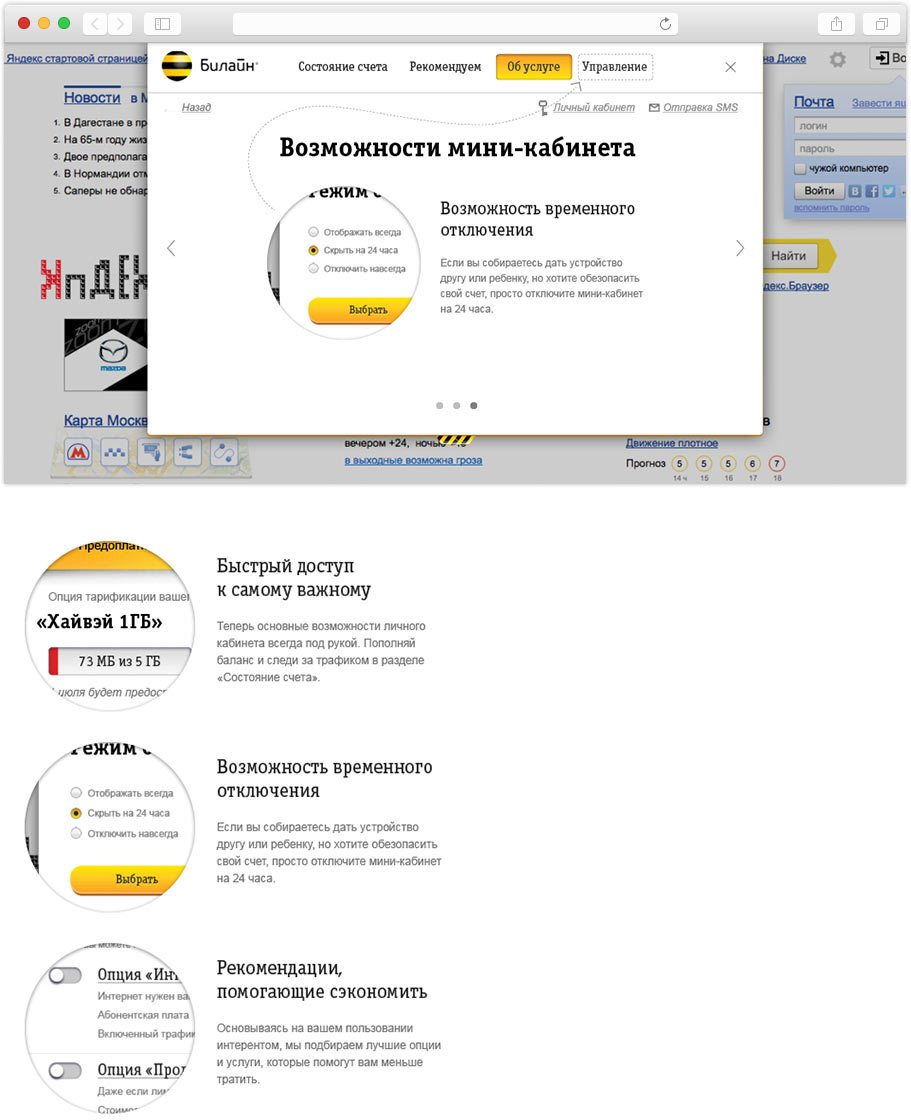
Adding some educational slides to help people understand the system.

Changing the main screen and the menu in the smartphone version.

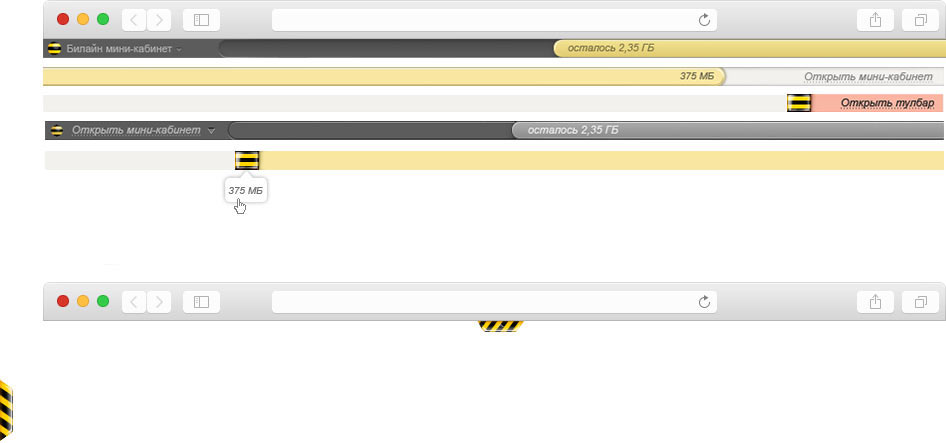
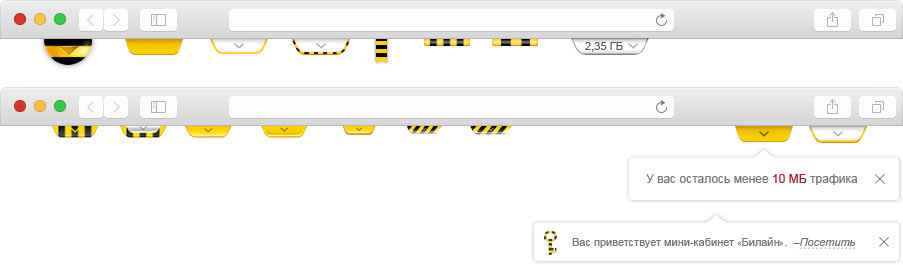
Working on notification and the “minimized” state of the account page.

Trying to show the remaining data with a permanent progress bar, but it turns out to be too intrusive. Going back to a shortcut.