
The making of the Boryspil International Airport website
Overview Process
We start by studying the target audience, as well as passengers’ demands and desires. We create characters that we will use for all further work.

Outlining key information areas and making the first approach to the main page.

We decide that different types of users need to see different sets of elements. For example, luggage packing services will be of use only to departing passengers, whereas Kiev weather will only help the arriving ones. Creating a tourist map for visitors, marking major landmarks and hotels. Making sure the sections of the website are clearly distinguished.

Trying out different design styles and showing to the client.

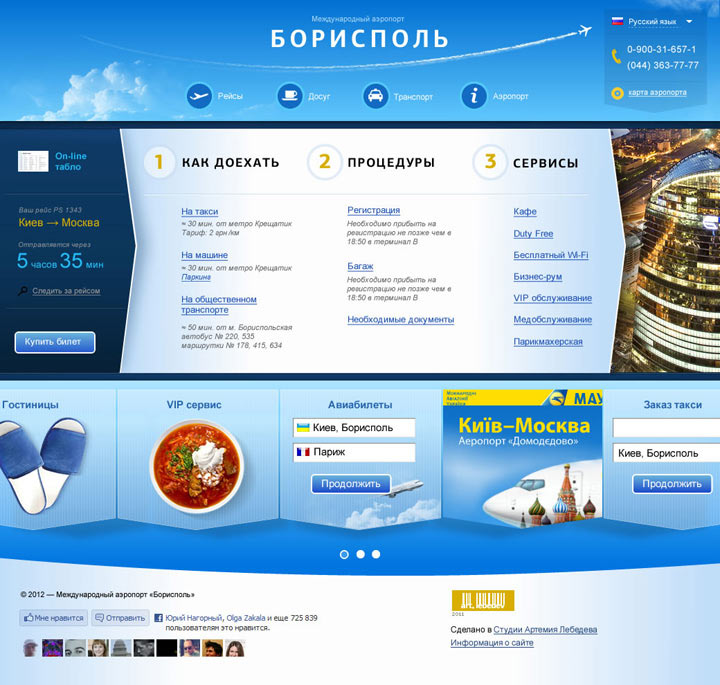
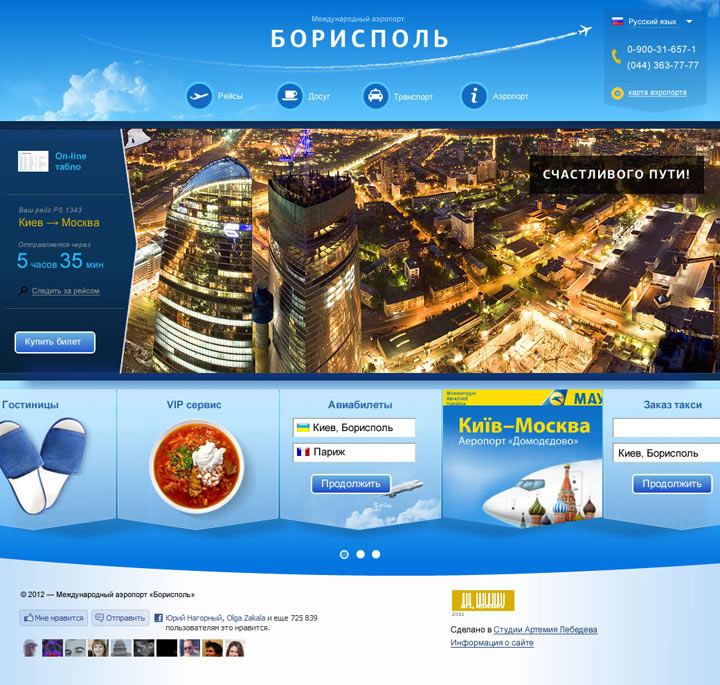
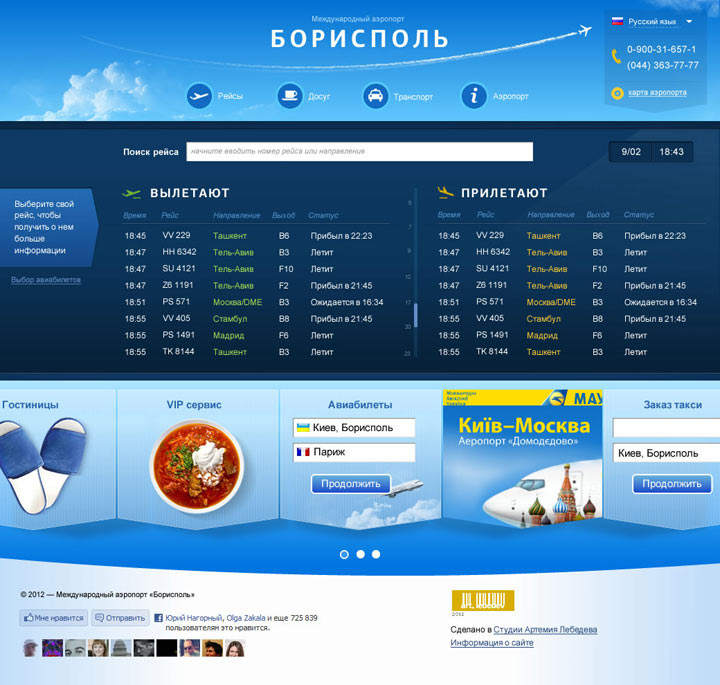
It turns out the client needs a more strict and compact layout which would conform with the status of the country’s main airport. We offer a three-staged main page which will allow users to choose their flight, read all the important information and get a post card from the destination city.

The overall direction is approved, yet it needs to be even more strict and compact.

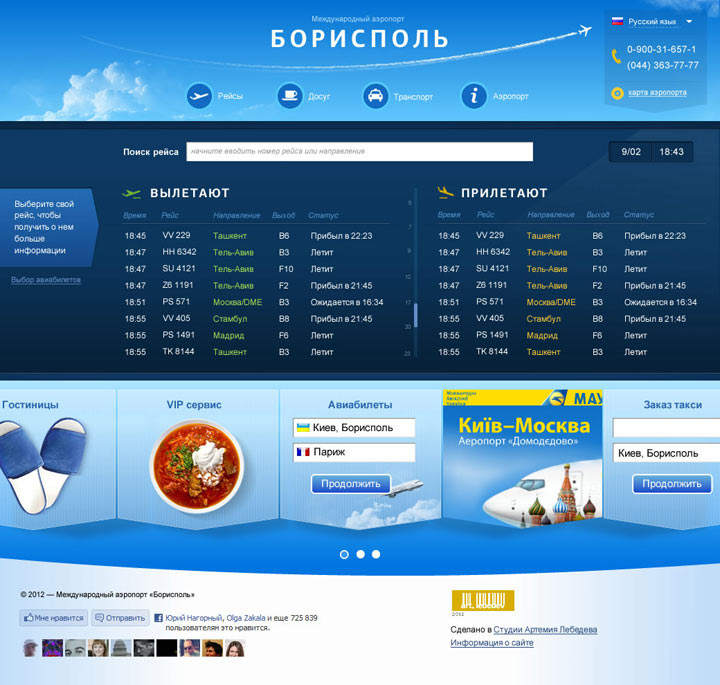
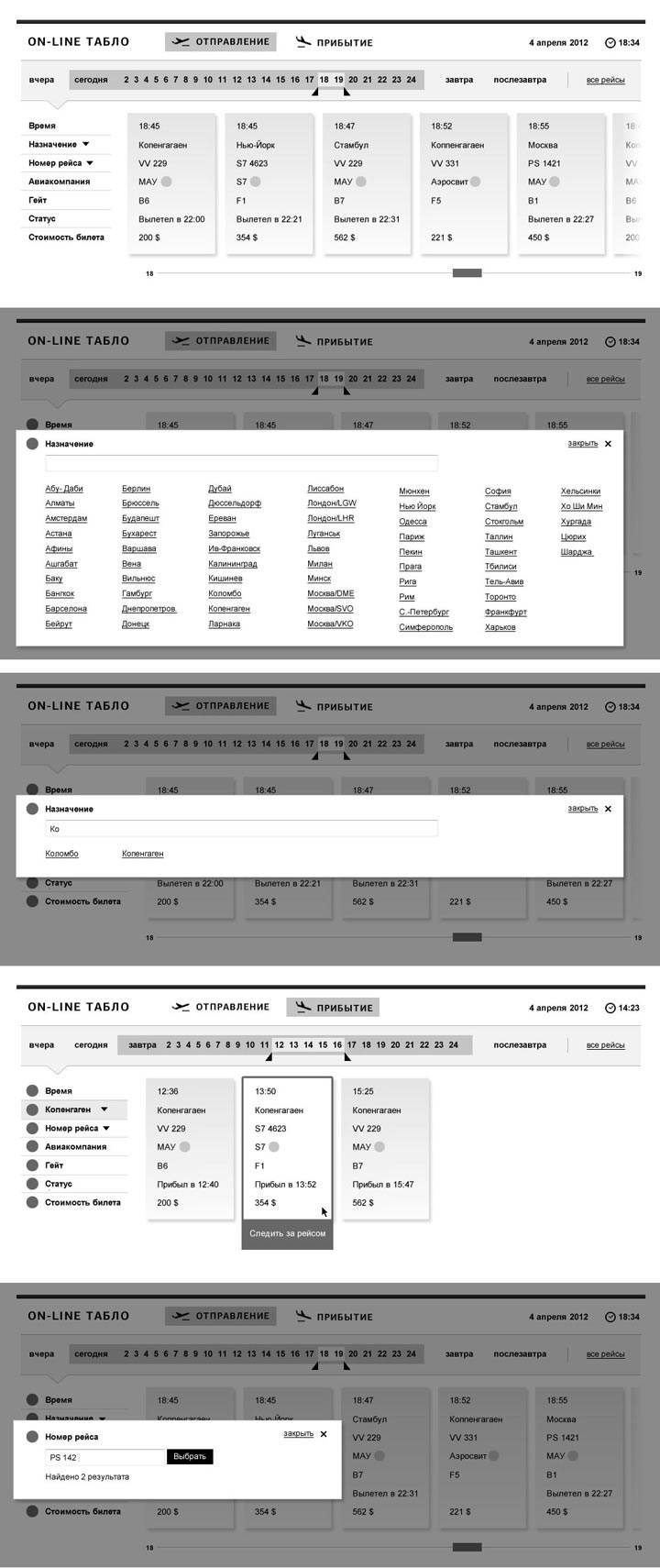
Yes, that’s what we were looking for. Thinking over the design of departures board, offering an unconventional solution.

Making sure that the idea works equally well in color and on a large screen.

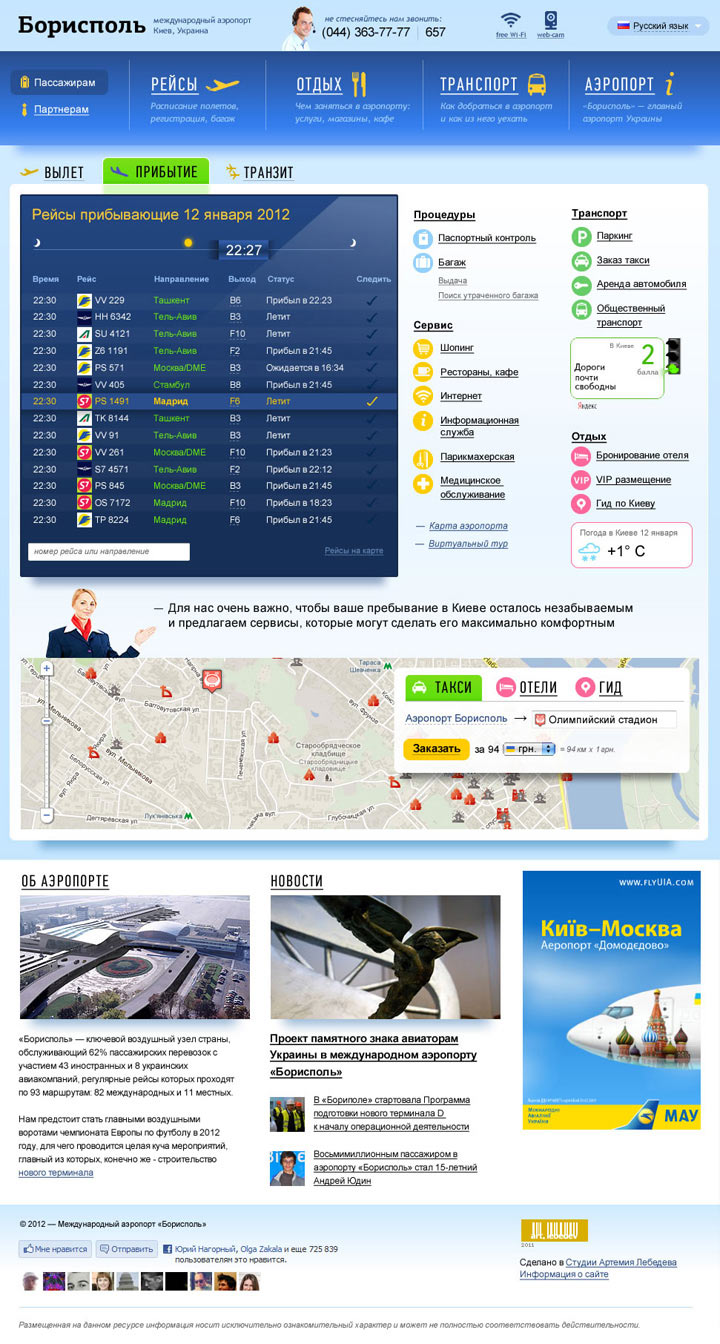
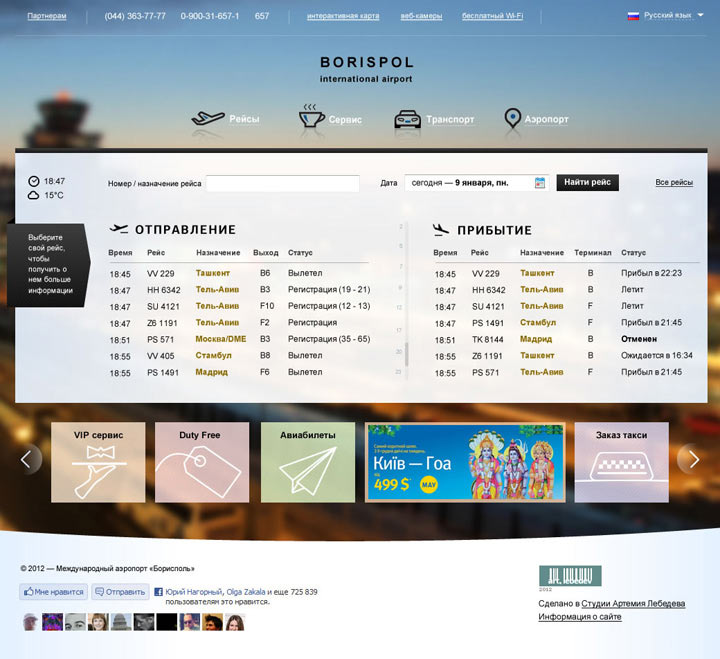
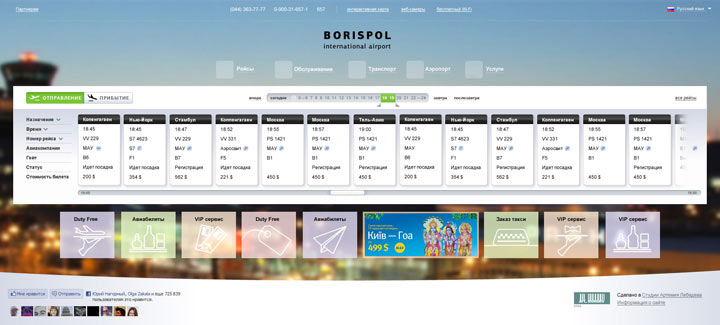
The client believes that the board should be more traditional. Refining the board design and proposing to have the website background change depending on the time of day.

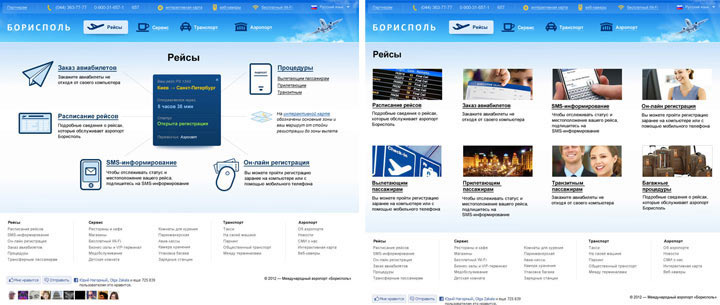
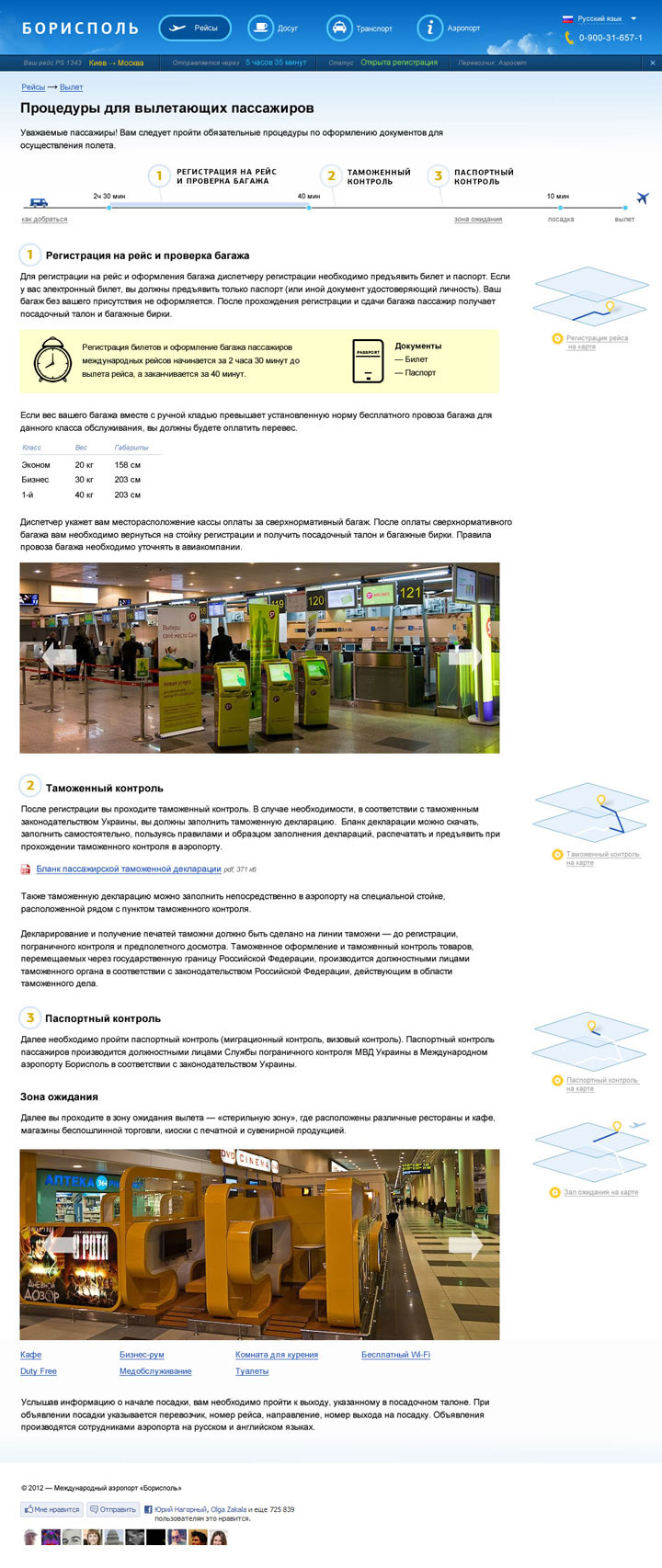
Getting the client’s approval and moving on to internal pages. Trying to build the section pages in infographics style, but ultimately settling on a strict grid layout.

Putting an informer on text pages to show live status updates of a chosen flight.

Also inserting links leading to the interactive map to simplify airport navigation.

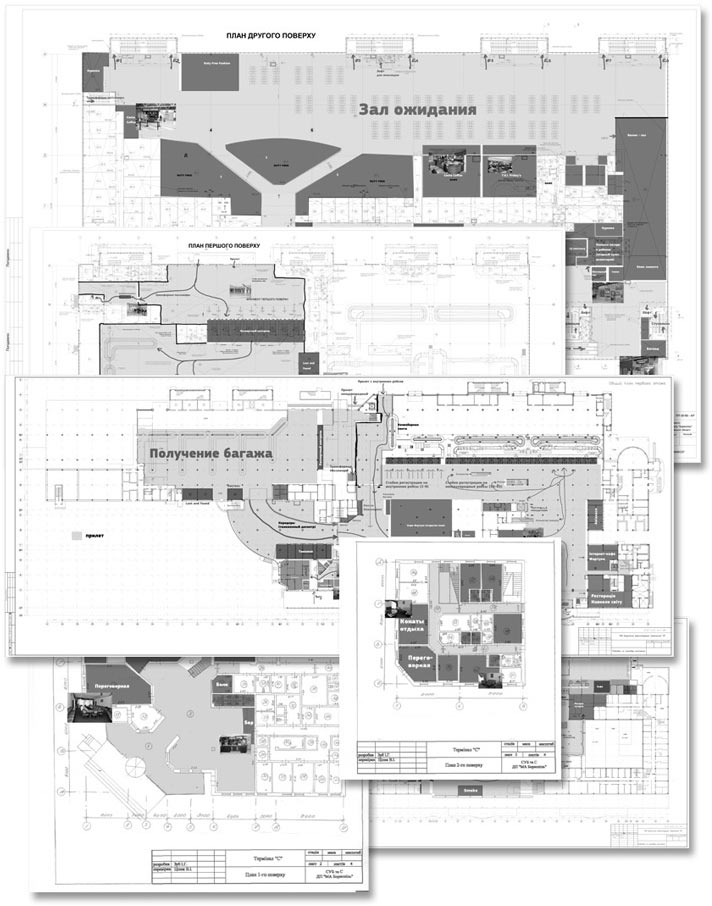
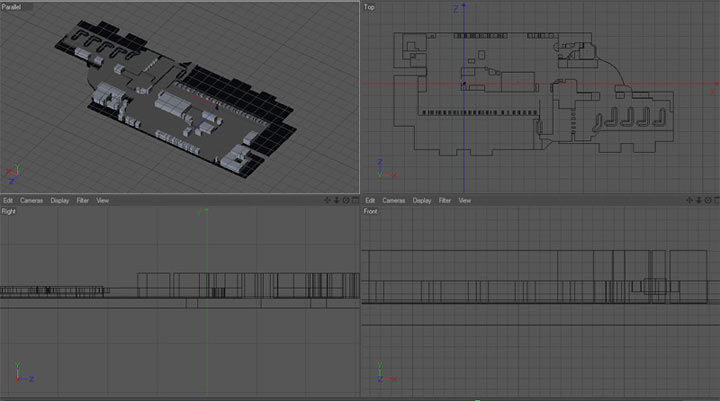
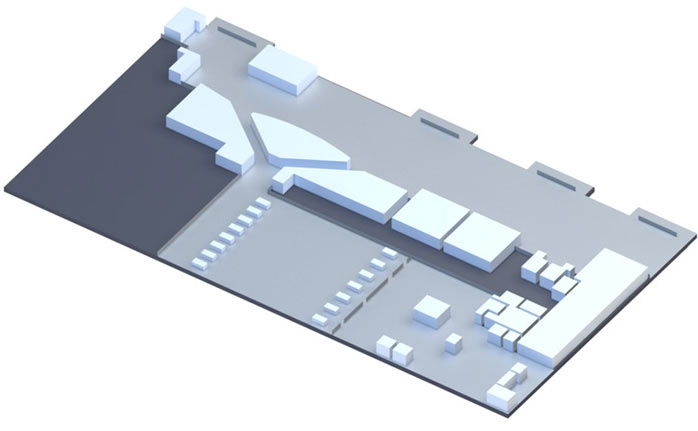
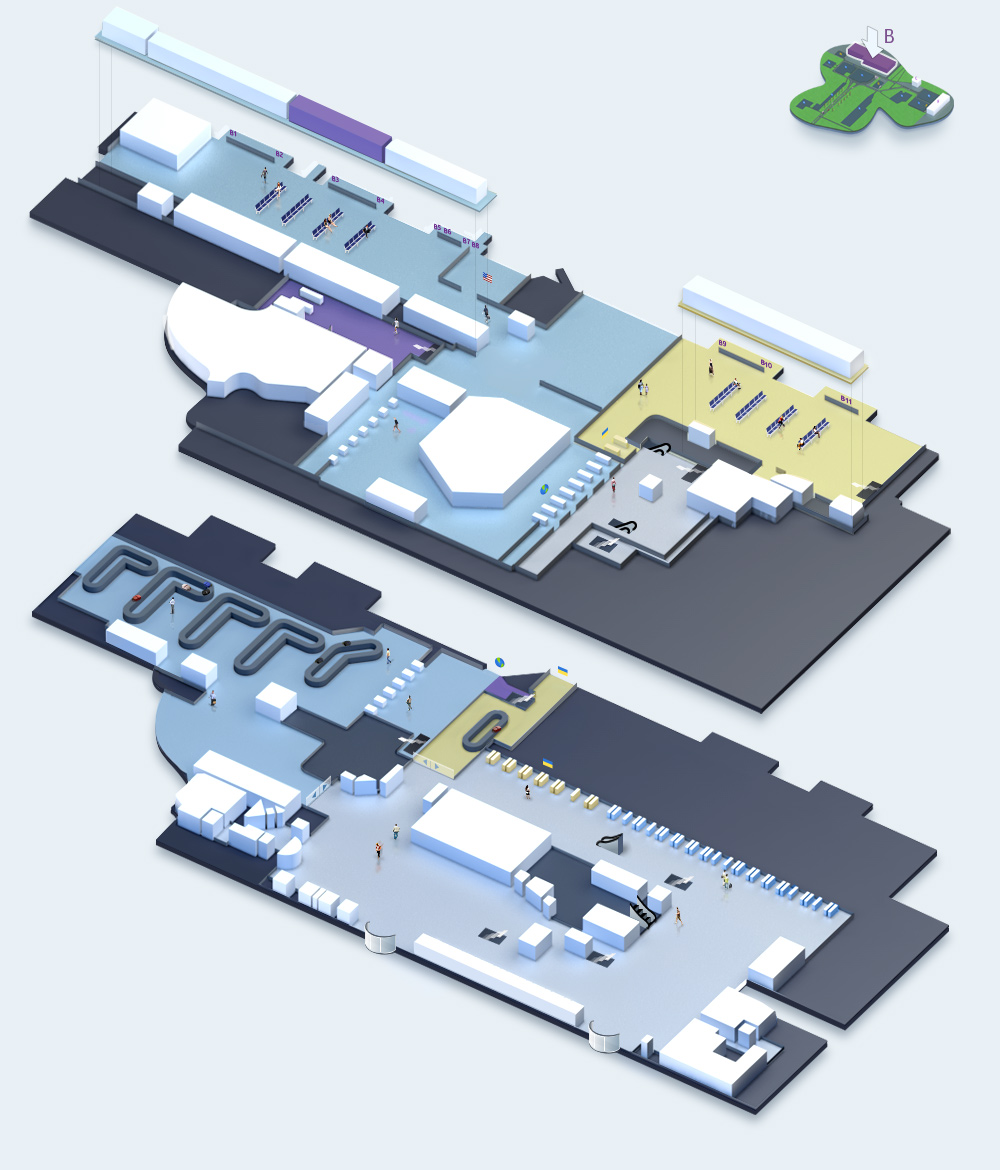
Receiving terminal maps from the client and using them to create isometric views.



Creating a convenient tool for adding points of interest to the map.
- x: y:
Drag the map to change location of the point of interest:


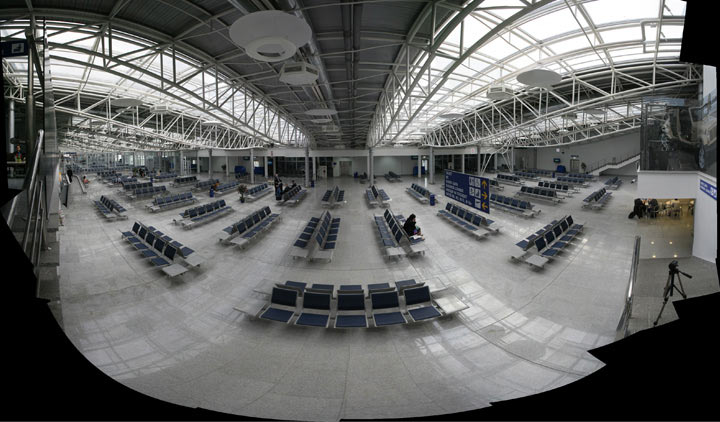
Taking panoramic images and retouching them.


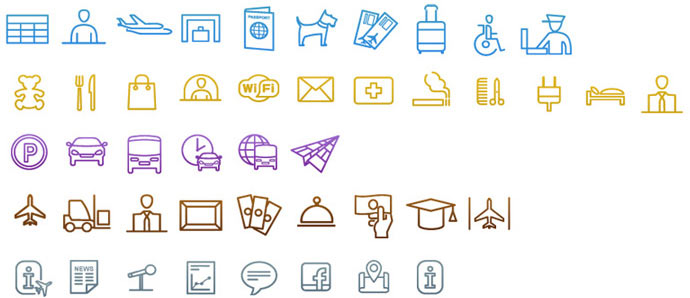
Drawing pictograms.

Looking for the style of navigation icons.


Preparing airline logos.

Visualizing branded bus route.

Drawing a picture for the announcement.