The making of the CIAN website templates
Overview Process
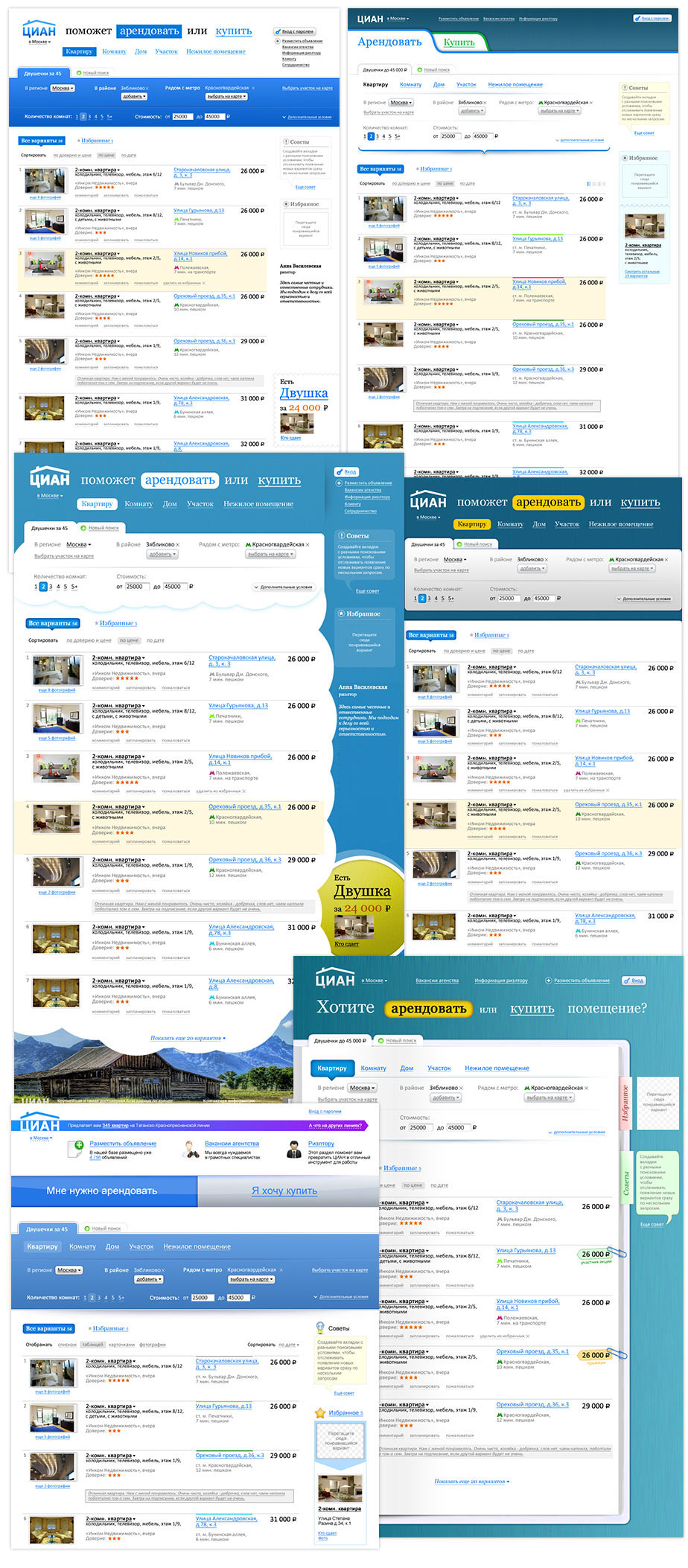
Starting to work on the design concept.

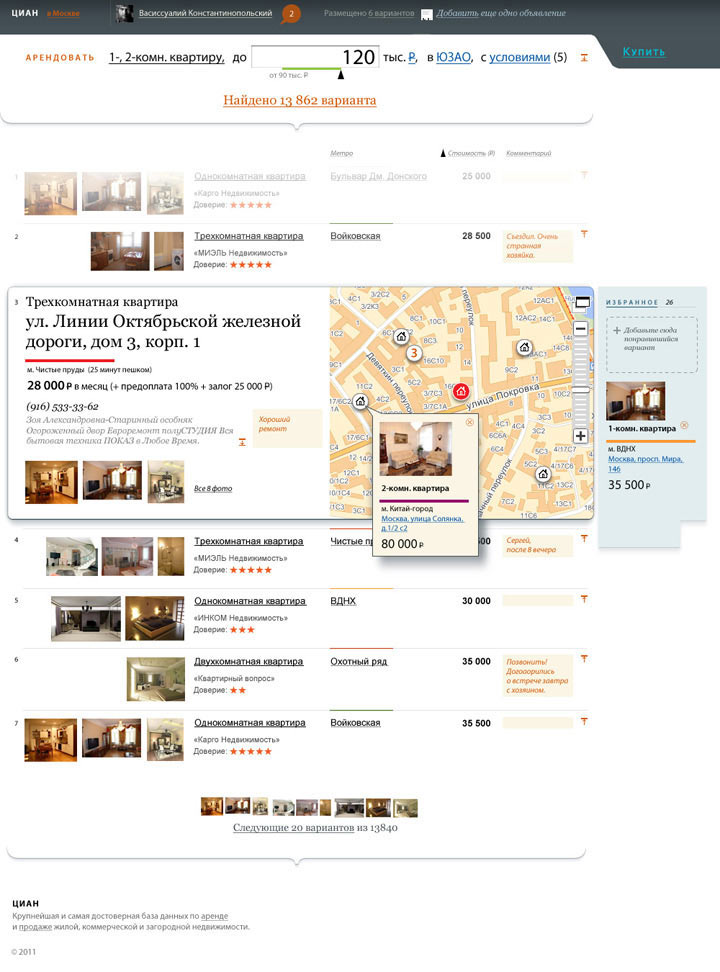
Coming up with ways to display ads for different types of visitors. Real estate agents see a detailed table, while regular visitors see property cards with images they can search through. We also add the ability to see search results be on the map—the website didn’t have this feature before.
Working with the ad page. Showing the result to the client.

They like it. But deem several ways to present information to be excessive. They suggest we choose one alternative that would be convenient to all user categories. We start designing the templates and writing the statement of work.

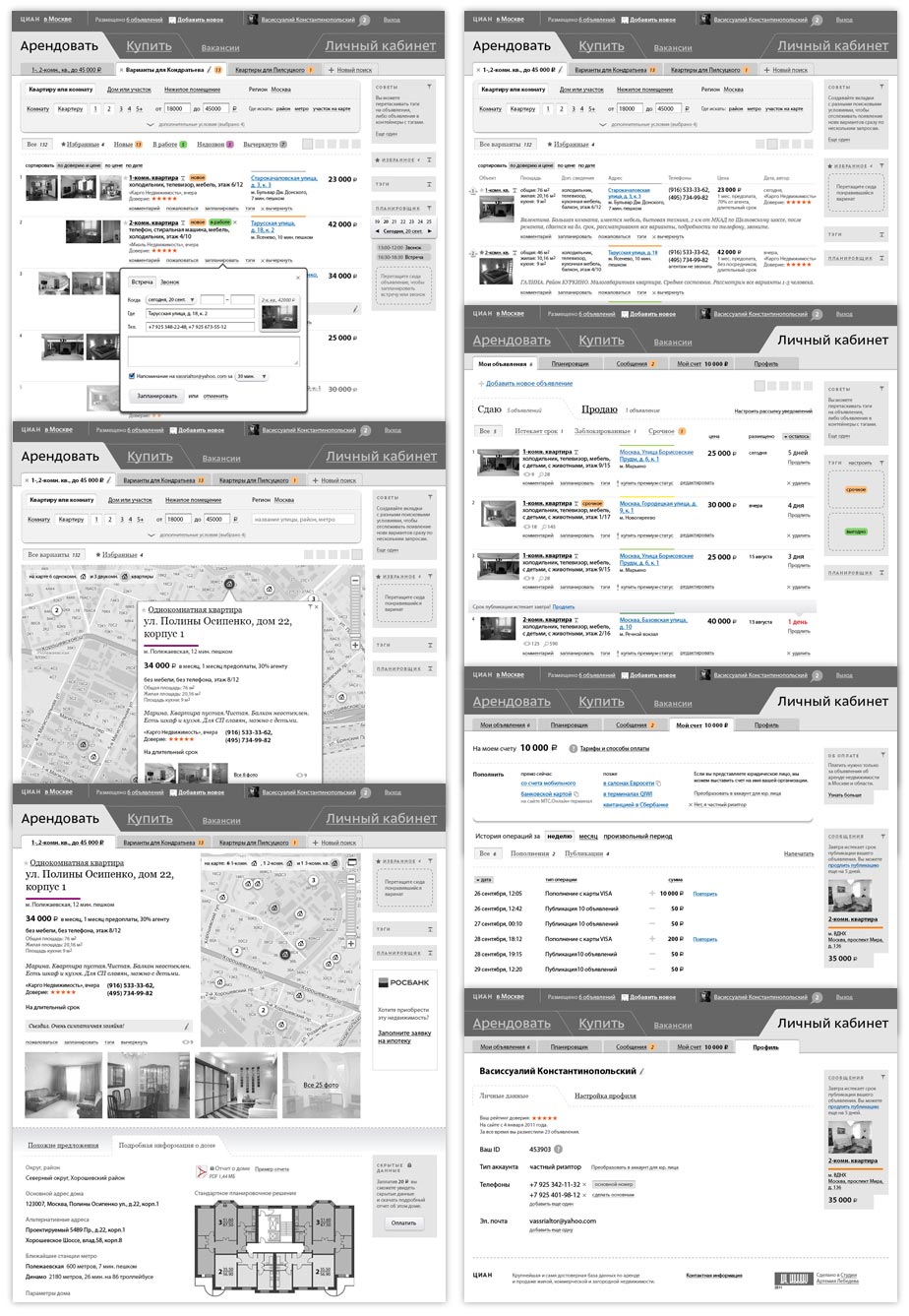
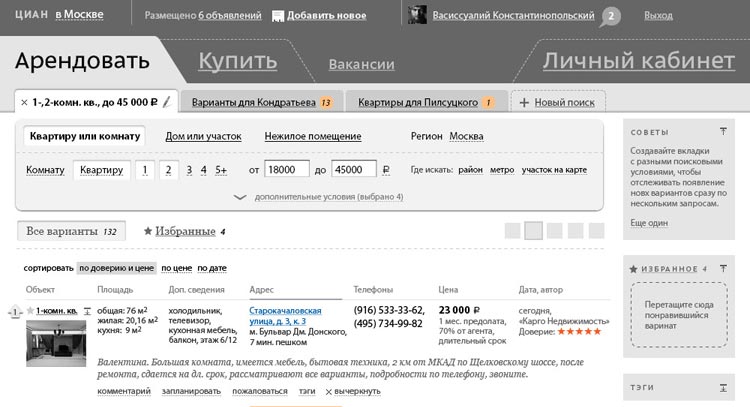
We get the idea to allow users to save search results on tabs. This way, real estate agents would be able to work with several orders at once having a separate tab open for each of their clients.

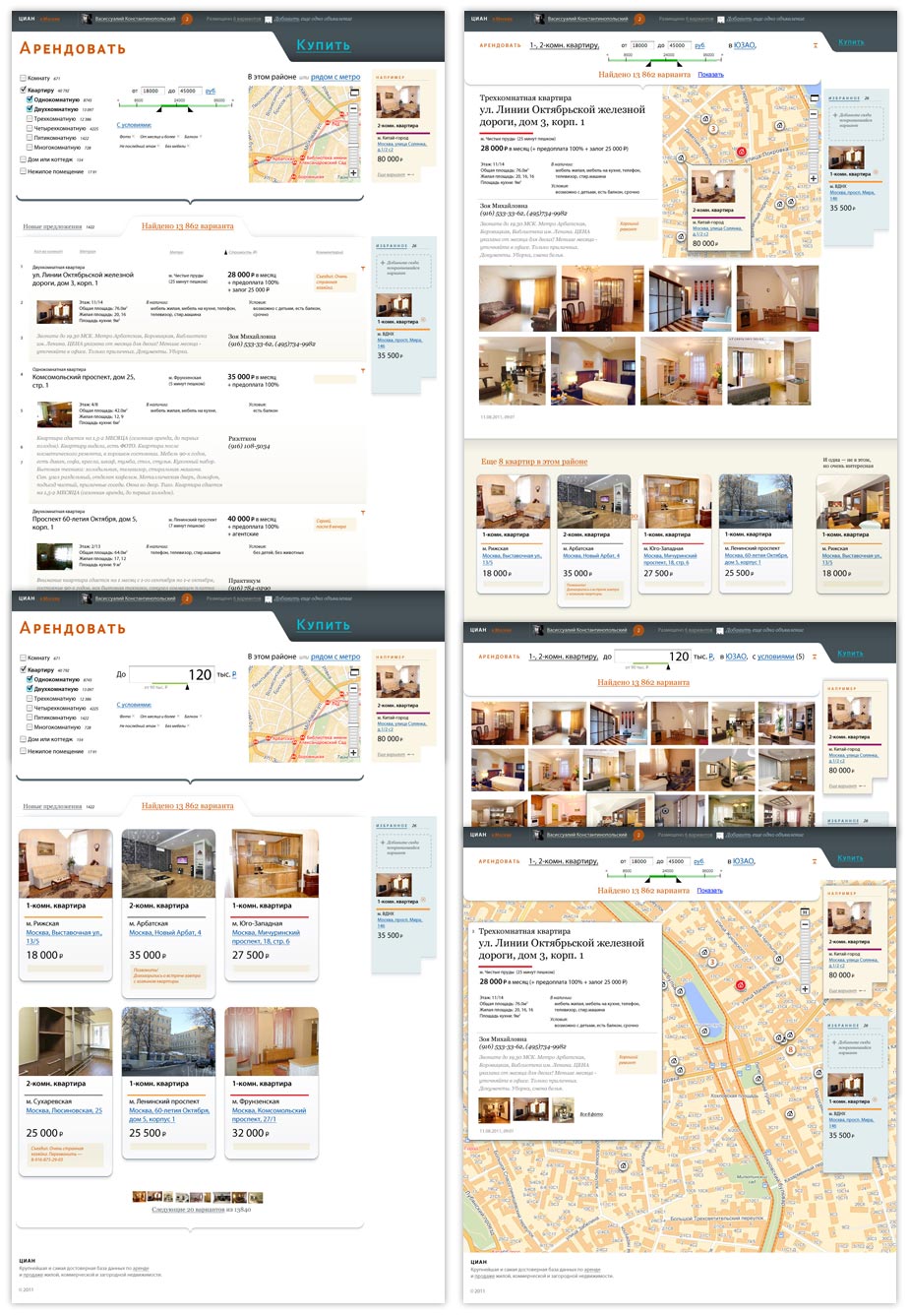
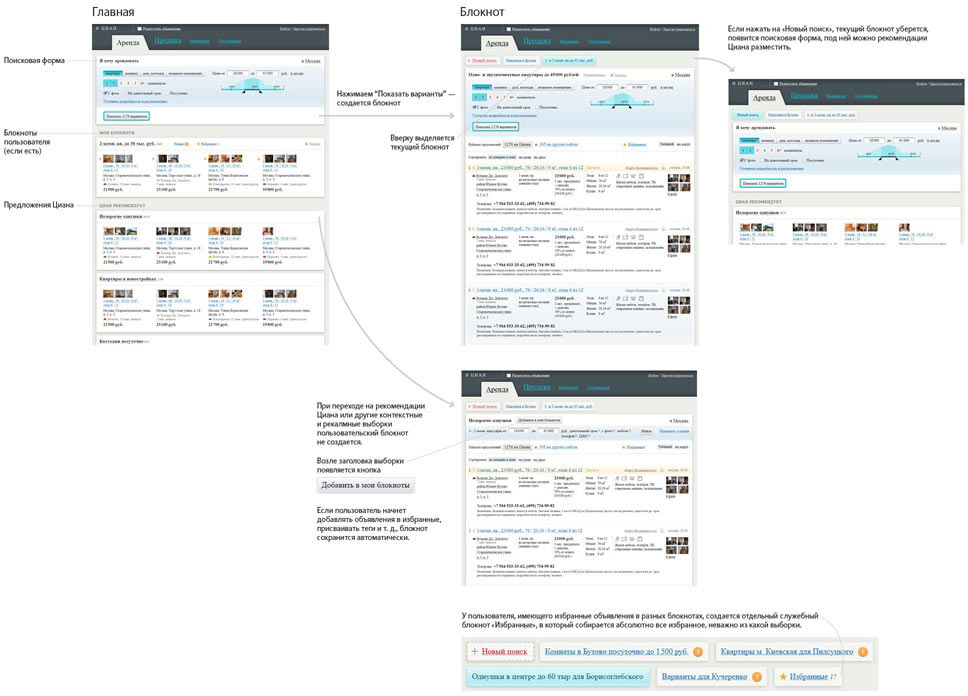
Considering the best way to present saved search results.
We get the idea to allow users to save search results on tabs. This way, real estate agents would be able to work with several orders at once with a separate tab for each of their clients.

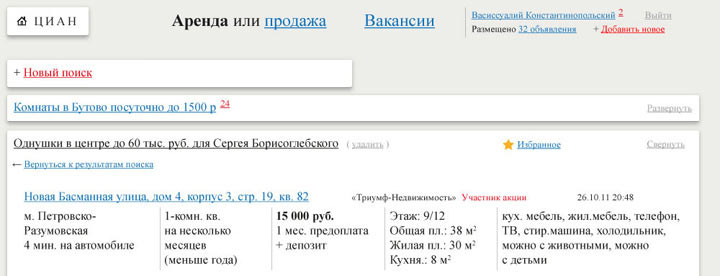
Trying to make expanding blocks that would contain new offers. Property cards will expand right on the search page.

Experimenting with the main page.

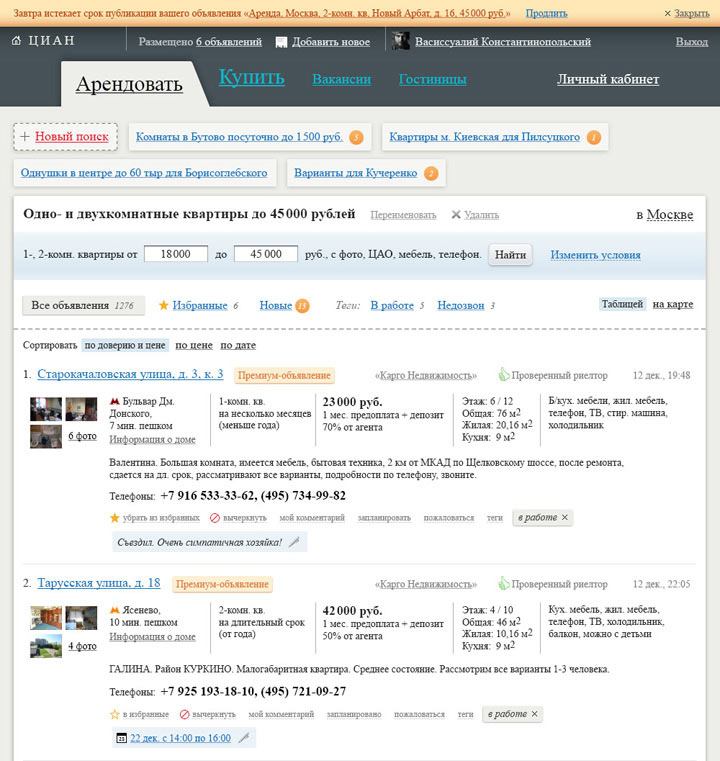
Reverting to the original idea with tabs.

Developing and describing the workflow.

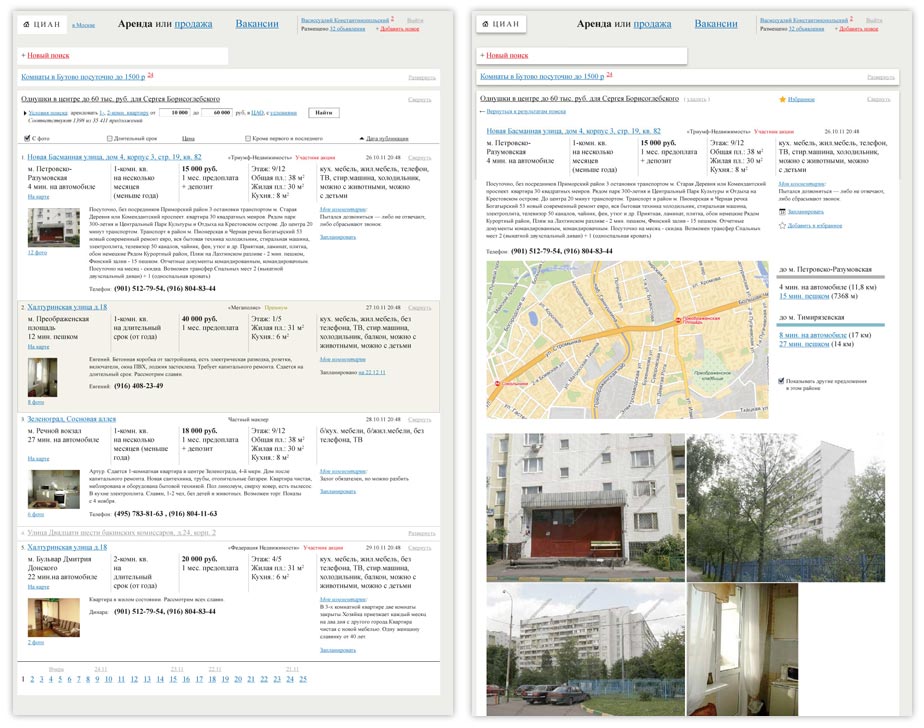
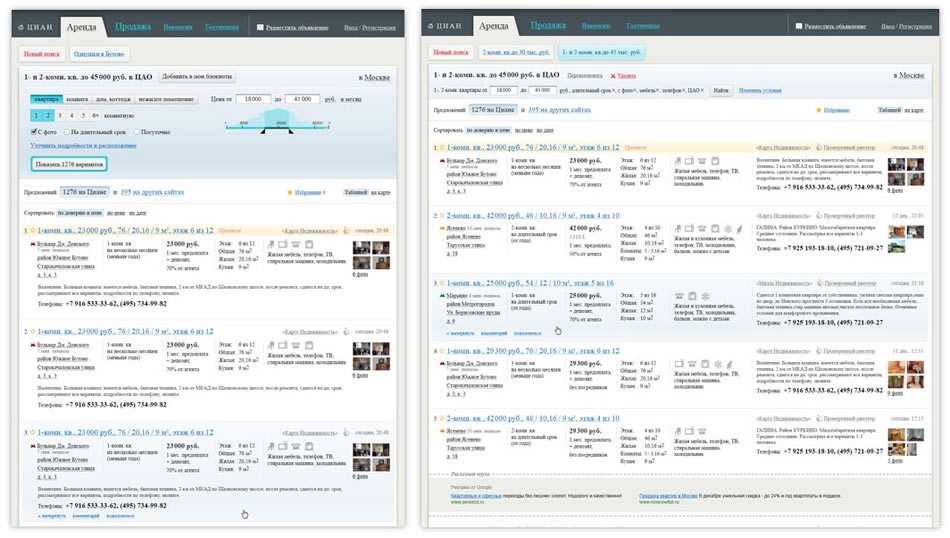
Thinking how the ad list will look on narrow and wide screens.

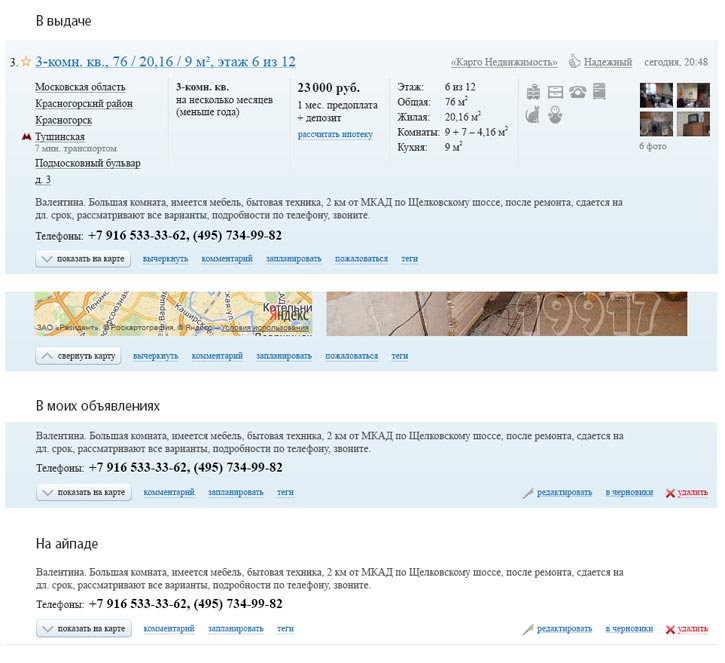
Starting to work on property cards.

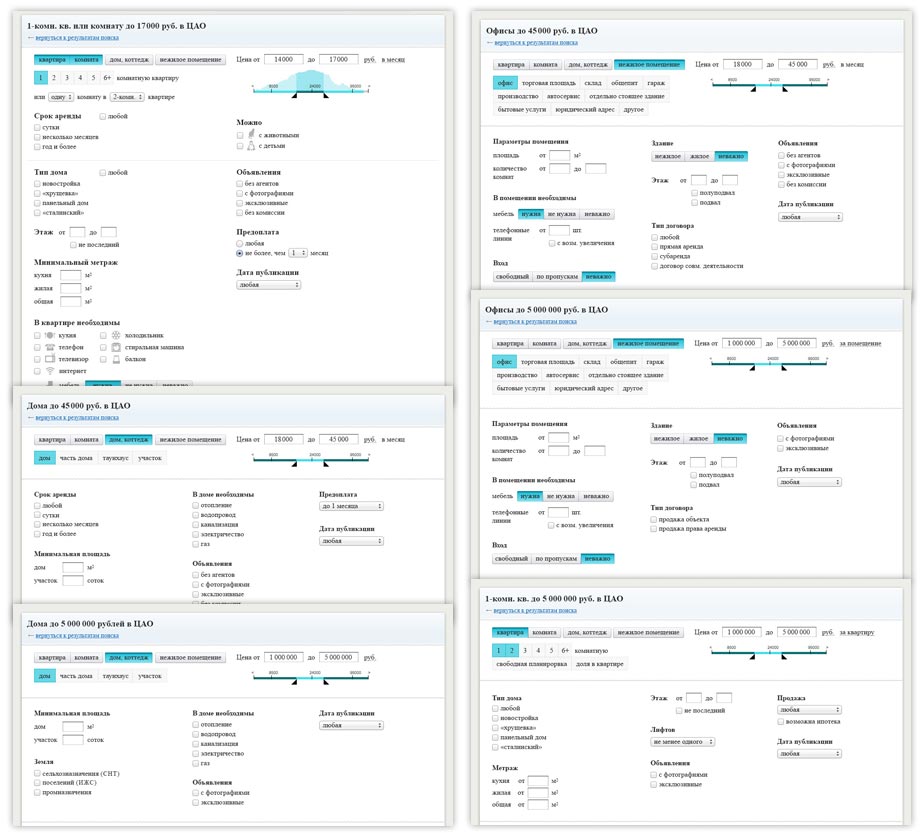
Designing advanced search forms for all types of real estate.

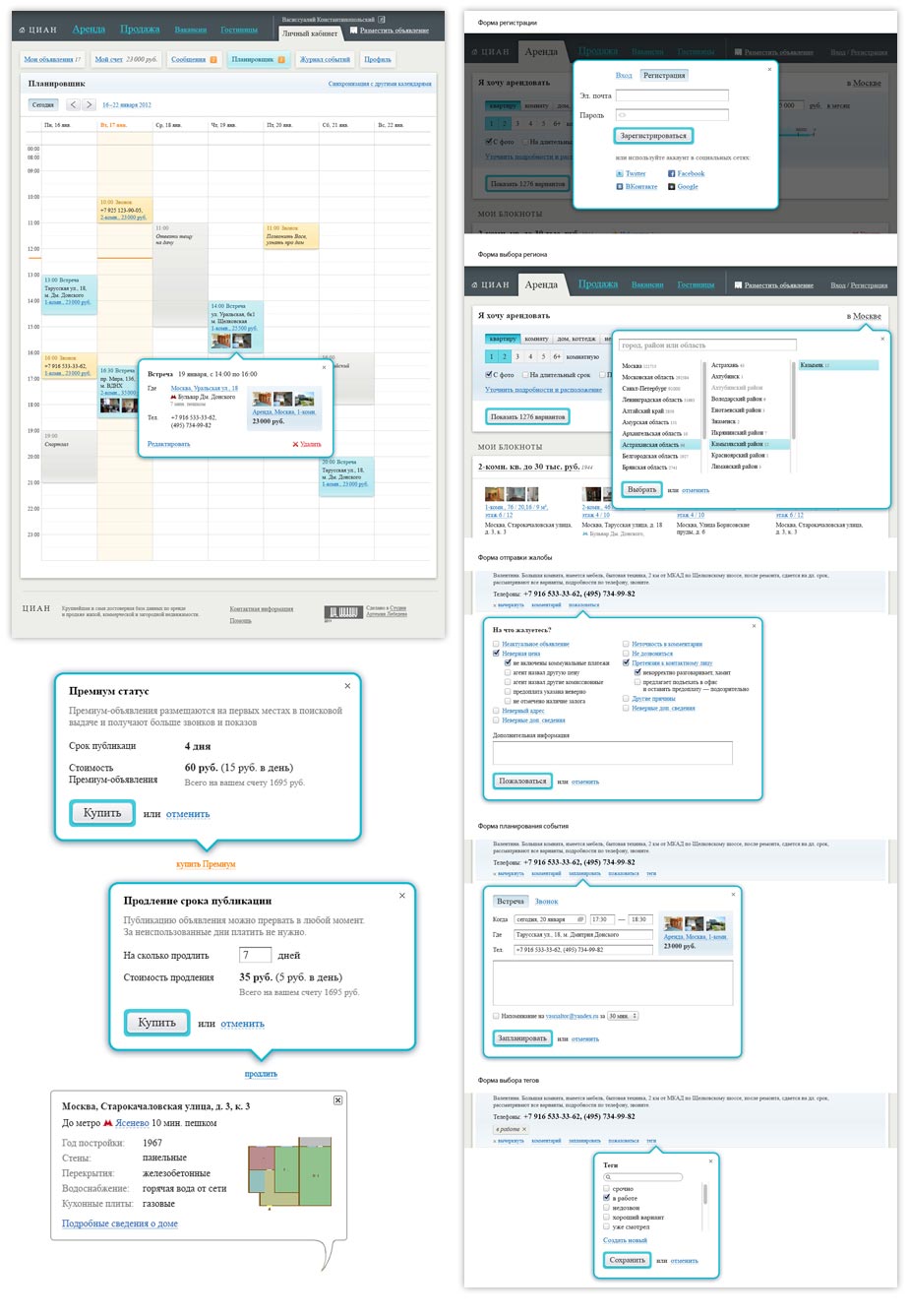
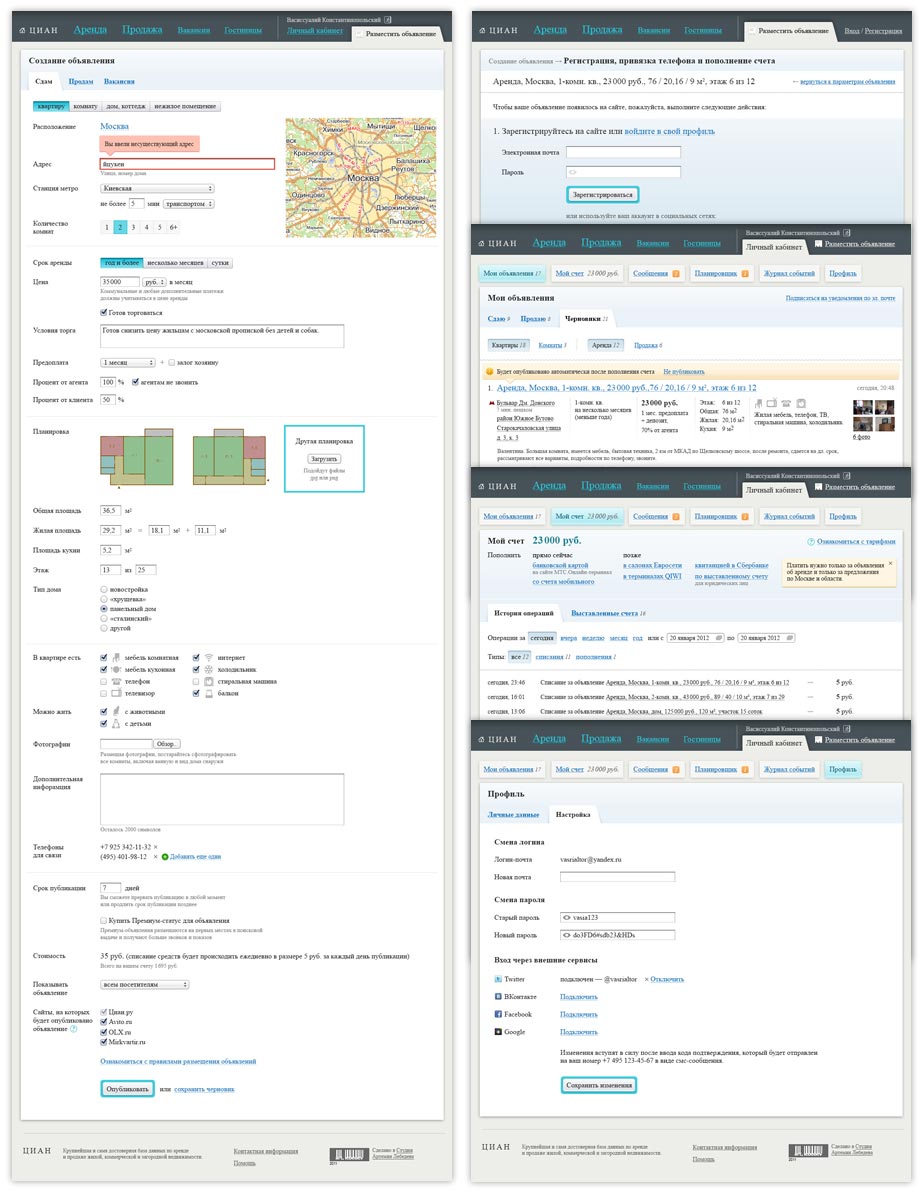
Drawing the new ad form and the user account page.

Creating the real estate agent planner. It will contain meetings and phone calls related to the ads on the website. Drawing the missing pop-up windows.