As we create the packaging, we start developing the website. Its main purpose is to present all types of tests offered by the company.
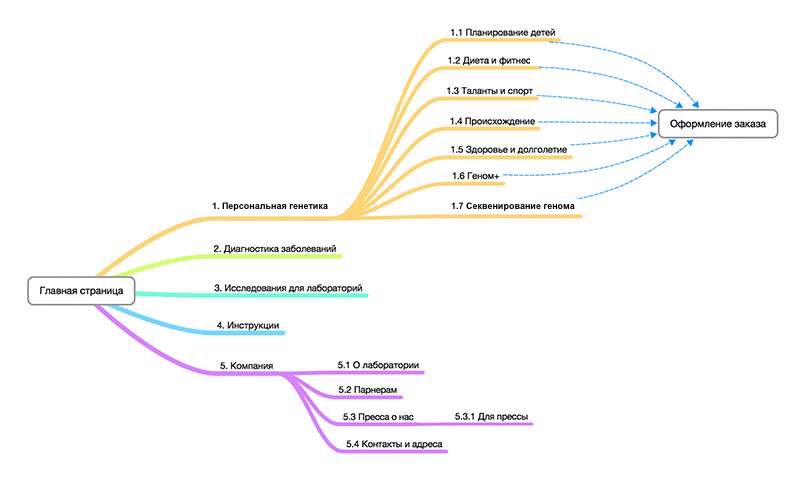
Creating a draft site map.

The most interesting part is the personal tests. We need to get visitors excited and ultimately sell them a service.
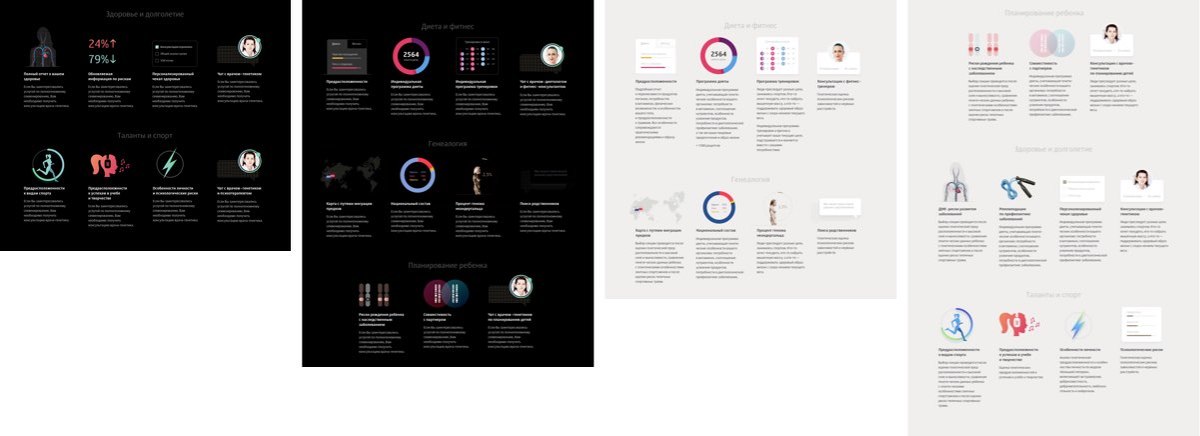
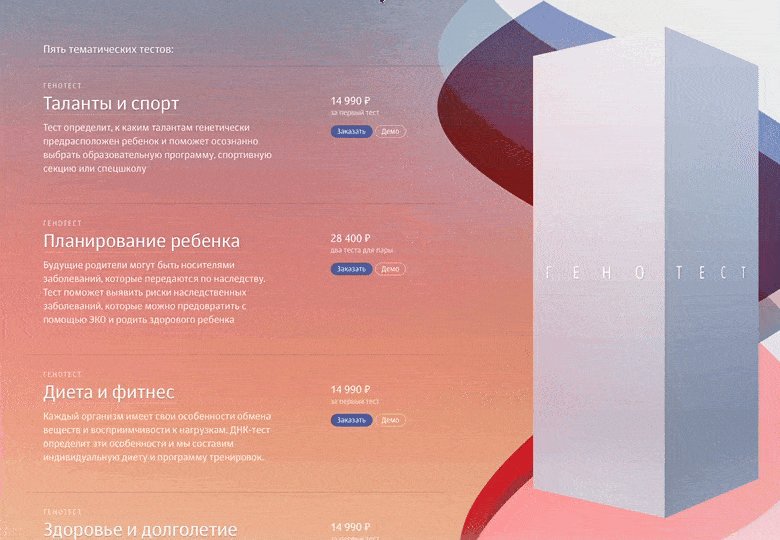
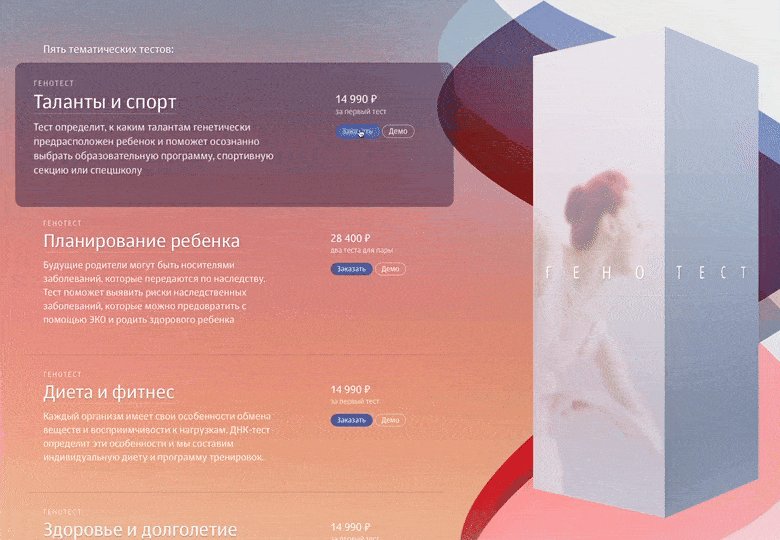
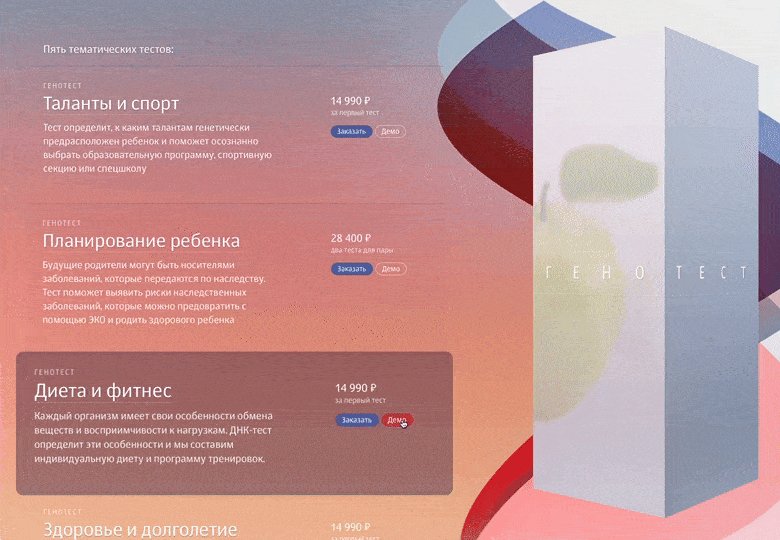
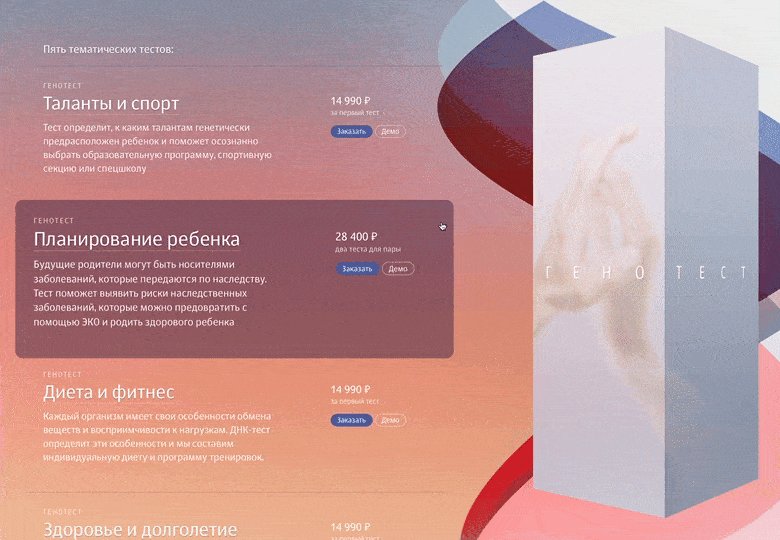
One of the features of Genotek tests is that the company offers several of them with different themes: Diet and Sport, Family Planning, Talents and Predispositions and Health and Longevity. The first test a client takes is more expensive, but all subsequent ones are offered at a discount. In the end, customers can purchase tests only for specific themes they are interested in or buy the entire set over time.
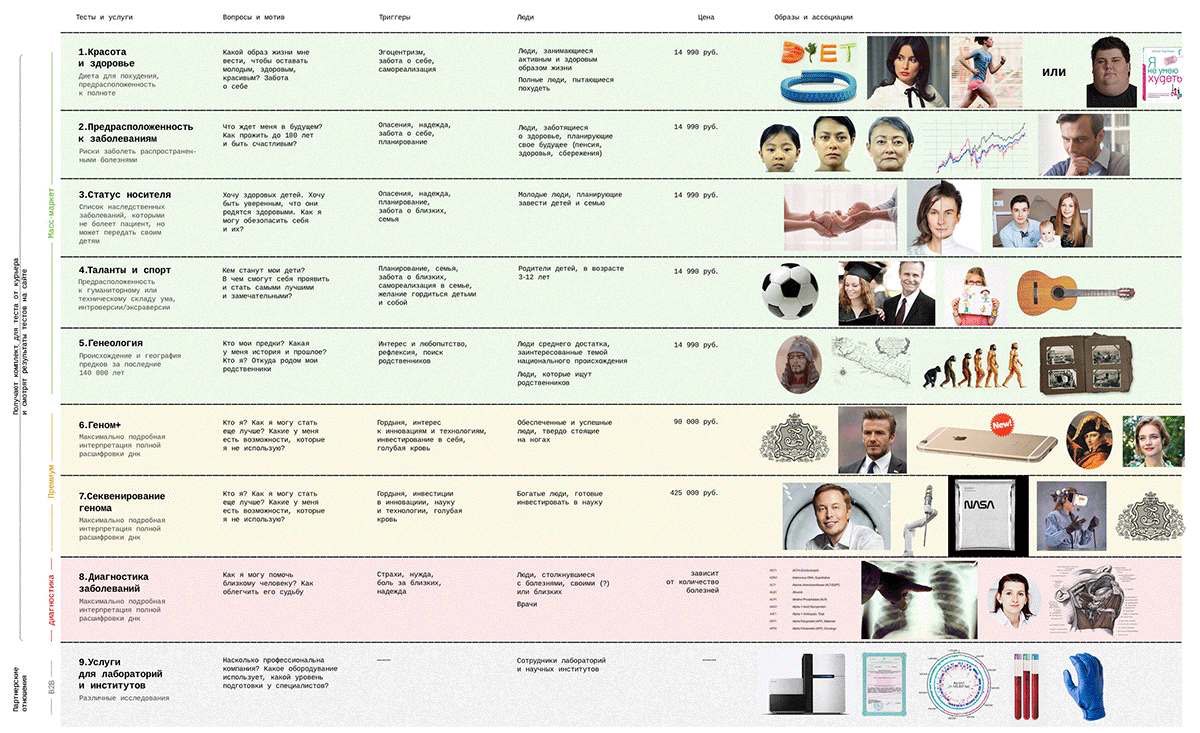
Estimating the target audience for each test.

Considering a way to present genetics based on themes.





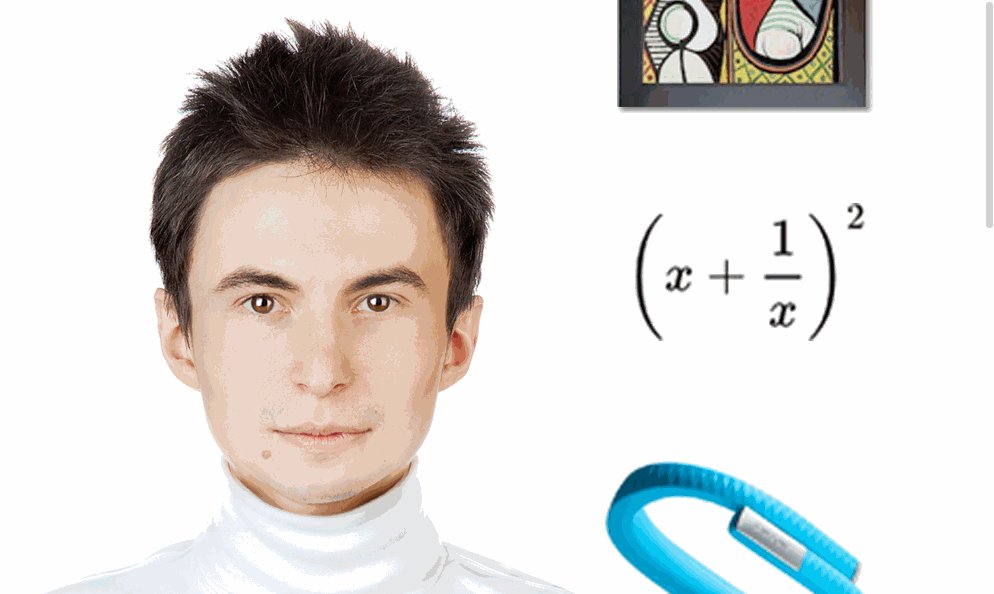
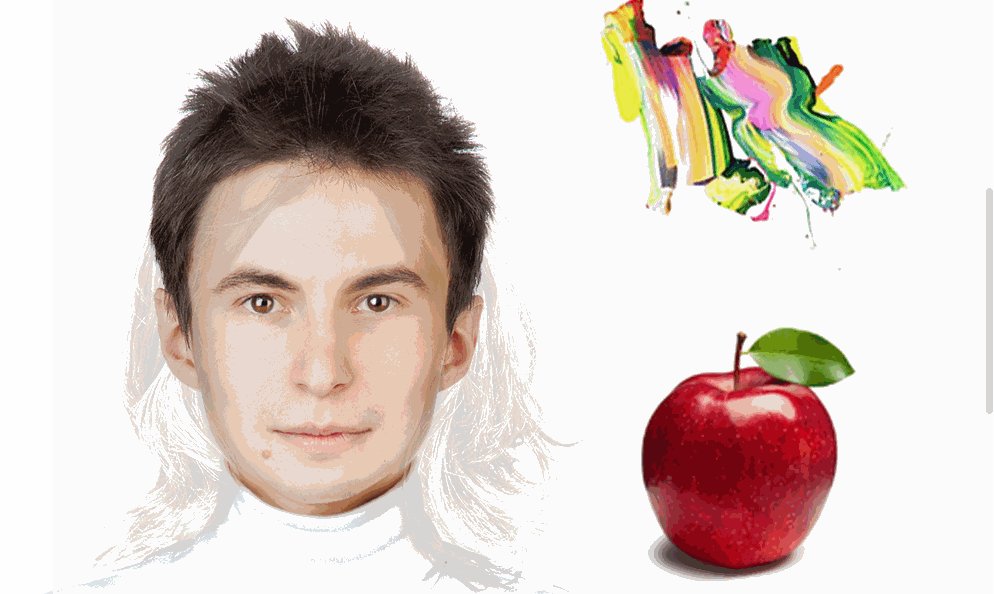
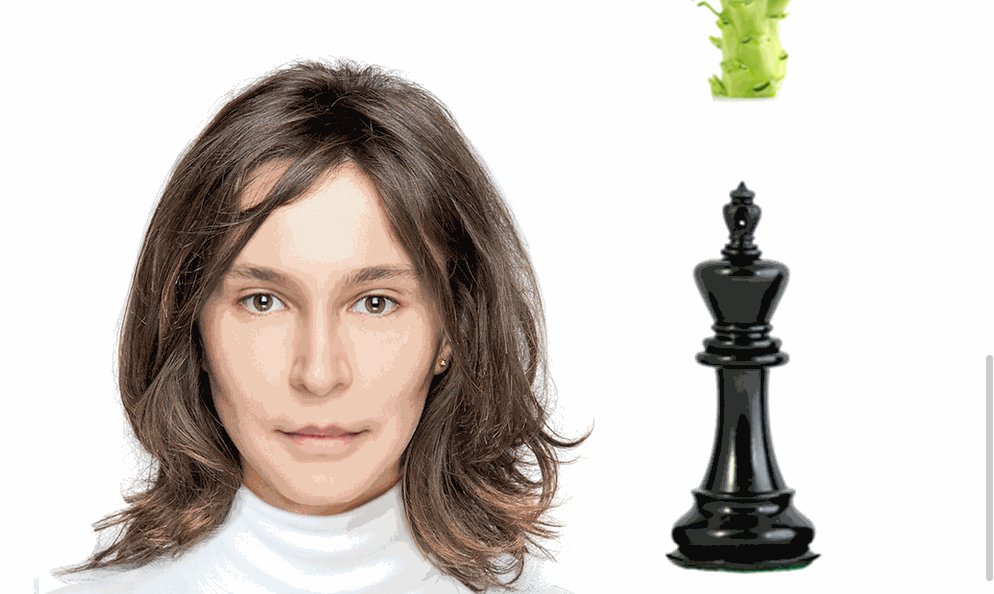
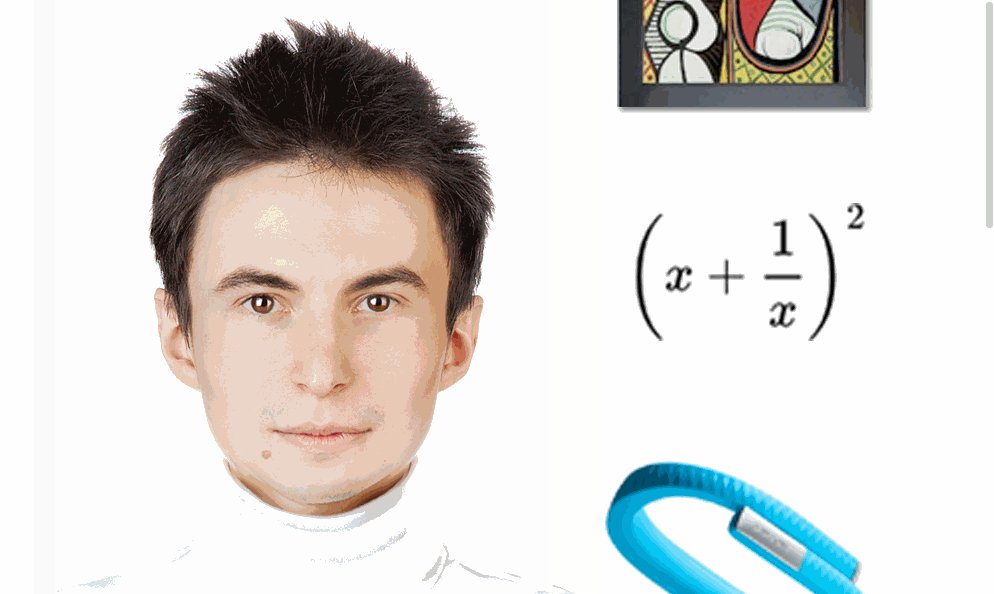
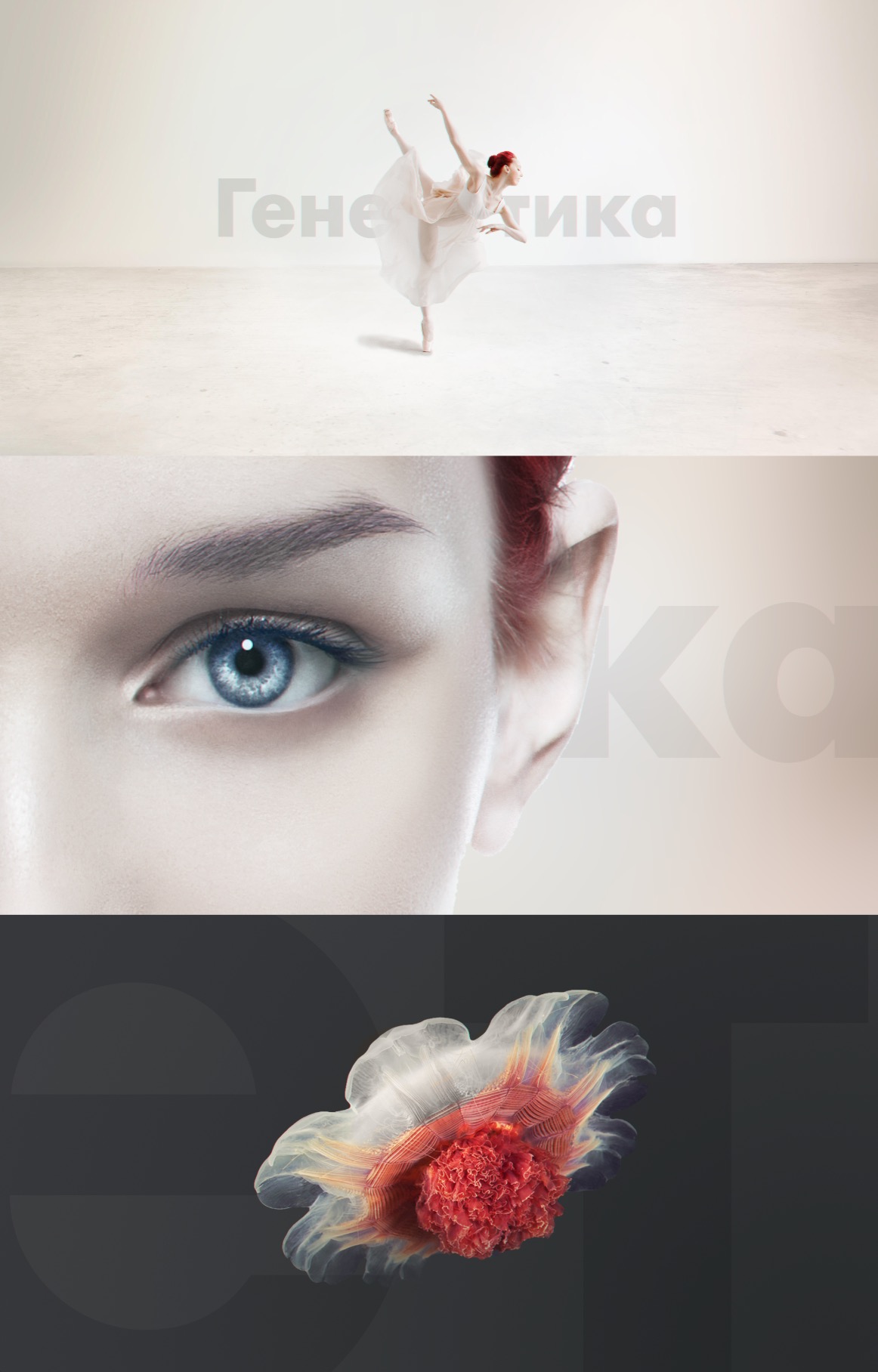
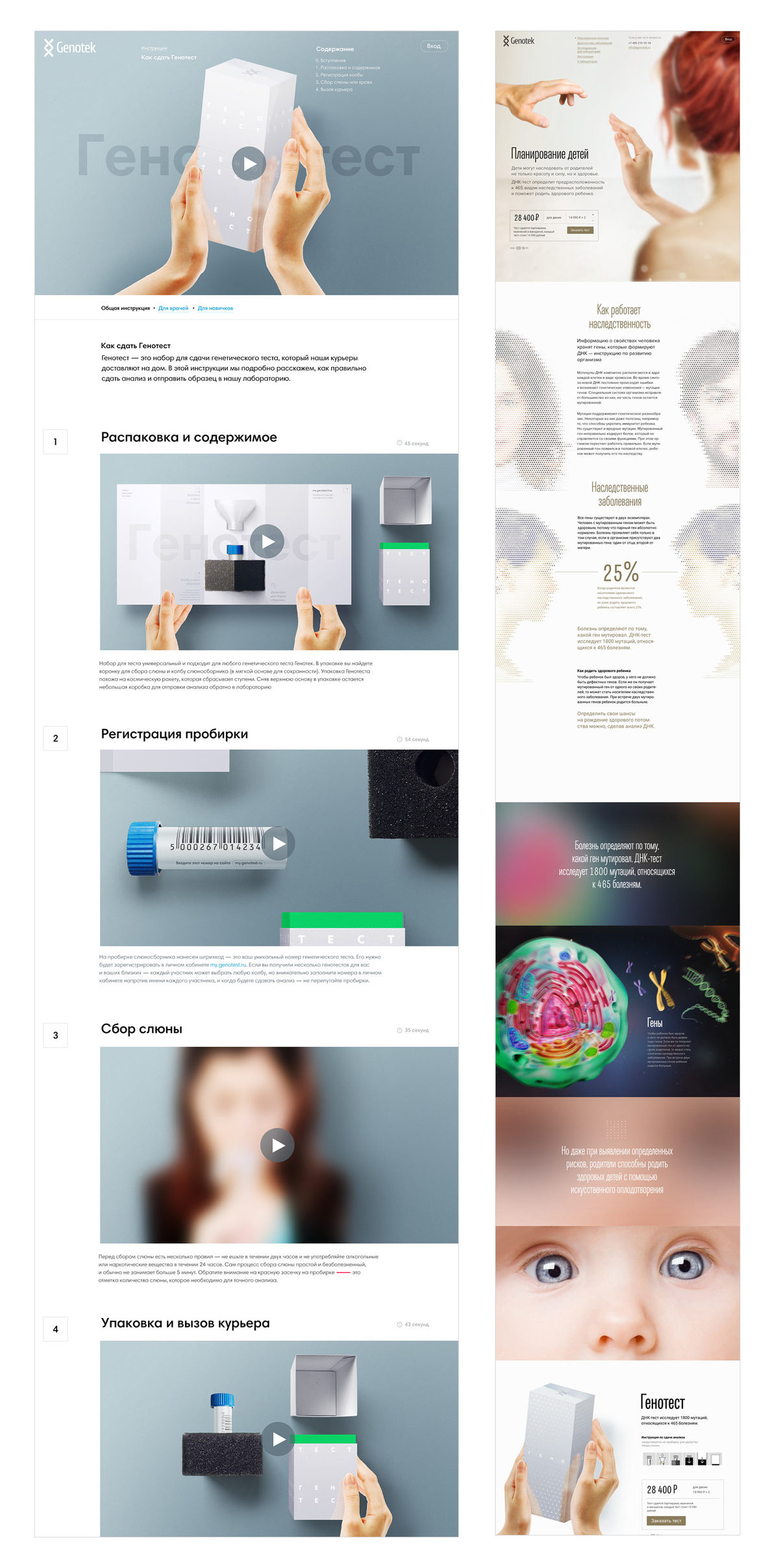
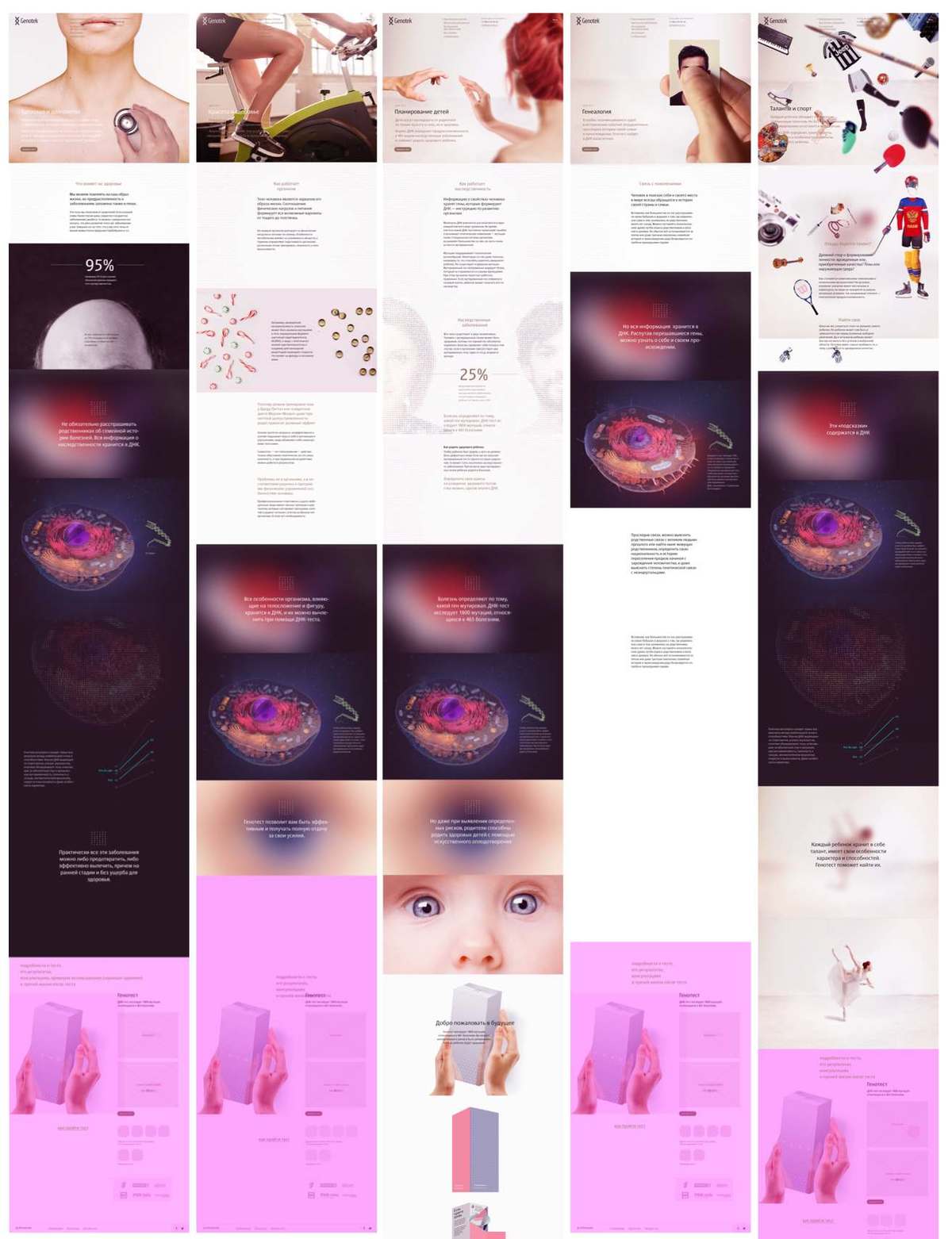
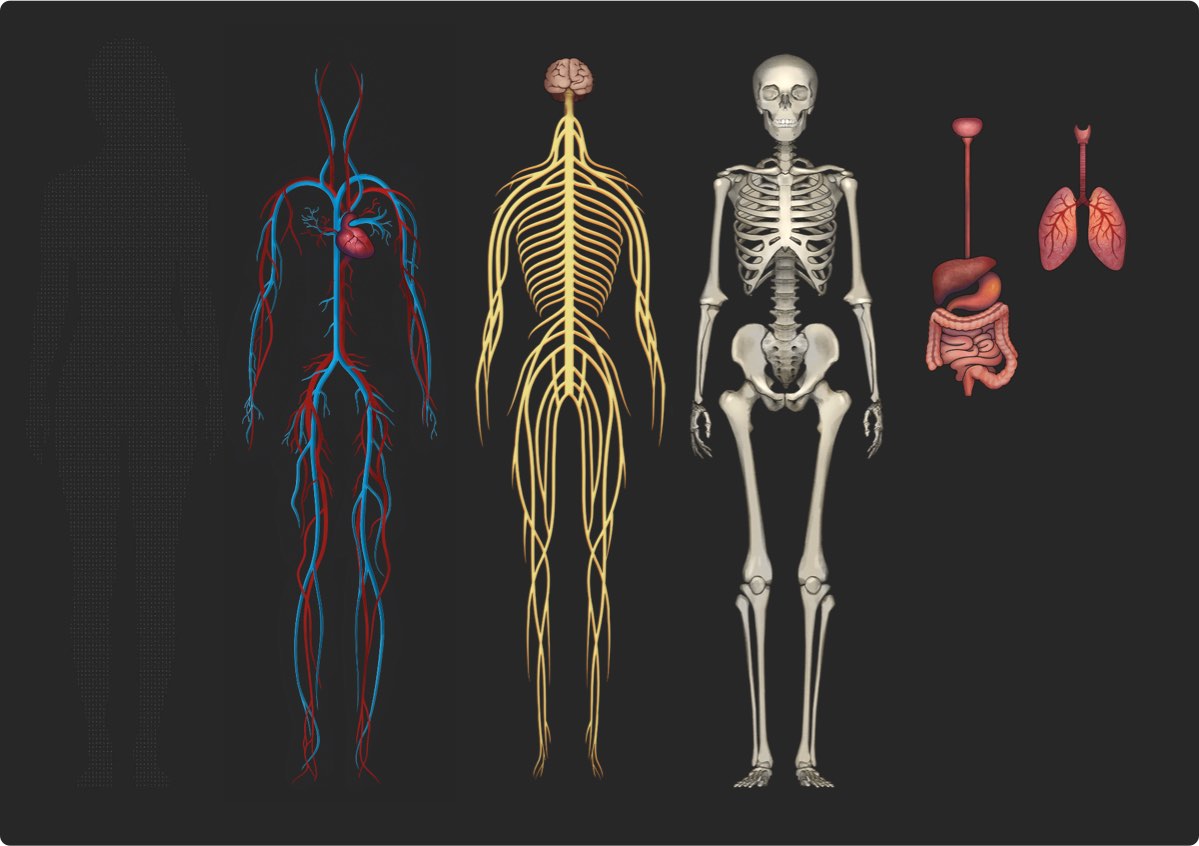
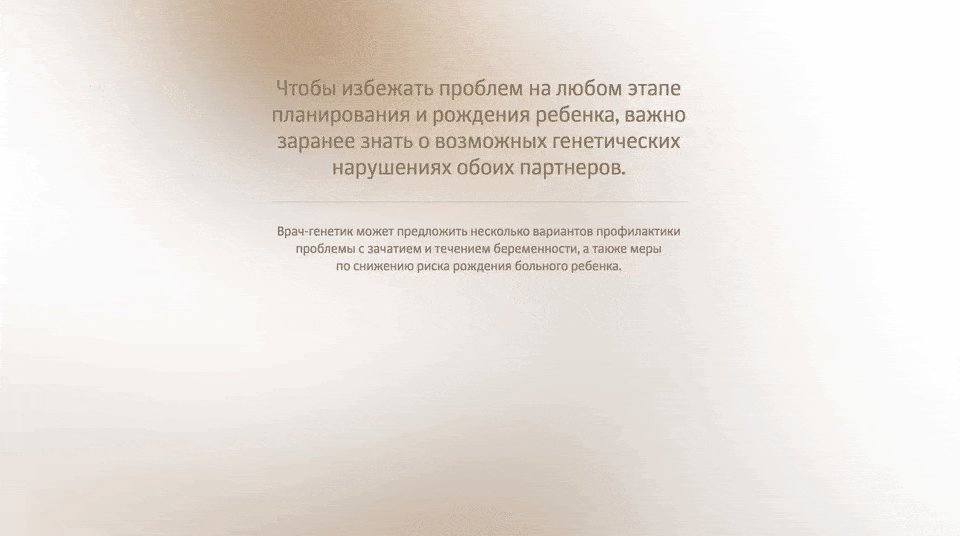
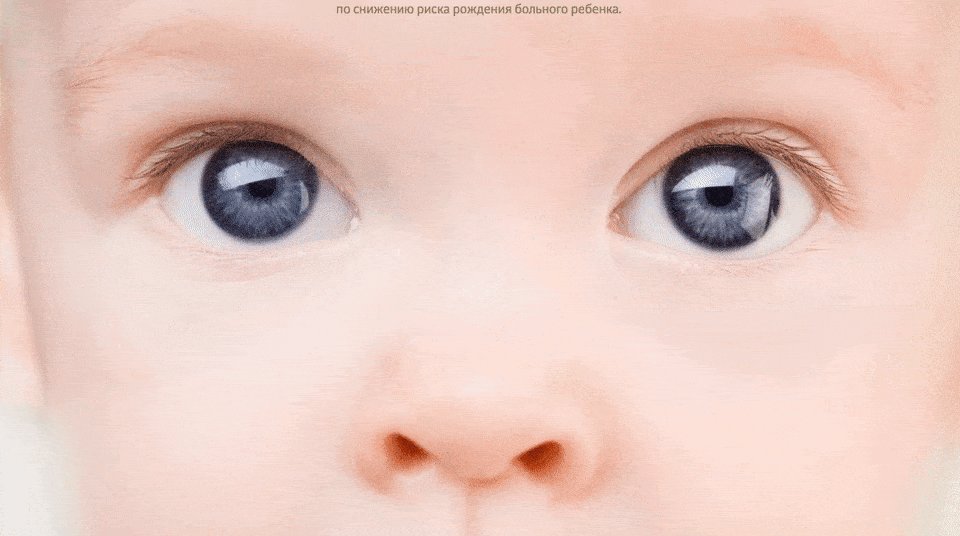
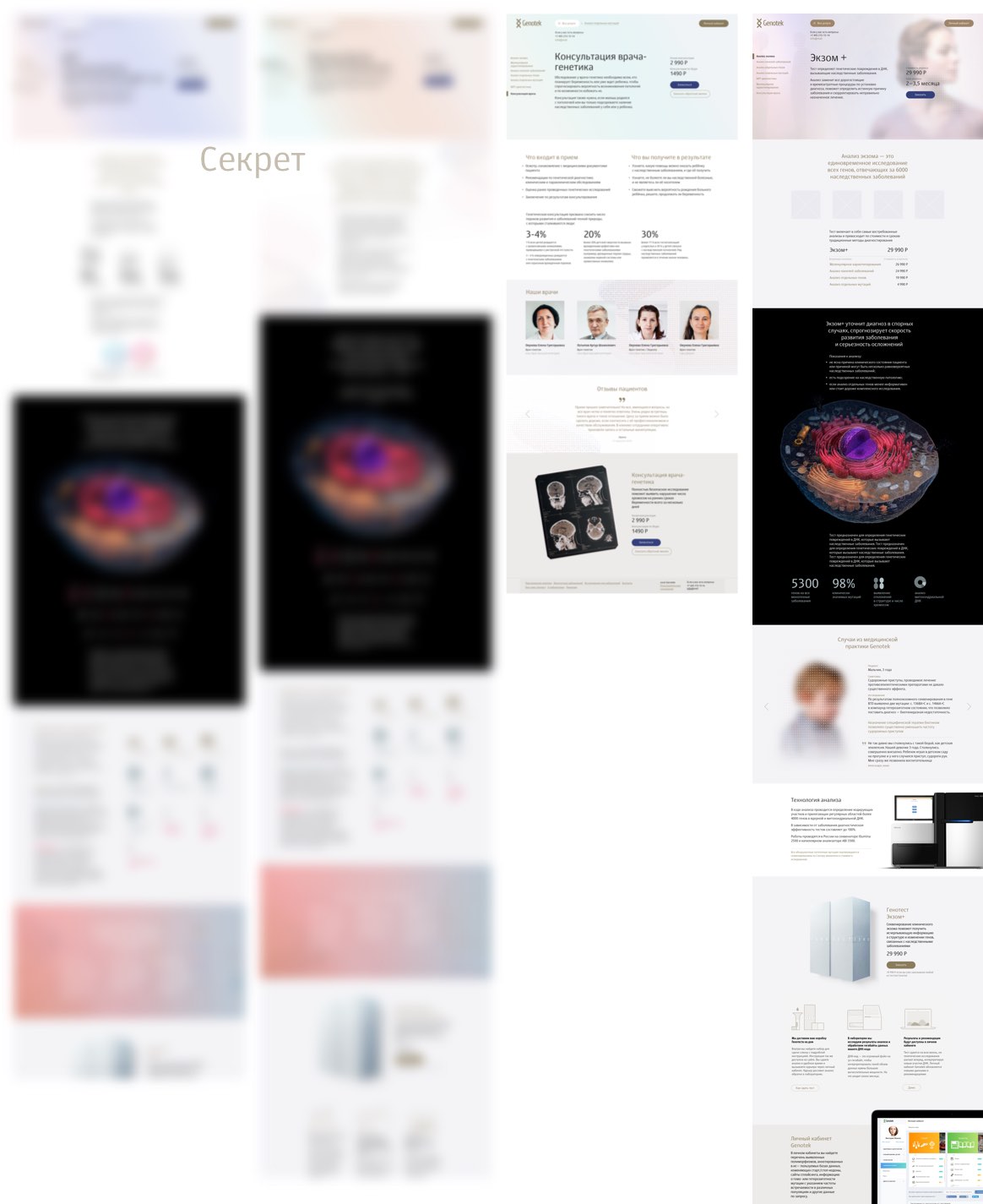
Deciding to drop all the abstract features for now. Trying to play with contrasting scales: a cell as a “genetic factory;” an eye as an illustration of a person’s congenital features with its color and shape; a ballerina as a representation of talent and realization of human abilities.

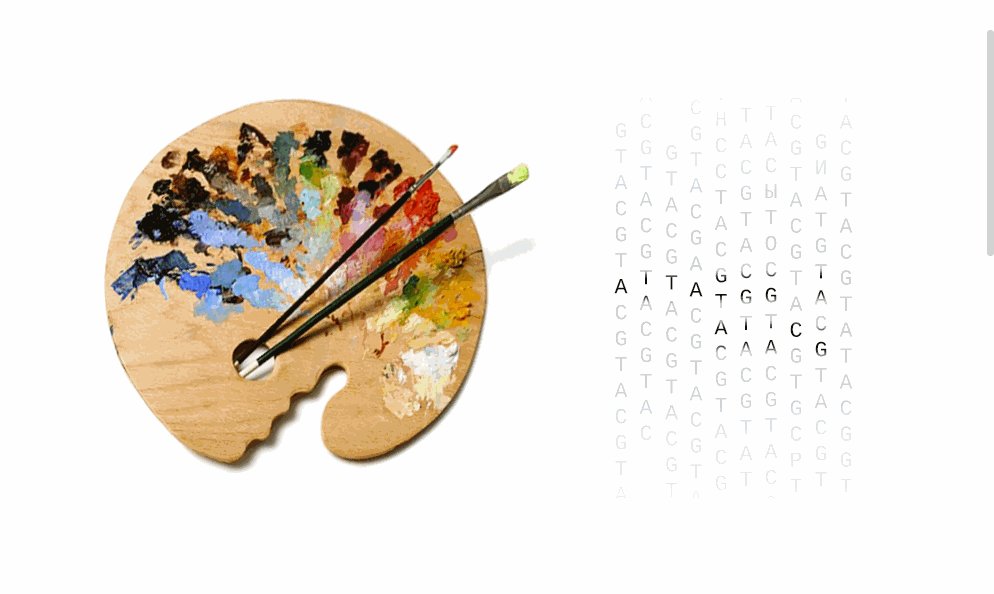
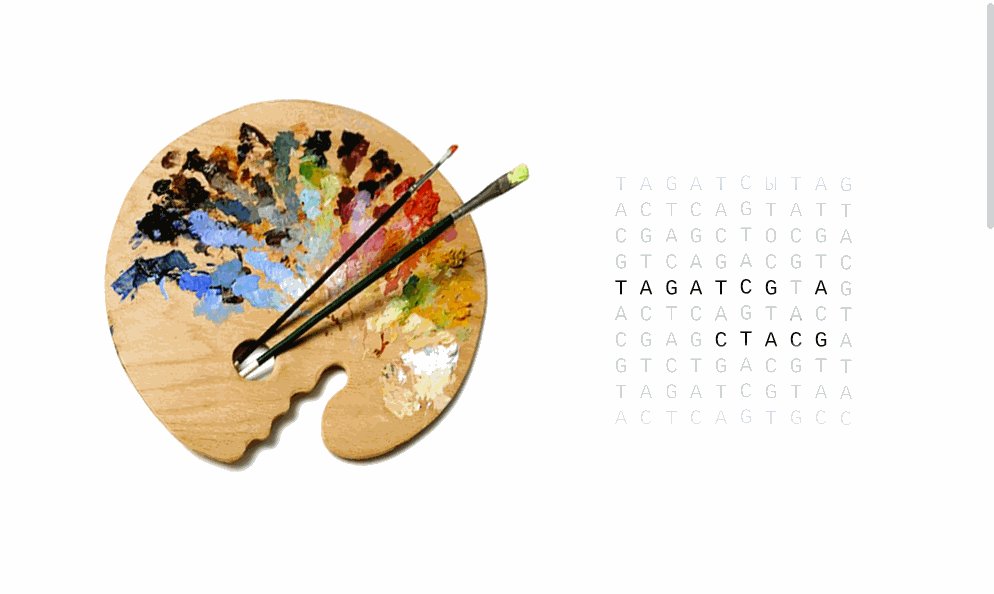
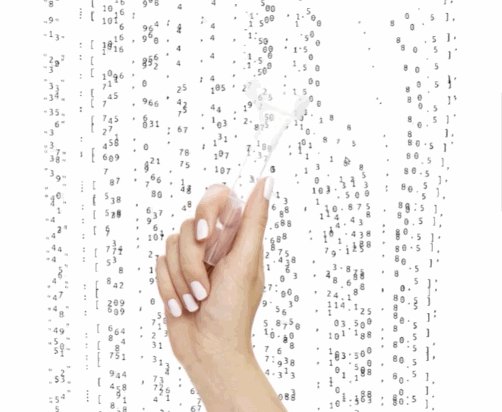
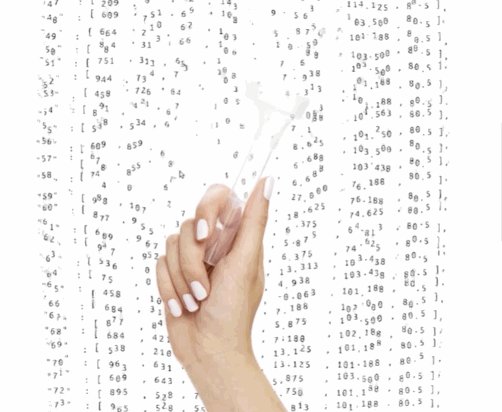
Getting interested in the blur, focusing and zoom effects. A genetic test as a way to make a blurred understanding of oneself crystal clear, to see oneself in maximum detail. Putting together a prototype to demonstrate all the effects.
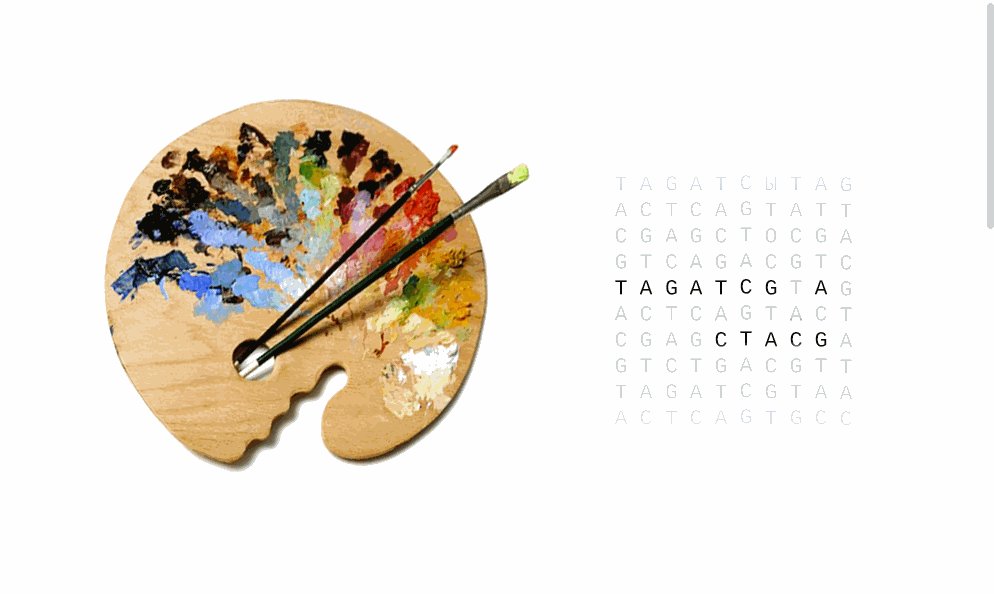
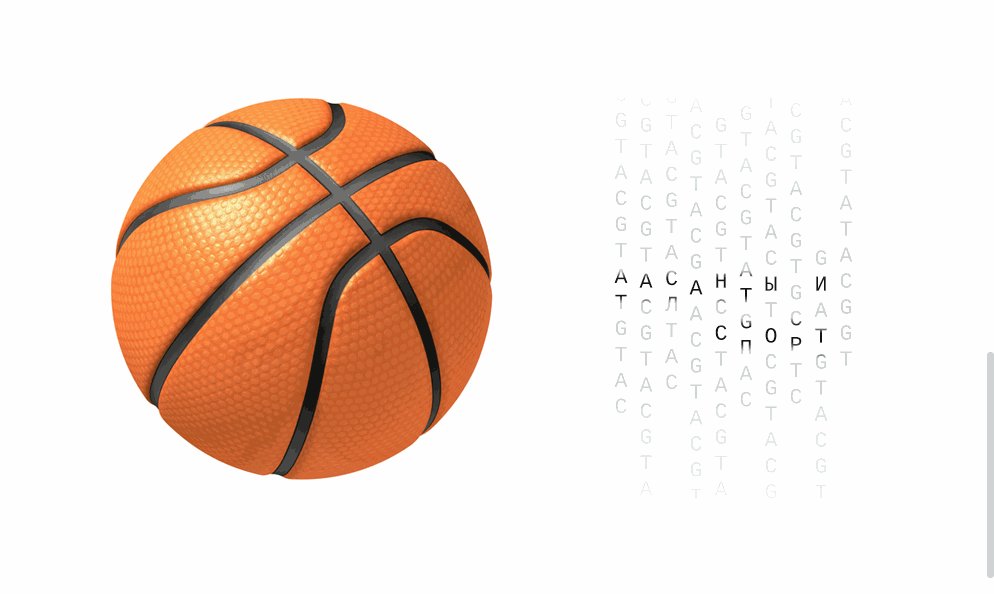
Looking for an impressive graphical feature. Deciding to go with ASCII patterns and feeding lots of pictures to the generator in an effort to find something worthy.



Trying to combine it with animation.
Having acquired an entire range of effects we can use, starting to work on the contents. Deciding to build the website inside out by prioritizing contents of individual pages, such as the How to Submit a Sample guide and individual test pages.

Arriving at the following structure for test pages:
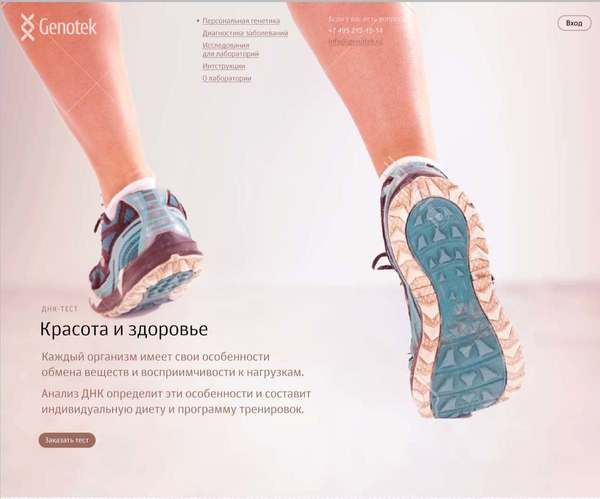
—a cover image and introduction;
—a description of a problem and related life situations;
—an insert about genetic factors influencing that sphere of life;
—benefits of the test;
—an overview of future results;
—a guide on purchasing the test and submitting a sample.
Working on the contents of each test page together with the client. Starting with a wireframe.

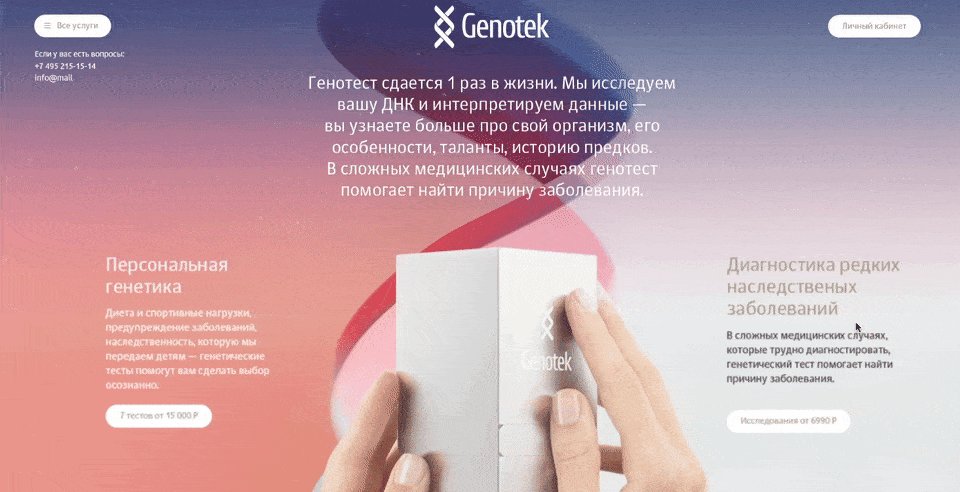
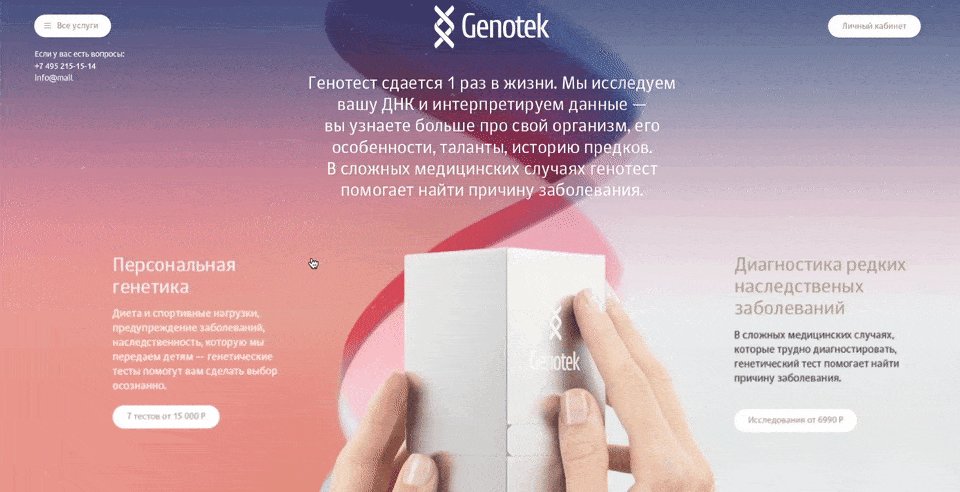
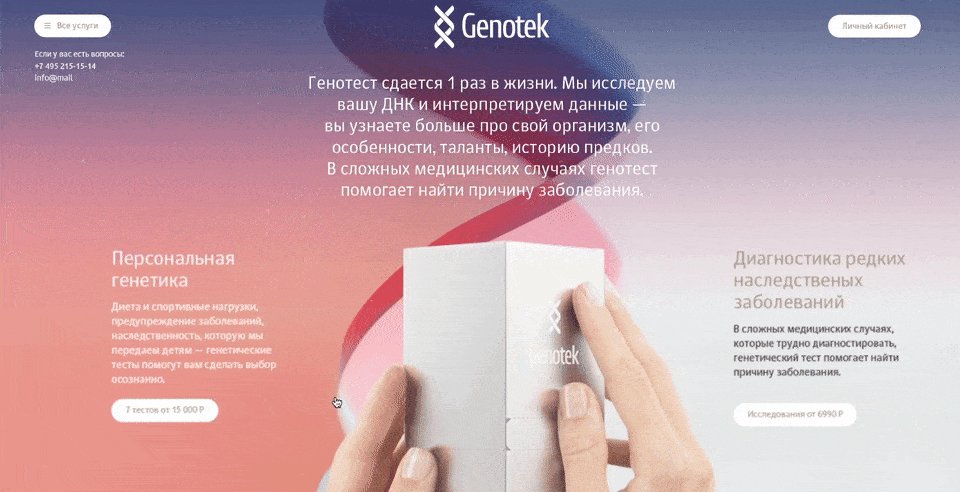
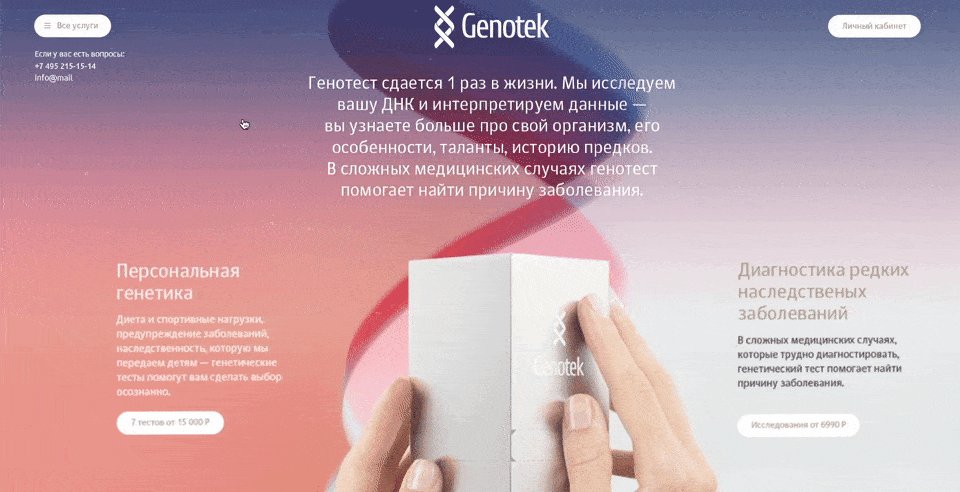
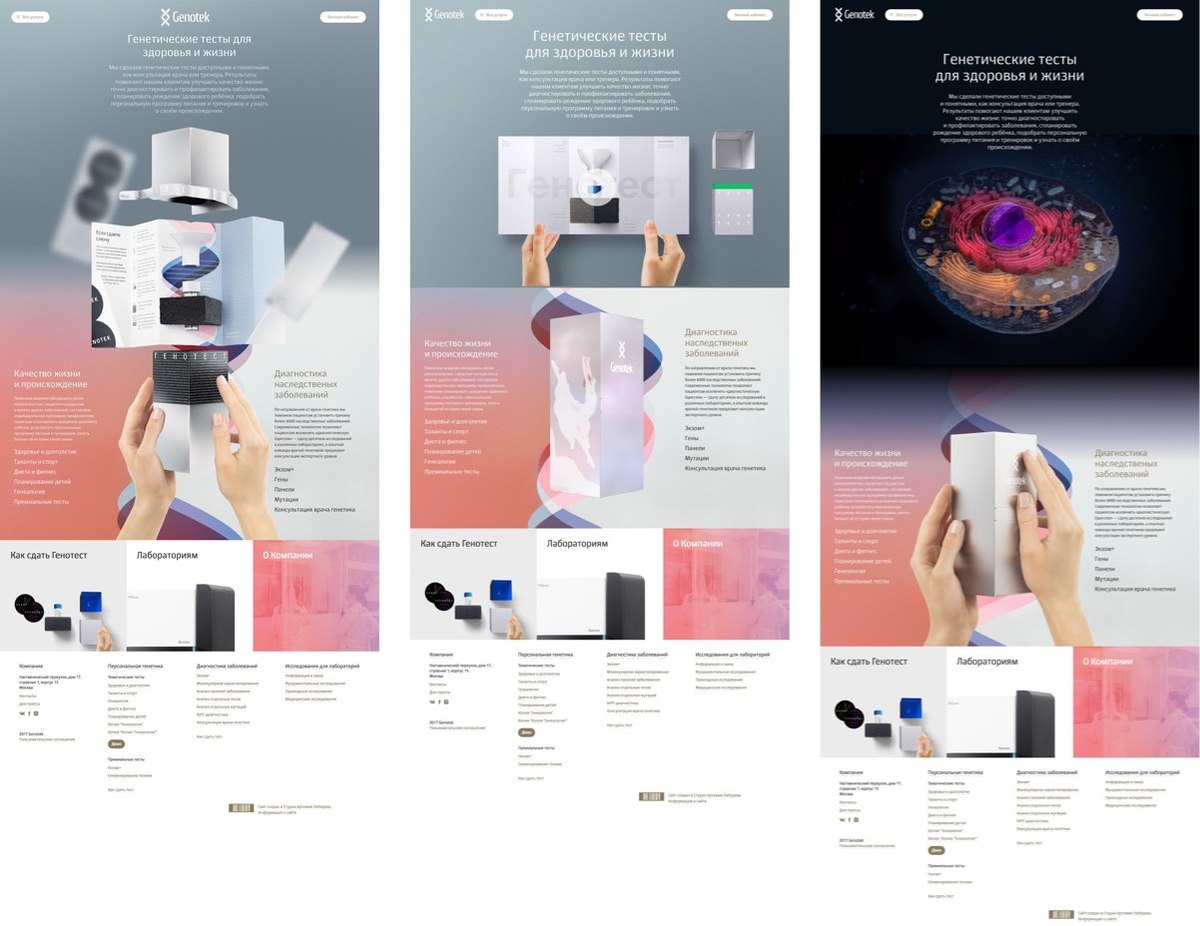
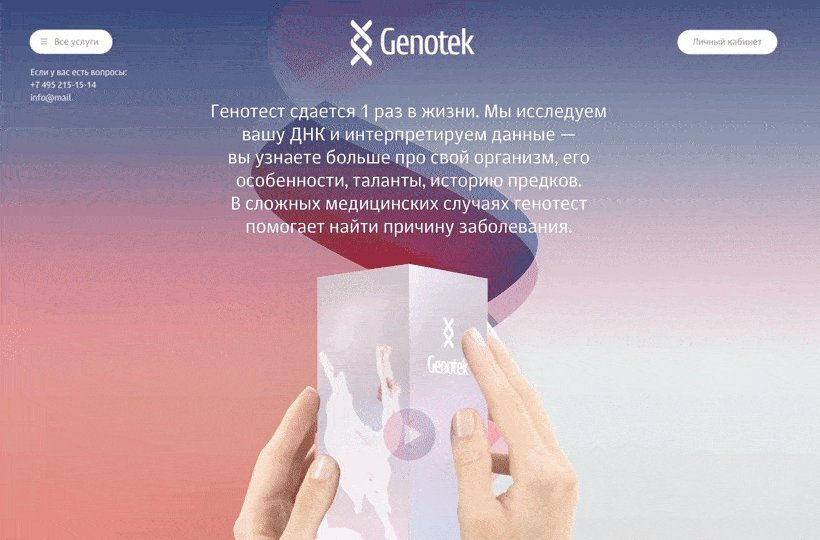
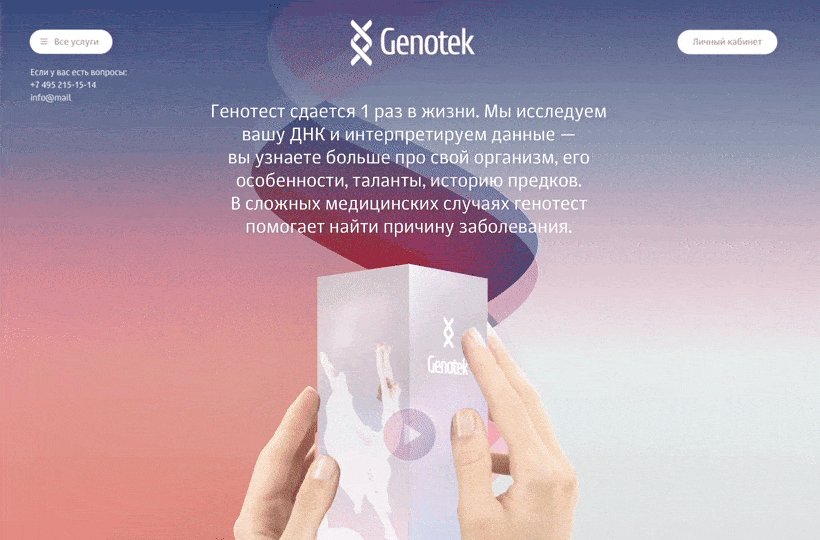
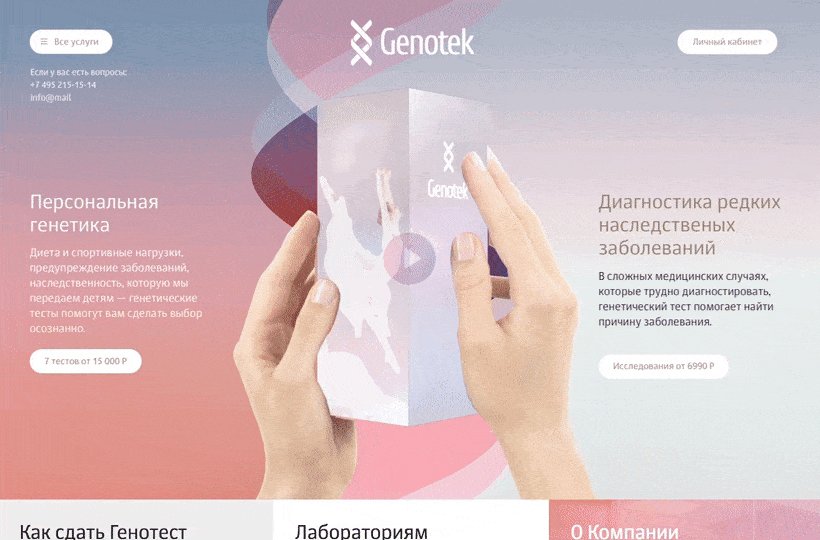
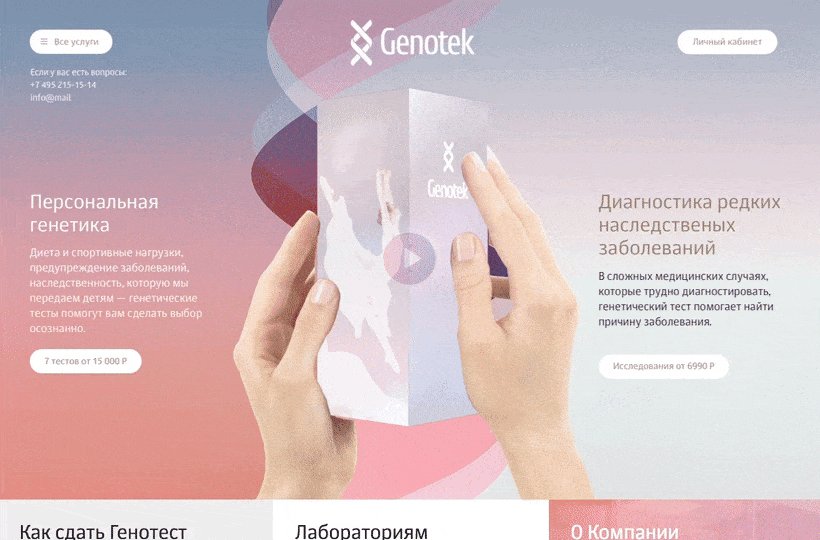
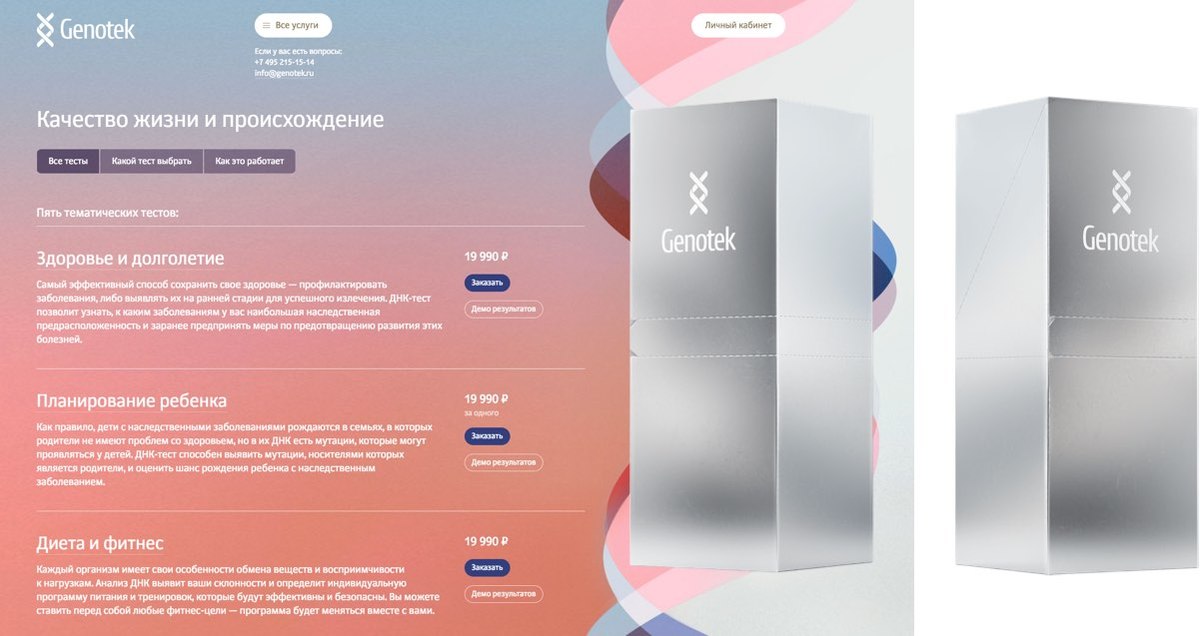
While the work on the texts is under way, we move one level up and start to think about the main page and landing pages. By that time, the first sketches of the packaging are ready, so we decide to place it in the center of attention. Assembling an interactive prototype to demonstrate the mechanics of the main and landing pages.
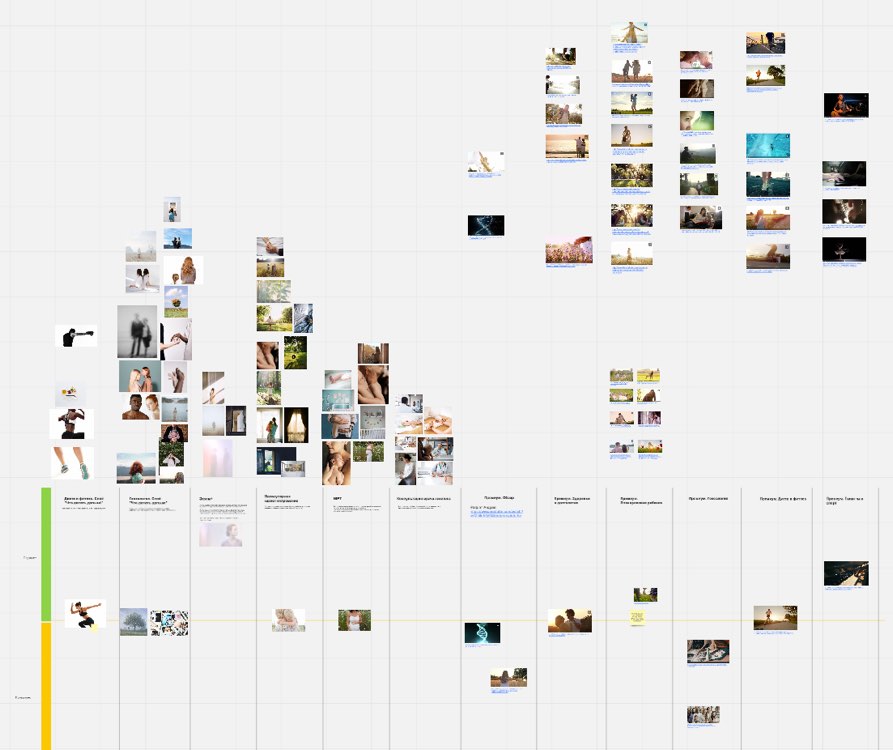
Starting to prepare illustrations for individual test pages. Deciding to build everything around a young couple, Oksana and Pavel, and connect all tests in a single narrative. We’ll have the couple do sports, explore their heritage, plan children and take care of their health.

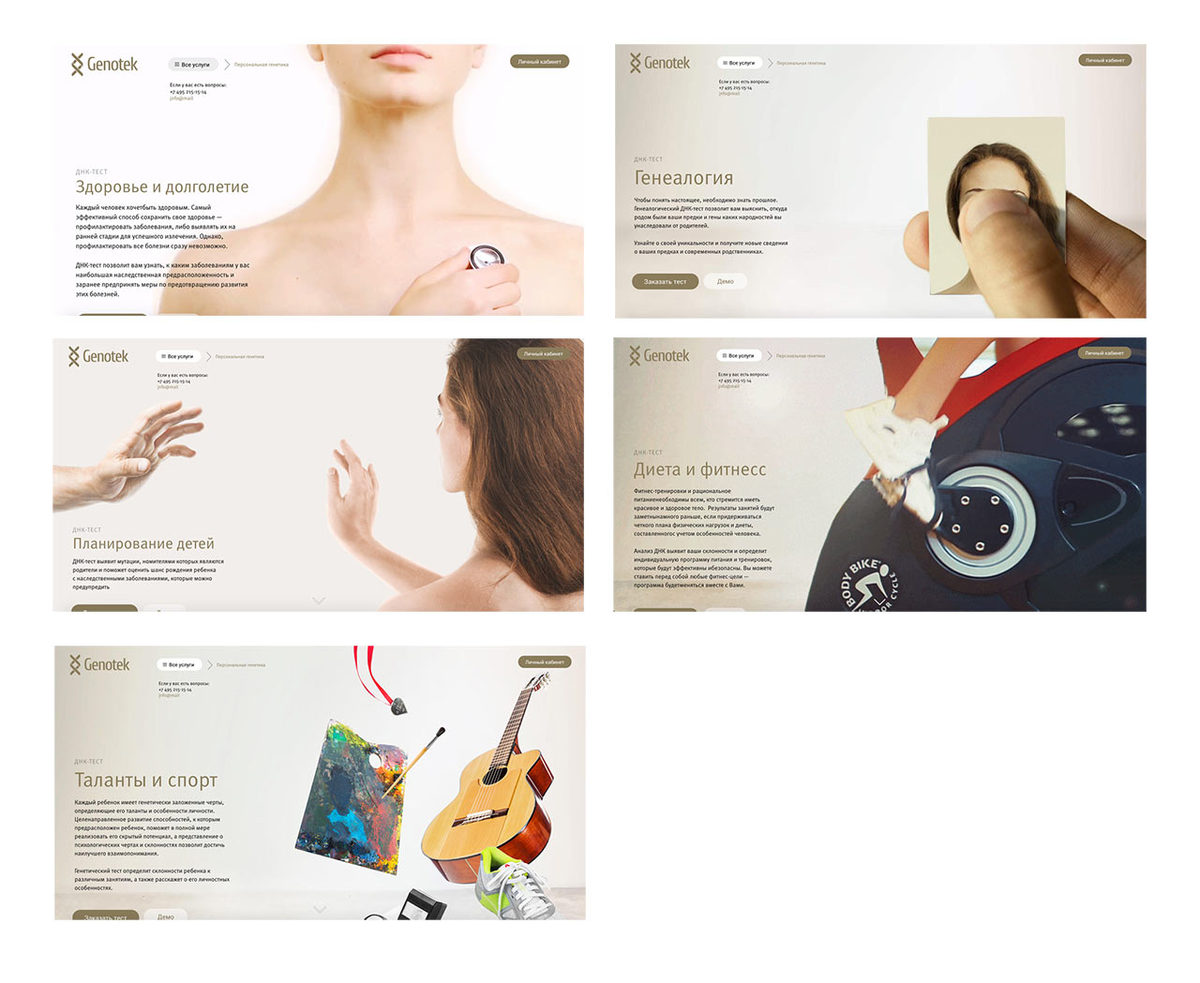
Using page scenarios to develop cover images which are title illustrations that have to resonate with the theme of the test.











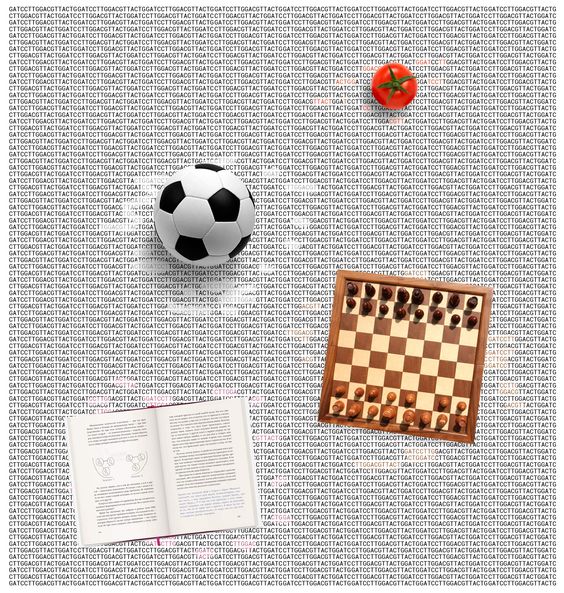
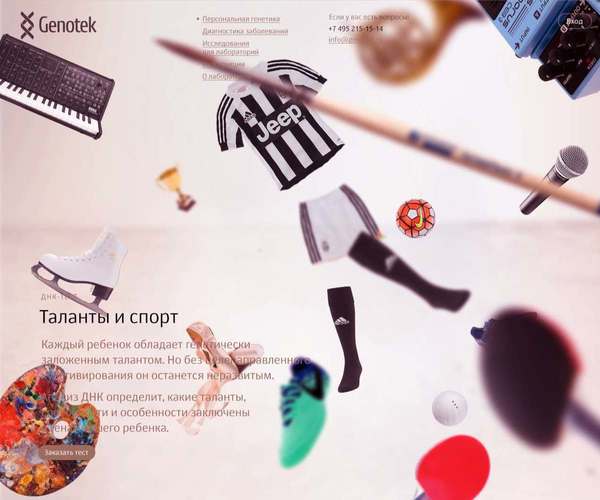
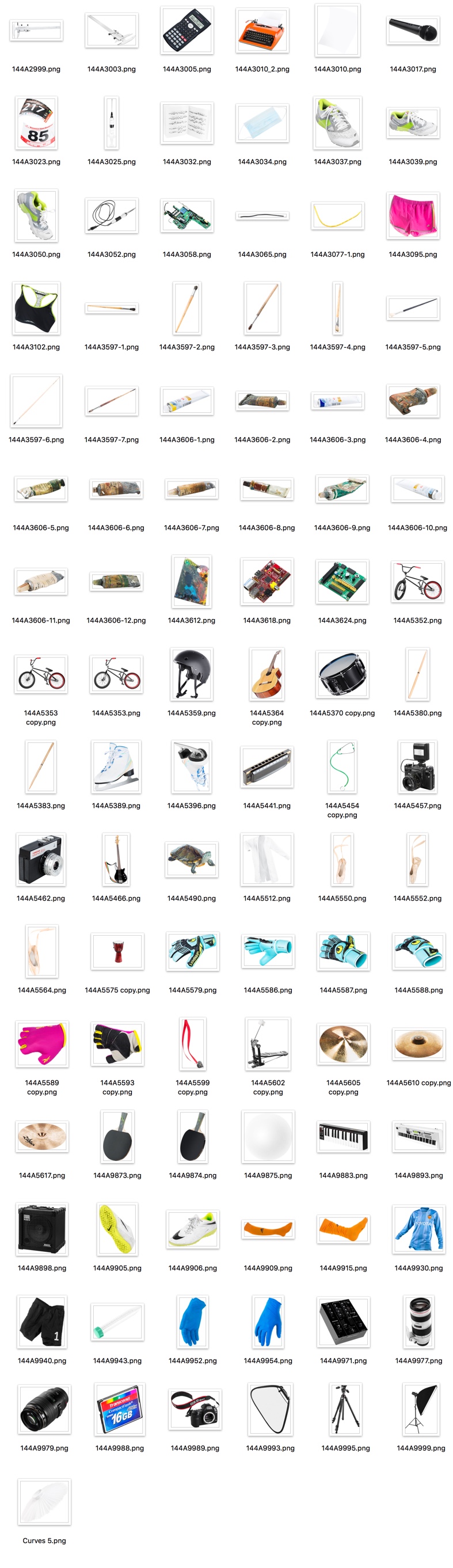
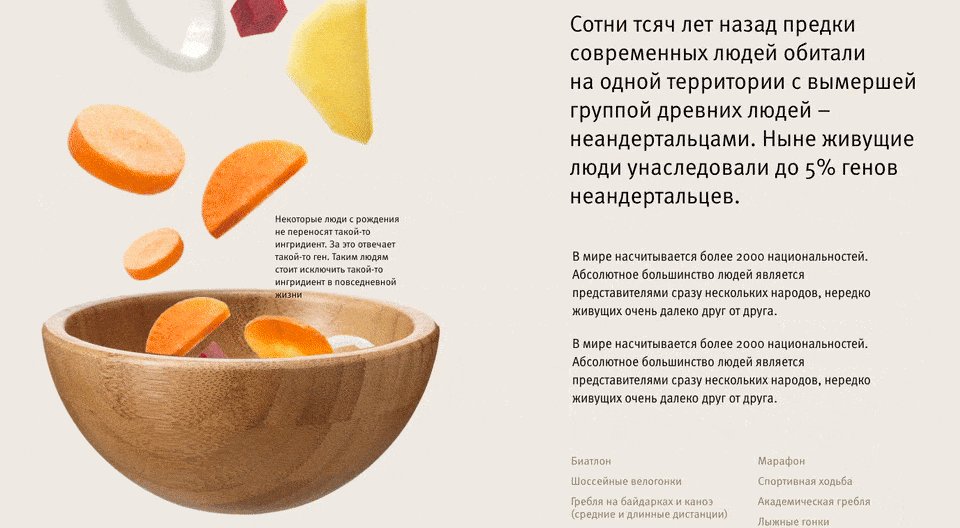
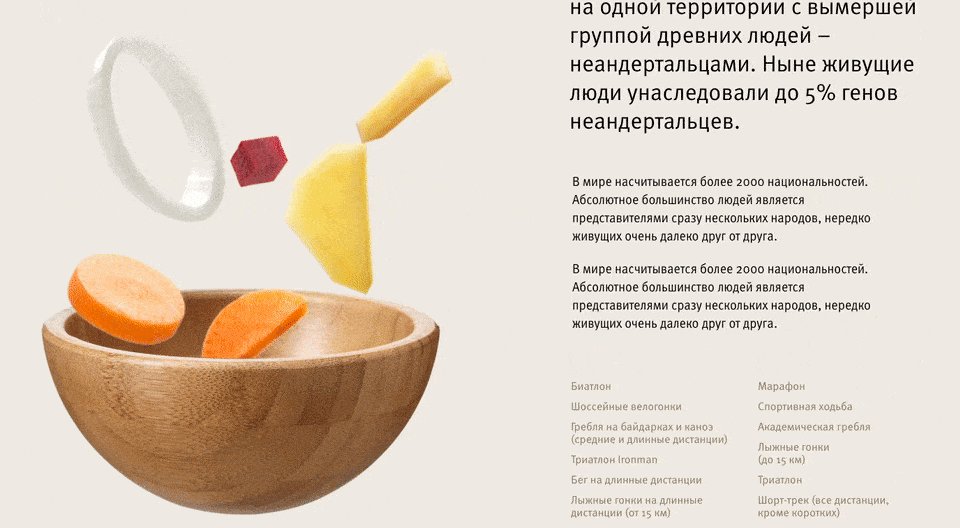
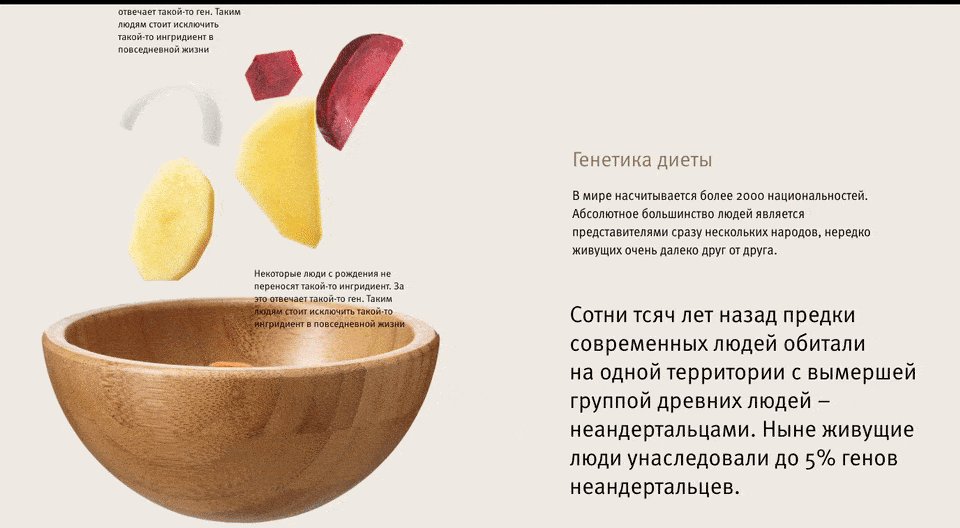
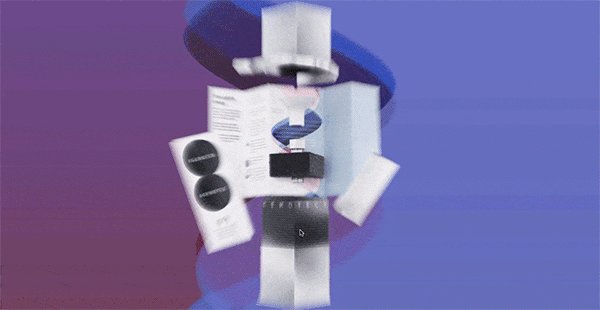
For the Talents and Sport test, we decide to replace a single photo or video with a chaotic carousel of objects that come together to form images of an athlete, engineer or a musician when the page is scrolled.

Launching a full-scale photo factory to prepare images: finding props, taking photos, retouching.


Preparing draft cover images for the tests.

Assembling wireframes of all pages, looking at what’s missing and where the contents might be weak.

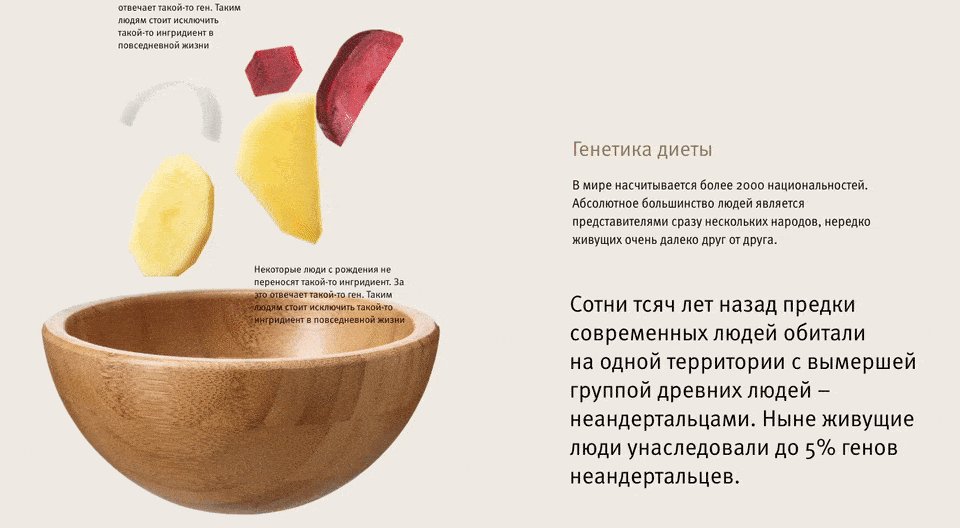
On all test pages, the cover image is followed by a description of a problem using real-life examples. Deciding to use simple objects that people come across in the chosen sphere of life for illustrations.
For the diet test we create fake health and beauty magazines, covers of books on losing weight and a screenshot of a nonexistent beauty blog. Gathering all possible clichés people come across when considering a diet.

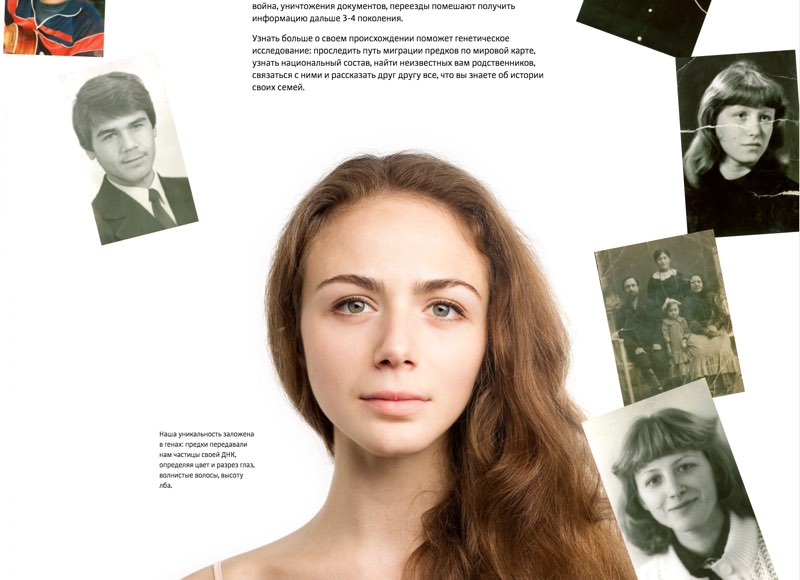
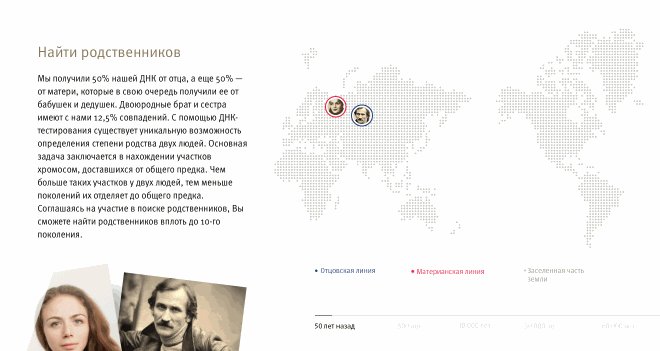
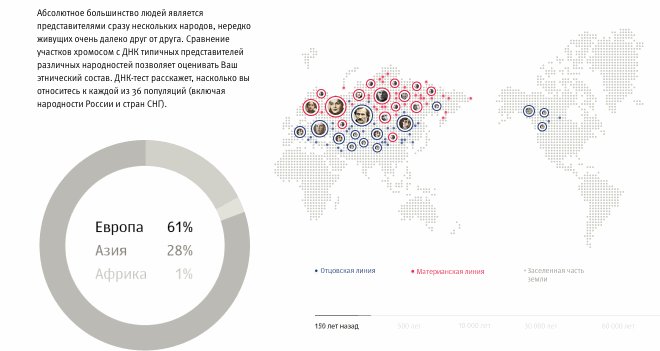
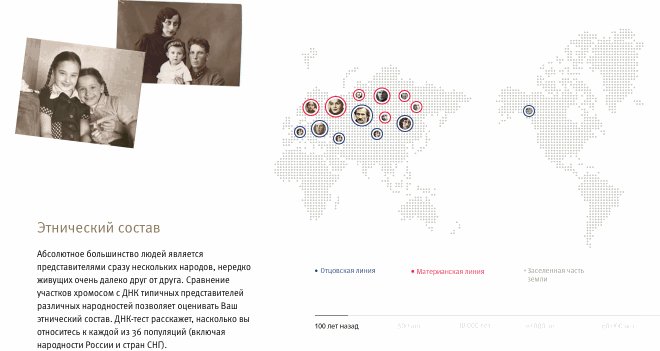
Asking Oksana to bring pictures from the family archive for the page on genealogy.

Dividing pictures into the paternal and maternal lines and placing them on different sides of Oksana’s portrait.

Finding medical objects, test results, a medical log book and doctor notes to illustrate the health test.

For the test on family planning, finding objects used during a baby’s first year of life.

The introduction is followed by a block about the influence of genetics on each sphere of human life. Drawing "the best illustration of a call on the internet."

Trying to apply the illustrations and test descriptions onto the typeset templates. Adhering to the approved structure, but realizing that the main part describing usefulness of the test comes out too detailed which makes pages unbearably long. Where possible, cutting down the number of examples and details, coming up with transition illustrations to break down lengthy texts and control readers’ attention better.


Drawing additional icons and technical graphics.


Remembering that we also need photos for other pages. Visiting the client, taking pictures of the laboratory as well as a group photo of all employees.

To make sure there are no glitches on the website, working on performance by regularly running browser tests.

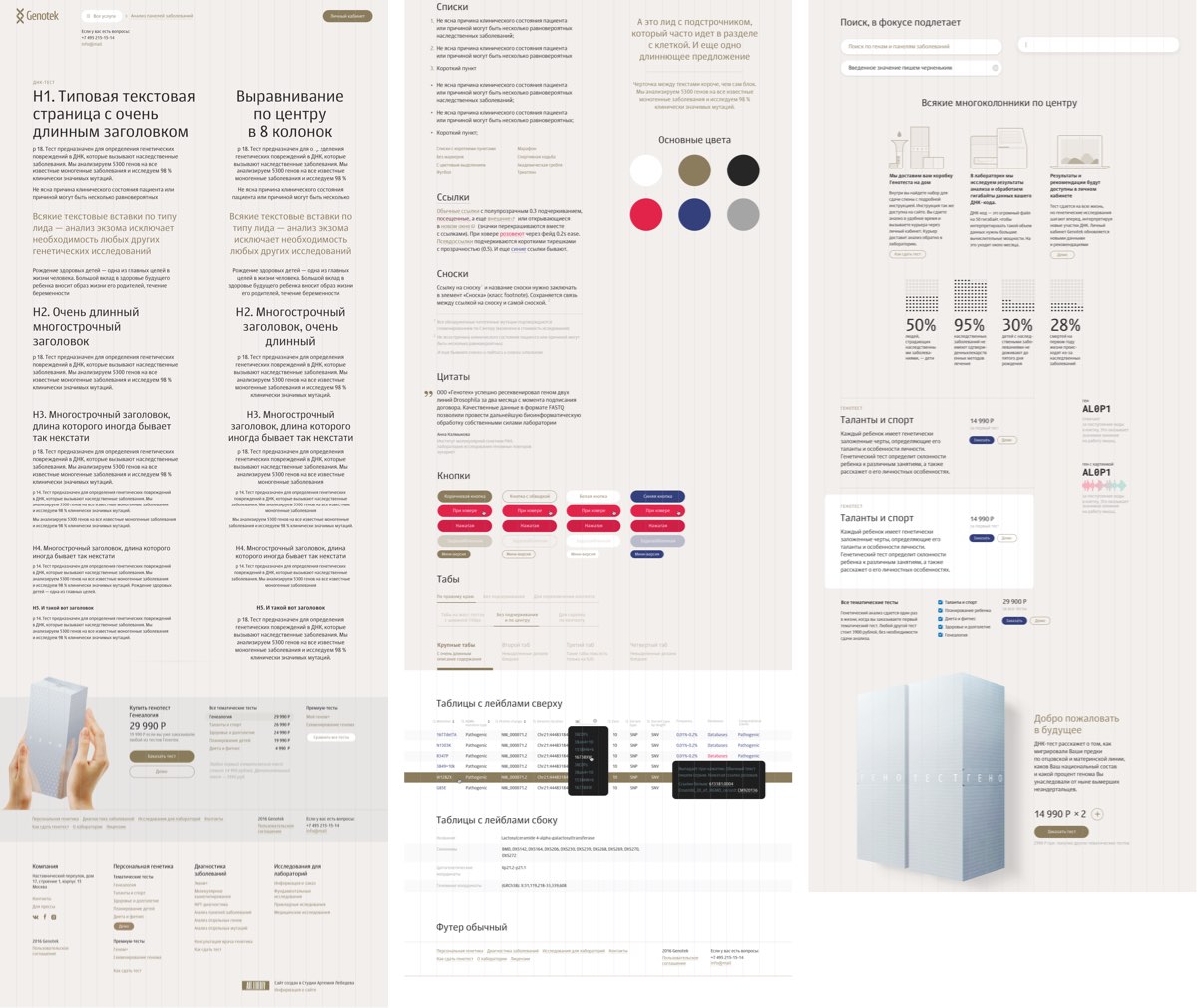
Making another approach to the layout. Drawing a standard page and completing individual test pages.

Taking and retouching a bunch of photos, drawing more technical graphic elements.





Getting approval for the pictures and drawing icons for the rewards block and the account page.

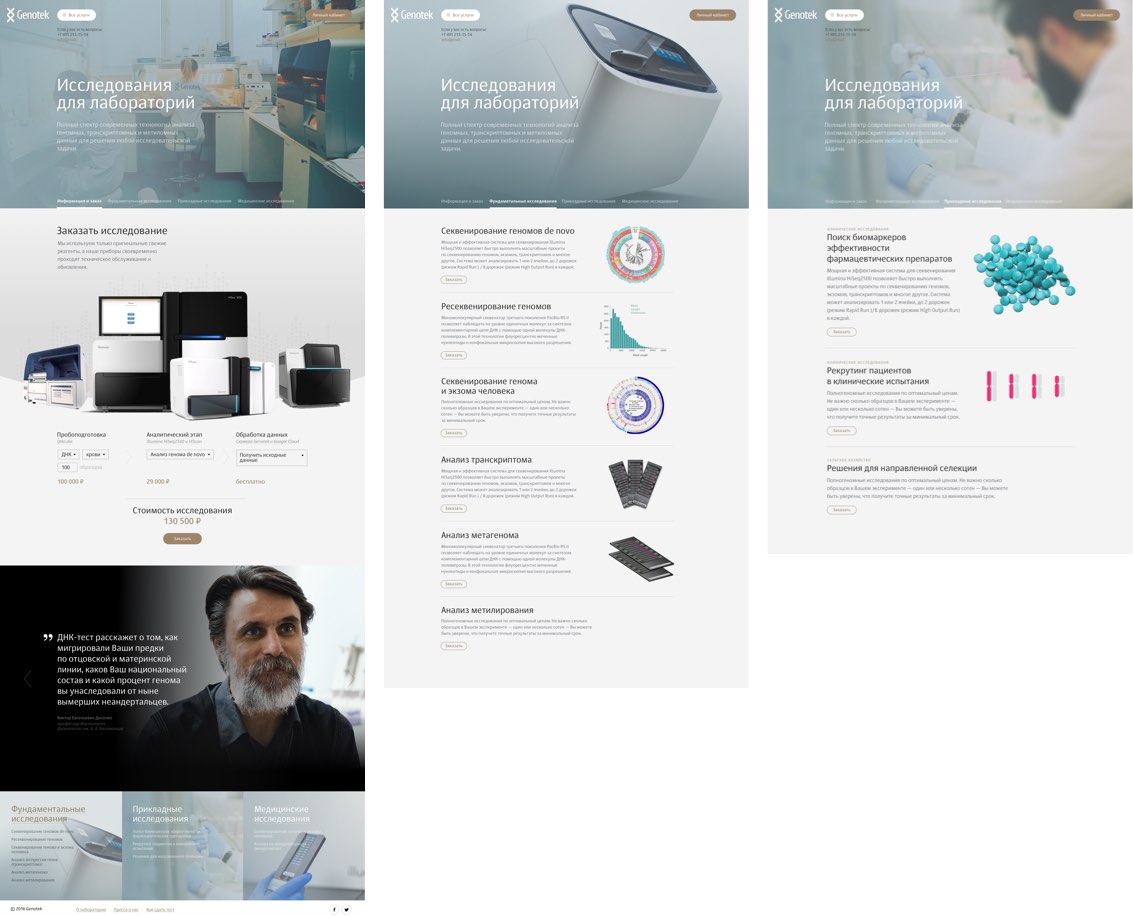
Time to think about B2B. Sketching the appearance of the future page.

Client: Looks like Silent Hill.
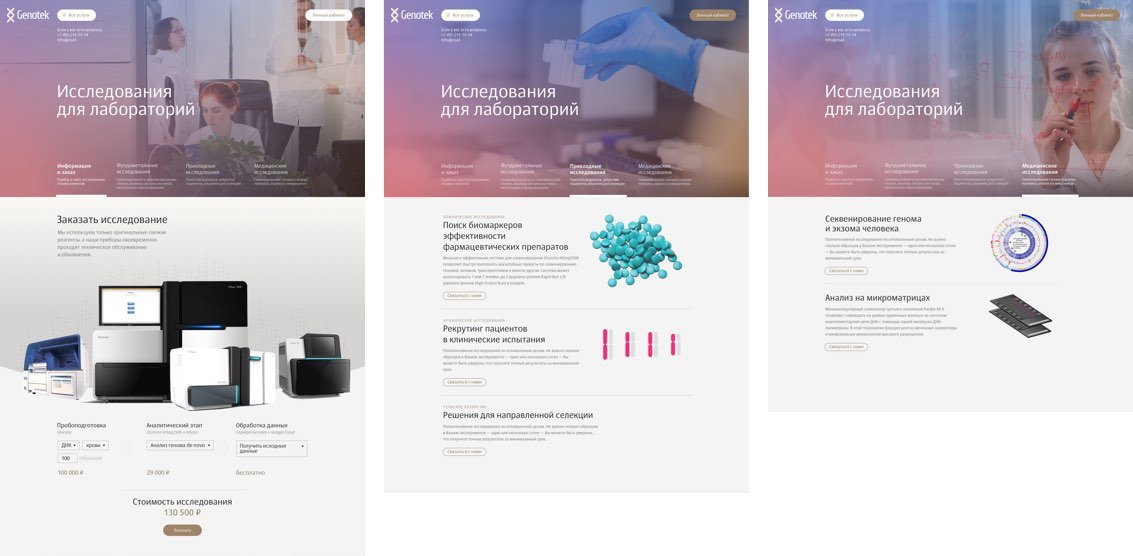
Adding a rainbow.

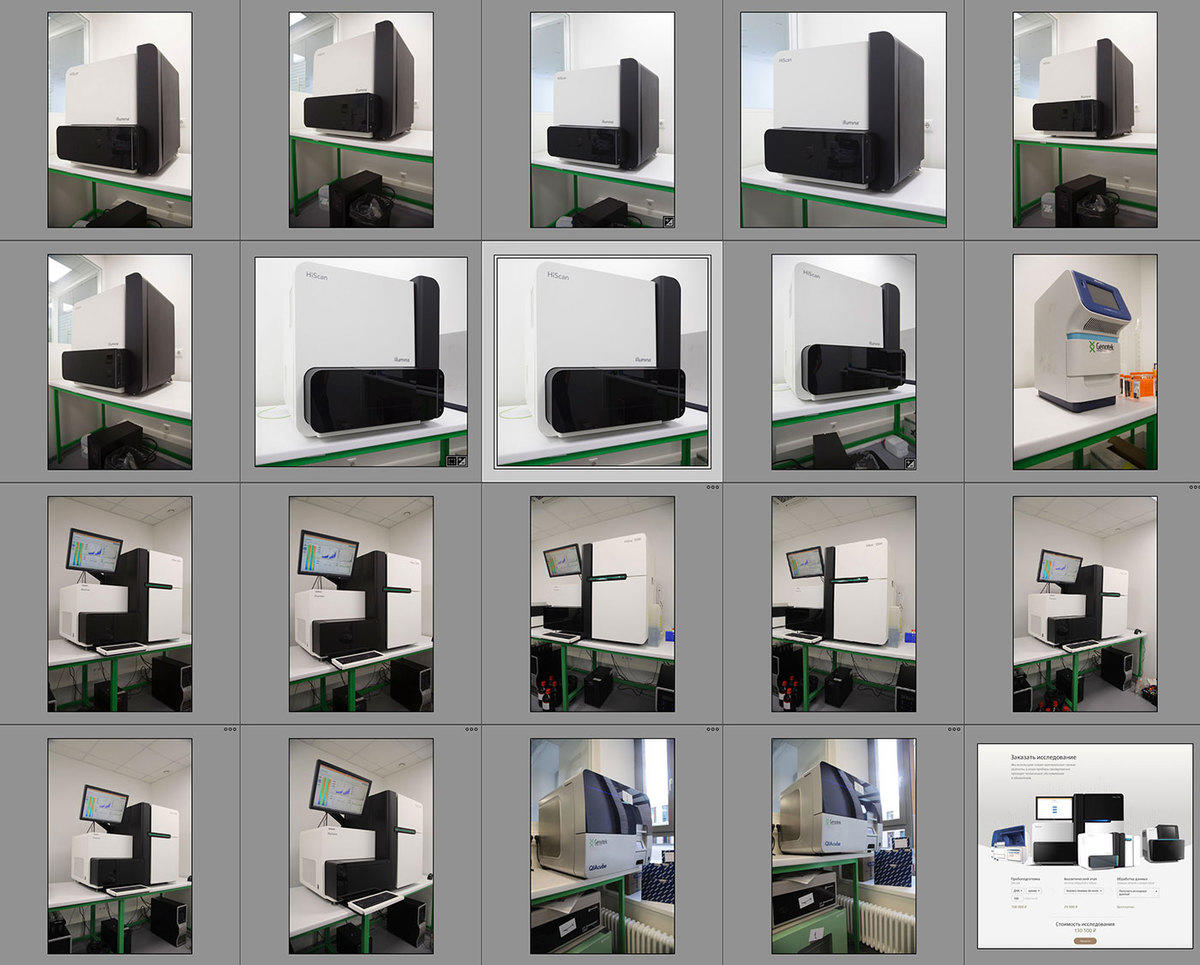
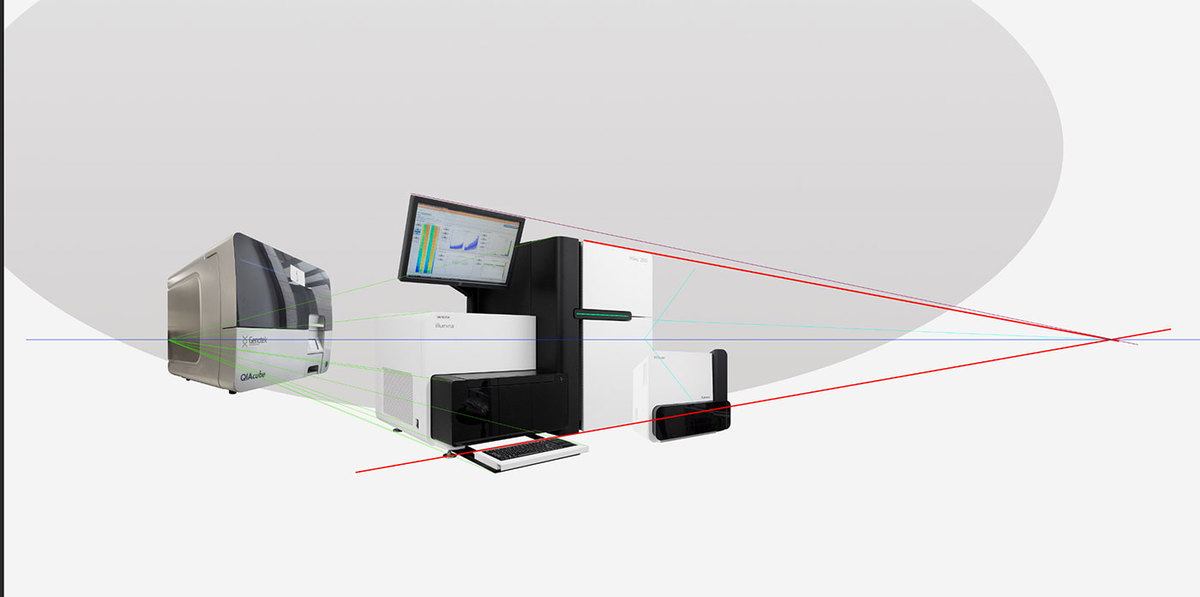
Using photos to draw lab equipment for the first tab of the For Laboratories page.


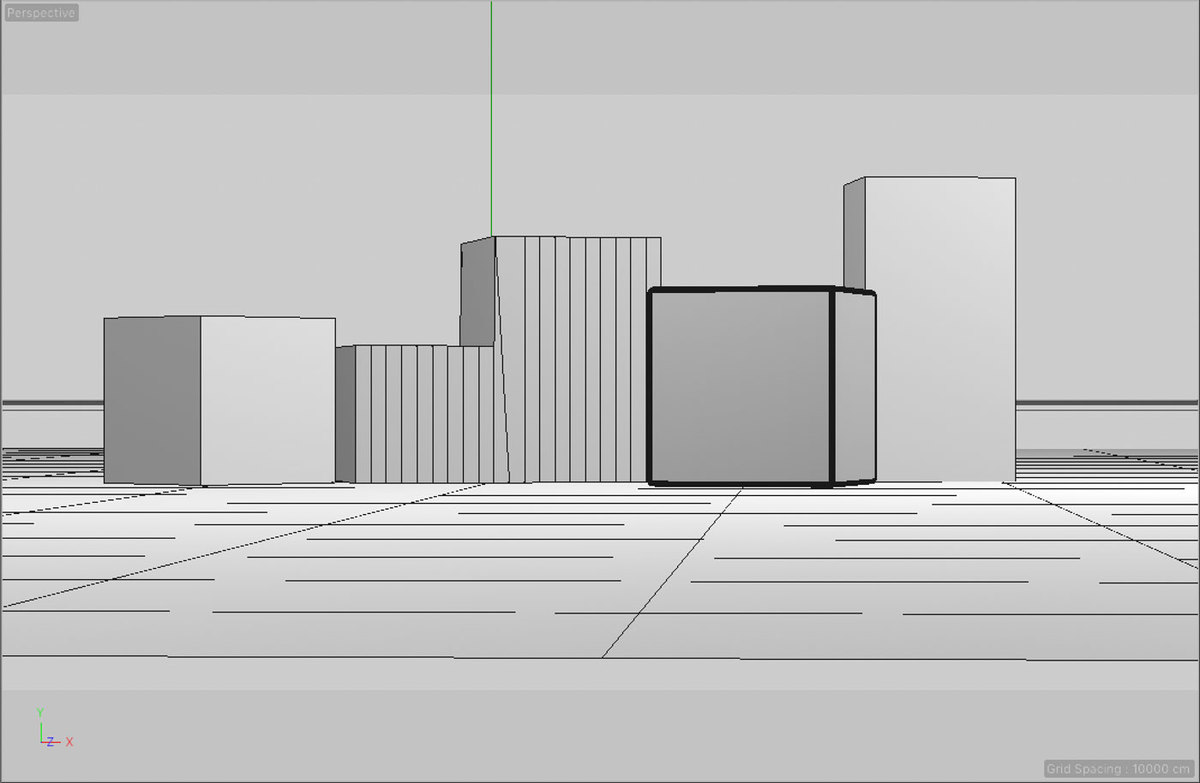
Searching for equipment dimensions on the manufacturer website and creating 3D models for the future picture.

Choosing the best photos, cutting them into planes and putting them on the models.


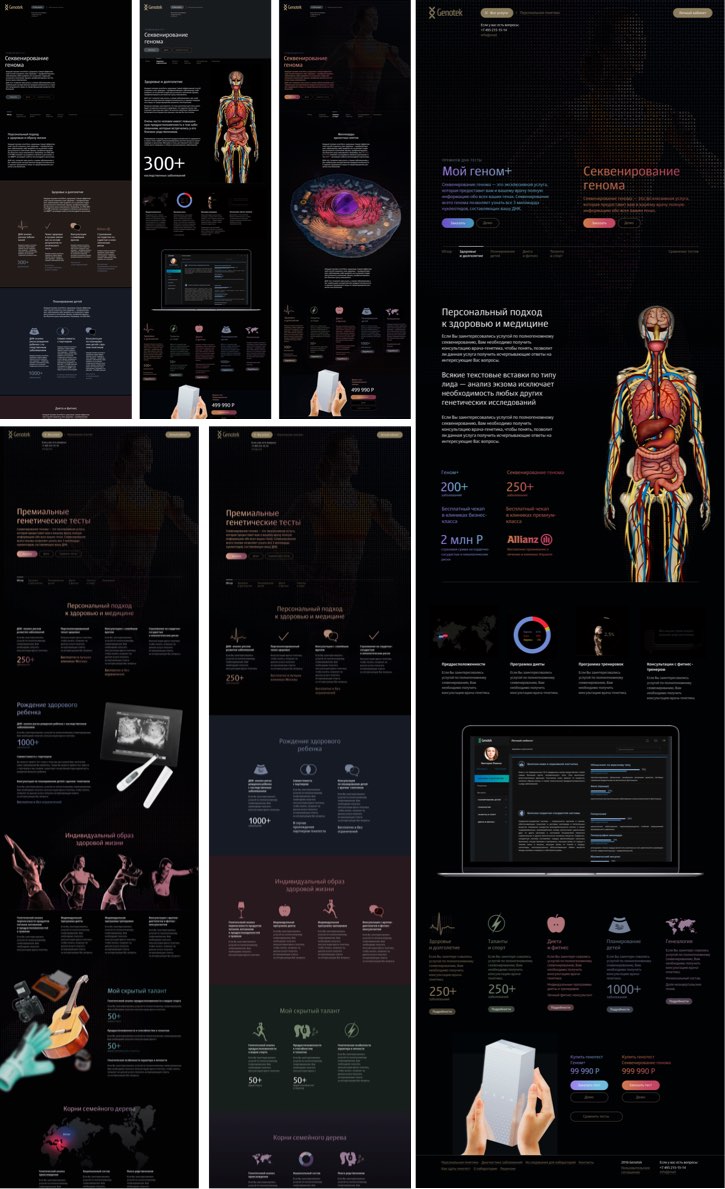
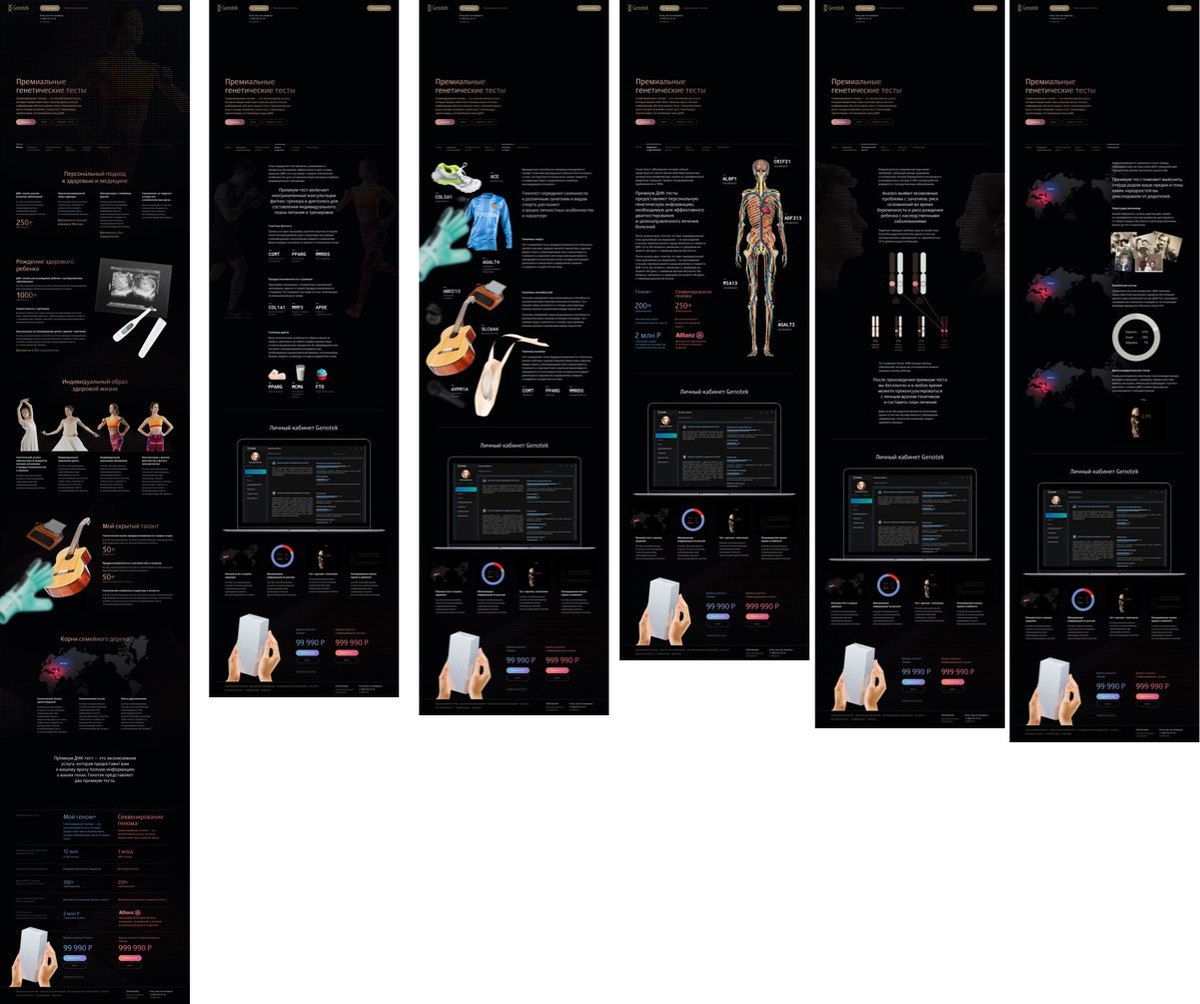
Moving on to premium tests. These are expensive services that include all the regular tests as well as additional services. Thinking how we can fit five pages into one and explain both the benefits of the tests and the differences between them.
First, an idea of a cover is born: we can show how genes influence our present and future literally.
Then each test will be covered briefly in its own tab and there will be a comparison table. Several iterations later we have mock-ups of all tabs.


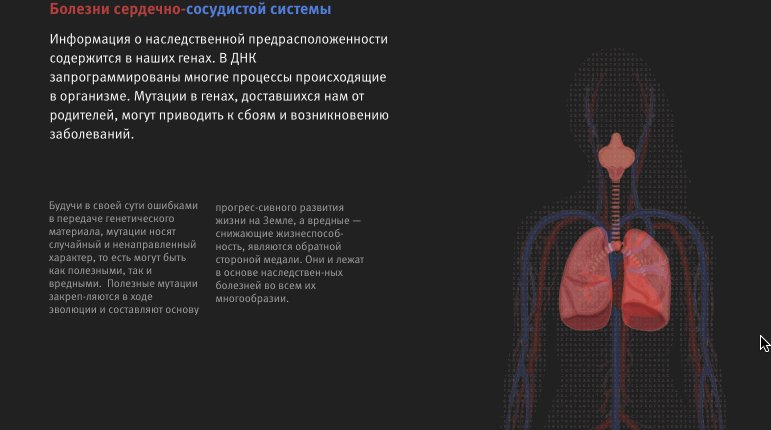
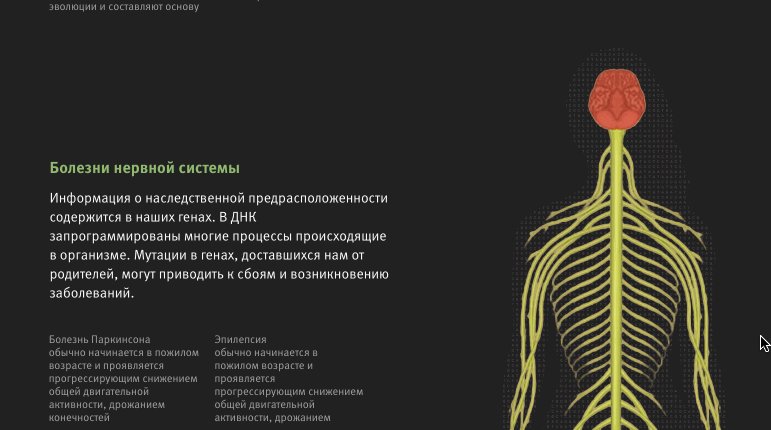
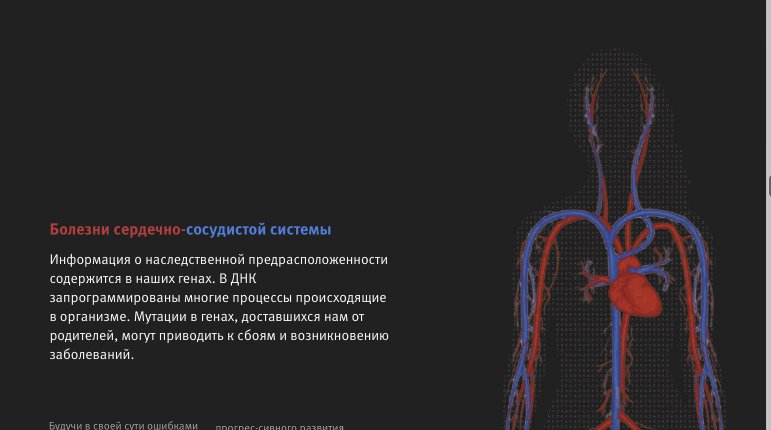
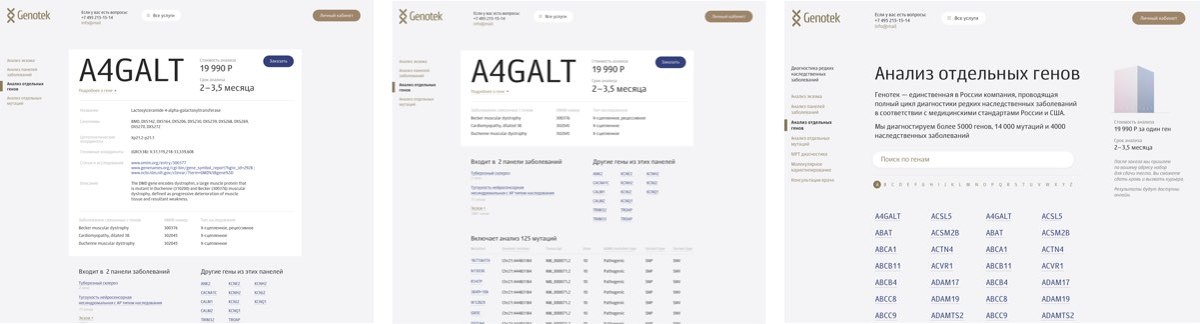
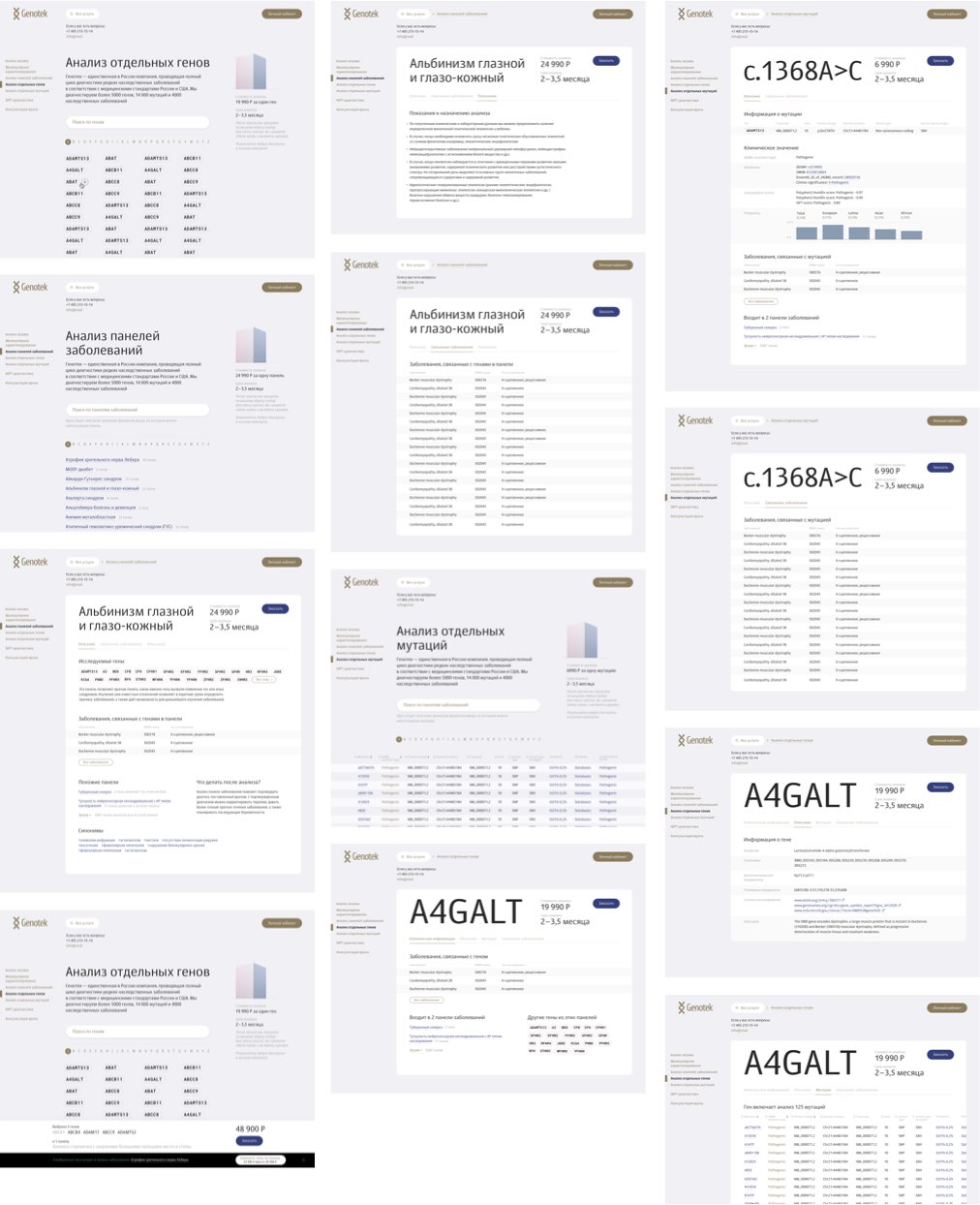
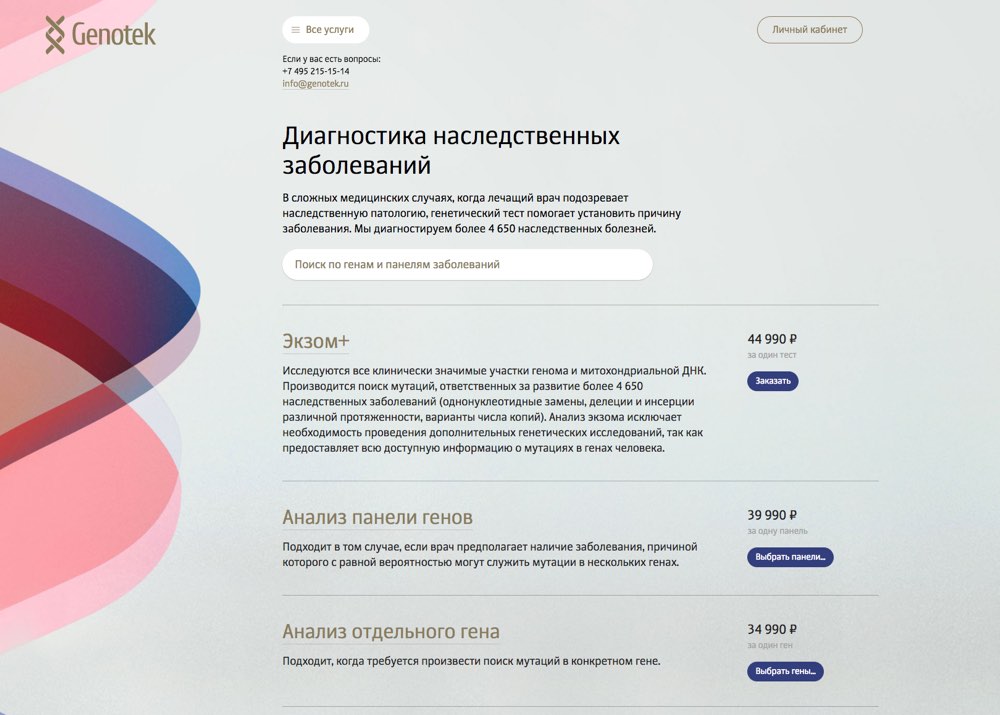
Working on diagnostic tests. Their pages have to contain maximum information since they will be used by doctors and their patients. Not a place for entertainment.
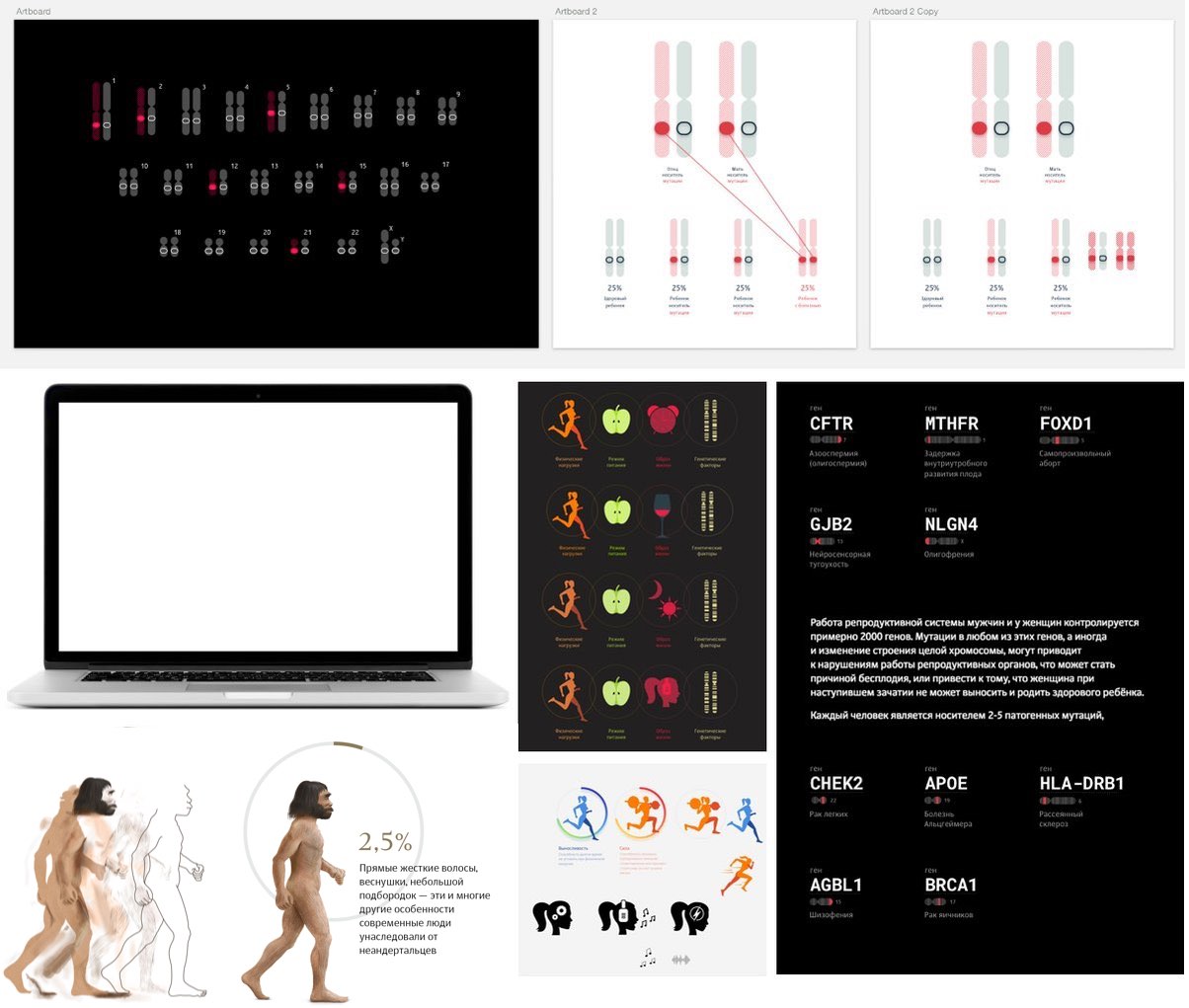
Coming up with the first draft of gene pages.

Getting the client feedback and starting to work on the panels for disorders and mutations. Sketching the appearance of diagnostic test pages.


Choosing images for covers and videos for premium tests.

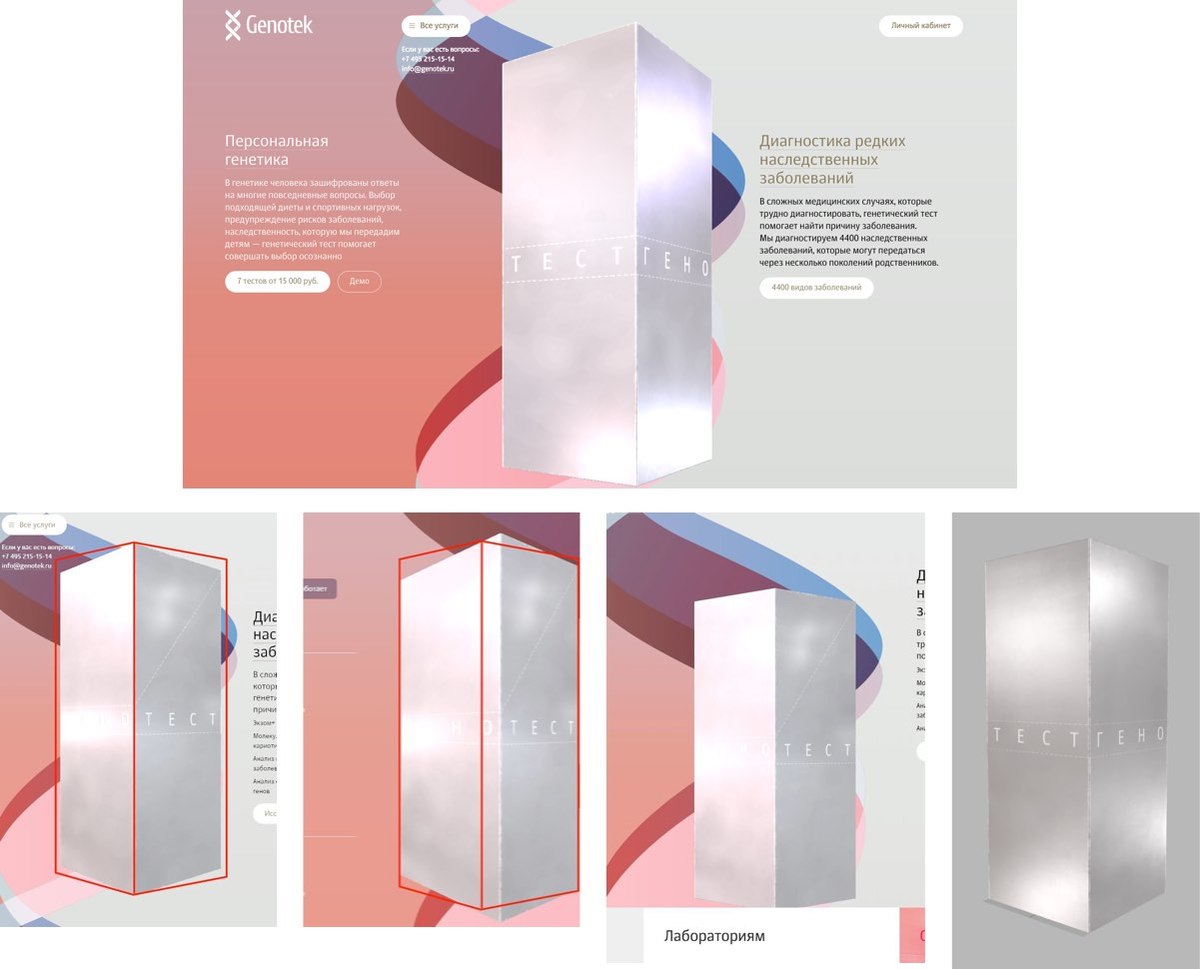
Working on the main page. Trying to render the box in three.js, asking the visualizer to create a model. Uploading it into the three.js editor.

Spending a lot of time to work on perspective and animation. Fighting poor performance and setting up light.

Client: Looks like a fridge. Definitely doesn’t look like a genetic test submission kit.
Coming up with other ideas to demonstrate the box in real-life size.





A story with an explosion diagram of the box wins. Expanding.
From simple 3D models, the boxes become beautiful renders on the website pages only to disappear entirely later by the client’s request.



Meanwhile, the technologists are busy building the website.

Making a couple of dozen of final brush strokes and launching the website.