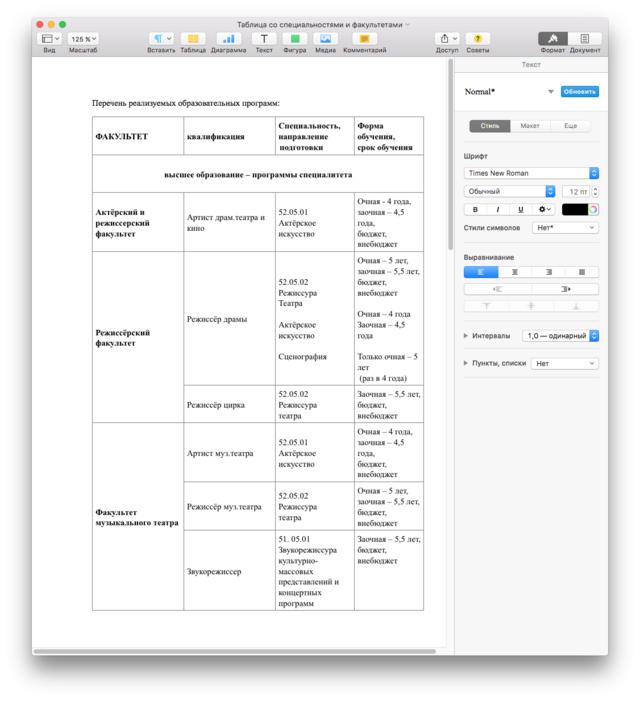
Getting lists of courses and mentors from the client.

Exploring the institute’s rules for signing up for auditions. Putting together user scenarios. Correspondinb actively.


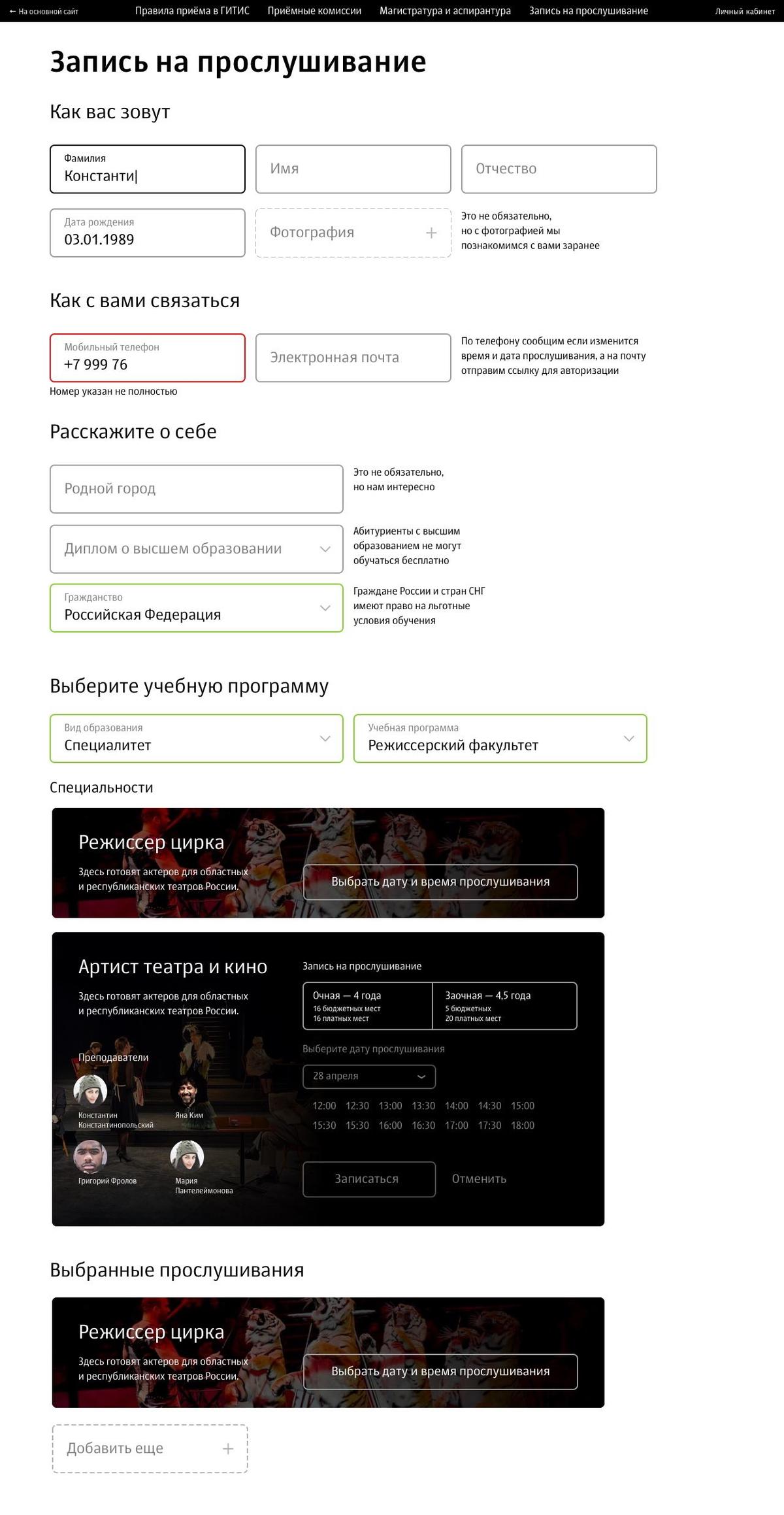
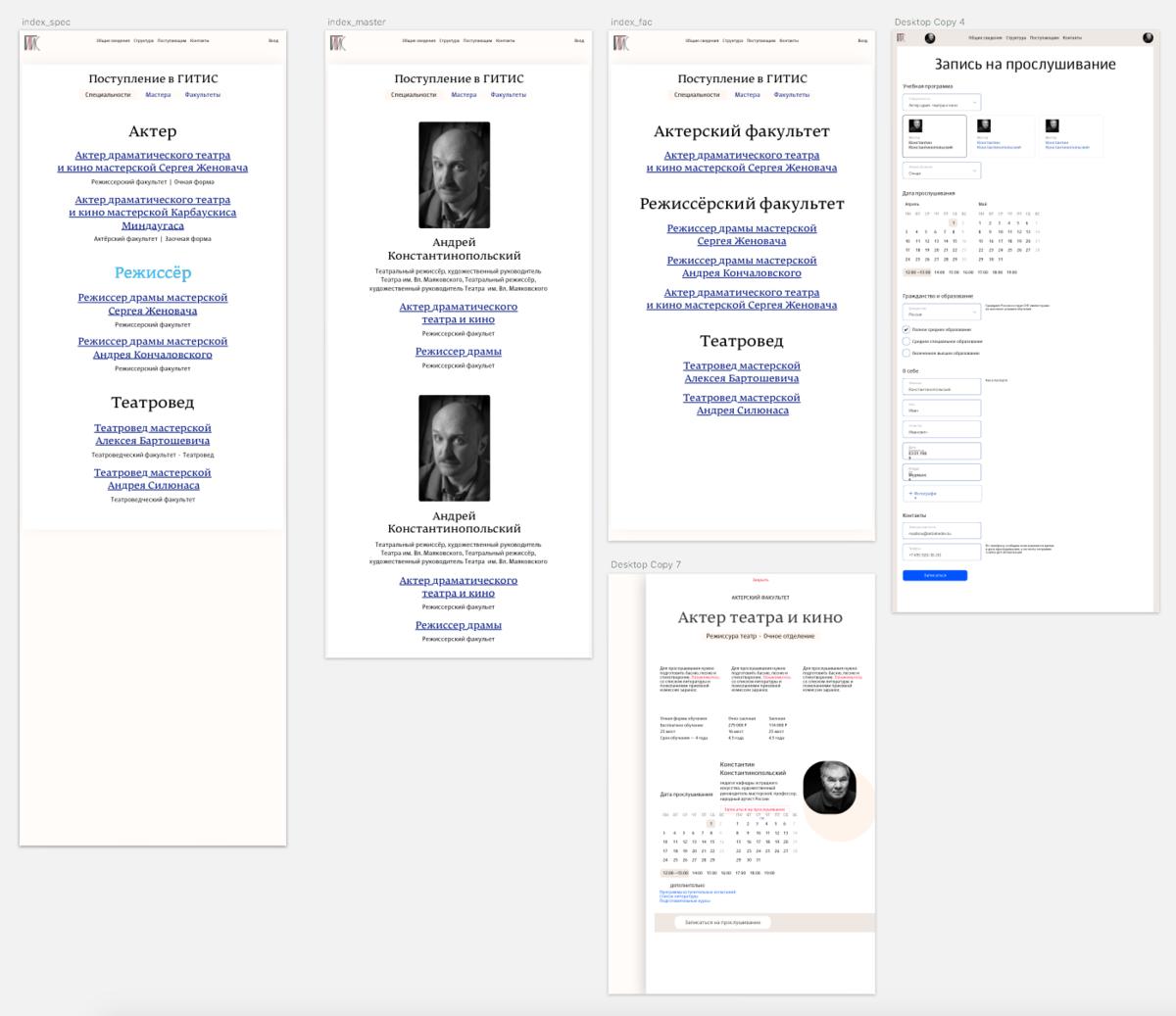
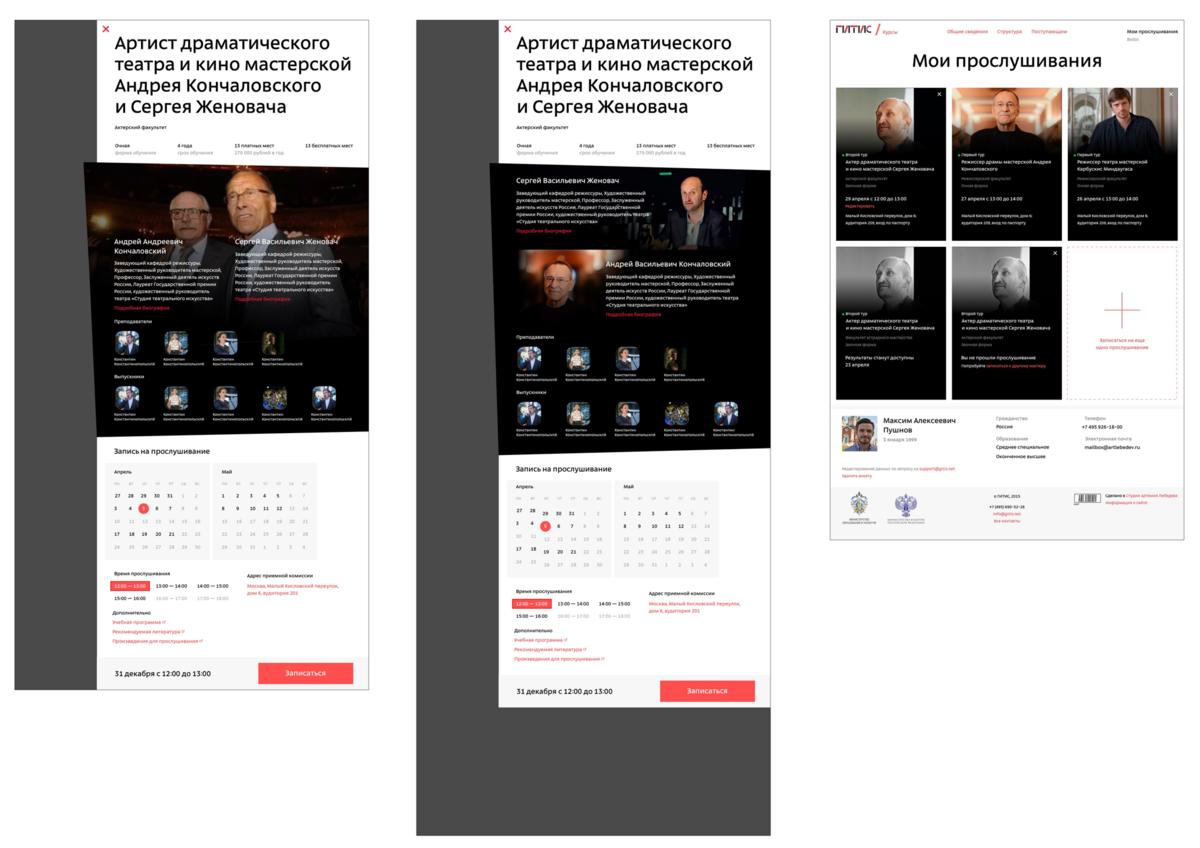
We need to show all departments and majors and provide an opportunity to sign up for an audition with a specific mentor. What if we solve the problem head-on and start right with an application form?


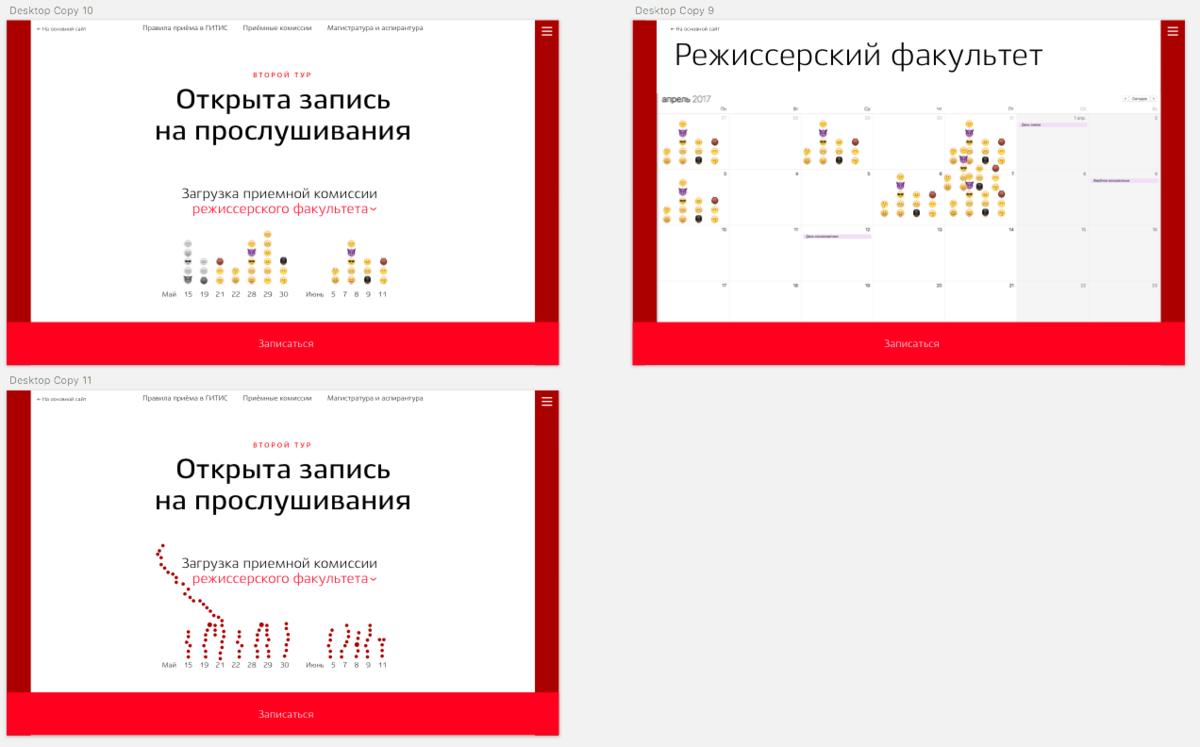
The form doesn’t reveal the scale and makes selection difficult, plus it looks absolutely boring. Trying to display a calendar with load by days instead.

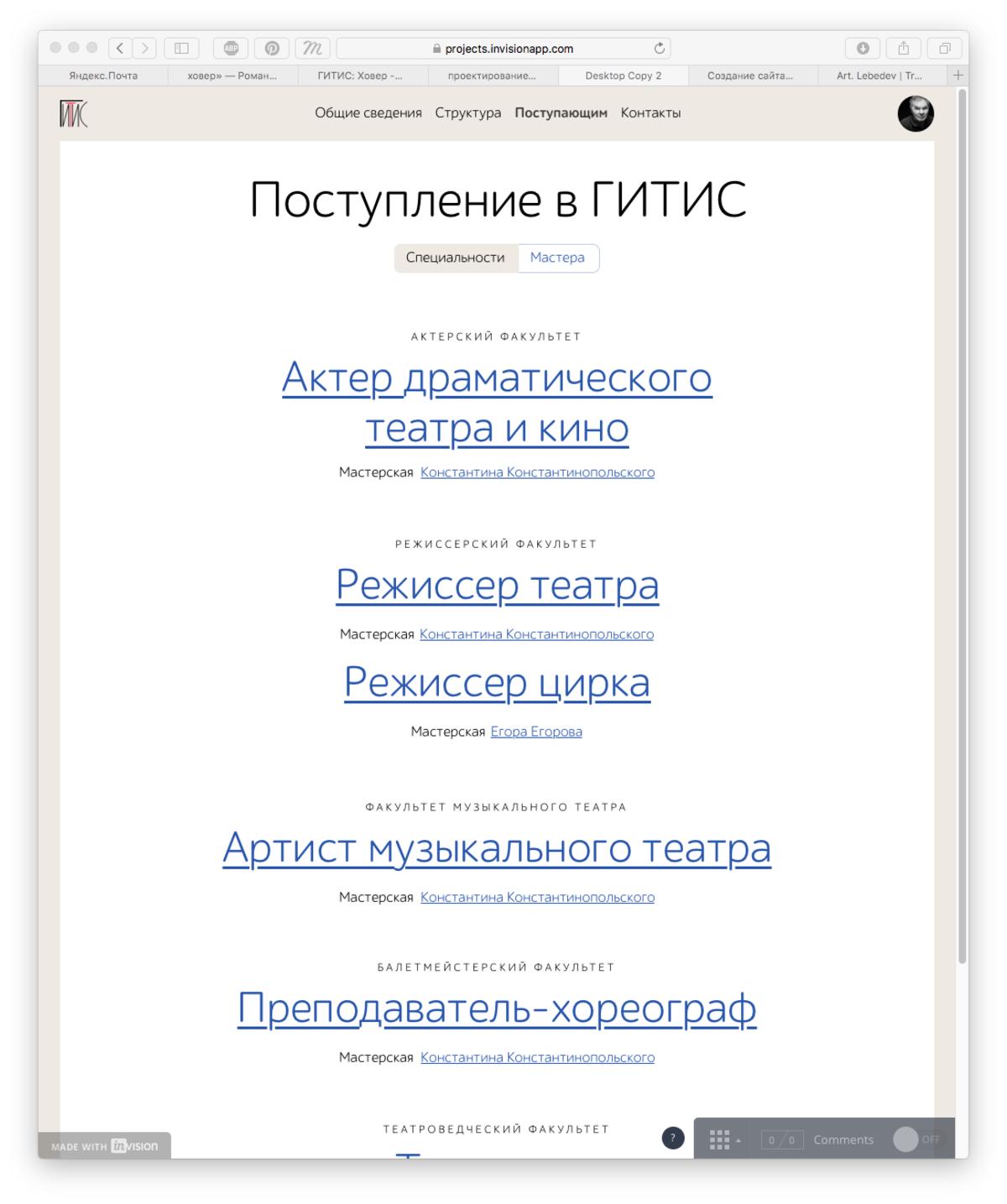
Too complicated. Deciding to keep only a list of majors and mentors on the main page.

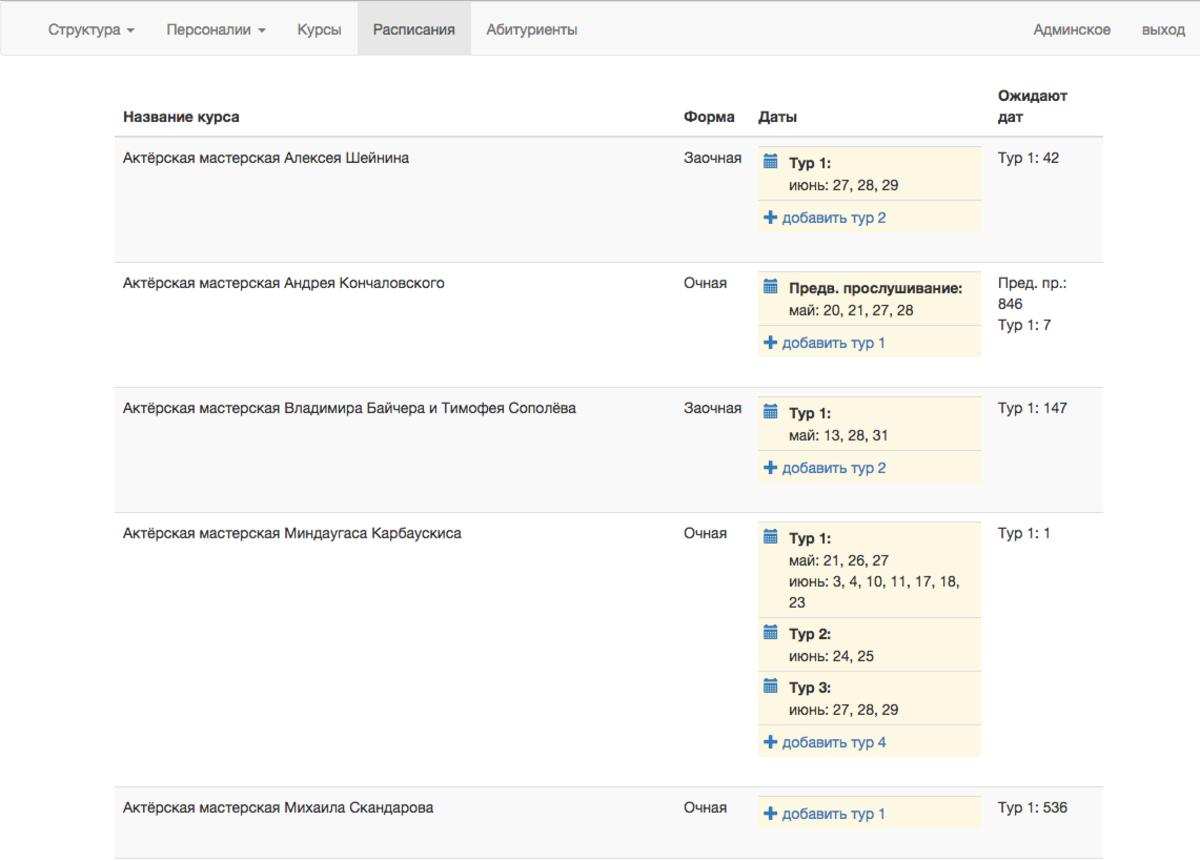
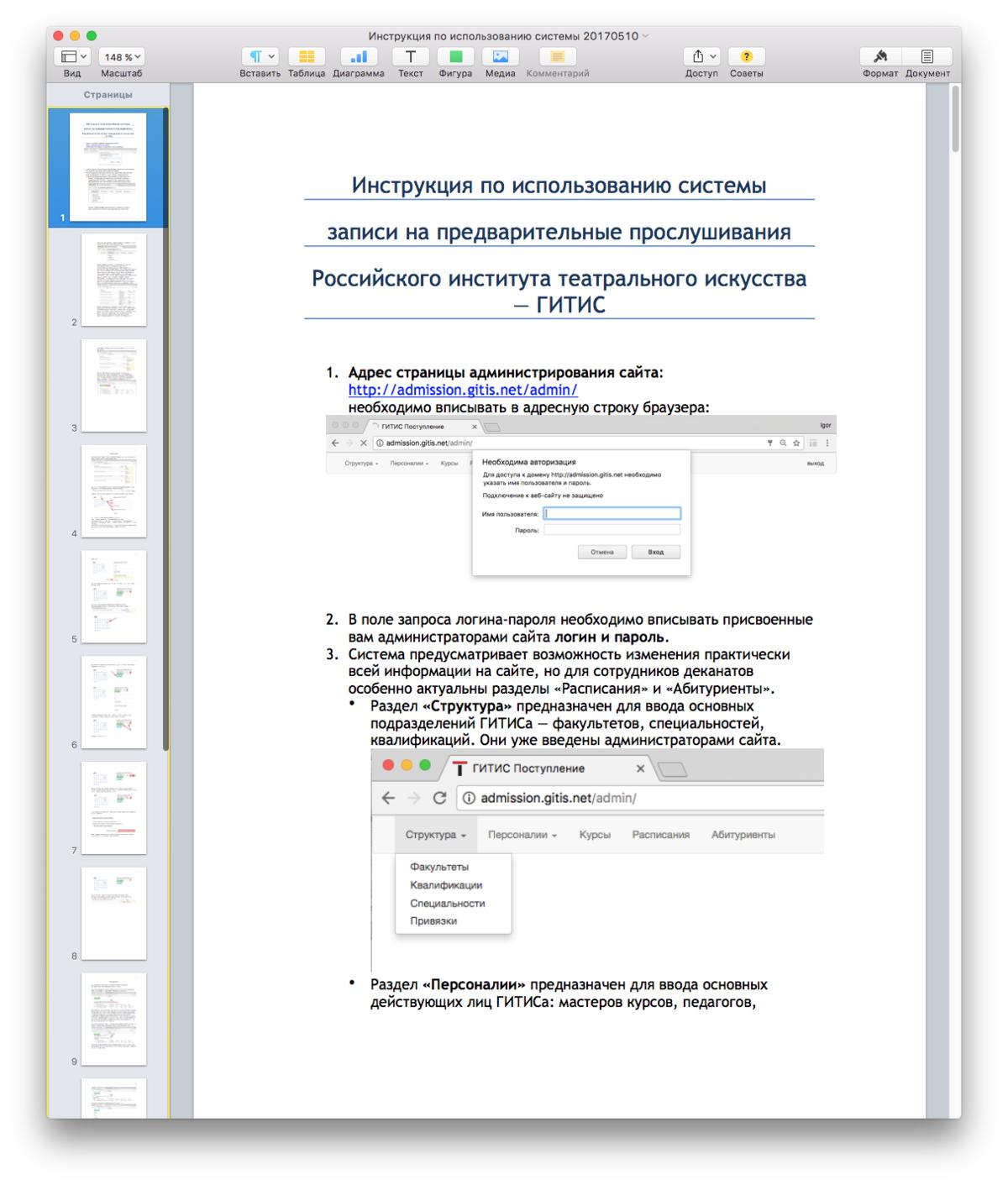
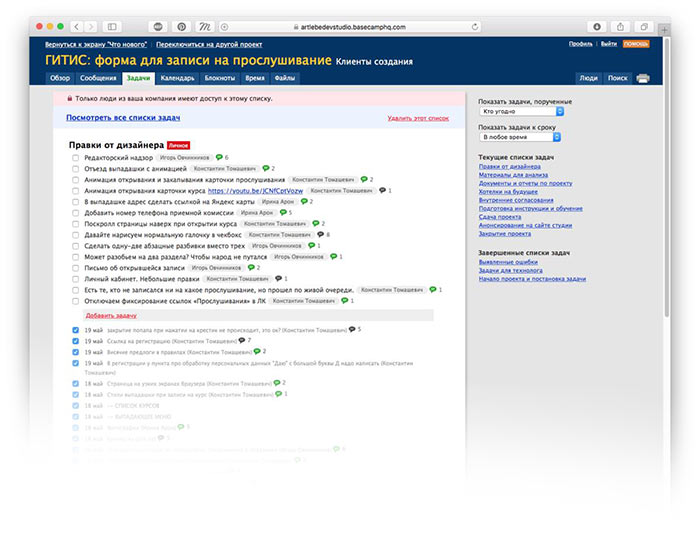
Simultaneously thinking over the technical part and creating a custom website administration system that will be understandable to any GITIS employee without any training.

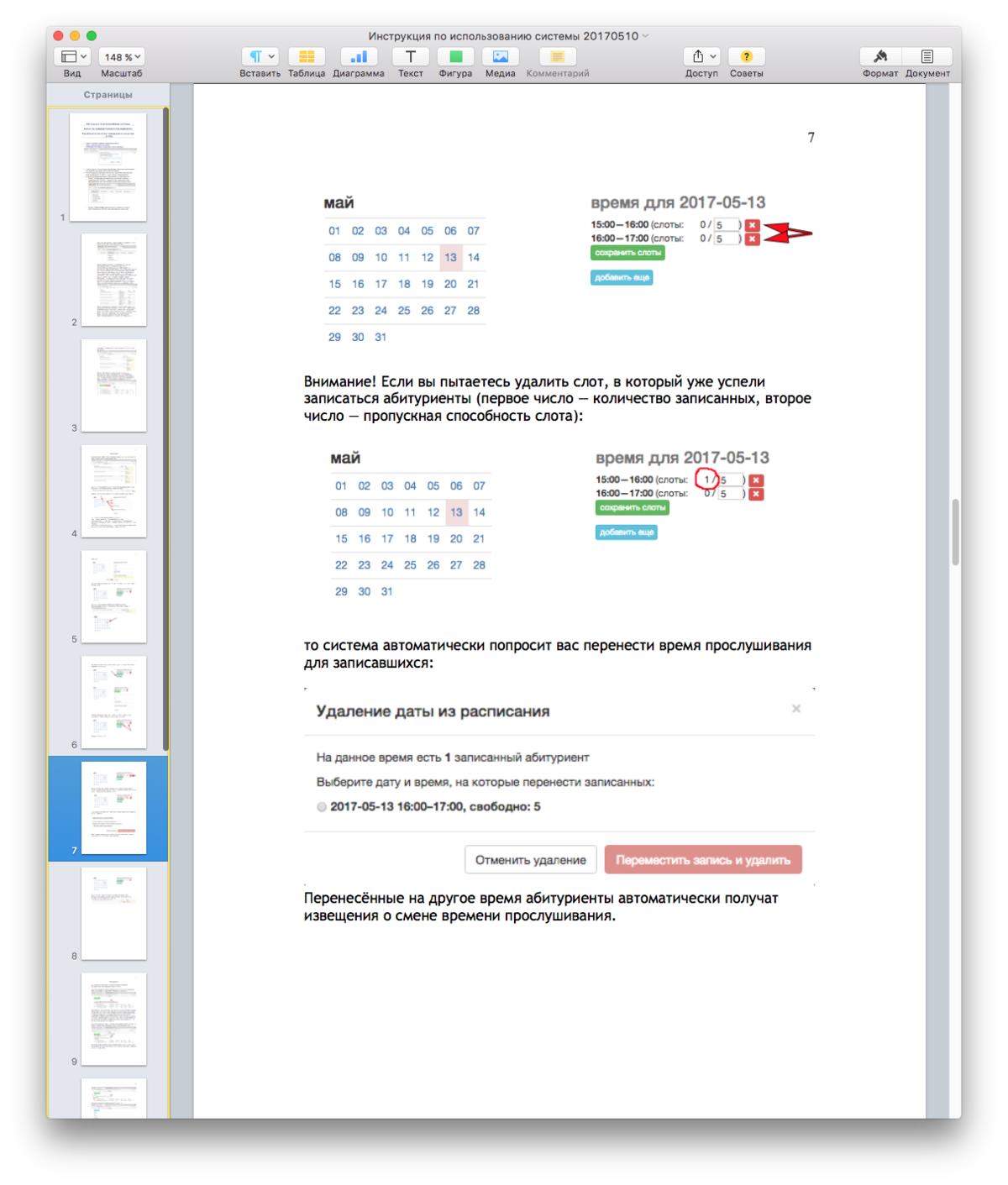
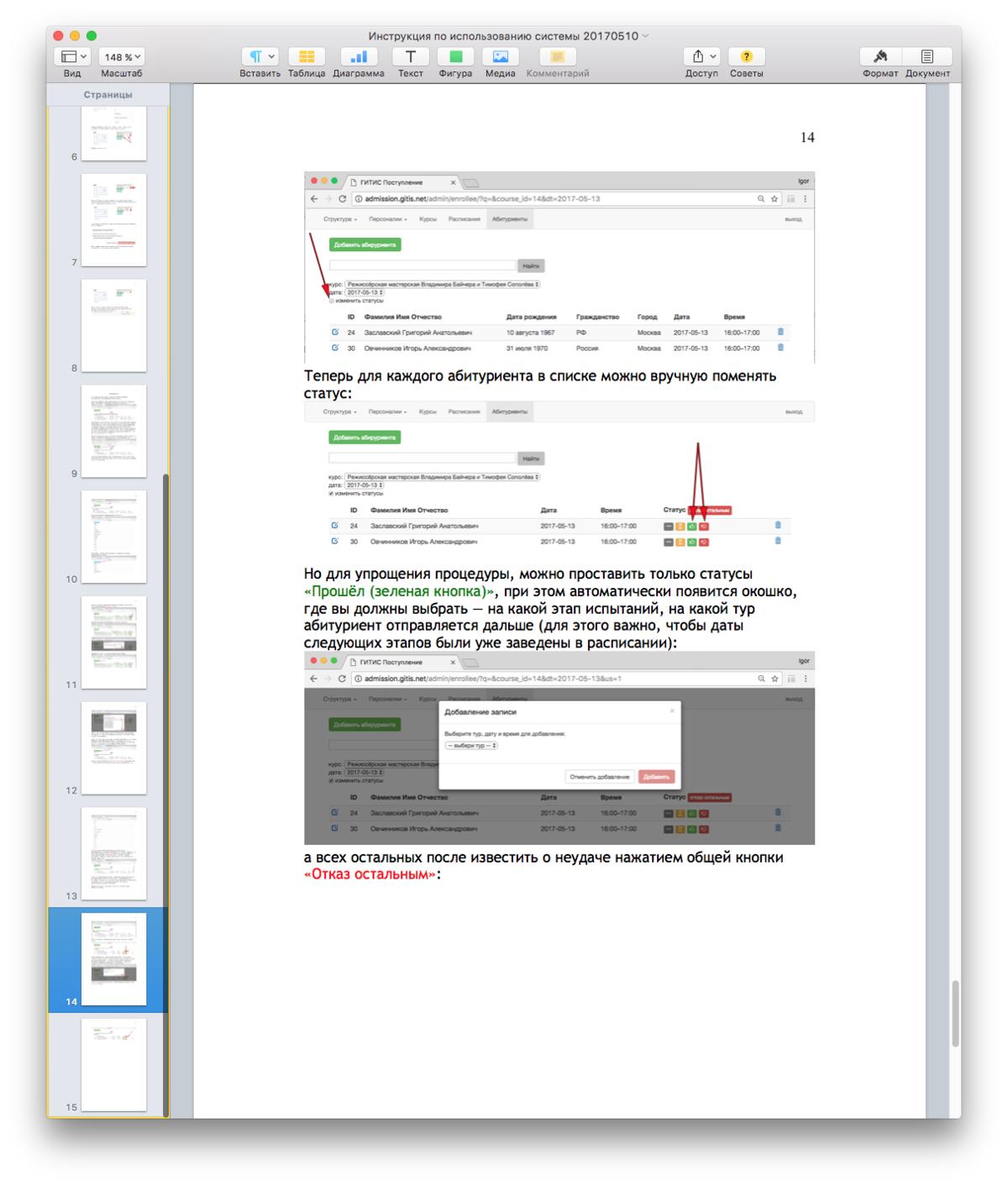
Writing a highly detailed manual for the system.



Going back to the search for style.

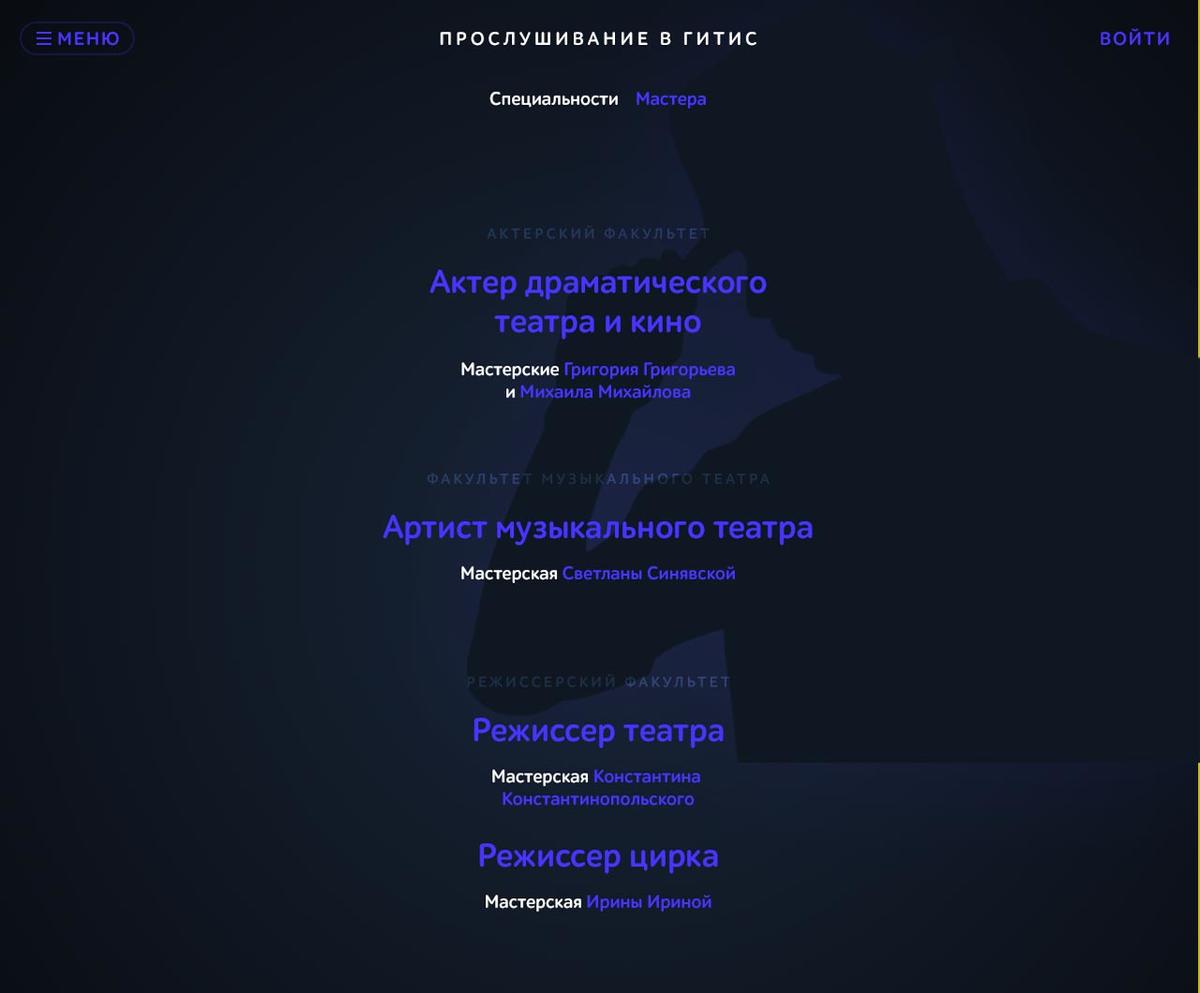
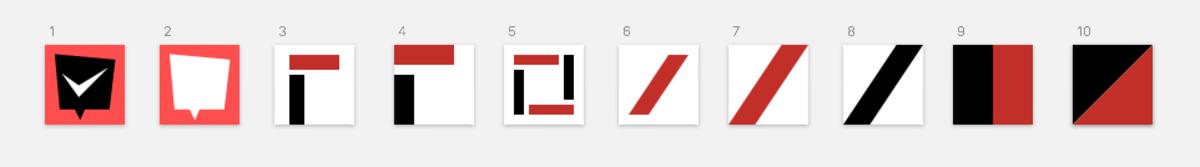
Trying to play with silhouettes.

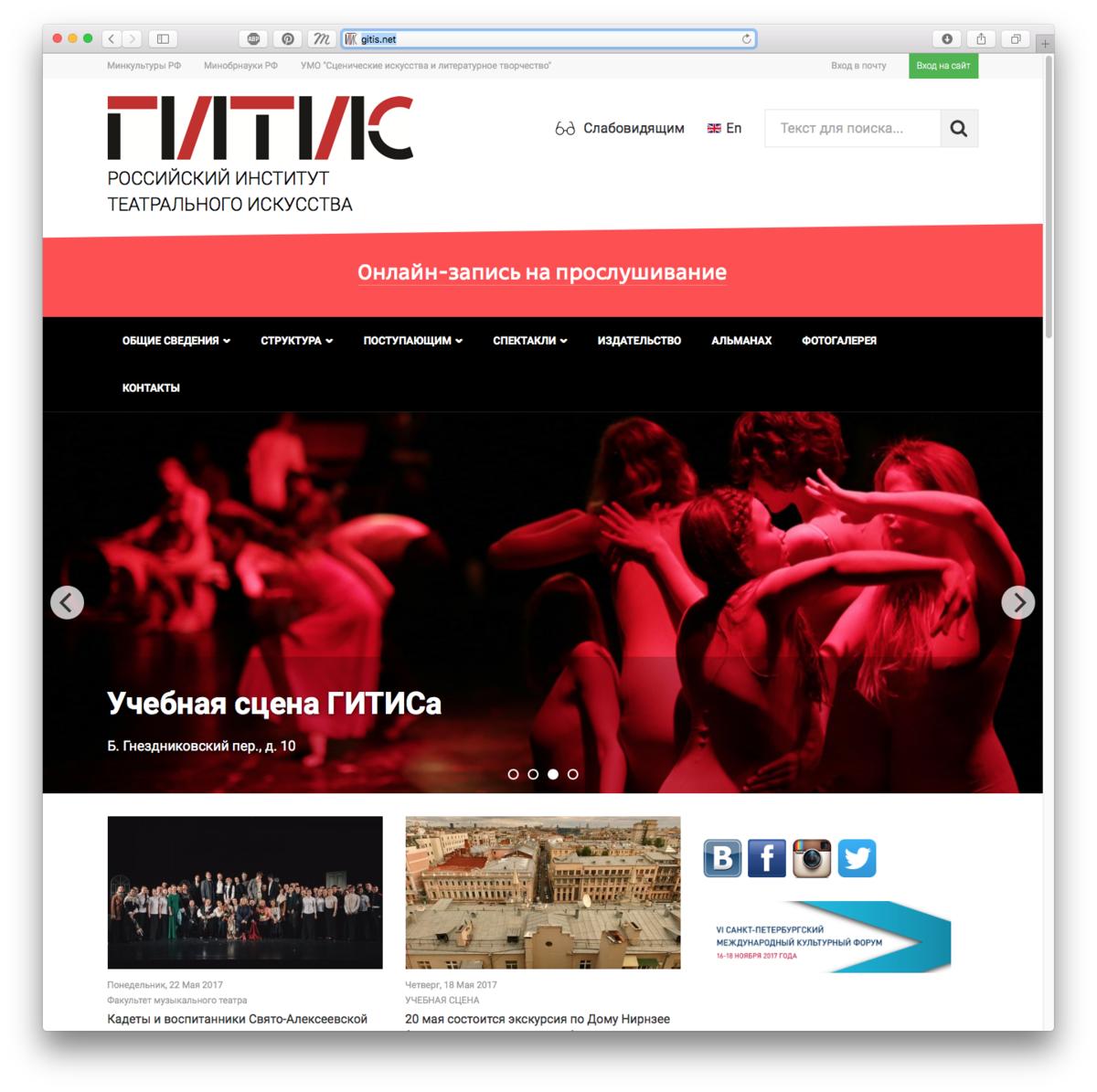
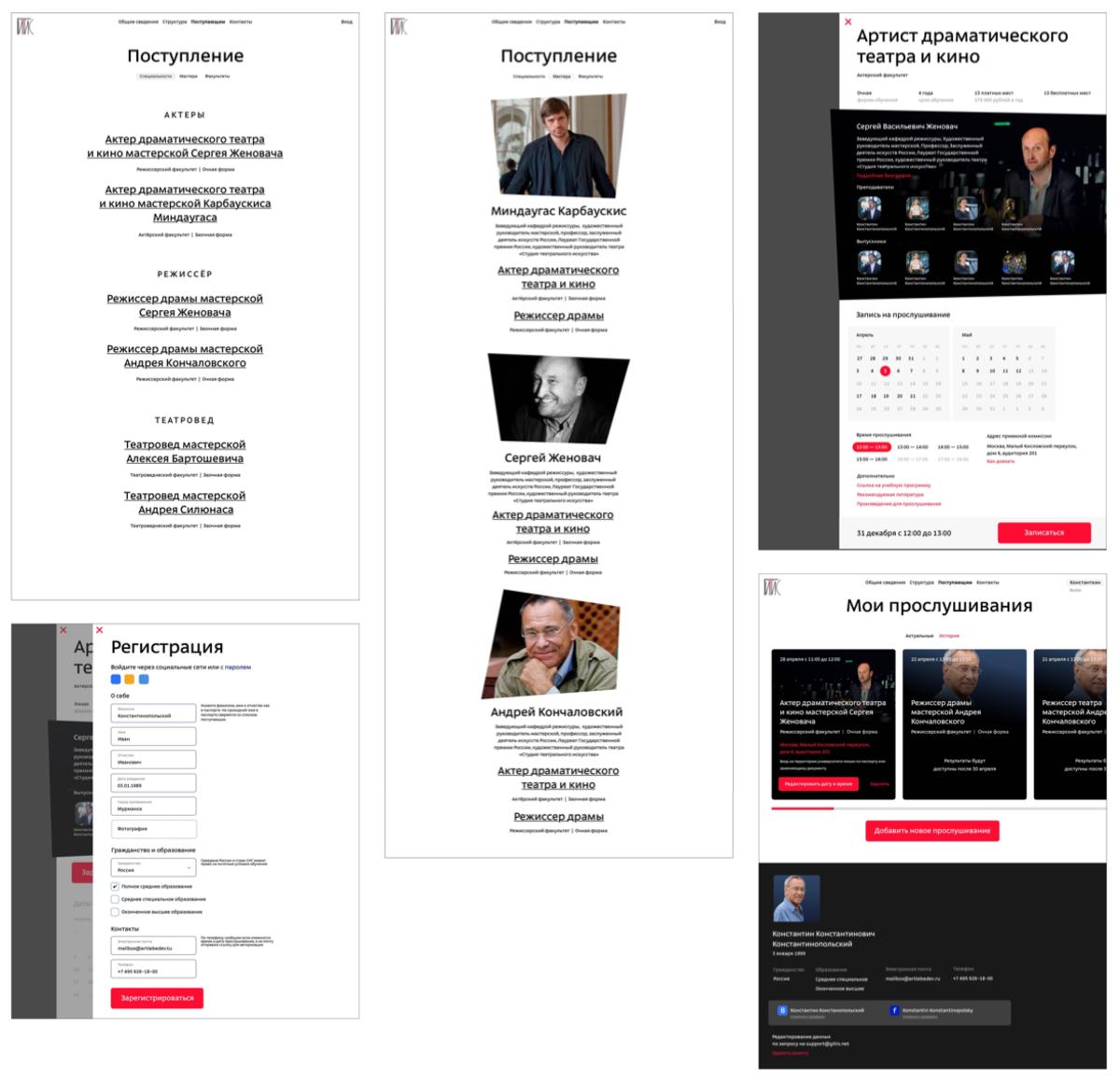
Rhyming the style with the institute’s signature colors and adding red and black to the website. Making rectangular photographs more dynamic by adding slants.

Trying to illustrate each major with a photo.
Finalizing the effect.
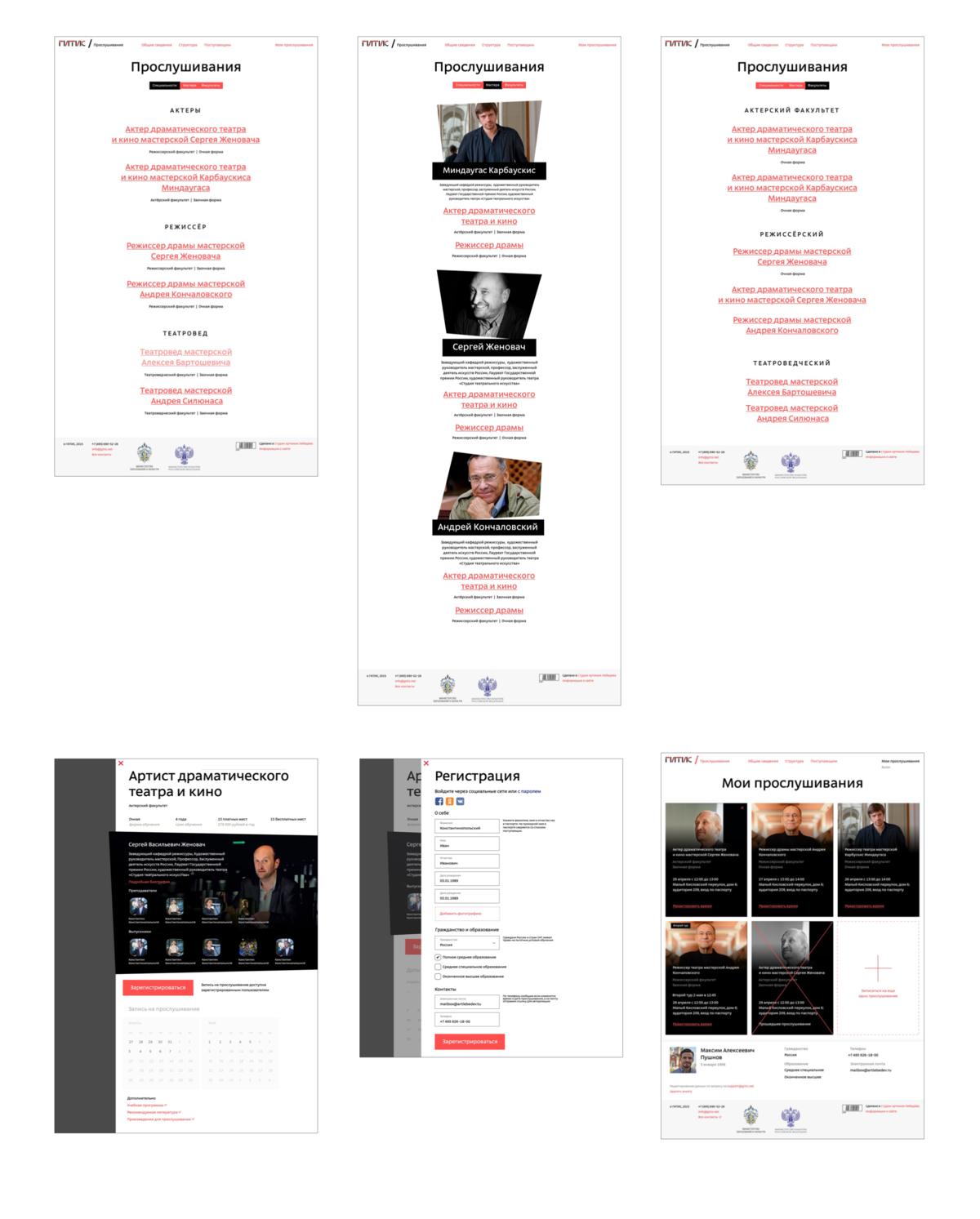
Getting the institute’s new logo from the client. We get the idea to use logo-inspired blocks in tabs and mentor names.

Thinking about major cards for two mentors. Fixing sign-up cards.

Drawing favicons and deciding to go with number 10.

Sending everything for typesetting. Making adjustments as we go and fixing errors.

Adding a banner to the main page. The client opens the sign-up page.