Making of the GSL website templates
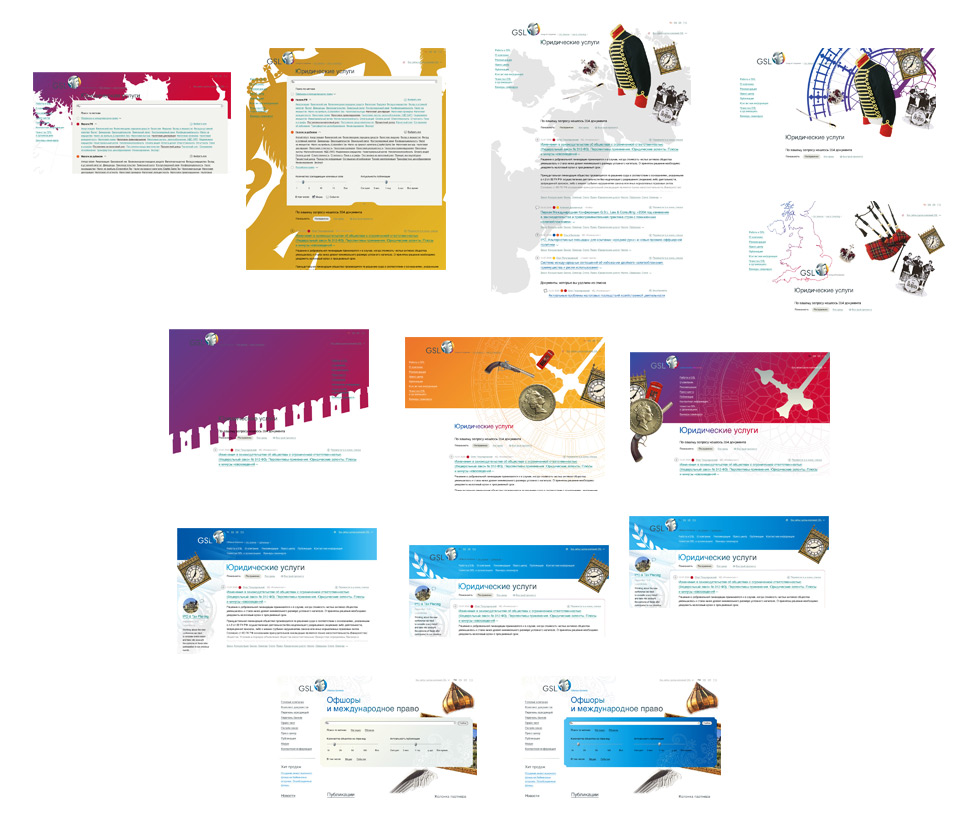
Overview Process
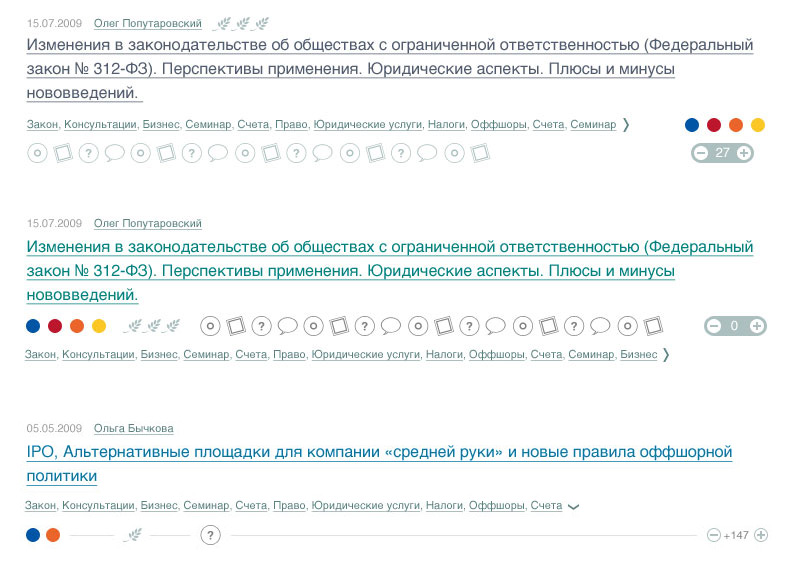
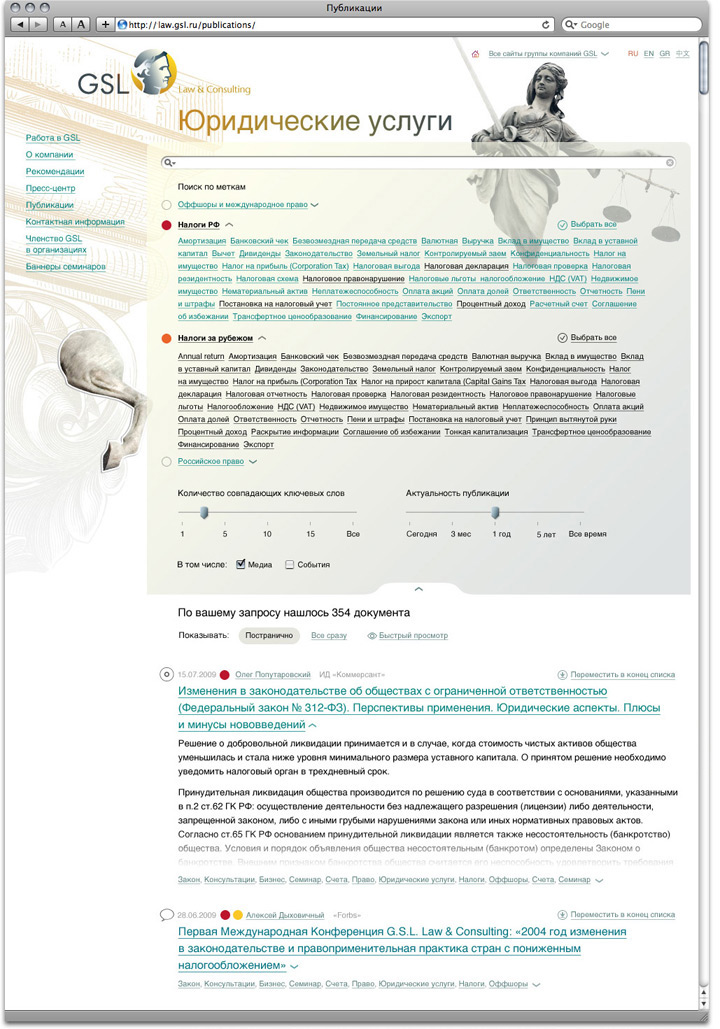
The main thing here was to organize information and make browsing articles easier. Starting with small details, arranging attributes to appear in the list of items.

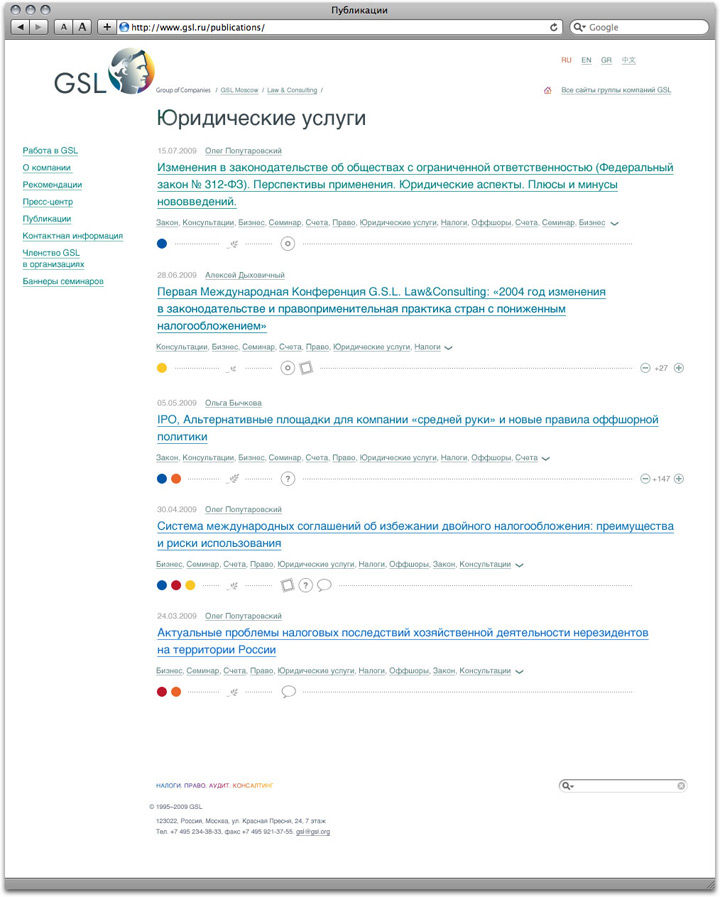
Fitting it onto the page.

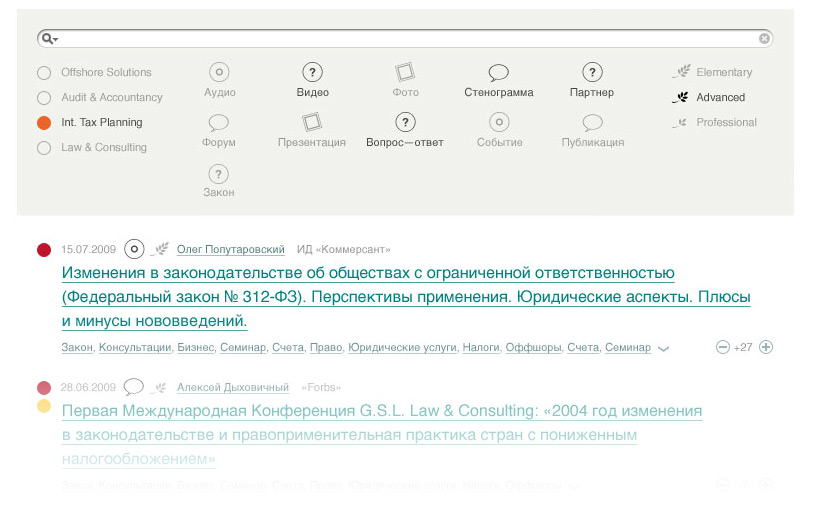
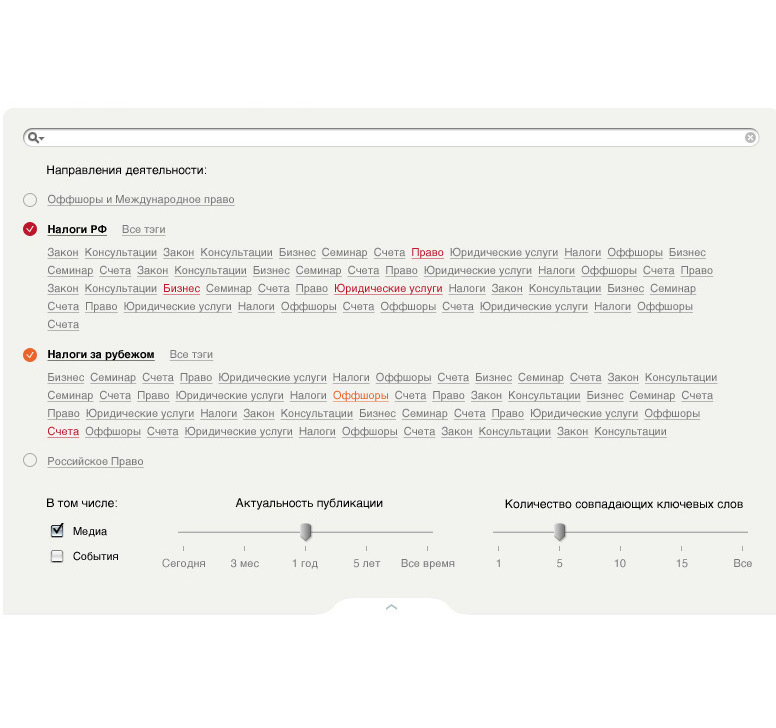
Creating the search filter.

A bit improved, onto the page it went.

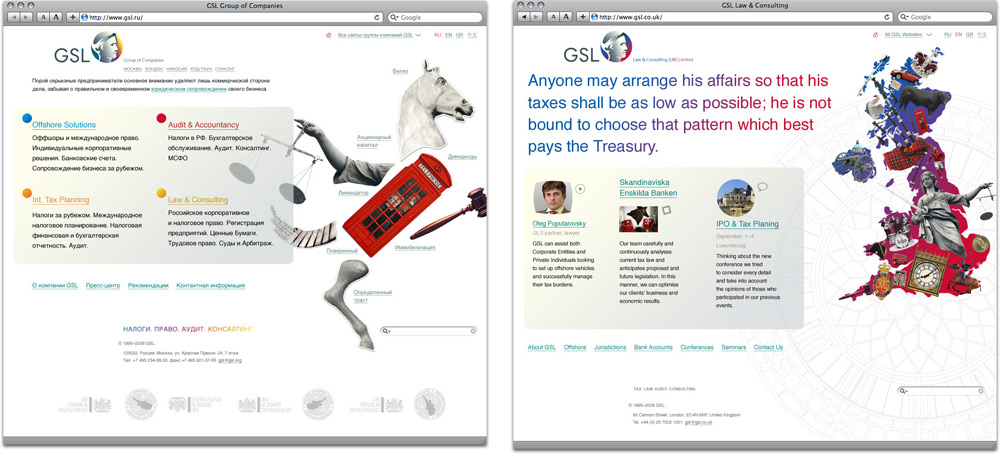
Crafting collages for the division front pages. For London office, it would be outline map of Great Britain with geographically anchored theme elements.

Showing it to the client.

Designing the header, dumping rubbish ideas along the way.

Got it.

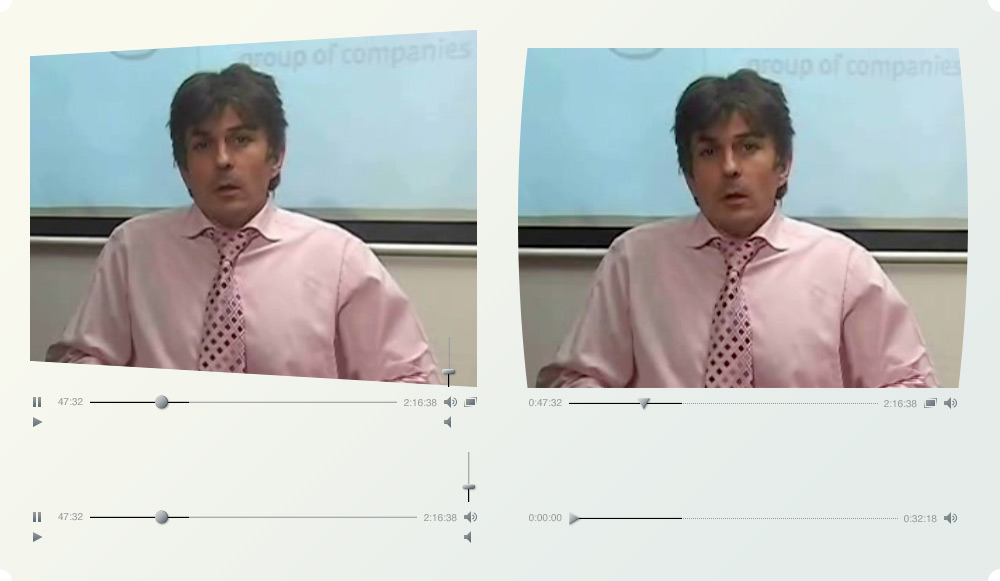
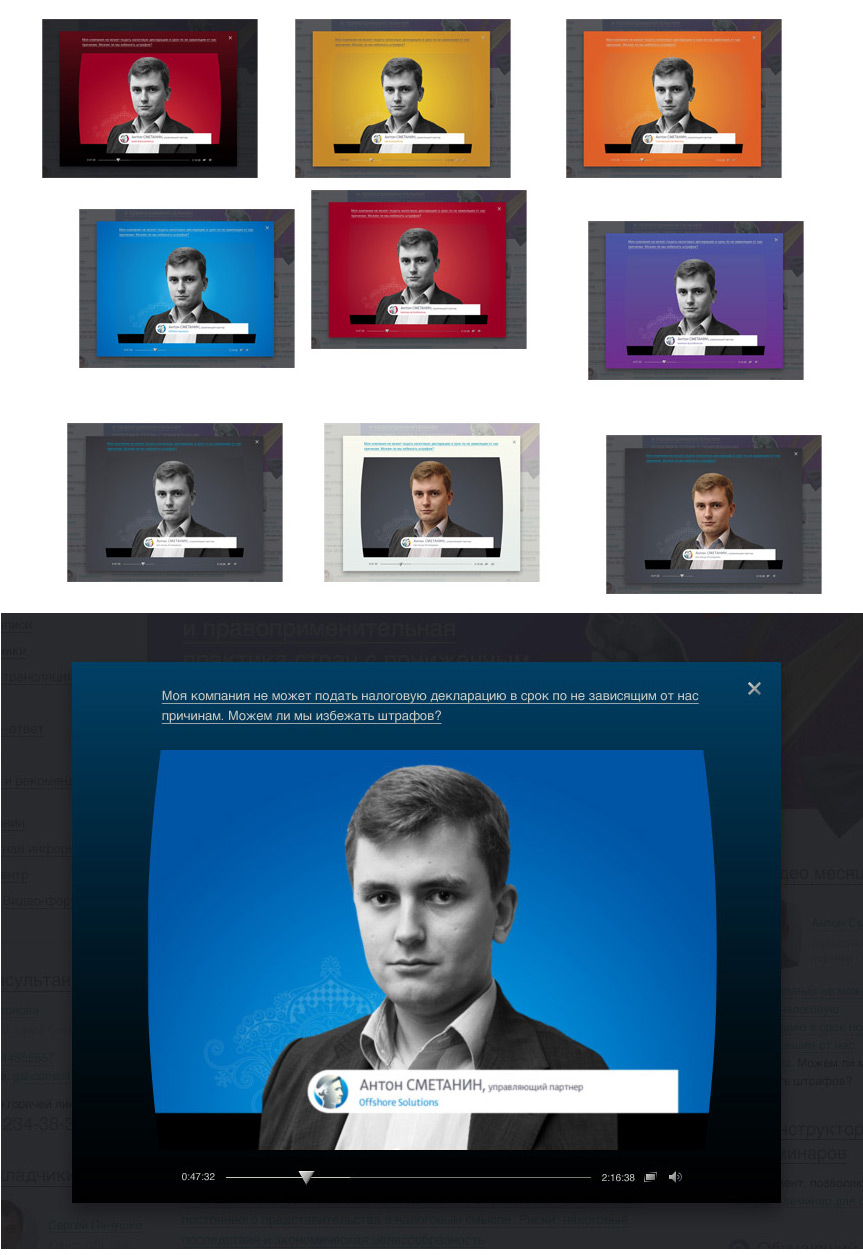
The website was to feature many video and audio materials. Designing the player.

Video could appear over the page. Selecting the skin.

Creating avatars for the forum.
Perfecting the search tool.

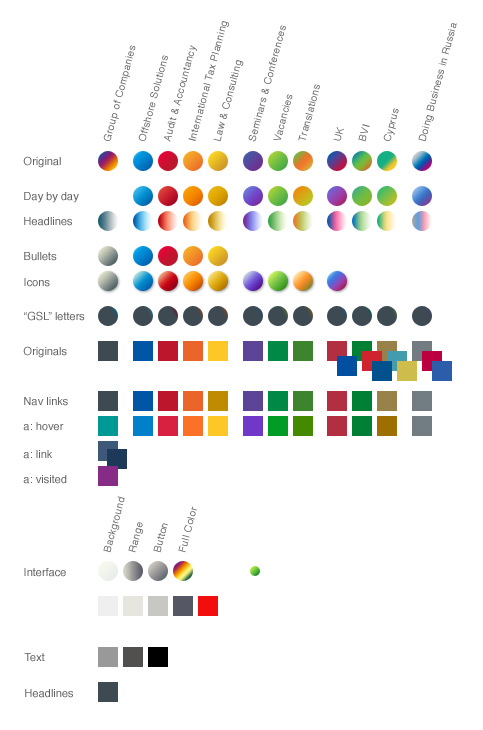
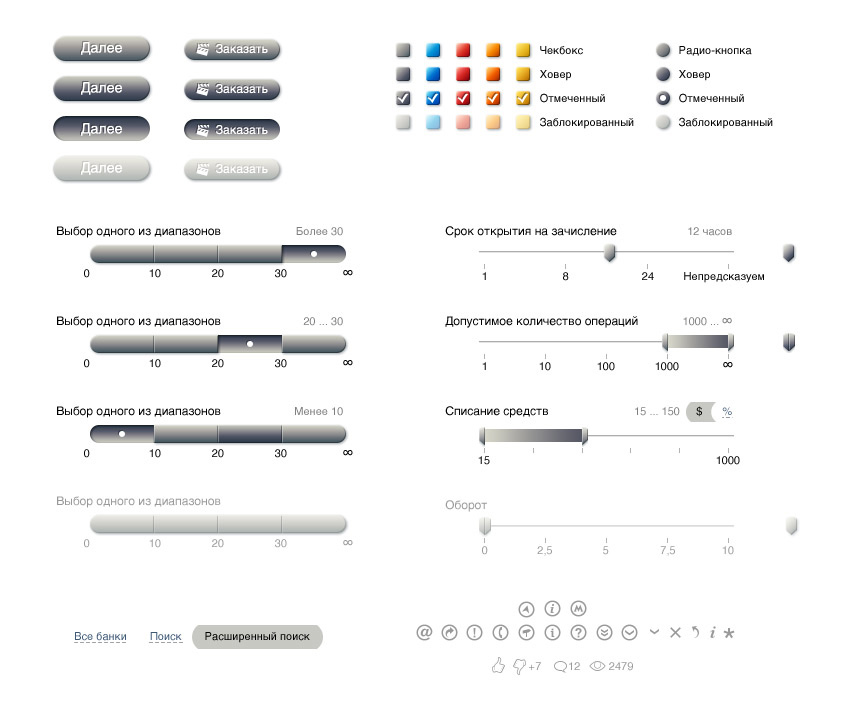
Preparing a special file for technologists with all the graphic interface components.

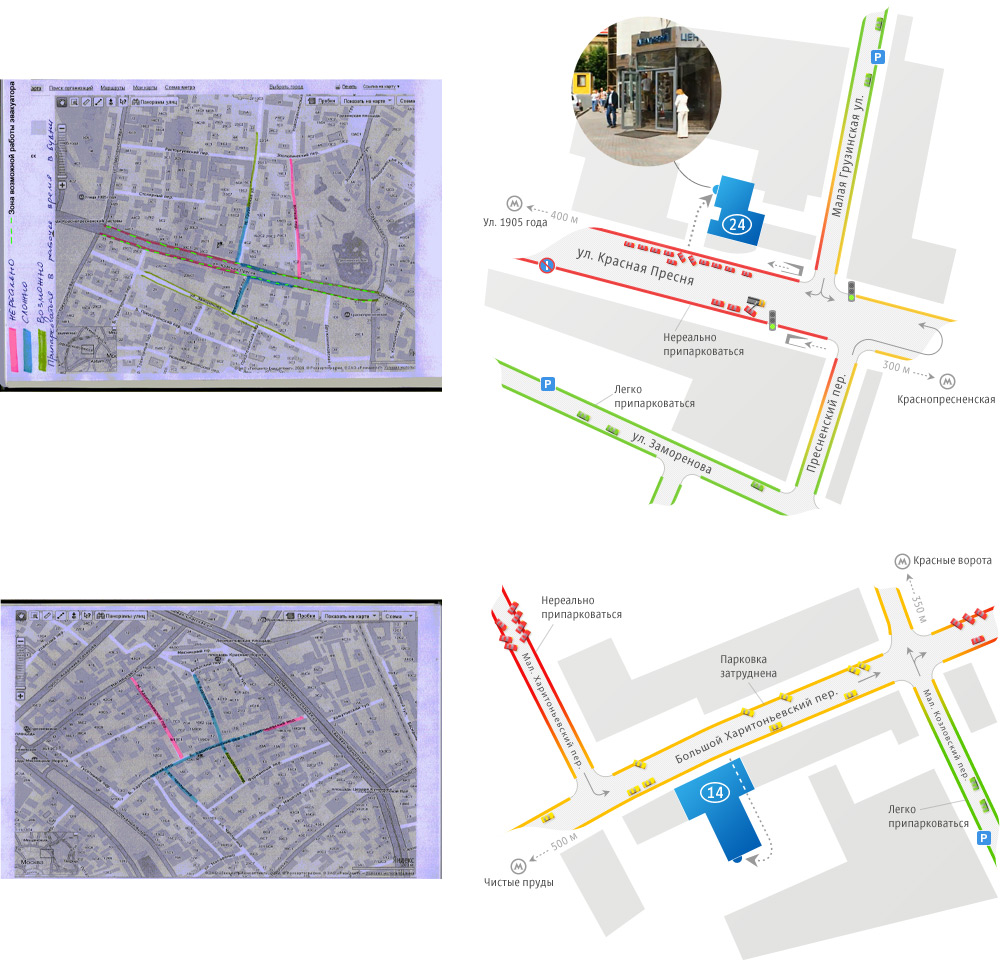
Making maps with driving and parking directions, using colors to indicate parking space availability.

Evolution of the icons.
Building fantasy creatures out of graphic theme elements.

Putting them on the front page.

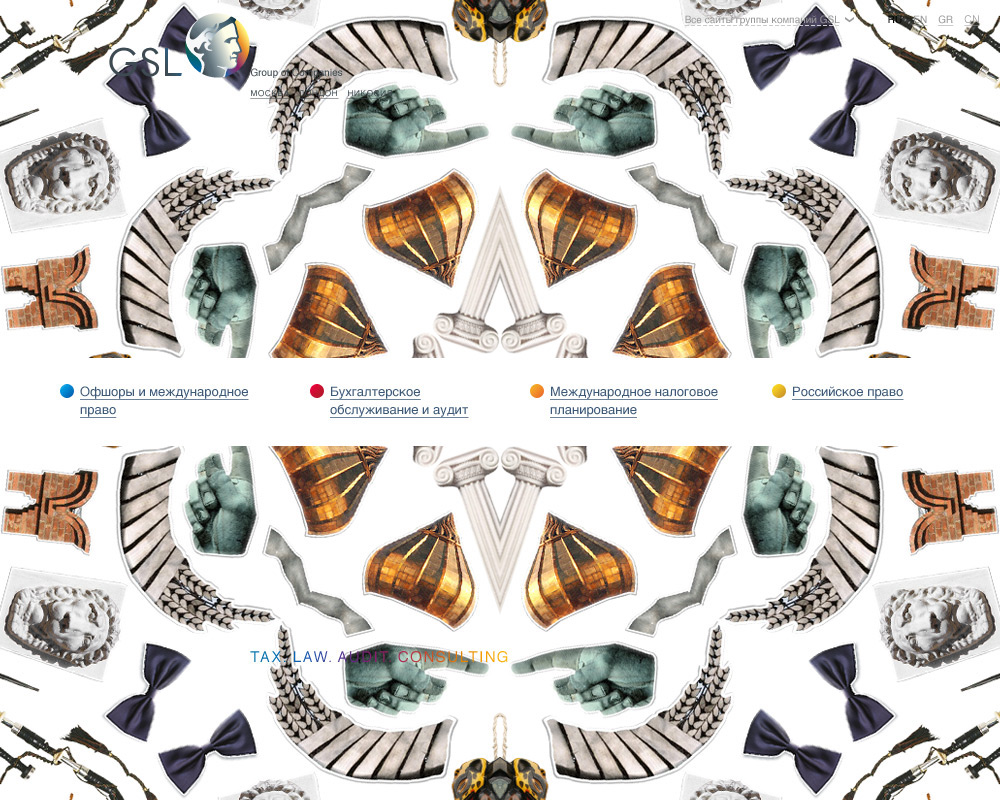
The idea was rejected. The client would like something interactive. Creating the kaleidoscope.

Theme elements would appear on the one-arm bandit error pages, too.

URL icons.
Project color palette.