
The making of the InvestCapitalBank website
Overview Process
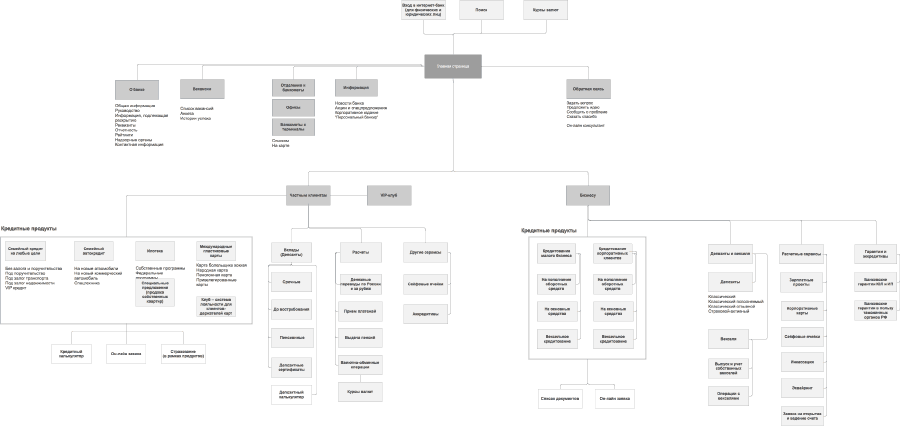
Clearing up the business task with the client. The bank provides a full range of financial services to private and corporate customers, but the website has to prioritize private lending. It needs to be simple, light and user-friendly. All right, let’s go! As always, we start with planning. Understanding the features of the bank’s products. Studying different loan options, credit card offers, deposit conditions, etc. Drafting a general structure of the future website. At the center of it all are private loans.

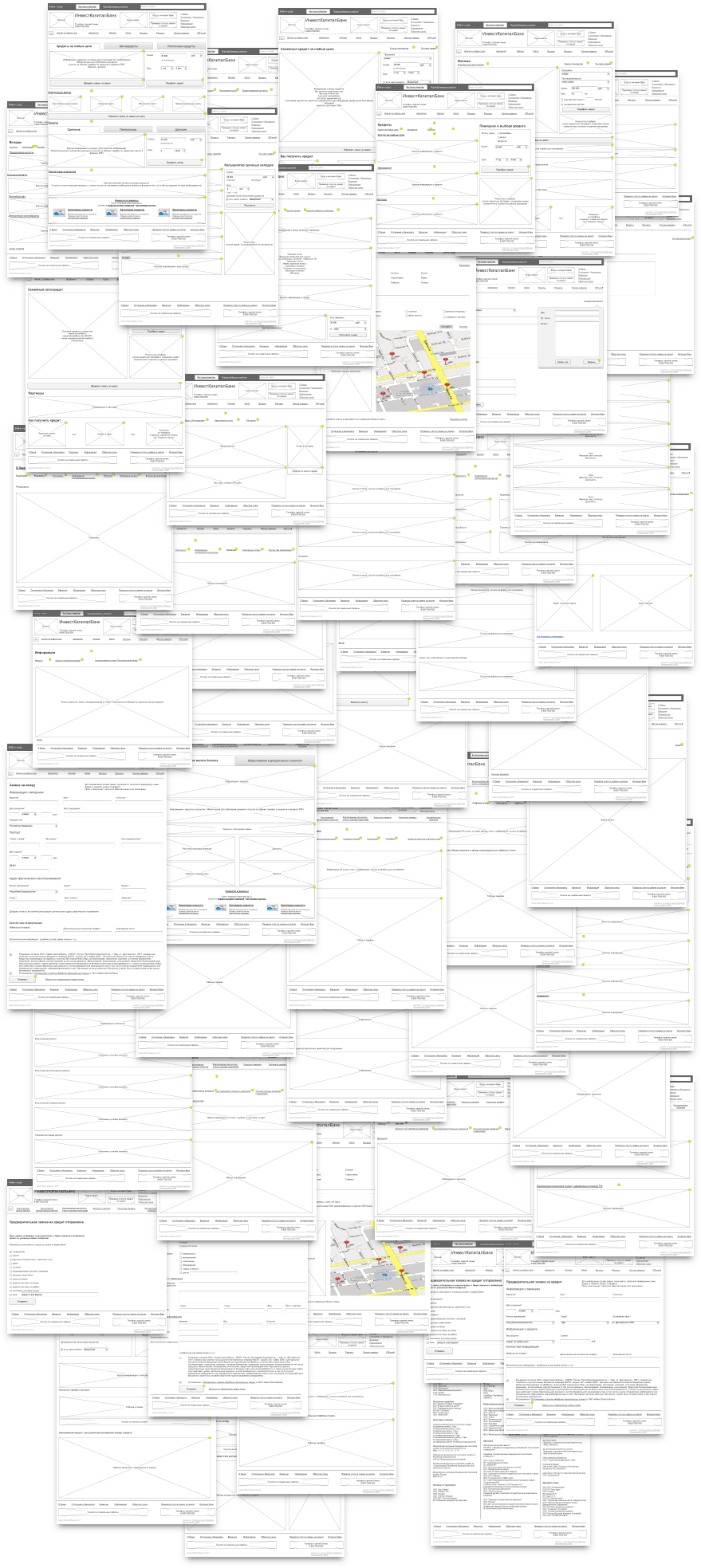
Coming up with basic usage scenarios. Adding details to every page and assembling a clickable prototype. Making corrections submitted by the client and the technical director.

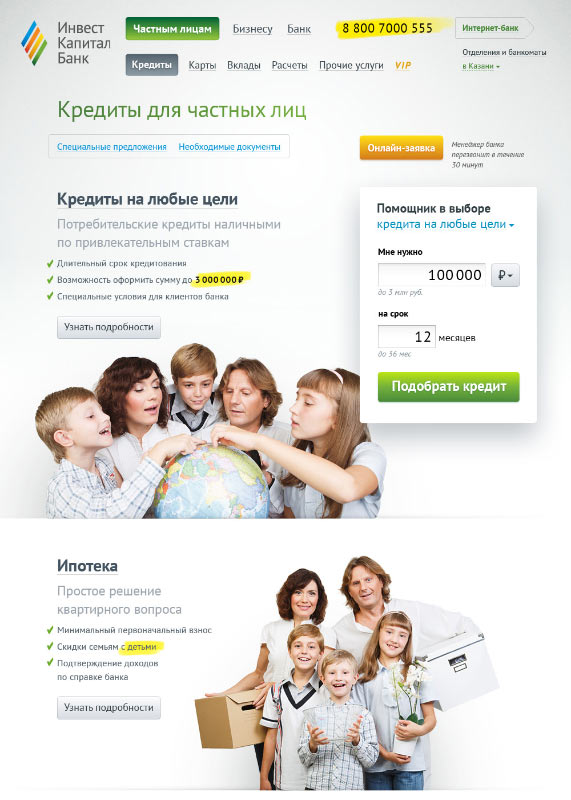
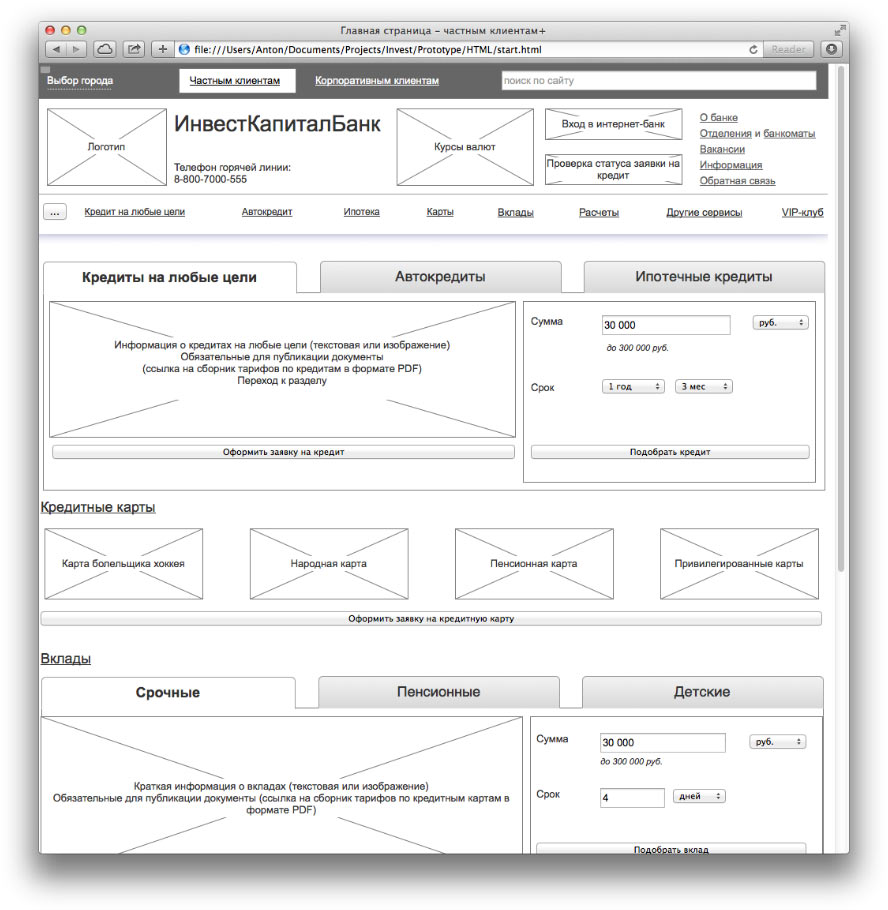
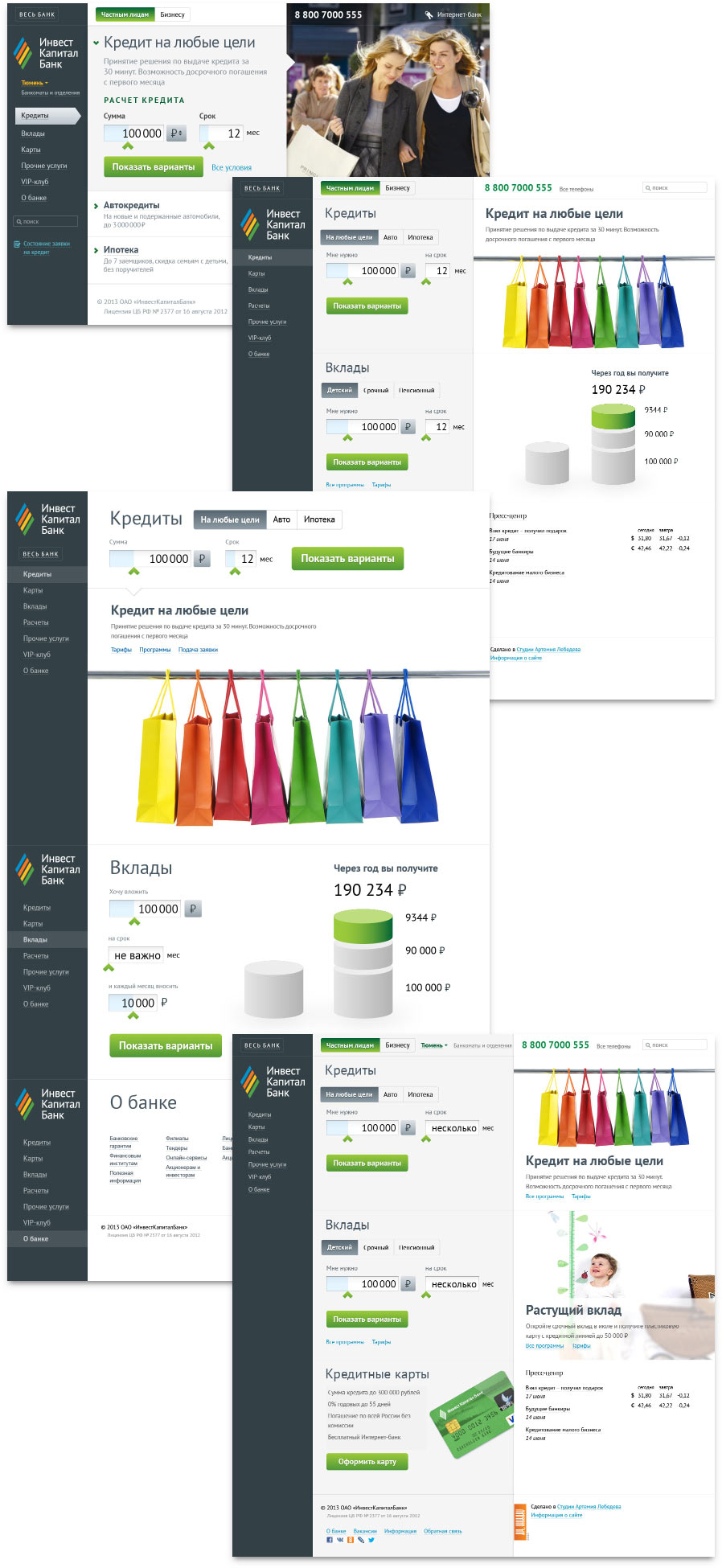
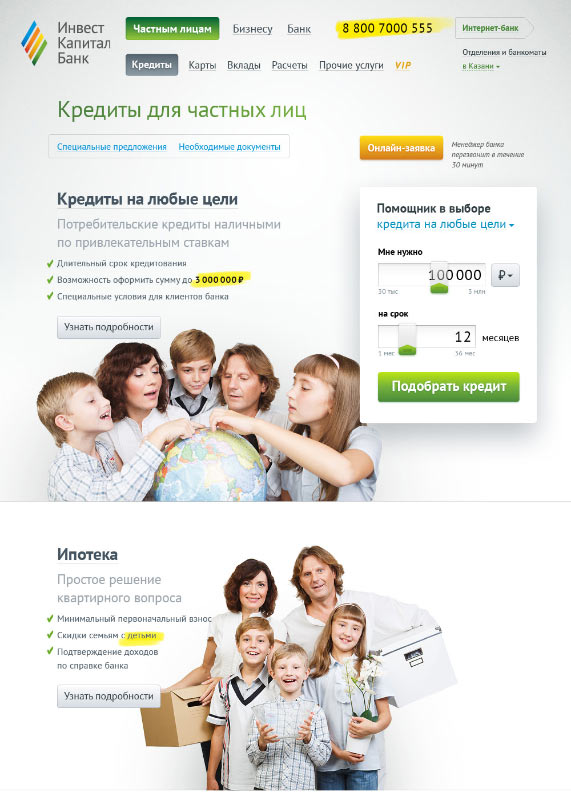
Preparing the first version of the main page.

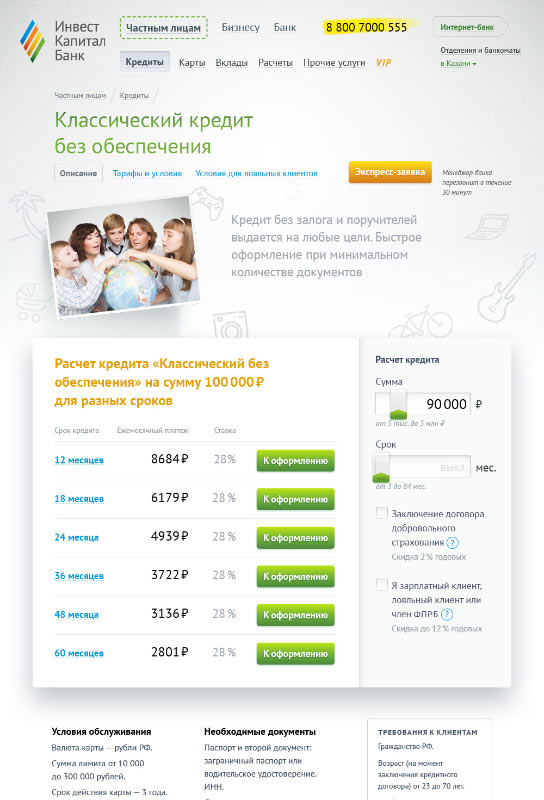
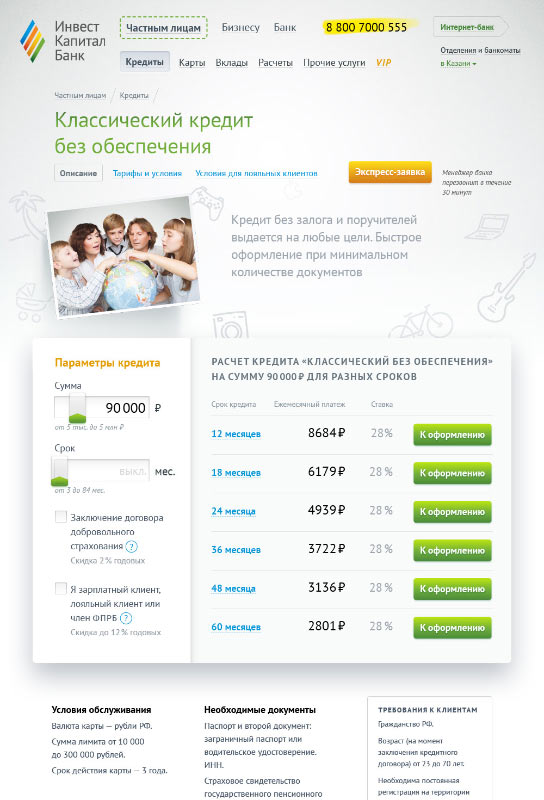
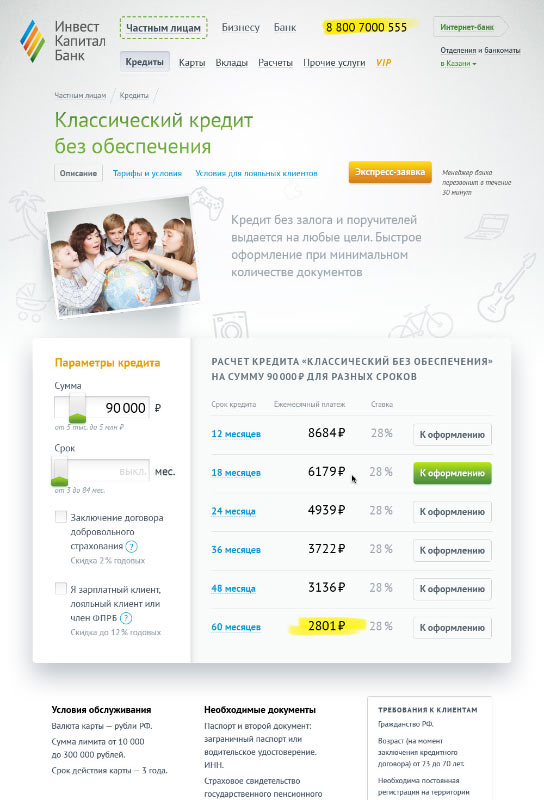
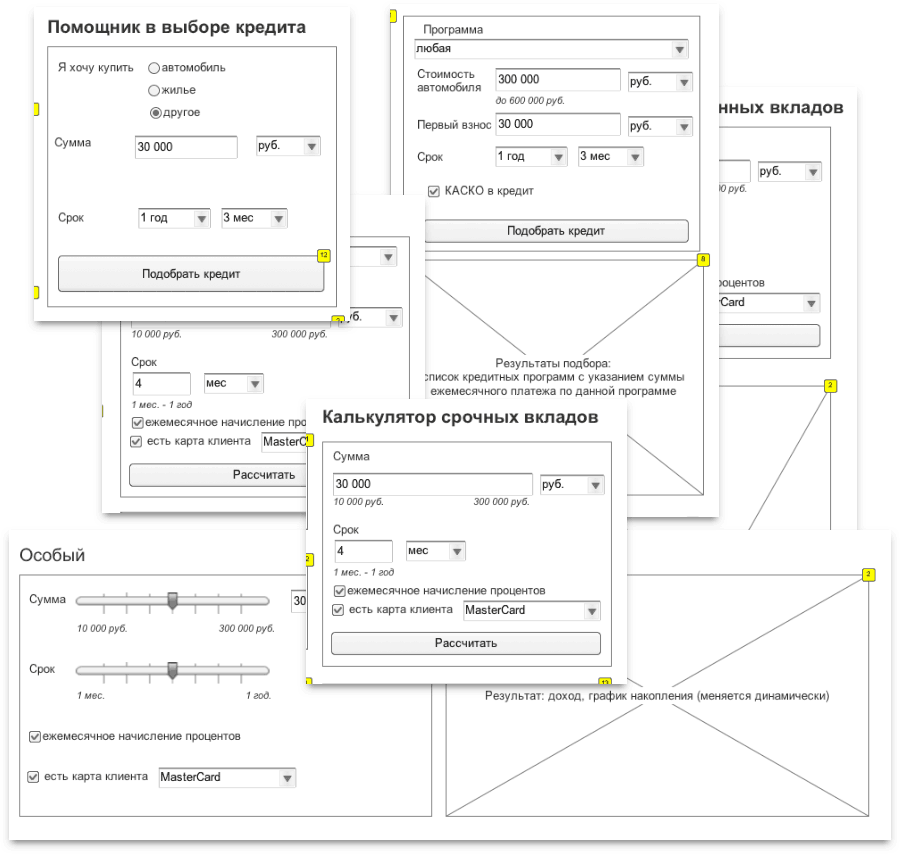
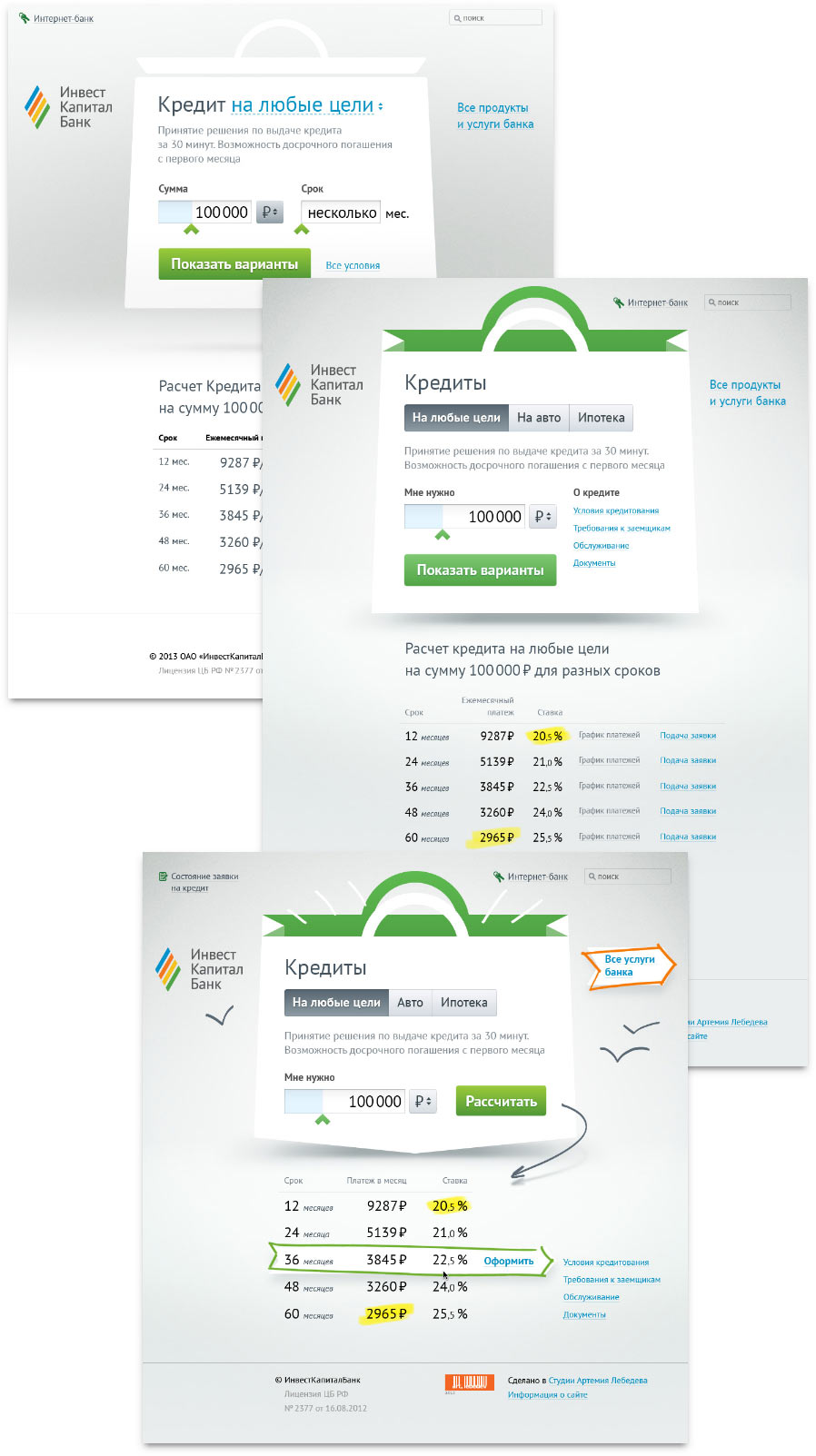
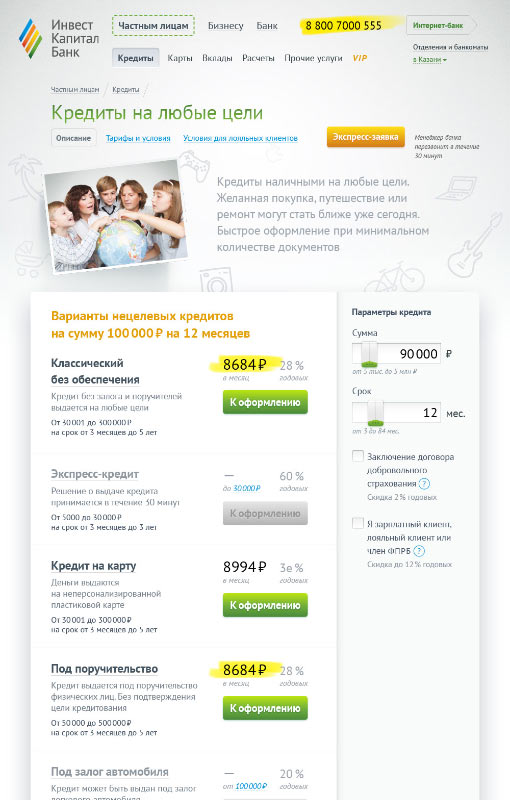
Thinking what product calculators will look like.

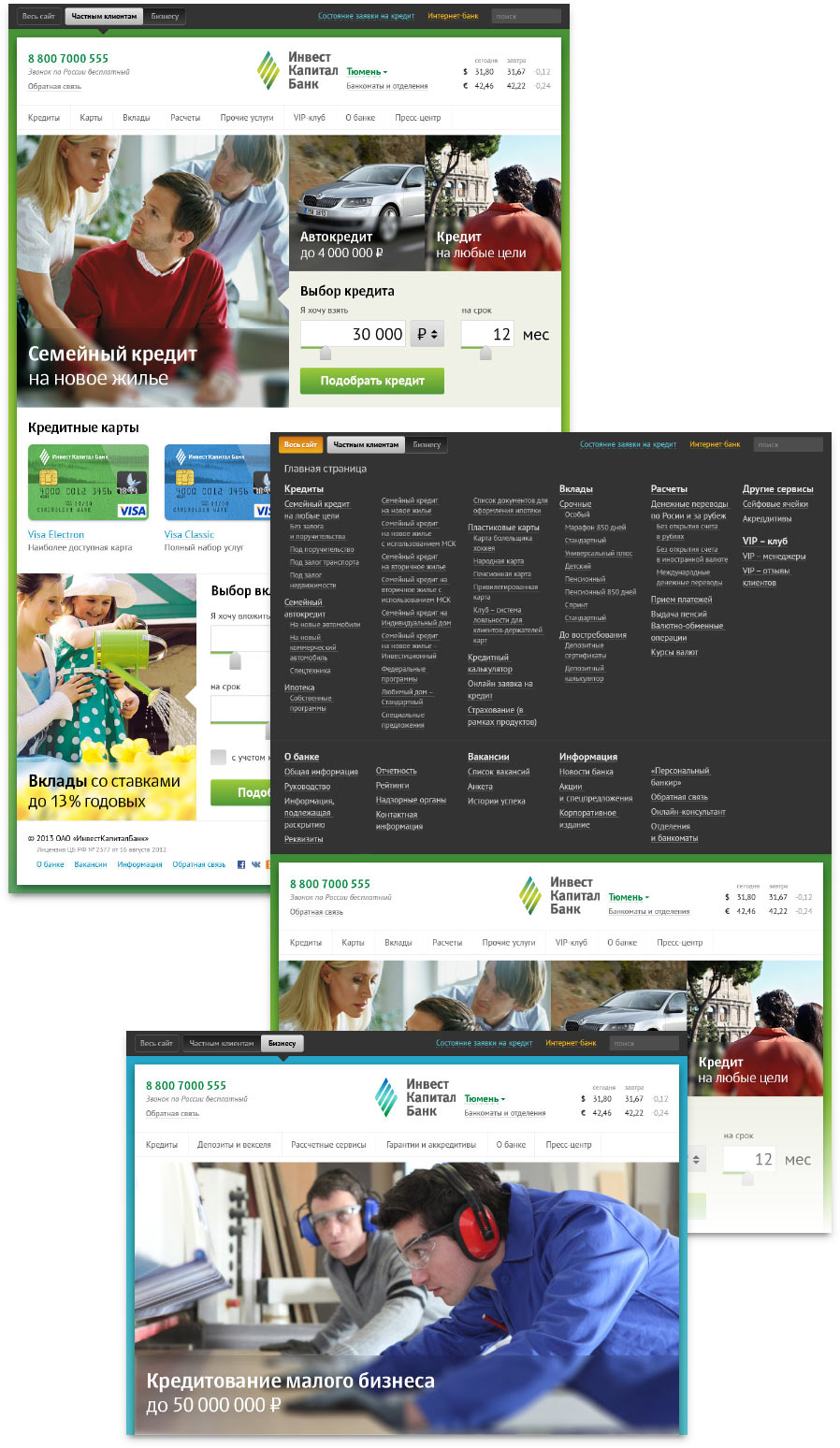
While the prototype is waiting for approval, starting to work on the design concept. The first approach.

It looks too common: banners, forms, menus, all too plain. And at the same time too complex and heavyweight. Trying again.

The shape of the banners looks exhausted. Still too heavy. Making another attempt.

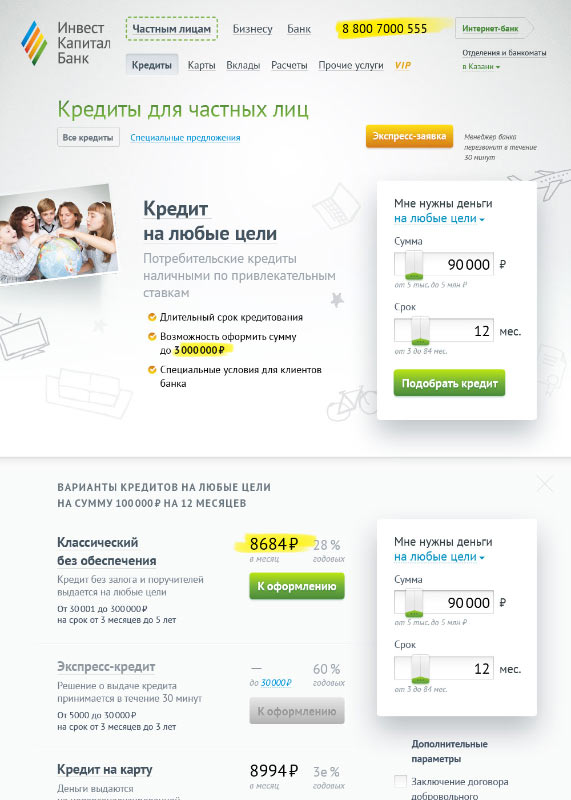
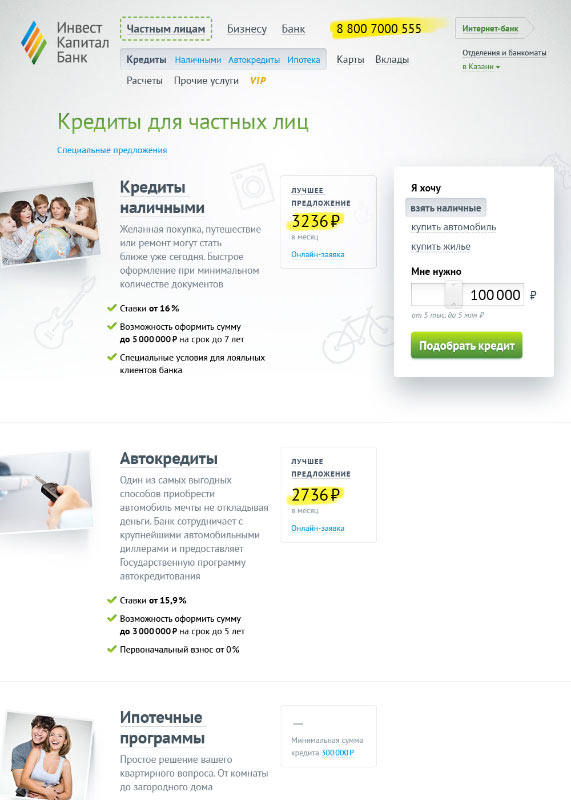
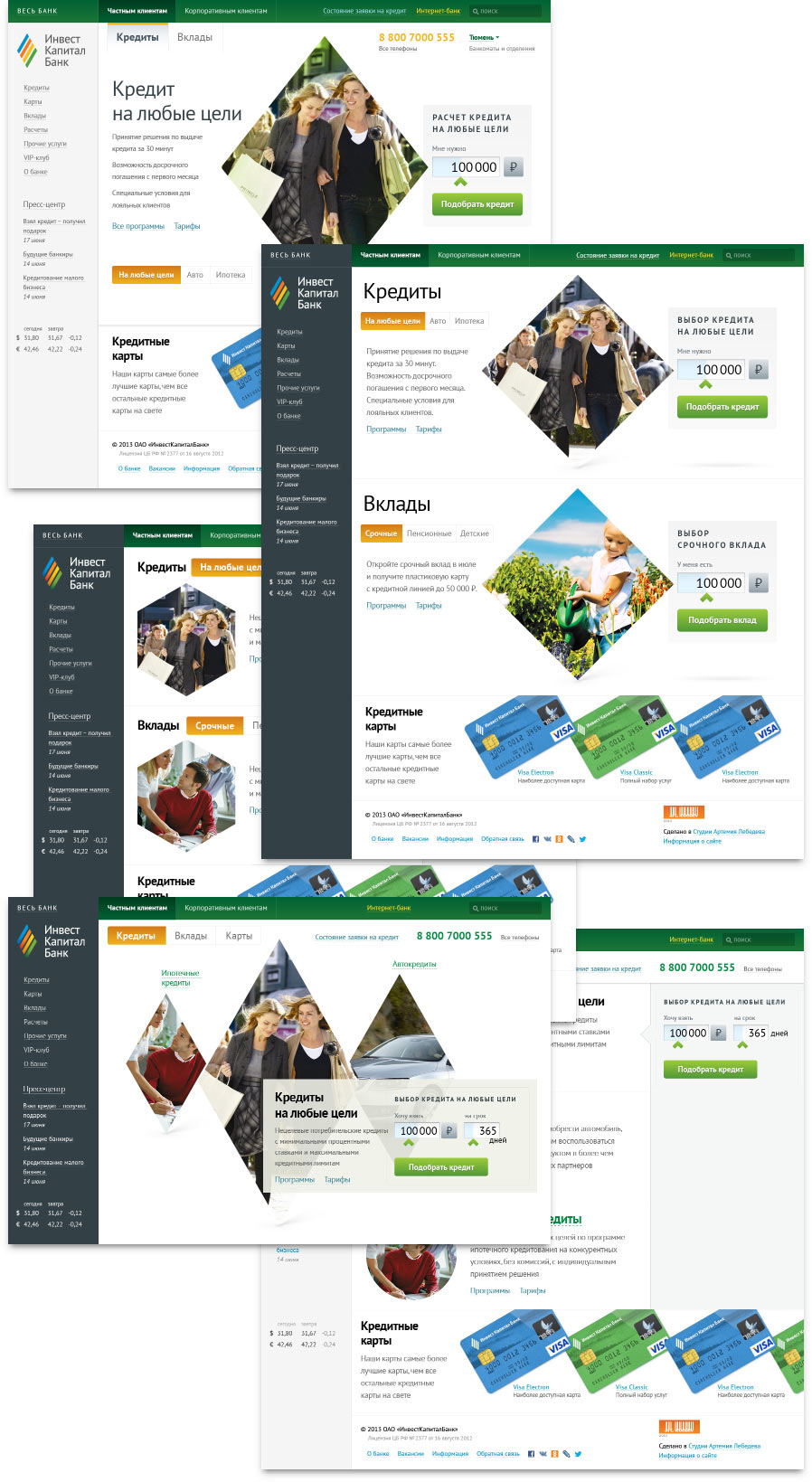
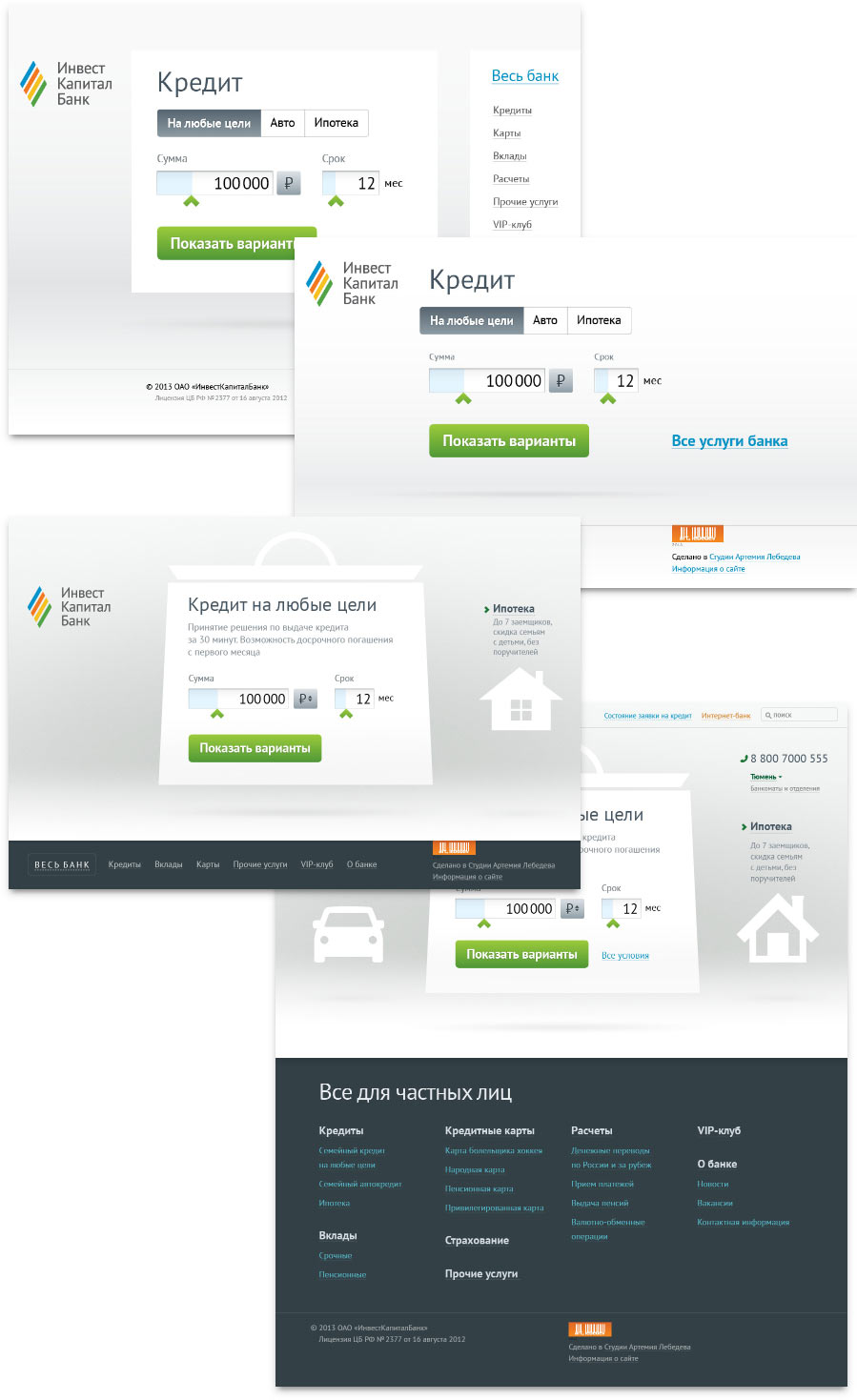
Better, but looks too much like another project. The art director suggests to remove all unnecessary details from the main page, to have it only about loans. A loan calculator and nothing more. Trying it out.

Removing the pictures. Yes, all of them. Entirely.

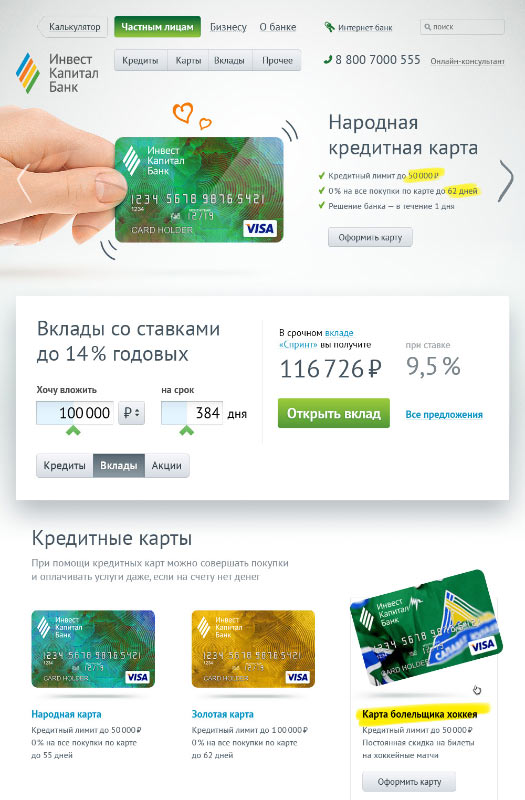
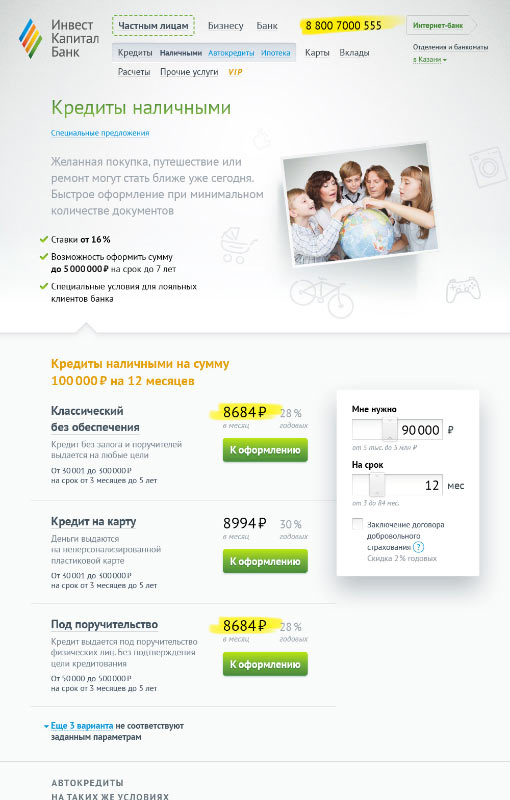
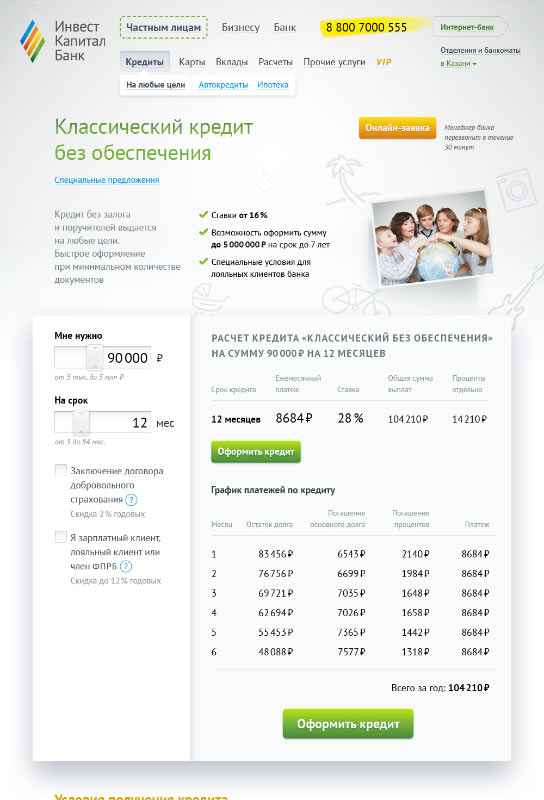
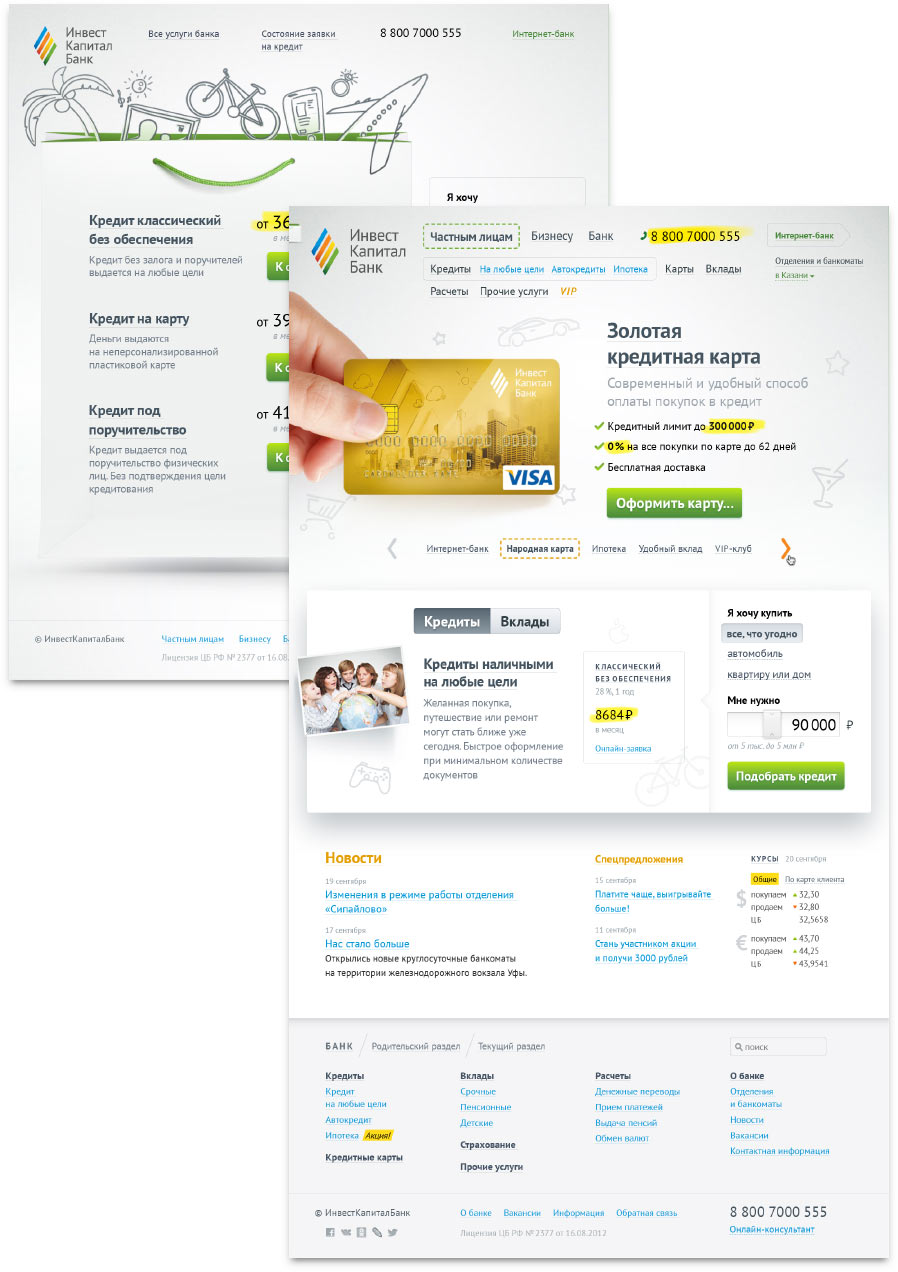
The bag looks nice. Screw the menu, we need only loans there. Nothing should steal attention from them. Wait, where are the calculation results? Displaying them. And adding some graphic elements—an integral part of the recently updated bank’s corporate identity.

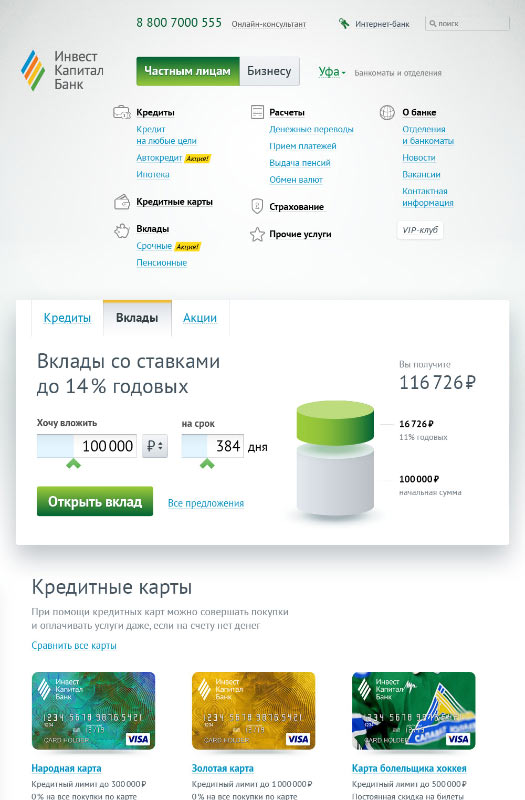
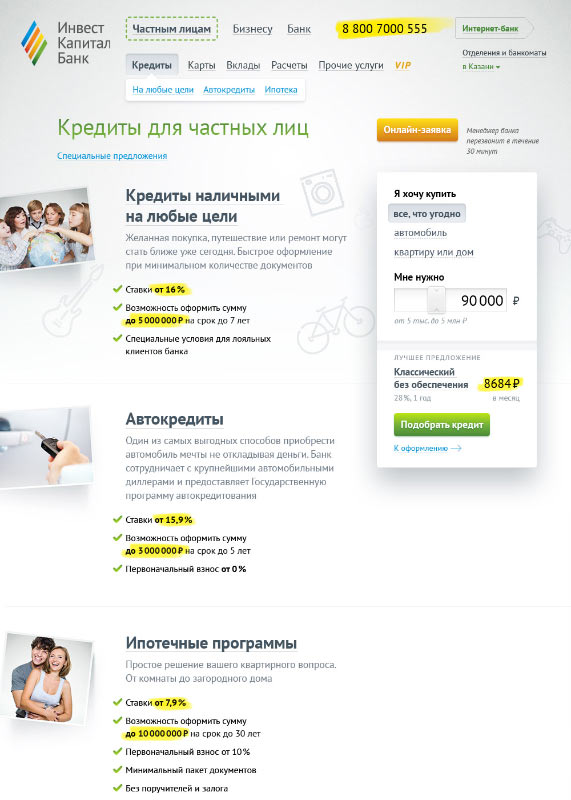
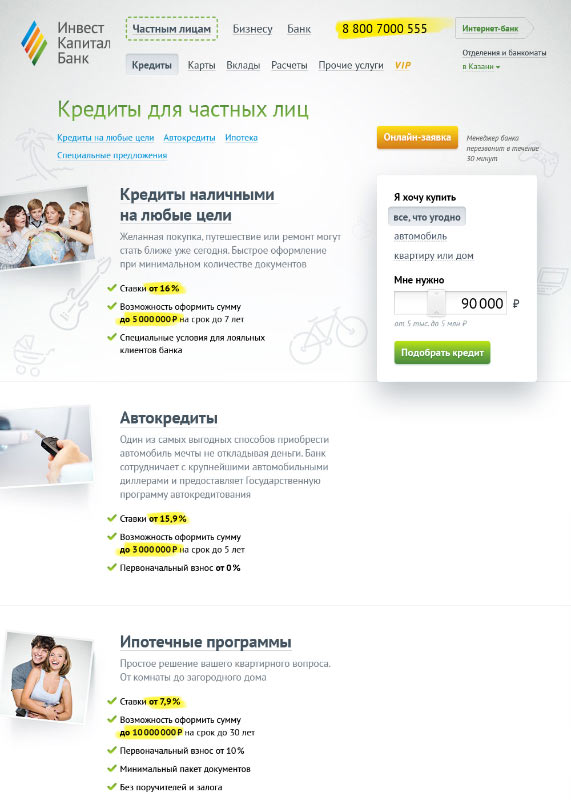
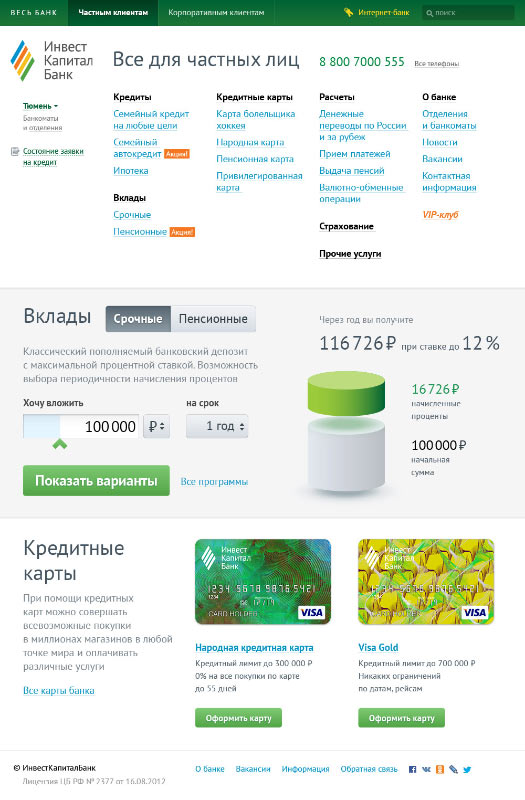
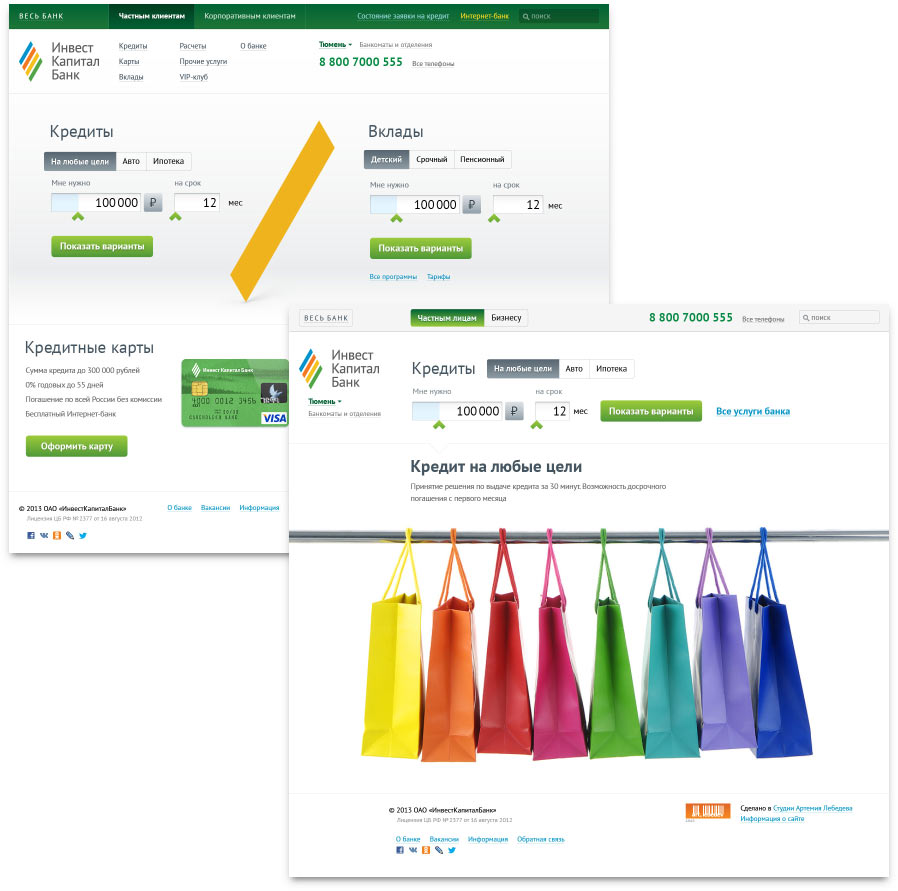
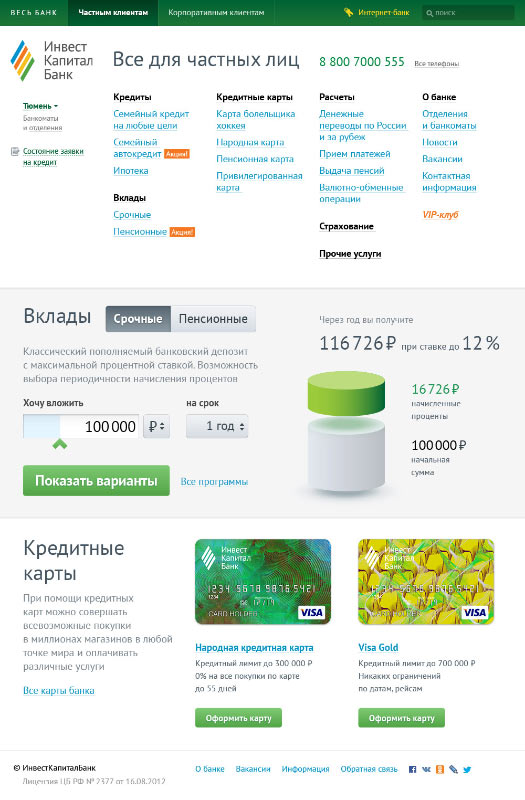
Looks good. Now we need another main page, the one with all the bank’s services. The page can be used on its own, so we use the traditional approach here: main menu, banner slider, calculator block and other common features of banking websites.

The client approves the concept of two main pages. Starting to work on other layouts.

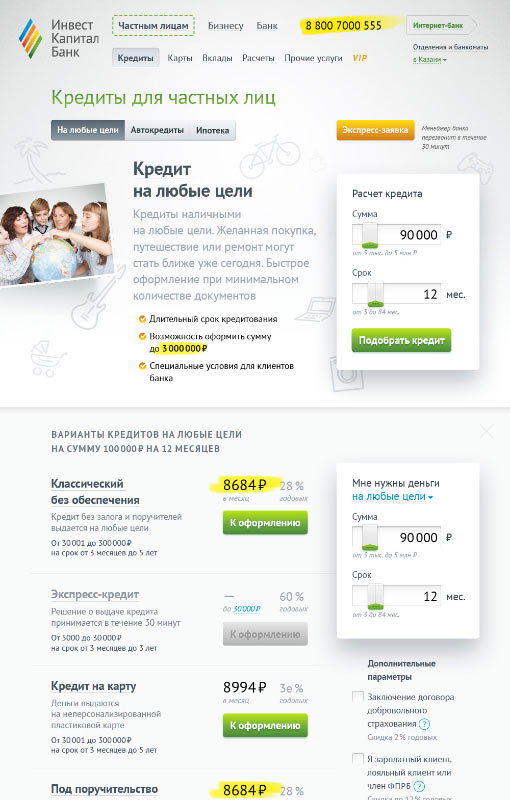
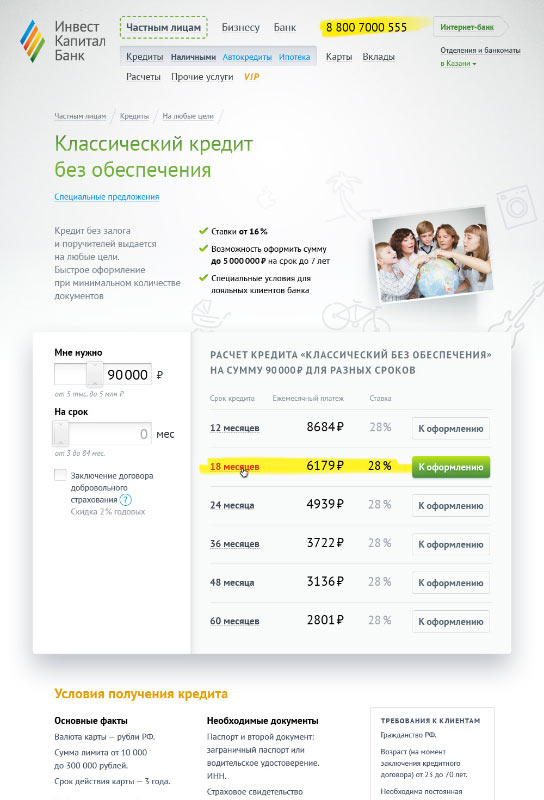
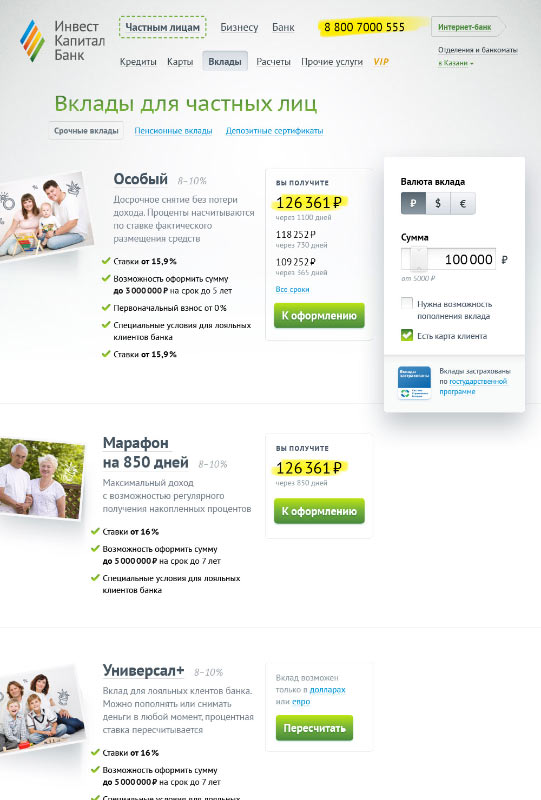
Diving into the exciting world of private lending. Payments, terms, rates, downpayments, repayment schedules, equal monthly installments, guarantees, collaterals, document lists, maternity subsidies, mortgage options, car loans. The bank offers two dozen programs of private lending which are divided into cash loans, car loans and mortgage programs. Calculations are different for each group. At the same time, it is assumed that all groups will be represented on the website as clearly as possible, preferably all at once and on the same page.

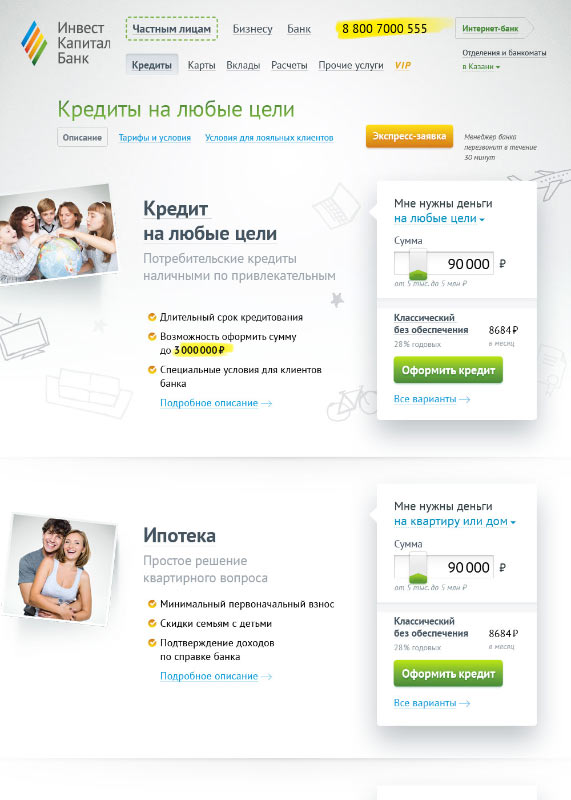
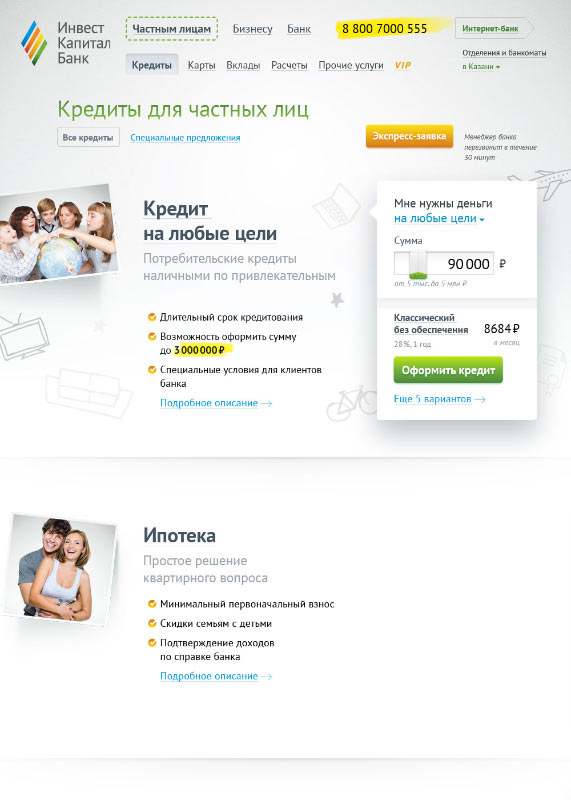
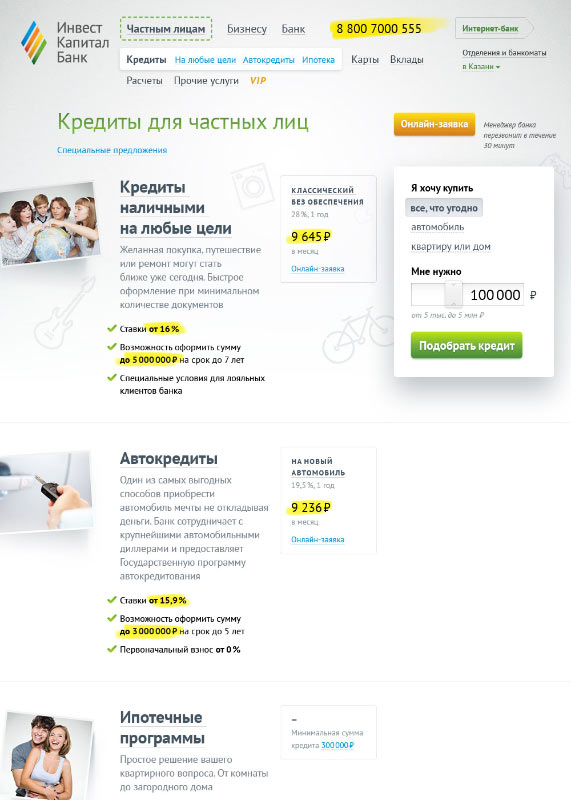
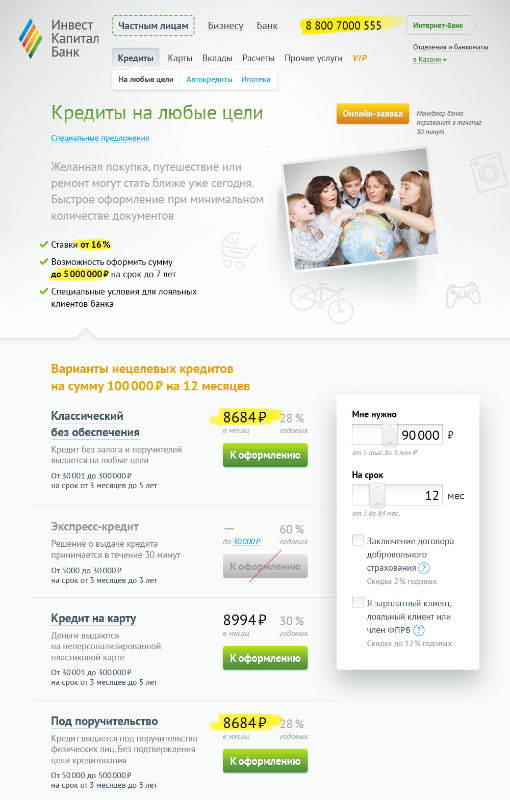
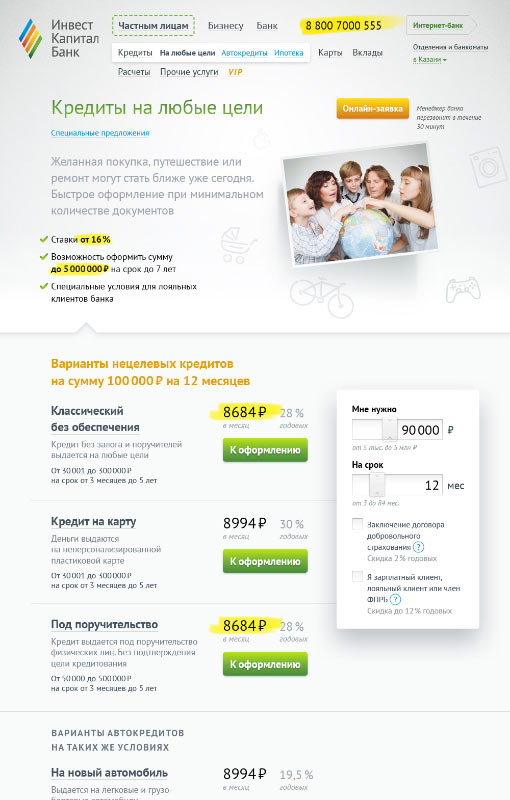
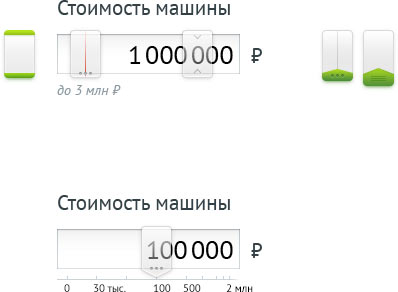
Deciding to make floating calculators. As the user scrolls, the contents of the form change according to the current group of lending programs. Each field has sliders and ideally the user won’t have to use keyboard to enter the numbers. Choosing the appearance of the slider.

Evolution of the groups.

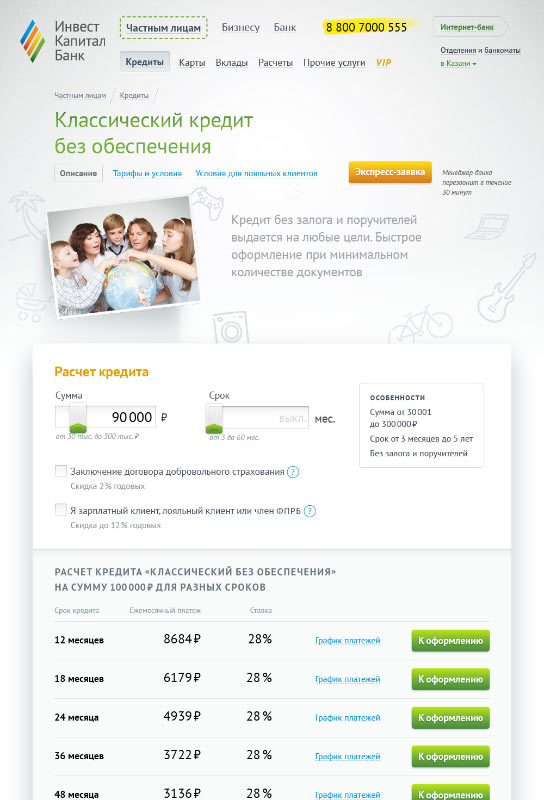
Working on product pages.

Assembling a clickable prototype to test-drive the design.

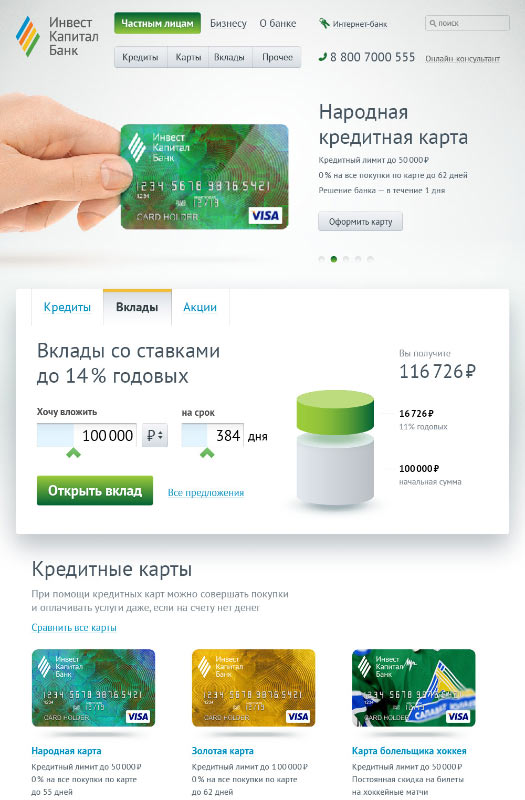
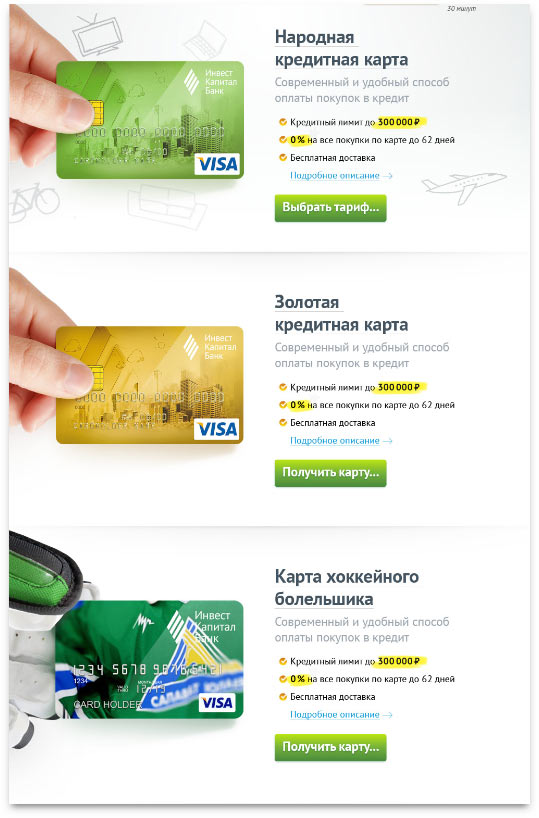
Moving on to other products. Deciding that we will display credit cards in caring hands of the bank’s managers.

Taking pictures of hands and retouching them.


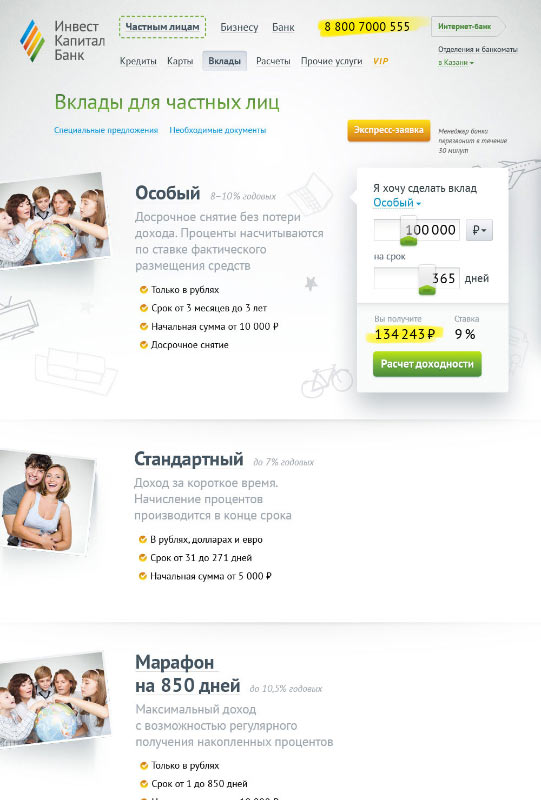
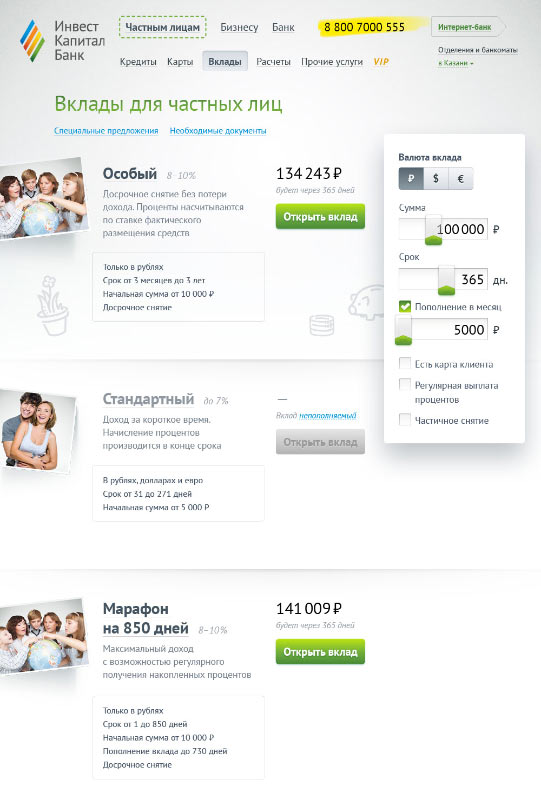
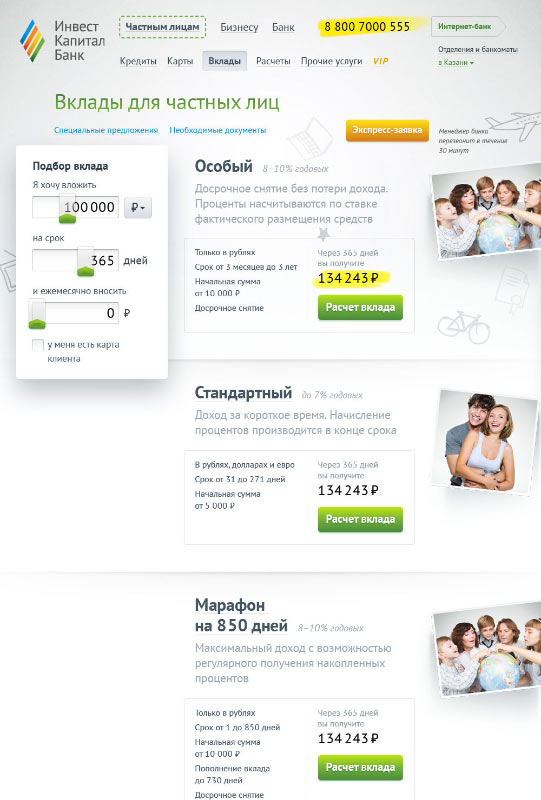
Assembling the deposit section in the same way as the loan section.

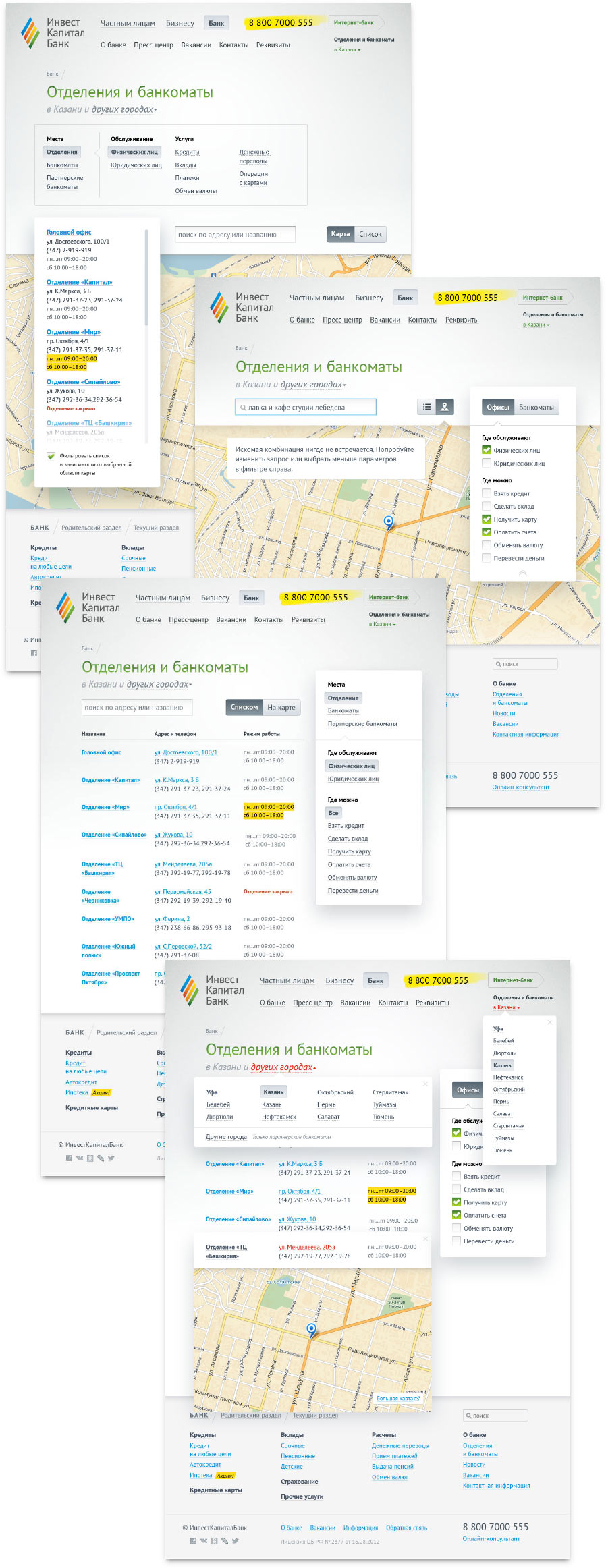
Making branches and ATMs available on one page, as a list or on a map.

Simultaneously preparing technical graphics and drawing illustrations.


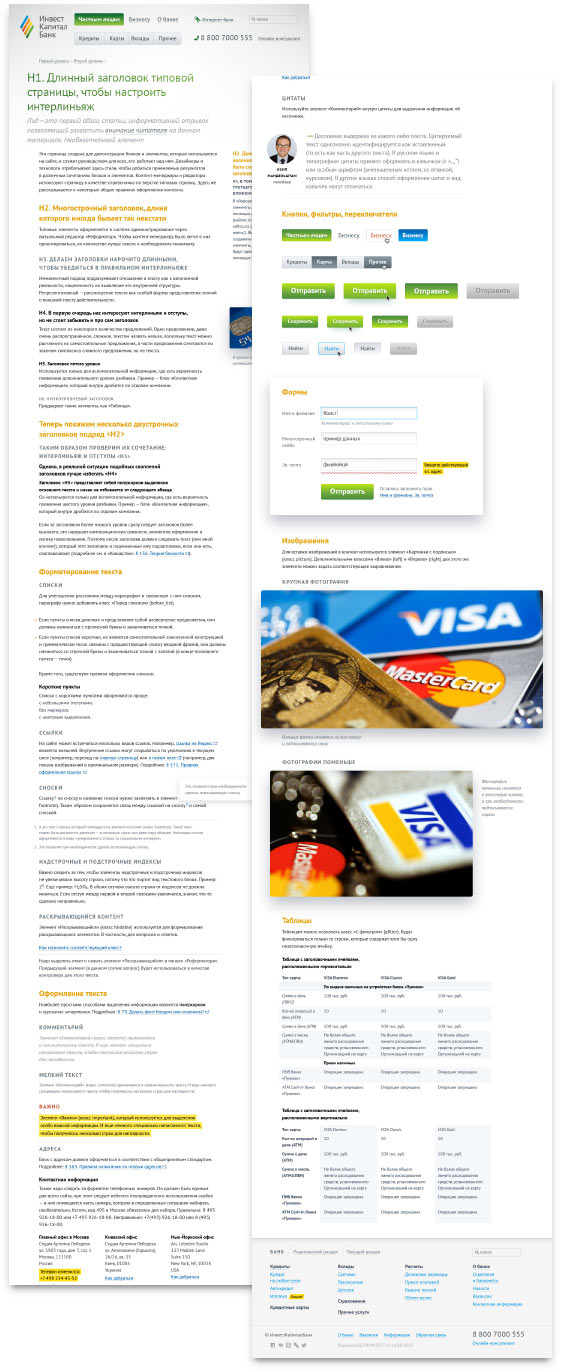
Assembling a Lorem Ipsum page and sending the website for typesetting.

Finalizing everything else.

Updating the main pages.

Typesetting, fixing bugs and making corrections.