|
Artemy Lebedev
§ 136. The proximity theoryAugust 24, 2006 |
|
Our proximity theory goes like this: objects lying close to one another are perceived in a coherent way. This simple principle underlies any intelligent design. Thousands of designers around the world work without understanding this principle, laying sturdy foundations on which to build something that doesn’t make sense. |
See also the law of proximity in Gestalt psychology |
|
Design begins with arranging objects in two- or three-dimensional space. That’s the foundation. What follows is semantic structures. |
|
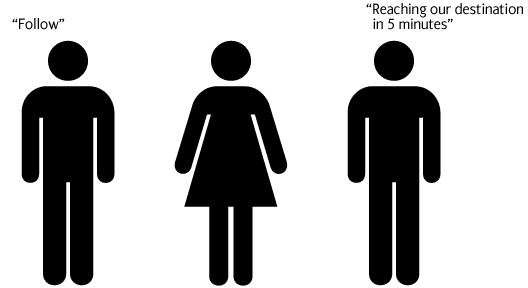
The easiest way to illustrate the principle of proximity is by using distance between people. Here a lady stands between two gents, and you can’t say for sure which of them is closer to her: |
 |
|
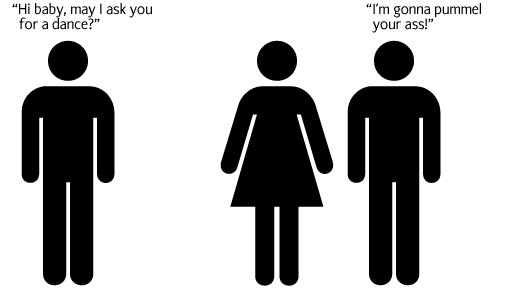
Whereas here it’s pretty evident from the way they stand that the lady is together with the gentleman on the right: |
 |
|
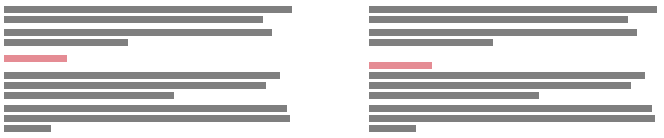
In practice the “close because associated” principle is violated in all sorts of design works, beginning with an ordinary layout. For example, a header is often placed so that it’s equally distant from the paragraphs above and below it. Although a reader mostly has enough grey matter to figure out where the header belongs, you had better get him to pay attention to contents rather than let him have a hard time making sense of the form. The header should always cling to the paragraph right under it. |
 |
|
Below, for example, an unknown author unwittingly paired two different signs: |

EXHIBITION |
|
His unknown colleague from Vladivostok made a similar mistake: |

BANK |
|
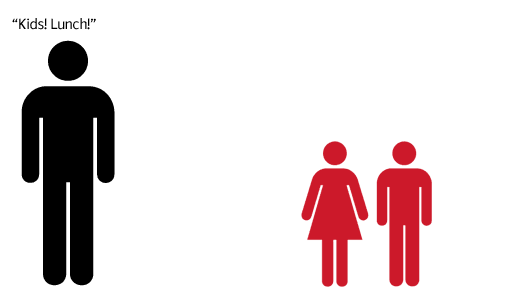
The reverse is true, too: it’s hard to distinguish objects with similar characteristics. |
|
Therefore, a designer should learn to set objects apart by using clearly distinguishable characteristics—position, size, weight, color—in order to make the intended meaning explicit. |
 |
|
|
|