Identity Site
The making of the Megacard website
Overview Process
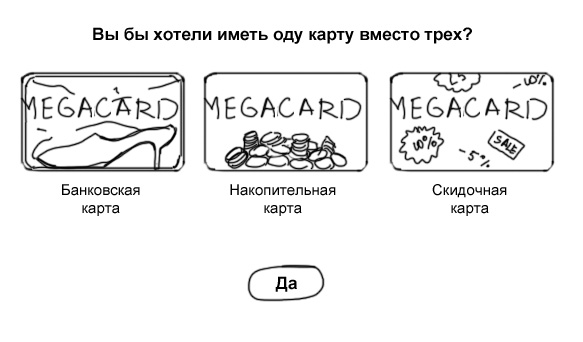
Searching for that Mega idea.



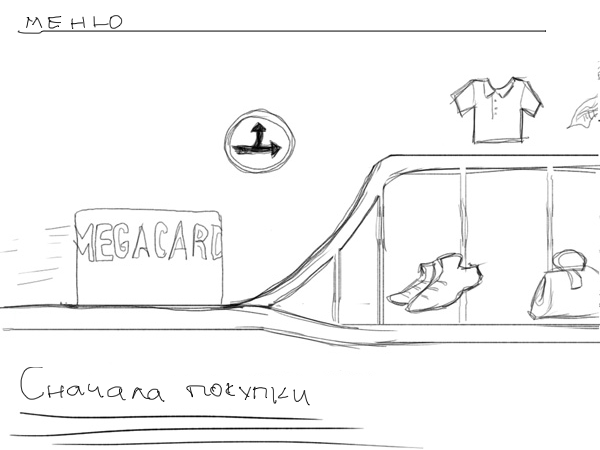
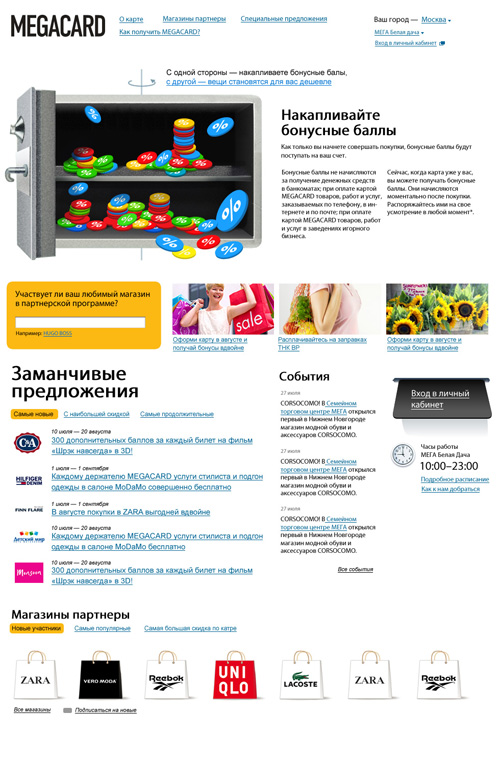
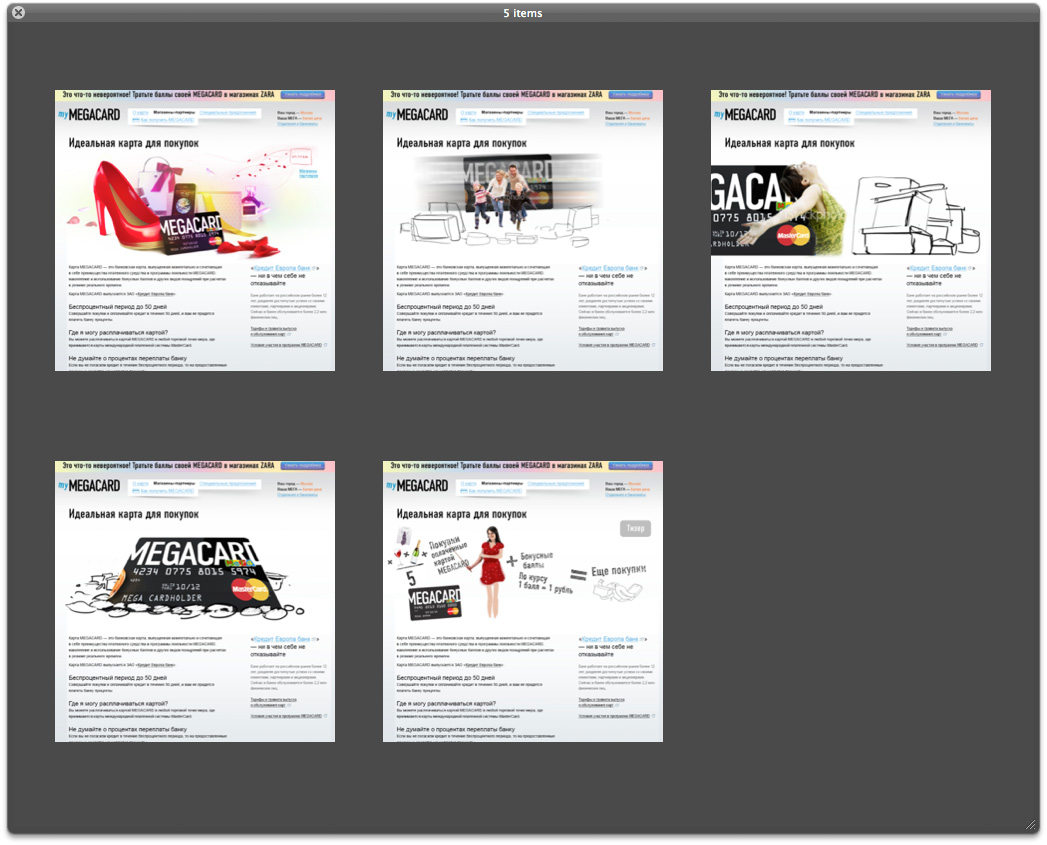
Preparing a concept-scheme to understand how much of what the front page should house.




The top portion is still pretty raw, need to try more drawings.
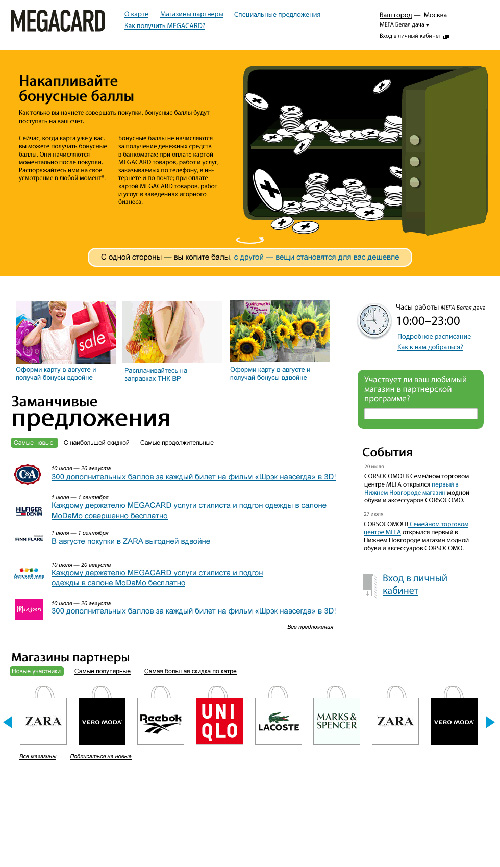
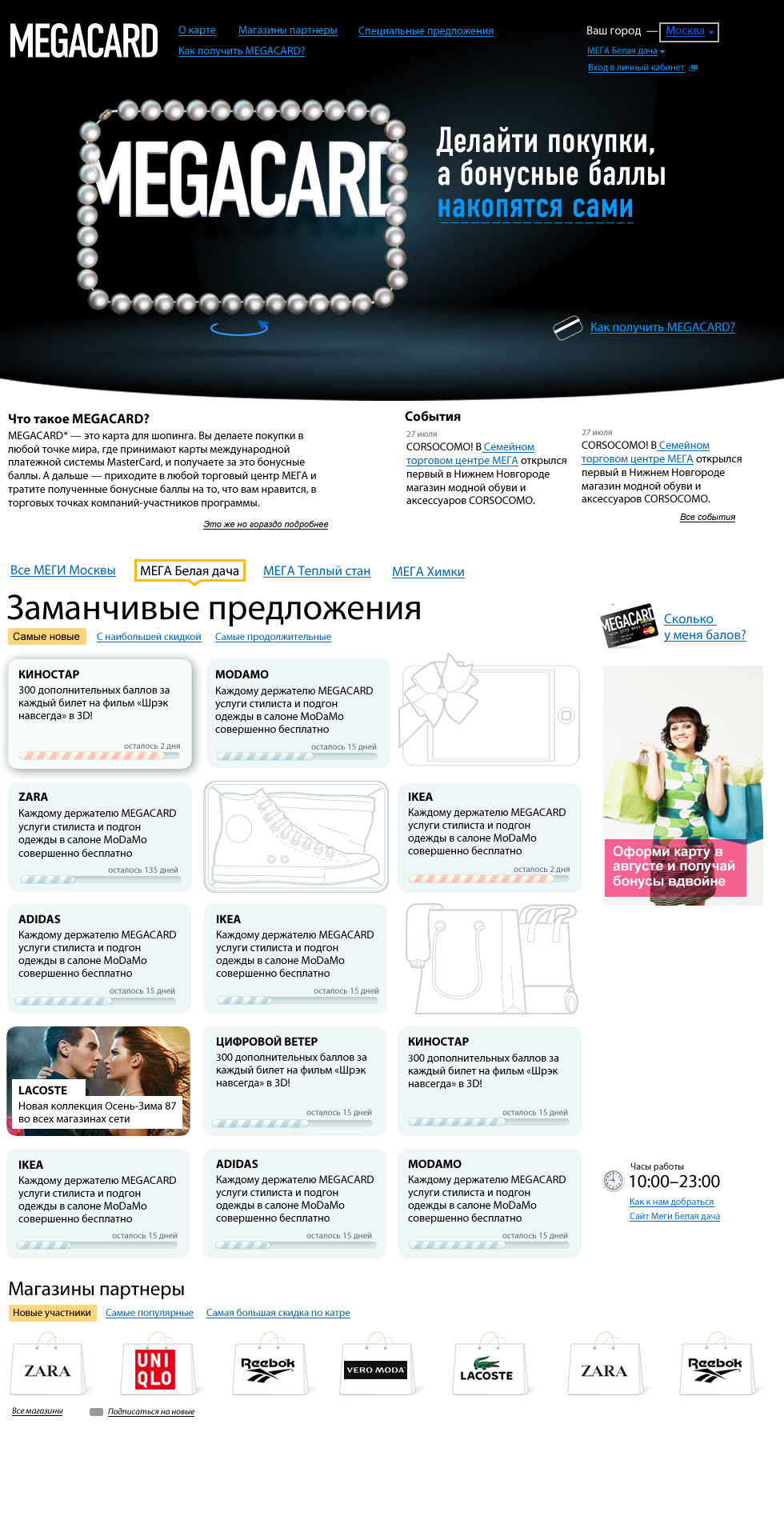
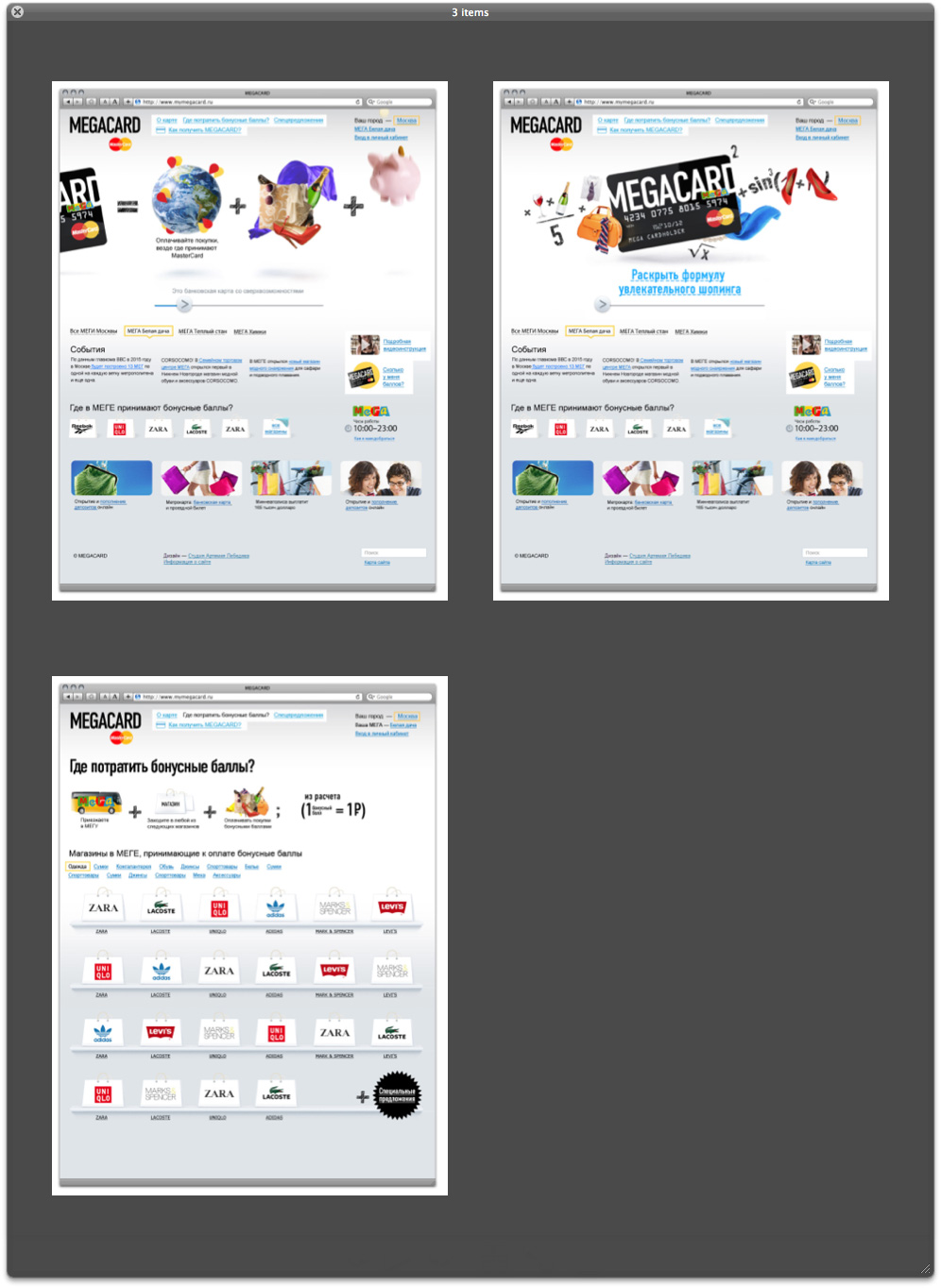
“Maybe, get the bank card on one side and the growing points on the other?”


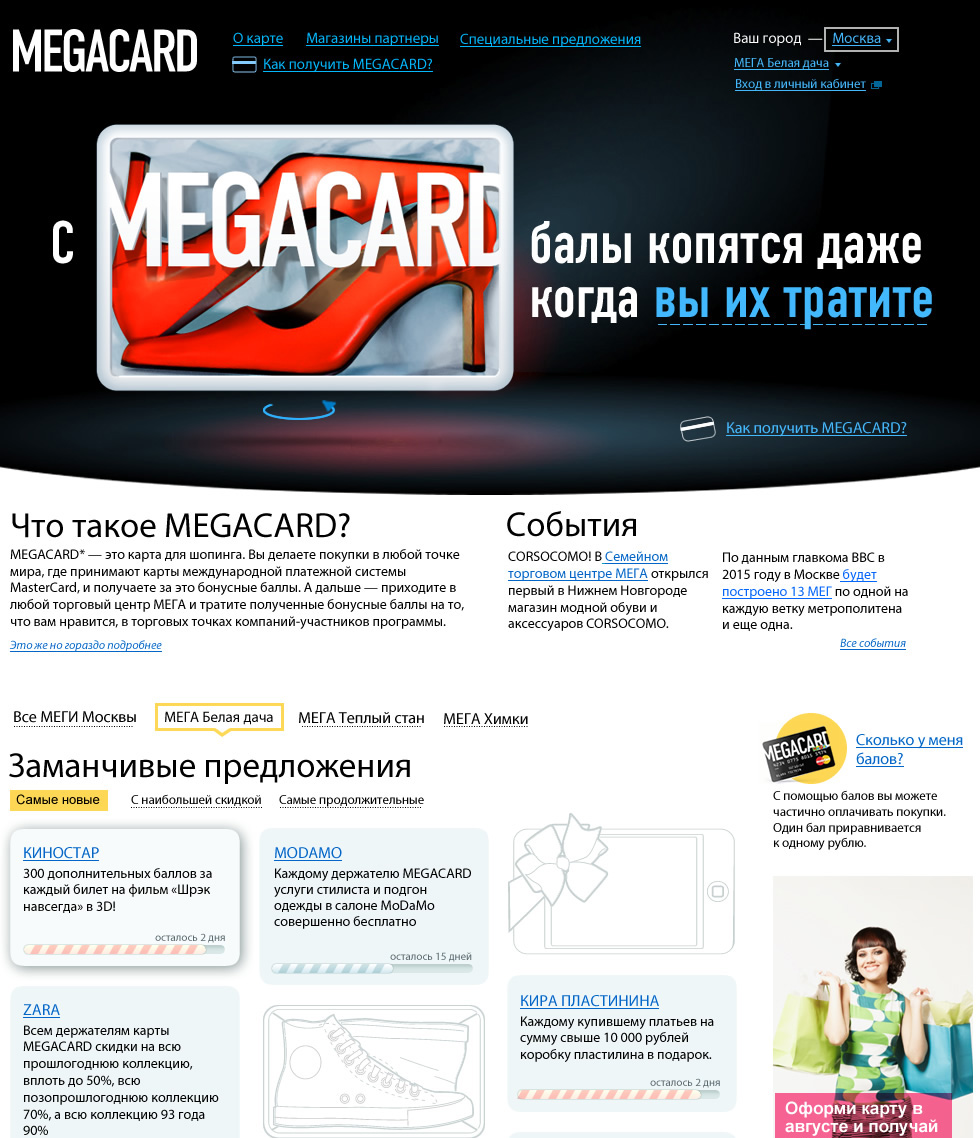
“Make the switch more visible and the difference between the two sides more pronounced.”


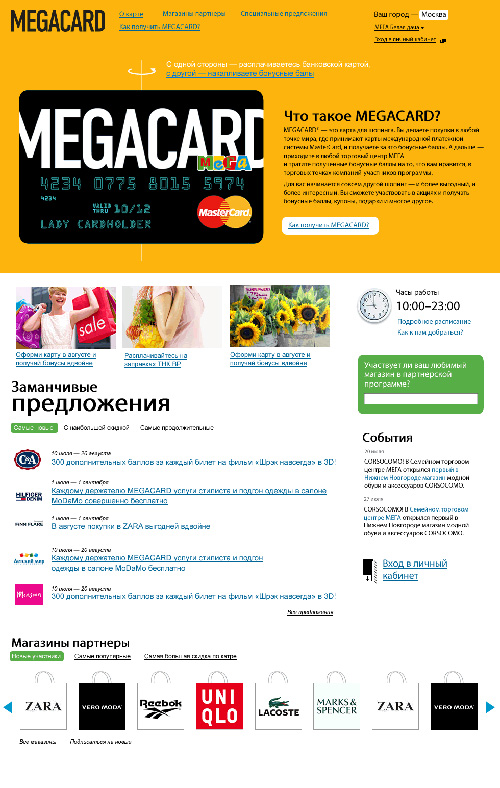
“Ok, let's try it. Also add some Premium Exclusivity.”
Why not install a count down for expiration of all special offers like Romochka did for Minution?


No, no, and no. We need new ideas, let's start from scratch.

Not good.

No.

No.

No.

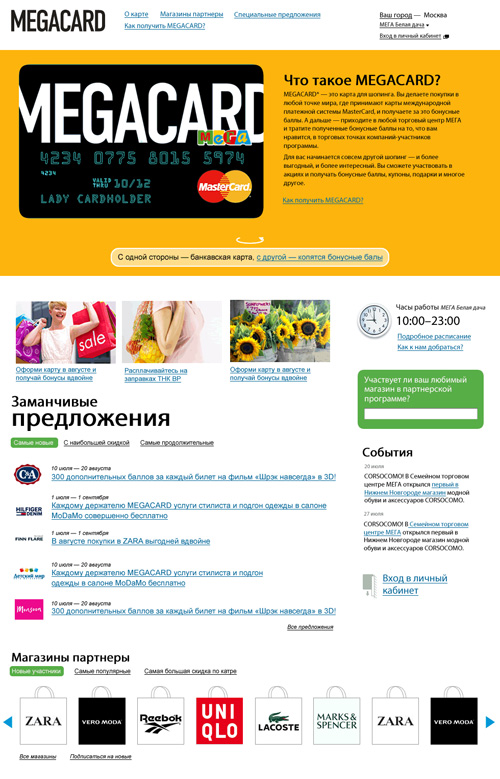
Yes.

Oh, cool.

Yes. Yes, yes, go for it.
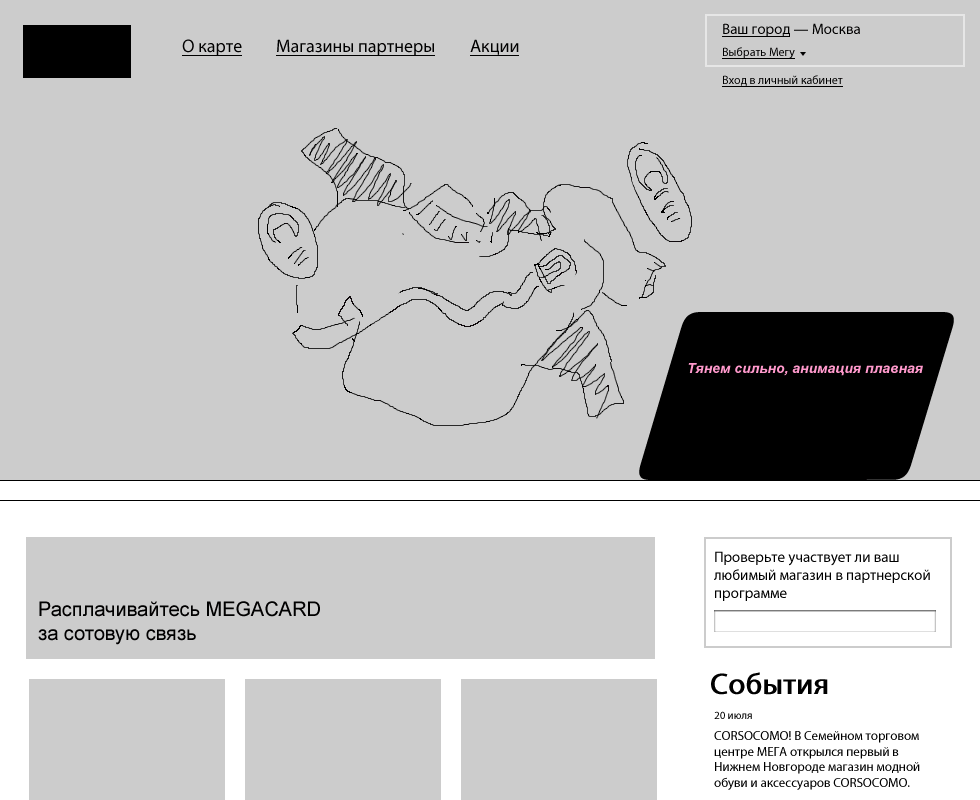
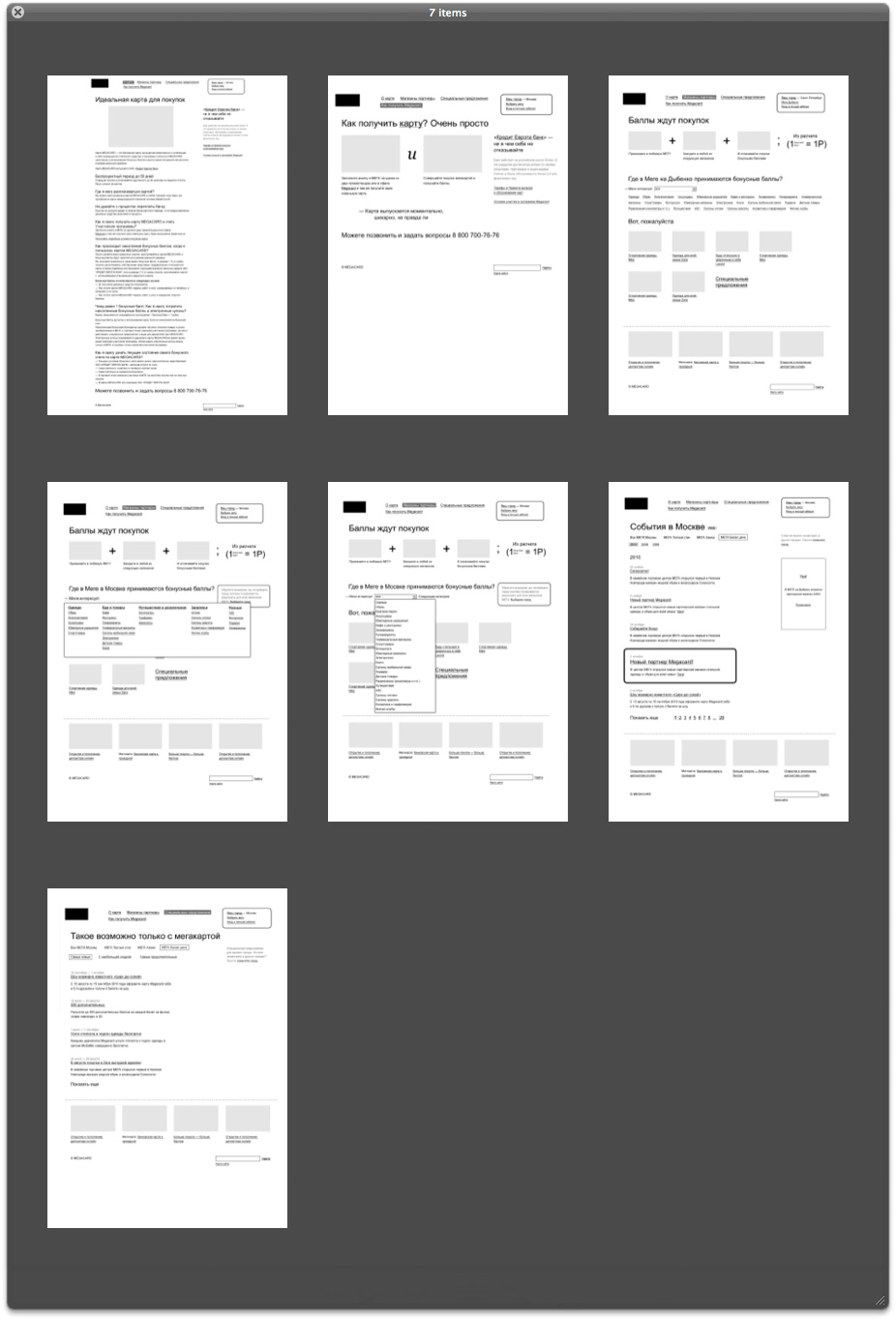
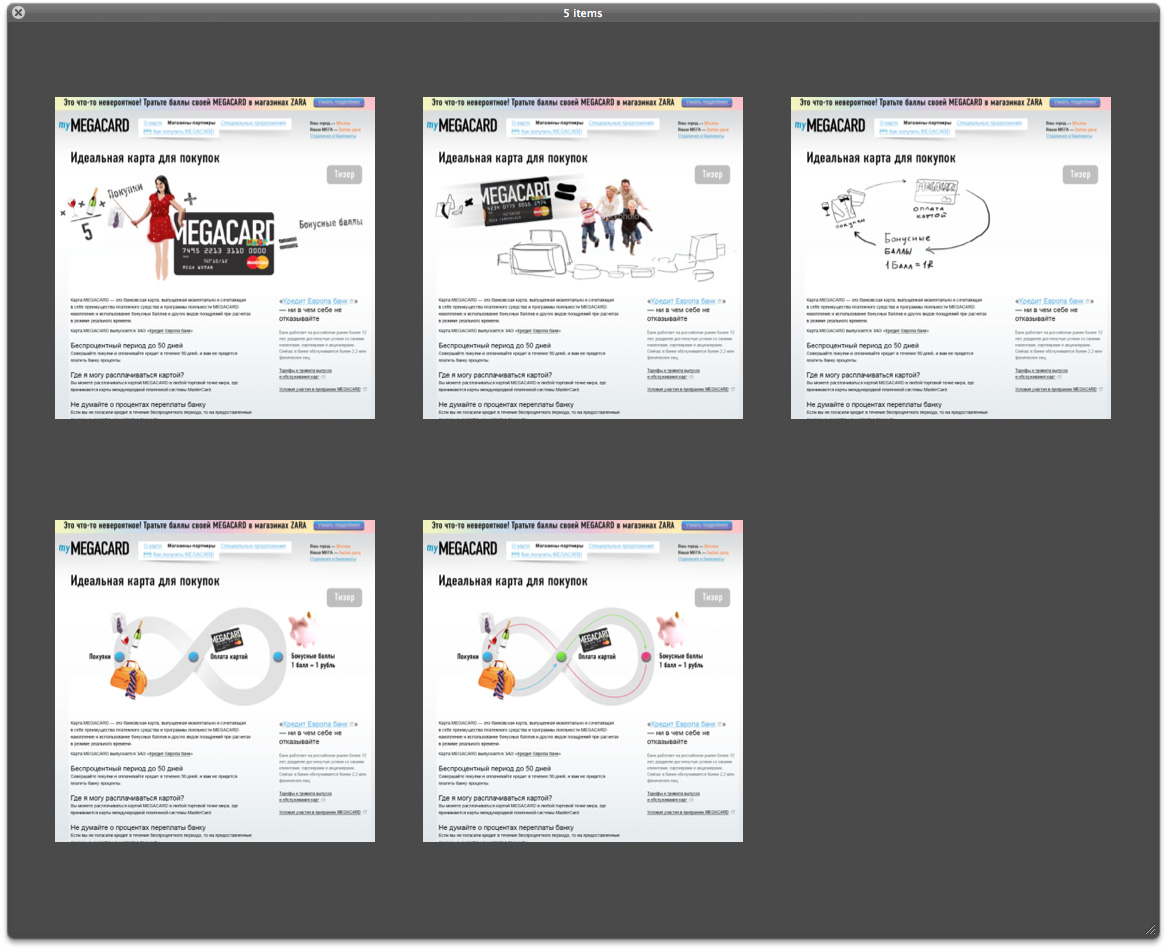
Preliminary schemes to put the site together.

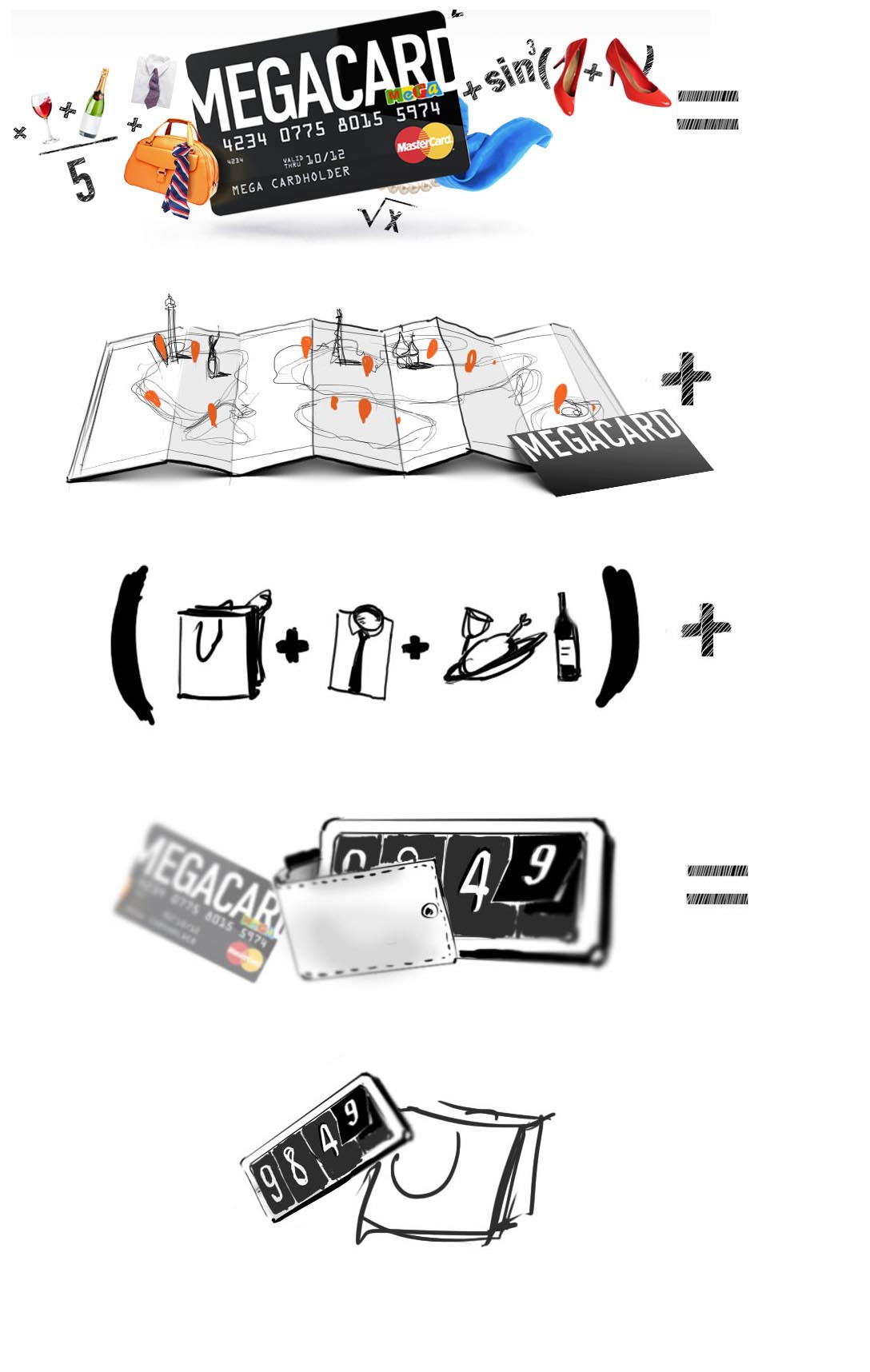
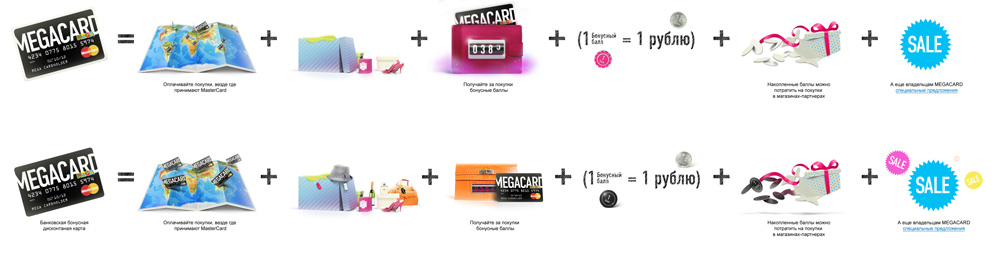
Working on the frame-by-frame for the shopping formula.


The formula discussions kill sine, square roots, and other mathematical complexities. Pity, really.

The wallet evolution.

“I hate to ell you but it really is like a junk yard find. It's not even appealing to touch. Come up with something more expensive.”

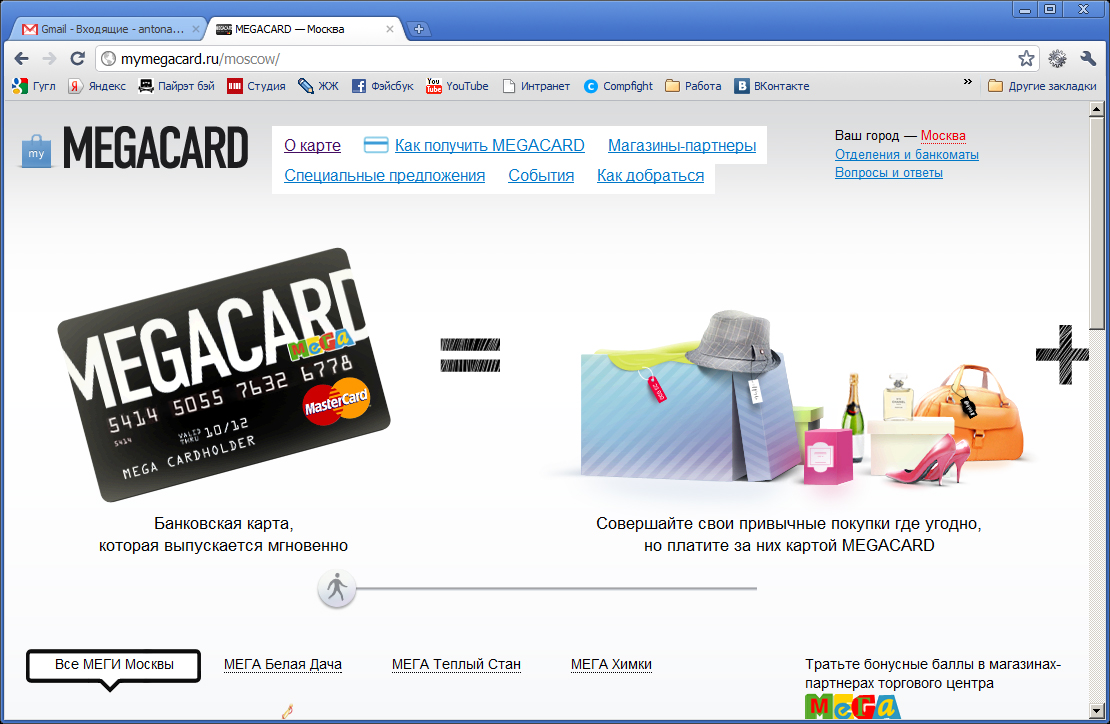
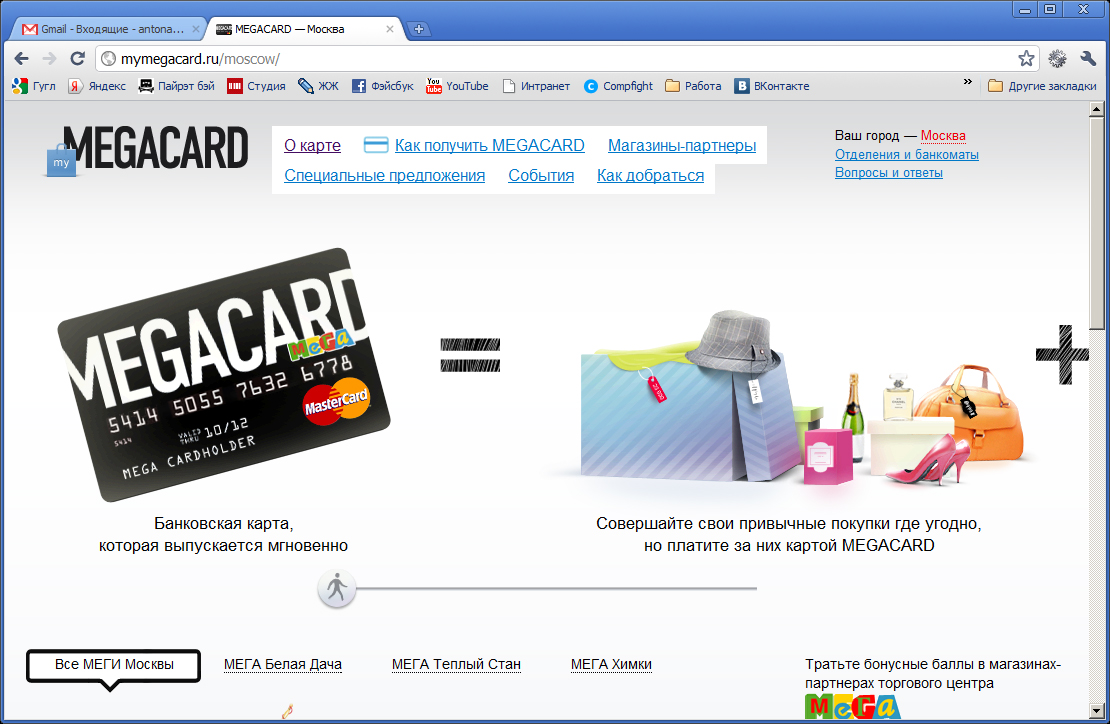
The front page slider.

Choosing the look of the “my” part of the site title.