The making of third version of Mega website
Overview Process
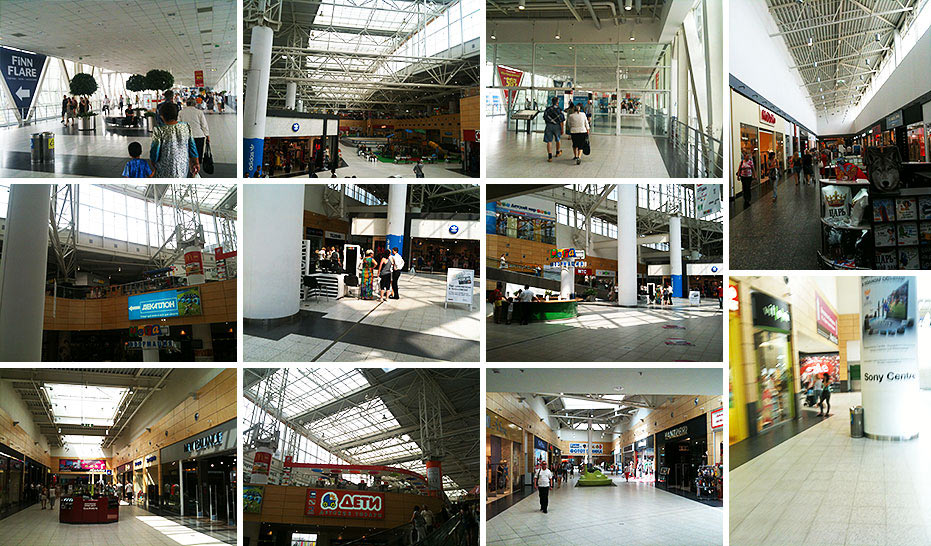
Visiting Mega shopping center and getting inspired by the architecture.


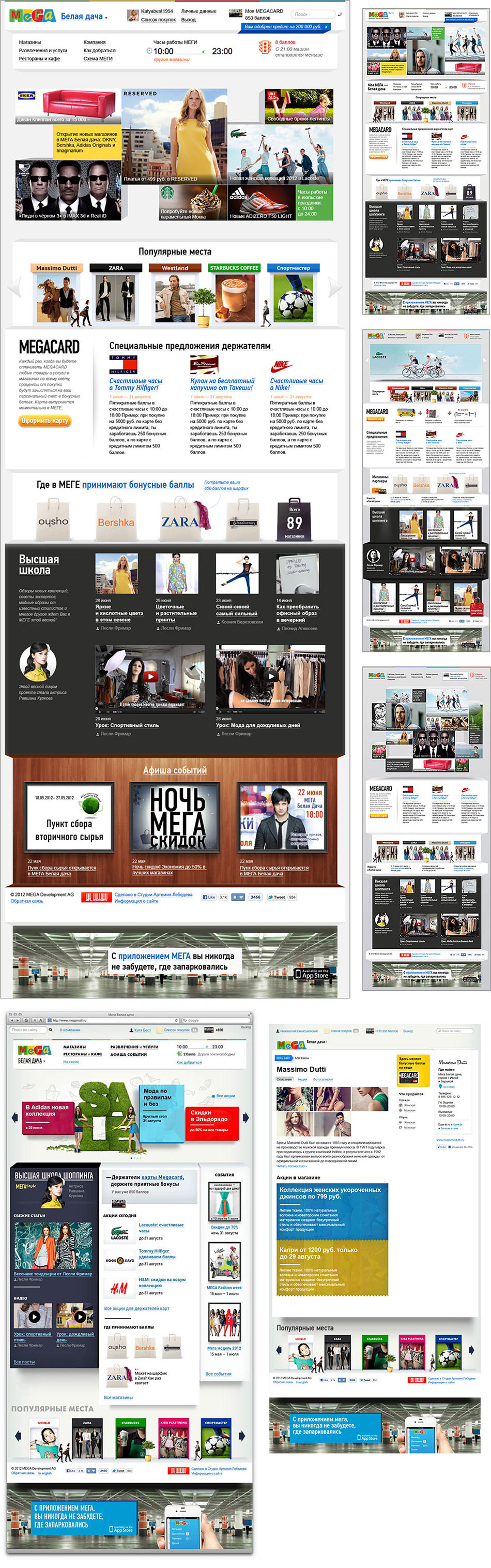
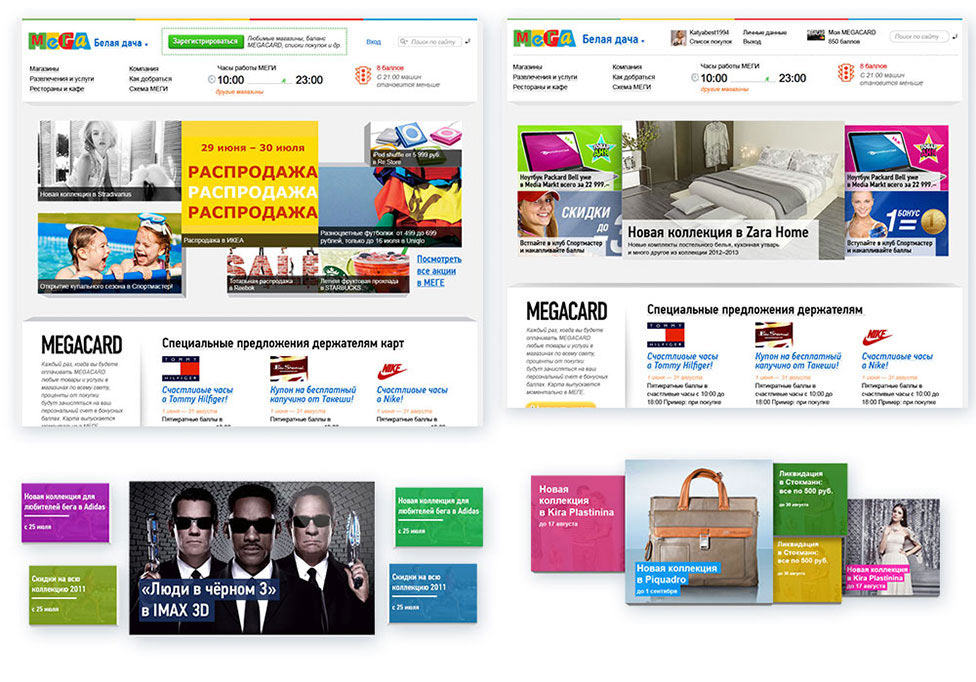
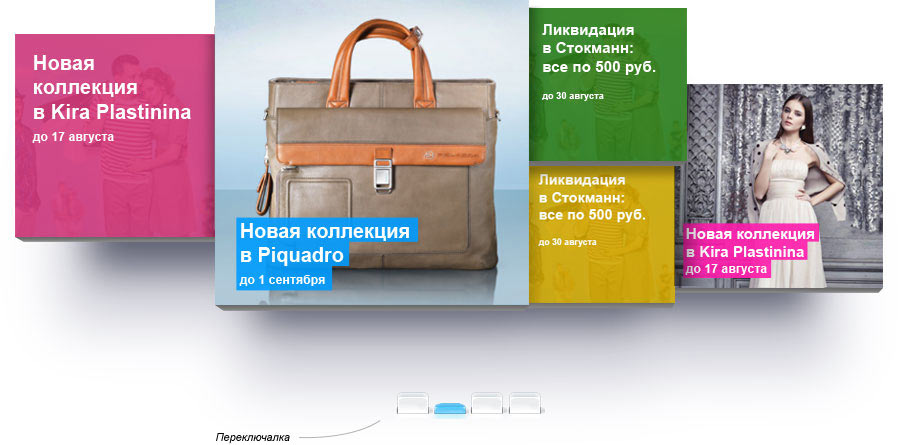
Trying different things. Focusing our attention on the extensive set of banners. Continuing to work on the design concept.

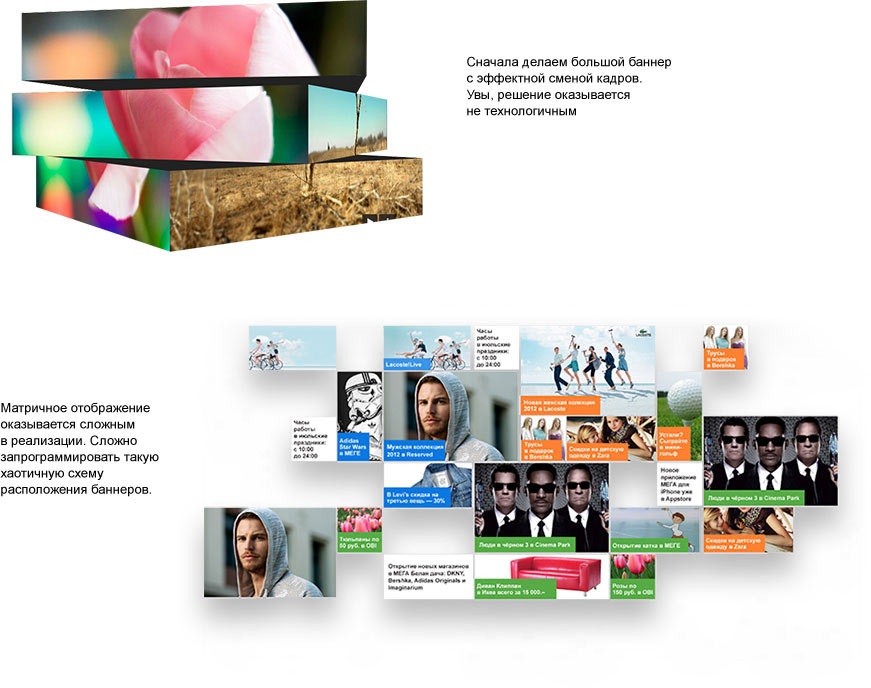
In Mega there is a huge number of stores that regularly have various events and special offers. This constant flow of information must be properly organized. We have to come up with an effective way to display the banners and the constantly-updated store information. Furthermore, the updating of such information should be automatic.

Moving in the direction of pattern tiles that would simply be replaced.

Filtering out impractical options and offering a replacement.

Making a choice.


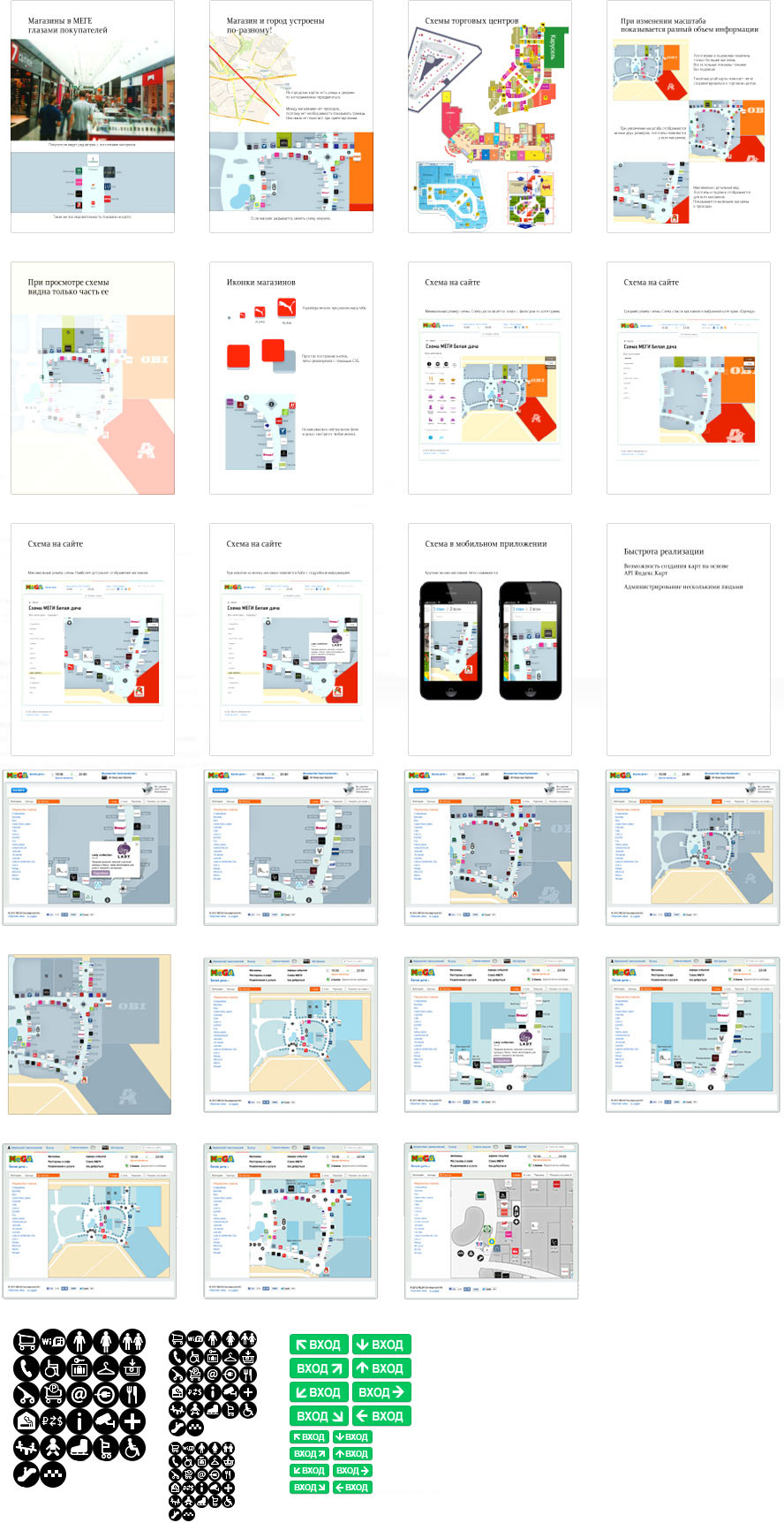
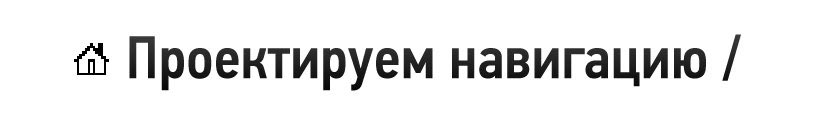
First, deciding to go with the standard “site map” style of menu. But then realizing that there aren’t that many sections on the site. Trying the drop-down menu, the “magic thermometer”, and eventually settling on the simplest option—the horizontal menu bar. Now all we need to do is put it all together.




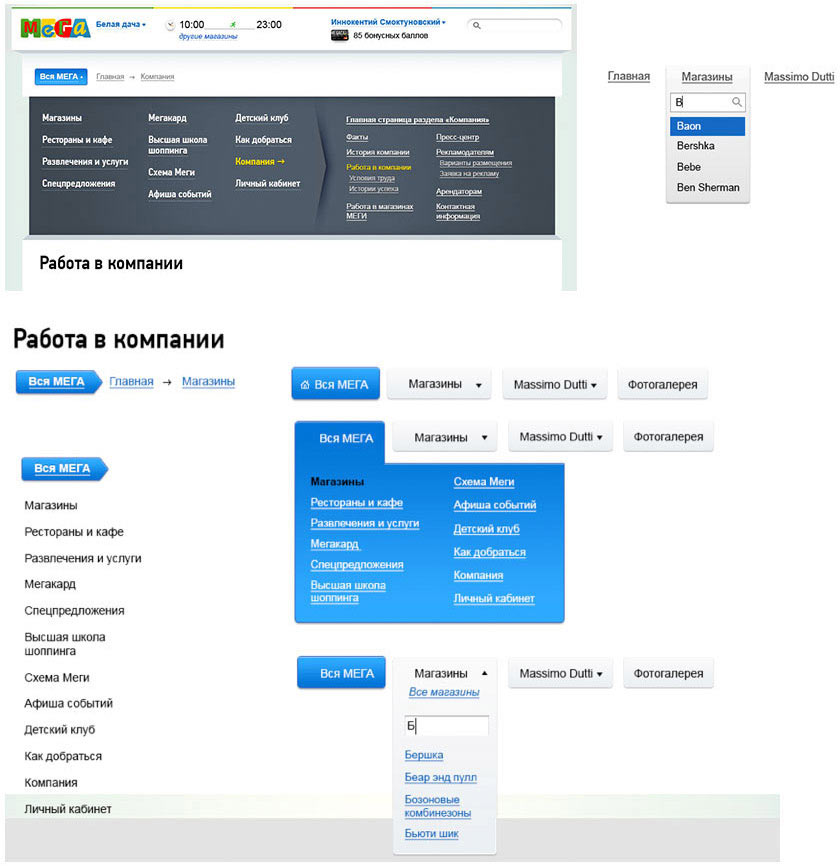
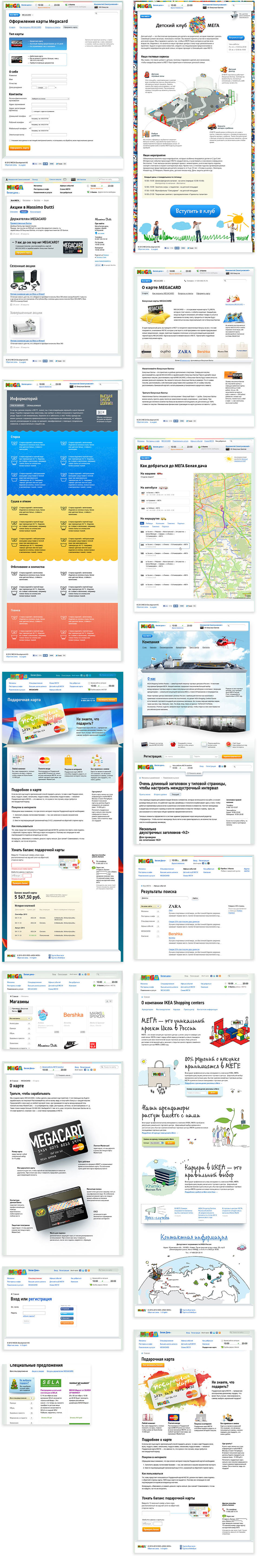
Working out the details.