The making of the Neftmagistral website
Overview Process
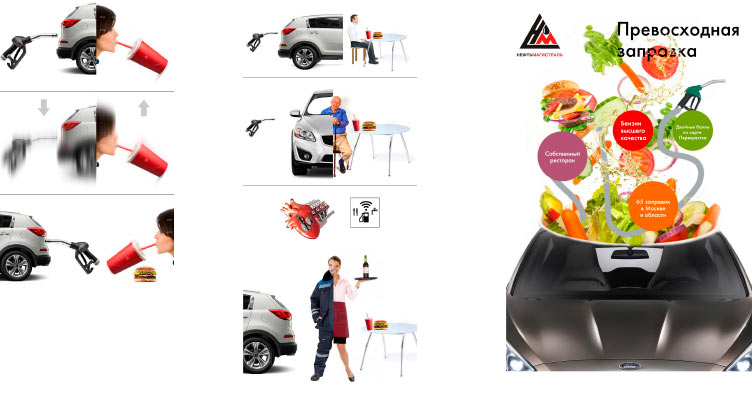
Studying the client’s business. Discovering unique features such as restaurants at gas stations that use fresh products instead of serving reheated ready made meals. Thinking about the broad picture for now, not the website.

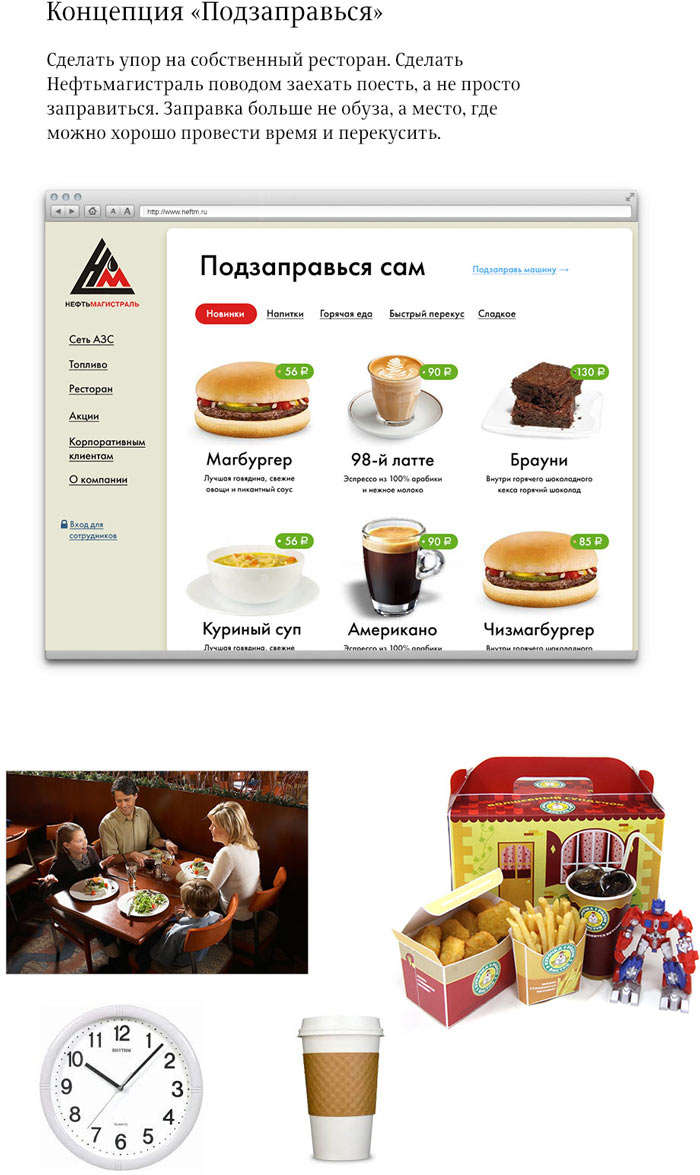
Coming up with the idea that at Neftmagistral gas stations drivers can refuel both their cars and themselves. Trying to tell the story using a scrollable page.

Putting it aside for a while and moving on.

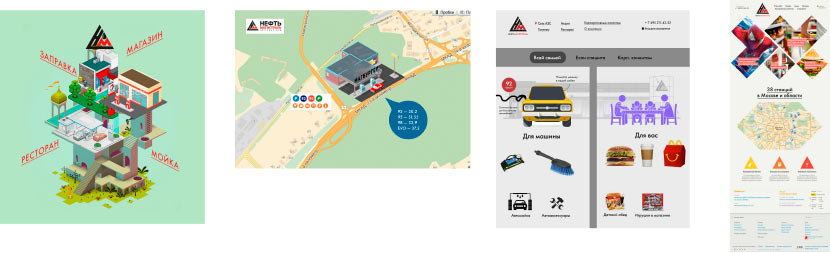
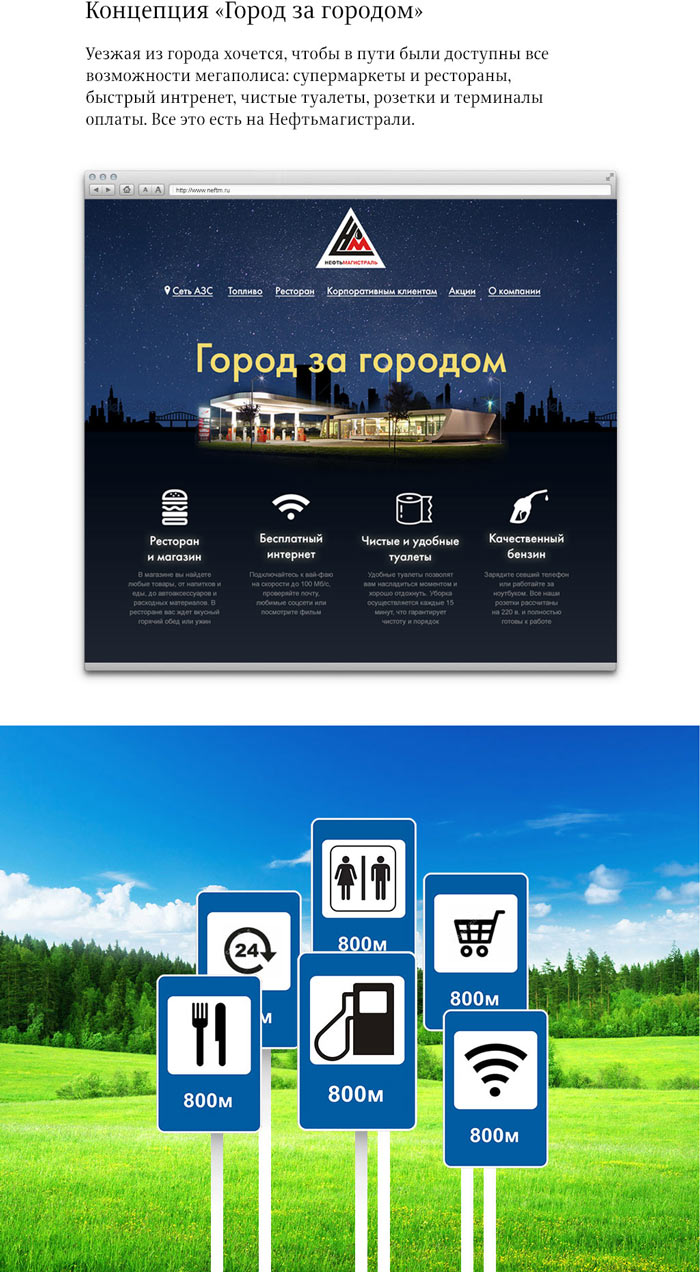
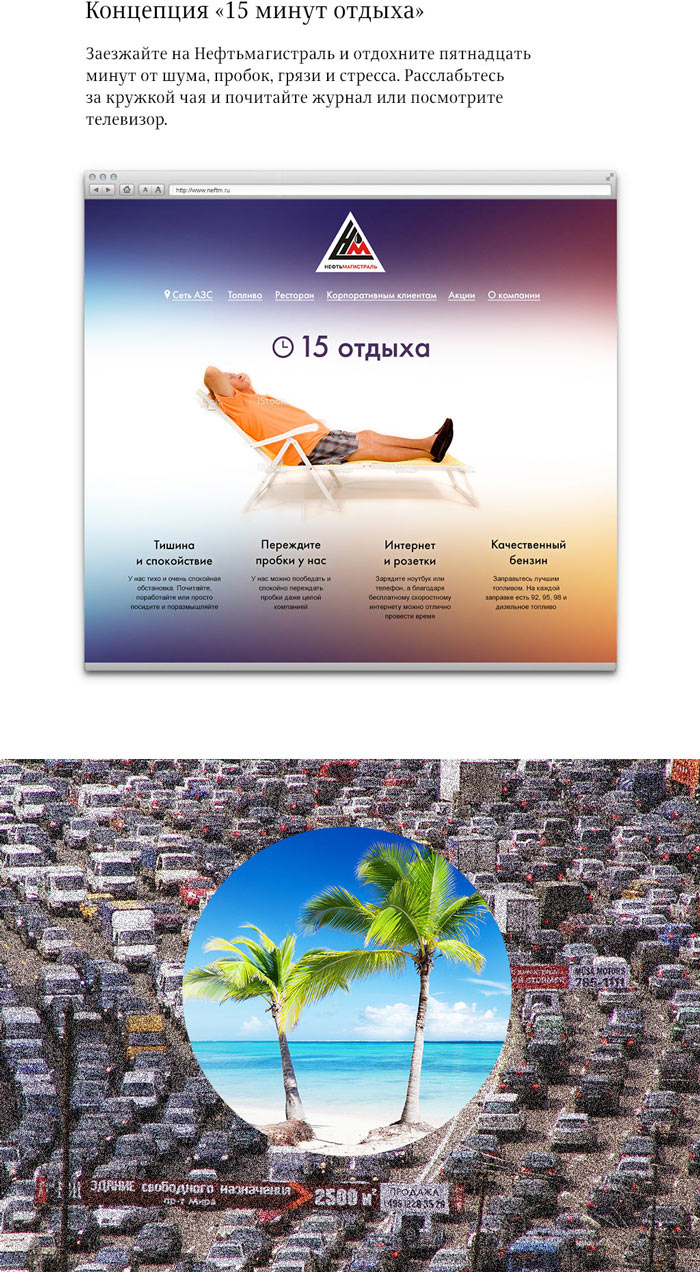
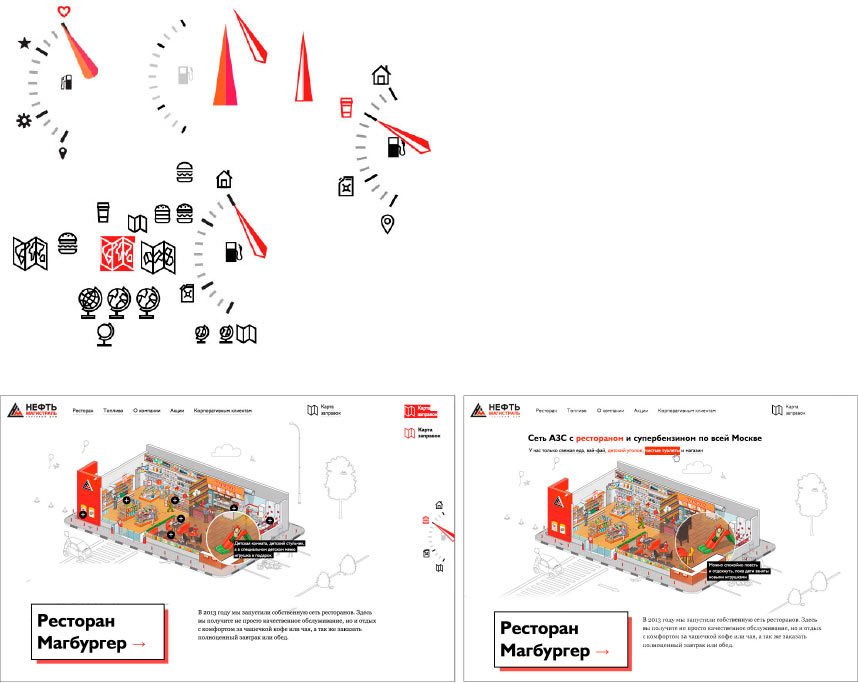
Realizing that a gas station has long since become more than a fuel pump, today it is a proper shopping center. It has internet, bathrooms, food, TV, water, magazines, auto parts, payment terminals and many other things. Trying to think in slogans rather than website pages and interfaces. Coming up with four concepts.




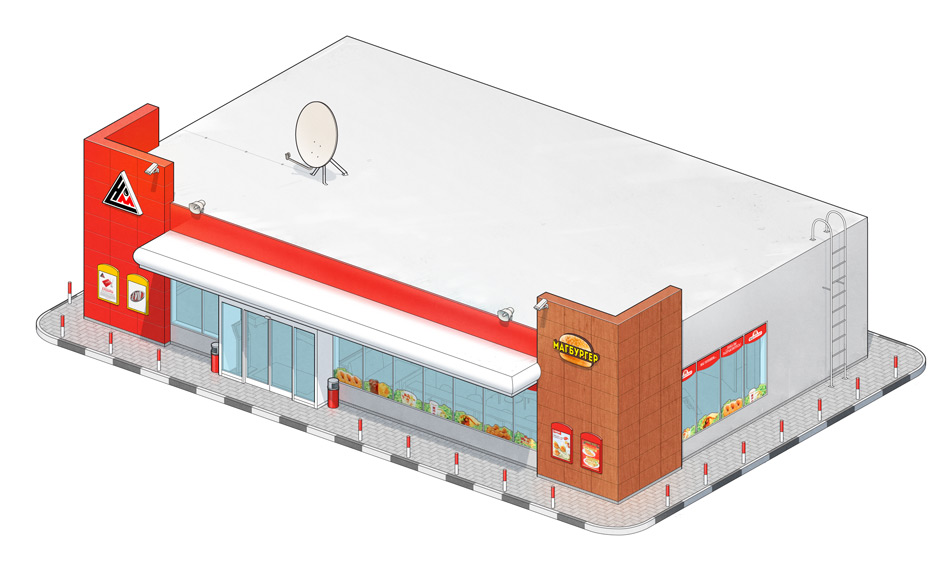
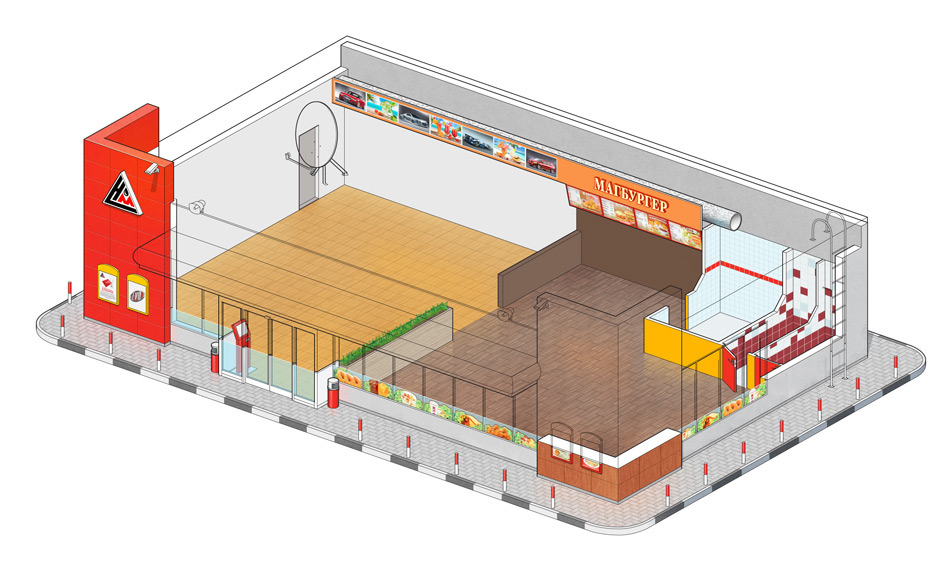
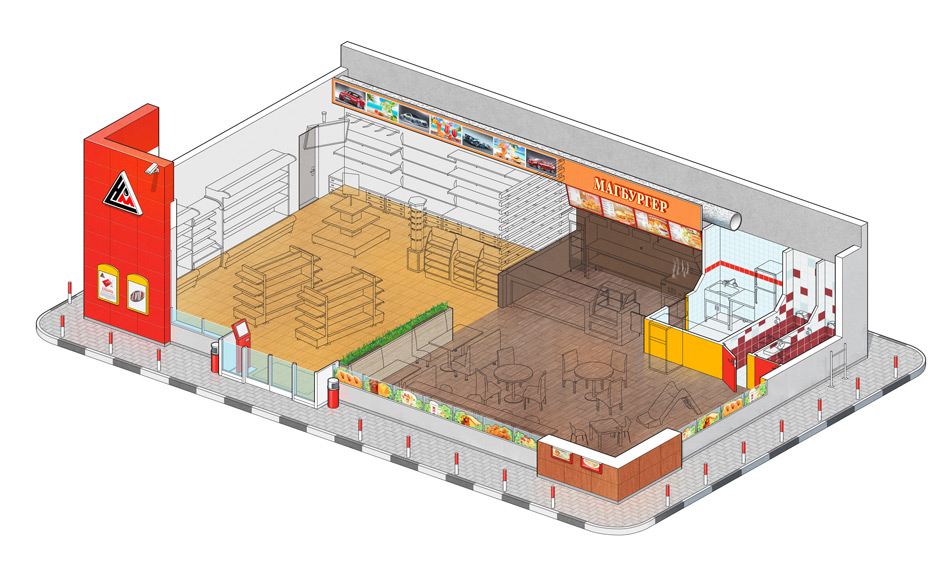
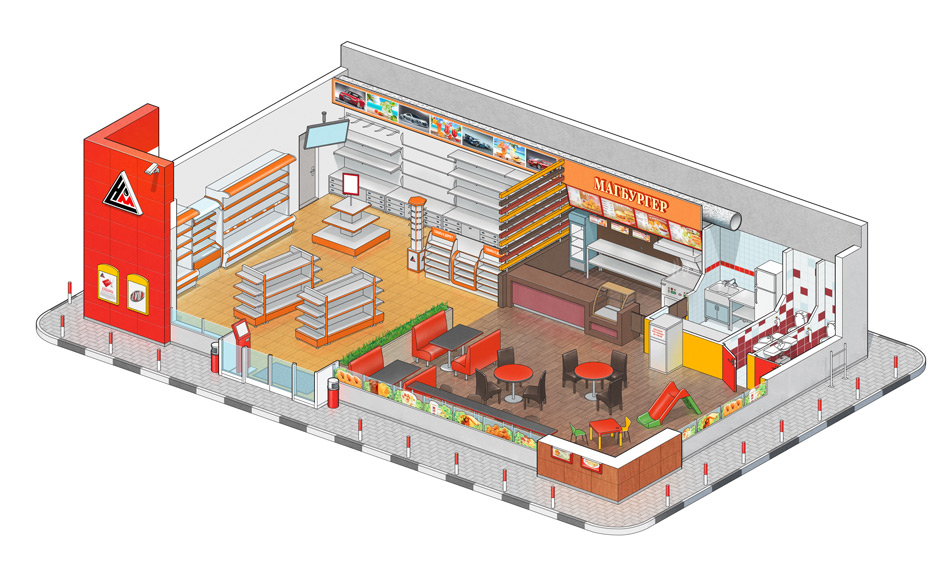
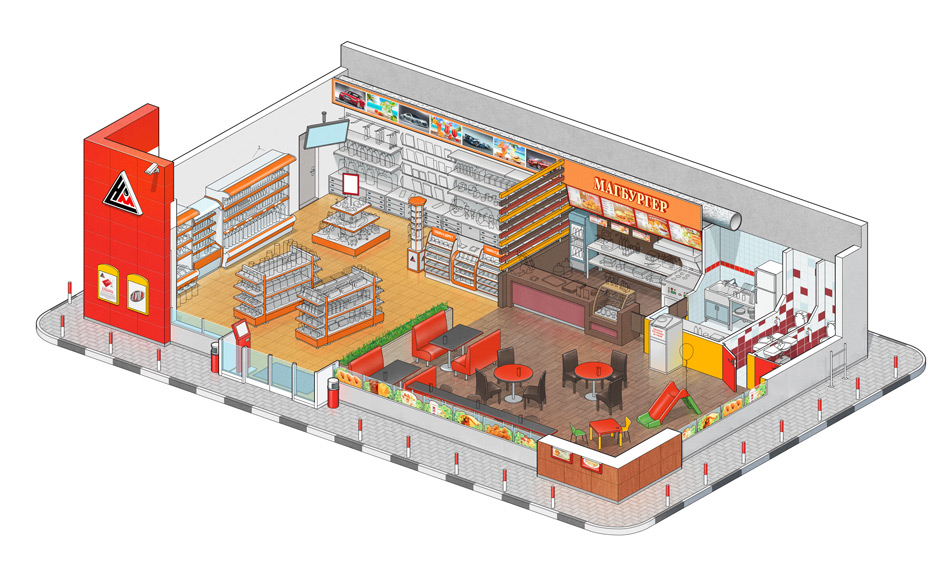
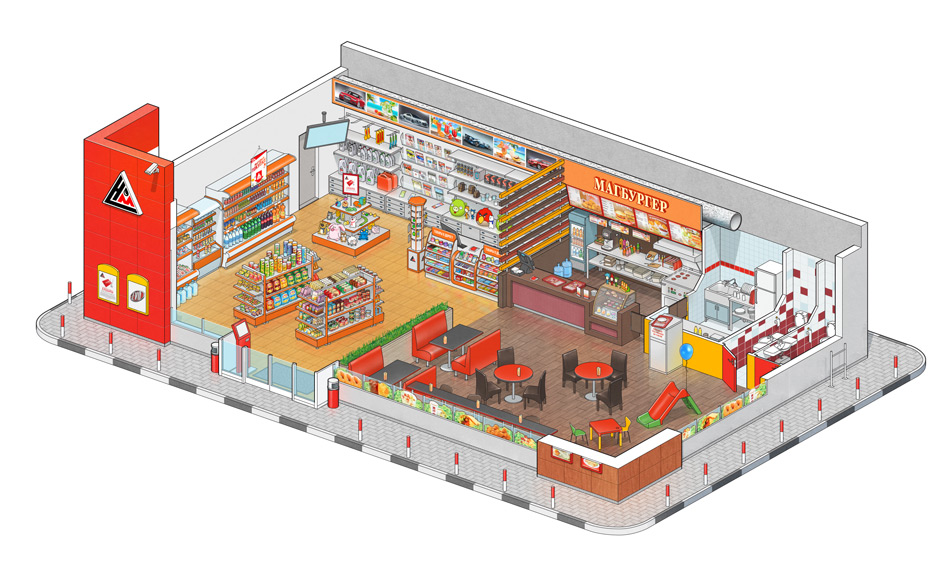
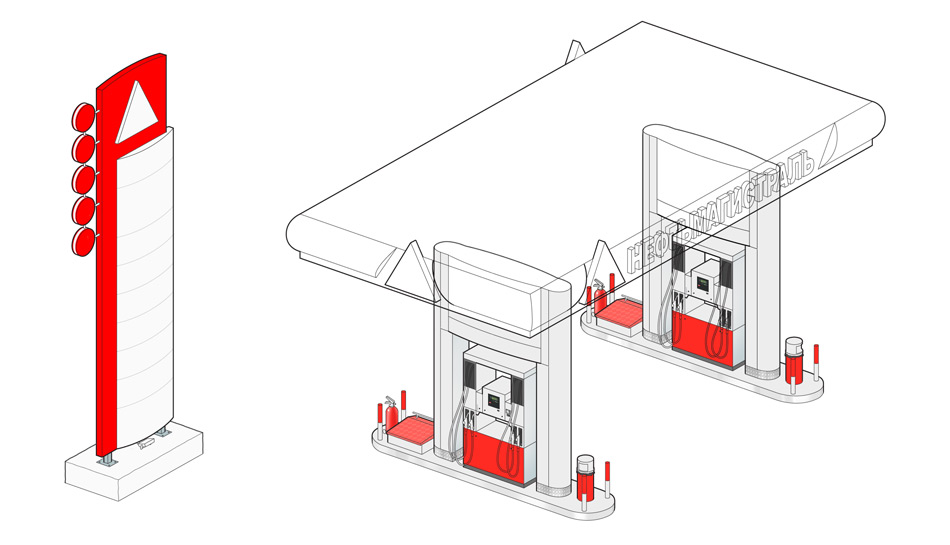
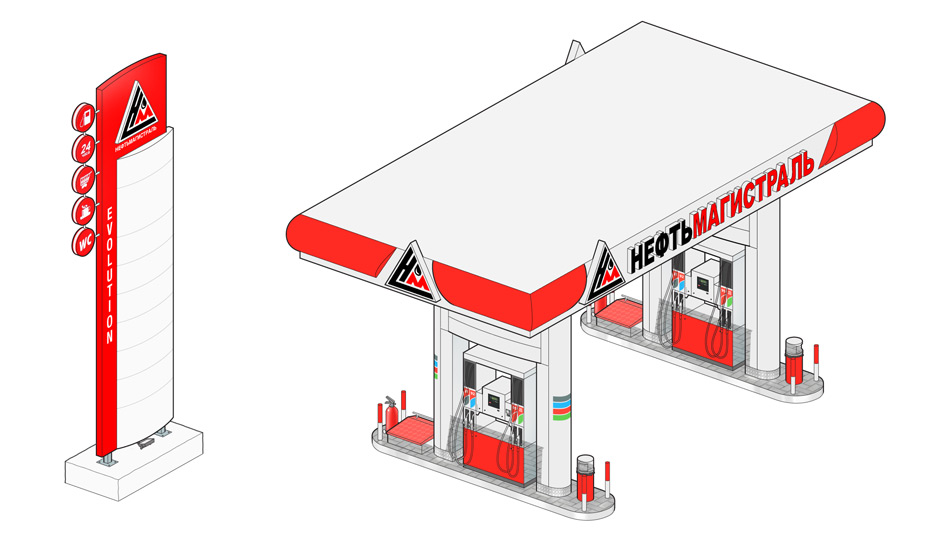
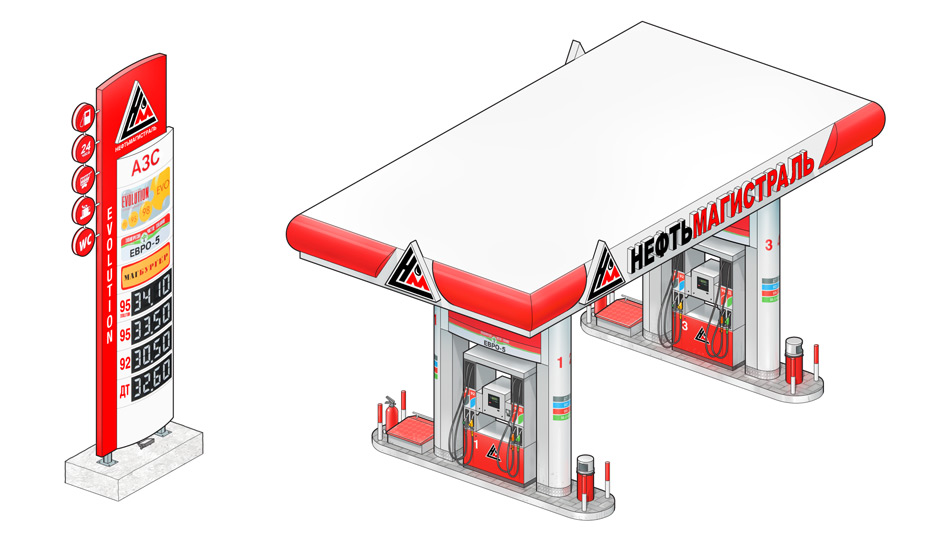
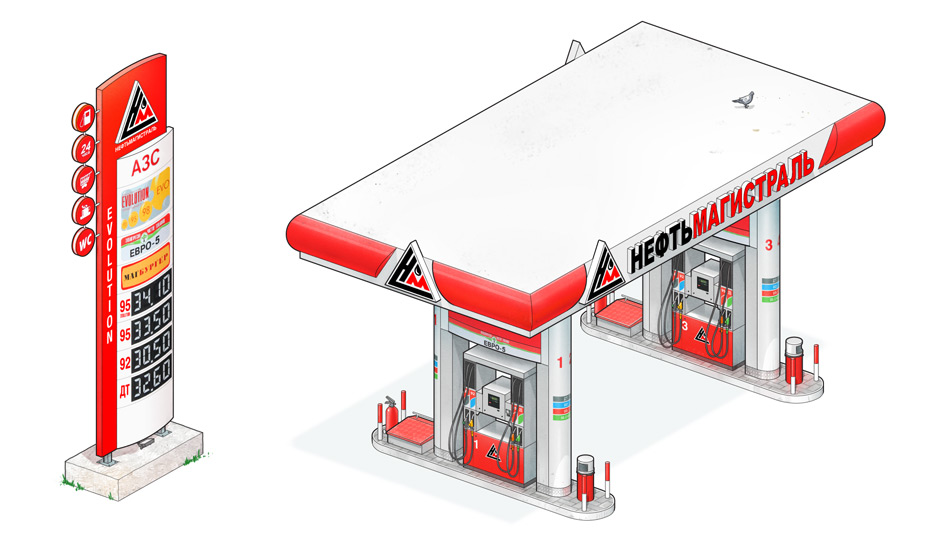
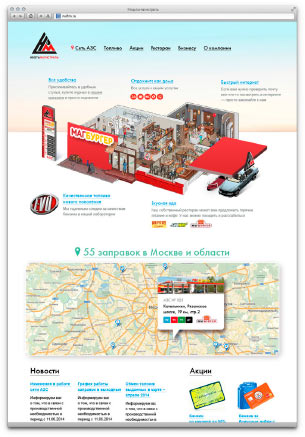
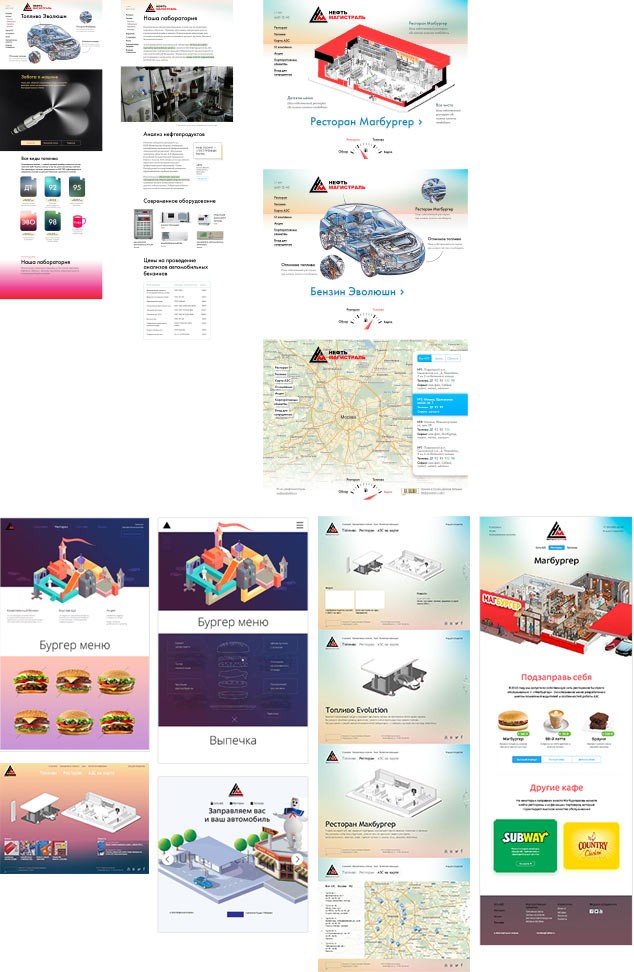
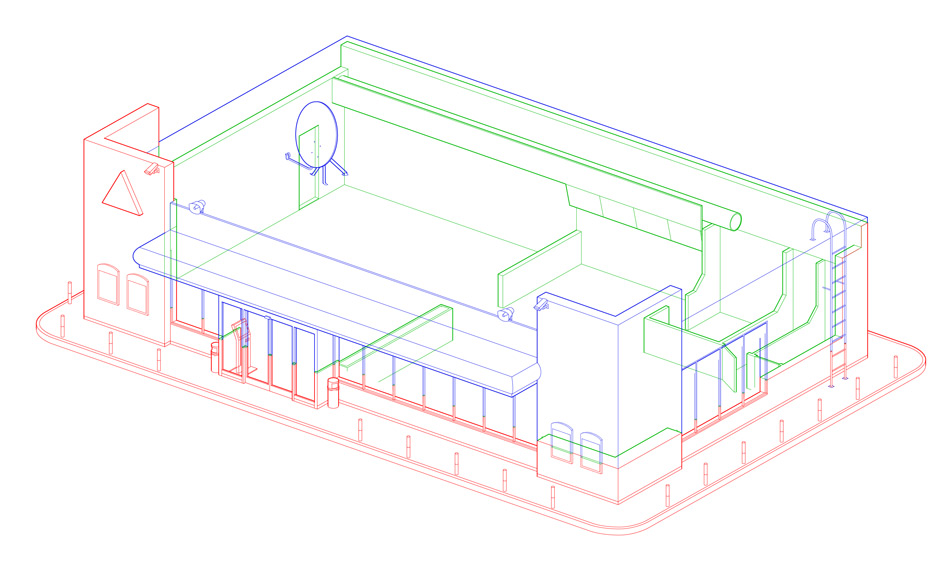
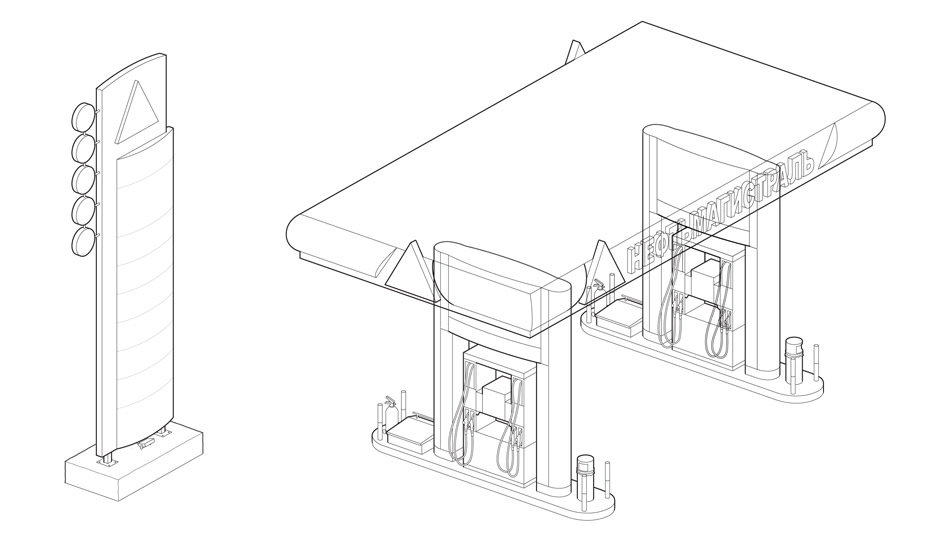
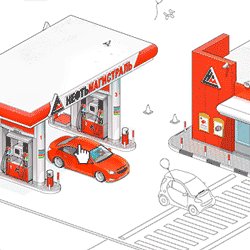
The client leans towards the one with the house but asks to use less of a direct analogy. Deciding to show a breakdown of a large gas station that would make all the advantages clear.

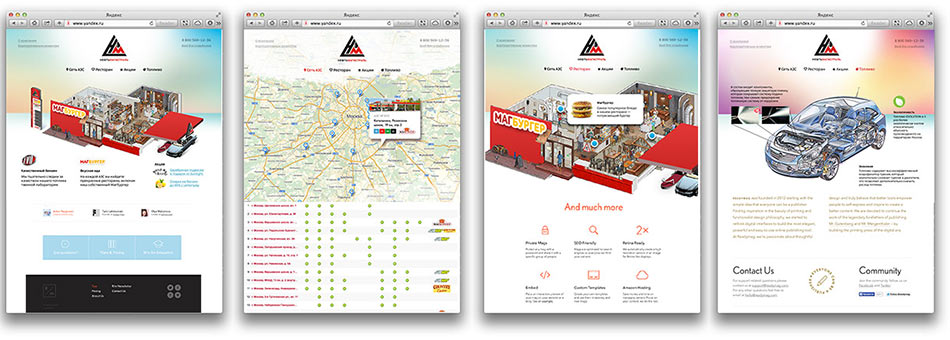
Thinking of a story that can unfold while the user scrolls the page. It gives us the benefit of the changing scale: starting with an overview of a gas station we then descend to the view of a car and then go in reverse, looking at a large map of Moscow with all the gas stations.

All right, the direction is chosen. Working on the visual style. An idea pops up to provide for endless scrolling of the whole website so that after seeing the information on the main page users can effortlessly move on to other pages and study the entire website without making a single mouse click.

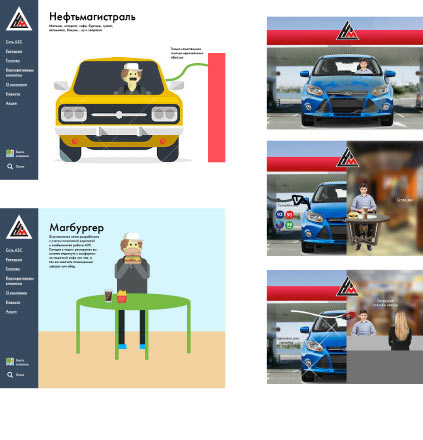
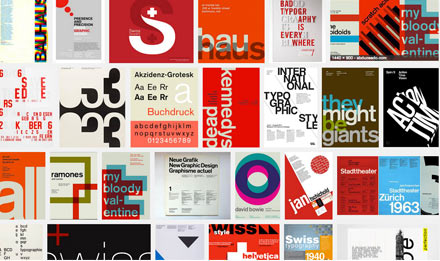
The art director says that the result is boring and asks to devote more time to the typography. The designer gets inspired by posters and typographic compositions.

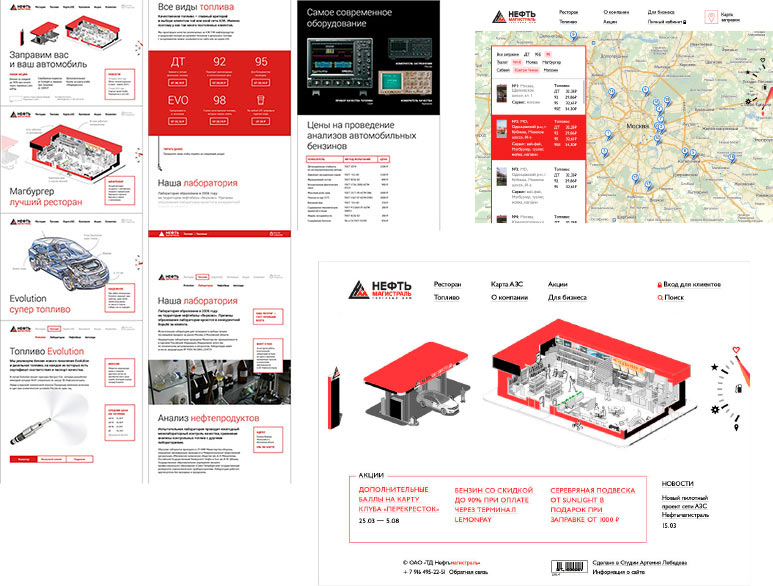
Another idea we have is to build the design around two corporate colors of the company: red and black. Choosing a typeface and sketching the overall stylistic solution.

The art director approves.

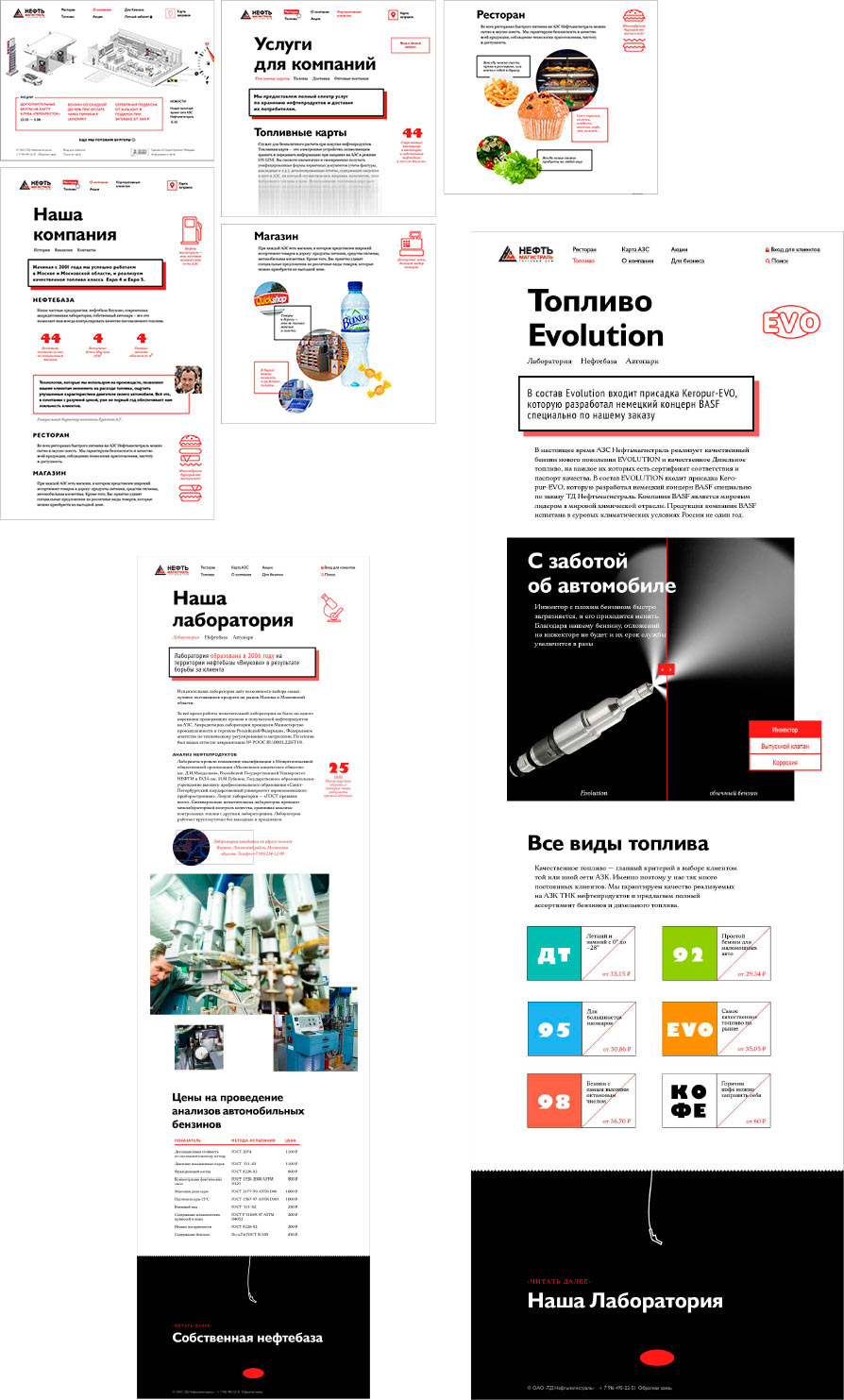
Deciding to invert the colors on some pages. Looks cool.

Suddenly finding a video that the client had made about their chain of gas stations, the laboratory, the restaurant and the oil depot. Cutting it up and inserting fragments right in the pages.

We need appetizing photographs of meals that are served at the restaurants. Holding a photo shoot.

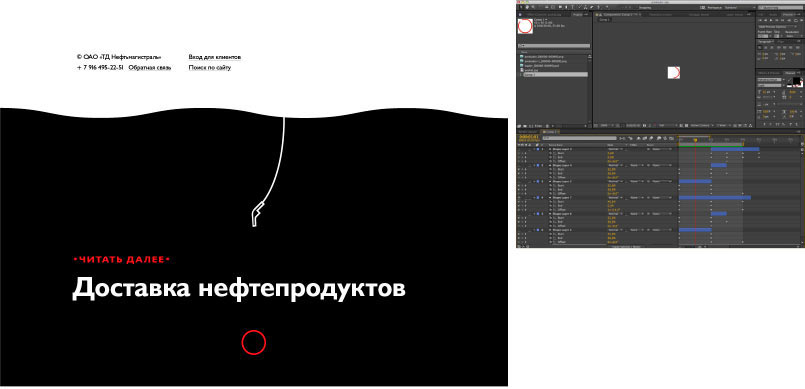
We also need to create an animation for the main page and show how page transitions will work. Cutting up, rotating, adjusting.

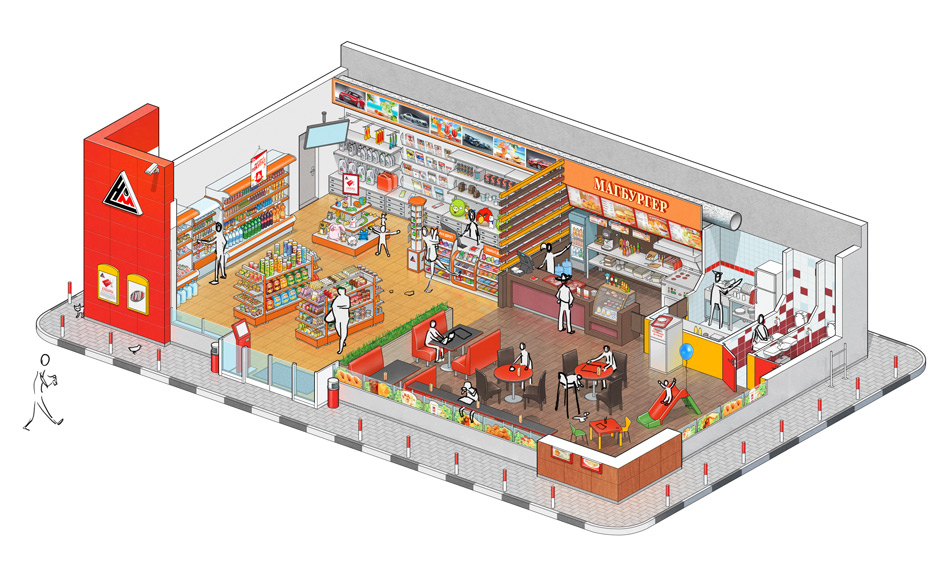
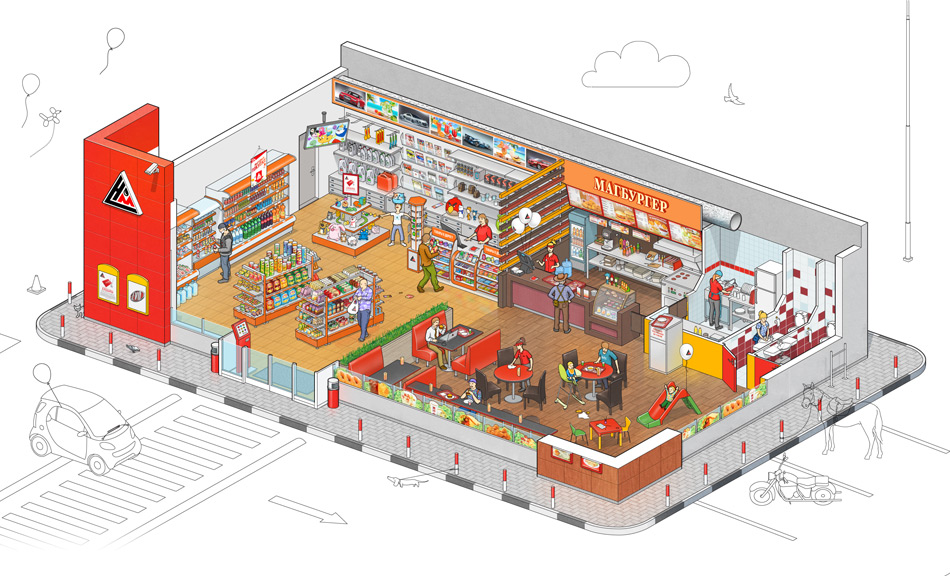
Meanwhile, the illustrator creates the pictures.


Polishing all the neat interactive features.


We wanted to make the link on the main page in the form of a switch but after some user testing the idea was abandoned.
We need to come up with a simpler way to communicate the advantages of the gas stations to people. Pseudo links is exactly what we need.

Bringing the designers’ sketches to life, the technologists invent and realize cool animation gimmicks. Looking at the result, making corrections, moving blocks around, adding features. We like it more and more.