While the client is searching for a name for the new lottery, we look for ideas for its website.

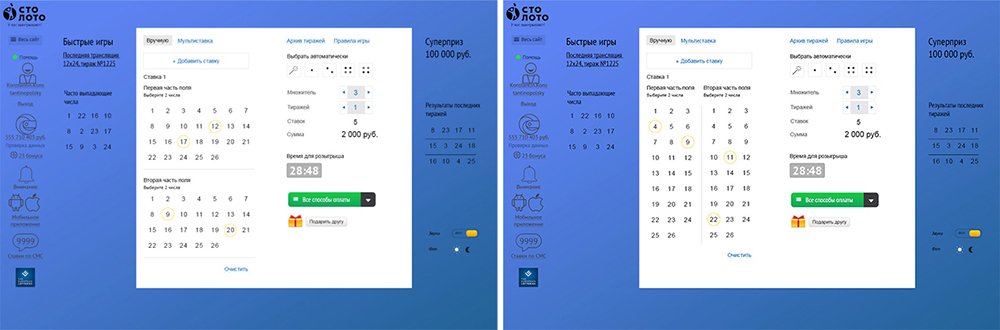
Simultaneously, work is under way on redesigning the betting page. Sketching the betting interface for the old design.

And the new one.

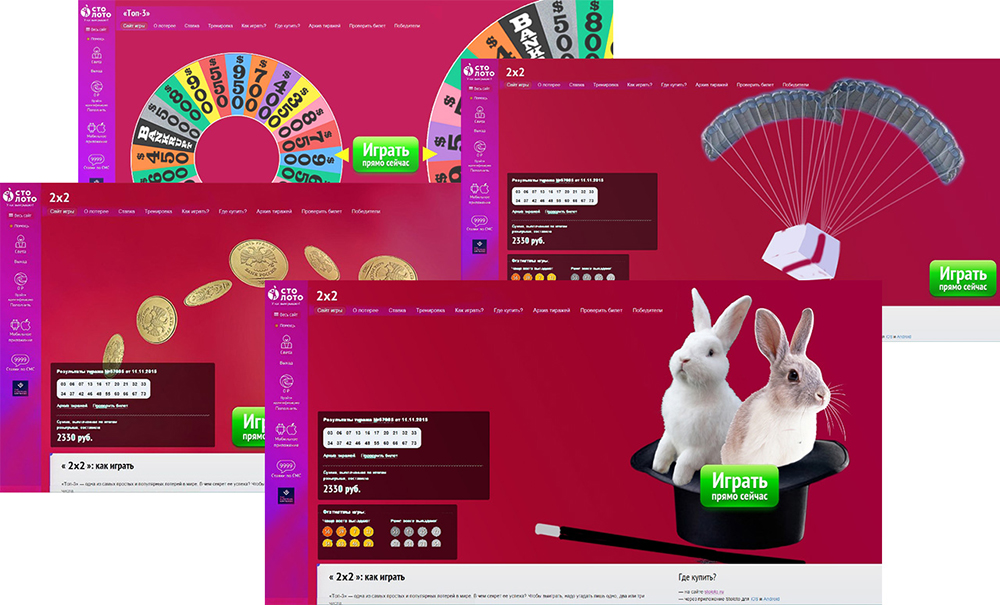
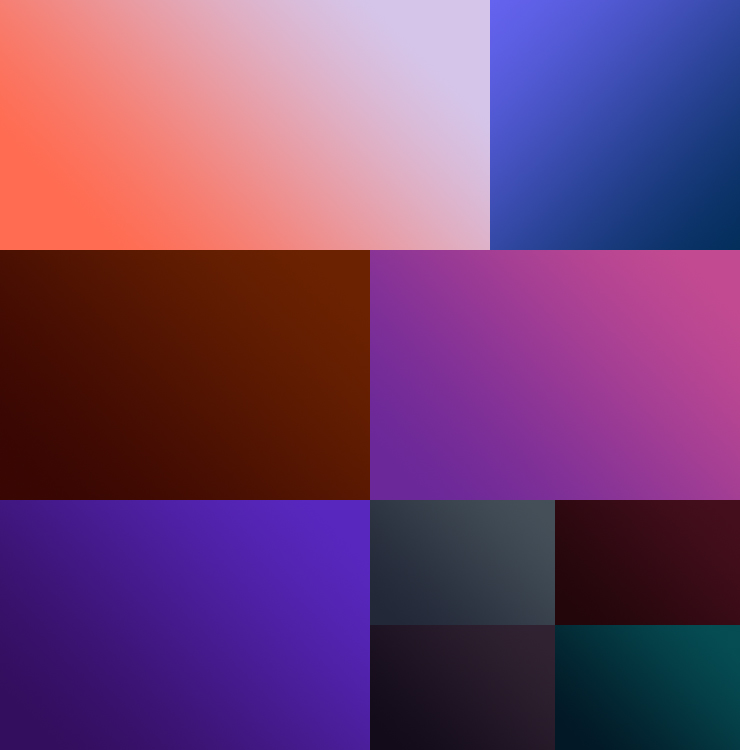
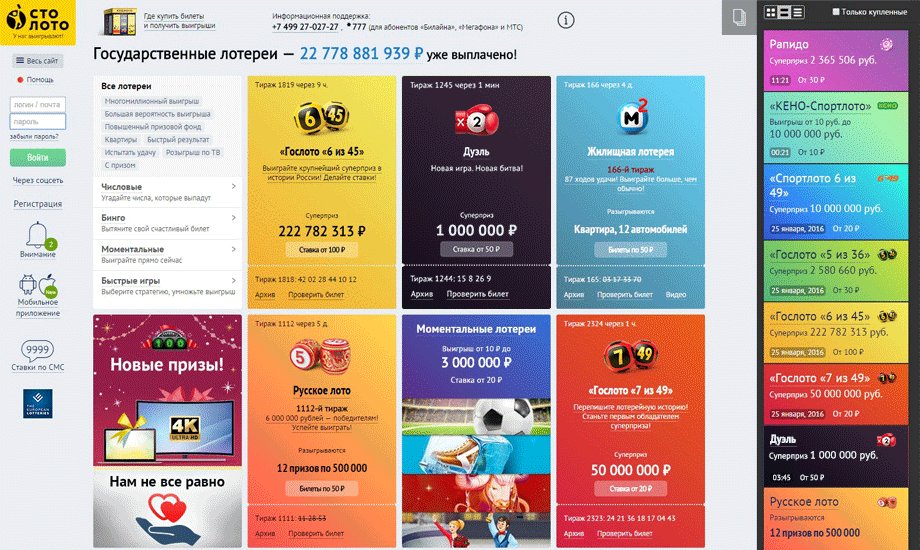
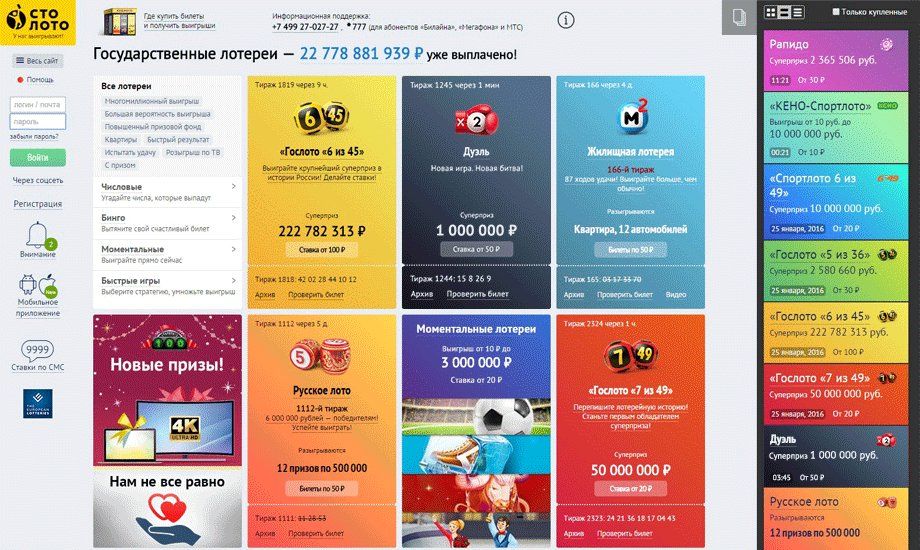
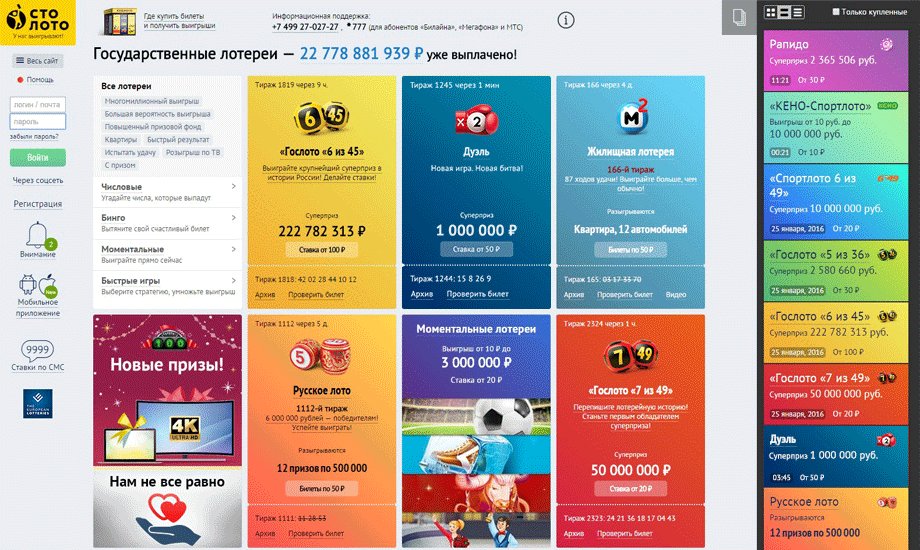
Choosing a gradient background. First deciding to go with pink but later changing the decision in favor of a more reserved and dramatic one.

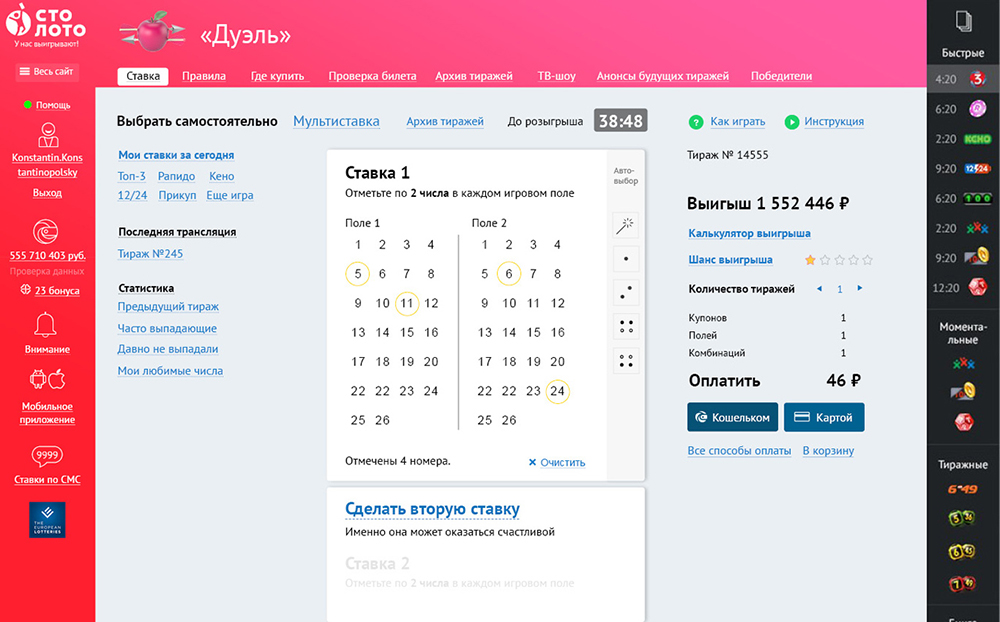
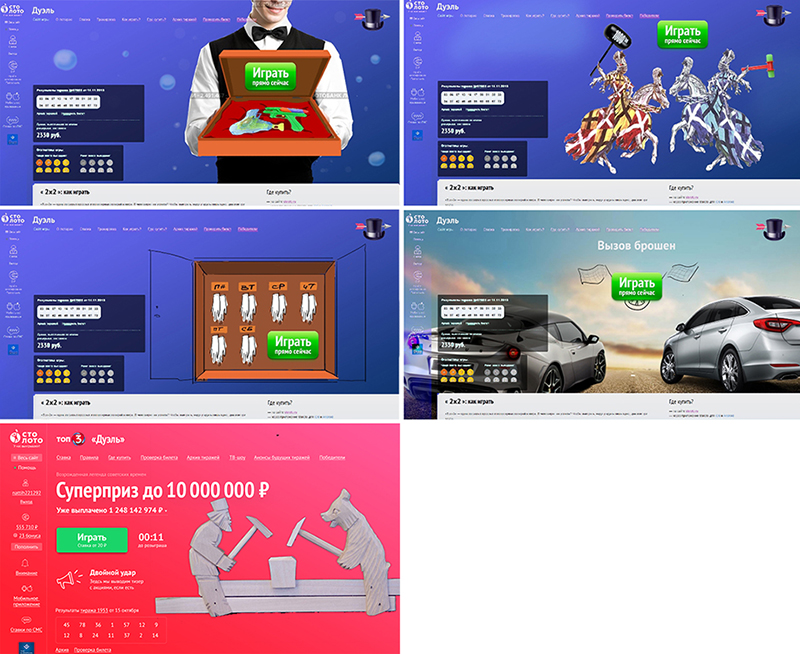
The name has been chosen, it’s Duel. Making the first attempt.

And the second.

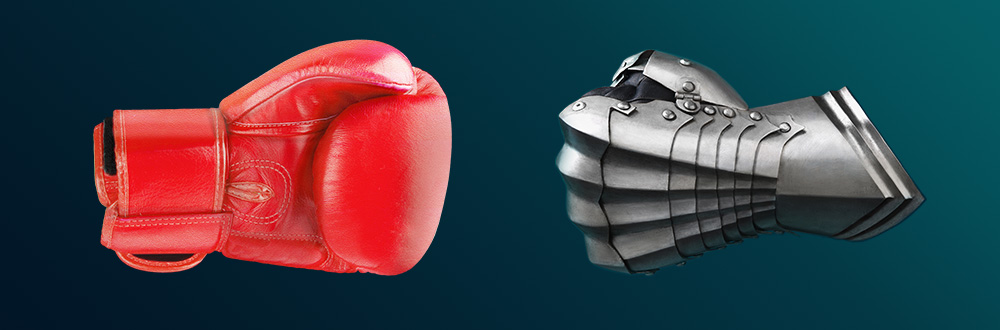
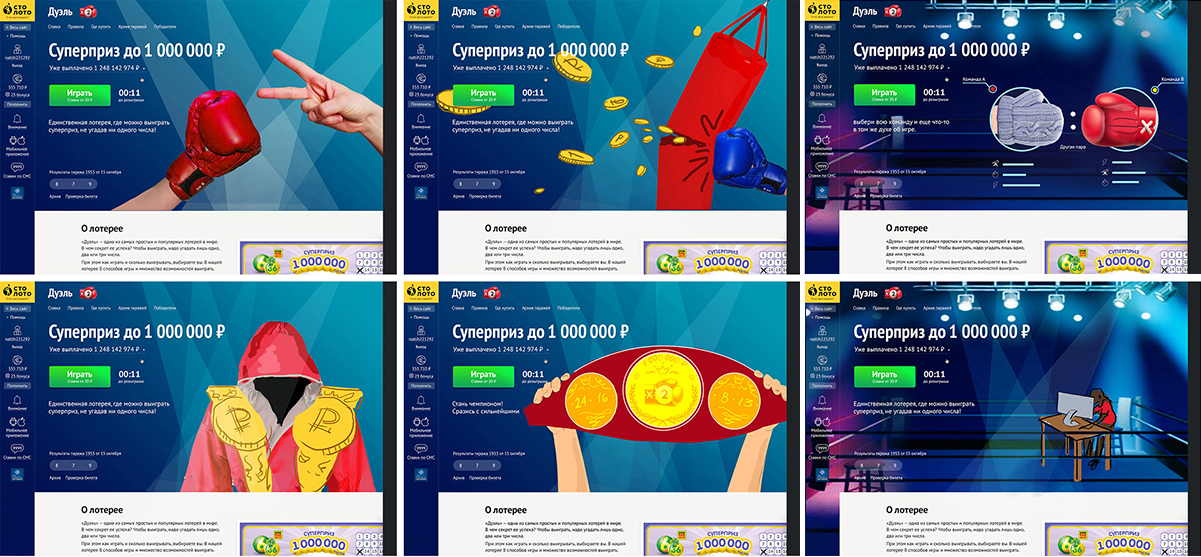
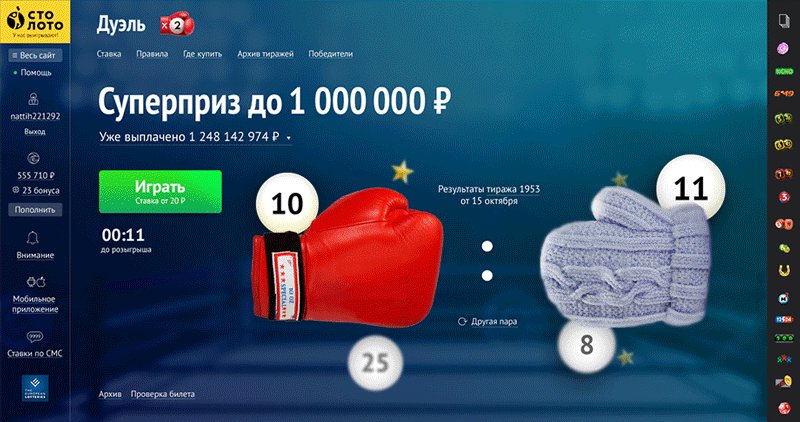
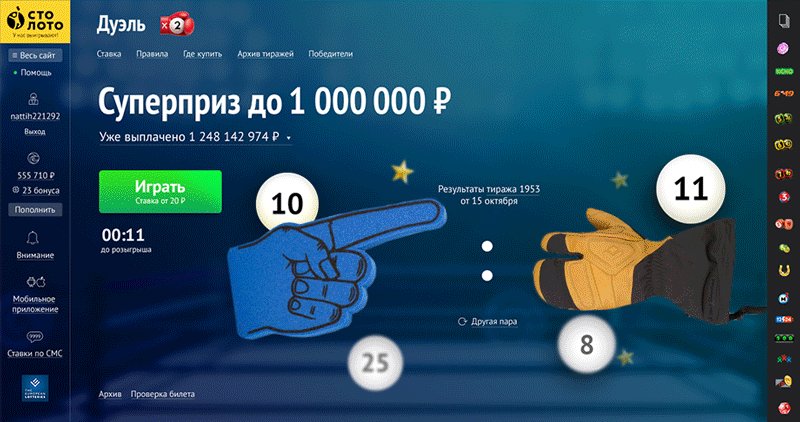
Deciding to go with the bout. Exploring ways to show it.

Thinking how we can present the fighters.

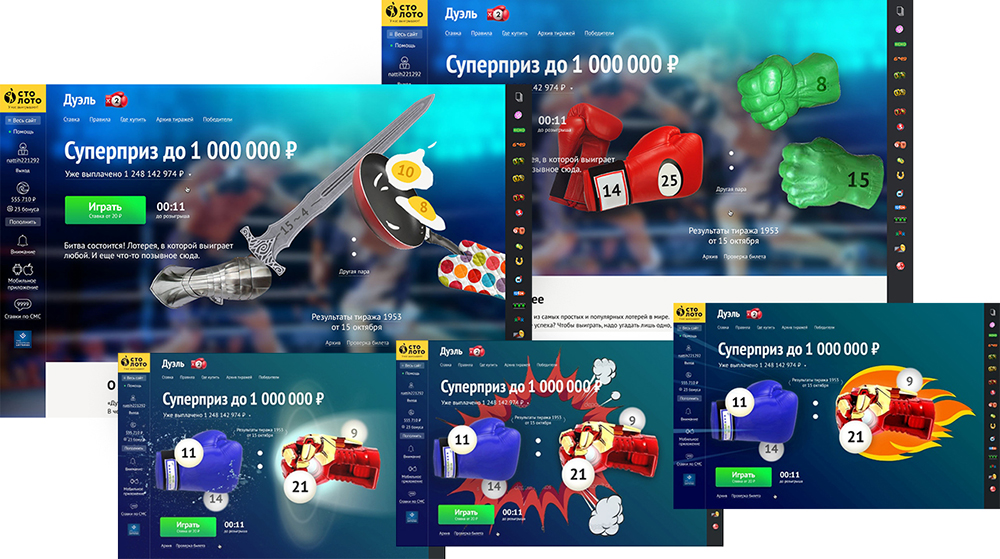
The idea is approved but we need to keep only the fighters of equal strength. Doing so.

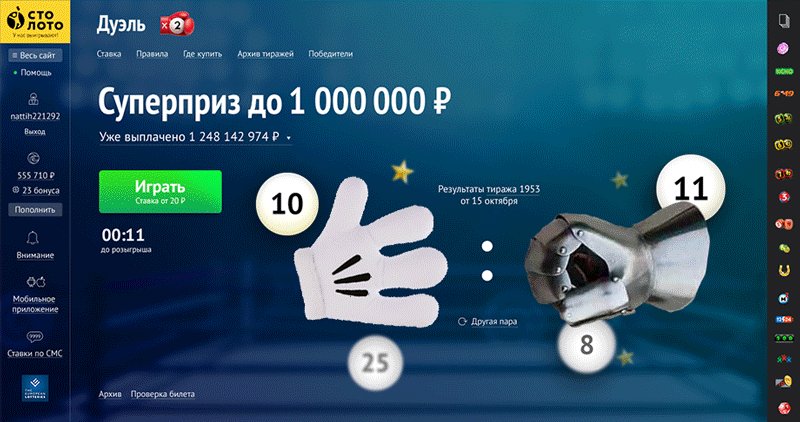
Taking photos, drawing, glazing.
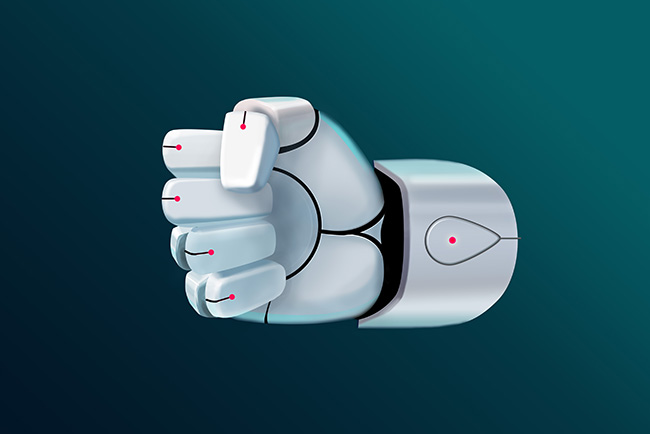
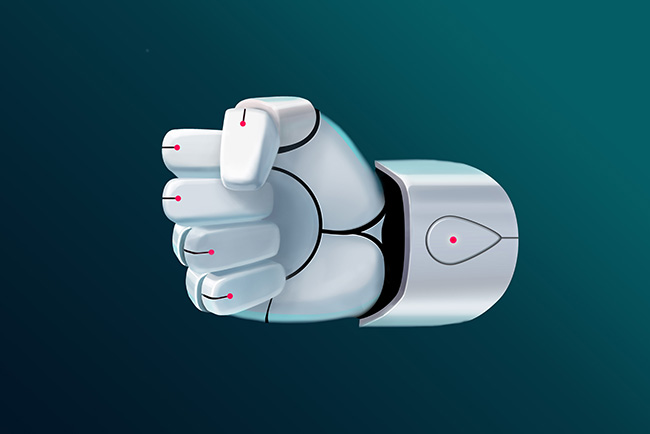
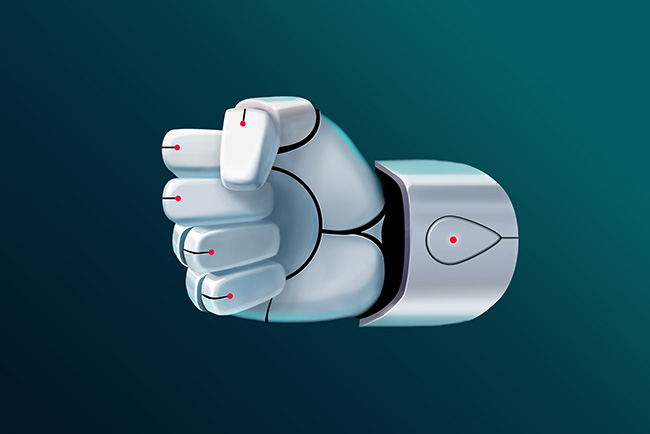
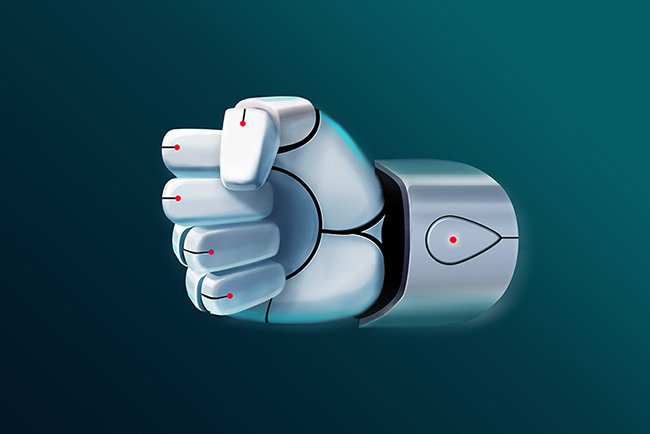
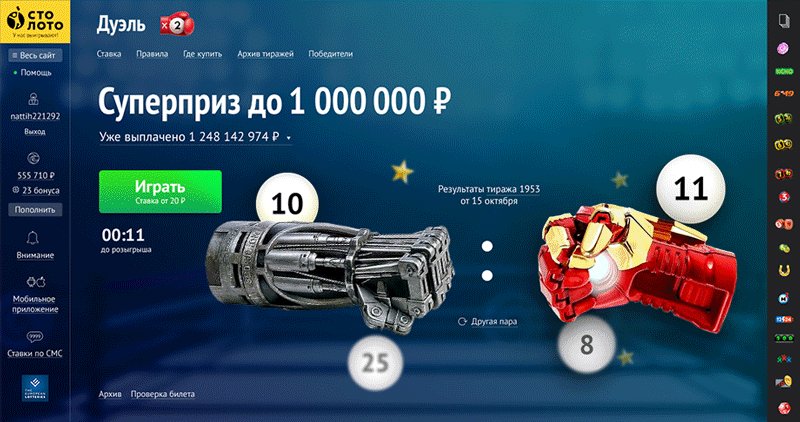
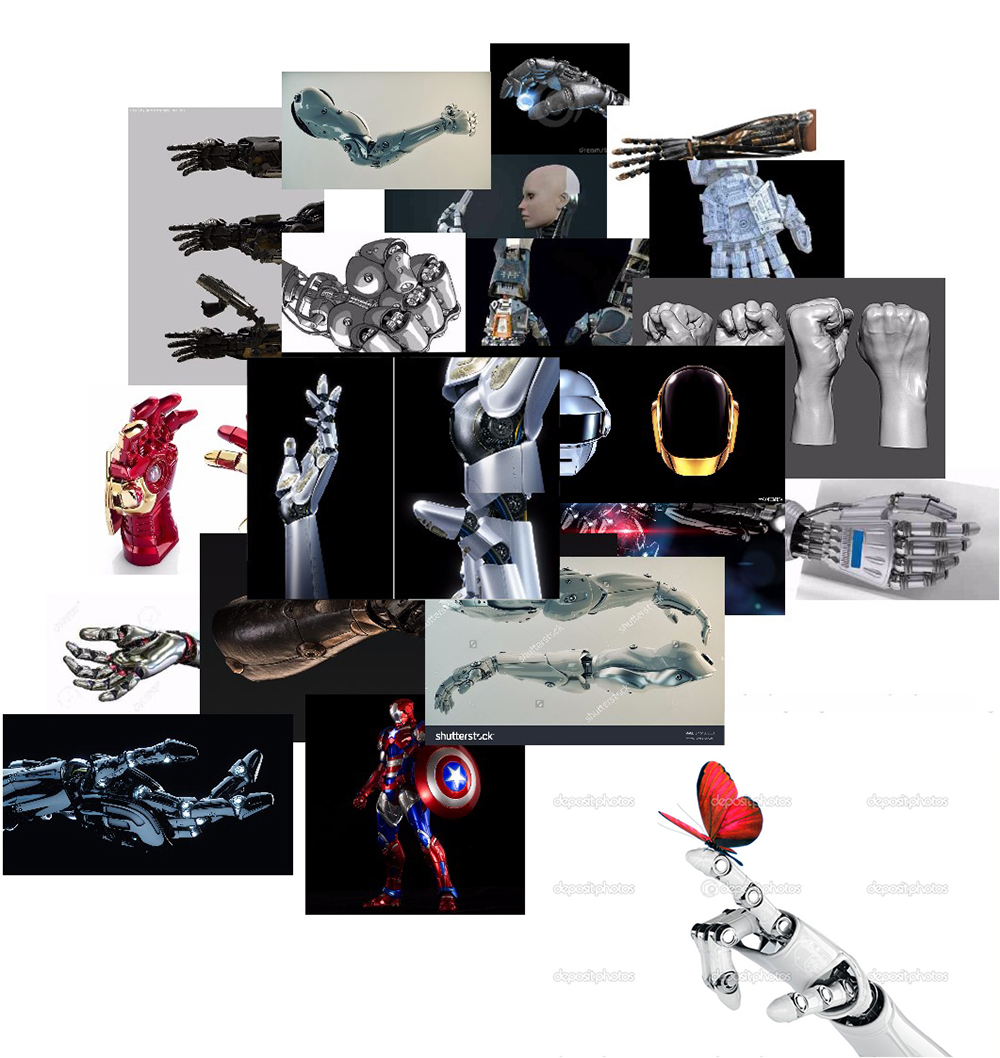
Deciding to draw the robot. Looking at existing parameters. Coming up with a cool robot with lots of devices and gadgets, a backstory, an archenemy and a couple of fights that it has already won.
Going with the less bloodthirsty design.

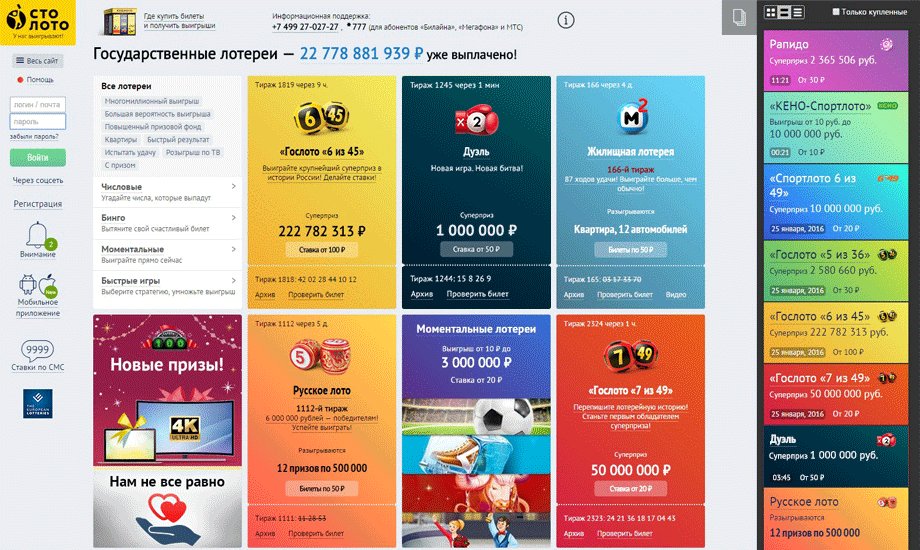
As the robot hand is being drawn, trying the gradients on the main page.

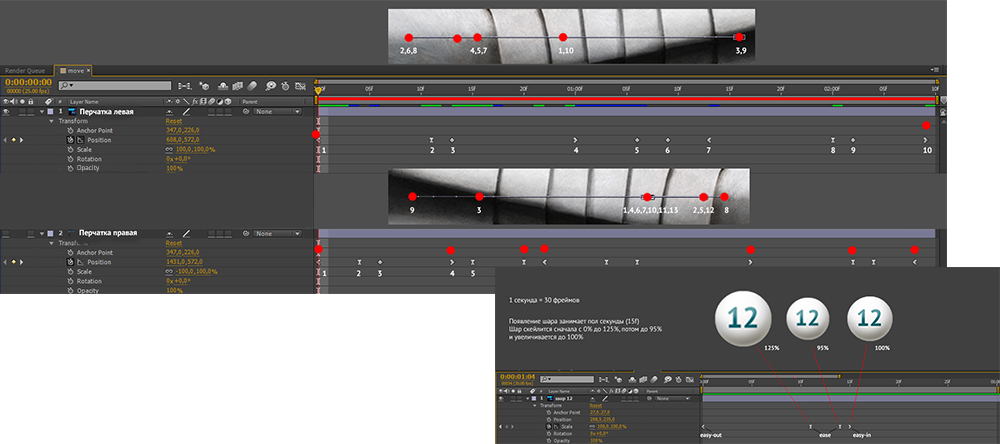
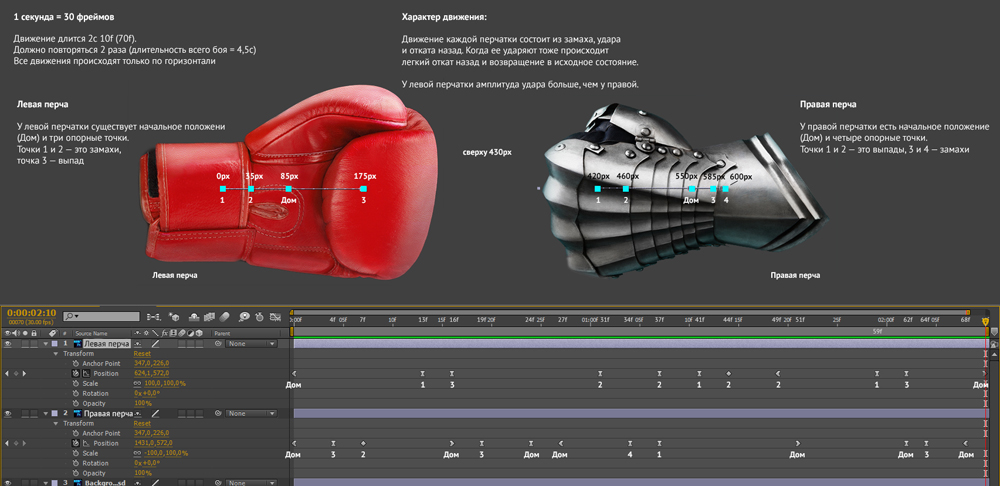
Writing animation rules.
Briefly.

And in detail.

Handing over to the client, making adjustments to the layout. Preparing the announcement.

Getting ready to see who will win.