Identity Site
1.0 2.0
The making of the Tut Naidut website templates
Overview Process
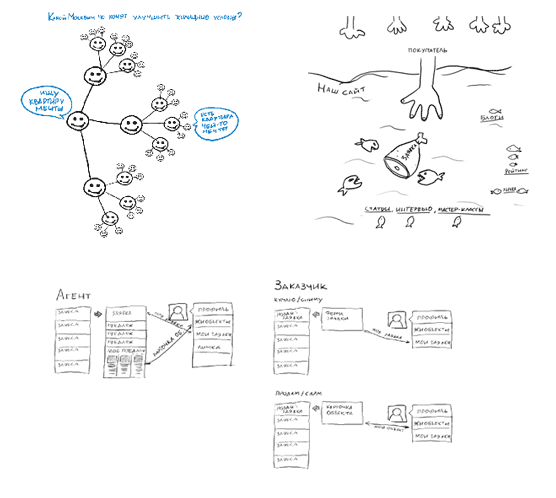
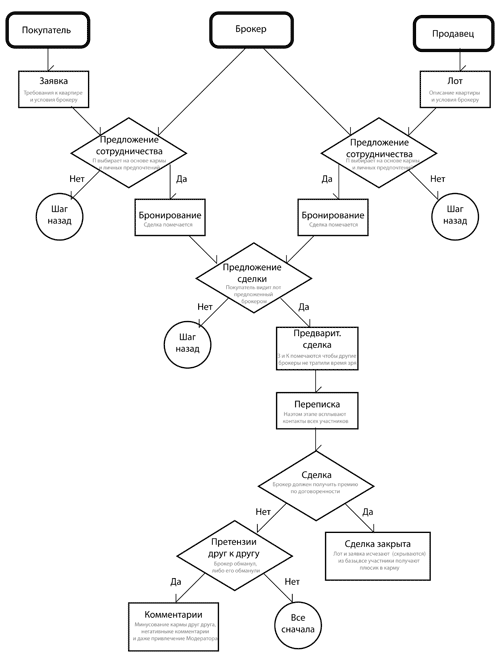
Studying how it all is going to work by making charts.


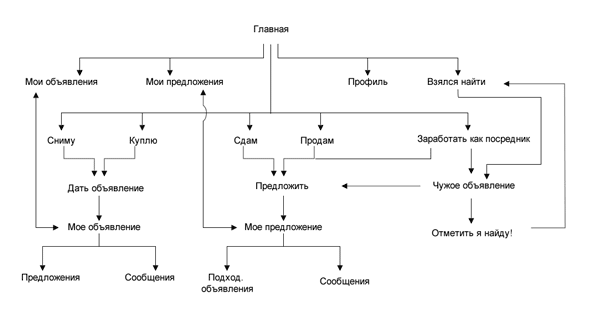
The website map comes next.

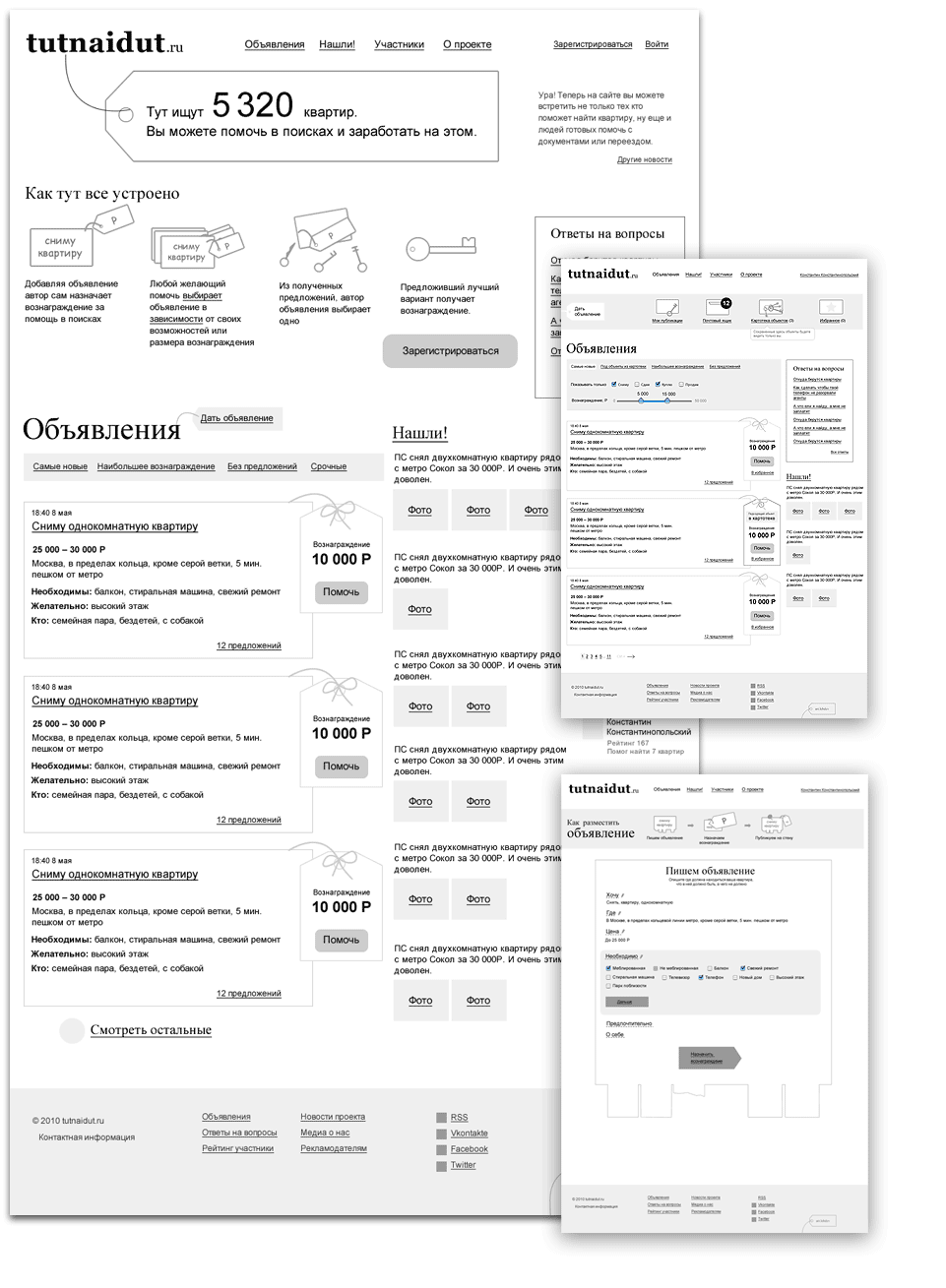
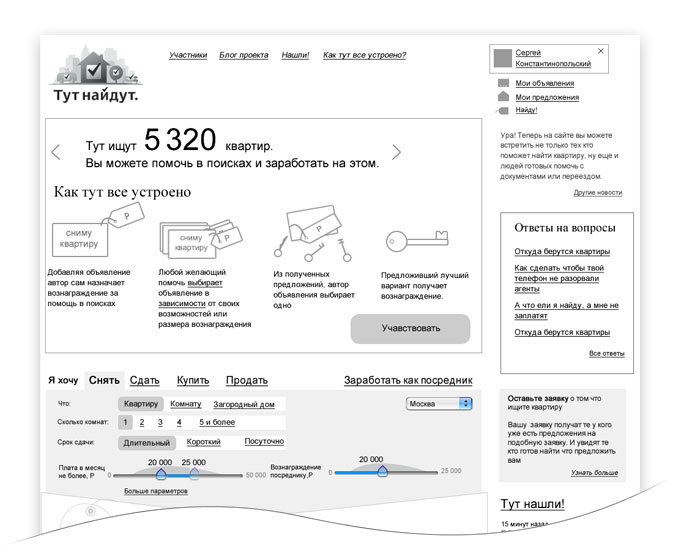
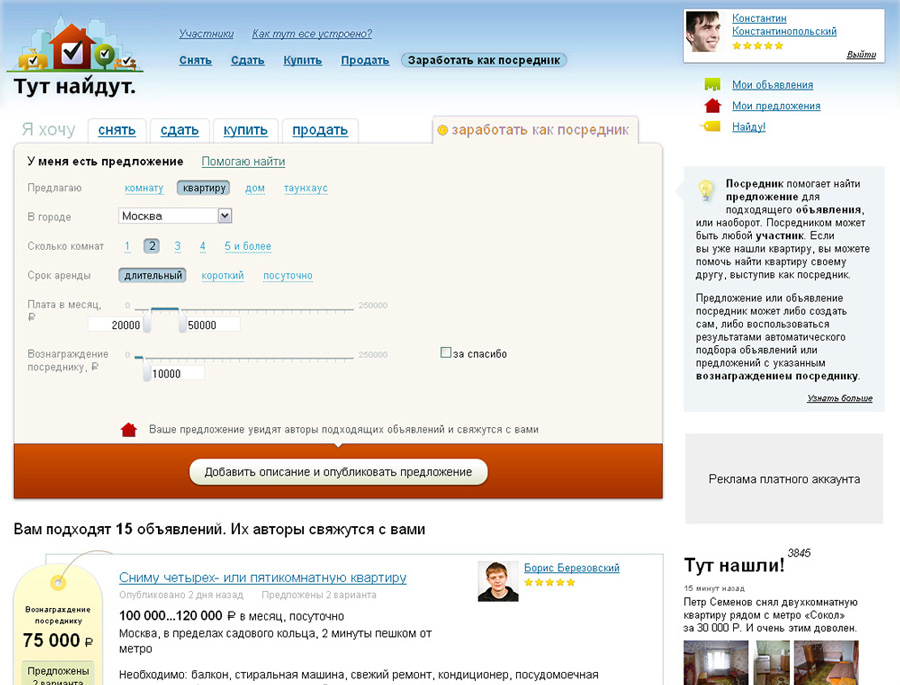
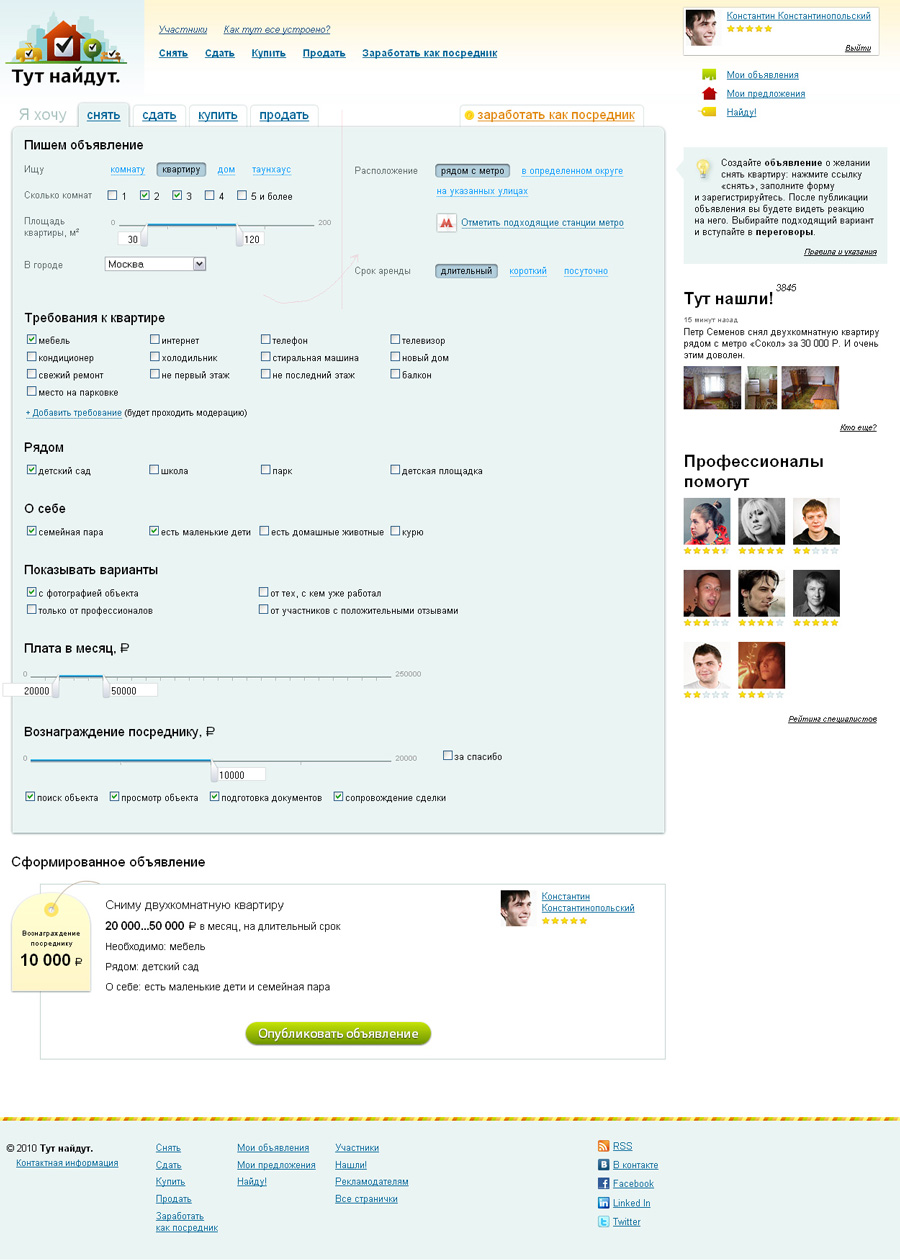
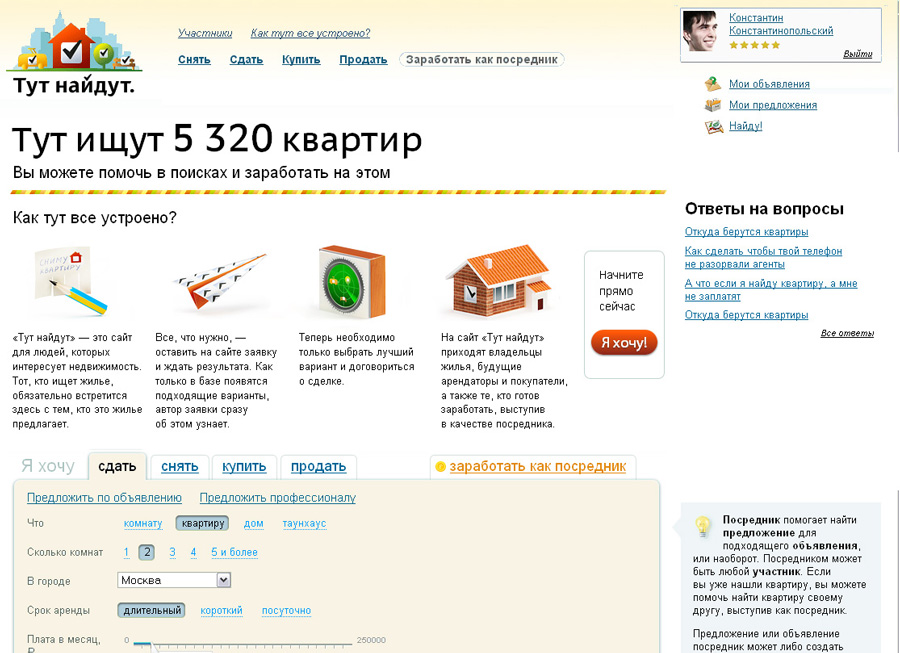
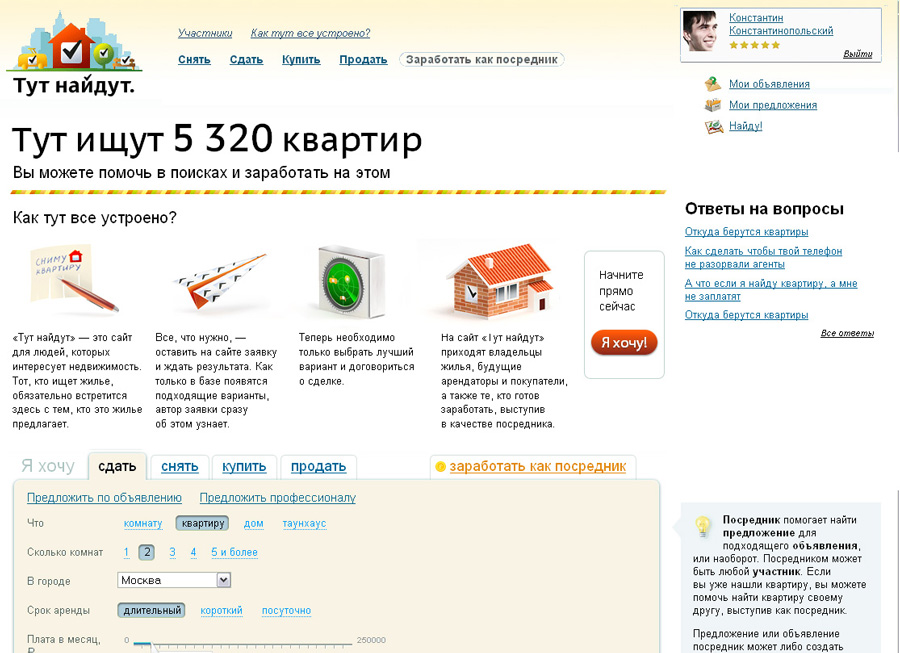
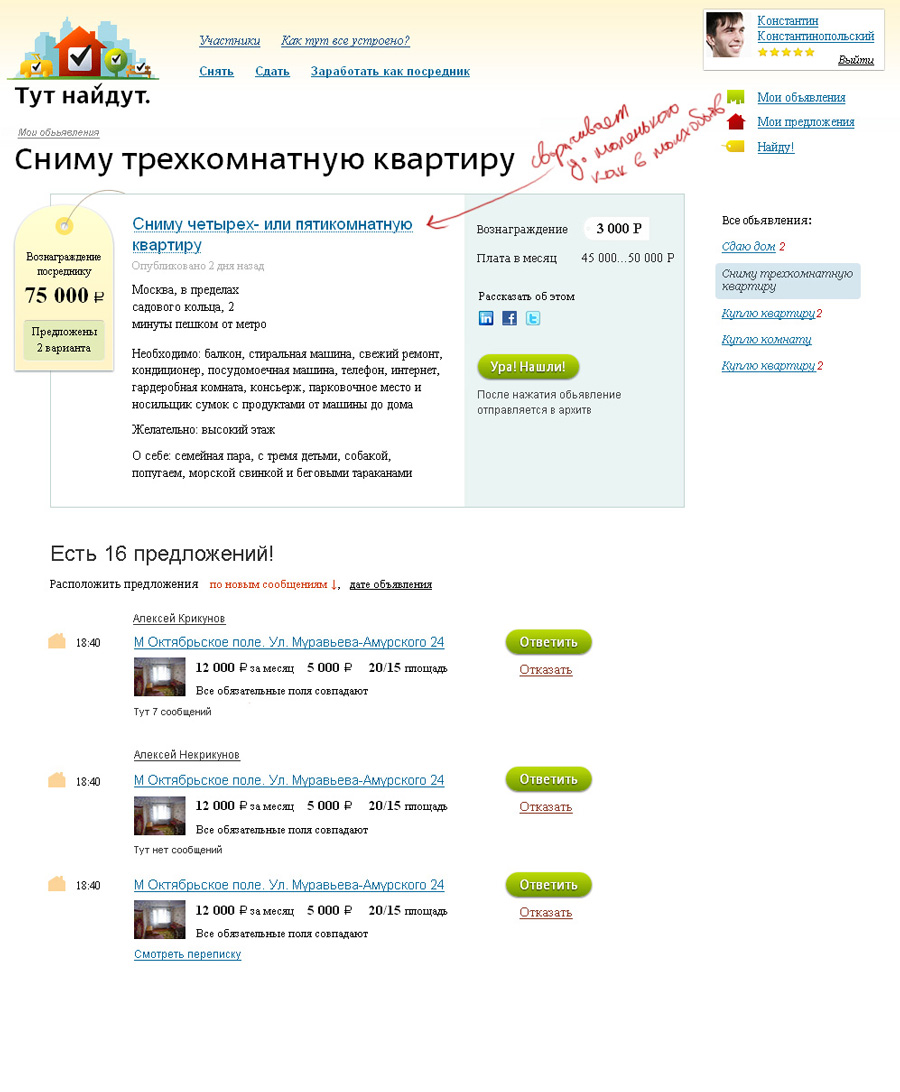
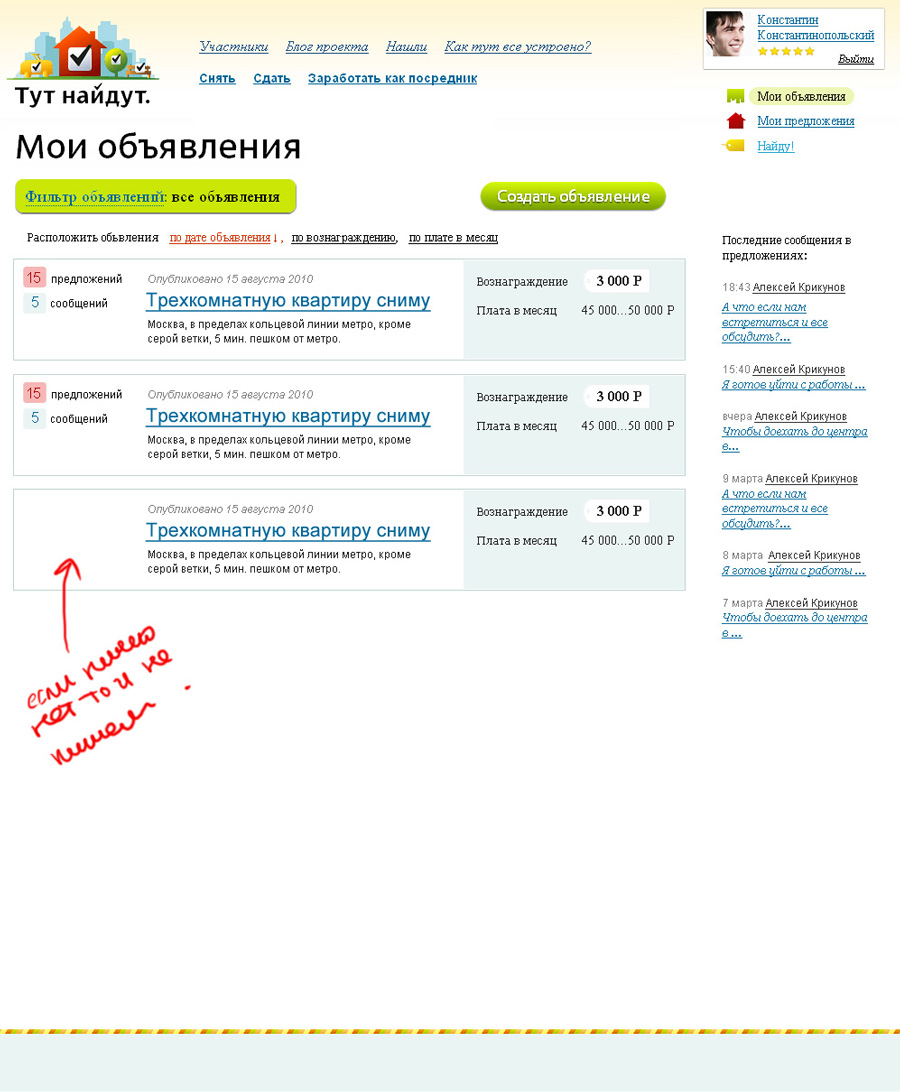
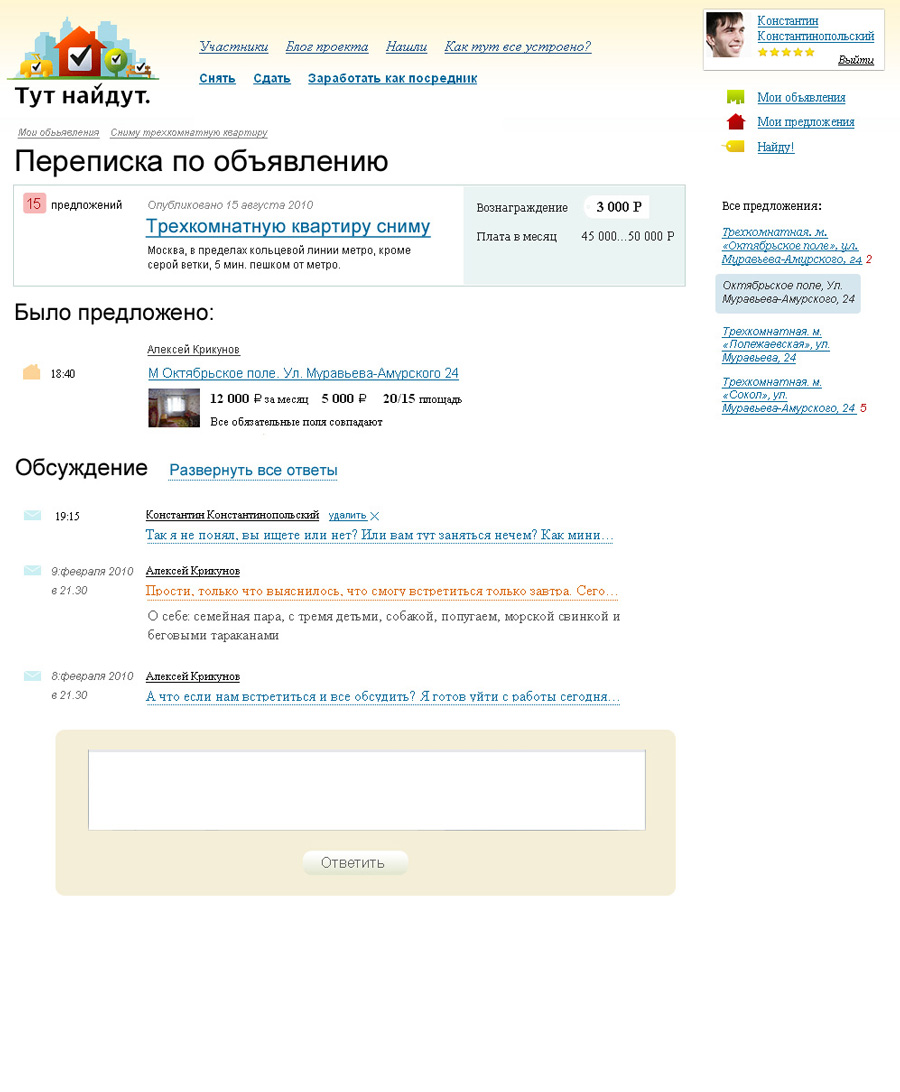
Now we can move on to page prototypes: sketching three main ones-front page, list of classifieds, and the form to create a new ad.

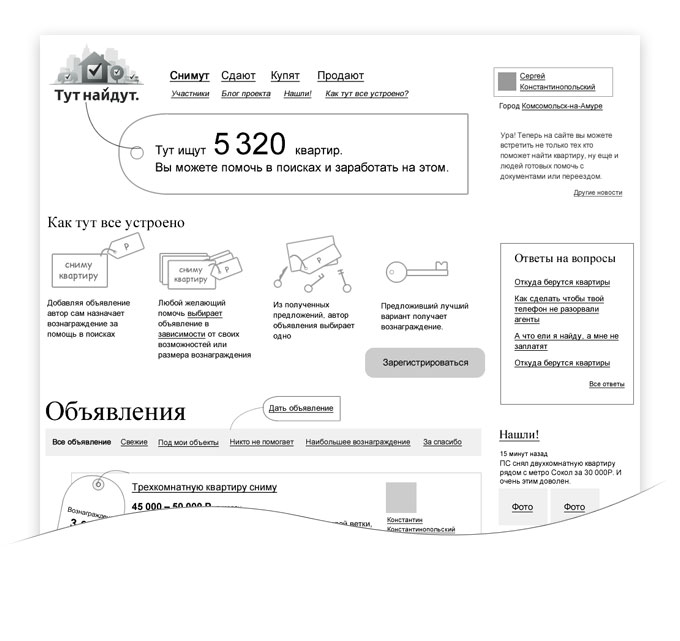
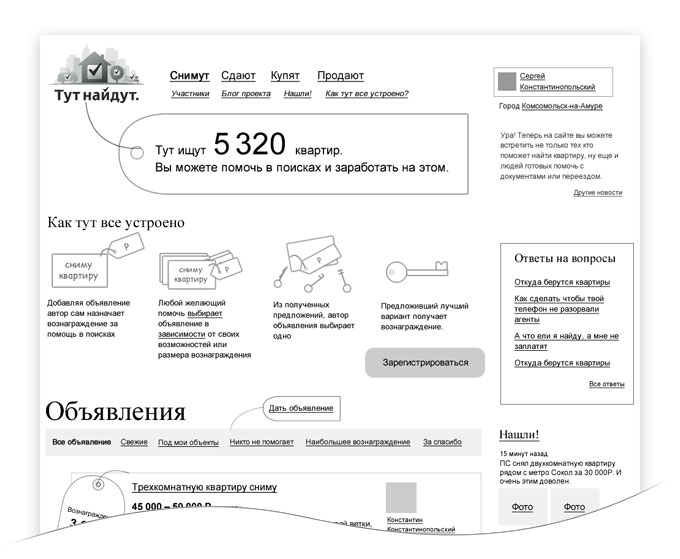
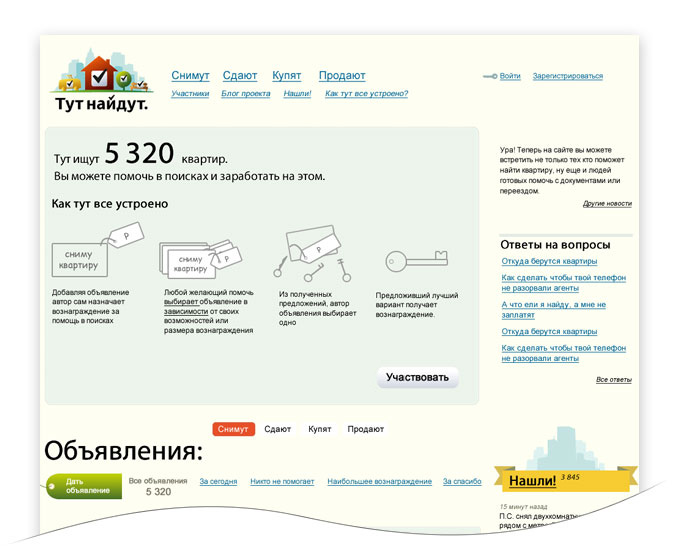
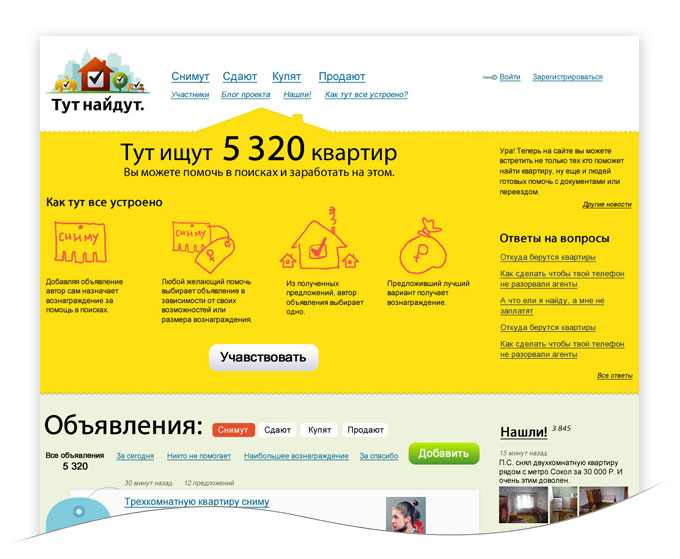
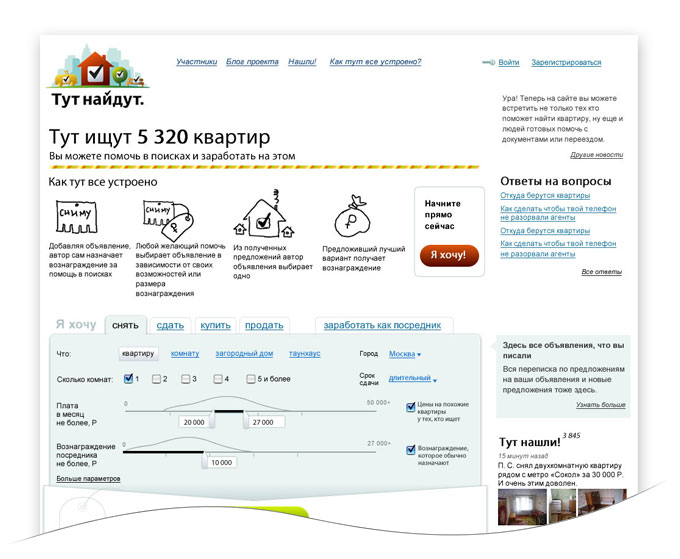
The general direction is correct. Developing the front page.




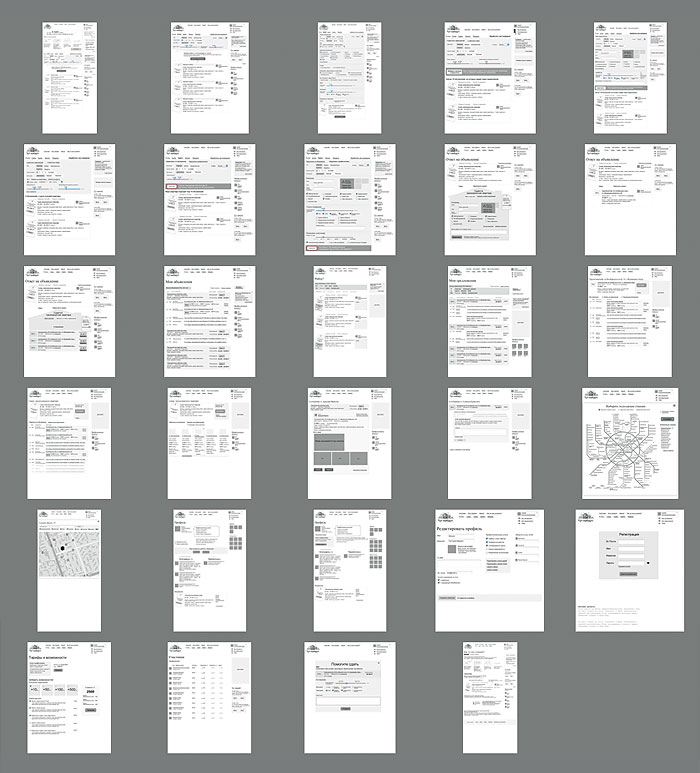
Meanwhile preparing dummies for the rest of the pages.

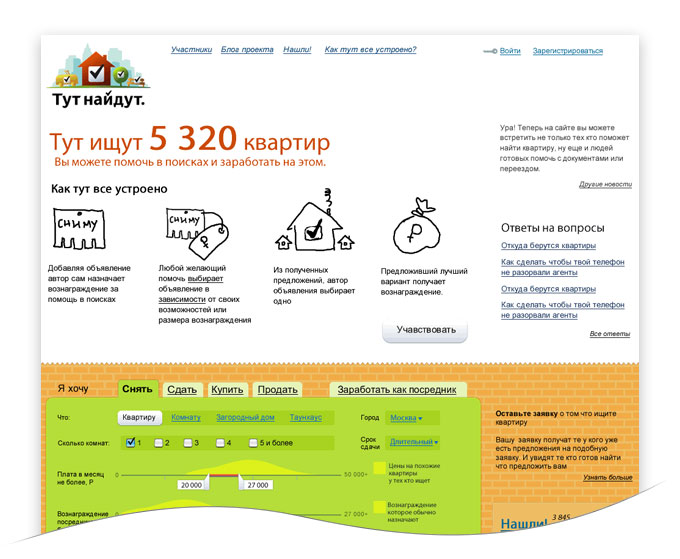
Seems like it all passes the common sense test. Time to pick colors and graphics.













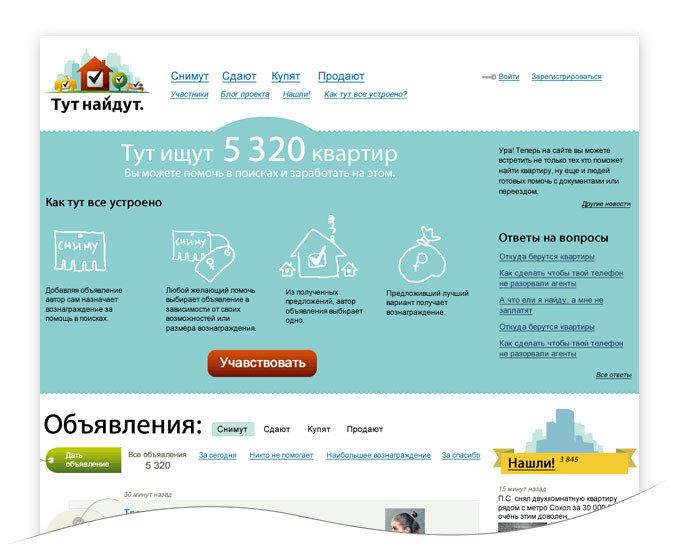
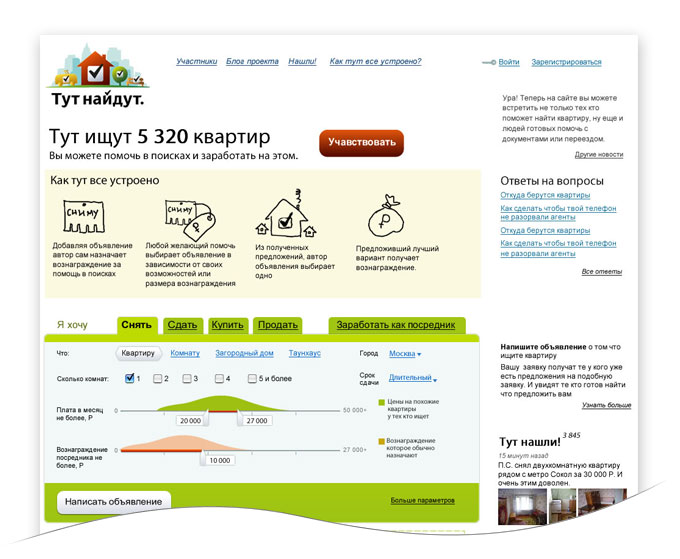
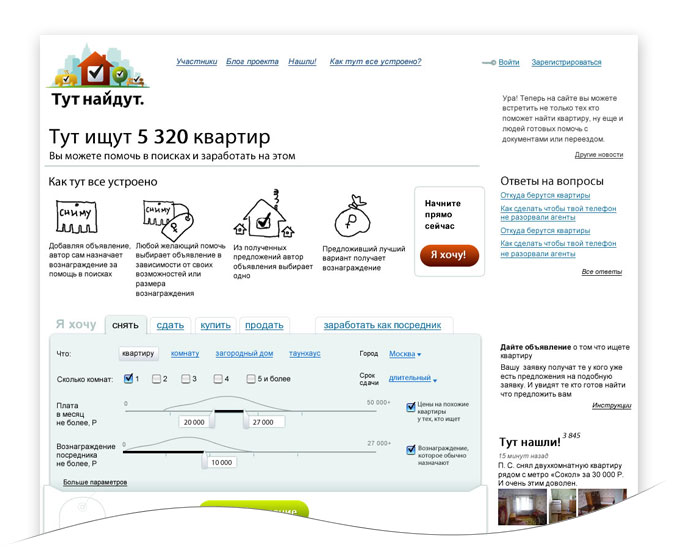
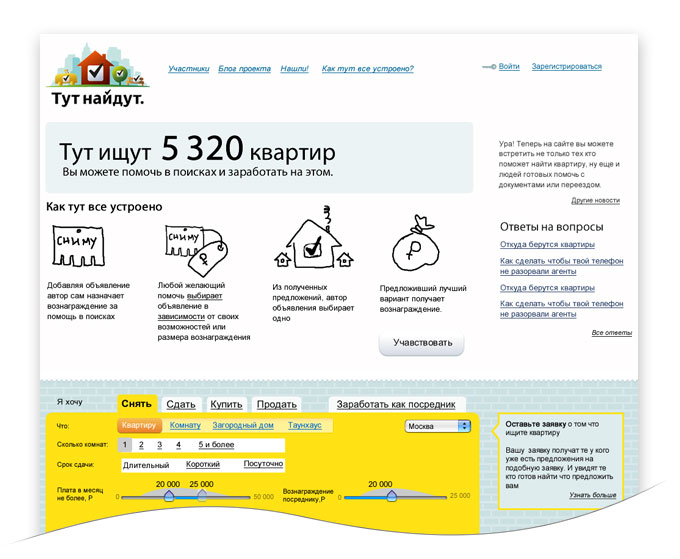
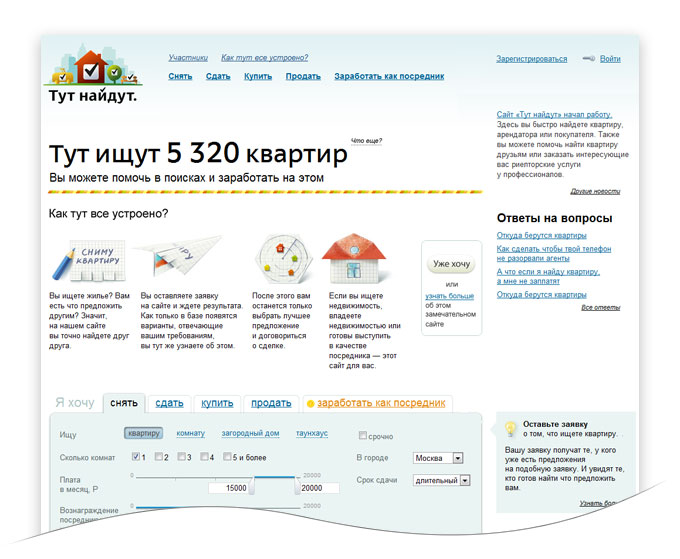
Trying out other color schemes.



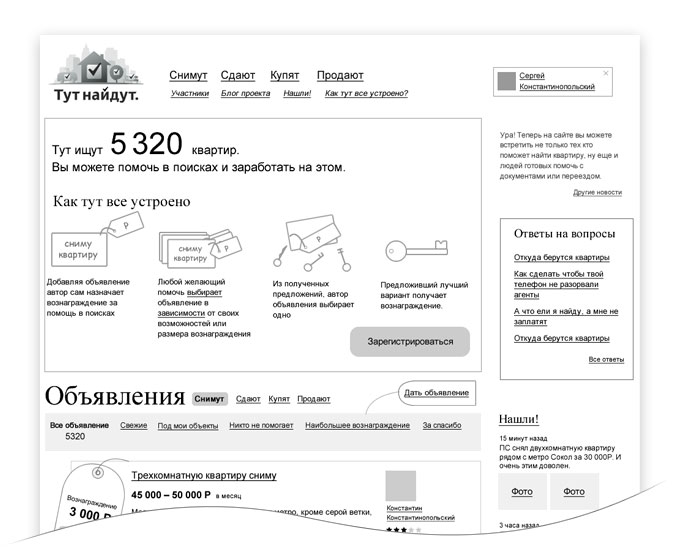
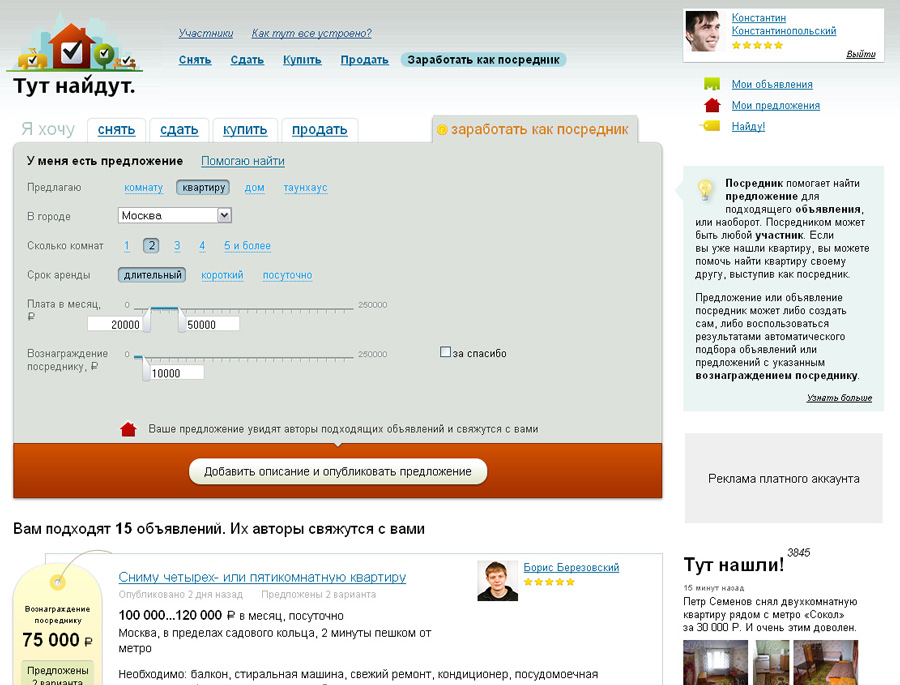
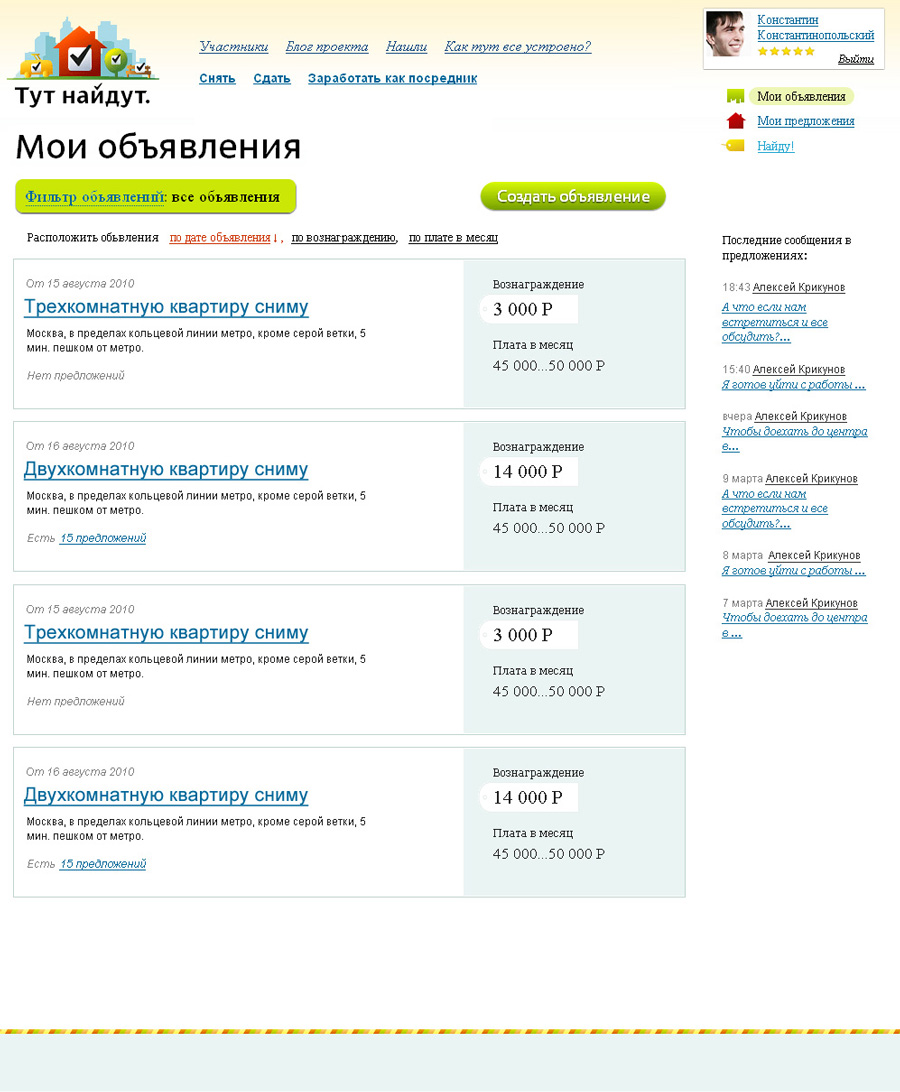
Setting the negative space in ad presentations. Trying a two-column grid first...

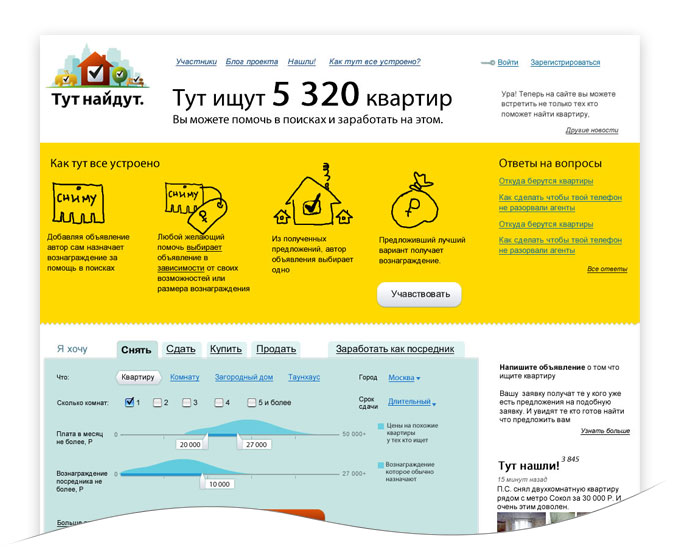
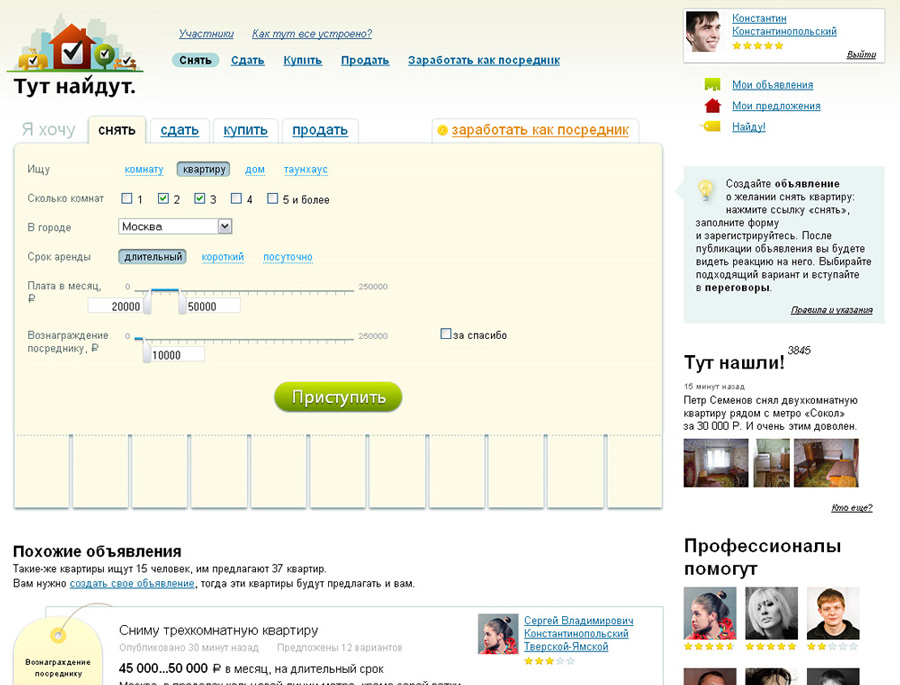
...then simply increasing type size and it makes all the difference.
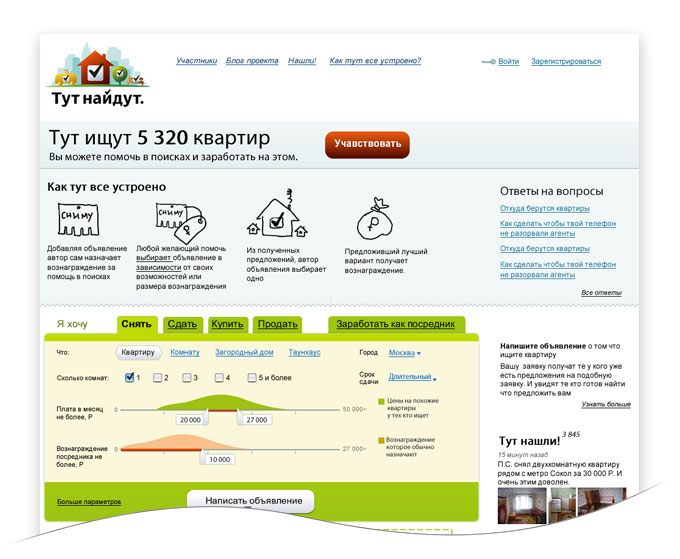
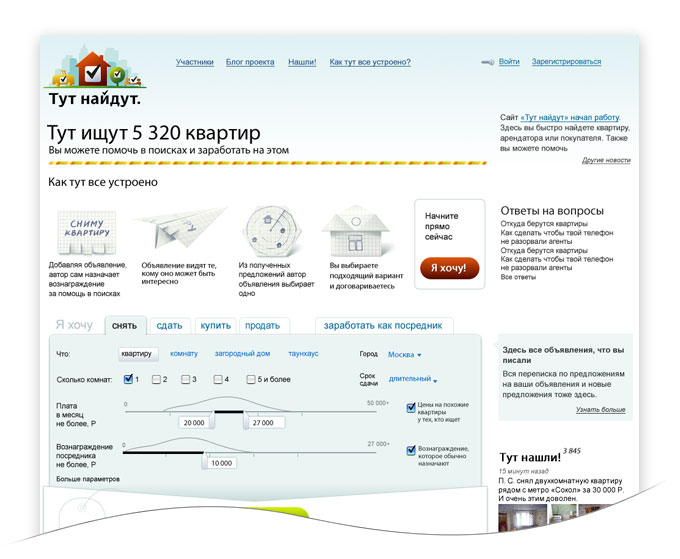
Trading icons on the main page for a more serious-looking set.


Ad layout is rapidly evolving.




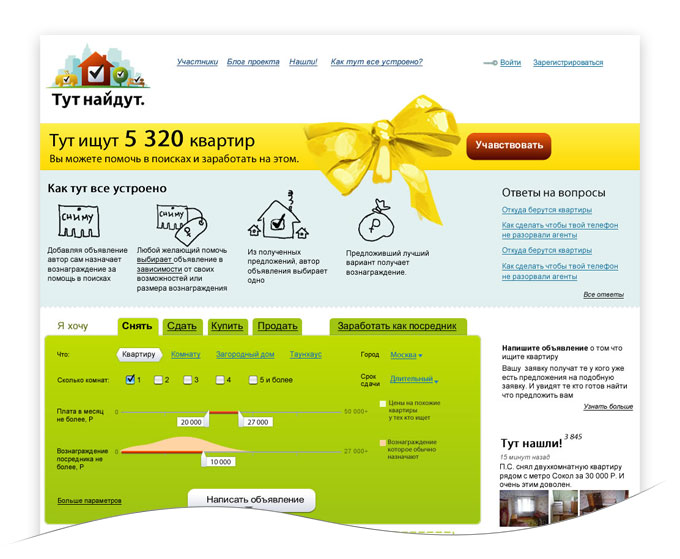
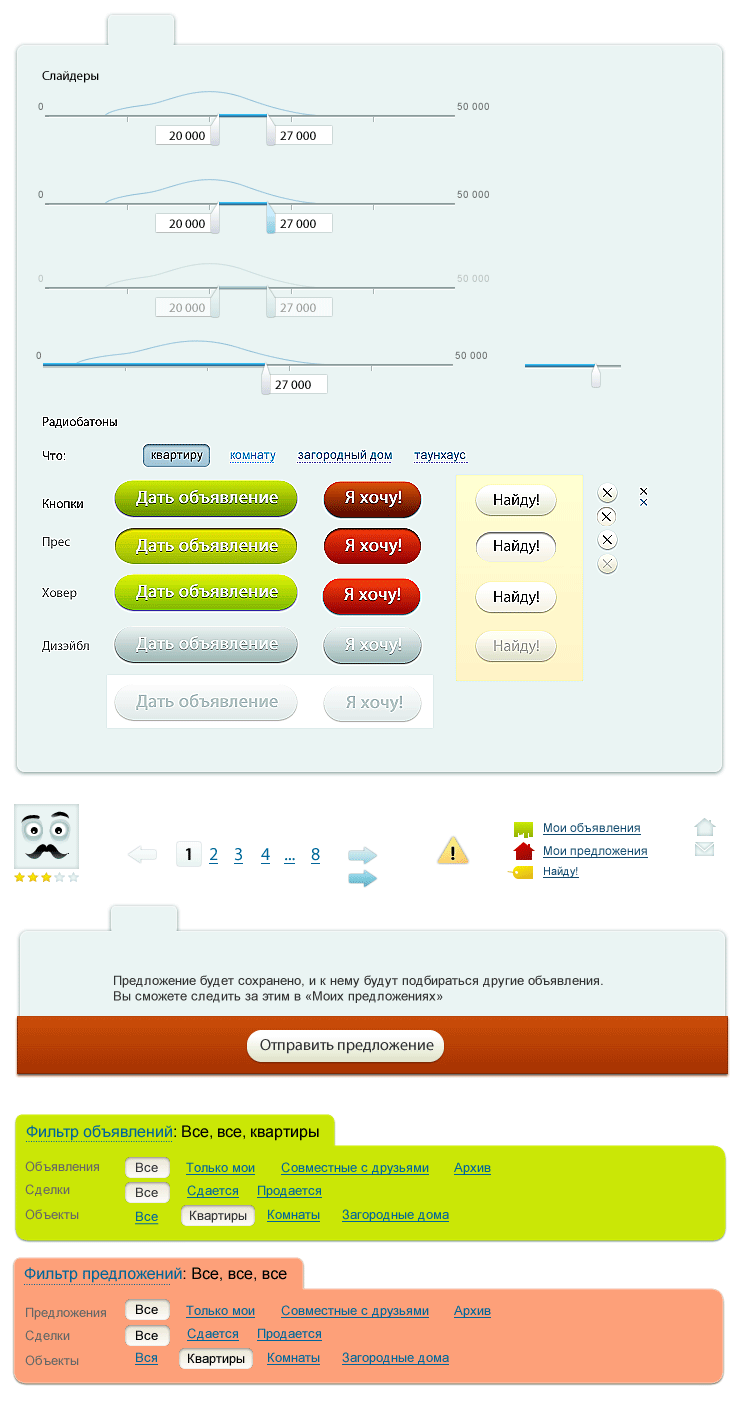
All attention to details: sliders, buttons, gradients, headers.

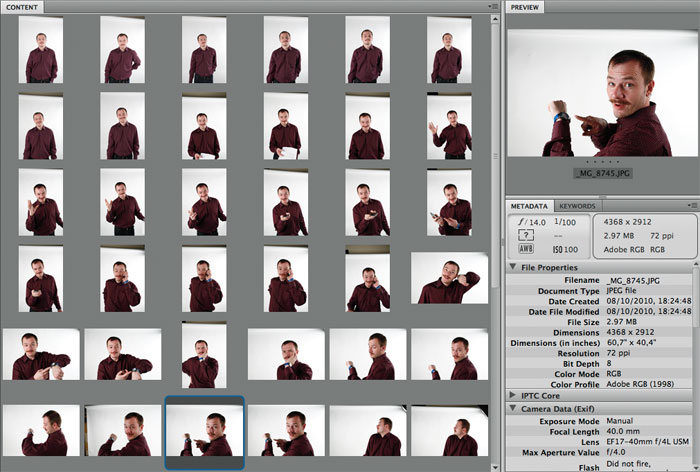
Shooting pictures of the website character. Going on air soon.