Logo Visual Identity Website
The making of the Avangard Direct website. Part two
Overview Process
Part 1 Part 2
A new designer is assigned to the project.

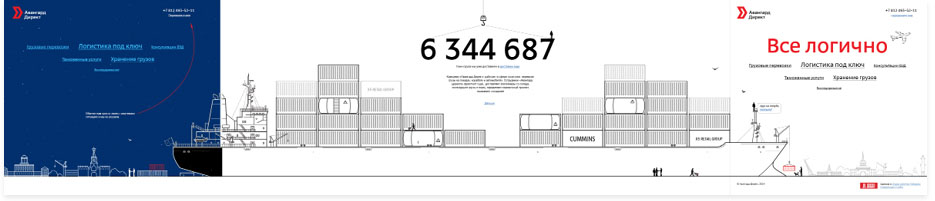
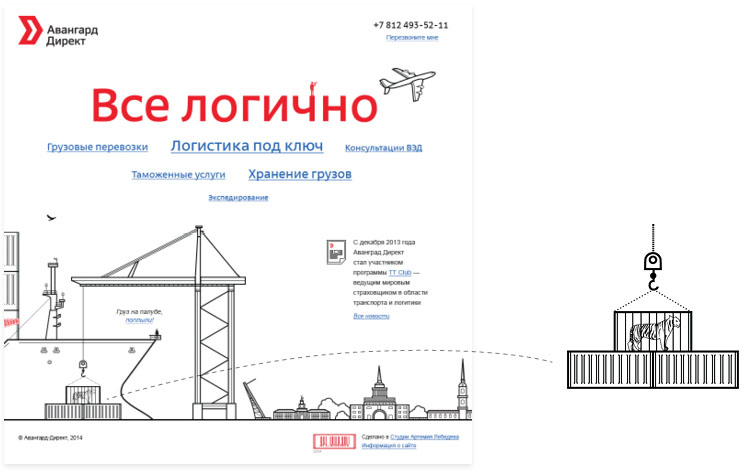
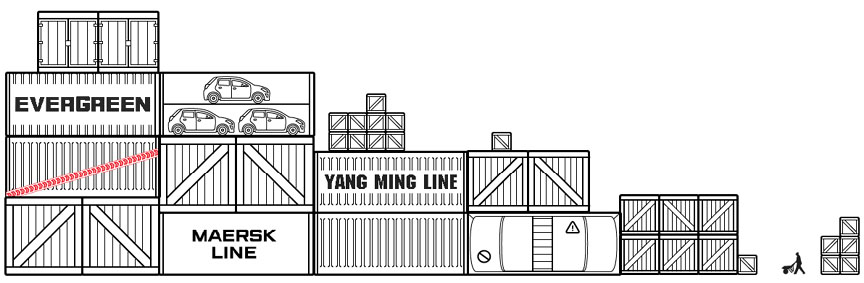
Simplifying the menu leaving only links for the basic services.

Art director (to the designer): Don’t think this concept is fine as it is. We need an interesting scenario here, something unexpected, an intrigue.
Designer: The ship arrives (to Saint Petersburg), a cargo is loaded and it sails away. It arrives to another city (like Moscow) at night. What do you think?

Art director: Night is good. I’m not so sure about Moscow though, it makes the scale look too small. It’s better to sail the cargo to Japan, Brazil or someplace else. What’s their longest route?
Finding out that the client often ships cargo to China. That will do.
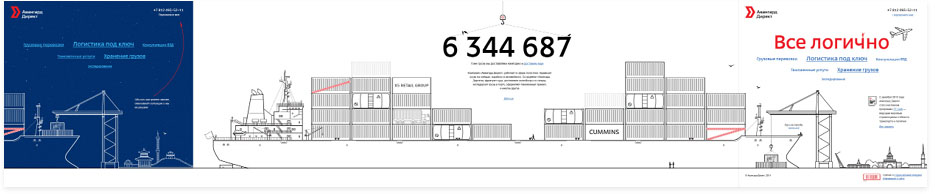
Drawing Beijing and adding a loading crane.

It would be cool to move a tiger.

Art director: The ship has to arrive at night from the right.

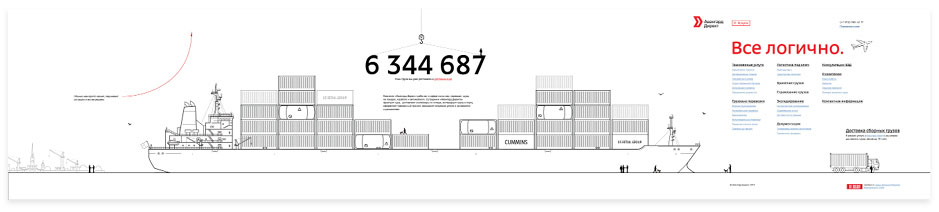
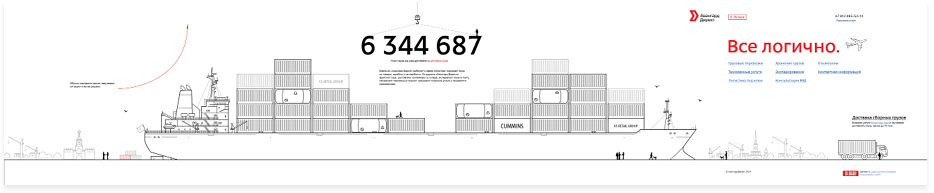
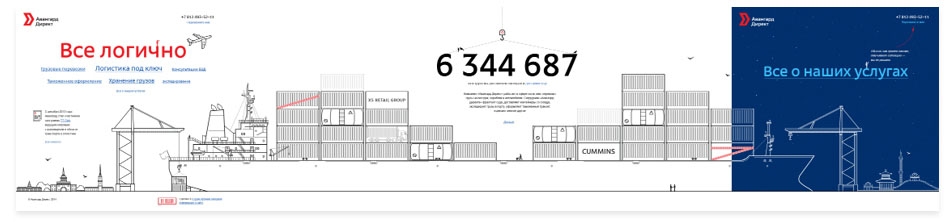
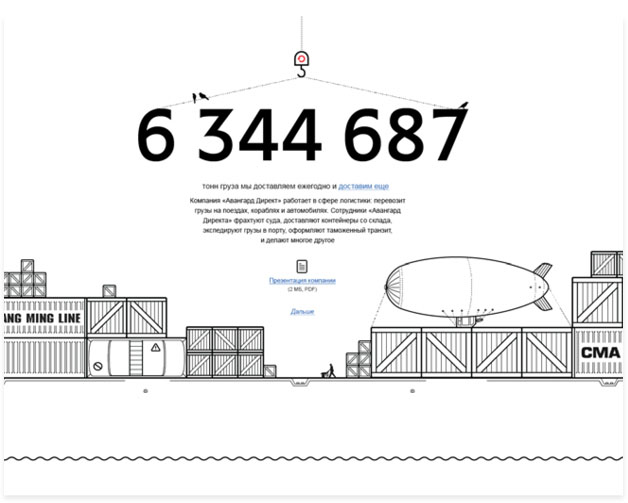
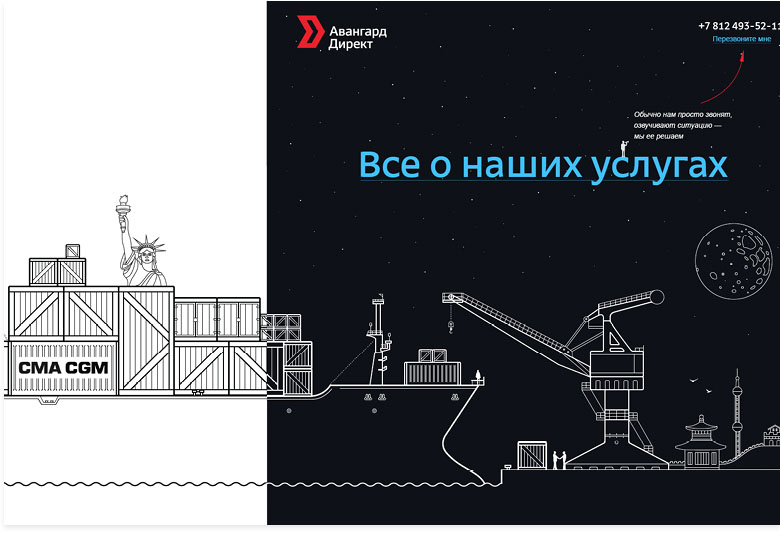
Deciding to tell about all services on one long page. Erken advises to replace the blue color with black which is closer to the company’s corporate identity. Adding information. Each screen will have a unique animation representing the service.

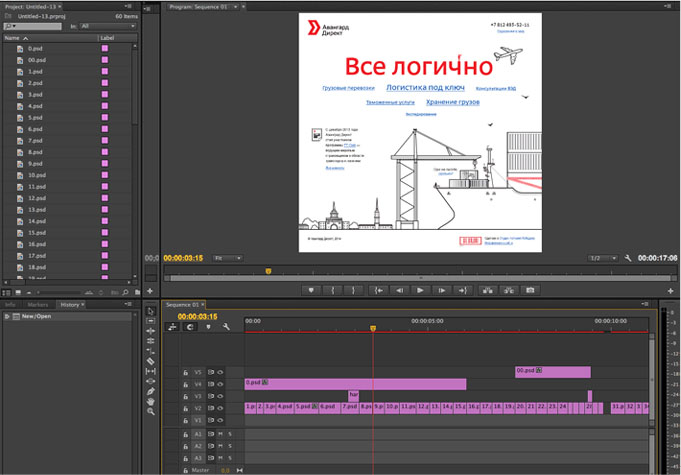
Making scroll animation and showing to the client.

The client approves the overall direction, but still doesn’t like the graphics on the main page.
The crane doesn’t look like a dockside crane and the tiger brings bad associations.
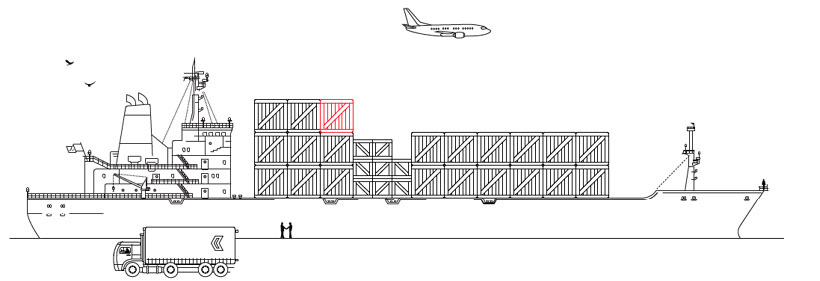
Working on the graphics, drawing a different crane which will now carry a boat instead of the tiger.

Drawing various containers on the ship and adding the air ship that the client actually moved.


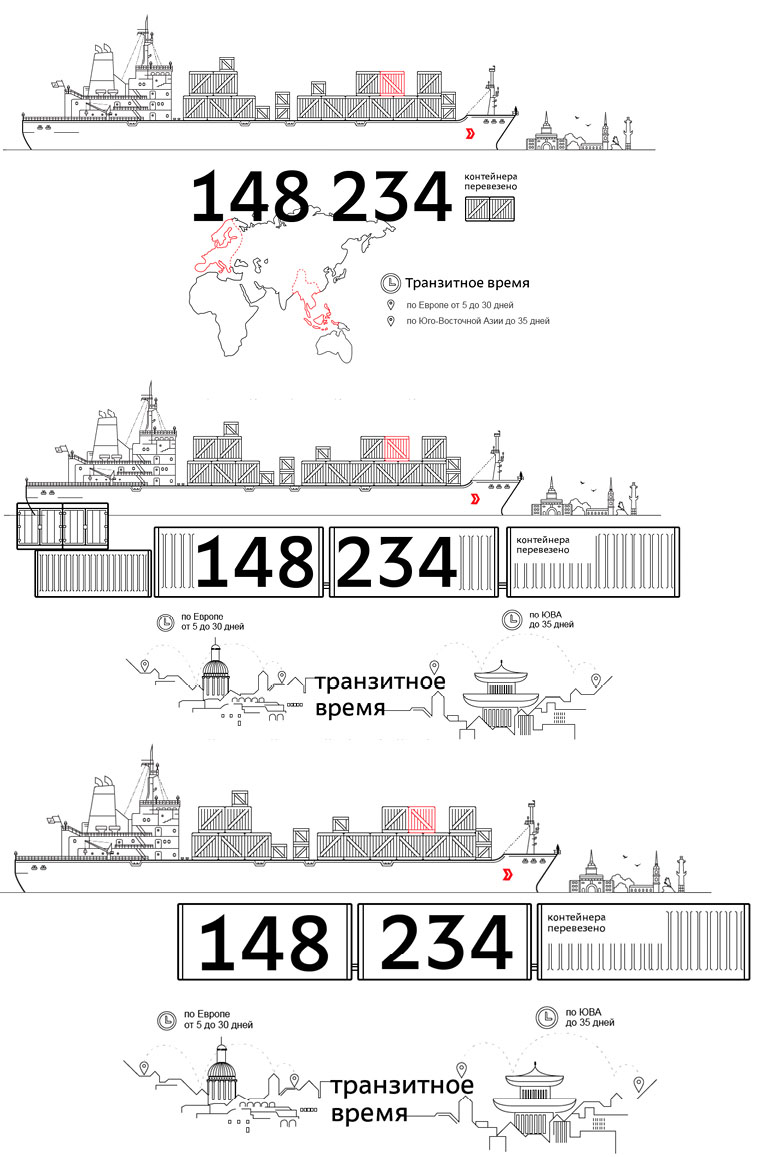
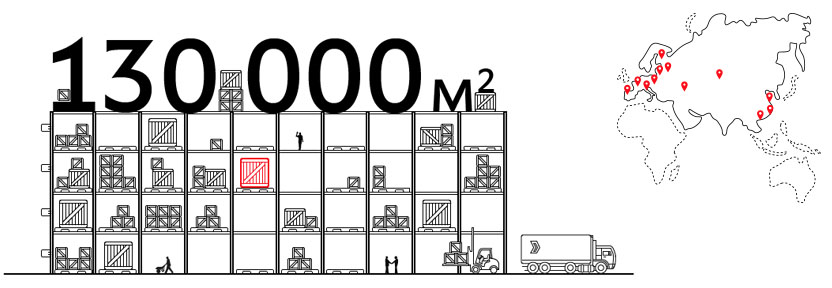
The large number represents some interesting statistics
No need to be shy here, Avangard Direct is so cool it can even relocate the Statue of Liberty.

While the main page is being typeset, the work on the internal ones continues.
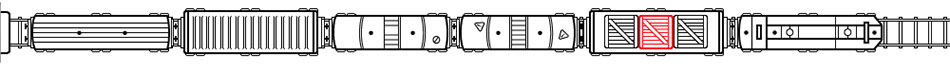
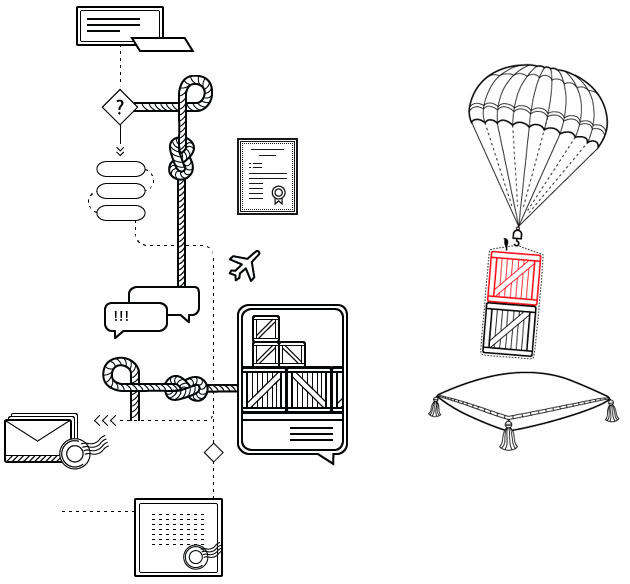
Designer: Maybe we can make the cargo move around, so when the page is scrolled, the red container drops from one screen to another? First it flies on a plane, then drops down onto a ship?
Art director: No, it would look like the cargo is traveling all by itself.
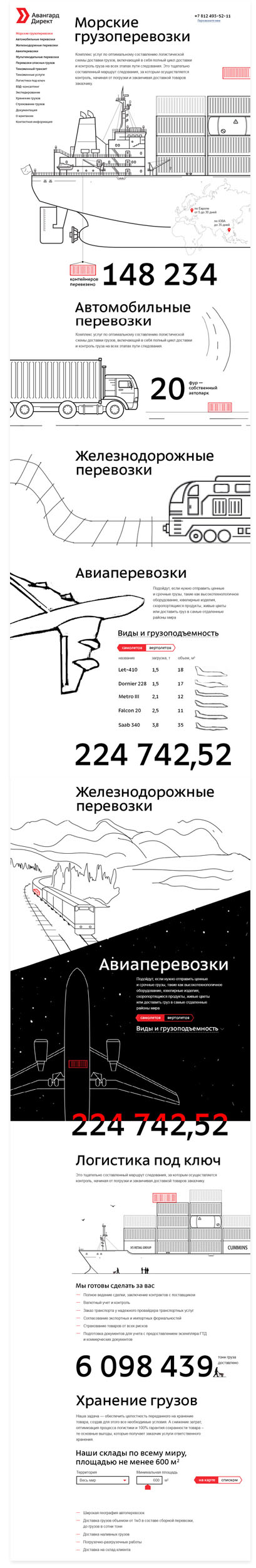
Deciding to simply make the red container present on each screen.

Starting to work on the graphics for all screens.

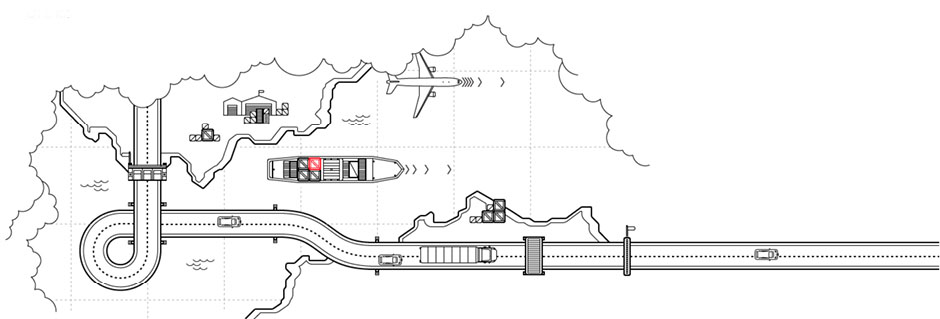
For Turnkey Logistics we come up with a metaphor of a table game.
Before:

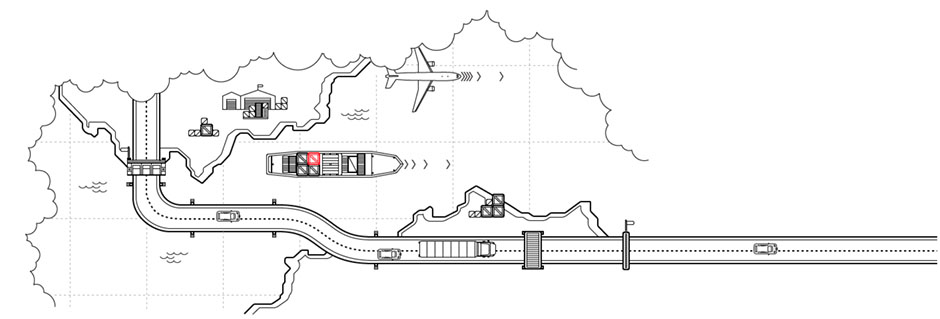
After:

The client thinks that the road looks like a water pipe. Straightening it.

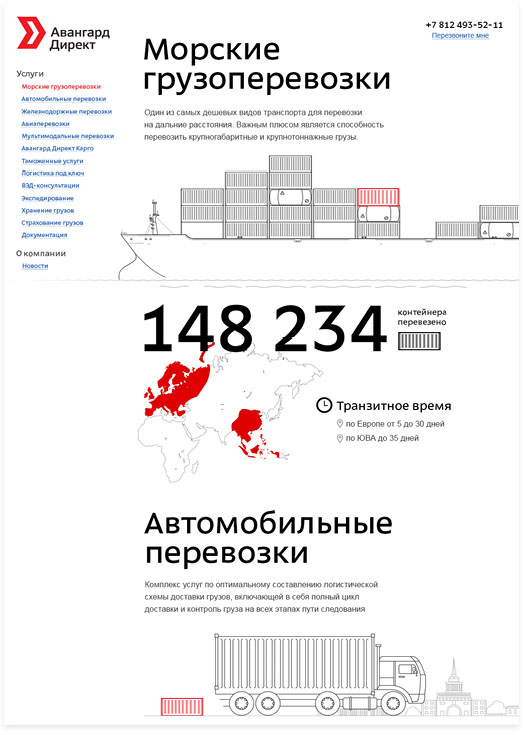
Remembering about the evolution of Sea Transportation.


Simplifying it down.

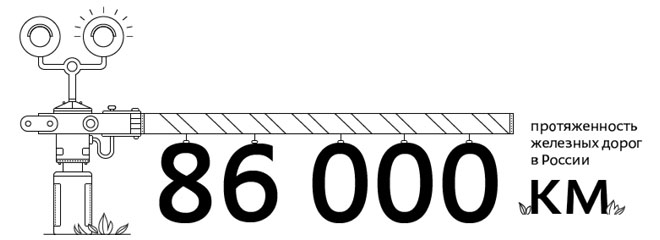
Starting to work on Road Transportation.

Nope, one truck carrying the number is better.

And let’s have a freight train coming out of a tunnel.

And a barrier blinking.

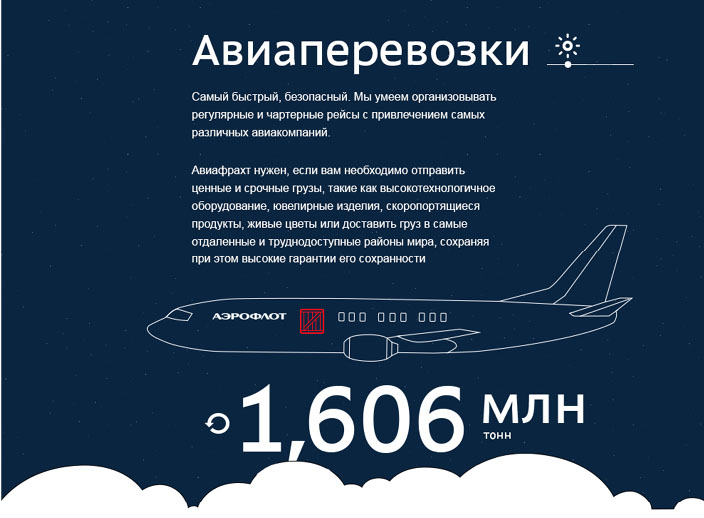
Now Air Transportation. Trying to make a view from the inside of a plane and use a slider to change the time of day outside, to allow the visitor decide if it’s day or night. Later discarding this idea due to technical difficulties.

The client says that airplane windows are more about passenger transportation.
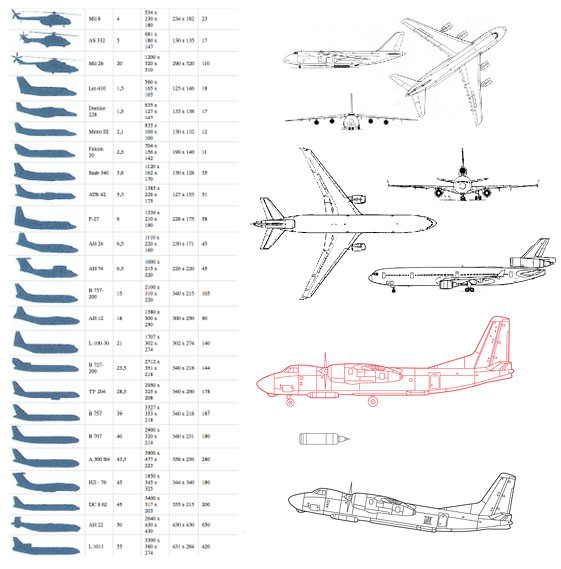
Deciding to show a plane that is taking off. Trying to find a suitable aircraft, but many of them look too militaristic.

Choosing a neutral variant.


Illustrating consolidated cargoes which are any cargoes less than 10 kg (22 lbs) in weight.

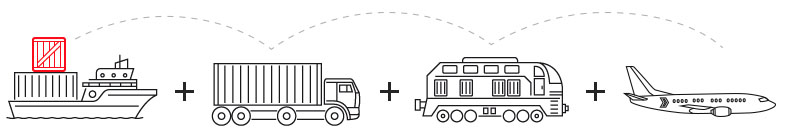
Starting to work on Multimodal Transportation when a cargo is carried by several modes of transportation.

The client says that the graphics does not reflect the idea of the service. Remembering shell games and deciding that scrolling the page will make the circles change making up different combinations which better reflects the idea of multimodal transportation.

Working on the Customs Services section.


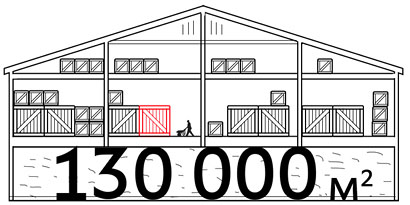
Drawing a picture for Warehousing and Storage.

The client says that a warehouse with a roof doesn’t look modern and asks to draw a different one.

Senior designer: He’s too straight, bend him down a bit.

Now only his legs move, he’s too stiff.

Now his head moves up and down.



Working on other details.

Typesetting, adding small animation as we go, fixing bugs.

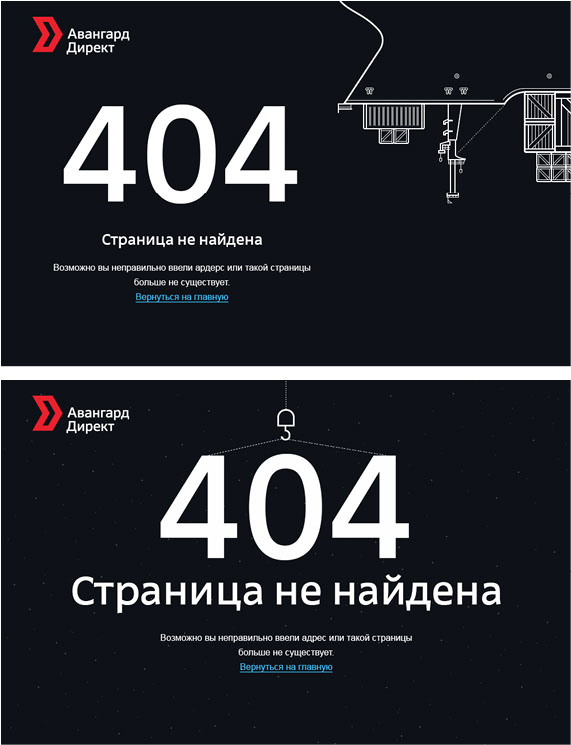
Working on error pages.

Opening the website and eating the caviar which has long since cleared customs.