Getting acquainted with the client and discussing the future website. The Delcredere team likes to solve challenging problems. They reveal what isn’t obvious to others and bring complete order to the case. While working on cases, lawyers brainstorm, create graphic diagrams of defense strategies and dive deep into domain knowledge of their clients. The company needs a website that would be just like it: cool, slightly unusual, memorable, with no tired images of law or luxury.
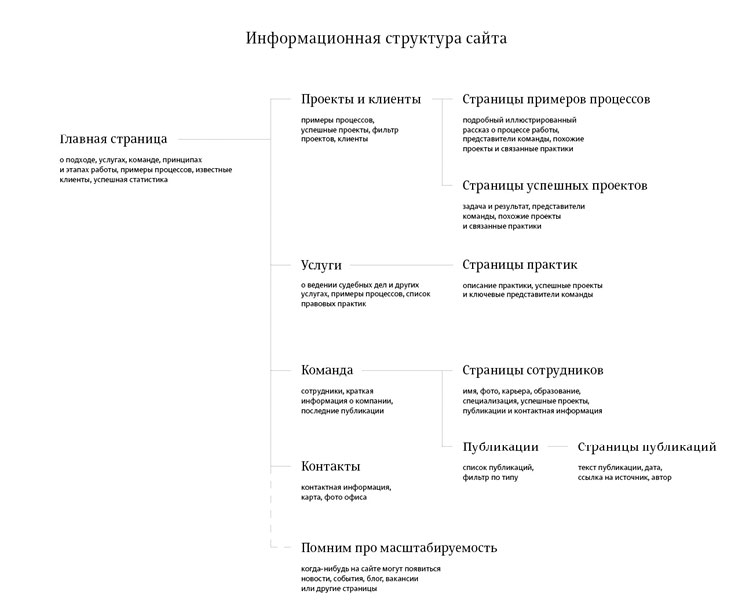
We start with planning. Writing user scenarios, creating a site map and thinking about page content.

Before we start working on the main site, we create a temporary placeholder with the company’s new logo and identity which are being developed at the studio. We don’t want the page to be static, so we add a slight background change effect on page scroll.
As the work on the identity continues, the corporate color evolves and becomes too bright for solid fill. Coming up with a new placeholder layout, inserting interesting facts about the company to make it more interesting.
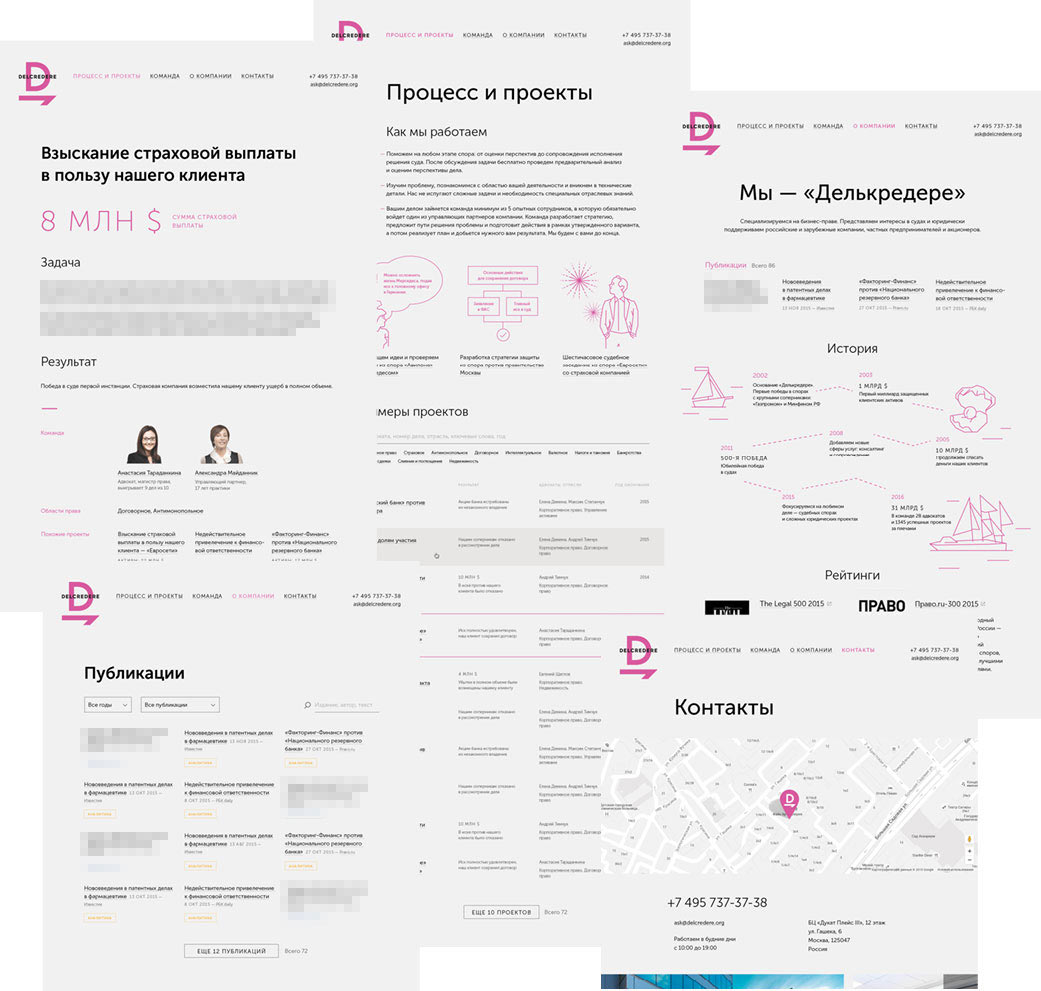
The client accepts the design. Assembling and launching the placeholder and starting to work on the main website. We will use the main page to introduce the company’s advantages. Numbers will be substantiated by links to the company’s most interesting cases.
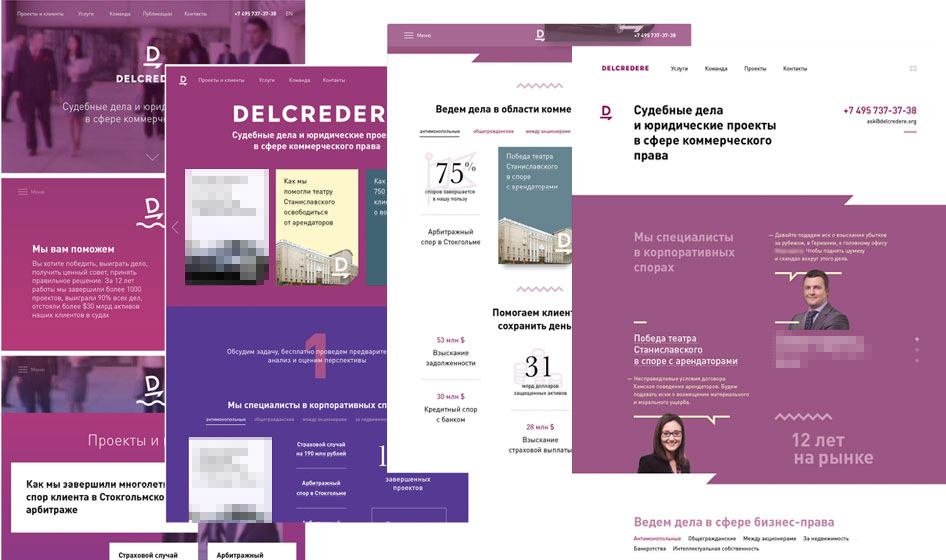
Quickly creating first drafts, searching for a visual language.

Removing excessive graphics and decorations, making an emphasis on text and examples of successful cases. To bring the page to life, adding unobtrusive graphics that would link the website to the company’s “sea-inspired” logo.

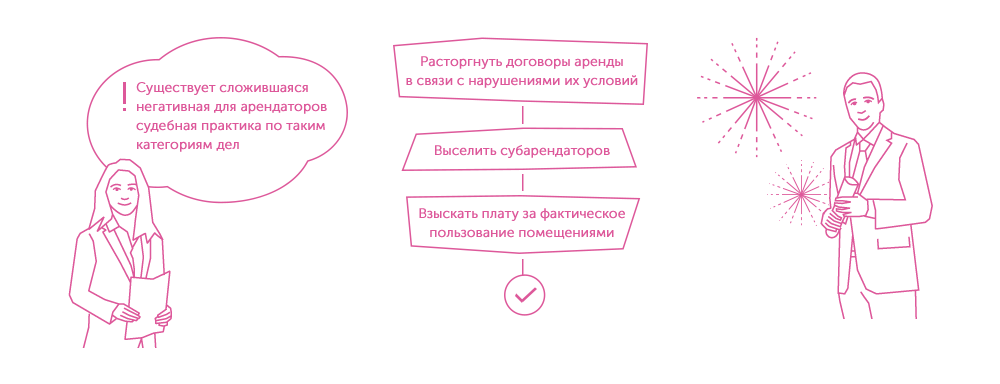
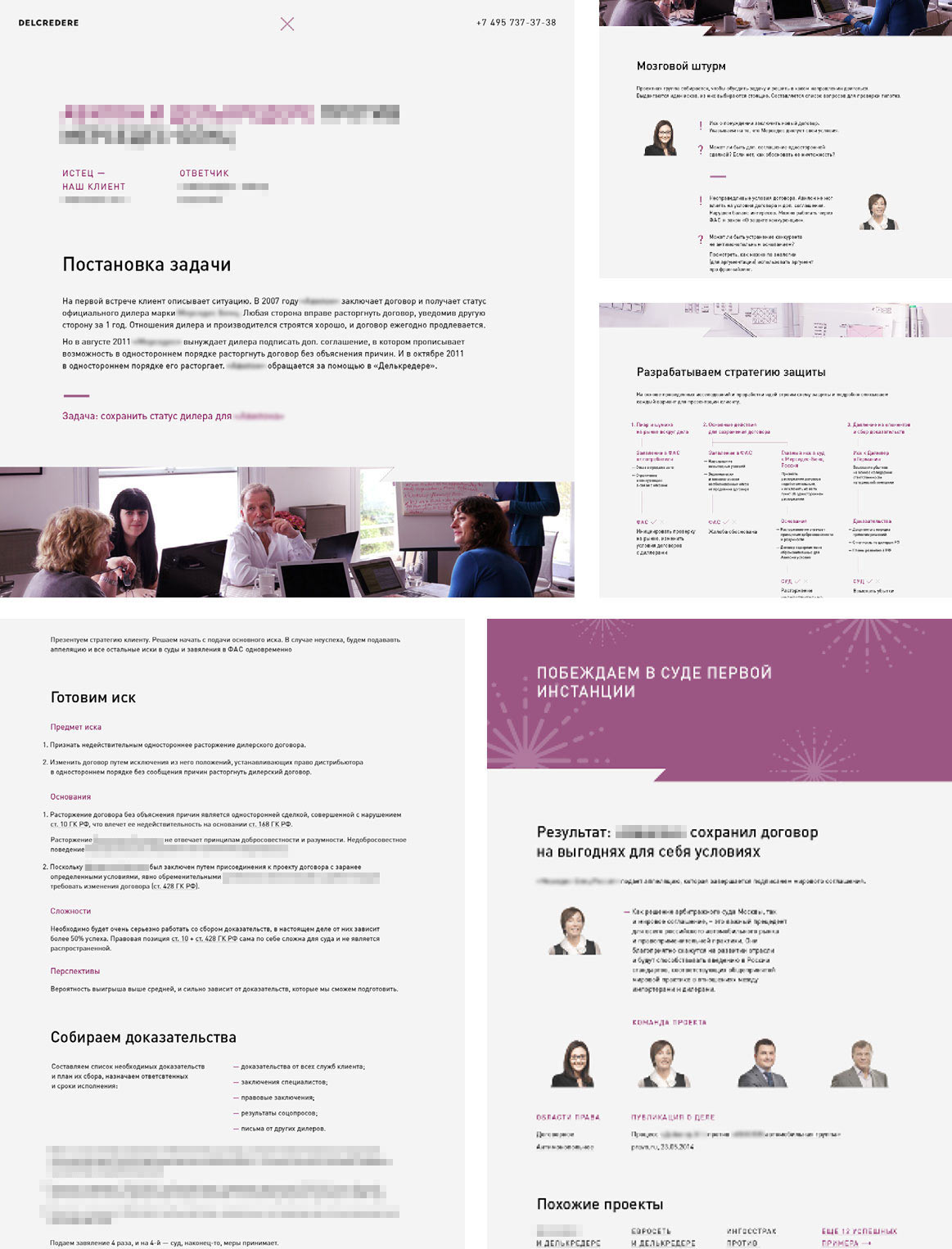
The direction is correct, but the graphics look poor right now. Assembling a complex case page. To add some zest, inventing various formats for presenting stages of case proceedings.

Returning to the main page. To avoid making another blank shot, the art director suggests creating a shared checklist in Workflowy to keep track of everything we know about the project and the client. Systematizing our knowledge this way helps us see the task from a new angle.

We realize that a visitor to the website will hardly have any time to read much: he or she would be more concerned about their own case. All they need to do is realize that they have come to the right place and can now stop worrying.
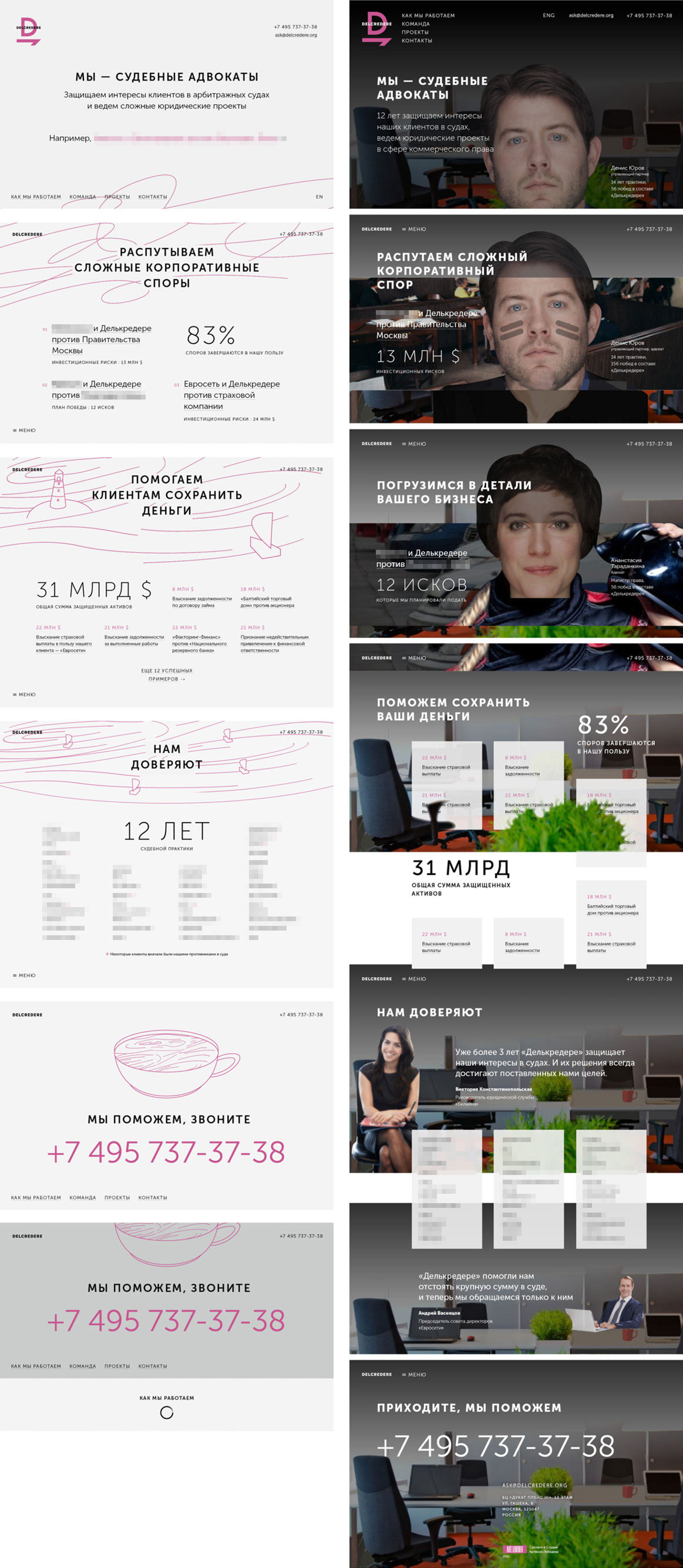
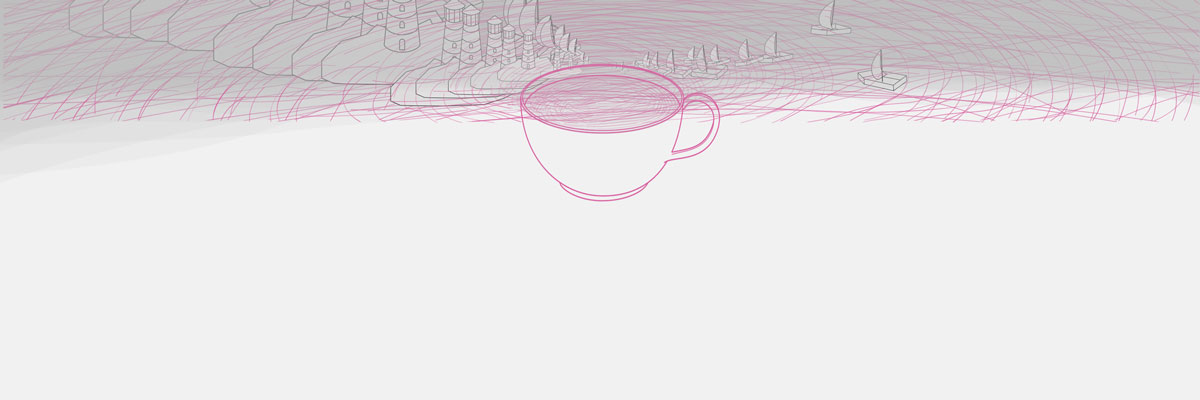
Drawing two concepts. In the first one, we simplify and shorten the main page and coming up with a metaphor of a rough sea turning first into a quiet harbor and then into a cup of coffee in a lawyer’s office. In the second, we show the company’s day to day life and principles using simple stories that transform the office and employee portraits.

The second idea looks boring, but the first one can be promising. Bringing the first screen to life using employee portraits, assembling a prototype and showing to the client.
The client accepts the concept. Starting to work on the rest of the pages. Using the same outline effect on the Team page as we did on the main page. On mouse hover, the silhouette will be replaced by a lawyer’s photo. Demonstrating the principle on a prototype.
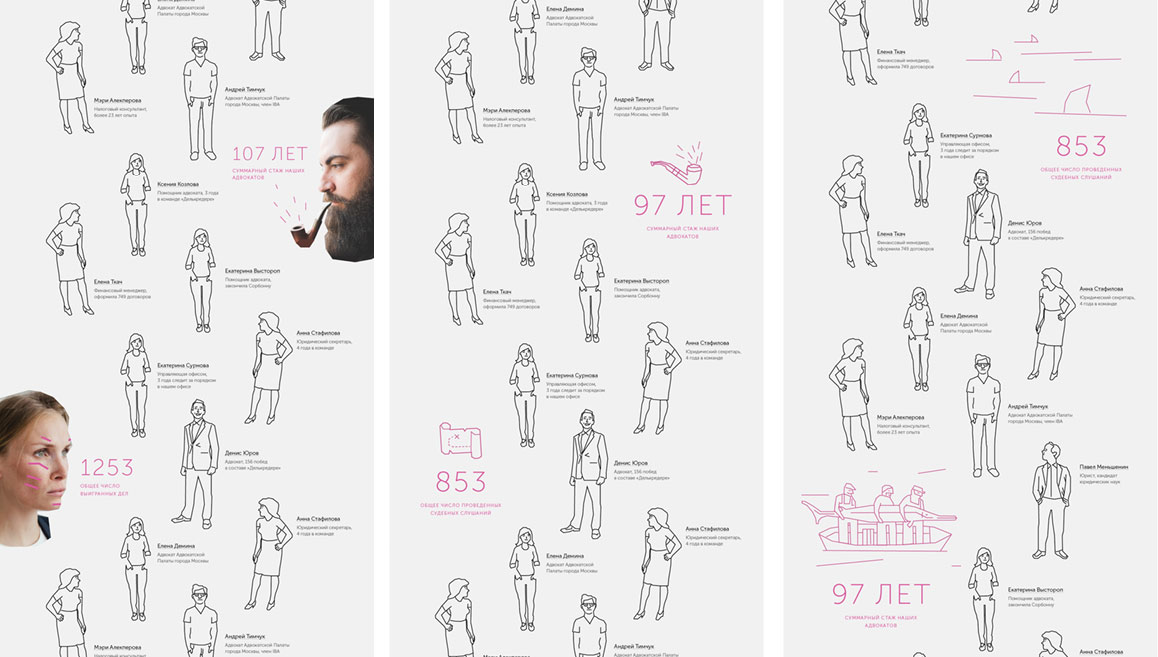
Thinking of a way to make the employee list less monotonous.

Drawing other internal pages.

Typesetting the pages and installing a website administration system. Creating branches in Basecamp with current typesetting tasks.

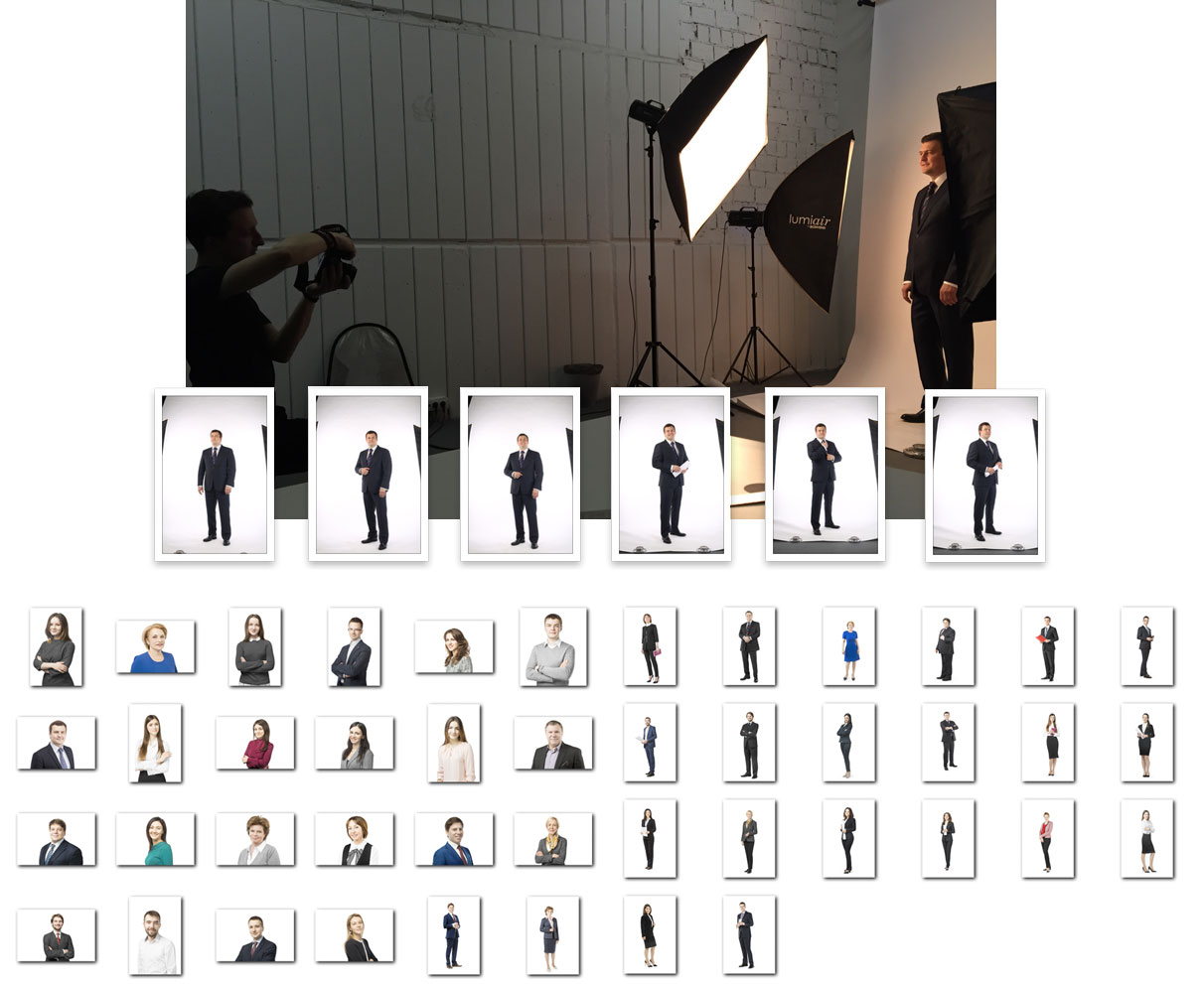
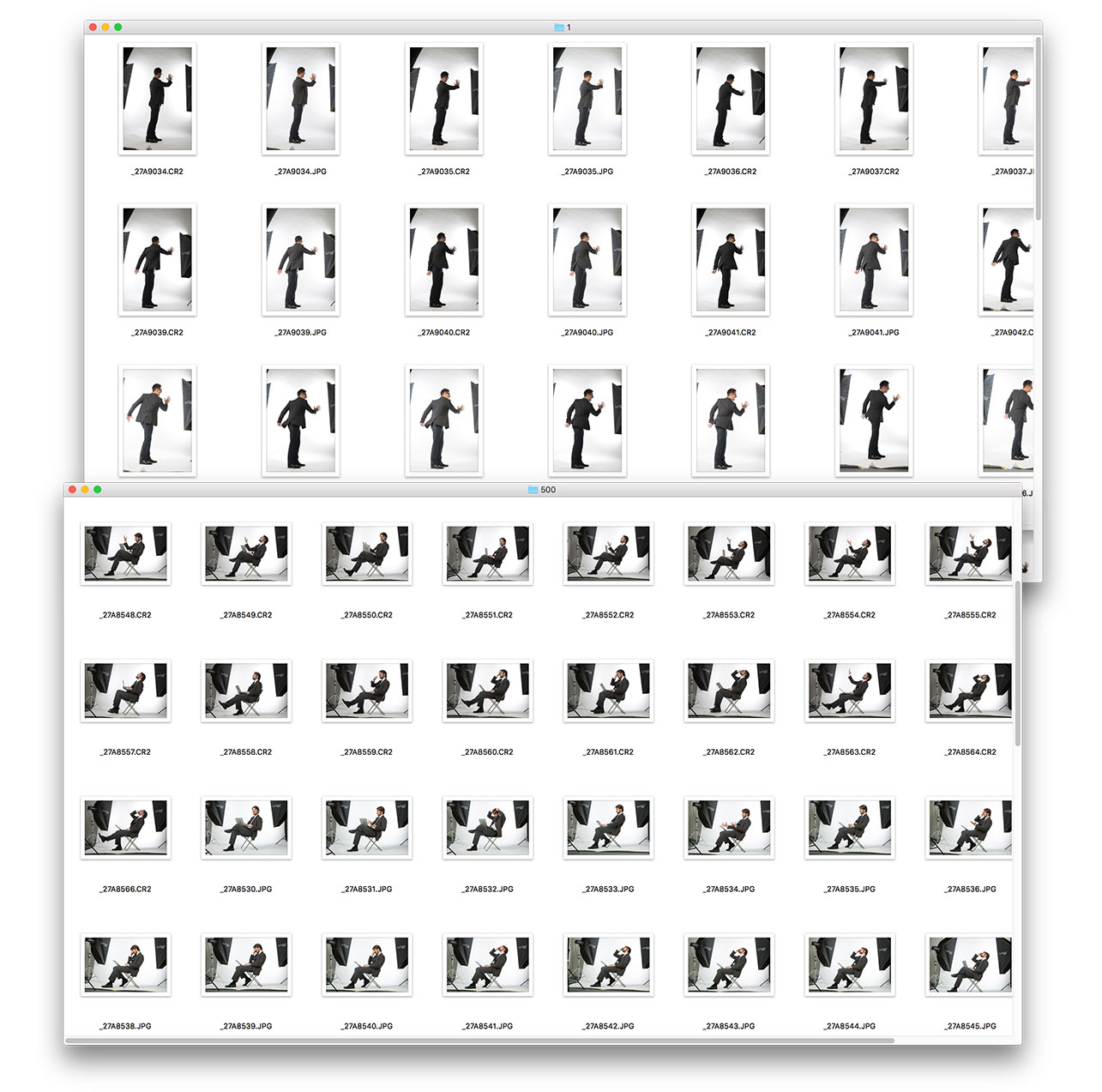
Inviting all Delcredere lawyers for a photo shoot for the Team section. Creating full height photos and portraits for personal pages. Choosing the best photos together with the client and retouching them.

Drawing final illustrations for the main page and the internal pages.
One of the key features of the website is the animation of the “storm in a teacup.” Drawing all elements and creating the animation in After Effects. Adjusting timings and testing the sequence on the web page.
Getting the client’s approval, making changes on the live page, experimenting with content masks.

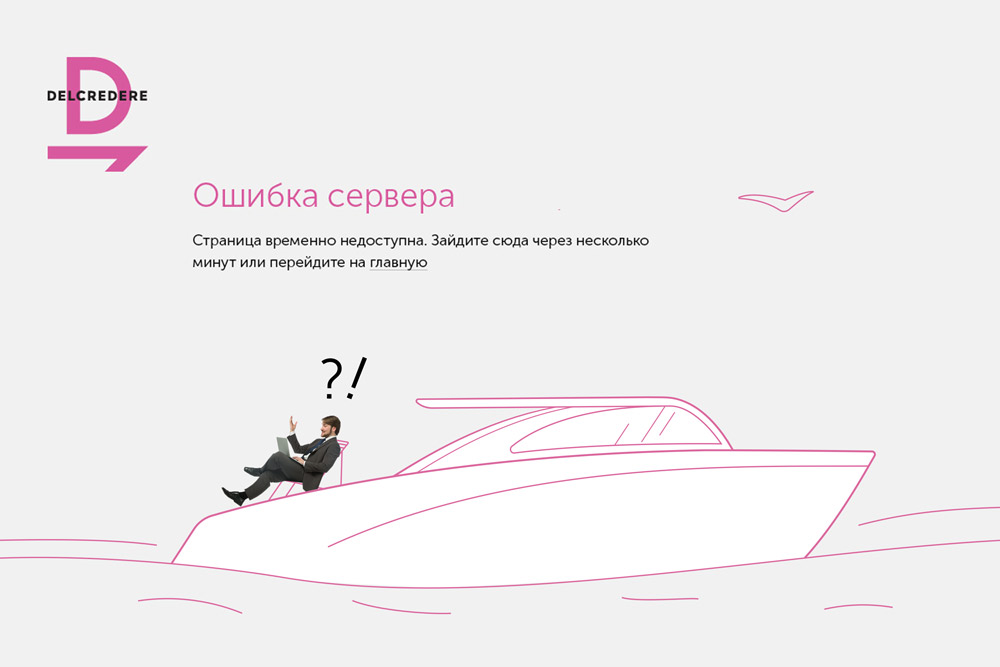
Looking for ideas for error pages.

The art director suggests to show “the guys losing it ridiculously.” Asking the photographer to take photos of enraged lawyers for 404 and 500 error pages.


Drawing small graphic elements.