The client has gotten tired of their old website that looks like a boring news feed. They want to transform it into a serious media that would provide information about the car world and events organized by the company. World auto news, exhibitions and shows, racing series, event results, drivers, cars—all of this visitors of the new website should see on their modern devices.
Assembling a matching playlist for inspiration and starting to work.

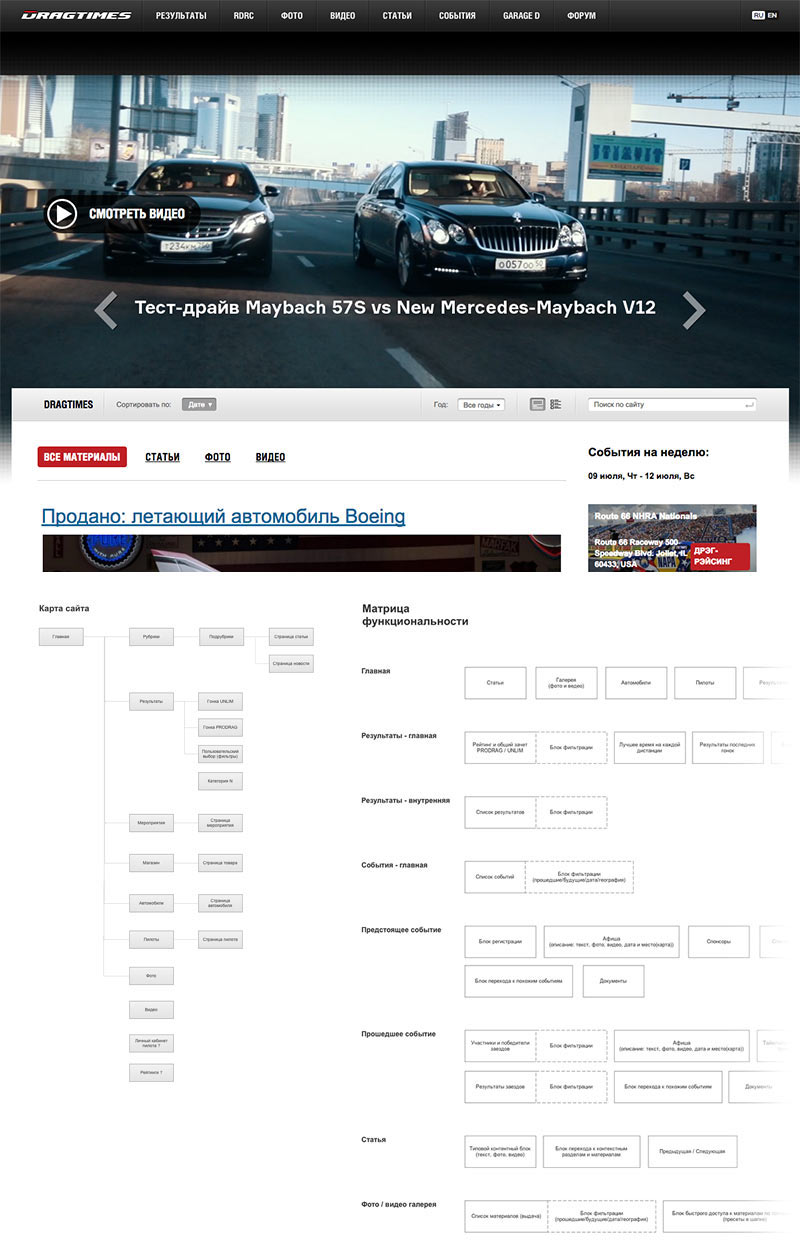
We start by studying the existing website and creating its map and functionality matrix.

Receiving the new logo.

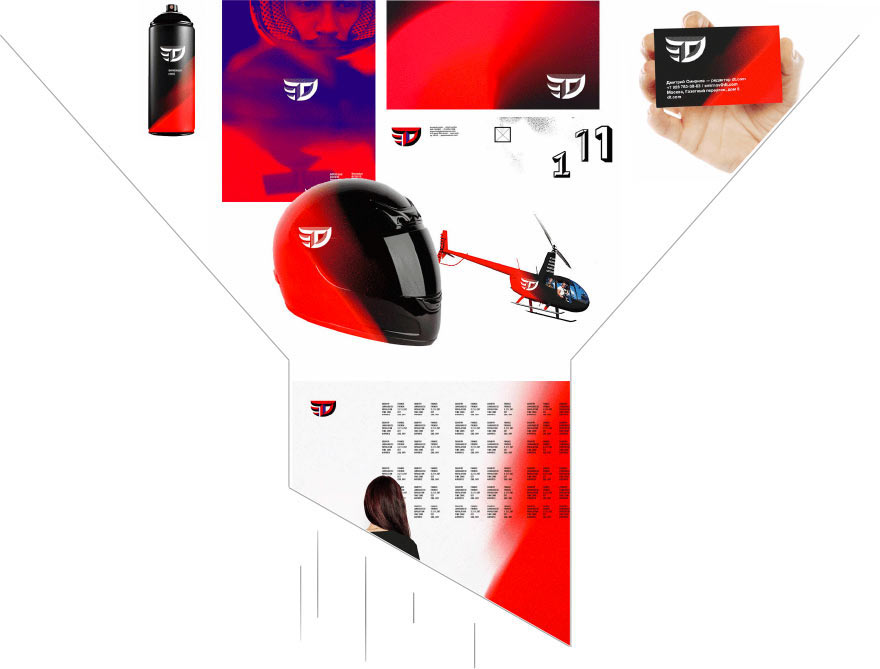
Fantasizing about all the small things.

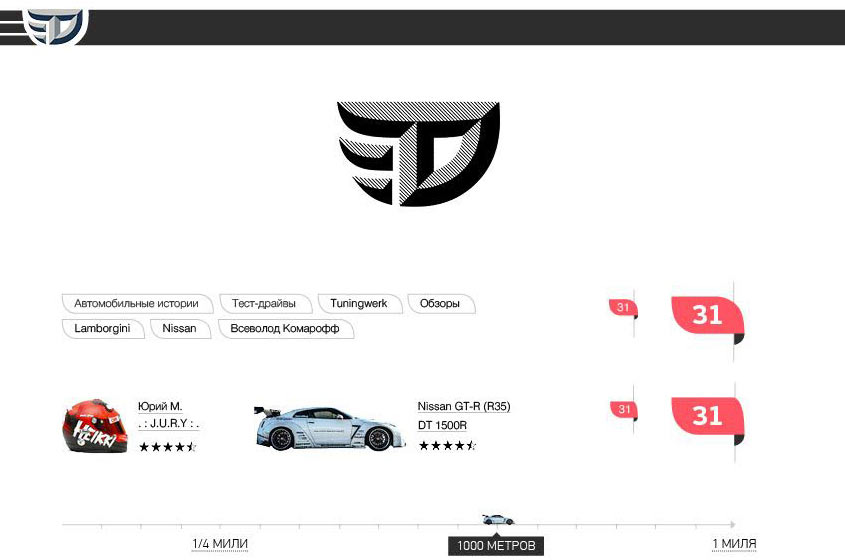
Coming up with the rough look and geometry of pages.

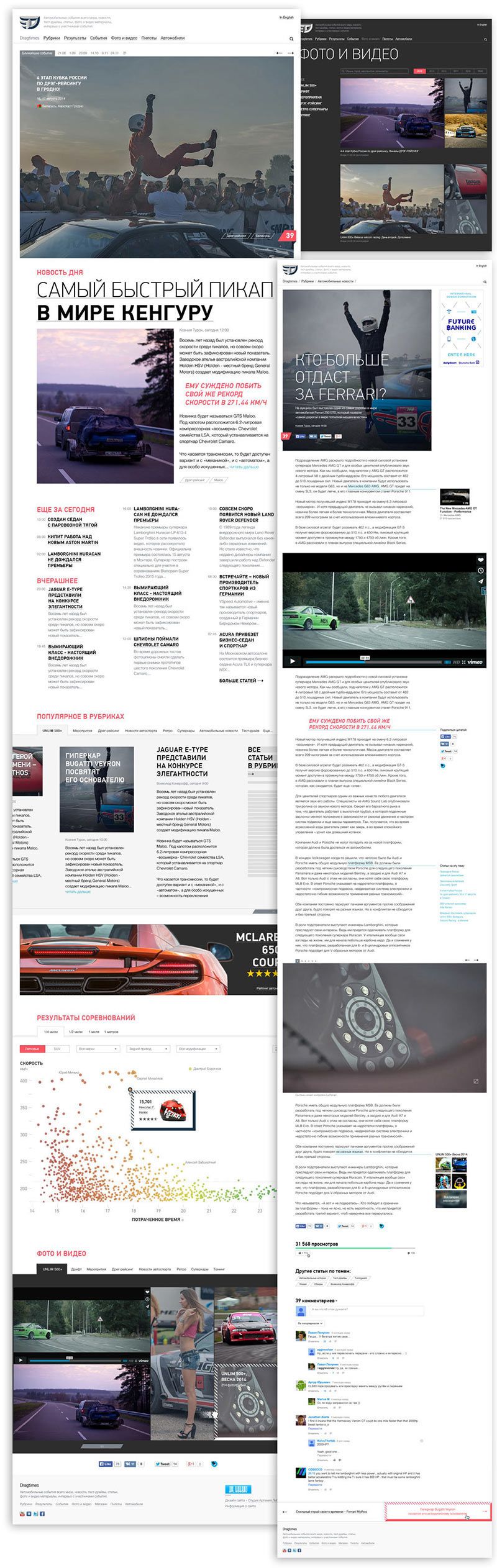
Filling them with real content. The main page has several layers, including a gallery and a text.

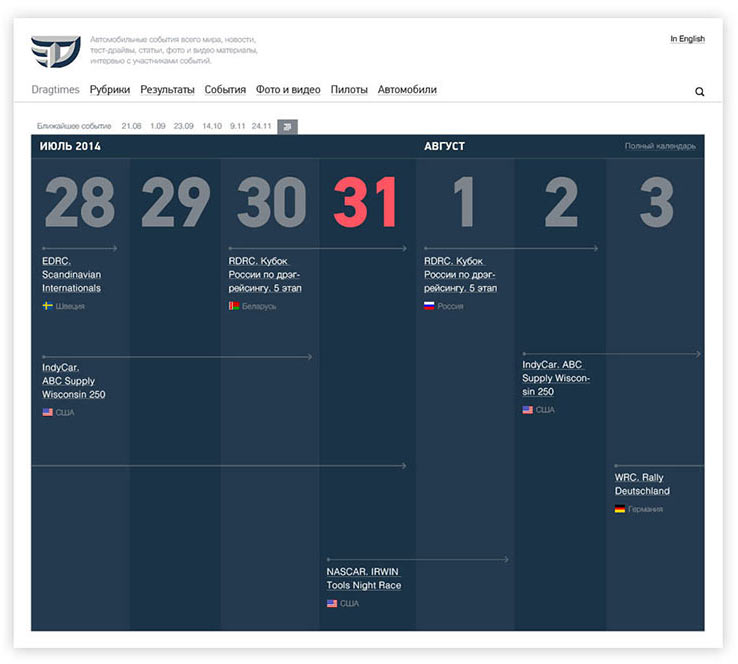
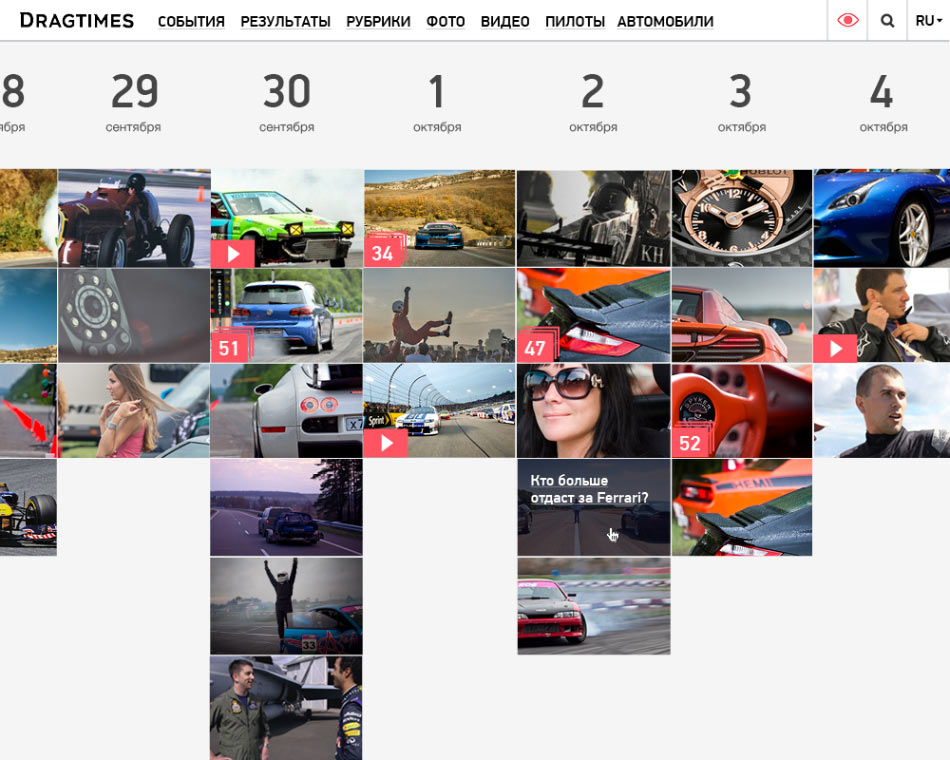
Apart from covers, the event block on the main page can also include a calendar.

Art director: The style is real close, but I have a few buts. The block for small non-illustrated news items is not really fun to explore. Visualization of event results looks interesting but takes time to understand. The content page looks fresh but falls apart in the like/tag/comment section towards the end. Showing and discussing with the client.
Client: Overall, it’s too staid and doesn’t look like it’s about super fast cars and motorsports.
Senior designer: We can blow it up by using new elements that are now being developed as part of the new corporate identity.


Client: Now it looks like some sort of presentation or a promo page, not a media website. We need a tool that we would be able to manage and that would accommodate all possible future developments.
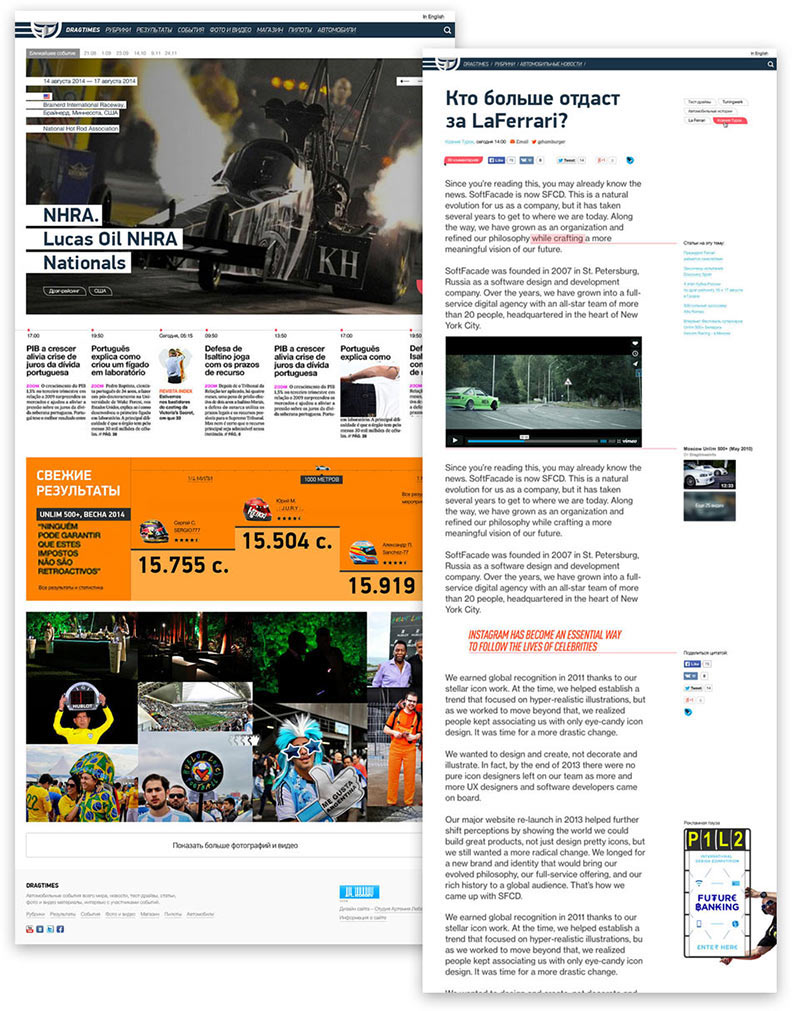
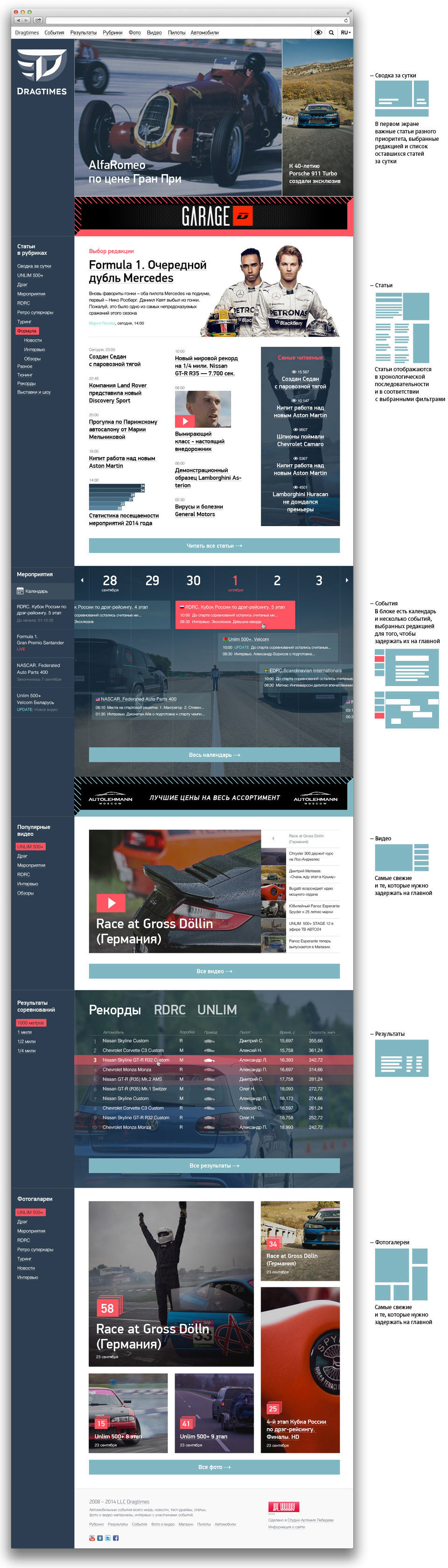
Senior designer: Then how about this. The main page will contain various blocks depending on the current situation and editorial policy. Blocks will differ in format making the experience more engaging and allowing the viewer to recognize specific features that will be inherited by elements of the internal pages. The left column will solve local tasks of different types of pages. Such an approach would allow the editors to fully control the order and priority of the content without compromising the design.

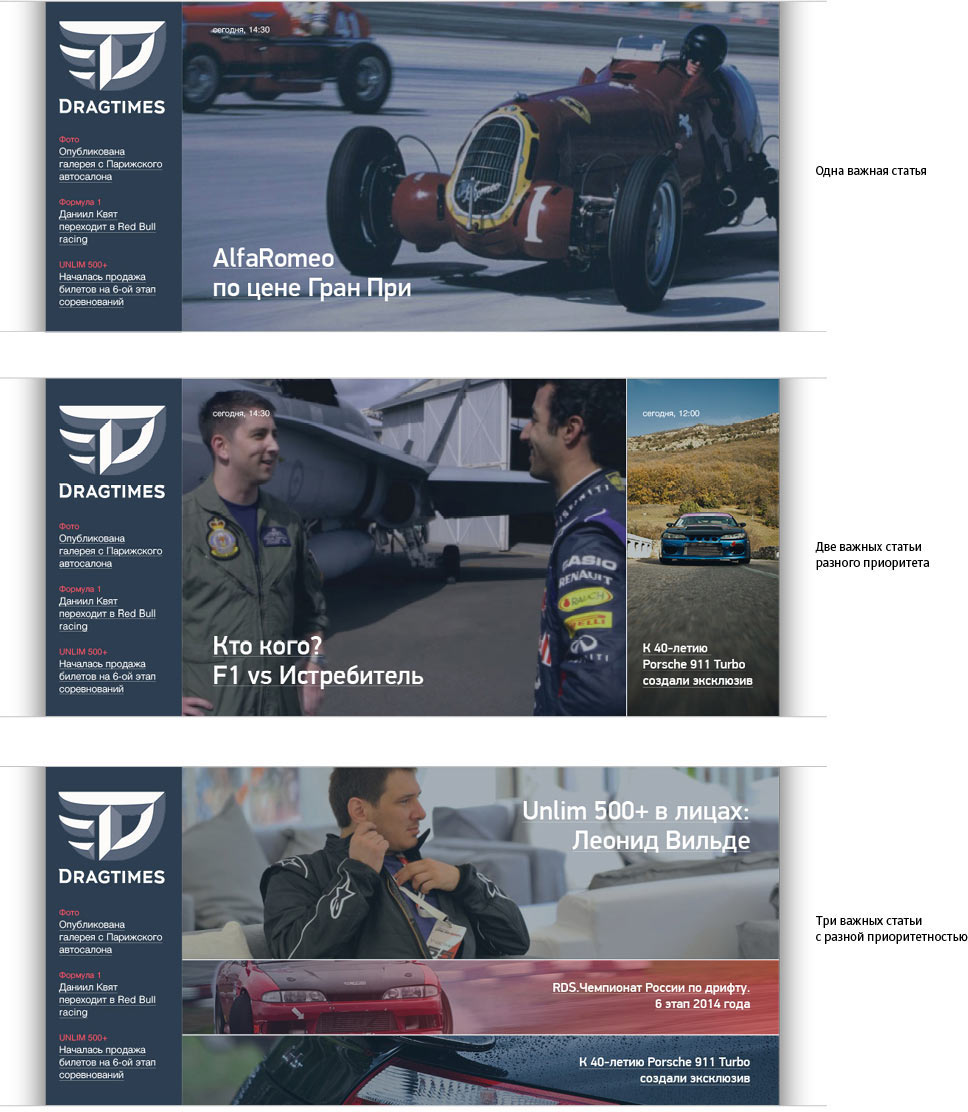
The format of the main screen will depend on the number of priority publications.

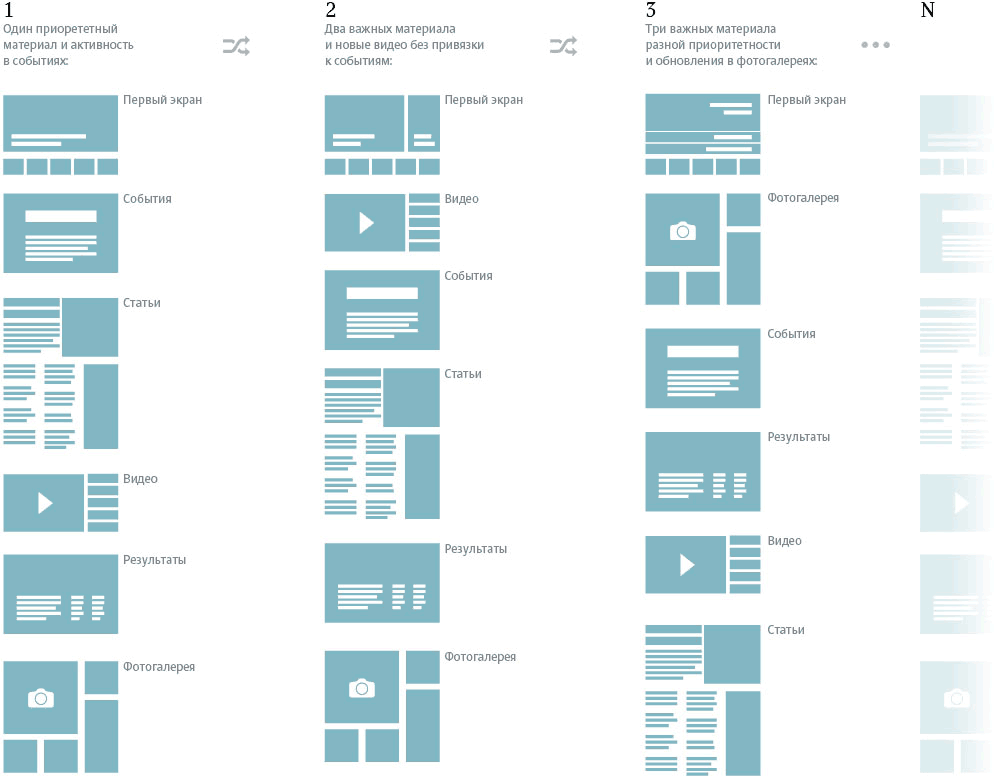
Main page layout will allow to emphasize different content types.

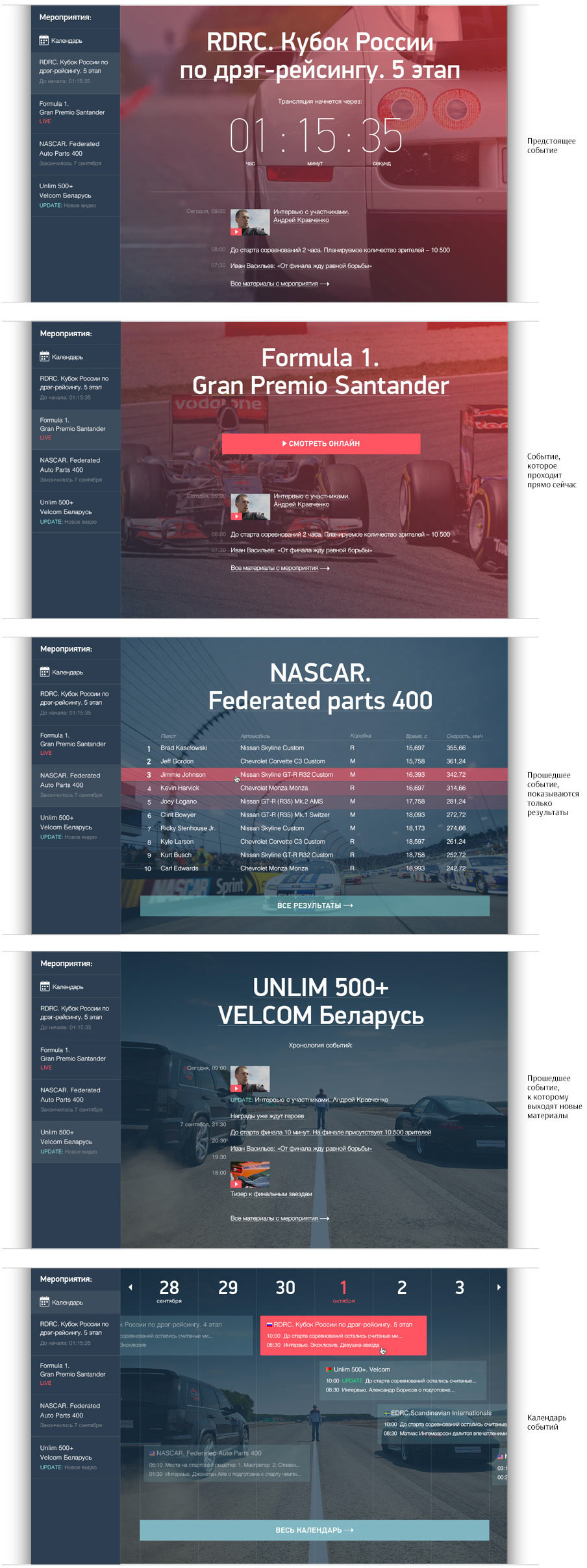
The events block will have several formats.

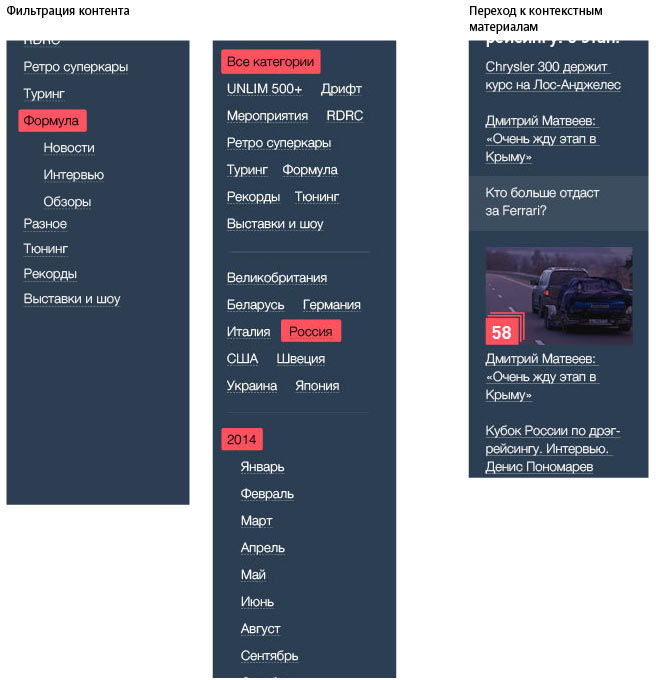
The left column will be responsible for different tasks on each page as well as for helping the visitor navigate the content.

Client: Looks like what we need. We have doubts about some of the colors, though. We also need some special feature that would make our website stand out.
Coming up with yet another consolidating format, an “overview” that would allow to see both recent and planned publications.

Creating a video and showing to the client.
The client likes the result. Moving on to working with styles and programming.