Logo Advertising Typeface Infocenters
The making of the SPb typeface
Overview Process
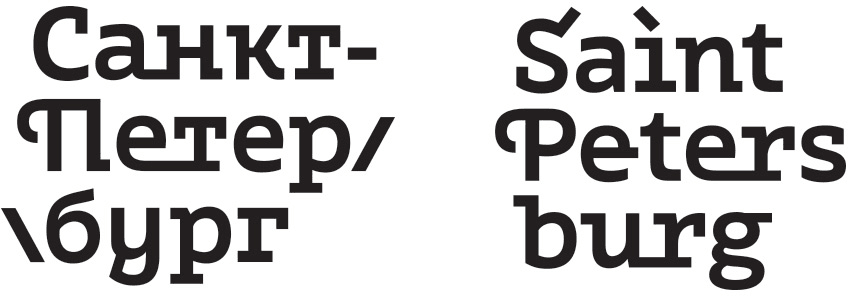
We need to create a typeface to go with the logo.

We won’t play games with bridges hidden in letters. Taking letters from the logo and drawing the rest of the characters.

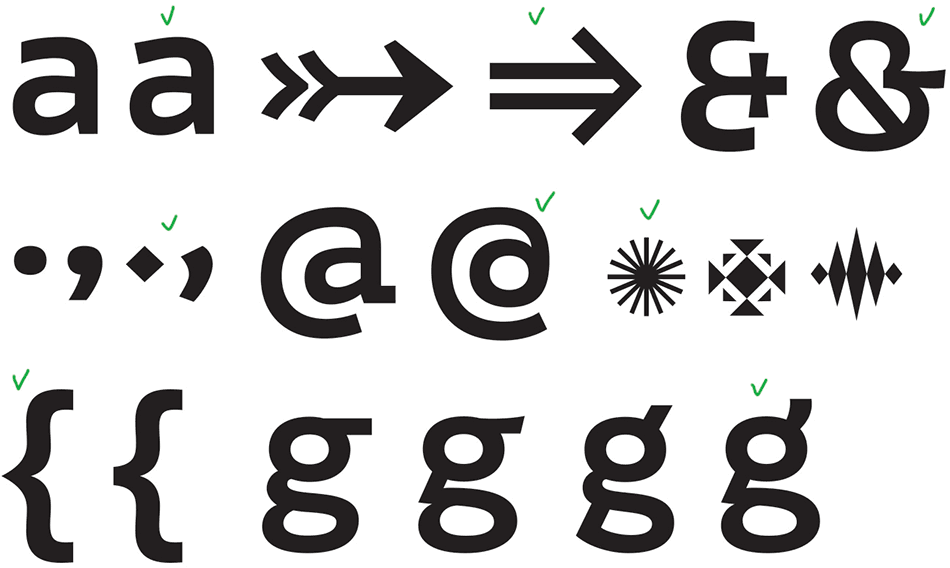
Now we want to move away from the logo letters somewhat and make character shapes slightly more complex. At the same time, we need them to become more universal. Deciding to make cut-offs in certain serifs and change the shapes of several symbols. Deciding on the character shapes.

Making cut-offs everywhere.

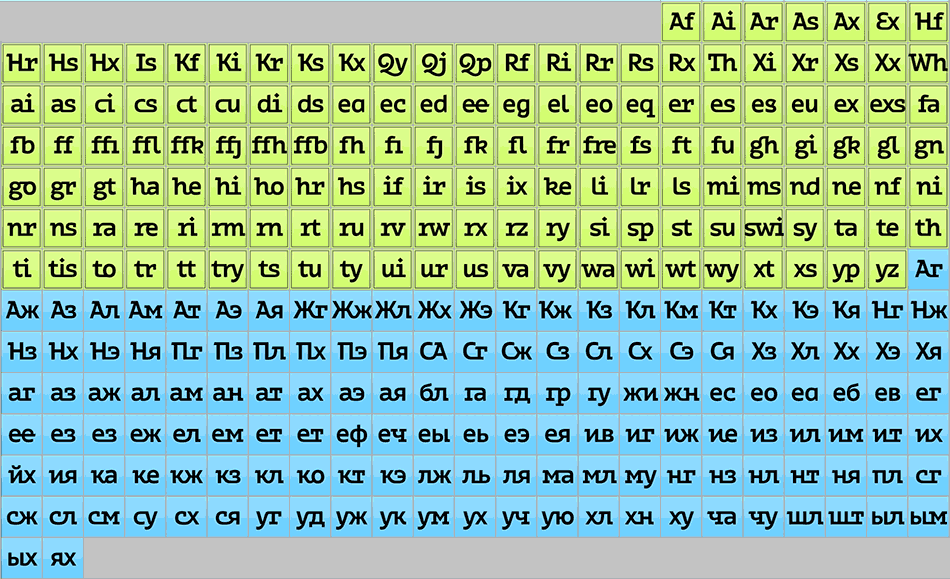
Thinking which letters to turn into ligatures. Typing some texts and looking for the most suitable combinations. We come up with several ligature types: connected at the top, at the bottom and with a smooth connection.

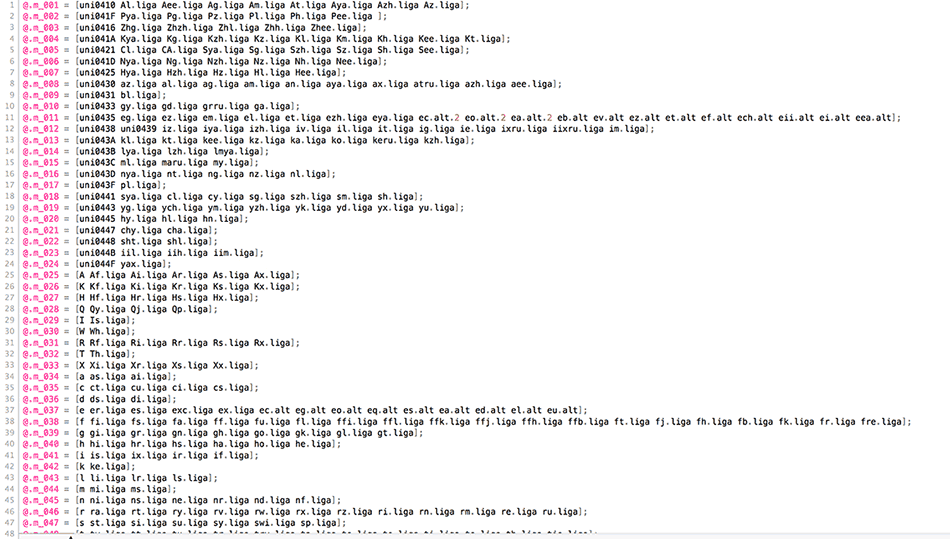
Drawing enough ligatures to ensure they come up in text often. We end up with more than 300.

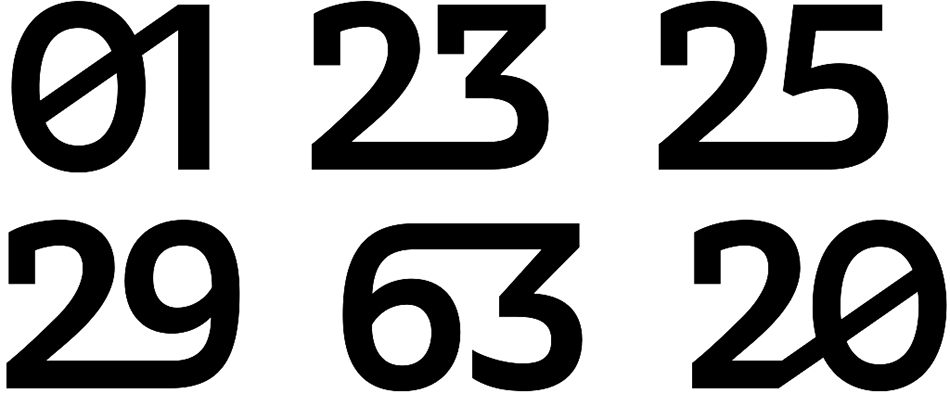
Good. It would make sense to turn digits into ligatures as well.

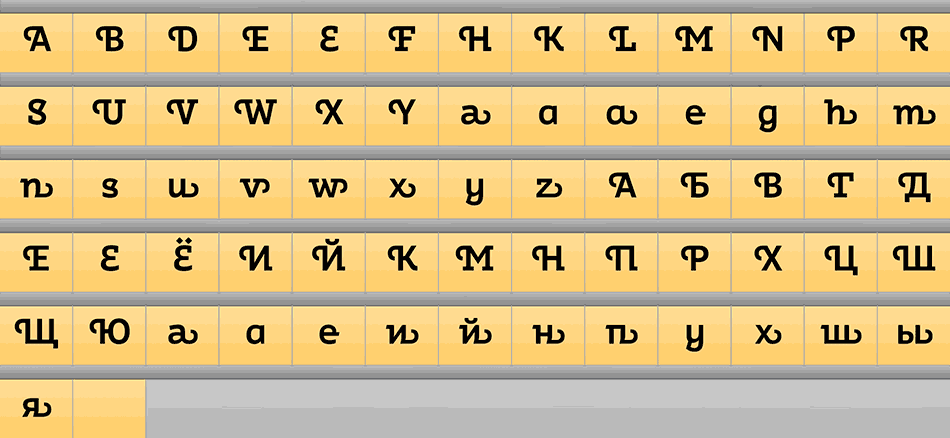
We also need characters with swashes and alternative characters. Drawing.

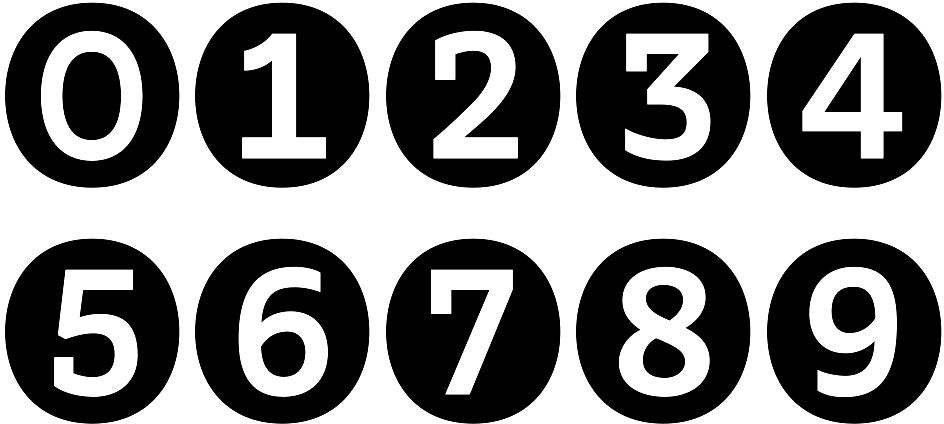
Adding circled digits.


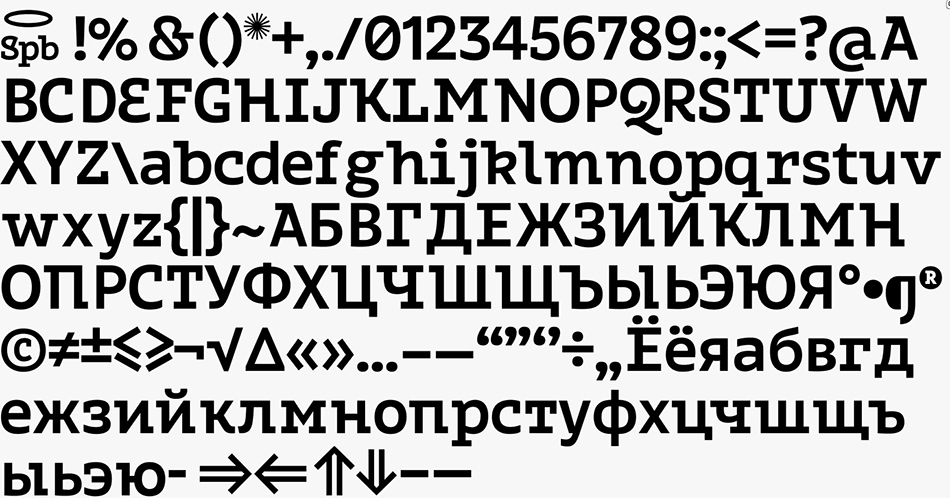
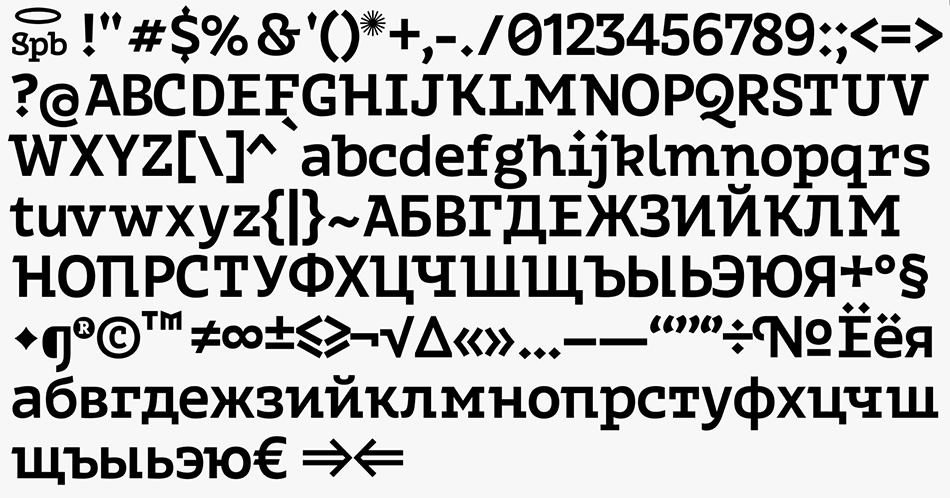
The character set is ready. Now we need to program the typeface so that ligatures and swashes get inserted automatically. Writing the code.

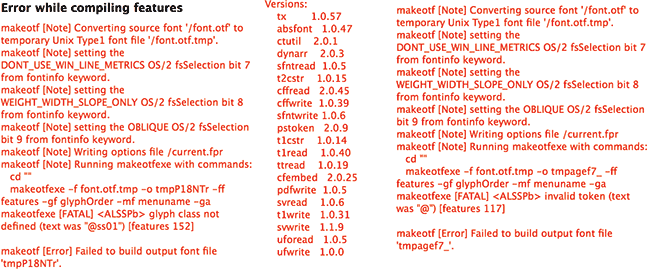
Fixing bugs.

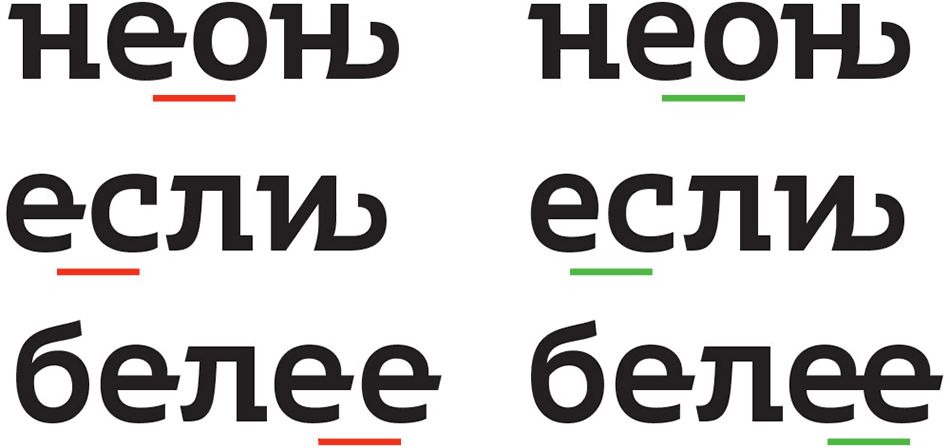
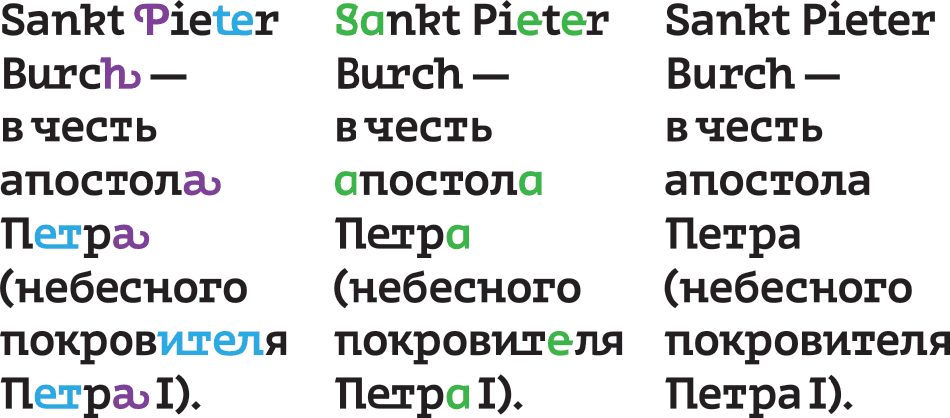
We don’t like the way certain combinations with alternative characters look in text. Making adjustments.

The typeface can be tweaked depending on the design task.

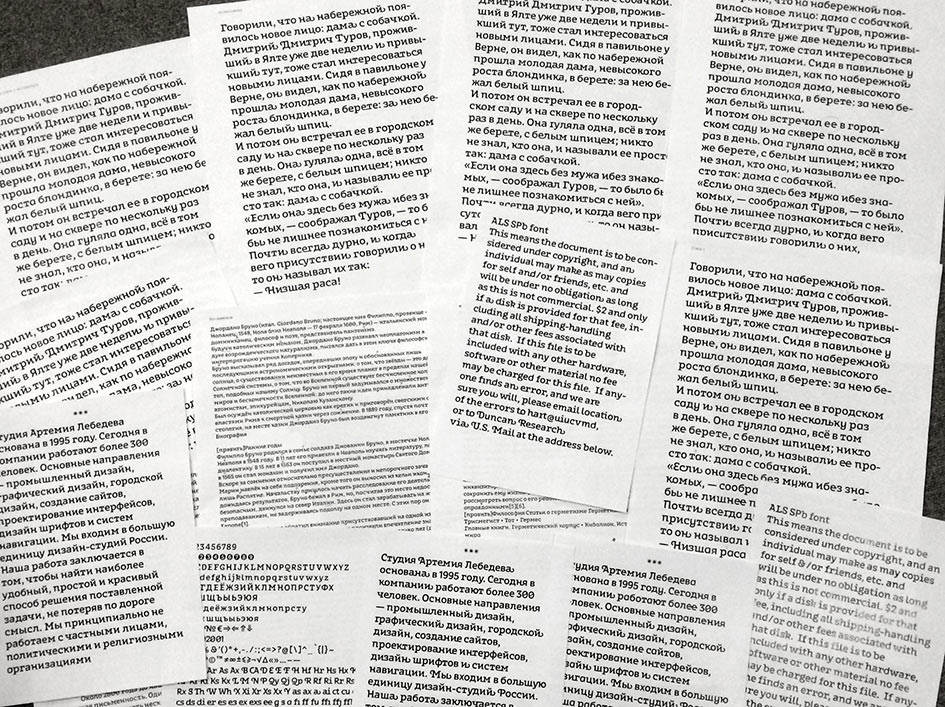
Typing some text and printing it out.

Checking how the face will look in city environment.
